Bagaimana Menghubungkan Twitter dengan WordPress? 11 Metode!
Diterbitkan: 2020-11-19Apakah Anda ingin mengintegrasikan Twitter dengan situs Anda? Jika Anda mencari cara sederhana untuk melakukan ini, kami telah membantu Anda. Dalam panduan ini, kami akan menunjukkan kepada Anda beberapa cara untuk menghubungkan Twitter dengan WordPress dengan mudah .
Saat ini, kebanyakan orang menggunakan setidaknya satu platform media sosial. Misalnya, Facebook, Twitter, Instagram, dan Pinterest bersama-sama memiliki lebih dari 4 miliar pengguna aktif di seluruh dunia! Dengan menggunakan profil media sosial secara cerdas, Anda dapat meningkatkan kehadiran media sosial Anda dan menjangkau jutaan pelanggan secara online. Kami telah melihat cara mengintegrasikan Instagram dengan situs Anda dan hari ini kami akan menunjukkan kepada Anda berbagai metode untuk menghubungkan Twitter dengan situs WordPress Anda.
Mengapa Mengintegrasikan Twitter dengan WordPress?
Twitter memiliki lebih dari 300 juta pengguna aktif bulanan dan hampir 150 juta pengguna harian, jadi ini adalah platform yang bagus untuk menjangkau pelanggan baru. Banyak situs web juga menggunakan Twitter untuk memberi tahu pengikut mereka tentang konten yang mereka terbitkan dan untuk berinteraksi dengan mereka.
Banyak plugin yang memungkinkan Anda membagikan konten secara otomatis di Twitter. Namun, dalam posting ini, kami akan melangkah lebih jauh dan menunjukkan kepada Anda beberapa cara untuk mengintegrasikan Twitter dengan situs WordPress Anda. Dengan begitu, Anda akan dapat mengotomatiskan tugas, menjangkau audiens baru, dan mengembangkan bisnis Anda.
Bagaimana Menghubungkan Twitter dengan WordPress?
Ada beberapa metode untuk menghubungkan Twitter dengan WordPress.
- Sematkan tweet
- Tarik konten dari satu tweet/tweetstorm
- umpan Twitter
- Tampilkan tweet tertentu
- Widget garis waktu
- Tombol berbagi
- tombol ikuti
- Tweet di sidebar
- Berbagi Konten
- Ikon Tweet Sebaris
- Kartu Twitter
Dalam panduan ini, kami akan menjelaskan semuanya sehingga Anda dapat memilih salah satu yang paling sesuai dengan kebutuhan Anda dan menerapkannya ke situs Anda.
1) Sematkan Tweet
Metode pertama untuk mengintegrasikan Twitter dengan WordPress adalah dengan menyematkan tweet di situs Anda. Dan bagian terbaiknya adalah hanya membutuhkan waktu 1 menit.
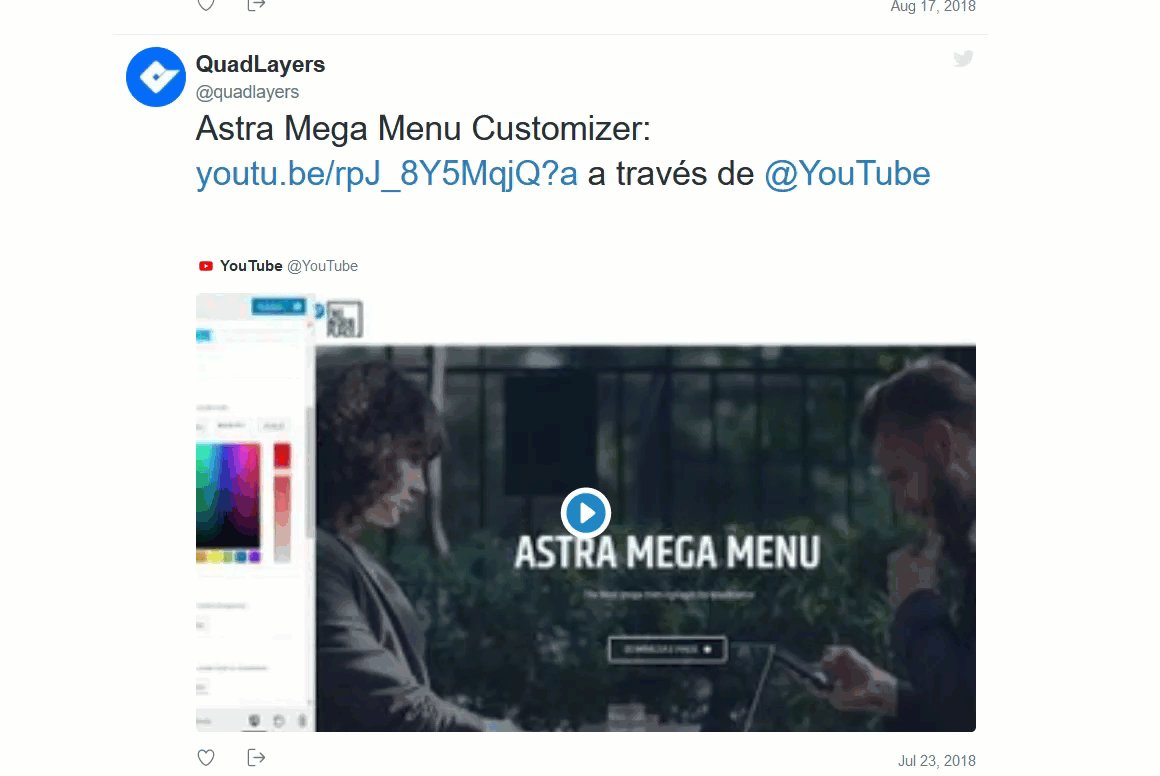
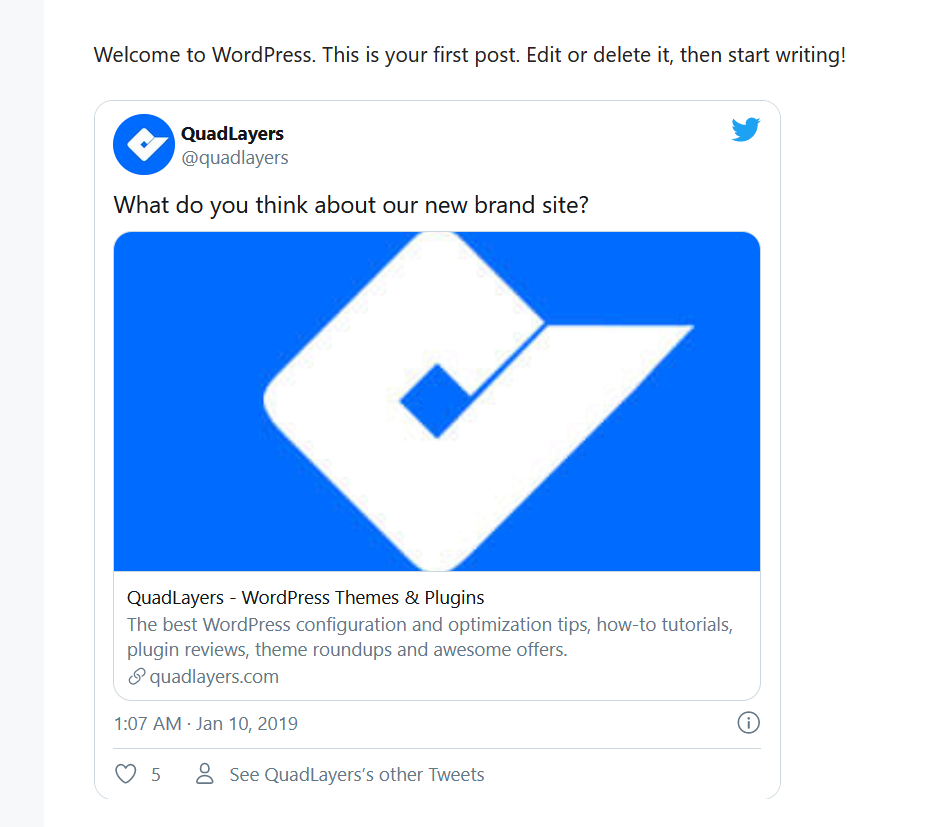
Pertama, temukan URL Tweet yang ingin Anda sematkan di situs Anda. Dalam kasus kami, kami akan menampilkan tweet dari akun Twitter resmi kami.

Salin URL tweet dan buka Admin WordPress Anda. Di sini, Anda akan memiliki dua opsi tergantung apakah Anda menggunakan Editor Klasik atau Gutenberg.
Editor Klasik
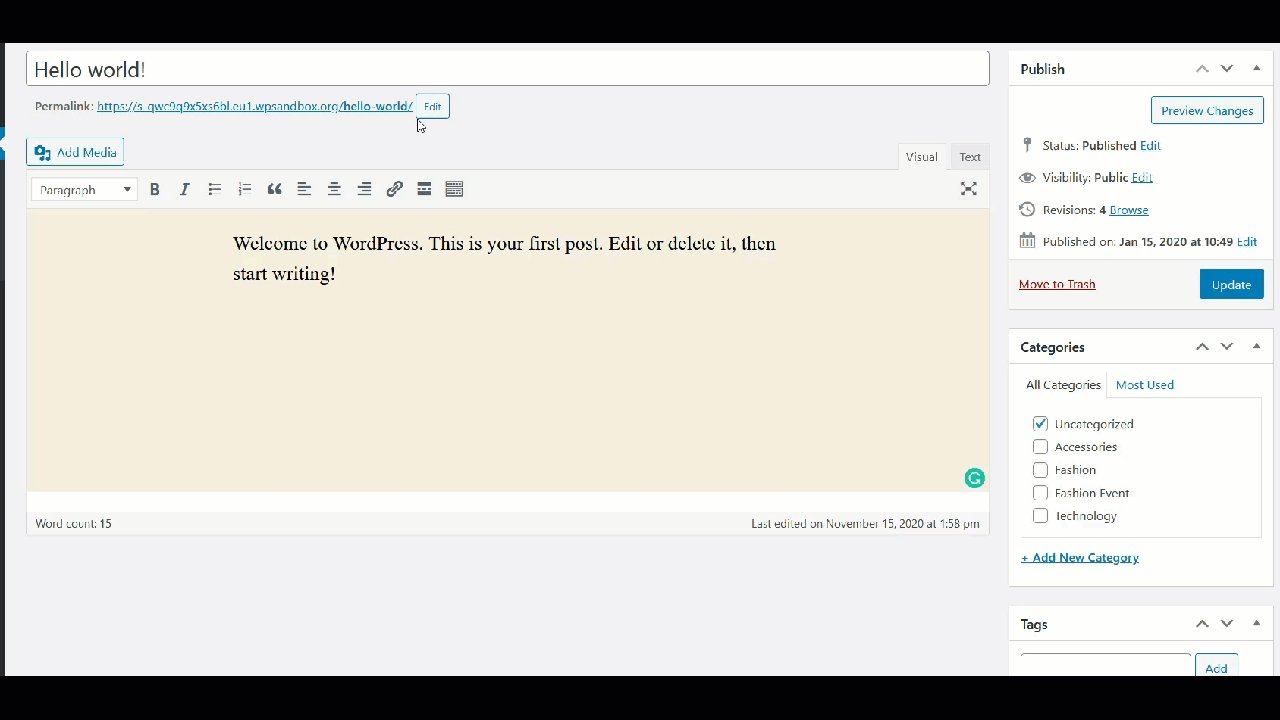
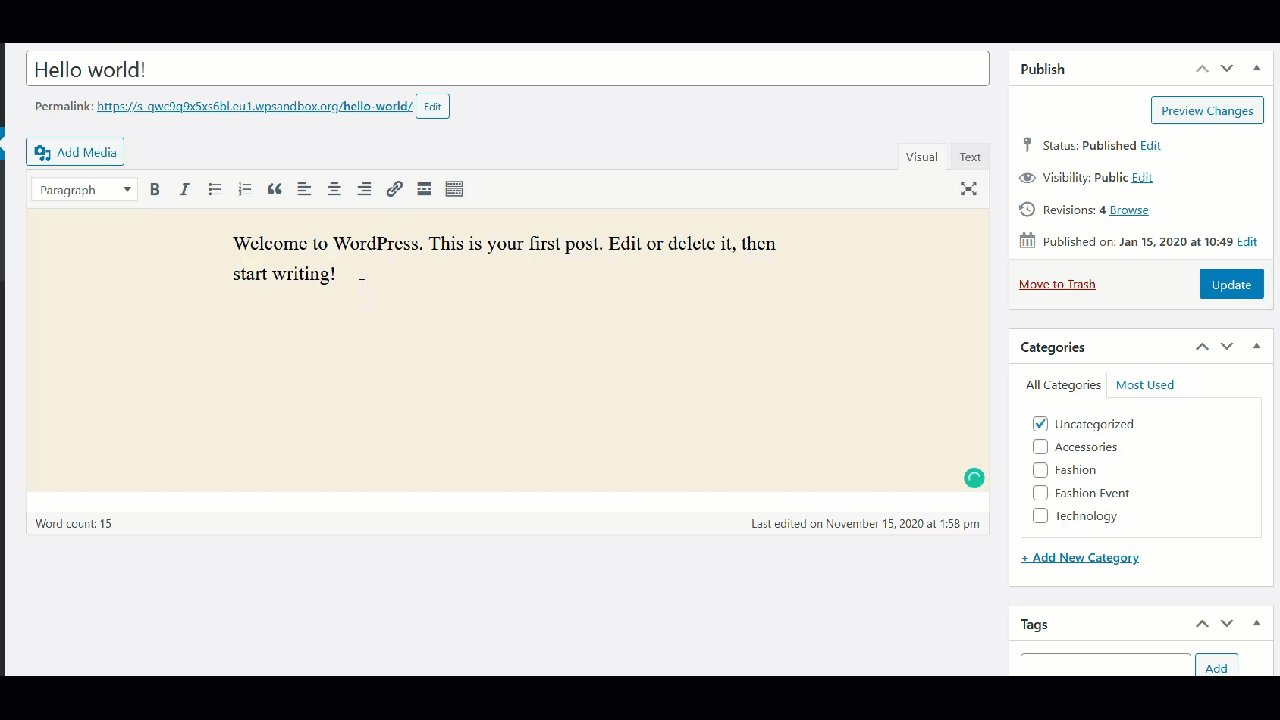
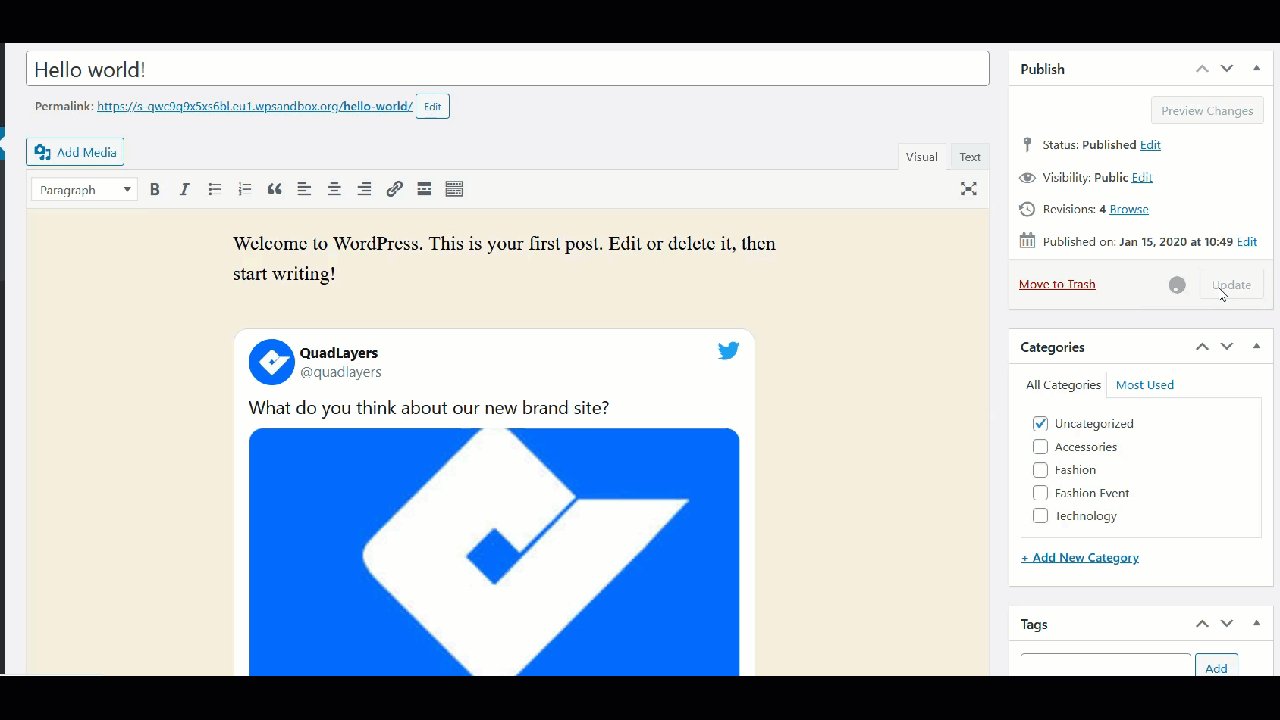
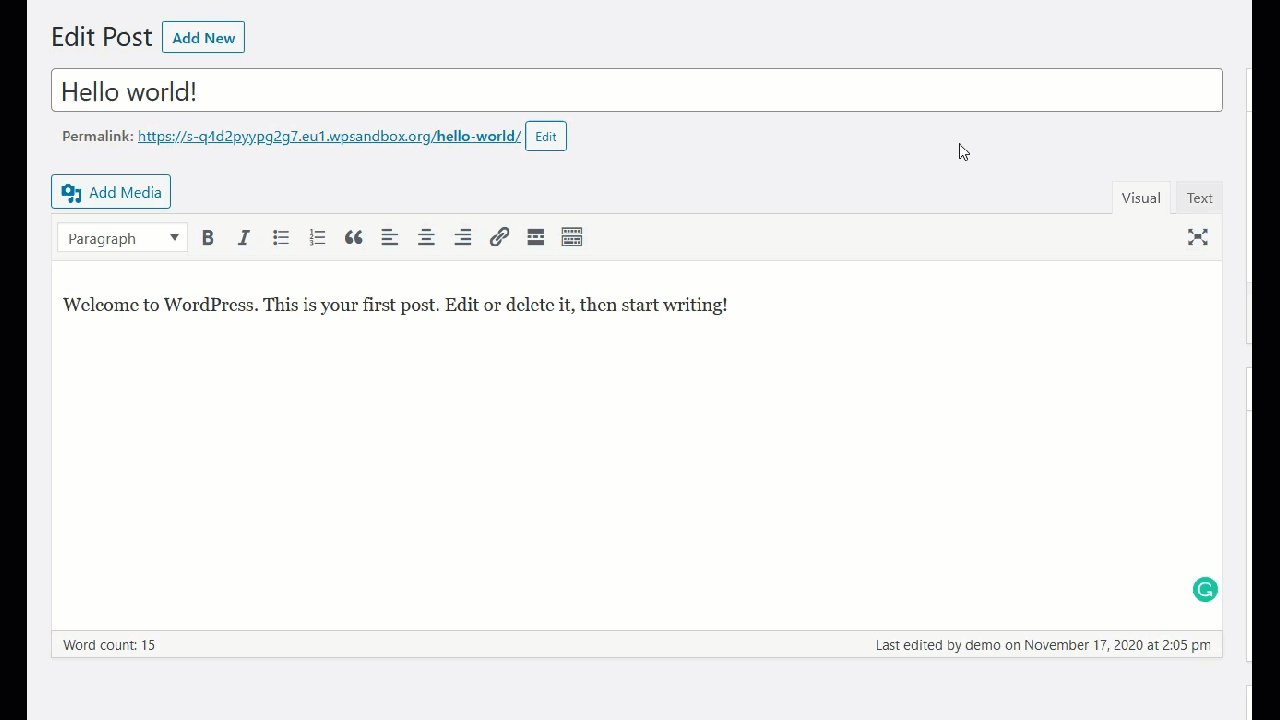
Jika Anda menggunakan Editor Klasik, buka halaman atau postingan tempat Anda ingin menyisipkan tweet, tempel URL, dan simpan/perbarui postingan.

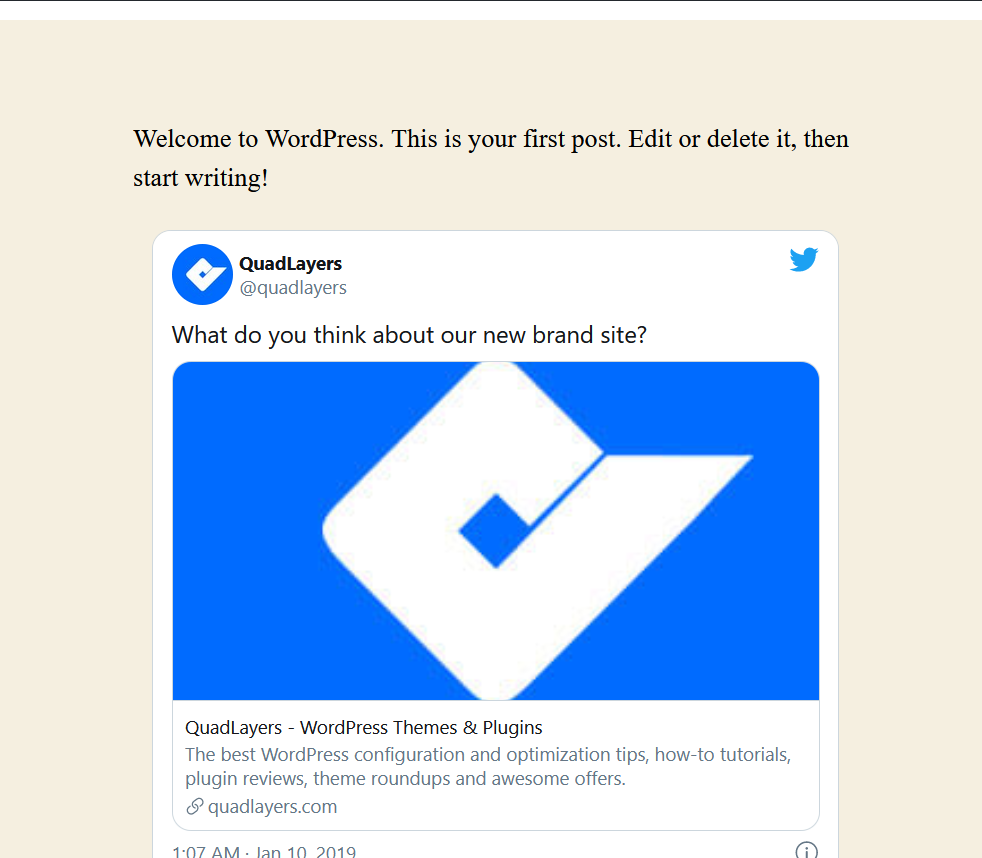
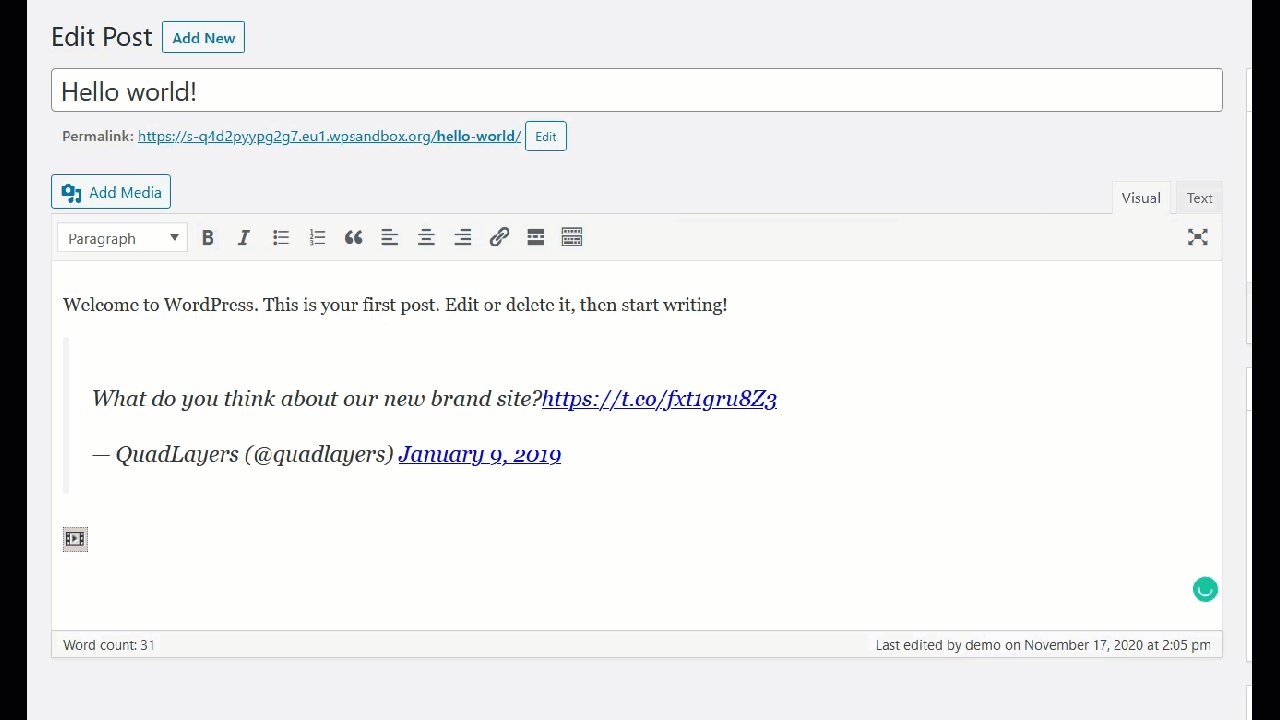
Setelah itu, Anda akan melihat tweet di postingan tersebut.

Gutenberg
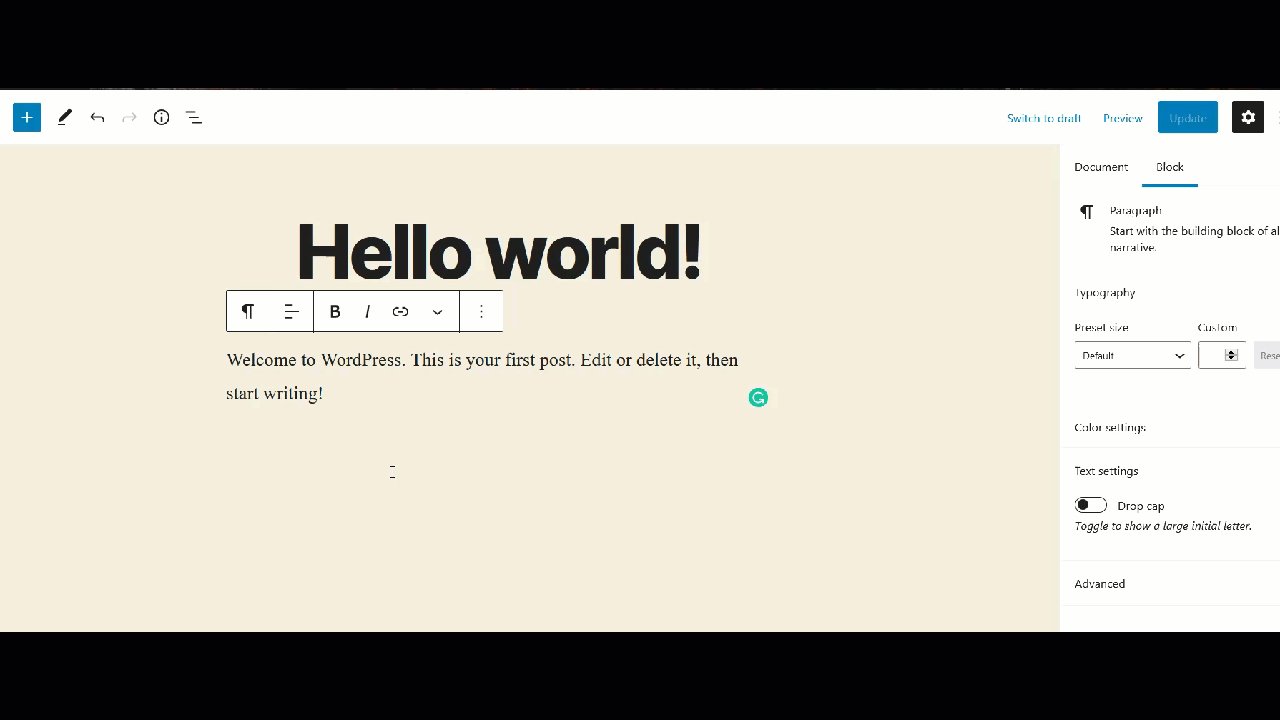
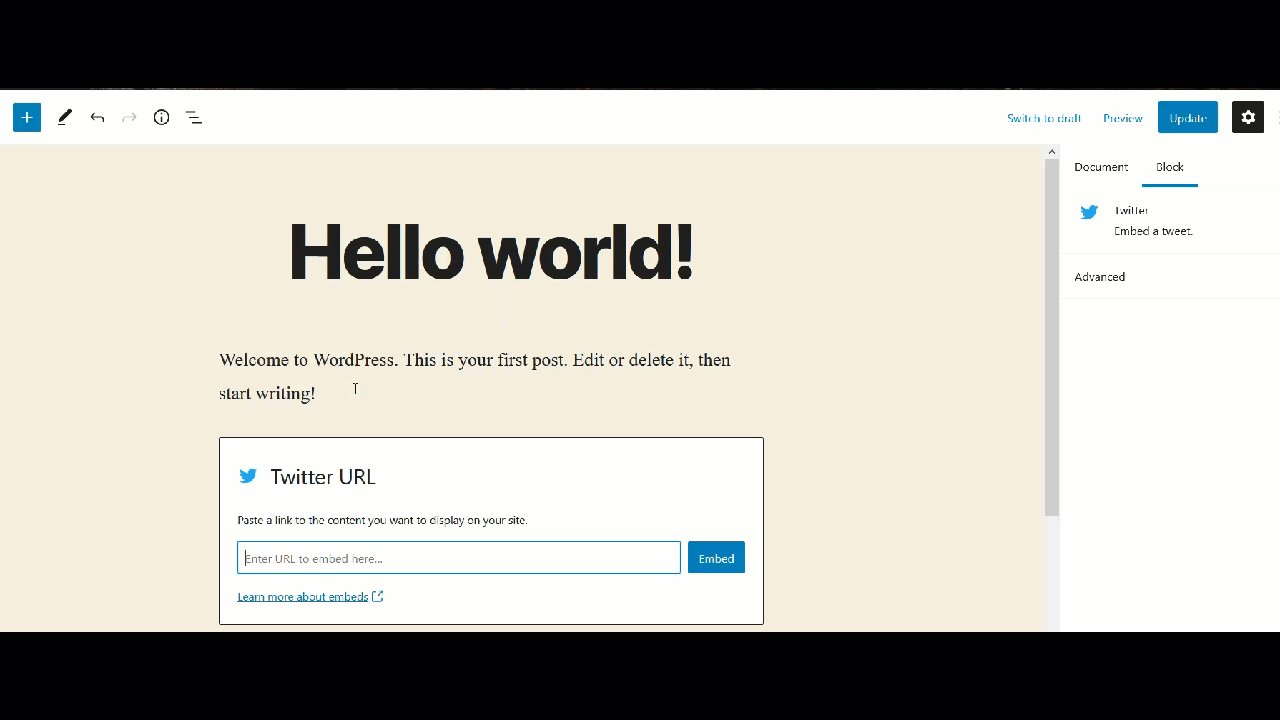
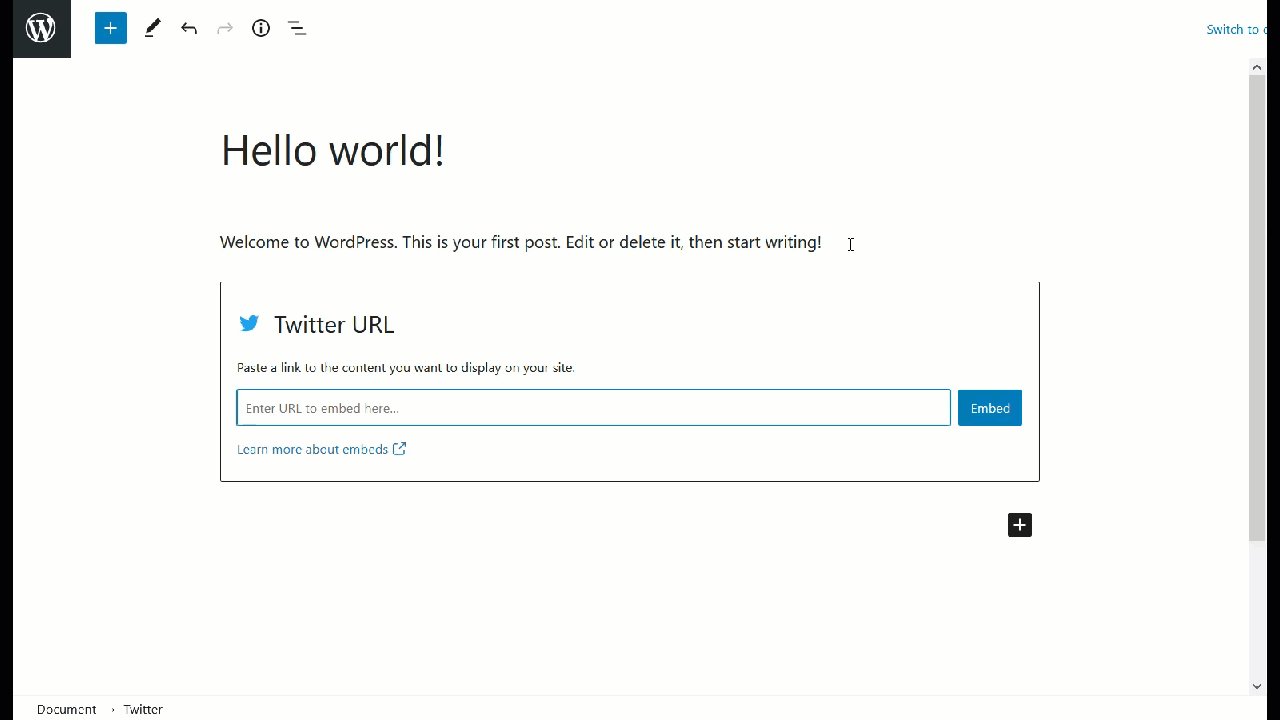
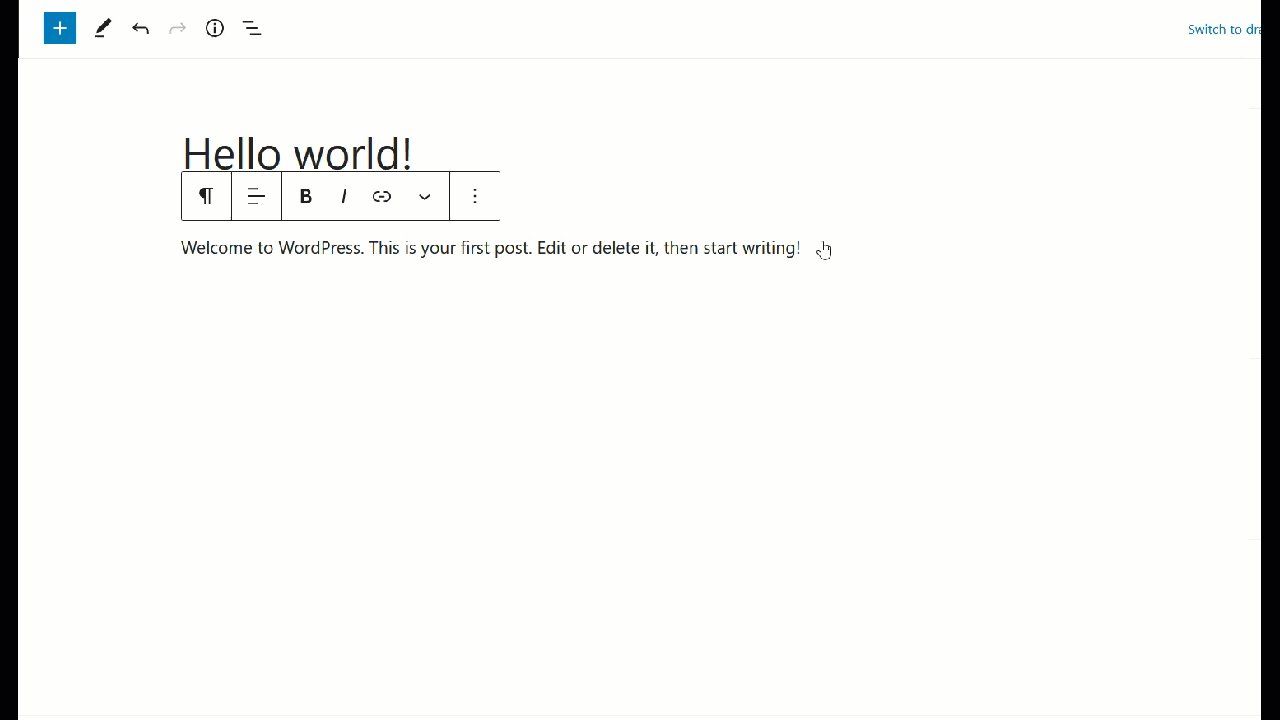
Di sisi lain, jika Anda menggunakan editor Gutenberg, setelah menyalin URL tweet, cari blok Twitter, tempel URL Tweet, dan publikasikan pembaruan.

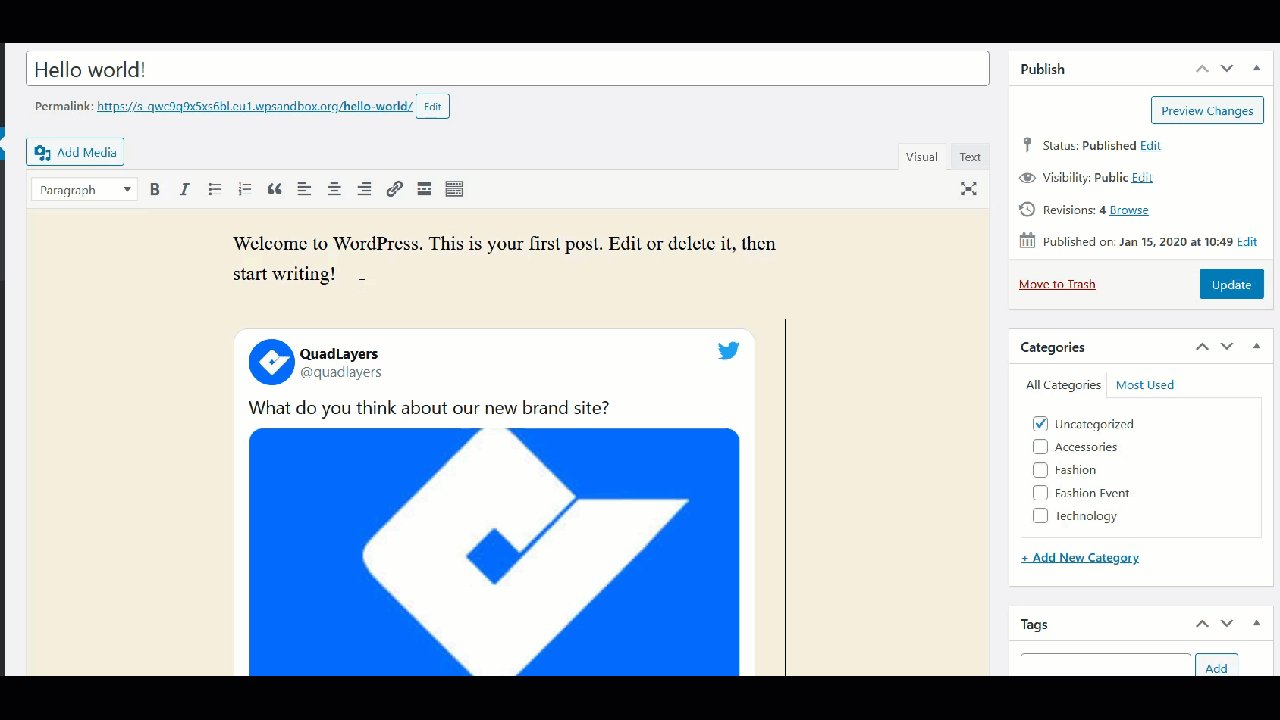
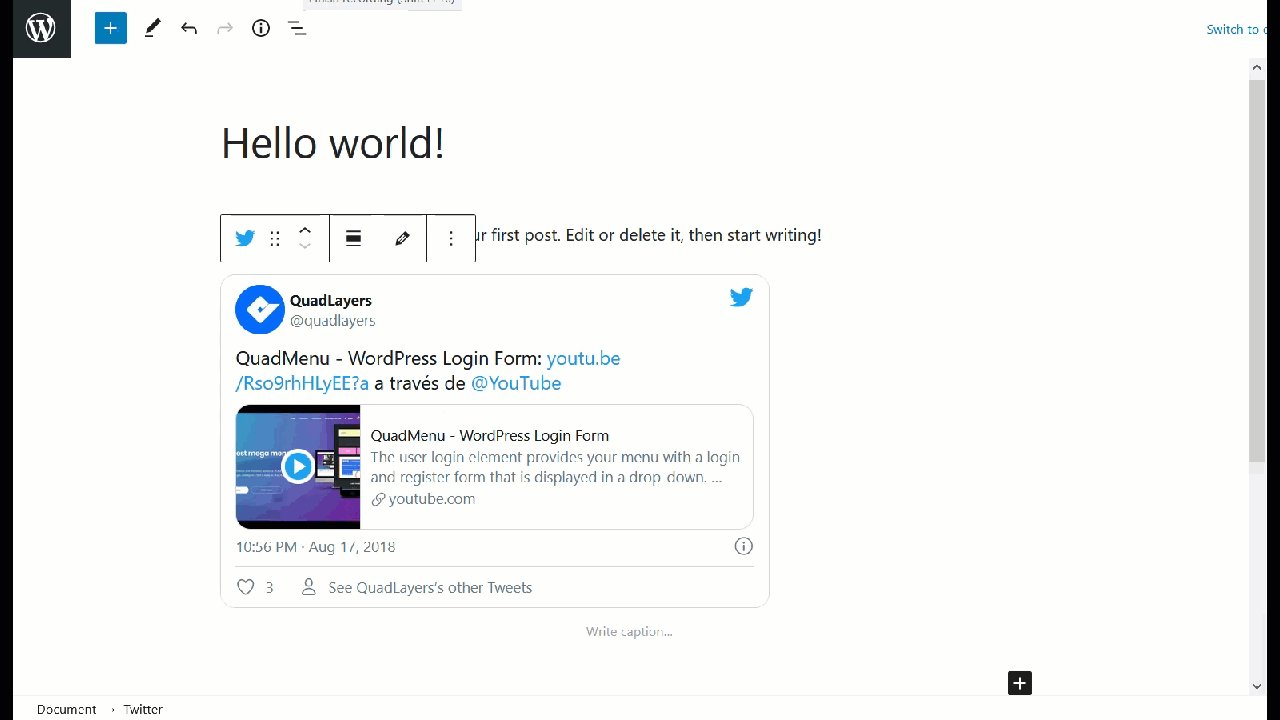
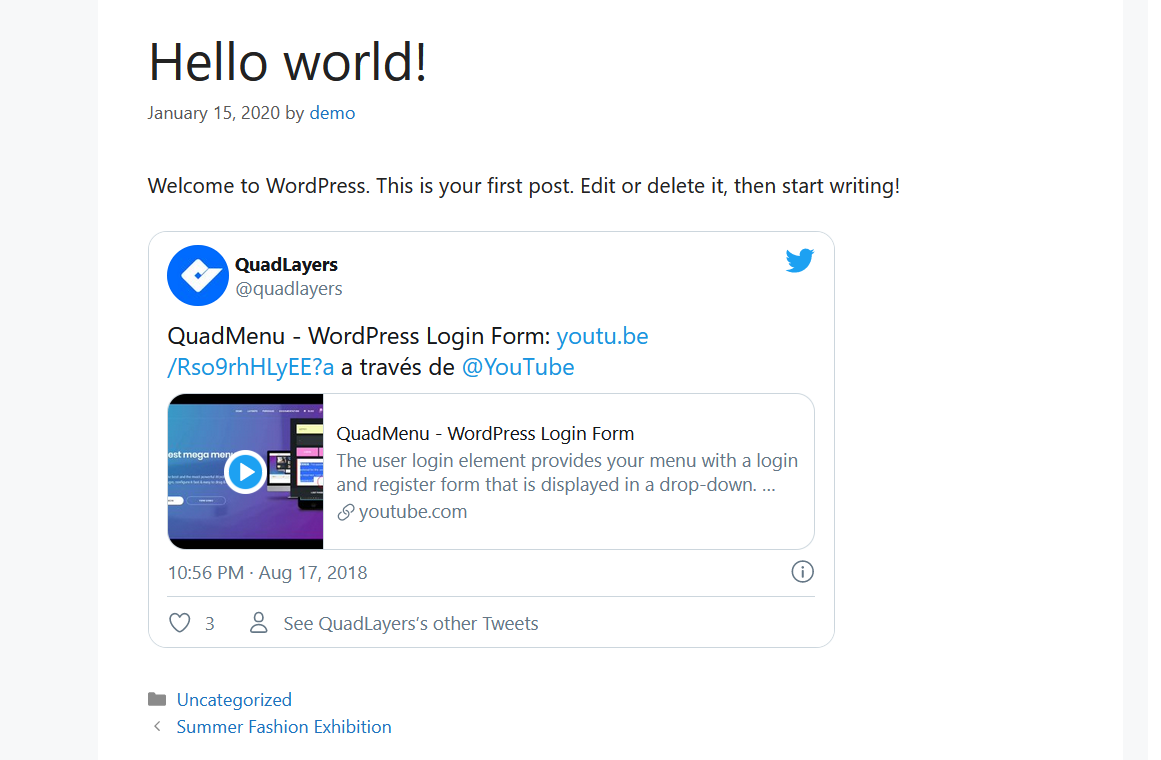
Anda akan melihat pratinjau langsung di editor Anda dan versi final di frontend.

