Divi vs Elementor vs Spectra – Mana Pembuat Halaman Terbaik untuk Mendesain Situs Web Luar Biasa?
Diterbitkan: 2023-08-08Sering dikatakan bahwa “konten adalah raja” .
Namun jika konten tersebut tidak disertai dengan desain yang bagus, Anda tidak akan menggunakan potensi penuh situs web Anda.
Jika Anda menjalankan toko online, produk hebat hampir selalu terjual lebih banyak dengan desain terbaik.
Masalahnya adalah jika Anda seorang solopreneur atau bisnis kecil, Anda mungkin tidak dapat menyewa seorang desainer untuk membantu Anda membuat konten yang menarik secara visual.
Dan mempelajari HTML dan CSS bukanlah cara termudah atau tercepat untuk mulai mendesain situs untuk klien Anda di biro desain Anda.
Pratinjau di tab baru
Di situlah pembuat halaman masuk. Mereka membantu membuat konten yang menarik dan profesional tanpa menghabiskan banyak uang, membutuhkan terlalu banyak waktu atau pengetahuan pengkodean.
Memilih antara Divi vs. Elementor adalah dilema klasik, karena mereka adalah dua pemain terbesar di pasar.
Dalam panduan ini, kami juga akan membandingkannya dengan Spectra, pembuat halaman lain yang baru diluncurkan, tetapi mungkin merupakan solusi sempurna untuk kebutuhan Anda.
Mari kita mulai!
- Elementor vs Divi Builder vs Spectra – Perbandingan Fitur Lengkap
- Putusan: Pembuat Halaman Mana yang Terbaik untuk Anda?
Pembuat Situs Web vs. Pembuat Halaman
Pertama-tama, ada baiknya untuk memahami perbedaan antara pembuat halaman dan pembuat situs web.
Pembuat situs web adalah alat berbasis cloud yang memungkinkan Anda membuat situs web lengkap dari awal.
Pembuat halaman adalah plugin yang digunakan di dalam WordPress untuk menyesuaikan desain yang sudah ada atau menambahkan halaman baru ke situs web yang sudah ada.
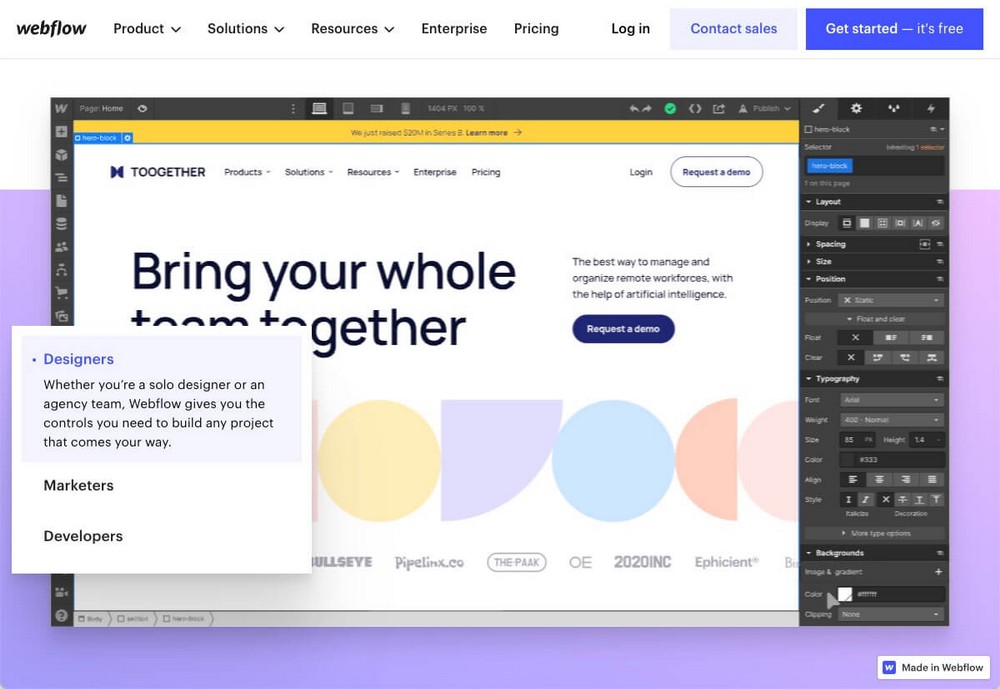
Contoh pembuat situs web yang paling terkenal adalah Wix, meskipun ada juga yang lain seperti Squarespace, Softr, atau Webflow.
Alat-alat ini biasanya juga mencakup hosting dan manajemen domain, sehingga menjadi satu kesatuan untuk membuat dan memelihara situs web.

Mereka bagus untuk pemula dan membuat memiliki situs web menjadi mudah. Namun, Anda bergantung pada penggunaan penyedia itu untuk semuanya dan hanya memiliki sedikit kendali atas situs web Anda.
Pembuat halaman adalah alat yang memungkinkan Anda mendesain halaman situs web yang sudah ada dengan mudah, sehingga keduanya sangat mirip di bagian depan.

Misalnya, jika Anda sudah memiliki situs web WordPress dan menggunakan tema untuk desainnya, postingan sederhana dapat terlihat seperti ini:

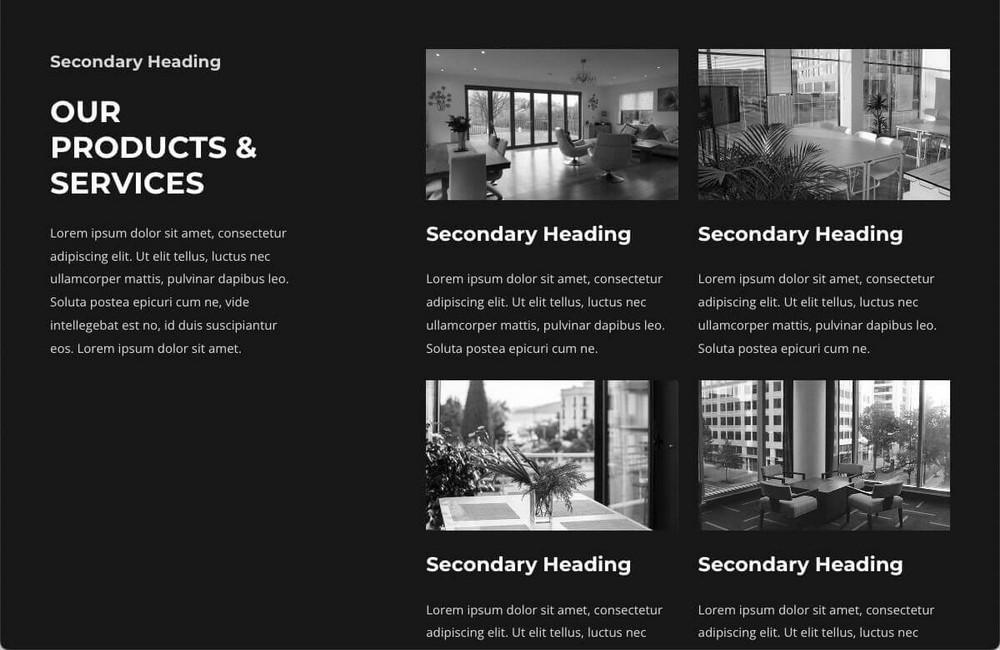
Pembuat halaman dapat membantu meningkatkan desain itu atau menambahkan halaman dengan desain yang unggul. Misalnya, jika Anda ingin membuat halaman layanan yang lebih menarik:

Dengan kata lain:
- Dengan pembuat situs web, Anda menggunakan sistem berbasis web untuk membuat dan menghosting situs web Anda
- Dengan WordPress, Anda dapat menggunakan templat untuk membuat situs web Anda sendiri dan menyesuaikannya dengan pembuat halaman
Batasan antara pembuat situs web dan pembuat halaman kabur karena pembuat situs web juga berfungsi sebagai pembuat halaman.
Jika Anda ingin mendesain setiap halaman WordPress secara manual dengan alat seperti Elementor, Divi, atau Spectra, secara teoritis Anda akan mendesain seluruh situs web dengan pembuat halaman.
Ini pembuat halaman yang sedang kita diskusikan di posting ini.
Haruskah Anda Menggunakan Pembuat Halaman?
Kecuali Anda seorang pengembang dan ingin membangun tema Anda sendiri dari awal, pembuat halaman adalah pilihan yang tepat.
Mereka bukan untuk semua orang, atau setiap situasi, tetapi bagi kebanyakan dari kita pembuat halaman membuat hidup lebih mudah.
Anda dapat membangun tanpa mengetahui kode dan melihat perubahan saat Anda membuatnya. Untuk dua alasan itu saja, kami merekomendasikannya.
Penting untuk menggunakan template yang bagus seperti Astra, karena itu memungkinkan Anda memberikan tampilan profesional ke situs web Anda dan membuat modifikasi desain dasar dengan mudah.

Namun pada titik tertentu, Anda mungkin ingin membuat desain yang lebih dipersonalisasi, menambahkan elemen yang tidak tersedia di editor WordPress, atau bekerja lebih cepat berkat template, gambar rangka, atau pola.
Jika Anda adalah agensi yang ingin mendesain situs web untuk klien, kemungkinan besar Anda ingin menggunakan pembuat halaman.
Desain itu penting, begitu juga konten. Bergabunglah dengan grup Facebook SureCrafted untuk mendapatkan informasi terbaru tentang peluncuran SureWriter, alat yang akan membantu Anda menulis lebih banyak dan lebih baik.

Tentang Elementor
Elementor adalah plugin pembuat halaman paling terkenal dari perusahaan dengan nama yang sama.
Meskipun ini adalah salah satu pembuat halaman paling terkenal dan paling banyak digunakan di pasaran (dengan 5 juta pemasangan aktif di seluruh dunia), ini relatif masih muda, karena diluncurkan pada tahun 2016.
Elementor memiliki versi gratis dan pro yang membuka lebih banyak fitur, widget, dan templat tambahan.

Kelebihan Elementor:
- Sangat mudah digunakan dengan antarmuka yang intuitif.
- Termasuk banyak blok bangunan dengan versi gratis.
- Pembuat halaman ini dominan di pasar. Kontinuitas terjamin dan ada banyak materi pendukung yang tersedia.
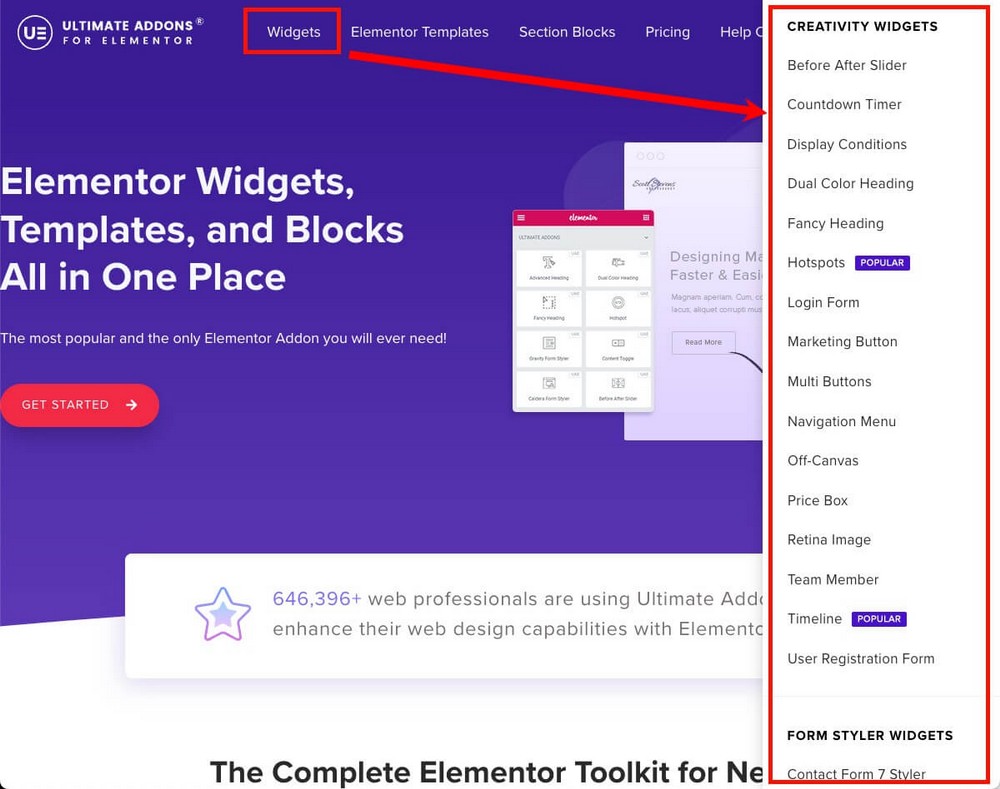
- Karena pangsa pasarnya, ia memiliki banyak integrasi langsung dan pihak ketiga. Misalnya Ultimate Addons untuk Elementor, yang menambahkan lebih banyak fitur ke Elementor (bahkan ke versi gratis).
- Ini memiliki paket agensi yang memungkinkan Anda menggunakan alat ini hingga 1.000 situs.
Kekurangan Elementor:
- Banyak pengguna mengeluh bahwa Elementor dapat memperlambat situs web Anda dalam desain yang rumit.
- Plugin ini memiliki riwayat menghasilkan kesalahan saat menerima pembaruan besar.
- Jika Anda belum pernah menggunakan pembuat halaman, Anda mungkin memiliki kurva belajar yang curam karena sangat berbeda dari editor WordPress Gutenberg.
Fitur utama Elementor:
- 100+ widget dan 300+ template.
- Versi pro menyertakan pembuat tema sehingga Anda dapat memodifikasi tampilan seluruh tema Anda.
- Fitur dan widget untuk mengubah desain toko Anda jika dibangun dengan WooCommerce.
Contoh Situs Web Elementor
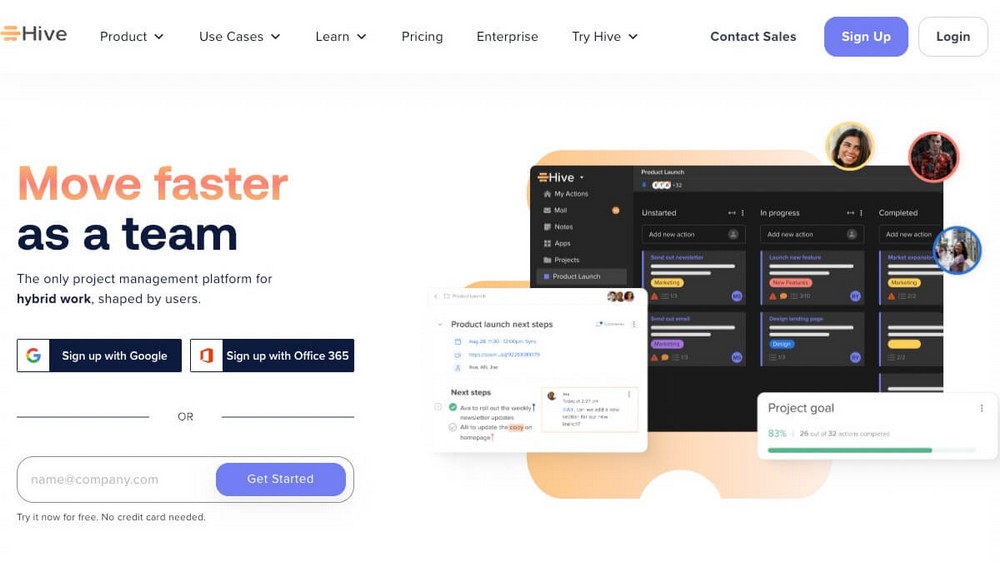
Elementor memiliki halaman tempat kompilasi lusinan etalase dan studi kasus situs web yang menggunakan alatnya.
Mungkin salah satu yang paling menarik adalah Hive, alat manajemen proyek yang menunjukkan bahwa Elementor bukanlah plugin untuk blogger atau perusahaan kecil. Bahkan perusahaan besar pun bisa menggunakannya.

Tentang Divi Builder
Divi adalah nama yang diberikan bersamaan dengan tema dan plugin untuk WordPress yang dikembangkan oleh Elegant Themes.
Perusahaan ini didirikan pada tahun 2008, tetapi pembuat halaman tiba sesaat sebelum Elementor pada tahun 2015.
Meskipun ada lebih lama, itu kurang tersebar luas dibandingkan Elementor. Meski jumlahnya masih spektakuler (hampir 1 juta pengguna), yang mengesankan mengingat tidak ada versi gratisnya.

