Bagaimana Menghubungkan Eventbrite dengan WordPress? 4 Cara Mudah!
Diterbitkan: 2020-07-09Apakah Anda ingin menghubungkan Eventbrite dengan WordPress? Dalam panduan ini, kami akan menunjukkan kepada Anda 4 metode mudah untuk mengintegrasikan acara Eventbrite Anda dengan situs Anda .
Apa itu Eventbrite?
Eventbrite adalah platform tiket global di mana pelanggan dapat menemukan acara mendatang dan penyelenggara dapat membuat, berbagi, dan mempromosikan acara mereka. Hal terbaik tentang Eventbrite adalah memungkinkan Anda membuat segala jenis acara mulai dari festival musik hingga konferensi, penggalangan dana, kompetisi, dan kontes. Acara ini bisa gratis atau berbayar.
Sekarang, mari kita lihat mengapa Anda harus menambahkannya ke situs Anda.
Mengapa Menghubungkan Eventbrite dengan WordPress?
Eventbrite memungkinkan Anda untuk mengatur halaman yang menggambarkan acara dan berisi semua informasi yang dibutuhkan pengguna sebelum mendaftar atau membeli tiket. Platform ini juga memungkinkan pelanggan memproses pembayaran dan membuat daftar acara.
Bahkan jika Anda dapat mereplikasi semua ini di situs Anda dengan beberapa plugin, jauh lebih mudah untuk menghubungkan Eventbrite dengan situs Anda . Mengapa membuang semua waktu, tenaga, dan uang ketika Anda memiliki solusi yang jauh lebih mudah? Eventbrite adalah platform khusus untuk membuat acara. Jadi, ini memberi Anda semua yang Anda butuhkan untuk menyelenggarakan acara. Pada tahun 2019, ini mendukung hampir 5 juta acara dan melayani sekitar 1 juta pembuat acara.
Jadi, dengan menambahkan Eventbrite ke WordPress, Anda dapat menggunakan platform mereka untuk mengelola semua acara dan pembayaran sambil tetap menggunakan WordPress untuk membuat halaman arahan atau posting tertentu untuk memberikan informasi lebih lanjut tentang acara tersebut. Dengan begitu pelanggan dapat mengetahui lebih banyak tentang bisnis Anda dan Anda dapat mengembangkan ikatan dengan mereka.
Bagaimana Menghubungkan Eventbrite dengan WordPress?
Sekarang setelah kita lebih memahami manfaat dari platform ini, mari kita lihat bagaimana menghubungkan Eventbrite dengan WordPress .
Ada berbagai cara untuk melakukannya. Di sini kami akan menunjukkan yang termudah dan paling efektif:
- Tambahkan checkout Eventbrite ke WordPress
- Checkout eventbrite sebagai tombol
- Pembayaran penuh
- Sematkan acara Eventbrite di Widget dengan plugin
- Tampilkan Acara Eventbrite
- Agregator Acara WP
Mari kita lihat lebih dekat apa yang ditawarkan masing-masing metode ini.
1. Tambahkan checkout Eventbrite ke WordPress
Metode ini sangat berguna jika Anda hanya ingin menambahkan beberapa acara ke situs Anda.
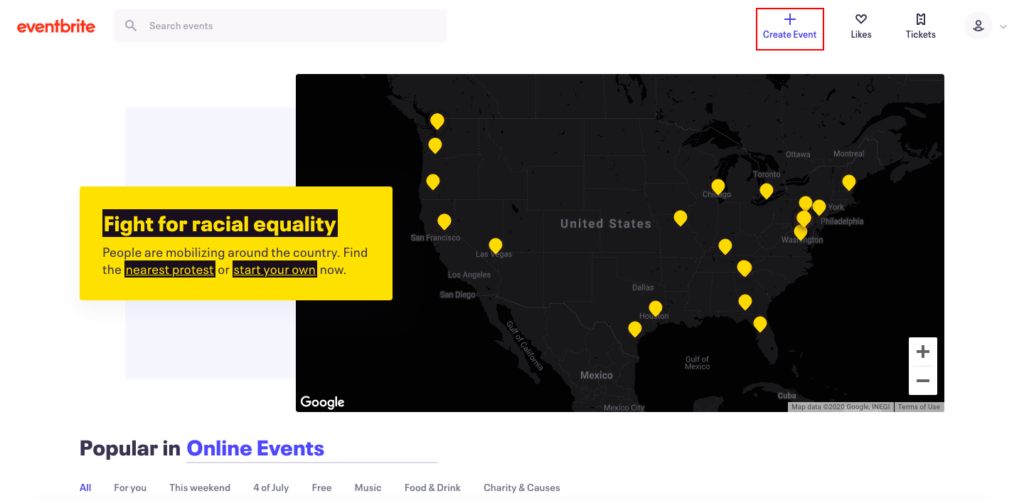
Agar penjelasannya lebih mudah diikuti, kami telah menyiapkan contoh acara di Eventbrite. Karena keterbatasan waktu, saya tidak akan membahas detail cara membuat acara. Tapi jangan khawatir, ini sangat mudah dan tidak akan memakan waktu lama. Yang harus Anda lakukan adalah pergi ke Eventbrite dan tekan tombol Create Event di kanan atas seperti yang ditunjukkan di bawah ini.

Kemudian, ikuti langkah-langkahnya dan Anda akan memiliki acara dalam waktu singkat.

Prinsipnya di sini adalah menambahkan checkout acara ke situs web WordPress Anda sehingga Anda dapat memanfaatkan prosesnya yang lancar dan dibuat dengan baik.
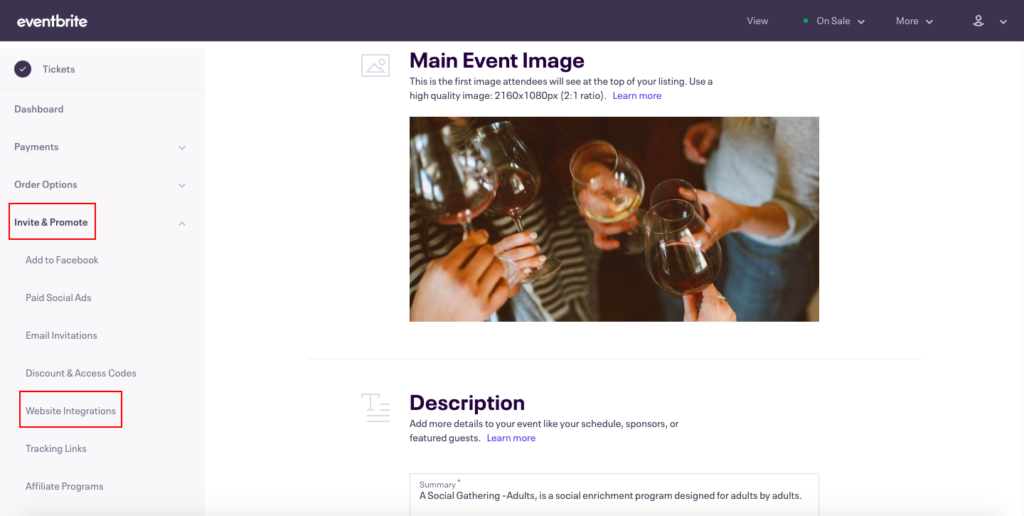
Jadi, buka dasbor manajemen Eventbrite dan klik tab Undang & Promosikan di sebelah kiri. Kemudian, buka Integrasi Situs Web dan Anda akan melihat dua opsi untuk mengintegrasikan Eventbrite dengan WordPress:
- Tombol yang menampilkan modal checkout pada konten Anda.
- Sematkan pembayaran di halaman dengan konten Anda.

