Cara Menggabungkan Gambar Menggunakan Sprite CSS di WordPress
Diterbitkan: 2024-02-15Sebagian besar situs web menggunakan banyak gambar. Sangat umum melihat produk, portofolio, atau bahkan halaman biasa berisi lusinan file gambar, yang masing-masing perlu dimuat secara terpisah. Sprite CSS menawarkan solusi untuk ini, dengan memungkinkan Anda menggabungkan beberapa gambar ke dalam satu file.
Meskipun Anda harus terbiasa dengan CSS untuk menggunakan sprite secara efektif, ada beberapa alat yang dapat membuat tugas tersebut lebih mudah. Misalnya, Generator Sprite CSS sangat menyederhanakan proses menggabungkan banyak gambar.
Pada artikel ini, kami akan menjelaskan cara kerja sprite CSS dan mendiskusikan kelebihan dan kekurangannya. Kemudian kami akan menunjukkan cara menggabungkan gambar dengan sprite CSS dan menggunakannya di WordPress.
Apa itu sprite CSS?
Membuat sprite CSS melibatkan penggabungan beberapa gambar menjadi satu, dan menggunakan CSS untuk menampilkan bagian tertentu dari gambar yang dihasilkan. Katakanlah Anda memiliki dua ikon yang ingin Anda gunakan dalam desain situs web: roda gigi dan amplop.
Dalam desain web tradisional, roda gigi dapat mewakili menu pengaturan dan amplop mungkin mengarahkan Anda ke halaman kontak. Anda memerlukan dua file ikon, satu untuk setiap item. Sebaliknya, di sini kita memiliki gambar yang menggabungkan keduanya.

Anda dapat mengambil gambar itu dan mengubahnya menjadi sprite CSS, menggunakan kode seperti ini:
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}Kode tersebut mengambil gambar dan menentukan tinggi dan lebar untuk setiap ikon. Kemudian ia menambahkan koordinat spesifik yang menunjukkan bagian gambar mana yang sesuai dengan setiap ikon.
Setelah Anda memiliki gambar dan CSS di situs Anda, Anda dapat menggunakan HTML untuk menampilkan bagian sprite yang Anda inginkan. Kode yang Anda perlukan sekarang akan terlihat seperti ini:
<div class="icon envelope"></div>
<div class="icon gear"></div>Membuat sprite CSS menjadi lebih menantang ketika Anda berurusan dengan gambar yang lebih besar (dan lebih banyak lagi). Hal ini karena memerlukan lebih banyak waktu untuk menentukan dimensi yang tepat untuk gambar yang ingin Anda tampilkan, dan untuk menentukan nilai posisi latar belakang yang sesuai dengan setiap bagian sprite.
Pada tahap ini, Anda mungkin bertanya-tanya apa gunanya sprite CSS, apakah Anda cukup mengunggah gambar di WordPress dan menempatkannya di mana pun Anda mau. Dengan mengingat hal tersebut, inilah waktunya untuk membahas pro dan kontra dari teknik ini.
Kelebihan menggunakan sprite CSS untuk kombinasi gambar
Sprite CSS populer di kalangan pengembangan web karena dapat meningkatkan kinerja. Begini cara kerjanya:
Jika Anda memiliki halaman yang berisi lima gambar, browser perlu meminta dan memuat setiap file secara terpisah. Hal ini tidak selalu berarti buruk, karena sebagian besar situs modern memuat lusinan file dan menjalankan banyak permintaan di latar belakang saat halaman dimuat.
Masalahnya adalah semakin banyak permintaan yang harus ditanggapi oleh server, semakin lambat prosesnya secara keseluruhan. Itu berarti halaman membutuhkan waktu lebih lama untuk dimuat bagi pengunjung.
Ini bisa menjadi masalah yang signifikan, karena waktu pemuatan yang lambat adalah salah satu alasan utama orang meninggalkan situs web. Saat ini, pengunjung mengharapkan sebagian besar situs dimuat dalam waktu kurang dari dua detik. Sangat jelas terlihat jika sebuah situs terasa lambat atau lamban dan orang-orang tidak memiliki kesabaran.
Dengan sprite CSS, situs hanya perlu memuat satu gambar, bukan lima. Ukuran gambar tersebut bisa sama dengan lima file terpisah yang digabungkan. Namun server hanya perlu menangani satu permintaan, sehingga mempercepat prosesnya.
Sebagai aturan praktis, apa pun yang dapat Anda lakukan untuk meningkatkan kinerja situs web Anda akan bermanfaat. Meskipun menurut Anda situs Anda dimuat dengan cepat, selalu ada ruang untuk perbaikan. Penggunaan sprite dapat berdampak pada waktu pemuatan halaman, meskipun itu bukan satu-satunya metode pengoptimalan yang Anda terapkan.
Kontra menggunakan sprite CSS
Meskipun sprite CSS menawarkan cara untuk meningkatkan kinerja situs Anda, sprite tersebut bukannya tanpa kelemahan. Di bagian ini, kita akan mengeksplorasi kelemahan penggunaan sprite, sehingga Anda mendapat informasi lengkap dan dapat memutuskan apakah teknik tersebut ingin Anda terapkan.