Pendek dan manis, bukan? Dalam waktu kurang dari satu menit, Anda dapat menyematkan tweet apa pun di situs WordPress Anda dan menghubungkannya dengan Twitter.
2) Tarik Konten dari Tweet Tunggal atau Tweetstorms
Jika Anda menggunakan editor Gutenberg terbaru sebagai editor konten Anda, Anda dapat menarik konten dari Twitter dan menampilkannya di situs Anda dengan menggunakan blok Twitter . Mari kita lihat bagaimana melakukannya.
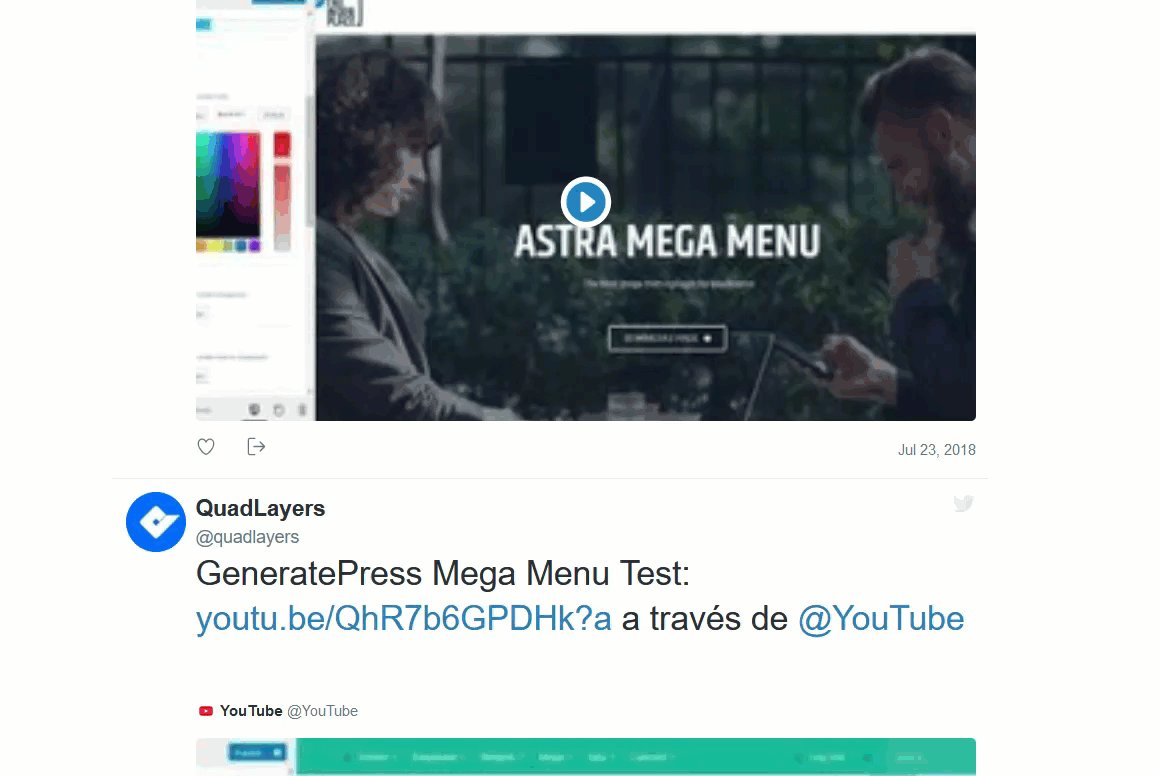
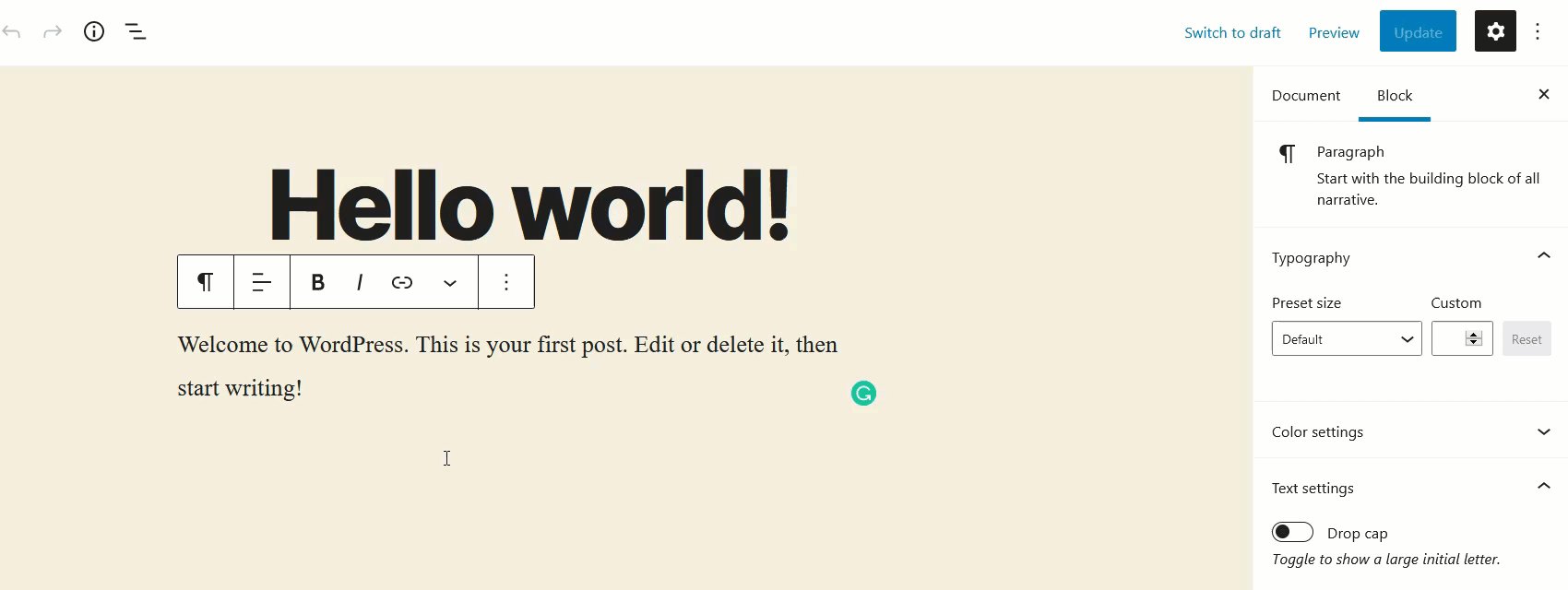
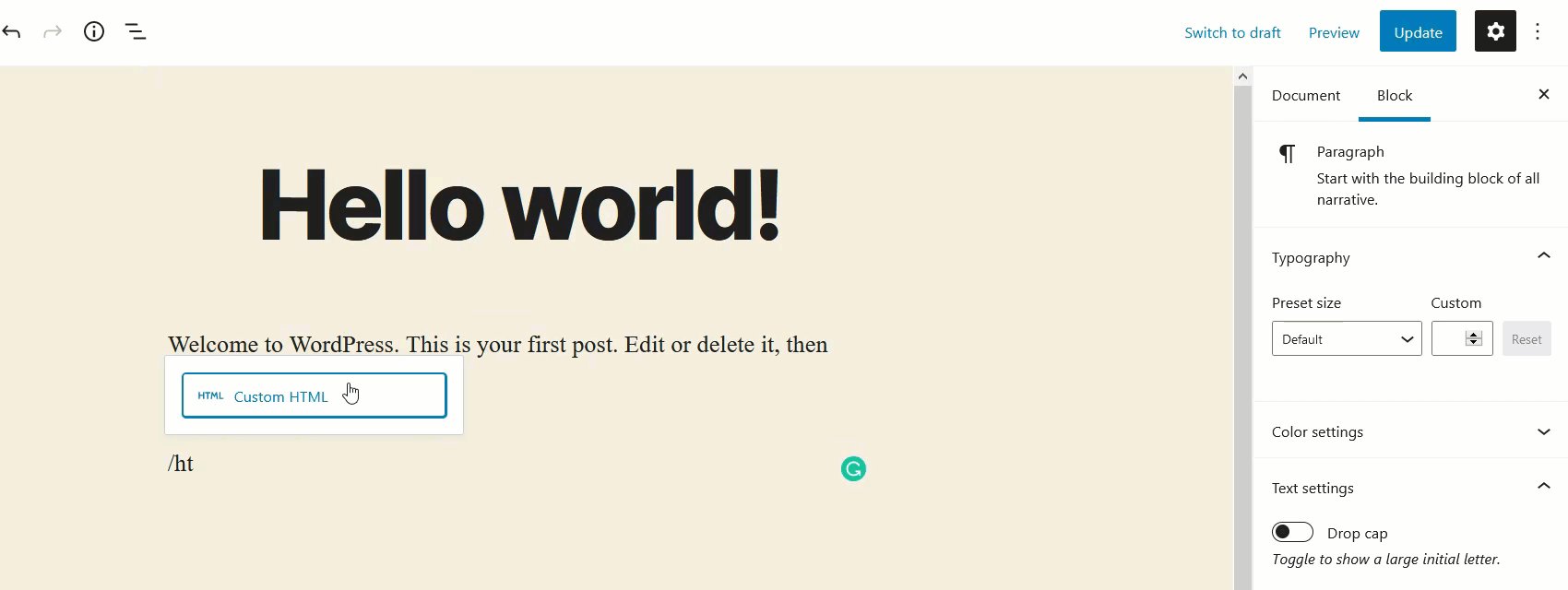
Pertama, buka editor Gutenberg Anda dan tambahkan blok Twitter. Kemudian, masukkan URL tweet atau tweetstorm yang ingin Anda sematkan di sana. Untuk demo ini, kami akan menyematkan salah satu tweet kami.

Dalam pratinjau langsung, Anda dapat melihat tweet dan kemudian memeriksa posting sebenarnya di frontend.

Dengan cara ini, Anda dapat menyematkan tweet atau tweetstorm apa pun di situs Anda dalam waktu kurang dari satu menit.
Harap dicatat bahwa metode ini hanya berfungsi jika Anda menggunakan Editor Gutenberg.
3) Umpan Twitter
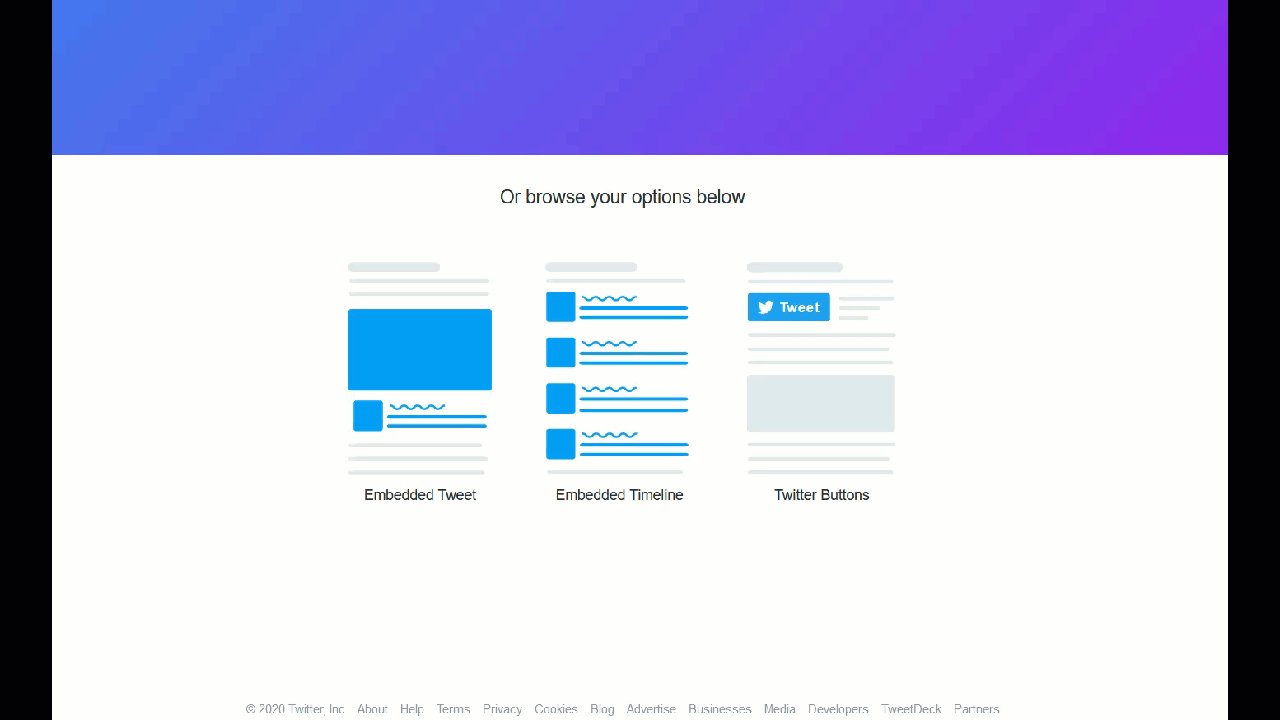
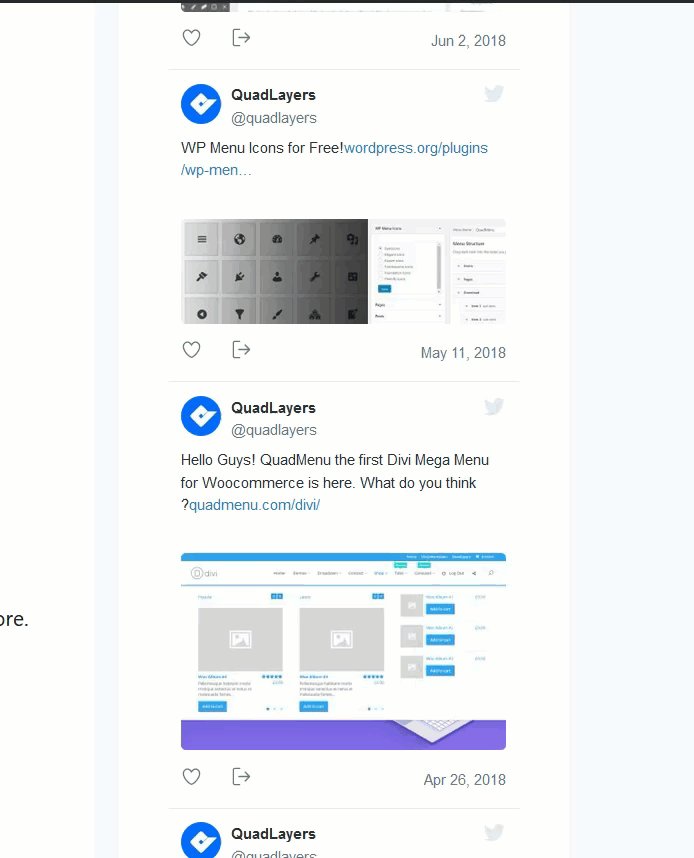
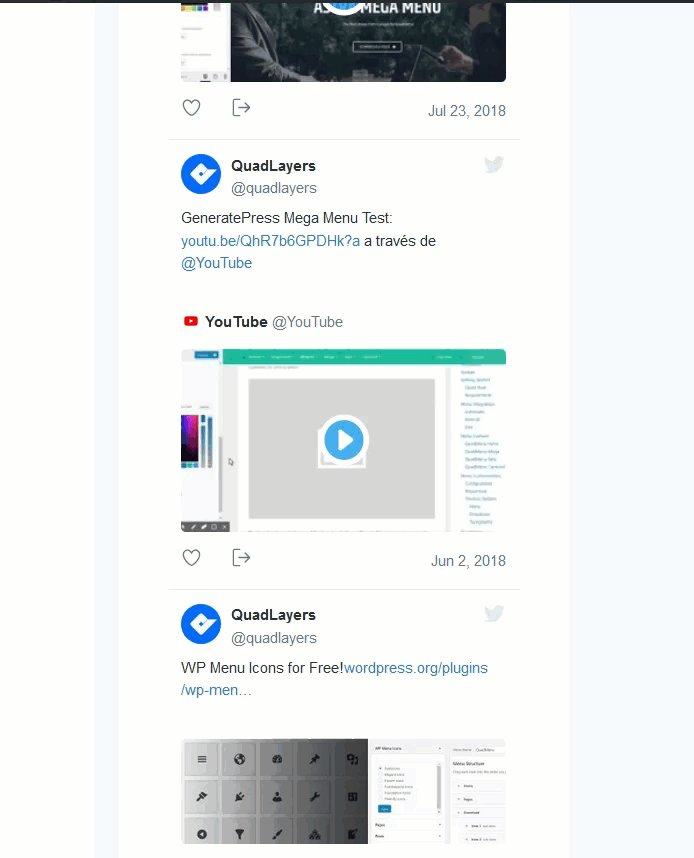
Ini adalah cara yang sangat menarik untuk menghubungkan Twitter dengan WordPress, terutama bagi mereka yang sangat aktif di platform. Di bagian ini, kami akan menunjukkan cara menambahkan halaman mini-twitter di situs Anda menggunakan alat Penerbitan Twitter .
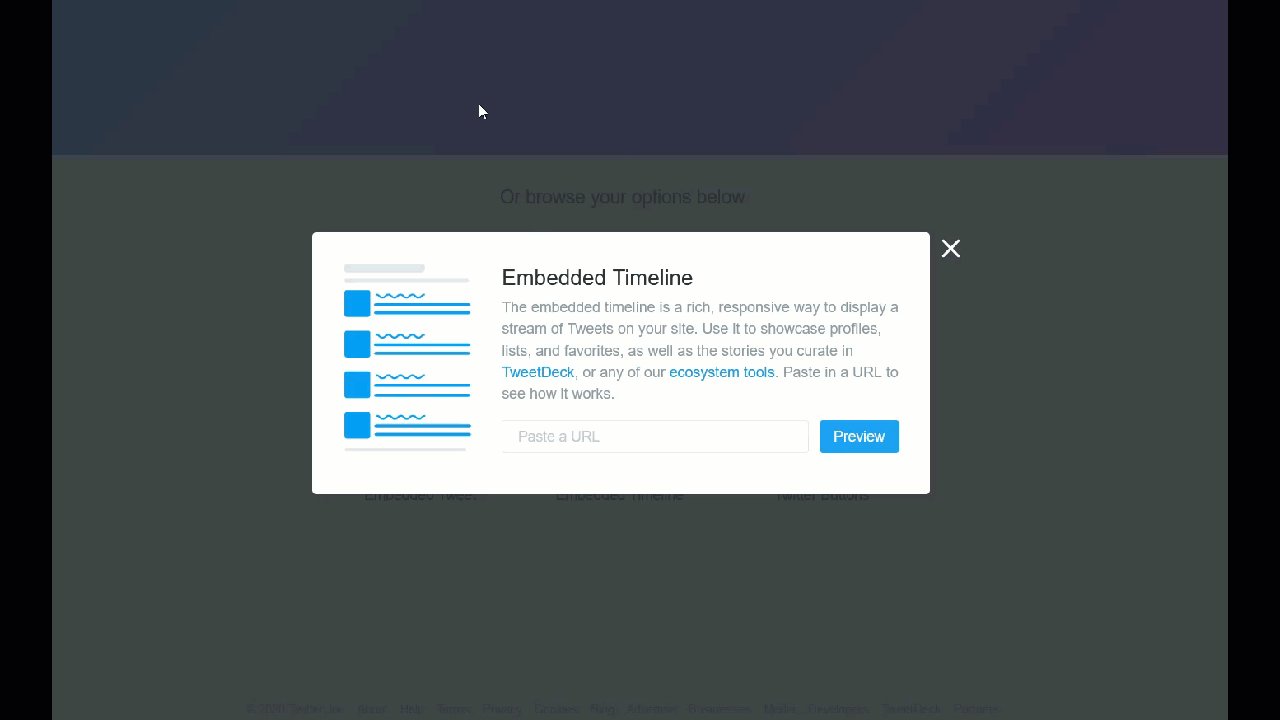
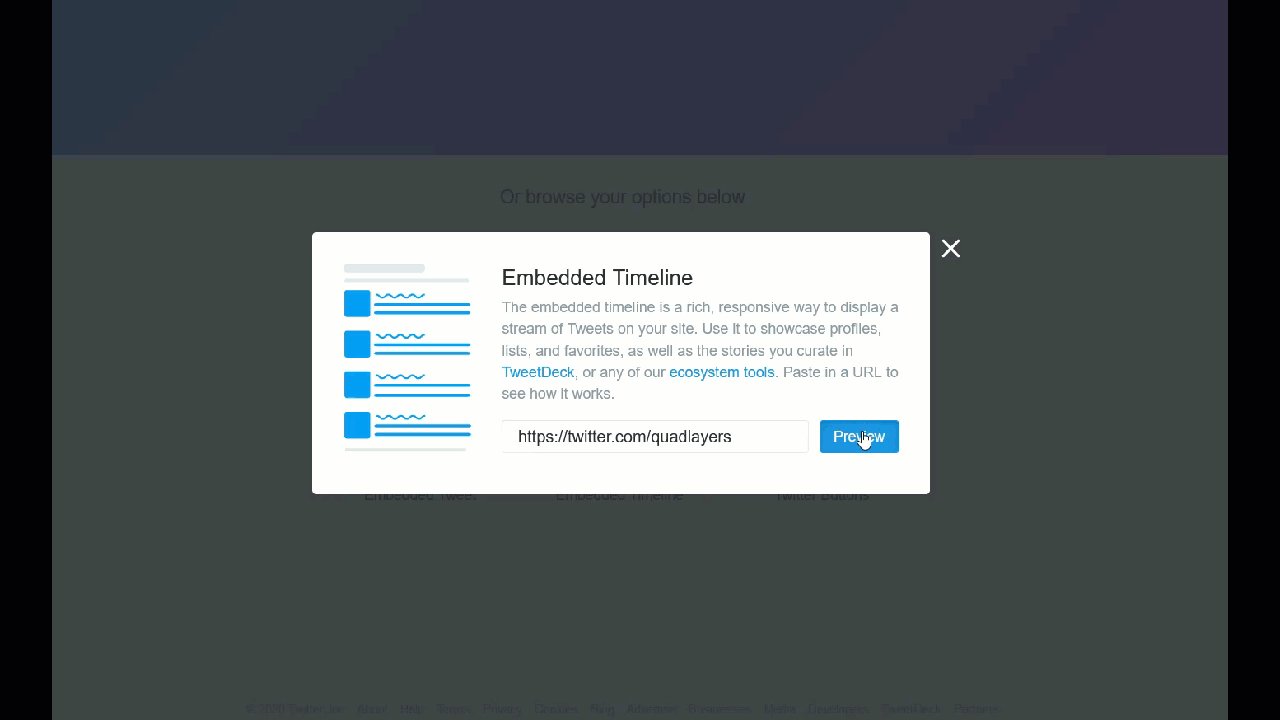
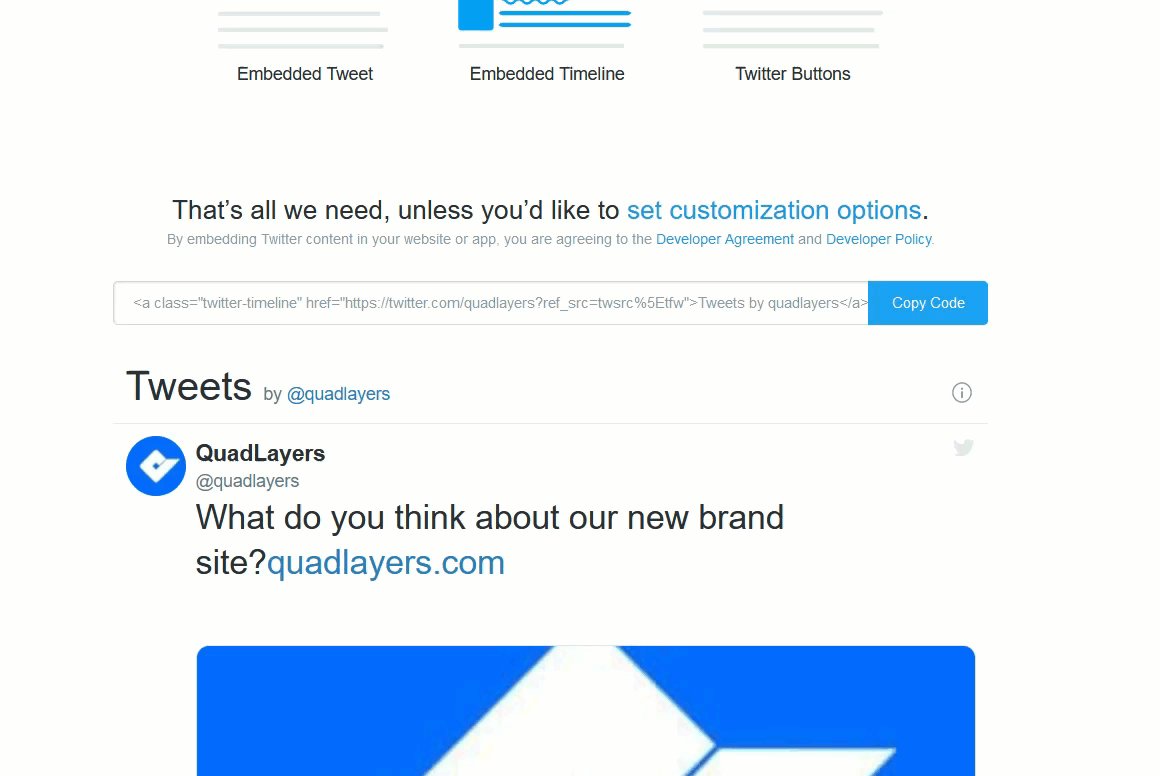
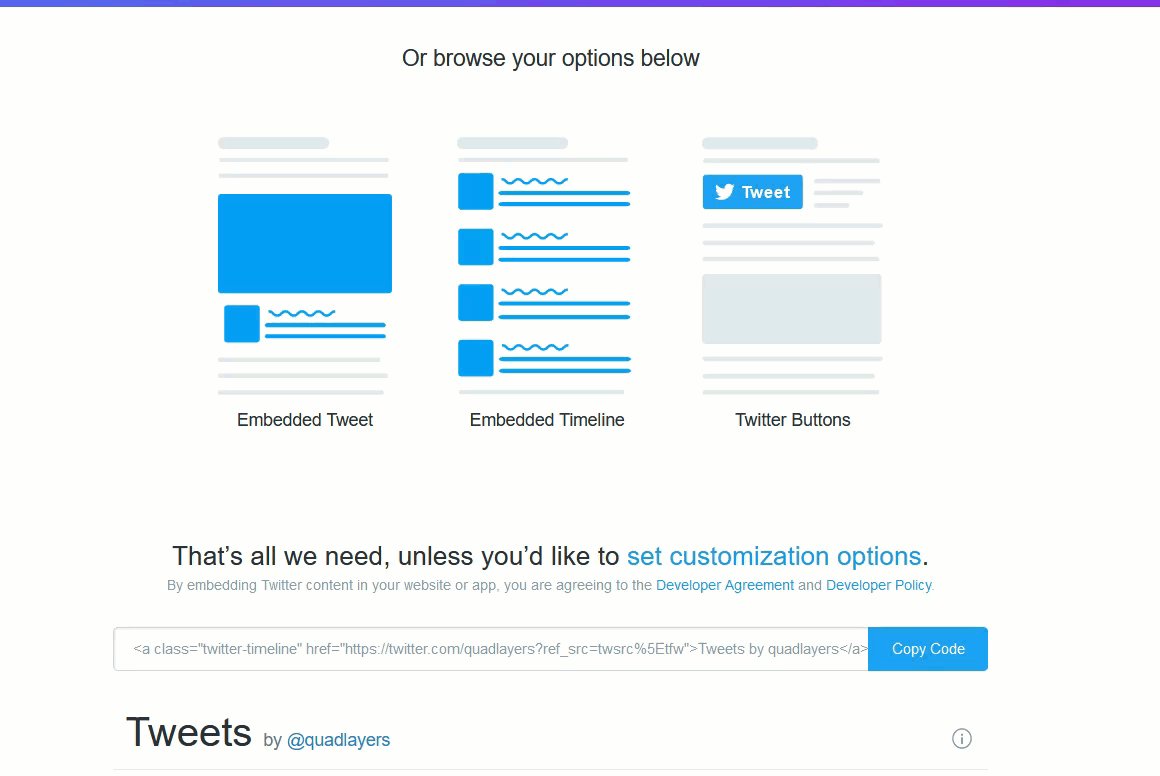
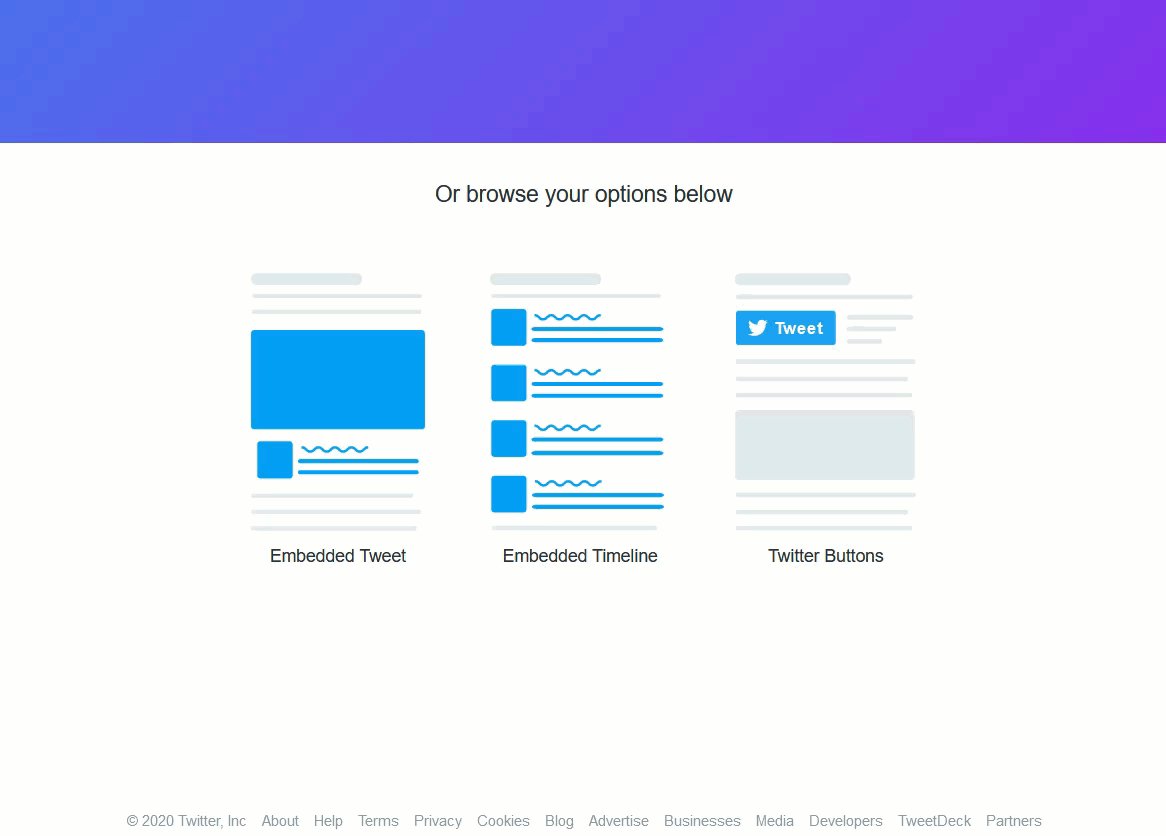
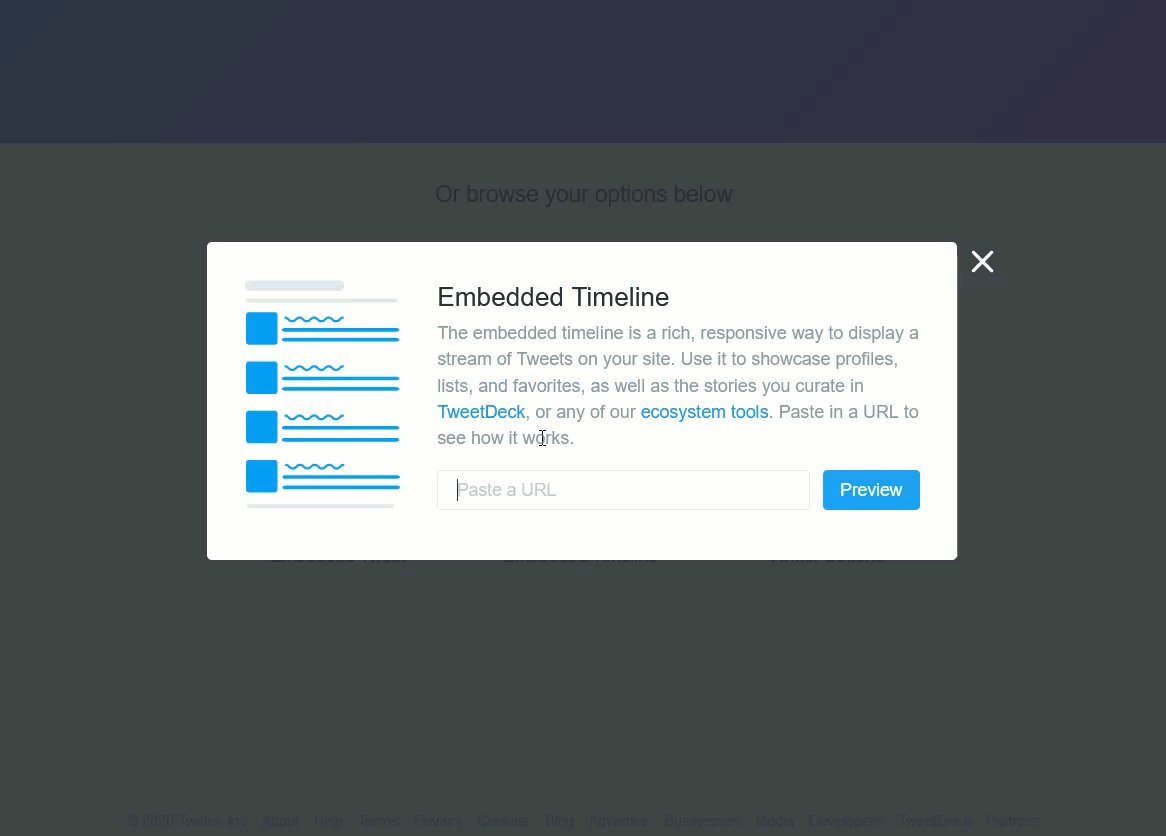
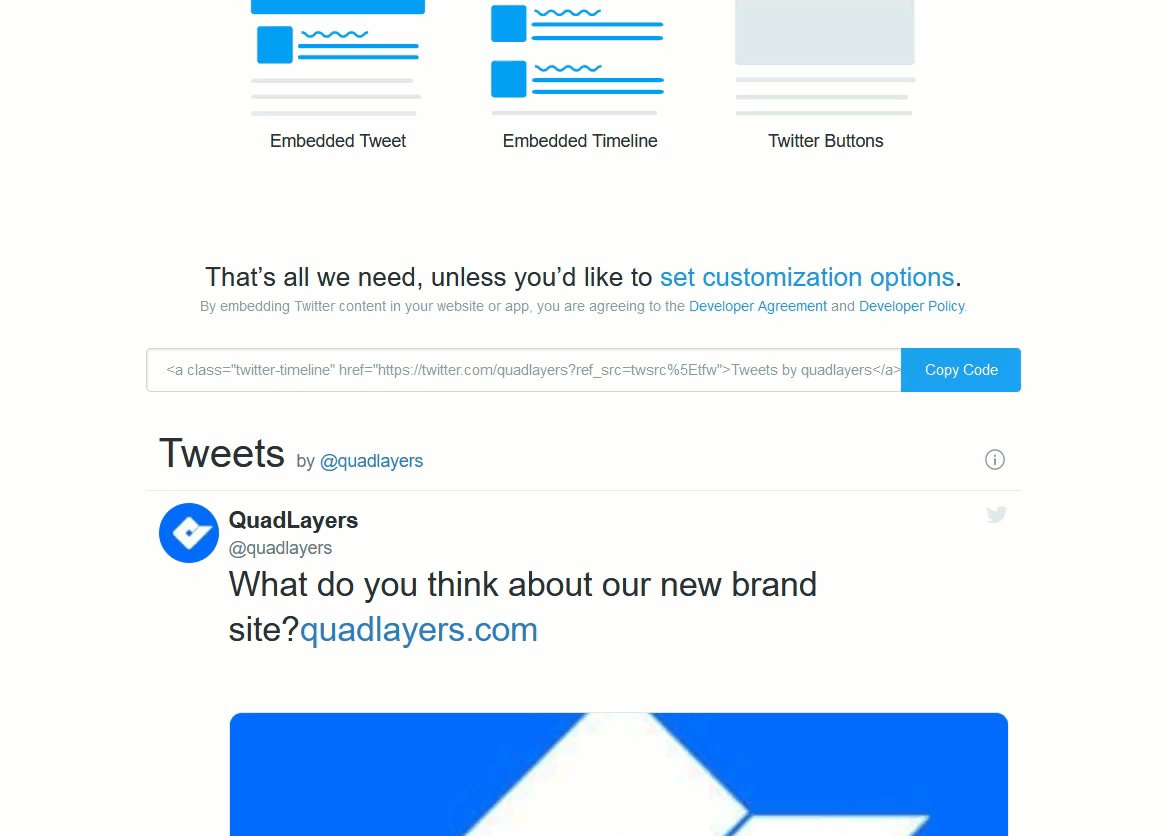
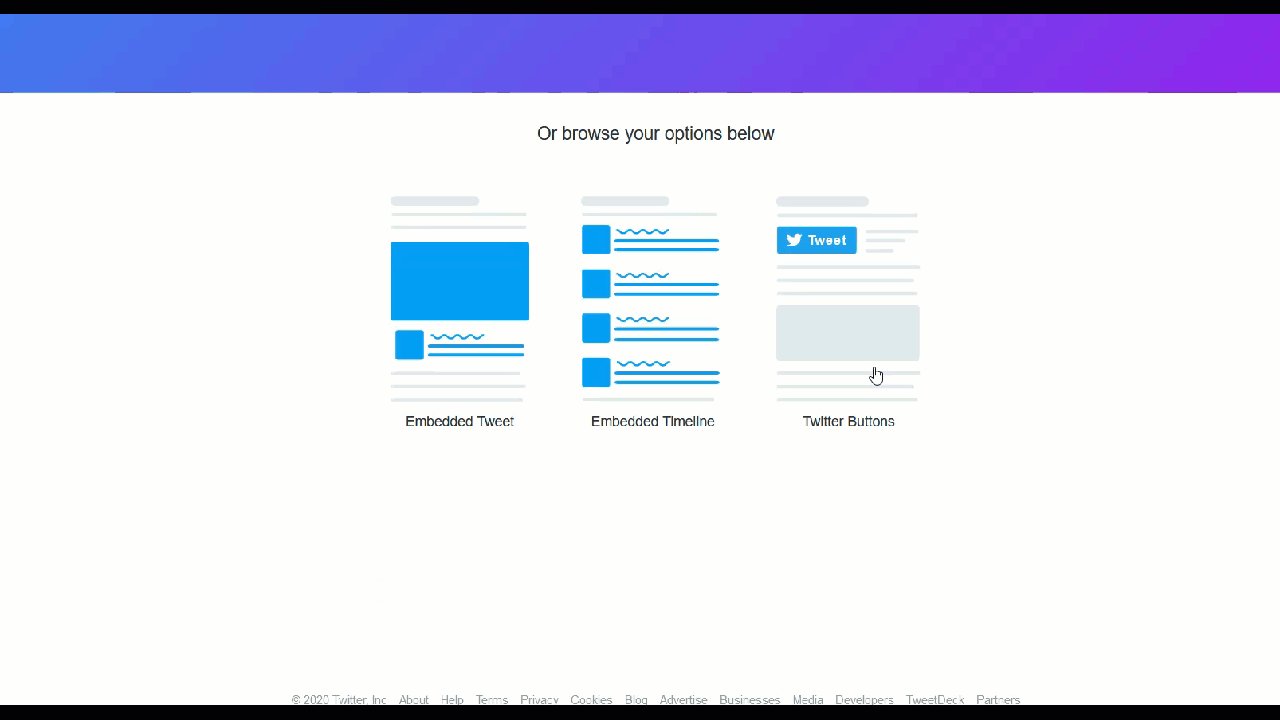
Pertama, buka alat Penerbitan Twitter dan pilih opsi Garis waktu yang disematkan. Anda harus memasukkan URL profil Twitter di sana.

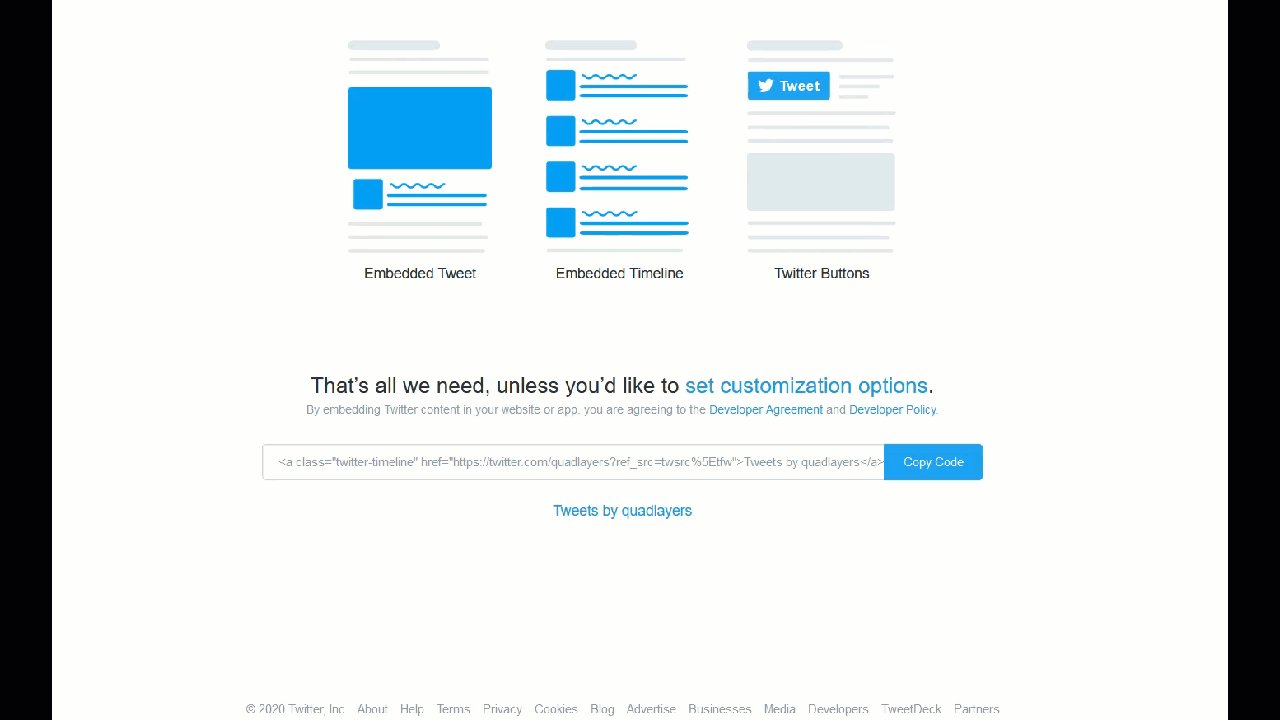
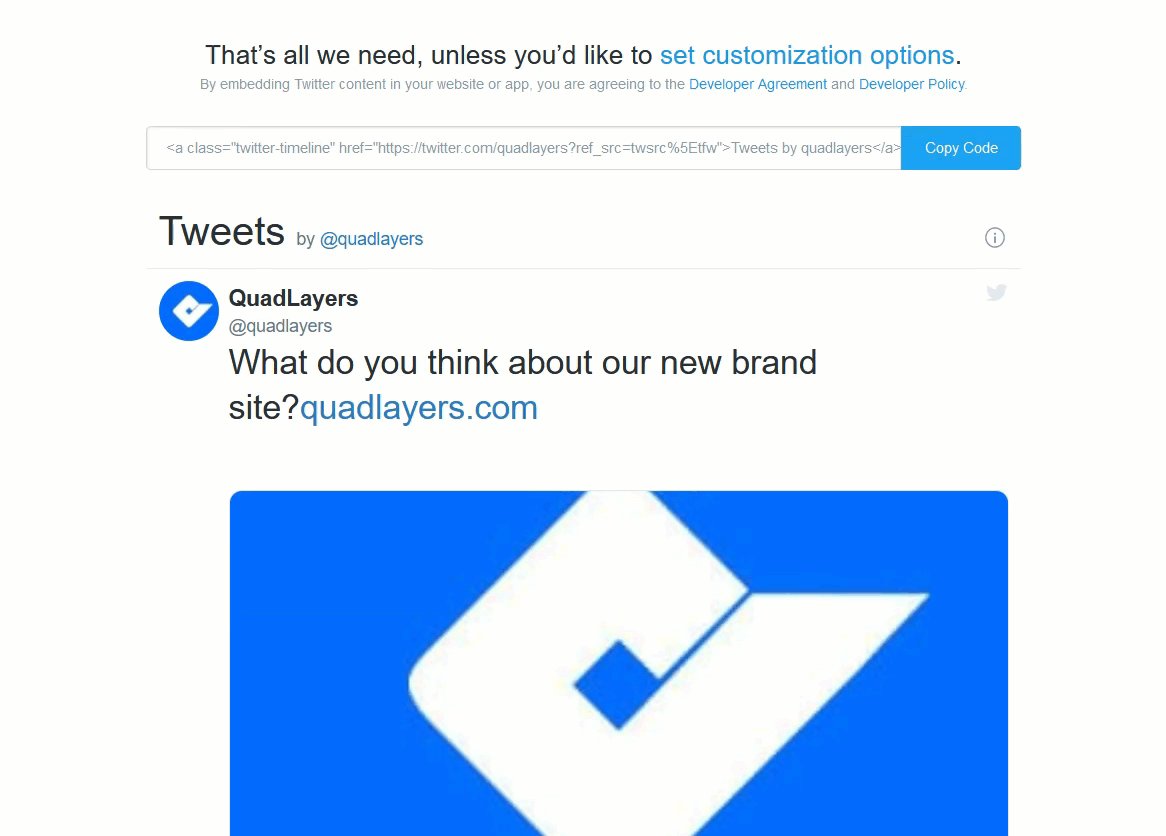
Kemudian, Anda akan melihat kode HTML unik dengan pratinjau widget.