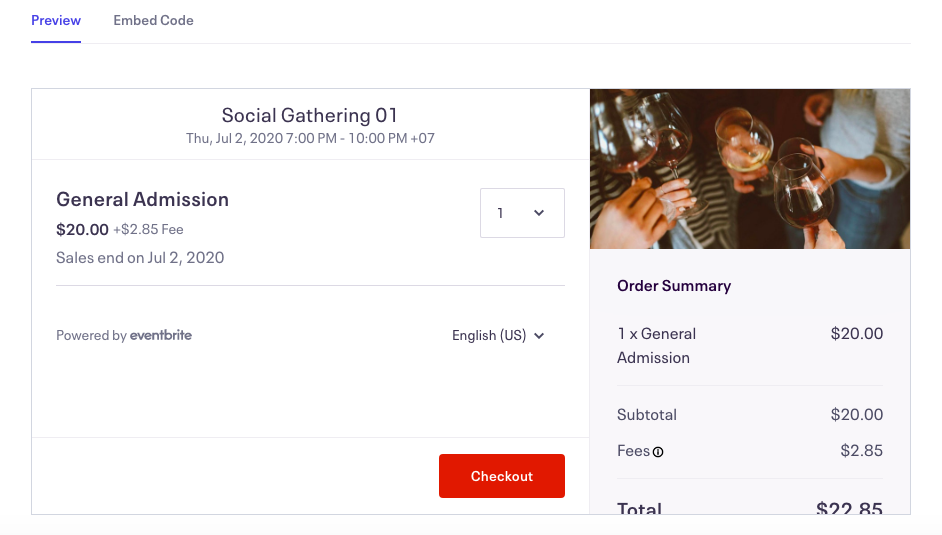
Untuk setiap opsi, Anda dapat beralih ke tab Pratinjau untuk melihat tampilannya.

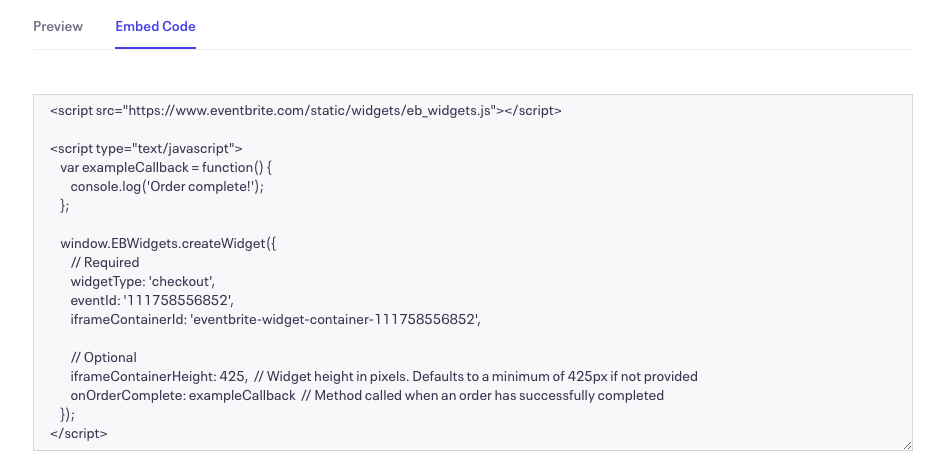
Kemudian, pilih opsi yang Anda inginkan. Buka tab Embed Code dan salin seluruh kode.

Setelah itu, masuk ke dashboard WordPress Anda.
1.1. Tampilkan checkout Eventbrite sebagai tombol
Seperti yang kami sebutkan sebelumnya, ada dua opsi untuk menghubungkan Eventbrite dengan WordPress. Jika Anda ingin menampilkan checkout Eventbrite di situs Anda sebagai tombol, pilihan terbaik adalah memasukkannya ke dalam widget HTML Kustom. Di sini kami akan menunjukkan cara melakukannya.
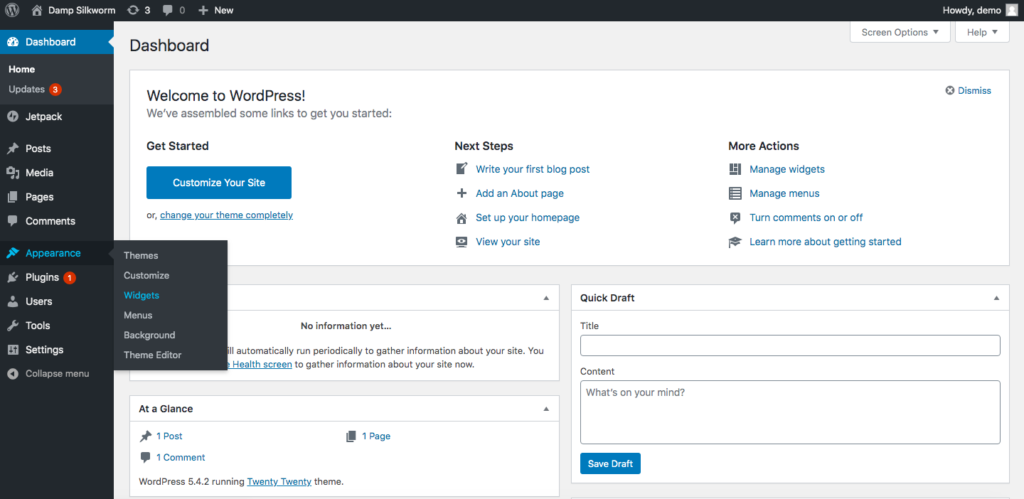
Di dasbor WordPress Anda, buka Appearance > Widgets .

