Audit PageSpeed yang Umumnya Gagal Dan Cara Memperbaikinya
Diterbitkan: 2022-04-10Pada artikel ini kita akan membahas cara menggunakan WP Rocket untuk mengoptimalkan situs WordPress Anda. Kami akan melihat langkah demi langkah tentang cara menggunakan plugin ini untuk lulus audit PageSpeed yang paling sering gagal. Kami telah memesan artikel ini dengan audit paling umum untuk gagal hingga audit yang paling tidak umum gagal, tetapi Anda dapat dengan mudah menggunakan daftar isi di sebelah kiri posting ini untuk menavigasi dengan cepat.

Jika situs web Anda tidak dioptimalkan dengan benar, Google akan memberi Anda daftar peluang yang dapat Anda kejar untuk meningkatkan kinerja situs web Anda. Selain itu, mereka akan memberi Anda daftar audit yang telah Anda lewati atau gagal. Jika Anda gagal dalam audit, mereka akan memberi Anda rekomendasi tentang cara terbaik untuk mengatasinya.

Anda tidak perlu mendapat nilai 100 dari 100 yang sempurna di Google PageSpeed. Sangat penting, bahwa situs web Anda dapat memuat dengan cepat karena kecepatan adalah faktor peringkat untuk pencarian Google. Selain itu, ada banyak statistik di luar sana (yang perlu Anda lakukan hanyalah mencari di Google) yang menjelaskan mengapa situs web yang lebih cepat menghasilkan rasio konversi yang lebih tinggi dan rasio pentalan yang lebih rendah. Anda pasti ingin mendapat skor di bawah 2.0 untuk indeks kecepatan Anda.
Sekarang kita tahu mengapa kecepatan itu penting, mari kita bahas mengapa kita memilih WP Rocket untuk pengoptimalan situs web kita.
Kami menggunakan WP Rocket untuk mengoptimalkan semua situs WordPress. Ini termasuk situs web yang kami buat sebagai agensi, serta situs web yang kami kerjakan saat menjalankan layanan pengoptimalan dengan SpeedOpp (pengoptimalan kecepatan WordPress profesional). Alasan kami memilih WP Rocket adalah karena ini yang tercepat di industri, dan juga sangat mudah dan sederhana untuk diterapkan.
Jangan salah paham, ini adalah alat yang sangat kuat, dan dirancang sedemikian rupa sehingga mudah dipahami dan digunakan - menghemat banyak waktu kami. Ini adalah plugin premium ($49/thn), tetapi sederhana, dan mengarah ke situs web tercepat (kami telah menguji ini).
Sekarang, mari masuk ke Tutorial pengoptimalan aktual untuk setiap audit kecepatan halaman individual yang dapat Anda gagalkan. Kami akan membahas peluang paling umum yang akan diberikan Google PageSpeed kepada Anda saat membuat laporan untuk situs web WordPress Anda. Peluang dan audit ini juga dapat ditemukan dalam laporan Lighthouse. Mari kita masuk ke dalamnya.

Hilangkan sumber daya yang memblokir render
Ini mungkin kesalahan paling umum yang akan Anda temui dengan situs web WordPress Anda. Jika Anda belum melakukan apa pun untuk mengoptimalkan situs web Anda, sumber daya pemblokiran render merajalela. Peluang Google menyarankan agar Anda menghilangkan sumber daya pemblokiran render.
Pertama, apa yang dimaksud dengan sumber daya pemblokiran render? Anda dapat mempelajari lebih lanjut di sini, tetapi singkatnya itu adalah skrip atau file yang memperlambat waktu pemuatan situs web Anda. ketika file jenis tertentu dimuat di pengelola tertentu, browser berhenti merender halaman web untuk memuat file itu, membacanya, Dan kemudian melanjutkan rendering halaman web. Memiliki beberapa sumber daya pemblokiran render bertambah, dan mengarah ke situs web yang jauh lebih lambat.
Alamat WP Rocket membuat sumber daya pemblokiran dalam tiga cara. Pertama, saat Anda menginstal plugin di situs web, itu menghasilkan cache secara otomatis.
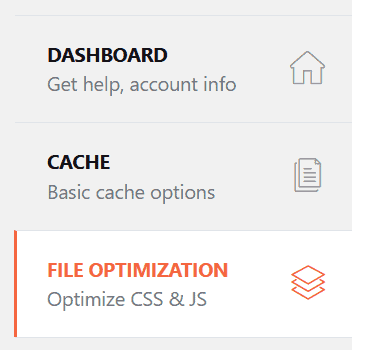
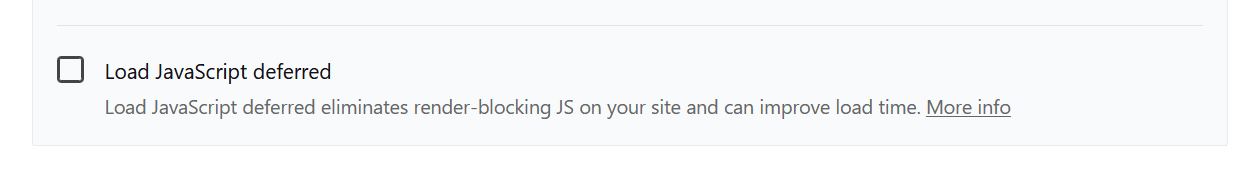
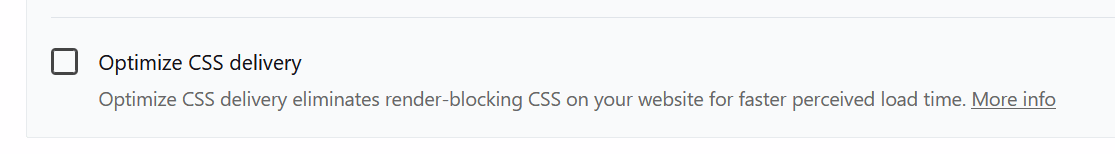
Kedua, alat ini menawarkan 2 pengaturan yang dapat Anda aktifkan untuk mengoptimalkan pengiriman periode JavaScript dan CSS untuk melakukan itu, buka tab pengoptimalan file di dasbor WP Rocket.



