21 Perusahaan yang Menggunakan WordPress Pada Tahun 2023
Diterbitkan: 2023-12-22Apakah Anda mencoba menemukan beberapa contoh fantastis perusahaan yang menggunakan WordPress?
Hari ini, kita tidak hanya berbicara tentang apa yang bisa dilakukan WordPress; kami menunjukkan kepada Anda bagaimana hal itu dilakukan di dunia nyata.
Selamat datang di fitur khusus kami, di mana kami menampilkan berbagai perusahaan, besar dan kecil, yang telah memanfaatkan keajaiban WordPress untuk situs web mereka.
Dari perusahaan rintisan yang inovatif hingga pemimpin industri yang sudah mapan, contoh-contoh berikut akan menginspirasi, mendidik, dan bahkan mungkin mengejutkan Anda.
Ingat, Anda dapat membangun situs web apa pun dengan WordPress karena fleksibilitas, kemampuan beradaptasi, dan perluasannya.
Baik Anda seorang pengusaha pemula, pemilik bisnis berpengalaman, atau seseorang yang suka mengikuti perkembangan tren digital terkini, nikmati contoh situs web perusahaan ini dan buat catatan.
Ubah visi online Anda menjadi kenyataan menakjubkan!
Postingan ini mencakup:
- 20+ Perusahaan Menggunakan WordPress
- TechCrunch.dll
- Ruang Berita Meta
- Hypebeast
- batu caesar
- nada
- Spotify – Sebagai Catatan
- Jurnal Etsy
- Kabel
- Tak terkalahkan
- Blog Ted
- Blog Yelp
- Blog cPanel
- Mode
- Perusahaan New York Times
- Blog Mozilla
- Aliran udara
- Bank Hodge
- Kreatif Bersama
- Pabrik Bir Brooklyn
- Santapan pembaca
- Hotel Jalur
- Cara Membuat Website Perusahaan Dengan WordPress
- FAQ Situs Web Perusahaan WordPress
- Seberapa amankah situs WordPress untuk bisnis?
- Bisakah situs WordPress menangani lalu lintas tinggi?
- Apakah WordPress cocok untuk situs web eCommerce?
- Seberapa dapat disesuaikan situs WordPress untuk bisnis?
- Apakah WordPress memerlukan pengetahuan coding untuk mengelola situs web perusahaan?
20+ Perusahaan Menggunakan WordPress
Lihatlah sekilas keunggulan digital dengan daftar situs web perusahaan terbaik kami yang didukung oleh WordPress.
Contoh cemerlang ini mewujudkan inovasi, kreativitas, dan keserbagunaan luar biasa dari platform ini.
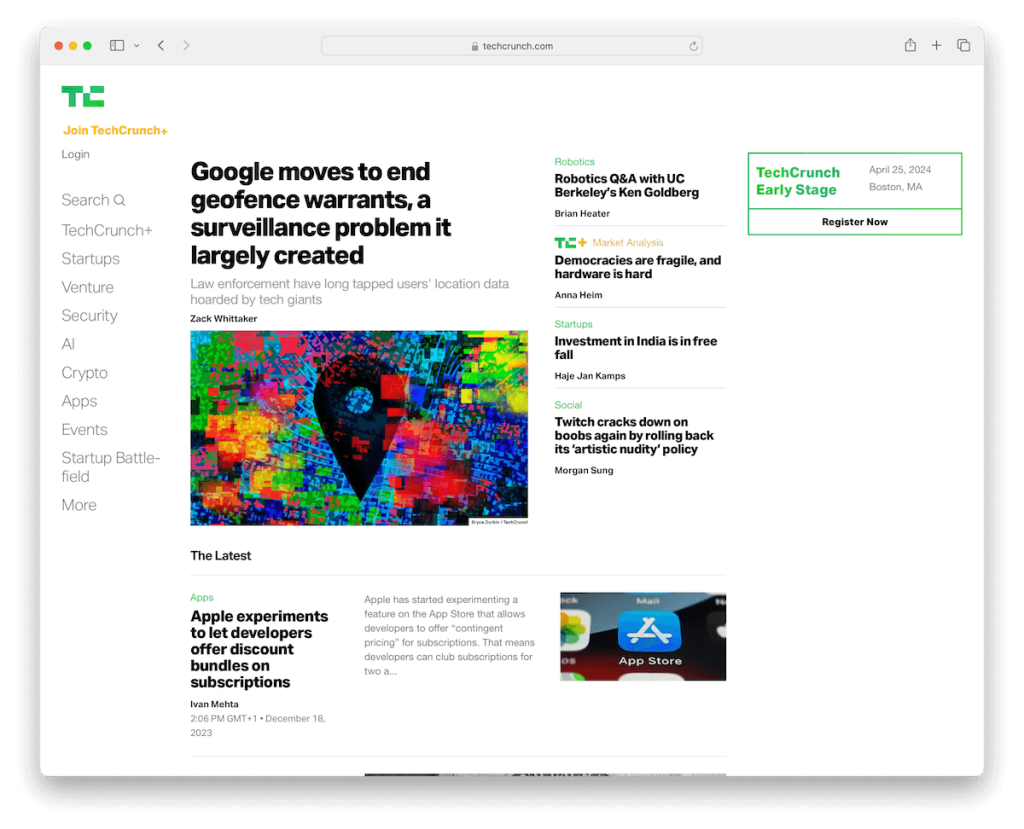
1. TechCrunch
Dibangun dengan: WordPress

TechCrunch, pemain utama di arena berita teknologi, menampilkan keserbagunaan WordPress sebagai platform pilihannya. Perpaduan antara fungsionalitas tinggi dan daya tarik estetika membedakan situs web TechCrunch.
Memanfaatkan WordPress, situs ini menghadirkan antarmuka yang bersih dan ramah pengguna yang dengan mudah menangani konten, mulai dari berita terkini hingga analisis mendalam.
Desain responsif memastikan pengalaman menonton yang optimal di seluruh perangkat, yang sangat penting bagi pemirsa yang paham teknologi.
TechCrunch juga memanfaatkan kemampuan penyesuaian WordPress yang luas, mengintegrasikan berbagai elemen multimedia dan fitur interaktif yang meningkatkan keterlibatan pengguna. Hal ini menjadikan TechCrunch bukan hanya portal berita tetapi juga pengalaman digital yang dinamis.
Catatan : Tata letaknya mudah digunakan, membuat navigasi dan penemuan konten menjadi mudah bagi pengguna. Selain itu, ini memfasilitasi berbagi dan keterlibatan sederhana dengan konten di berbagai platform sosial.
Mengapa kami memilihnya : TechCrunch memberikan contoh yang terbaik dari WordPress melalui desainnya yang mutakhir dan responsif serta penanganan yang mahir terhadap lalu lintas tinggi dan konten dinamis.
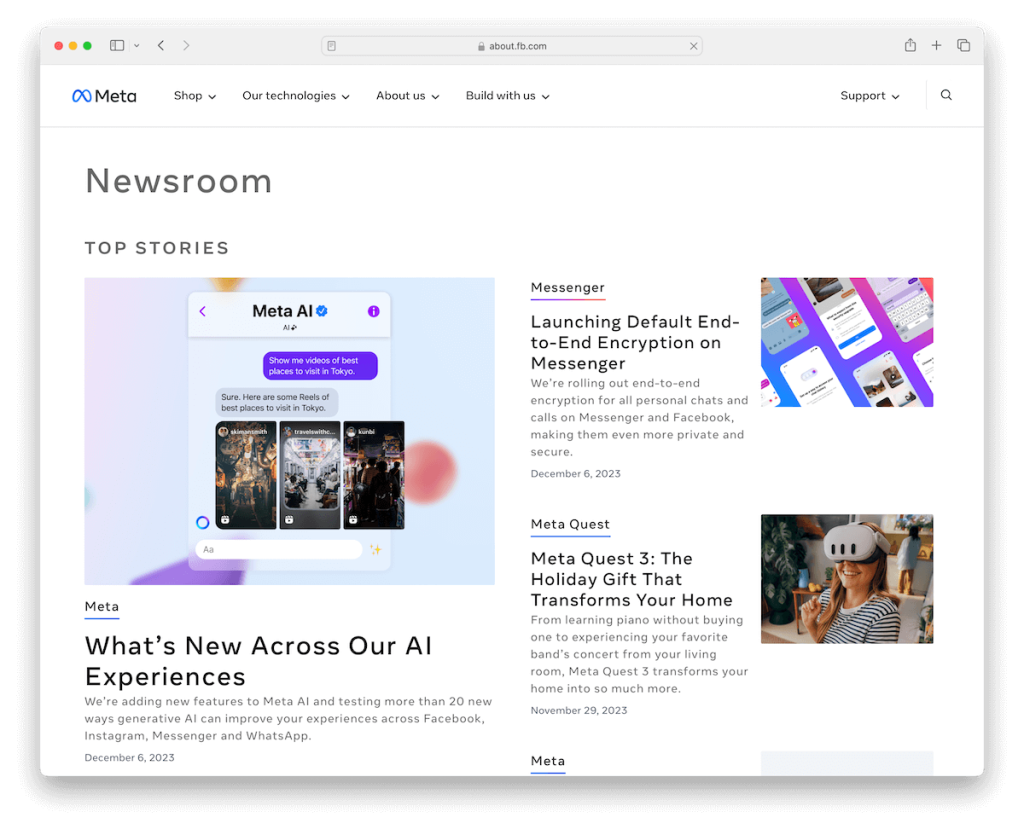
2. Ruang Berita Meta
Dibangun dengan: WordPress

