Teori warna dalam desain web: bagaimana memilih skema warna yang sempurna untuk situs web Anda
Diterbitkan: 2024-09-20Warna menyumbang 80% pengenalan merek. Dan hingga 90% kesan awal konsumen terhadap merek Anda berasal dari warna.
Itu masuk akal. Warna adalah salah satu hal pertama yang dilihat orang ketika mereka mengunjungi situs merek Anda.
Itulah mengapa sangat penting untuk memilih skema warna yang tepat. Melakukan hal ini membantu Anda menciptakan pengalaman web yang berkesan dan sesuai dengan audiens target Anda.
Tentu, tidak apa-apa untuk bersenang-senang dan menambahkan sedikit kreativitas saat mendesain situs Anda. Namun pikirkan secara strategis tentang warna yang akan dimasukkan ke dalam desain situs web Anda.
Apa itu teori warna dan mengapa penting dalam desain web?
Teori warna menjelaskan bagaimana kita memandang warna dan bagaimana hal itu mempengaruhi emosi kita (psikologi warna). Anggap saja sebagai ilmu dan seni menggunakan warna.
Anda dapat memilih warna-warna yang menurut Anda serasi dipadukan. Anda dapat bereksperimen dengan harmoni warna yang berbeda untuk menciptakan komposisi yang menarik secara visual. Itulah bagian artistik dari teori warna. Aspek ilmiahnya adalah bagaimana warna tampak bagi kita. Faktor-faktor seperti intensitas cahaya, warna di sekitar, dan perbedaan individu dalam penglihatan warna mempengaruhi persepsi manusia terhadap warna.
Aspek ilmiah lain dari teori warna adalah bagaimana warna mempengaruhi kita. Warna-warna hangat seperti merah dan kuning memberikan energi, sedangkan warna-warna sejuk seperti biru dan hijau dapat membangkitkan perasaan tenang.
Sekarang setelah Anda memahami teori warna, Anda mungkin bertanya-tanya mengapa teori warna sangat penting dalam desain web.
Berikut ini beberapa alasannya:
- Daya tarik estetika – Warna menentukan suasana dan suasana situs web. Itu dapat membangkitkan emosi, menyampaikan kepribadian merek, dan menciptakan minat visual.
- Identitas merek – Menggunakan warna merek secara konsisten di situs web Anda dapat memperkuat pengenalan merek dan menumbuhkan citra merek yang kuat.
- Navigasi dan kegunaan – Menggunakan warna berbeda untuk tautan, tombol, dan menu navigasi dapat membantu pengguna dengan cepat mengidentifikasi elemen interaktif dan menavigasi situs web Anda.
- Aksesibilitas – Menggunakan warna kontras antara teks dan elemen latar belakang meningkatkan keterbacaan, terutama bagi pengguna dengan gangguan penglihatan
- Hierarki visual – Anda dapat menggunakan warna untuk membuat hierarki visual dan memprioritaskan konten. Misalnya, menggunakan warna berbeda untuk judul, subjudul, dan isi teks dapat memandu perhatian pengguna dan menekankan informasi penting.
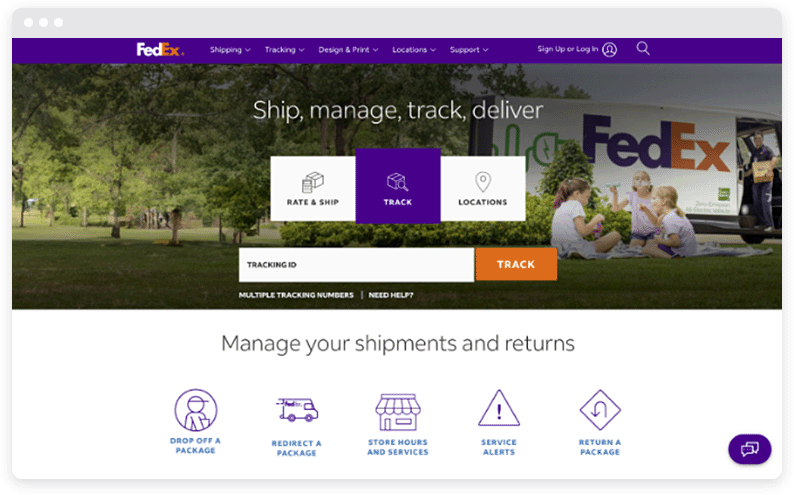
FedEx terkenal dengan skema warna ungu, oranye, dan putihnya. Berikut tampilan situsnya.

