30+ Kombinasi Warna Terbaik untuk Desain Website Tahun 2024
Diterbitkan: 2024-05-04Jika Anda mencari kombinasi warna atau skema untuk situs web, Anda berada di tempat yang tepat. Di sini, kita akan membahas lebih dalam segala hal yang berkaitan dengan topik ini.
Warna sangat penting dalam membuat situs web terlihat bagus dan membantu orang menikmati penggunaannya. Memilih warna yang tepat dapat membuat situs web terlihat sangat bagus, mudah digunakan, dan mudah diingat.
Pada artikel ini, kita akan membahas tentang beberapa kombinasi warna yang sangat bagus untuk situs web dan mengapa kombinasi warna tersebut sangat bagus.
Skema warna untuk situs web dapat dipilih menggunakan berbagai metode atau dengan bereksperimen dengan kombinasi berbeda. Hari ini, kami akan menyarankan beberapa kombinasi warna untuk situs web Anda yang telah kami coba dan uji.
Baik itu website bisnis atau situs e-commerce, kombinasi warna yang digunakan pada website memegang peranan penting.
Jadi mari selami artikel ini lebih dalam dan jelajahi kombinasi atau skema warna terbaik untuk desain Anda selanjutnya.

Daftar isi
Pentingnya Warna dalam Desain Website
Warna memegang peranan penting dalam desain situs web, memengaruhi estetika dan fungsionalitas.
Ini bukan hanya tentang membuat situs web menarik secara visual; warna memainkan peran penting dalam menyampaikan pesan, membangun identitas merek, dan memengaruhi perilaku pengguna.
Berikut adalah beberapa poin penting tentang pentingnya warna dalam desain situs web:
- Emosi pengguna: Warna dalam desain situs web mengekspresikan penampilan dan perasaan, sebagai kesan pertama.
- Pengenalan merek: Menggunakan warna yang sama sepanjang waktu membantu orang mengenali dan mengingat suatu merek.
- Keterbacaan dan kegunaan: Pemilihan warna yang baik membuat kata dan tombol mudah dilihat dan digunakan.
- Pengalaman pengguna yang negatif: Warna dapat membantu pengguna memahami dan menavigasi situs
- Menarik perhatian: Warna dapat menarik perhatian pengguna dan mendorong mereka untuk mengambil tindakan
Dasar-dasar dan Psikologi Teori Warna
Warna adalah elemen terpenting dalam desain web karena mempengaruhi tampilan situs web dan perasaan orang saat menggunakannya.
Mengetahui dasar-dasar dan psikologi teori warna sangat penting untuk membuat website terlihat bagus dan berfungsi dengan baik.
Faktor yang Mempengaruhi Pilihan Warna dalam Desain Web
Pilihan warna dalam desain web mempunyai pengaruh signifikan terhadap pengalaman pengguna, resonansi emosional, identitas merek, dan fasilitasi kegunaan.
Berbagai faktor berkontribusi pada proses pengambilan keputusan saat memilih warna:
- Identitas Merek: Warna harus selaras dengan kepribadian merek, nilai-nilai, dan target audiens.
- Psikologi: Warna membangkitkan emosi dan asosiasi yang berbeda.
- Aksesibilitas: Pilihan warna harus mempertimbangkan standar aksesibilitas untuk memastikan dapat digunakan oleh semua orang.
- Analisis pesaing: Menganalisis pilihan warna yang digunakan pesaing dapat membantu membedakan merek dan menghindari pencampuran.
- Ajakan Bertindak (CTA): tombol di situs web, pilihan warna sangat penting karena berdampak langsung pada keterlibatan pengguna dan tingkat konversi.
Kombinasi atau Skema Warna Terbaik untuk Desain Website
Temukan kombinasi warna terbaik untuk memicu kreativitas Anda untuk desain berikutnya. Dari kontras yang berani hingga perpaduan yang harmonis, jelajahi perpaduan warna klasik dan tren.
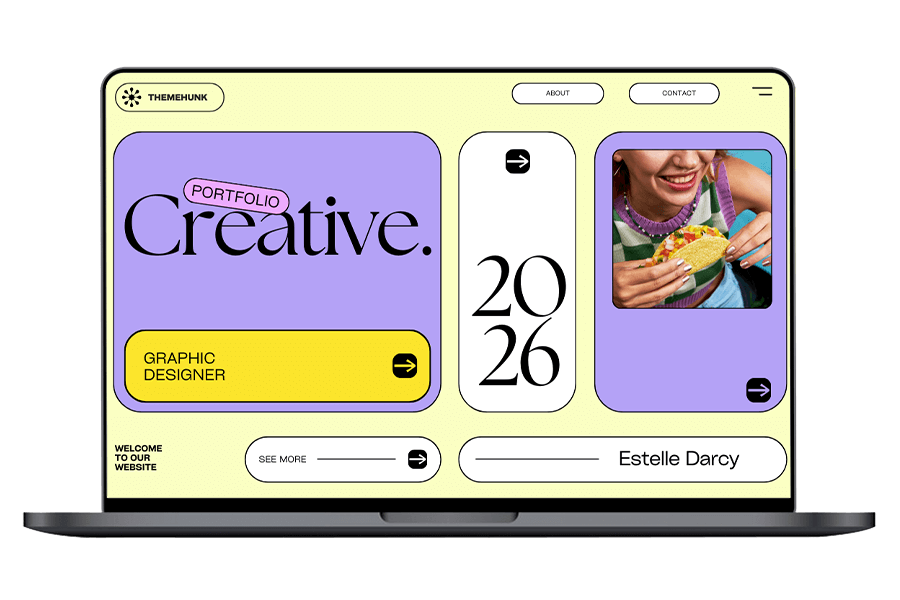
1. Palet Pastel