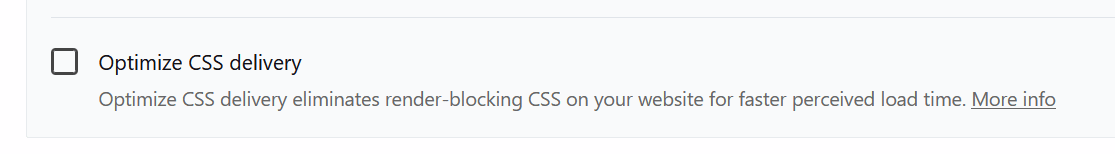
Pada halaman tersebut, Anda dapat mengaktifkan dua pengaturan berikut:
- mengoptimalkan pengiriman CSS - Ini adalah fitur yang sangat kuat, namun otomatis. Itu terjadi dalam dua langkah. Pertama, WP Rocket akan mengidentifikasi semua CSS dan diperlukan untuk memuat situs web. Ini disebut CSS jalur kritis, yang diperlukan untuk memuat viewport awal. Kemudian, itu akan secara tidak sinkron memuat semua CSS tambahan yang menghapus aspek pemblokiran rendernya.
- memuat JavaScript ditangguhkan - menunda pemuatan JavaScript menghilangkan aspek pemblokiran rendernya.
Kami juga merekomendasikan untuk menggabungkan dan mengecilkan file CSS dan JavaScript juga. Ini menggabungkan semua file individual menjadi satu file yang lebih besar yang mengurangi jumlah permintaan HTTP dan membuat sumber daya pemblokiran.
Tunda CSS yang Tidak Digunakan
Dengan mengoptimalkan pengiriman CSS, Anda menunda CSS yang tidak digunakan. CSS yang tidak digunakan adalah CSS apa pun yang tidak diperlukan saat memuat area pandang awal halaman.
Cukup buka WP Rocket -> Pengoptimalan File, dan aktifkan fitur "optimalkan pengiriman CSS". Ini adalah pengaturan "optimalkan pengiriman CSS" yang sama yang baru saja dibahas dalam menghilangkan sumber daya pemblokiran render.