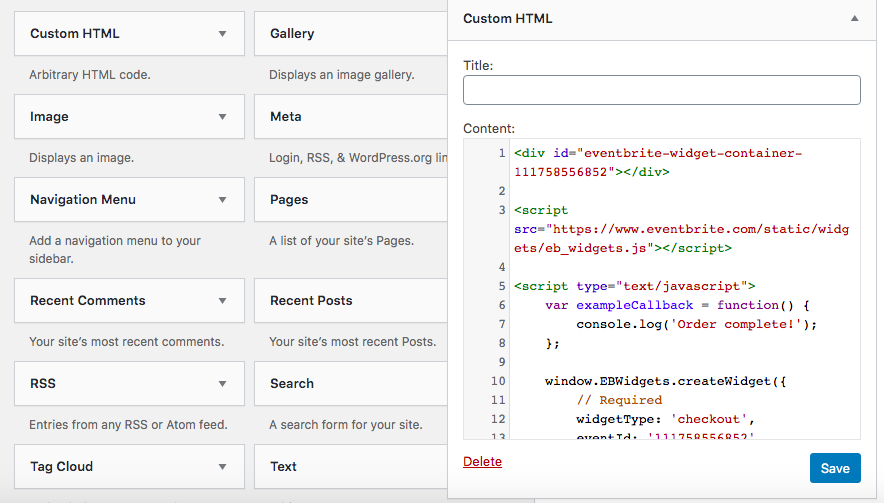
Di sana, pilih widget HTML Kustom dan rekatkan kode yang sebelumnya Anda salin ke dalam kotak:

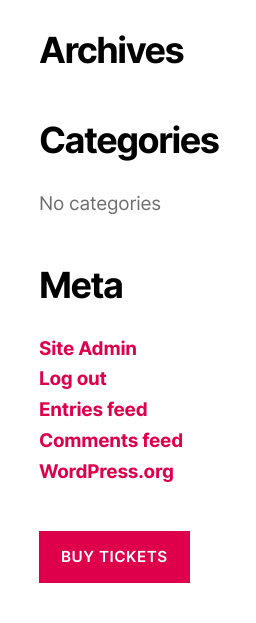
Kemudian tekan Simpan dan hanya itu! Anda telah menambahkan Eventbrite ke situs Anda sebagai tombol. Inilah yang kami dapatkan saat menempatkan tombol Eventbrite di Footer 2:

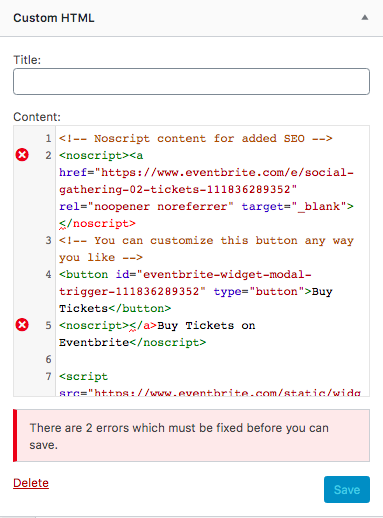
CATATAN : Beberapa pengguna mendapatkan kesalahan berikut saat mencoba menyimpan kode setelah menempelkannya di kotak HTML Kustom.

Jika ini kasus Anda, Anda hanya perlu membuat sedikit penyesuaian pada kode. Anda perlu memindahkan </a> dari baris 5 ke baris 2 dan menempatkannya sebelum </noscript> . Setelah Anda melakukannya, Anda akan dapat menyimpan kode dan menampilkan tombol Eventbrite di situs Anda.
1.2. Tampilkan proses checkout lengkap Eventbrite
Pilihan lainnya adalah menampilkan proses checkout lengkap Eventbrite. Dalam hal ini, lebih baik untuk menampilkannya di halaman. Di sini, kami akan menunjukkan kepada Anda bagaimana Anda dapat melakukannya menggunakan editor blok.
Di dasbor WordPress, buka Pages > Add New , dan Anda akan melihat antarmuka editor blok. Bergantung pada pembuat halaman yang Anda gunakan, antarmuka Anda mungkin terlihat berbeda.
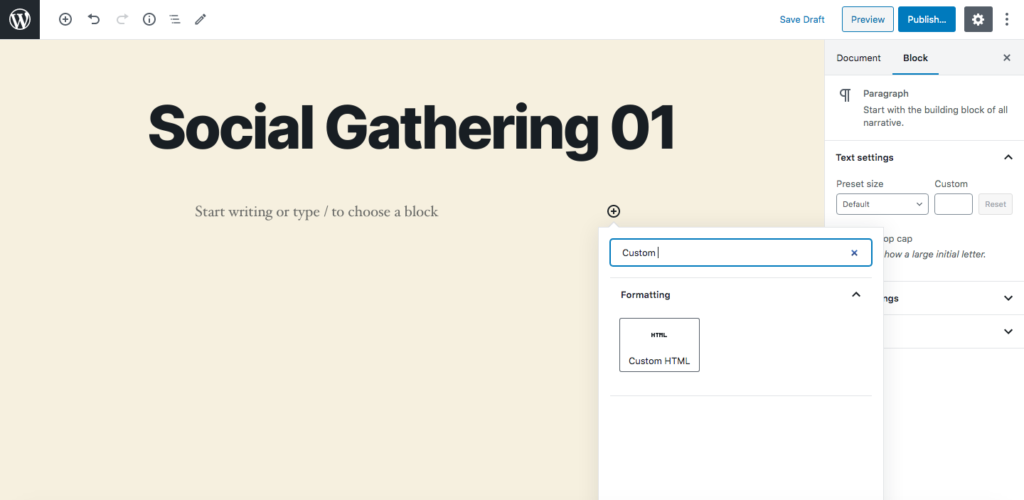
Kemudian, tambahkan blok HTML Khusus .

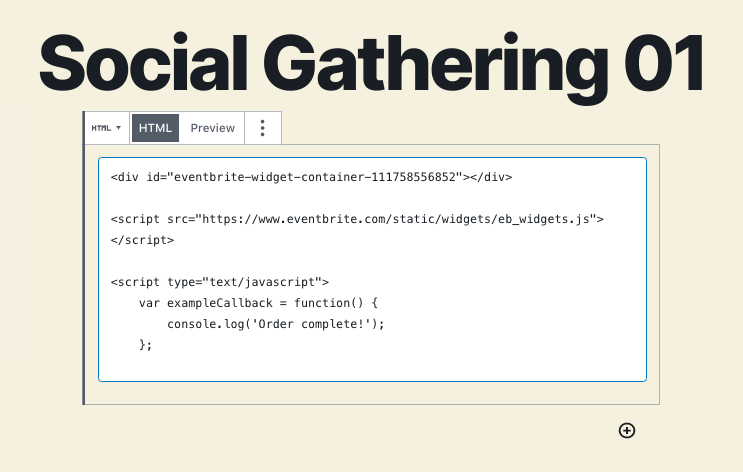
Tempelkan kode yang sebelumnya Anda salin ke dalam kotak.

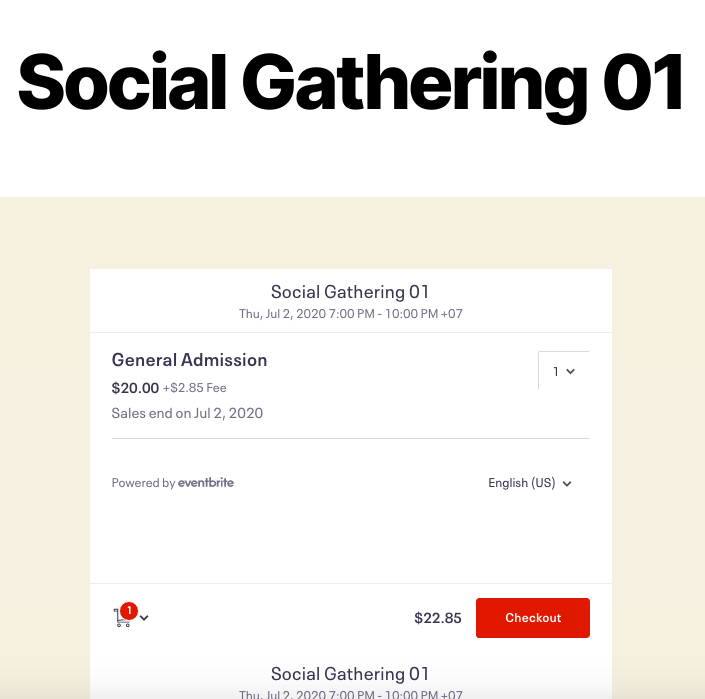
Terakhir, publikasikan halaman dan Anda akan mendapatkan sesuatu seperti ini:

Mudah sekali! Itu saja yang perlu Anda lakukan untuk menambahkan proses checkout Eventbrite ke WordPress. Namun, ada beberapa catatan kecil yang ingin saya berikan kepada Anda:
- Jika Anda ingin pelanggan dapat membeli tiket di situs Anda saja, bukan di Eventbrite, ubah acara di Eventbrite menjadi pribadi.
- Sebelum menyematkan checkout, Anda harus mengaktifkan HTTPS/TLS.
Kami merekomendasikan metode ini karena mudah dan langsung. Namun, jika Anda tidak ingin bekerja dengan widget dan editor blok, Anda dapat mengikuti cara alternatif ini.
2. Sematkan acara Eventbrite di Widget
Metode pertama cocok jika Anda hanya ingin mengintegrasikan satu atau beberapa peristiwa. Namun, jika Anda ingin menghubungkan Eventbrite ke WordPress dengan lebih banyak acara, Anda memerlukan widget. Dengan jenis tampilan ini, pelanggan dapat melihat semua acara Anda di satu tempat, memilih acara yang mereka minati, dan membeli tiket.
Mari kita lihat cara menambahkan acara Eventbrite ke situs Anda dengan dua plugin berbeda.
2.1. Tampilkan Acara Eventbrite di WordPress (Widget)
Dikembangkan oleh Fullworks, Tampilkan Acara Eventbrite di WordPress adalah alat yang ampuh untuk menghubungkan Eventbrite ke WordPress dan menampilkan acara di widget. Itu membuat widget menggunakan API Eventbrite untuk membaca data langsung dari server Eventbrite. Jadi, alih-alih mengimpor acara ke WordPress dan mengelolanya dari dasbor Anda, plugin ini memanfaatkan sistem manajemen Eventbrite dan memudahkan Anda. Bahkan lebih baik, ini adalah plugin gratis.
Sekarang, mari kita lihat cara menggunakan Display Eventbrite Events selangkah demi selangkah.
Langkah 1: Instal dan Aktifkan Plugin
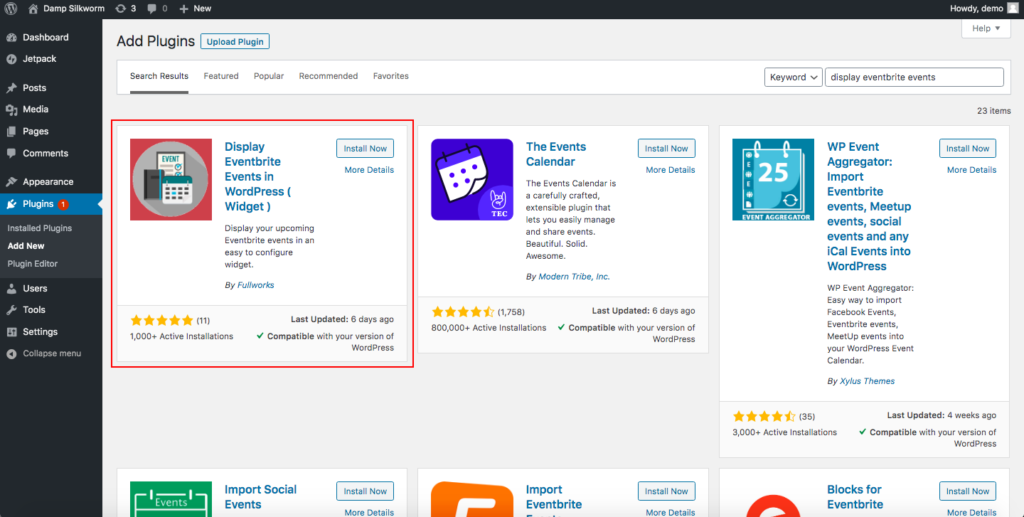
Di dasbor WP Anda, buka Plugin > Add New dan cari Tampilkan Acara Eventbrite di WordPress.

Setelah menginstal dan mengaktifkan plugin, Anda akan melihat halaman selamat datang di mana Anda akan mengklik Izinkan dan Lanjutkan untuk melanjutkan ke langkah berikutnya.
Langkah 2: Dapatkan Kunci API dan Simpan
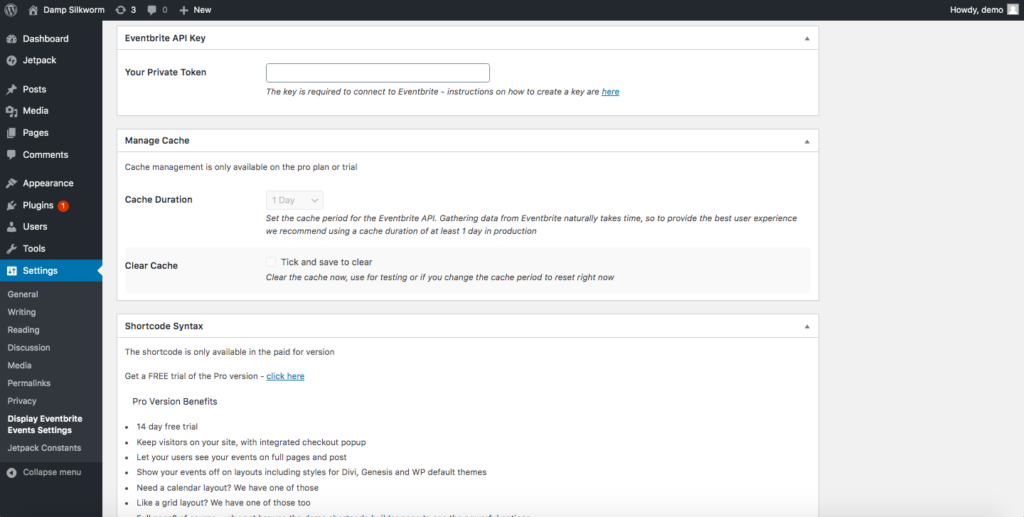
Pada halaman pengaturan, Anda perlu memperkenalkan kunci API Eventbrite Anda.