Kode Hex: #F9FBC3 , #B4A2F6 , #ECAAFB , #FCE54D , #989997 , #FFFFFF
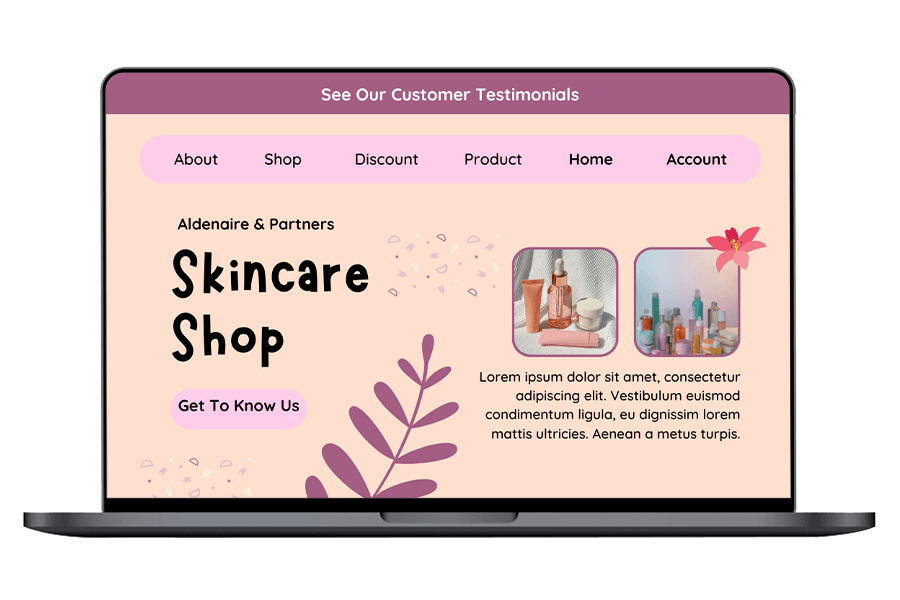
Ciptakan kehadiran online yang elegan dengan skema warna palet pastel yang menampilkan warna-warna seperti Double Pearl Lusta, Perfume, Mauve, Gorse, White, dan Black.
Tingkatkan estetika situs web Anda dengan warna lembut dan canggih yang memancarkan pesona dan kehalusan. Anda dapat membuat templat situs web portofolio yang indah menggunakan warna-warna ini.
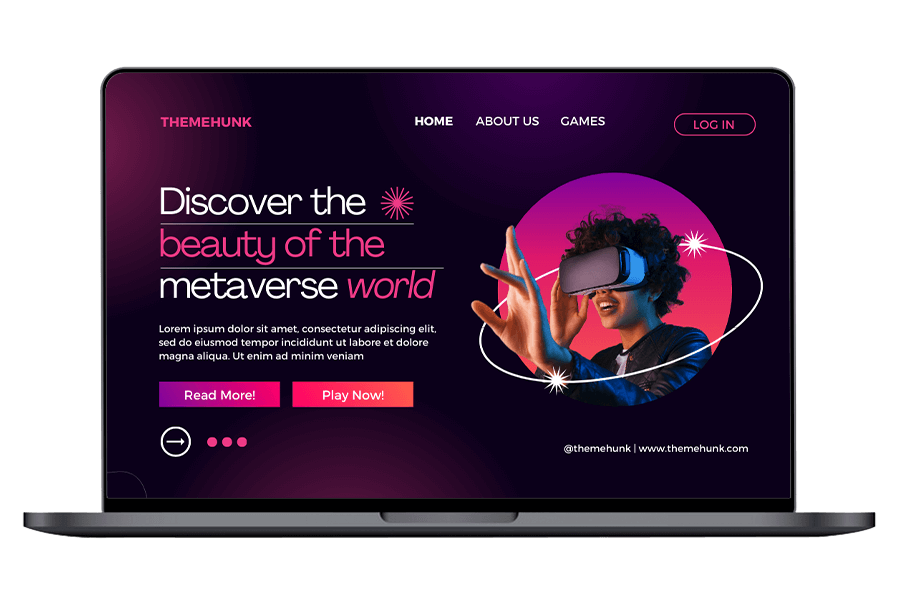
2. Neon Terang