Itu cepat dan mudah, bukan?
Perkecil CSS dan Perkecil JavaScript
Situs web WordPress biasanya gagal dalam dua audit ini karena mereka menggunakan banyak plugin dan tema. Tidak ada yang salah dengan itu, dan cukup mudah dan sederhana untuk menggabungkan dan mengecilkan CSS dan JavaScript di WordPress menggunakan WP Rocket.
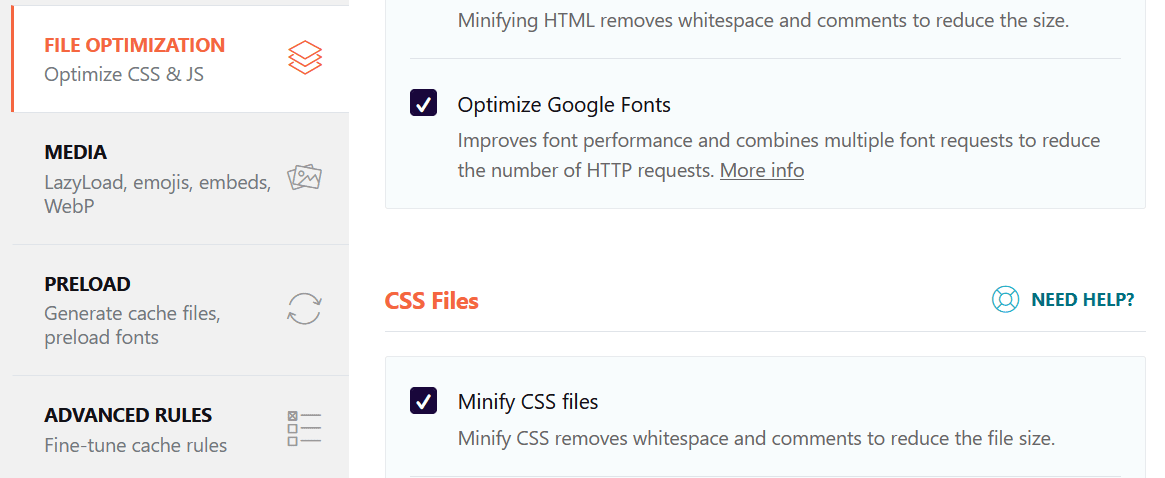
Pertama, minifikasi mengacu pada penghapusan spasi putih dan karakter yang tidak digunakan dari kode yang membentuk skrip JavaScript dan file CSS di situs WordPress Anda. Anda dapat melanjutkan dan melakukan ini secara manual, tetapi WP Rocket akan melakukannya secara otomatis untuk Anda.
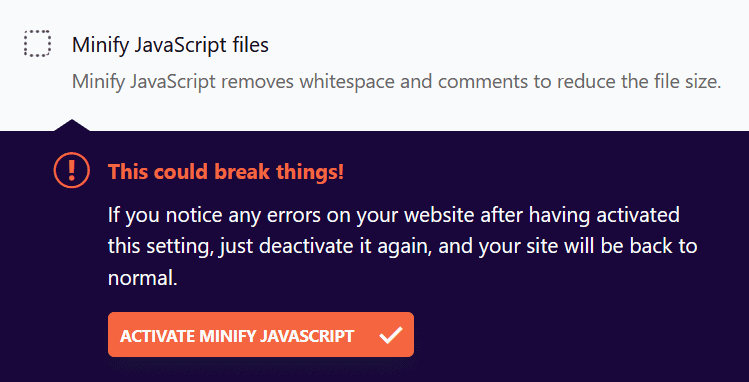
Di bawah tab pengoptimalan file di WP Rocket, cukup centang minify CSS dan minified JavaScript. Ada fitur dan fungsionalitas tambahan yang akan Anda temukan di tab ini seperti mengecilkan HTML, menggabungkan file CSS, dan banyak lagi.


