21 Situs Web Pelatih Terbaik (Contoh) 2023
Diterbitkan: 2023-02-17Situs web pelatih terbaik ini akan membantu Anda mendapatkan ide kreatif baru sebelum membangun kehadiran online untuk layanan pelatihan Anda.
Apakah Anda lebih suka desain web minimalis atau yang lebih kreatif, kami memiliki contoh situs web untuk Anda.
Mempromosikan layanan Anda, membangun bukti sosial melalui testimonial, memulai blog (menjadi otoritas!) Dan mengembangkan profil sosial Anda – Anda dapat melakukan semuanya dengan halaman yang dipikirkan dengan matang.
Dan salah satu metode tercepat dan termudah untuk membangun situs bisnis yang tepat adalah dengan melatih tema WordPress.
Tanpa basa-basi lagi, mari kita nikmati dulu desain-desain cantik ini.
Contoh Terbaik Situs Web Pelatih
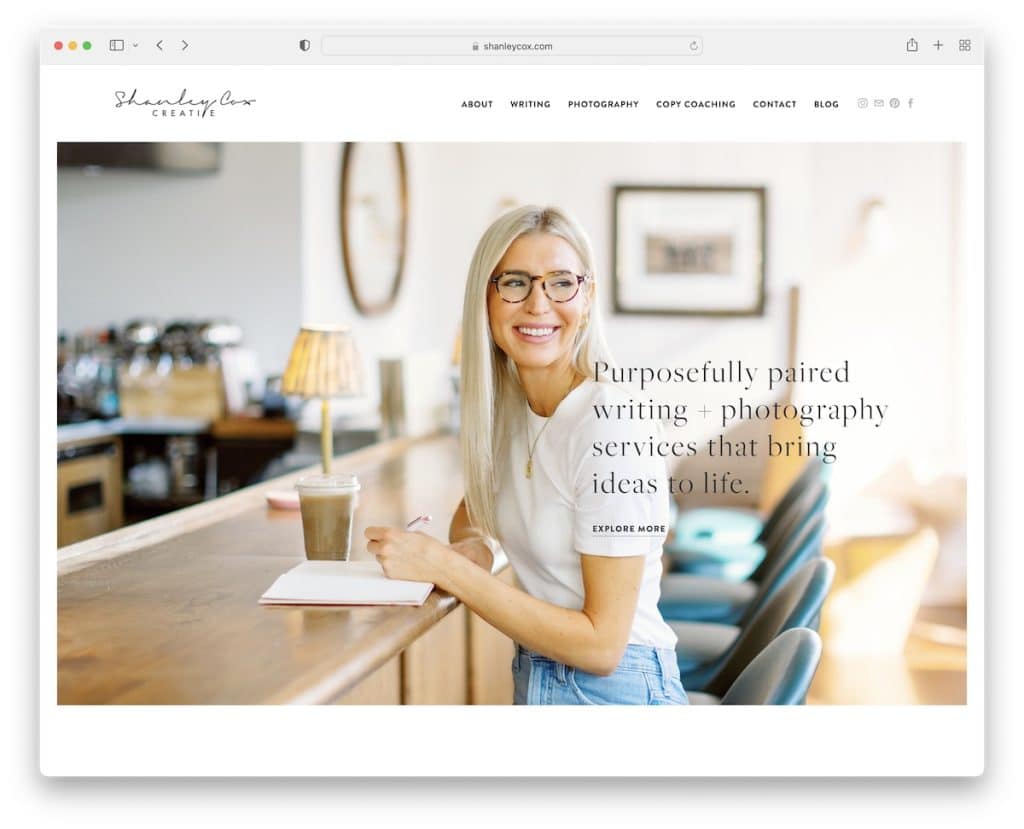
1. Shanley Cox
Dibangun dengan: Squarespace

Shanley Cox adalah situs web minimalis dan feminin dengan detail luar biasa yang menambah pengalaman.
Header bersih dan mendasar, dengan ikon media sosial dan navbar, sedangkan footer menampilkan banyak widget untuk pencarian, berlangganan, dll.
Situs web pelatih ini juga memiliki testimonial klien terintegrasi (untuk bukti sosial) dan umpan Instagram (untuk lebih banyak konten dan untuk mengembangkan profil).
Catatan : Bangun kepercayaan pada layanan pelatihan Anda dengan penggeser testimonial klien.
Kami yakin Anda juga ingin memeriksa contoh situs web Squarespace luar biasa lainnya.
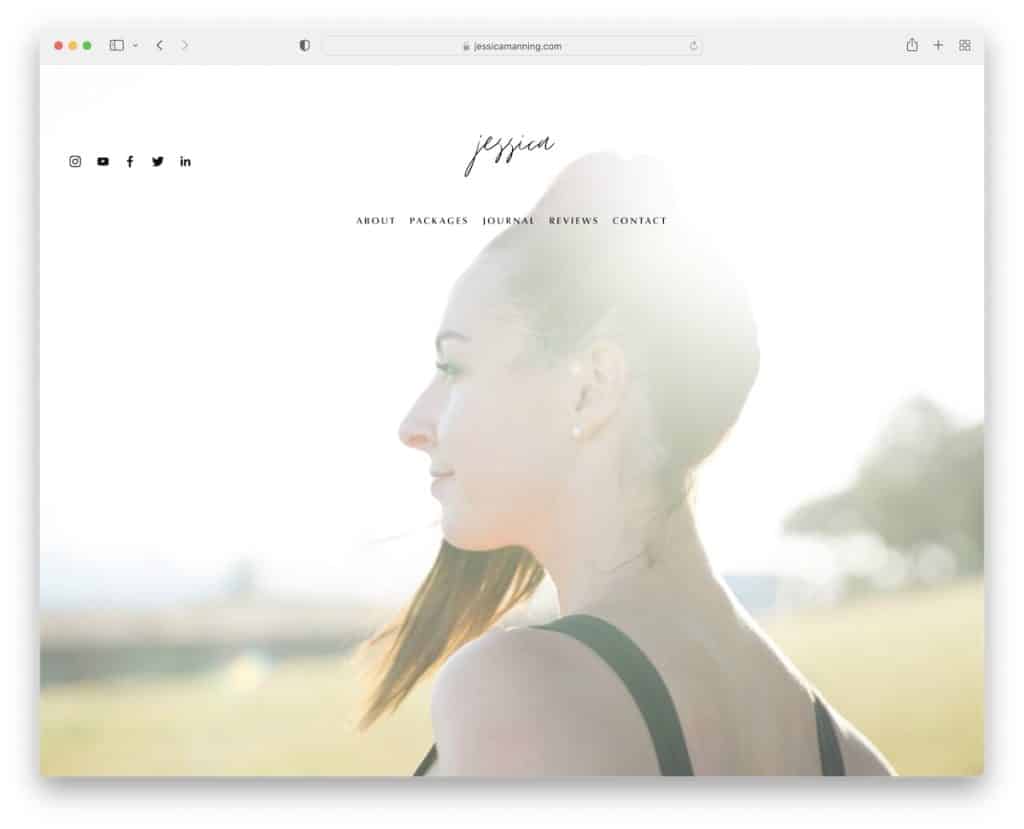
2.Jessica Manning
Dibangun dengan: Squarespace

Bagian pahlawan Jessica Manning adalah latar belakang gambar layar penuh dengan tajuk transparan yang menciptakan kesan pertama yang menyenangkan dan ramah.
Konten dimuat saat Anda menggulir, yang membuat situs lebih menarik. Umpan IG dan penggeser gambar juga berkontribusi pada keaktifan halaman.
Catatan : Tambahkan lebih banyak konten ke situs web Anda dengan umpan Instagram (itu juga akan membantu Anda mengembangkan profil Anda).
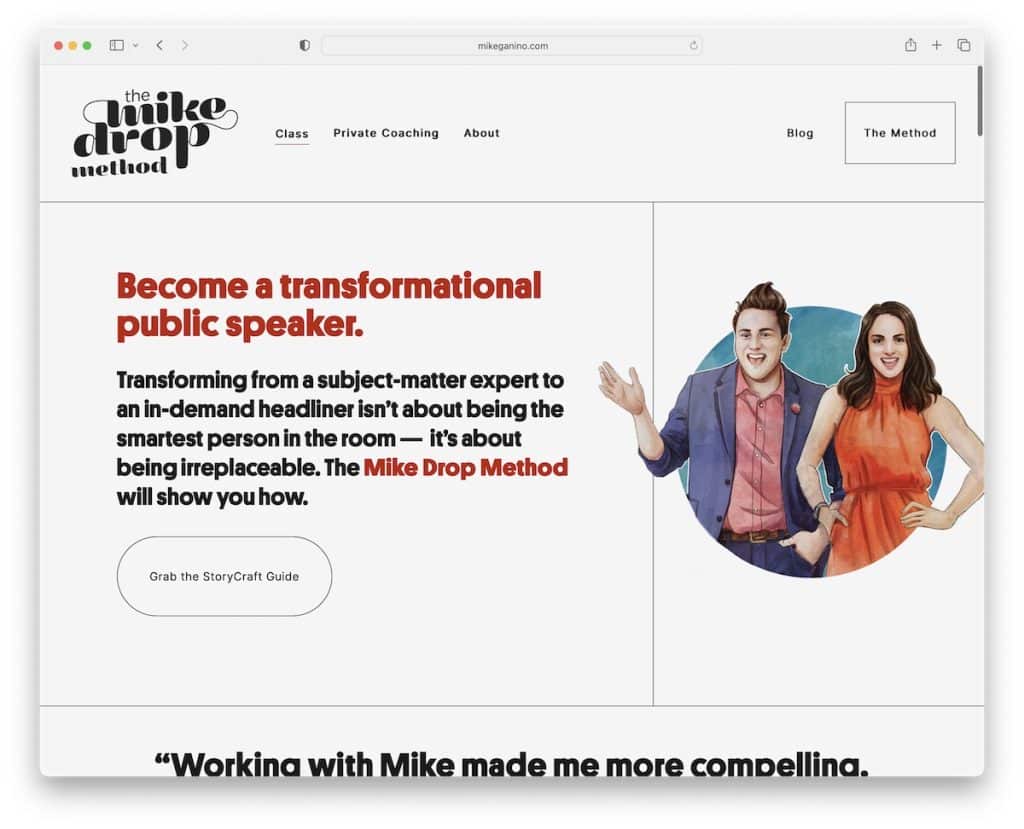
3. Mike Ganino
Dibangun dengan: Squarespace

