17 kesalahan umum desain situs web dan cara menghindarinya
Diterbitkan: 2023-02-13Kesalahan desain web dapat merugikan bisnis, menyebabkan hilangnya pelanggan potensial dan pendapatan. Pengalaman pengguna yang buruk dapat membuat pengunjung menjauh, dan jika situs web Anda tidak menarik secara visual atau tidak mudah dinavigasi, hal itu bahkan dapat mematikan orang.
Menurut sebuah penelitian yang dilakukan oleh Stanford, 75% orang membuat penilaian tentang perusahaan secara keseluruhan hanya berdasarkan desain webnya.
Artinya, jauh lebih penting untuk menghindari kesalahan selama proses desain web, bukan begitu?
Itu sebabnya hari ini kami membahas 17 kesalahan umum desain web dan cara menghindarinya.
Pada akhirnya, Anda akan mengetahui kesalahan desain apa yang harus dihindari sehingga situs web Anda dapat berfungsi sebagai representasi terbaik dari Anda dan perusahaan Anda.
- 1. Tidak memiliki tujuan yang jelas untuk setiap halaman
- 2. Tidak cukup informasi
- 3. Tidak mengoptimalkan struktur situs
- 4. Tidak ada CTA (Call to Action) yang jelas
- 5. Terlalu banyak CTA
- 6. Tidak membangun halaman responsif
- 7. Tidak mengoptimalkan spasi putih
- 8. Terlalu banyak iklan
- 9. Terlalu banyak popup
- 10. Terlalu banyak informasi
- 11. Tipografi yang tidak konsisten atau dipilih dengan buruk
- 12. Pencitraan merek yang tidak konsisten di seluruh halaman
- 13. Tidak memanfaatkan 404 halaman
- 14. Tidak mengoptimalkan kecepatan dan performa
- 15. Tidak termasuk pilihan pencarian
- 16. Kurangnya informasi kontak yang jelas
- 17. Tidak mengutamakan keamanan situs
- Hindari kesalahan desain web yang umum ini dan tingkatkan kesuksesan situs Anda
1. Tidak memiliki tujuan yang jelas untuk setiap halaman
Penting untuk memiliki tujuan khusus untuk setiap halaman di situs web Anda. Setiap halaman harus memiliki tujuan yang jelas, apakah itu untuk menginformasikan, membujuk, atau menjual.
Tanpa tujuan yang jelas, halaman Anda mungkin kekurangan arah dan gagal menyampaikan pesannya secara efektif.
Misalnya, mari kita bayangkan sebuah beranda untuk peritel mode yang berisi campuran informasi yang campur aduk tentang sejarah perusahaan, koleksi terbaru, dan barang obral.
Hal ini dapat membingungkan pengguna, yang mungkin tidak mengetahui tujuan utama halaman tersebut atau tindakan apa yang harus mereka ambil.
Untuk memperbaikinya, pengecer perlu menentukan tujuan utama setiap halaman dan menjelaskannya kepada pengguna melalui penggunaan judul, subjudul, dan tata letak yang jelas.
Harus ada halaman terpisah untuk riwayat perusahaan, koleksi saat ini, dan item penjualan. Semua dengan judul yang jelas dan ajakan bertindak untuk masing-masing daripada semua info ini dilemparkan ke satu halaman.
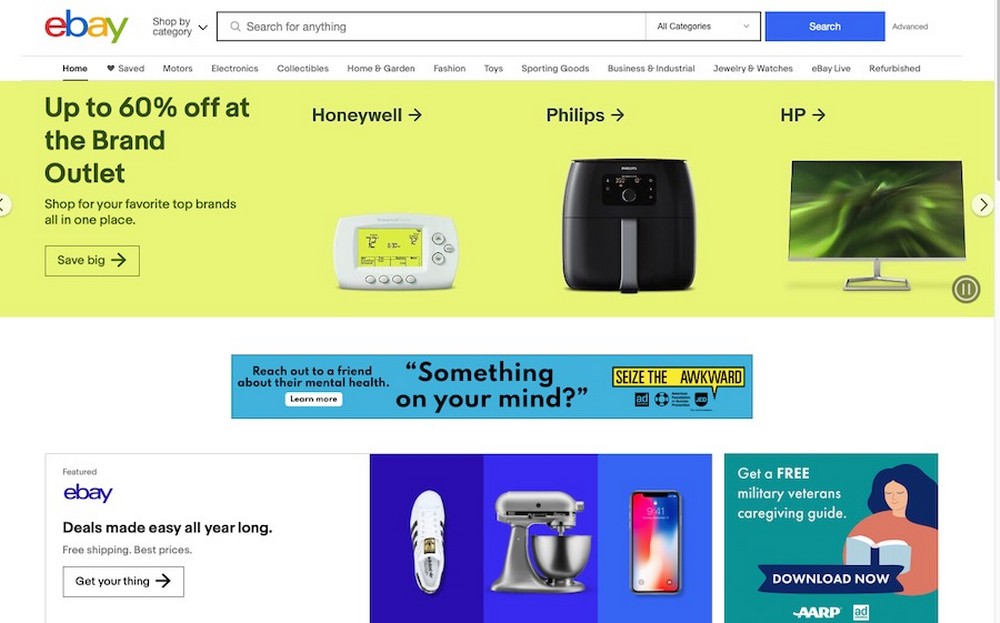
Di dunia nyata, Anda hanya perlu menavigasi ke eBay untuk melihat contoh bagus dari masalah ini.

Tidak hanya desain situs web yang berantakan, juga sulit untuk menguraikan apa yang seharusnya Anda lakukan.
Beranda saat ini menampilkan penggeser dengan item yang dijual, tetapi juga memiliki banyak iklan. Sulit untuk mengatakan apa yang seharusnya Anda klik.
Haruskah Anda mendaftar akun? Siapa tahu!
Karena inti dari eBay adalah untuk mencari barang yang dijual untuk dilelang, akan jauh lebih masuk akal untuk membuat bilah pencarian terlihat lebih menonjol di beranda.
Lagi pula, itulah inti dari situs ini — untuk mencari sesuatu untuk dibeli!
2. Tidak cukup informasi
Situs web Anda harus dirancang dengan mempertimbangkan pengguna. Ini berarti memasukkan informasi yang cukup bagi mereka untuk membuat keputusan.
Tapi tidak terlalu banyak sehingga menjadi luar biasa.
Ambil contoh halaman produk untuk pengecer elektronik yang hanya menyertakan satu gambar kecil dan tidak ada informasi mendetail tentang produk tersebut.
Tanpa spesifikasi, harga, dan ulasan pelanggan, Anda mungkin tidak memiliki cukup informasi untuk menentukan apakah produk tersebut tepat untuk Anda atau tidak.
Sebagai gantinya, Anda dapat menyertakan beberapa gambar berkualitas tinggi, serta deskripsi dan spesifikasi mendetail.
Anda juga dapat mempertimbangkan untuk memasukkan harga, ulasan pelanggan, dan informasi relevan lainnya yang dapat membantu Anda membuat keputusan sebelum melakukan pembelian.
Misalnya, situs web Dom Perignon bagus untuk dilihat tetapi informasinya sangat sedikit. Ini berfungsi sebagai contoh minimalis yang baik untuk efek yang merugikan.

