Formulir Kontak 7 Panduan Mudah untuk Pemula
Diterbitkan: 2022-09-14Sebagian besar situs web membutuhkan cara bagi pelanggan, calon klien, atau pembaca reguler untuk menjangkau. Anda dapat membeli tema yang memiliki halaman kontak khusus bawaan, atau mencoba membuat kode halaman kontak sendiri, tetapi opsi ini biasanya mahal atau rumit. Anda tidak punya waktu untuk itu – yang membawa kami ke Formulir Kontak 7.
Apa itu Formulir Kontak 7?
Formulir Kontak 7 adalah plugin WordPress gratis yang dapat Anda gunakan untuk membuat berbagai formulir kontak untuk situs web Anda. Plugin ini tidak hanya gratis, tetapi kode pendek khusus untuk setiap formulir kontak yang Anda buat memudahkan untuk menambahkan formulir kontak Anda ke pos, halaman, atau area widget mana pun.
Kami sangat menyukai plugin ini sehingga hampir semua tema WPExplorer mendukungnya, bahkan Total tema WordPress premium terlaris kami. Dan pengembang lain setuju, karena Anda akan kesulitan menemukan tema yang tidak kompatibel dengannya.
Mengapa Memilih Formulir Kontak 7?
Jadi sekarang Anda tahu apa itu Formulir Kontak 7, pertanyaan Anda selanjutnya mungkin mengapa plugin ini? Ada banyak sekali plugin formulir kontak yang dapat dipilih, jadi apa yang membuat Formulir Kontak 7 menjadi pilihan yang tepat?
Pertama, gratis – karena tidak ada versi premium. Jadi dibandingkan dengan plugin formulir "gratis" lainnya, Anda tidak akan melihat banyak penjualan naik yang terpasang di dasbor utama yang sangat bagus. Ini juga dapat disesuaikan . Ada juga cara mudah untuk mengubah formulir Anda dengan parameter yang tersedia atau dengan sedikit CSS. Dan seperti yang kami sebutkan, ini kompatibel dengan berbagai tema gratis dan premium yang sangat luas, jadi jika Anda memutuskan untuk mengubah tema nanti, formulir kontak Anda harus tetap berfungsi.
Setelah itu selesai, mari kita lihat bagaimana Anda dapat menggunakan Formulir Kontak 7 di situs WordPress Anda.
Bagaimana Memulai dengan Formulir Kontak 7

Instalasi mudah. Cukup navigasikan ke Plugins > Add New dan gunakan opsi Search untuk menemukan plugin Contact Form 7. Instal dan aktifkan plugin.
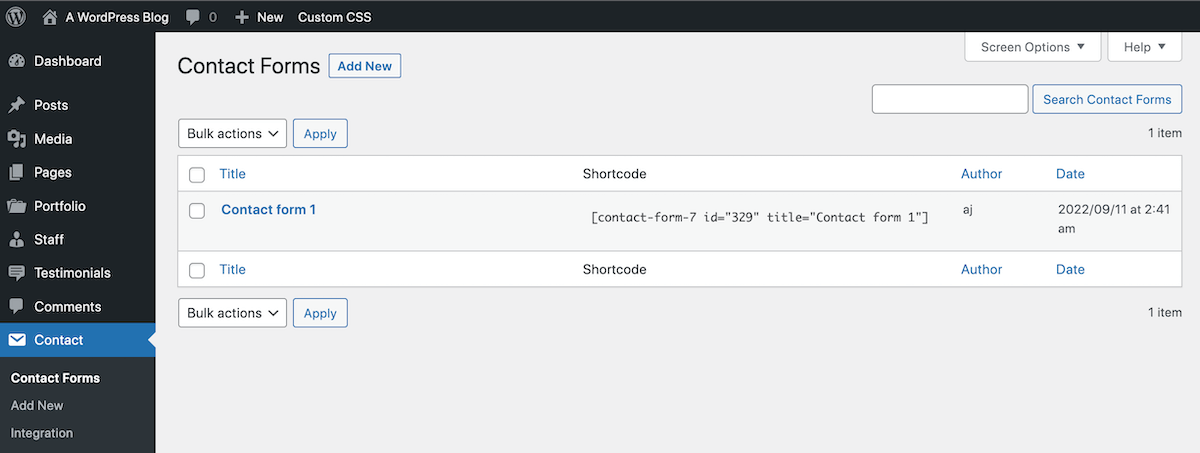
Setelah aktif, Anda akan melihat item menu "Kontak" yang keren di dasbor WordPress Anda. Klik untuk membuka halaman manajemen formulir kontak utama Anda.

