21 Situs Web Konsultasi Terbaik (Contoh) 2023
Diterbitkan: 2023-02-09Apakah Anda ingin mendapatkan inspirasi dan ide kreatif dengan memeriksa situs web konsultasi terbaik?
Anda beruntung karena kami baru saja menyelesaikan kurasi koleksi ini setelah memeriksa secara menyeluruh lebih dari 70 situs konsultasi.
Mereka datang dalam berbagai bentuk dan ukuran.
Kami memastikan untuk menyertakan tata letak satu dan banyak halaman, desain minimalis dan lebih kreatif untuk mencentang semua kotak dan selera.
Kiat : Sesuatu yang pasti akan meningkatkan pengalaman pengguna situs Anda adalah menambahkan formulir janji temu/konsultasi online.
Perlu diingat, Anda dapat dengan mudah membuat situs bisnis yang berdampak dengan tema WordPress konsultasi ini.
Ayo pergi!
Situs Web Konsultasi Terbaik & Paling Menginspirasi
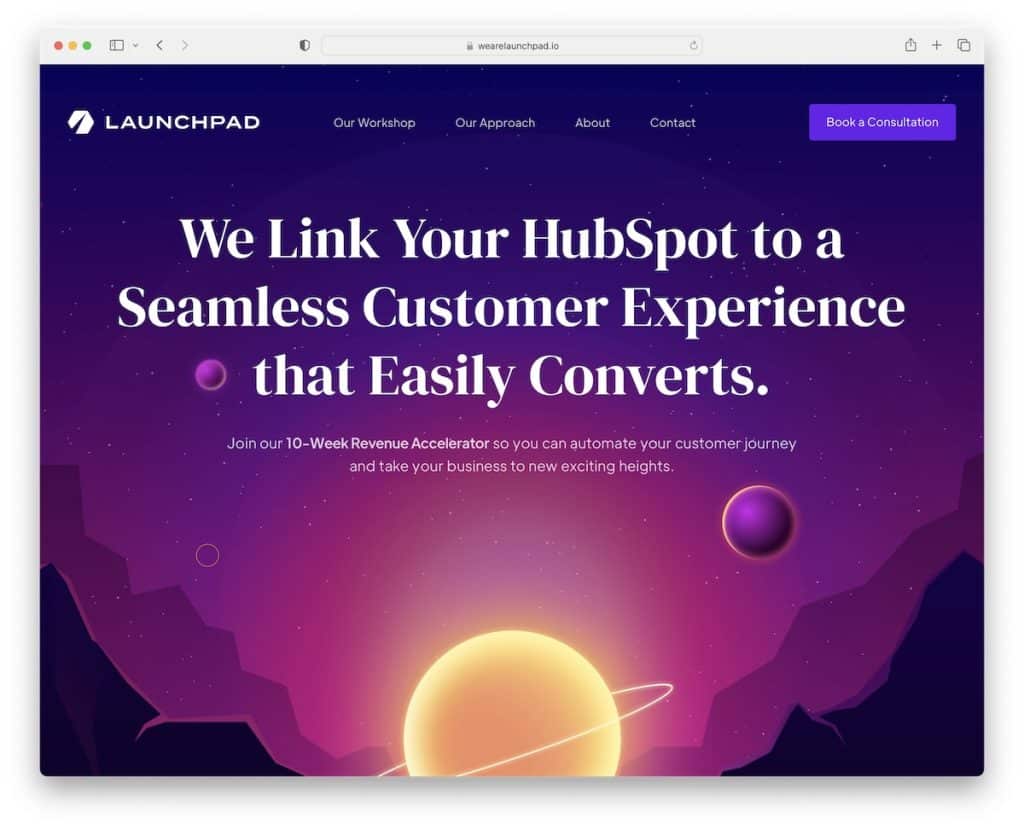
1. Papan luncur
Dibangun dengan: Aliran web

Launchpad adalah situs web animasi dengan desain web modern luar biasa yang akan menarik perhatian Anda.
Scrolling yang unik memastikan pengalaman yang imersif, terutama dengan desain dark-ish yang membuatnya sangat menyenangkan untuk di-scroll.
Fitur praktis lainnya adalah tajuk menghilang yang muncul kembali segera setelah Anda mulai menggulir kembali ke atas.
Catatan: Gunakan animasi untuk membuat situs Webflow Anda lebih menarik dan menarik.
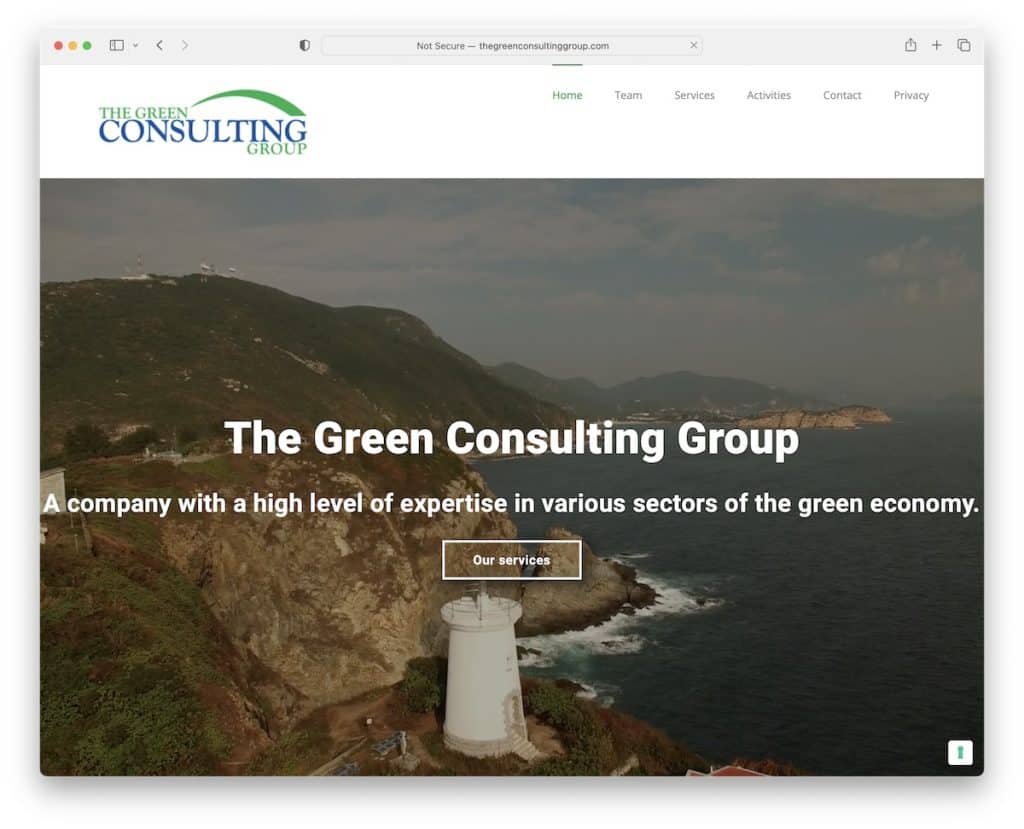
2. Grup Konsultasi Hijau
Dibangun dengan: Elementor