1. Ketidakmampuan menentukan judul gambar
Ada ratusan faktor yang dapat memengaruhi pengoptimalan mesin pencari (SEO) situs Anda. File gambar adalah salah satunya, karena memberikan informasi dasar kepada mesin pencari tentang konten setiap gambar.
Dengan kata lain, jika Anda menampilkan gambar di situs Anda dan nama filenya adalah dfgdsfnjsal.png , Google tidak akan tahu apa isi gambar tersebut. Artinya, gambar tersebut tidak akan muncul di hasil gambar, dan crawler penelusuran tidak dapat menggunakannya sebagai konteks untuk mempelajari halaman tempat gambar tersebut disematkan.
Sebagai aturan praktis, nama file gambar yang Anda gunakan di situs web Anda harus deskriptif. Jika Anda mengunggah foto bunga, file tersebut harus diberi nama seperti blue-iris-flowers.png . Semakin banyak nama deskriptif yang ada di situs Anda, semakin banyak informasi yang Anda berikan ke mesin pencari.
Saat Anda menggunakan sprite CSS, Anda hanya menambahkan satu file dan nama file ke situs Anda. Sprite dapat berisi banyak gambar, tetapi nama filenya selalu sama. Karena satu nama tidak dapat mewakili banyak gambar secara akurat, Anda kehilangan kemampuan untuk mengoptimalkan faktor SEO ini.
Tentu saja, judul gambar bukan satu-satunya hal yang mempengaruhi SEO. Jika SEO situs Anda lainnya kuat, ini mungkin bukan masalah besar.
2. Ketidakmampuan untuk menentukan teks alternatif gambar
Teks alternatif juga penting untuk membantu mesin pencari memahami konten gambar. Ini adalah teks yang menjelaskan suatu gambar, dan sebagian besar pengunjung tidak akan melihatnya. Namun, bot mesin pencari dapat membaca teks ini, begitu pula pengunjung yang menggunakan pembaca layar.
Teks alt yang baik menjelaskan isi suatu gambar sejelas mungkin. Jika Anda memiliki gambar pantai yang cerah, kode untuk teks alternatifnya mungkin terlihat seperti ini:
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">Gambar inti sprite CSS dapat memiliki teks alternatif. Masalahnya adalah Anda tidak dapat menyertakan deskripsi untuk semua gambar yang terdapat dalam sprite dalam teks tersebut, atau mengidentifikasi bagian sprite mana yang sedang ditampilkan.
Kurangnya teks alternatif ini dapat menjadi pukulan lain bagi SEO situs web Anda. Hal ini juga mengganggu aksesibilitas bagi mereka yang menggunakan pembaca layar, sehingga membuat situs Anda kurang dapat diakses.
3. Kemahiran teknis diperlukan untuk perubahan kode manual
Jika Anda pernah menggunakan CSS, Anda pasti tahu bahwa CSS memiliki tingkat keterampilan yang tinggi. Mempelajari cara menggunakan CSS dan membuat perubahan kecil pada situs relatif mudah. Namun, ketika Anda mulai berurusan dengan desain yang lebih kompleks, kodenya bisa menjadi sangat terlibat.
Apakah ini negatif atau tidak akan bergantung pada seberapa nyaman Anda menggunakan CSS. Jika Anda berencana menggunakan sprite CSS, Anda harus cukup nyaman untuk setidaknya mengotak-atik kodenya, memahami cara kerjanya, dan mendapatkan nilai posisi latar belakang yang tepat untuk setiap bagian gambar.
Ini adalah sesuatu yang dapat Anda pelajari bahkan jika Anda tidak mahir dalam coding atau tertarik dengan pengembangan web. Memahami cara menggunakan CSS bisa menjadi keterampilan yang sangat berharga jika Anda berencana untuk menyesuaikan situs Anda. Alternatifnya, Anda dapat menggunakan alat yang menyederhanakan proses (yang akan dibahas selanjutnya).
Cara menggabungkan gambar menggunakan sprite CSS (4 langkah)
Di bagian ini, Anda akan mempelajari cara menggabungkan gambar menggunakan sprite CSS dan menggunakannya di WordPress. Daripada membuat sprite CSS secara manual, kita akan menggunakan alat yang menyederhanakan prosesnya.
Langkah 1: Gabungkan gambar Anda menggunakan generator sprite CSS
Singkatnya, membuat sprite CSS secara manual melibatkan penggabungan beberapa gambar menjadi satu (menggunakan editor gambar). Kemudian Anda harus menulis CSS yang mengambil file gambar tunggal itu dan membaginya menjadi beberapa sprite.
Proses ini tidak terlalu rumit, namun mungkin juga tidak diperlukan, karena ada alat yang dapat melakukan pekerjaan tersebut untuk Anda. Ingat contoh ikon roda gigi dan amplop di awal artikel ini?