Ya, desain ramping itu indah dan jika Anda melihat Dom Perignon, Anda mungkin tahu apa yang Anda cari.
Tetapi jika mengorbankan pengunjung baru dengan info yang bermanfaat, Anda mungkin telah bertindak terlalu jauh.
3. Tidak mengoptimalkan struktur situs
Menurut Perusahaan Desain Teratas, 38% dari mereka yang mengunjungi situs web segera mengevaluasi tautan navigasi, menu, dan struktur keseluruhannya.
Ini masuk akal. Situs web yang tertata dengan baik memudahkan pengguna untuk bernavigasi dan menemukan apa yang mereka cari.
Di sisi lain, situs web yang terstruktur dengan buruk dapat membuat frustasi dan menyebabkan pengguna pergi.
Menggunakan contoh hipotetis, katakanlah ada situs web layanan kesehatan dengan struktur menu yang membingungkan dan tidak ada hierarki yang jelas.
Menu mencakup campuran informasi tentang penyedia layanan kesehatan, layanan mereka, dan sumber daya pasien, tetapi tidak jelas bagi pengguna di mana menemukan informasi spesifik. Hal ini dapat mempersulit pasien baru untuk menemukan formulir yang tepat untuk dibawa ke janji temu pertama mereka.
Atau, hal itu dapat menjadi tantangan bagi pihak berkepentingan lainnya untuk mengetahui layanan apa yang ditawarkan oleh penyedia layanan kesehatan.
Anda dapat melihat masalah semacam ini pada tampilan penuh di situs web Toronto Cupcake.
Sekilas, sepertinya seluruh situs hanyalah gambar kotak cupcake dan beberapa teks. Namun setelah diperiksa lebih dekat, ada tautan teks di sepanjang footer situs.

Ada juga menu hamburger di sisi kiri layar, tetapi mengungkapkannya pun tidak banyak membantu: menu tarik-turun jatuh lurus ke bawah dan menutupi item menu lainnya.
Untuk memperbaikinya, situs web harus memiliki kategori yang jelas dengan struktur dan hierarki menu yang logis.
Pertimbangkan untuk menggunakan menu tarik-turun untuk subkategori yang bertumpuk keluar agar tidak mengaburkan opsi lain.
Sebaiknya tetap berpegang pada struktur dan posisi menu yang sudah dikenal dengan tautan teks di bagian atas situs web dan tautan menu hamburger apa pun yang diposisikan di sisi kanan atas.
Untuk situs web layanan kesehatan contoh kami, mereka dapat memiliki item menu tingkat atas yang terpisah untuk "Tentang Kami", "Layanan", dan "Sumber Daya Pasien", dengan item submenu untuk masing-masing.
4. Tidak ada CTA (Call to Action) yang jelas
Ajakan bertindak adalah tombol atau tautan yang memberi tahu pengguna apa yang Anda ingin mereka lakukan selanjutnya. Itu bisa untuk melakukan pembelian, mendaftar untuk buletin, atau mengunduh sumber daya.
Tanpa CTA yang jelas, pengguna mungkin tidak tahu tindakan apa yang harus diambil.
Sebagai ilustrasi, katakanlah ada halaman arahan untuk perusahaan perangkat lunak yang menyertakan banyak informasi tentang produk tetapi tidak ada tombol CTA yang jelas.
Pengguna mungkin tertarik dengan produk, tetapi tanpa CTA yang menonjol, mereka mungkin tidak tahu bagaimana mengambil langkah selanjutnya, apakah itu mendaftar untuk nawala atau melakukan pembelian.
Untuk mengatasi masalah ini, Anda harus menyertakan tombol CTA yang menonjol di setiap halaman dan memperjelas tindakan yang Anda ingin pengguna lakukan.
Untuk perusahaan perangkat lunak palsu yang kami bahas di atas, mereka dapat menyertakan tombol CTA yang bertuliskan "Daftar untuk Uji Coba Gratis" atau "Beli Sekarang".
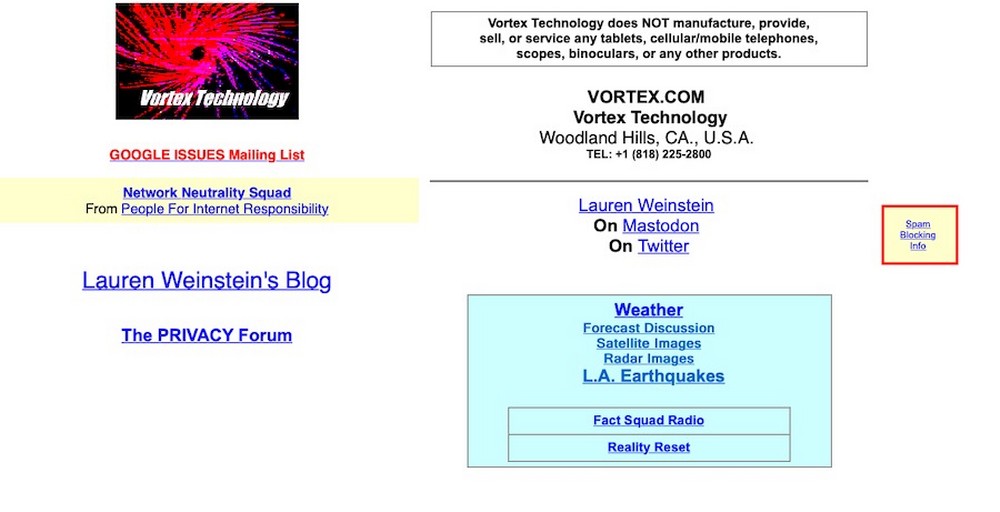
Anda dapat melihat ini di situs Vortex Technology.

