Cara Menggabungkan Javascript Eksternal di WordPress
Diterbitkan: 2022-04-22Bahasa pemrograman javascript membantu halaman web menampilkan konten dinamis. Di situs WordPress, misalnya, Javascript digunakan untuk menyematkan audio dan video. Hal ini juga digunakan untuk menampilkan galeri gambar, menu interaktif, penghitung waktu mundur dan banyak lagi.
File Javascript menggunakan ekstensi file .js dan pada situs web WordPress biasa, file Javascript dimasukkan ke halaman oleh tema WordPress dan plugin WordPress yang diaktifkan. Misalnya, penggeser halaman beranda tema Anda mungkin memerlukan file bernama slider.js agar berfungsi dengan benar, sedangkan halaman formulir kontak Anda mungkin memerlukan file bernama form.js.
Saya percaya Javascript sangat penting untuk situs web WordPress modern. Sayangnya, itu juga bisa membuat website menjadi lambat jika tidak dioptimalkan dengan benar.
Pada versi pertama dari Hypertext Transfer Protocol, Javascript dapat memperlambat situs web karena setiap file Javascript harus diunduh dan dijalankan agar halaman dapat ditampilkan dengan benar. Teknik pengoptimalan yang populer untuk mengatasi masalah ini adalah dengan menggabungkan beberapa file Javascript untuk mengurangi jumlah permintaan HTTP yang harus dibuat oleh browser. Teknik ini kadang-kadang disebut sebagai agregasi Javascript.
Pada artikel ini, saya akan menjelaskan mengapa banyak pemilik situs web menggabungkan Javascript eksternal di WordPress dan membagikan beberapa plugin WordPress yang berguna yang dapat digunakan untuk melakukan tugas ini. Saya juga akan berbicara tentang mengapa menggabungkan file Javascript eksternal tidak lagi diperlukan untuk sebagian besar pemilik situs web.
Mengapa Menggabungkan File Javascript Eksternal di WordPress?
Sementara fungsi Javascript dapat ditambahkan langsung ke HTML menggunakan tag SCRIPT, itu adalah praktik umum untuk menyimpan kode Javascript dalam file eksternal sebagai gantinya. Lebih praktis untuk melakukan ini karena memisahkan kode dan memungkinkan fungsi Javascript dipanggil oleh banyak halaman.
Setiap file Javascript yang diperlukan oleh halaman web harus diunduh oleh browser selama proses rendering halaman.
| Rendering Halaman | Saat seseorang melihat halaman web, browser membuat halaman dengan memproses setiap baris kode secara berurutan. Ini dikenal sebagai rendering halaman. |