Penulis plugin cukup baik untuk memasukkan beberapa informasi bermanfaat di dasbor – jangan ragu untuk mengabaikan pemberitahuan ini kapan saja. Secara default juga sudah ada contoh "Contact form 1" menunggu Anda. Sebaiknya hapus formulir ini agar Anda dapat memulai dari awal.
Tambahkan Baru untuk membuat formulir kontak pertama Anda. Anda akan melihat banyak opsi saat formulir kontak Anda terbuka. Jangan takut – saya jamin itu mudah.
Pertama, Anda akan melihat sebuah kotak di bagian atas halaman. Di sinilah Anda dapat mengubah nama formulir Anda. Kami menyarankan untuk menamai formulir dengan sesuatu yang sesuai dengan tujuannya – seperti di mana atau bagaimana Anda akan menggunakannya.
Sekarang, pindah ke pengaturan yang tersedia. Kami akan membahas tab ini demi tab.
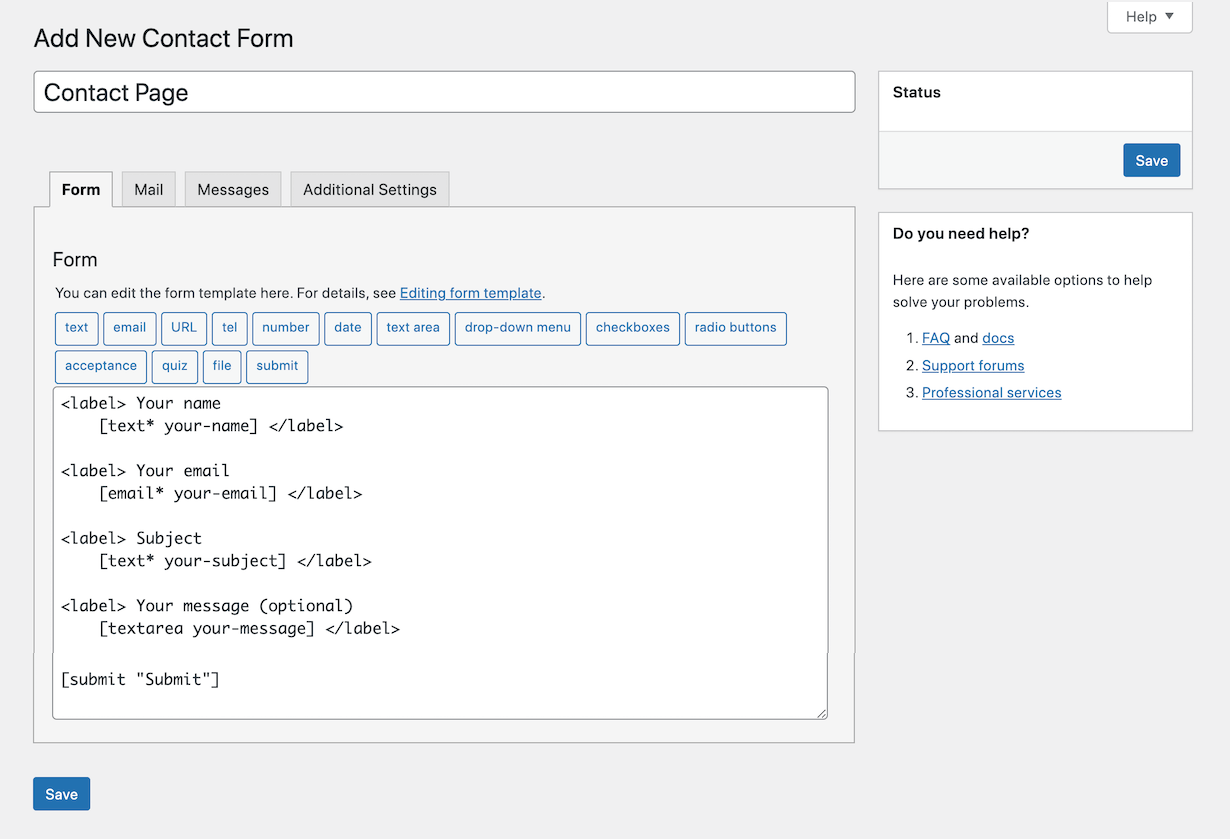
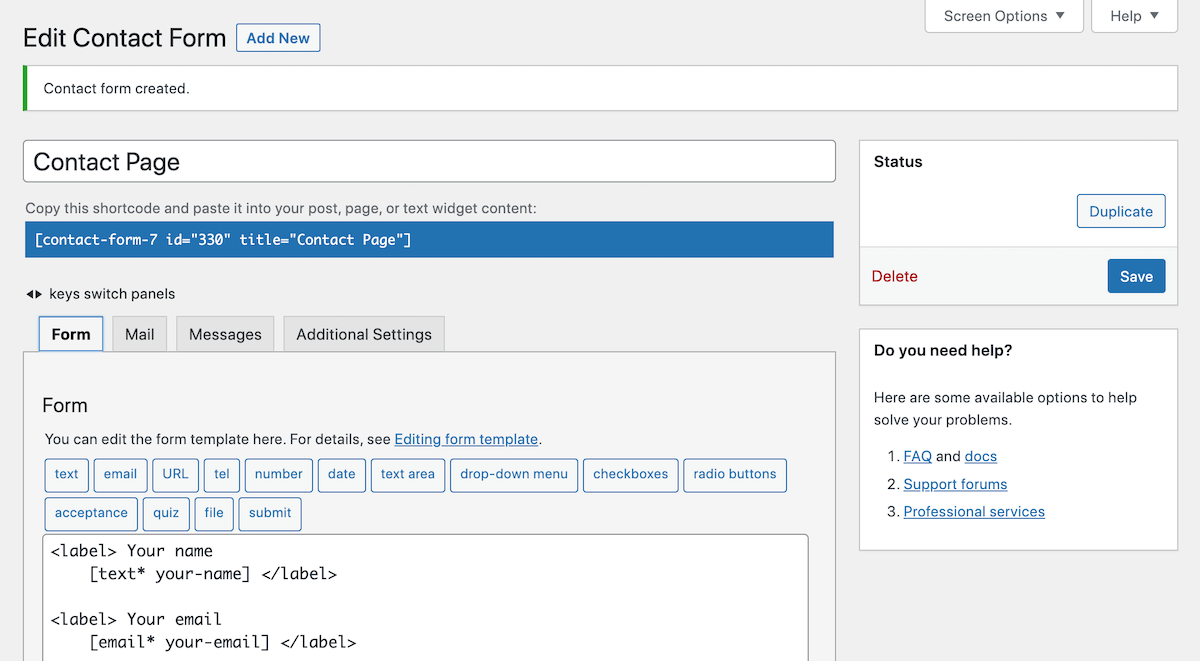
Pengaturan Formulir