Kelebihan Divi:
- Mudah dipelajari dan mulai membuat halaman.
- Navigasi logis dan proses sederhana untuk menambah dan menyesuaikan blok
- Nilai bagus untuk harganya. Lisensi mencakup selain pembuat halaman, dua tema, plugin berbagi media sosial dan plugin keikutsertaan email dan pembuatan prospek.
- Ini menawarkan lisensi seumur hidup. Semua lisensi mengizinkan penggunaannya di situs web tanpa batas sehingga merupakan solusi yang bagus untuk agensi.
- Anda dapat membuat hampir semua desain yang dapat Anda pikirkan berkat opsi penyesuaiannya. Mereka termasuk filter dan efek, animasi dan efek gulir, video latar belakang, topeng dan pola latar belakang.
Kekurangan Divi:
- Tidak memiliki versi gratis.
- Antarmuka terkadang rumit dan luar biasa.
- Penguncian konten keras. Jika Anda menonaktifkan plugin, hanya shortcode yang akan tersisa.
Fitur utama Divi:
- Elemen dan gaya global sehingga Anda dapat memperbarui elemen yang sama di halaman berbeda secara bersamaan.
- 200+ elemen situs web dan 2.000 tata letak situs web pradesain untuk dipilih.
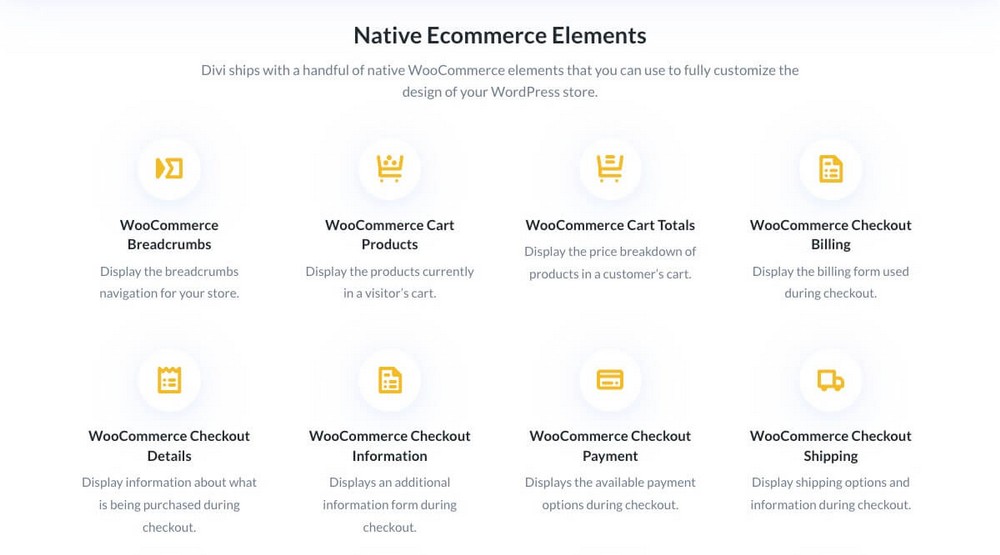
- Modul WooCommerce memberi Anda kendali penuh atas desain halaman produk Anda atau memodifikasi keranjang belanja dan halaman pembayaran agar sesuai dengan merek Anda.
Contoh Situs Web Divi
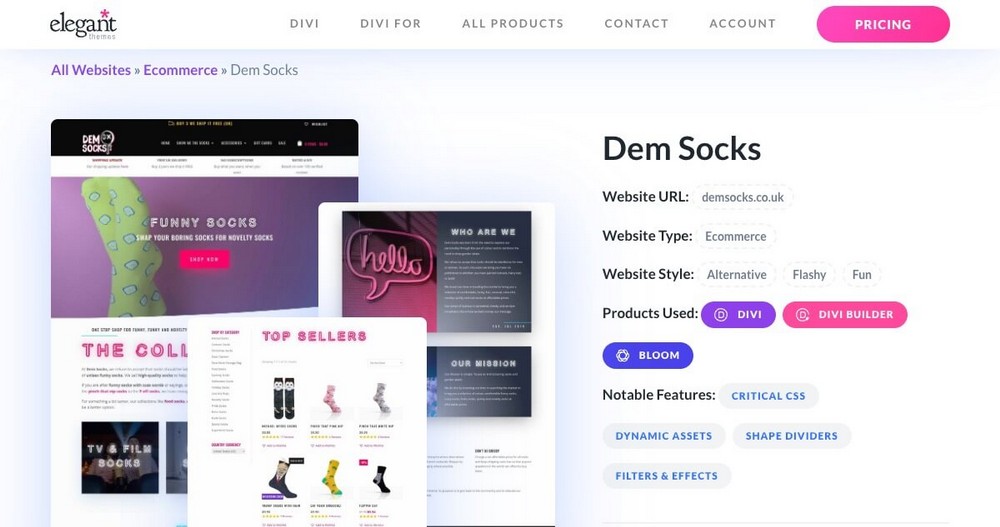
Elegant Themes juga memiliki bagian di mana Anda dapat melihat lusinan situs web yang diatur berdasarkan kategori. Ini akan berguna untuk mendapatkan ide untuk situs web Anda jika Anda akhirnya menggunakan plugin mereka.
Misalnya, jika Anda sedang mencari desain untuk eCommerce, Anda dapat menggunakan filter.

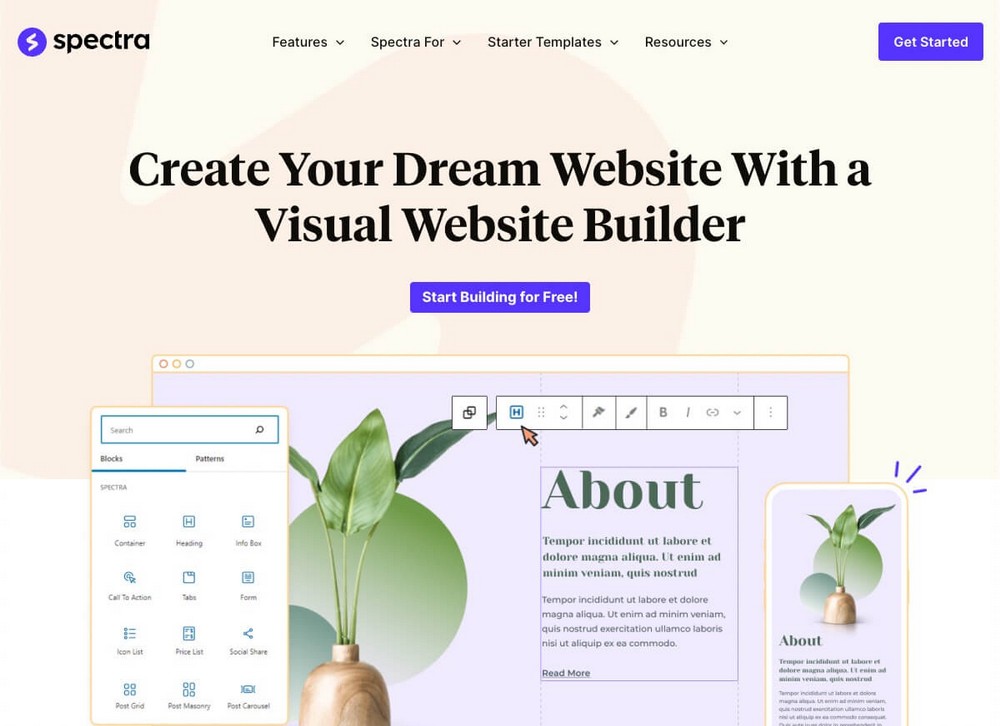
Tentang Spektra
Spectra adalah plugin yang merupakan bagian dari keluarga produk Brainstorm Force, perusahaan yang juga mengembangkan tema Astra, Addons Ultimate untuk Elementor, Addons Ultimate untuk Beaver Builder, dan plugin WPBakery Page Builder.
Plugin ini menambahkan lebih banyak fitur ke pembuat halaman tempat mereka dikembangkan.
Meskipun Spectra adalah yang termuda, dirilis pada tahun 2022, ada banyak sejarah di baliknya.
Padahal, awalnya plugin ini dikenal sebagai Ultimate Addons for Gutenberg. Itu dinamai untuk versi Gutenberg dari WordPress dan diganti namanya setelah Gutenberg dikenal sebagai editor blok WordPress.

Kelebihan Spektrum:
- Dirancang untuk kemudahan penggunaan, dengan navigasi logis dan kontrol sederhana.
- Memberikan serangkaian blok berguna untuk menyesuaikan situs web WordPress Anda.
- Versi gratis sehingga Anda dapat mulai menyempurnakan situs web Anda secara visual tanpa biaya (Versi Pro sedang dalam pengembangan).
- Sangat mudah dikuasai dan sangat intuitif untuk rata-rata pengguna WordPress.
- Perusahaan yang sangat solid yang bertanggung jawab atas pengembangan, yang memastikan kontinuitas dan integrasi sempurna dengan produk perusahaan lainnya.
Kekurangan Spektrum:
- Anda tidak dapat menambahkan blok ekstra melalui plugin pihak ketiga. Tapi secara teknis plugin Gutenberg lainnya akan bekerja bersama dengan Spectra.
- Itu tidak memiliki antarmuka sendiri, jadi Anda harus menggunakannya bersama dengan elemen dan blok lainnya dari editor WordPress Anda.
Fitur utama Spectra:
- Bekerja dengan editor blok WordPress sehingga tidak perlu menggunakan editor tambahan.
- Lusinan templat situs web siap pakai untuk membuat halaman dengan cepat.
- Skrip eksternal super cepat dan dependensi file menjaga kode tetap bersih.
Contoh Situs Spektrum
Spectra belum memiliki kompilasi situs web lengkap. Jika Anda ingin melihat contoh halaman yang siap digunakan dalam jenis bisnis atau situasi apa pun, lihat Template Pemula ini.
Template Pemula adalah sekumpulan template yang dapat Anda terapkan ke situs web Anda hanya dengan beberapa klik untuk memiliki situs yang berfungsi penuh dalam hitungan detik.

Elementor vs Divi Builder vs Spectra – Perbandingan Fitur Lengkap
Sekarang setelah Anda mengetahui peserta perbandingan ini sedikit lebih baik, sekarang kita akan membahas karakteristik dasar masing-masing.
Apa yang harus Anda cari saat memilih pembuat halaman Anda?
Tidak semua fitur akan memiliki nilai yang sama untuk setiap situasi:
Mungkin prioritas Anda adalah kegunaan dan Anda tidak terlalu peduli dengan harga. Atau mungkin Anda ingin menggunakan alat ini dengan ratusan klien dan lisensi sangat penting.
Di akhir perbandingan ini, Anda juga akan menemukan ringkasan kecil di mana kami akan merekomendasikan solusi terbaik untuk situasi Anda.
Meski begitu, kami sarankan Anda membaca setiap bagian dengan hati-hati, atau setidaknya poin-poin yang tampaknya paling relevan bagi Anda.
Fitur | Elementor | Pembangun Divi | Spektrum |
Kemudahan penggunaan | Rata-rata. Editor seret dan lepas eksternal. | Editor seret dan lepas eksternal yang cukup rumit. | Sangat mudah digunakan karena terintegrasi ke dalam editor WordPress. |
Widget | 30+ Gratis 60+ Berbayar | 200+ (berbayar) | 28 Gratis (Dibayar mendatang) |
Templat | 30+ Gratis 300+ Dibayar | Hampir 300 (berbayar) | 300 Pola Blok siap pakai (gratis) 60 Wireframe (gratis) |
Integrasi | Katalog yang luas, tetapi pengembang harus mengupayakan kompatibilitas | Katalog yang luas, tetapi pengembang harus mengupayakan kompatibilitas | Semua itu tersedia di editor WordPress. Kompatibilitas akan lebih luas secara teknis. |
SEO dan Performa | Data Web Inti Gagal di perangkat seluler | Data Web Inti Gagal di perangkat seluler | Lulus Data Web Inti di perangkat seluler |
Ekosistem | Tidak. Hanya pembuat halaman | Tema dan beberapa plugin. | Tema Pro, beberapa plugin, pelatihan online, dan rilis produk di masa mendatang. |
Harga | Tersedia versi gratis Paket Pro mulai dari $59/tahun untuk 1 situs | Hanya paket berbayar ($89/y) | Tersedia versi gratis Rencana pro harus ditentukan |
Antarmuka dan Kemudahan Penggunaan
Pembuat halaman harus nyaman digunakan karena kemungkinan besar Anda akan menggunakannya terus-menerus.
Singkatnya, alat ini bekerja tanpa kode, dengan menyeret dan melepaskan blok konten ke berbagai bagian halaman.
Ini dikenal sebagai WYSIWYG (What You See Is What You Get) karena tampilan halaman di editor sama dengan tampilan halaman di versi final.
Selanjutnya Anda akan melihat blok apa yang ditawarkan setiap plugin, sekarang mari kita fokus pada bagaimana setiap plugin bekerja dengannya.
Elementor – Pendekatan Standar
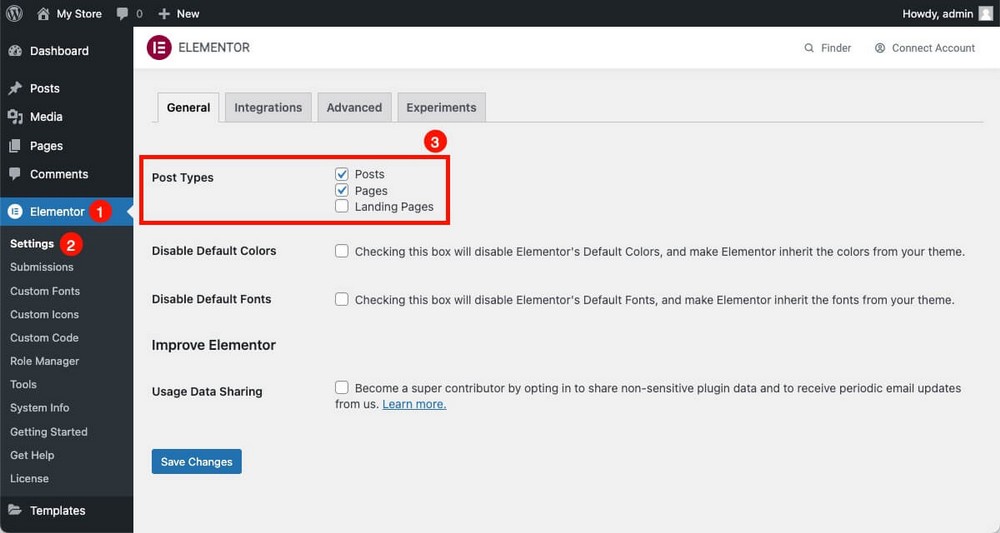
Setelah Anda menginstal Elementor, Anda dapat memutuskan bagaimana Anda ingin menggunakannya dari WordPress Administration Panel > Elementor > Settings .

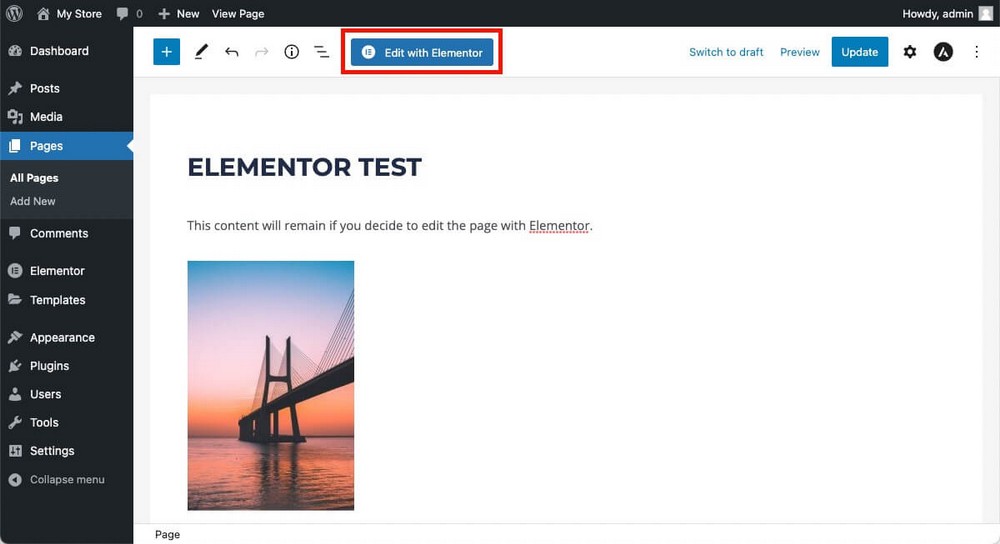
Misalnya, jika Anda membuat halaman baru, Anda akan melihat tombol Edit dengan Elementor untuk memutuskan apakah Anda ingin meluncurkan pembuat Elementor.

Saat Anda melakukan ini, konten yang sebelumnya Anda buat di editor WordPress (jika ada), akan dimuat sebagai satu blok.
Anda tidak akan dapat menambahkan blok antara konten yang baru saja diimpor (misalnya tombol antara teks dan foto). Anda hanya dapat menambahkan elemen baru di atas atau di bawah blok itu.

Di Elementor Anda akan dapat:
- Buat bagian.
- Bagian ini dapat memiliki tata letak kolom di dalamnya.
- Bagian/kolom akan menampilkan widget yang Anda seret dari sidebar.
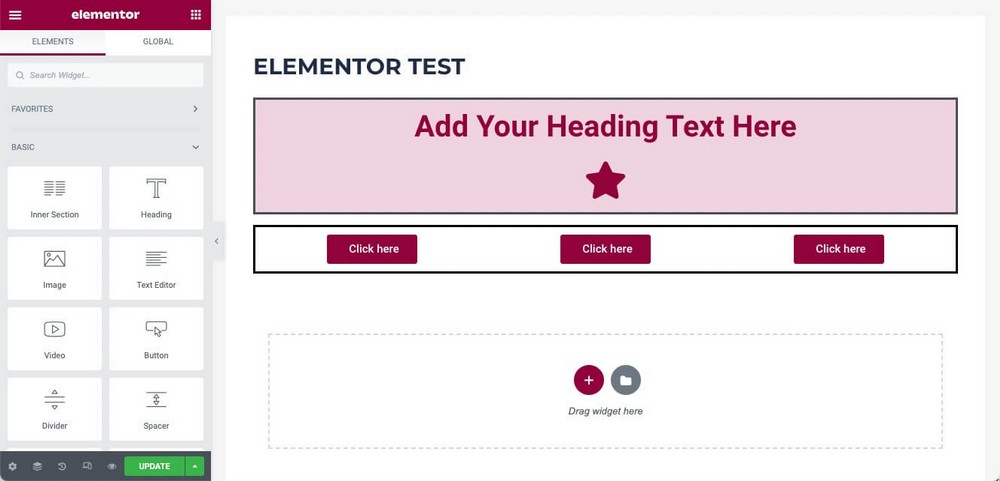
Misalnya, berikut adalah struktur dasar dengan:
- Bagian dengan tajuk dan ikon di dalamnya.
- Bagian lain, dengan 3 kolom di dalamnya, masing-masing dengan tombol di dalamnya.