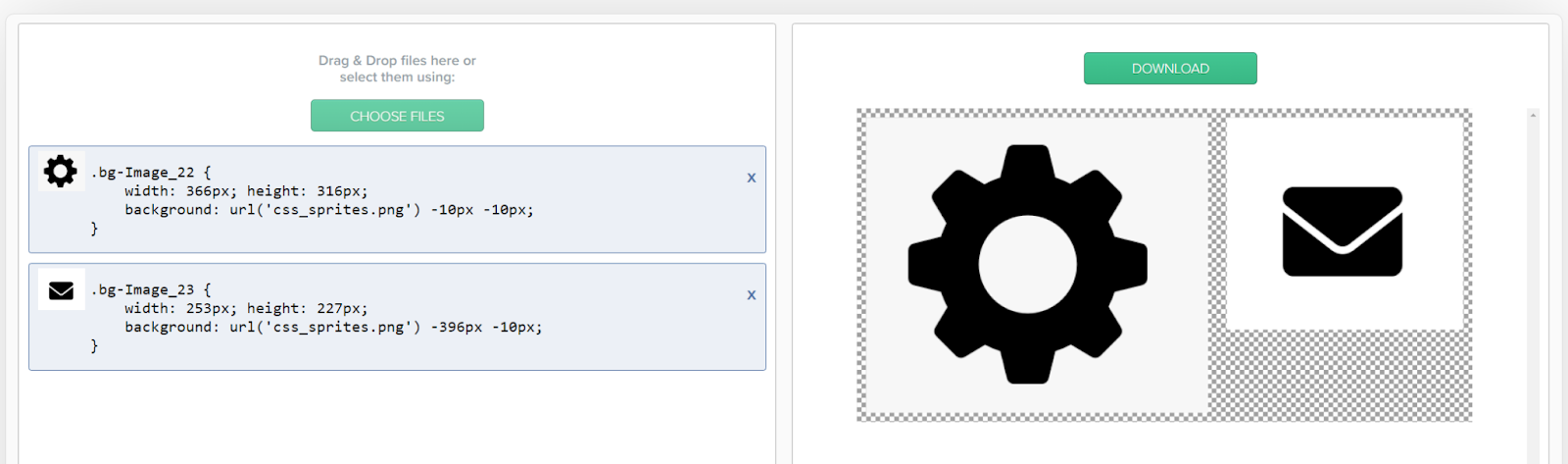
Jika Anda menggunakan alat CSS Sprite Generator yang dikembangkan oleh Chris Coyier, yang harus Anda lakukan hanyalah mengunggah gambar yang akan membuat sprite tersebut, dan alat tersebut akan menghasilkan CSS yang diperlukan untuk Anda.

Untuk menggunakan alat ini, klik Pilih File tombol dan pilih gambar yang ingin Anda gunakan untuk sprite. Setelah Anda mengunggahnya, generator akan secara otomatis menggabungkannya dan menampilkan kode CSS yang dapat Anda gunakan.
Pada contoh di atas, kode yang disediakan generator terlihat seperti ini:
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}Perhatikan bahwa kodenya akan bervariasi tergantung pada dimensi gambar yang membentuk sprite. Anda dapat menambahkan gambar sebanyak yang Anda inginkan menggunakan generator, dan generator akan menggabungkannya menjadi satu file.
Untuk langkah selanjutnya, Anda memerlukan dua hal. Yang pertama adalah file sprite CSS yang bisa Anda dapatkan dengan mengklik Download tombol ke kanan. Anda juga sebaiknya menyimpan CSS yang dibuat oleh generator, karena Anda akan memerlukannya sebentar lagi.
Langkah 2: Unggah file gambar sprite CSS Anda ke WordPress
Untuk menggunakan sprite CSS di WordPress, Anda perlu mengunggah file yang sesuai ke situs web Anda. Untuk melakukan ini, akses dasbor, buka Media → Tambahkan File Media Baru , dan pilih file gambar sprite CSS.

Ingatlah bahwa file ini tidak mengandung CSS. Itu berarti Anda harus menambahkan kode ke WordPress secara terpisah.
Untuk saat ini, pastikan gambar dimuat dengan benar di Perpustakaan Media WordPress. Maka saatnya menambahkan kode yang akan membuat sprite CSS berfungsi.
Langkah 3: Tambahkan kode sprite CSS ke WordPress
Ada beberapa cara untuk menambahkan CSS khusus ke WordPress.