Situs web Meta Newsroom adalah contoh luar biasa dari komunikasi korporat yang dilakukan dengan benar. Ini adalah platform tempat Meta (sebelumnya Facebook) mengartikulasikan narasinya, menampilkan transparansi dan penyampaian cerita yang menarik.
Apa yang membuat situs ini istimewa adalah desainnya yang ramping dan modern yang selaras dengan identitas merek Meta yang futuristik. Situs web ini menyajikan informasi yang kompleks, seperti siaran pers dan pembaruan kebijakan, dalam format yang mudah diakses dan menarik secara visual.
Header, base, dan footer semuanya berlatar belakang putih agar semuanya lebih ramping. Dan menggunakan navigasi tempel dengan menu mega memastikan navigasi yang mudah.
Situs ini menunjukkan kemampuan WordPress untuk menciptakan portal berita perusahaan yang canggih, informatif, dan berpusat pada pengguna.
Catatan : Desain modern dan bersih mencerminkan identitas merek Meta yang berpikiran maju dengan cara yang menarik secara visual. Itu juga menggunakan footer yang kaya dengan banyak tautan untuk tindakan cepat.
Mengapa kami memilihnya : Meta Newsroom adalah contoh utama bagaimana WordPress dapat dimanfaatkan untuk menciptakan platform komunikasi korporat yang canggih, kaya multimedia, dan ramah pengguna.
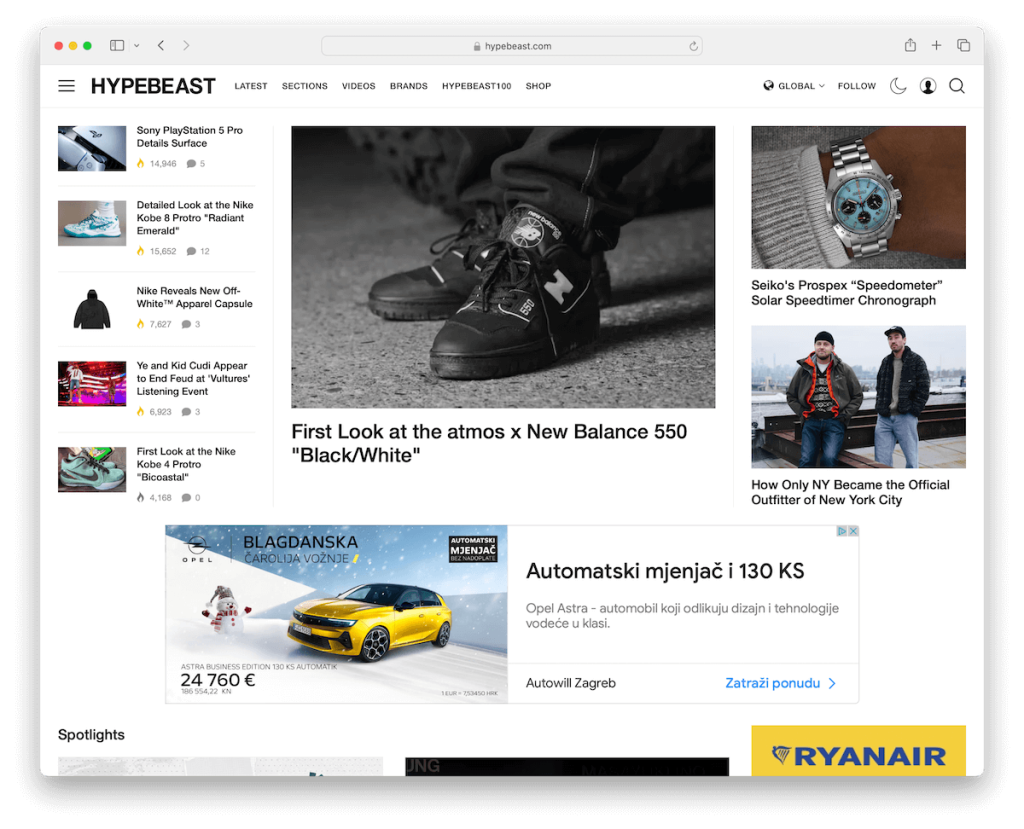
3. Kehebohan
Dibangun dengan: WordPress

Hypebeast, sebagai platform digital penentu tren dalam mode dan gaya hidup, dengan cemerlang memanfaatkan WordPress secara maksimal.
Situs web ini menonjol karena desainnya yang sederhana yang mencerminkan esensi kontennya yang kontemporer dan penuh gaya.
Yang istimewa dari Hypebeast adalah penyajian berita, editorial, dan kolaborasi kreatifnya yang dinamis dan melibatkan khalayak yang menyukai mode.
Situs ini dengan mulus mengintegrasikan gambar dan video berkualitas tinggi, meningkatkan pengalaman visual bercerita.
Dibutuhkan pengalaman pengguna ke tingkat berikutnya dengan navigasi dua bagian, mode gelap/terang dan pengalih bahasa/wilayah.
Catatan : Hypebeast menampilkan tautan navigasi utama di bagian atas, dengan ikon menu hamburger di sebelah kiri untuk pencarian yang lebih halus. Pengguna juga dapat melihatnya dalam mode gelap, yang bermanfaat untuk berselancar di malam hari.
Mengapa kami memilihnya : Hypebeast memadukan desain penuh gaya dan manajemen konten dinamis, menampilkan kemampuan WordPress untuk melayani audiens yang trendi dan didorong oleh visual.
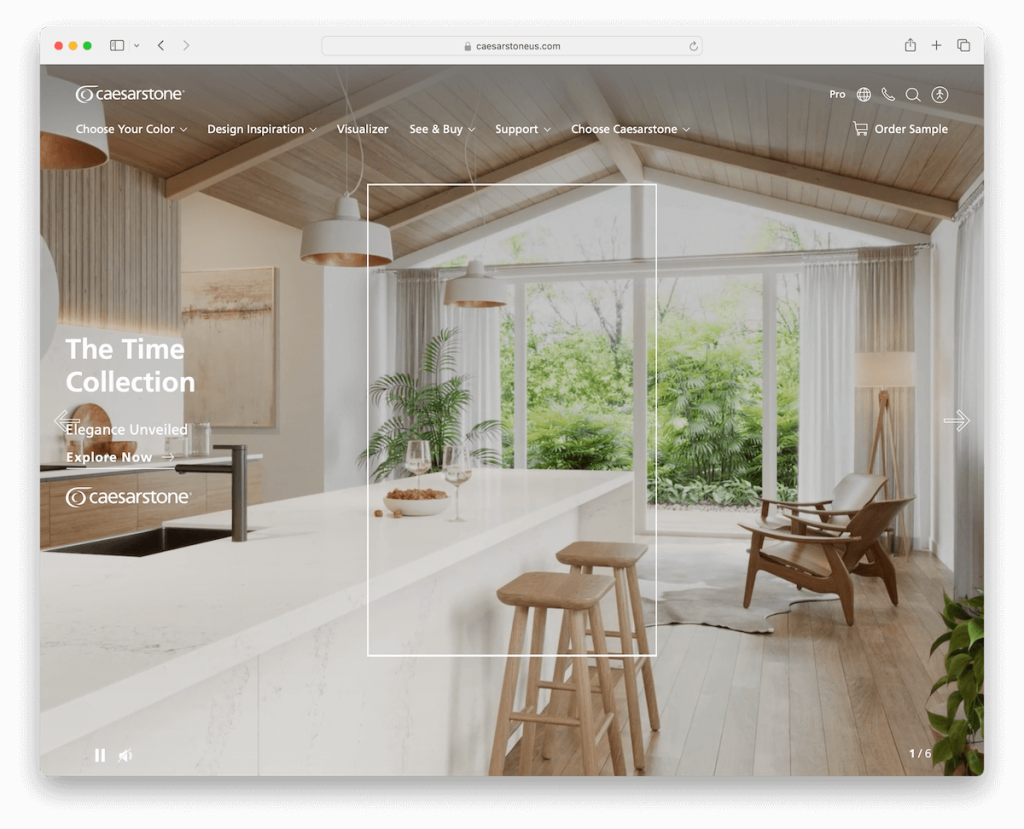
4. Batu Kaisar
Dibangun dengan: WordPress

Apa yang membuat Caesarstone unik adalah pengalaman visualnya yang mendalam, menghadirkan gambar berkualitas tinggi dan galeri mendetail yang menonjolkan keindahan dan variasi produknya.
Namun yang paling kami gali adalah penggeser video layar penuh yang menyambut Anda di dunia meja mewahnya.
Desain situs web mencerminkan kecanggihan dan kualitas premium penawaran Caesarstone.
Navigasi yang mudah digunakan memungkinkan akses mudah ke informasi produk, inspirasi desain, dan sumber daya untuk pelanggan dan mitra.
Yang keren dari navigasi seluler Caesarstone adalah letaknya di bagian bawah layar – dan melekat.
Catatan : Untuk menarik perhatian pengunjung Anda, buat penggeser video layar penuh di paro atas untuk pengalaman yang lebih mendalam.
Mengapa kami memilihnya : Caesarstone penuh dengan fitur, mulai dari penggeser video besar hingga navigasi mengambang di layar bawah pada layar yang lebih kecil.
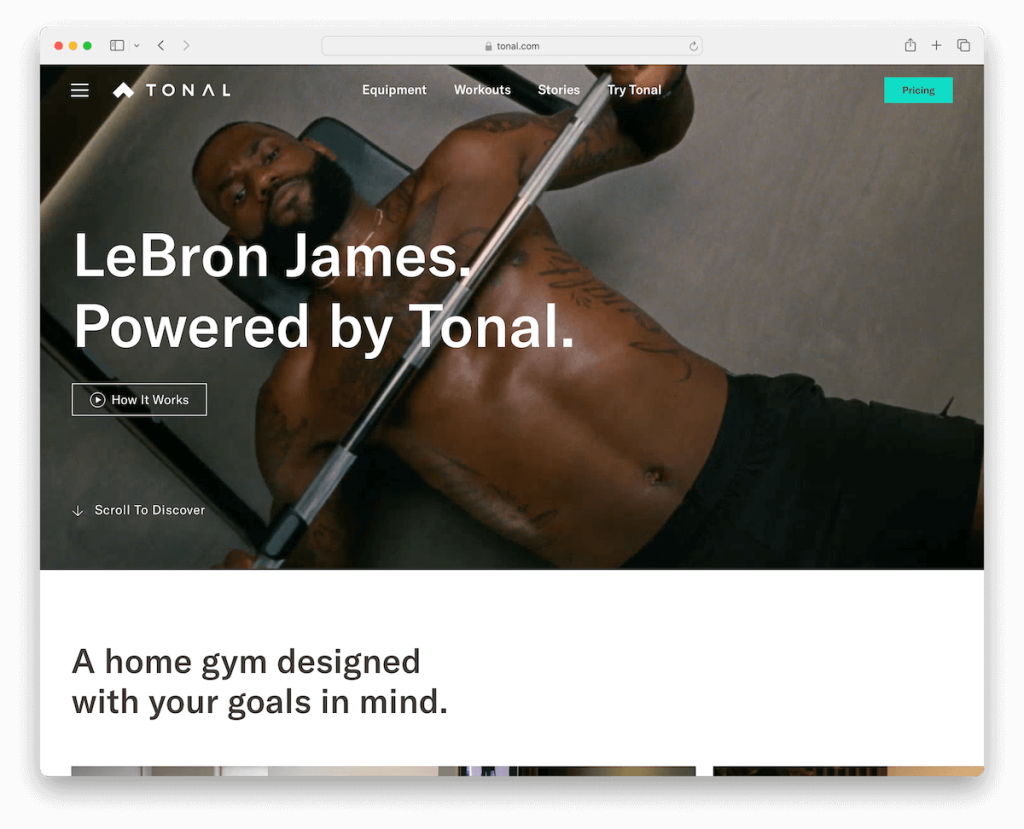
5. Nada
Dibangun dengan: WordPress