Tab Formulir adalah tempat Anda benar-benar akan membuat formulir kontak. Formulir Kontak 7 menggunakan berbagai tag untuk menambahkan bagian formulir yang berbeda. Formulir kontak default mencakup bidang nama, email, subjek, pesan, dan tombol kirim.
Untuk menghapus bidang cukup hapus kodenya dari formulir.
Untuk menambahkan bidang, cukup klik pada salah satu tag yang tersedia untuk memasukkan kode ke bagian formulir Anda. Sebuah popup akan terbuka sehingga Anda dapat mengkonfirmasi informasi yang relevan sebelum memasukkan.
Anda dapat membuat tag untuk teks, email, URL, telepon, nomor, tanggal, area teks, menu tarik-turun, kotak centang, tombol radio, penerimaan (misalnya istilah), kuis, unggah file, dan tombol kirim.
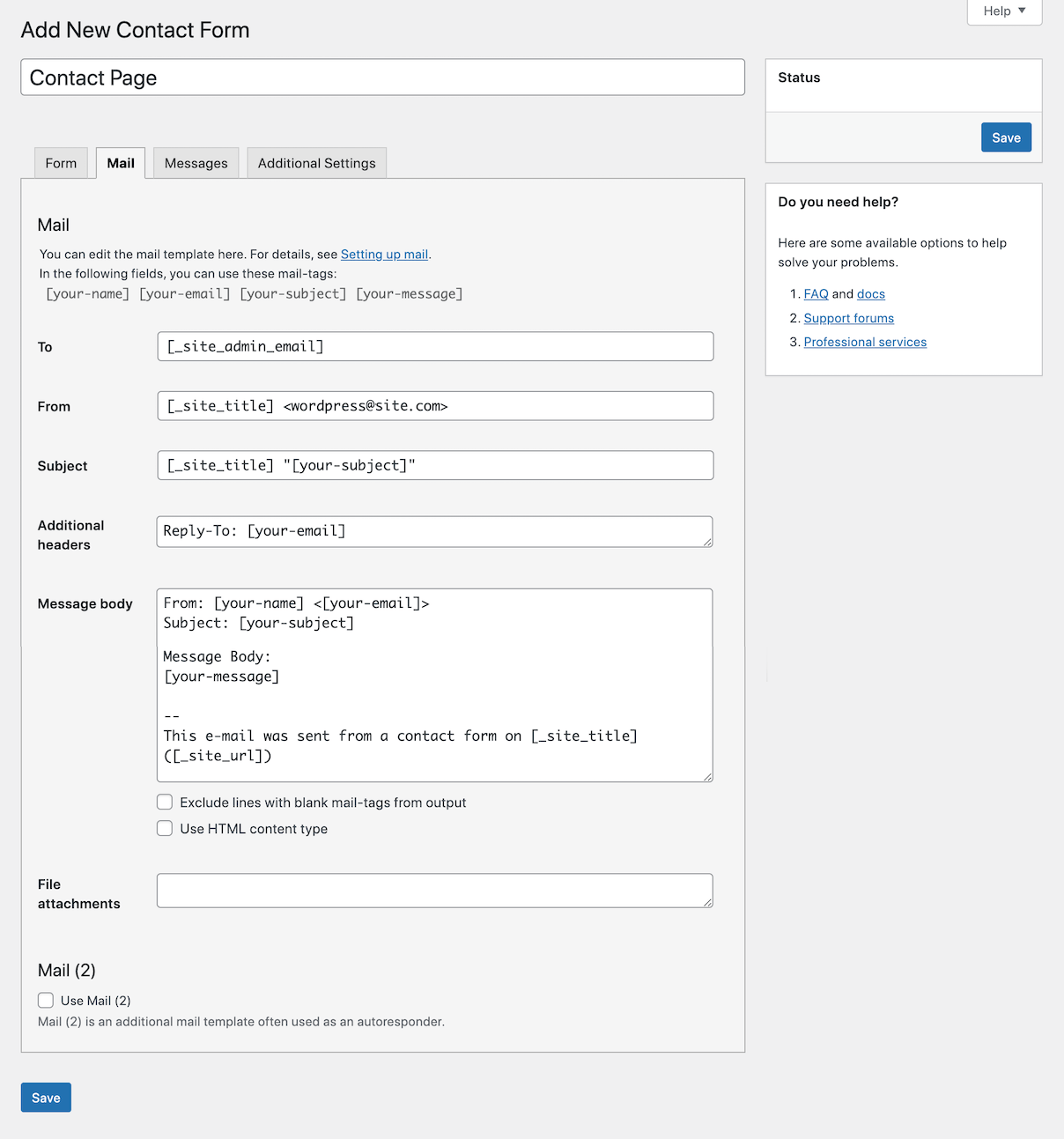
Pengaturan Surat

Di sinilah Anda dapat membuat perubahan pada email yang Anda terima saat pengguna mengirimkan formulir kontak. Secara default plugin akan menggunakan alamat email admin situs Anda, tetapi Anda dapat dengan mudah mengubahnya ke email dukungan atau beberapa alamat email.
Juga, jika Anda memilih untuk menambahkan tag khusus ke formulir Anda, pastikan untuk menambahkan potongan kode pendek yang dihasilkan ke dalam isi Pesan. Jika Anda tidak menempelkan sedikit kode itu, Anda tidak akan menerima jawaban yang dikirimkan pengguna untuk bidang itu.
Opsi Mail 2 memungkinkan Anda membuat penjawab otomatis yang memungkinkan pengguna mengetahui bahwa pesan mereka telah diterima. Atau dapat digunakan jika Anda ingin mengirim email yang berbeda ke penerima yang berbeda. Mungkin Anda ingin menerima email dengan informasi formulir kontak lengkap yang disertakan, tetapi Anda hanya ingin staf pendukung Anda menerima email dengan satu atau dua bidang. Ada beberapa cara Anda dapat memanfaatkan fitur ini.