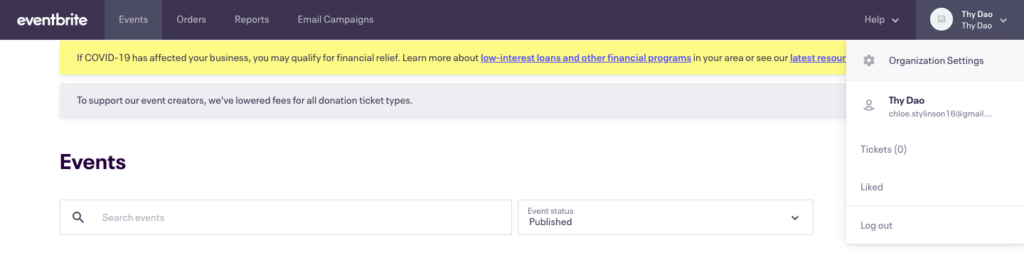
Jadi, kembali ke akun Eventbrite Anda dan klik Pengaturan Organisasi di bagian atas dropdown profil Anda.

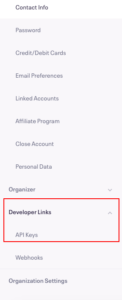
Anda akan melihat Pengaturan Akun di sebelah kiri layar Anda. Klik dan buka Tautan Pengembang > Kunci API .


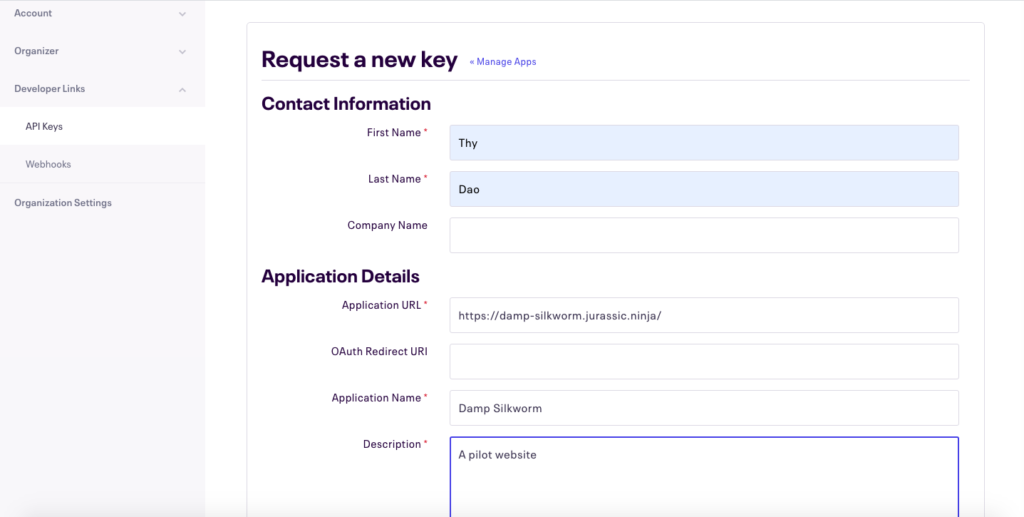
Jika Anda baru mengenal Eventbrite, Anda akan melihat bahwa belum ada kunci apa pun. Jadi, Anda harus membuatnya. Klik Buat kunci API di layar utama, dan isi formulir dengan informasi Anda. Meskipun tidak ada bedanya dengan kunci API Anda, kami sarankan Anda mengisi formulir dengan informasi yang membantu Anda mengingat kunci API mana untuk tujuan tertentu.
Setelah Anda selesai, klik Buat .

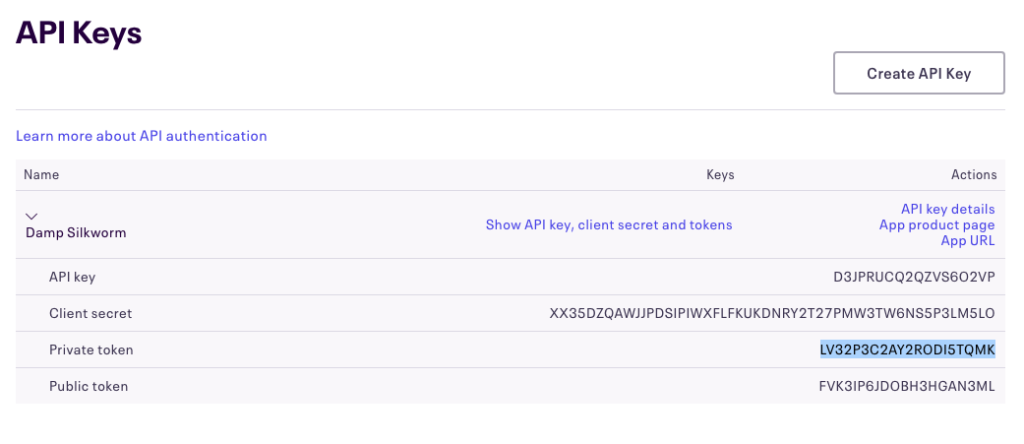
Selamat! Anda baru saja membuat kunci API pertama Anda. Sekarang, klik untuk melihat detailnya dan salin token pribadi Anda . Harap dicatat bahwa Anda perlu menyalin Token Pribadi, bukan Kunci API.

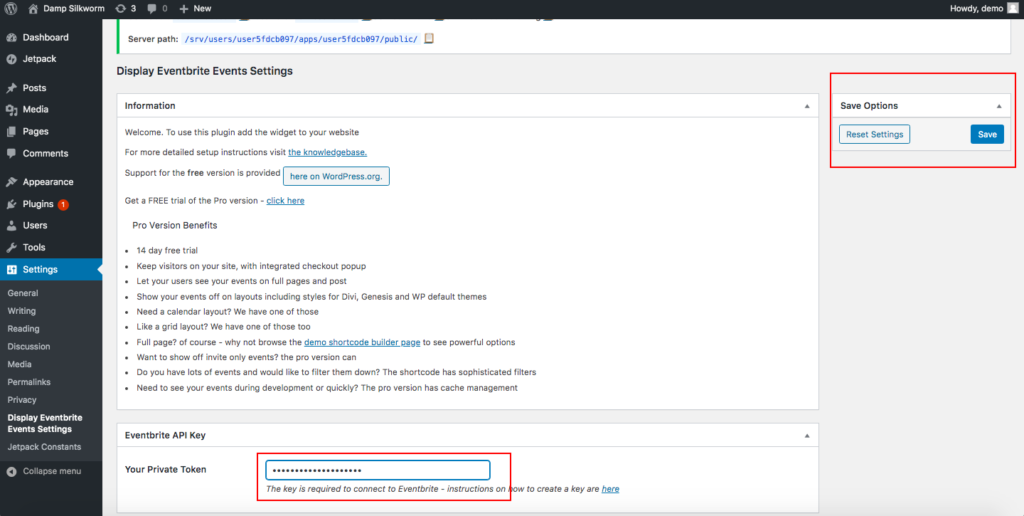
Kemudian, kembali ke halaman Pengaturan plugin di WordPress. Rekatkan token ke dalam kotak Kunci API dan klik Simpan di sebelah kanan.