Jadi jika Anda ingin menyematkan halaman ini di situs Anda, cukup salin kode HTML dan tempelkan ke halaman atau posting yang Anda inginkan. Ada dua opsi di sini:
Editor Klasik
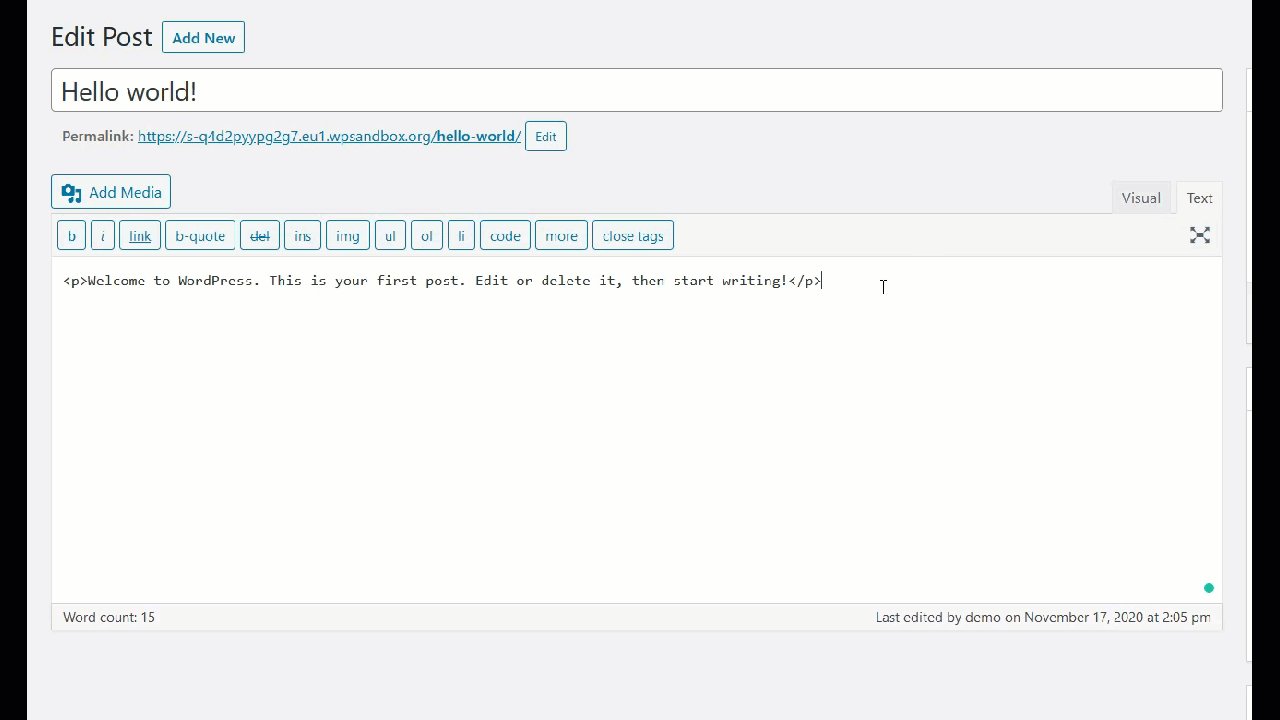
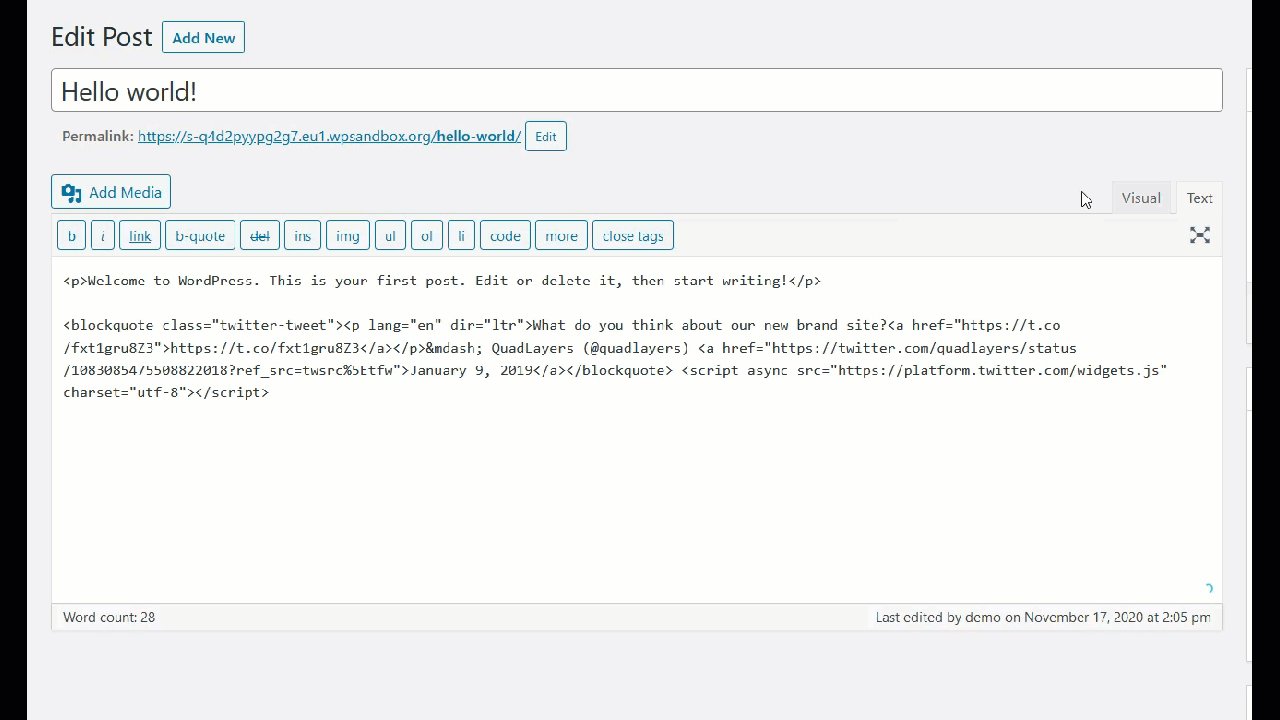
Jika Anda menggunakan Editor Klasik, pastikan Anda menggunakan Editor Teks saat menambahkan HTML ke konten Anda.

Kemudian, cukup perbarui postingan tersebut dan feed akan muncul di postingan tersebut.
Gutenberg
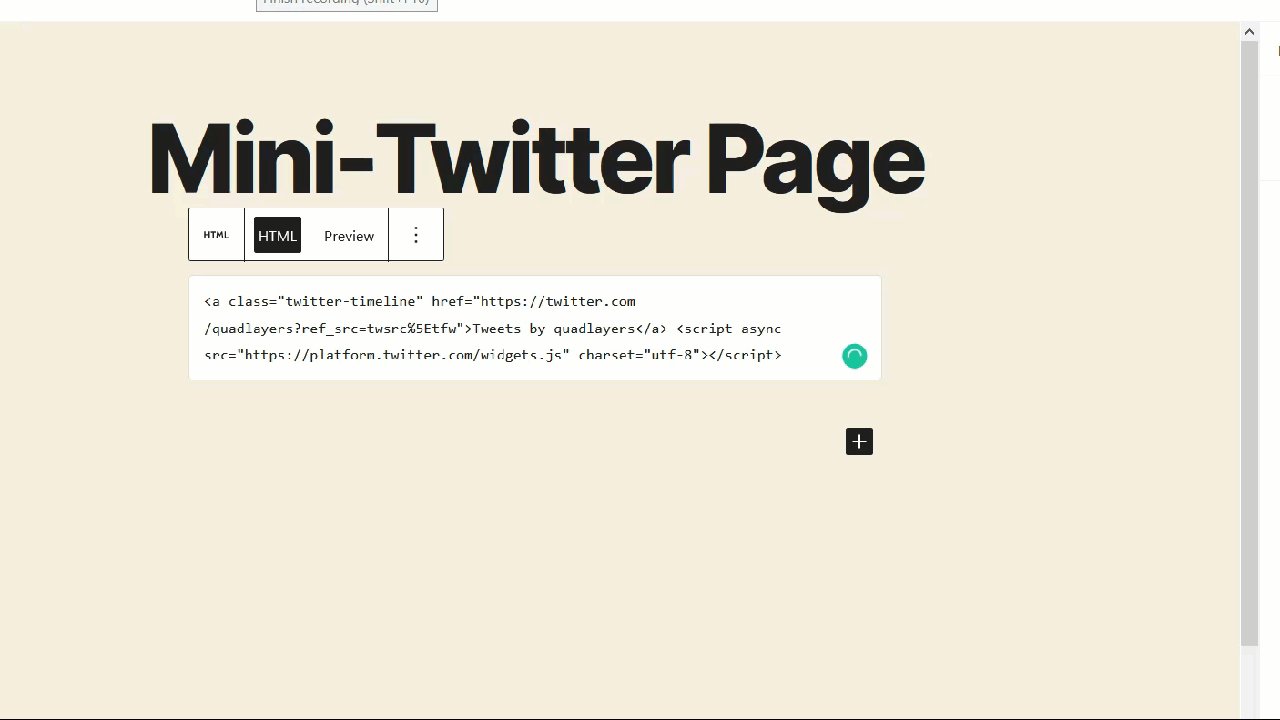
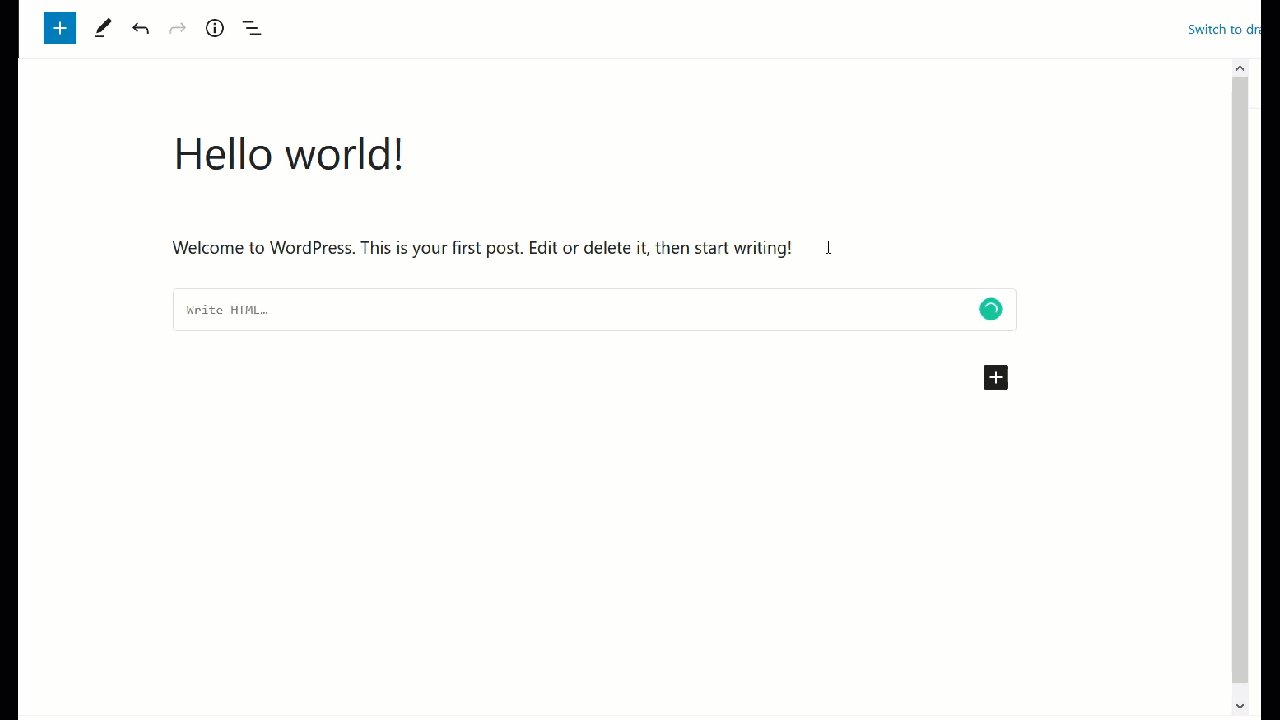
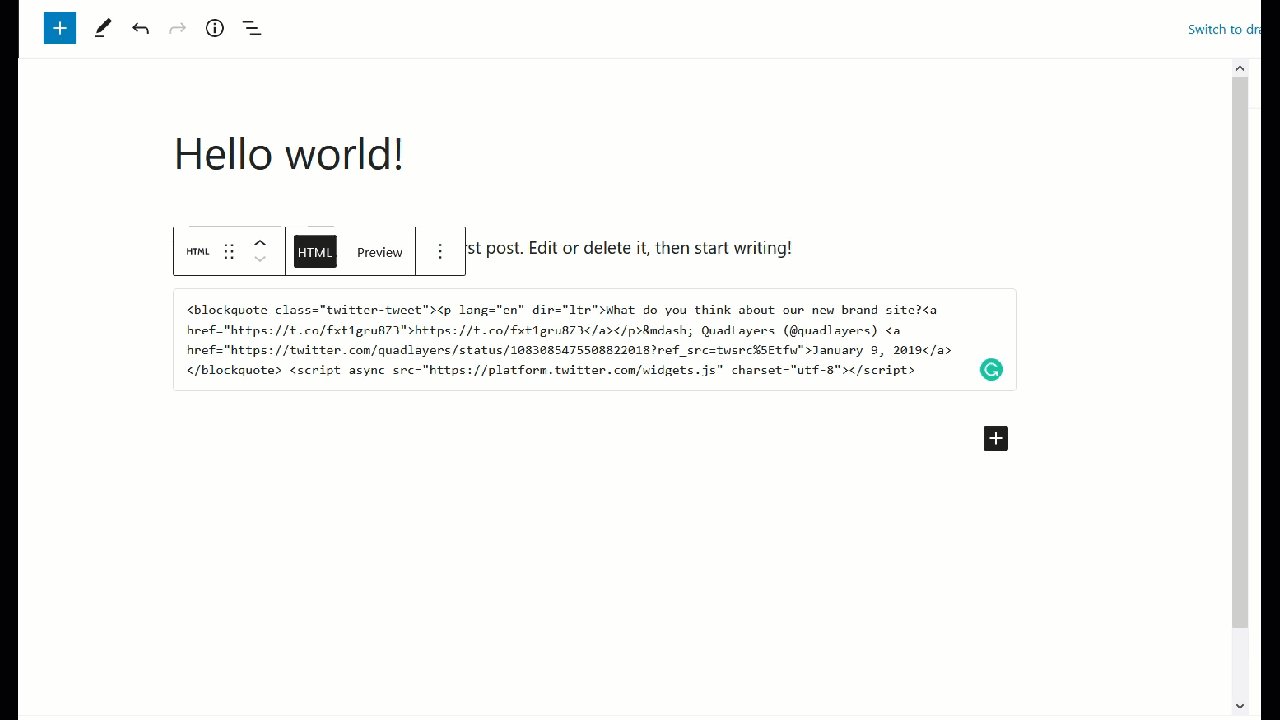
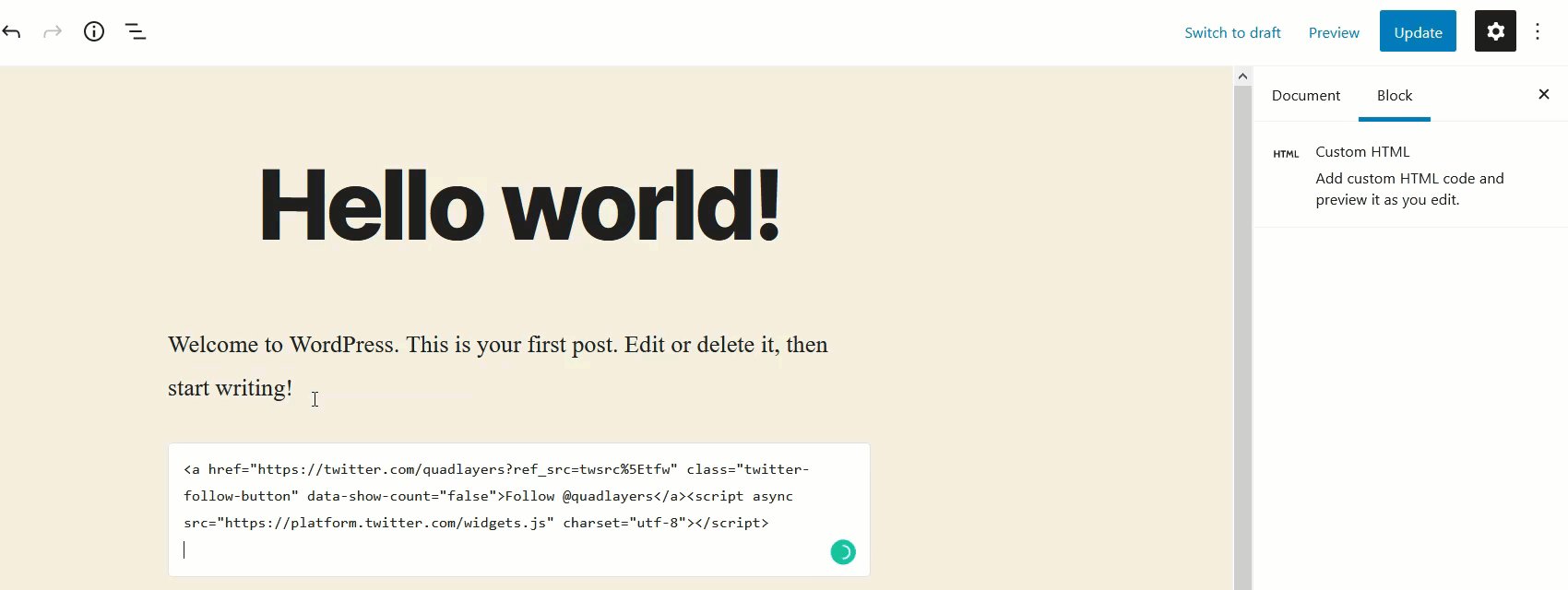
Jika Anda menggunakan Gutenberg, Anda dapat menggunakan blok HTML untuk menambahkan HTML ke posting Anda.

Setelah menambahkan kode, perbarui posting dan Anda akan melihat umpan Twitter yang baru saja Anda buat di frontend.
Kami menyarankan Anda membuat halaman khusus untuk umpan Twitter Anda. Kode akan menarik semua tweet Anda yang tersedia ke dalam halaman, sehingga posting akan menjadi sangat panjang. Perlu dicatat bahwa Anda dapat menyertakan umpan Twitter Anda sendiri dan juga umpan orang lain. Anda hanya perlu URL profil Twitter dan Anda siap melakukannya.
4) Tampilkan Tweet Tertentu
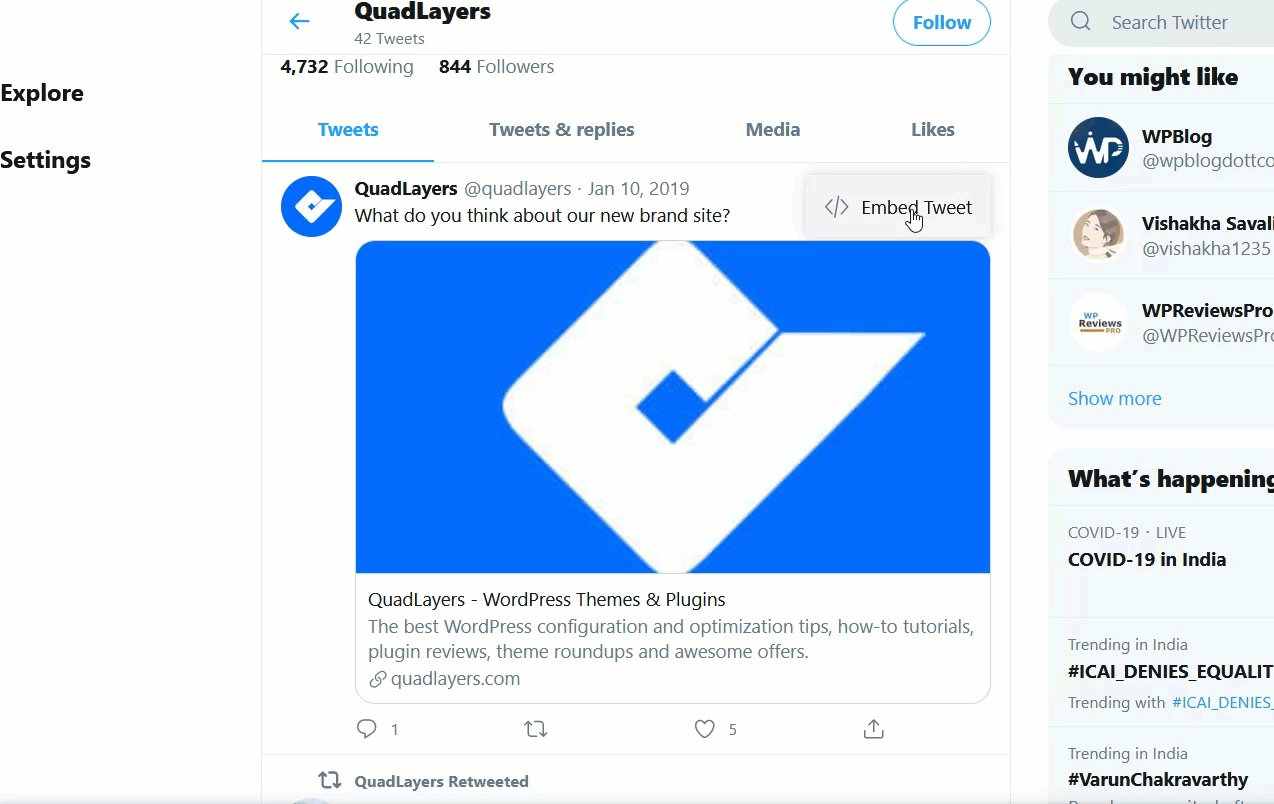
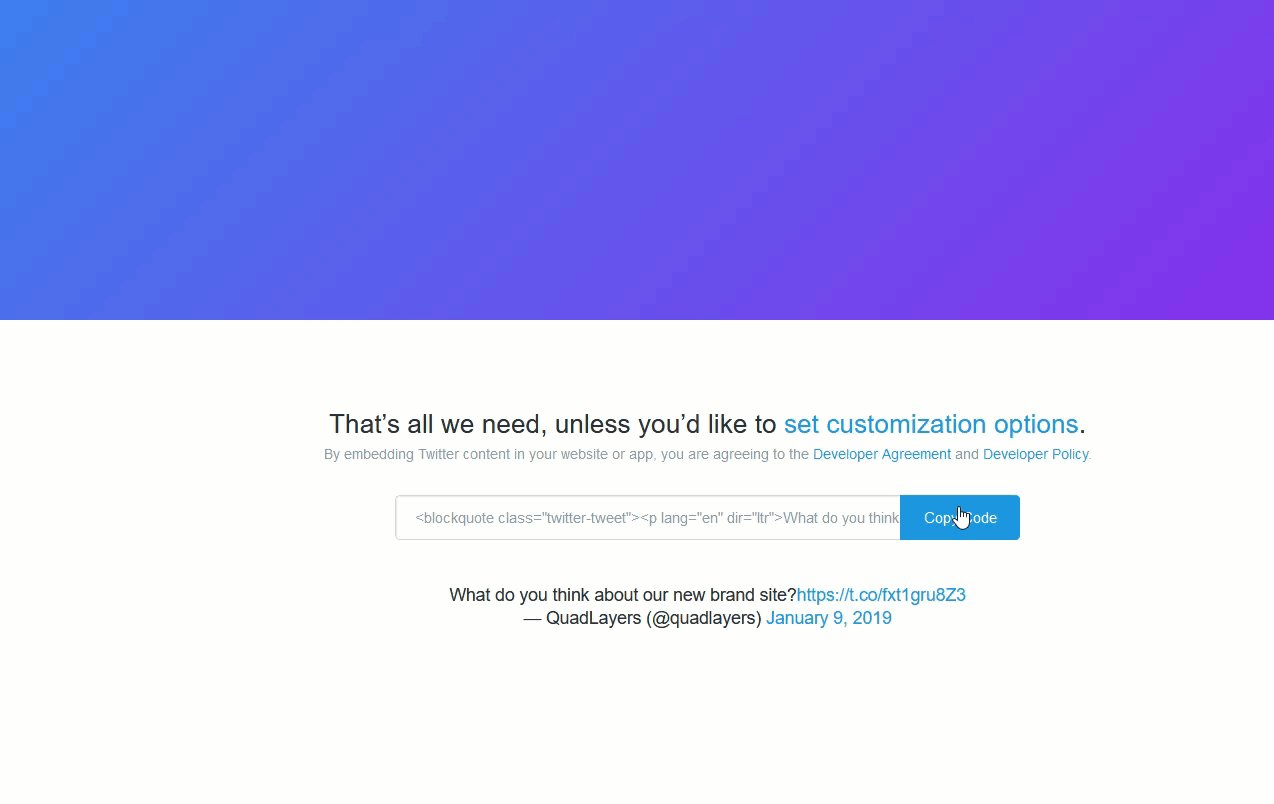
Terkadang, alih-alih menyematkan seluruh profil Twitter, Anda perlu menyematkan tweet tertentu di situs Anda. Untuk melakukannya, buka Tweet yang ingin Anda tambahkan dan klik tombol tiga titik di sudut kanan atas. Di sana, Anda akan melihat opsi embed. Setelah Anda menekannya, Anda akan pergi ke Twitter Publish untuk mendapatkan kode HTML.

Salin kode HTML dan kemudian pergi ke admin WordPress Anda. Jika Anda menggunakan editor Gutenberg, tambahkan blok HTML, tempel kode dan simpan postingan.

Sebaliknya, jika Anda menggunakan Editor Klasik, gunakan mode Teks, dan tempel kode HTML di sana.

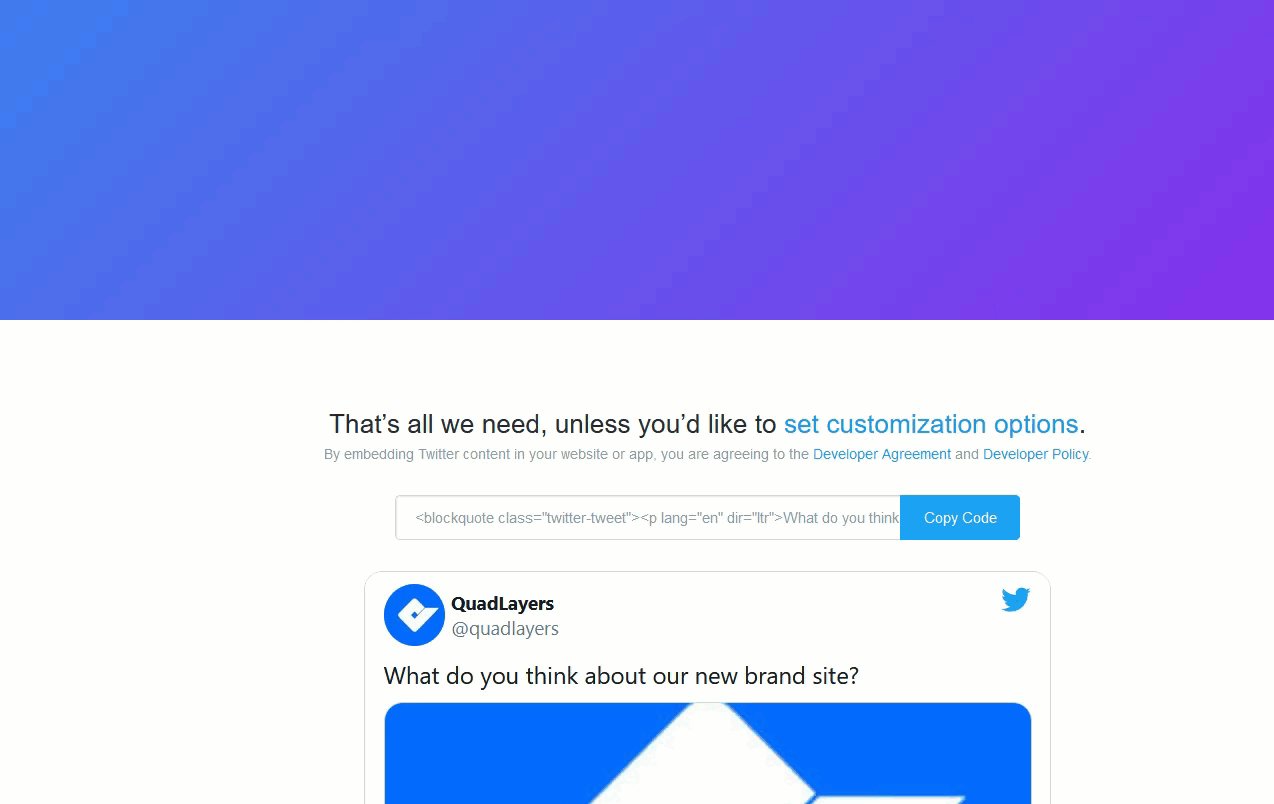
Setelah itu, Anda akan melihat Tweet yang baru saja Anda sematkan di postingan Anda.

5) Tambahkan Widget Garis Waktu Twitter
Pilihan menarik lainnya untuk menghubungkan Twitter dengan WordPress adalah menambahkan garis waktu ke area widget Anda. Dengan cara ini, pelanggan akan dapat melihat tweet Anda di halaman, posting, atau di mana pun Anda mengaktifkan posisi widget.
Untuk menambahkan widget timeline Twitter, buka situs web Twitter Publish, pilih opsi Embedded Timeline , dan tempel URL profil Twitter Anda.

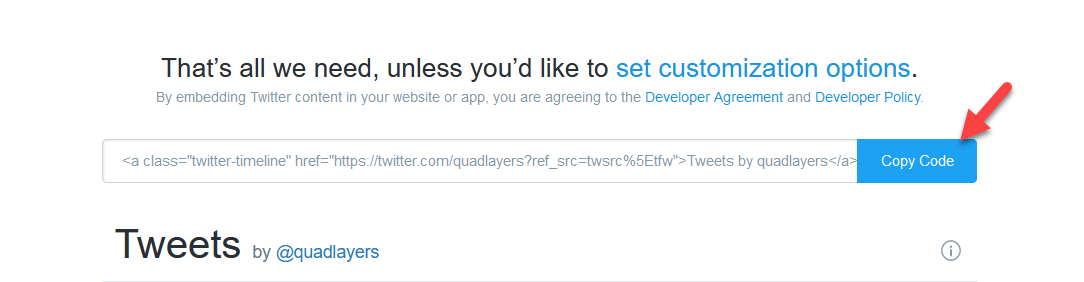
Kemudian, salin kode HTML.

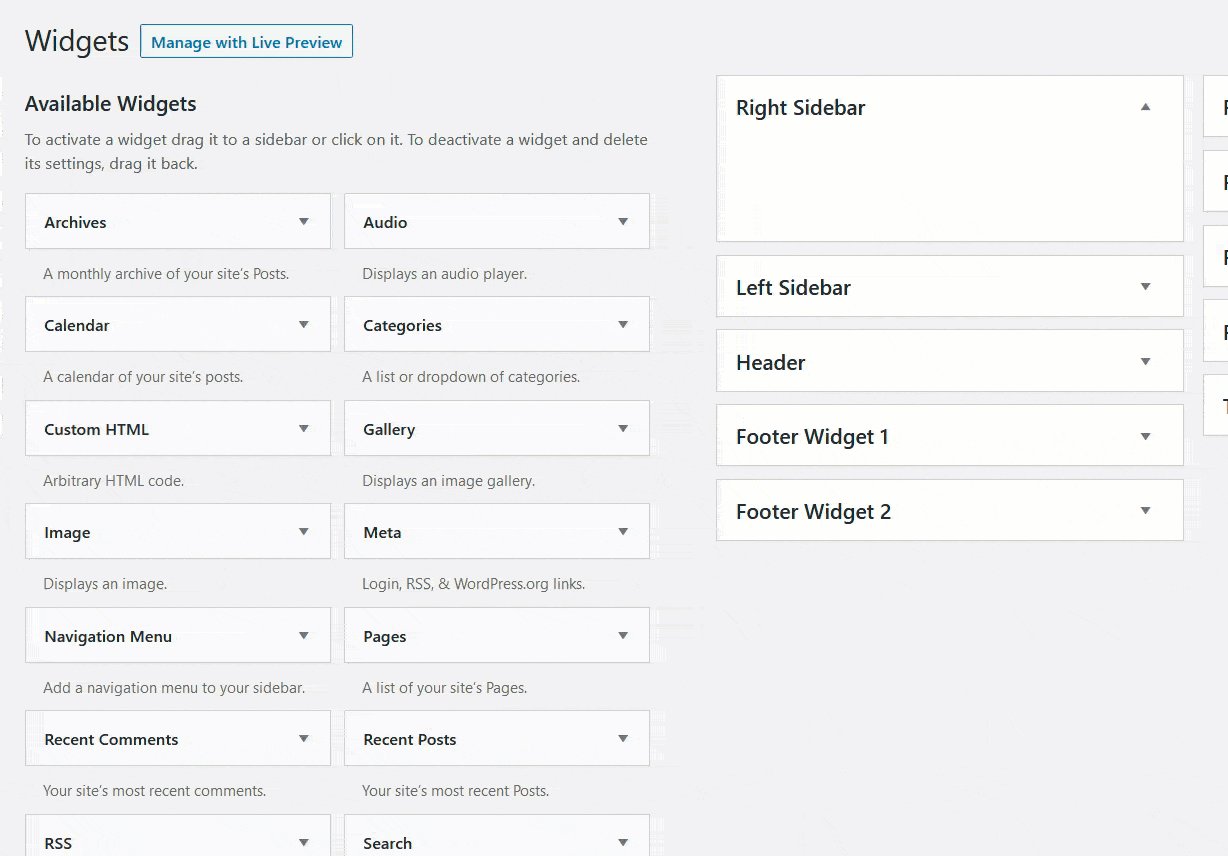
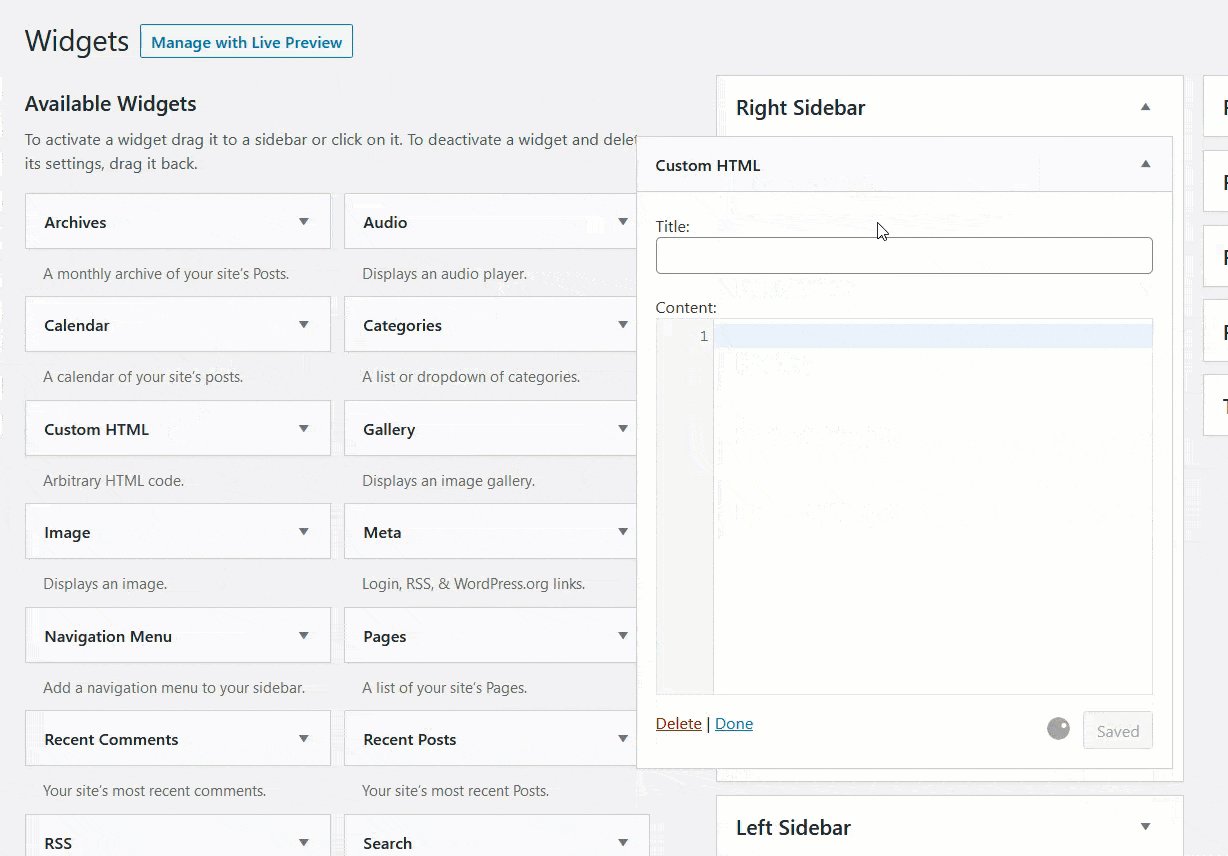
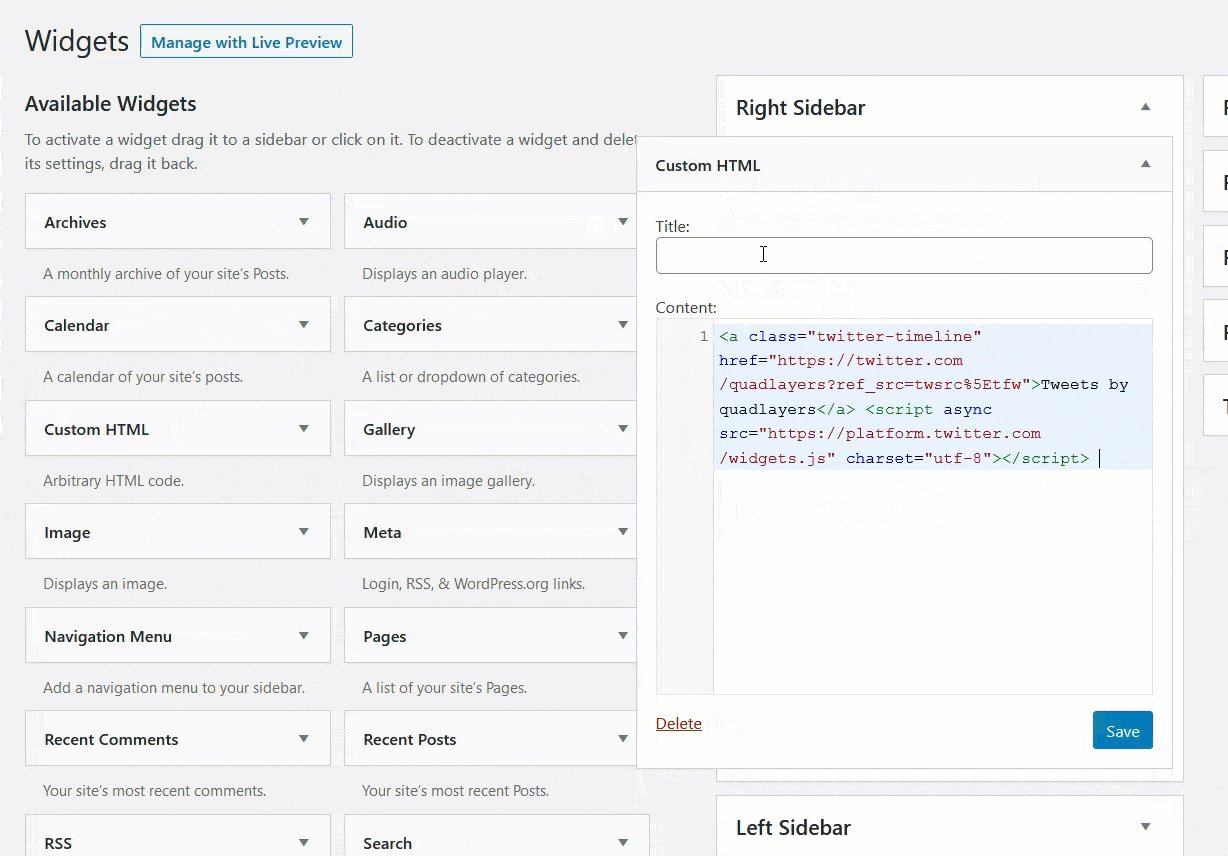
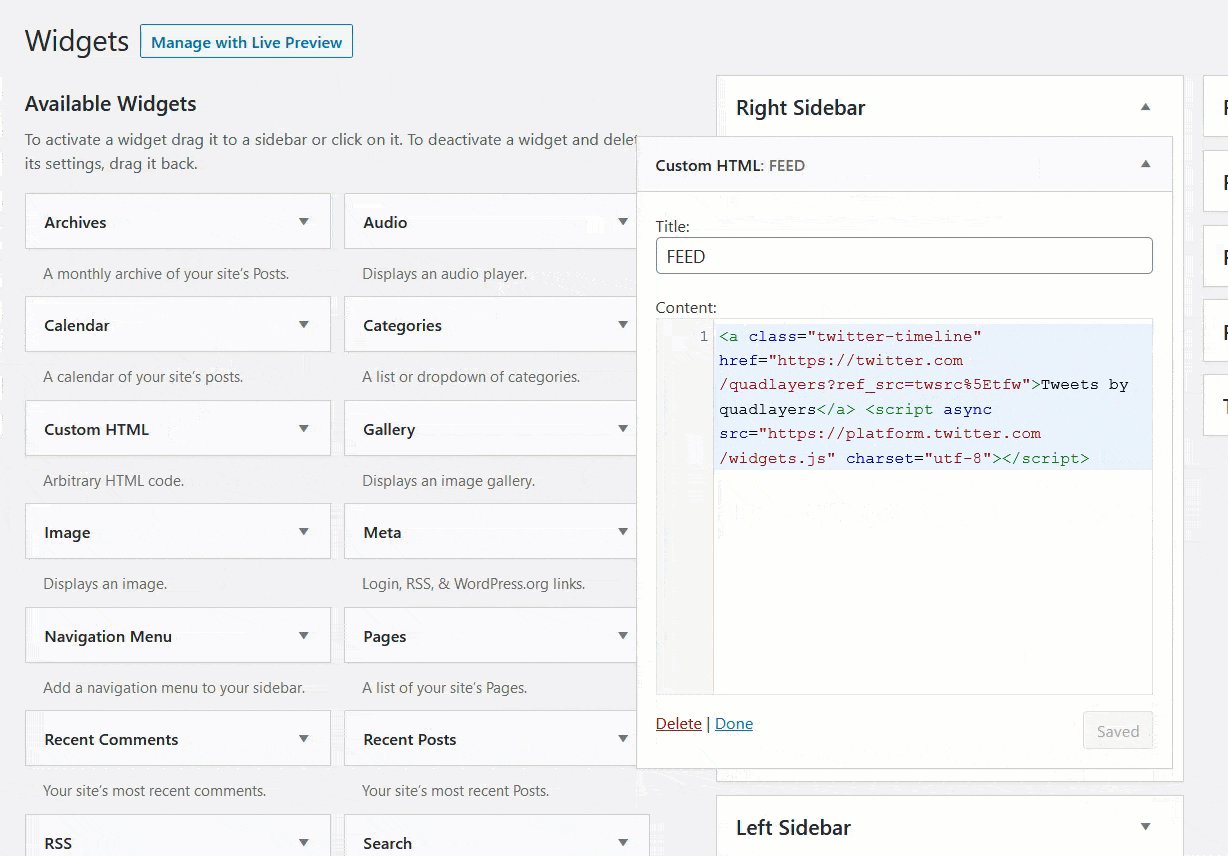
Setelah itu, masuk ke situs WordPress Anda dan buka Appearance > Widgets . Di sana, Anda perlu menambahkan widget HTML ke bilah sisi kanan dan menempelkan kode HTML yang baru saja Anda salin.