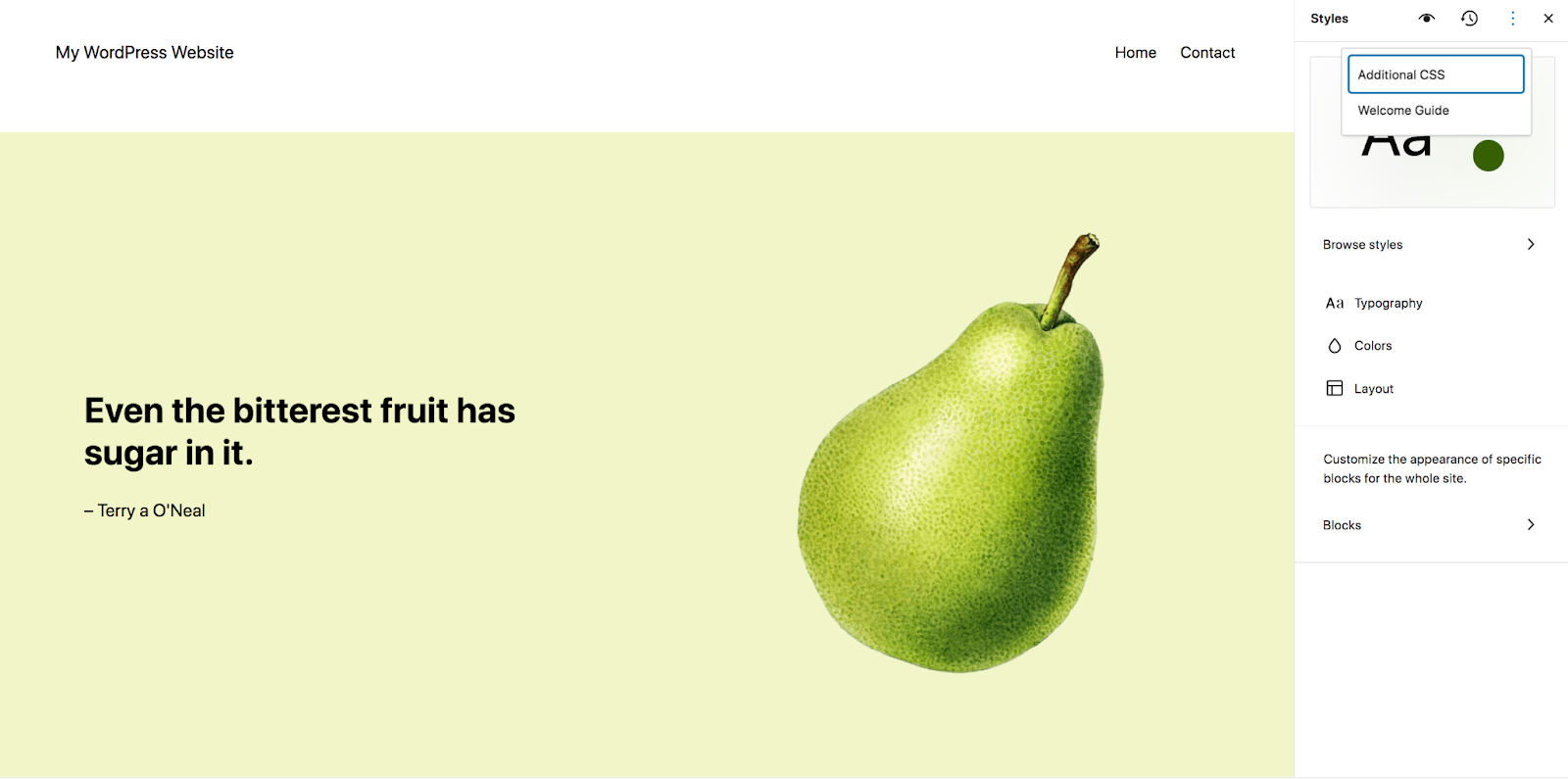
Jika Anda menggunakan tema blok, navigasikan ke Appearance → Editor di dashboard WordPress Anda. Lalu, klik Gaya , diikuti dengan ikon Edit Gaya .


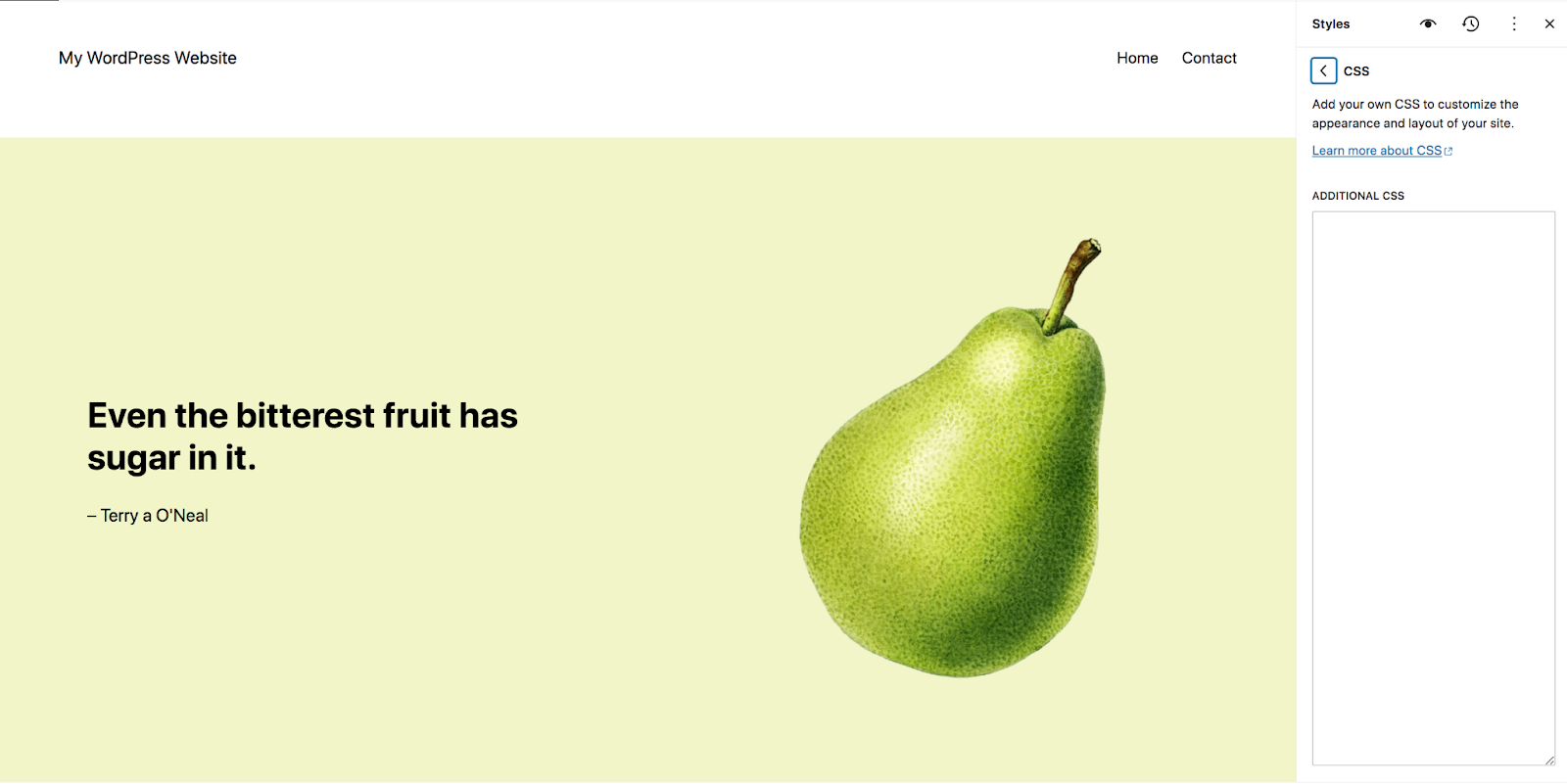
Di kanan atas, klik elips vertikal, lalu CSS Tambahan .

Di sana, Anda dapat menyalin dan menempelkan CSS apa pun yang Anda inginkan.

Jika Anda masih menggunakan tema Classic, Anda bisa menggunakan Customizer. Penyesuai memungkinkan Anda menambahkan CSS di seluruh situs tanpa mengharuskan Anda mengedit file tema aktif.