Langkah 3: Tampilkan Acara
Setelah itu, buka Customizer > Widgets situs Anda. Perlu diingat bahwa untuk masing-masing widget, area widget mungkin berbeda. Misalnya, pada tema default yang saya gunakan, Anda dapat menampilkan widget di Footer #1 atau #2. Namun, beberapa pembuat halaman dan plugin memungkinkan Anda mengatur widget di halaman.
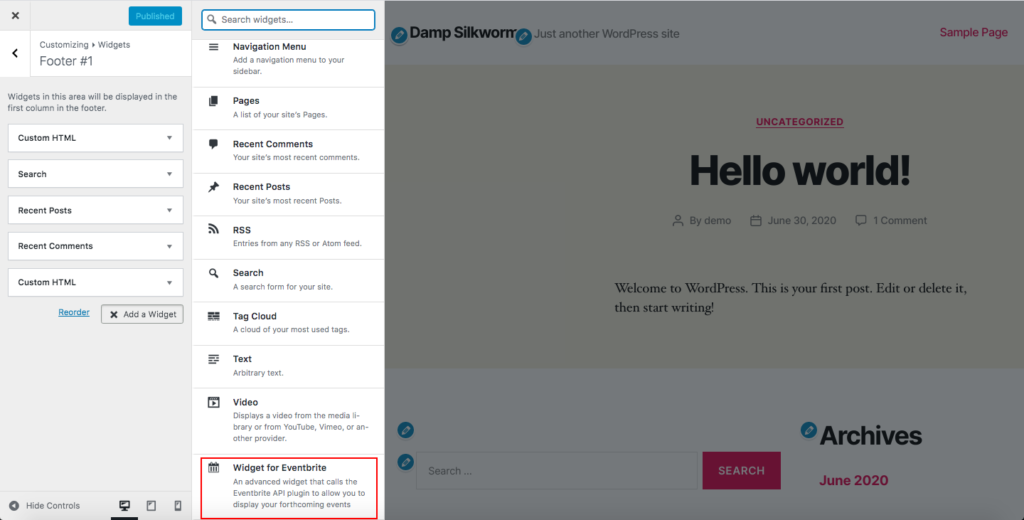
Jadi, dalam kasus kami, kami mengklik Footer #1 > Add a Widget , dan gulir ke bawah untuk menemukan Widget untuk Eventbrite .

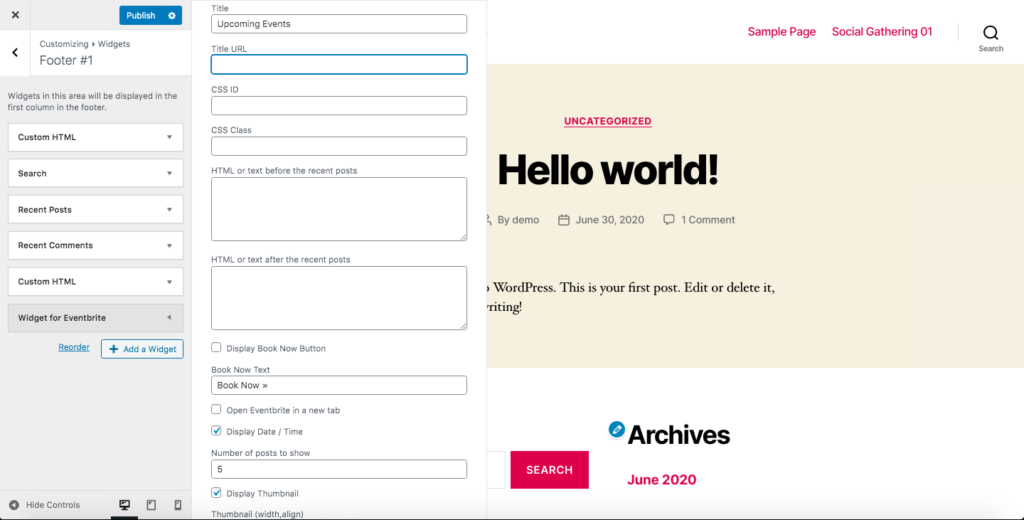
Setelah itu, Anda akan melihat pop-up dengan opsi penyesuaian yang berbeda untuk menampilkan acara Eventbrite. Gunakan opsi ini untuk mempersonalisasi acara. Sebagai contoh, saya akan mengubah Title dari default menjadi Social Gathering Events . Selain itu, kami hanya memiliki dua acara jadi kami akan menempatkan 2 di Jumlah posting untuk ditampilkan .

Itu dia! Anda telah menghubungkan Eventbrite dengan WordPress dengan menampilkan widget!
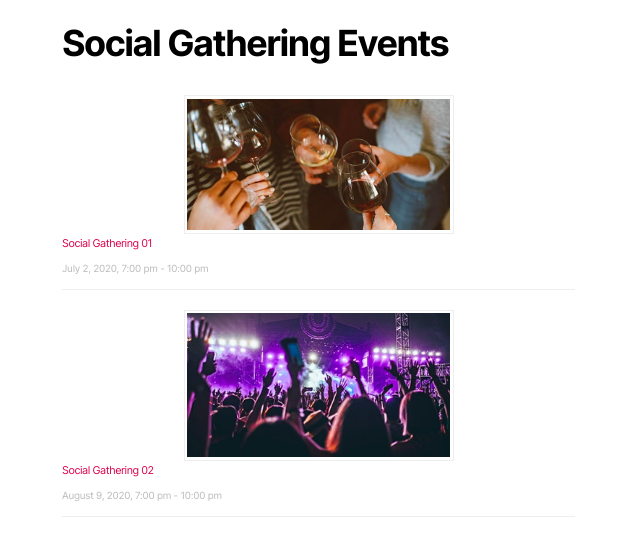
Tergantung di mana Anda menambahkan widget, Anda akan mendapatkan hasil yang indah di ujung depan. Kami menempatkan widget di Footer 1 dan inilah yang kami dapatkan:

CATATAN : Penting untuk dicatat bahwa untuk melakukan metode ini, Anda perlu mengubah semua acara Anda di Eventbrite menjadi publik daripada pribadi sebelum membuat kunci API. Jika tidak, Anda tidak akan dapat menampilkan acara di situs Anda.
2.2. Agregator Acara WP
Diluncurkan oleh Xylus Themes, WP Event Aggregator adalah importir acara yang sangat baik untuk menghubungkan Eventbrite dengan WordPress. Selain itu, ini memungkinkan Anda untuk mengimpor acara dari Facebook, Google Calendar, Apple Calendar, Meetup, Outlook Calendar, iCalendar, dan banyak lagi.
Perbedaan utama dengan Display Eventbrite Events adalah WP Event Aggregator mengelola acara dari dasbor admin WordPress alih-alih menampilkan widget. Dengan cara ini Anda memiliki kontrol lebih tanpa harus beralih dari WordPress ke Eventbrite. Namun, ada juga sisi negatifnya. Dengan beberapa acara, situs Anda akan lebih berat dan mungkin sedikit lebih lambat untuk dimuat.