Kode Hex: #EC4186 , #38124A , #EE544A #FFFFFF
Coba desain warna cerah Neon. Meriahkannya dengan French Rose, Valentino, dan Burnt Sienna. Warna-warna cerah ini memikat audiens Anda, memberikan situs Anda tampilan yang berani dan modern.
Tampil menonjol di tengah lanskap digital dengan skema warna yang hidup dan menawan, memastikan kehadiran online Anda meninggalkan kesan abadi.
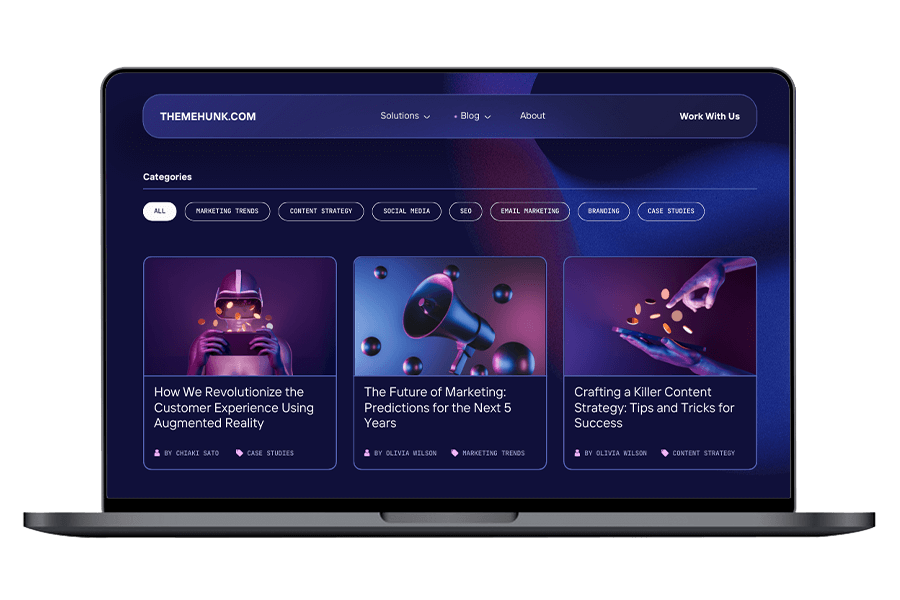
3. Spektrum Gradien

Kode Hex: #0E0E34 #252E8A #9A4D87 #5A7FC8 #F7F6F7
Desain Warna Spektrum Gradien yang Elegan untuk situs web Anda. Padukan warna Haiti, Bay of Many, Cannon Pink, Indigo, dan White untuk menciptakan kehadiran online yang menakjubkan secara visual.
Kombinasi harmonis ini menawarkan kedalaman dan semangat, memastikan situs web Anda menonjol dengan estetika yang unik dan menarik.
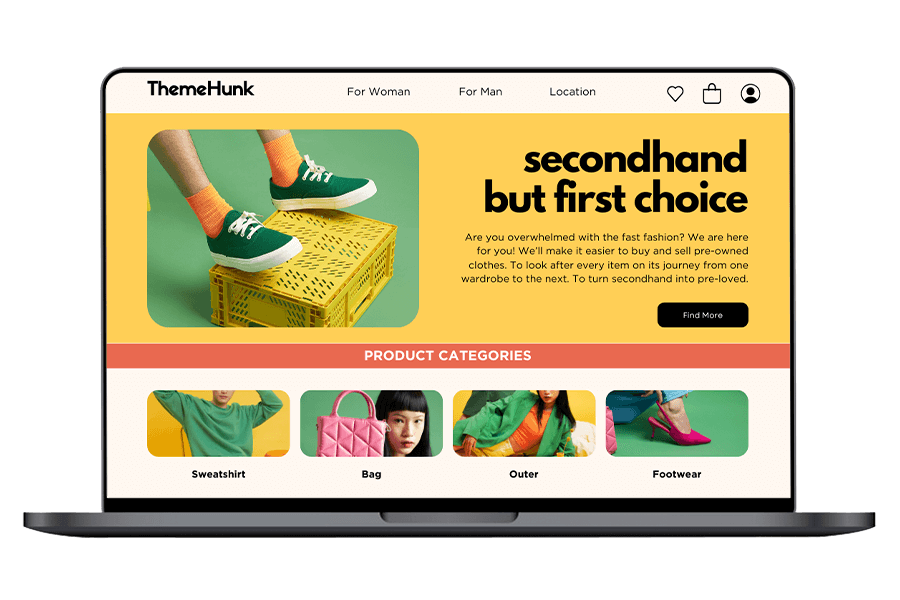
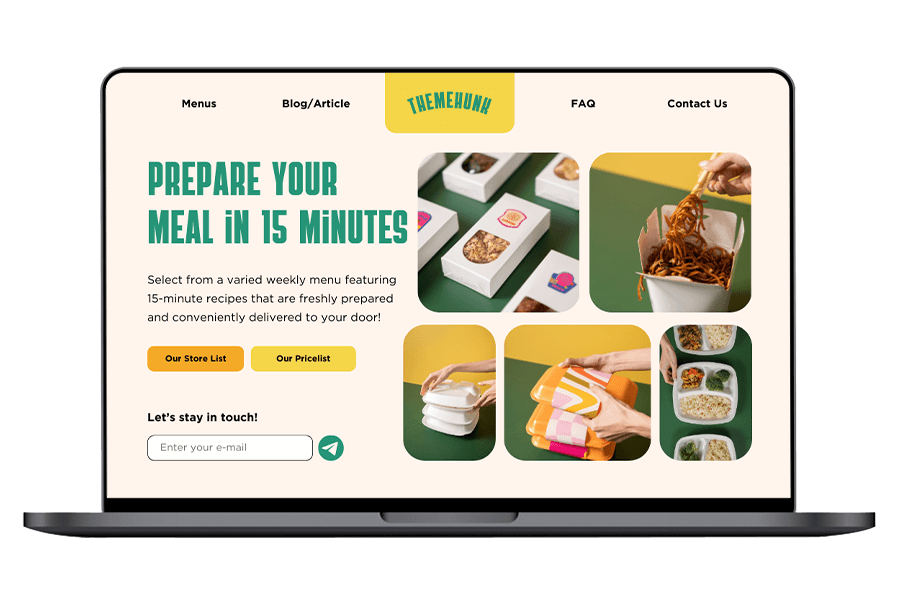
4. Nada Bumi