Untuk melakukan ini, buka Penampilan → Sesuaikan di dasbor Anda. Ini akan membuka Penyesuai, yang akan menampilkan situs Anda di sebelah kanan dan menu opsi di sebelah kiri.

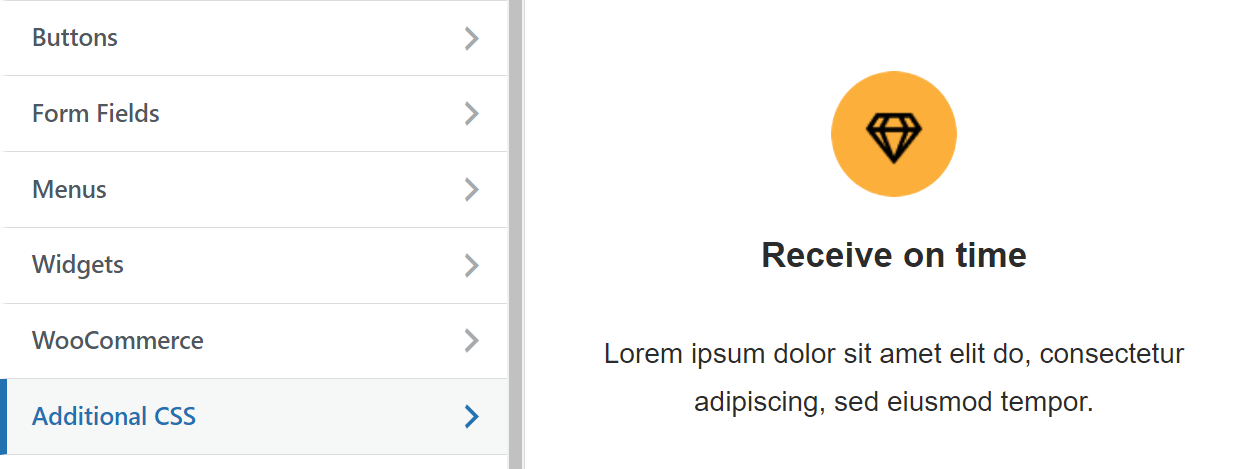
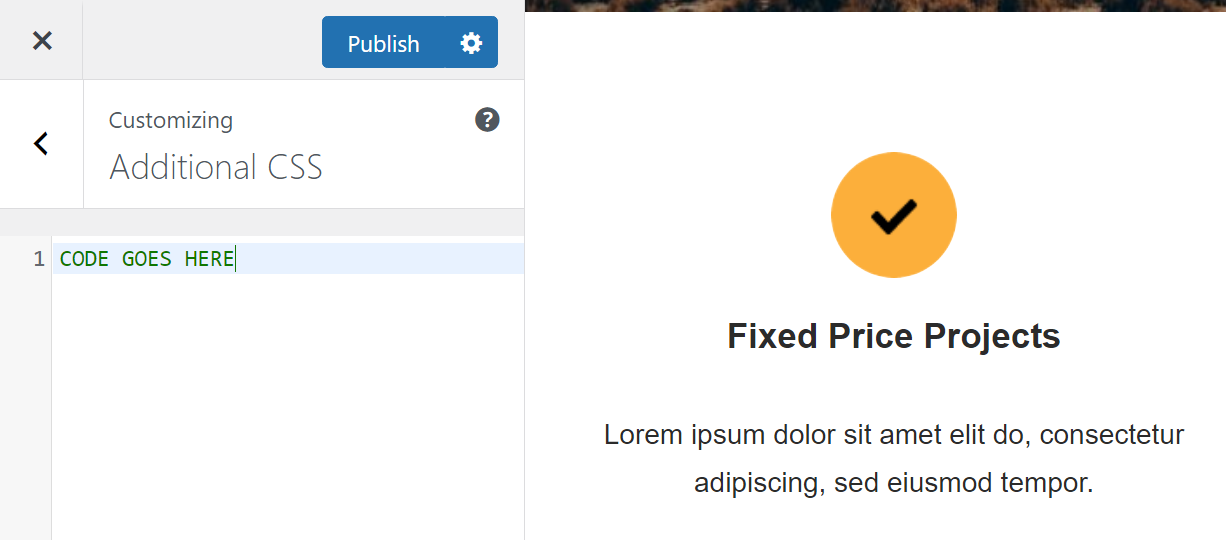
Pilih opsi berlabel CSS Tambahan . Menu akan berubah untuk menampilkan bidang tempat Anda dapat menambahkan CSS khusus Anda.

Salin dan tempel kode dari CSS Sprite Generator ke kolom ini. Ingatlah bahwa setiap gambar dalam sprite harus memiliki cuplikan kodenya sendiri. Jika Anda melewatkan sebagian kode, Anda tidak akan dapat menampilkan gambar terkait menggunakan HTML.