The Green Consulting Group adalah situs web konsultasi terkemuka dengan latar belakang video besar di paro atas. Header bersih dan mendasar, sedangkan footer memiliki efek pengungkapan yang menarik yang tidak terlalu sering Anda lihat.
Selain itu, desain web responsif minimal untuk memastikan konten dan detail lebih menonjol.
Catatan: Video pahlawan sangat menarik perhatian.
Jika Anda memutuskan untuk membangun situs web Anda dengan WordPress, ulasan Elementor kami yang mendalam akan berguna.
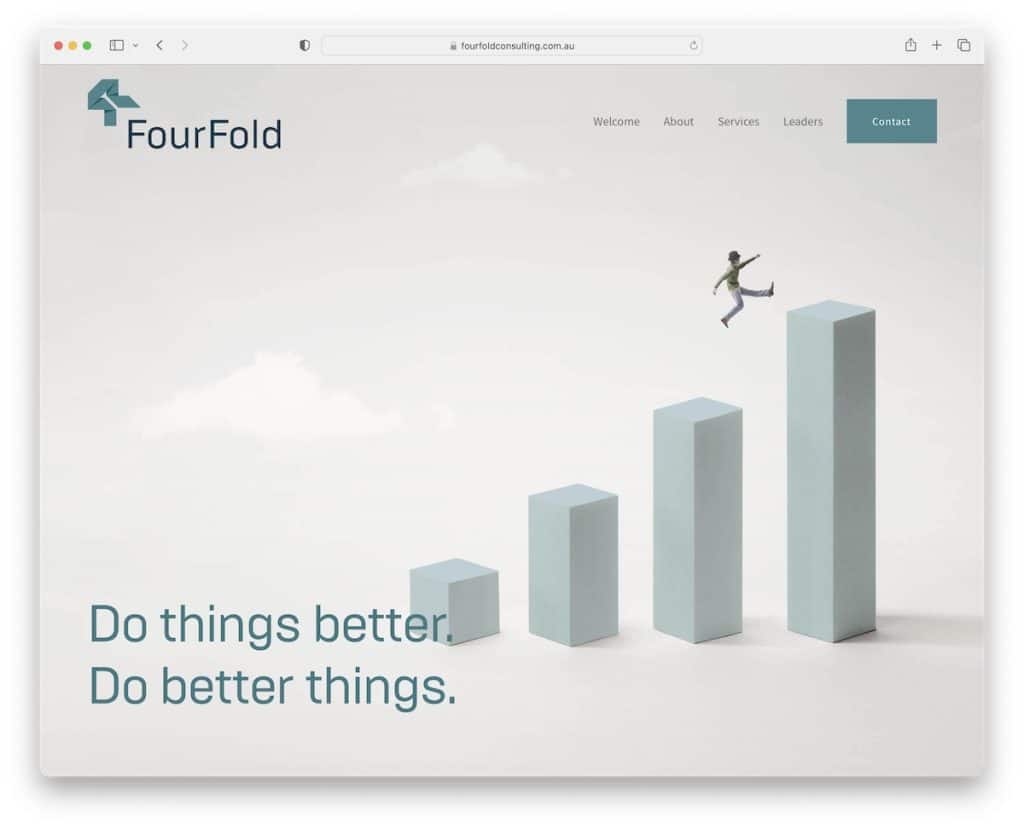
3. Empat Lipat
Dibangun dengan: Squarespace

FourFold adalah situs web minimalis dengan pemuatan konten di gulir untuk meningkatkan pengalaman menggulir. Ini juga memiliki tajuk menghilang/muncul kembali tergantung pada gerakan menggulir.
Fitur praktis adalah akordeon yang tidak memakan terlalu banyak ruang situs web, memberikan informasi hanya jika diperlukan.
FourFold juga merupakan contoh situs web satu halaman yang bagus, dengan formulir kontak di atas footer dan tombol kembali ke atas.
Catatan: Tata letak satu halaman dapat meningkatkan pengalaman pengguna.
Anda juga akan menikmati meninjau semua contoh situs web Squarespace ini.
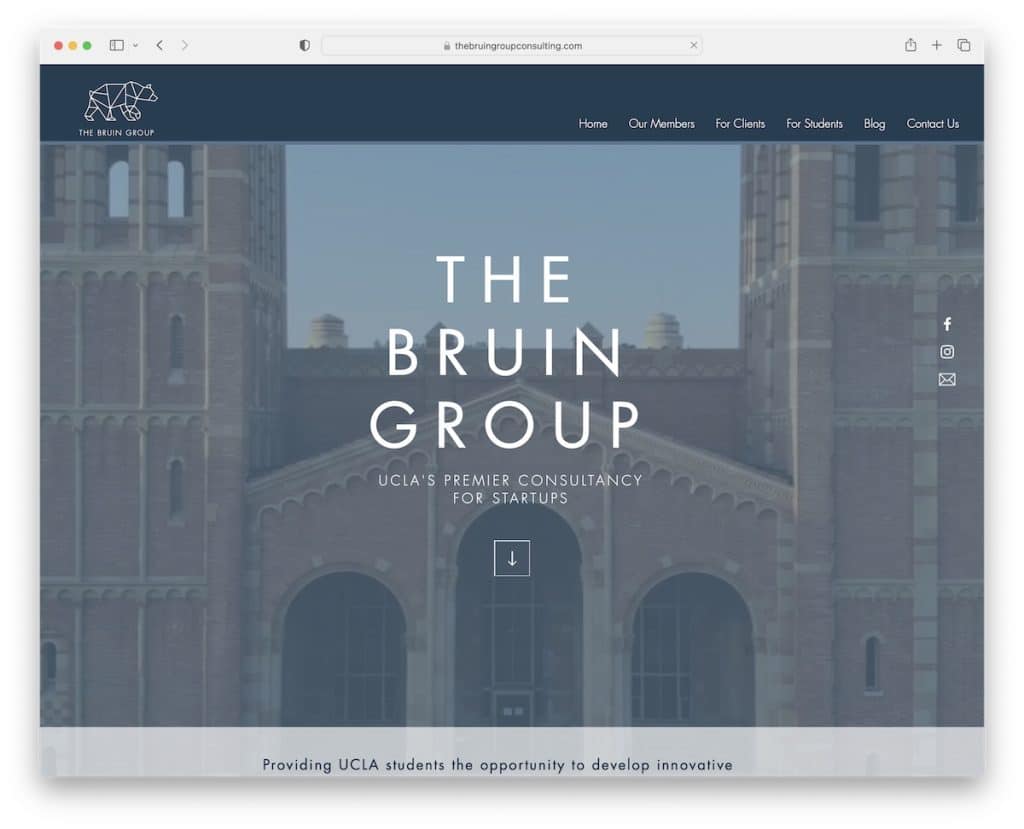
4. Grup Bruin
Dibangun dengan: Wix

