Cara Mengompresi Gambar untuk Web untuk Mempercepat Situs Anda
Diterbitkan: 2024-08-28Mengompresi gambar untuk web adalah komponen penting yang dapat meningkatkan kinerja situs web Anda, pengalaman pengguna, dan bahkan peringkat mesin pencari secara signifikan.
Ketika seseorang mengunjungi situs web yang dirancang dengan baik, mereka mengharapkan situs tersebut dimuat dengan cepat dan lancar. Namun, jika halaman membutuhkan waktu terlalu lama untuk muncul, rasa frustrasi meningkat, dan pengunjung sering keluar sebelum situs dimuat sepenuhnya, mungkin tidak akan pernah kembali lagi.
Masalah utama di balik kinerja lambat ini biasanya adalah gambar berukuran besar sehingga memperlambat situs web.
Namun bagaimana Anda bisa menemukan keseimbangan yang tepat antara menjaga kualitas gambar dan memastikan waktu muat yang cepat? Inilah mengapa optimasi gambar sangat penting.
Dalam panduan utama tentang cara mengompresi gambar untuk web, Anda akan menemukan cara mengubah gambar yang berat dan dimuat lambat menjadi file yang cepat dan ringan dengan tetap menjaga kualitas visual.

Daftar isi
Mengapa Mengompresi Gambar?
Kompresi gambar sangat penting karena berbagai alasan. Inilah mengapa kompresi gambar itu penting:
- Waktu Muat Halaman Lebih Cepat: Gambar terkompresi mengurangi ukuran file, sehingga waktu muat halaman lebih cepat, rasio pentalan lebih rendah, dan peningkatan peringkat mesin pencari. Situs web dengan gambar berat mendapatkan keuntungan besar dari kompresi, karena membantu mengirimkan konten visual dengan cepat tanpa mengorbankan kualitas.
- Meningkatkan Pengalaman Pengguna: Pengguna mengharapkan pengalaman menjelajah yang cepat dan lancar. Mengompresi gambar membantu situs web dimuat dengan lancar, bahkan pada koneksi internet yang lebih lambat, meningkatkan kepuasan pengguna, dan mendorong pengunjung untuk tinggal lebih lama di situs Anda.
- Mengurangi Penyimpanan dan Bandwidth: Mengompresi gambar mengurangi ukuran file, sehingga mengurangi ruang penyimpanan yang diperlukan di server dan bandwidth yang diperlukan untuk mengirimkannya ke pengguna, sehingga menghasilkan penghematan biaya yang signifikan untuk situs dengan banyak konten visual.
- Kinerja SEO Lebih Baik : Mesin pencari memprioritaskan situs web yang memuat dengan cepat. Dengan mengompresi gambar, Anda dapat meningkatkan kecepatan halaman, yang meningkatkan peringkat SEO dan menarik lebih banyak lalu lintas organik.
Jenis Kompresi Gambar
Pada dasarnya ada dua jenis kompresi gambar:
Kompresi Rugi
Kompresi lossy menghasilkan pengurangan ukuran file yang lebih besar dengan menghapus beberapa data gambar, yang mengakibatkan penurunan kualitas. Ini berfungsi dengan baik untuk gambar, audio, dan video.
Keuntungan
- Mengurangi ukuran file secara signifikan
- Waktu muat lebih cepat
- Penyimpanan yang efisien
Kerugian
- Kehilangan kualitas
- Tidak dapat diubah
Kompresi Tanpa Rugi
Kompresi lossless mengurangi ukuran file sekaligus menjaga semua data asli, sehingga kualitas gambar tetap tidak berubah. Ini berfungsi dengan baik untuk grafik, seni garis, gambar, dan audio.
Keuntungan
- Tidak ada penurunan kualitas
- Reversibel
- Penyimpanan yang efisien
Kerugian
- Ukuran file lebih besar
- Kurang efisien untuk kinerja web
Jenis Format Gambar
Sebelum mengompresi gambar, penting untuk memahami berbagai format:
- JPEG (JPG): Ideal untuk foto dan gambar dengan banyak warna. Ini menawarkan kompresi lossy.