Jadi mekanismenya sangat sederhana:
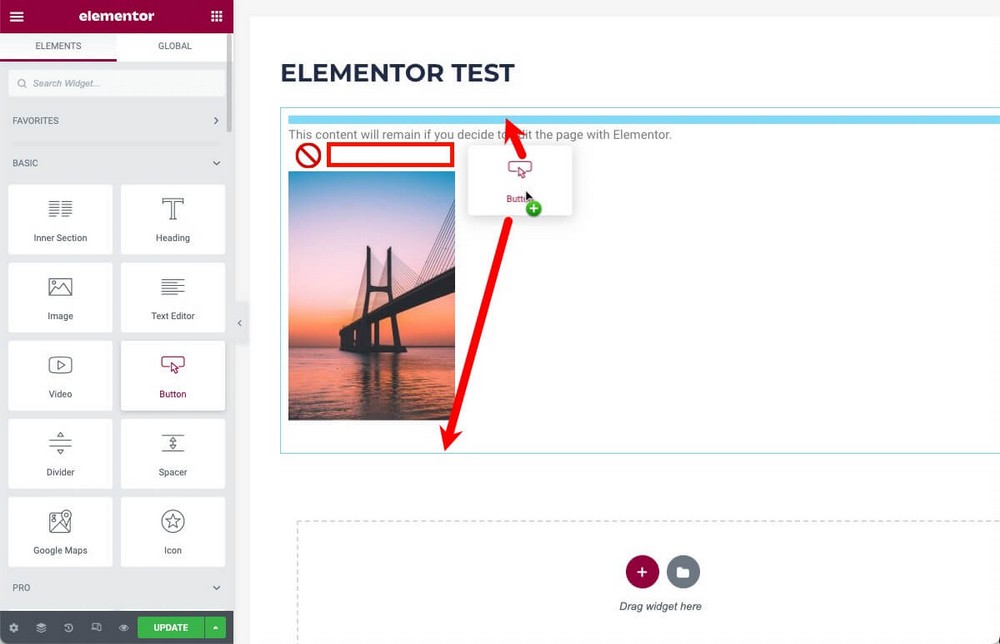
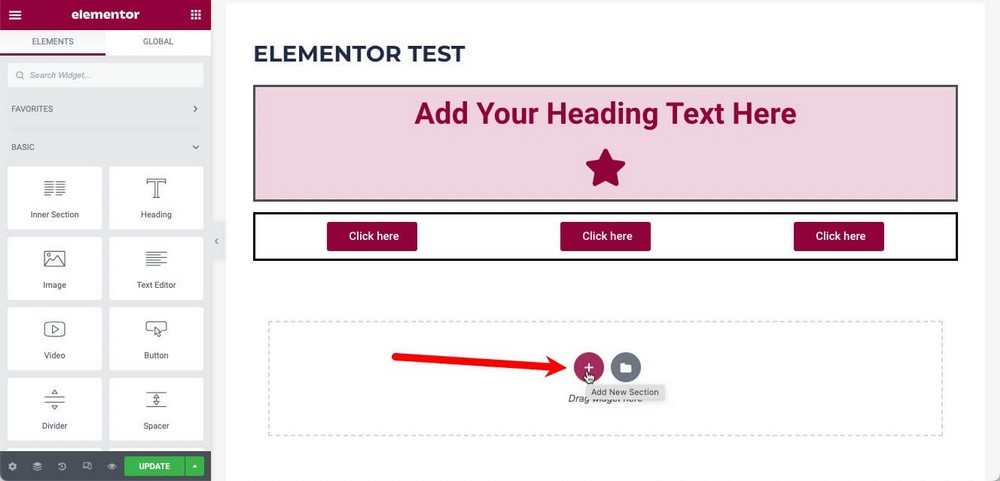
- Tambahkan bagian baru dengan mengeklik tombol + di bagian bawah, dan pilih tata letak kolom .
- Seret widget apa pun ke kotak " seret widget ke sini ", yang secara otomatis akan membuat bagian baru dengan widget di dalamnya.

Anda kemudian dapat memposisikan ulang bagian ini dengan menyeretnya di sekitar halaman.
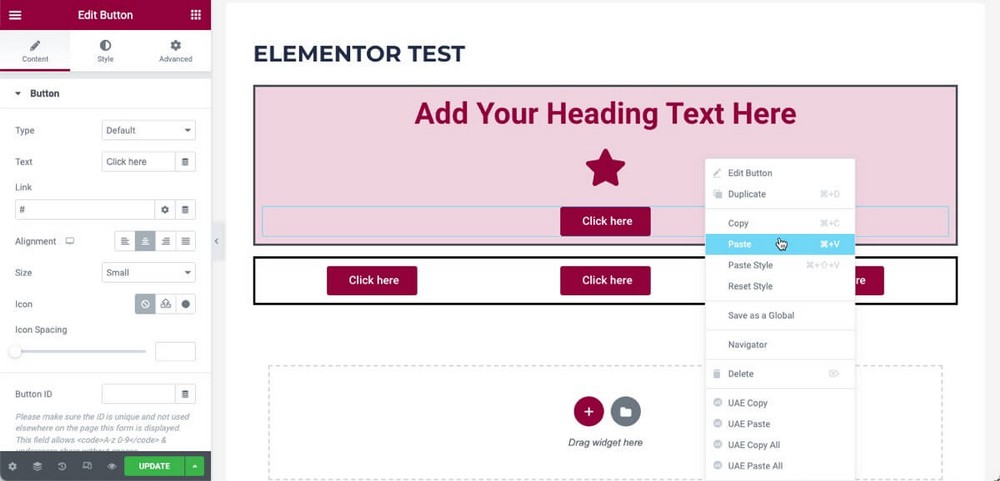
Widget hanya dapat diseret dalam bagian yang sama. Jika Anda ingin memindahkannya ke bagian lain, klik kanan, salin, dan tempel di posisi barunya.
Penggunaan klik kanan di Elementor membuat segalanya menjadi lebih mudah karena sangat intuitif, dan ini adalah keuntungan yang bagus.

Memodifikasi bagian dan widget yang berbeda secara teknis sederhana, namun karena banyaknya modifikasi yang tersedia, tidak mungkin untuk menjelaskan semuanya di sini.
Tetapi prosedurnya selalu sama:
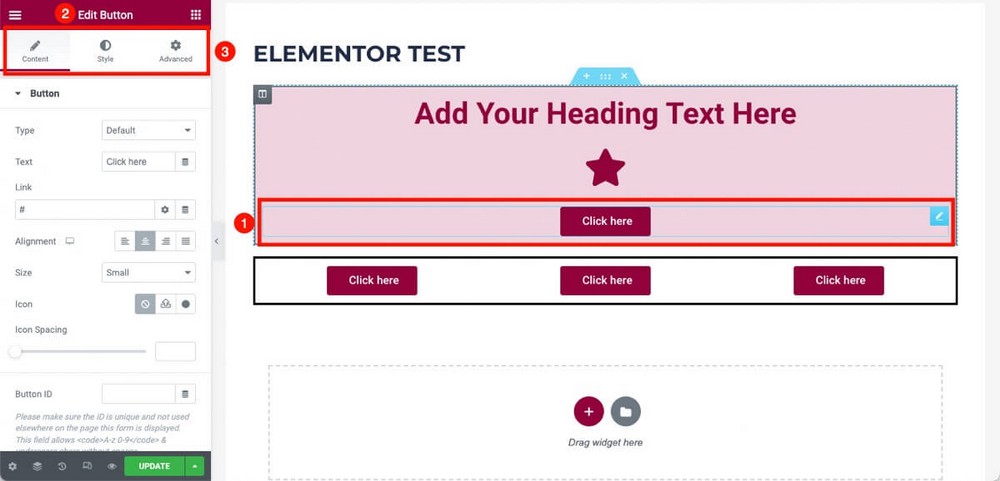
- Pilih widget atau bagian yang ingin Anda ubah.
- Pastikan Anda telah memilihnya dengan benar dengan melihat nama di sidebar.
- Jelajahi berbagai konten, gaya, dan tab opsi lanjutan untuk menerapkan perubahan yang Anda perlukan.

Opsi yang Anda temukan di sana akan sangat bervariasi tergantung pada apakah Anda telah memilih bagian atau widget.
Mereka juga berubah tergantung pada jenis widget yang dipilih.
Perubahan yang mungkin ingin Anda terapkan pada tombol (ukuran, warna, tautan) tidak sama dengan widget yang menampilkan alamat di Google Maps.
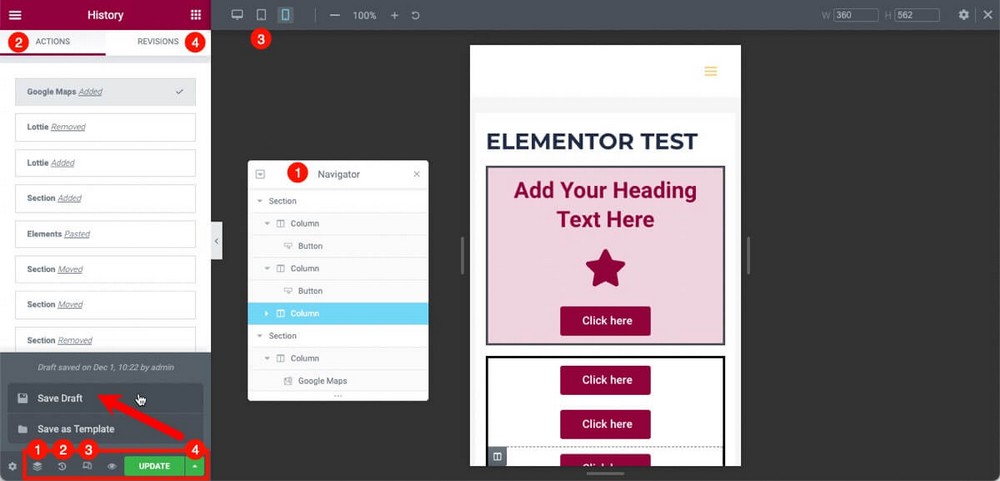
Di bagian bawah sidebar Anda akan menemukan beberapa alat yang akan membuatnya lebih mudah digunakan, misalnya:

- Seorang navigator, yang secara visual menunjukkan kepada Anda struktur halaman Anda.
- Riwayat, untuk melihat perubahan terakhir yang dibuat dan membatalkannya.
- Mode responsif, untuk melihat tampilan konten Anda di berbagai perangkat seluler.
- Opsi untuk menyimpan revisi secara lokal sebelum memublikasikannya secara langsung, atau untuk kembali ke keadaan sebelumnya setelah perubahan sementara (misalnya, setelah mengadaptasi halaman untuk penawaran Black Friday).
Fitur yang sangat praktis yang akan membuat hidup Anda lebih mudah saat bekerja dengan pembuat halaman ini.
Divi – Agak Rumit dan Tidak Intuitif
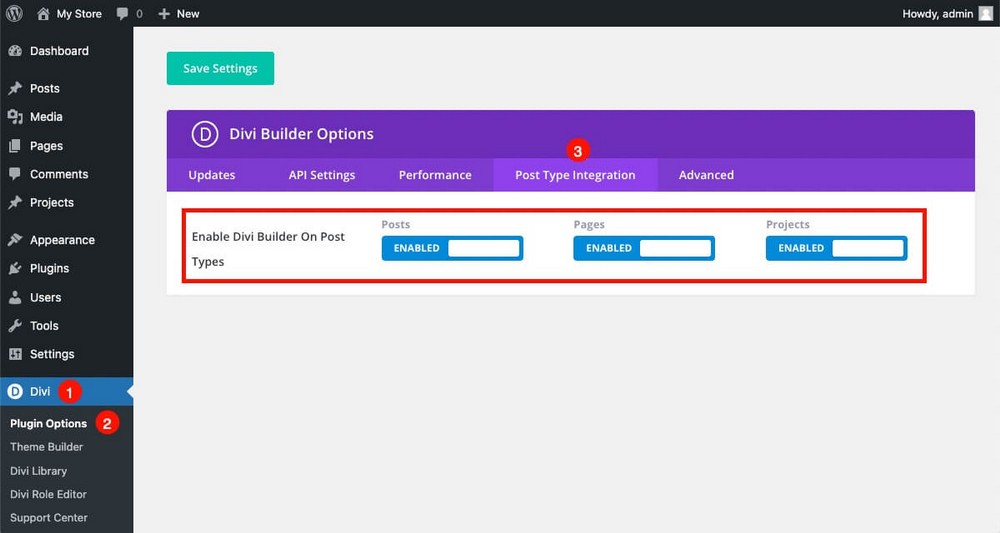
Divi juga memungkinkan Anda untuk menentukan jenis posting mana yang Anda inginkan agar pembuat halaman tersedia dari Panel Administrasi WordPress> Opsi Plugin> Integrasi Jenis Posting.

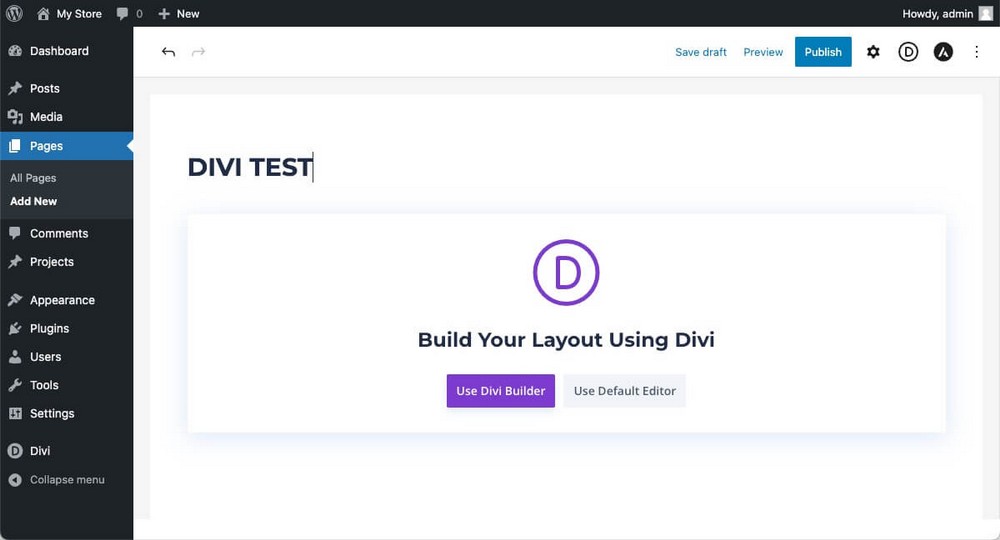
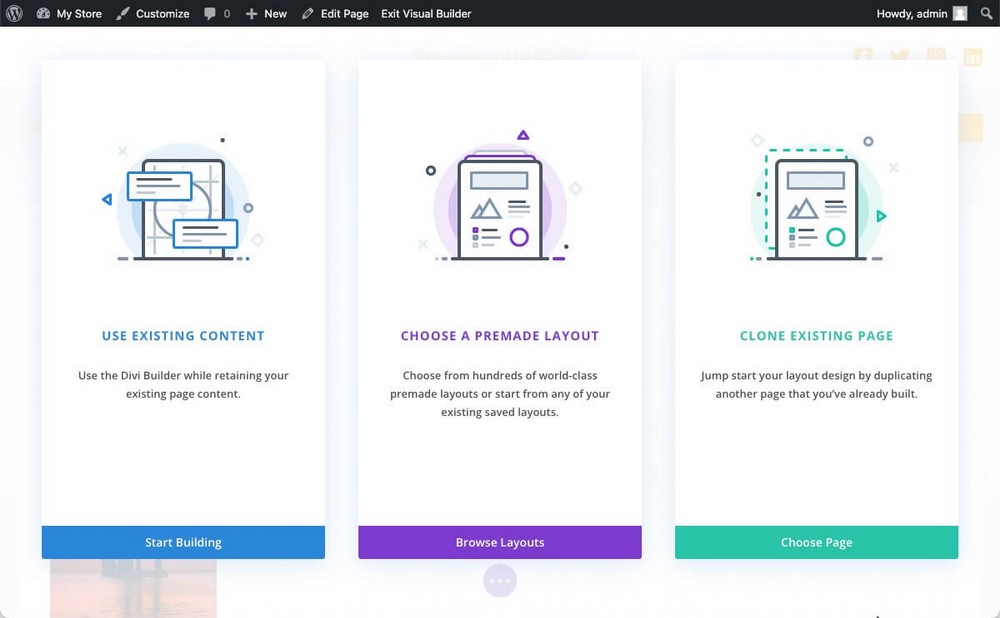
Saat membuat halaman baru, Anda harus memutuskan apakah ingin menggunakan editor WordPress asli atau menggunakan Divi.

Jika Anda sudah memiliki konten, hal yang sama terjadi seperti sebelumnya dengan Elementor.
Konten dimuat di dalam suatu bagian, dan Anda tidak dapat menambahkan blok di dalamnya, hanya di atas atau di bawah.
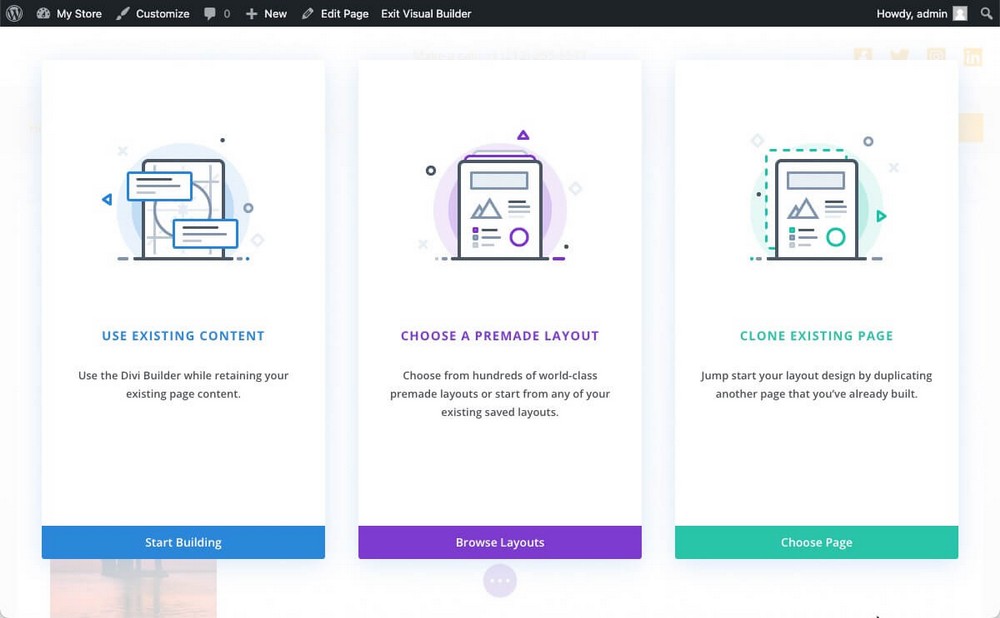
Anda juga dapat memilih untuk menggunakan template khusus atau mengkloning halaman yang ada.