Situs Tonal langsung memikat pengunjung dengan latar belakang video di paro atas, yang menampilkan teknologi kebugaran inovatif Tonal dalam tindakan.
Elemen visual dinamis ini menentukan suasana pengalaman pengguna. Header transparan, yang menyatu sempurna dengan konten, dan menu hamburger minimalis memastikan navigasi yang rapi dan intuitif.
Lebih meningkatkan pengalaman pengguna, situs web ini dilengkapi dengan footer yang kaya widget, menawarkan akses mudah ke informasi dan sumber daya penting.
Elemen-elemen ini, dikombinasikan dengan desain yang rapi dan responsif, mewujudkan identitas merek Tonal yang trendi.
Catatan : Seperti Tonal, gunakan presentasi latar belakang video (idealnya di paro atas) untuk mendemonstrasikan penggunaan produk Anda.
Mengapa kami memilihnya : Demonstrasi video Tonal, header transparan, dan footer praktis membuat kami menambahkannya ke daftar perusahaan yang menggunakan WordPress.
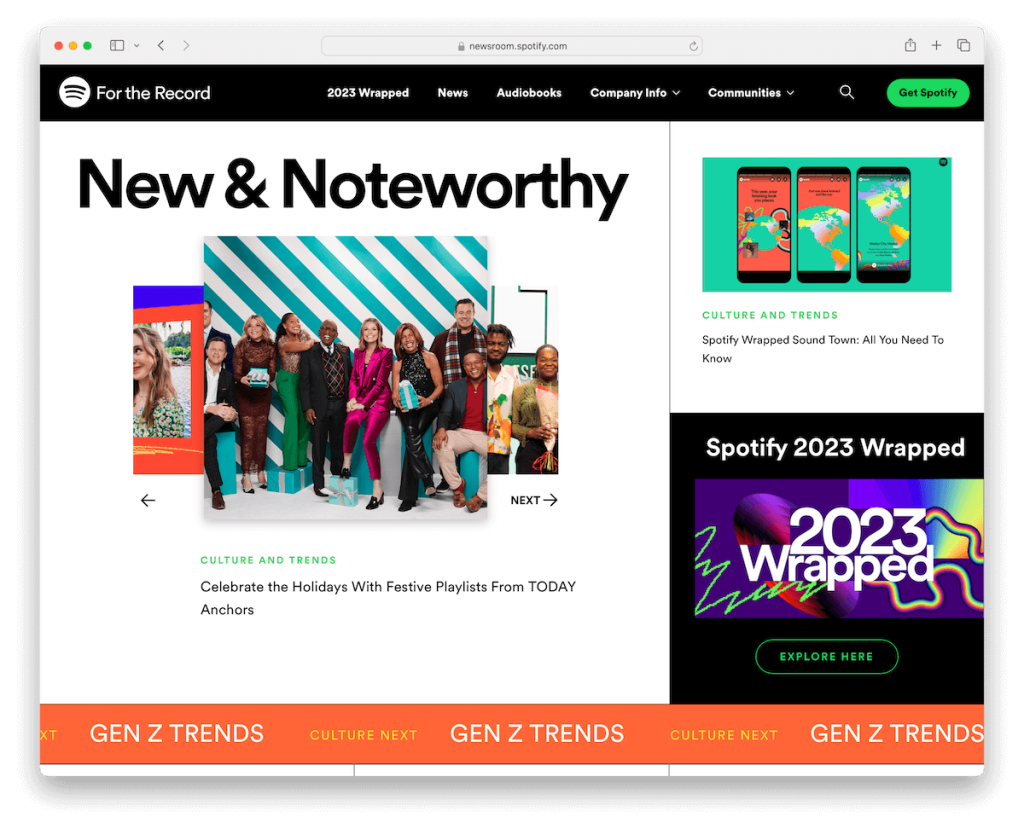
6. Spotify – Sebagai Catatan
Dibangun dengan: WordPress

Situs web “For The Record” Spotify adalah contoh mencolok dari desain cerdas pertemuan bercerita digital. Menu mega layar penuhnya langsung menarik pengunjung, menawarkan navigasi pengambilan dengan kategori yang mudah diakses.
Situs web ini diperkaya dengan animasi halus dan efek hover yang membuat kontennya menjadi hidup.
Penggunaan footer gelap menambah kontras, menyorot informasi penting dan link tanpa membebani konten utama.
Pilihan desain dan tampilan yang bersih dan modern ini dengan sempurna merangkum etos merek Spotify.
Catatan : Sampaikan keaktifan perusahaan Anda melalui desain situs web Anda dengan mengintegrasikan animasi, efek hover, dan elemen keren lainnya.
Mengapa kami memilihnya : “For The Record” Spotify memadukan menu mega layar penuh, animasi menarik, dan desain mencolok untuk menambah sensasi.
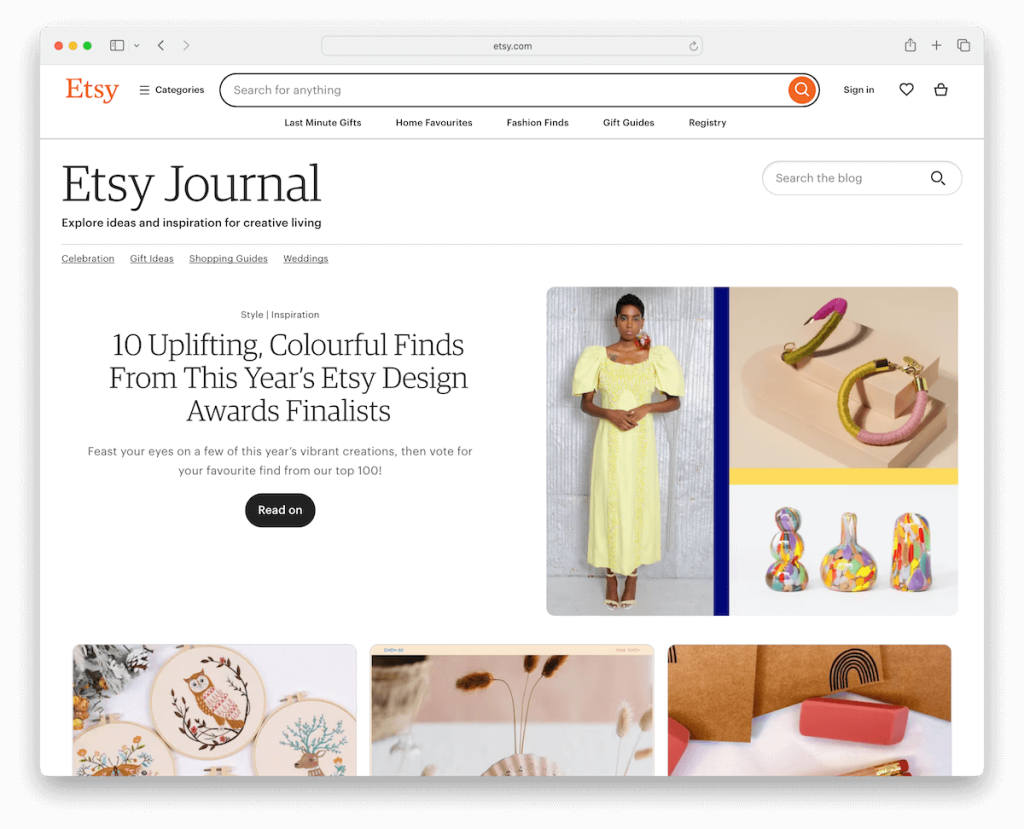
7. Jurnal Etsy
Dibangun dengan: WordPress

Situs web Etsy Journal menarik karena desainnya yang berpusat pada pengguna dan fungsinya yang disesuaikan dengan audiens kreatifnya.
Fitur yang menonjol adalah bilah pencarian besar di header, sehingga memudahkan pengunjung menjelajahi konten dan cerita artisanalnya.
Situs ini menggunakan tautan menu populer untuk akses mudah ke topik yang sedang tren dan menu hamburger sederhana untuk pengalaman navigasi yang bersih dan rapi.
Tata letak kotak menghadirkan struktur dan fokus pada konten, sementara tombol kembali ke atas dan formulir berlangganan meningkatkan kenyamanan pengguna.
Elemen desain yang bijaksana dan estetika yang dinamis dan menarik mencerminkan komitmen Etsy terhadap komunitas dan kreativitas.
Catatan : Jadikan situs WordPress Anda lebih mudah dicari dengan bilah pencarian besar dengan rekomendasi langsung.
Mengapa kami memilihnya : Jurnal Etsy dengan terampil memadukan fungsi pencarian yang luas, navigasi yang ramah pengguna, dan tata letak yang menarik secara visual untuk melayani audiens yang kreatif dan beragam.
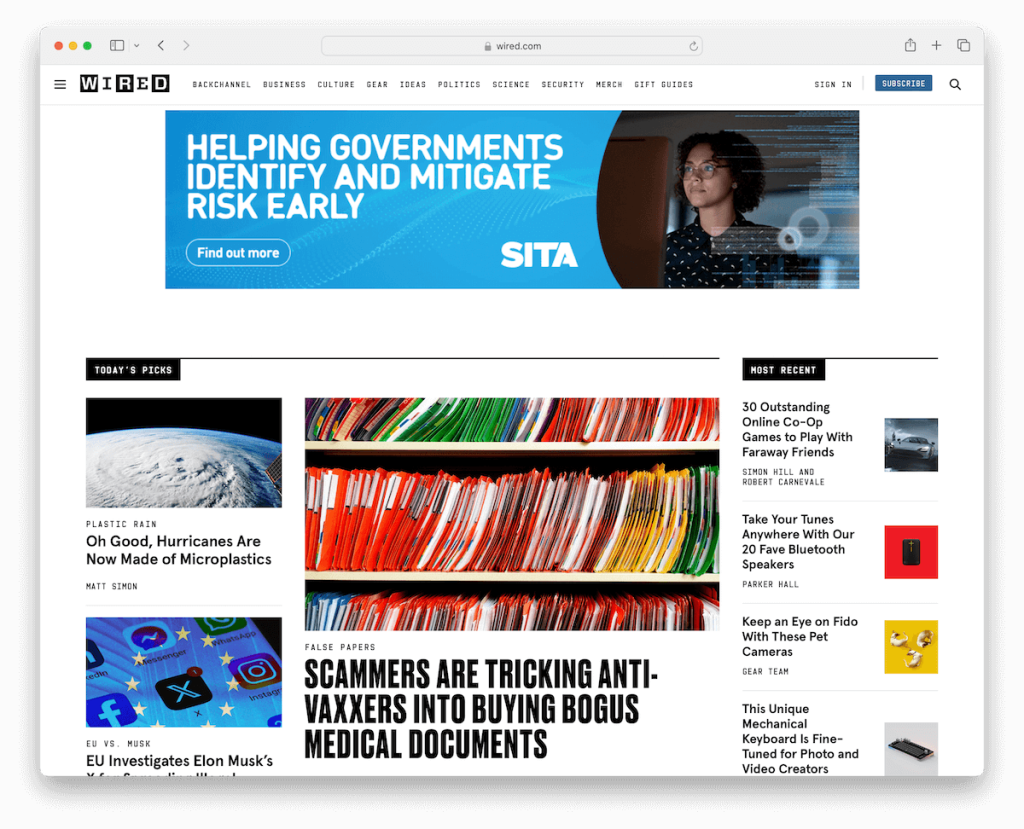
8. Kabel
Dibangun dengan: WordPress