Mike Ganino adalah situs web pelatih dengan desain unik namun sederhana dengan elemen yang kuat dan menarik perhatian. Grafiknya pasti membuat situs web dan semua kontennya lebih menonjol.
Ada juga jendela popup di pojok kiri bawah untuk mempromosikan bengkel, yang bisa Anda tutup dengan menekan “x.”
Yang kami sukai adalah warna latar belakang yang sama di seluruh situs web, header, base, dan footer.
Catatan: Gunakan jendela sembulan untuk mempromosikan layanan Anda, formulir berlangganan, dll.
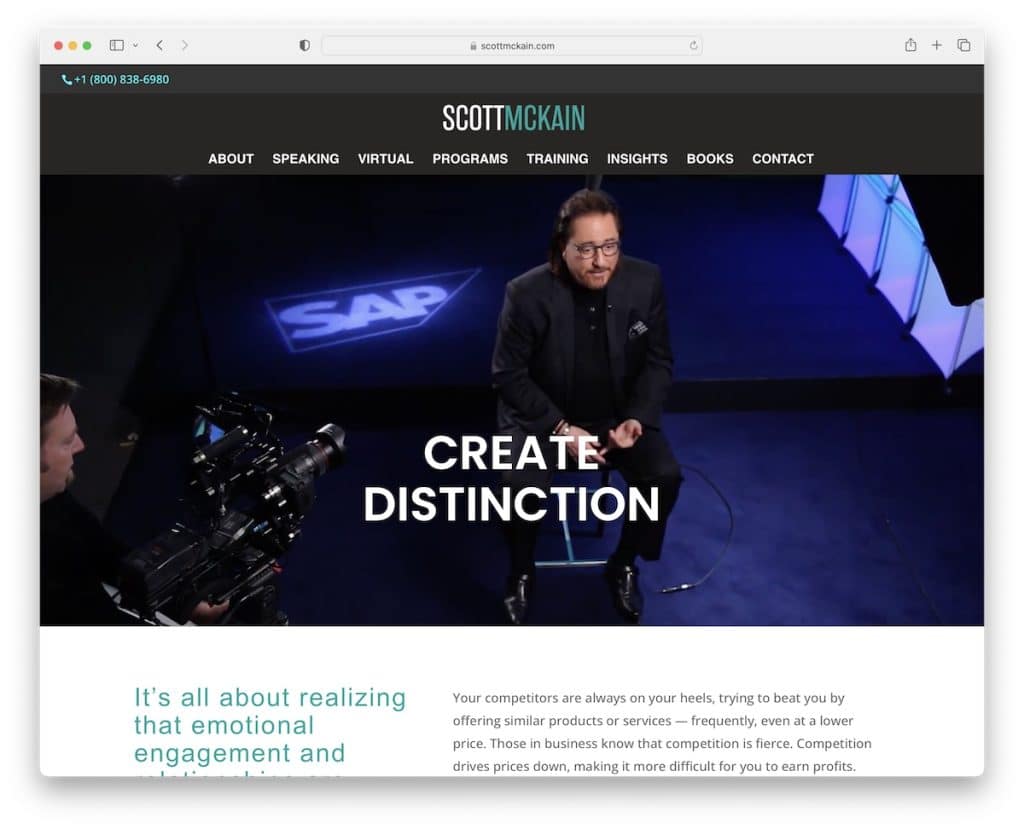
4.Scott McKain
Dibangun dengan: Divi

Scott McKain "menciptakan perbedaan" dengan video pahlawan yang diputar secara otomatis segera setelah Anda membuka situs pelatihan ini.
Situs web ini juga memiliki bilah atas dan tajuk yang lengket, jadi Anda tidak perlu menggulir kembali ke atas untuk mengakses tautan menu. Tapi ada juga bilah back-to-top, untuk berjaga-jaga.
Selain testimonial, Scott menambahkan koleksi besar logo klien yang bekerja sama dengannya sebagai bukti sosial.
Catatan: Gunakan tajuk lengket/mengambang untuk meningkatkan pengalaman pengguna situs web Anda.
Omong-omong, jangan lewatkan memeriksa situs web terkemuka ini menggunakan tema Divi.
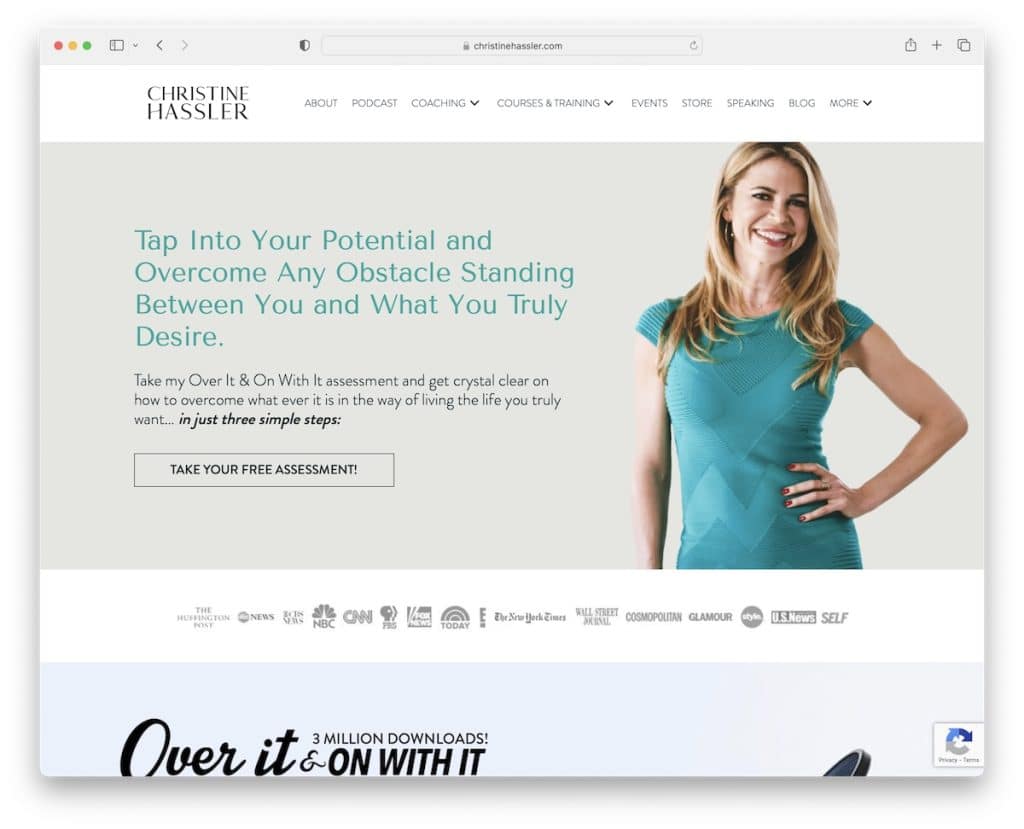
5. Christine Hassler
Dibangun dengan: Beaver Builder