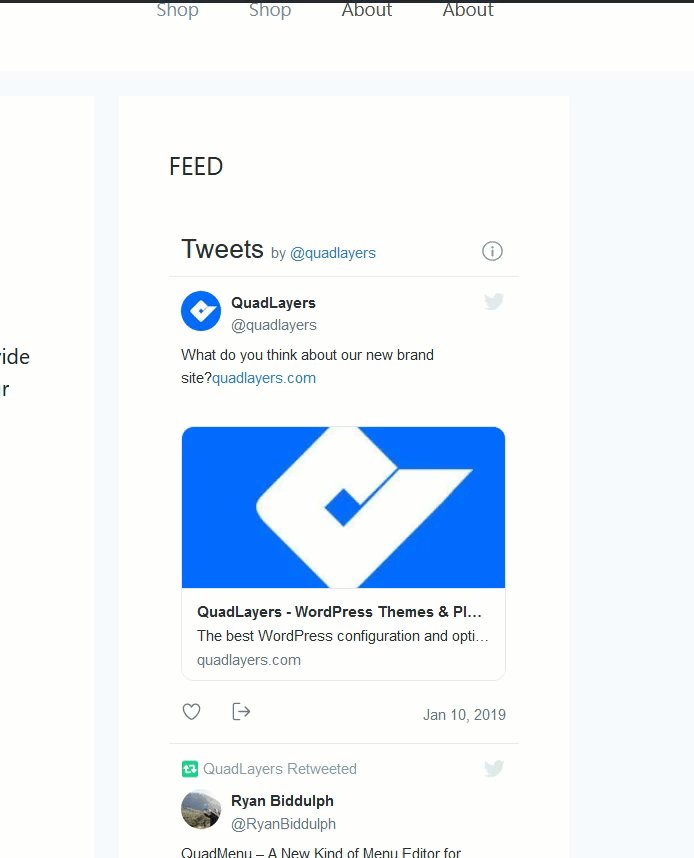
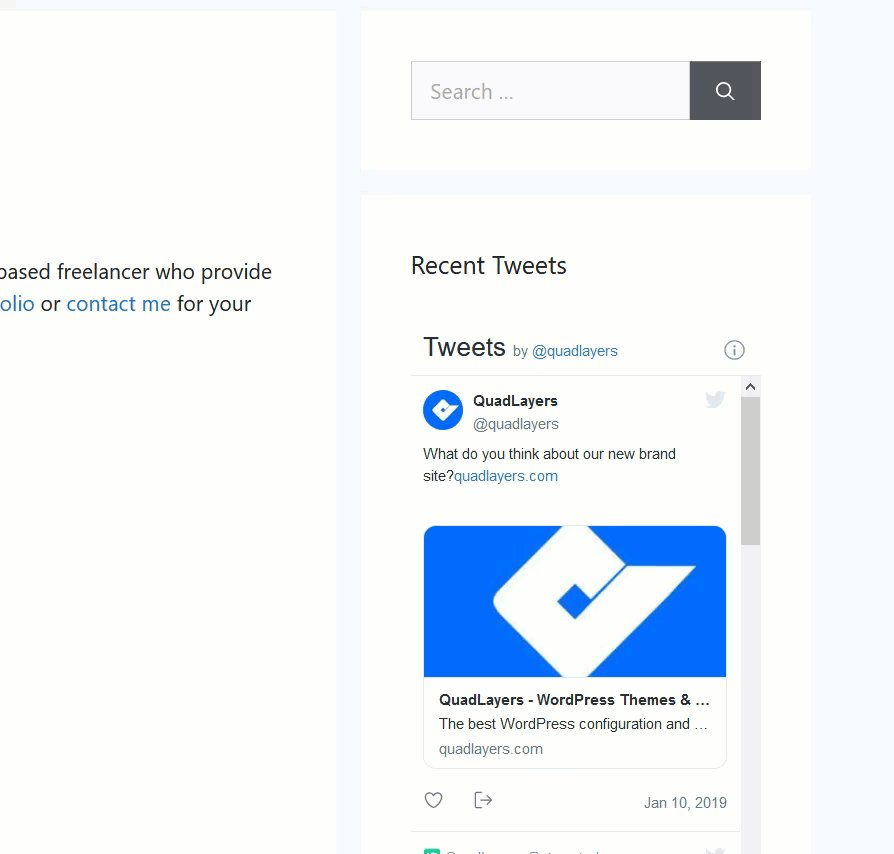
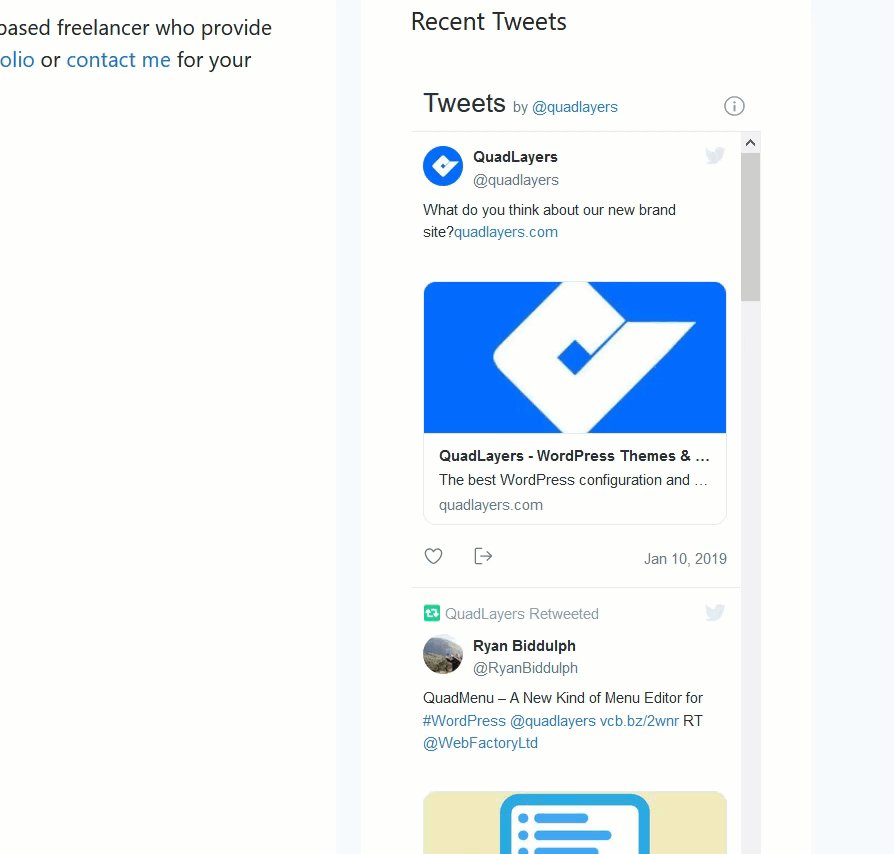
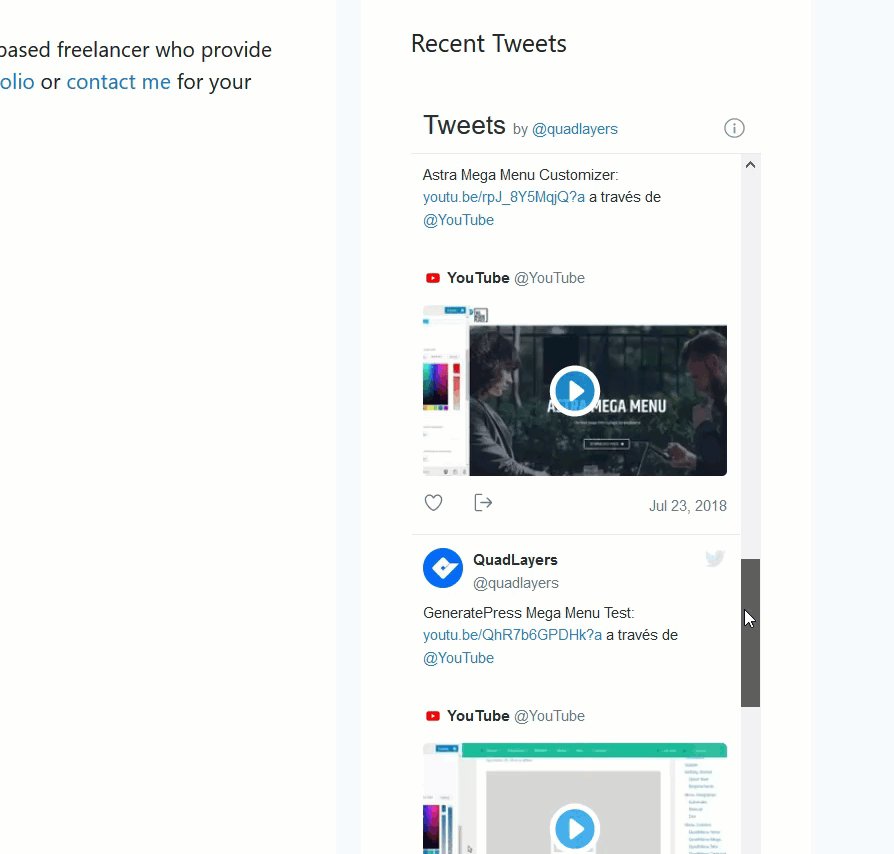
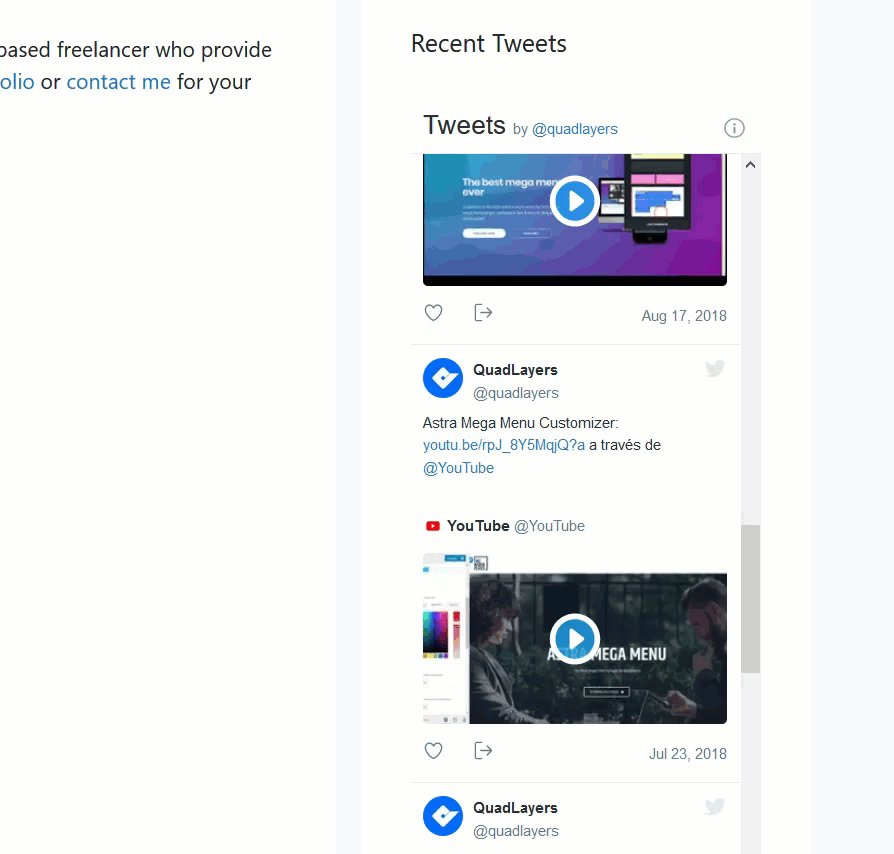
Kemudian, simpan perubahan dan Anda siap melakukannya. Terakhir, periksa bilah sisi situs web Anda dan Anda akan melihat widget garis waktu Twitter yang responsif di sana.

Perlu diperhatikan bahwa Anda tidak perlu melakukan apa pun untuk membuat widget menjadi responsif. Kode akan menanganinya.
Jika Anda juga ingin menambahkan Umpan Instagram ke situs Anda, Anda dapat menggunakan alat gratis ini sedangkan untuk memasukkan widget Facebook ke situs Anda, lihat panduan ini.
6) Sertakan Tombol Berbagi Twitter
Menambahkan tombol berbagi adalah cara yang bagus untuk menghubungkan Twitter dengan situs WordPress Anda. Membiarkan pengunjung Anda membagikan konten Anda di Twitter akan membantu Anda menjangkau audiens yang lebih luas tanpa biaya. Untuk melakukan ini, Anda memerlukan plugin berbagi sosial. Di sini, kami akan menunjukkan cara menambahkan tombol berbagi menggunakan dua alat berbeda.
6.1) Jetpack/a>
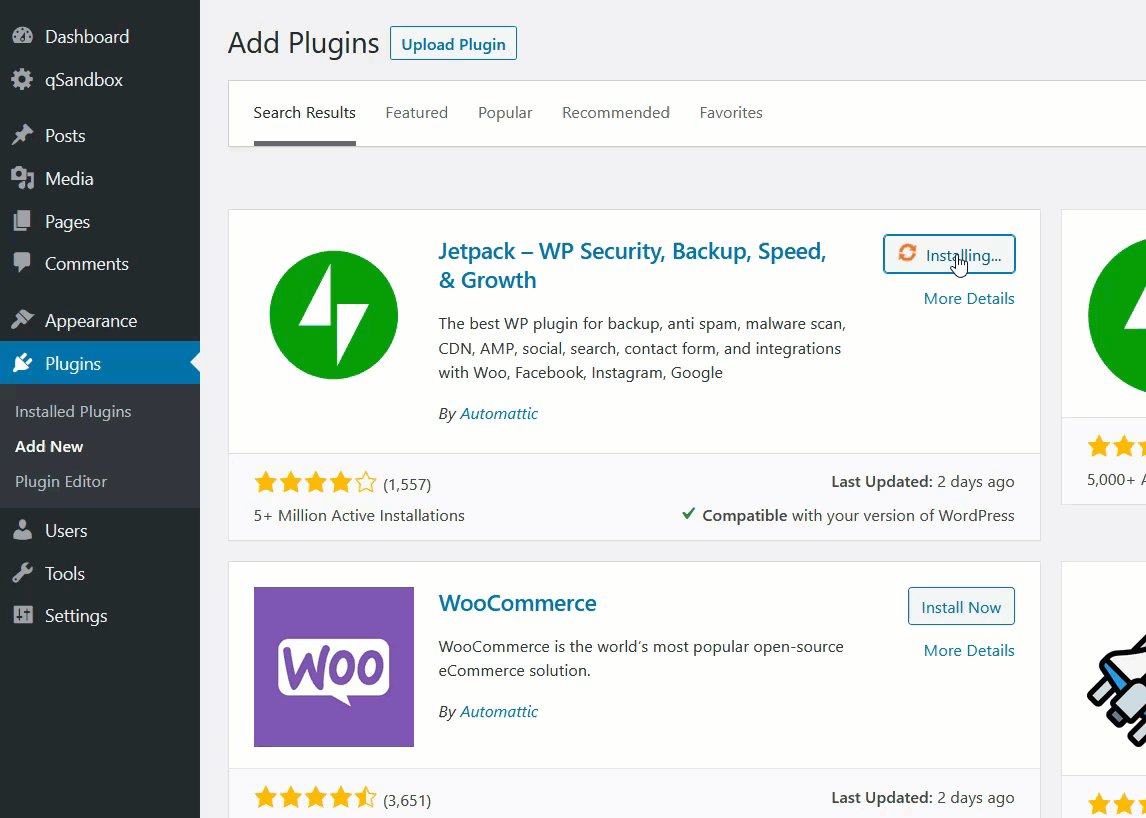
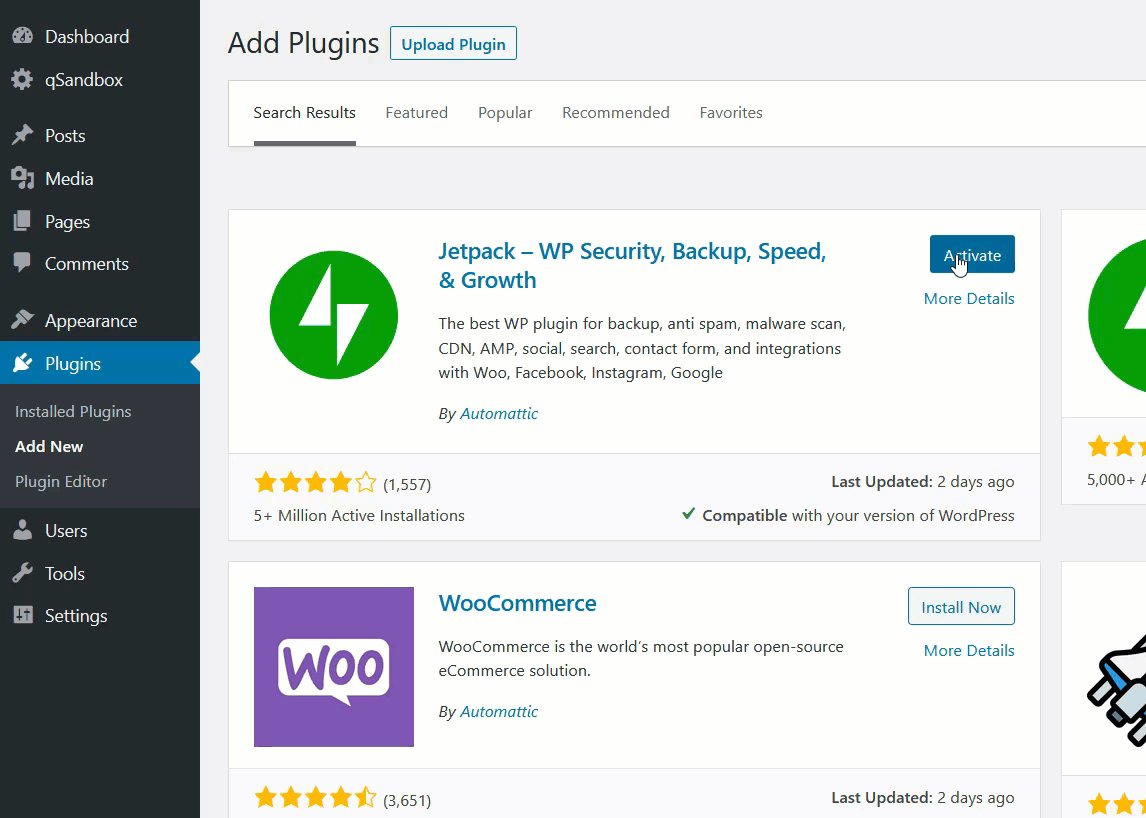
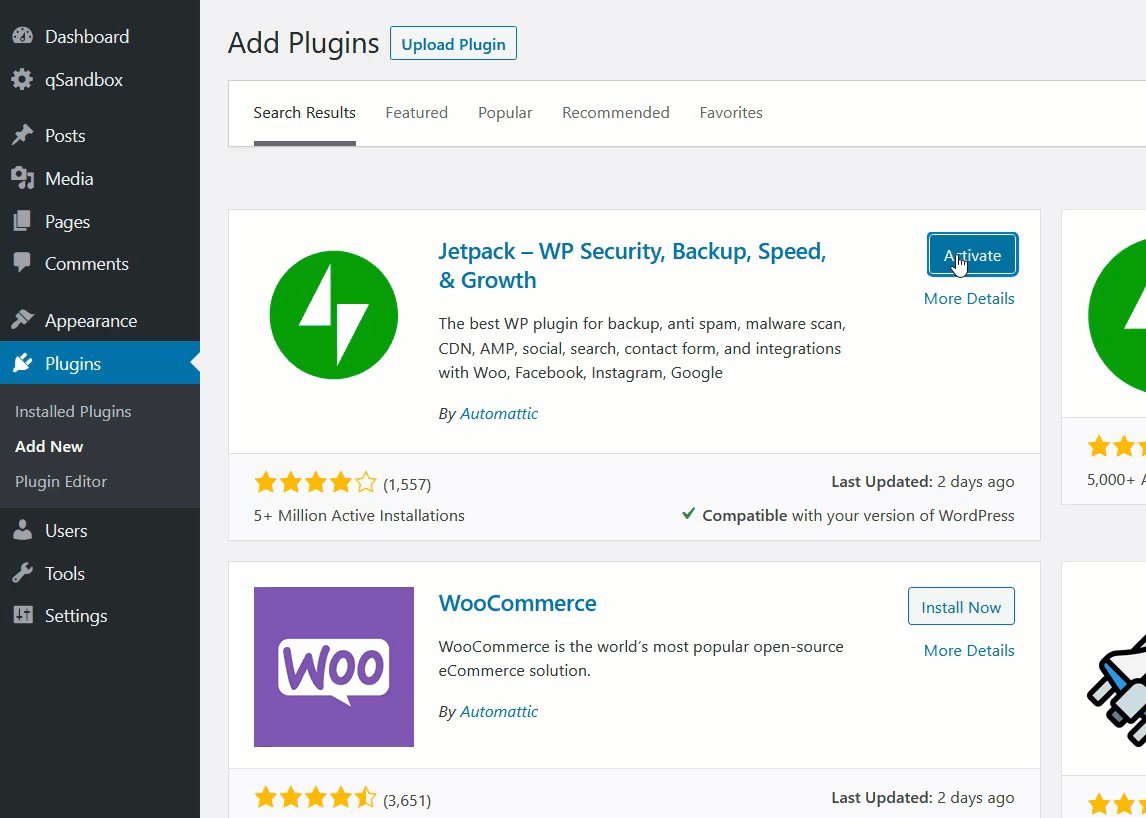
Jetpack adalah salah satu plugin paling populer di luar sana dan hadir dengan banyak fitur. Untuk menyertakan tombol berbagi, pertama, Anda perlu menginstal dan mengaktifkannya di situs web Anda.

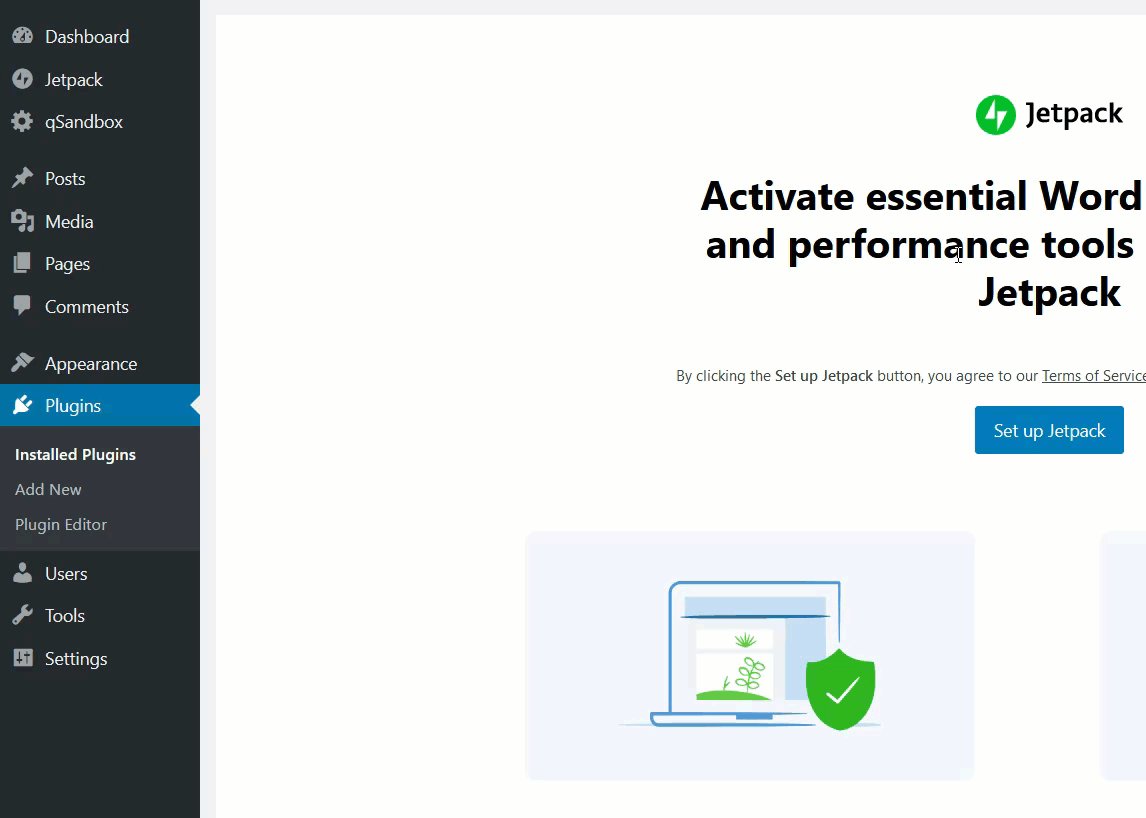
Kemudian, klik tombol Set Up JetPack untuk mendaftarkan situs Anda. Anda memerlukan akun Google atau WordPress.com untuk menyelesaikan autentikasi.
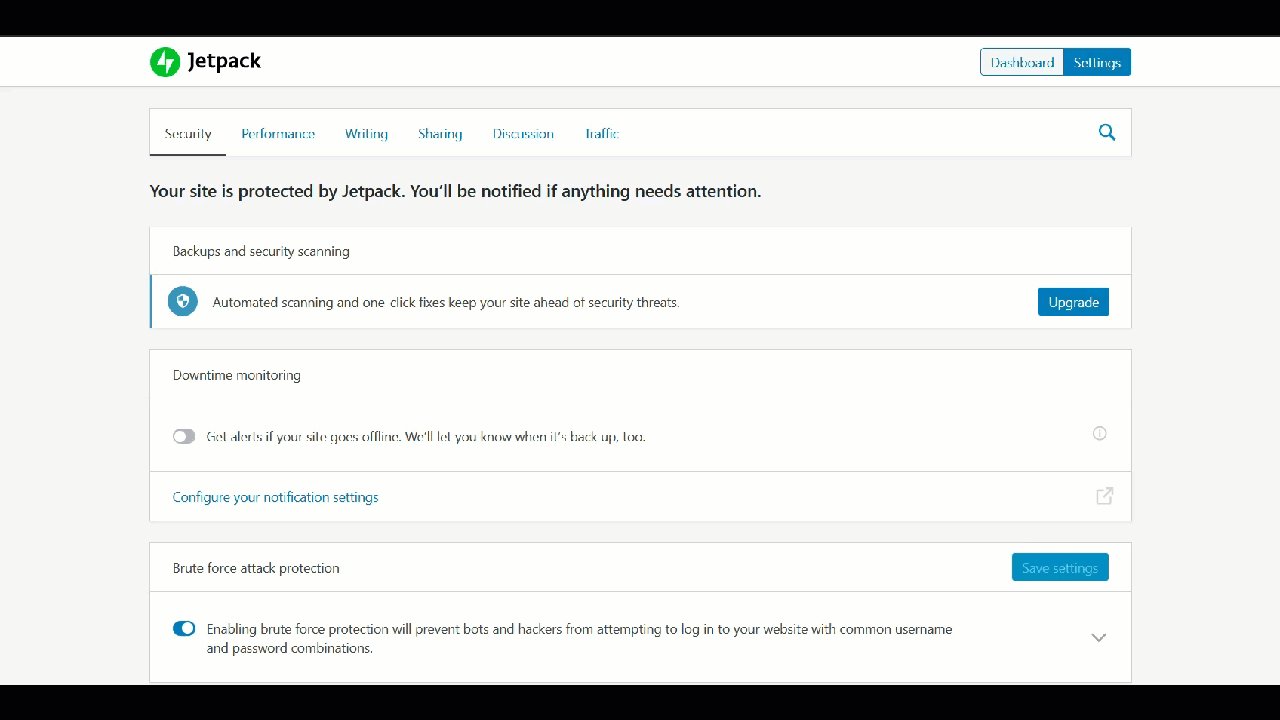
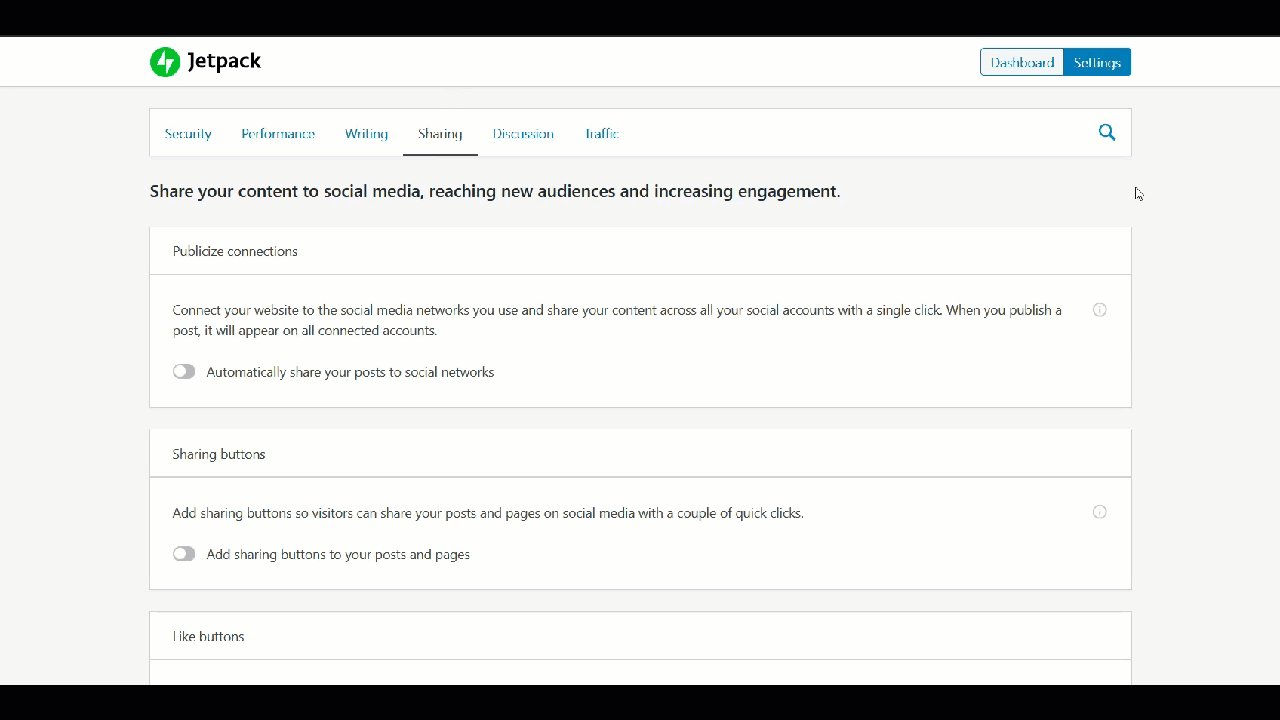
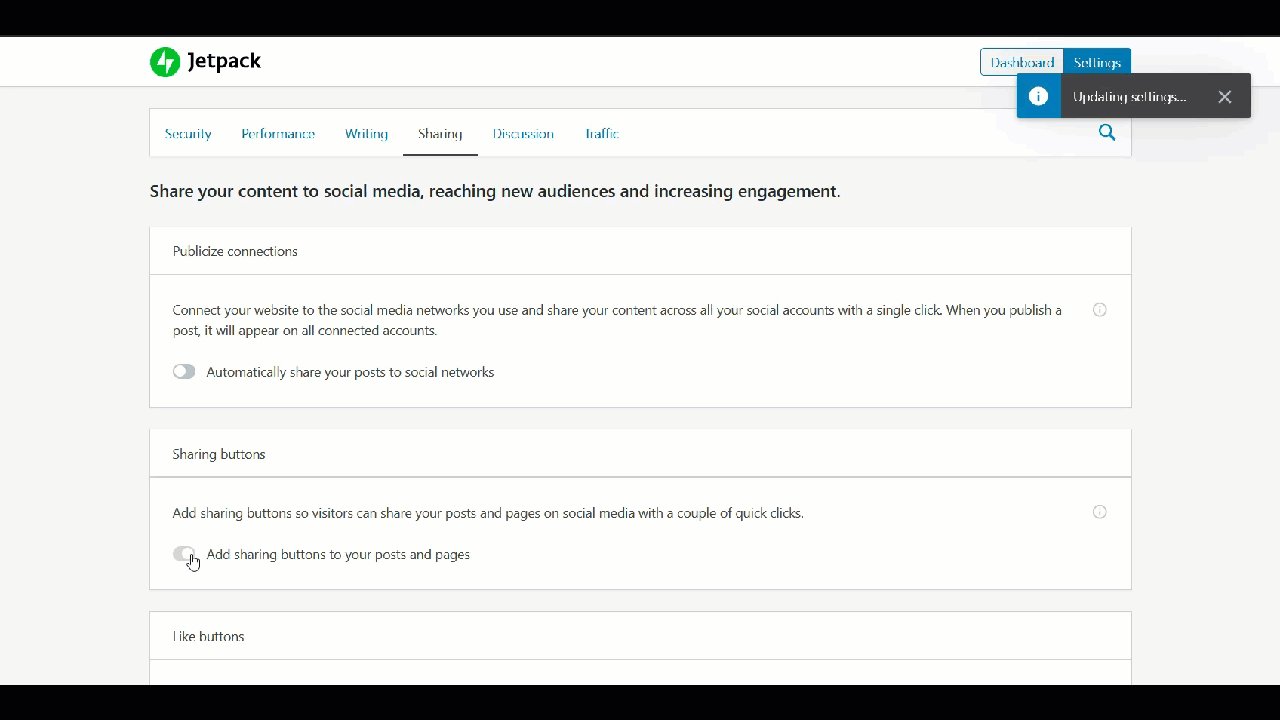
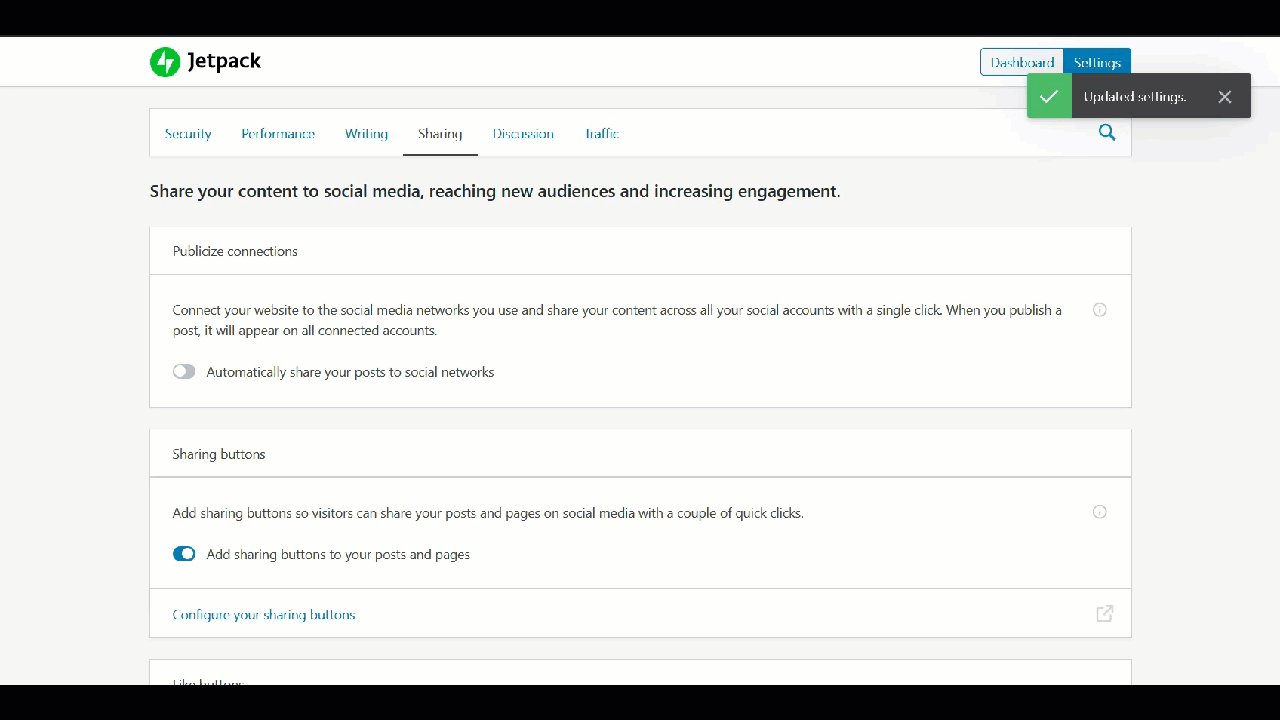
JetPack adalah solusi freemium dan Anda dapat menambahkan tombol berbagi menggunakan versi gratis. Untuk melakukannya, buka pengaturan Jetpack lalu ke tab Berbagi . Di sana, cukup aktifkan tombol Aktifkan berbagi sosial .

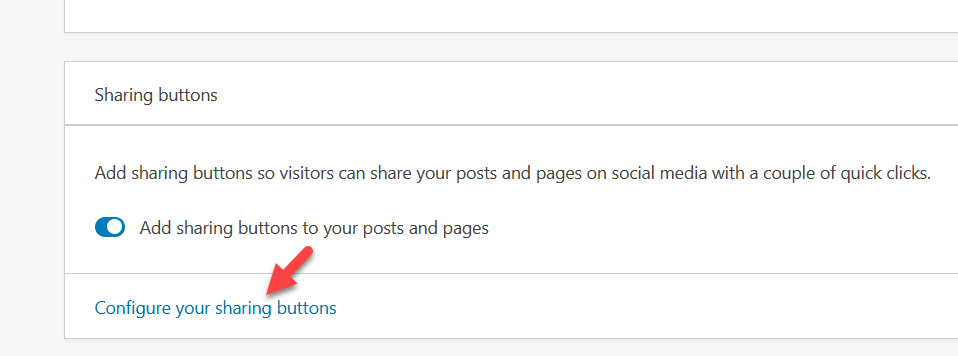
Sekarang, mari konfigurasikan tombol berbagi dengan menekan tautan yang sesuai.

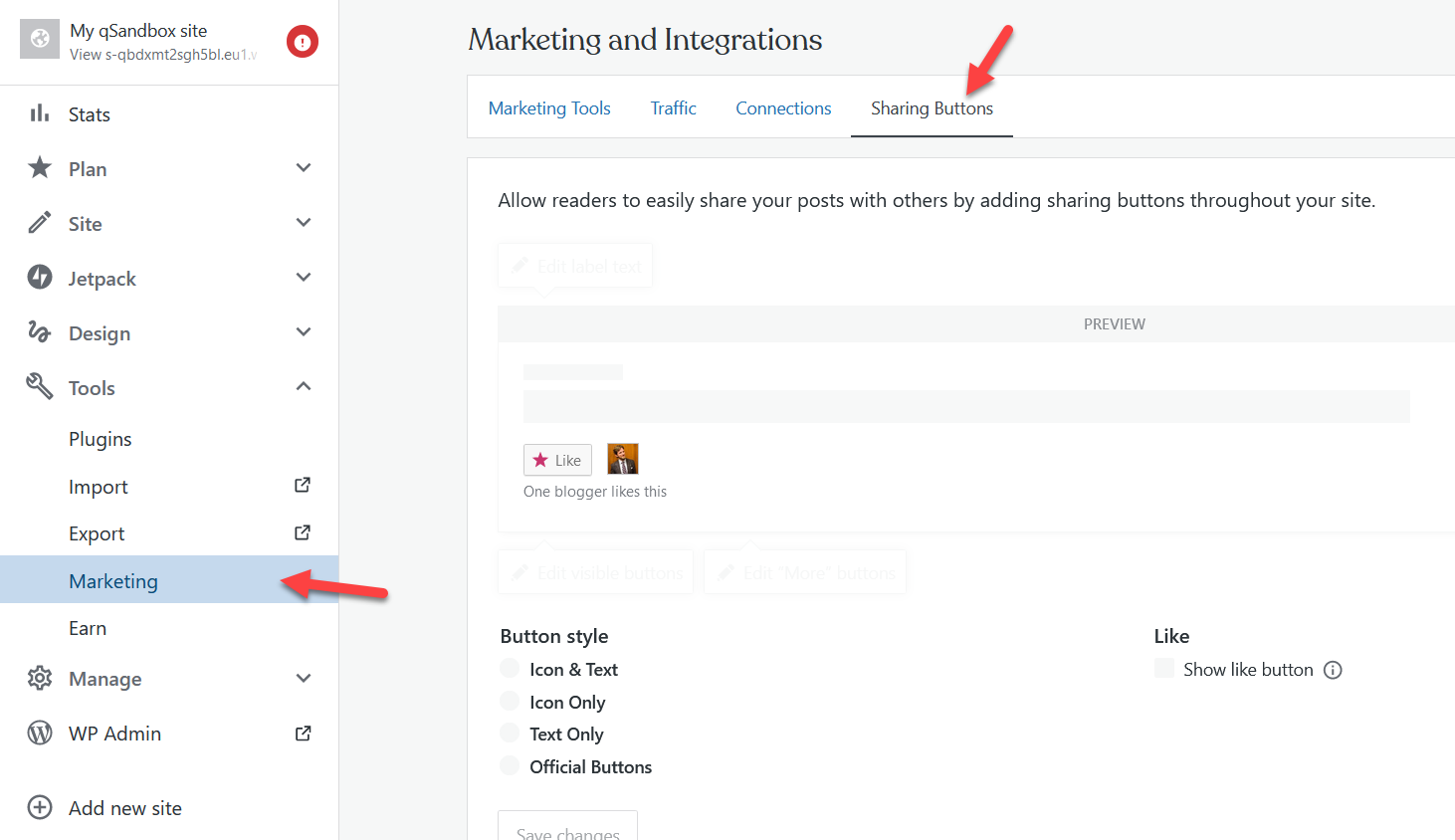
Ini akan mengarahkan Anda ke situs WordPress.com. Di bawah Pemasaran & Integrasi , Anda akan melihat pengaturan berbagi sosial.

