Cara Menambahkan Preset Warna ke Penyesuai WordPress (Dalam 5 Langkah)
Diterbitkan: 2022-03-11Pada artikel ini, Anda akan belajar cara menambahkan preset warna ke penyesuai WordPress. Memilih skema warna solid untuk situs web Anda dapat membantu memperkuat merek Anda dan menunjukkan profesionalisme. Namun, menambahkan warna tertentu secara manual setiap kali Anda menyesuaikan tema bisa jadi agak membosankan. Salah satu cara untuk menyederhanakan prosesnya adalah dengan menambahkan prasetel warna ke Penyesuai WordPress.
Dalam posting ini, kami akan menjelaskan apa itu preset warna, dan mengapa Anda mungkin ingin menggunakannya saat mendesain situs Anda. Kemudian, kami akan menunjukkan cara menambahkannya ke Penyesuai WordPress dalam lima langkah sederhana. Mari kita mulai!
Manfaat Menggunakan Preset Warna Saat Membangun Halaman WordPress
Warna yang Anda gunakan di situs web Anda memainkan peran penting dalam branding Anda. Menciptakan tampilan yang konsisten dan kohesif di seluruh situs Anda menunjukkan profesionalisme dan kredibilitas.
Setelah Anda memilih palet warna merek Anda , langkah selanjutnya adalah menggunakannya di seluruh posting dan halaman Anda. Berkat Penyesuai WordPress, memodifikasi warna yang muncul di konten Anda bisa menjadi proses yang sederhana.
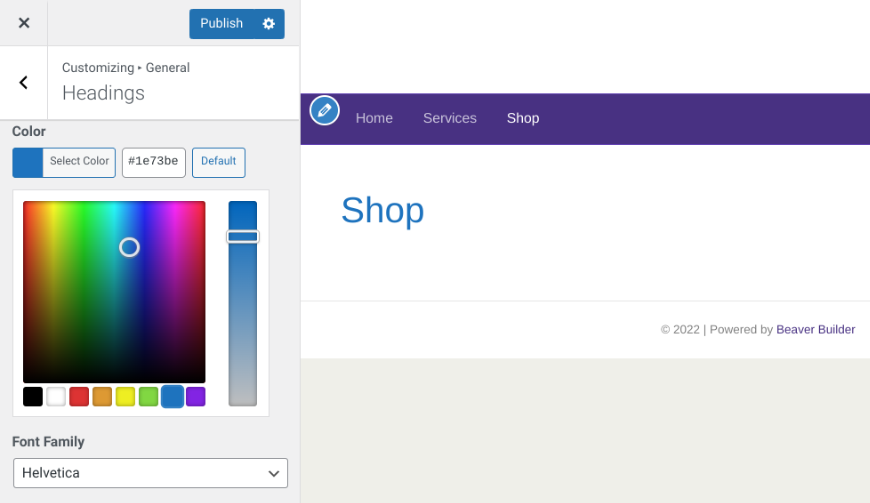
Palet default di WordPress Customizer dapat ditemukan di bawah kotak pemilih warna:

Kotak berwarna adalah preset warna Anda. Namun, seperti yang mungkin Anda perhatikan, warna default tidak cocok dengan palet unik merek Anda.
Selain itu, memasukkan kembali nilai warna heksagonal merek Anda setiap kali Anda ingin menggunakannya dapat memakan waktu. Untungnya, Anda dapat mengganti kotak-kotak ini dengan warna kustom Anda dengan memasukkan beberapa potongan kode di file tema Anda.
Menambahkan preset warna Anda sendiri ke Customizer menghemat waktu Anda karena menghilangkan kebutuhan untuk mencari dan menambahkan nilai hex tertentu setiap kali Anda ingin menggunakannya. Sebagai gantinya, warna Anda sudah tersedia di bawah pemilih Customizer.
Membuat prasetel warna untuk situs web Anda juga membantu memastikan bahwa Anda konsisten di seluruh situs web Anda. Ini sangat membantu jika Anda memiliki banyak orang yang berkontribusi ke situs Anda. Ini meminimalkan kemungkinan pengguna memilih warna yang salah.
Cara Menambahkan Preset Warna ke Penyesuai WordPress (Dalam 5 Langkah)
Sekarang setelah kita memahami manfaat menggunakan prasetel warna di situs Anda, mari kita lihat cara membuatnya. Dalam tutorial ini, kami akan menunjukkan cara menambahkan preset warna ke Customizer WordPress dalam lima langkah.
Langkah 1: Buat Cadangan Situs Anda
Menambahkan preset warna mengharuskan Anda untuk mengedit file functions.php tema Anda. Sebelum memulai, kami sarankan untuk mencadangkan situs web Anda. Dengan begitu, jika terjadi kesalahan, Anda akan memiliki versi file situs sebelumnya untuk dipulihkan.
Ada beberapa metode yang dapat Anda gunakan untuk membuat cadangan situs web Anda. Salah satu yang paling mudah adalah dengan menggunakan plugin seperti UpdraftPlus :