Perhatikan bahwa kode tersebut tidak akan mengubah pratinjau situs Anda dengan cara apa pun. Untuk melihatnya beraksi, Anda harus beralih ke Editor Blok.
Plugin pengoptimalan kecepatan termudah untuk WordPress
Jetpack Boost memberi situs Anda keunggulan kinerja yang sama dengan situs web terkemuka di dunia, tanpa memerlukan pengembang.
Tingkatkan situs Anda secara gratisLangkah 4: Tampilkan gambar dengan kode HTML
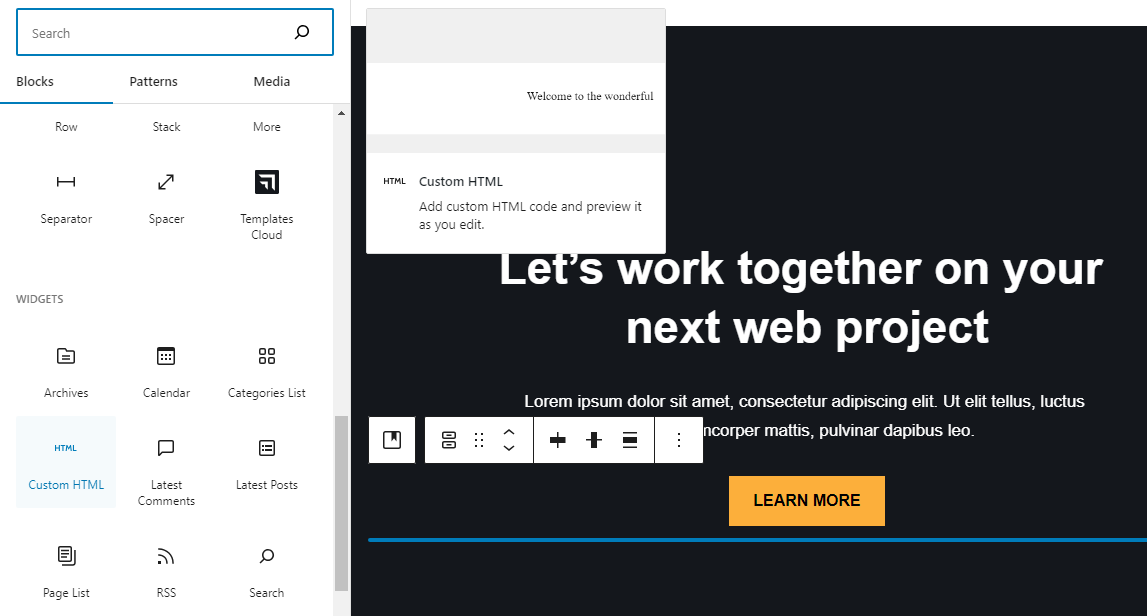
Jika Anda familiar dengan Editor Blok WordPress, Anda mungkin tahu bahwa ada blok yang dapat Anda gunakan untuk menambahkan kode HTML khusus ke halaman. Blok itu, dengan tepat, disebut HTML Khusus .