Kode Hex: #74B27B #FACF55 #E96950 #FDF6EF
Berikan sentuhan ringan pada situs web Anda dengan Warna Nada Bumi, yang menampilkan Aqua Forest, Saffron Mango, Burnt Sienna, dan Old Lace.
Baik Anda membuat Toko Pakaian online atau Toko Kelontong, warna-warna ini menghadirkan pesona dan kecanggihan alami. Gunakan palet warna alami untuk membangkitkan kesan keindahan dan gaya organik, memastikan situs web Anda menarik bagi pelanggan yang mencari keaslian dan koneksi.
5. Penggabungan Global

Kode Hex: #D6E6F2 #C8ABE6 #6EB8E1 #FFFFFF
Gunakan desain Global Fusion Color untuk situs web Anda, yang menampilkan Link Water, Light Wisteria, Viking, White, dan Black. Warna-warna cerah ini membangkitkan rasa keberagaman dan kekayaan budaya.
Sempurna untuk menampilkan produk tunggal, kombinasi warna dinamis ini menambah kesan dan kecanggihan pada toko online Anda, memastikan setiap item menonjol dengan identitas dan daya tarik uniknya sendiri.
6. Terinspirasi oleh teknologi

Kode Hex: #4EB5A9 #2F284F #6157E1 #374854
Gunakan tema desain Global Fusion Color yang dinamis, menampilkan Tradewind, Martinique, Royal Blue, Oxford Blue, White, dan Black.
Warna-warna berani dan canggih ini memancarkan profesionalisme dan kreativitas. Sempurna untuk situs web bisnis, palet warna ini menambahkan sentuhan global dan keanggunan modern, memastikan kehadiran online Anda mencerminkan identitas merek Anda dengan gaya dan perbedaan.
7. Negeri Ajaib yang Aneh

Kode Hex: #ED4059 #4D59E3 #C6E354 #F6F6F6
Rangkullah kesederhanaan dan kecanggihan dengan desain Whimsical Wonderland Color untuk situs web minimalis Anda, yang menampilkan warna Amaranth, Royal Blue, Conifer, dan Wild Sand.
Perpaduan warna yang harmonis ini menciptakan estetika yang ramping dan modern, cocok untuk desain minimalis. Baik menampilkan karya seni, fotografi, atau produk menarik, palet warna ini memastikan situs web Anda memancarkan keanggunan dan kehalusan, memikat pengunjung dengan daya tariknya yang bersih dan bersahaja.
8. Pesona Antik

Kode Hex: #F8F8EC #D9EB5C #F9DDE1 #D3BBED #CEC8D4 #DFEAB5
Dengan desain Vintage Charm Color, menampilkan kombinasi warna Ecru White, Confetti, Cherub, French Lilac, Grey Suit, dan Caper.
Palet nostalgia ini membangkitkan romansa dan keanggunan masa lalu, sempurna untuk menciptakan kehadiran online yang terinspirasi gaya vintage.
Baik menampilkan barang antik, fesyen retro, atau desain abadi, warna lembut dan kalem ini menambahkan sentuhan pesona masa lalu, mengundang pengunjung menjelajahi situs Anda dengan rasa nostalgia dan keajaiban.
9. Permen Naksir

Kode Hex: #F6C2D3 #F4B1C8 #EF83B9 #9DCD59 #F0EEE6
Manjakan gigi manis Anda dengan desain Candy Crush Color untuk situs web Anda, yang menampilkan skema warna Azalea, Illusion, Mauvelous, Celery, dan Pampas.
Warna-warna cerah dan menyenangkan ini membangkitkan imajinasi toko permen, cocok untuk membuat situs web yang mengingatkan kita pada kedai es krim atau makanan & minuman.
Manjakan pengunjung Anda dengan pesta visual dengan palet warna-warni yang nikmat ini, undang mereka untuk menjelajahi dan menikmati kreasi online Anda yang menyenangkan.
10. Keanggunan Art Deco