Desainnya sangat ketinggalan zaman, tentu saja, tetapi juga tidak jelas apa yang seharusnya Anda klik di sini.
Untuk siapa situs ini? Apa yang mereka sediakan?
5. Terlalu banyak CTA
Meskipun penting untuk memiliki CTA yang jelas, memiliki terlalu banyak CTA dapat membuat pengguna kewalahan dan mengalihkan perhatian pengguna dari tujuan utama halaman.
Misalnya, bayangkan Anda memiliki beranda situs web perjalanan dengan banyak tombol CTA yang tersebar di seluruh laman.
Halaman tersebut mencakup tombol untuk memesan penerbangan, persewaan mobil, dan hotel, serta formulir pendaftaran buletin dan tautan ke media sosial.
Hal ini dapat membingungkan pengguna, yang mungkin tidak mengetahui tindakan mana yang harus dilakukan terlebih dahulu atau mungkin merasa kewalahan dengan banyaknya pilihan.
Untuk memperbaikinya, Anda dapat membatasi jumlah CTA menjadi satu atau dua per halaman, terutama paruh atas.
Untuk contoh situs web perjalanan ini, mereka dapat memilih tindakan terpenting, seperti memesan penerbangan, dan menjadikannya sebagai CTA utama.
Mereka juga dapat menyertakan CTA sekunder, seperti formulir pendaftaran buletin, tetapi membuatnya kurang menonjol daripada yang utama untuk meminimalkan kebingungan.
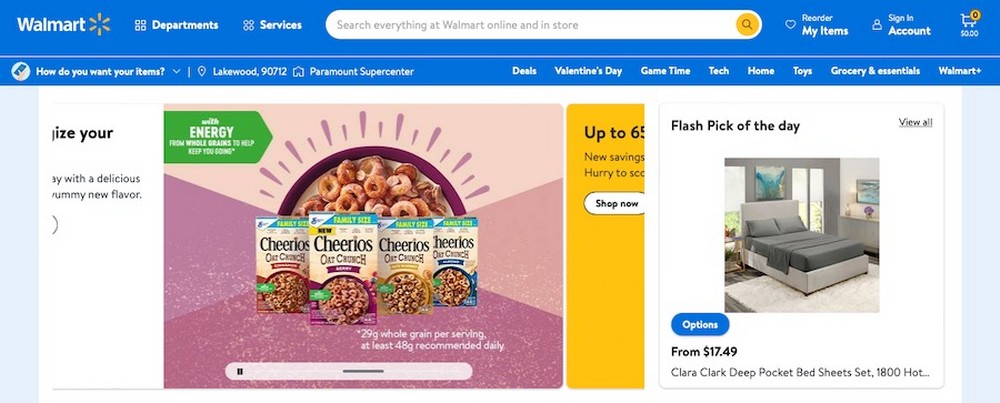
Meskipun jelas situs eCommerce yang sukses, Walmart menawarkan contoh bagus tentang apa yang tidak boleh dilakukan.

Beranda mereka penuh dengan CTA yang mendorong pengunjung untuk mulai berbelanja, memilih waktu pengiriman, memilih toko lokal, dan mendaftar untuk menjadi anggota Walmart+.
Itu banyak!
6. Tidak membangun halaman responsif
Dengan meningkatnya penggunaan perangkat seluler, situs web harus ramah seluler. Artinya, situs web harus menyesuaikan agar sesuai dengan ukuran layar perangkat yang sedang dilihat secara otomatis.
Contoh bagus tentang apa yang tidak boleh dilakukan adalah blog yang tidak mobile-friendly dan sulit dinavigasi di ponsel.
Situs web menggunakan tata letak dengan lebar tetap yang tidak menyesuaikan dengan ukuran layar, sehingga sulit untuk membaca teks dan mengklik tautan.
Ini adalah masalah yang tidak bisa diabaikan. Menurut penelitian GoodFirms yang dilakukan pada tahun 2021, lebih dari separuh lalu lintas internet berasal dari perangkat seluler.
Selain itu, lebih dari 53% desainer web menyebutkan kurangnya daya tanggap di semua platform sebagai alasan utama mengapa situs web perlu didesain ulang.
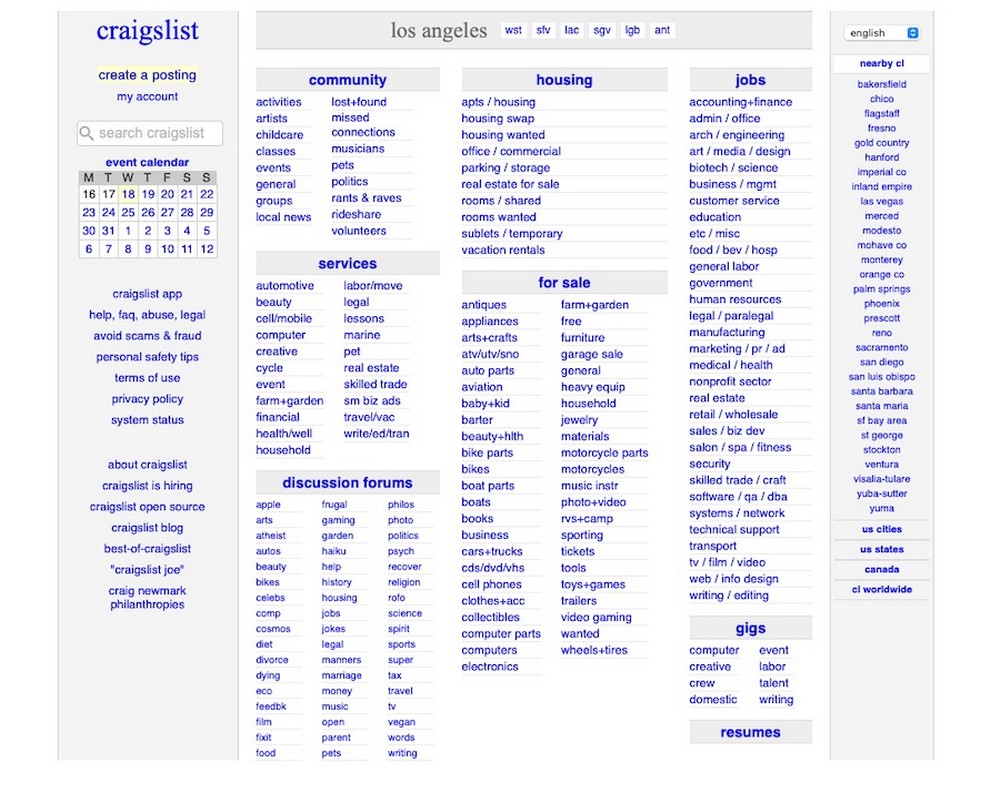
Benar-benar tidak ada alasan untuk itu di zaman sekarang ini. Meskipun demikian, situs web Craigslist tidak responsif, membuat situs tersebut rumit untuk dinavigasi di perangkat seluler.

Jika Anda ingin bertemu dengan pengunjung Anda di mana pun mereka berada (baik di smartphone atau tablet), Anda perlu memastikan bahwa situs web Anda ramah seluler.
Jelas, perbaikan terbaik di sini adalah menggunakan teknik desain responsif untuk memastikan bahwa situs web Anda terlihat dan berfungsi dengan baik di semua perangkat.
Ini termasuk menggunakan fluid grids dan gambar responsif, dan menguji situs web pada perangkat yang berbeda untuk memastikannya terlihat dan berfungsi dengan baik.
Anda juga dapat memilih tema WordPress responsif yang dapat mengatasi masalah ini secara default.
Tema Astra WordPress kami adalah pilihan yang bagus di sini karena dilengkapi dengan respons seluler bawaan dan banyak opsi penyesuaian.