- PNG: Terbaik untuk gambar dengan transparansi atau teks dan grafik sederhana. PNG menggunakan kompresi lossless.
- GIF: Menggunakan kompresi lossless tetapi umumnya lebih besar dari JPEG dan PNG untuk gambar diam. Sangat cocok untuk animasi sederhana dan gambar dengan warna lebih sedikit.
- WebP: Format baru yang dikembangkan oleh Google yang memberikan kompresi superior untuk gambar lossy dan lossless. Ini menawarkan rasio kompresi yang lebih baik daripada JPEG dan PNG.


Jenis Kompresi Gambar
Dua jenis metode kompresi: Manual dan Otomatis. Anda dapat memilih salah satunya tergantung kebutuhan Anda.
petunjuk
Perangkat lunak manual seperti Photoshop dan GIMP menawarkan kontrol lebih besar atas ukuran dan kualitas gambar. Untuk menggunakan alat ini, Anda harus menginstalnya terlebih dahulu.
Keuntungan
- Kontrol yang lebih besar
- Pilih format file yang diinginkan (JPEG, PNG, GIF, dll)
- Kontrol tingkat kompresi
- Sesuaikan pengaturan kualitas
Kerugian
- Memakan waktu
- Keahlian teknis
- Kompres satu gambar dalam satu waktu
Kompresi Otomatis
Alat online seperti TinyPNG, Optimizilla, dan CompressJPEG serta plugin seperti Smush, ShortPixel, TingPNG, dan Imagify dapat secara otomatis mengompresi gambar berdasarkan pengaturan atau algoritma yang telah ditentukan sebelumnya tanpa campur tangan manusia.
Keuntungan
- Hemat waktu
- Kompres sejumlah besar file sekaligus
- Lebih cepat dan nyaman
- Masukan pengguna minimal
Kerugian
- Kurang kendali
- Mungkin tidak mencapai ukuran dan kualitas file yang diinginkan
Cara Mengompresi Gambar untuk Web
Di sini kami menyediakan prosedur langkah demi langkah untuk mengompresi gambar di Photoshop dan TinyPNG. Anda dapat memilih alat yang tepat sesuai dengan kebutuhan Anda.
Adobe Photoshop
Adobe Photoshop adalah alat serbaguna untuk kompresi gambar, banyak digunakan oleh para profesional untuk mengoptimalkan gambar untuk web. Ini adalah perangkat lunak premium.
Ini menyediakan berbagai fitur, seperti opsi “Simpan untuk Web”, yang memungkinkan pengguna mengurangi ukuran file dengan menyesuaikan kualitas gambar, format (JPEG, PNG, atau GIF), dan pengaturan lainnya.
Photoshop juga menawarkan opsi untuk mengubah ukuran gambar, mengubah resolusi, dan mengelola profil warna, sehingga semakin meningkatkan pengoptimalan gambar.
Kemampuan ini memastikan gambar dimuat dengan cepat di situs web tanpa mengurangi kualitas visual. Untuk menggunakan Photoshop Anda perlu menginstalnya terlebih dahulu.