| Permintaan HTTP | Permintaan untuk mengakses file di server disebut permintaan HTTP. Oleh karena itu, browser harus membuat permintaan HTTP untuk setiap file Javascript yang diperlukan untuk halaman tersebut. |
Saat file diunduh secara berurutan, jumlah permintaan HTTP yang tinggi dapat meningkatkan waktu yang diperlukan untuk memuat halaman web. Jadi dengan menggabungkan file Javascript eksternal di WordPress, Anda dapat sangat mengurangi jumlah permintaan HTTP yang dibuat selama rendering halaman.
Beberapa mesin pencari menyarankan untuk menggabungkan Javascript eksternal menjadi dua file.
| Fungsi Javascript Penting (File 1) | File Javascript pertama berisi fungsi penting yang diperlukan untuk membuat halaman awal dimuat dengan benar. |
| Fungsi Javascript yang Kurang Penting (File 2) | File Javascript kedua berisi fungsi yang kurang penting yang dapat dipanggil setelah halaman dimuat. |
Jika halaman web memerlukan sembilan file Javascript untuk ditampilkan dengan benar, menggabungkan file JS eksternal di WordPress dapat membantu Anda mengurangi jumlah total permintaan HTTP untuk kode Javascript dari sembilan menjadi hanya dua. File CSS eksternal juga dapat digabungkan, mengurangi jumlah permintaan HTTP halaman lebih jauh.
Akankah Situs WordPress Saya Menjadi Lebih Cepat jika Saya Menggabungkan File Javascript Eksternal?
Karena peningkatan dalam Hypertext Transfer Protocol, tidak lagi penting untuk menggabungkan file Javascript dan file CSS kecuali perusahaan hosting web Anda tidak memiliki dukungan untuk HTTP/2.
Dalam HTTP/1.0 dan HTTP/1.1, setiap file Javascript dan CSS harus diunduh secara berurutan. Ini berarti bahwa satu file harus diunduh sepenuhnya sebelum file berikutnya dapat mulai diunduh. Protokol HTTP/2, yang diluncurkan pada tahun 2015, menyelesaikan masalah ini dengan mengizinkan unduhan paralel. Karena semua sumber daya eksternal dapat diunduh pada saat yang sama, tidak ada lagi manfaat menggabungkan file jika HTTP/2 tersedia.
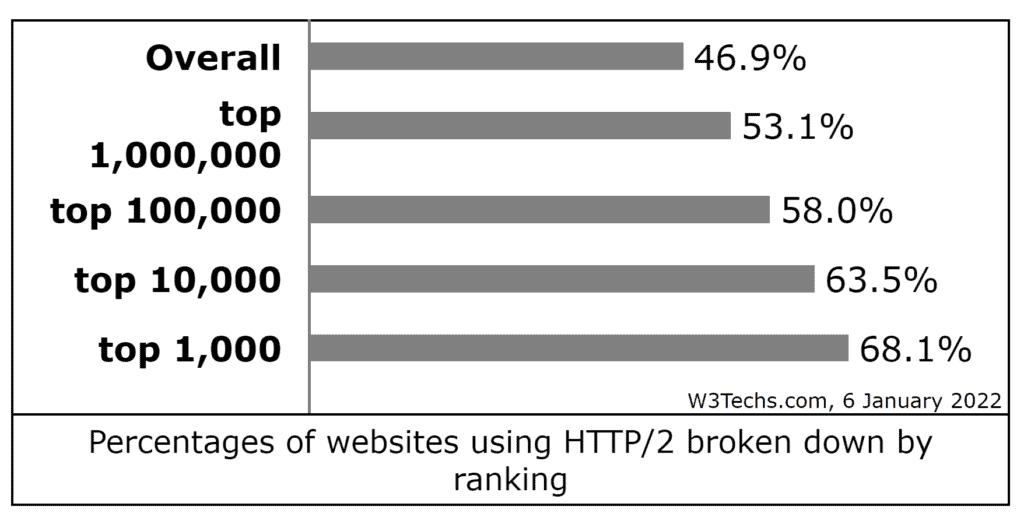
HTTP/2 saat ini didukung oleh 95,6% browser internet. Pada 6 Januari 2022, HTTP/2 digunakan oleh 46,9% dari semua situs web online, meskipun Anda dapat melihat dari grafik di bawah bahwa angka ini jauh lebih tinggi di antara situs web paling populer di internet.