7. Tidak mengoptimalkan spasi putih
Spasi kosong, juga dikenal sebagai ruang negatif, adalah ruang kosong di sekitar elemen pada halaman web.
Penggunaan ruang putih yang tepat dapat membantu memfokuskan perhatian pengguna dan membuat halaman lebih menarik secara visual.
Katakanlah Anda kebetulan menemukan situs web memasak. Ini memiliki tata letak yang berantakan dan sedikit spasi.
Halaman tersebut mencakup banyak gambar, iklan, dan tautan, sehingga menyulitkan pengguna untuk fokus pada satu elemen saja. Kecuali merek yang sangat mapan, rasio pentalan di sini kemungkinan besar akan tinggi.
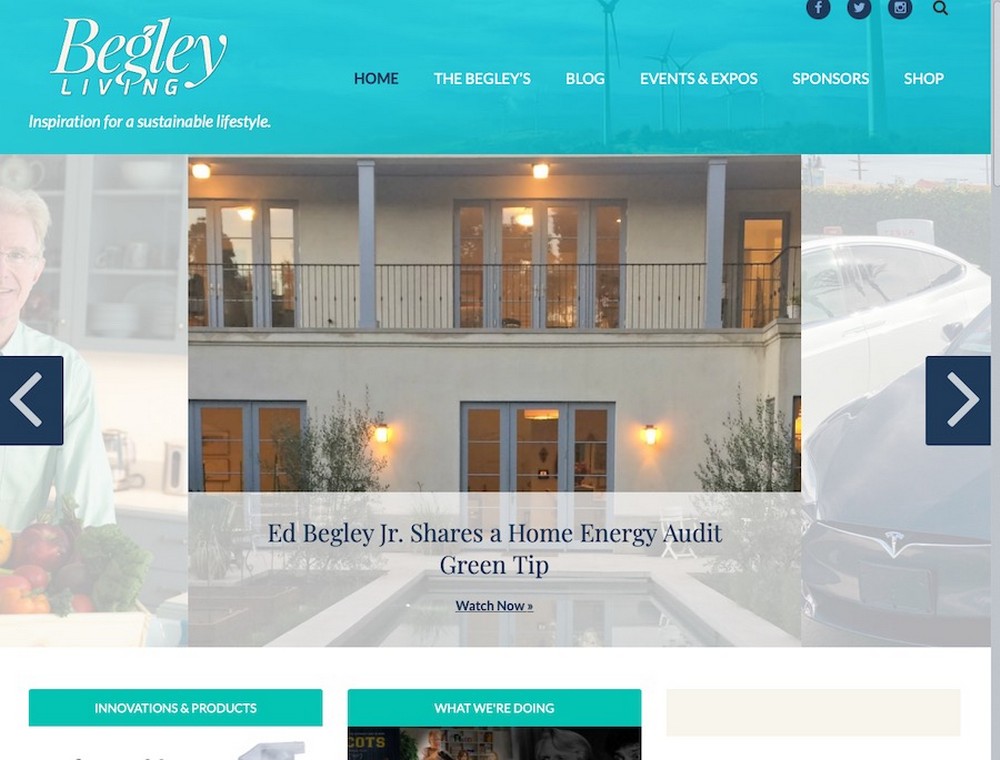
Anda dapat melihat ruang putih digunakan secara tidak benar di situs web gaya hidup berkelanjutan aktor Ed Begley Jr.

Meskipun desain keseluruhannya tidak buruk, ada beberapa hal aneh yang terjadi dengan spasi situs, khususnya di sekitar penggeser unggulan. Itu memudarkan bagian dari gambar, membuat perataan terlihat mati.
Ada juga masalah di mana posting blog ditampilkan, meninggalkan area yang luas di sebelah kanan layar kosong.
Untuk memperbaikinya, Anda dapat menggunakan spasi secara efektif untuk memisahkan bagian yang berbeda dan menarik perhatian pengguna ke elemen tertentu.
Hal ini dapat dicapai melalui penggunaan margin, padding, dan spasi baris.
8. Terlalu banyak iklan
Meskipun iklan dapat menjadi sumber pendapatan yang baik, memiliki terlalu banyak iklan dapat membuat kewalahan dan mengganggu.
Ini dapat berdampak negatif pada pengalaman pengguna dan menjauhkan calon pelanggan.
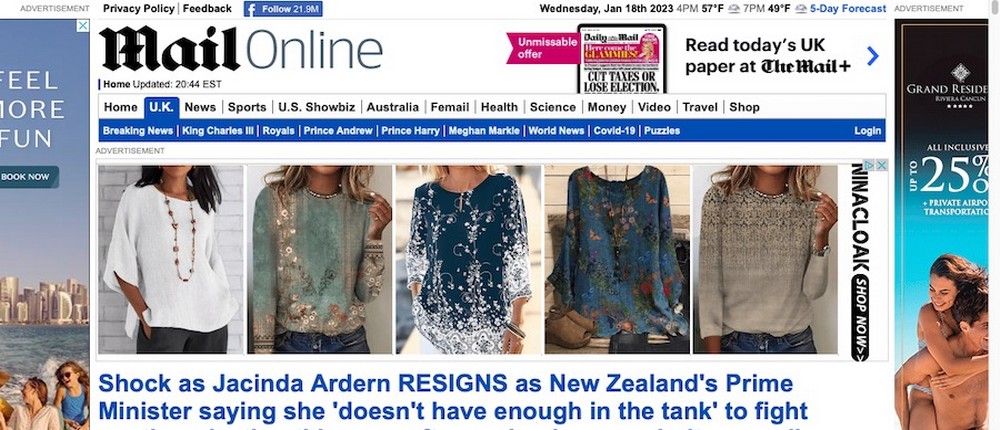
Situs web berita dengan iklan spanduk di setiap halaman dan iklan sembulan yang terus-menerus mengganggu pengguna bukanlah tampilan yang bagus.
Hal ini dapat mengganggu pengguna, yang mungkin merasa terus-menerus dibombardir dengan iklan dan dapat membuat mereka cenderung tidak kembali.
Anda dapat melihat masalah ini beraksi di situs web The Daily Mail. Itu memiliki iklan bertitik di seluruh beranda yang secara aktif mengalihkan perhatian dari kontennya.

Batasi jumlah iklan dan pastikan relevan dan tidak terlalu mengganggu.
Pertimbangkan pengalaman pengguna dan pastikan iklan tidak menghilangkan konten situs web.