Untuk mengompres gambar di Adobe Photoshop, ikuti langkah-langkah berikut:
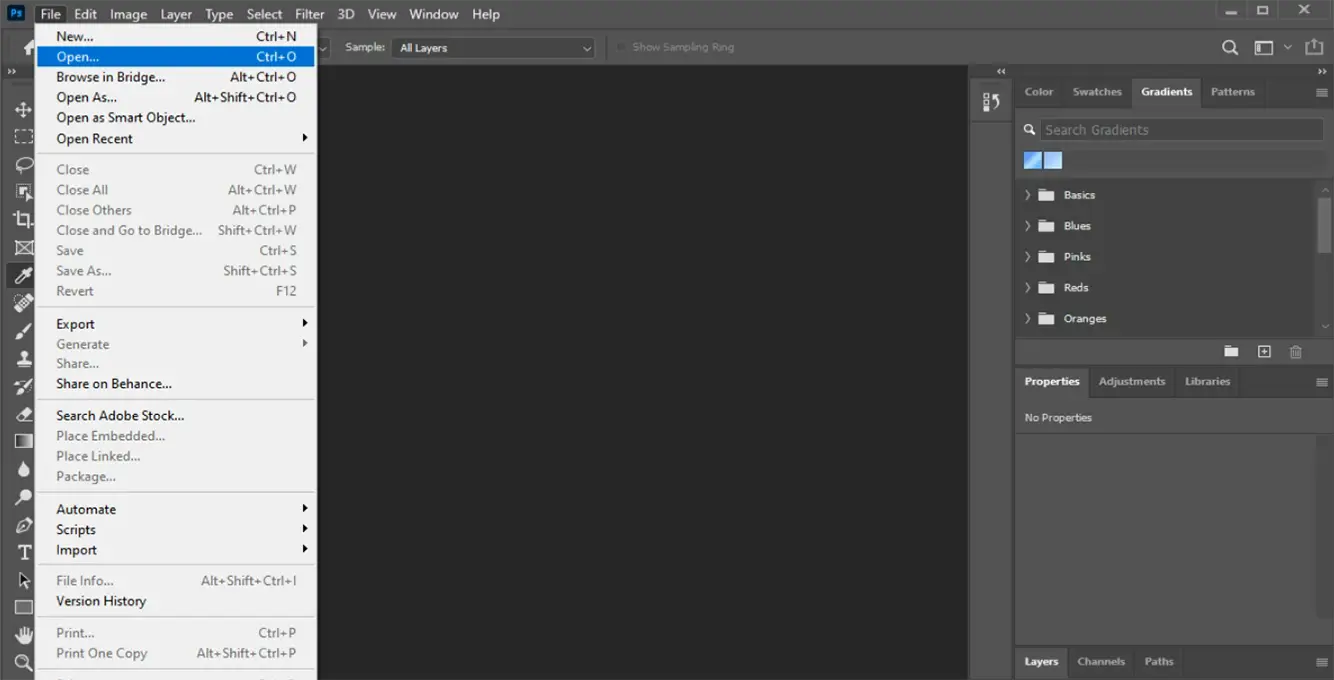
Buka Gambar di Photoshop
- Buka Adobe Photoshop
- Buka File > Buka dan pilih gambar yang ingin Anda kompres.

Ubah ukuran Gambar
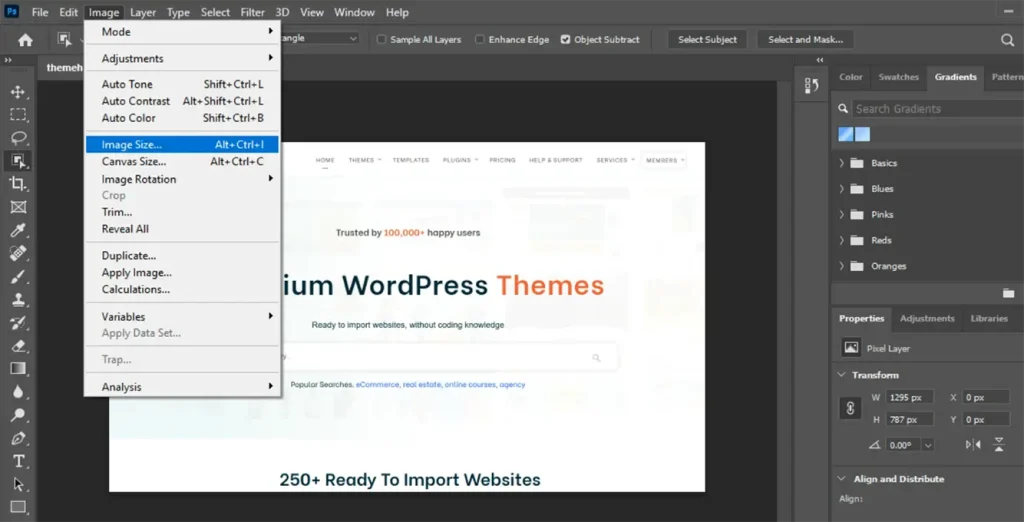
- Untuk memperkecil dimensi gambar, buka Gambar > Ukuran Gambar .