Jika host web Anda mendukung HTTP/2, menggabungkan file dapat memperlambat situs web Anda karena file Javascript gabungan lebih besar daripada file yang digabungkan. Ini karena browser membutuhkan waktu lebih lama untuk mengunduh dua file Javascript besar daripada banyak file Javascript kecil yang diunduh secara bersamaan.
Dua teknik yang saya rekomendasikan untuk digunakan dengan Javascript adalah minifikasi dan penundaan penguraian.
| Mengecilkan | Minifikasi melibatkan penghapusan karakter yang tidak perlu seperti spasi dan komentar. Hal ini menyebabkan file Javascript menjadi lebih kecil. |
| Tunda Penguraian | Kode Javascript memperlambat proses rendering halaman. Dua teknik yang disebut Defer dan Async dapat digunakan untuk mengatasi masalah ini. |
Silakan baca artikel saya tentang menunda penguraian Javascript di WordPress untuk pemahaman yang lebih baik tentang mengapa Javascript memperlambat proses rendering halaman.

Cara Menggabungkan Javascript Eksternal di WordPress
Jika perusahaan web hosting Anda masih menggunakan HTTP 1.1, tetap disarankan untuk menggabungkan file Javascript eksternal dan file CSS di WordPress.
Pastikan untuk menjalankan tes kinerja sebelum dan sesudah menggabungkan file sehingga Anda tahu bagaimana waktu pemuatan halaman telah terpengaruh. Anda dapat melakukannya menggunakan GTmetrix, Google PageSpeed Insights, dan Tes Kecepatan Situs Web Pingdom.
Optimalkan otomatis

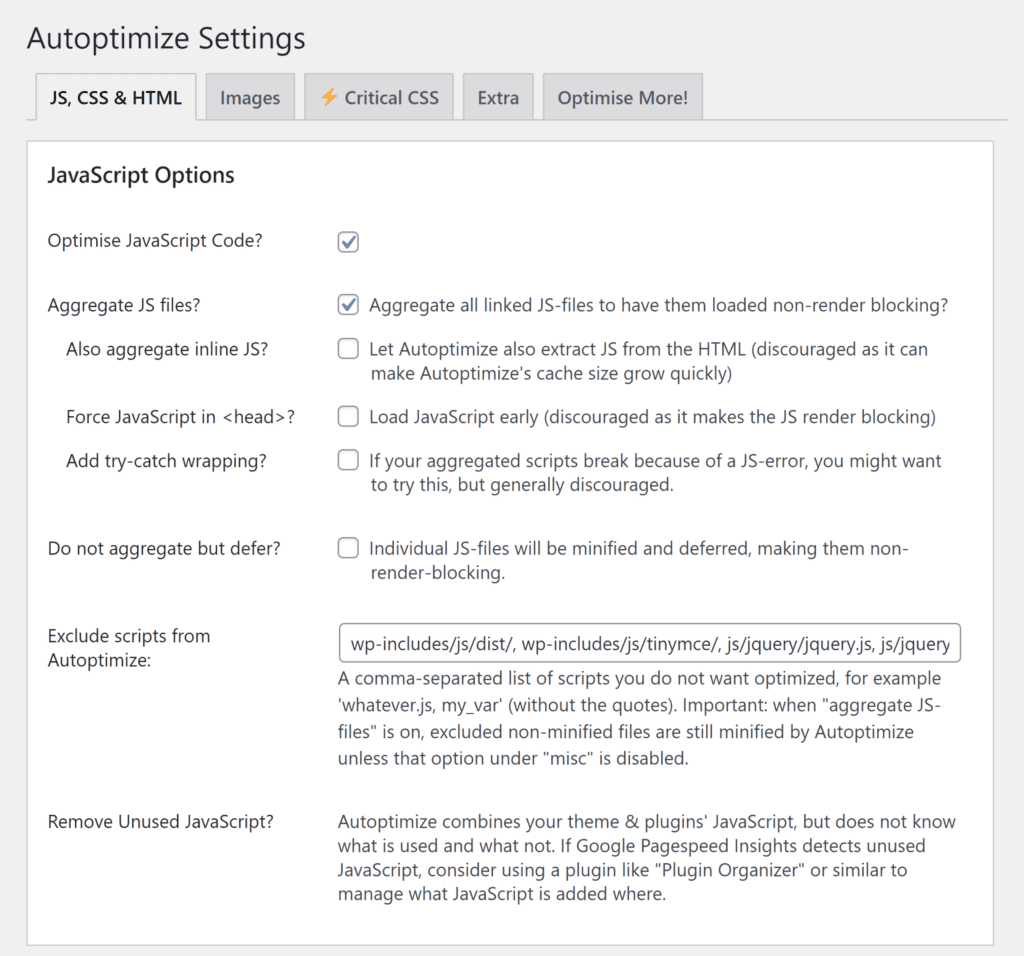
Autoptimize adalah salah satu plugin pengoptimalan paling efektif yang tersedia untuk pengguna WordPress. Ini mendukung minifikasi untuk HTML dan kombinasi file dan minifikasi untuk Javascript dan CSS. File Javascript juga dapat ditangguhkan alih-alih digabungkan untuk mencegah pemblokiran render dan ada juga opsi pengoptimalan untuk Google Font.
Saya telah menggunakan Autoptimize di banyak situs WordPress karena selalu meningkatkan waktu pemuatan halaman.