Kode Hex: #F5F5F5 #24583C #F5E74E #B6B7F4
Desain Art Deco Elegance Color, menampilkan skema warna Wild Sand, Everglade, Starship, dan Perano.
Warna-warna halus ini membangkitkan glamor dan kemewahan era Art Deco, cocok untuk membuat situs web dengan sentuhan pesona vintage.
Tingkatkan kehadiran online Anda dengan palet elegan ini, yang menawarkan pengunjung sekilas gaya dan kecanggihan masa lalu.
11. Surga Tropis

Kode Hex: #C72E29 #FEF7E9 #E24D3C #FCE8D6
Ubah situs web Anda menjadi Surga Tropis dengan warna-warna cerah seperti Merah Persia, Kuning Mati, Cinnabar, dan Pearl Lusta.
Warna-warna cerah ini membangkitkan kehangatan dan keindahan lokal yang eksotis, sempurna untuk menciptakan pengalaman online yang menakjubkan secara visual.
Pikat pengunjung Anda ke surga yang bermandikan sinar matahari dengan palet warna menawan ini, pastikan situs web Anda memancarkan semangat dan daya tarik liburan tropis.
12. Harmoni Organik

Kode Hex: # 729238 #FEFAE0 #CFF64B
Ciptakan kehadiran online Anda dengan desain web segar yang dipadukan dengan harmoni organik. Memanfaatkan palet yang terinspirasi oleh alam, situs web Anda akan memancarkan ketenangan dan kecanggihan.
Bayangkan kehangatan Sycamore, kecerahan halus Off Yellow, dan rona Starship yang dalam dan mengundang berpadu sempurna untuk memikat audiens Anda.
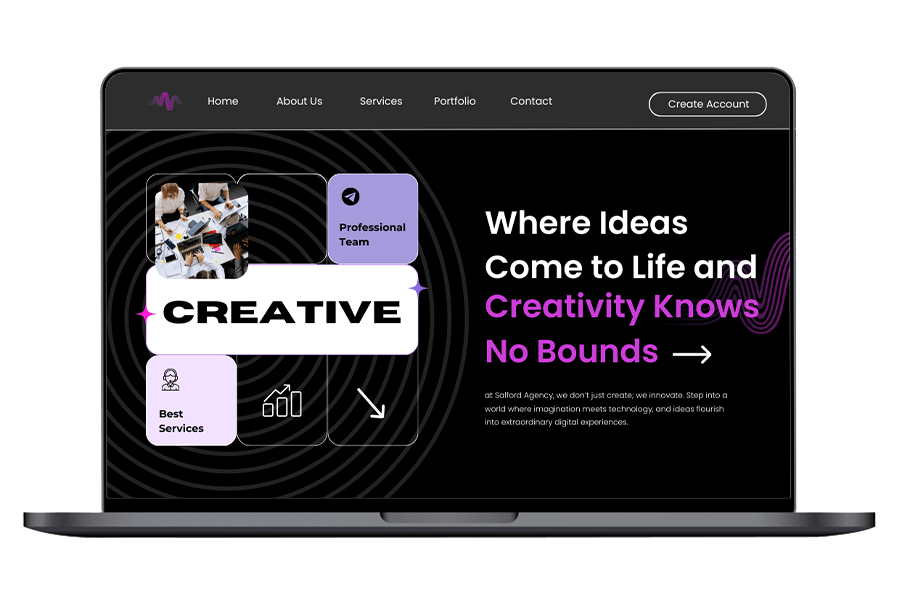
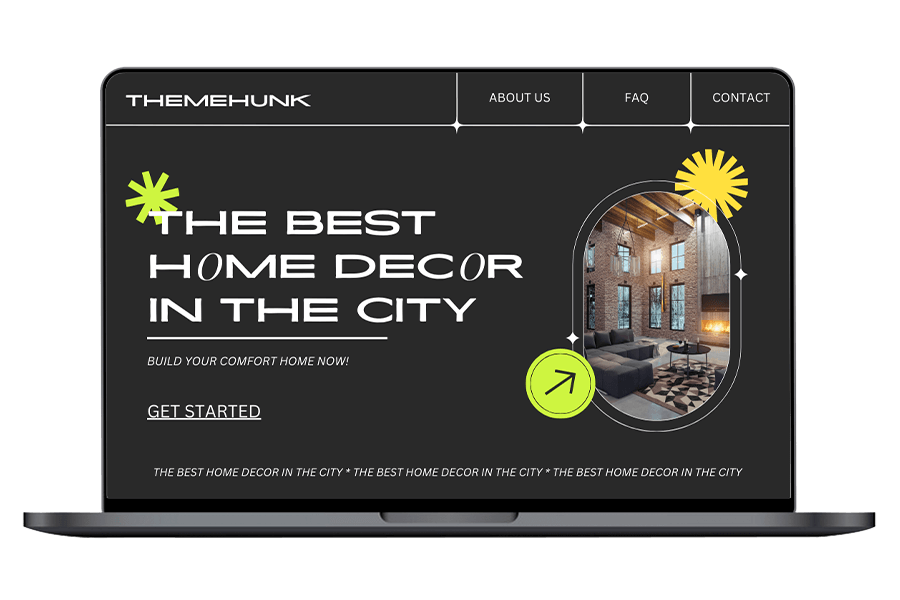
13. Mode Gelap

Kode Hex: #2E2D2D #CE4DDB #A59ADB #F2E1FD
Mode Gelap adalah desain paling kreatif dan menarik untuk situs web Anda. Anda dapat menggunakan kombinasi warna Hitam, Mine Shaft, Lavender, Cold Purple, Selago untuk membuat desain Anda selanjutnya.
Desain ini akan membantu Anda membuat situs web skema gelap yang indah dengan beberapa efek yang disorot dan menarik.