Christine Hassler adalah contoh bagus situs web pelatih dengan pemutar audio terintegrasi untuk mendengarkan podcast. (Kami juga memiliki daftar situs web podcast terbaik.)
Navigasi dilakukan dengan fungsi menu tarik-turun, jadi semua tautan yang diperlukan ada di ujung jari Anda. Ini sangat berguna jika Anda tidak menambahkan bilah pencarian.
Fitur keren lainnya adalah popup untuk penilaian gratis, yang sekaligus merupakan pembuat daftar email.
Catatan: Apakah Anda ingin mengembangkan daftar email Anda? Tawarkan produk/layanan gratis dengan imbalan email.
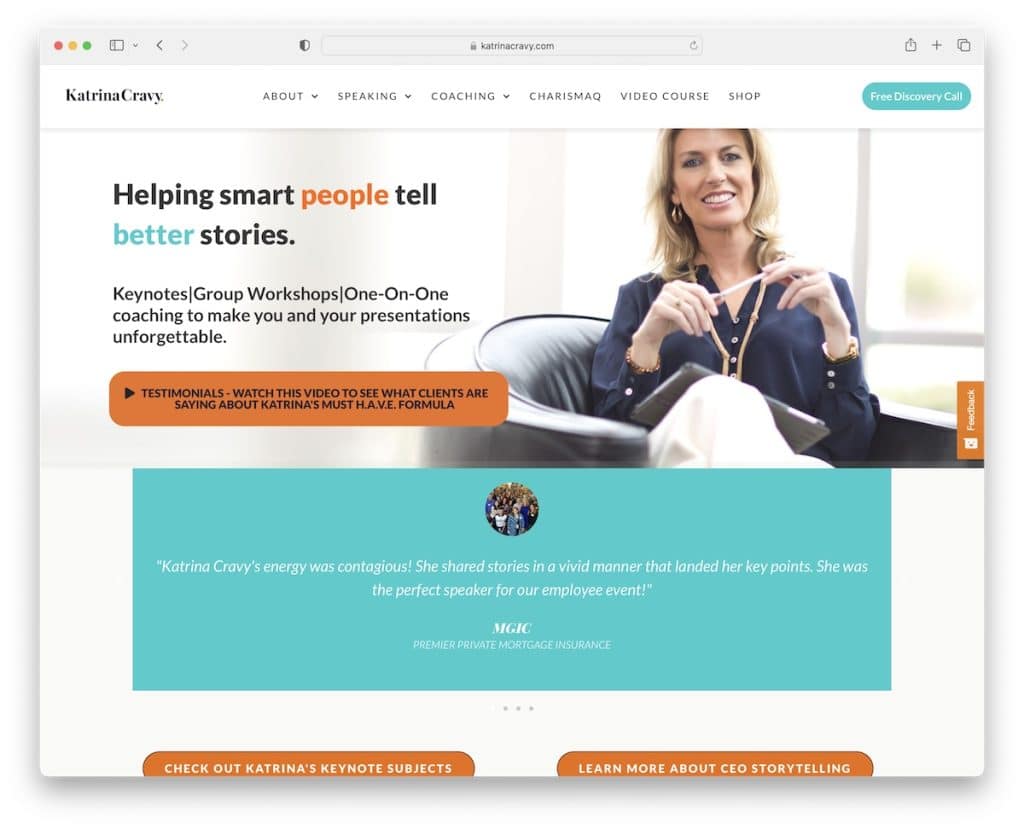
6. Katrina Cravy
Dibangun dengan: Elementor

Situs web Katrina Cravy modern, dengan penggeser testimonial yang menampilkan avatar klien untuk lapisan bukti tambahan.
Header mengapung dan menampilkan menu tarik-turun, ditambah tombol ajakan bertindak (CTA) untuk memesan panggilan. CTA membawa Anda ke kalender online untuk mengamankan panggilan langsung melalui situs – tidak perlu platform pihak ketiga.
Catatan: Atur bisnis Anda dengan mengintegrasikan kalender pemesanan/janji temu online.
Jangan lupa untuk membaca ulasan Elementor kami untuk mengetahui mengapa ini adalah plugin pembuat halaman WordPress yang SANGAT bagus.
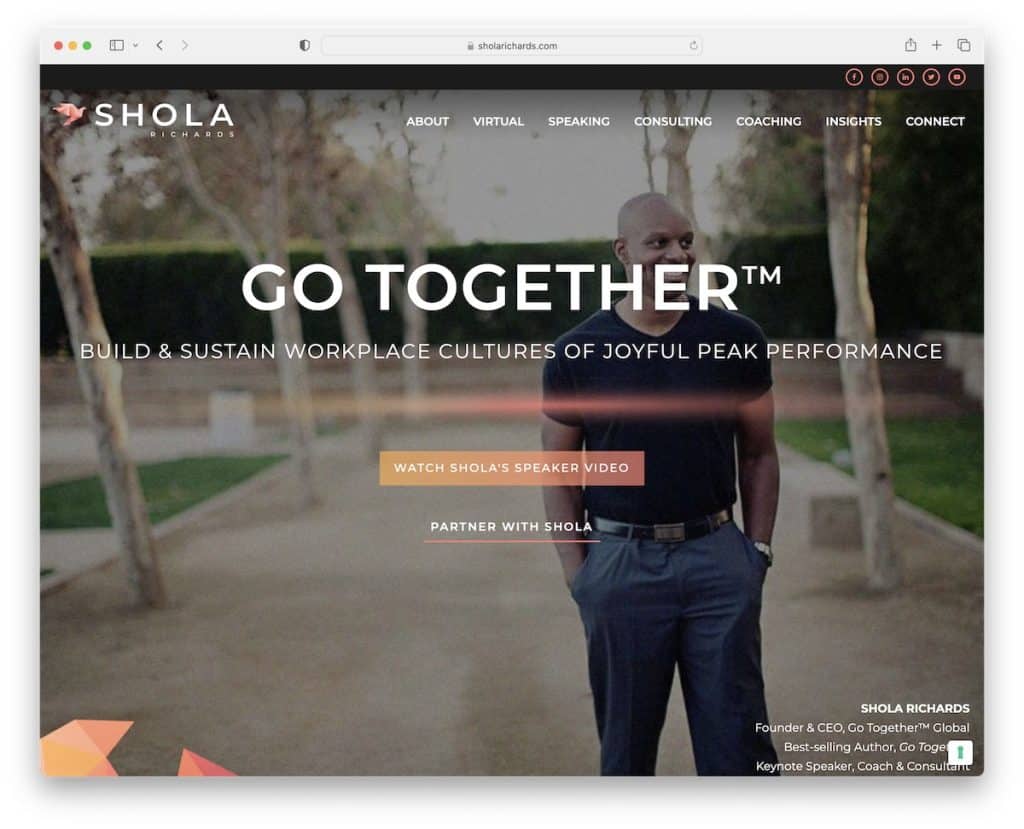
7. Shola Richards
Dibangun dengan: GeneratePress

Contoh bagus situs web pelatih ini memiliki gambar latar paralaks di paro atas, dengan teks, tombol CTA yang membuka video lightbox, dan tautan untuk bisnis.
Baik bilah atas (dengan ikon sosial) dan bilah navigasi menempel di bagian atas layar untuk kenyamanan Anda.
Halaman beranda memiliki formulir kontak lanjutan dengan bidang dan kotak tambahan, sehingga email masuk ke kotak masuk yang tepat, berkat "kategorisasi".
Catatan: Anda dapat menambahkan lebih banyak kedalaman dan interaksi ke situs web Anda dengan efek paralaks.
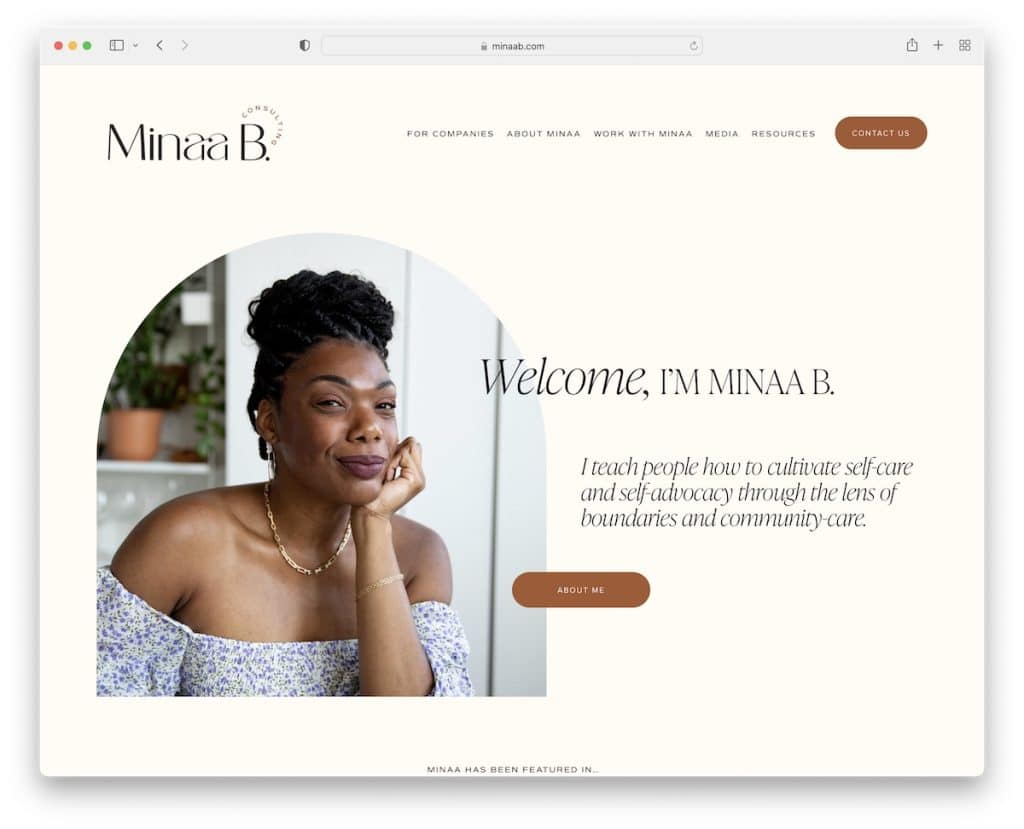
8. Minaa B
Dibangun dengan : Squarespace