9. Terlalu banyak popup
Munculan dapat menjadi cara yang berguna untuk membuat pengguna mengambil tindakan tertentu, tetapi terlalu banyak munculan dapat mengganggu dan membuat pengguna menjauh.
Contoh bagusnya adalah situs web untuk organisasi amal dengan beberapa munculan yang muncul segera setelah halaman dimuat.
Hal ini dapat membuat frustrasi pengguna, yang mungkin merasa terus-menerus dibombardir dengan permintaan donasi dan cenderung tidak mengambil tindakan.
Kadang-kadang bahkan bukan masalah jumlah popup, namun, itu hanya gangguan umum mereka yang menjadi masalah.
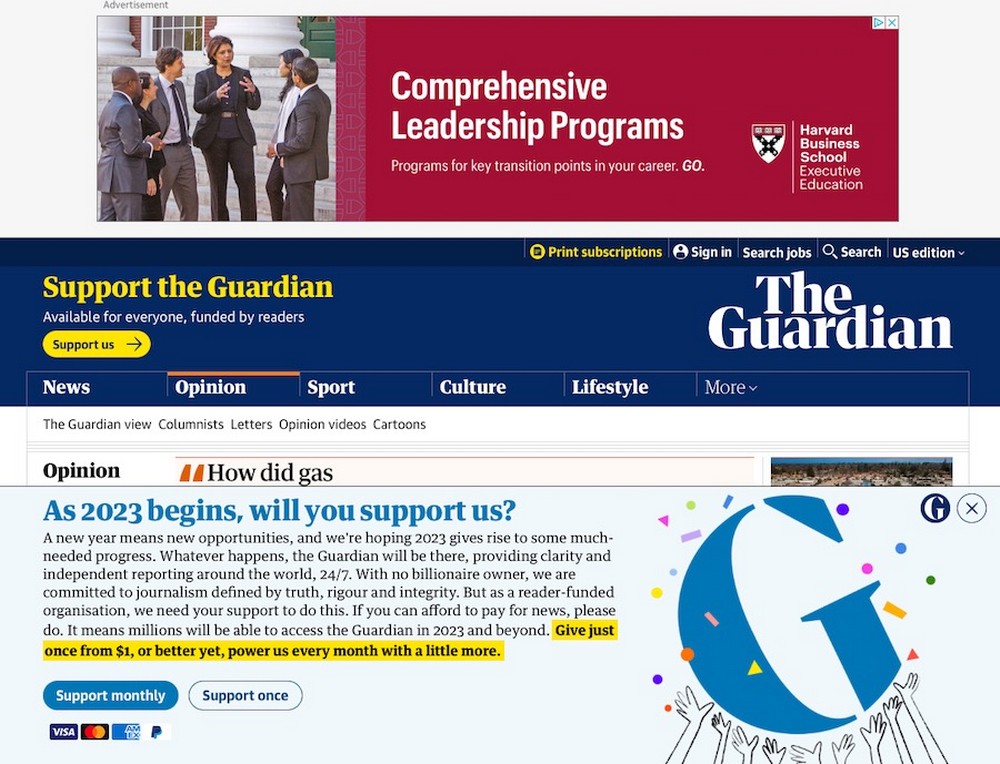
Saat Anda mengunjungi halaman di The Guardian untuk pertama kalinya, Anda akan disambut dengan popup besar di bagian bawah layar yang meminta Anda untuk menyumbang.

Tentu saja, saat dipasangkan dengan ruang iklan situs yang besar di bagian atas layar, sembulan ini mengaburkan keseluruhan konten situs.
Untungnya ini adalah perbaikan yang mudah.
Cukup gunakan sembulan dengan hemat dan hanya jika diperlukan.
Pastikan mereka tidak terlalu mengganggu dan dapat dengan mudah ditutup. Pertimbangkan pengalaman pengguna dan pastikan popup tidak menghilangkan konten.
10. Terlalu banyak informasi
Meskipun penting untuk memberikan informasi yang cukup, memiliki terlalu banyak dapat membuat kewalahan dan menyebabkan pengunjung pergi.
Contoh kuat dari kejadian ini adalah halaman produk pengecer furnitur dengan deskripsi panjang dan tidak teratur yang sulit dibaca.
Halaman tersebut akan menyertakan beberapa paragraf teks, serta daftar fitur dan spesifikasi teknis.
Halaman yang dirancang dengan cara ini akan membuat kewalahan bagi siapa saja yang mungkin tidak memiliki waktu atau kesabaran untuk membaca semua informasi.
Bukan untuk intinya, tetapi eBay sekali lagi berfungsi sebagai contoh yang baik untuk masalah ini.

Halaman produk individual dibuat oleh pengguna tetapi tata letak keseluruhannya seringkali sangat rumit dan membingungkan.
Sungguh mengherankan siapa pun dapat memahami informasi apa yang disajikan, apakah itu gambar produk, spesifikasi, fitur, atau ulasan.
Jauhkan informasi singkat dan terorganisir. Gunakan judul, poin-poin, dan gambar untuk memecah blok teks yang besar.
Pertimbangkan informasi apa yang paling penting untuk diketahui orang dan soroti.
Sertakan detail tambahan di lokasi sekunder, seperti bagian "Spesifikasi Teknis" yang terpisah.
11. Tipografi yang tidak konsisten atau dipilih dengan buruk
Tipografi adalah aspek penting dari desain web karena membantu membuat hierarki informasi dan mengatur nada situs web.
Tipografi yang tidak konsisten atau dipilih dengan buruk dapat mengganggu dan membuat situs web sulit dibaca.
Katakanlah Anda memiliki blog pribadi tetapi sekarang ingin membuatnya lebih profesional.
Jika memiliki beberapa gaya dan ukuran font yang tidak sesuai dengan keseluruhan desain dan halaman menyertakan judul dalam font sans-serif, teks isi dalam font serif, dan keterangan dalam font tulisan tangan, ini dapat membingungkan.
Pengunjung akan kesulitan membedakan tingkat informasi yang berbeda secara sekilas, dan itu tidak baik.
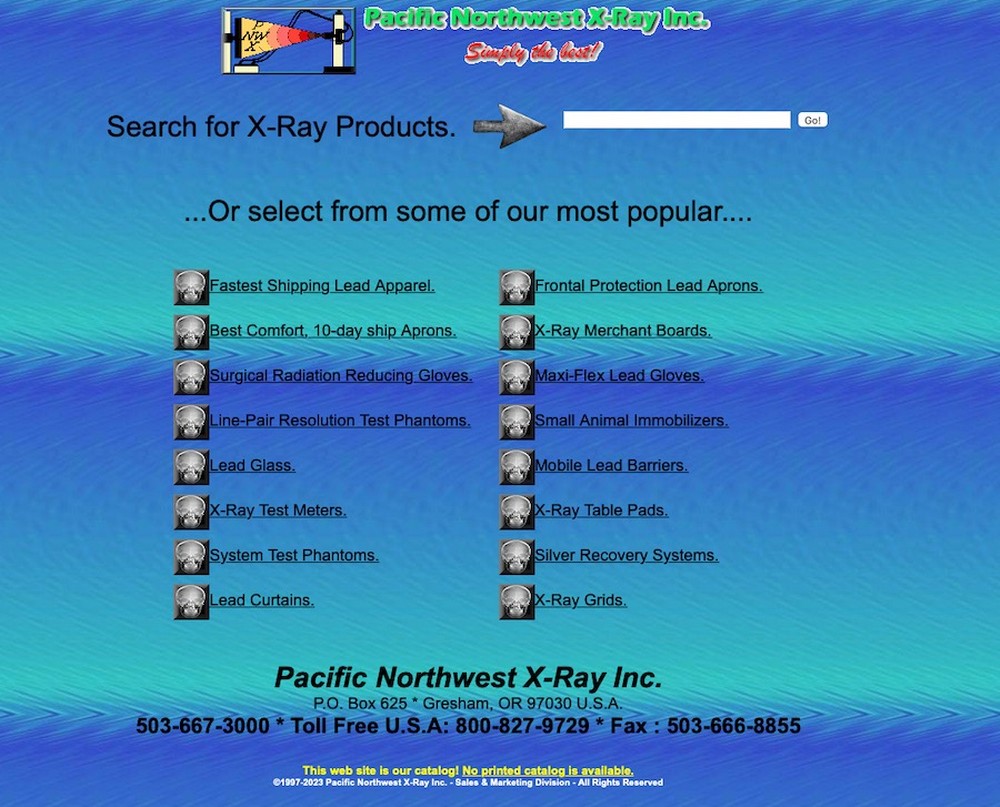
Sekarang, tipografi di situs web untuk Pacific Northwest X-Ray Inc. mungkin yang paling tidak menjadi perhatiannya, tetapi tetap layak untuk disebutkan.