Grup Bruin adalah contoh situs web konsultasi yang indah dengan latar belakang video. Anda akan menemukan ikon teks, sosial, dan email di sebelah kanan dan tombol gulir ke bawah yang nyaman di bagian pahlawan.
Tajuk dan tombol obrolan langsung di pojok kanan bawah lengket, jadi Anda selalu memiliki akses ke sana. Terakhir, footer memiliki formulir berlangganan buletin yang membantu mengembangkan daftar email mereka.
Catatan: Integrasikan fungsi obrolan langsung ke situs web Wix Anda untuk meningkatkan layanan pelanggan.
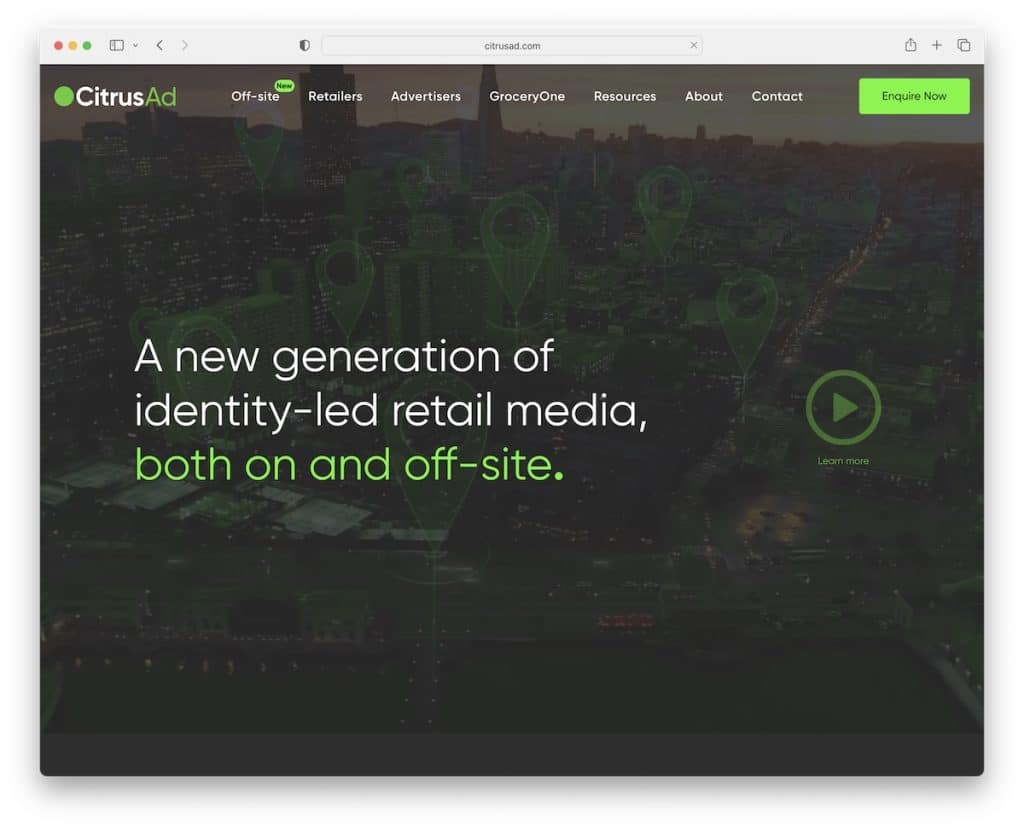
5. Iklan Jeruk
Dibangun dengan: Elementor

CitrusAd menciptakan kesan pertama yang kuat dengan video pahlawan, teks, dan tombol putar yang membuka video lightbox promosi.
Mereka menambahkan beberapa tombol ajakan bertindak (CTA) di halaman beranda, termasuk satu di bilah navigasi mengambang.
CitrusAd juga sangat bagus dalam memberi merek situs web mereka dengan banyak detail kecil yang mengingatkan Anda pada merek tersebut.
Catatan: Tambahkan video promosi dengan fungsi lightbox, sehingga pengunjung tidak perlu keluar dari halaman saat ini untuk menontonnya.
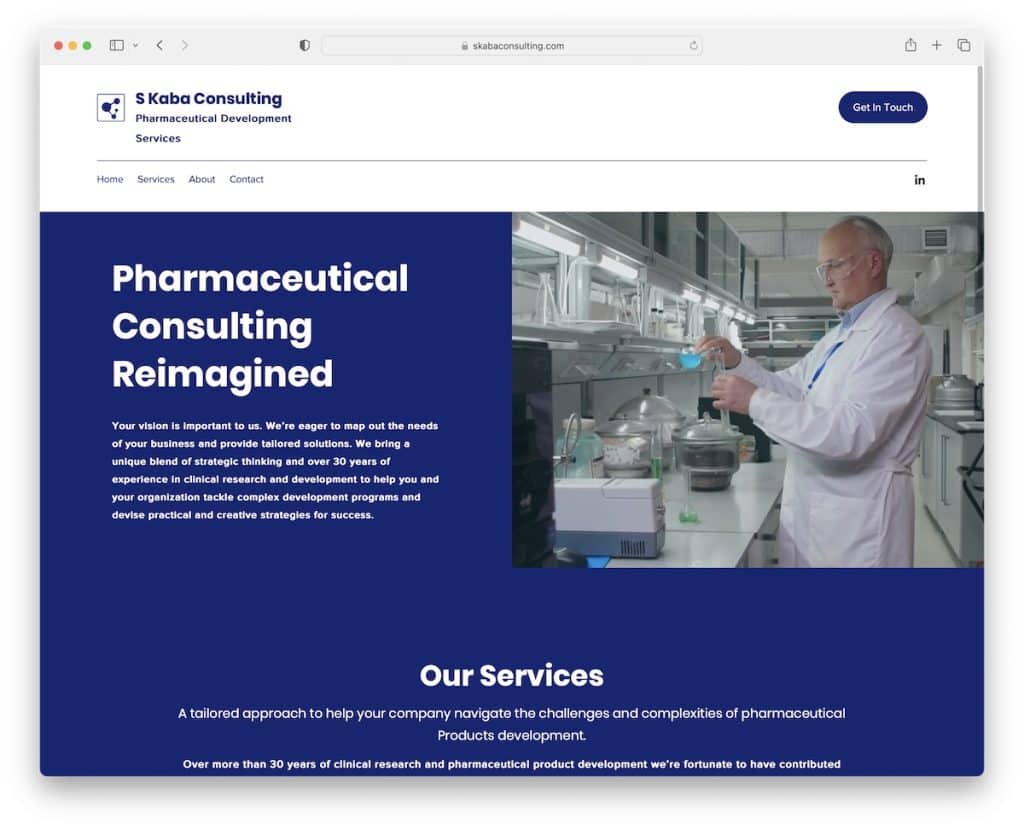
6. Konsultasi S Kaba
Dibangun dengan: Wix

S Kaba Consulting adalah situs web bisnis profesional dengan desain pahlawan layar terbagi, di mana satu bagian adalah judul dan teks, dan bagian lainnya adalah video promosi singkat.
Beranda memiliki desain lebar penuh, tajuk dasar dan formulir kontak, plus bagian untuk layanan dengan tombol CTA untuk semua orang yang ingin mempelajari lebih lanjut.
Catatan: Tambahkan formulir kontak di halaman beranda agar semua orang dapat menjangkau dengan mudah.
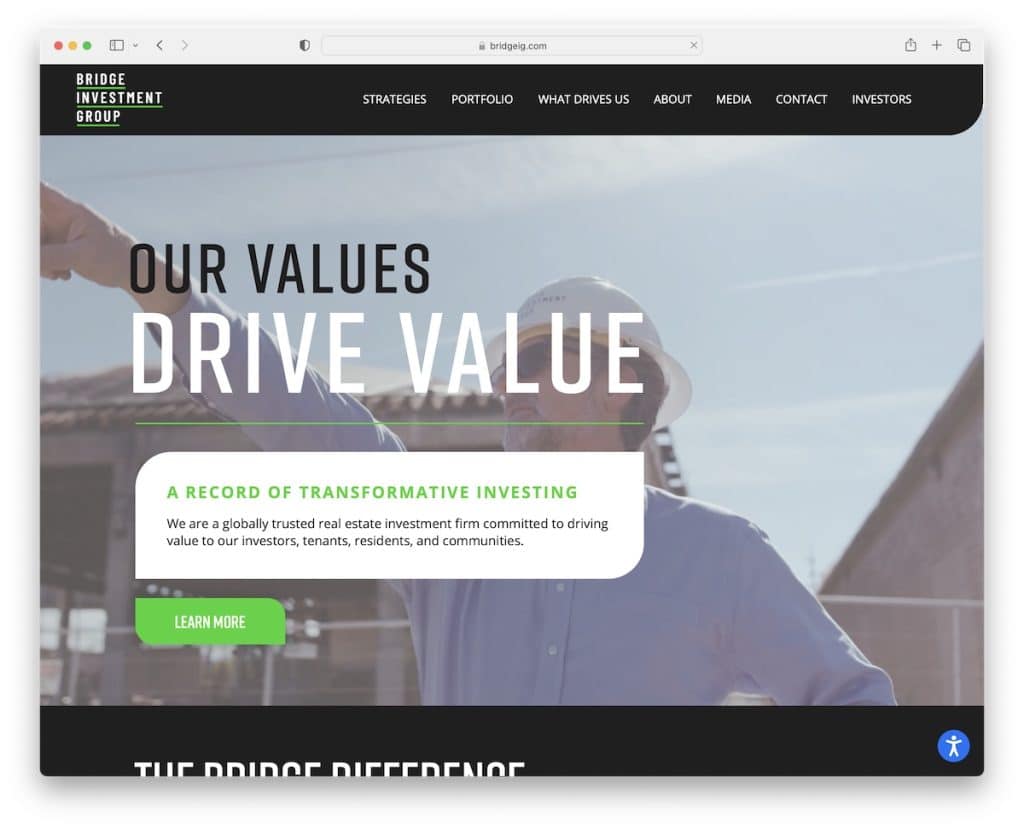
7. Grup Investasi Jembatan
Dibangun dengan: Wix