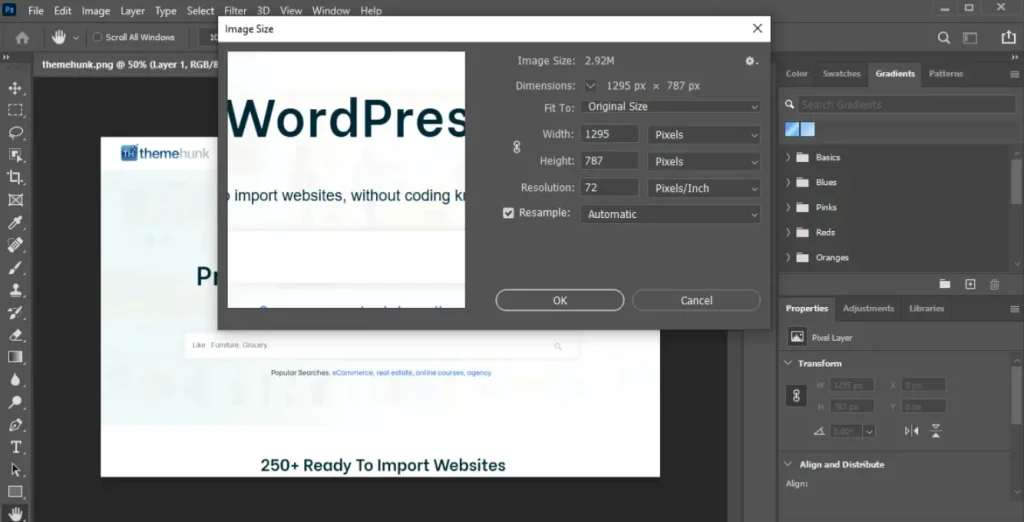
- Akan muncul kotak popup, Anda dapat mengatur lebar, tinggi, dan resolusi. Centang kotak “Batasi Proporsi” untuk mempertahankan rasio aspek.
- Sekarang klik Ok untuk menerapkan perubahan.

- Buka File > Simpan Sebagai . Kotak popup akan muncul- pilih format yang diinginkan (JPEG, PNG, dll)
- Klik tombol simpan dan sesuaikan pengaturan kualitas untuk mengontrol tingkat kompresi (besar, sedang, atau kecil).
- Klik Oke untuk menyimpan.
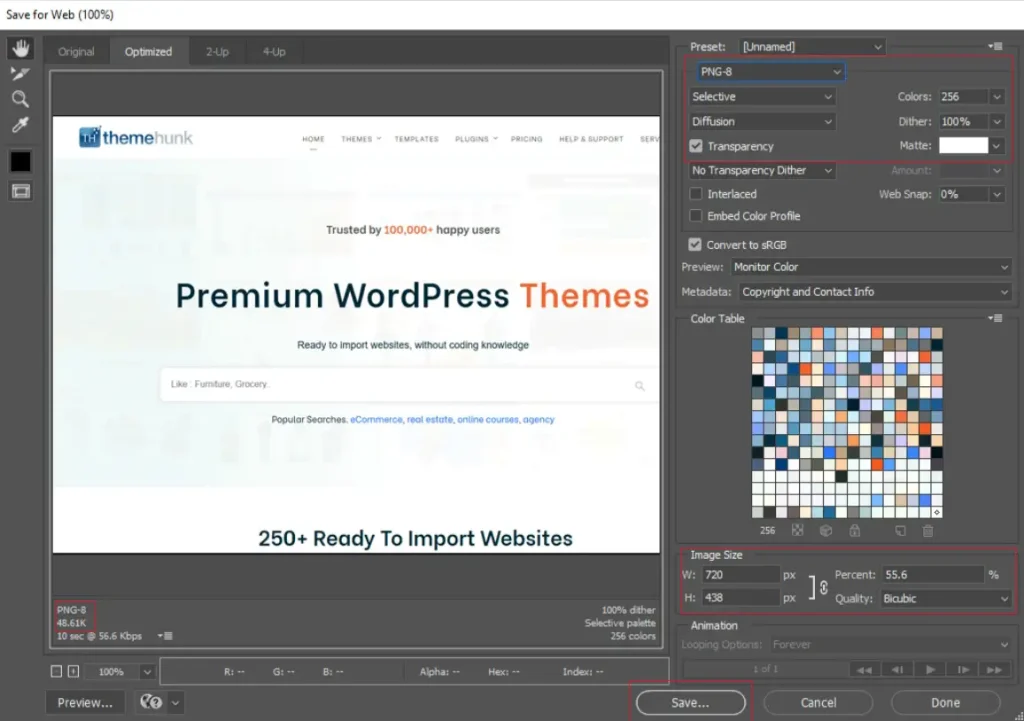
Simpan Untuk Fitur Web

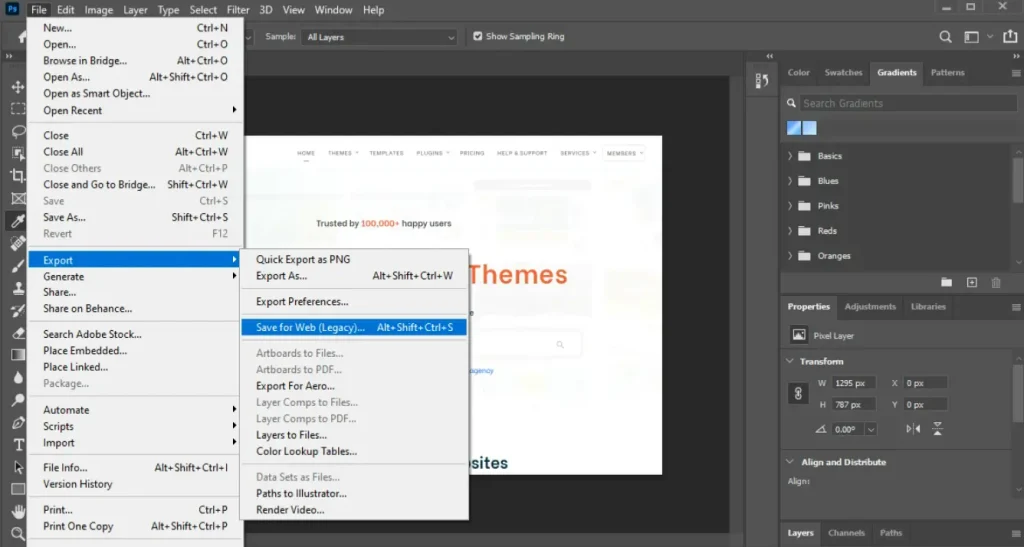
- Buka File > Ekspor > Simpan Untuk Web (Warisan)
- Fitur ini menawarkan opsi luas untuk pengoptimalan gambar.