Sekarang, mari kita lihat bagaimana memanfaatkan plugin WP Event Aggregator untuk mengintegrasikan Eventbrite dengan situs WordPress Anda.
Langkah 1: Dapatkan Token Pribadi di kunci API
Setelah menginstal dan mengaktifkan plugin, Anda akan bisa mendapatkan token pribadi. Untuk melakukannya:
- Buka akun Eventbrite Anda dan klik Pengaturan Organisasi .
- Buka Pengaturan Akun dan kemudian ke Tautan Pengembang > Kunci API .
- Jika Anda tidak melihat kunci Anda, Anda harus membuatnya.
- Klik tombol Buat kunci API dan isi formulir. Setelah Anda selesai, tekan Buat .
- Setelah membuat kunci API, salin Token Pribadi Anda.
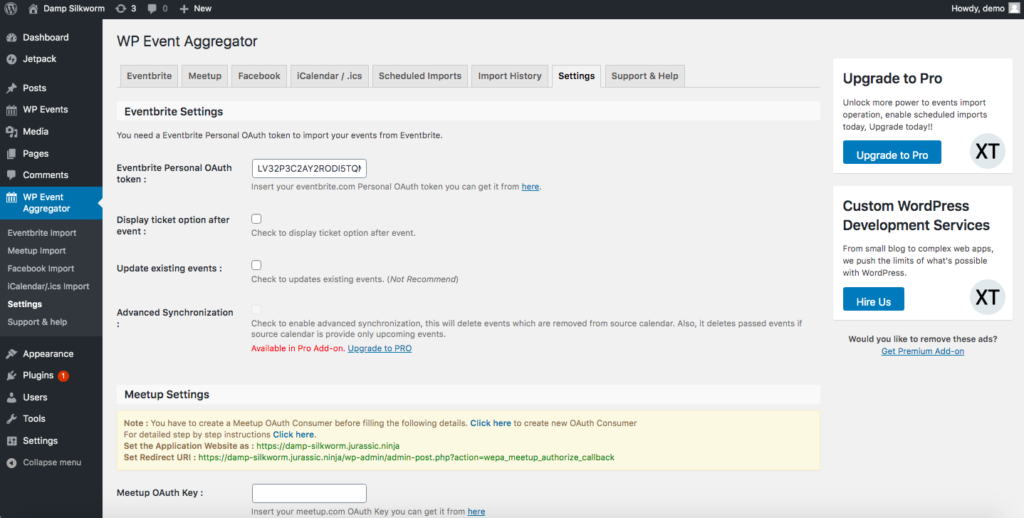
- Setelah Anda memiliki kunci API, kembali ke dashboard WordPress > WP Event Aggregator > Settings .

- Tempelkan kunci API di bidang Token OAuth Pribadi Eventbrite , lalu klik Simpan Setelan .

Langkah 2: Impor Acara Eventbrite
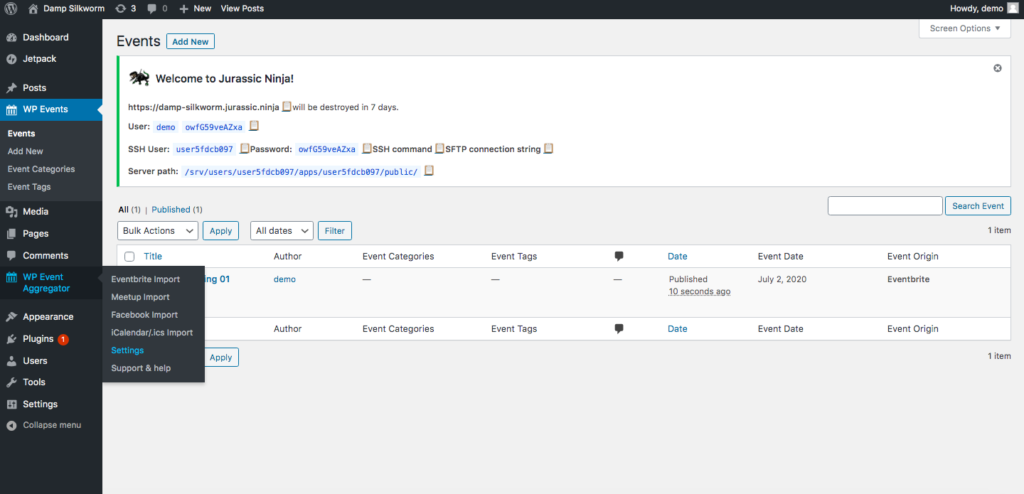
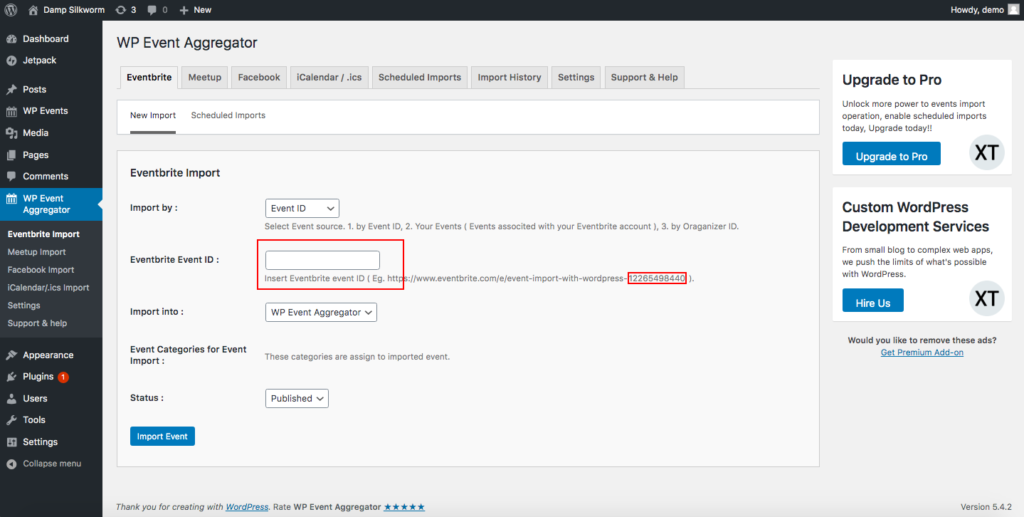
Setelah kita menghubungkan Eventbrite, saatnya untuk mengimpor beberapa event. Untuk melakukannya, buka tab Eventbrite di WP Event Aggregator . Di tab Impor Baru , Anda dapat memilih untuk mengimpor acara menurut ID Acara atau ID Penyelenggara . Di sini kami akan menunjukkan cara melakukannya dengan ID Peristiwa .
Jadi, pilih Event ID dari dropdown event ID lalu isi event ID Eventbrite.

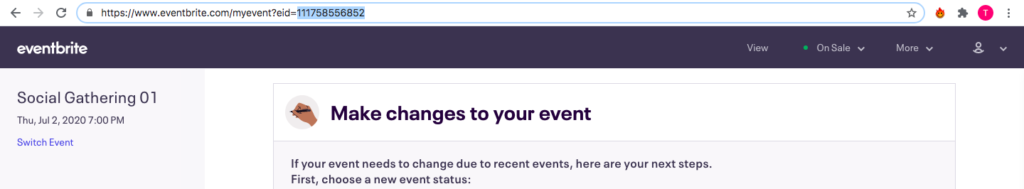
Untuk mendapatkan ID Acara, buka acara Anda di Eventbrite, sebaiknya dasbor manajemen acara, dan lihat tautan URL. ID Peristiwa adalah rangkaian angka di akhir URL.