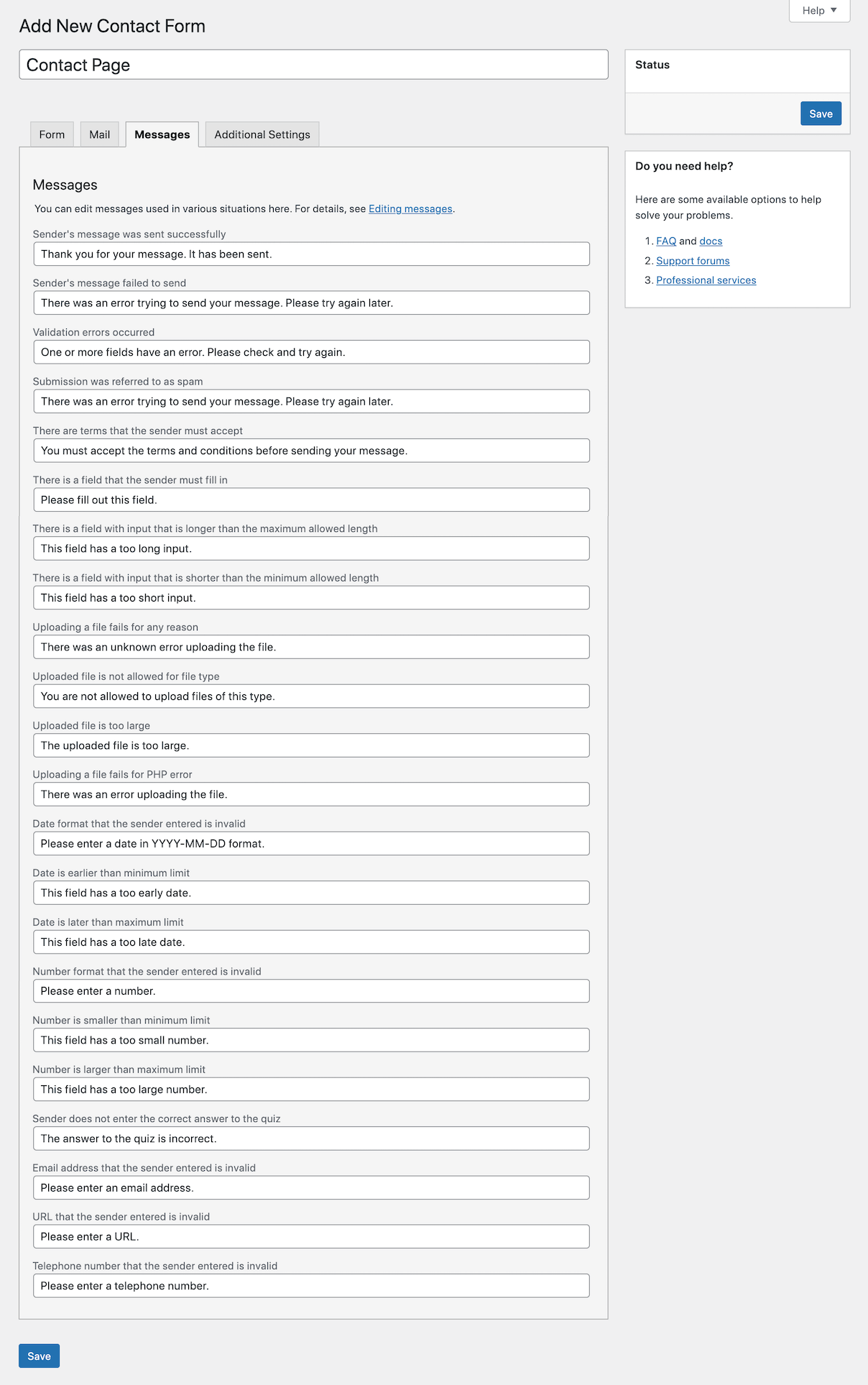
Pengaturan Pesan

Edit pesan yang ditampilkan kepada pengguna untuk berbagai tugas yang diselesaikan (atau tidak lengkap). Anda dapat membuat pesan khusus untuk acara seperti pengiriman kontak yang berhasil, kesalahan validasi, pemformatan yang salah, dan lainnya.
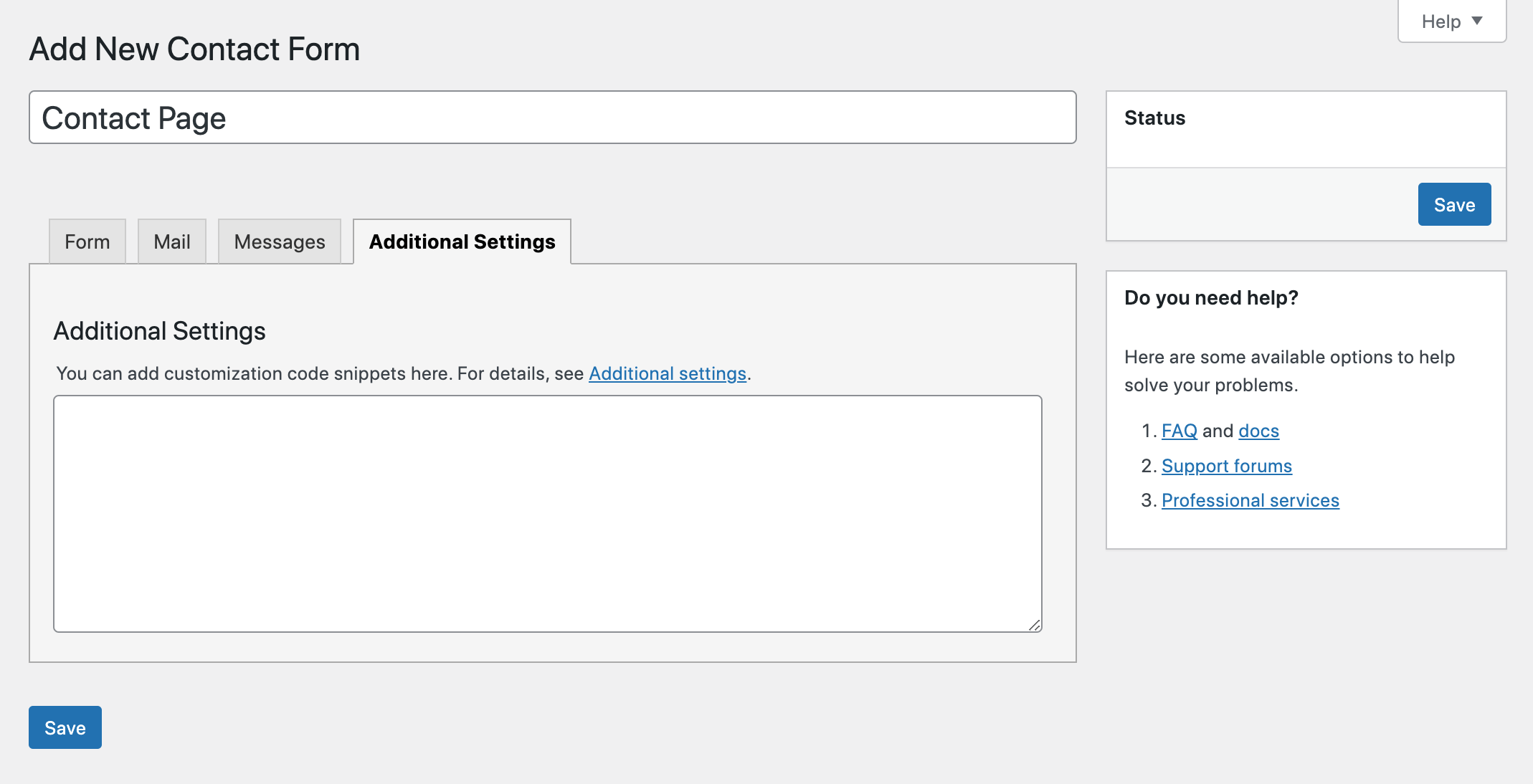
Pengaturan Tambahan


Tab terakhir untuk Pengaturan Tambahan memungkinkan Anda mengaktifkan berbagai opsi bawaan untuk pelanggan saja, mode demo (sehingga tidak ada email yang benar-benar terkirim), validasi penerimaan, opsi penyimpanan pesan, dan banyak lagi. Anda dapat melihat lebih banyak pengaturan tambahan Formulir Kontak 7 dalam dokumentasinya.