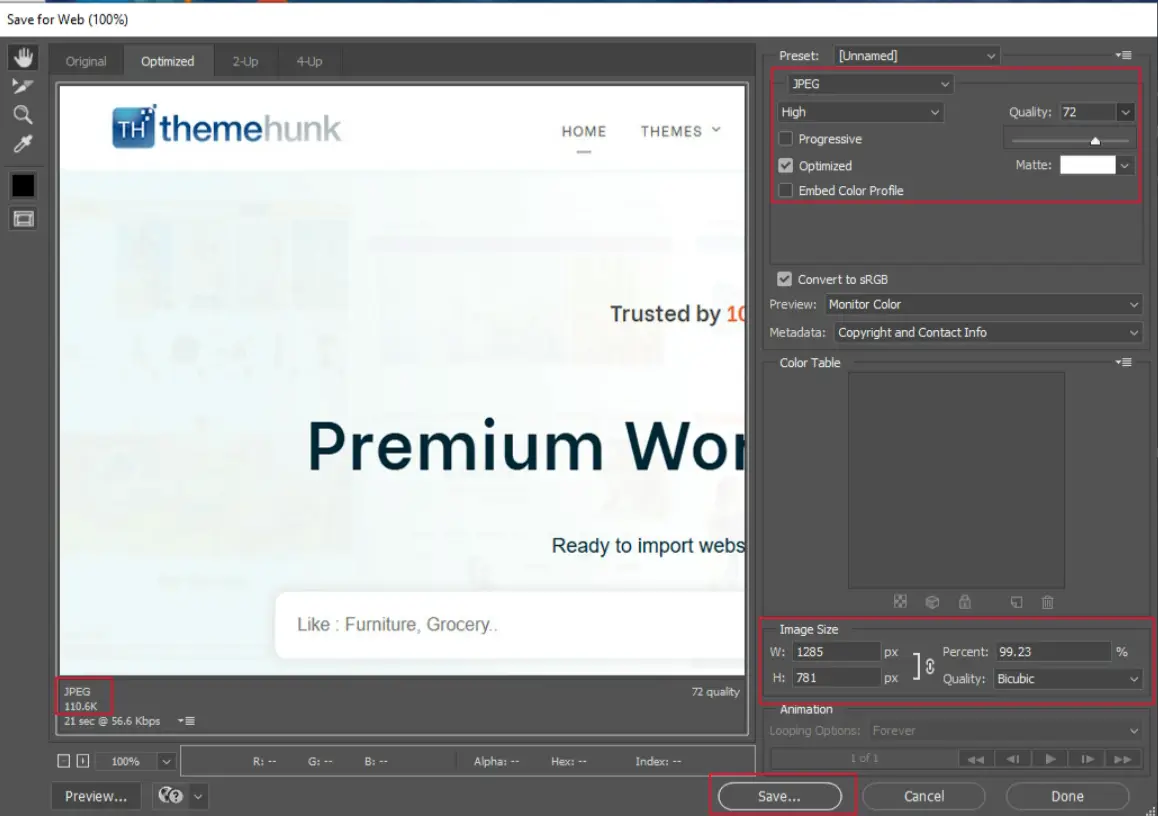
- Akan muncul kotak popup, pilih format yang diinginkan (JPEG, PNG 8, PNG 24, GIF, dll).
- Untuk JPEG:
- Pilih JPEG sebagai format file.
- Sesuaikan penggeser kualitas untuk mengurangi ukuran file. Kualitas yang lebih rendah memberikan ukuran file yang lebih kecil tetapi dapat mempengaruhi kejernihan gambar.
- Anda juga dapat memilih opsi kualitas yang telah ditentukan sebelumnya, seperti rendah, sedang, tinggi, sangat tinggi, atau maksimum.
- Anda dapat mengurangi dimensi gambar lebih lanjut jika diperlukan.

- Untuk PNG:
- Pilih opsi PNG-8 atau PNG-24.
- Sesuaikan penggeser warna untuk memperkecil palet warna dan memperkecil ukuran file.
- Jika perlu sesuaikan dimensi gambar untuk memperkecil ukuran file lebih lanjut.
- Pratinjau gambar untuk melihat bagaimana kompresi memengaruhi kualitasnya.
- Setelah Anda puas dengan pengaturannya, klik tombol Simpan .
- Pilih folder tujuan, beri nama untuk gambar hasil kompresi, lalu klik Simpan lagi.

Mengikuti langkah-langkah ini akan membantu Anda mengompres gambar di Photoshop secara efektif dengan tetap menjaga ukuran file dan kualitas gambar.
Photoshop adalah alat premium. Jika Anda menginginkan alternatif gratis selain Photoshop, Anda dapat menginstal GIMP. Ini juga memungkinkan Anda mengekspor gambar dalam berbagai format dengan pengaturan kualitas yang dapat disesuaikan.