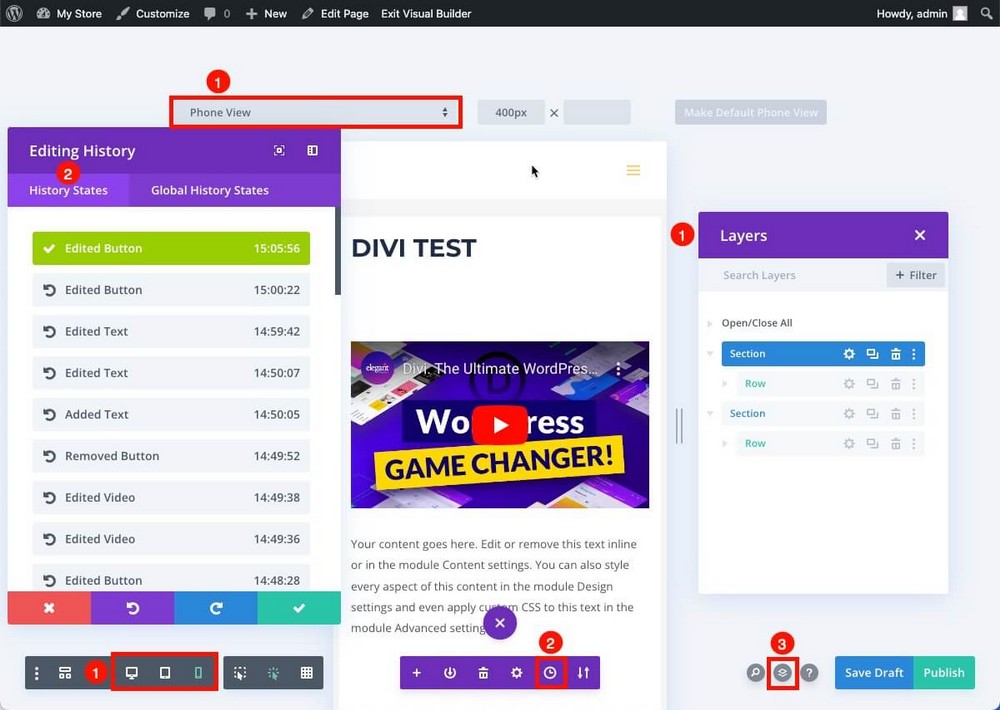
Divi juga menangani desain halaman secara hierarkis, meskipun dalam hal ini namanya sedikit berbeda.
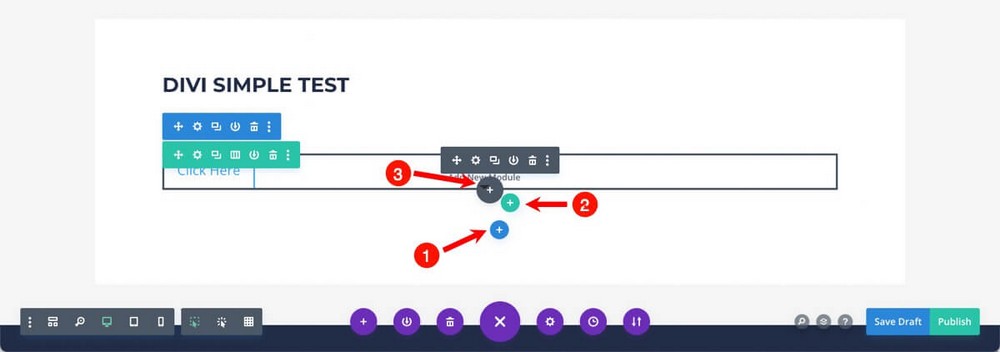
- Anda dapat membuat bagian dengan tombol + berwarna biru.
- Baris dengan tombol + berwarna hijau (baris adalah baris yang dapat berisi kolom).
- Dan Anda dapat menambahkan modul dengan tombol abu-abu + .

Ini lebih kompleks untuk bekerja dengan cara ini. Misalnya, Anda tidak dapat melihat daftar dengan semua modul yang tersedia sampai Anda mengklik untuk menambahkannya.
Jadi jika Anda baru mulai bekerja dengan plugin ini, Anda akan kesulitan untuk melihat dengan tepat apa yang dapat Anda lakukan dengan plugin ini.
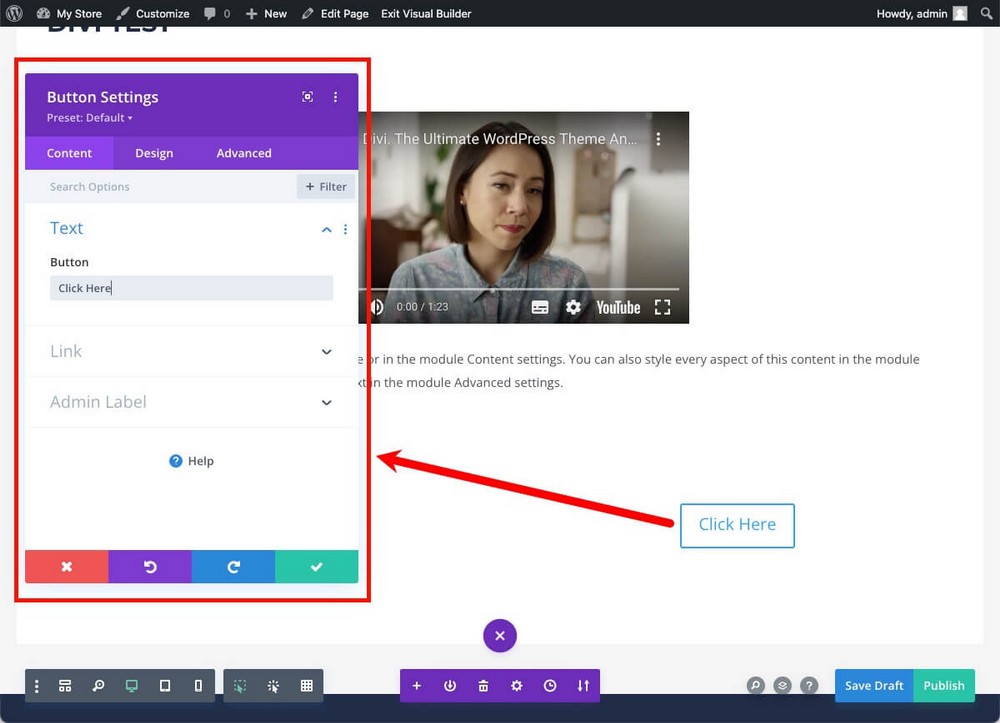
Selain itu, memilih setiap modul tidak secara otomatis memunculkan sidebar opsi.
Anda harus mengeklik roda gigi untuk melihat opsi penyesuaian (atau klik dua kali).
Opsi penyesuaian ini sangat mirip dengan yang Anda lihat di Elementor. Anda juga akan menemukan tab konten, tata letak, dan opsi lanjutan yang serupa.
Jendela modal opsi tidak menutup secara otomatis saat Anda mengekliknya, yang membuat alur kerja sedikit lebih kikuk.

Bekerja dengan Divi, secara umum, lebih rumit daripada bekerja dengan Elementor.
Sebagai gantinya, ia memiliki beberapa alat yang akan membantu Anda melihat struktur konten Anda dengan cara yang sangat mudah diakses.
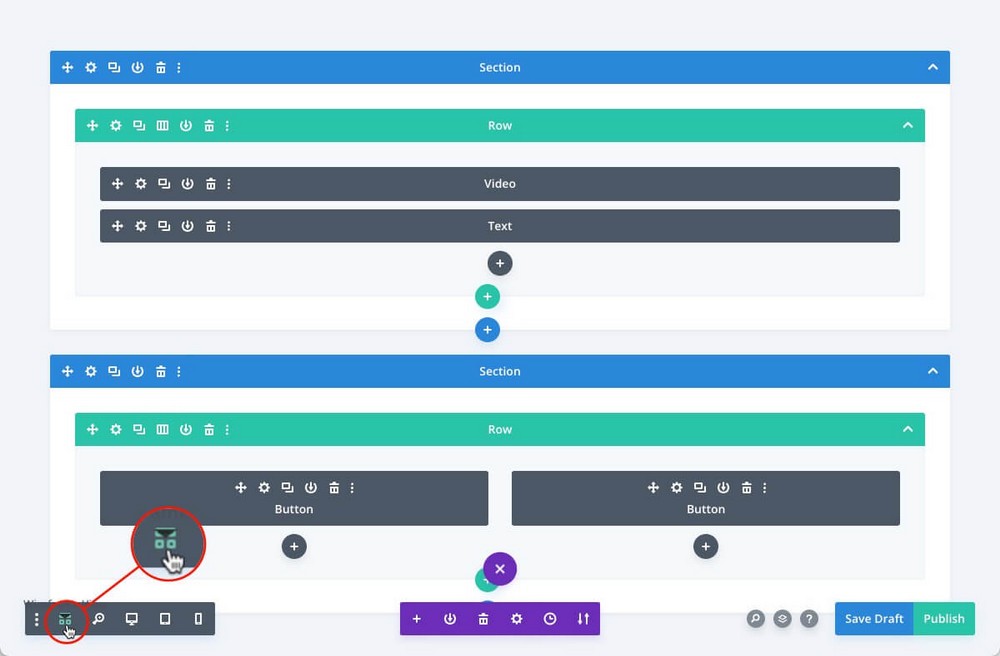
Misalnya, tampilan wireframe diaktifkan dari bilah alat, yang harus Anda terapkan dengan tombol ungu tengah.
Ini memungkinkan Anda untuk melihat struktur halaman dengan cara skematis.

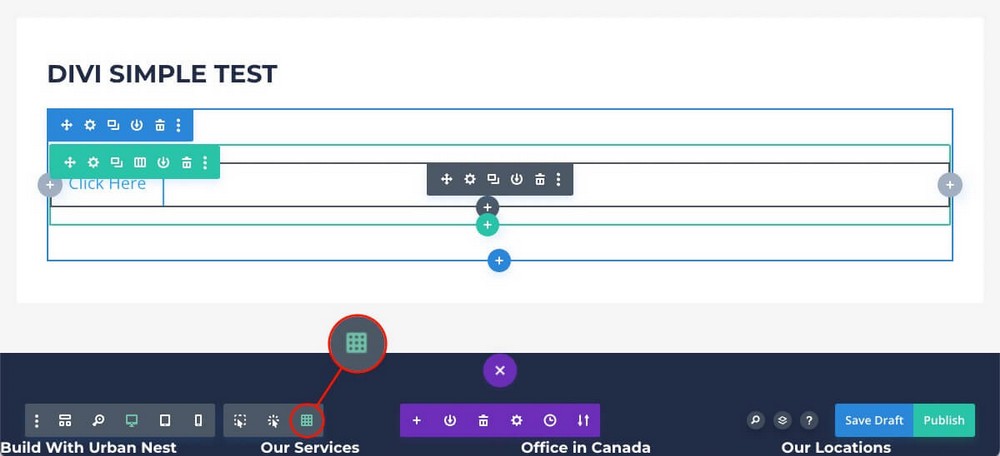
Tampilan kisi, di sisi lain, menunjukkan sesuatu yang mirip, tetapi dengan semua elemen terlihat.

Kedua tampilan tersebut sangat praktis, namun berlebihan jika Anda tidak terbiasa bekerja dengan banyak elemen yang terlihat, atau jika Anda membuat halaman yang sangat rumit.
Di sini Anda juga akan menemukan opsi serupa dengan yang baru saja Anda lihat di Elementor:
- Tata letak mode responsif untuk perangkat yang berbeda.
- Sejarah perubahan.
- Tampilan berlapis yang akan membantu Anda lebih memahami struktur halaman.
Spectra – Integrasi Alami dan Intuitif Dengan WordPress
Spectra bekerja sedikit berbeda dari dua alternatif sebelumnya.
Setelah Anda mengunduh dan menginstalnya dari repositori WordPress resmi, Anda tidak perlu memuatnya dari editor tata letak eksternal seperti yang terjadi pada Elementor atau Divi.
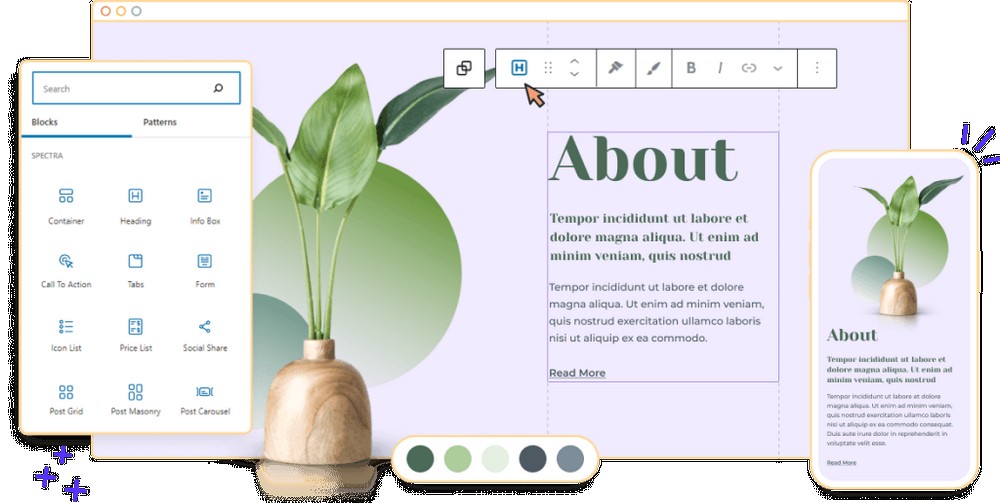
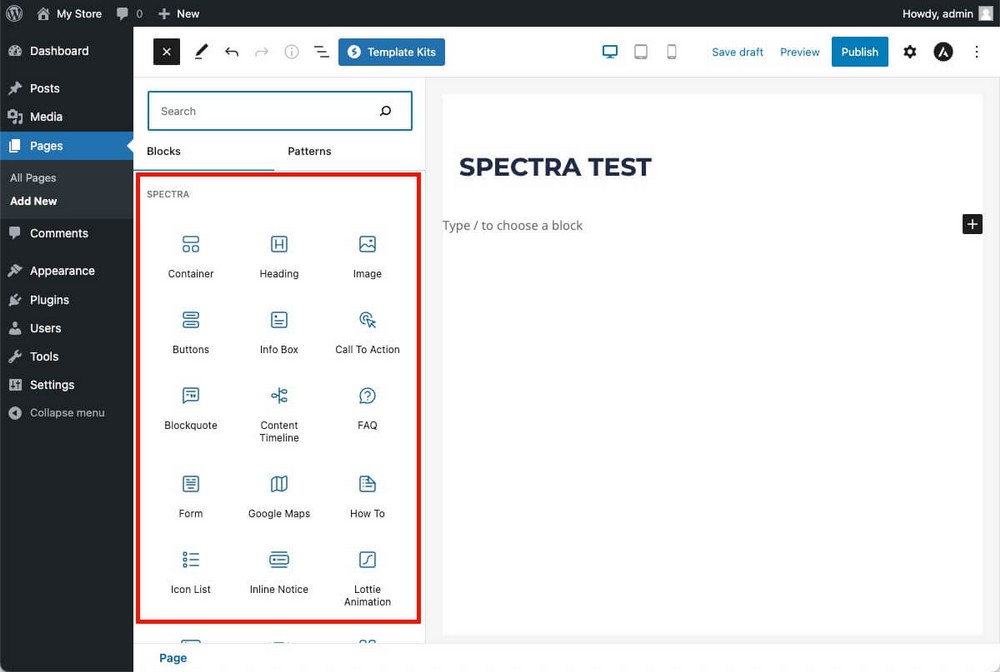
Spectra memuat bloknya (dikenal sebagai widget dan modul di plugin lain) di dalam editor asli WordPress.

Ini membuatnya sangat mudah untuk memulai.
Jika Anda sudah tahu cara menggunakan editor blok WordPress, Anda sudah tahu cara menggunakan editor Spectra.