Situs web Wired adalah tolok ukur dalam penerbitan digital untuk mendistribusikan konten dalam jumlah besar tanpa gangguan.
Fitur yang mencolok adalah menu hamburger layar penuh, menawarkan pengalaman navigasi yang modern dan rapi. Situs ini menawarkan halaman pencarian khusus dengan opsi penyortiran tingkat lanjut, memungkinkan pengguna memfilter hasil berdasarkan relevansi atau terbaru, sehingga meningkatkan kemampuan konten untuk ditemukan.
Elemen penting seperti tombol masuk dan berlangganan ditempatkan secara strategis di bilah navigasi untuk memudahkan akses, menekankan keterlibatan dan retensi pengguna.
Selain itu, elemen iklan melekat pada laman memastikan visibilitas lebih tinggi dan rasio klik-tayang lebih tinggi.
Wired adalah contoh bagus dari platform berita digital yang canggih, interaktif, dan sangat berguna.
Catatan : Jaga kebersihan bagian navigasi/tajuk Anda dengan menu hamburger. Ini juga memungkinkan Anda untuk hanya menampilkan tautan/kategori yang paling penting.
Mengapa kami memilihnya : Wired dengan ahli memanfaatkan WordPress untuk kehadiran online yang kaya fitur, selaras dengan statusnya sebagai pemimpin dalam pelaporan digital.
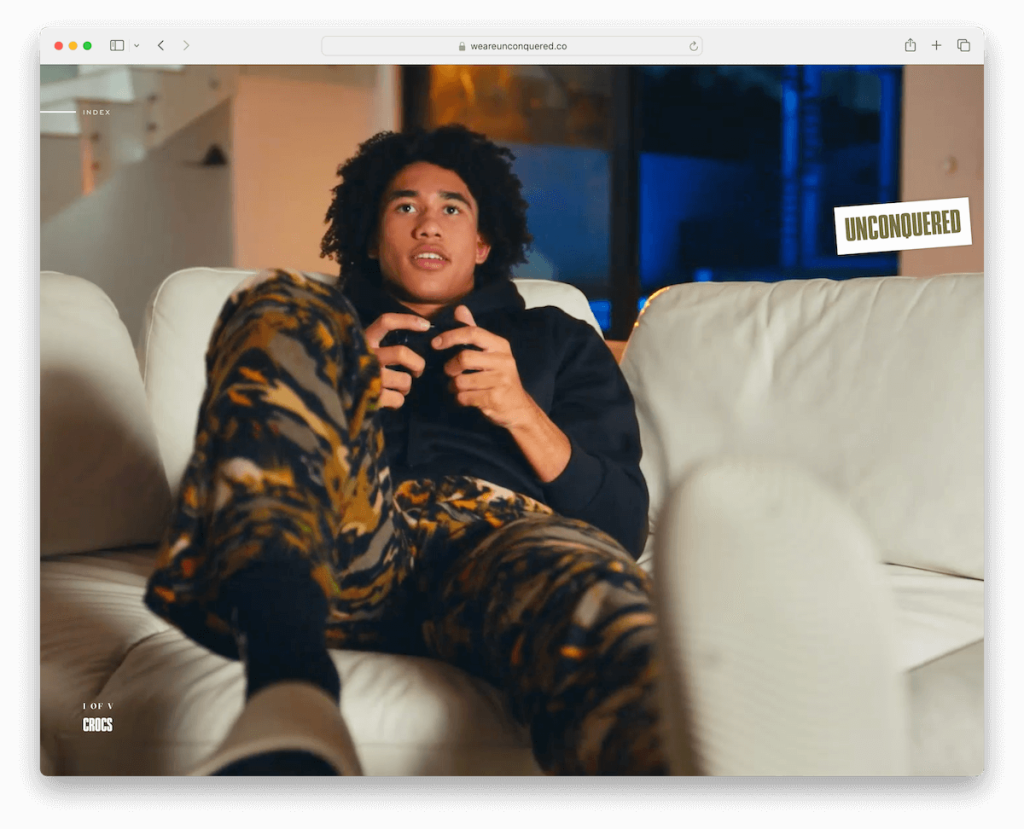
9. Tak Terkalahkan
Dibangun dengan: WordPress

Situs web Unconquered menawarkan pertunjukan digital yang menawan tentang kehebatan brandingnya.
Fitur utamanya adalah penggeser video layar penuh di beranda, di mana setiap slide secara visual menarik dan dapat diklik, mengarahkan pengguna langsung ke studi kasus terperinci. Pendekatan interaktif ini dengan cemerlang menyoroti portofolio mereka.
Di sudut kiri atas, tombol “indeks” menampilkan menu lengkap, mencakup detail kontak, tautan media sosial, dan versi ringkas penggeser video, memastikan informasi penting selalu ada di ujung jari pengguna.
Unconquered adalah contoh yang bagus jika Anda menginginkan sesuatu yang berbeda untuk menampilkan portofolio perusahaan Anda. Jadikan itu milik Anda secara unik, berkat fleksibilitas WordPress.
Catatan : Tinggalkan semua hal yang berlebihan dan buat halaman beranda penggeser video besar-besaran, yang menampilkan portofolio Anda seperti seorang juara.
Mengapa kami memilihnya : Situs web Unconquered adalah contoh luar biasa dari desain WordPress yang kreatif dan interaktif, yang secara efektif menampilkan portofolionya melalui penggeser video layar penuh dan menu indeks yang inovatif.
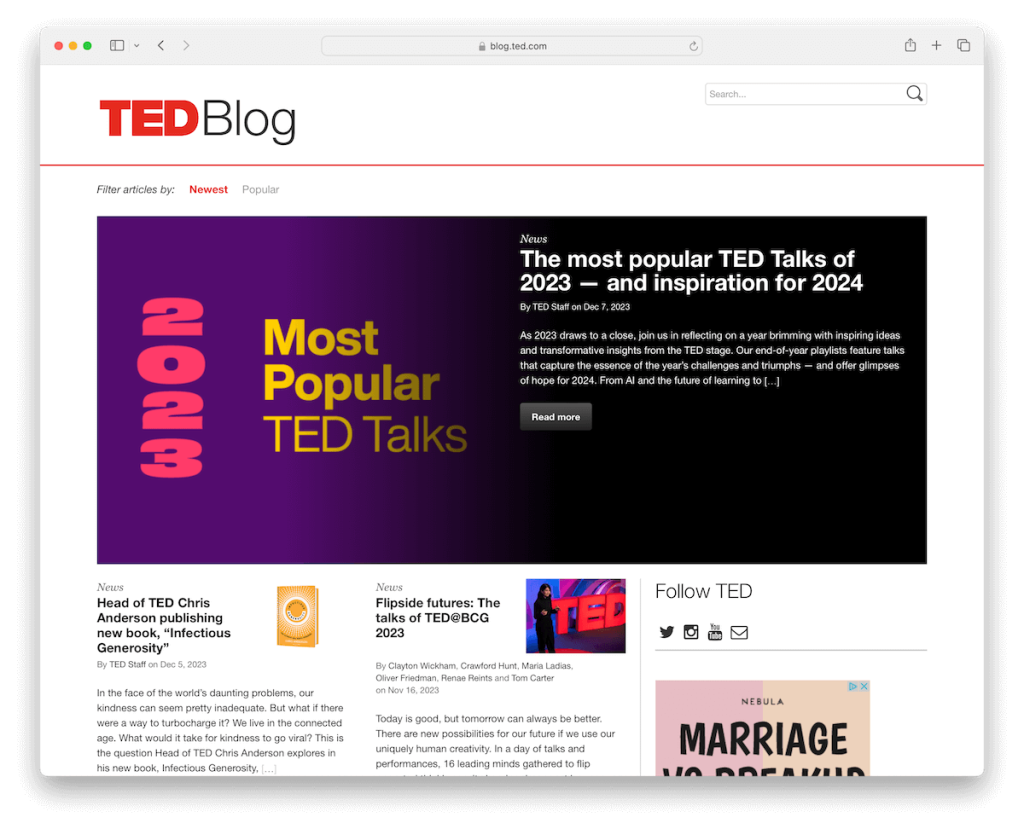
10. Blog Ted
Dibangun dengan: WordPress

Situs web TED Blog mencontohkan kesederhanaan dan fungsionalitas dalam desainnya.
Header dasarnya mencakup dua filter intuitif untuk mengurutkan artikel berdasarkan yang terbaru dan terpopuler, di samping bilah pencarian, membuat penemuan konten menjadi mudah bagi pengunjung.
Situs ini menampilkan bagian unggulan yang ditempatkan secara mencolok yang menyoroti konten utama, sehingga menarik perhatian segera.
Sidebar kanan menawarkan opsi tambahan untuk koneksi sosial, tombol pendaftaran, dan iklan.
Di bagian bawah, widget footer pendaftaran email lainnya mendorong keterlibatan dan langganan pengguna.
Tata letak yang bersih dan ramah pengguna ini, dikombinasikan dengan konten yang merangsang pemikiran merek dagang TED, menunjukkan kemampuan WordPress untuk menciptakan platform blog yang efisien, fokus pada konten, dan mudah dinavigasi.
Catatan : Buat area unggulan di paro atas, yang dapat Anda gunakan untuk menyorot konten terbaru, paling banyak dibaca, atau konten lain yang ingin Anda tampilkan lebih menarik.
Mengapa kami memilihnya : TED Blog secara efektif menggunakan WordPress untuk membuat situs yang efisien dan berpusat pada konten, menjadikannya contoh utama dalam menyeimbangkan kesederhanaan dan keterlibatan pengguna dalam desain web.
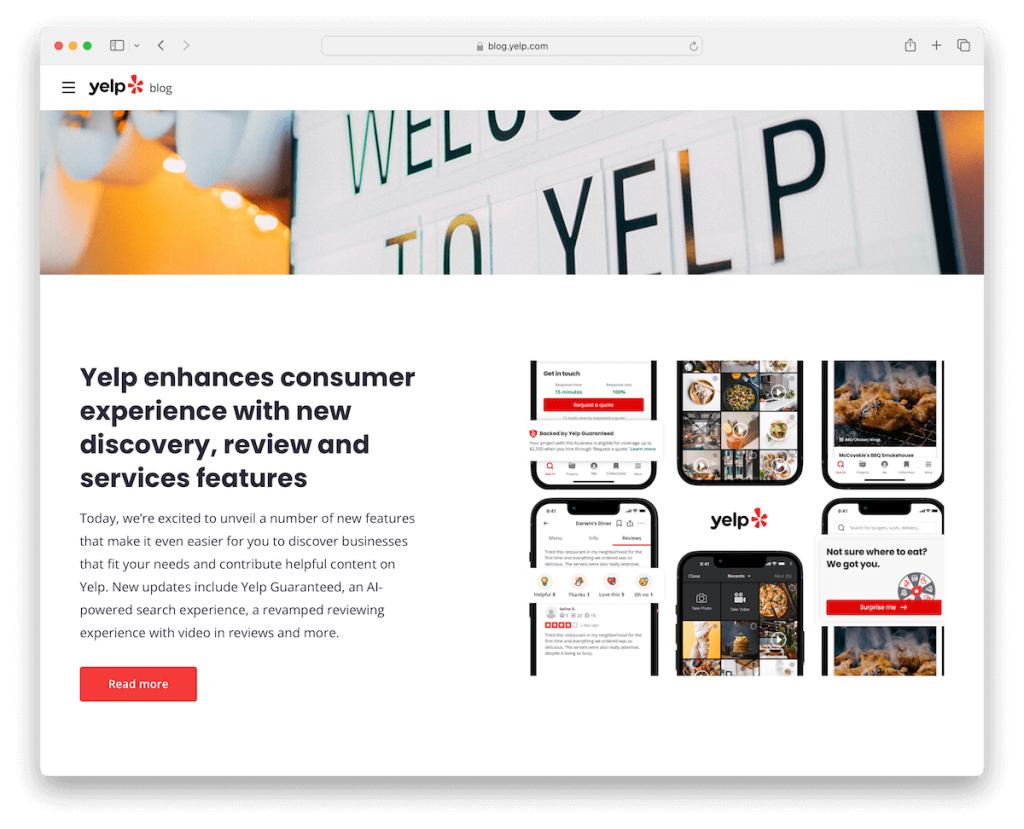
11. Blog Yelp
Dibangun dengan: WordPress