Sejujurnya, selama melakukan pengumpulan contoh situs web terbaik, kategori konsultasi memiliki halaman paling banyak dengan video di halaman beranda.
Dan Bridge Investment Group adalah contoh luar biasa lainnya, dengan branding yang mengagumkan dan pengalaman scrolling yang fantastis.
Selain itu, situs web konsultasi ini juga memiliki tombol penyesuaian aksesibilitas yang melekat di pojok kanan bawah untuk mempersonalisasi tampilan.
Catatan: Izinkan semua orang mengubah tampilan situs web Anda melalui konfigurator aksesibilitas.
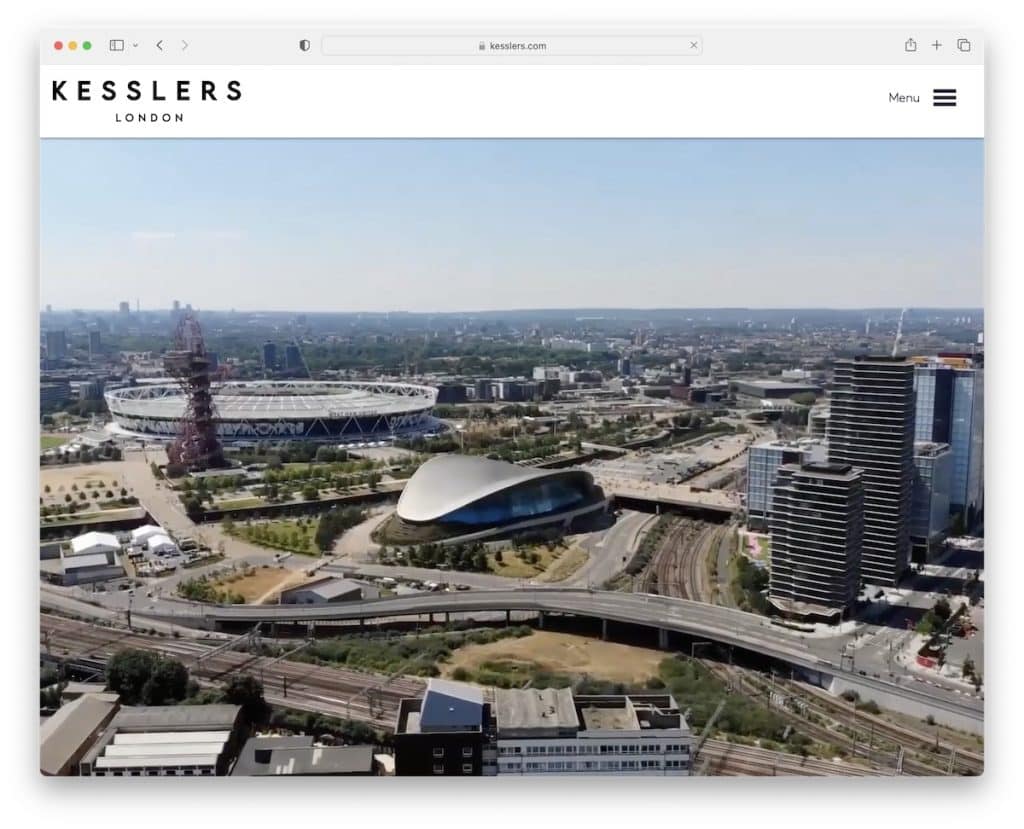
8. Kessler London
Dibangun dengan: Wix

Yang benar-benar kami sukai dari Kesslers London adalah mereka tidak mencoba menjual sesuatu kepada Anda di bagian paro atas. Sebaliknya, mereka membiarkan Anda menikmati video di mana Anda dapat melihat sekilas apa yang mereka lakukan.
Tetapi Anda dapat mengklik ikon menu hamburger untuk menemukan apa yang Anda cari atau cukup menggulir halaman beranda yang disukai. Langkah cerdas lainnya adalah integrasi portofolio, di mana Anda dapat memeriksa proyek aktual, membaca strategi mereka, dan banyak lagi.
Catatan: Buat portofolio proyek dan kasus sehingga calon klien dapat mempelajari lebih lanjut tentang proses, strategi, dll.
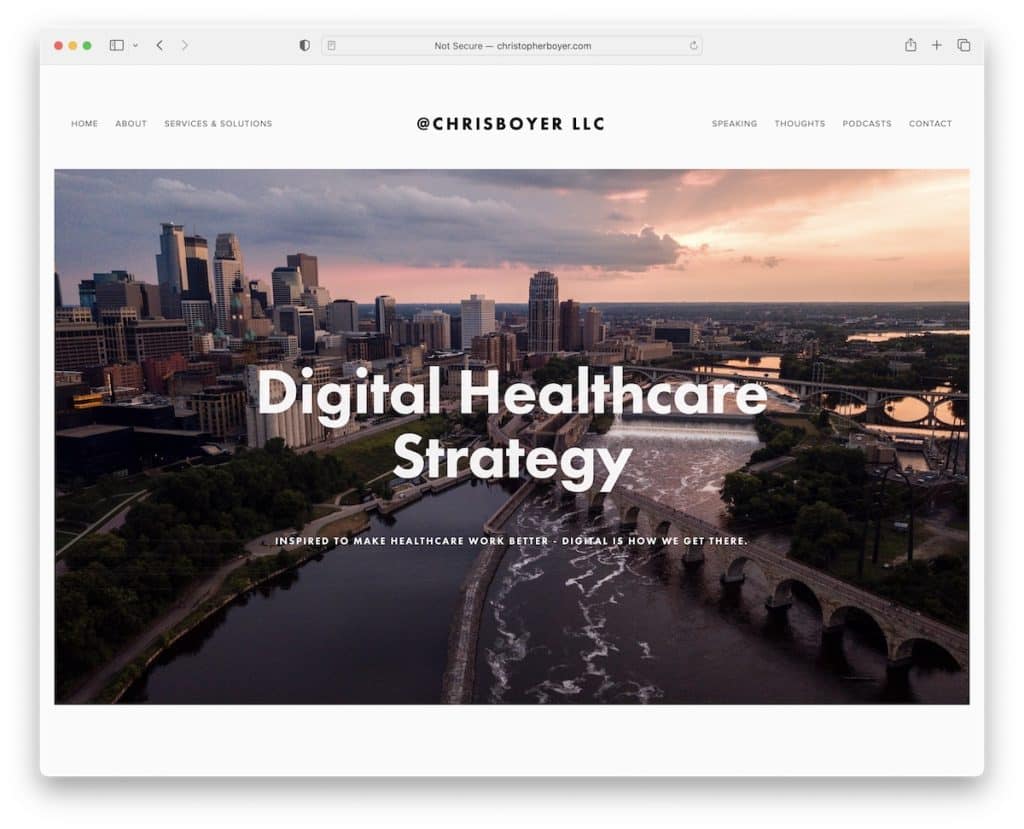
9. Chris Boyer
Dibangun dengan: Squarespace