- Seret blok yang diinginkan ke dalam editor.
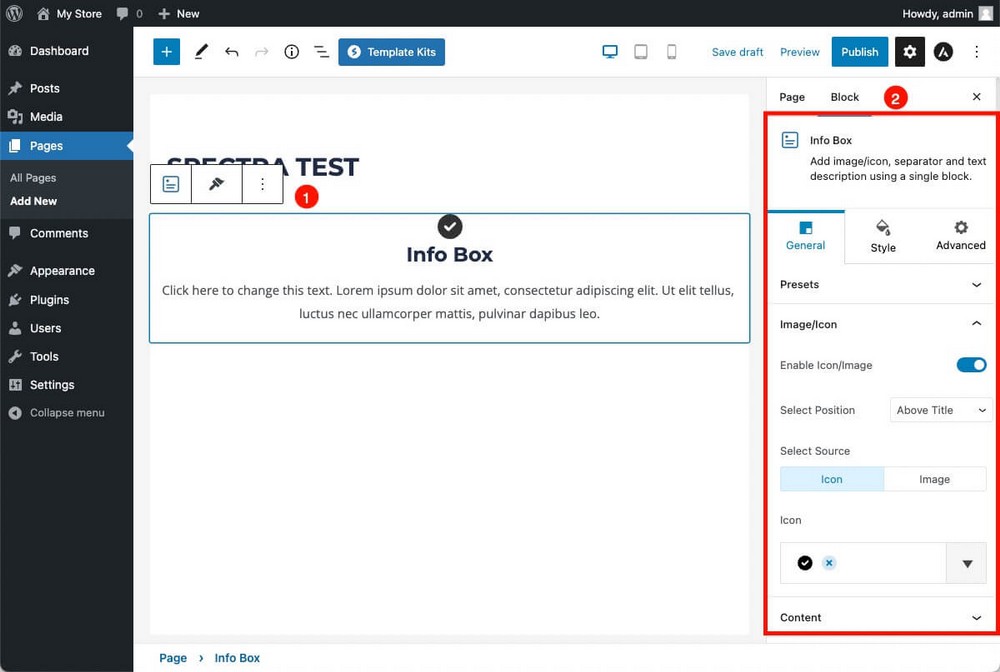
- Sesuaikan mereka dari sidebar kanan.
Anda dapat menemukan semua jenis opsi di sini, misalnya:
- Dari tab General Anda dapat memuat preset dari blok yang baru saja Anda tambahkan.
- Dari tab Gaya , ubah warna untuk status "normal" dan "arahkan" blok.
- Dari tab Advanced , sembunyikan blokir pada perangkat tertentu, atau bergantung pada kondisi lainnya.
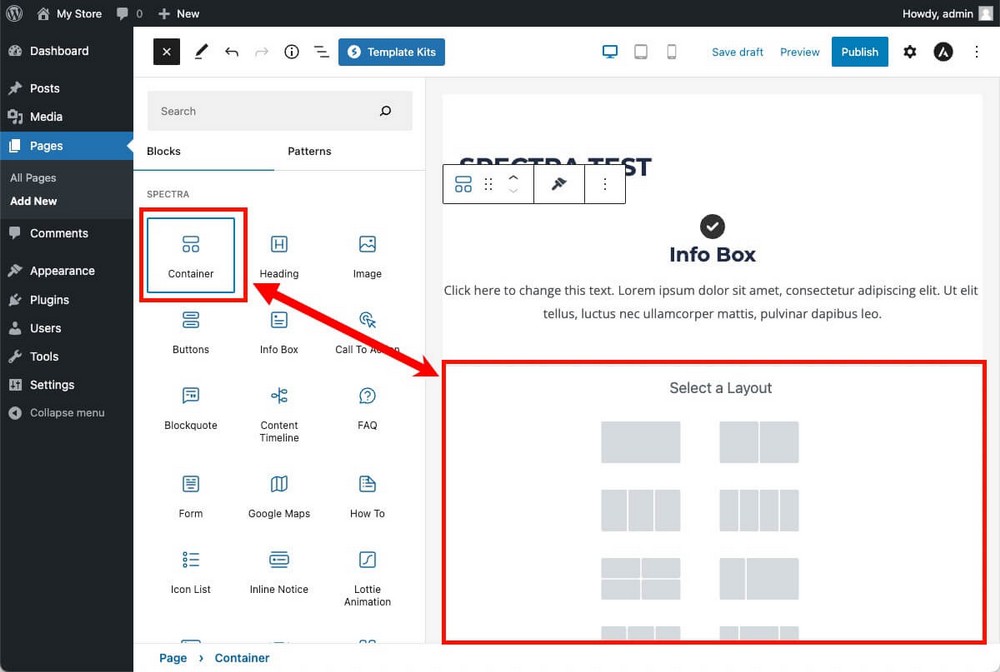
Spectra juga memungkinkan Anda membuat struktur kolom, fitur dasar yang memungkinkan Anda membuat desain yang lebih canggih.
Untuk melakukan ini, Anda hanya perlu menambahkan blok penampung yang memungkinkan Anda memilih opsi ini.
Setelah selesai, Anda dapat menambahkan blok yang Anda butuhkan hanya dengan menarik dan melepas.
Artinya, di Spectra Anda juga akan menggunakan struktur hierarkis: Container > Column > Block .

Spectra didasarkan pada editor WordPress, jadi Anda masih dapat melakukan semua hal yang Anda lihat tanpa harus memuat alat eksternal seperti plugin sebelumnya.
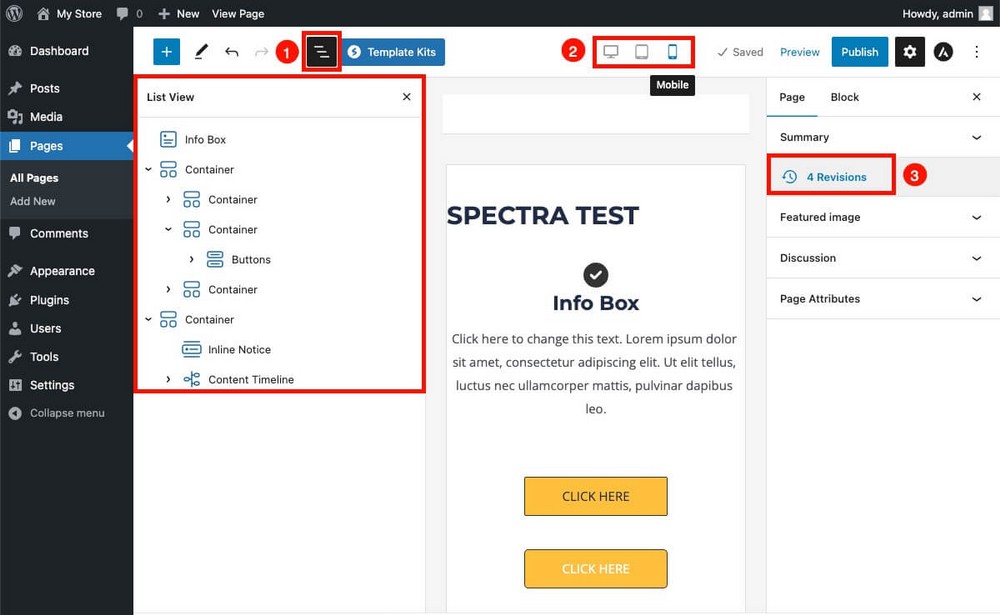
- Aktifkan mode daftar untuk lebih memahami struktur halaman yang sedang Anda kerjakan.
- Beralih di antara tampilan yang berbeda untuk melihat seperti apa desain Anda pada perangkat yang berbeda.
- Akses revisi untuk kembali ke versi sebelumnya.

Jika Anda ingin melihat ikhtisar Spectra untuk lebih memahami perbandingan lainnya, lihat video di bawah ini!

Widget, Modul, dan Blok
Kekuatan sebenarnya dari plugin pembuat halaman biasanya ditentukan oleh blok yang dapat mereka gunakan. Itulah yang akan kami analisis di bagian ini.
Setiap pembuat halaman memberi nama bagian yang digunakan untuk mendesain halaman akhir secara berbeda:
- Elementor – Widget
- Divi – Modul
- Spektrum – Blok
Tapi semuanya mengacu pada hal yang sama, elemen dasar yang Anda sematkan di bagian atau wadah yang berbeda agar sesuai dengan desain akhir.
Elementor – 30+ Widget Dasar, 60+ Pro, dan Tambahan Opsional
Versi gratis Elementor memungkinkan Anda menggunakan lebih dari 30 widget inti.
Kami tidak dapat menjelaskan semuanya karena perbandingannya akan sangat luas.
Untungnya, sebagian besar cukup jelas dan memungkinkan Anda menambahkan fitur yang tidak disertakan WordPress secara default, seperti blok sakelar.

Jika Anda membayar paket Elementor pro, Anda juga akan memiliki akses ke lebih banyak widget termasuk komidi putar testimonial, hitungan mundur, tabel harga, dan tombol pembayaran PayPal atau Stripe.

Selain di atas, Anda juga memiliki widget yang terkait dengan tema Anda. Misalnya, Anda dapat menambahkan kotak telusur, kotak penulis, atau gambar unggulan.

Blok paling menarik untuk eCommerce adalah widget untuk WooCommerce. Mereka memungkinkan Anda untuk meletakkan tombol di mana saja di halaman Anda dengan alasan apa pun.
Dengan cara ini Anda tidak akan terbatas pada desain standar WooCommerce.

Tiga grup widget terakhir ini hanya tersedia di paket Elementor Pro.
Tetapi jika Anda melewatkan elemen tertentu, Anda dapat mencoba pasar addons Elementor pihak ke-3.
Addon ini berfungsi bahkan dengan Elementor versi gratis, tetapi Anda harus membelinya secara mandiri.

Addons Ultimate untuk Elementor misalnya, termasuk properti pesta ekstensi, latar belakang partikel, dan bahkan widget musik. Ini akan berguna untuk mengadaptasi situs web Anda untuk Halloween atau menata ulang situs web Anda untuk Natal.

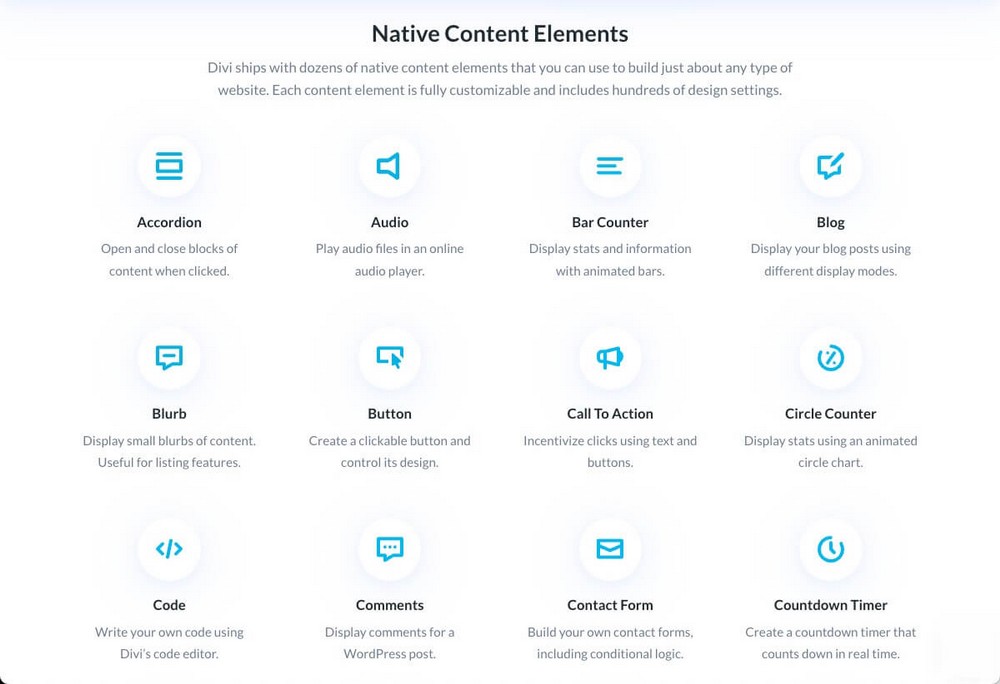
Divi – 200+ Elemen Besar dan Pasar
Pustaka Divi sangat besar, karena memiliki lebih dari 200 elemen untuk dipasang.
Sebagian besar disertakan dengan lisensi plugin standar.

Ada juga modul khusus untuk WooCommerce.

Ada juga modul gratis yang dikembangkan oleh komunitas.

Seolah ini belum cukup, Anda juga akan menemukan lebih banyak modul di pasar Divi.

Spectra – 28 Blok dan 3 Ekstensi Gratis. Blok dan Fitur Ekstra di Spectra Pro
Spectra menawarkan 28 blok dasar dan 3 ekstensi.
Sebanyak 31 item, yang menjadikan alternatif ini setara dengan Elementor versi gratis.
Jika Anda bertanya-tanya, 3 ekstensi tersebut adalah:
- Galeri Masonry memungkinkan Anda mengonversi blok galeri sederhana.
- Kondisi tampilan memungkinkan Anda untuk menampilkan atau menyembunyikan blok berdasarkan status pengguna (masuk atau tidak), peran pengguna, browser, dan sistem operasi.
- Kondisi responsif: untuk menyembunyikan blokir pada perangkat tertentu (misalnya, tidak menampilkan foto untuk kesederhanaan pada smartphone).

Spectra menawarkan nilai yang bagus dengan mempertimbangkan bahwa kita berbicara tentang sesuatu yang gratis.
Membuat konten yang lebih baik dengan 30 blok baru dari editor WordPress membuat Spectra bermanfaat jika Anda ingin meningkatkan kualitas situs Anda tanpa menghabiskan uang atau waktu untuk mempelajari cara menggunakan alat baru.
Versi Pro akan menghadirkan lebih banyak blok dan fitur:
- Masuk dan daftar blok formulir, termasuk formulir sosial untuk Google dan Facebook.
- Blok Instagram untuk menampilkan postingan Instagram terbaru langsung di situs web Anda.
- Slider.
- Filter untuk blok galeri gambar.
- Efek transisi.
- Blok hitung mundur sehingga Anda dapat membuat penghitung waktu, bahkan yang selalu hijau.
Dan banyak fitur lain yang akan menjadikan Spectra Pro saingan berat dari paket berbayar Elementor dan Divi.
Template dan Wireframe
Sekarang Anda tahu berbagai alat dan bahan yang ditawarkan setiap alat.
Tetapi jika Anda menggunakan pembuat halaman, itu mungkin karena keahlian desain Anda bukan yang terbaik dan Anda membutuhkan bantuan ekstra untuk membuat situs web yang hebat.
Di situlah blok yang telah ditentukan ikut bermain.
Blok yang telah ditentukan sebelumnya akan membantu Anda mendesain lebih baik dan bekerja lebih cepat.
Lebih mudah menggunakan template yang dirancang oleh seorang ahli dan memodifikasinya daripada membuatnya dari awal.
Elementor – 30+ Template Dasar dan 300+ Pro
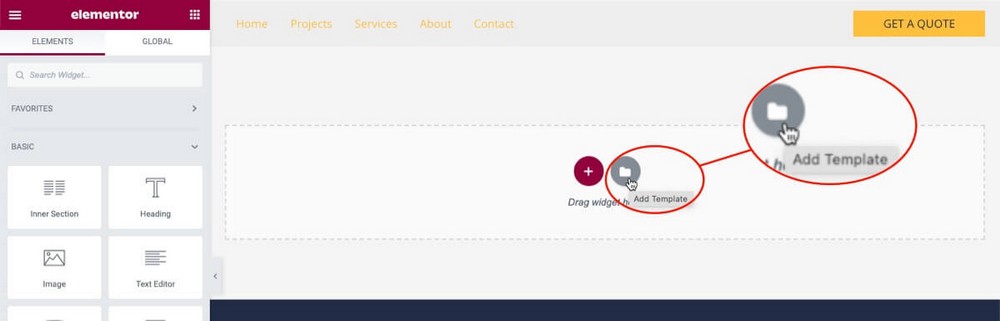
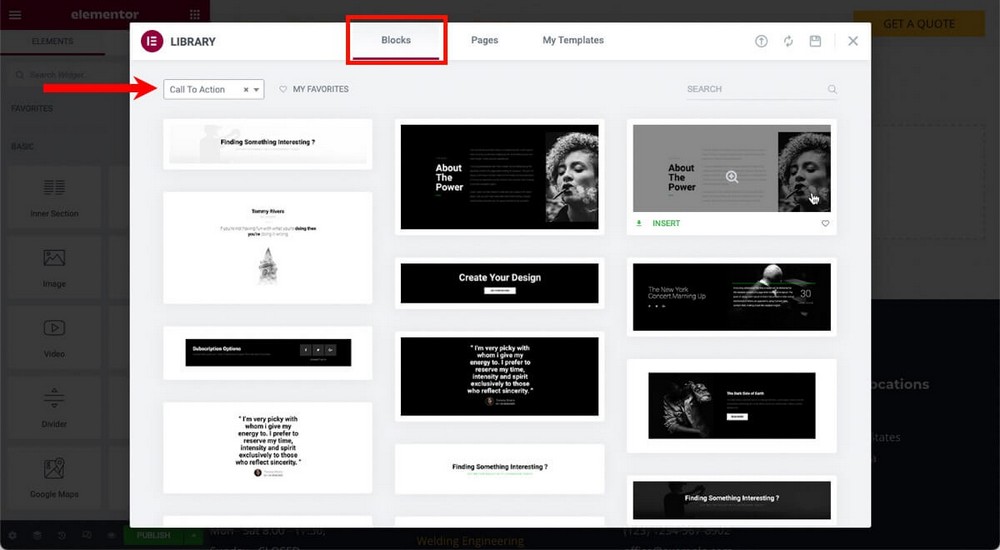
Di Elementor Anda dapat menambahkan widget baru dengan menekan tombol + . Tapi itu juga memungkinkan untuk menambahkan template dengan mengklik ikon folder.

Ini akan membuka jendela modal di mana Anda dapat menelusuri banyak pilihan blok standar yang diatur dengan rapi berdasarkan kategori.
Jika ingin membuat ajakan bertindak, Anda tidak perlu menambahkan kotak, teks, header, atau tombol.
Anda dapat menambahkan blok ajakan bertindak yang sudah memiliki elemen tersebut dan menyesuaikannya agar sesuai dengan desain Anda.

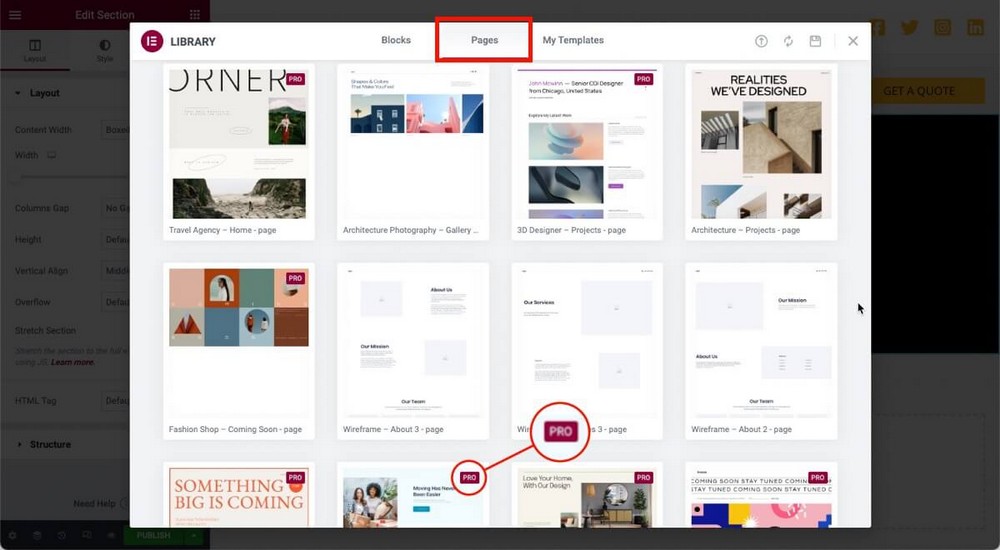
Selain blok yang telah ditentukan sebelumnya, Anda juga memiliki opsi untuk menggunakan templat halaman web lengkap.
Ini akan mempercepat pekerjaan Anda jika Anda membuat halaman dan tidak hanya membuat artikel menjadi lebih indah.