Blog Yelp unggul dalam memberikan pengalaman yang sangat mudah dan kaya konten. Ini menampilkan bilah navigasi sederhana pada layar yang lebih besar yang bertransisi ke menu hamburger pada perangkat yang lebih kecil, memastikan kemudahan penggunaan terlepas dari ukuran layar.
Bagian yang dikuratori secara khusus untuk topik yang direkomendasikan memandu pengunjung ke bidang minat.
Selain itu, blog ini disusun menjadi beberapa bagian, masing-masing didedikasikan untuk konten terbaru dalam kategori berbeda, seperti bisnis, komunitas, dan kehidupan di Yelp, sehingga memudahkan eksplorasi beragam topik.
Selain itu, area footer multi-kolom dirancang dengan cermat, menawarkan akses cepat ke informasi dan sumber daya penting.
Catatan : Daripada menampilkan artikel terbaru Anda di halaman beranda blog Anda, buatlah tata letak yang lebih terorganisir dengan menampilkan konten terbaru dalam berbagai kategori.
Mengapa kami memilihnya : Blog Yelp adalah contoh luar biasa dari kemampuan beradaptasi WordPress, menampilkan perpaduan navigasi yang mulus, kategorisasi konten yang beragam, dan desain responsif.
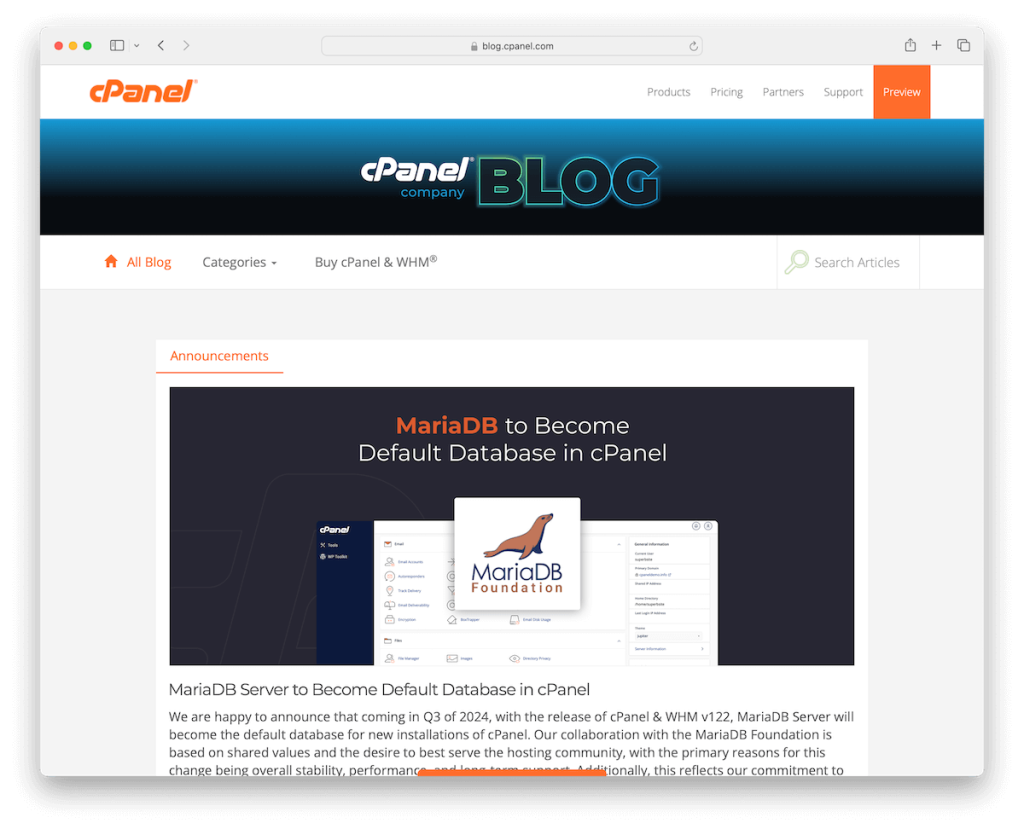
12.Blog cPanel
Dibangun dengan: WordPress

Blog cPanel memiliki desain terstruktur dan informatif, melayani audiens yang paham teknologi. Ini menggunakan tata letak kotak yang membingkai konten dengan rapi, menekankan kejelasan dan fokus.

Halaman beranda menampilkan artikel-artikel terbaru, memastikan akses langsung ke wawasan dan pembaruan baru.
Yang unik dari desainnya adalah navigasi header dua bagian: bagian atas menyediakan tautan ke halaman terkait bisnis, sedangkan bagian bawah menawarkan akses mudah ke kategori blog di samping bilah pencarian, keduanya dipisahkan oleh spanduk logo pusat. Pemisahan yang jelas ini membantu navigasi yang lancar.
Footer multi-widget semakin meningkatkan fungsionalitas, menawarkan sumber daya dan tautan tambahan. Elemen-elemen ini secara kolektif menjadikan Blog cPanel sebagai contoh luar biasa dari blog teknologi yang terorganisir dan profesional.
Catatan : Bahkan jika Anda menjalankan blog bisnis, jangan lupa untuk menyertakan link ke produk dan layanan Anda, seperti yang dilakukan cPanel dengan membagi navigasi header menjadi dua bagian.
Mengapa kami memilihnya : Blog cPanel mendemonstrasikan penggunaan WordPress untuk audiens yang berorientasi teknologi, menggabungkan tata letak kotak terstruktur, navigasi dua bagian, dan tampilan konten komprehensif.
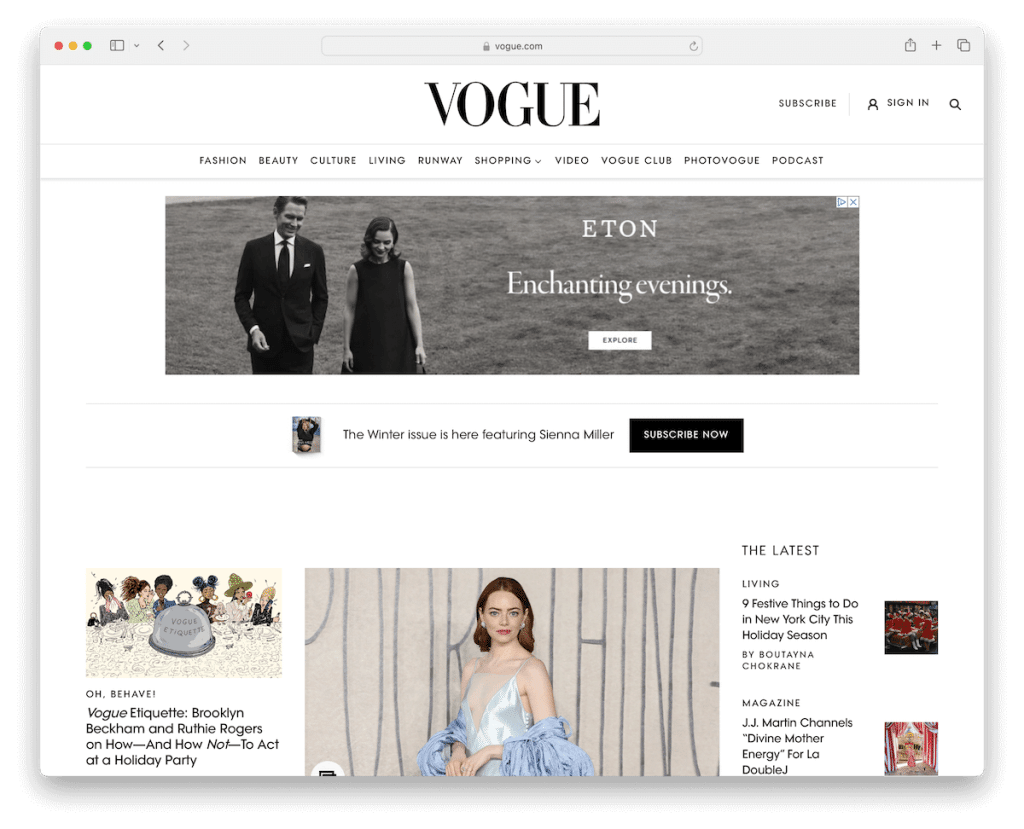
13. Mode
Dibangun dengan: WordPress

Situs web Vogue melambangkan keanggunan dan kecanggihan dengan tata letaknya yang minimalis, yang mencerminkan esensi kontennya yang mengedepankan mode.
Header mengambang memberikan navigasi yang mulus dengan tetap mempertahankan tampilan yang tajam. Aspek penting adalah penempatan strategis beberapa iklan, termasuk iklan melekat, yang terintegrasi tanpa mengganggu pengalaman pengguna. (Tetapi mereka dapat menggunakan lebih sedikit iklan.)
Gambar mini video menambahkan elemen visual dinamis ke kisi. Dan latar belakang footer yang kontras memisahkannya dari konten, sehingga meningkatkan daya tarik gaya.
Seperti Wired, Vogue juga mengadopsi halaman pencarian terpisah, menawarkan pengalaman pencarian yang lebih fokus.
Pilihan desain ini menunjukkan variabilitas WordPress dalam menciptakan majalah online yang apik, modern, dan sangat efektif.
Catatan : Kapan pun Anda ragu dengan tata letak situs web perusahaan, pertahankan kesederhanaan. Mengapa? Karena itu berhasil!
Mengapa kami memilihnya : Situs web Vogue dengan elegan menyeimbangkan desain minimalis dengan fitur fungsional seperti header mengambang dan penempatan iklan strategis untuk pengalaman pengguna yang lancar.
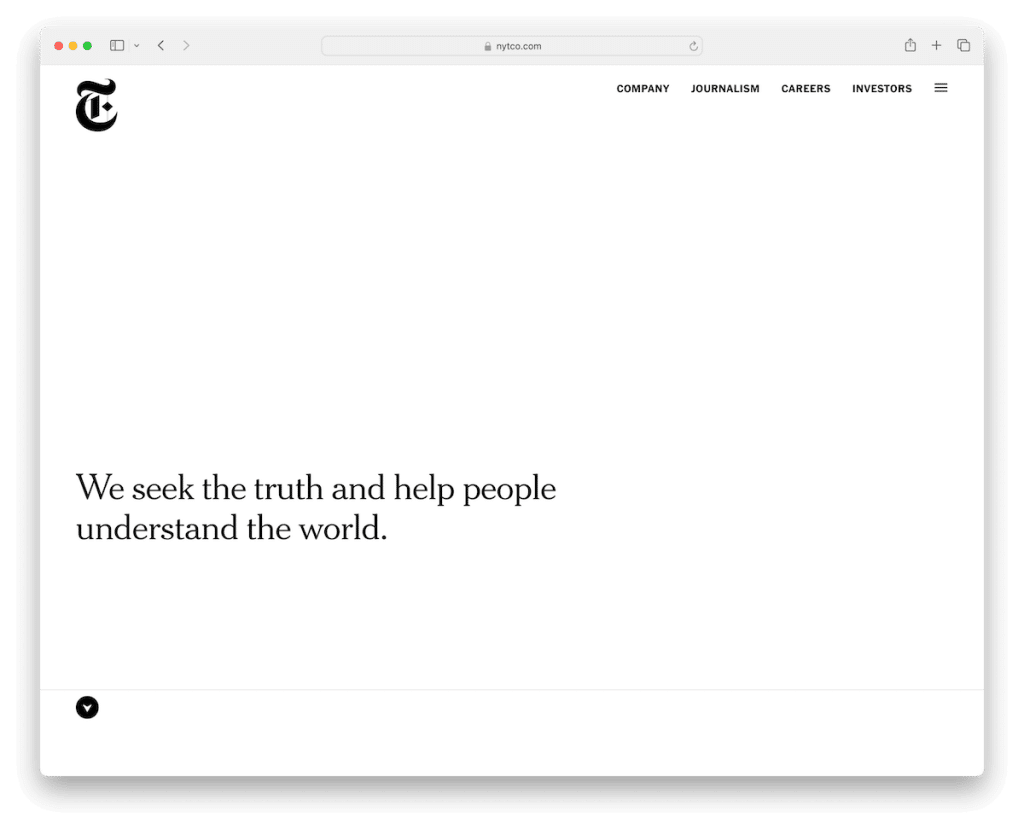
14. Perusahaan New York Times
Dibangun dengan: WordPress