Minaa B menjalankan situs web yang bersih dengan elemen kreatif yang membuatnya jauh lebih menyenangkan untuk digulir. Teksnya lebih besar, dengan banyak ruang putih untuk memastikan keterbacaan yang sangat baik.
Header dan footer cukup mudah, dengan tautan penting dan ikon media sosial. Berbicara tentang media sosial, Anda juga akan menemukan kisi umpan IG sederhana, di mana setiap kiriman terbuka di tab baru.
Catatan : Gunakan nada halus, ruang putih, dan font yang lebih besar untuk memastikan UX terbaik.
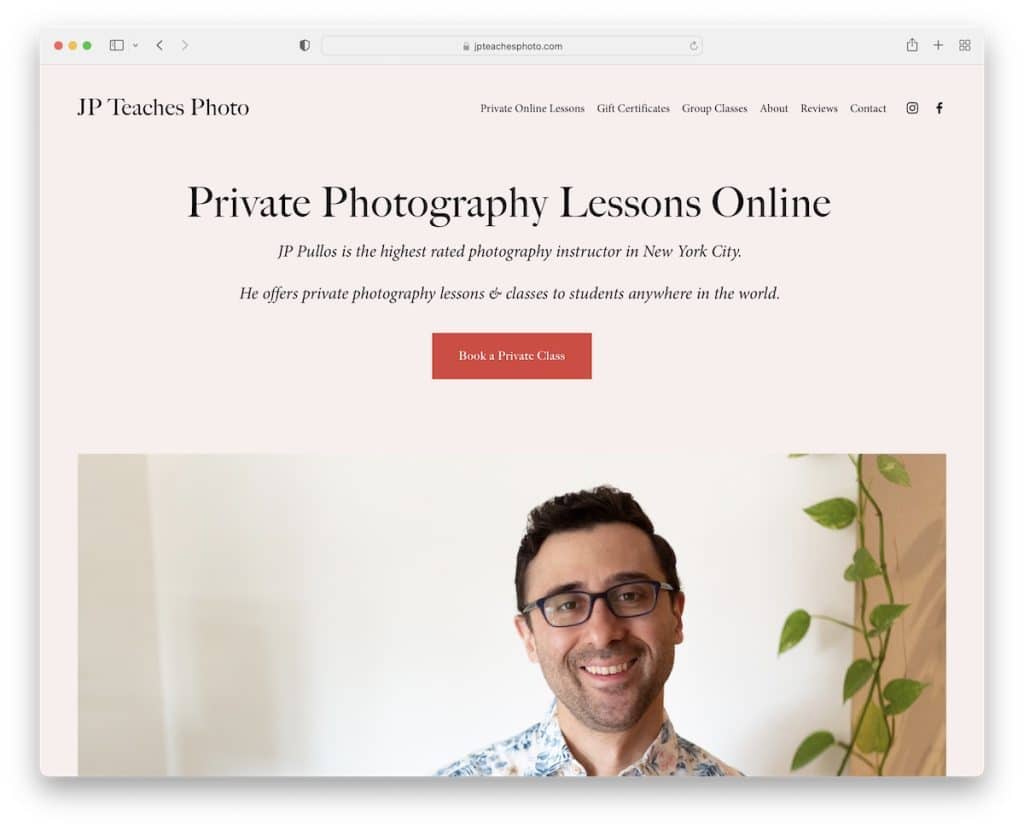
9. JP Mengajarkan Foto
Dibangun dengan : Squarespace

Apa yang luar biasa tentang situs web pelatihan ini adalah dimulai dengan judul, teks, dan tombol CTA sebelum beralih ke gambar pribadi.
Anda dapat dengan cepat mendapatkan semua informasi yang diperlukan, berkat gambar dan tipografi yang besar.
JP Teaches Photo tahu cara membuatnya lebih personal melalui penceritaan. Tapi dia juga membuat seluruh halaman ulasan untuk membangun kepercayaan.
Situs web minimalis ini mempertahankan warna latar belakang yang sama di seluruh situs untuk tampilan yang lebih rapi, seperti Mike Ganino.
Catatan : Alih-alih melakukan visual terlebih dahulu, mulailah situs web Anda dengan teks dan tombol CTA.
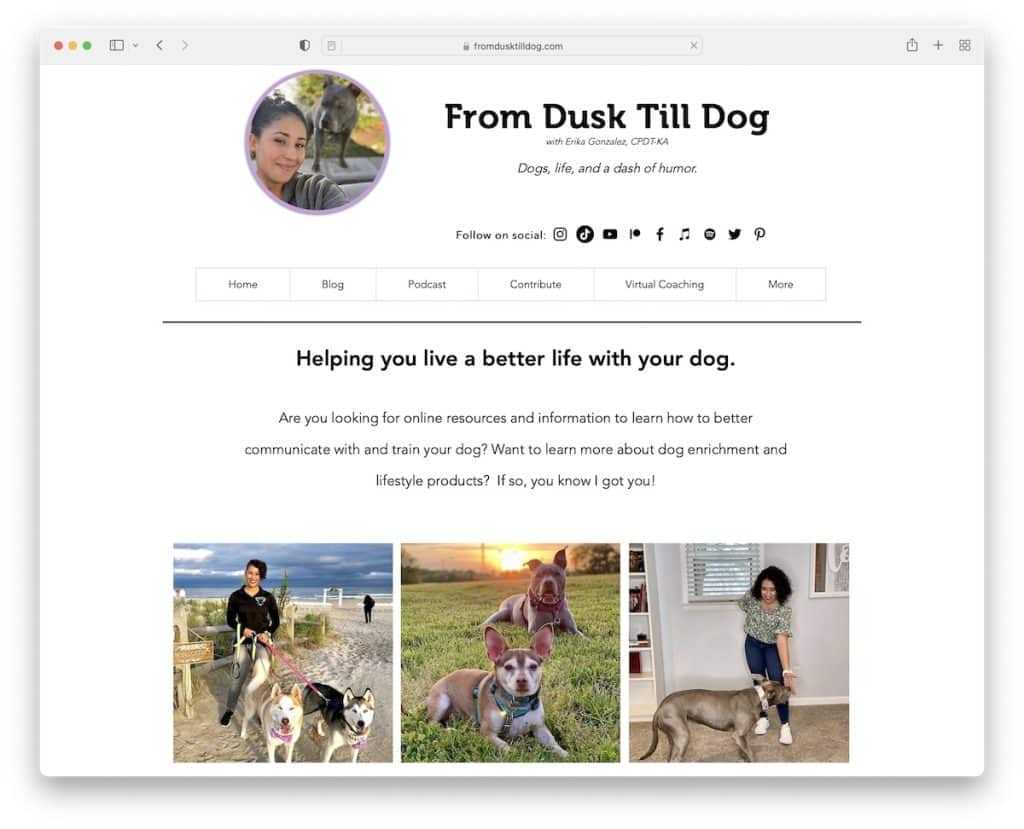
10. Dari Senja Hingga Anjing
Dibangun dengan : Wix

From Dusk Till Dog memiliki header yang tampak minimalis namun canggih (apakah masuk akal?) dengan avatar, judul, teks, media sosial, dan tautan menu.
Halaman beranda menggunakan tata letak kisi untuk menyajikan layanan, biografi singkat, dan tautan ke halaman internal. Alih-alih testimonial, From Dusk Till Dog menciptakan lapisan kepercayaan dengan menampilkan berbagai lencana dan sertifikasi.
Catatan : Apakah Anda memiliki sertifikasi? Tambahkan logo ke situs web Anda!
Perluas pemikiran kreatif Anda dengan lebih banyak situs web yang dibuat di platform Wix.