14. Warna Kelautan

Kode Hex: #814BF6 #F4F6FD
Ciptakan pengalaman digital dengan desain web yang terinspirasi oleh warna laut. Tanamkan situs web Anda dengan daya tarik Electric Violet yang tenang, membangkitkan misteri yang dalam, dan bisikan ketenangan Selago yang lembut.
Warna-warna ini menari secara harmonis, menciptakan kanvas visual menakjubkan yang memikat dan memikat pengunjung. Selami kedalaman kreativitas dan biarkan situs web Anda menjadi mercusuar keanggunan digital.
15. Jeruk Segar

Kode Hex: #FDF5EC #F5D649 #419577 #F5AB41
Dapatkan tampilan kreatif untuk situs web Anda dengan warna-warna cerah dan zesty seperti kuning lemon, hijau limau, dan oranye berair, dipadukan dengan putih bersih untuk desain yang menyegarkan dan menyegarkan.
Anda dapat menggunakan warna-warna ini untuk membuat situs web grosir, toko organik, atau situs toko makanan.
16. Minimalis Futuristik

Kode Hex: #292929 #CEF549 #FDE04C #FFFFFF
Manfaatkan kekuatan kecanggihan Mine Shaft yang ramping, ditambah dengan daya tarik kosmik Starship.
Tambahkan semburat semangat dengan Mustard, diimbangi dengan kemurnian Putih. Warna-warna ini menyatu untuk menciptakan lanskap visual yang mencolok, mencerminkan inovasi dan kesederhanaan.
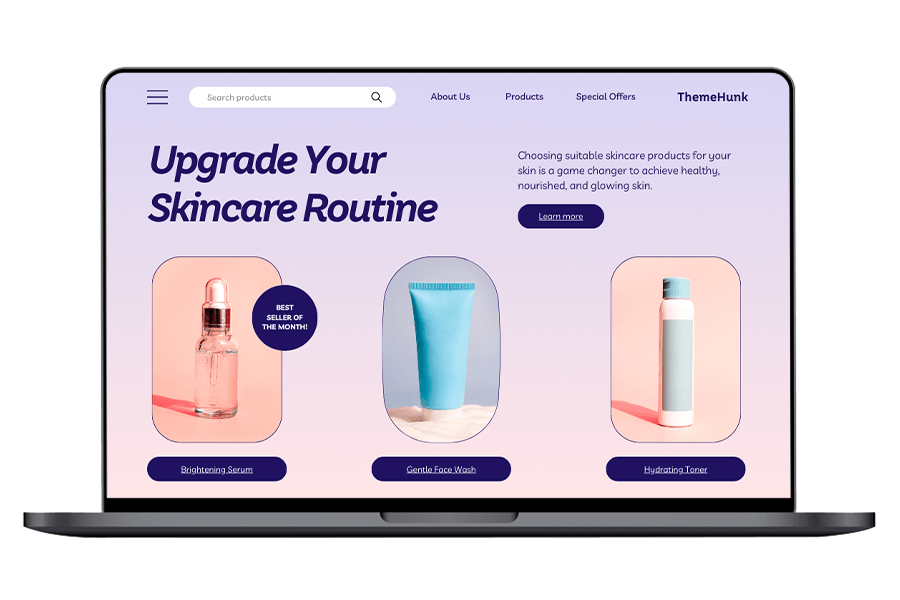
17. Minimalisme yang Teredam

Kode Hex: #DBD6F4 #FBE5E7 #201761 #F8CEC0 #C8C8D8
Desain web yang elegan dengan minimalisme kalem, memanfaatkan palet warna yang halus untuk meningkatkan kehadiran online Anda.
Nikmati ketenangan lembut Link Water, pesona lembut Cherub, dan daya tarik Lucky Point yang menyegarkan. Anda dapat menggunakan warna ini untuk membuat website seperti Parfum atau Perawatan Kulit.
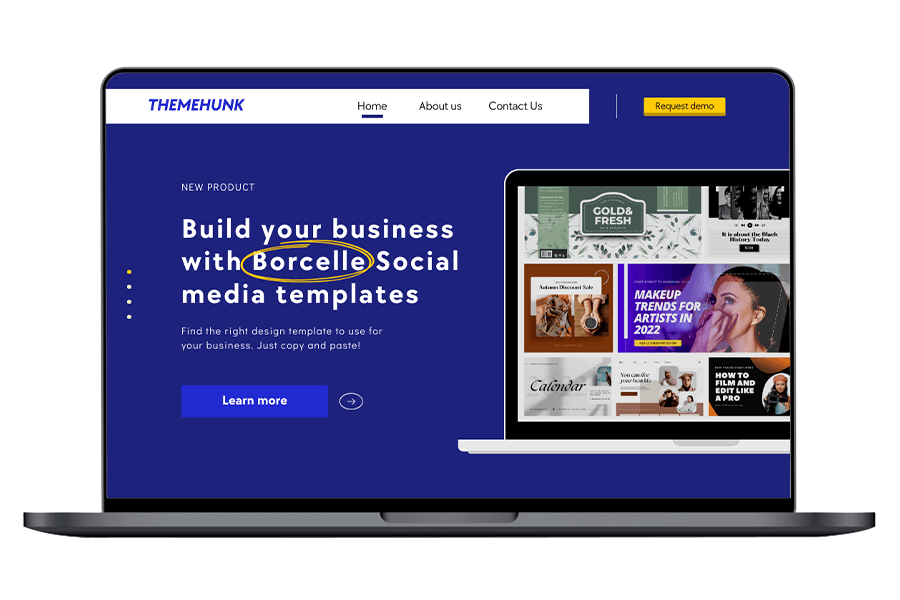
18. Biru Monokromatik