Meskipun Elementor menawarkan ratusan templat blok dan halaman, perlu diingat bahwa sebagian besar hanya tersedia dengan paket Pro.
Divi – Hampir 300 Paket Tata Letak, tetapi Tanpa Wireframe atau Gaya
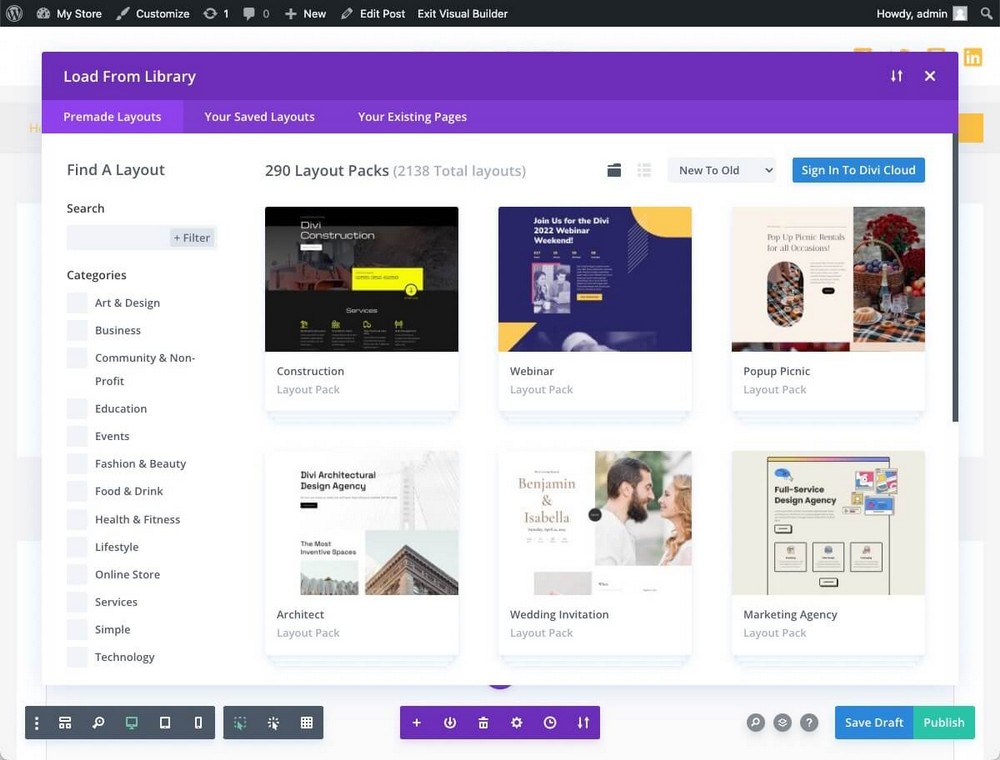
Saat membuat halaman atau artikel baru dan mengeditnya dengan Divi, Anda memiliki opsi untuk memilih tata letak yang telah dibuat sebelumnya.

Tata letak ini diatur dalam sekitar 300 paket. Setiap paket memiliki beberapa tata letak di dalamnya (misalnya, beranda, bersama dengan halaman kontak dan halaman blog).
Jadi totalnya ada lebih dari 2.000 halaman predefined yang bisa Anda gunakan.

Namun, Divi tidak memiliki wireframe. Itu tidak menawarkan gaya berbeda untuk 200+ blok. Anda harus menambahkan versi sederhana (misalnya, blok ajakan bertindak) dan memodifikasinya secara manual.
Spectra – Preset dan Ratusan Template Kit
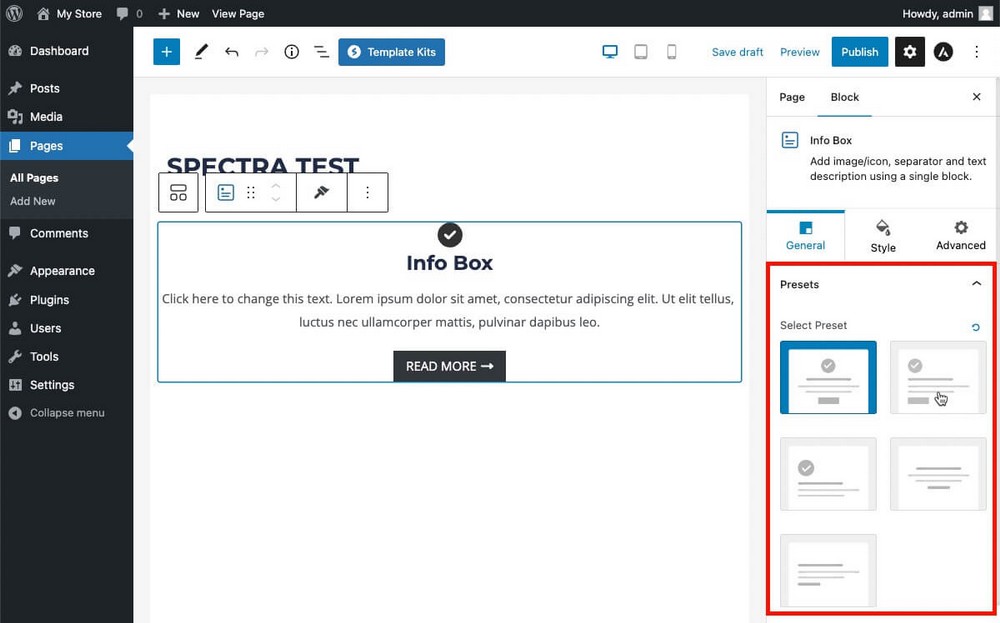
Saat Anda menambahkan blok dengan Spectra, Anda akan menemukan bagian prasetel di sidebar (bergantung pada blok yang digunakan).
Ini memungkinkan Anda mengubah gaya dengan cepat tanpa harus mengubahnya secara manual. Cara yang jauh lebih efisien untuk bekerja.

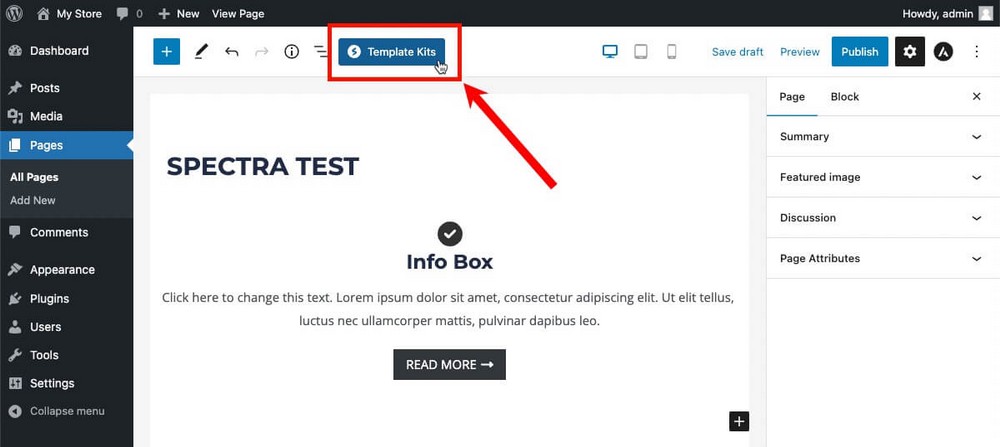
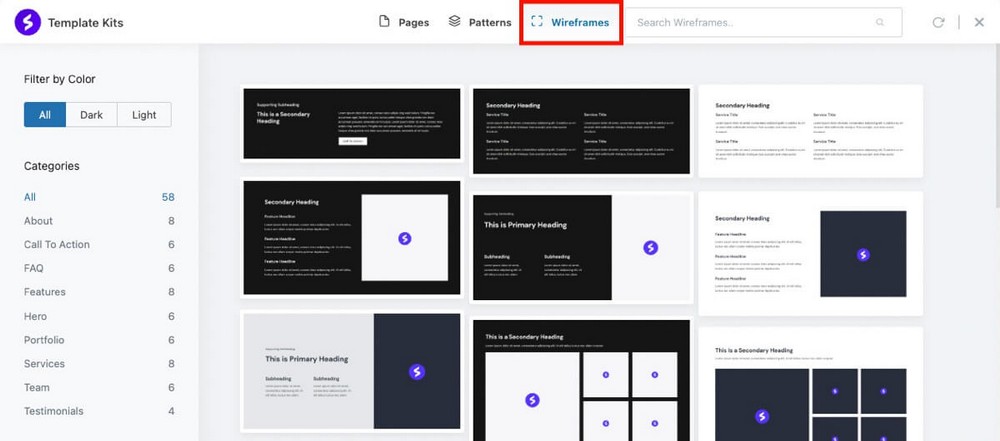
Di bagian atas editor, Anda juga akan menemukan tombol untuk meluncurkan kit template.

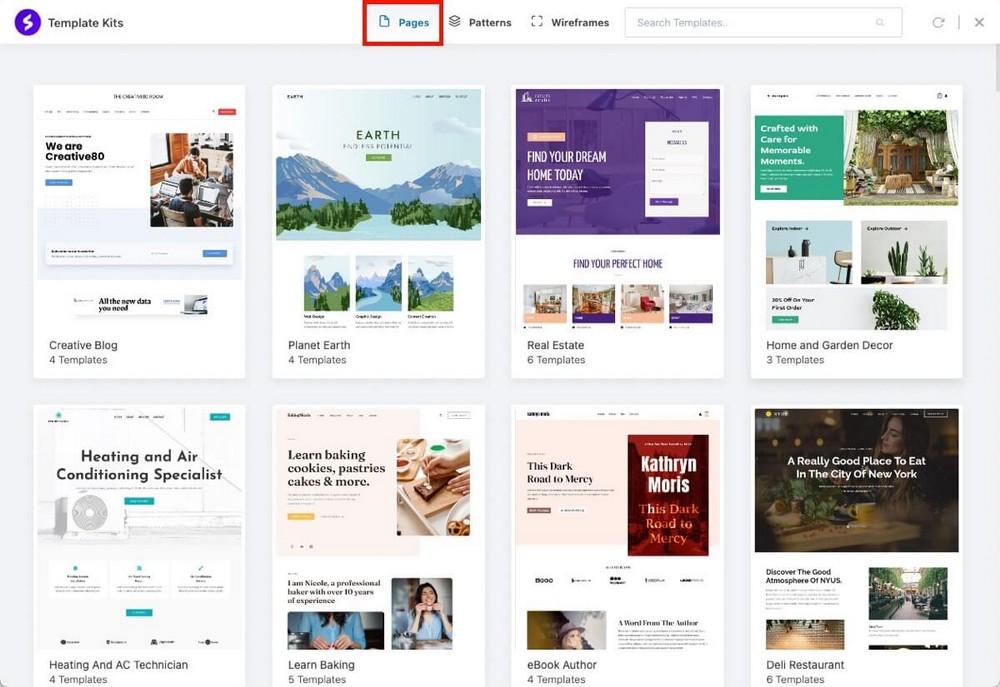
Di sana Anda akan menemukan lusinan desain situs web lengkap di tab Template Kits , siap digunakan dengan beberapa klik.

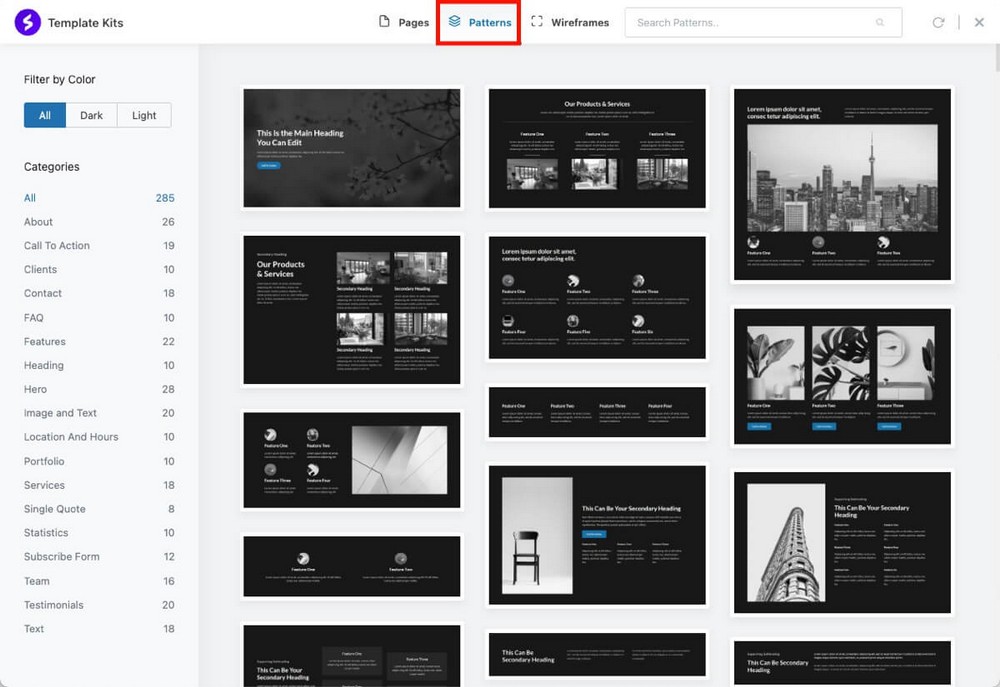
Hampir 300 pola blok pra-bangun diatur berdasarkan kategori untuk dengan cepat menambahkan lebih banyak blok profesional ke halaman Anda (anggap ini sebagai prasetel yang jauh lebih canggih).

Dan hampir 60 gambar rangka, juga diatur berdasarkan kategori yang akan membantu Anda bekerja cepat dan mendapatkan hasil yang lebih profesional.

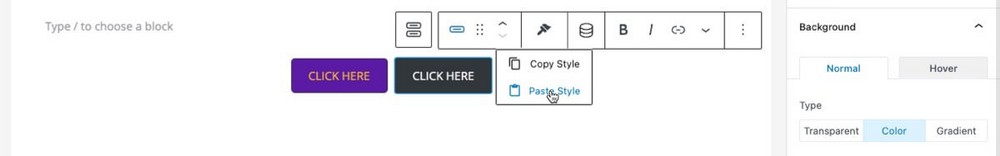
- Kiat pro : Spectra juga memungkinkan Anda menyalin gaya dari satu blok dan menempelkannya ke blok lain. Fitur hebat yang akan mempercepat pekerjaan Anda!

Integrasi
Sering kali Anda tidak hanya ingin membuat situs yang lebih cantik, Anda ingin agar situs berfungsi dengan alat pihak ketiga yang sudah Anda gunakan dalam kehidupan sehari-hari.
Dan di situlah integrasi memainkan peran penting.
Elementor – Integrasi Esensial dan Paling Sering Digunakan
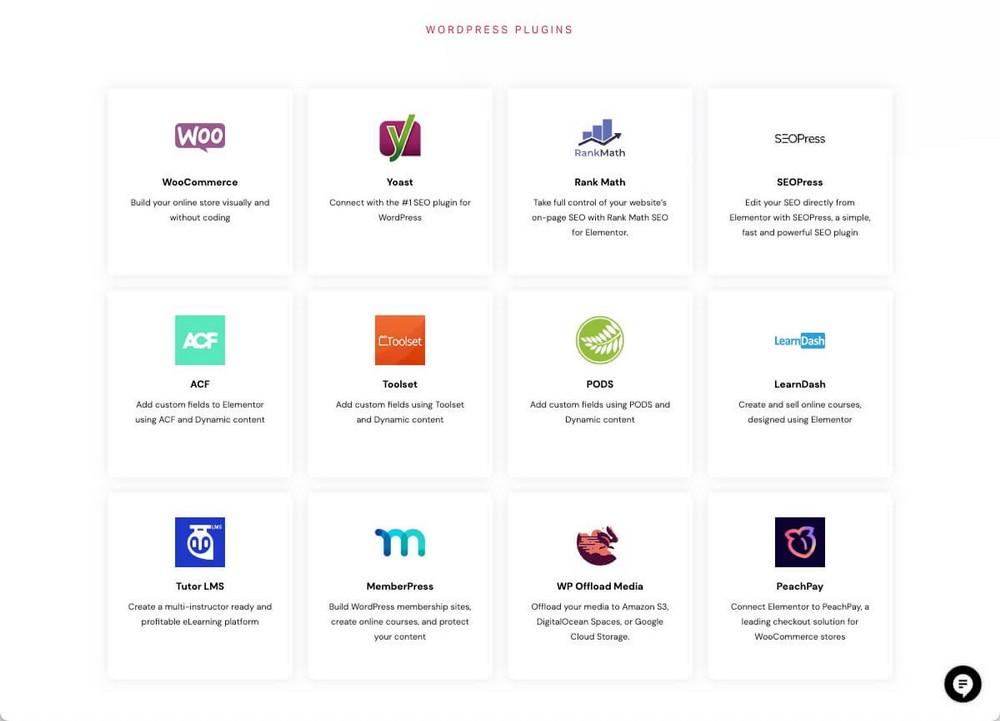
Elementor menawarkan berbagai macam integrasi.