Situs ini tidak hanya terlihat seperti dibangun pada tahun 1997, tetapi juga menampilkan banyak font dengan warna dan ukuran yang berbenturan.
Tipografi situs web yang baik akan intuitif dan sesuai dengan keseluruhan desain.
Untuk mencapai ini, pilih gaya dan ukuran font yang konsisten untuk judul dan teks isi, dan pastikan itu sesuai dengan corak dan merek situs web.
Pertimbangkan untuk menggunakan satu jenis font dengan bobot dan ukuran yang berbeda untuk tingkat judul dan teks isi yang berbeda untuk konsistensi yang lebih baik.
12. Pencitraan merek yang tidak konsisten di seluruh halaman
Memiliki merek yang konsisten penting untuk membangun kepercayaan. Pencitraan merek yang tidak konsisten di seluruh laman dapat membingungkan dan menyulitkan untuk mengidentifikasi bisnis Anda.
Masalah yang sedang beraksi ini akan terlihat seperti situs web untuk bisnis kecil dengan logo dan skema warna berbeda di halaman berbeda.
Beranda mungkin menggunakan skema warna biru dan hijau dan logo melingkar, sedangkan halaman "Tentang Kami" menggunakan skema warna merah dan kuning dan logo persegi panjang.
Ini dapat membingungkan pengunjung dan mereka bahkan mungkin berpikir bahwa mereka meninggalkan situs web Anda di suatu tempat di sepanjang jalan.
Meskipun desain keseluruhan untuk situs web New Century Chamber Orchestra bagus, mereka kehilangan peluang branding utama karena tidak konsisten dengan pilihan warna mereka.

Logonya bagus, jadi sayang sekali warna di dalamnya tidak digunakan di keseluruhan situs.
Itu semua terlihat agak serampangan.
Anda dapat menghindari masalah ini dengan menggunakan logo, skema warna, dan elemen desain yang konsisten di semua halaman situs web Anda.
Pilih palet warna yang mewakili merek Anda dan gunakan secara konsisten di setiap halaman. Gunakan logo yang sama di semua halaman juga.
13. Tidak memanfaatkan 404 halaman
Halaman 404 ditampilkan saat seseorang mencoba mengakses halaman yang tidak ada di situs web Anda.
Alih-alih hanya menampilkan pesan kesalahan yang membosankan, Anda dapat menggunakan kesempatan ini untuk memandu pengguna ke bagian lain situs web Anda.
Contoh peluang yang terlewatkan adalah jika Anda memiliki halaman 404 dasar hanya dengan pesan kesalahan dan tidak ada opsi untuk pengguna.
Tentu, itu mungkin memberi tahu pengunjung bahwa mereka telah terjadi di halaman yang tidak ada, tetapi dengan gagal mengarahkan mereka ke tempat lain, Anda akan kehilangan mereka sama sekali.
Dengan tidak menambahkan semacam penyesuaian ke ruang ini, Anda kehilangan kesempatan untuk menciptakan pengalaman pengguna yang lebih positif dan memberi pengunjung kesan abadi tentang merek Anda.
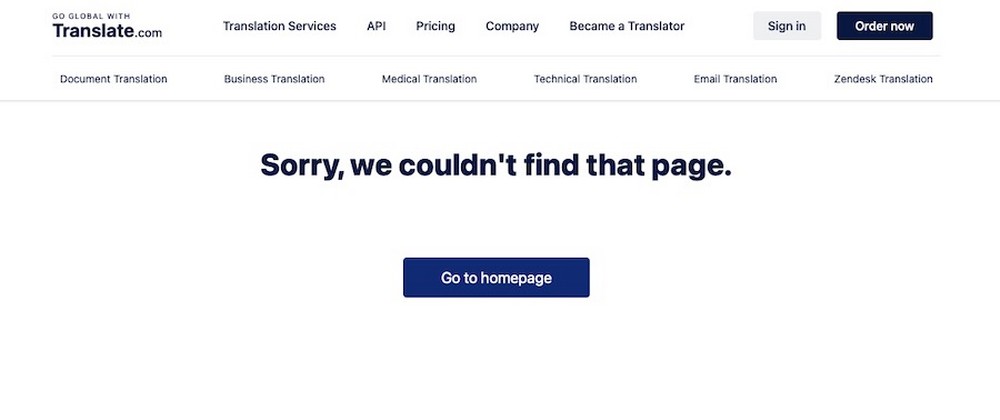
Translate.com memang memiliki laman 404 yang mengarahkan pengunjung kembali ke berandanya, jadi itu langkah yang bagus.