Perhatikan bagaimana perusahaan ini secara strategis menggunakan warna di seluruh laman landas untuk menyelaraskan dengan nilai mereknya dan meningkatkan pengalaman pengguna.
Tombol ajakan bertindak (CTA), “Lacak”, berwarna oranye. Warnanya yang cerah menarik perhatian sehingga pengunjung tahu persis apa yang harus diklik untuk melacak paket mereka.
Memilih skema warna yang tepat untuk situs web Anda
Di bawah ini, kami mencantumkan beberapa tip untuk membantu Anda memilih warna terbaik untuk desain situs Anda.
Lihatlah skema warna yang berbeda
Ada beberapa jenis skema warna. Mengetahuinya akan membantu menentukan mana yang paling cocok untuk merek dan situs web Anda.
- Monokromatik – Menggunakan variasi satu rona (3 warna biru berbeda)
- Komplementer – Menggunakan warna yang berlawanan satu sama lain pada roda warna (merah dan hijau)
- Split-complementary – Memilih satu warna dasar dan dua warna yang berdekatan dengan warna komplementernya (biru sebagai warna dasar dan memadukannya dengan kuning-oranye dan kuning-hijau)
- Analogous – Memilih warna yang berdekatan satu sama lain pada roda warna (biru, hijau, dan teal)
- Triadik – Memilih tiga warna dengan jarak yang sama di sekitar roda warna (merah, kuning, dan biru)
- Tetradic – Menggunakan dua set warna komplementer (biru dan oranye, merah dan hijau)
- Netral – Menggunakan warna-warna netral seperti hitam, putih, abu-abu, dan coklat (putih dan hitam)
Saat Anda mempelajari skema warna yang berbeda, pertimbangkan tampilan yang Anda inginkan. Untuk desain yang lebih kohesif, cobalah monokromatik.
Pilih warna analog untuk menciptakan rasa harmoni dan menghasilkan lebih banyak variasi daripada skema warna monokromatik.
Warna komplementer, triadik, dan tetradik menciptakan kontras yang kuat dan menonjolkan warna, sedangkan skema netral menciptakan tampilan yang bersih dan minimalis.
Mengenal teori warna
Teori warna adalah topik yang cukup luas, jadi luangkan waktu Anda untuk mempelajari berbagai elemen:
- Roda warna – Roda warna terdiri dari warna primer (merah, biru, kuning), warna sekunder (oranye, hijau, ungu), dan warna tersier yang merupakan hasil pencampuran warna primer dan sekunder (biru-hijau, merah-oranye, biru- ungu).
- Properti warna – Ada baiknya juga untuk memahami properti warna yang berbeda, seperti rona (warna murni), saturasi (intensitas), dan nilai (ringan)
- Harmoni warna – Harmoni warna adalah apa yang Anda capai ketika Anda memadukan warna-warna yang menyenangkan secara visual.
- Psikologi warna – Warna dapat menciptakan respons emosional pada pemirsanya, memengaruhi persepsi, perilaku, dan sikap.
- Merah: Gairah, energi, kegembiraan, kekuatan, kelaparan, bahaya
- Oranye: Antusiasme, vitalitas, kehangatan, keceriaan, rasa lapar
- Kuning: Kebahagiaan, optimisme, kehangatan, energi, kreativitas
- Hijau: Alam, pertumbuhan, harmoni, pembaruan, kesehatan
- Biru: Ketenangan, ketenangan, kepercayaan, kecerdasan
- Ungu: Royalti, kemewahan, misteri, spiritualitas
- Merah Muda: Romantis, feminitas, kasih sayang, pengasuhan
- Hitam: Kecanggihan, keanggunan, misteri, kekuatan
- Putih: Kemurnian, kepolosan, kesederhanaan, kebersihan, kesegaran
- Abu-abu: Netralitas, keseimbangan, kepraktisan, keabadian
- Coklat: Stabilitas, keandalan, kebumian, keamanan
- Emas: Kekayaan, kesuksesan, kemewahan, prestise, glamor
- Perak: Modernitas, kecanggihan, keanggunan, futurisme, teknologi tinggi
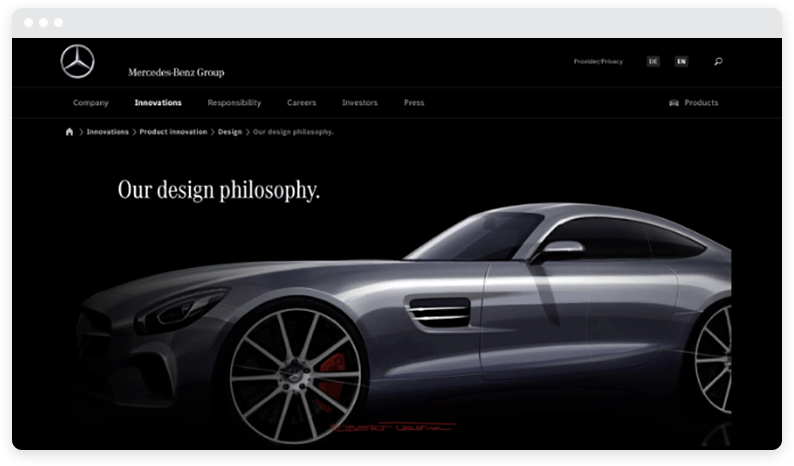
Mercedes Benz menggunakan warna perak dalam branding, website, dan logonya. Warnanya melambangkan kecanggihan dan keanggunan, mencerminkan kemewahan dan rekayasa berkualitas tinggi yang terkait dengan merek tersebut.