Setelah Anda selesai mengedit pastikan untuk menyimpan perubahan Anda.
Menggunakan Formulir Anda

Setelah formulir kontak Anda selesai dan siap digunakan, Anda dapat menyalin kode pendek formulir untuk dimasukkan ke halaman, posting, area widget, dll. Kode pendek dapat ditemukan di bagian atas halaman pembuatan formulir kontak tepat di bawah judul formulir setelah Anda menyimpan ( itu disorot). Seharusnya terlihat seperti ini:
[contact-form-7 title="Halaman Kontak"]
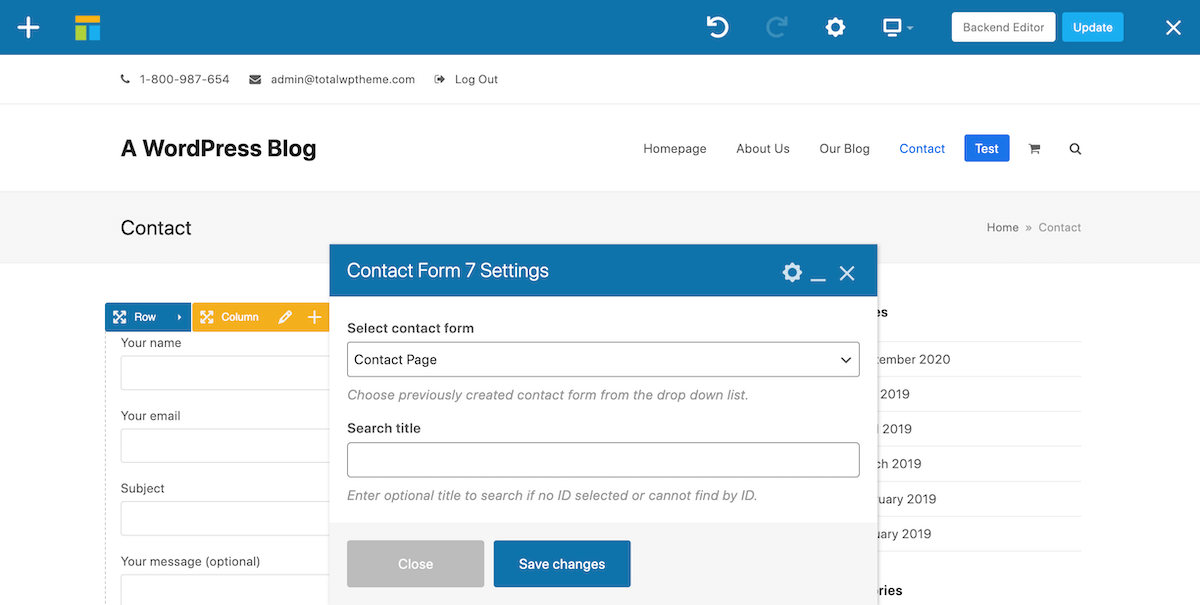
Atau jika Anda menggunakan pembuat halaman seperti WPBakery atau Elementor, Anda cukup menggunakan modul pembuat Formulir Kontak 7 yang terkait untuk memilih dan menyisipkan formulir Anda di halaman.