PNG Kecil
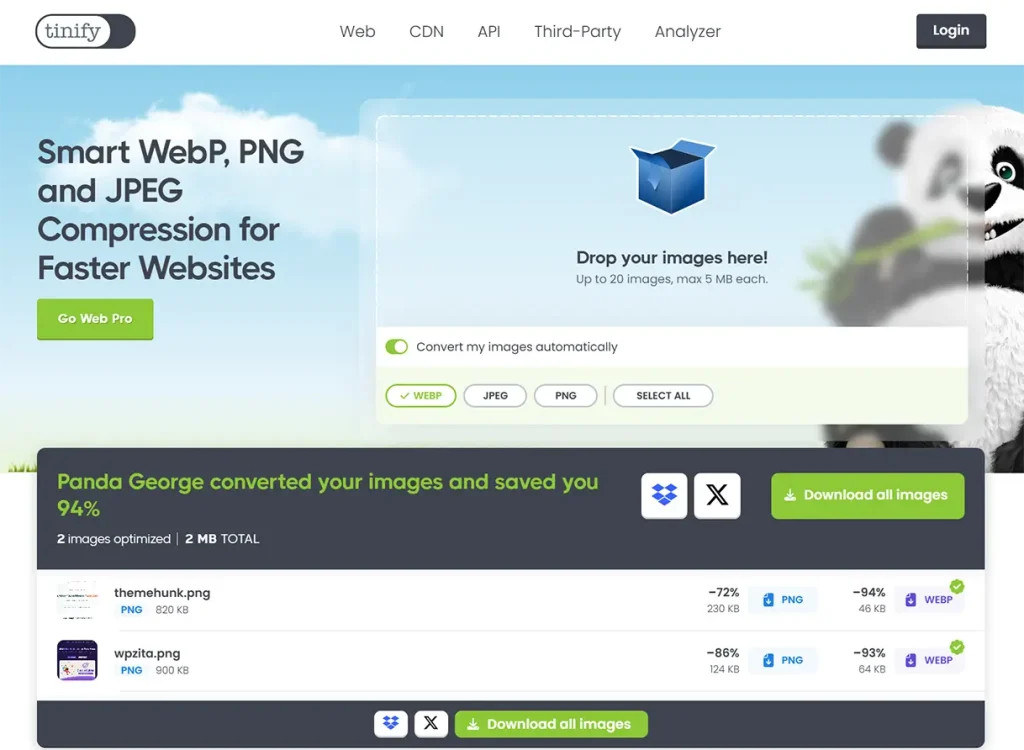
TinyPNG adalah alat online terkenal yang mengompresi gambar JPEG, PNG, dan WebP. Ia menggunakan teknik kompresi lossy yang cerdas untuk mengurangi ukuran file secara signifikan (hingga 80%) untuk kinerja web yang lebih cepat.
Ini mudah digunakan dan tidak memerlukan instalasi perangkat lunak. Cukup unggah gambar dan secara otomatis mengompresnya dalam hitungan detik.
TinyPNG memungkinkan pengguna mengompres hingga 20 gambar sekaligus, dengan batas 5 MB per gambar secara gratis. Bagi mereka yang membutuhkan batasan lebih tinggi dan fitur tambahan, TinyPNG menawarkan paket premium dengan fitur tambahan.
Ia juga menawarkan plugin untuk integrasi WordPress dan API, memberikan pengoptimalan gambar yang lancar di berbagai platform.
Untuk mengompres gambar menggunakan TinyPNG, ikuti langkah-langkah berikut:
- Kunjungi tinypng.com

- Unggah atau seret dan lepas gambar langsung ke area unggah.
- Tunggu hingga proses upload dan kompresi selesai.
- Setelah gambar dikompres, tombol Unduh akan muncul.
- Klik tombol untuk mengunduh gambar terkompresi ke perangkat Anda.
Dengan mengikuti langkah-langkah ini, Anda dapat dengan mudah mengurangi ukuran file gambar Anda.
Alat kompresi online otomatis lainnya, Optimizila dan CompressJPEG juga menawarkan proses yang mudah digunakan hampir sama dengan TinyPNG untuk kompresi gambar dalam format JPEG, PNG, dan GIF.
Plugin WordPress untuk Optimasi Gambar
Tersedia banyak plugin pengoptimalan gambar WordPress yang dapat Anda instal untuk mengurangi ukuran file gambar. Berikut beberapa plugin WordPress populer untuk optimasi gambar:
- Smush: Menawarkan kompresi lossy dan lossless, pengubahan ukuran gambar, pemuatan lambat, dan kompresi gambar massal. Ini tersedia dalam versi gratis dan premium.
- EWWW Image Optimizer: Ini juga tersedia dalam versi gratis dan premium, menawarkan pengoptimalan massal, integrasi penyimpanan cloud, dan mendukung berbagai format.