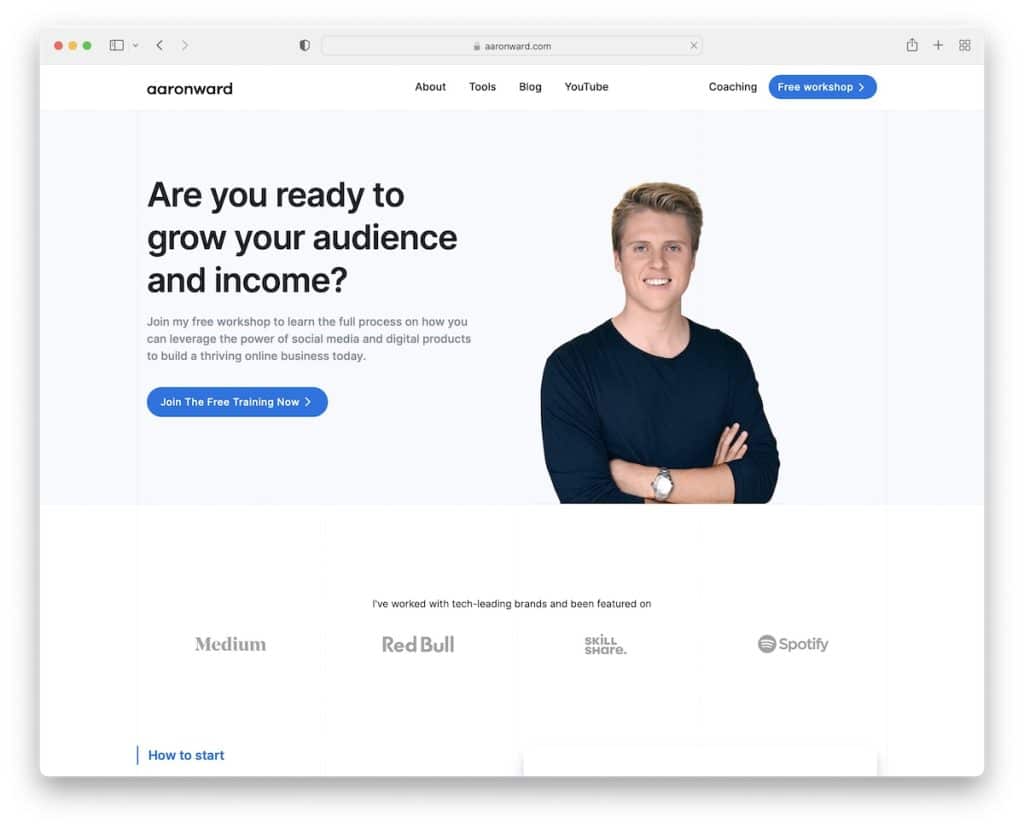
11. Harun Ward
Dibangun dengan: Aliran web

Situs web pelatihan Aaron Ward sederhana, dengan bagian kontras dan tombol CTA untuk menarik lebih banyak perhatian.
Bagian header polos dengan tombol CTA, tetapi ada satu lagi di area hero jika Anda melewatkannya.
Selain itu, footer empat kolom melengkapi Anda dengan banyak tautan cepat, jadi semuanya hanya dengan sekali klik.
Catatan: Gunakan warna kontras untuk latar belakang tombol CTA agar menonjol (dan lebih mudah diklik).
Belum lagi, Anda juga akan menikmati meninjau situs Webflow yang luar biasa ini dan mendapatkan lebih banyak ide kreatif.
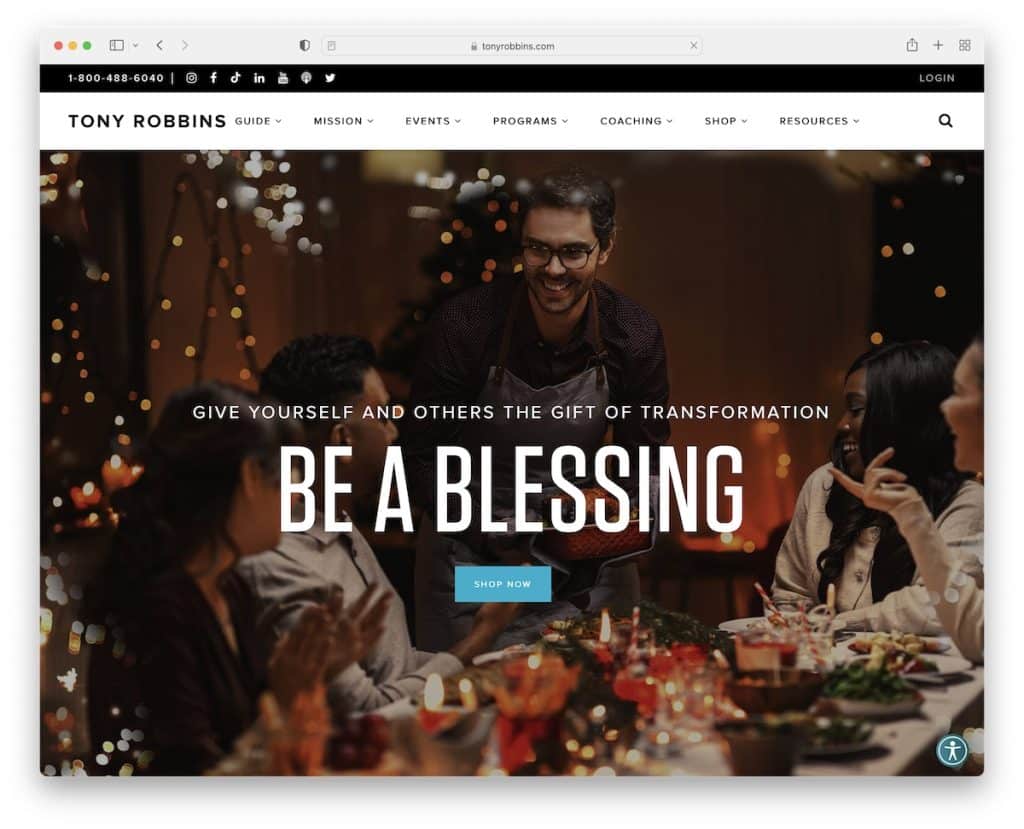
12. Tony Robbins
Dibangun dengan: WordPress menggunakan Tema WordPress khusus

Situs web Tony Robbins memiliki banyak fitur yang dapat Anda salin dan gunakan di situs web pelatih Anda.
Pertama adalah pemilihan bahasa di bilah atas dan nomor telepon yang dapat diklik. Kedua adalah ikon menu aksesibilitas lengket di pojok kanan bawah sehingga pengunjung dapat mempersonalisasi pengalaman. Dan yang ketiga adalah penggeser "acara mendatang".
Selanjutnya, Anda dapat melanjutkan pencarian bahkan jika Anda menggulir ke bawah, berkat navbar mengambang.
Catatan: Izinkan pengunjung untuk mengubah situs web Anda melalui konfigurator aksesibilitas.
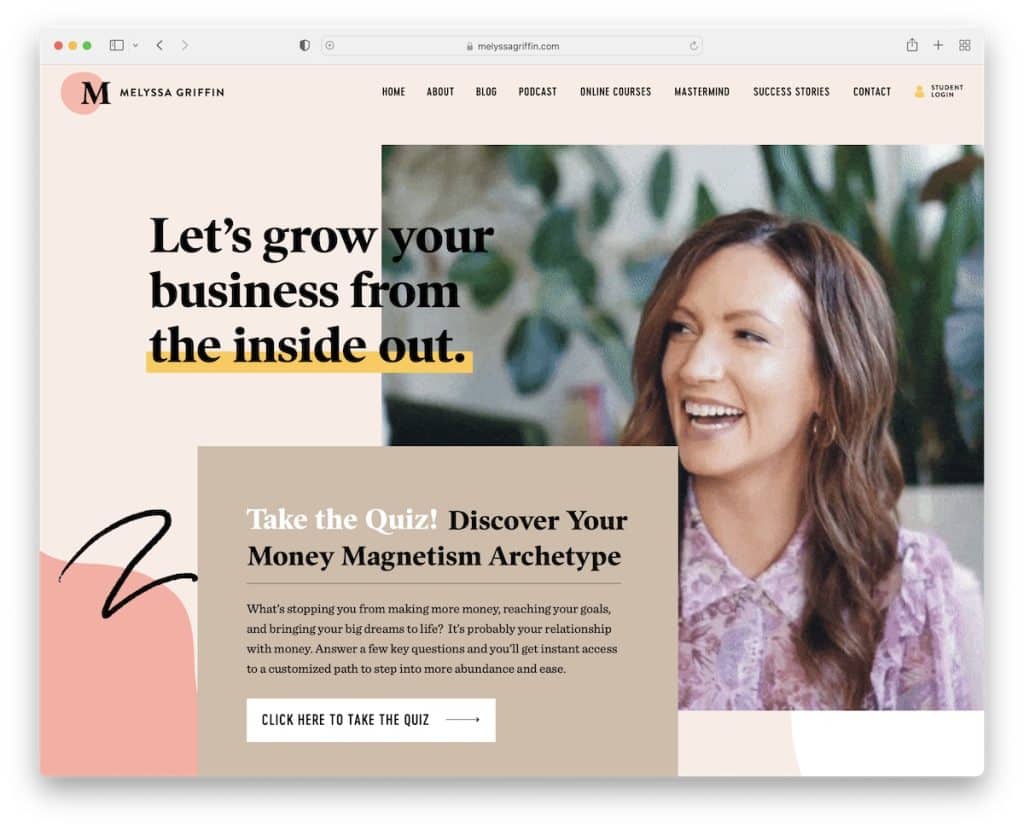
13. Melyssa Griffin
Dibangun dengan: Showit