Fitur situs web New York Times Company yang paling mencolok adalah bagian paruh atas berwarna putih besar, yang membuat pernyataan berani dan berubah menjadi penggeser vertikal saat menggulir, memandu pembaca menelusuri konten.
Header transparan, link menu cepat, dan menu hamburger menawarkan pengalaman navigasi yang bersih dan intuitif.
Pilihan desain ini menekankan komitmen situs terhadap pengiriman konten tanpa hambatan.
Selain itu, footer yang bersih menyediakan tautan penting tanpa membebani pengguna, dan tautan langganan yang menonjol mendorong pembaca untuk menjadi anggota.
Catatan : Daripada menggunakan video mewah atau penggeser layar penuh di paro atas, jaga agar tetap bersih dengan latar belakang putih yang hanya menampilkan kalimat yang lebih menarik daripada efek keren mana pun.
Mengapa kami memilihnya : Situs web New York Times Company memadukan desain yang berani dan interaktif dengan navigasi yang mudah dan fitur yang berfokus pada konten untuk menambah interaksi.
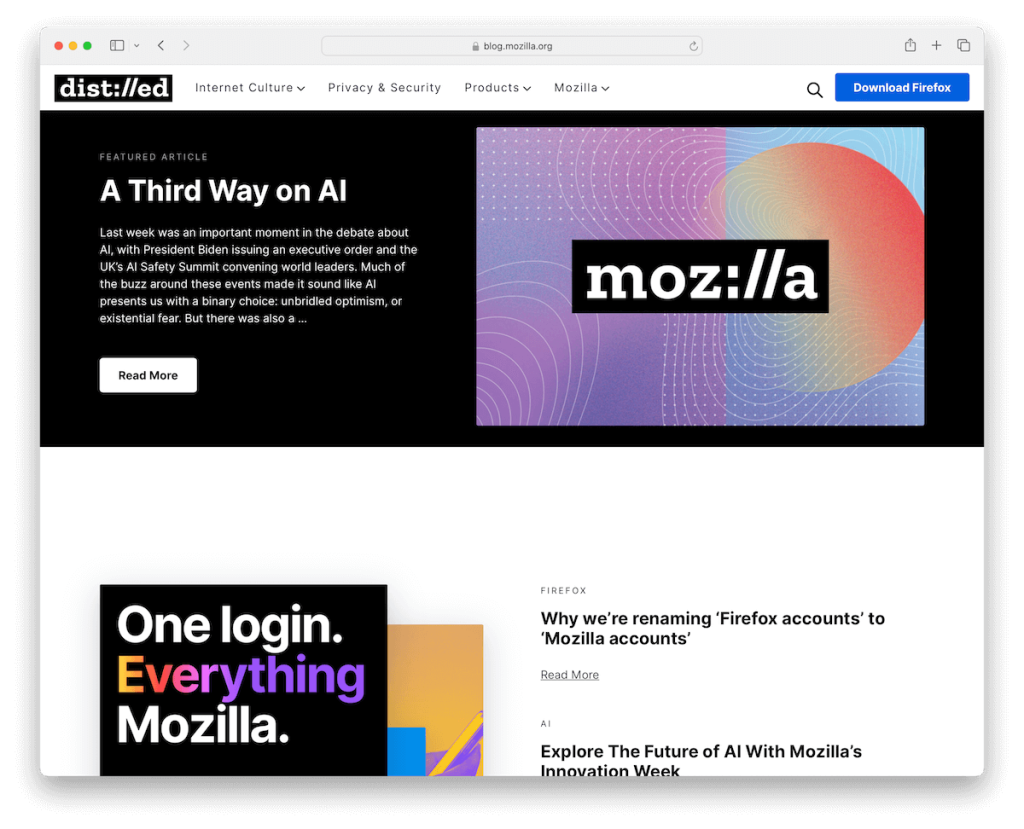
15.Blog Mozilla
Dibangun dengan: WordPress

Blog Mozilla menekankan keterbukaan dan aksesibilitas. Salah satu fitur yang patut disebutkan adalah tombol ajakan bertindak (CTA) yang menonjol di bilah navigasi, ditempatkan secara strategis untuk melibatkan pengunjung dan memandu mereka mengunduh Firefox.
Blog ini menggunakan menu drop-down dasar, memastikan navigasi langsung dan bebas kerumitan.
Tata letak gridnya yang sederhana menyajikan konten dalam format yang terorganisir dan mudah dicerna, selaras dengan komitmen Mozilla terhadap kejelasan.
Selain itu, menyertakan formulir berlangganan buletin di atas footer secara efektif menarik minat pengunjung, mendorong keterlibatan berkelanjutan.
Catatan : Apakah Anda ingin meningkatkan unduhan? Tambahkan tombol CTA di bagian navigasi mengambang agar selalu tersedia.
Mengapa kami memilihnya : Blog Mozilla menampilkan desain yang bersih, mudah diakses, dan berfokus pada pengguna, yang secara efektif menggabungkan alat keterlibatan utama seperti tombol CTA dan formulir berlangganan.
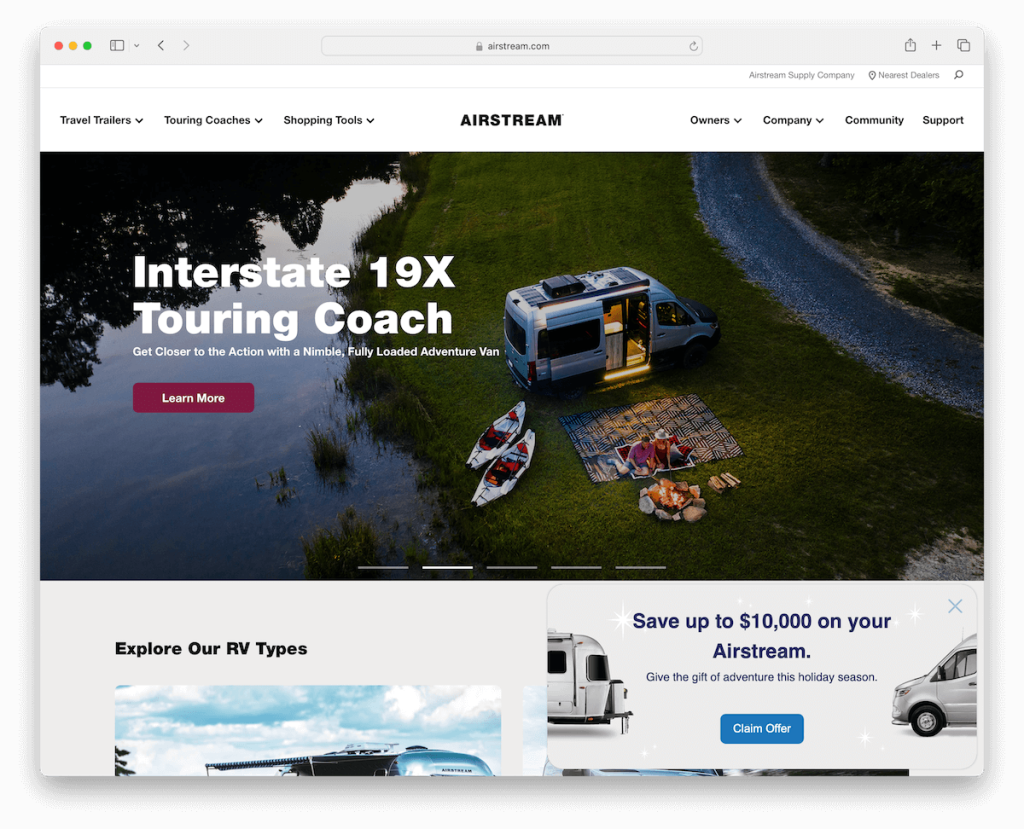
16. Aliran Udara
Dibangun dengan: WordPress

Situs web Airstream menampilkan perpaduan harmonis antara keuletan dan kinerja, yang secara sempurna mewujudkan semangat petualangan dan kualitas produknya.
Situs ini menampilkan penggeser lebar penuh di beranda, lengkap dengan teks menarik dan tombol CTA yang menonjol, menarik pengunjung ke dunia Airstream.
Menu mega tingkat lanjut menawarkan opsi navigasi terperinci, sementara bilah atas menyediakan akses cepat ke informasi penting.
Spanduk mengambang dengan cerdas mengundang pengguna untuk mengklaim penawaran khusus, sehingga meningkatkan keterlibatan pengguna.
Dua bilah pencarian, satu di bilah atas dan satu lagi di atas footer, bersama dengan ikon media sosial, memastikan interaksi pengguna yang komprehensif.
Selain itu, menampilkan postingan blog terbaru membuat konten tetap segar dan relevan.
Elemen-elemen ini menciptakan pengalaman pengguna yang mulus dan informatif, menunjukkan fleksibilitas WordPress dalam membangun situs web yang berpusat pada merek dan kaya fitur.
Catatan : Saat mengintegrasikan penggeser ke situs web perusahaan Anda, gunakan tombol salin dan CTA yang menawan sehingga pengunjung dapat segera mengambil tindakan.
Mengapa kami memilihnya : Situs web Airstream memiliki kehadiran online yang menarik dan kaya fitur, dengan penggeser lebar penuh, navigasi tingkat lanjut, dan elemen interaksi pengguna yang strategis.
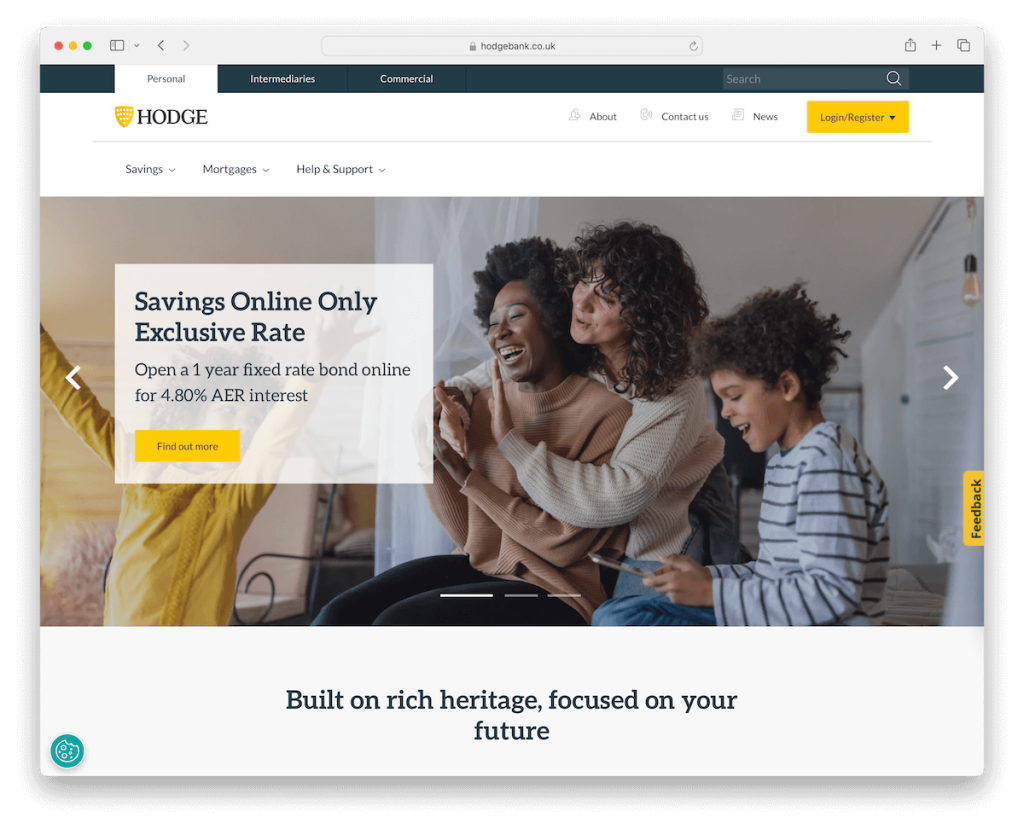
17. Bank Hodge
Dibangun dengan: WordPress