Dari sana, Anda dapat mengonfigurasi tombol Berbagi Sosial. Setelah Anda puas dengan perubahannya, simpan dan Anda siap melakukannya. Sekarang, tombol sosial akan muncul di posting situs Anda.
Untuk informasi lebih lanjut tentang fitur dan harga Jetpack, lihat panduan lengkap JetPack kami.
6.2) Jepretan Sosial Lite
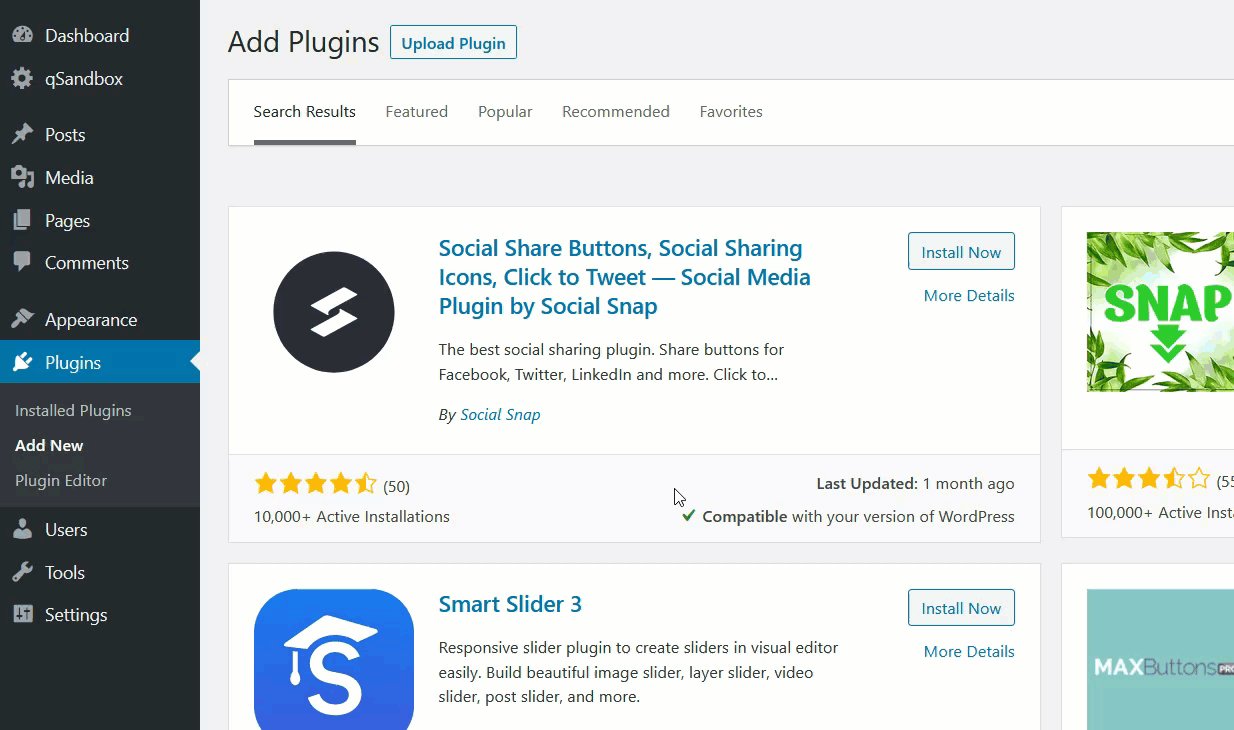
Snap Sosial adalah alat luar biasa lainnya untuk menambahkan tombol sosial ke situs Anda. Ini memiliki versi gratis dan paket premium. Untuk demo ini, kami akan menggunakan paket gratis.
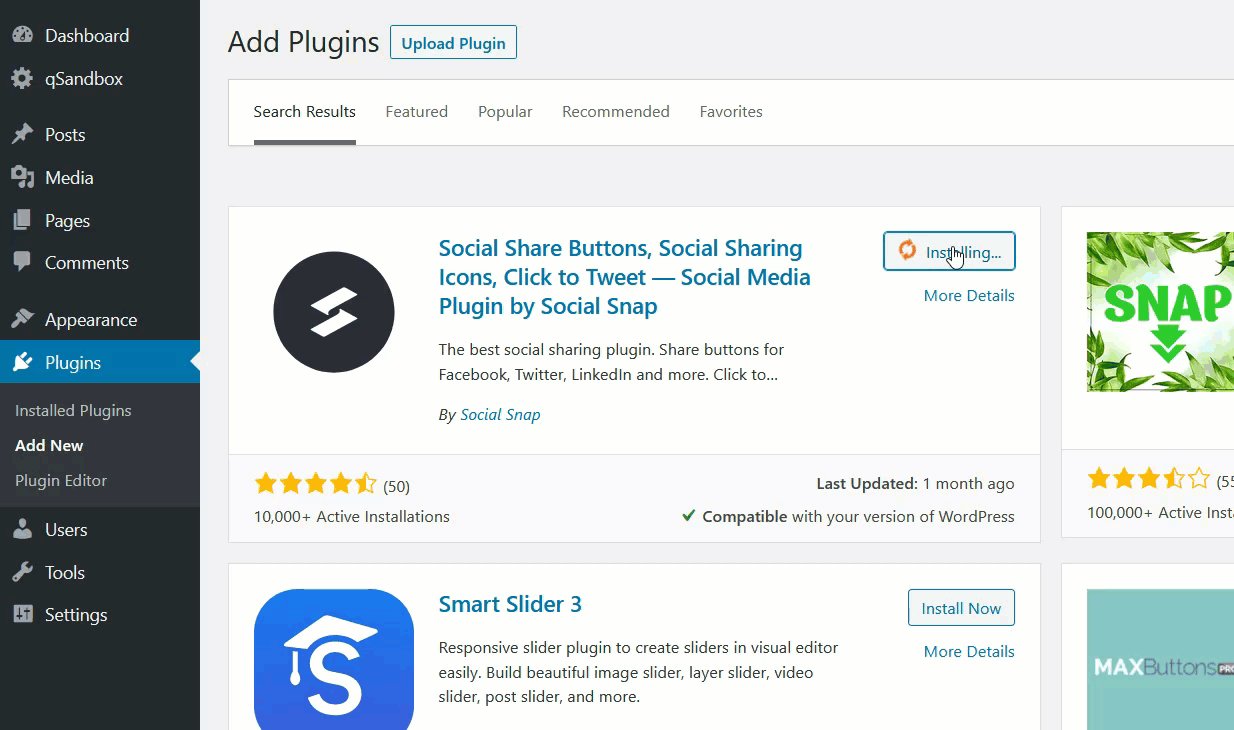
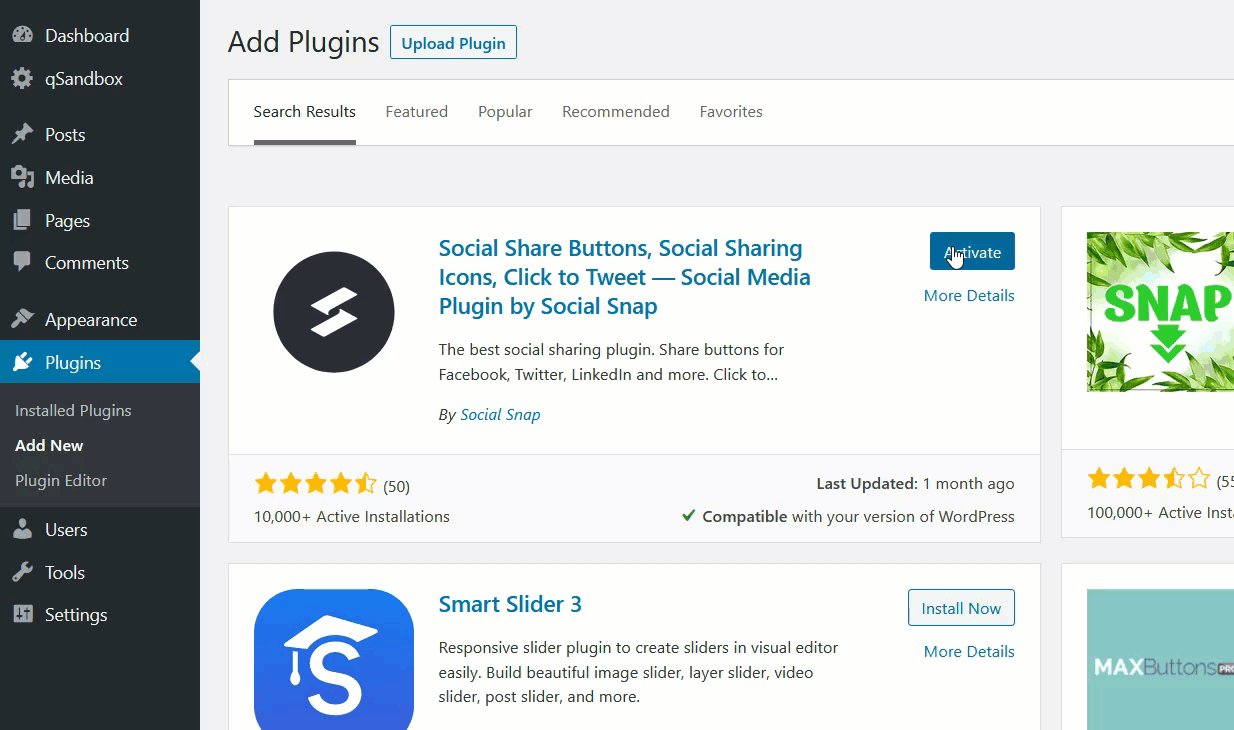
Pertama, instal dan aktifkan Social Snap di situs web Anda.

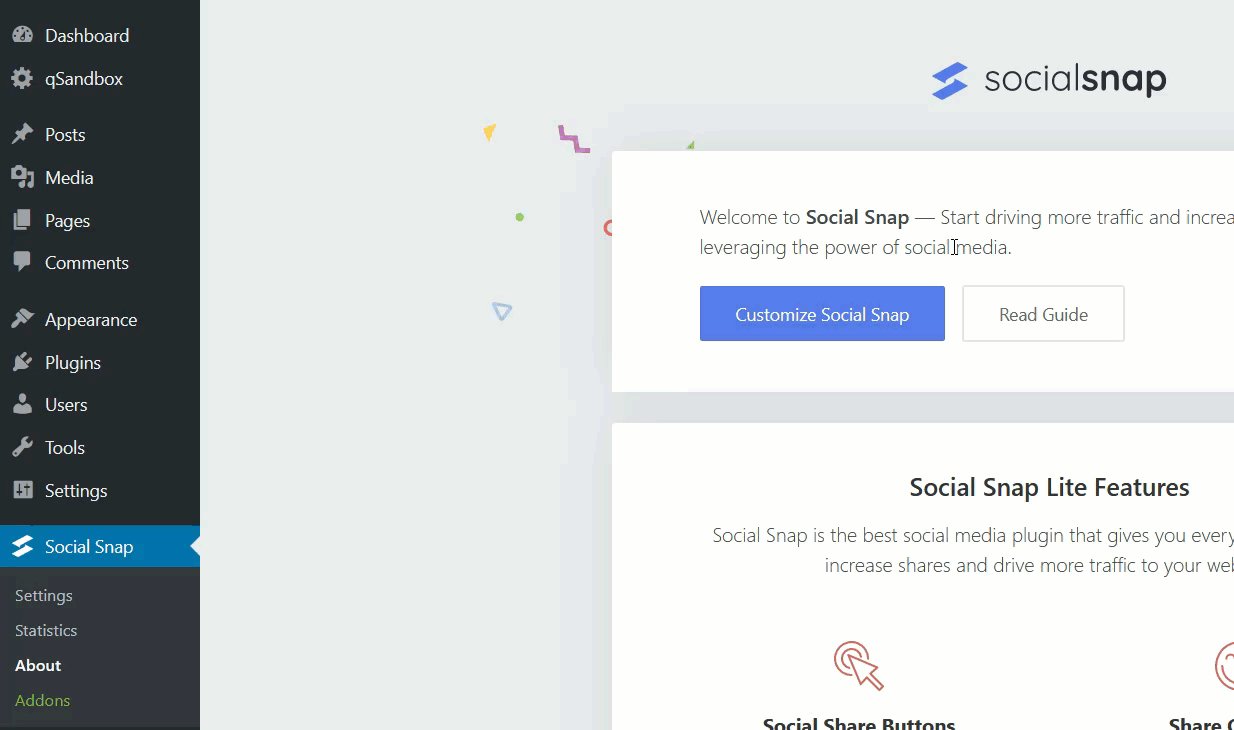
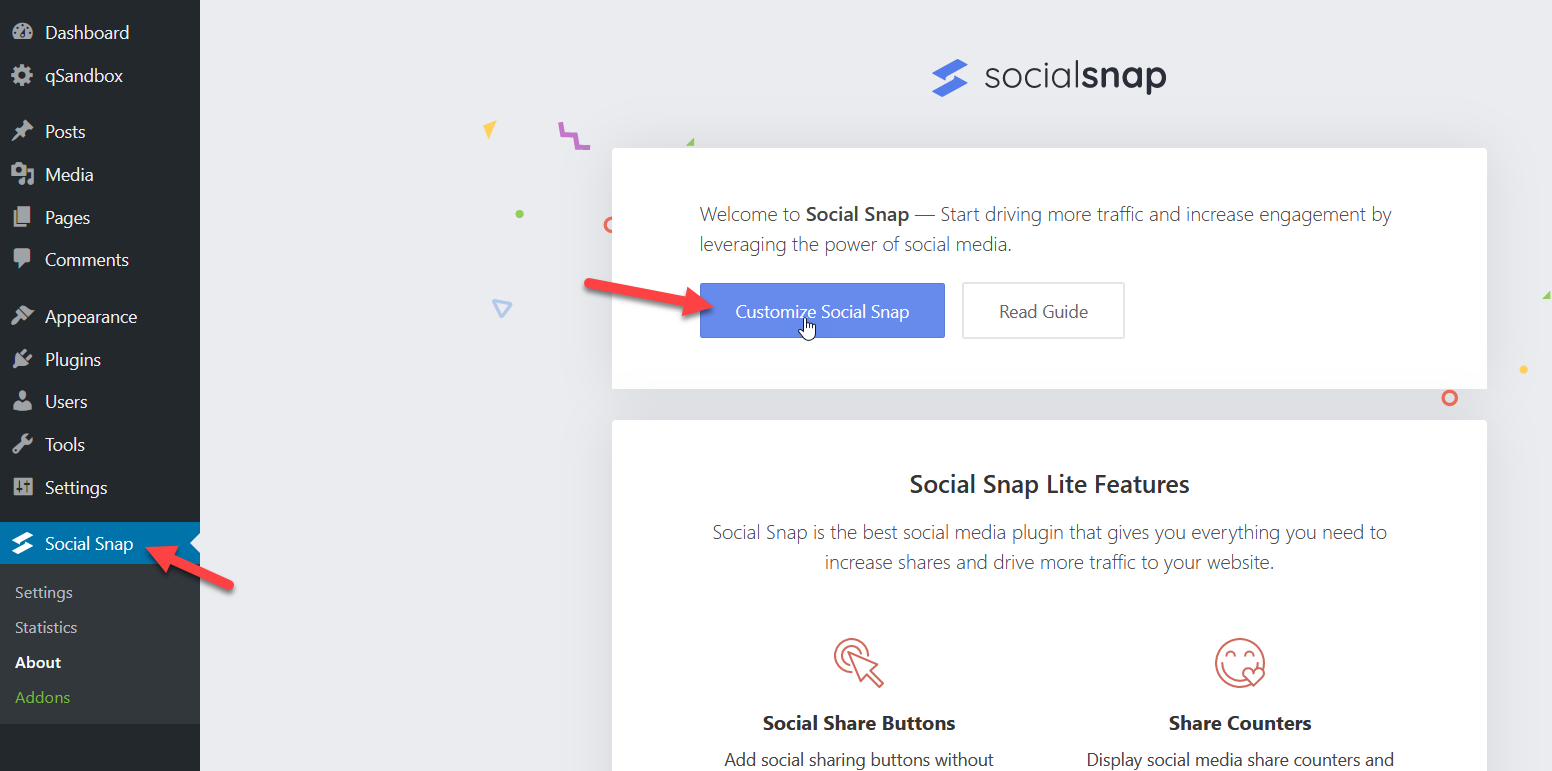
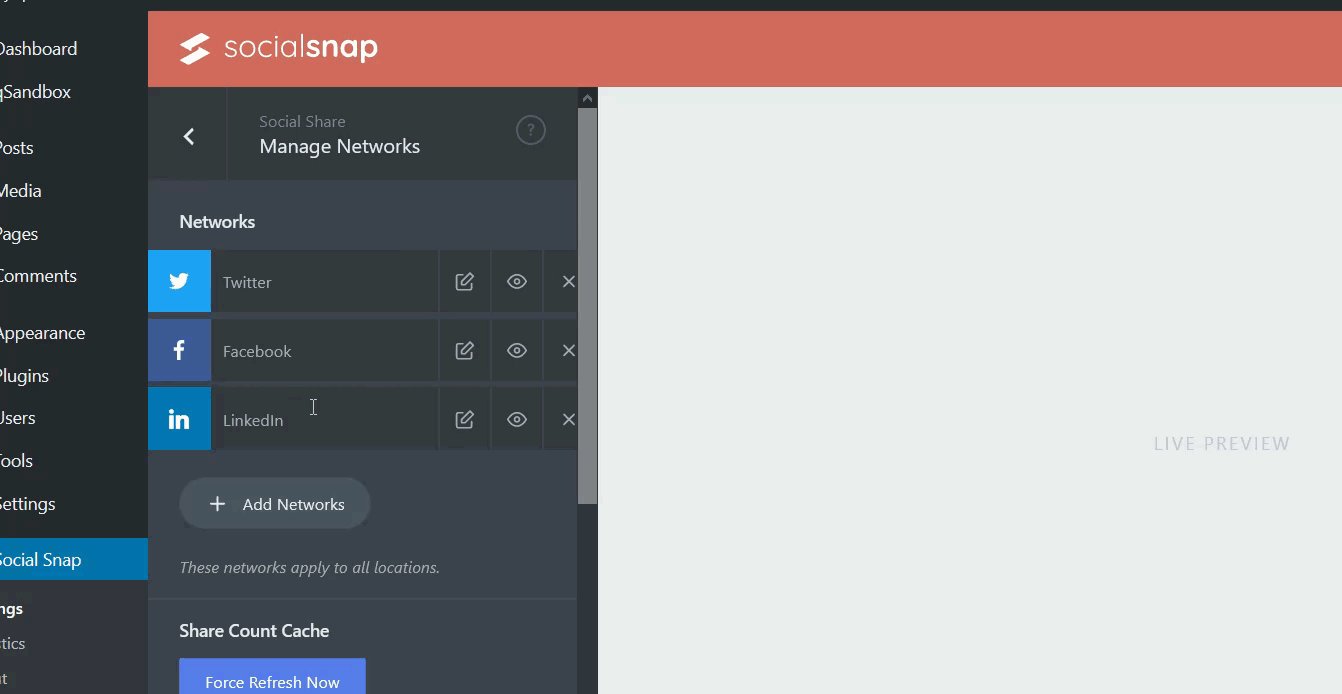
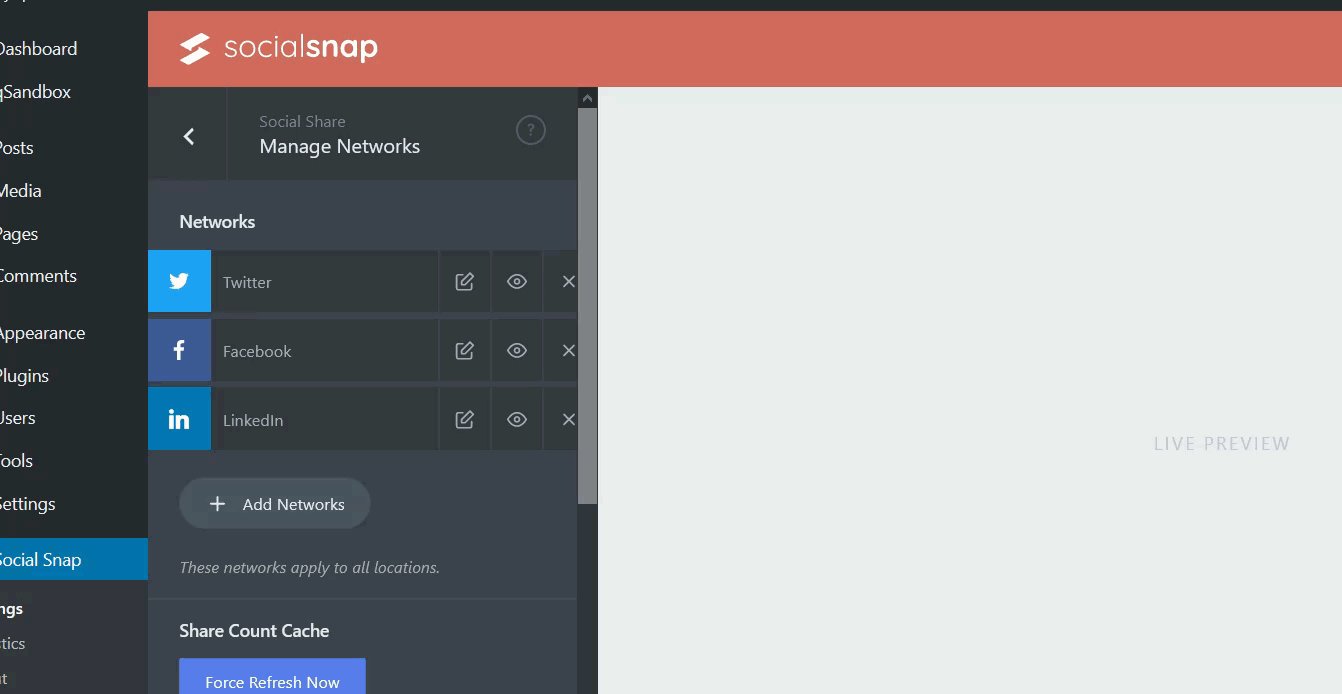
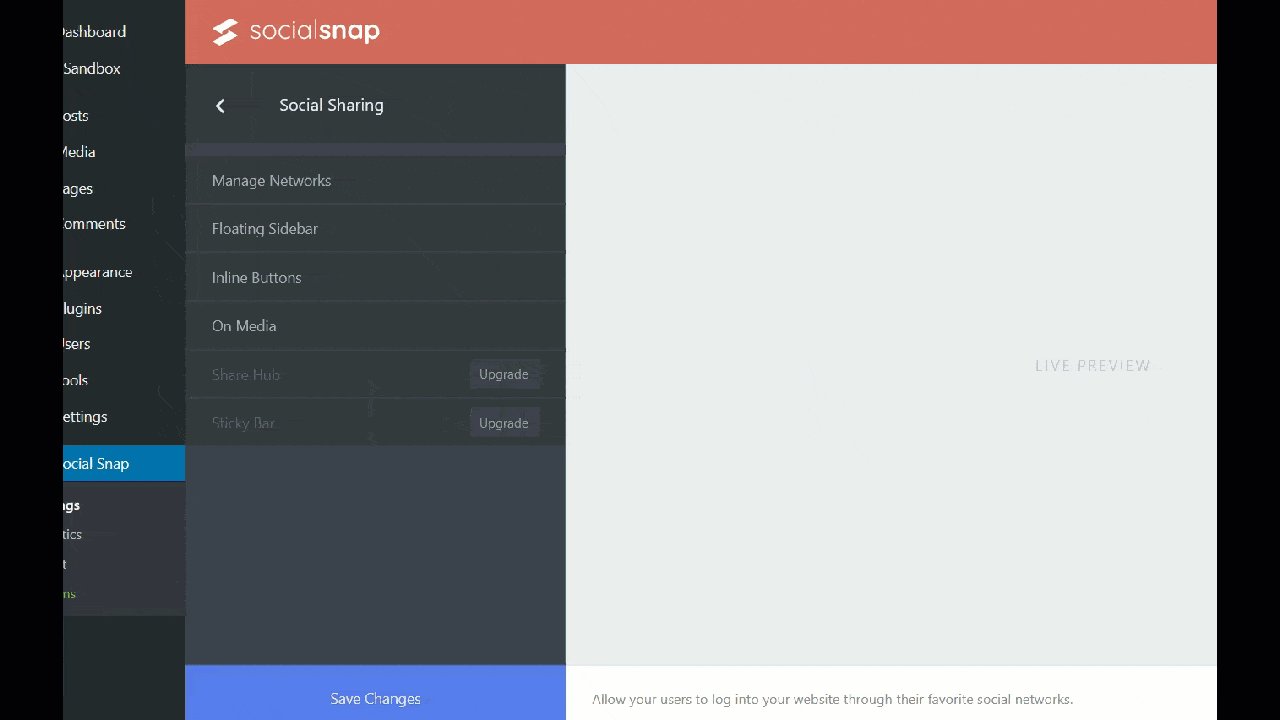
Setelah itu, Anda akan melihat pengaturan plugin. Klik tombol Sesuaikan Jepretan Sosial .

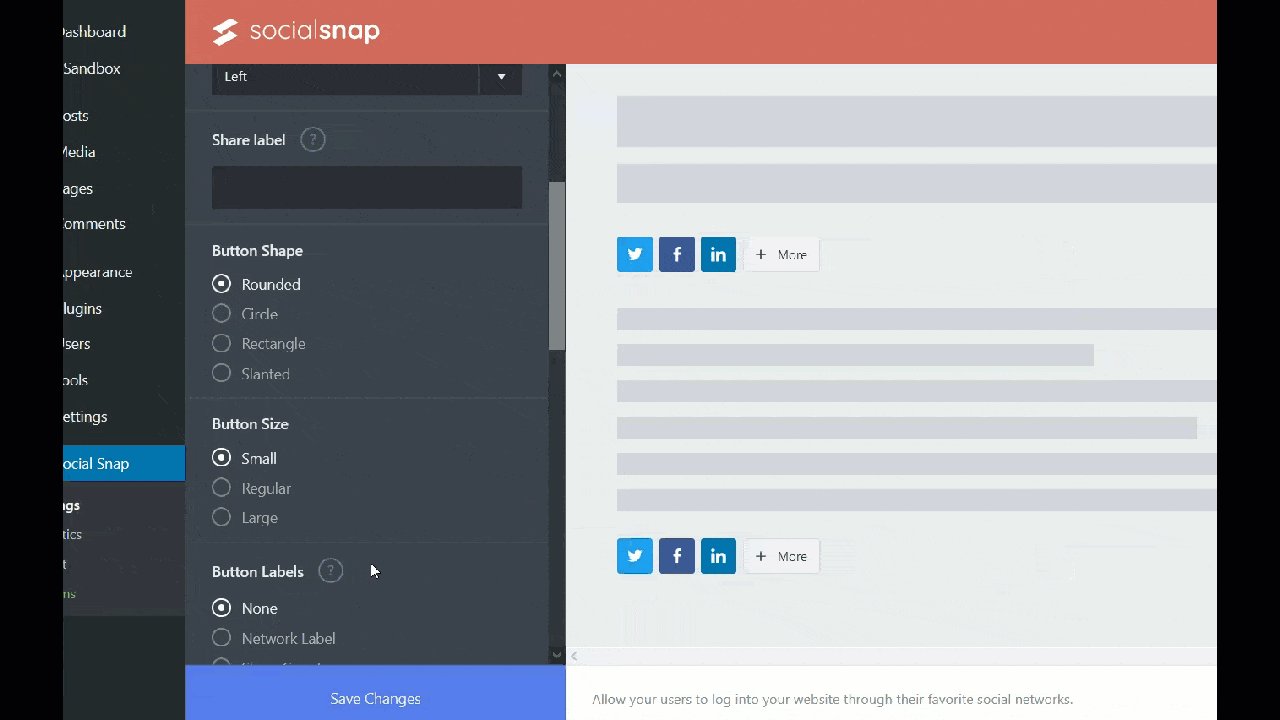
Kemudian, Anda akan melihat halaman kustomisasi seperti ini:

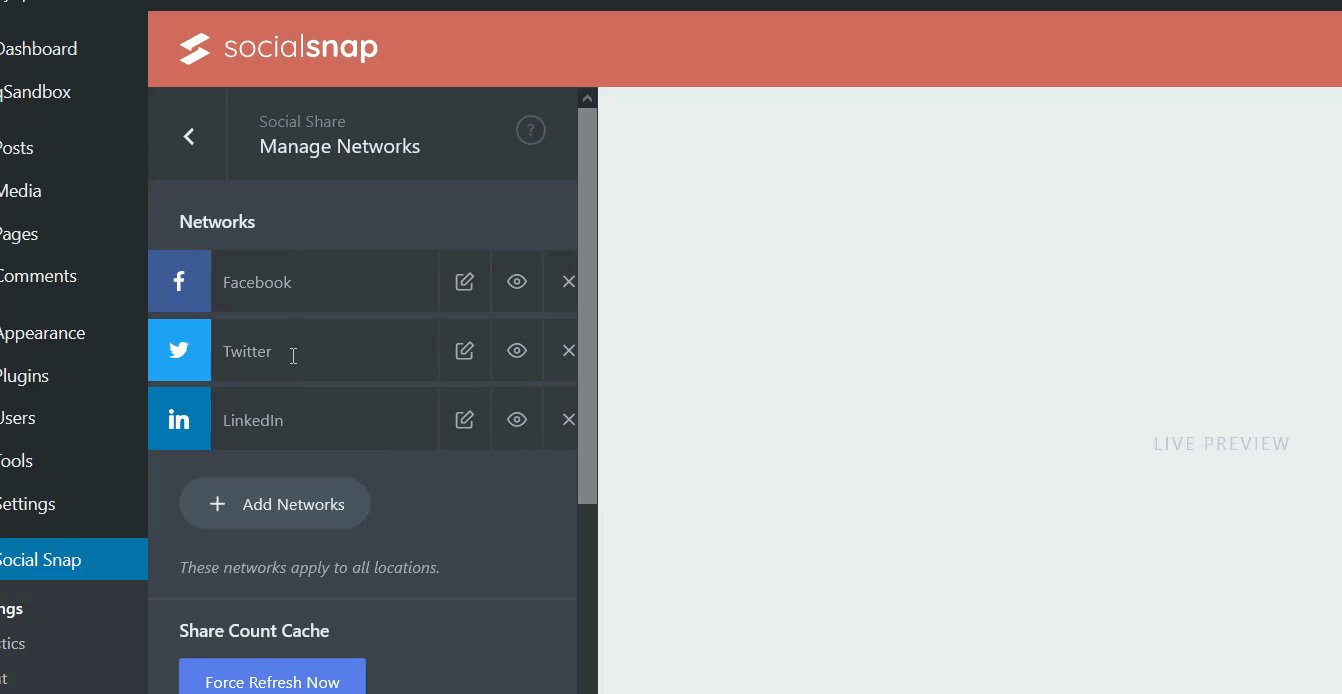
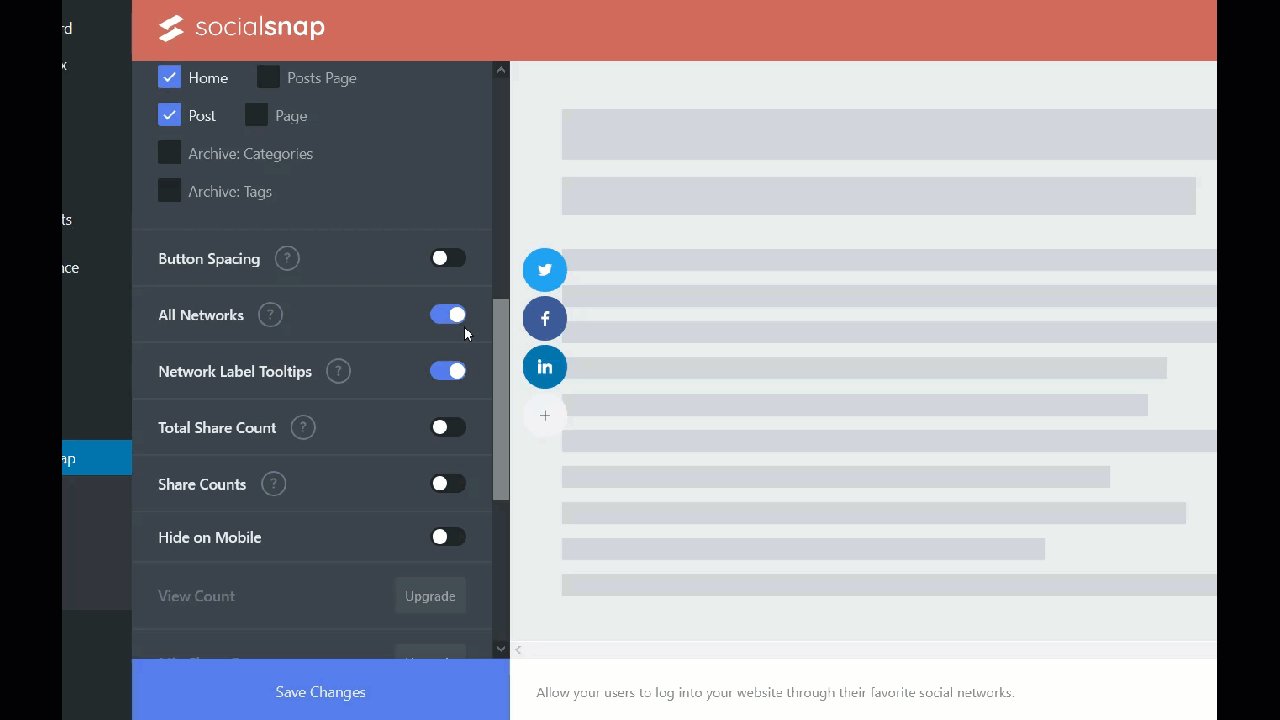
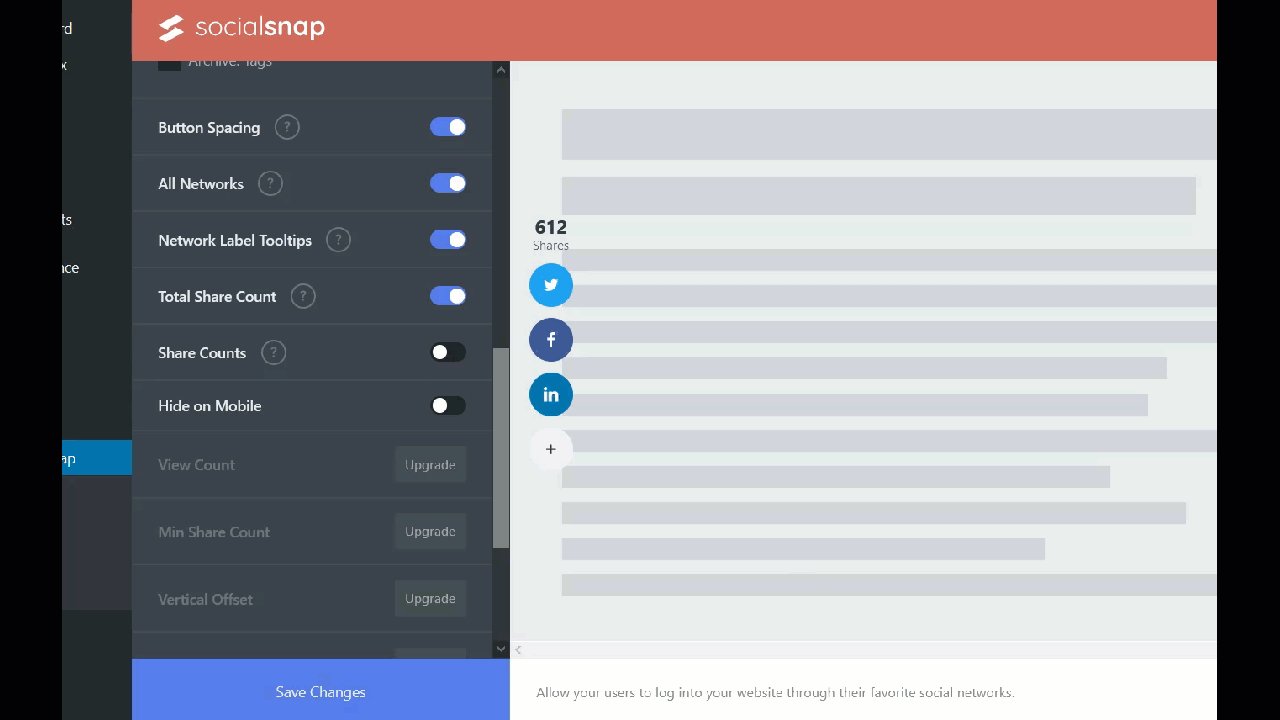
Plugin menambahkan ikon berbagi Twitter secara default dan Anda dapat menambahkan jejaring sosial lain dari pengaturan Jaringan .

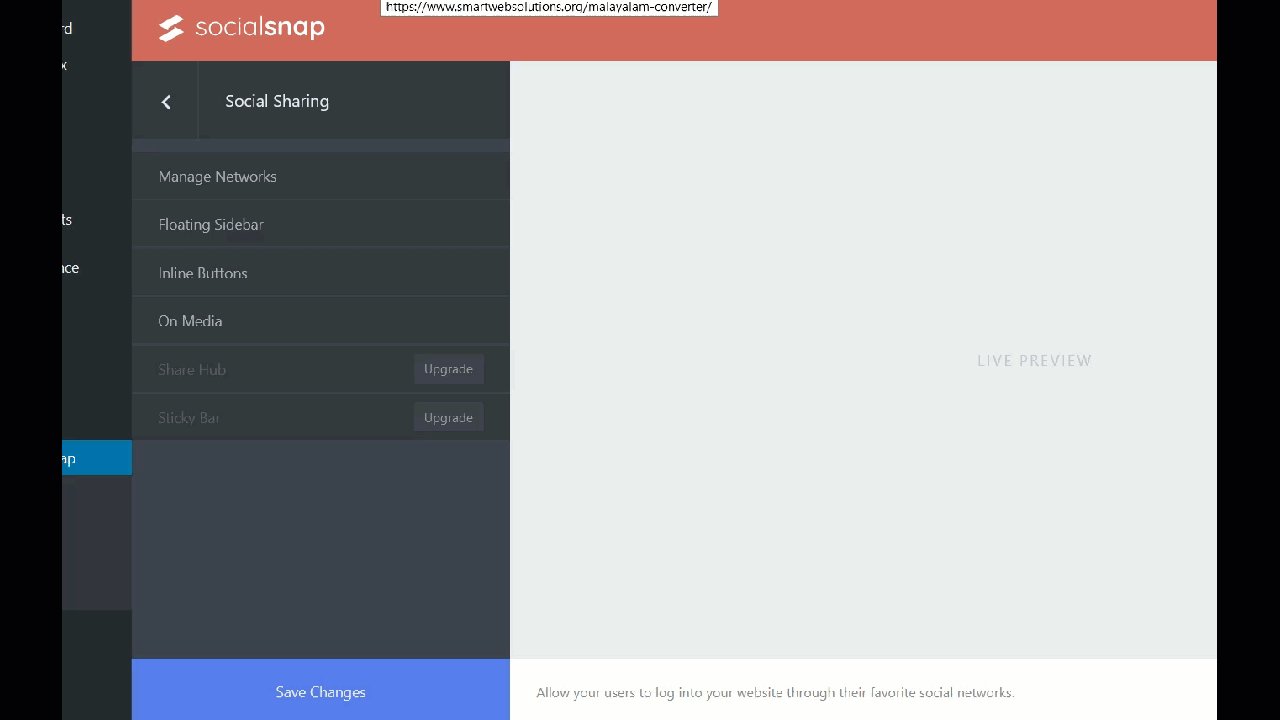
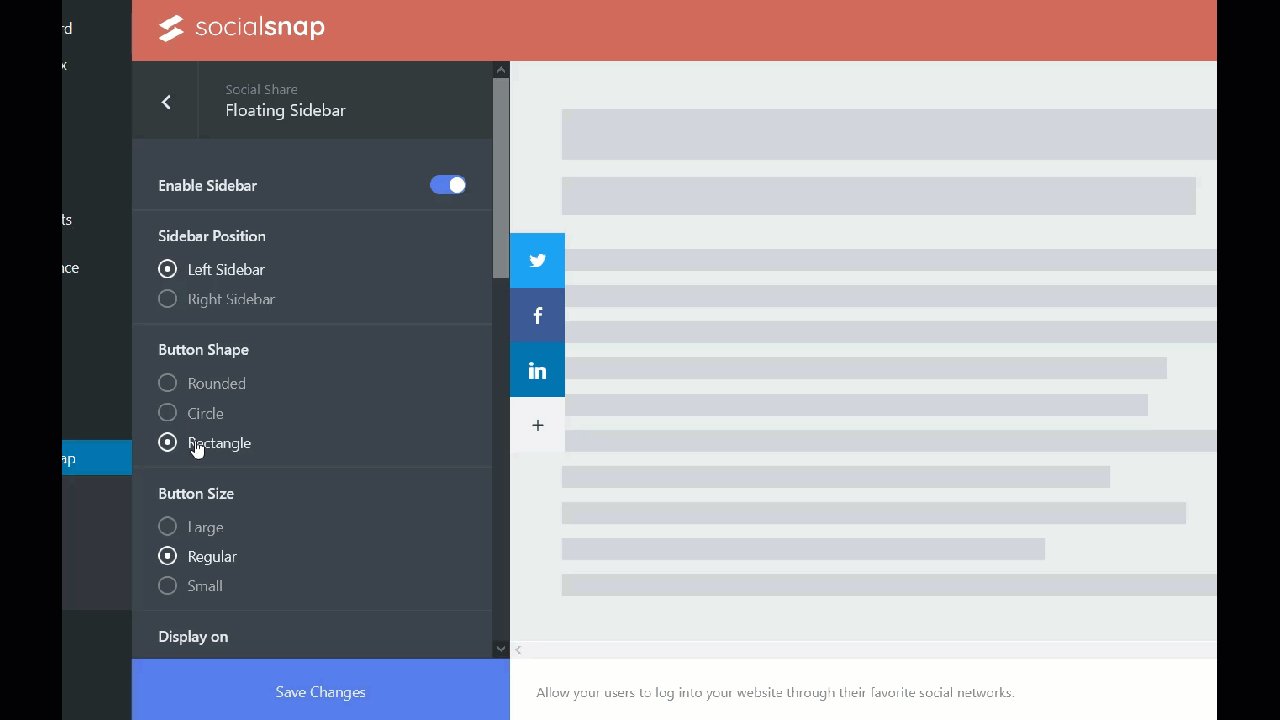
Selain itu, Anda dapat menyertakan bilah sisi mengambang di situs Anda. Dan hal baiknya adalah seperti yang telah kita lihat bagaimana membuat header Divi atau elemen lainnya lengket, tombol berbagi sosial ini akan diperbaiki.

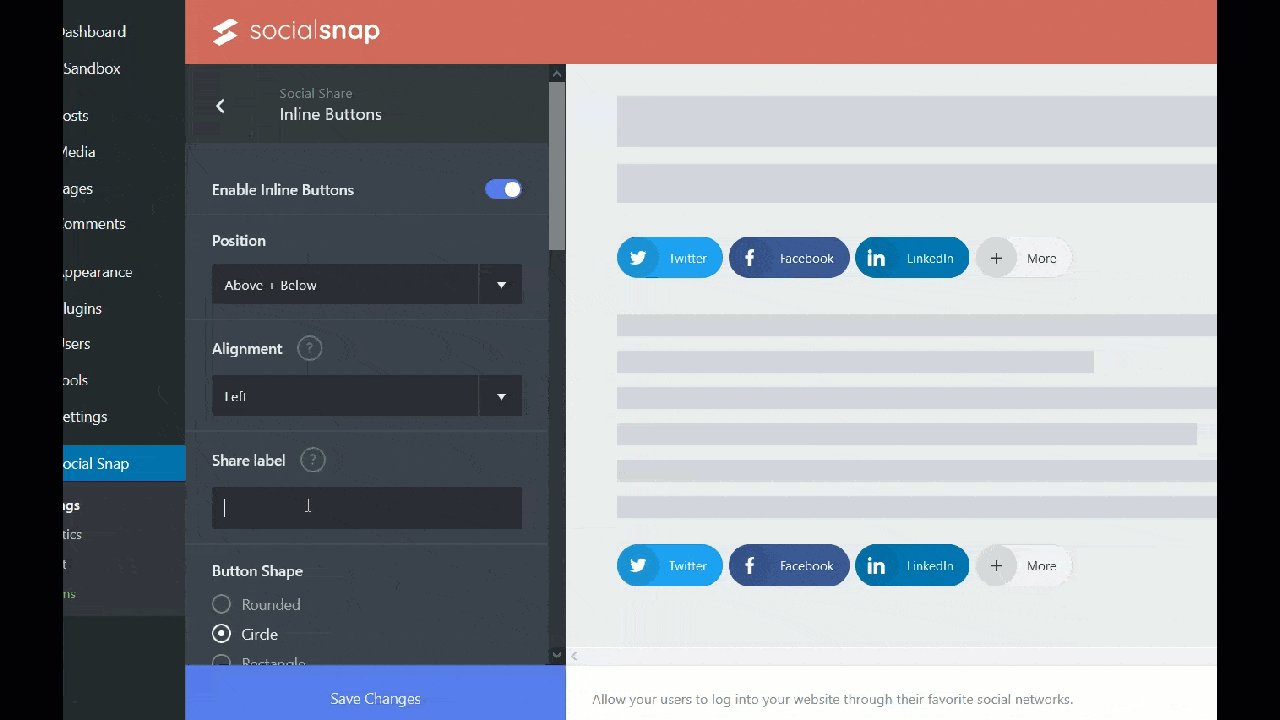
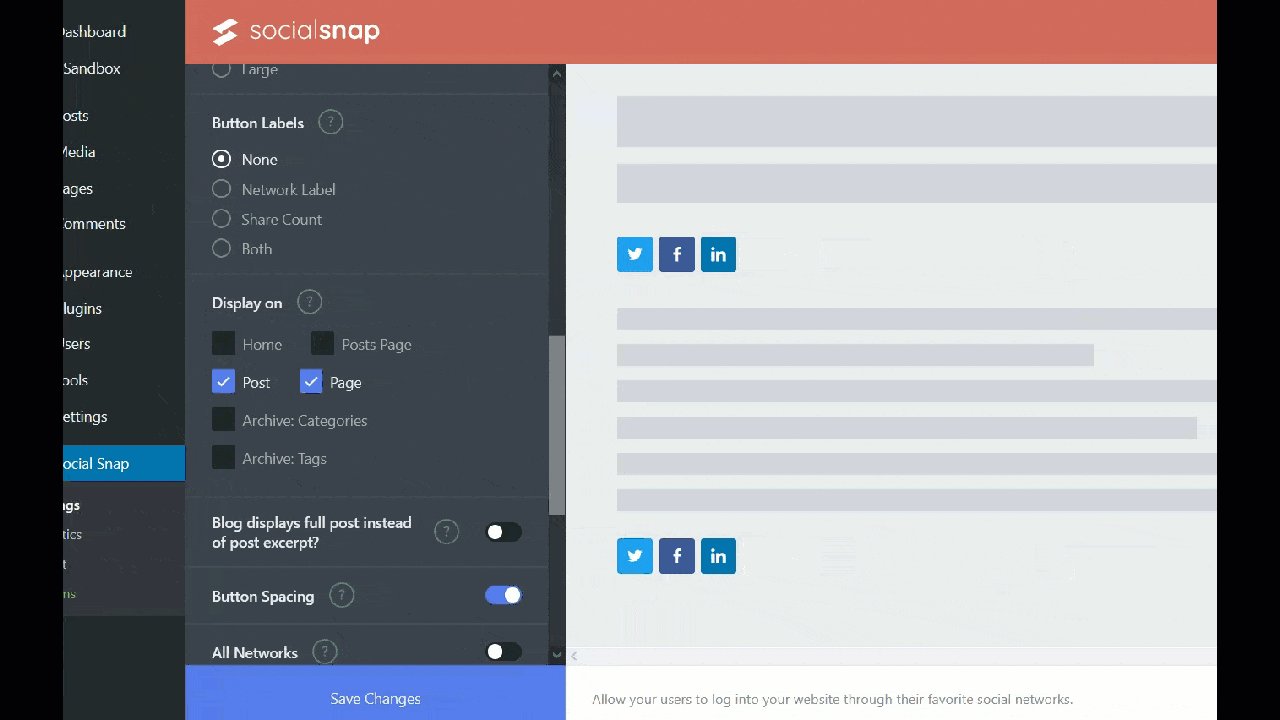
Selain memilih tombol media sosial mana yang ingin Anda tampilkan, Anda dapat menambahkan beberapa penyesuaian. Dari pengaturan Inline , Anda dapat mengubah posisi, label, bentuk dan ukuran tombol, dan sebagainya.