- Alat pemasaran seperti Mailchimp, ActiveCampaign, Zapier, atau ConvertKit sehingga Anda dapat menghubungkan platform pemasaran email ke formulir Anda.
- Plugin WordPress seperti WooCommerce, LearnDash, TutorLMS, atau MemberPress untuk melindungi konten yang Anda tambahkan dengan Elementor.
- Jejaring Sosial seperti Facebook, Discord, atau YouTube untuk menambahkan konten dari jaringan ini.
- Dan integrasi lainnya seperti Font Awesome atau ReCaptcha.
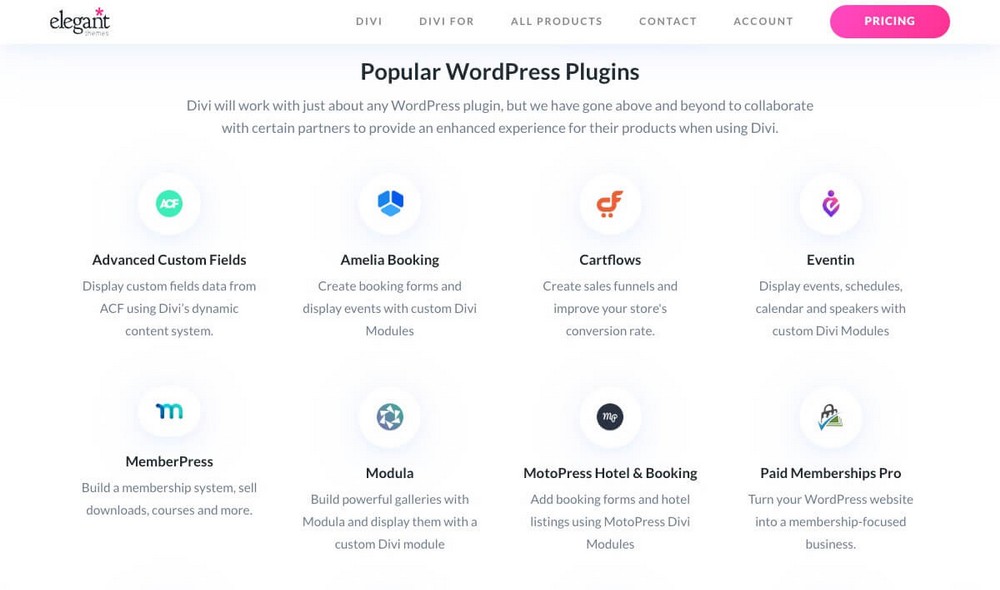
Divi – Integrasi Dengan Alat Lebih Canggih
Divi juga memiliki beragam integrasi asli.

- Menyoroti alat untuk membuat corong seperti CartFlows, WooFunnels, atau WPFunnels.
- Alat pemasaran email seperti Aweber, Hubspot, Infusionsoft, Ontraport dan SalesForce.
- Banyak tombol berbagi sosial, meskipun terintegrasi melalui plugin Monarch (termasuk dalam lisensi Divi). Misalnya, pengguna dapat menyimpan konten di Evernote dan membagikannya di Hacker News.
Seperti yang Anda lihat, ini adalah opsi yang sedikit lebih canggih daripada yang digunakan oleh rata-rata pengusaha, karena tidak semua orang memiliki situs web yang dapat dibagikan seperti Hacker News.
Anda juga akan menemukan beberapa integrasi tambahan di pasar. Ini sama dengan modul tambahan yang dapat Anda instal.

Spectra – Semua Yang Dapat Ditawarkan WordPress Kepada Anda
Fakta bahwa Spectra adalah pembuat halaman berdasarkan editor WordPress menawarkan keuntungan besar.
Plugin apa pun yang terintegrasi dengan editor blok WordPress akan memiliki kompatibilitas yang terjamin dengan Spectra, karena keduanya akan bekerja dengan fondasi yang sama.
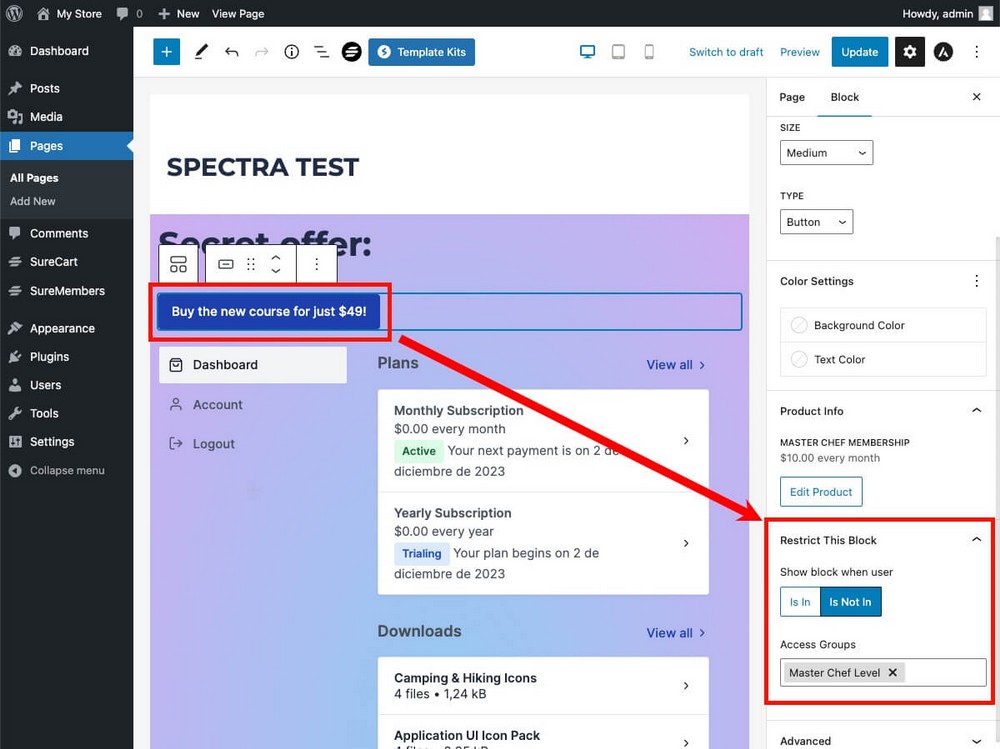
Ingin membuat dasbor pelanggan SureCart terlihat lebih baik dengan latar belakang yang lebih bagus? Ingin menambahkan lebih banyak elemen ke dalamnya seperti penawaran rahasia yang hanya ditampilkan kepada orang yang tidak terdaftar untuk kursus SureMembers tertentu?
Anda dapat dengan mudah melakukannya.

Ini akan terjadi dengan setiap plugin yang telah Anda instal di WordPress.
Karena sebagian besar plugin menawarkan blok tambahan untuk editor blok, Anda dapat menggunakannya dengan Spectra tanpa masalah.
SEO dan Performa
Jika Anda pernah membaca tentang pembuat halaman, Anda mungkin sudah mengetahui penalti kecepatan yang dapat mereka tambahkan ke halaman tempat mereka digunakan.
Anda ingin memiliki toko dengan konversi tinggi yang cantik, tetapi Anda juga ingin toko tersebut cukup cepat untuk mendapatkan peringkat yang baik di Google dan memenuhi harapan pengguna yang tinggi.
Jadi haruskah Anda menghindari penggunaan pembuat halaman?
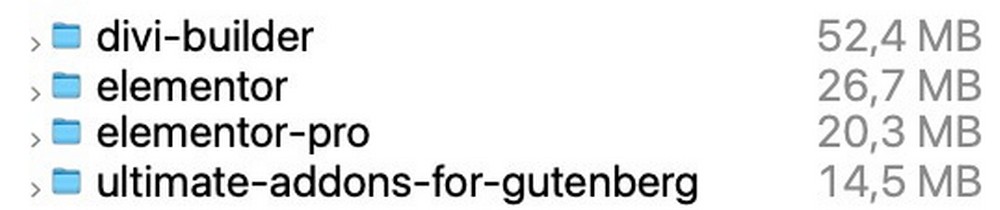
Dari 3 plugin yang dianalisis di sini, Spectra adalah yang paling ringan, dengan berat hanya sekitar 15 MB, dibandingkan dengan 50 MB untuk Divi, dan 25 MB untuk Elementor (berat versi gratis).

Meskipun tidak identik dengan performa, bobot bisa menjadi indikasi yang bagus tentang kerumitan teknis di balik plugin atau tema.
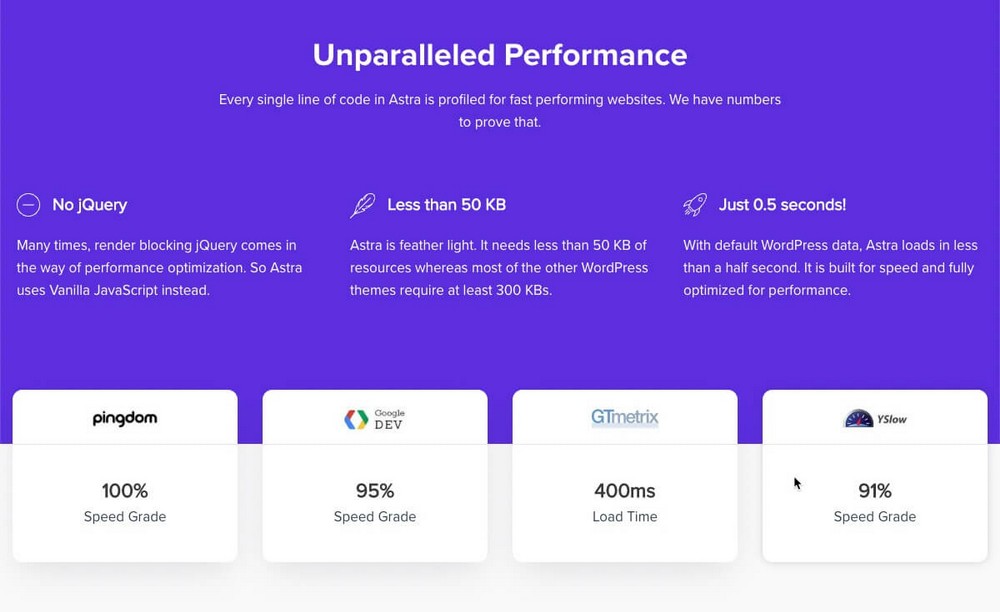
Astra misalnya, temanya juga dikembangkan oleh Brainstorm Force, seperti Spectra, bobotnya kurang dari 50KB.

Sangat rumit untuk melakukan tes kinerja karena ada banyak faktor yang harus dipertimbangkan yang dapat mempengaruhi hasil.
Metodologi kami adalah melakukan uji kecepatan pada contoh template yang disediakan oleh pembuat halaman itu sendiri.
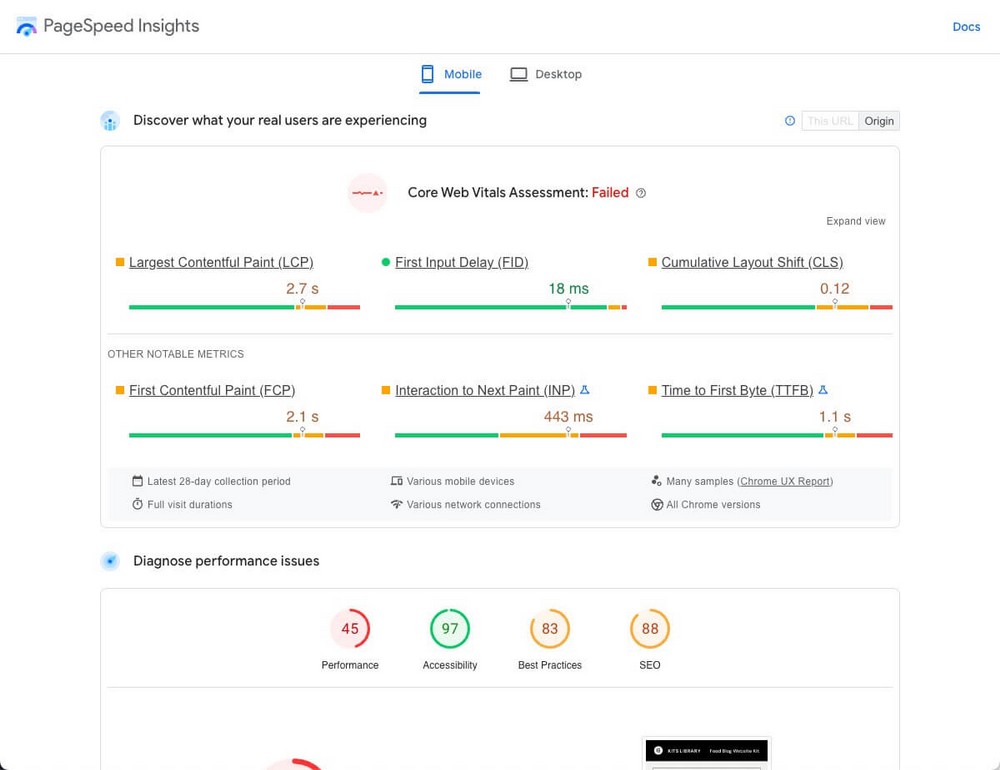
Elementor – Data Web Inti Gagal di Seluler (45%), Lulus di Desktop (80%)
Menjalankan kit situs web blog makanan ini melalui Google Pagespeed, menunjukkan kepada kami hasil berikut.

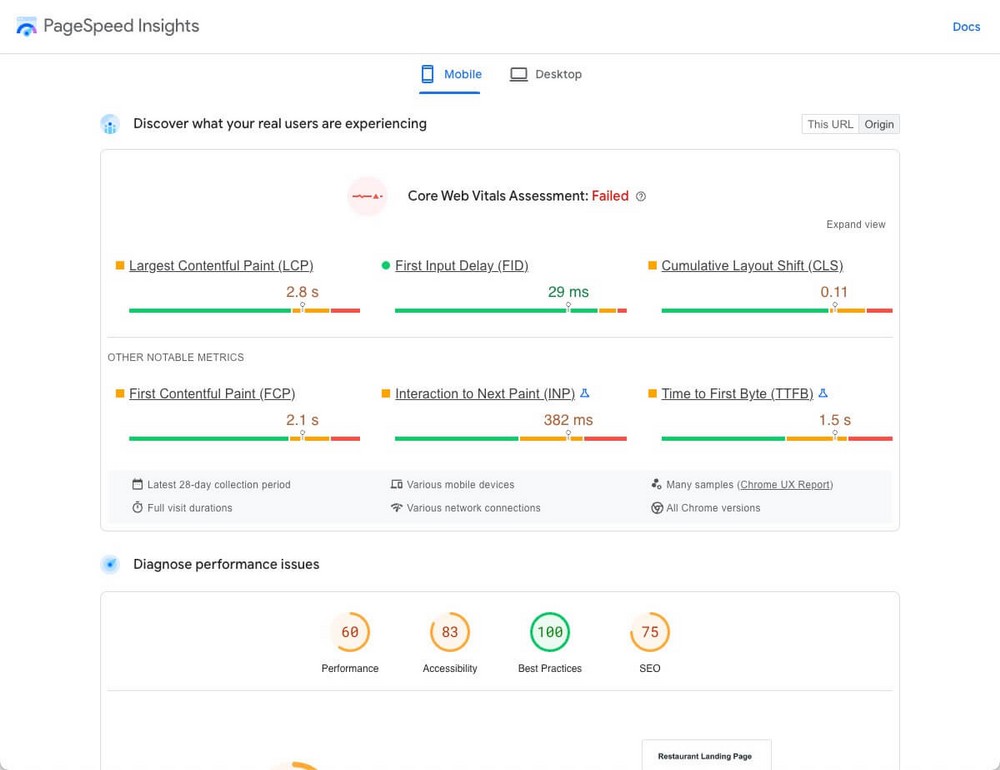
Divi – Data Web Inti Gagal di Seluler (60%), Lulus di Desktop (89%)
Menjalankan demo halaman restoran ini melalui Google Pagespeed, menunjukkan kepada kami hasil berikut.

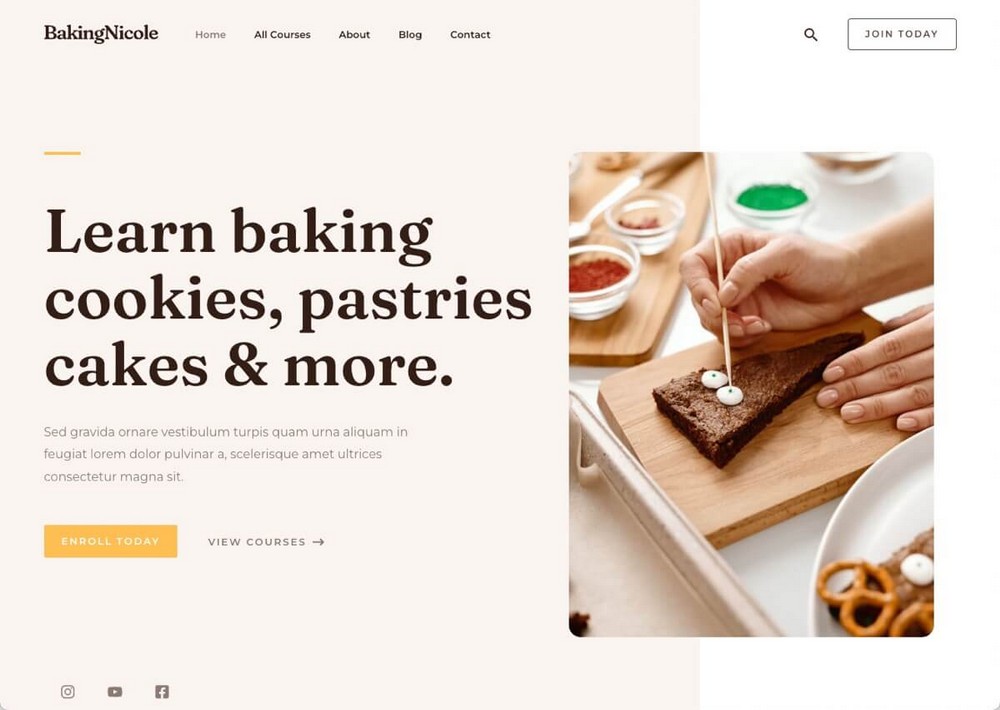
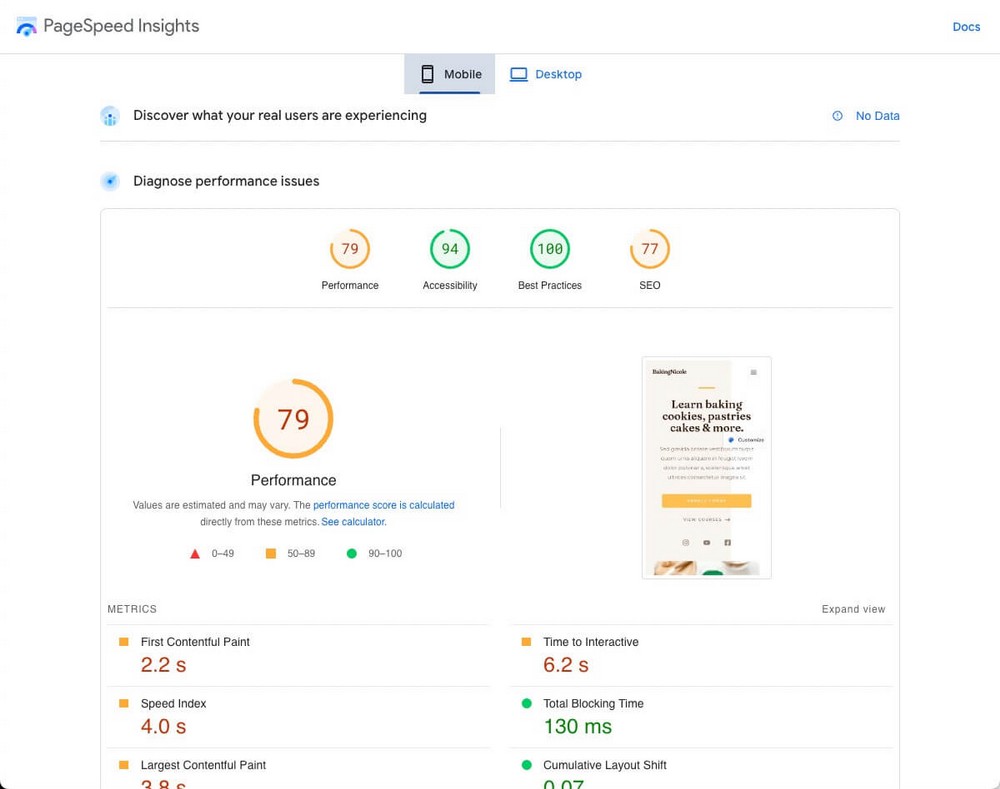
Spectra – Lulus Data Web Inti di Seluler (79%), Lulus di Desktop (95%)
Menjalankan contoh situs web memanggang ini melalui Google Pagespeed, menunjukkan kepada kami hasil berikut.