Situs web Hodge Bank menampilkan pendekatan cermat terhadap kehadiran perbankan online, memprioritaskan aksesibilitas dan kepercayaan pengguna.
Header tiga bagiannya merupakan fitur utama, dengan bilah atas untuk akses cepat, bagian tengah menawarkan informasi terperinci dan tautan masuk/daftar, dan bagian bawah mengarahkan pengguna ke berbagai penawaran bisnis. Pendekatan berlapis ini secara efektif mengatur informasi tanpa membebani pengguna.
Tombol umpan balik mengambang di sisi kanan layar mengundang interaksi pengguna secara real-time, sehingga meningkatkan pengalaman pelanggan.
Halaman beranda mencakup penggeser dinamis dengan layanan dan promosi utama. Khususnya, mengintegrasikan skor dan ulasan Trustpilot yang dapat diklik secara transparan menunjukkan kepuasan pelanggan, membangun kepercayaan dan kredibilitas.
Secara kolektif, elemen-elemen ini menciptakan situs web perbankan yang berfokus pada pengguna, dapat dipercaya, dan mudah dinavigasi.
Catatan : Mengintegrasikan layanan pemeringkatan dan ulasan pihak ketiga ke situs web perusahaan Anda dapat membangun kepercayaan dan kredibilitas.
Mengapa kami memilihnya : Situs web Hodge Bank adalah contoh luar biasa dari platform perbankan online yang terorganisir, mudah digunakan, dan membangun kepercayaan dengan fitur-fitur inovatif seperti header multi-bagian dan opsi umpan balik waktu nyata.
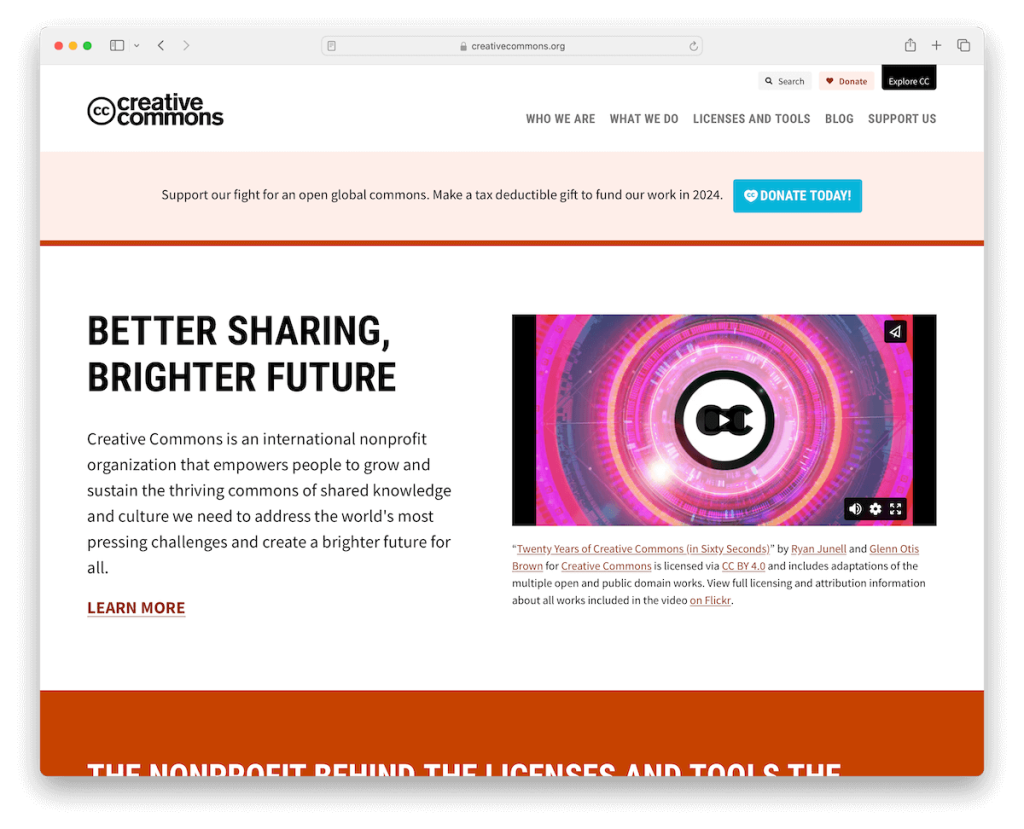
18. Kreatif Bersama
Dibangun dengan: WordPress

Situs web Creative Commons adalah mercusuar kejelasan dan fungsionalitas dalam lanskap digital. Navigasinya yang sederhana memudahkan pengguna menjelajahi sumber daya dan inisiatifnya yang luas.
Video promosi yang tersemat di beranda secara efektif mengkomunikasikan misi dan dampak Creative Commons.
Situs ini mencakup bagian portofolio yang menampilkan beberapa perusahaan yang memanfaatkan lisensi mereka, yang berfungsi sebagai kesaksian yang kuat terhadap jangkauan dan relevansi global mereka.
Dan bagian berita terkini membuat pengunjung mendapat informasi terkini tentang perkembangan dan inisiatif terkini. Selain itu, footer dinamis adalah pusat interaksi, yang menawarkan tautan cepat, detail bisnis, tombol donasi, ikon media sosial, dan formulir berlangganan buletin.
Pendekatan komprehensif ini menjadikan situs web Creative Commons sebagai model komunikasi dan keterlibatan pengguna yang efektif.
Catatan : Gunakan video promosi untuk menunjukkan apa yang Anda lakukan, karena kami lebih cenderung menonton daripada membaca.
Mengapa kami memilihnya : Situs web Creative Commons adalah contoh bagus tentang bagaimana WordPress dapat bekerja untuk komunikasi dan keterlibatan komunitas yang jelas dan efektif
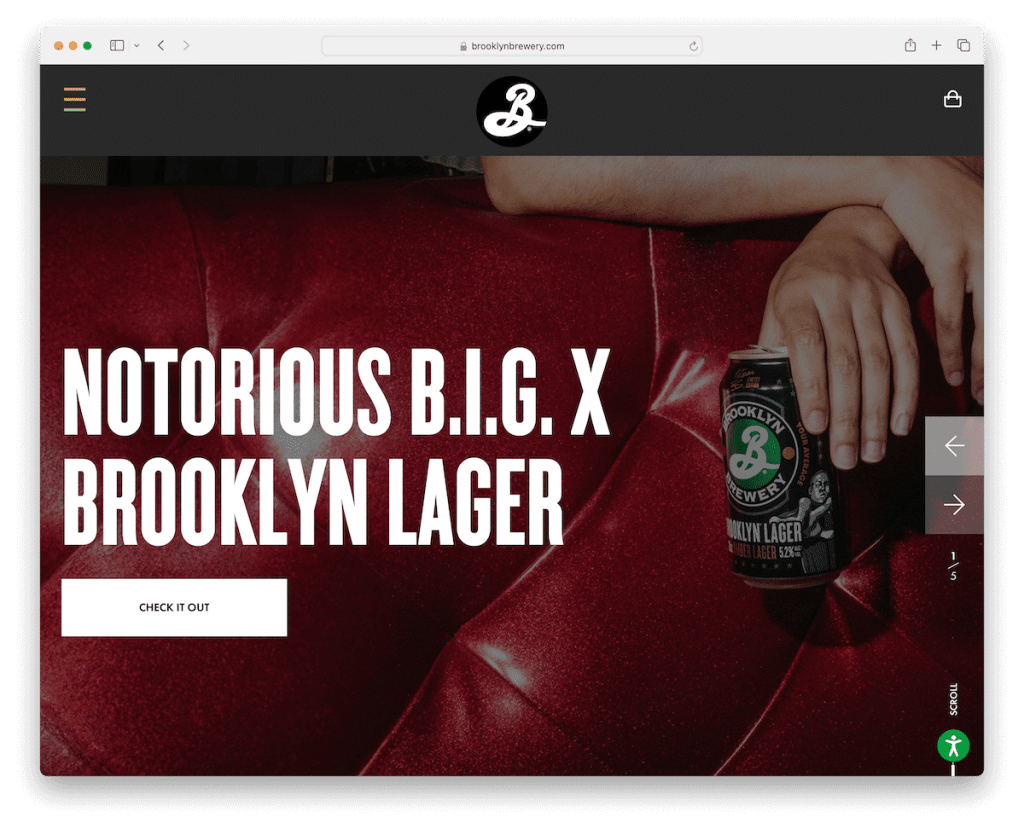
19. Pabrik Bir Brooklyn
Dibangun dengan: WordPress