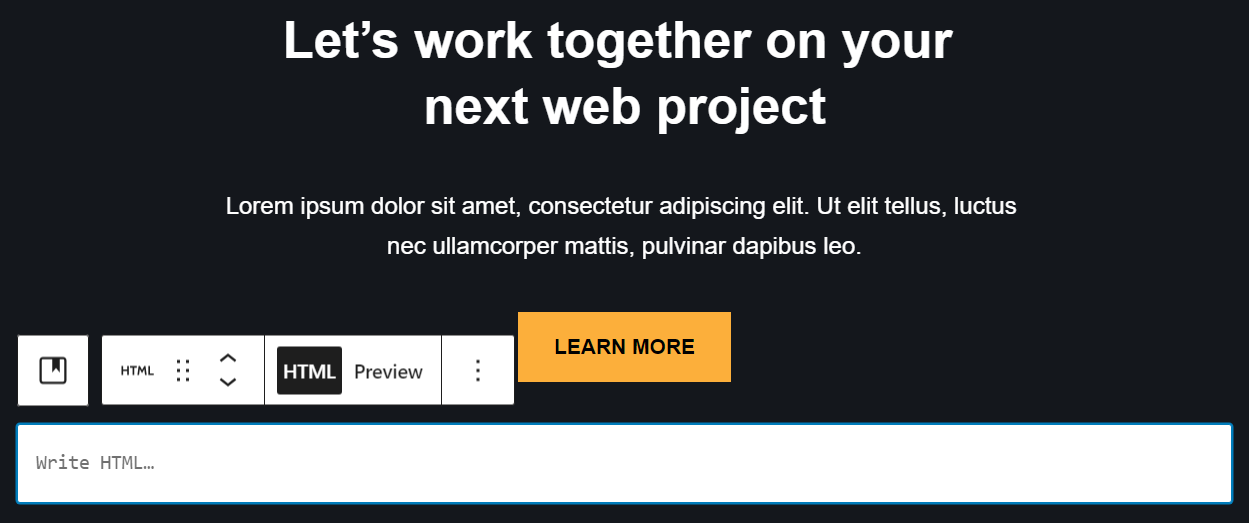
Pilih HTML Khusus blok dan letakkan di mana pun Anda ingin menampilkan bagian dari sprite CSS. Editor akan menampilkan kolom sederhana yang meminta Anda untuk menambahkan kode HTML.

Kode yang perlu Anda gunakan akan terlihat seperti ini:
<div class="name of the CSS class"></div>Anda perlu mengganti placeholder dengan nama kelas yang sesuai dengan bagian sprite CSS yang ingin Anda tampilkan. Merujuk kembali ke contoh sebelumnya, kelas itu akan disebut seperti “gear” atau “envelope”. Perhatikan bahwa Anda dapat mengubah nama kelas ini kapan saja dengan mengubah CSS yang Anda tambahkan ke WordPress menggunakan Editor Situs atau Penyesuai.
HTML Khusus blok tidak akan menampilkan gambar di editor. Untuk melihatnya, Anda perlu melihat pratinjau halaman di bagian depan situs Anda. Itu dia!
Memecahkan masalah umum pada sprite CSS
Jika Anda mengalami masalah teknis saat menggunakan sprite CSS, kemungkinan besar masalah tersebut terkait dengan posisi atau tampilannya. Inilah yang harus dilakukan dalam setiap situasi umum:
- Sprite yang tidak selaras. Hal ini terjadi jika posisi sprite tidak tepat. Ada beberapa percobaan dan kesalahan yang terlibat dalam menentukan koordinat gambar tertentu dalam sprite. Jika Anda mengalami masalah dengan item yang tidak selaras, pertimbangkan untuk menggunakan generator sprite CSS yang akan membuatkan kode CSS untuk Anda.
- Sprite yang tumpang tindih. Sama seperti sprite yang tidak sejajar, masalah ini biasanya disebabkan oleh kesalahan pada koordinat gambar. Anda dapat memperbaiki kode secara manual, atau menggunakan generator yang membuatkan kode CSS untuk Anda (termasuk posisi yang benar untuk setiap gambar).
- Gambar tidak ditampilkan. Biasanya, hal ini disebabkan oleh kesalahan pada CSS, atau mungkin karena Anda lupa mengunggah gambar sprite CSS. Jika gambar ada di situs Anda dan CSS menyertakan jalur yang benar, gambar tersebut akan muncul saat Anda menambahkan kode HTML yang sesuai ke halaman.
Jika Anda merasa tidak nyaman menulis CSS dengan tangan, menggunakan generator sprite CSS akan mengatasi sebagian besar masalah teknis untuk Anda.
Sinergi antara sprite CSS dan Jetpack Boost
Jetpack Boost adalah solusi pengoptimalan untuk pengguna WordPress. Alat ini memungkinkan Anda mengukur skor kinerja situs, dan juga dapat membantu Anda mengoptimalkan konfigurasi situs untuk meningkatkan kecepatannya.
Salah satu cara Jetpack Boost meningkatkan kinerja situs adalah dengan menyajikan gambar menggunakan jaringan pengiriman konten (CDN). CDN akan menyimpan semua gambar di situs Anda untuk memastikan bahwa gambar dimuat lebih cepat bagi pengunjung, dan itu termasuk gambar sprite CSS Anda.