Namun, ini melewatkan peluang besar di sini untuk memberi orang gambaran tentang merek dan pernyataan misi mereka. Sebaliknya, itu hanya pesan yang hambar, "Maaf, kami tidak dapat menemukan halaman itu".
Pilihan yang lebih baik adalah membuat halaman 404 khusus dengan tautan ke halaman lain di situs web Anda atau bilah pencarian untuk membantu pengguna menemukan apa yang mereka cari.
Pertimbangkan untuk menyertakan pesan lucu atau kreatif untuk meringankan suasana dan membuat pengalaman tersebut tidak terlalu membuat frustrasi.
14. Tidak mengoptimalkan kecepatan dan performa
Ketika situs web Anda lambat, itu dapat menyebabkan pengalaman pengguna yang tidak memuaskan dan mendorong mereka untuk meninggalkan halaman tersebut.
Ini juga dapat berdampak buruk pada peringkat mesin pencari Anda serta bisnis Anda secara keseluruhan.
Anda sering melihat ini terjadi di situs web dengan file gambar besar yang membutuhkan waktu lama untuk dimuat. Ini bisa membuat frustasi dan pengunjung akan sering menyerah dan meninggalkan situs web sebelum selesai memuat.
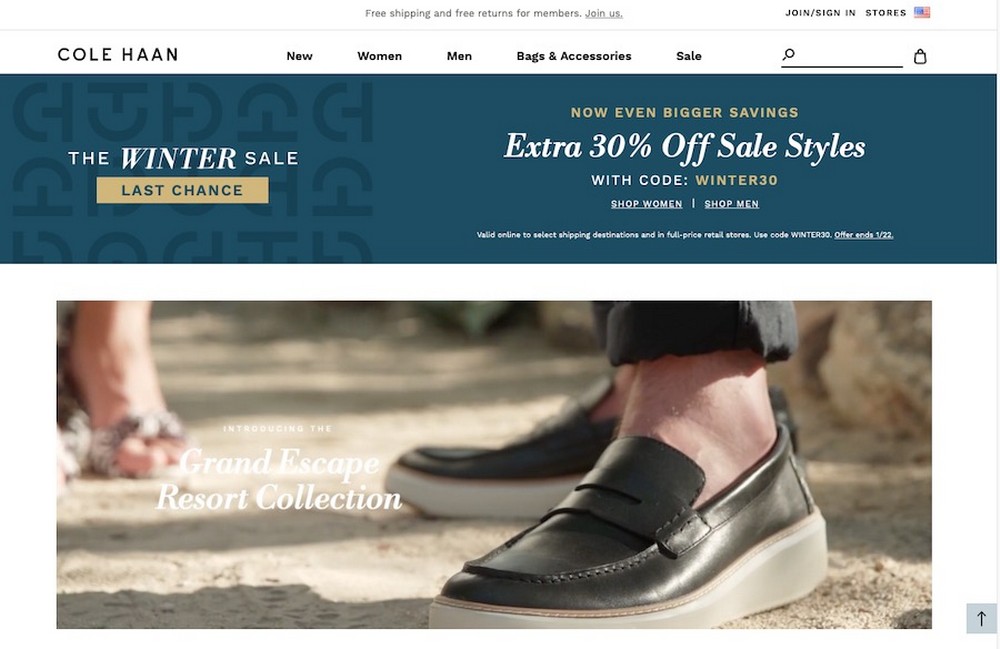
Situs web Cole Haan adalah contoh utama untuk ini. Meskipun desain situsnya bagus dan sesuai dengan mereknya, video beranda dan gambar besar sangat memperlambat waktu pemuatan.

Untungnya, memperbaiki ini tidak terlalu sulit.
Cukup optimalkan gambar dan file media lainnya, gunakan caching, dan minimalkan penggunaan skrip berat untuk meningkatkan kecepatan dan kinerja situs web.
Menggunakan pemutar video pintar seperti Presto Player juga dapat meminimalkan waktu pemuatan video.
Pertimbangkan untuk menggunakan alat seperti WP Rocket untuk menguji kinerja situs web Anda dan menyempurnakannya hanya dengan beberapa klik.

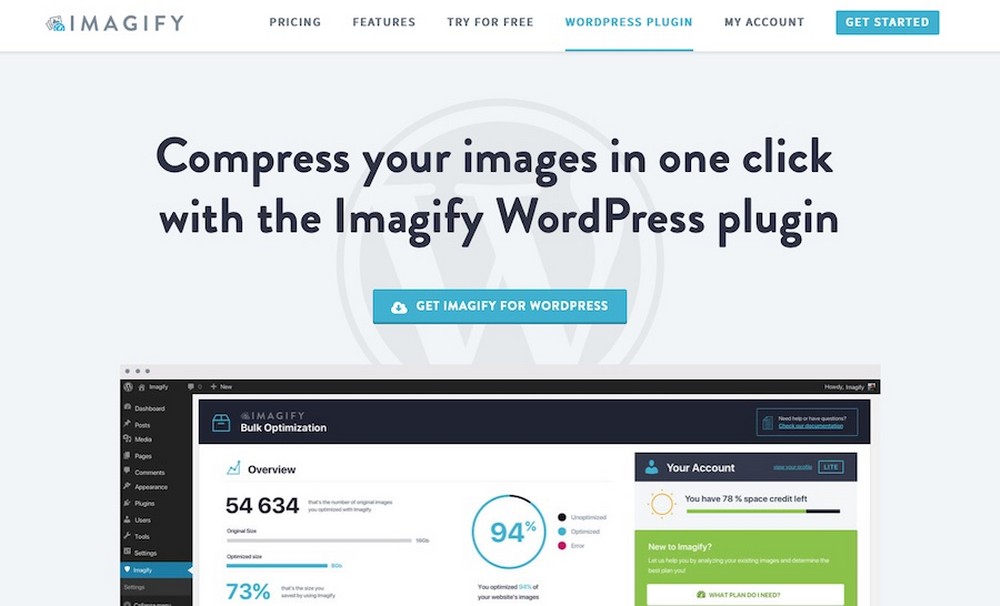
Plugin seperti Imagify adalah pilihan bagus lainnya untuk mengoptimalkan gambar. Itu dapat mengurangi ukuran file gambar Anda tanpa mengurangi kualitas.
15. Tidak termasuk opsi pencarian
Bilah pencarian dapat menjadi fitur yang berguna untuk menemukan informasi spesifik di situs web Anda dengan cepat.
Tanpanya, pengunjung harus menavigasi situs web Anda secara manual dengan harapan menemukan apa yang mereka cari.
Bayangkan sekarang sebuah situs web untuk rantai ritel besar tanpa bilah pencarian.
Ini pasti akan mempersulit pengguna untuk menemukan produk atau departemen tertentu di dalam toko. Kemungkinan sebagian besar pelanggan potensial akan merasa frustrasi dan meninggalkan situs web dengan tangan kosong.
Menambahkan fitur ini tidak hanya akan meningkatkan pengalaman pengguna, tetapi juga bagus untuk SEO.
Saat pengguna menelusuri dan mengeklik situs web, mereka akan menghasilkan lebih banyak konten yang dapat diindeks oleh Google, yang dapat membantu peringkat situs web Anda lebih tinggi.