Pembersihan Aset

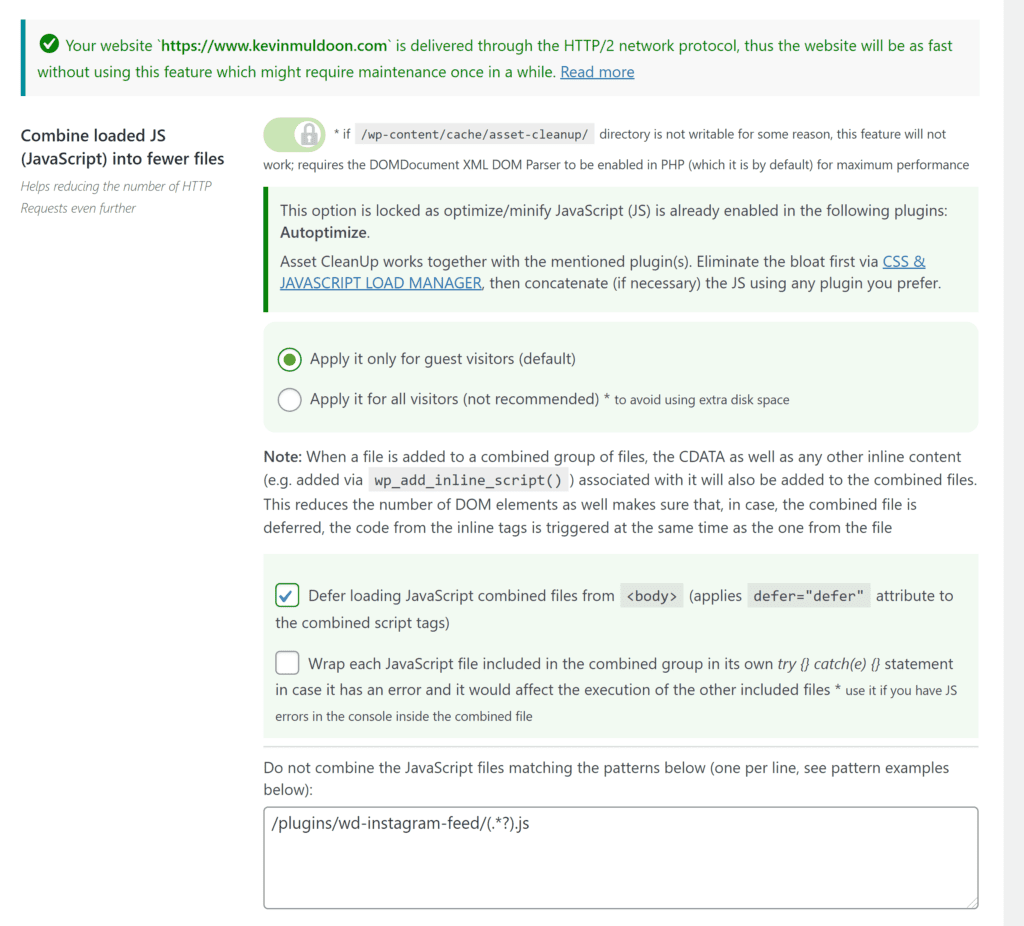
Asset CleanUp adalah plugin WordPress pengoptimalan yang sangat dapat dikonfigurasi yang mendukung minifikasi, kombinasi, dan penundaan Javascript dan CSS. Ini juga memungkinkan Anda membersihkan HTML dan menyediakan banyak alat untuk mengelola font dan mengurangi efeknya pada waktu pemuatan halaman.
Salah satu fitur Pembersihan Aset yang menonjol adalah pengelola Javascript dan CSS. Ini memungkinkan Anda menentukan dengan tepat halaman mana file Javascript dan CSS dimuat di seluruh situs web Anda.

WP Super Minify

WP Super Minify melakukan hal yang sedikit berbeda dengan hanya memberi Anda opsi untuk mengompresi Javascript dan mengompresi CSS. Saat dipilih, WP Super Minify akan menggabungkan, mengecilkan, dan men-cache file Anda.
Jika Anda mencari solusi pengoptimalan sederhana yang berfungsi, ini mungkin plugin untuk Anda.