Chris Boyer adalah situs web bersih yang menjadikan segalanya istimewa dengan gambar paralaksnya yang menghiasi beranda.
Header dan footer keduanya minimalis, dengan semua tautan menu penting dan media sosial.
Catatan: Desain web minimalis dan sentuhan detail, seperti efek paralaks, sangat cocok.
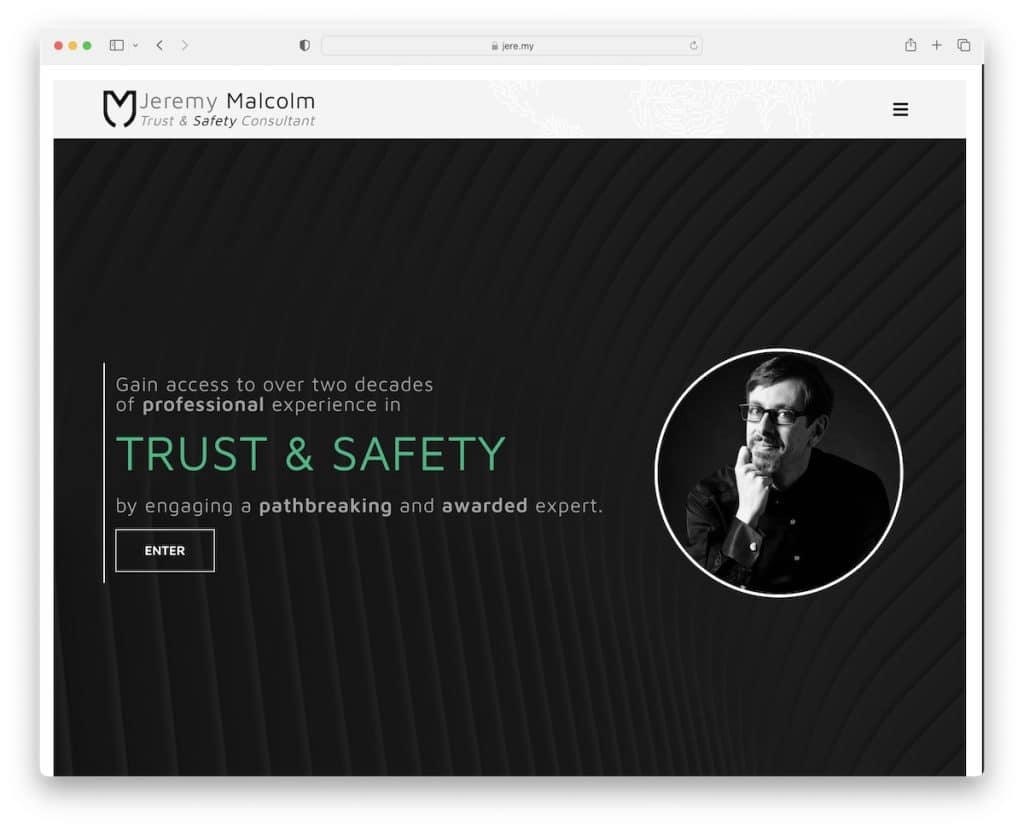
10.Jeremy Malcolm
Dibangun dengan: Elementor

Hal nomor satu yang membuat situs web konsultasi Jeremy Malcolm berbeda dari yang lain adalah tata letak berbingkai. Anda tidak terlalu sering melihatnya, tapi sangat keren.
Selain itu, efek mesin tik di atas lipatan menarik perhatian, sedangkan halaman beranda lainnya memiliki pengalaman pengguliran (bagian yang dapat dilipat) yang unik.
Plus, setelah Anda mengklik ikon hamburger, menu layar penuh terbuka dengan tautan navigasi dan ikon media sosial.
Catatan: Detail mengagumkan, seperti tata letak berbingkai, dapat membuat situs web Anda lebih menonjol.
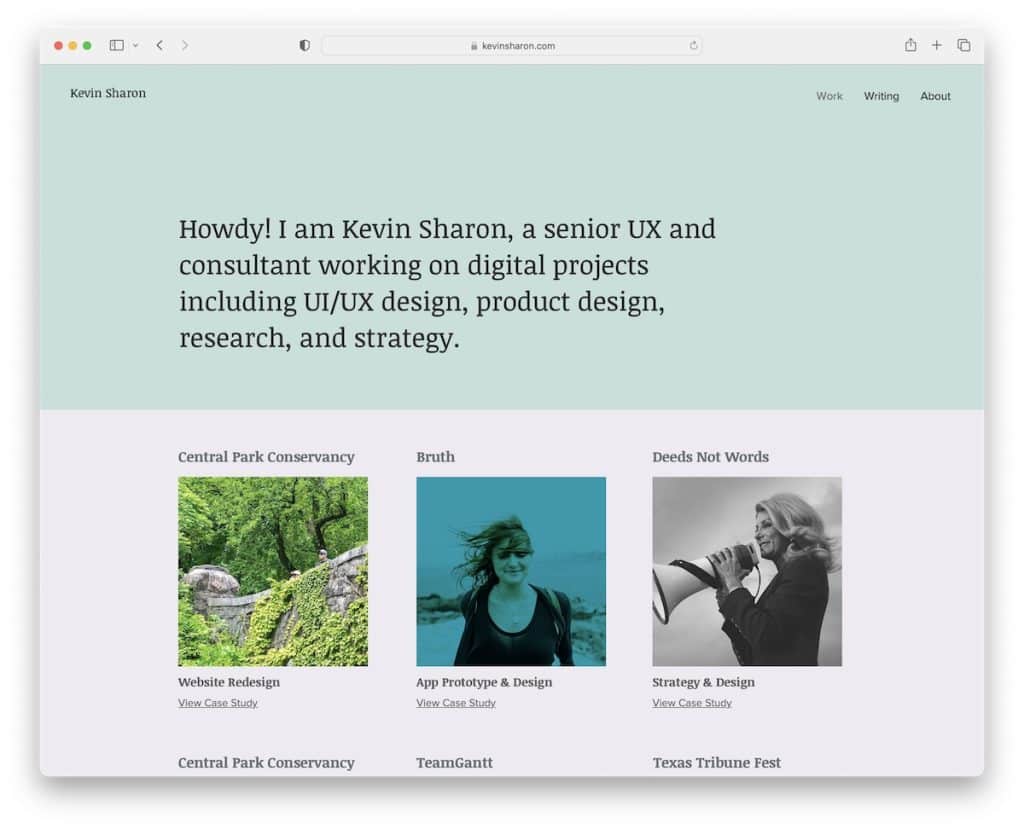
11.Kevin Sharon
Dibangun dengan: Wix

Situs web konsultasi Kevin Sharon melakukan berbagai hal secara berbeda dengan bagian pahlawan yang mengutamakan teks dengan latar belakang yang solid dan tajuk transparan 100%.
Bagian selanjutnya dari halaman beranda adalah kisi-kisi proyek dan studi kasus, lalu footer bersih untuk menyegel kesepakatan.