Bagian pahlawan Melyssa Griffin menarik dan menarik – semua karena GIF yang keren. Halaman ini memiliki desain web responsif yang modern dan kreatif dengan banyak detail untuk meningkatkan pengalaman.
Anda juga akan menemukan bagian dengan gambar paralaks dan bagian lain dengan latar belakang video.
Terakhir, ada berbagai tombol CTA (dalam berbagai warna) yang tersebar di halaman beranda agar lebih dapat ditindaklanjuti.
Catatan: Jadikan situs web Anda lebih menarik dan menyenangkan untuk digulir dengan GIF.
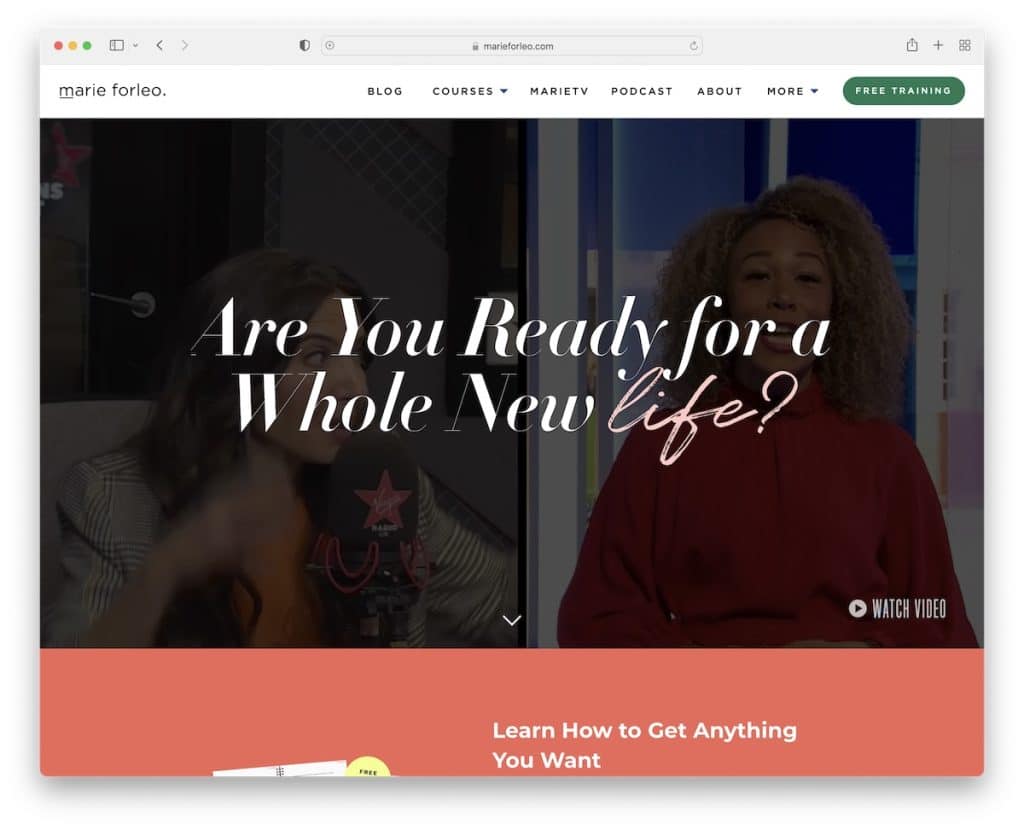
14. Marie Forleo
Dibangun dengan: Aliran web

Marie Forleo adalah contoh bagus lainnya dari situs web pelatih dengan latar belakang video di bagian pahlawan yang langsung memicu rasa ingin tahu. Apa yang lebih baik lagi, Anda dapat mengeklik "tonton video", dan itu akan terbuka di lightbox, sehingga Anda dapat menikmatinya tanpa meninggalkan halaman saat ini.
Marie juga mencoba untuk mendapatkan lebih banyak perhatian pada kelas gratisnya dengan menambahkan bilah notifikasi di bawah tajuk. Keduanya mengapung, tetapi Anda dapat menutup bilah notifikasi jika Anda mau.
Catatan: Promosikan kelas gratis Anda, layanan pembinaan, produk, dll., dengan bilah tambahan di atas atau di bawah tajuk.
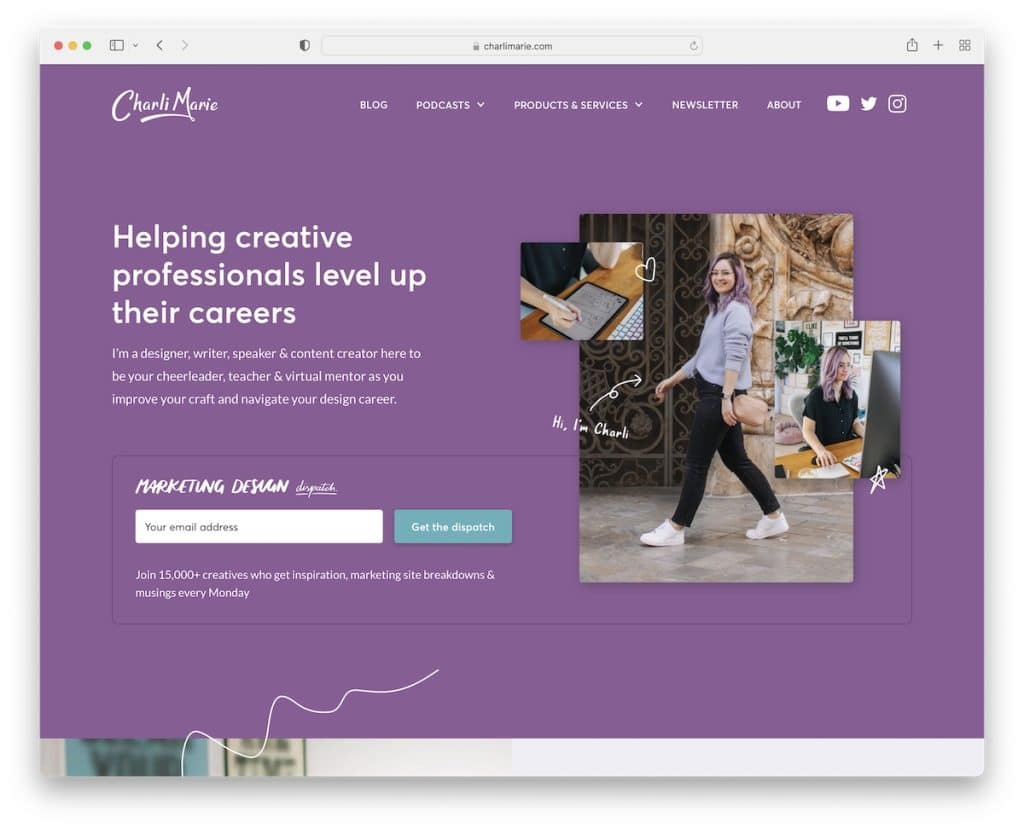
15. Charlie Marie
Dibangun dengan: Aliran web

Situs web Charlie Marie memberi Anda pengalaman yang dipersonalisasi ini melalui pilihan warna dan elemen kecil serta detail yang memperkayanya.
Alih-alih navigasi tradisional, halaman ini menggunakan menu mega dengan tautan, gambar, dan tombol CTA.
Selain itu, bagian paruh atas juga menampilkan formulir keikutsertaan yang membantu Charlie mengumpulkan email dan mengembangkan basis penggemarnya.
Catatan: Tingkatkan navigasi halaman Anda dengan menu mega.
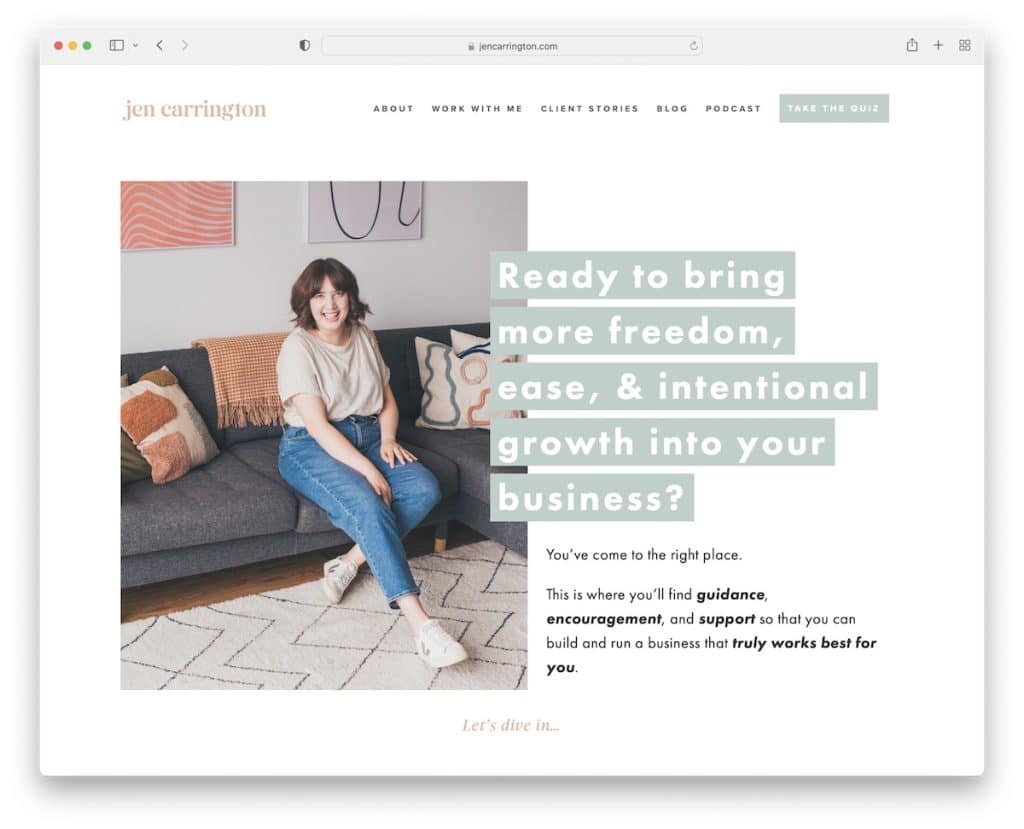
16.Jen Carrington
Dibangun dengan : Squarespace