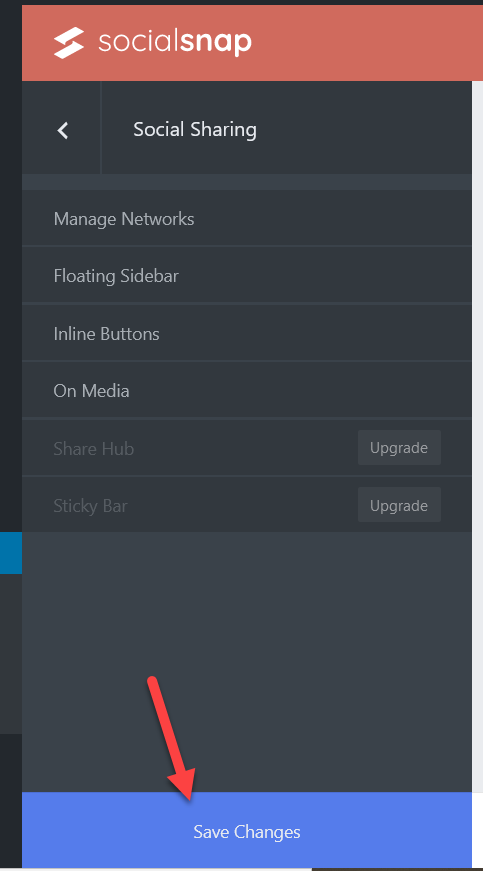
Setelah Anda menyelesaikan penyesuaian, simpan perubahan .

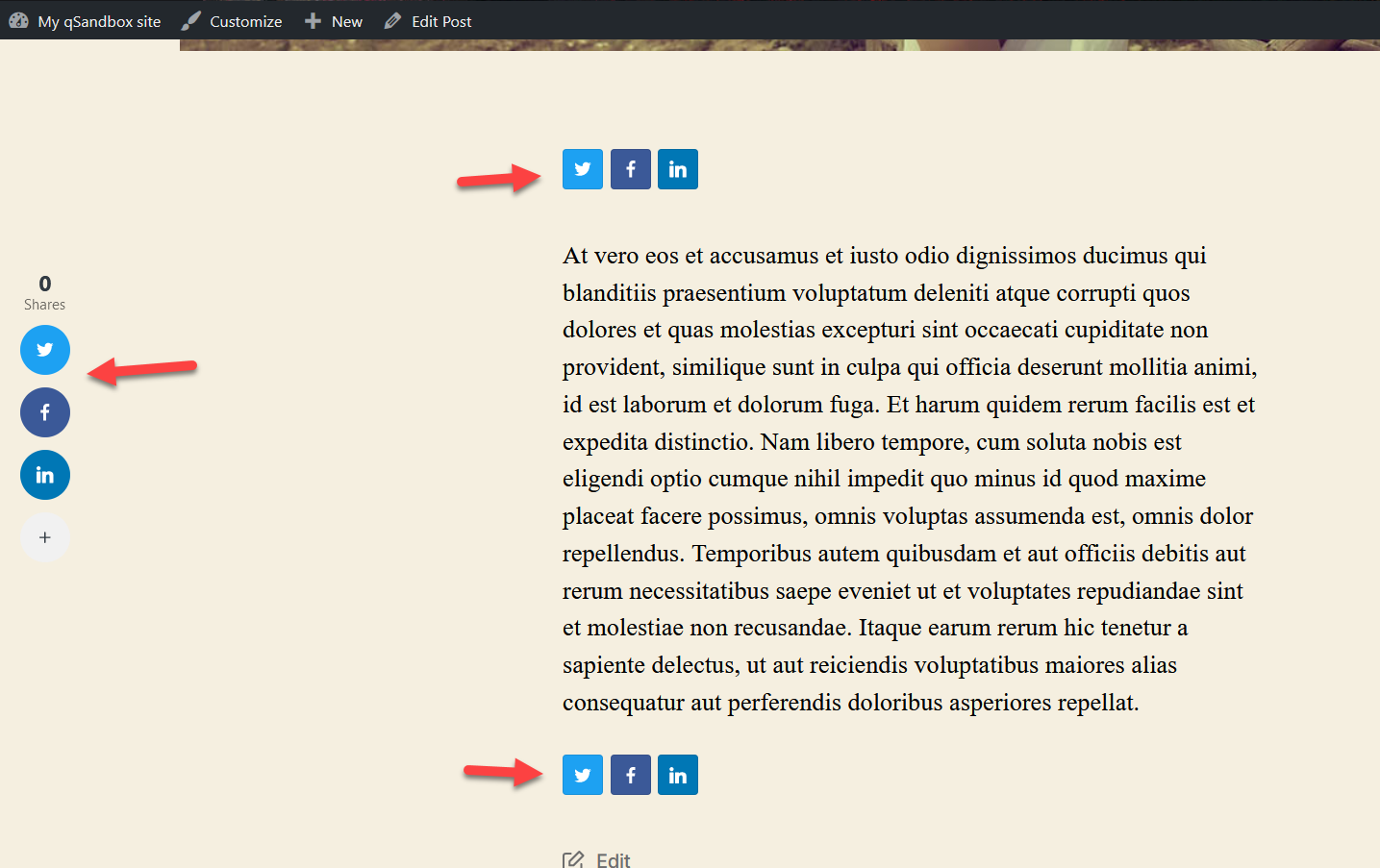
Terakhir, periksa situs Anda dari frontend dan Anda akan melihat tombol berbagi sosial.

7) Tambahkan Tombol Ikuti Twitter
Selain menambahkan tombol berbagi, cara terbaik lainnya untuk menghubungkan Twitter dengan situs WordPress Anda adalah dengan menyertakan tombol ikuti. Dengan cara ini, pengunjung Anda akan dapat mengikuti Anda langsung dari situs web Anda.
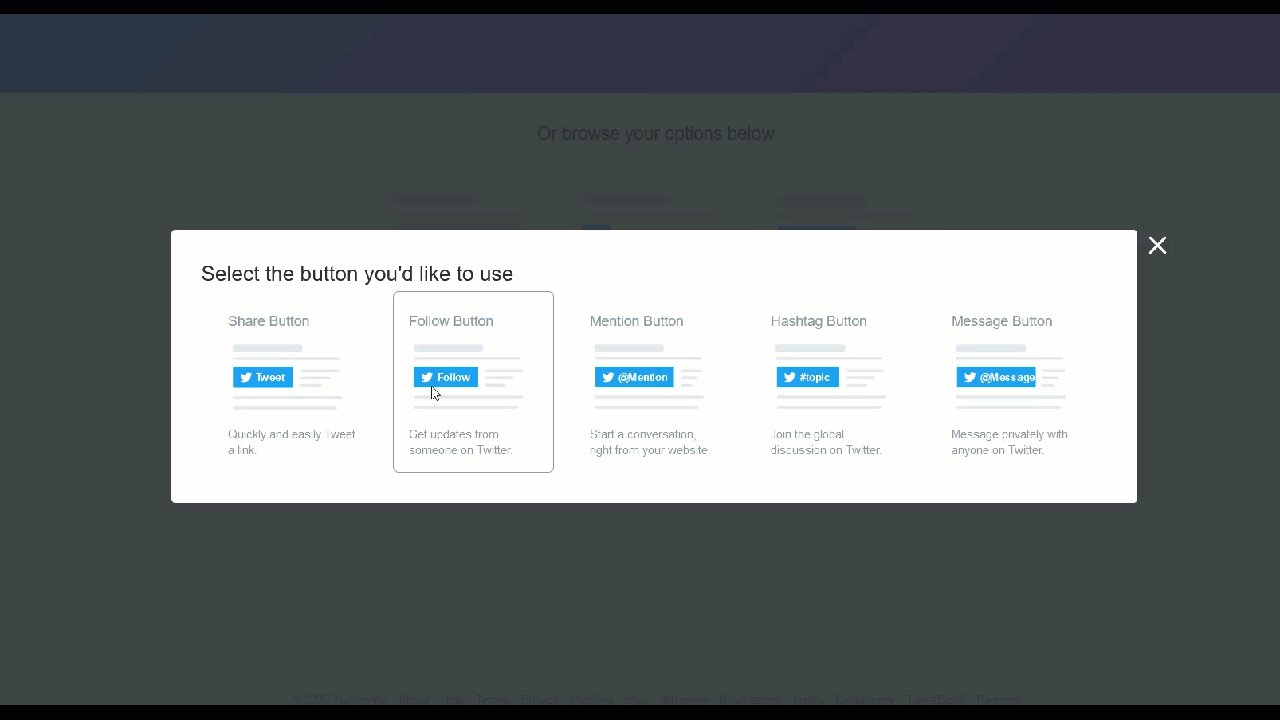
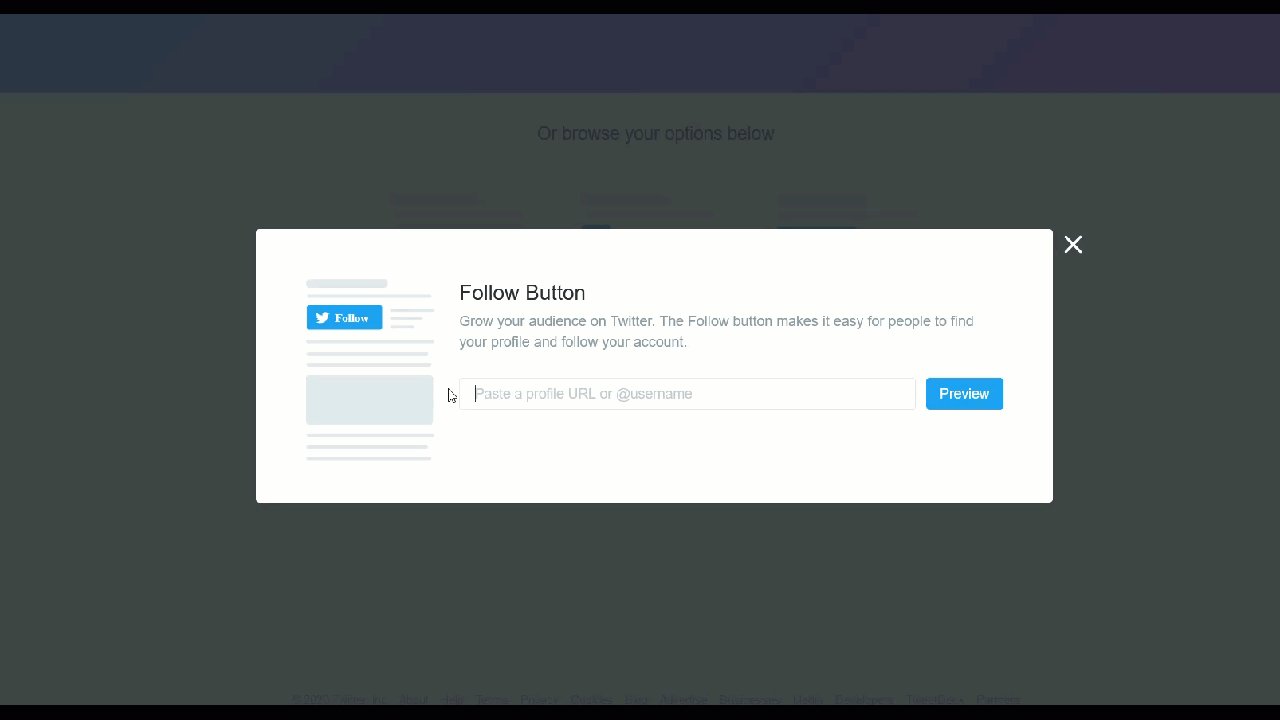
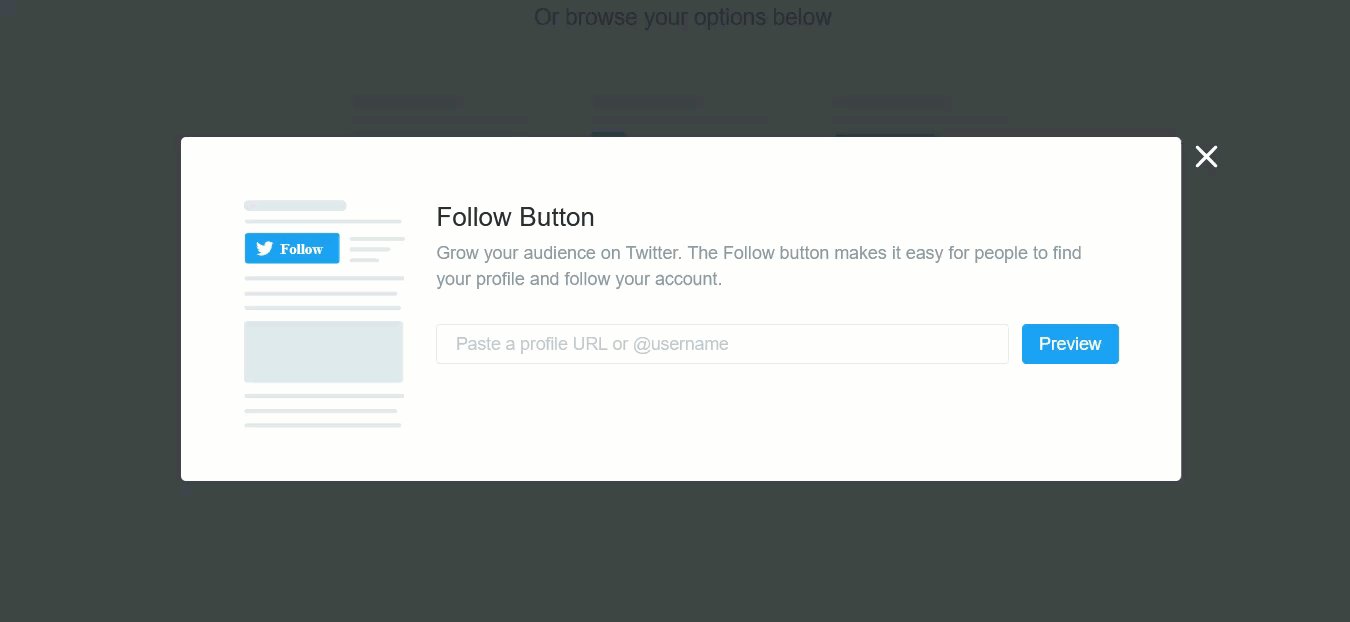
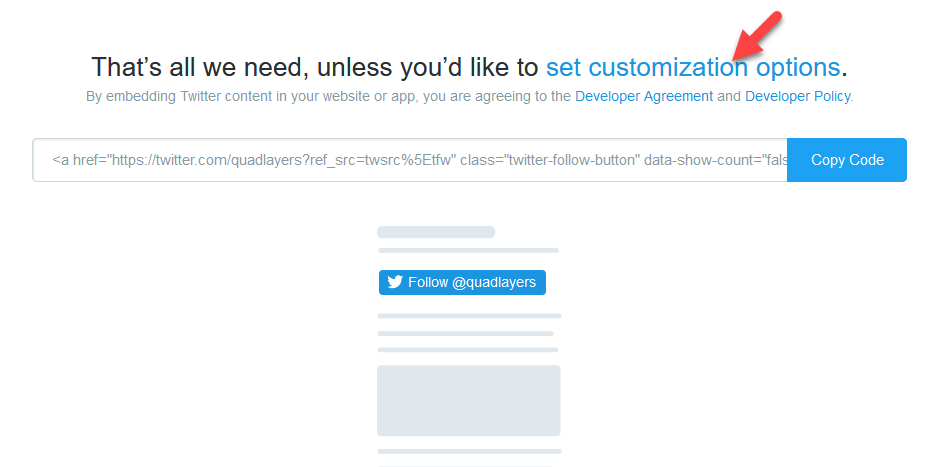
Menambahkan tombol ikuti sangat mudah dan tidak memerlukan plugin apa pun. Pertama, buka Twitter Publish dan di bawah Tombol Twitter , Anda akan melihat opsi untuk menyertakan tombol ikuti .

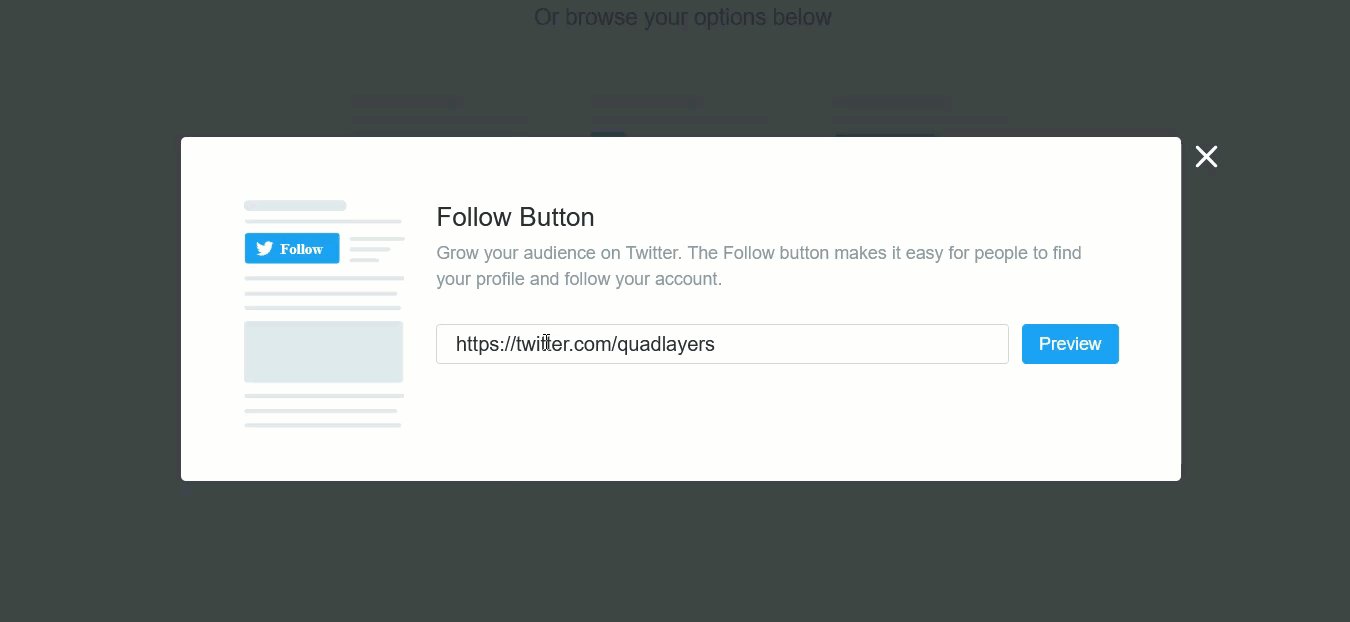
Anda harus memasukkan URL Twitter Anda dan tekan Pratinjau .

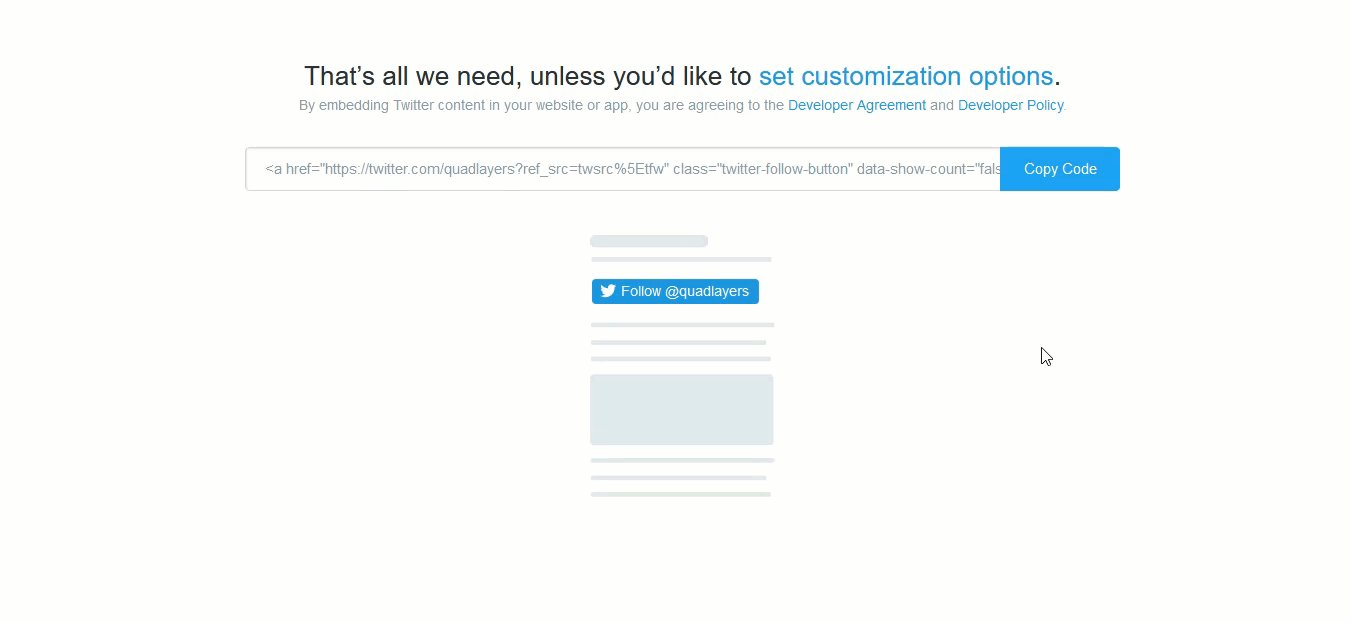
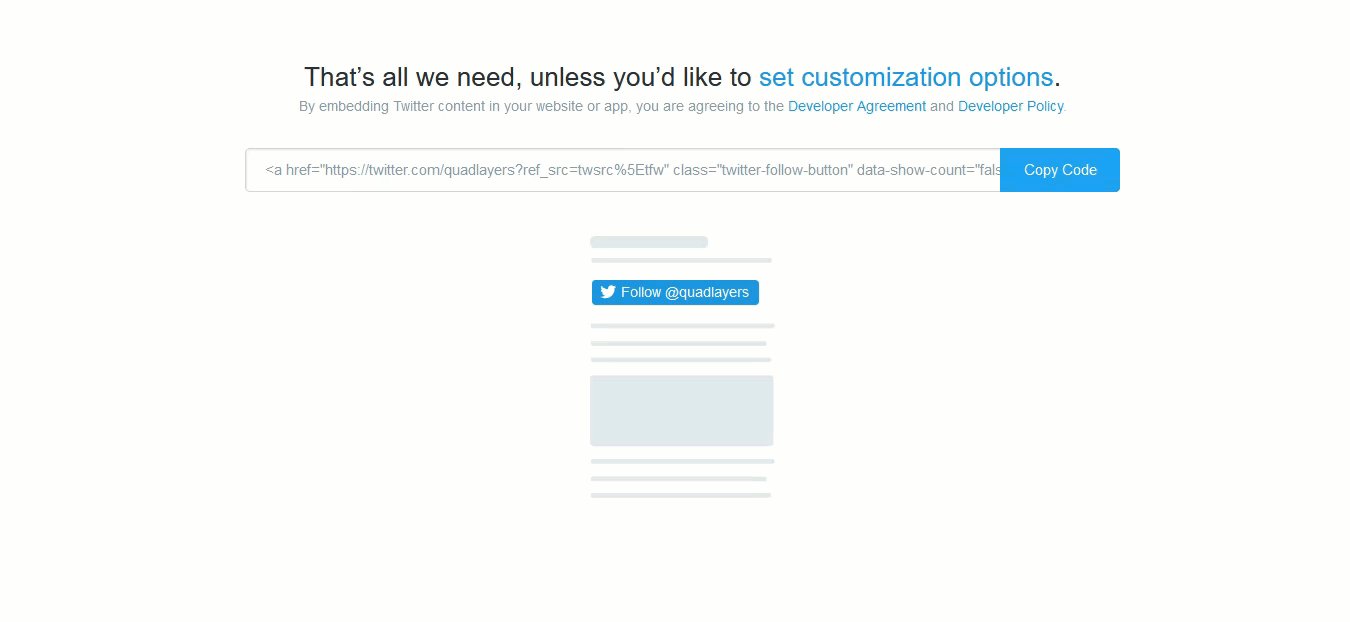
Kemudian, Anda dapat menyalin kode HTML unik. Kami akan meninggalkan gaya default tetapi Anda dapat memeriksa opsi penyesuaian jika Anda perlu menerapkan beberapa perubahan pada tombol Anda.

Sekarang, mari kita lihat cara menambahkan tombol ini ke situs Anda menggunakan Editor Klasik dan editor Gutenberg.
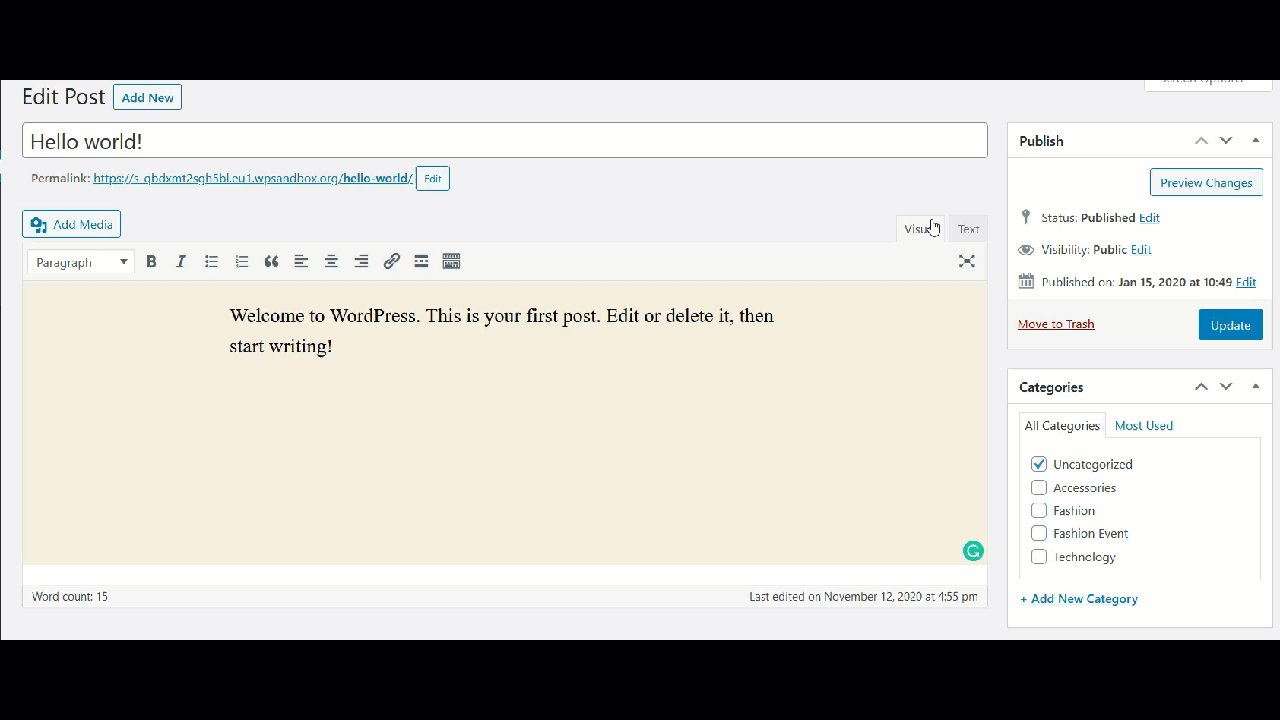
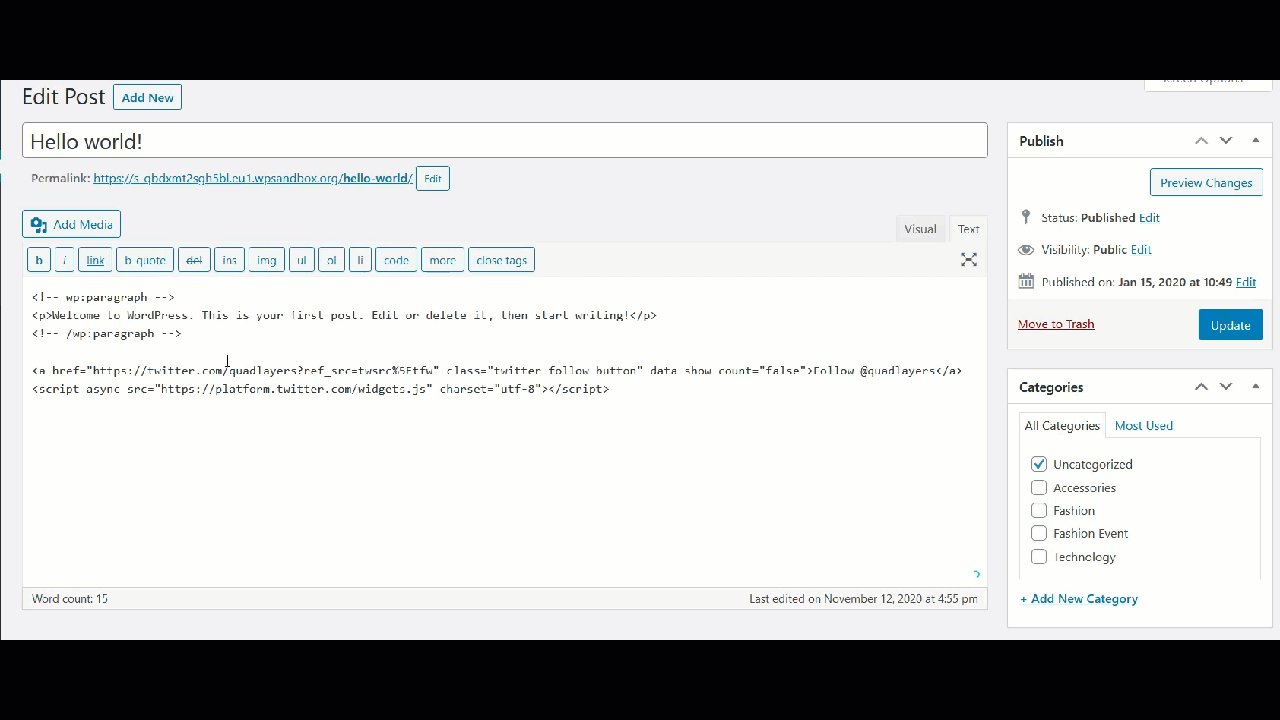
Editor Klasik
Jika Anda menggunakan Editor Klasik, masuk ke mode teks dari posting/halaman tempat Anda ingin memasukkan tombol dan tempel kode HTML di baris baru.

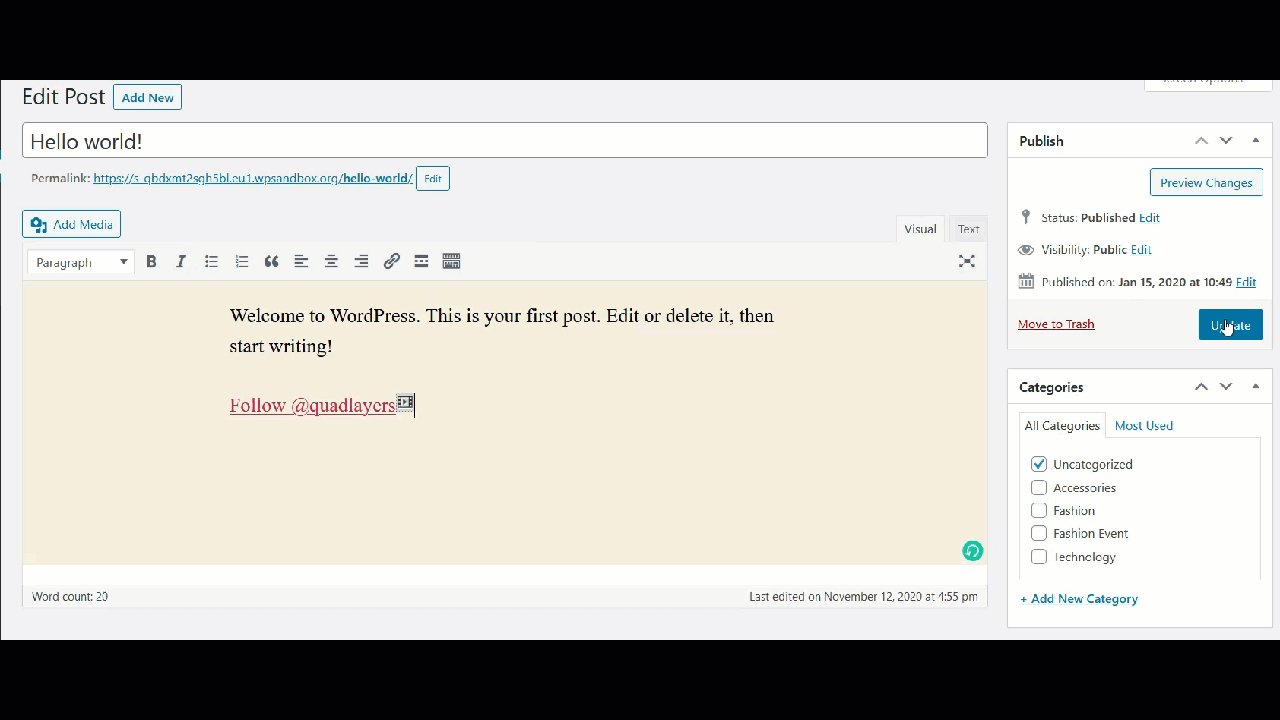
Setelah itu, publikasikan/perbarui posting dan Anda akan melihat perubahan di frontend.

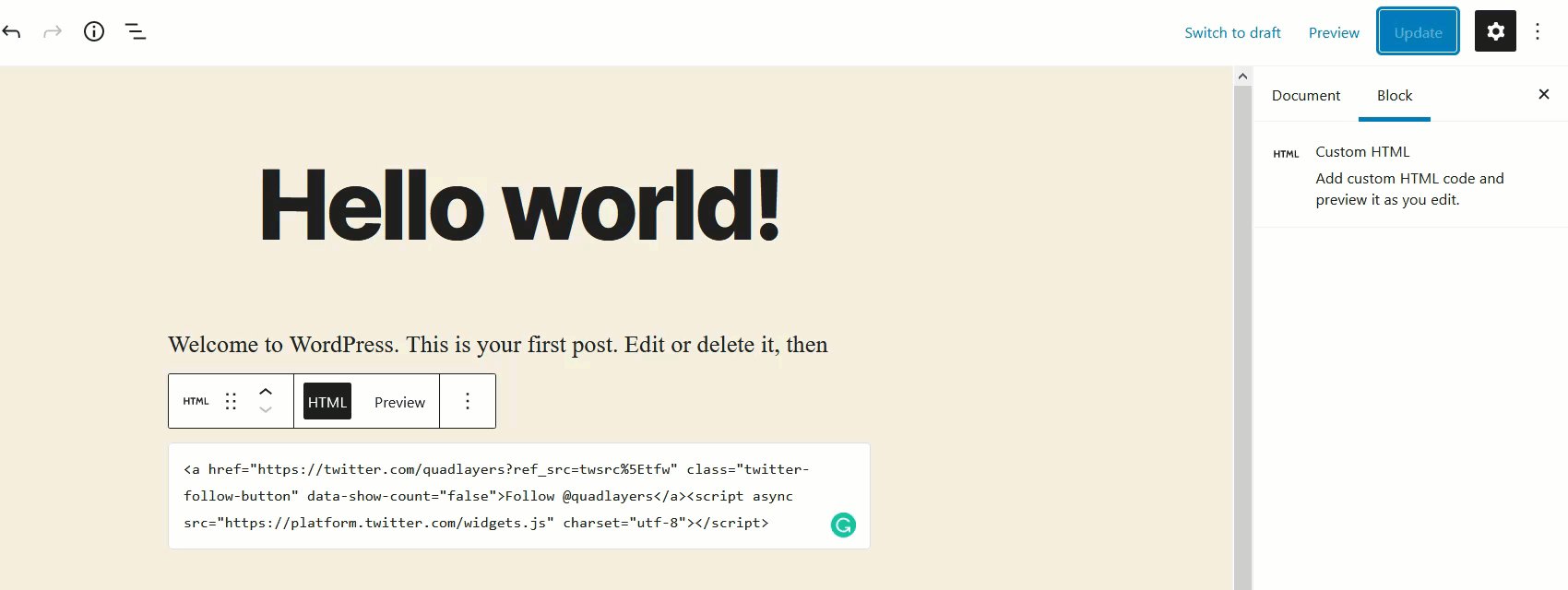
Editor Gutenberg
Jika Anda menggunakan editor Gutenberg, cukup tambahkan blok HTML, dan tempel kode HTML di pos/halaman yang ingin Anda sertakan tombolnya.

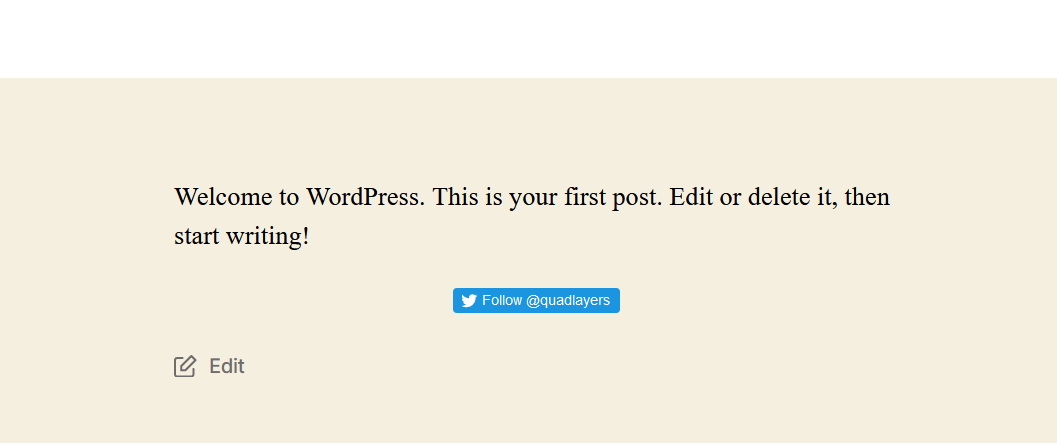
Kemudian periksa frontend dan Anda akan melihat tombol Ikuti.