Saat mengecilkan file, WP Rocket akan memperingatkan Anda bahwa ini dapat merusak banyak hal. Itu peringatan yang valid karena mengubah kode dasar yang diandalkan oleh situs web WordPress Anda. Jika ada yang rusak, Anda dapat menghapus centang pada pengaturan dan semuanya akan kembali normal.
Pramuat permintaan kunci
99% dari waktu, jika Anda gagal dalam audit permintaan kunci pramuat, itu ada hubungannya dengan font Anda. Ini terutama benar dengan pembuat halaman Elementor dan plugin lain yang memanggil font pihak ketiga Tanpa menyertakan tag pramuat. Untungnya, ini adalah hal yang sangat mudah untuk diperbaiki.
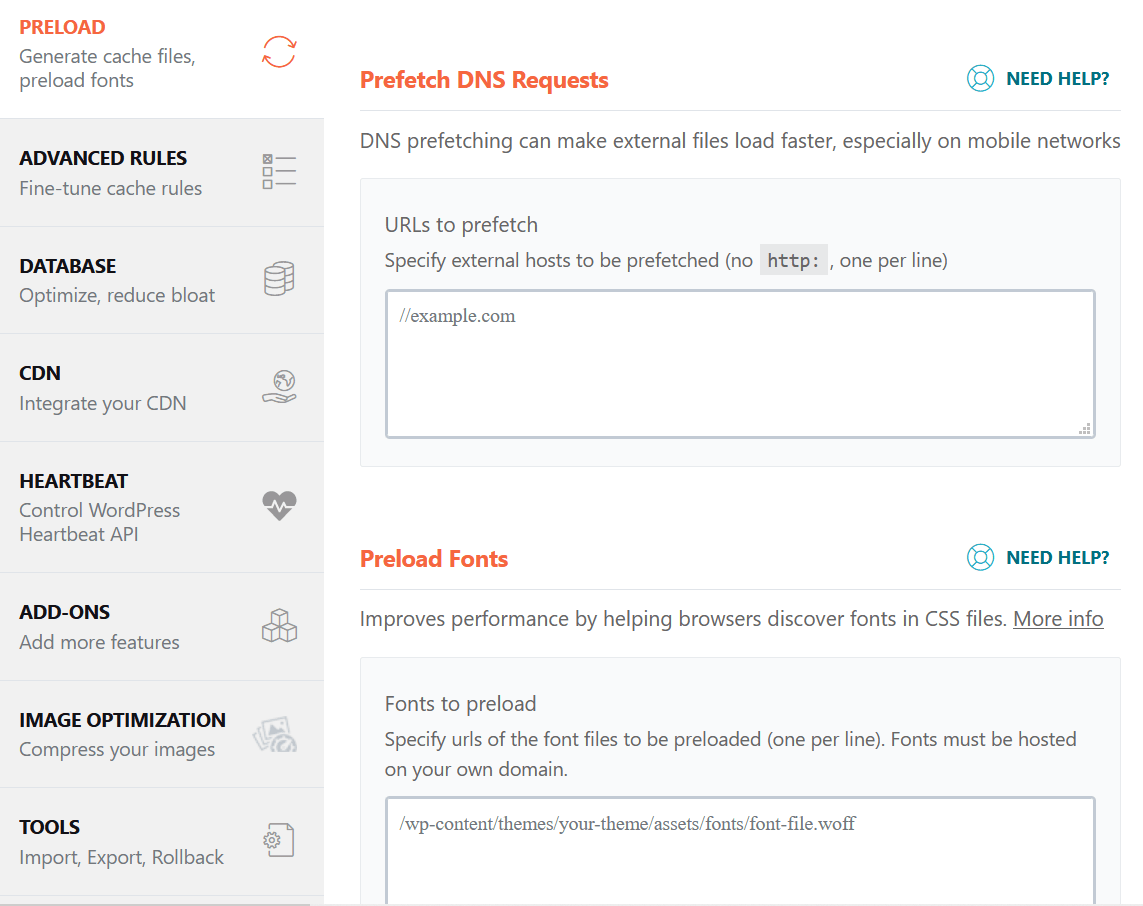
Saat Anda gagal dalam audit ini, Google akan memperingatkan Anda tentang file yang tidak dimuat sebelumnya. Jika itu file font, cukup salin dan tempel URL yang relevan Dari Google ke WP Rocket. Bidang input untuk font pramuat dapat ditemukan di bawah tab pramuat di WP Rocket.

Anda juga dapat mengambil file eksternal dan permintaan DNS. Itu ditemukan di bagian pra pemuatan tepat di atas input font pramuat.
Tunda gambar di luar layar
Jika Anda gagal dalam audit ini, itu berarti Anda memuat semua gambar Anda saat halaman Anda dimuat. Bahkan jika pengunjung tidak menggulir ke gambar dan melihatnya, itu masih memuat transfer data dan memperlambat pemuatan situs web Anda.
Untuk menunda gambar di luar layar, yang perlu Anda lakukan hanyalah memuatnya dengan lambat.