Kode Hex: #263AD1 #1D227C #F9CC48 #FFFFFF
Gunakan palet biru monokromatik ini di situs web Anda. Lengkapi situs web Anda dengan daya tarik mendalam dari Persia Biru dan kekayaan warna ungu Jackson.
Tonjolkan dengan sentuhan Saffron Mango untuk kecerahan, diimbangi dengan kemurnian warna Putih.
19. Merah Muda Minimalis

Kode Hex: #A45D83 #FADFCD #F7CDE9 #F0EDED
Ubah situs web Anda dengan palet merah muda minimalis, menampilkan nuansa menenangkan seperti Tapestry, Champagne, Cherub, dan Ebb.
Warna-warna lembut ini menciptakan suasana tenang, mengundang pengunjung untuk berinteraksi dengan konten Anda dengan mudah. Anda dapat menggunakan warna-warna ini untuk membuat situs web toko kosmetik atau situs web produk terkait wanita.
20. Perkotaan yang Chic

Kode Hex: #F5A941 #545454 #F8C146 #FFFFFF
Segarkan situs web Anda dengan palet urban chic Casablanca, Emperor, dan White. Perpaduan penuh gaya ini memancarkan modernitas dan kecanggihan, memastikan ruang digital Anda menonjol.
Rangkullah semaraknya kehidupan kota dengan tetap menjaga kejelasan dan kemudahan navigasi bagi pengunjung.
21. Revolusi Industri

Kode Hex: #5D1D5F #081840 #FCDE59 #4A4215
Ubah situs web Anda dengan mudah dengan desain baru yang terinspirasi oleh Palet Warna Revolusi Industri.
Manfaatkan warna menenangkan dari Honey Flower, Deep Cove, dan White serta aksen Dandelion dan Punga yang berani.
22. Ekspresi Artistik

Kode Hex: #FAF5EF #3FA1C8 #F8C246
Coba Palet Warna Ekspresi Artistik ini. Menggabungkan warna menenangkan dari Linen Putih, Pelorous, dan keanggunan Casablanca yang tak lekang oleh waktu.
Perpaduan warna yang mulus ini menciptakan suasana yang menenangkan namun menawan, memastikan keterbacaan dan pengalaman pengguna yang menarik.
23. Pengembara Digital

Kode Hex: #E6E5E1 #409891 #BAD0CC #48ADB7
Palet Warna Digital Nomad yang sederhana namun menarik. Padukan dengan warna Cararra, Ocean Green, Jet Stream, dan Fountain Blue yang menyegarkan untuk tampilan kontemporer dan dinamis.
Warna-warna cerah ini membangkitkan rasa petualangan dan kebebasan, yang secara sempurna mencerminkan semangat gaya hidup digital nomad.
24. Desain Bahan

Kode Hex: #F6ECDD #DB3B2F #F2AD48 #F1BCB1
Palet Warna Digital Nomad yang sederhana namun menarik. Padukan dengan warna Cararra, Ocean Green, Jet Stream, dan Fountain Blue yang menyegarkan untuk tampilan kontemporer dan dinamis.
Warna-warna cerah ini membangkitkan rasa petualangan dan kebebasan, yang secara sempurna mencerminkan semangat gaya hidup digital nomad.
25. Energi Listrik

Kode Hex: #A5AAB3 #3D98B4
Palet warna Energi Listrik baru! Gabungkan nuansa seperti Grey Chateau, Boston Blue, dan White untuk sentuhan modern. Tampil menonjol dengan desain dinamis yang memikat audiens Anda.
Berikan energi pada kehadiran online Anda dan buat kesan abadi dengan skema warna yang berani dan dinamis ini.
26. Keanggunan Bumi

Kode Hex: #577267 #8CA196 #C1B1A0
Sempurnakan situs web Anda dengan palet warna Earthy Elegance! Gunakan warna seperti Corduroy, Mantle, Bison Hide, dan White untuk tampilan yang anggun.
Rangkullah warna-warna yang terinspirasi dari alam sambil menjaga desain Anda tetap modern dan ramping. Anda dapat membuat website seperti toko furnitur atau desain interior.
27. Pop Pastel