- Imagify: Ini adalah plugin gratis yang menawarkan pengoptimalan gambar massal dan pengubahan ukuran gambar.
- ShortPixel: Menawarkan kompresi lossy dan lossless untuk JPEG, PNG, GIF, dan WebP. Tersedia dalam versi gratis dan premium.
- TinyPNG: Plugin ini menyediakan pengoptimalan massal dan mendukung JPEG, PNG, dan WebP.
- Optimole: Menyediakan pengoptimalan gambar waktu nyata, dan pemuatan lambat serta mendukung CDN. Tersedia versi gratis dan premium.
Plugin ini membantu meningkatkan kecepatan situs dan pengalaman pengguna dengan mengurangi ukuran file gambar.
Pertanyaan Umum
T: Apa itu kompresi gambar?
Jawab: Kompresi gambar adalah proses memperkecil ukuran file suatu gambar dengan tetap menjaga kualitasnya semaksimal mungkin. Ini penting untuk meningkatkan kecepatan memuat halaman web dan meningkatkan kinerja situs web secara keseluruhan.
T: Format gambar umum apa yang terbaik untuk penggunaan web?
Jawab: JPEG, PNG, GIF, dan WebP adalah format gambar yang paling umum digunakan untuk web. JPEG cocok untuk foto, PNG ideal untuk gambar yang memerlukan transparansi, GIF digunakan untuk animasi sederhana, dan WebP menawarkan keseimbangan yang baik antara kualitas dan ukuran file.
T: Apa saja metode kompresi gambar yang umum di web?
Jawab: Metode kompresi gambar yang umum adalah:
Alat online: TinyPNG, Optimizile, CompressJPEG, dan JPEGmini.
Perangkat lunak: Photoshop dan GIMP.
Plugin WordPress: Smush, Imagify, ShortPixel, dan Optimole.
T: Dapatkah saya mengompresi gambar massal sekaligus?
Jawab: Ya, Anda dapat mengompresi gambar massal dengan alat Online (seperti TinyPNG) dan plugin WordPress (seperti Smush).
Q: Bagaimana cara menjaga kualitas gambar saat mengompresi?
Jawab: Untuk menjaga kualitas gambar gunakan alat yang menyediakan pengaturan kompresi yang dapat disesuaikan. Alat seperti Photoshop memungkinkan Anda melihat kualitas gambar dengan tingkat kompresi berbeda.
T: Bagaimana cara mengukur pengaruh kompresi gambar pada kecepatan pemuatan situs web saya?
Jawab: Alat pengujian kinerja situs web seperti Google PageSpeed Insights, GTmetrix, dan Pingdom dapat membantu Anda mengukur pengaruh kompresi gambar terhadap kecepatan situs web Anda. Alat-alat ini menganalisis situs web Anda dan menawarkan saran, termasuk kompresi gambar, untuk meningkatkan waktu buka.
Kata-kata Terakhir
Mengompresi gambar untuk web sangat penting untuk mengoptimalkan kecepatan situs web dan pengalaman pengguna Anda. Dengan mengikuti praktik terbaik yang disebutkan di atas dan menggunakan alat yang direkomendasikan, Anda dapat mengompresi gambar untuk web secara efektif dengan tetap menjaga kualitas visual.
Terima kasih telah membaca blog ini. Jika Anda merasa artikel ini bermanfaat, bagikanlah ke teman-teman Anda. Jika Anda memiliki pertanyaan, jangan ragu untuk berkomentar di bawah. Kami akan membantu Anda untuk menyelesaikan masalah Anda.
Kami harap artikel tentang Cara Mengompresi Gambar untuk Web akan membantu Anda menemukan metode paling efektif untuk mengompresi gambar untuk Web.
Silakan Berlangganan ke Saluran YouTube kami, kami juga mengunggah konten hebat di sana. Ikuti kami di Instagram , Facebook , dan Twitter .
Bacaan Lebih Bermanfaat-
- Situs Web Hosting Gratis Terbaik (Gratis dan Aman)
- Penyedia Nama Domain Murah Terbaik