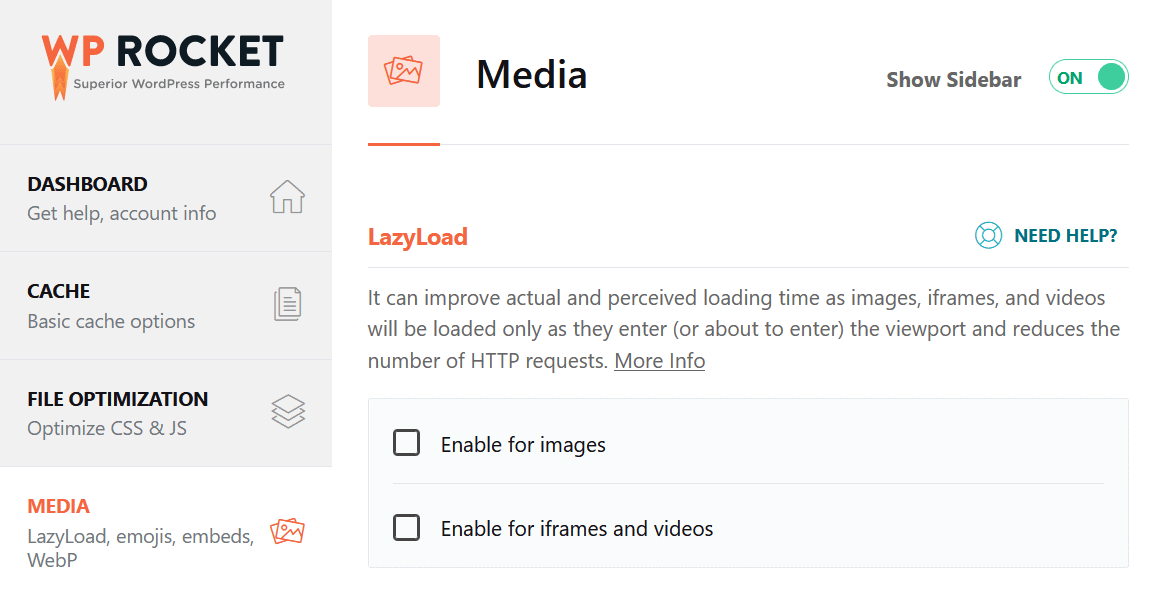
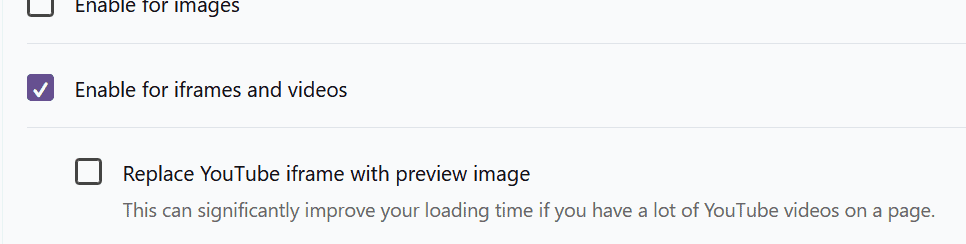
Di bawah tab media di WP Rocket, aktifkan pemuatan lambat untuk gambar, iframe, dan video. Jika Anda memiliki banyak video YouTube di situs web Anda, kemungkinan video tersebut sangat memengaruhi kecepatan halaman Anda. Sebaiknya aktifkan pemuatan lambat untuk bingkai dan video tinggi jika Anda memiliki video YouTube yang Disematkan di situs web Anda.
Itu karena pemutar YouTube membutuhkan waktu untuk memuat karena membuat pemblokiran JavaScript. Dengan memuat video saat pengguna menggulir ke sana, Anda menghapus masalah ini sama sekali.

Setelah Anda mengaktifkan pemuatan lambat untuk video YouTube Anda, Anda juga dapat memilih untuk mengganti iframe YouTube dengan gambar pratinjau. Ini adalah hal lain yang sangat bermanfaat bagi Anda jika Anda menjalankan banyak penyematan YouTube di situs web WordPress Anda.
Dengan mengganti pemutar dengan gambar pratinjau, video dan pemutar tidak dimuat kecuali pengguna secara khusus mengeklik gambar pratinjau. Ini berarti Anda hanya memuat data yang diperlukan, dan secara serius meningkatkan waktu pemuatan halaman web masing-masing.
Kurangi Waktu Respons Server (TTFB)
Kami pikir kami akan memasukkan ini dalam artikel kami, meskipun Anda tidak dapat melakukan apa pun untuk meningkatkan metrik ini dengan WP Rocket.
Kurangi waktu respons server (juga dikenal sebagai waktu ke byte pertama) biasanya berarti Anda menggunakan hosting yang tidak memadai. Khususnya jika Anda menggunakan hosting bersama (Bluehost, GoDaddy, HostGator…) waktu respons server selalu sangat buruk.
Cara terbaik untuk meningkatkan waktu respons server adalah dengan bermigrasi ke host yang lebih premium. Ini tidak selalu harus mahal. Kami telah membuat beberapa artikel mendalam tentang migrasi ke host premium dengan biaya yang sama seperti shared hosting.
Rekomendasi kami untuk mengurangi waktu menjadi 1 byte akan beralih Dari host WordPress Anda yang ada ke Cloudways. Mereka memiliki paket dengan biaya hanya $10 per bulan, dan memungkinkan Anda untuk meng-host situs web Anda dengan hosting awan tingkat perusahaan. Anda dapat mencoba platform mereka (bahkan memigrasikan salinan situs web Anda) gratis selama tiga hari tanpa memasukkan nomor kartu kredit. Anda juga bisa mendapatkan diskon 30% untuk hosting bulan pertama dengan menggunakan kode diskon “ISOTROPIC”.