Situs web pelatih ini memiliki bagian pahlawan yang cukup berantakan – tetapi dengan cara yang BAIK. Teks (pertanyaan) yang dihamparkan pada latar belakang sangat mengagumkan karena memicu minat.
Tapi apa salah satu fitur yang lebih unik dari halaman Jen Carrington adalah kuis dengan formulir opt-in di bagian akhir untuk mendapatkan video dan buku kerja gratis.
Catatan : Hibur pengunjung Anda dengan kuis.
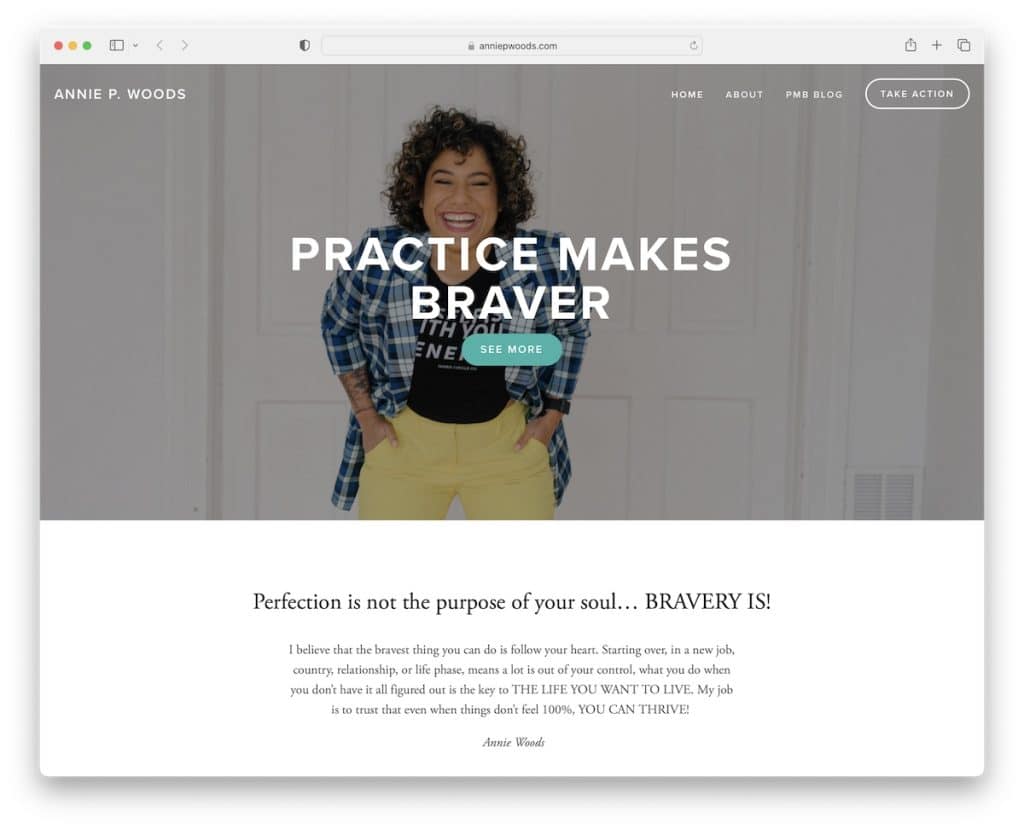
17. Annie Woods
Dibangun dengan: Squarespace

Annie Woods adalah situs web sederhana dengan tajuk transparan yang berisi tautan menu utama dan tombol CTA. Anda akan merasakan kesederhanaan di seluruh halaman, termasuk bagian footer.
Catatan: Situs web minimalis dapat lebih menyinari konten yang diperlukan.
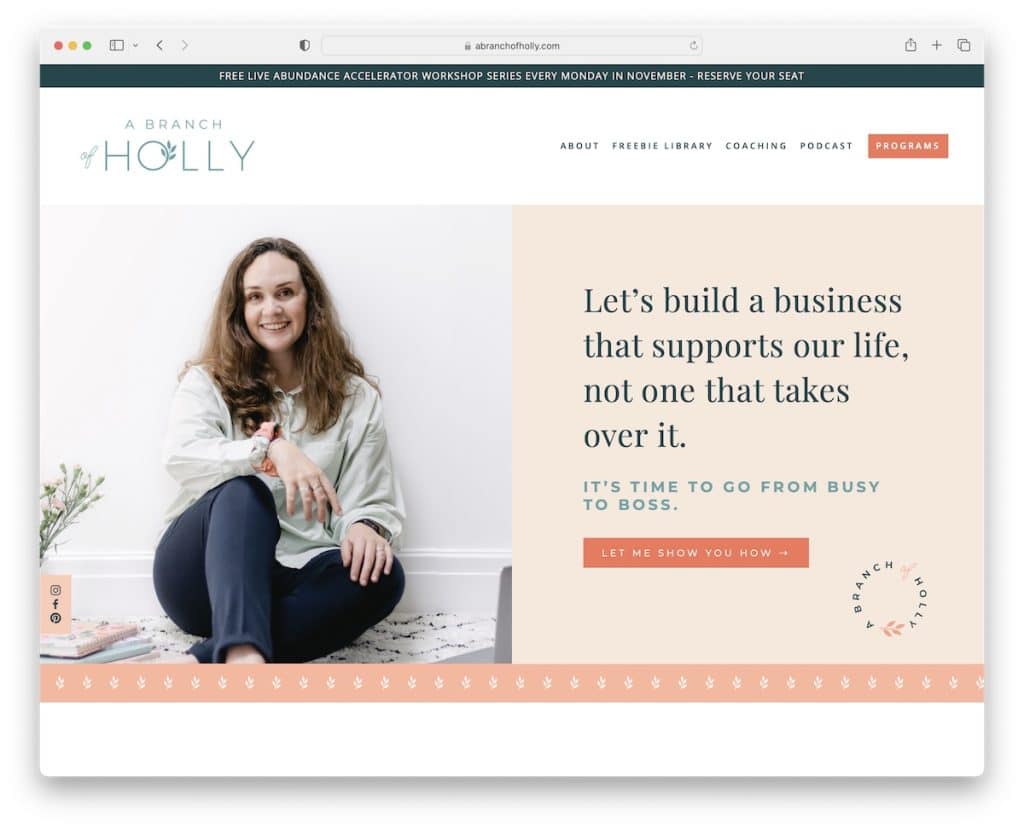
18. Cabang Holly
Dibangun dengan: Squarespace