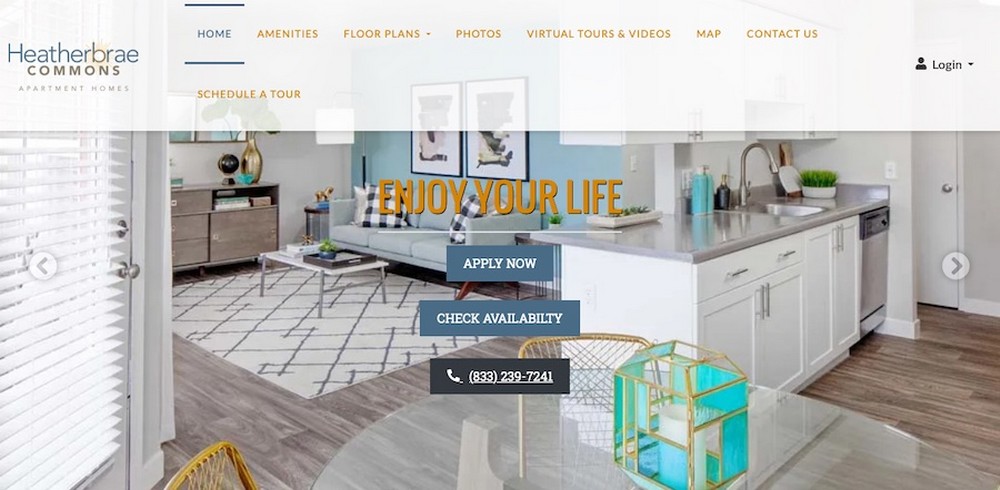
Situs web kompleks apartemen Heatherbrae Commons tidak memiliki bilah pencarian, yang dapat mempersulit beberapa orang untuk menemukan info spesifik yang mereka cari.
Untungnya, ini adalah perbaikan mudah lainnya.
Sertakan saja bilah pencarian di situs web Anda untuk memudahkan pengguna menemukan apa yang mereka cari. Pertimbangkan juga untuk menggunakan fitur pelengkapan otomatis untuk menyarankan istilah penelusuran saat pengguna mengetik.
16. Kurangnya informasi kontak yang jelas
Penting untuk dapat dengan mudah menghubungi Anda jika mereka memiliki pertanyaan atau ingin berbisnis dengan Anda.
Menurut penelitian yang dilakukan oleh KOMarketing, 54% dari mereka yang disurvei menunjukkan kurangnya informasi kontak di situs web berarti berkurangnya pendapat tentang reputasi dan kredibilitas perusahaan.
Misalnya, ada situs web untuk restoran lokal tetapi tidak memiliki informasi kontak yang jelas atau formulir kontak yang sulit ditemukan.
Hal ini dapat mempersulit calon pelanggan untuk menjangkau dan menanyakan tentang menu atau menanyakan tentang reservasi.
Dalam skenario seperti itu, situs web akan kehilangan peluang bisnis yang berharga.
Untuk menghindari hal ini, tampilkan dengan jelas informasi kontak di situs web Anda di lokasi yang mudah ditemukan, sebaiknya di dekat bagian atas halaman.
Anda harus memasukkan nama bisnis, alamat, alamat email, dan nomor telepon Anda.
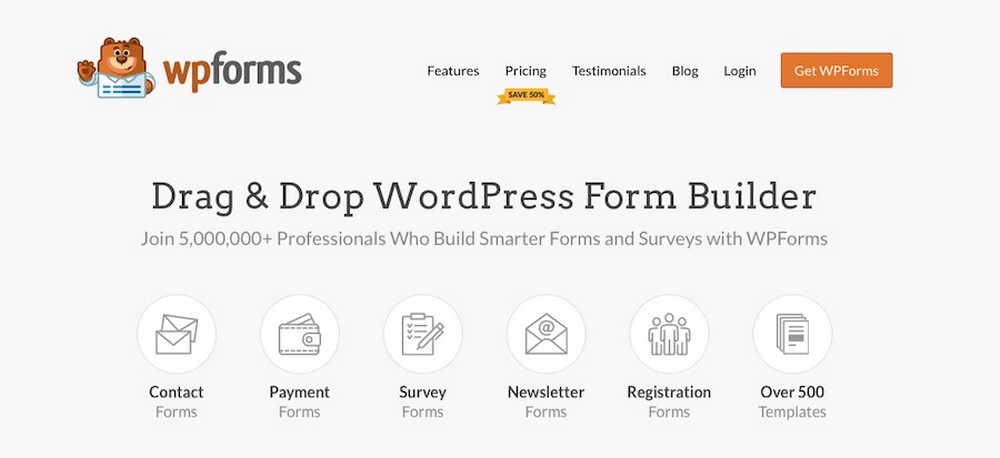
Anda juga dapat menyertakan formulir kontak agar pengguna dapat menghubungi Anda dengan mudah. WPForms sangat bagus untuk membuat formulir kontak khusus dan bergaya.

Secara keseluruhan, menyertakan informasi kontak yang jelas di situs web Anda dapat membantu Anda membangun kepercayaan
Pertimbangkan juga untuk menyertakan tautan ke profil media sosial Anda sebagai cara tambahan bagi pengguna untuk menghubungi Anda.
17. Tidak mengutamakan keamanan situs
Keamanan situs sangat penting untuk melindungi bisnis Anda dan informasi pribadi pengguna Anda.
Mengabaikan keamanan situs dapat menyebabkan pelanggaran data dan hilangnya kepercayaan pelanggan.
Misalnya, situs web menerima pembayaran kartu kredit tetapi tidak diamankan dengan sertifikat SSL.
Ini bisa berarti informasi pribadi apa pun yang dimasukkan ke situs web dikirim tanpa enkripsi melalui web dan dapat dengan mudah dicegat oleh peretas jahat.
Untuk menghindarinya, pastikan situs web Anda memasang sertifikat SSL yang valid untuk melindungi data pengguna.
Anda juga harus memastikan untuk memperbarui situs web Anda secara teratur dengan tambalan keamanan terbaru dan menggunakan kata sandi yang unik dan kuat untuk melindungi panel admin.
Anda juga harus menerapkan kata sandi yang kuat untuk siapa pun yang masuk ke situs Anda dan mempertimbangkan autentikasi dua faktor sebagai perlindungan ekstra.
Selain itu, Anda harus mempertimbangkan untuk berinvestasi dalam solusi keamanan pihak ketiga seperti pemindai malware dan firewall.
Langkah-langkah ini dapat membantu menjaga situs web Anda aman dari serangan jahat. Sucuri adalah plugin yang bagus untuk situs web WordPress yang menawarkan pemindaian keamanan situs web dan penghapusan malware.

Atau, Anda mungkin menemukan MalCare lebih menarik, yang menawarkan pemantauan keamanan situs web, pemindaian dan penghapusan malware, dan layanan anti-spam.
Dengan mengambil langkah-langkah yang diperlukan untuk mengamankan situs web Anda, Anda dapat memastikan bahwa bisnis Anda terlindungi dari serangan jahat dan pelanggaran data.
Ini juga akan membantu membangun kepercayaan pelanggan karena pelanggan akan mengetahui bahwa informasi pribadi mereka aman saat mengunjungi situs Anda.
Hindari kesalahan desain web yang umum ini dan tingkatkan kesuksesan situs Anda
Dengan menghindari kesalahan desain web yang umum ini, Anda dapat membuat situs web yang menarik secara visual, mudah dinavigasi, dan efektif dalam mengkomunikasikan pesan Anda.
Situs web yang dirancang dengan baik dapat membantu membangun kepercayaan dengan audiens Anda dan mendorong kesuksesan bisnis.
Ingatlah untuk mengingat pengguna saat mendesain situs web Anda, dan pastikan untuk mengujinya di perangkat yang berbeda untuk memastikan pengalaman yang konsisten.
Dan tentu saja, Anda dapat langsung membantu mengurangi beberapa kesalahan desain ini dengan menggunakan tema WordPress berkualitas tinggi seperti Astra.
Astra adalah tema WordPress multiguna yang mencakup tata letak yang indah dan banyak opsi penyesuaian. Ini dapat membantu Anda membuat situs web yang tampak hebat, memuat dengan cepat, dan membantu membangun kepercayaan pelanggan.
Dengan perencanaan yang cermat dan perhatian terhadap detail, Anda dapat membuat situs web yang memenuhi kebutuhan bisnis dan pengguna Anda.
Semoga beruntung!