Kode Hex: #481F66 #1A3364 #BCB9DB #B04FA9 #EAEAF4
Dari warna Honey Flower dan Biscay yang menenangkan hingga Lavender Grey yang halus, dan Fuchsia Pink yang semarak, diimbangi dengan Whisper yang lembut.
Tingkatkan desain web Anda dengan warna-warna menawan ini, ciptakan pengalaman online yang menakjubkan secara visual dan menarik bagi pemirsa India Anda.
28. Terumbu Karang

Kode Hex: #B5AEA4 #DFE0E2 #301A1C #E7C37D
Dari Nomad dan Iron yang membumi hingga Gondola yang berani dan Rob Roy yang hangat, situs web Anda akan memikat dengan palet Coral Reef Color ini.
Nuansa ini menciptakan pengalaman online yang menarik, meninggalkan kesan mendalam pada audiens Anda. Anda dapat mendesain berbagai jenis website minimal menggunakan warna-warna ini.
29. Bara Bersinar

Kode Hex: #FAD8B9 #EF6959 #220F38 #F5AA66 #F7F5E9
Jadikan situs web Anda menyala dengan palet Glowing Ember Color. Dari daya tarik lembut Dairy Cream hingga intensitas membara dari Burnt Sienna dan Haiti, dengan aksen keanggunan berpasir dari Sandy Brown dan kemurnian Ecru White.
Anda dapat menggunakan skema dan kombinasi warna untuk membuat semua jenis situs web agensi atau situs web pemasaran digital.
30. Cahaya Galaksi

Kode Hex: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Gunakan kombinasi warna Galactic Glow ini menggunakan kombinasi warna Purple Heart, French Rose, Whisper, dan Off Yellow untuk desain web.
Anda dapat membuat situs web seperti Universitas, Sekolah, Sekolah Bermain, atau situs web Perguruan Tinggi menggunakan skema warna ini.
31. Cahaya Galaksi

Kode Hex: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Gunakan kombinasi warna Galactic Glow ini menggunakan kombinasi warna Purple Heart, French Rose, Whisper, dan Off Yellow untuk desain web.
Anda dapat membuat situs web seperti Universitas, Sekolah, Sekolah Bermain, atau situs web Perguruan Tinggi menggunakan skema warna ini.
32. Marmer Minimalis

Kode Hex: #F0EEED #F1843B #30406B
Gunakan palet Warna Marmer Minimalis ini. Dari warna Ebb yang tenang hingga Jaffa yang semarak dan Rhino yang ramping, tingkatkan situs mode atau pakaian Anda dengan warna-warna halus ini.
Rangkullah kesederhanaan dan keanggunan, biarkan keindahan produk Anda bersinar dengan latar belakang kemewahan yang bersahaja.
Bagaimana cara mendapatkan kode warna dari website?
Untuk mendapatkan kode warna dari sebuah website, Anda dapat menggunakan berbagai alat dan cara:
- Ekstensi Pemilih Warna : Ada berbagai ekstensi browser yang tersedia, seperti “ColorZilla” untuk Chrome dan Firefox, yang memungkinkan Anda memilih warna dari halaman web mana pun.
- Alat Inspeksi Elemen: Sebagian besar browser web dilengkapi dengan alat bawaan yang memungkinkan Anda memeriksa elemen pada halaman web. Klik kanan pada elemen (seperti teks atau latar belakang) yang warnanya ingin Anda ketahui, dan pilih “Inspect” atau “Inspect Element”. Di panel alat pengembang yang terbuka, cari gaya CSS yang terkait dengan elemen tersebut. Anda akan menemukan kode warna (biasanya dalam format heksadesimal atau RGB) di sana.
- Alat Pemilih Warna Online: Ada banyak situs web yang menawarkan alat pemilih warna online. Anda juga dapat memeriksa berbagai alat Ai untuk mendapatkan warna dari situs web.
Kata-kata Terakhir
Pemilihan warna adalah aspek kunci dari desain situs web, yang tidak hanya memengaruhi daya tarik estetika tetapi juga pengalaman pengguna dan identitas merek.
Melalui eksplorasi berbagai kombinasi dan skema warna ini, kita telah menyaksikan kekuatan warna dalam membangkitkan emosi, membangun koneksi, dan meningkatkan kegunaan.
Selain itu, memahami psikologi di balik pilihan warna dan mempertimbangkan faktor-faktor seperti identitas merek, aksesibilitas, dan keterlibatan pengguna sangat penting untuk membuat keputusan yang tepat dalam desain situs web.
Pada akhirnya, dengan memilih dan menyelaraskan warna secara cermat, desainer dapat menciptakan situs web yang memukau secara visual yang tidak hanya meninggalkan kesan mendalam namun juga memastikan pengalaman penelusuran yang lancar dan menyenangkan bagi pengguna.
Jika Anda masih ragu, Anda dapat bertanya melalui kolom komentar di bawah. dan juga jika Anda memiliki saran, Anda dapat memberi tahu kami.
Silakan Berlangganan ke Saluran YouTube kami, kami juga mengunggah konten hebat di sana dan Ikuti kami di Facebook dan Twitter
Baca selengkapnya-
- 200+ Templat Situs Web WordPress
- 6 Tema & Templat Label Putih WordPress