Anda juga dapat menggunakan Jetpack Boost untuk mengonversi gambar ke format WebP, yang mengurangi ukuran file namun tetap mempertahankan kualitas yang baik. Selain itu, alat ini dapat mengubah ukuran gambar di situs Anda untuk lebih mengoptimalkan kinerja.
Selain itu, Jetpack Boost tidak hanya membantu gambar. Ini dapat mengoptimalkan kode CSS situs web Anda (termasuk kode untuk sprite CSS), dan menunda skrip yang tidak penting sehingga situs Anda dimuat lebih cepat. Menggunakan Jetpack Boost yang dikombinasikan dengan sprite CSS adalah cara terbaik untuk meningkatkan waktu pemuatan situs Anda dan mempertahankan pengunjung lebih lama.
Pertanyaan yang sering diajukan
Jika Anda masih memiliki pertanyaan tentang sprite CSS dan penggunaannya di WordPress, bagian ini bertujuan untuk menjawabnya.
Apa manfaat utama menggunakan sprite CSS di WordPress?
Menggunakan sprite CSS dapat membantu meningkatkan kinerja situs Anda, dengan mengurangi jumlah permintaan gambar yang harus diproses oleh servernya. Hal ini berlaku untuk semua jenis situs web, tidak hanya yang dibuat dengan WordPress.
Apakah ada kekurangan atau keterbatasan dalam menggunakan sprite CSS?
Biasanya, sprite CSS paling baik digunakan untuk gambar yang lebih kecil seperti ikon. Menggunakannya untuk file gambar yang lebih besar terbukti sulit digunakan.
Anda juga kehilangan beberapa manfaat SEO dengan menggunakan sprite. Ini karena semua gambar sprite memiliki nama file yang sama, dan Anda tidak dapat menambahkan teks alternatif satu per satu ke dalamnya.
Bagaimana sprite CSS meningkatkan kinerja situs web?
Sprite CSS dapat meningkatkan kinerja situs web dengan mengurangi jumlah permintaan gambar yang harus diproses server. Jika Anda memiliki sprite yang menggabungkan sepuluh gambar, browser hanya perlu memproses satu permintaan untuk memuat sprite tersebut, bukan sepuluh permintaan terpisah. Ini membantu halaman yang berisi gambar dimuat lebih cepat.
Bagaimana pengaruh penggunaan sprite CSS terhadap peringkat SEO?
Sprite CSS menghapus beberapa informasi dari situs Anda yang diandalkan oleh bot mesin pencari. Gambar individual Anda tidak akan memiliki nama file atau teks alternatifnya sendiri; hanya satu sprite gabungan yang akan melakukannya.
Ini seharusnya tidak menjadi masalah besar selama Anda menggunakan sprite CSS dengan bijaksana. Mereka tidak boleh digunakan untuk semua gambar di situs Anda, melainkan untuk gambar yang lebih kecil dan sederhana yang tidak penting untuk 'dilihat' oleh bot mesin pencari.
Apakah sprite CSS ramah seluler, dan bagaimana pengaruhnya terhadap desain responsif?
Sprite CSS bisa sangat berguna pada versi seluler situs web Anda. Performa sangat penting terutama pada perangkat genggam seperti ponsel, dan gambar serta ikon yang lebih kecil lebih umum digunakan di situs seluler. Oleh karena itu, sprite CSS dapat menjadi tambahan berharga untuk upaya desain responsif Anda.
Bagaimana Jetpack Boost melengkapi peningkatan kecepatan dari sprite CSS?
Peningkatan kinerja yang diberikan sprite CSS hanya sejauh ini. Selain itu, Anda tidak dapat menggunakan teknik ini pada semua gambar situs web Anda. Untuk efek terbaik, Anda harus menggunakan sprite CSS bersama alat pengoptimalan gambar yang lebih canggih seperti Jetpack Boost, agar situs Anda tetap berjalan lancar.
Jetpack Boost menggunakan CDN gambar yang tidak hanya menyajikan file dari server tangguh dari jarak jauh, namun juga dapat secara otomatis mengubah ukuran dan memformat ulang gambar Anda untuk menghemat waktu pemuatan. Jetpack Boost juga membantu pengoptimalan dengan menghilangkan sumber daya yang memblokir render dan menunda skrip yang tidak penting.
Optimalkan situs WordPress Anda menggunakan Jetpack Boost
Menggunakan sprite CSS adalah cara terbaik untuk membantu kinerja situs Anda sedikit lebih lancar. Dampaknya tidak akan terlalu besar, namun setiap perbaikan kecil akan sangat berarti.
Namun, sprite CSS tidak dapat digunakan untuk semua gambar situs Anda. Ini adalah teknik yang paling baik digunakan untuk gambar kecil dan tidak penting yang tidak memiliki dampak besar pada SEO atau aksesibilitas, seperti ikon.
Untuk pengoptimalan yang lebih baik pada semua gambar situs web Anda (dan banyak lagi), Anda dapat beralih ke Jetpack Boost. Alat ini menyediakan serangkaian fitur kinerja utama, seperti CDN gambar, panduan gambar, dan pemuatan CSS yang dioptimalkan. Bersama-sama, fitur-fitur ini mewakili solusi ampuh untuk menjaga situs Anda berjalan cepat setiap saat.