Ini juga merupakan contoh bagus dari situs web sederhana yang menonjolkan semua elemen penting.
Catatan: Alih-alih gambar, video, dan bilah geser di paro atas, gunakan teks.
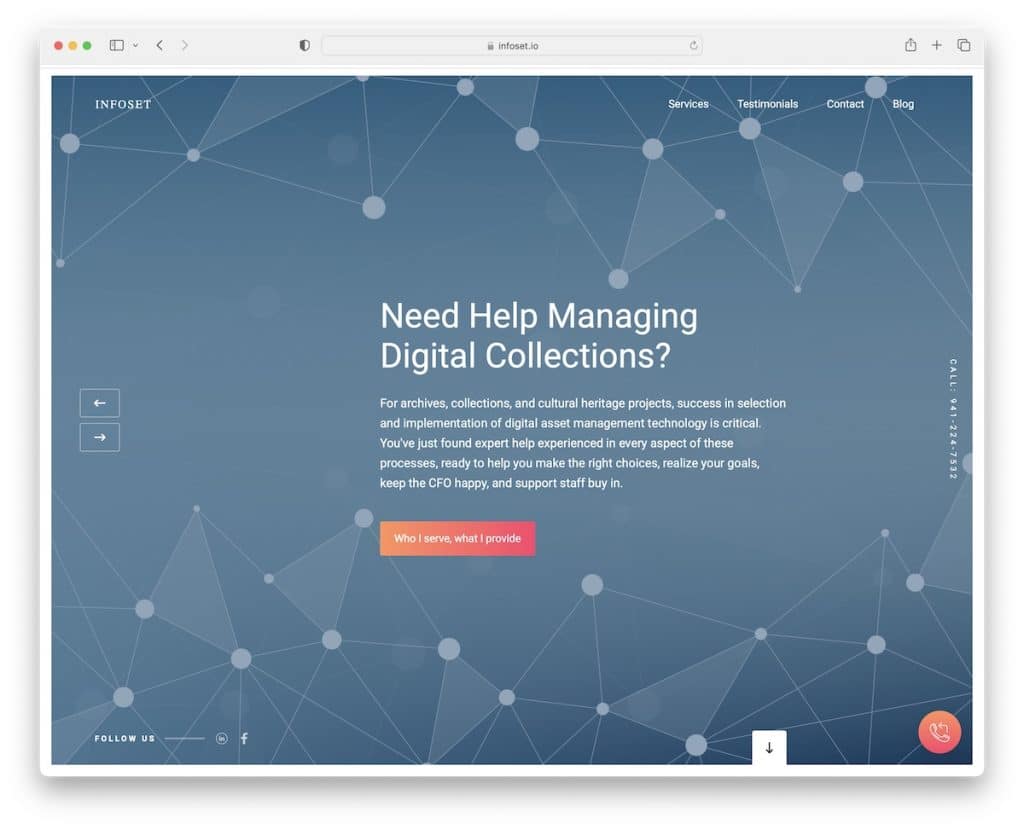
12. Infoset
Dibangun dengan: Aliran web

Infoset adalah situs web konsultasi lain dengan desain berbingkai, hanya saja situs ini memiliki penggeser layar penuh di paro atas.
Setiap slide memiliki latar belakang modern dengan judul, teks, dan tombol CTA. Penggeser juga menampilkan nomor telepon mengambang dan ikon media sosial.
Namun elemen yang menempel di layar adalah header dan nomor telepon (di pojok kanan bawah). Dan karena ini satu halaman, ia juga menampilkan formulir kontak dan Google Maps, termasuk penggeser testimonial.
Catatan: Integrasikan penggeser testimonial klien ke halaman Anda untuk bukti sosial.
13. Tolak Burung
Dibangun dengan: Cardd

Denym Bird adalah website dengan desain split-screen, dimana bagian kanan adalah gambar statis dan bagian kiri adalah dasar dengan halaman internal. Selain itu, latar belakang yang gelap membuat situs web konsultasi ini terlihat dan terasa lebih premium (terutama jika dipadukan dengan gambar hitam putih).
Catatan: Anda dapat dengan mudah membuat situs web Carrd serupa karena ini adalah salah satu pembuat situs web termudah.
14. Konsultasi Josh Kremer
Dibangun dengan: Squarespace

Josh Kremer Consulting adalah salah satu situs web konsultasi paling padat teks yang kami temui. Mengapa kami menambahkannya ke dalam daftar? Karena itu menonjol dari yang lain!
Struktur minimalis dan ruang putih membuat halaman ini mudah dibaca dan dibaca, bahkan jika Anda sedang terburu-buru.
Josh memastikan pengalaman menggulir yang menyenangkan dengan tajuk menghilang yang hanya muncul saat Anda mulai menggulir ke belakang. Ini adalah detail luar biasa yang berkontribusi pada UX yang lebih baik.
Catatan: Menggunakan tajuk/menu lengket dapat meningkatkan pengalaman pengguna situs web Anda.
15. Valoppi Ventures
Dibangun dengan: Squarespace

Valoppi Ventures adalah contoh lain yang mirip dengan Josh Kremer Consulting tetapi dengan lebih banyak kreativitas. Alih-alih menambahkan teks yang menggunakan banyak ruang, Anda akan menemukan fungsi akordion yang praktis.
Anda juga akan melihat carousel testimonial dan penggeser logo klien, yang membangun kepercayaan pada layanan Valoppi Ventures. Ingat, ini hanya situs web tiga halaman, dengan halaman beranda, tentang, dan kontak.
Catatan: Tambahkan logo klien ke situs web Anda selain testimonial untuk bukti tambahan.
16. Arus Utama GS
Dibangun dengan: Wix

MainStream GS memiliki desain halaman lebar penuh dengan gambar pahlawan besar (dengan efek paralaks), judul, teks, dan CTA.
Header mengapung dan memiliki menu tarik-turun, yang membuat navigasi melalui situs jauh lebih mudah karena tidak ada bilah pencarian.
Sebaliknya, footer sangat polos, hanya menampilkan detail kontak (email dan nomor telepon).
Catatan: Gunakan menu drop-down (multi-level) agar pengunjung dapat menemukan informasi dan konten lebih cepat.
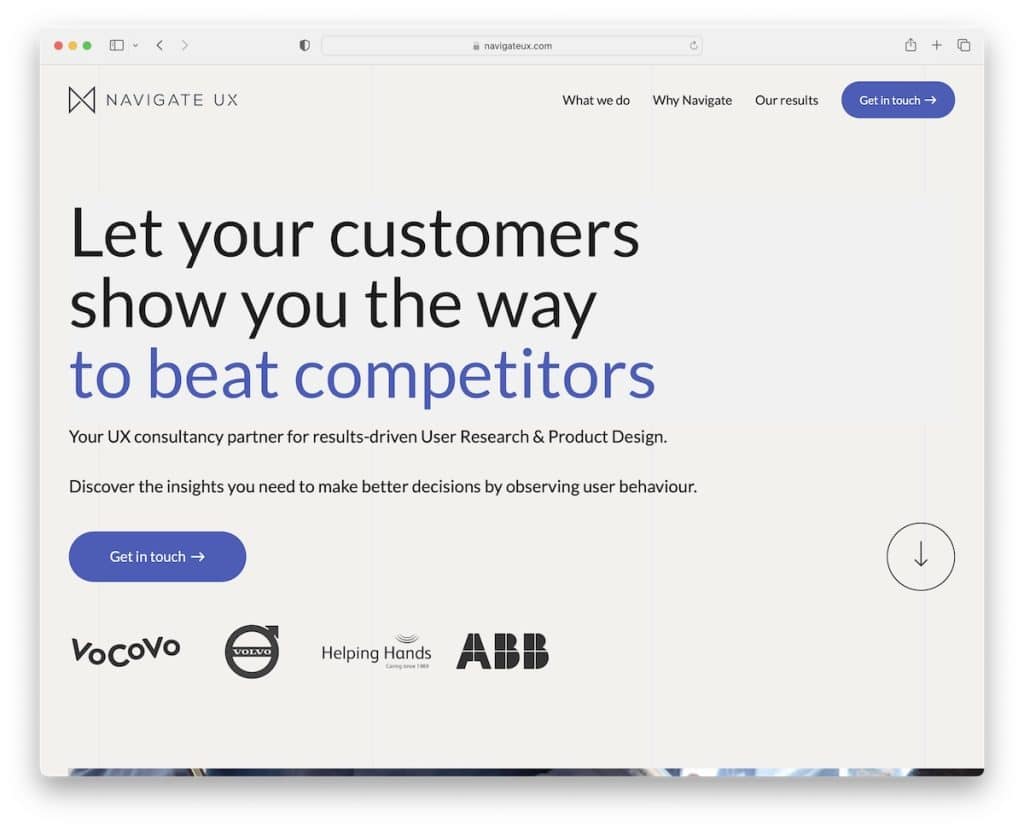
17. Navigasikan UX
Dibangun dengan: Aliran web