Sekali lagi, kami meminta Anda untuk mengambil data ini dengan sebutir garam.
Kami mendorong Anda untuk mengunjungi template perpustakaan Elementor, Divi, dan Spectra, melakukan pengujian Anda sendiri, dan menarik kesimpulan Anda sendiri.
Ekosistem dan Fitur Lainnya
Ada beberapa poin tambahan untuk disebutkan tentang pembuat halaman ini.
Mereka mungkin kurang relevan daripada yang di atas, tetapi jika Anda bingung antara dua opsi, mungkin ini akan membantu Anda memutuskan.
Elementor – Hanya Pembuat Halaman
Elementor lahir sebagai pembuat halaman dan tetap seperti itu.
Benar bahwa perusahaan menawarkan produk lain, seperti pembuat situs web di cloud, tetapi seluruh lingkungan produk perusahaan berkisar pada konsep yang sama.
Elementor juga memiliki pembuat tema, yang memungkinkan Anda memodifikasi bagian lain dari tema selain halaman.
Paket berbayar juga memungkinkan Anda membuat sembulan untuk menangkap email, atau kemampuan untuk berkolaborasi dalam pembuatan desain dengan menambahkan catatan langsung ke halaman itu sendiri.

Divi – Beberapa Alat Ekstra
Tema Elegan, perusahaan induk yang mengembangkan Divi Builder, juga menawarkan beberapa alat tambahan. Semuanya termasuk dalam lisensi uniknya.
Selain beberapa tema tambahan (disebut juga Divi dan Hello), Anda dapat menggunakan:
- Bloom, untuk membuat formulir pengambilan email yang lebih baik.
- Monarch, untuk membuat tombol yang lebih baik untuk berbagi di jejaring sosial.

Divi juga memiliki fitur penyimpanan cloud yang disebut Divi Cloud tempat Anda dapat menyimpan tata letak dan mengaksesnya dari mana saja.
Dengan pembelian lisensi, Anda dapat menyimpan hingga 50 elemen. Jika Anda ingin menyimpan elemen tanpa batas, Anda harus mendaftar langganan berbayar dengan biaya $9 per bulan.
Spectra – Ekosistem yang Sangat Lengkap
Spectra sebagai plugin tidak benar-benar menawarkan tambahan apa pun.
Tapi ingat, ini adalah produk standalone dari Brainstorm Force. Perusahaan ini 100% berfokus pada pembuatan solusi WordPress yang mudah digunakan, terjangkau, dan andal.
Sama seperti Divi Builder yang menyertakan tema, Spectra juga menyertakan tema Astra (sebenarnya, Anda bisa mendapatkan kedua produk dalam satu paket, seperti yang akan Anda lihat di bagian harga).
Pengaruh Brainstorm Force menjangkau ke segala arah:

- Ingin template yang lebih profesional? Anda akan menemukannya sebagai Template Pemula.
- Ingin mendongkrak SEO blog Anda? Gunakan Skema WP.
- Tunjukkan karya Anda secara profesional? WPPortofolio siap melayani Anda.
- Ubah pengunjung menjadi prospek? Anda dapat melakukannya dengan ConvertPro.
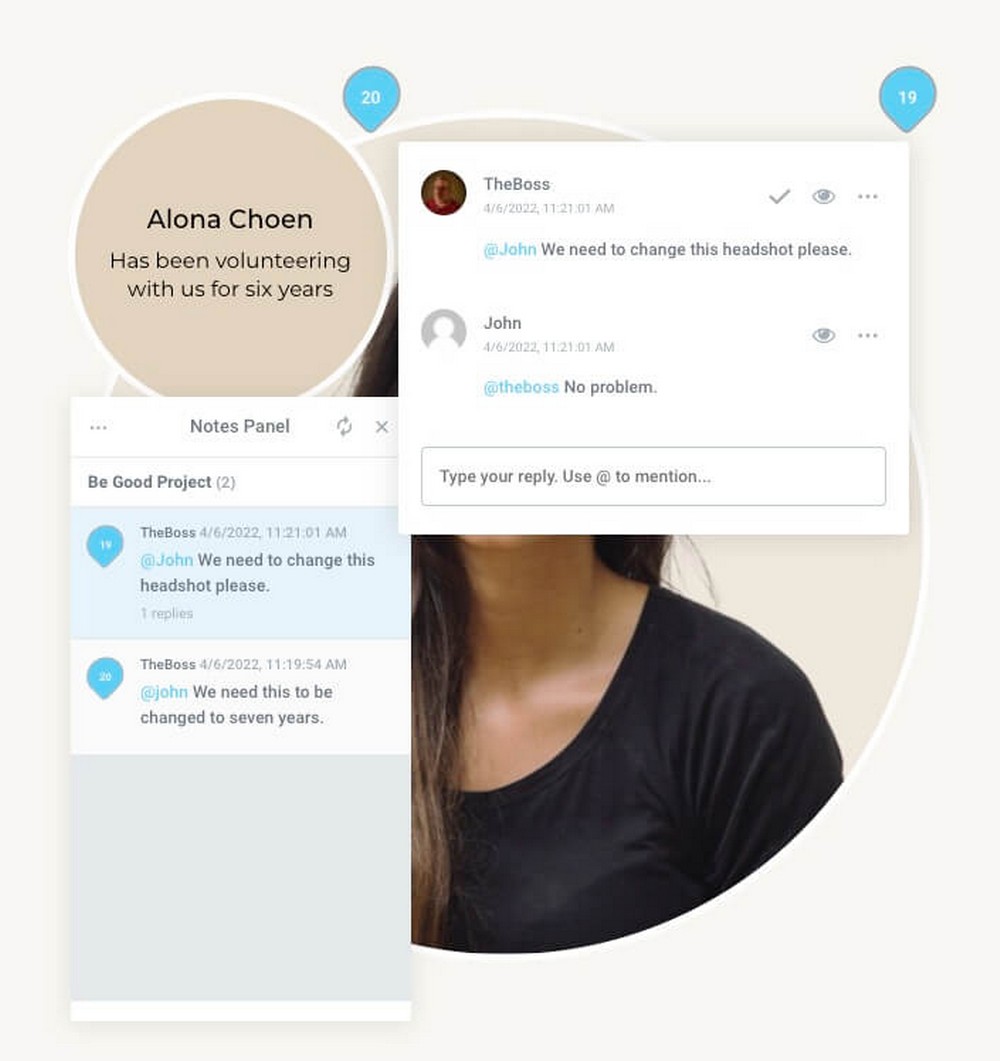
- Berkomunikasi lebih baik dengan klien agensi Anda untuk mengubah desain mereka? Proyek Ngerumpi untuk menyelamatkan.
- Buat saluran penjualan profesional untuk meningkatkan pendapatan Anda? CartFlows adalah solusi Anda.
Anda bahkan dapat membuat toko online sendiri dengan SureCart (plugin gratis) sehingga Anda tidak perlu bergantung pada WooCommerce. Atau buat situs web keanggotaan online dengan SureMembers.
Seperti yang Anda lihat, ada setumpuk alat yang sedang dikembangkan oleh perusahaan yang sama.
Karena semuanya didasarkan pada filosofi kesederhanaan yang sama, akan sangat mudah bagi Anda untuk mulai menggunakan alat baru saat Anda perlu memasukkannya ke dalam strategi digital Anda.
Harga
Harga bukanlah poin penting saat memilih pembuat halaman karena biasanya tidak memiliki biaya yang terlalu tinggi.
Elementor | Pembangun Divi | Spektrum | |
Versi gratis? | Ya | - TIDAK | Ya |
Harga versi pro | Dari $59 / tahun | $89 / tahun | Untuk didefinisikan* |
Rencana Seumur Hidup | - TIDAK | Ya ($249) | Ya (Paket Pertumbuhan Astra $937* ) |
Penggunaan situs web | Mulai dari 1 situs saja | Tak terbatas | Tak terbatas |
- * Spectra Pro akan tersedia untuk dibeli sebagai produk mandiri yang akan menghasilkan harga yang jauh lebih rendah.
- * Rencana seumur hidup Bundel Pertumbuhan Astra mencakup tema Astra Pro, banyak plugin lain, akses ke akademi Skilljet, dan semua rilis produk di masa mendatang. Itu sebabnya terlihat lebih mahal dibandingkan dengan Divi.
Elementor – Model Freemium
Elementor memiliki paket gratis 100% yang dapat Anda gunakan di sebanyak mungkin situs web yang Anda inginkan.
Ingat, bagaimanapun, bahwa paket ini hanya menyertakan 30 widget.
Jika Anda membutuhkan lebih banyak, Anda harus membayar paket pro dengan biaya $59 per tahun untuk satu situs web.

Semua paket berbayar berbagi fitur yang sama. Satu-satunya perbedaan adalah jumlah kemungkinan instalasi:
- Ada paket yang sedikit tersembunyi yang memungkinkan Anda menggunakannya di hingga 3 situs seharga $99/tahun.
- Hingga 25 situs seharga $199/tahun.
- Hingga 1.000 situs seharga $399/tahun.
Divi – Hanya Paket Berbayar
Divi tidak memiliki paket gratis dan hanya memiliki satu lisensi:
- Untuk $89/per tahun.
- Untuk pembayaran satu kali sebesar $249 (jika Anda berencana menggunakan Divi selama lebih dari 3 tahun, itu sepadan).

Kedua lisensi dapat digunakan di situs tanpa batas dan juga menyertakan plugin dan tema.
Spectra – Gratis, Versi Pro Segera Hadir
Plugin Spectra dasar dan 30+ bloknya benar-benar gratis.
Ada versi Pro yang sedang dikembangkan, meskipun saat ini kami tidak tahu berapa biayanya atau apa saja yang termasuk di dalamnya.
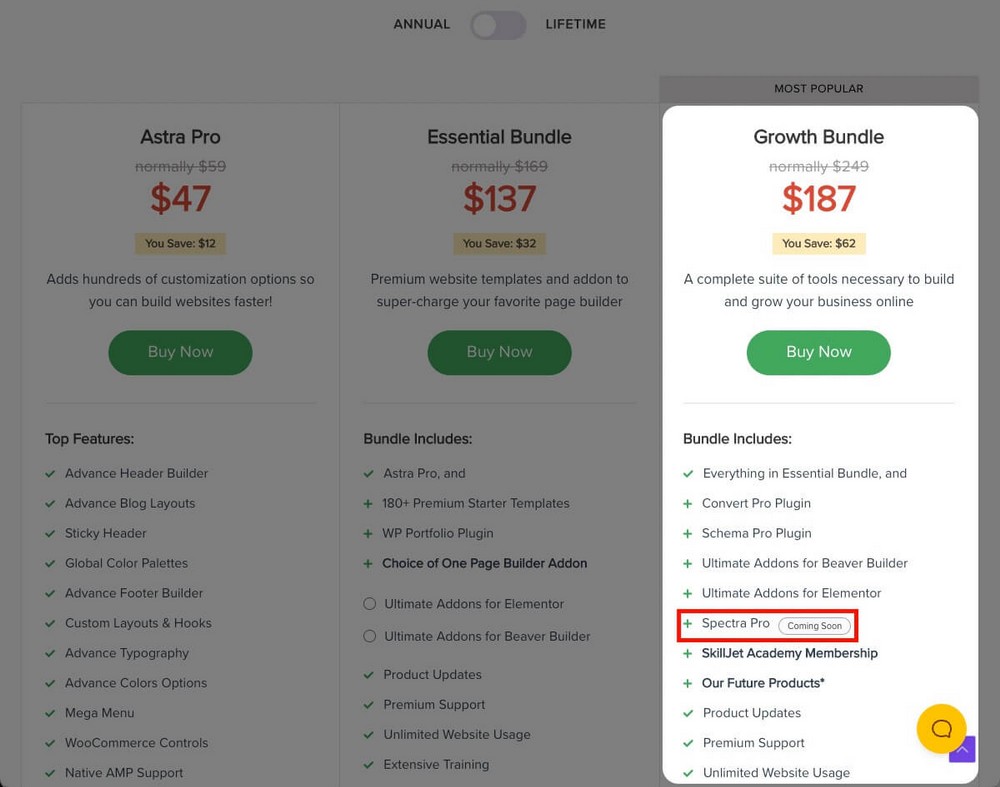
Apa yang kami tahu adalah bahwa itu setidaknya akan dimasukkan dalam Bundel Pertumbuhan Astra, yang menawarkan beberapa alat tambahan, ditambah penggunaan situs tanpa batas.

Spectra Pro juga dapat dibeli secara mandiri.
Putusan: Pembuat Halaman Mana yang Terbaik untuk Anda?
Jika setelah semua perbandingan ini Anda masih belum tahu plugin mana yang terbaik untuk Anda, inilah rekap singkatnya.
Elementor Bisa Sangat Bagus untuk Pengguna dan Pemasar WooCommerce
Elementor adalah alat yang meskipun akan membantu Anda mendesain lebih baik dan sangat fokus pada konversi.
Ini memiliki hitungan mundur, komidi putar testimonial, tombol Stripe dan PayPal dan banyak blok untuk WooCommerce.
Itu ditambah dengan fakta bahwa ia juga memiliki pembuat pop up, pembuat halaman arahan, dan pembuat tema lengkap, menjadikannya solusi ideal bagi mereka yang mencari situs web tempat mereka dapat mengontrol semuanya secara mendetail.
Jika Anda memiliki toko WooCommerce yang besar, atau Anda ingin mendesain toko online di platform itu, Elementor bisa menjadi pilihan terbaik Anda.
Divi Bagus untuk Agensi Desain
Divi memiliki semua bahan yang dibutuhkan untuk menjadi alat yang sempurna untuk biro desain kecil atau besar.
- Lisensi tunggal memungkinkan Anda untuk menggunakannya di situs tak terbatas yang akan meningkatkan ROI layanan Anda.
- Ini menawarkan banyak opsi untuk membuat desain apa pun yang Anda butuhkan.
- Ini memiliki alat seperti Divi Cloud (untuk menyimpan dan mengakses desain Anda sendiri dari mana saja) atau fitur "pembebasan klien".
Spectra Berguna untuk Blogger, Bisnis Kecil, dan eCommerce
Spectra adalah tentang kesederhanaan dan kecepatan. Selain menjadi pembuat halaman termudah untuk digunakan, ini memungkinkan Anda untuk menyalin dan menempelkan gaya agar bekerja lebih cepat.
Ini menjadikannya solusi ideal bagi blogger yang ingin memberikan tampilan yang lebih profesional pada konten mereka dengan cepat dan mudah.
Tapi ini bukan satu-satunya tujuan.
Berkat blok WooCommerce dan templat yang telah ditentukan sebelumnya, Anda juga dapat menggunakannya untuk meningkatkan tampilan visual bisnis atau toko online Anda.
Anda bahkan dapat mendesain halaman untuk bisnis pihak ketiga dengan sangat efisien berkat ratusan template, gambar rangka, dan pola.
Membungkus
Seperti yang Anda lihat, Elementor, Divi, dan Spectra melakukan hal yang sangat mirip dengan cara yang berbeda. Ada pro dan kontra untuk masing-masing dan menentukan area kuat dan lemah.
Sejujurnya, Anda tidak akan menyesal jika memilih salah satu pembuat halaman ini.
Namun, secara seimbang, menurut kami Spectra kami sendiri menawarkan yang paling potensial.
Hal terpenting saat memilih pembuat halaman adalah Anda merasa nyaman dengannya. Jika tidak, Anda akan cenderung menghindari menggunakannya.
Dan di sinilah Spectra benar-benar bersinar, karena Anda tidak perlu menggunakan editor eksternal karena terintegrasi sepenuhnya dengan editor blok WordPress.
Selain cepat dan mudah digunakan:
- Anda dapat mulai mengerjakannya secara gratis, tanpa risiko.
- Versi yang lebih kaya fitur sedang dalam perjalanan jika Anda memerlukan blok atau fitur tambahan.
- Ini adalah bagian dari ekosistem besar yang akan membantu Anda mengembangkan bisnis.
Sudahkah Anda memutuskan pembuat halaman apa yang akan Anda gunakan? Perbandingan apa lagi yang ingin Anda lihat selanjutnya?
Beri tahu kami di komentar di bawah!