Menggabungkan File Javascript Eksternal Menggunakan Plugin Cache WordPress
Plugin caching WordPress terbaik menyertakan banyak alat pengoptimalan tambahan untuk membantu Anda meningkatkan kinerja situs web. Oleh karena itu ada kemungkinan besar bahwa solusi caching WordPress Anda yang ada memungkinkan Anda untuk menggabungkan file Javascript dan CSS eksternal.
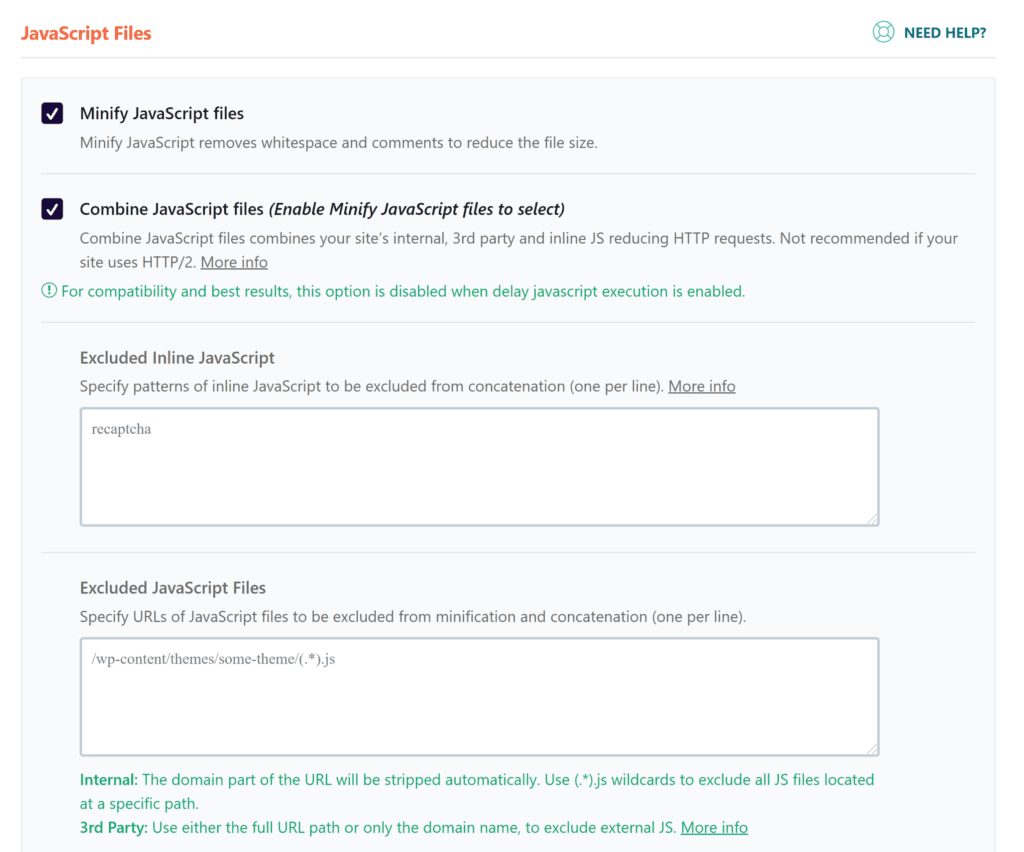
Di WP Rocket, misalnya, ada opsi untuk mengecilkan dan menggabungkan file Javascript dan CSS. File Javascript juga dapat ditangguhkan untuk mencegah pemblokiran render.
Rekomendasi saya adalah menguji waktu pemuatan halaman menggunakan kombinasi file menggunakan plugin caching WordPress pilihan Anda dan kemudian membandingkan hasilnya dengan solusi pengoptimalan Javascript mandiri seperti Autoptimize dan Asset CleanUp.

Pikiran Akhir
Saya harap Anda menikmati tampilan ini dalam menggabungkan file Javascript eksternal. Seperti yang telah Anda lihat, tidak perlu lagi menggabungkan file Javascript jika host web Anda mendukung HTTP/2 karena mengunduh file secara paralel lebih efektif.
Jika host web Anda hanya menawarkan dukungan untuk HTTP/1.1, Anda dapat menggabungkan javascript eksternal di WordPress untuk mengurangi waktu pemuatan halaman.
Bacaan yang Disarankan: Hapus CSS yang tidak digunakan di WordPress
Terima kasih sudah membaca.
Kevin