Alat freemium ini memungkinkan Anda membuat cadangan situs Anda hanya dalam beberapa klik. Anda juga dapat memilih dari beberapa lokasi di luar situs untuk menyimpan file, termasuk Google Drive dan Dropbox.
Langkah 2: Buat Tema Anak
Jika Anda membuat perubahan langsung pada file tema Anda, ada kemungkinan besar perubahan tersebut akan ditimpa saat tema diperbarui lagi. Untuk mencegahnya, Anda harus selalu membuat dan menggunakan tema anak saat menambahkan kode khusus.
Ada berbagai cara yang bisa Anda lakukan tentang ini. Misalnya, Beaver Builder hadir dengan tema anak yang dapat Anda instal. Jika Anda menggunakan tema yang berbeda, Anda juga dapat membuat tema anak kosong . Ada plugin WordPress gratis yang dapat membuatkan tema anak untuk Anda. Setelah Anda menambahkan tema anak, pastikan untuk mengaktifkannya di Appearance > Themes .

Langkah 3: Tambahkan Kode ke File functions.php Tema Anak Anda
Setelah Anda membuat tema anak Anda, navigasikan ke Appearance > Theme Editor di dashboard WordPress Anda. Pastikan tema anak dipilih dari menu tarik-turun di bagian atas layar. Perhatikan bahwa jika Anda tidak melihat Editor Tema di menu admin, mungkin plugin keamanan telah menyembunyikannya.
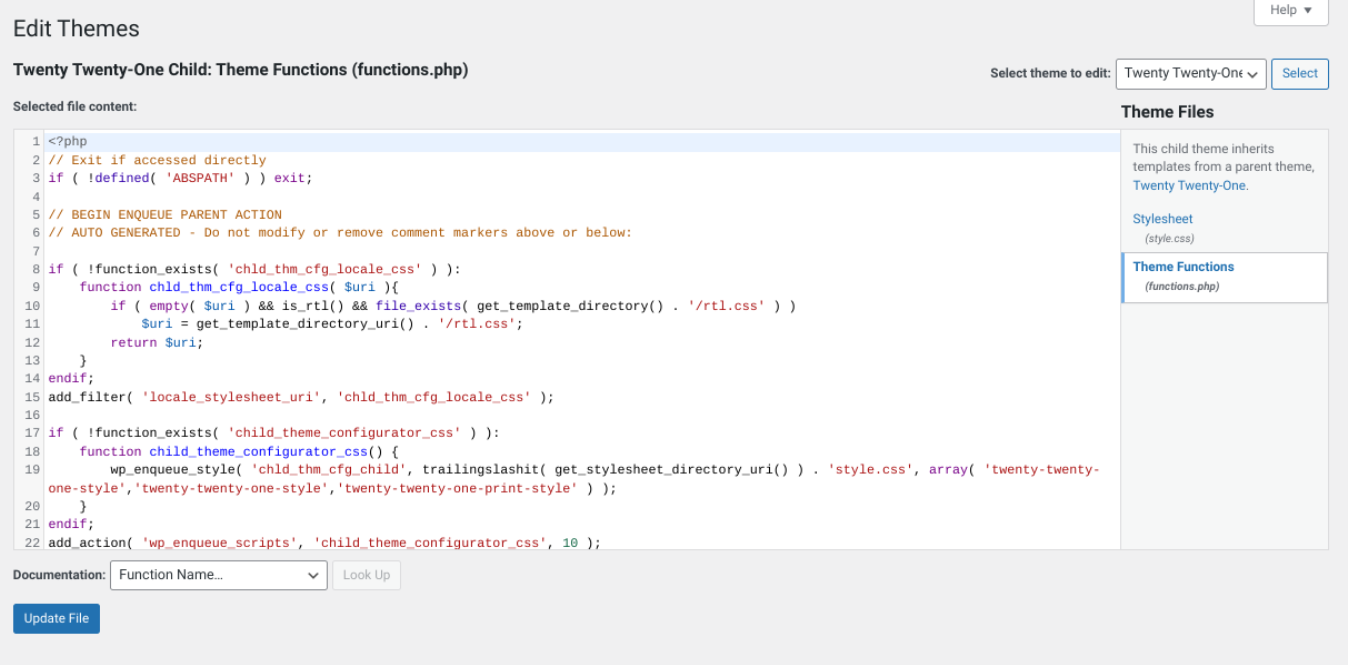
Di panel sebelah kanan, cari file functions.php di bawah Theme Functions:

Selanjutnya, tambahkan kode berikut ke file:
//Ubah preset palet warna Customizer
add_action('customize_controls_print_footer_scripts', function() {
?>
<skrip>
jQuery(dokumen).siap(fungsi($){
$('.wp-picker-container').iris({
modus: 'hsl',
kontrol: {
horiz: 'h', // tampilan horizontal persegi hue
vert: 's', // vertikal persegi menampilkan saturdation
strip: 'l' // slider menampilkan cahaya
},
palet: ['#91472c', '#6d775f', '#f9fffb', '#546a76']
})
});
</skrip>
<?php>Dengan kode ini, Anda dapat mengganti kotak yang muncul di bawah kotak pemilih warna dengan warna prasetel yang ingin Anda gunakan.
Langkah 4: Ubah Preset Warna di Customizer
Selanjutnya, Anda dapat mengubah, menambah, atau menghapus warna heksadesimal di parameter palet. Jumlah kotak yang ditampilkan di Customizer akan mencerminkan jumlah warna yang Anda tentukan dalam kode ini.
Masukkan warna hex sebanyak yang Anda ingin sertakan dalam palet Anda. Setelah selesai, klik tombol Perbarui File di bagian bawah Editor Tema untuk menyimpan perubahan Anda.
Langkah 5: Pratinjau Perubahan Anda untuk Mengonfirmasi Bahwa Preset Warna Anda Berfungsi
Setelah Anda memperbarui perubahan Anda, satu-satunya yang tersisa untuk dilakukan adalah mengonfirmasi bahwa prasetel warna terlihat di Penyesuai WordPress.
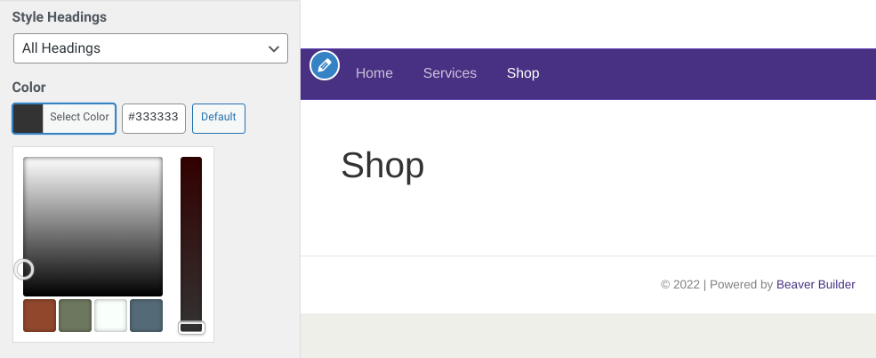
Untuk melakukan ini, muat ulang halaman situs web Anda di browser, lalu navigasikan ke Customizer. Di bawah pemilih warna, Anda akan melihat warna hex yang baru saja Anda tambahkan:

Jika kotak dan penggeser pemilih warna tidak berperilaku seperti yang Anda inginkan, Anda dapat memvariasikan parameter HSL untuk menyesuaikan rona, saturasi, dan kecerahan. Jika semuanya seperti yang seharusnya, Anda sudah siap!
Anda sekarang telah menambahkan preset warna Anda sendiri ke WordPress Customizer. Anda dapat kembali ke file functions.php tema Anda untuk mengubah, menambah, atau menghapus warna-warna ini.
Kesimpulan
Saat mendesain situs web WordPress Anda, Anda mungkin ingin menggunakan warna merek Anda di seluruh halaman dan posting Anda. Namun, menambahkannya secara manual ke konten Anda bisa memakan waktu. Untungnya, Anda dapat membuat preset warna untuk menggantikan palet default.
Dalam posting ini, kami menunjukkan cara menambahkan preset warna ke WordPress Customizer dalam lima langkah sederhana:
- Cadangkan situs Anda.
- Buat tema anak.
- Tambahkan kode ke file functions.php tema anak Anda.
- Ubah, hapus, dan tambahkan preset palet warna di Customizer melalui parameter
palette. - Pratinjau perubahan Anda di Penyesuai untuk mengonfirmasi bahwa semuanya berfungsi dengan baik.
Apakah Anda memiliki pertanyaan tentang menambahkan prasetel warna ke Penyesuai WordPress? Beri tahu kami di bagian komentar di bawah!