Situs web Brooklyn Brewery menampilkan esensi merek ikoniknya melalui desain yang dinamis dan berfokus pada pengguna.
Ini menampilkan penggeser besar di beranda, lengkap dengan teks tebal dan tombol ajakan bertindak (CTA) yang jelas, segera menarik pengunjung ke dunia kerajinan bir.
Penyesuaian aksesibilitas merupakan penyertaan yang bijaksana, memastikan berbagai pengguna dapat menavigasi situs dengan nyaman.
Animasi gulir yang menarik menambahkan lapisan daya tarik visual, yang mencerminkan semangat kreatif merek.
Dan tombol keranjang di bilah navigasi melayani kenyamanan pelanggan.
Dari tampilan merek online terkemuka hingga artikel dan toko online, Brooklyn Brewery adalah contoh bagus tentang apa yang mungkin dilakukan dengan WordPress. Ya, banyak!
Catatan : Apakah Anda ingin lebih banyak orang dapat menggunakan dan menelusuri situs web Anda? Kemudian integrasikan konfigurator penyesuaian aksesibilitas.
Mengapa kami memilihnya : Situs web Brooklyn Brewery menampilkan kemampuan WordPress yang bagus dalam menciptakan kehadiran online yang dinamis dengan fitur-fitur seperti bilah geser besar, opsi aksesibilitas, dan animasi interaktif.
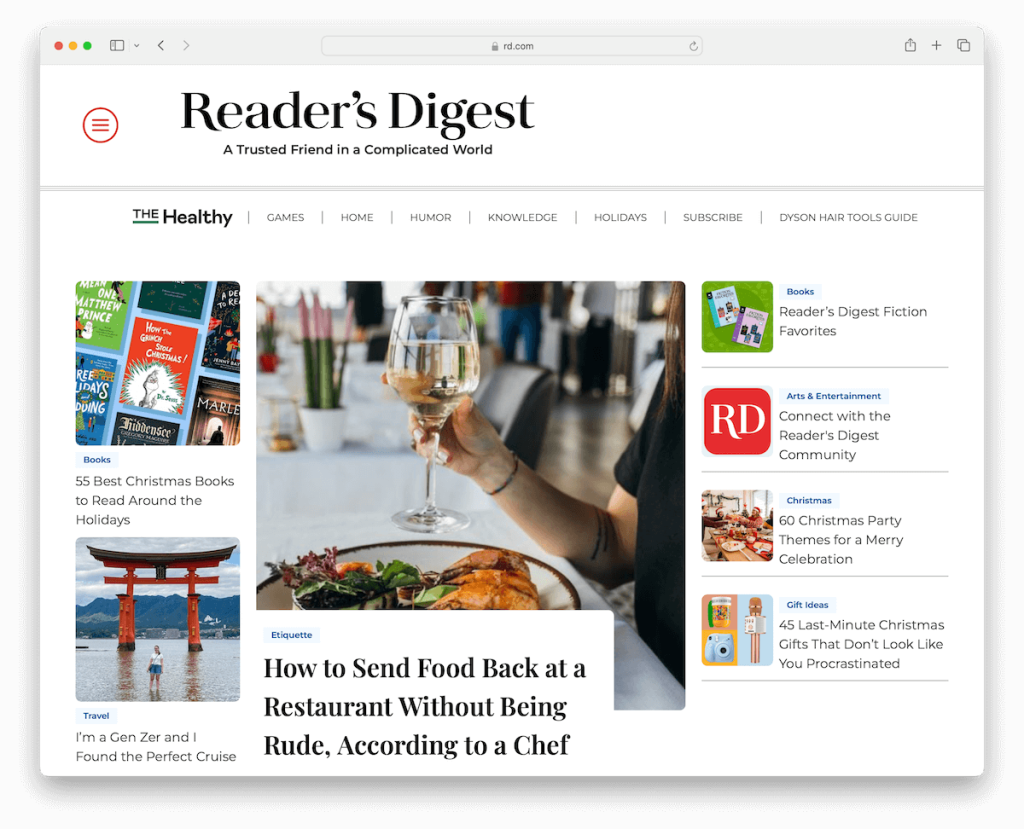
20. Intisari Pembaca
Dibangun dengan: WordPress

Situs web Reader's Digest memadukan presentasi konten tradisional dengan desain web modern.
Ia menggunakan sistem menu ganda: menu hamburger untuk navigasi komprehensif dan menu kategori utama untuk akses cepat ke area utama.
Ruang putih situs web meningkatkan keterbacaan, sehingga memudahkan pengguna untuk terlibat dengan berbagai artikel. Dan gambar mini animasi menambahkan sentuhan dinamis, menarik perhatian ke cerita.
Selain itu, spanduk langganan majalah yang melekat tetap terlihat, sehingga secara halus mendorong komitmen pengguna.
Selain itu, beranda disegmentasikan dengan cermat ke dalam beberapa kategori, masing-masing menyoroti artikel penting, memungkinkan eksplorasi beragam topik dengan mudah.
Catatan : Buat spanduk mengambang yang terlihat jelas di sisi kiri/kanan layar untuk mengarahkan lebih banyak perhatian pada langganan, unduhan, penawaran khusus, dll.
Mengapa kami memilihnya : Situs web Reader's Digest adalah contoh majalah digital yang menarik dan ramah pembaca, dengan navigasi dua menu yang efisien, tata letak yang bersih, dan presentasi konten yang dinamis.
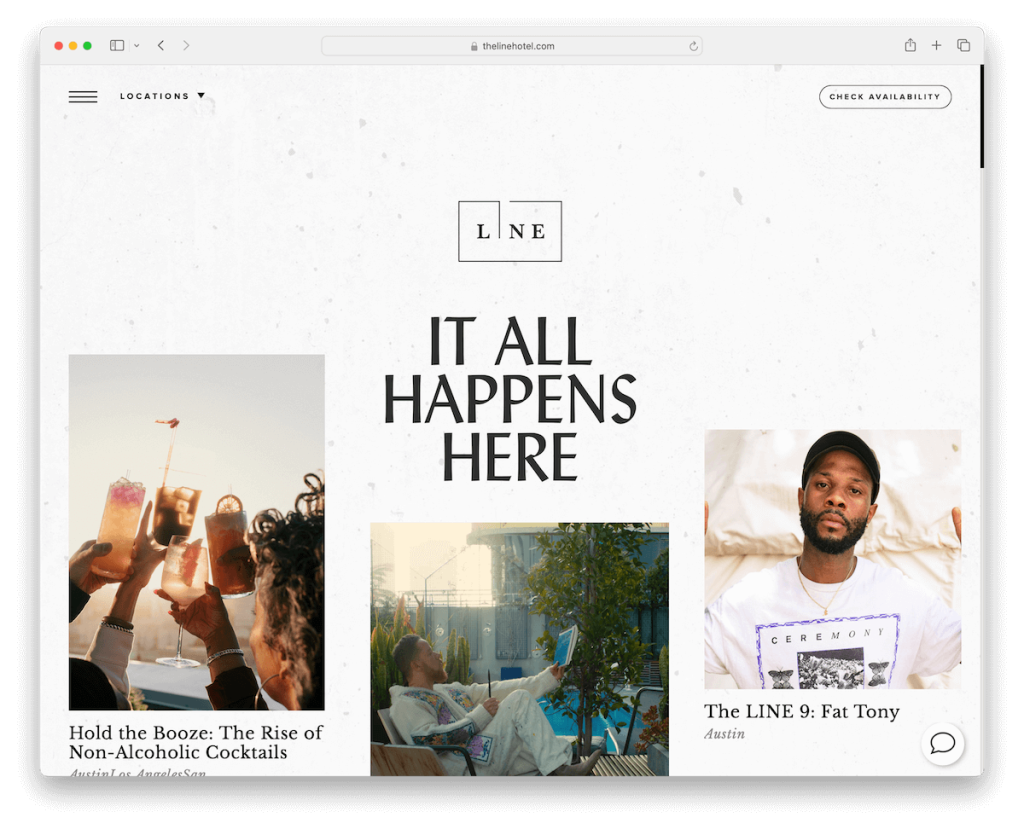
21. Hotel Jalur
Dibangun dengan: WordPress

Situs web Line Hotels adalah teladan desain web perhotelan modern, yang merangkum esensi dari lokasi uniknya.
Salah satu fitur praktisnya adalah pemilih lokasi di header transparan, memungkinkan pengunjung memilih tujuan hotel yang diinginkan dengan mudah.
Ini, bersama dengan menu hamburger dan tombol ketersediaan, memberikan pengalaman navigasi yang lancar.
Tata letak grid yang indah mendefinisikan estetika situs, menggabungkan elemen desain modern dengan gambar dan video mencolok yang membangkitkan suasana hotel.
Fungsionalitas obrolan langsung memastikan keterlibatan pengunjung secara instan. Selain itu, pemuatan konten saat gulir menjaga pengalaman pengguna tetap dinamis dan berkelanjutan.
Catatan : Tawarkan dukungan instan kepada pelanggan lama dan baru Anda dengan mengintegrasikan obrolan langsung ke situs web Anda.
Mengapa kami memilihnya : Situs web The Line Hotels menggambarkan kemampuan WordPress untuk menciptakan pengalaman online yang mewah dan menarik dengan desainnya yang elegan, pemuatan konten dinamis, dan fitur-fitur yang berfokus pada pengguna.
Cara Membuat Website Perusahaan Dengan WordPress
- Tentukan tujuan situs web Anda : Mulailah dengan menguraikan apa yang ingin dicapai situs web Anda. Apakah Anda ingin menjual produk, memberikan informasi, atau memamerkan portofolio Anda? Ini akan memandu pilihan desain dan konten Anda.
- Pilih hosting WordPress : Pilih penyedia hosting yang menawarkan instalasi WordPress. Ada banyak opsi seperti Bluehost, SiteGround, atau DreamHost yang andal dan ramah WordPress. (Silakan lihat panduan ekstensif kami tentang cara memilih hosting WordPress.)
- Instal WordPress : Setelah Anda memilih penyedia hosting, ikuti instruksi mereka untuk menginstal WordPress. Sebagian besar penyedia menawarkan proses instalasi sekali klik yang membuatnya cukup mudah.
- Pilih tema WordPress : Pilih tema bisnis WordPress yang selaras dengan merek dan tujuan perusahaan Anda. Ada ribuan tema gratis dan premium yang tersedia. Pertimbangkan daya tanggap, opsi penyesuaian, dan kemudahan penggunaan.
- Sesuaikan situs web Anda : Sesuaikan tema Anda dengan logo, warna, dan konten perusahaan Anda. Gunakan Penyesuai WordPress untuk mengubah tata letak, menambahkan widget, dan memodifikasi berbagai elemen desain.
- Tambahkan konten dan halaman : Buat halaman penting seperti Beranda, Tentang Kami, Layanan/Produk, Blog, dan Kontak. Tambahkan konten berkualitas yang mewakili perusahaan Anda dengan baik dan berharga bagi audiens Anda.
- Instal plugin penting : Tingkatkan fungsionalitas situs Anda dengan plugin. Pertimbangkan plugin untuk SEO (seperti Yoast SEO), keamanan (seperti Wordfence), dan pengoptimalan kinerja (seperti W3 Total Cache).
Namun jangan lewatkan panduan ekstensif kami tentang cara membuat situs WordPress.
FAQ Situs Web Perusahaan WordPress
Seberapa amankah situs WordPress untuk bisnis?
WordPress sepenuhnya aman bila dipelihara dengan baik. Pembaruan rutin, kata sandi yang kuat, hosting yang aman, dan plugin keamanan dapat meningkatkan keamanan situs Anda secara signifikan.
Bisakah situs WordPress menangani lalu lintas tinggi?
Ya, WordPress dapat menangani volume lalu lintas yang tinggi. Memilih layanan hosting yang kuat, menerapkan solusi caching, dan mengoptimalkan gambar dan konten adalah kunci untuk mengelola lalu lintas tinggi secara efektif.
Apakah WordPress cocok untuk situs web eCommerce?
Sangat. WordPress, dengan plugin seperti WooCommerce, menawarkan platform yang kuat dan fleksibel untuk membuat situs web eCommerce yang berfungsi penuh.
Seberapa dapat disesuaikan situs WordPress untuk bisnis?
WordPress menawarkan opsi penyesuaian yang luas. Dari tema dan plugin hingga kode khusus, Anda dapat menyesuaikan hampir setiap aspek situs Anda untuk memenuhi kebutuhan bisnis tertentu.
Apakah WordPress memerlukan pengetahuan coding untuk mengelola situs web perusahaan?
Belum tentu. WordPress ramah pengguna, dan sebagian besar tugas dapat dilakukan tanpa coding. Namun, pengetahuan dasar HTML/CSS dapat membantu untuk penyesuaian lebih lanjut.