Salin, kembali ke dashboard WordPress, dan tempel di kotak Eventbrite Event ID . Kemudian, klik Impor Acara .
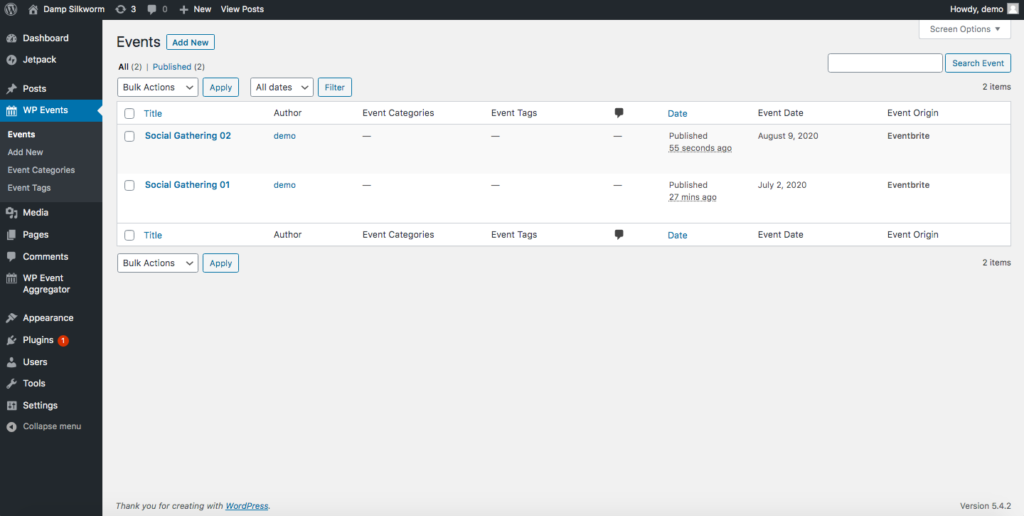
Di tab Acara WP , Anda dapat memeriksa semua acara yang telah Anda impor. Misalnya, kami telah mengimpor dua acara sehingga terlihat seperti ini:

Langkah 3: Tampilkan Acara
Terakhir, Anda perlu menampilkan acara Eventbrite di situs Anda. Jadi, salin dan tempel kode pendek ini di halaman yang ingin Anda tampilkan acaranya:
[wp_events col=”2″ posts_per_page=”6″ category=”cat1,cat2″ past_events=”yes” order=”desc” orderby=”post_title” start_date=”2017-12-25″ end_date=”2018-12- 25 ]
Anda dapat menyesuaikan kode pendek ini dan mengubah jumlah posting, kolom, dan lainnya. Untuk mengetahui lebih lanjut tentang ini, lihat dokumentasi WP Event Aggregator.
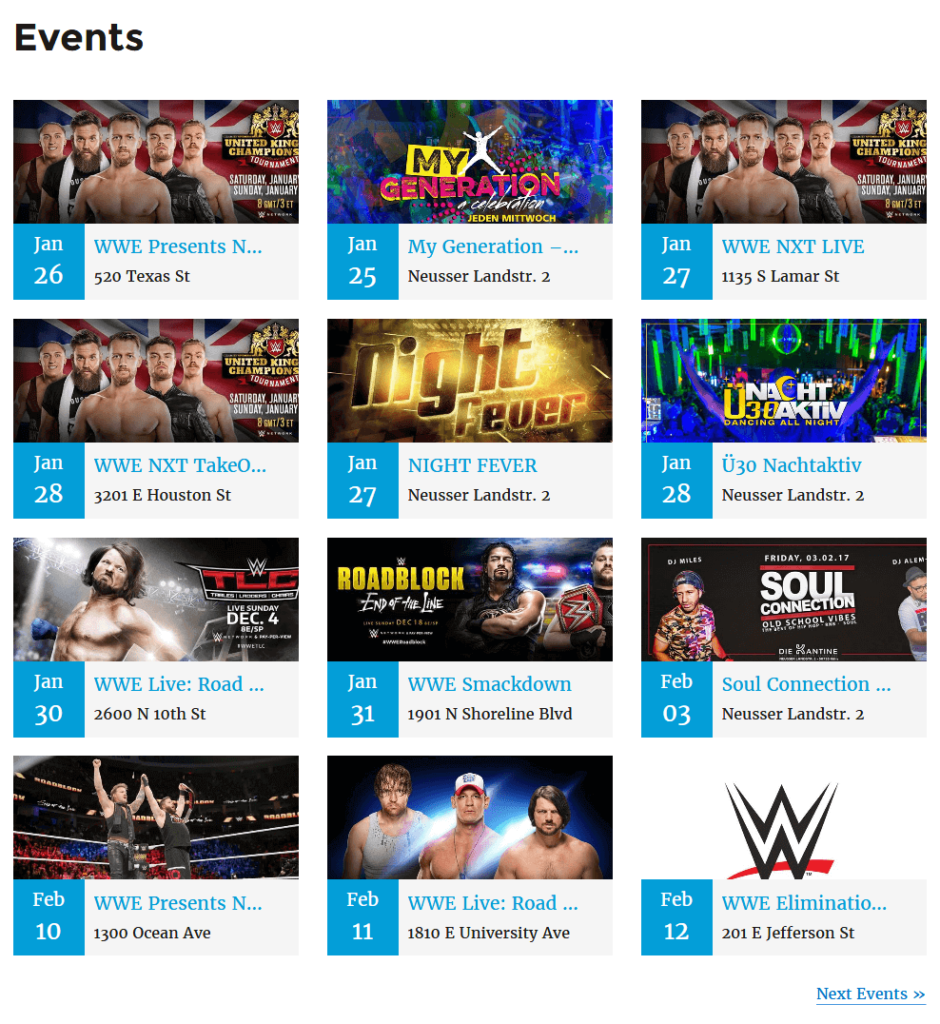
Karena kami hanya memiliki 2 acara, kami mendapatkan hasil berikut.

Kesimpulan
Kesimpulannya, sekarang Anda tahu empat cara berbeda untuk mengintegrasikan Eventbrite dengan WordPress. Jadi, opsi mana yang lebih baik untuk Anda? Jawaban singkatnya adalah tergantung. Jawaban panjangnya adalah sebelum memilih satu metode, Anda perlu memahami perbedaan antara menyematkan checkout dan menampilkan widget. Sementara yang pertama memungkinkan pelanggan Anda untuk membeli tiket di situs Anda, yang terakhir mengarahkan mereka ke Eventbrite.
Jadi, jika Anda hanya memiliki beberapa acara dan ingin membuatnya hanya tersedia di situs Anda, menyematkan pembayaran adalah pilihan terbaik Anda. Atau, jika Anda memiliki berbagai acara, menampilkannya sebagai widget dengan beberapa plugin adalah cara yang tepat .
Jika Anda ingin menambahkan acara ke situs Anda, Anda juga dapat melihat panduan kami tentang cara menambahkan Kalender Google ke WordPress.
Sudahkah Anda mencoba salah satu dari metode ini? Apakah Anda senang dengan hasilnya? Beri tahu kami di bagian komentar di bawah!