A Branch Of Holly menggabungkan kebersihan dengan kreativitas untuk melibatkan pengunjung, memastikan pengalaman yang menyenangkan.
Spanduk paro atas memiliki desain terpisah dengan gambar paralaks di sebelah kiri dan teks + tombol CTA di sebelah kanan.
Terlebih lagi, sementara beberapa membuat tajuk mengambang, situs web pelatih ini memiliki ikon media sosial yang lengket di sisi kiri layar.
Catatan: Buat elemen lengket untuk mempromosikan akun media sosial Anda.
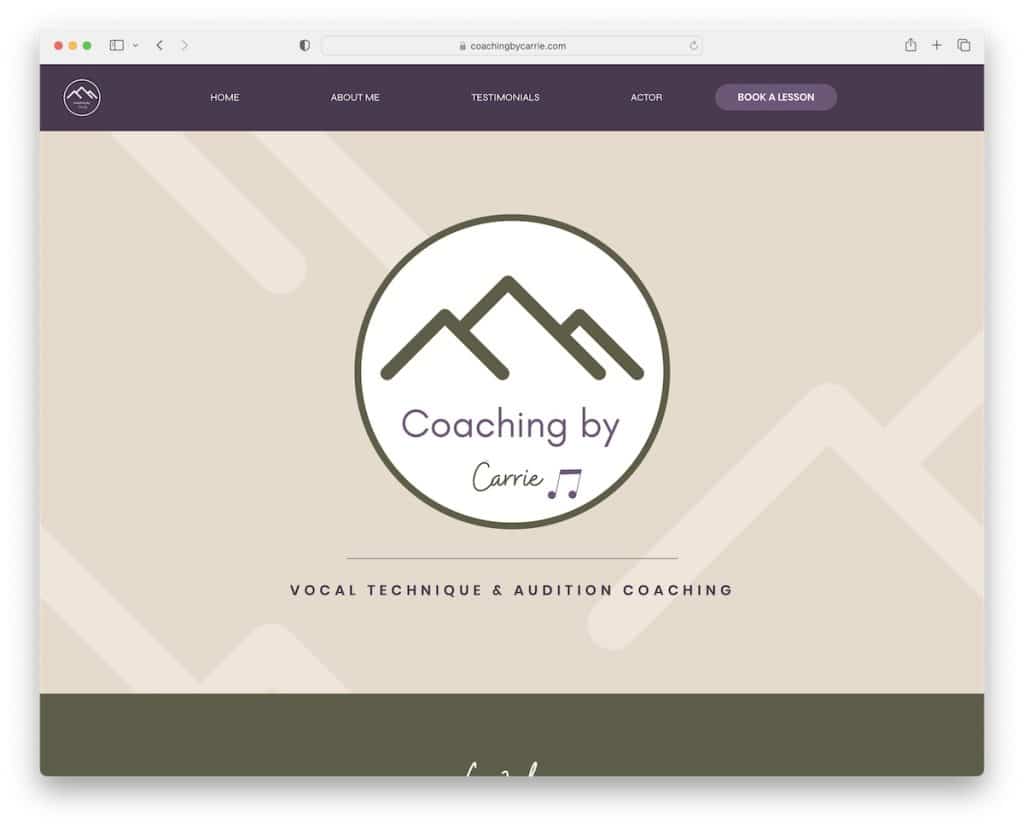
19. Pelatihan Oleh Carrie
Dibangun dengan: Wix

Alih-alih menggunakan gambar, slider, atau video di area pahlawan, Coaching By Carrie menggunakan logo besar. Paro bawah adalah teks sambutan dengan tombol CTA untuk mempelajari lebih lanjut tentang studio dan Carrie.
Bagian halaman memiliki latar belakang yang berbeda untuk menjadikan pengguliran lebih efektif, membantu Anda fokus pada setiap bagian dengan lebih mudah.
Catatan: Gunakan latar belakang yang kontras untuk bagian halaman guna meningkatkan “scrollability.”
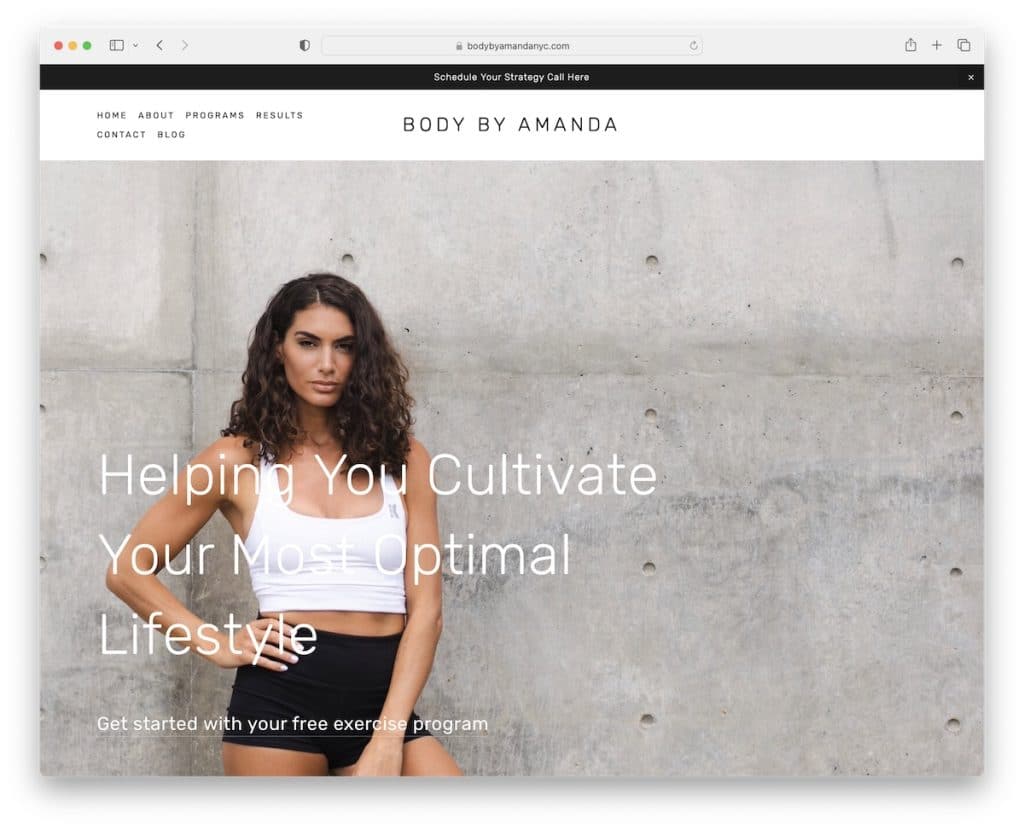
20. Tubuh Oleh Amanda
Dibangun dengan: Squarespace

Body By Amanda memiliki situs web lebar penuh yang bersih dengan fungsionalitas paralaks untuk menambah keuletan. Anda akan melihat bilah atas dengan latar belakang hitam yang menonjol dengan baik di lingkungan terang.
Navigasi memiliki detail hover yang bagus, menyorot tautan menu yang Anda arahkan dan meredupkan sisanya.
Terakhir, halaman "hasil" memberi Anda banyak gambar klien Amanda sebelum dan sesudah, yang lebih baik daripada testimonial tertulis.
Catatan: Jika Anda dapat menyertakan gambar sebelum/sesudah – lakukan saja!
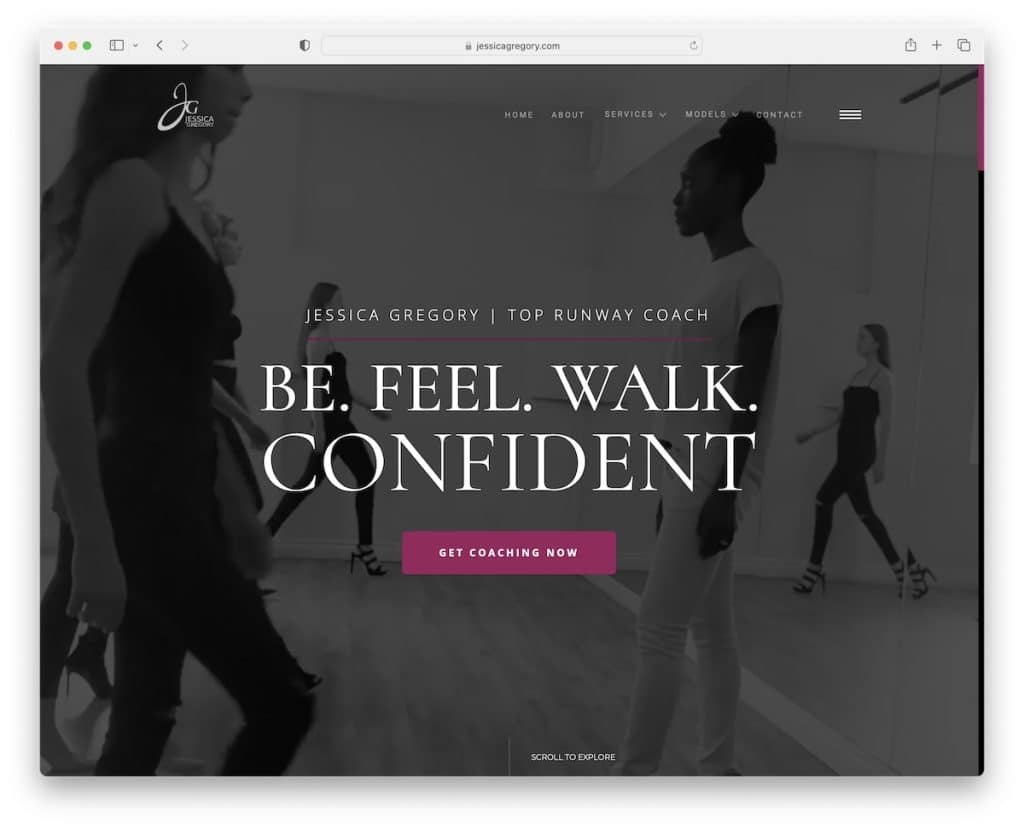
21.Jessica Gregory
Dibangun dengan: Aliran web

Contoh situs web pembinaan ini memberikan kesan yang kuat dengan latar belakang video layar penuh di paro atas.
Setelah beberapa detik, jendela sembulan terbuka, mempromosikan formulir berlangganan buletin dengan modal yang cantik.
Anda juga akan melihat menu hamburger berlapis (dengan ikon sosial), animasi gulir yang menakjubkan, dan penggeser yang mempromosikan layanan Jessica.
Catatan: Pikat pengunjung dan calon pelanggan/klien Anda dengan latar belakang video pahlawan layar penuh.