Gunakan warna merek Anda
Untuk menciptakan citra merek yang konsisten di berbagai saluran, sertakan warna merek Anda di situs web Anda.

Sebaliknya, jika calon pelanggan melihat satu skema warna di kartu nama, laman media sosial, iklan, atau saluran lainnya, namun melihat skema warna berbeda di situs Anda, mereka mungkin mengira mereka salah perusahaan.
Ini bukan berarti Anda tidak bisa berkreasi dengan desain situs Anda, namun pastikan Anda menyertakan setidaknya satu atau dua warna yang mengingatkan kembali pada merek Anda.
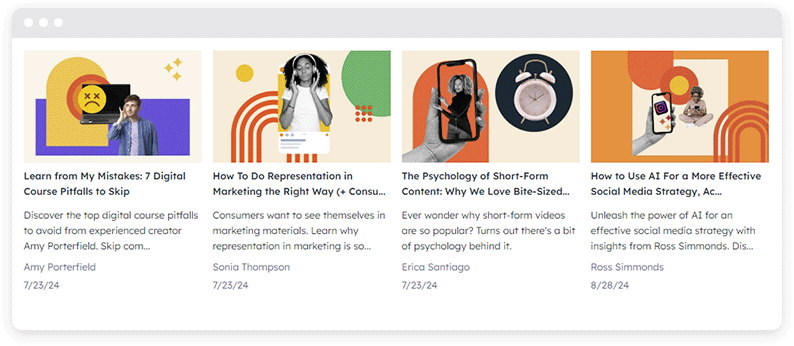
HubSpot melakukan hal ini dengan cukup baik dengan blognya, bahkan memasukkan warna oranye ke dalam citra dan grafiknya.

Namun, ia menambah sedikit kesenangan dengan menggunakan warna berbeda, seperti ungu, hijau, kuning, dan hitam, sebagai warna latar belakang untuk gambar unggulannya.