Selain itu, Anda juga dapat menambahkan kode HTML ini ke sidebar atau footer situs web Anda.
8) Tampilkan Tweet di Sidebar
Bilah samping sangat membantu saat Anda menjalankan situs web yang kaya konten atau berita. Dan hal baiknya adalah sebagian besar tema WordPress seperti GeneratePress, Divi, atau Avada memungkinkan pengguna untuk menyesuaikan bilah sisi.
Menambahkan widget Twitter ke sidebar Anda adalah pilihan yang sangat baik untuk menampilkan informasi kepada pengguna Anda. Jadi, di bagian ini, kami akan menunjukkan cara menampilkan tweet di sidebar tanpa menginstal plugin apa pun.
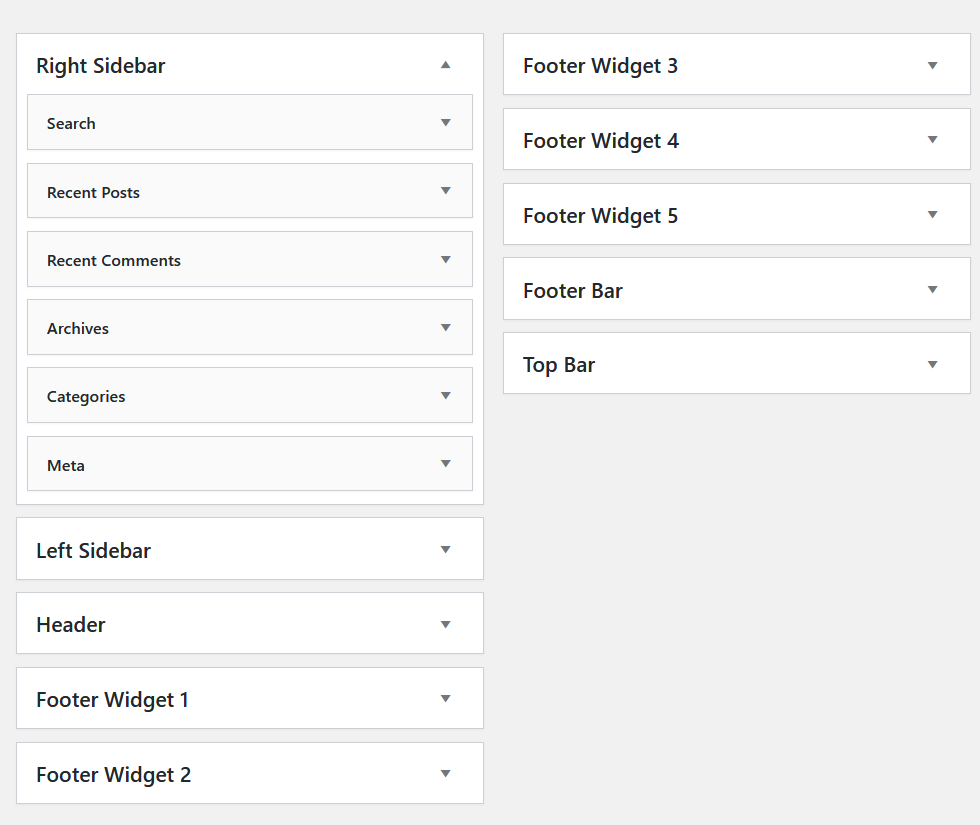
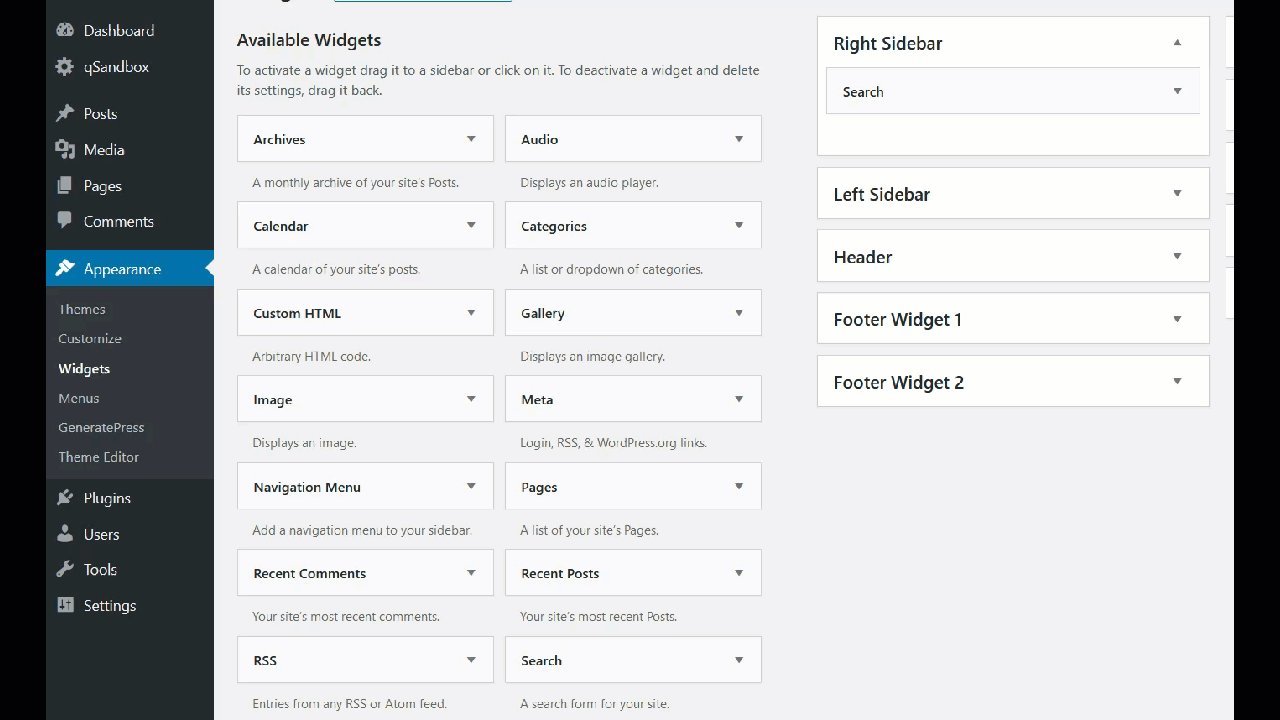
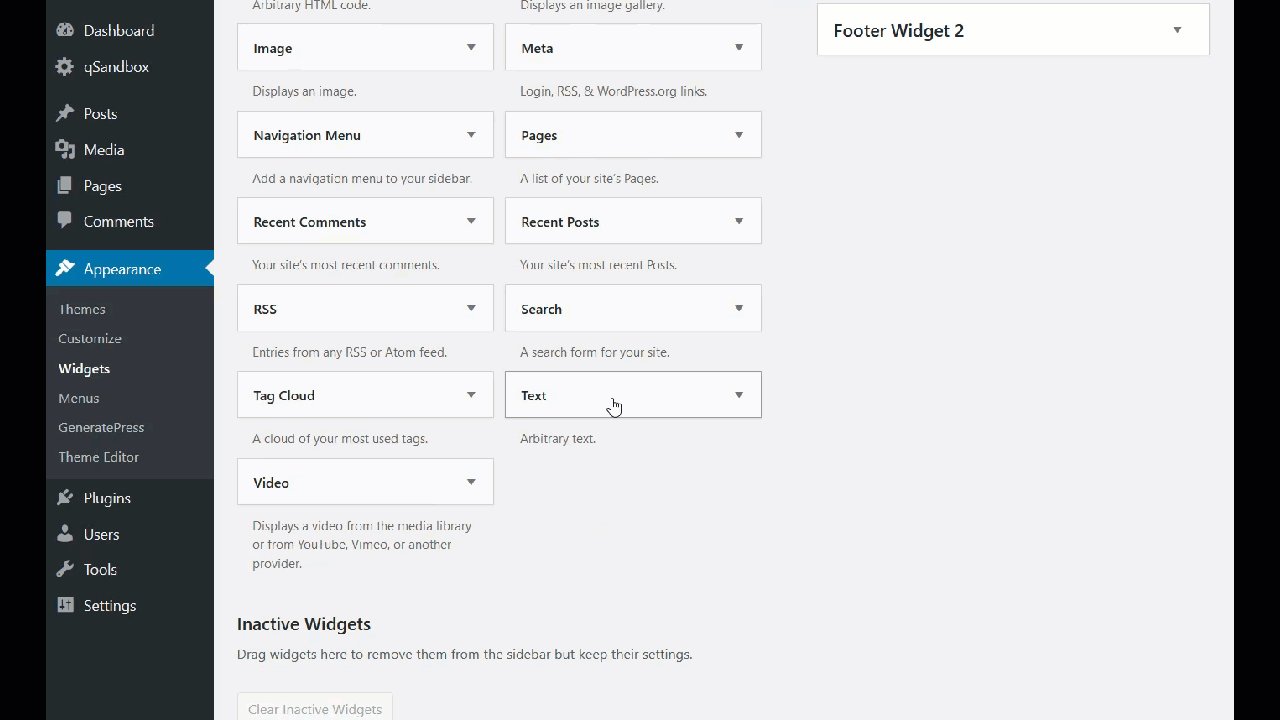
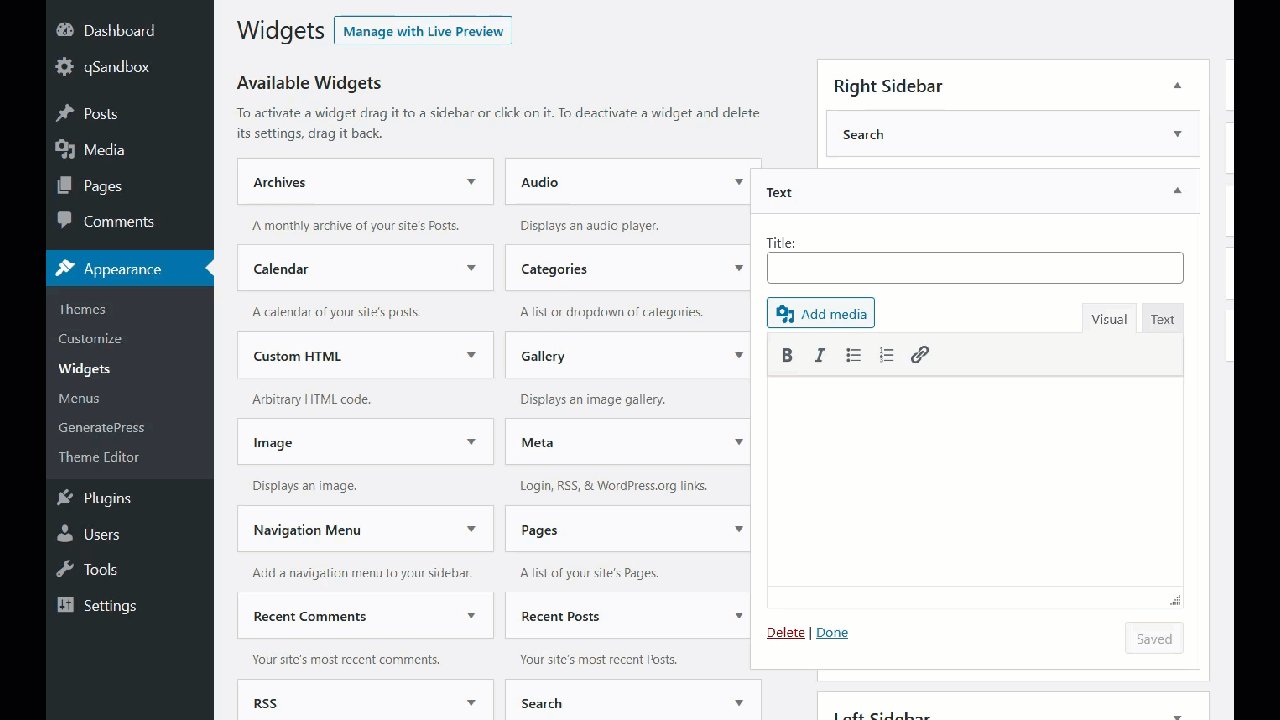
Pertama, buka dashboard WordPress Anda > Appearance > Widgets .

Anda akan melihat semua widget dan posisi yang tersedia di sana. Misalnya, di situs kami, kami memiliki beberapa posisi widget.

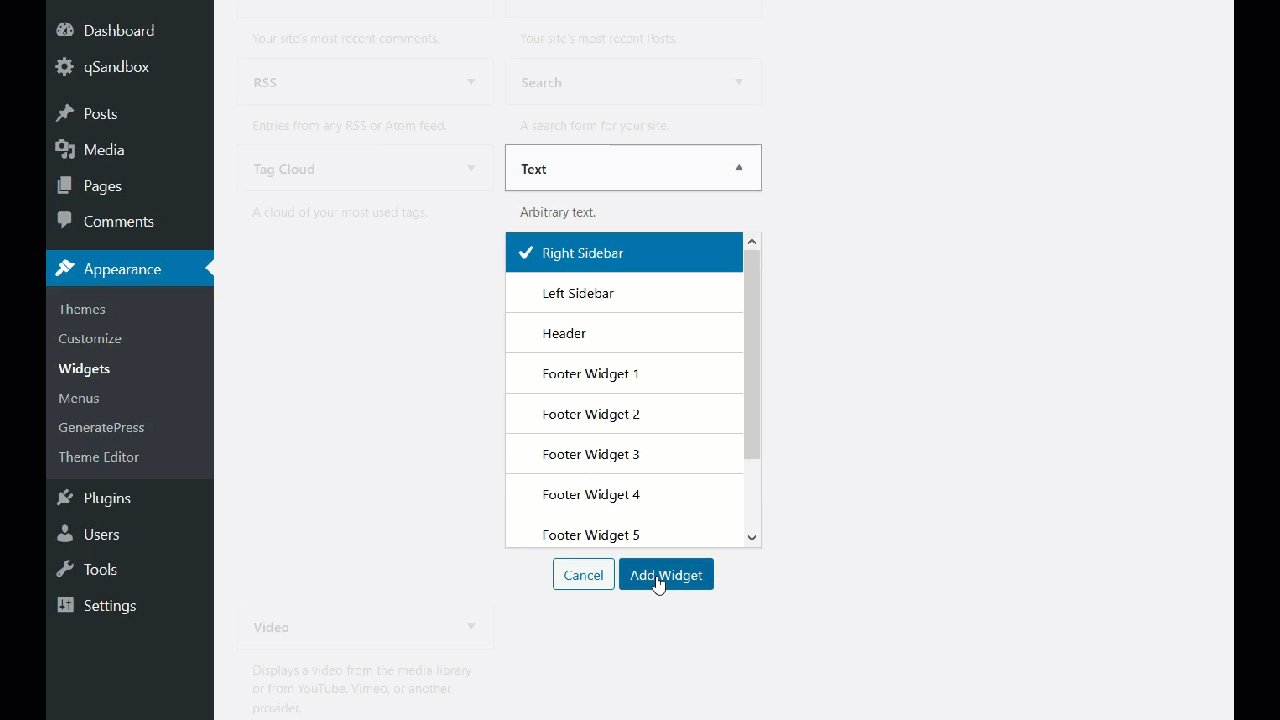
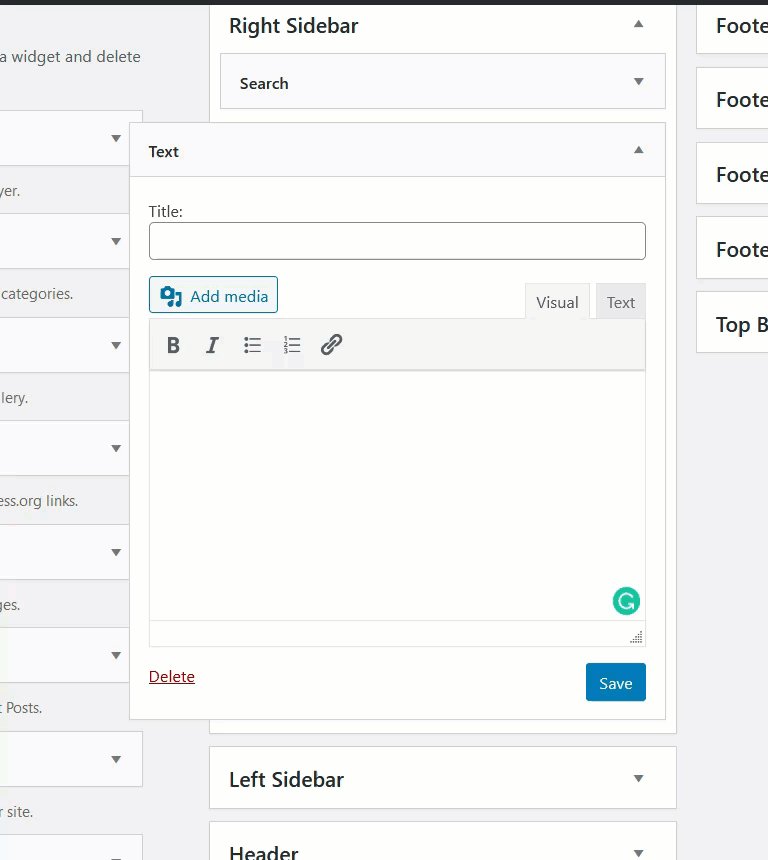
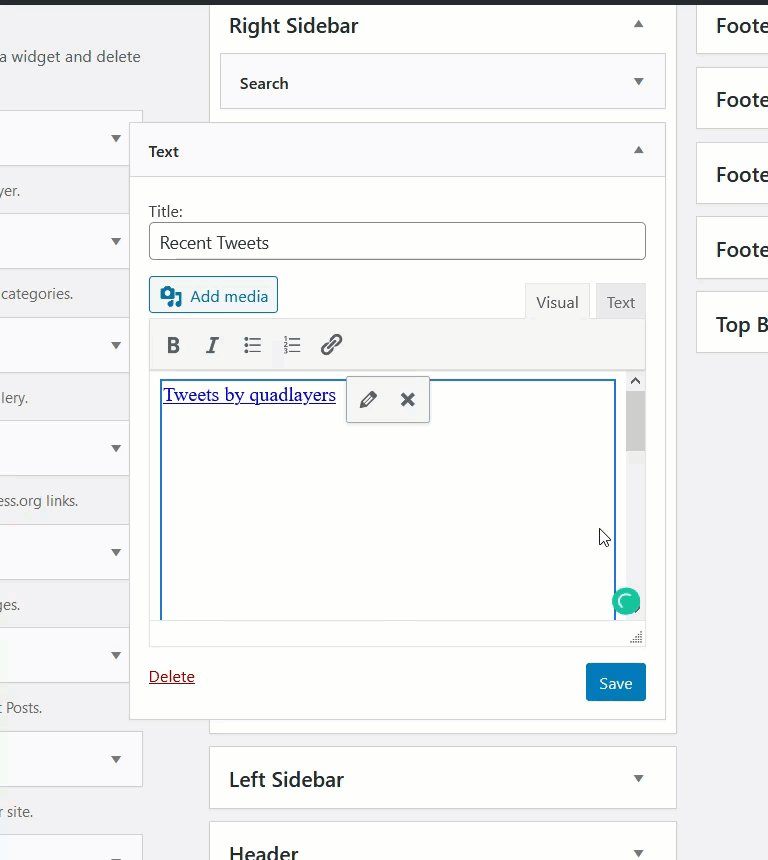
Untuk demonstrasi ini, kami akan menambahkan widget teks baru ke bagian sidebar kanan.

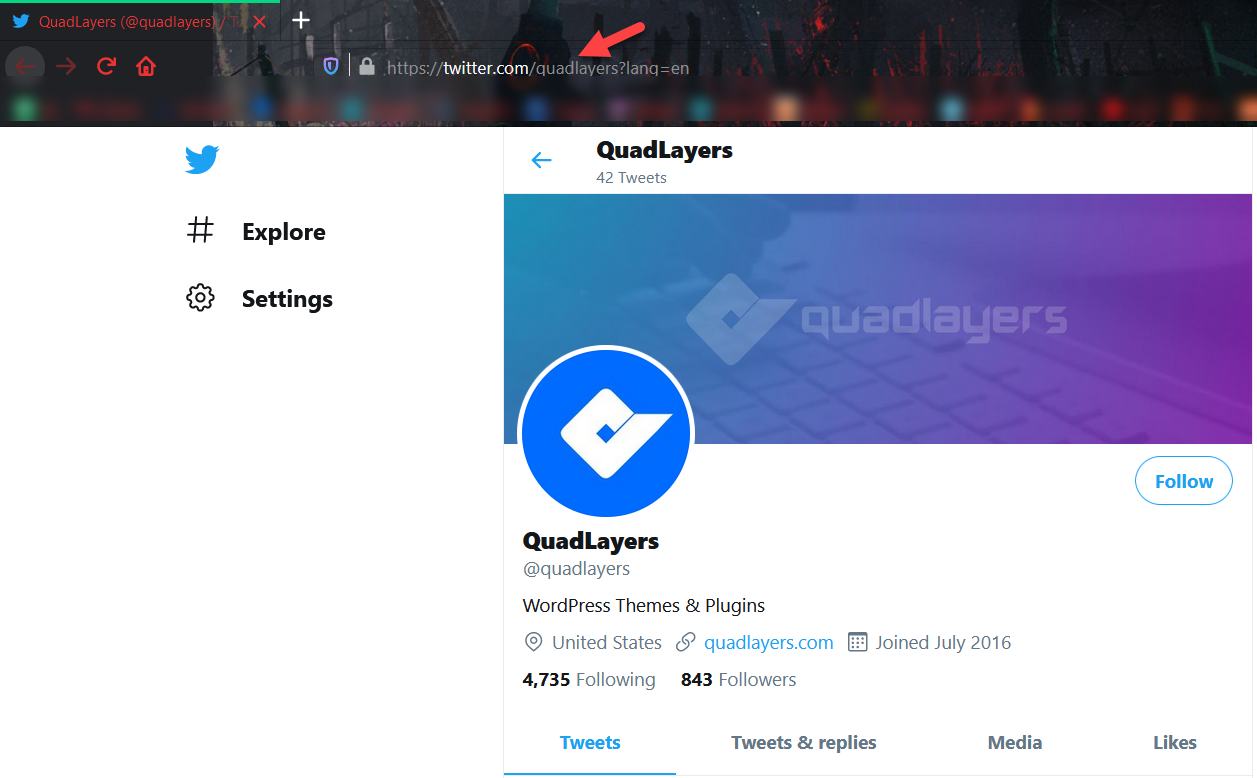
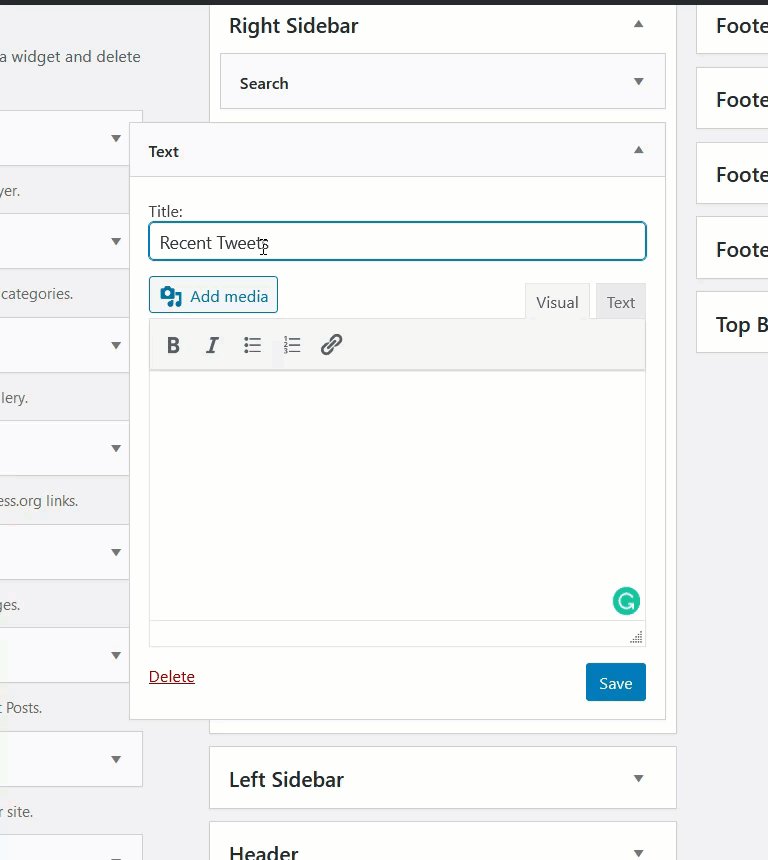
Kemudian, Anda harus memberi nama widget dan menempelkan URL profil Twitter di bagian konten. Anda dapat menemukan URL dari bilah alamat browser Anda. Dalam kasus kami, kami akan menggunakan URL pegangan Twitter kami.

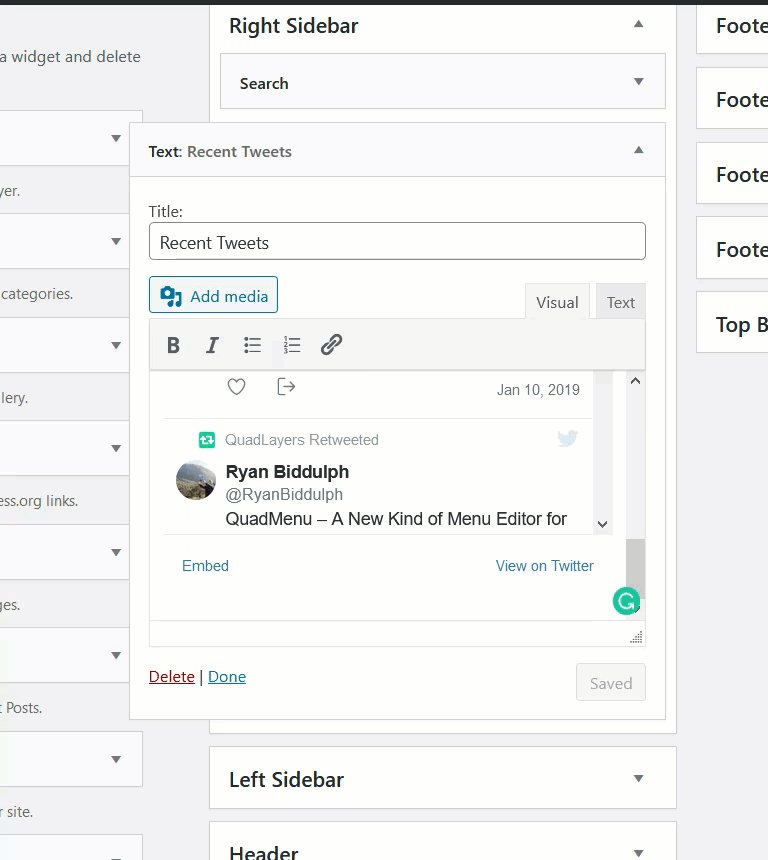
Jadi, setelah memodifikasi widget teks baru kita, akan terlihat seperti ini:

Seperti yang Anda lihat, WordPress secara otomatis mengonversi URL menjadi umpan Twitter yang dapat digulir. Terakhir, simpan widget dan periksa frontend situs web Anda untuk melihat hasilnya.

9) Bagikan Konten Anda di Twitter
Berbagi konten WordPress Anda di Twitter adalah pilihan yang sangat baik untuk mengintegrasikan kedua platform dan mendapatkan lalu lintas sosial ekstra ke situs Anda. Melakukan ini secara manual membutuhkan waktu dan itu bukan pilihan yang baik jika Anda secara teratur mempublikasikan konten di situs Anda. Namun, ada solusi untuk itu.
Di bagian ini, kami akan menunjukkan kepada Anda metode berbagi standar Twitter dan fitur Tweetstorm baru. Ingatlah bahwa Anda perlu menginstal dan menyiapkan Jetpack. Jika Anda tidak yakin bagaimana melakukannya, lihat ini.
9.1) Metode Berbagi Standar
Setelah Anda menyelesaikan artikel yang ingin Anda bagikan, buka pengaturan Jetpack.

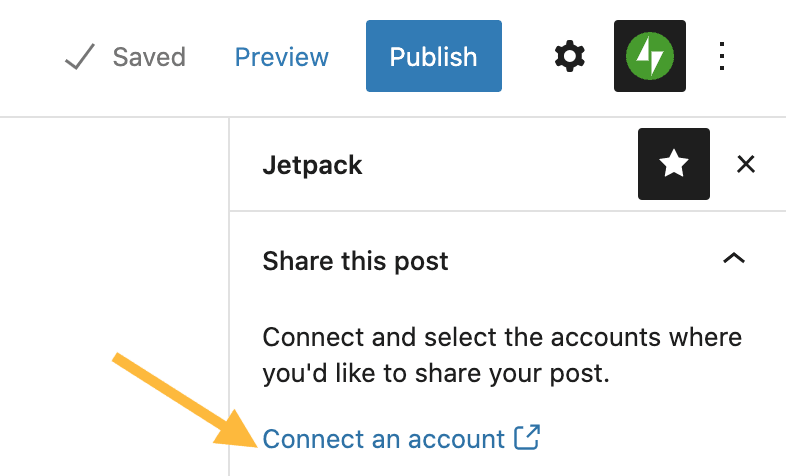
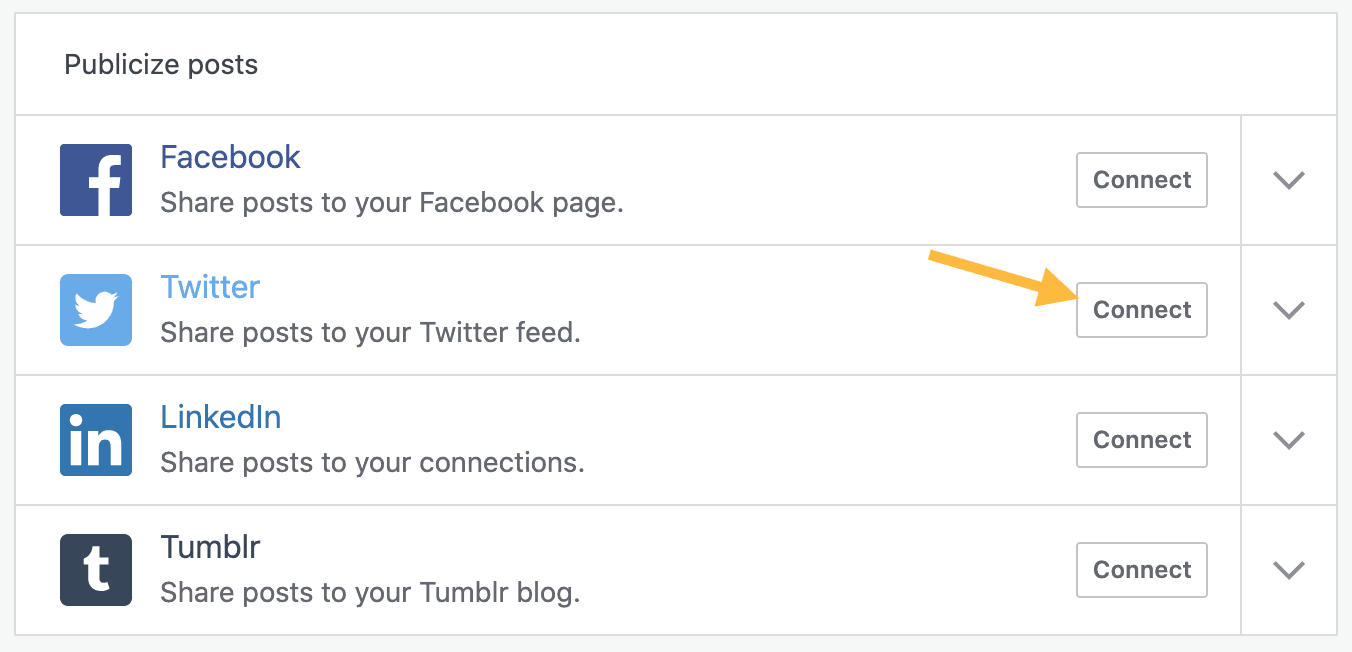
Kemudian, hubungkan akun Twitter Anda.

Di sini, Anda juga dapat menghubungkan akun media sosial lain seperti Facebook, LinkedIn, dan sebagainya.

Setelah menghubungkan akun Twitter Anda, Anda akan melihat opsi untuk membagikan kiriman Anda ke akun Twitter sebagai tautan. Itu berbagi standar .

Sekarang, mari kita lihat metode tweetstorm.
9.2) Metode Tweetstorm
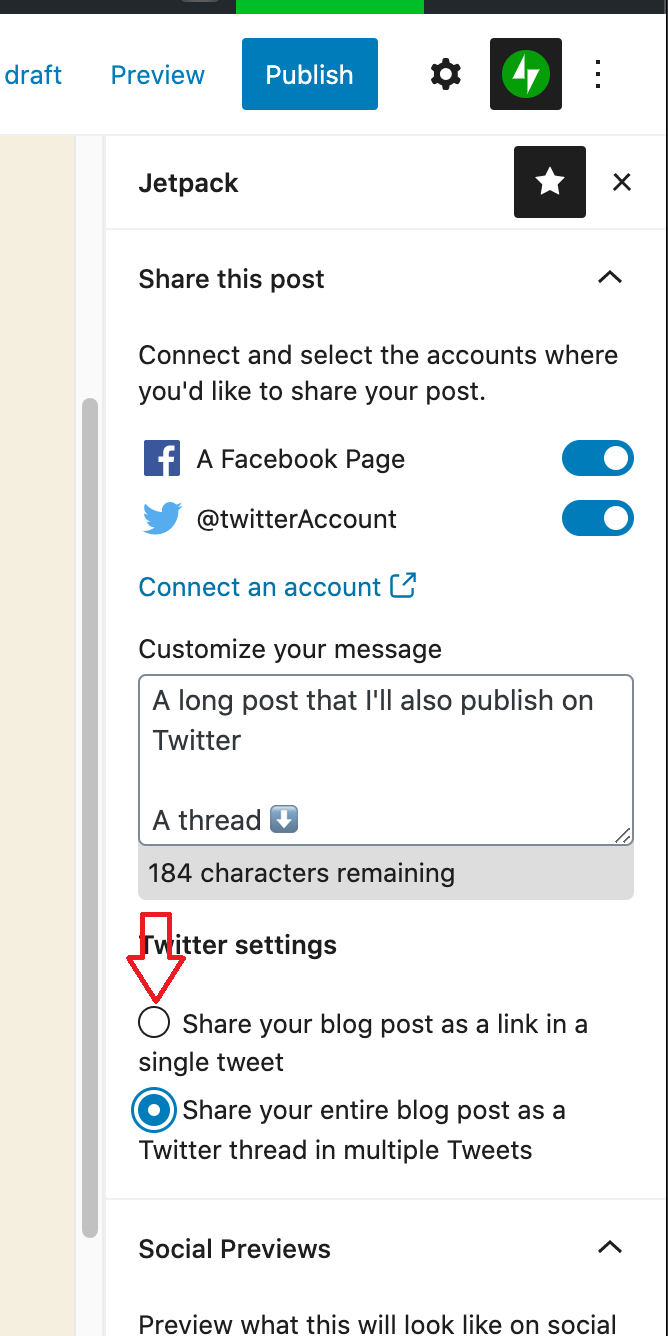
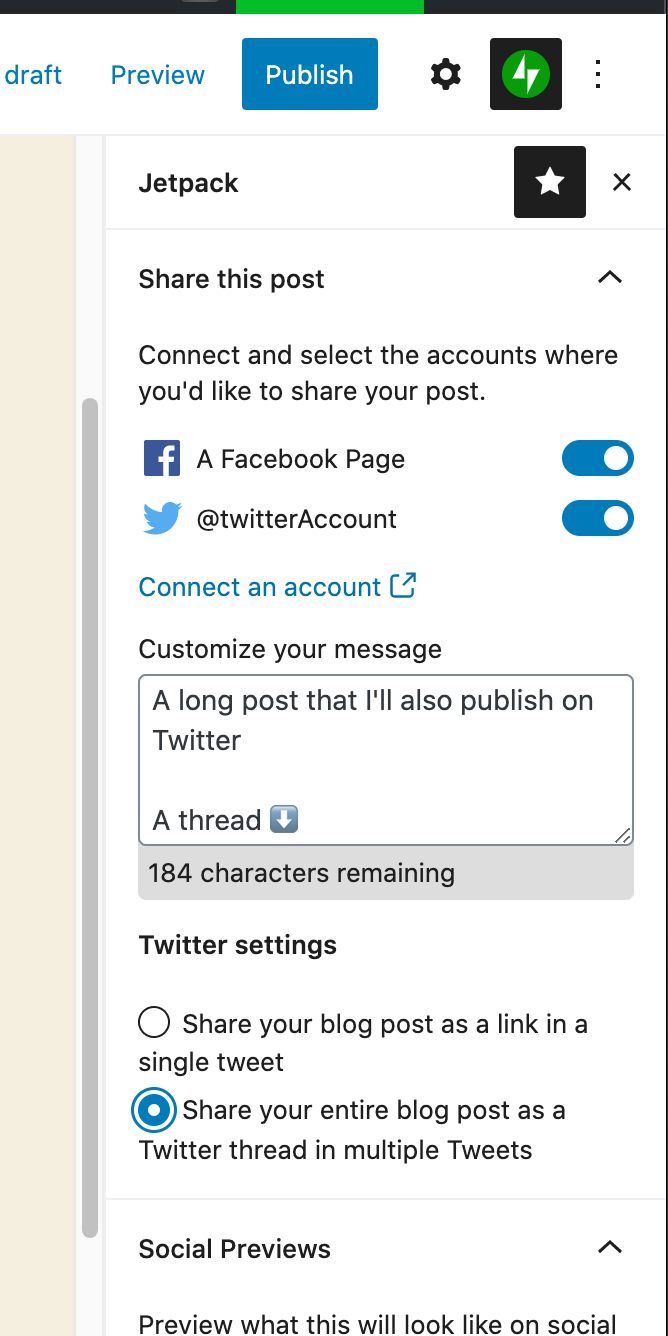
Jika alih-alih membagikan konten Anda sebagai tautan, Anda ingin mempublikasikan seluruh posting sebagai utas Twitter, cukup pilih opsi kedua.

Menyiapkan ini di situs WordPress Anda akan membantu Anda menghemat waktu. Anda tidak perlu masuk ke Twitter setiap kali ingin berbagi sesuatu. Dengan ini, ketika Anda mempublikasikan sebuah posting, itu akan secara otomatis dibagikan ke semua profil media sosial Anda yang tertaut.
10) Tambahkan Ikon Tweet Sebaris
Saat Anda membagikan beberapa berita penting, sebaiknya tambahkan ikon tweet sebaris ke postingan Anda. Secara default, WordPress tidak menyertakan fitur ini tetapi Anda dapat dengan mudah menambahkan tombol tweet ke konten Anda dengan plugin Inline Tweet Sharer. Mari kita lihat bagaimana melakukannya.
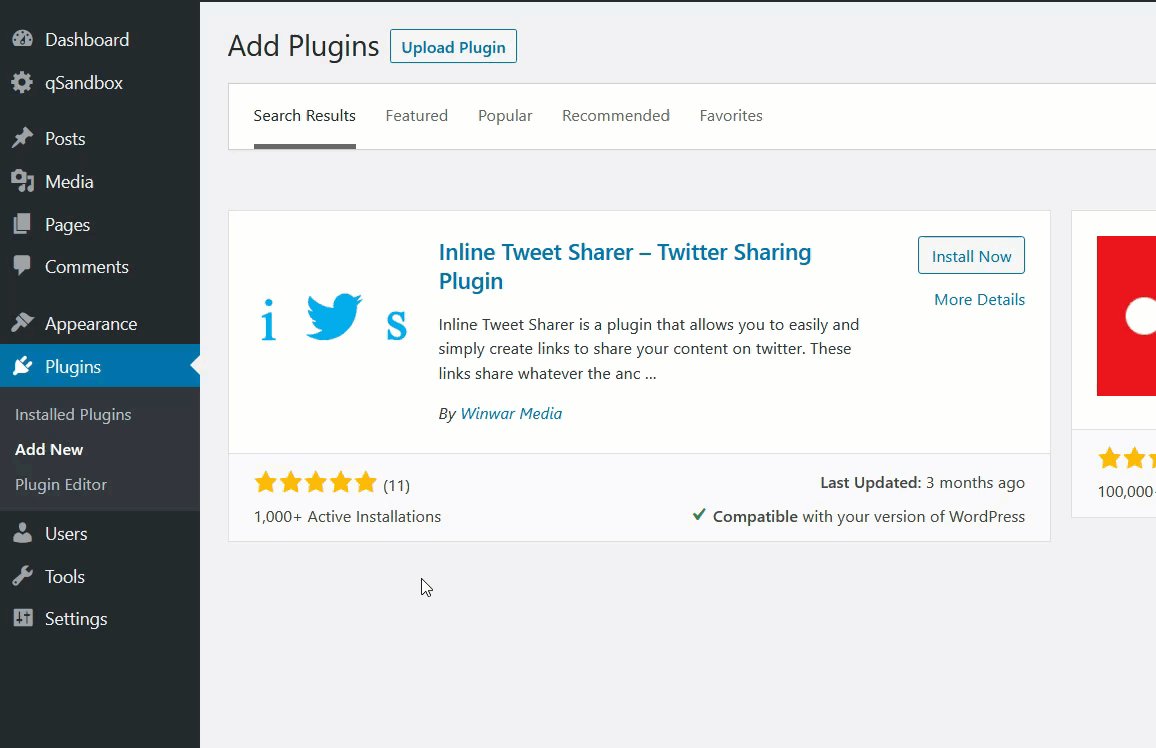
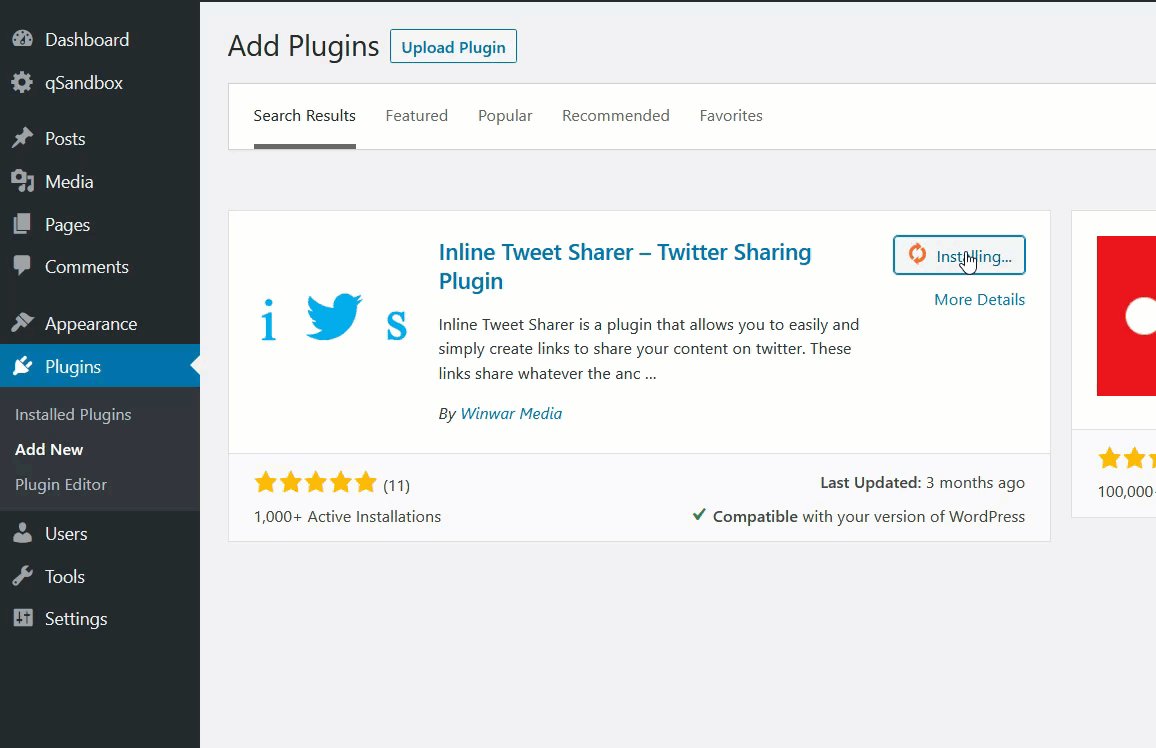
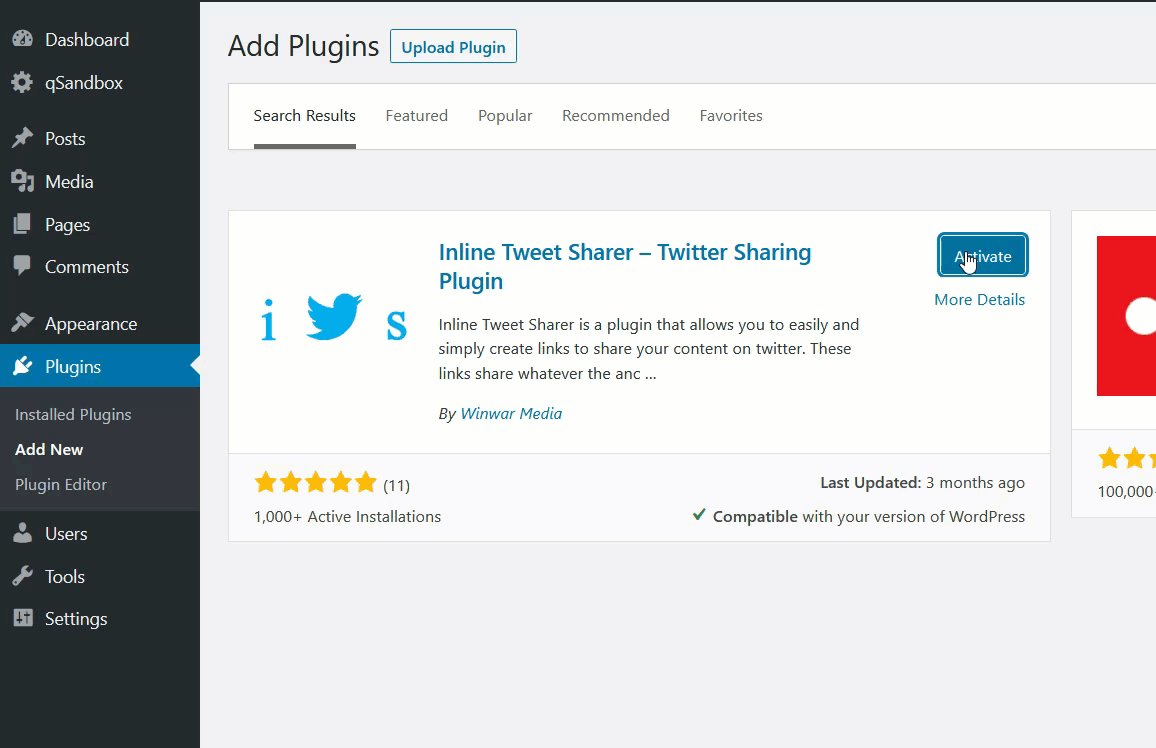
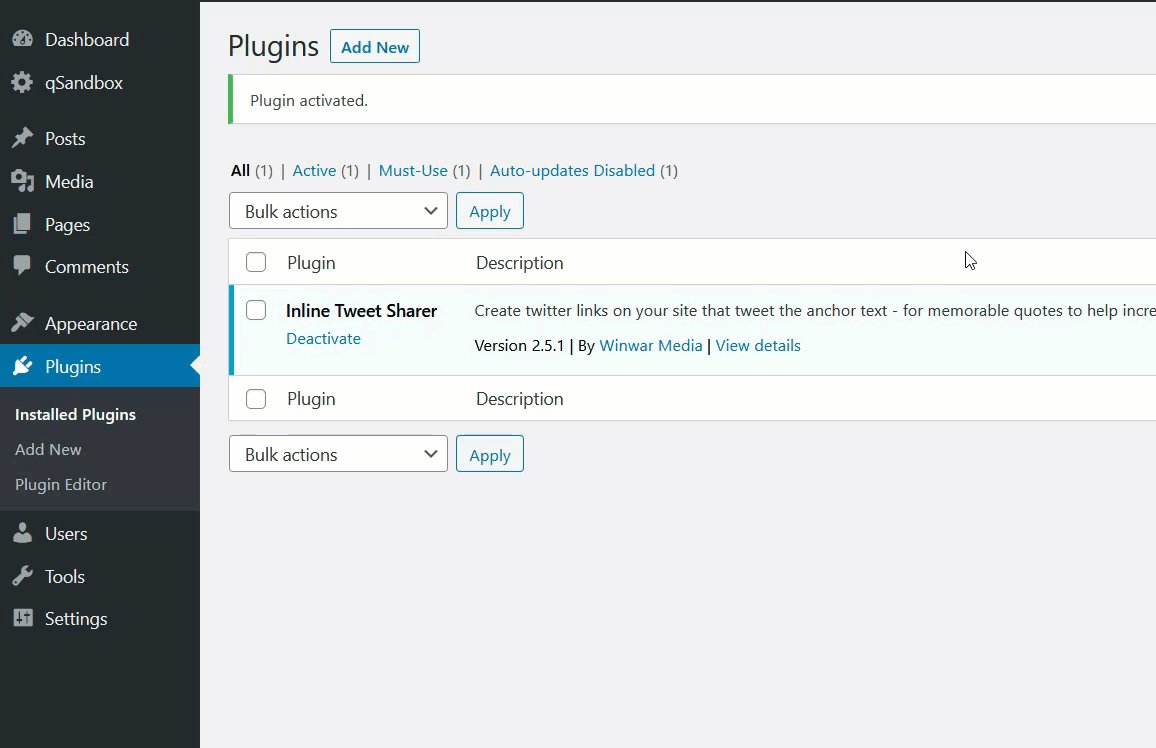
Pertama, instal dan aktifkan Inline Tweet Sharer di situs Anda.