Apa yang benar-benar mengagumkan tentang Navigate UX adalah mereka menggunakan penggeser testimonial klien di paro atas, yang merupakan sesuatu yang belum pernah kami lihat digunakan orang lain sebelumnya.
Tetapi beranda dimulai dengan pernyataan berani dan tombol CTA untuk segera menghubungi mereka.
Halaman beranda juga menampilkan bagian "tentang kami", yang dibuat sangat pribadi untuk membangun kepercayaan pada bisnis.
Catatan: Tampilkan testimonial/umpan balik klien besar Anda di bagian paruh atas.
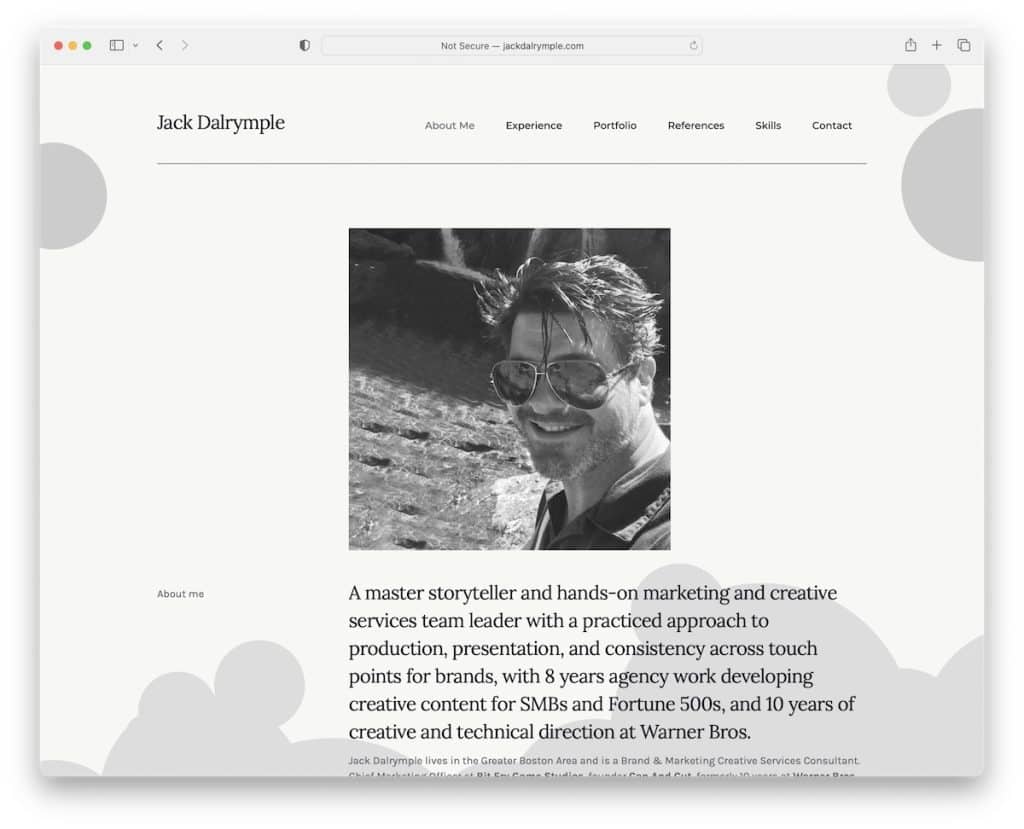
18. Jack Dalrymple
Dibangun dengan: Aliran web

Jack Dalrymple adalah situs web pribadi dengan tata letak satu halaman, jadi semuanya mudah diakses dalam beberapa gulungan.
Sementara situs web diisi dengan teks, itu ada dalam struktur garis waktu untuk ikhtisar singkat. Selain itu, mengintegrasikan testimonial dan video merupakan tambahan yang bagus untuk menambah nilai.
Meskipun tajuk mengambang akan berguna, halaman Jack Dalrymple masih menggunakan tombol kembali ke atas, jadi Anda tidak perlu menggulir untuk mencapai tajuk.
Catatan: Gunakan tombol kembali ke atas, terutama jika Anda tidak memiliki bilah navigasi yang lengket.
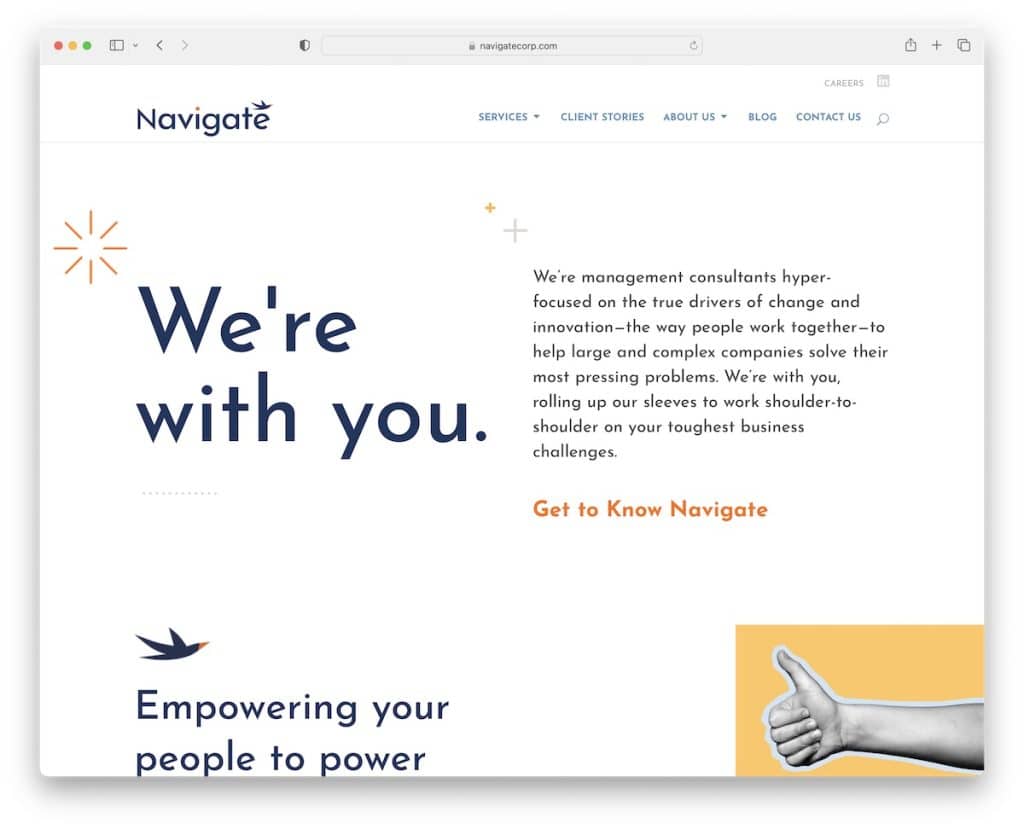
19. Navigasi
Dibangun dengan: Divi