Pertimbangkan industri Anda
Merek sering kali memilih skema warna berdasarkan industrinya. Misalnya, dalam industri makanan cepat saji, banyak bisnis yang menggunakan warna merah dan kuning karena orang mengasosiasikannya dengan kelaparan.
McDonald's, Burger King, KFC, Wendy's, dan In-N-Out-Burger adalah contoh restoran cepat saji yang menggunakan warna merah atau kuning dalam branding dan desain websitenya.
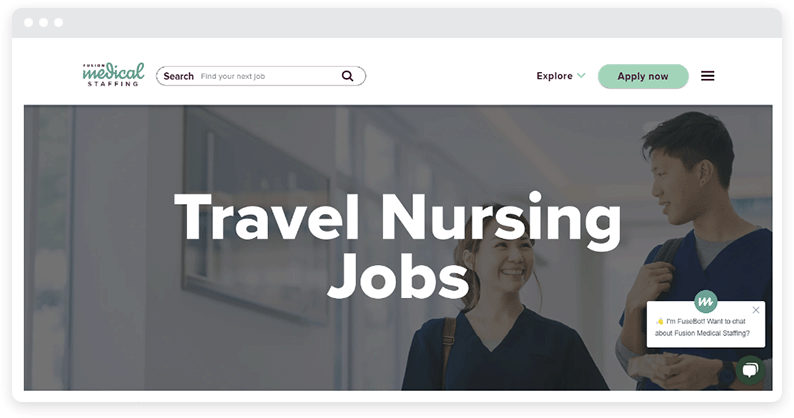
Dalam industri kesehatan, warna biru umumnya digunakan untuk melambangkan kepercayaan, stabilitas, ketenangan, dan ketentraman. Ini adalah kunci untuk meyakinkan pasien dan membuat mereka merasa nyaman.
Anda dapat memikirkan tentang warna yang akan Anda gunakan untuk situs web medis atau warna yang akan Anda gunakan untuk papan pekerjaan, tetapi bagaimana jika Anda membuat situs web yang termasuk dalam kedua kategori tersebut? Untuk kasus seperti ini, Anda perlu memilih warna yang membangkitkan kepercayaan diri dan formalitas, sehingga warna biru dan hijau bisa bekerja dengan baik.

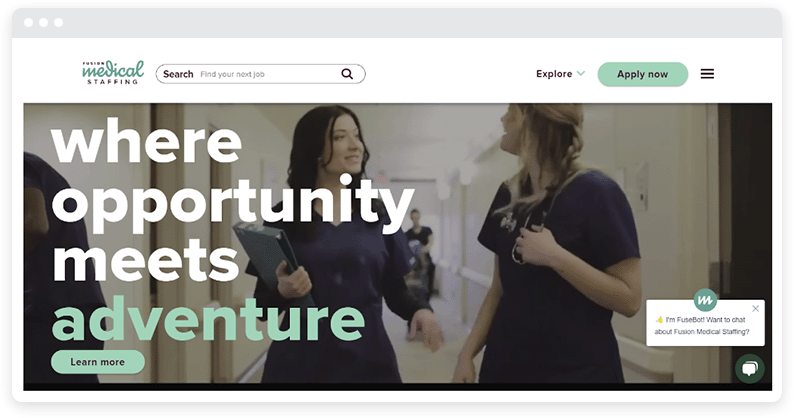
Staf Medis Fusion telah menemukan keseimbangan sempurna antara biru dan hijau serta mencapai kombinasi warna yang secara sempurna mewakili mereknya. Setiap kali perawat perjalanan memeriksa situs untuk mencari pekerjaan baru, mereka dapat merasa aman mengetahui bahwa perusahaan tersebut serius dan dapat dipercaya.

Namun, membuat situs untuk industri kesehatan tidak membatasi Anda pada warna biru dan hijau.
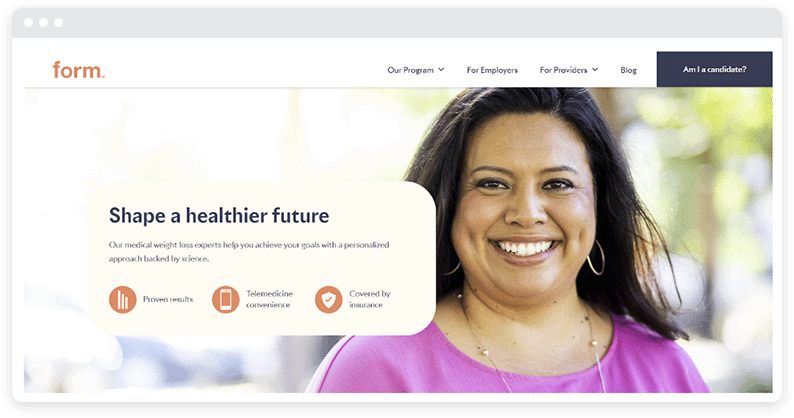
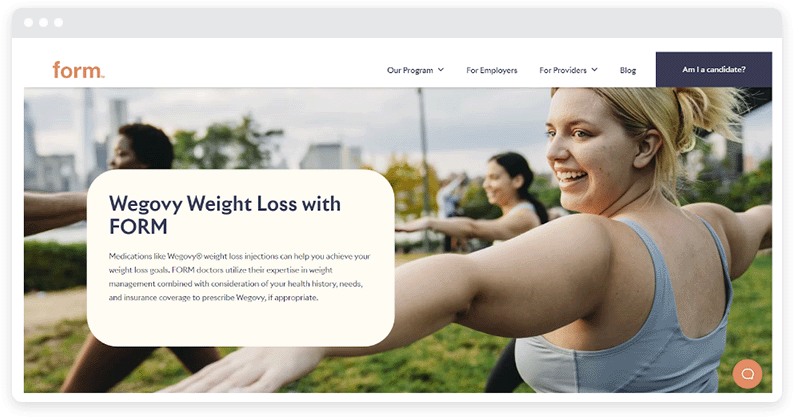
Anda dapat bermain dengan warna lain tetapi juga menambahkan kedalaman untuk memberikan nada yang terlihat sama andalnya dengan biru dan hijau. Form Health adalah situs kesehatan lain yang memutuskan untuk menggunakan warna oranye dan kuning (dalam warna yang lebih pastel).