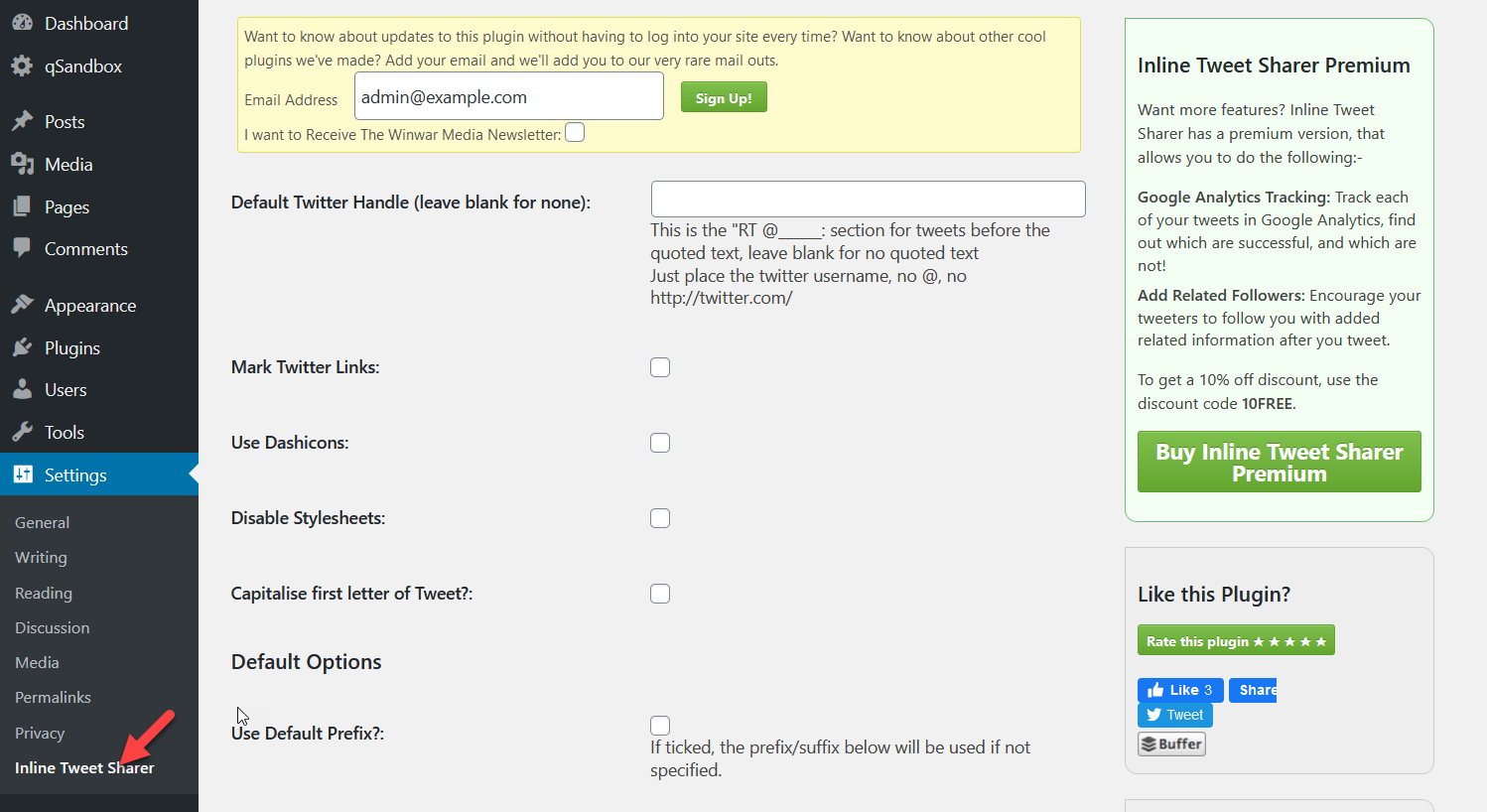
Kemudian, buka pengaturan plugin di bawah bagian pengaturan WordPress.

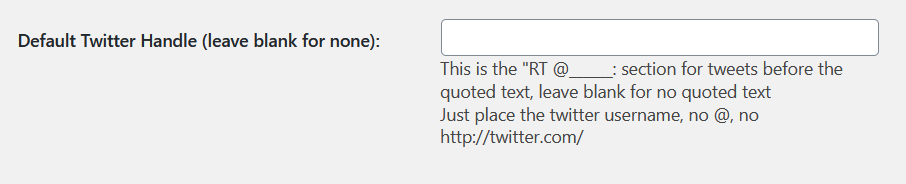
Di sana, Anda dapat memasukkan nama pengguna Twitter Anda dan memilih opsi lain tetapi itu opsional.

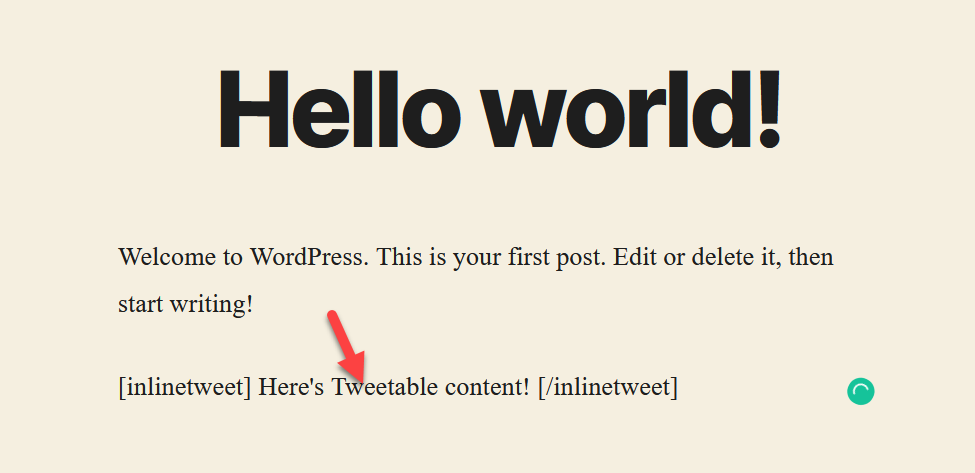
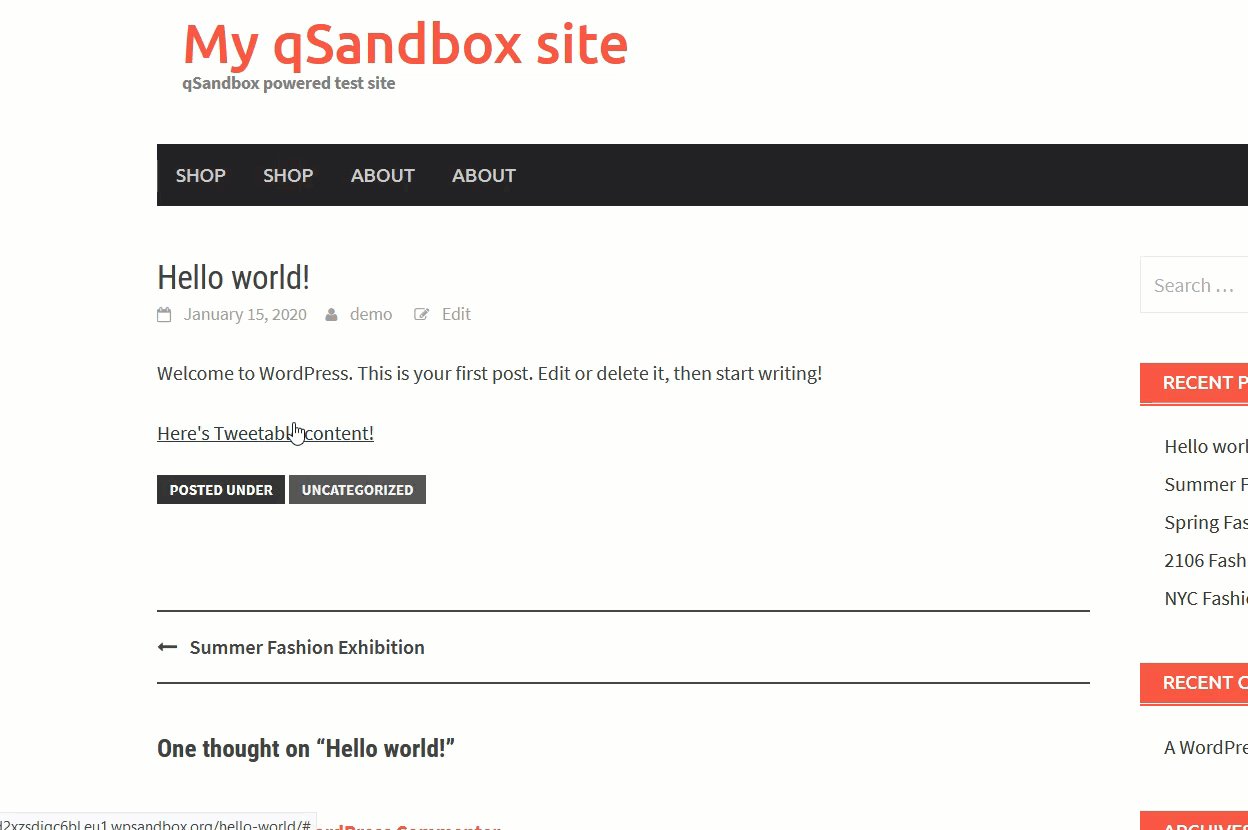
Setelah itu, Anda dapat menambahkan ikon Tweet menggunakan kode pendek di editor WordPress. Kode pendek yang akan kita gunakan adalah [inlinetweet] . Sebagai contoh, lihat tangkapan layar yang kami miliki di bawah ini.

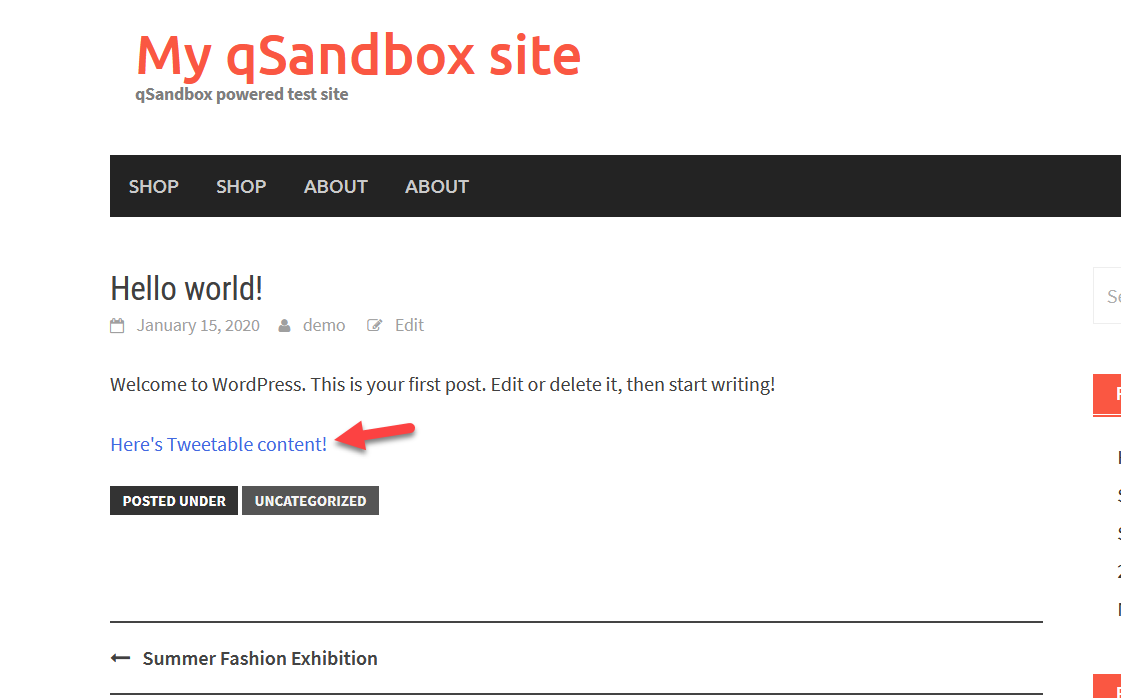
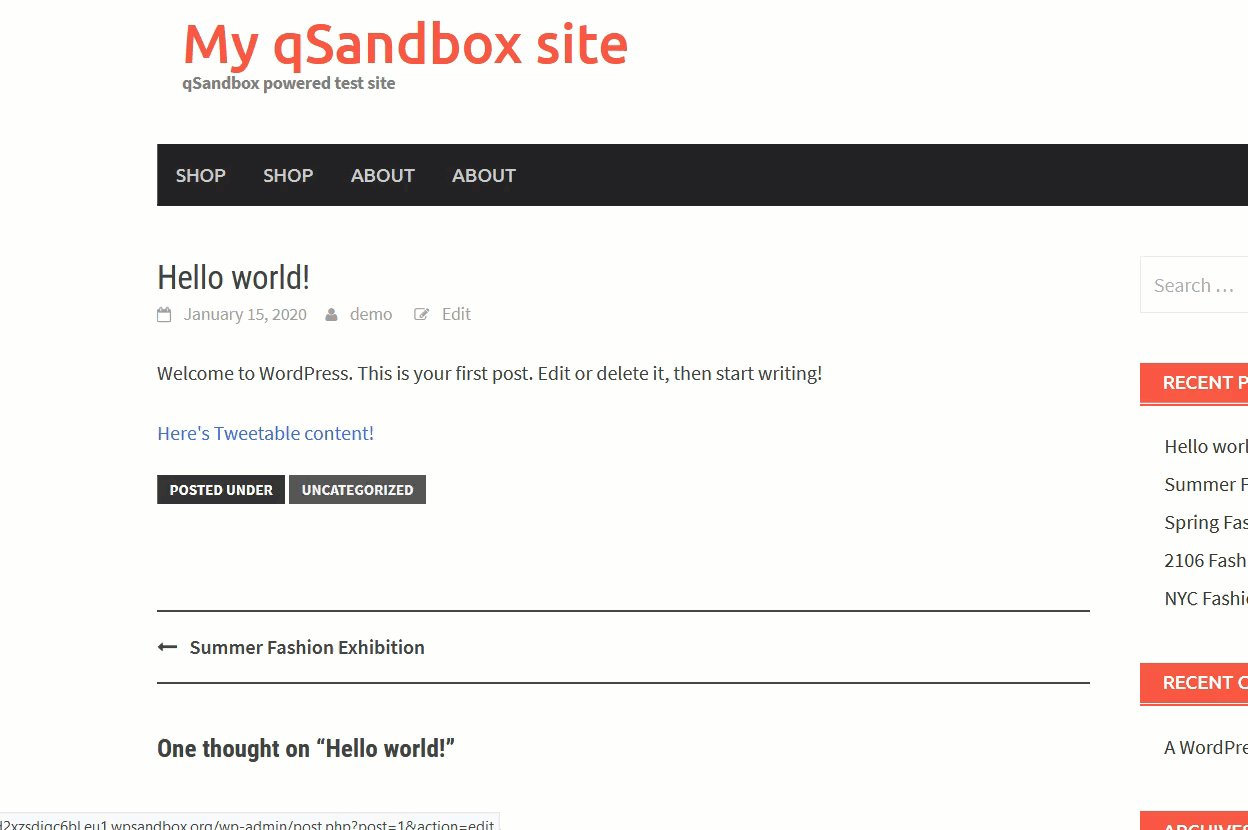
Jika Anda memeriksa posting dari frontend, Anda akan melihat teks Tweetable yang akan menjadi tautan.

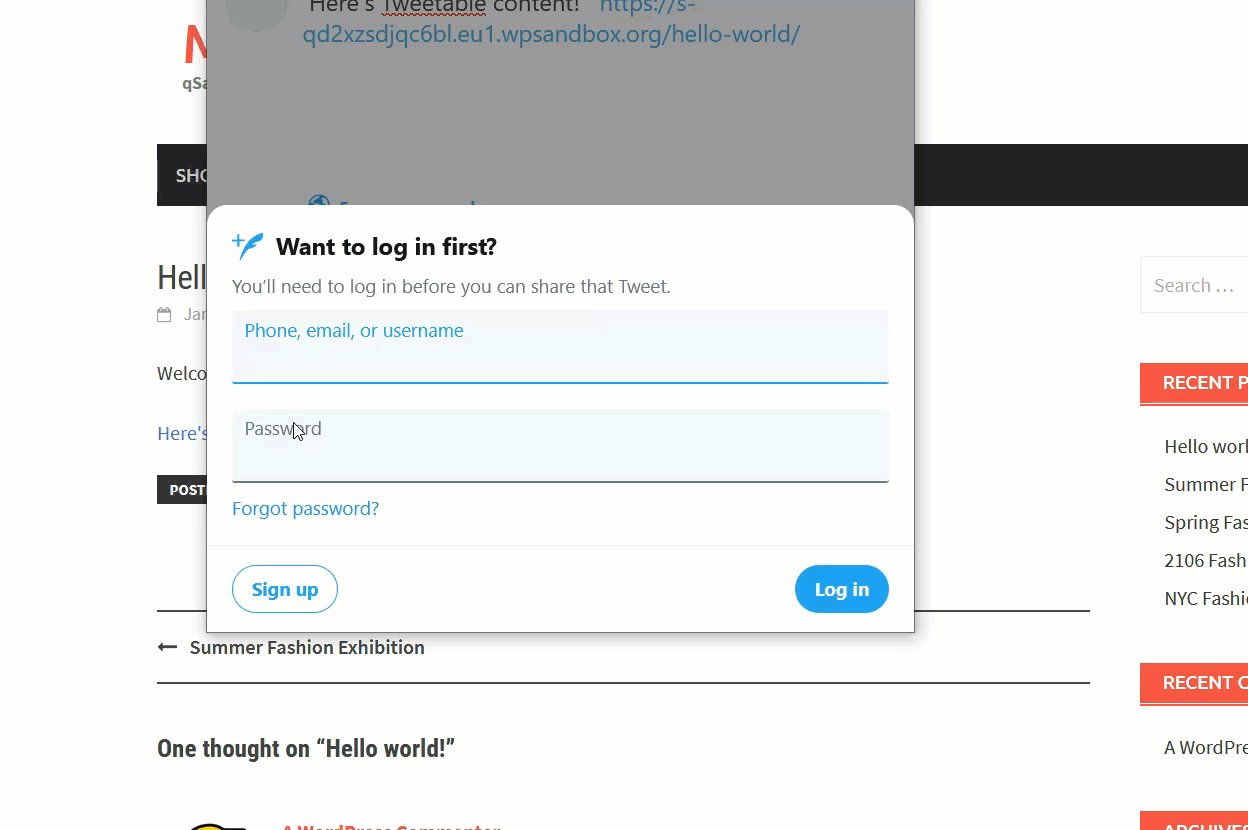
Ketika Anda mengkliknya, browser Anda akan membuka situs Twitter dan dari sana, Anda akan dapat membagikannya di Twitter.

11) Tambahkan Kartu Twitter
Terakhir, metode terakhir untuk menghubungkan Twitter dengan WordPress adalah melalui kartu. Di bagian ini, kami akan menunjukkan cara membuat kartu Twitter menggunakan dua plugin gratis: Yoast SEO dan JM Twitter Cards.
11.1) Tambahkan Kartu Twitter dengan Yoast SEO
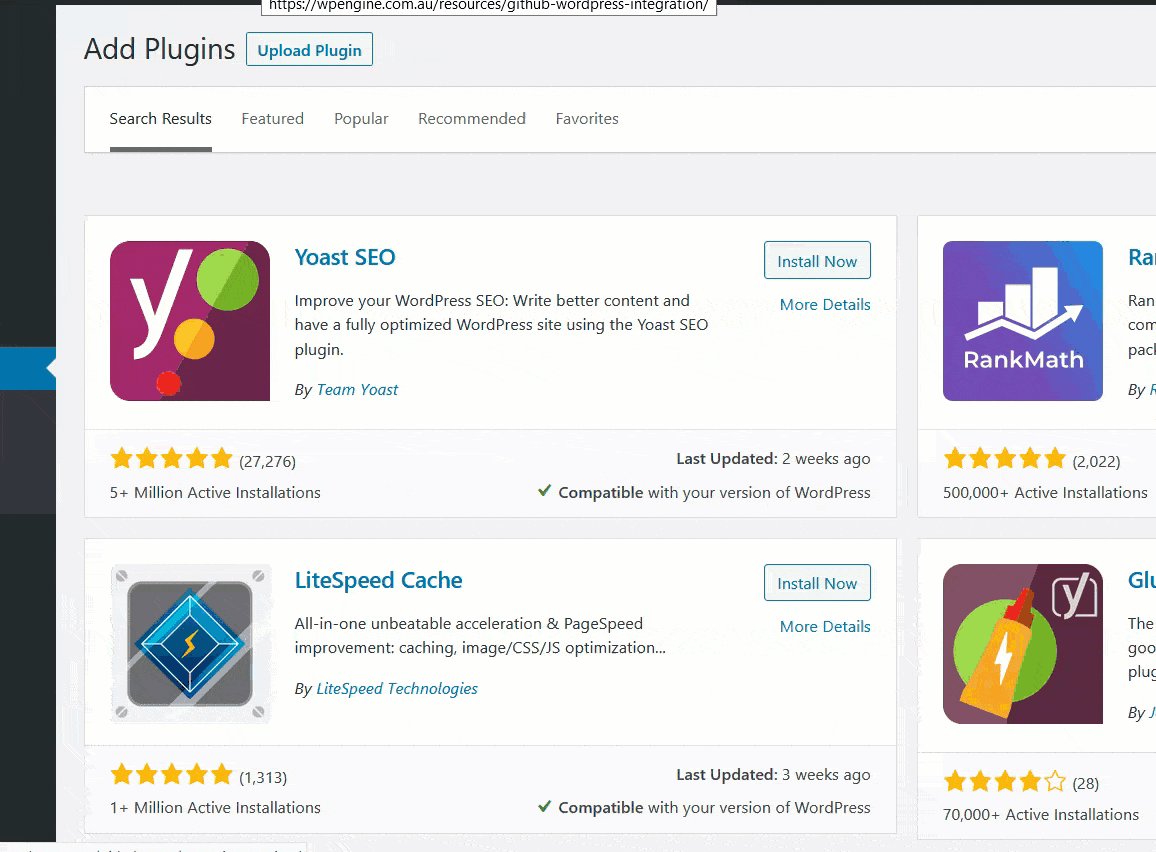
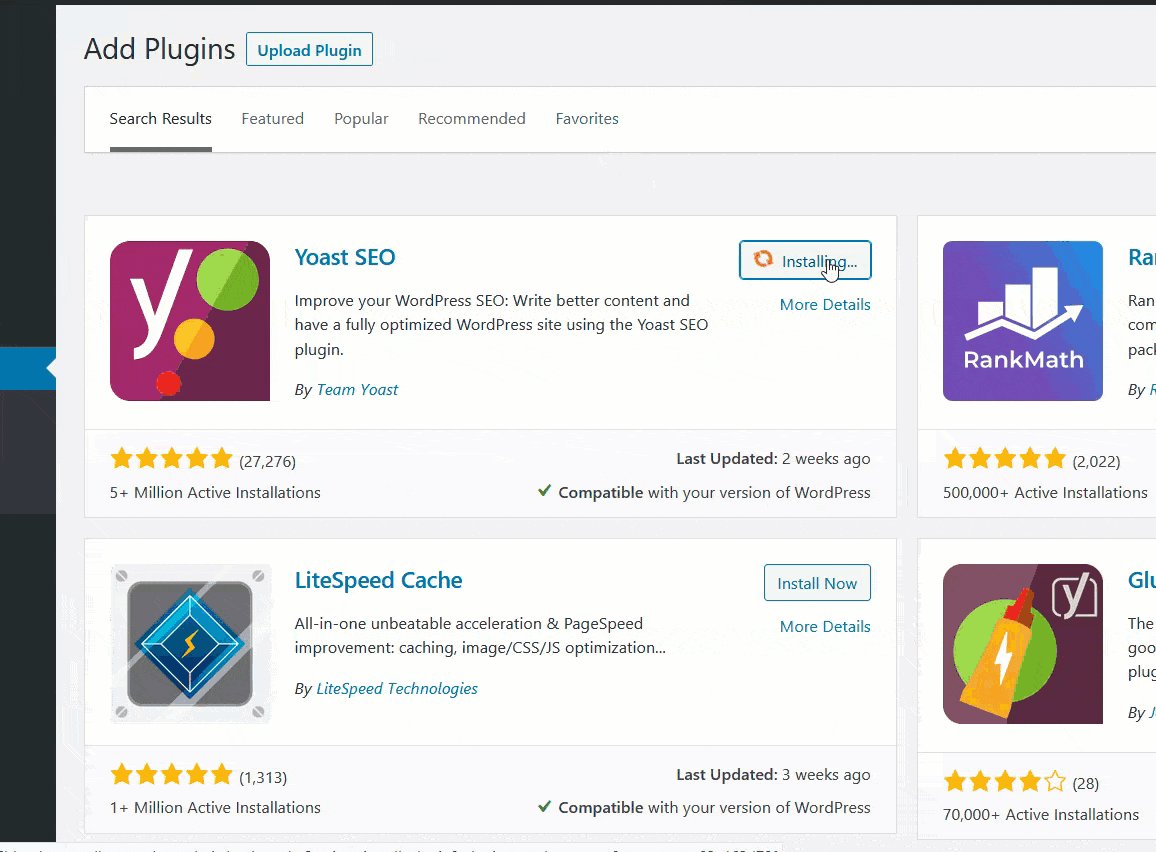
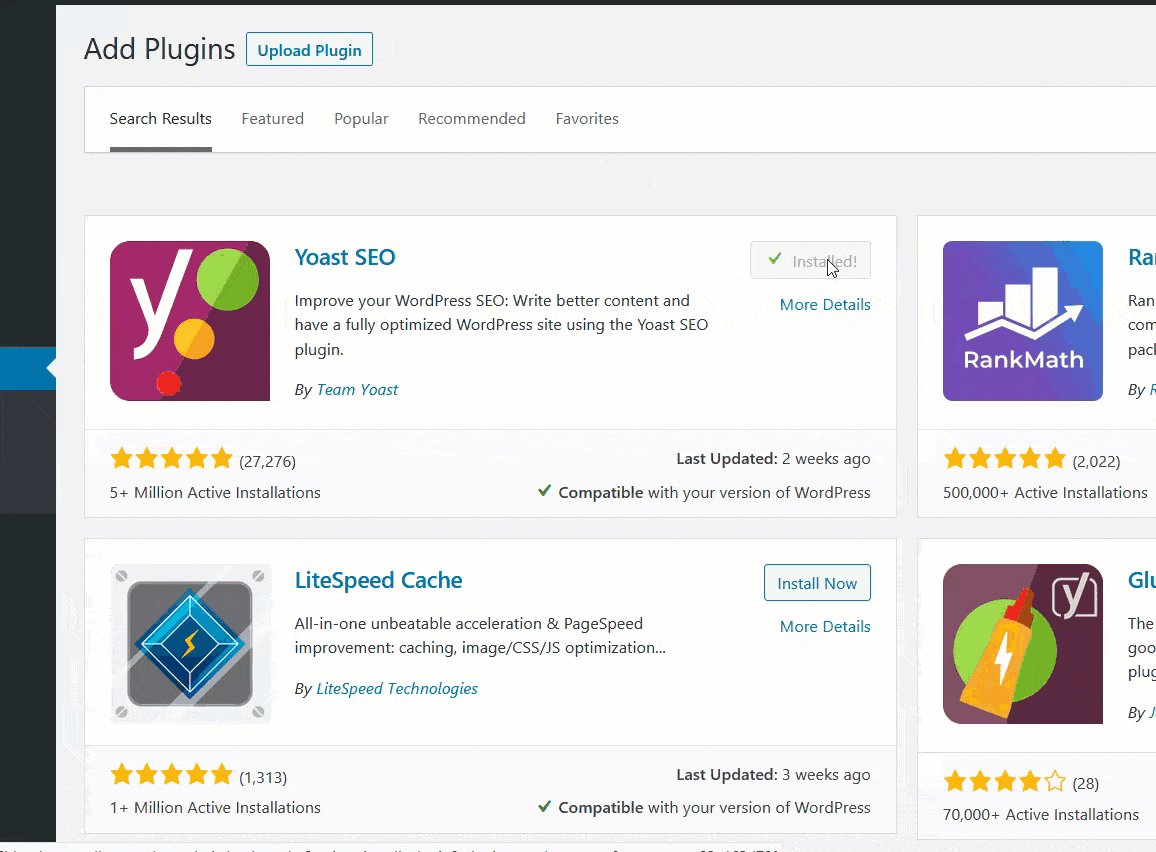
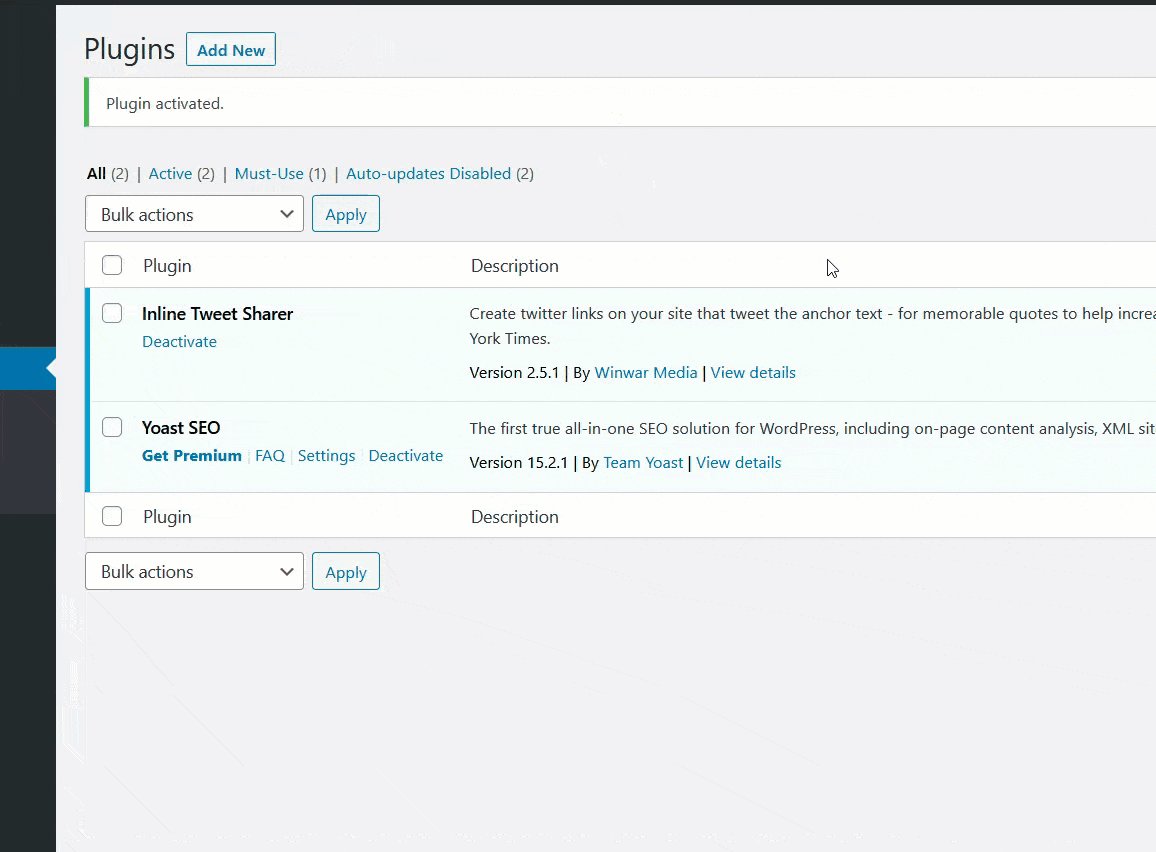
Jika Anda telah menginstal dan mengkonfigurasi Yoast SEO, jangan ragu untuk melewati instalasi dan pengaturan konfigurasi dasar. Jika Anda baru mengenal Yoast, instal, dan aktifkan dari repositori plugin WordPress.

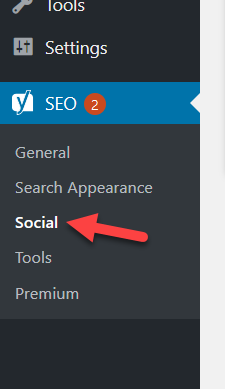
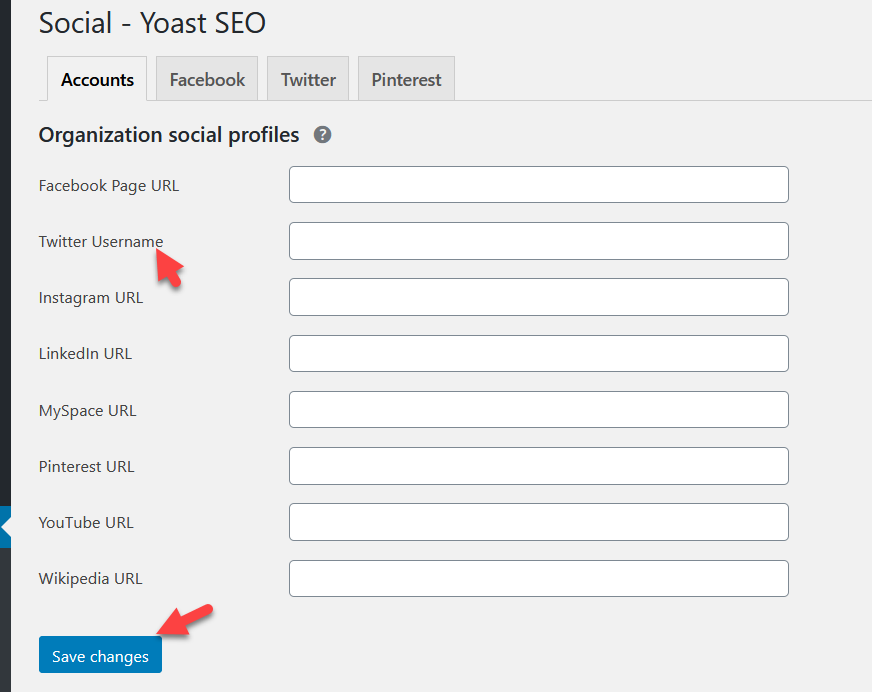
Setelah itu, buka bagian Sosial Yoast SEO.

Di sana, Anda akan dapat memasukkan nama pengguna Twitter Anda.

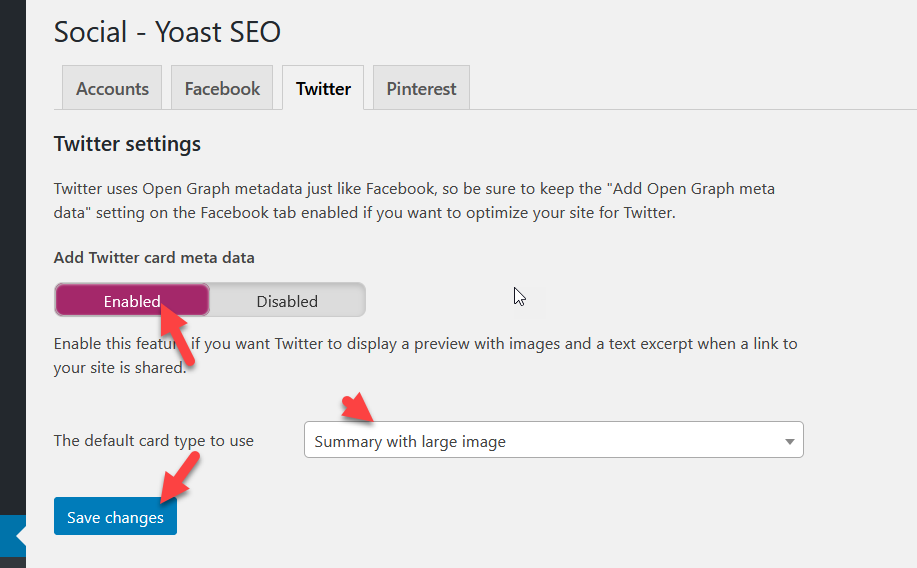
Setelah menyimpan perubahan, di bawah bagian Twitter, Anda akan melihat konfigurasi Twitter Card. Pastikan Anda mengaktifkannya.

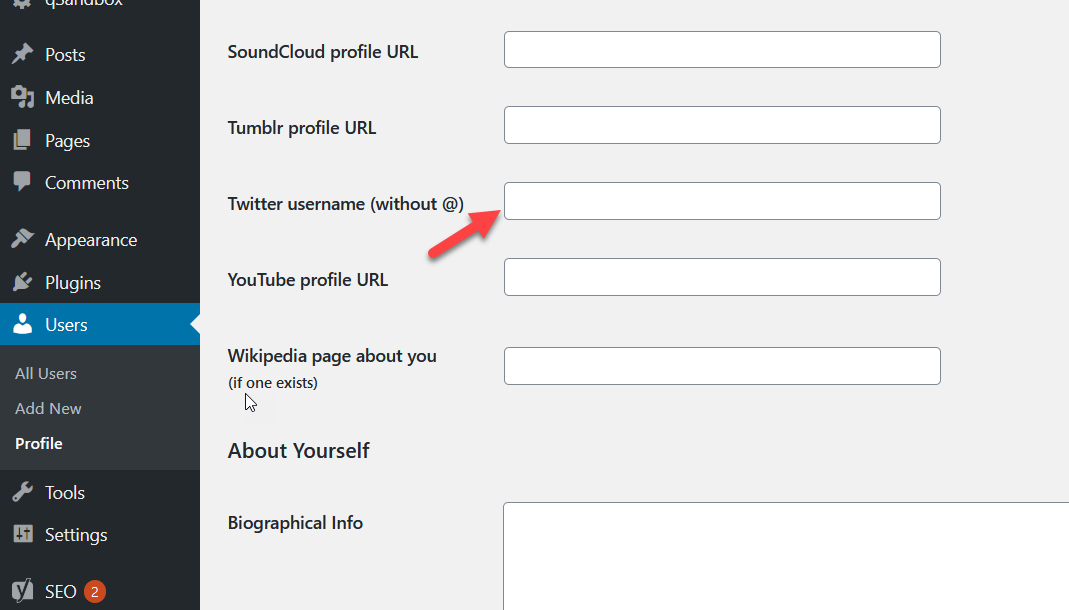
Kemudian, buka Pengaturan Pengguna dan tambahkan nama pengguna Twitter Anda.

Itu dia! Sekarang, ketika seseorang men-tweet posting Anda di Twitter, mereka akan melihat sebuah kartu.
Yoast SEO hanyalah salah satu plugin SEO di luar sana. Jika Anda menggunakan alat lain seperti Rank Math SEO atau All In One SEO Pack, Anda memerlukan plugin tambahan untuk menyertakan kartu Twitter di situs web Anda. Mari kita lihat bagaimana melakukannya dengan JM Twitter Cards.
11.2) Tambahkan Kartu Twitter dengan Kartu Twitter JM
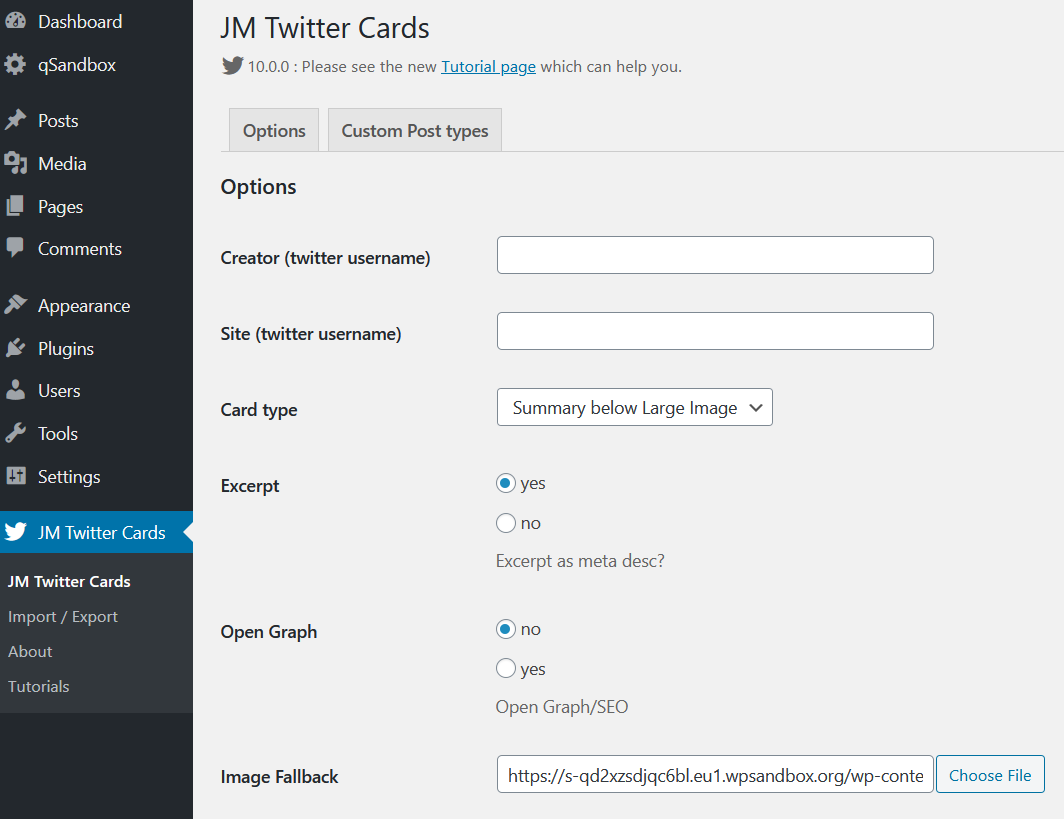
JM Twitter Cards adalah plugin gratis yang sangat baik untuk menambahkan kartu Twitter.
Setelah menginstal plugin di situs WordPress Anda, buka pengaturan plugin. Anda harus memasukkan nama pengguna Twitter Anda, nama pengguna bisnis Anda, dan mengkonfigurasi jenis kartu yang ingin Anda tampilkan.

Kemudian simpan pengaturan dan Anda siap melakukannya. Sekarang, ketika seseorang membagikan kiriman Anda di Twitter, mereka akan melihat kartu Twitter.
Kesimpulan
Secara keseluruhan, mengintegrasikan Twitter dengan situs Anda adalah cara yang bagus untuk meningkatkan kehadiran media sosial Anda dan menjangkau lebih banyak pelanggan. Dalam panduan ini, kami telah melihat beberapa metode berbeda untuk menghubungkan Twitter dengan WordPress:
- Sematkan tweet
- Tarik konten dari satu tweet/tweetstorm
- umpan Twitter
- Tampilkan tweet tertentu
- Widget garis waktu
- Tombol berbagi
- tombol ikuti
- Tweet di sidebar
- Berbagi Konten
- Ikon Tweet Sebaris
- Kartu Twitter
Semua metode ini sangat mudah diterapkan, jadi pilihlah yang paling sesuai dengan kebutuhan Anda. Jika Anda menjalankan situs WordPress yang kaya konten, Anda dapat menambahkan tombol berbagi sosial ke posting Anda menggunakan Jetpack atau Jepretan Sosial dalam beberapa klik.
Di sisi lain, jika Anda sangat aktif di Twitter, membuat halaman mini-twitter di situs Anda adalah pilihan yang fantastis. Dengan cara ini, pengguna bisa mendapatkan semua konten itu dari situs Anda sehingga ini akan membantu Anda meningkatkan waktu di halaman. Selain itu, menambahkan tombol ikuti dan opsi untuk membagikan konten Anda di situs Anda adalah suatu keharusan.
Terakhir, jika Anda ingin mengintegrasikan akun media sosial Anda dengan situs Anda, lihat panduan ini:
- Bagaimana cara menambahkan widget Facebook ke WordPress?
- Galeri Umpan Instagram: Plugin Instagram terbaik untuk WordPress
Apakah Anda tahu metode lain untuk menghubungkan Twitter dengan WordPress? Yang mana favoritmu? Beri tahu kami di bagian komentar di bawah! Dan jika menurut Anda artikel ini bermanfaat, silakan bagikan ke media sosial.