Navigasi adalah perpaduan sempurna antara minimalisme dan kreativitas dengan desain ringan, teks, dan visual gulir animasi.
Ini adalah situs web konsultasi yang tahu cara bermain dengan detail untuk membuat pengalaman pengguna yang lebih baik.
Header Navigate memiliki navigasi tarik-turun, bilah pencarian, dan tautan ke karier dan LinkedIn. Terlebih lagi, footer empat kolom memiliki detail bisnis dan formulir berlangganan buletin selain tautan menu.
Catatan: Biarkan perincian strategis menghidupkan halaman Anda yang bersih dan minimal.
Tetapi Anda juga bisa mendapatkan keuntungan besar dengan memeriksa semua situs web ini menggunakan tema Divi untuk mendapatkan lebih banyak ide.
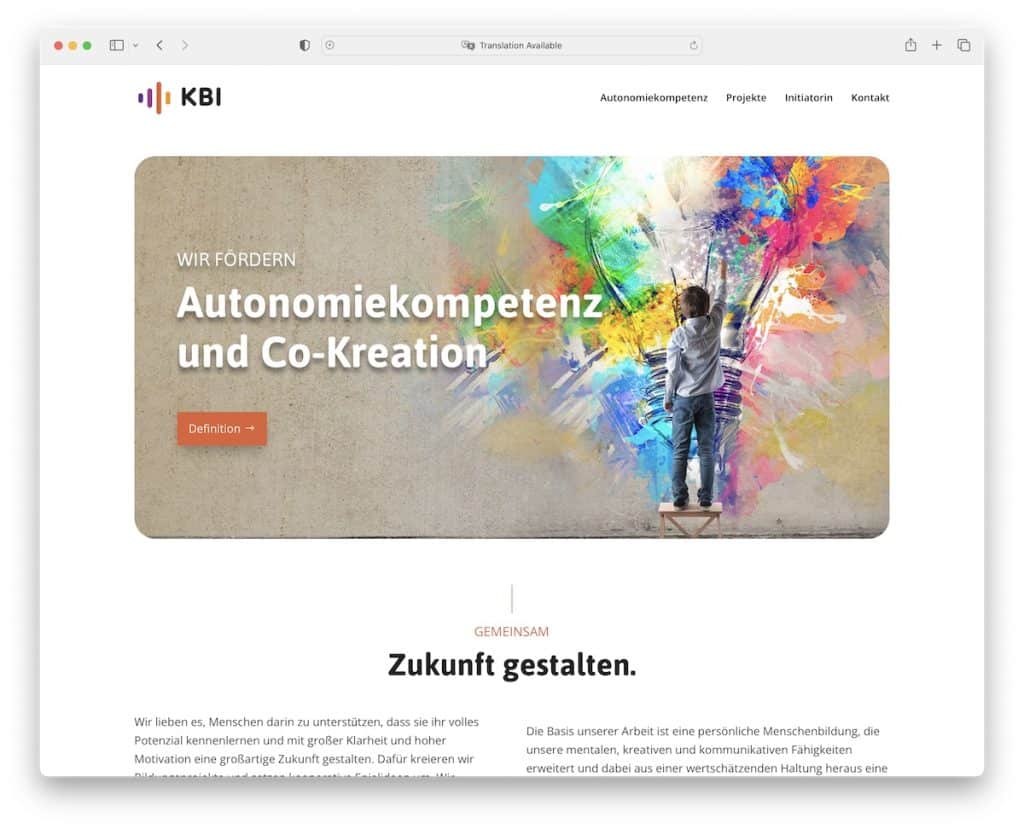
20.KBI
Dibangun dengan: Divi

KBI memiliki tata letak satu halaman yang menyenangkan dengan desain ringan yang membuat pengguliran dan membaca konten menjadi mudah. Tetapi Anda juga dapat menggunakan navbar mengambang untuk melompat dari satu bagian ke bagian lain atau – misalnya, langsung ke formulir kontak.
Gambar pahlawan juga menggunakan CTA yang memungkinkan Anda "melompat" ke bagian tersebut, jadi Anda tidak perlu menggulir untuk menemukan info penting.
Catatan: Gunakan tautan dan CTA agar pengguna dapat menikmati fungsi "lompat", membuatnya lebih nyaman.
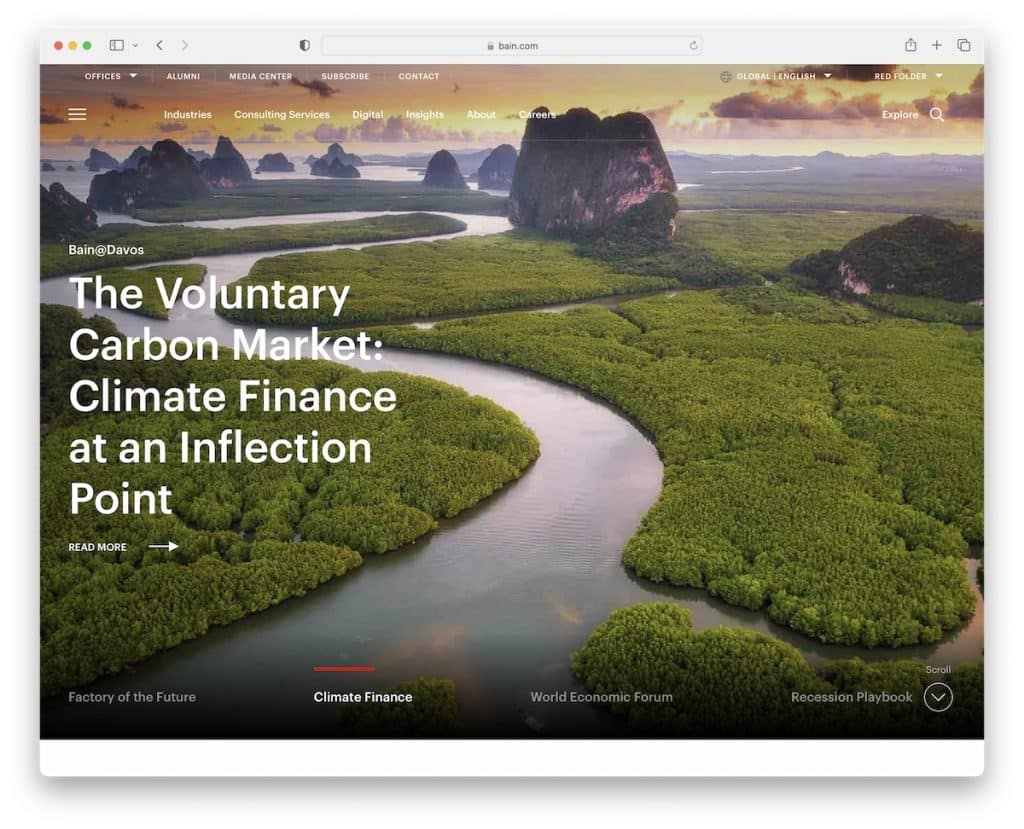
21. Bain & Perusahaan
Dibangun dengan: Gatsby

Bain & Company adalah situs web konsultasi modern dan berpengaruh dengan penggeser unik, video tersemat, pengalih bahasa, dan bilah pencarian dengan pencarian populer.
Header memiliki bilah atas (dengan menu mega), bilah navigasi, dan ikon menu hamburger, sehingga Anda dapat dengan mudah menemukan semua yang Anda butuhkan. Selain itu, tajuk menempel di layar untuk berkontribusi pada UX yang lebih baik.
Segala sesuatu tentang Bain & Company berteriak "profesional", yang dapat Anda rasakan saat menggulir halaman.
Catatan: Gunakan bilah atas untuk menyertakan tautan cepat tambahan agar hidup pengunjung lebih mudah.