Ini berguna ketika mengiklankan obat penurun berat badan seperti Wegovy karena ini adalah topik sensitif bagi banyak orang. Dalam hal ini, mencerminkan optimisme dan kegembiraan akan membantu sehingga mereka yang membaca tentang Wegovy merasa penuh harapan terhadap pengobatan dan program Formulir.

Menerapkan warna untuk memandu navigasi
Skema warna yang dipilih dengan baik dapat memandu perjalanan pengguna melalui situs web dan mengomunikasikan fungsionalitas berbagai alat dalam suatu platform.
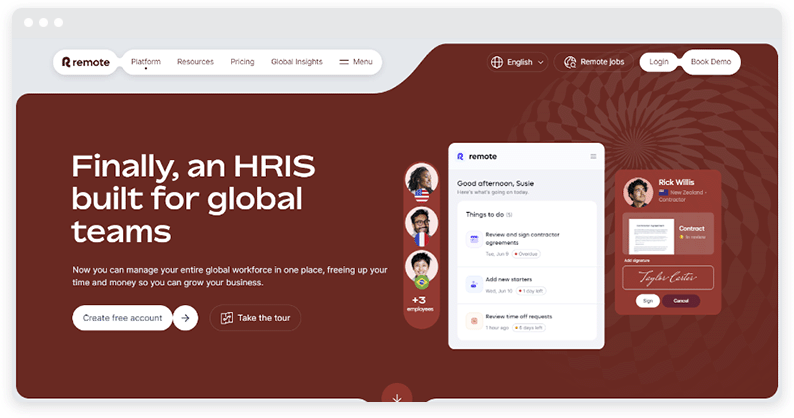
Misalnya, pertimbangkan halaman perangkat lunak HRIS (Sistem Informasi Sumber Daya Manusia) ini. Ini membutuhkan antarmuka yang ramah pengguna dengan skema warna yang dipilih dengan cermat; dalam hal ini biru dan merah anggur menjadi warna dominan.
Tujuannya adalah untuk memastikan navigasi dan penggunaan yang mudah, terutama untuk produk khusus tersebut.

Warna yang digunakan di sini secara intuitif dapat membedakan berbagai modul dan fitur, seperti penggajian, pelatihan, dan perolehan bakat, tanpa kehilangan presentasi visual yang menyenangkan.
Oleh karena itu, prinsip-prinsip teori warna dalam desain web melampaui estetika, memainkan peran penting dalam meningkatkan interaksi dan pengalaman pengguna, bahkan dalam produk yang tampaknya rumit seperti ini.
Manfaatkan kekuatan warna dalam proyek desain web Anda berikutnya
Percaya atau tidak, warna yang Anda pilih untuk situs web Anda benar-benar dapat membentuk cara konsumen memandang merek Anda.
Kuncinya adalah memilih kombinasi warna menakjubkan yang secara sempurna menyeimbangkan semangat dan minimalis. Jadi, pilihlah skema warna yang membuat merek Anda menonjol namun tetap menarik khalayak luas.
Butuh bantuan untuk mencapai desain sempurna yang tidak dapat ditolak oleh audiens Anda? Gunakan tema dan plugin responsif WordPress untuk memudahkan perancangan.
Tentang penulis
Guillaume adalah pemasar digital yang fokus menangani strategi penjangkauan di uSERP dan manajemen konten di Wordable. Di luar pekerjaan, dia menikmati kehidupan ekspatriat di Meksiko yang cerah, membaca buku, berkeliling, dan menonton acara terbaru di TV.