Formulir Kontak 7 Tips Tingkat Lanjut
Sekarang jika Anda mau, Anda bisa benar-benar menyukai Formulir Kontak 7 hanya dengan sedikit kode khusus. Berikut adalah beberapa trik favorit saya yang dapat Anda gunakan untuk membuat formulir kontak yang mengesankan untuk situs web Anda.
Tempat Pemegang Teks

Mungkin Anda tidak ingin judul di bidang formulir Anda, atau mungkin Anda ingin menambahkan teks untuk menunjukkan kepada pengguna apa yang harus mereka masukkan dalam berkas tertentu. Menambahkan placeholder itu mudah, cukup hapus label dari bidang Anda, lalu tambahkan teks pilihan Anda dengan tanda kutip di akhir kode Anda di dalam tanda kurung siku seperti:
[teks* nama-anda "Nama Anda"]
Bidang Entri Lebar Penuh

Saya pribadi tidak suka bagaimana bidang teks default sangat pendek. Ada dua cara untuk mengubah lebar bidang teks. Cara curang adalah dengan menambahkan lebar panjang karakter yang Anda inginkan ke kode untuk bidang itu di bagian formulir. Jadi jika Anda menginginkan bidang lebar penuh dengan ruang untuk 300 karakter, tambahkan 300 diikuti dengan garis miring terbalik seperti:
[text* your-name 300/ "Your Name"]Jika Anda ingin melakukannya dengan cara yang benar, Anda harus menambahkan kode berikut ke stylesheet CSS Anda:
input.wpcf7-text { width: 100%; }Tapi ini akan mempengaruhi SEMUA bidang teks Contact Form 7 di seluruh instalasi WordPress Anda.
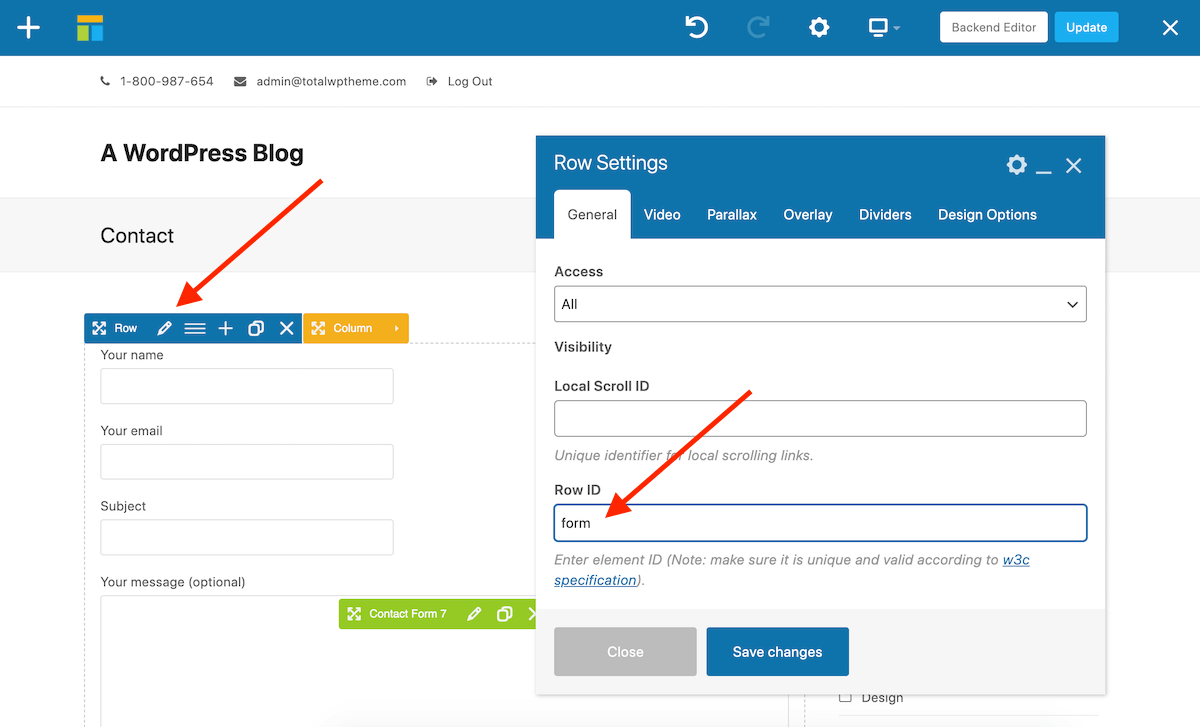
Jika Anda menggunakan pembuat halaman WPBakery, Anda memiliki opsi untuk mengatasi ini dan menargetkan baris tertentu pada posting atau halaman tertentu sehingga hanya satu formulir kontak yang terisolasi adalah gaya. Klik pertama pada baris dan tambahkan ID Baris khusus. Kemudian simpan.

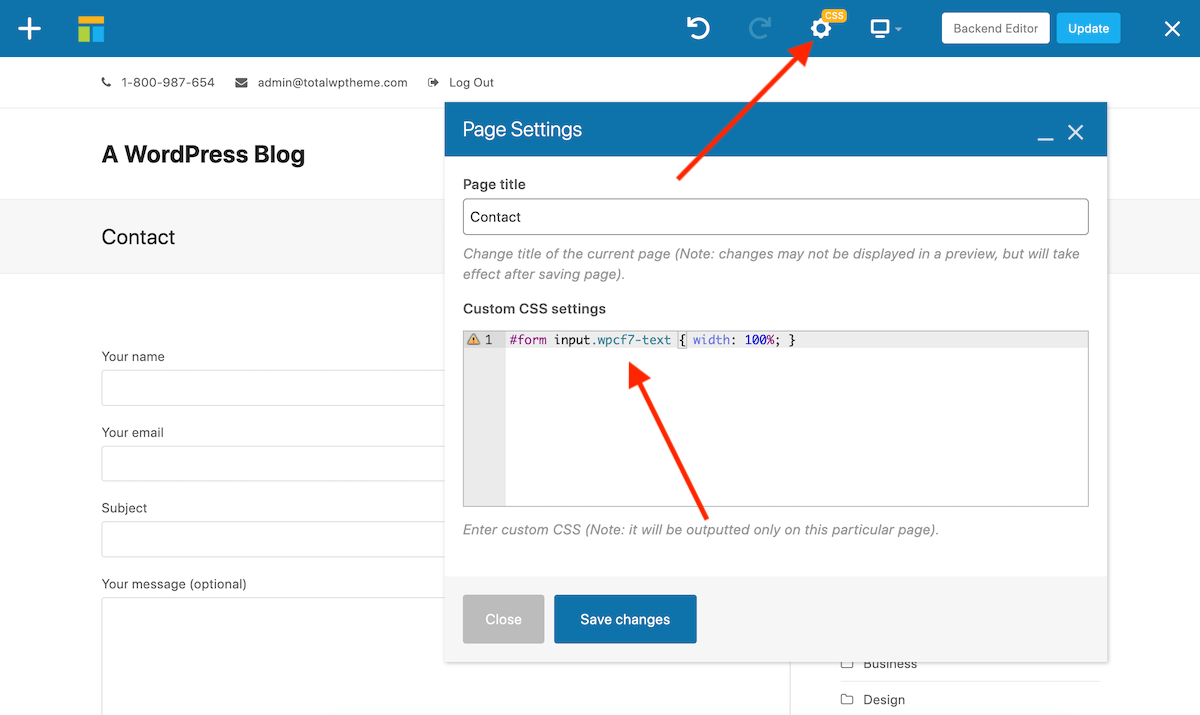
Selanjutnya klik ikon roda gigi tepat di atas area konten utama postingan atau halaman Anda dan ketik #YOUR-ROW-ID diikuti dengan kode CSS yang disebutkan di atas.

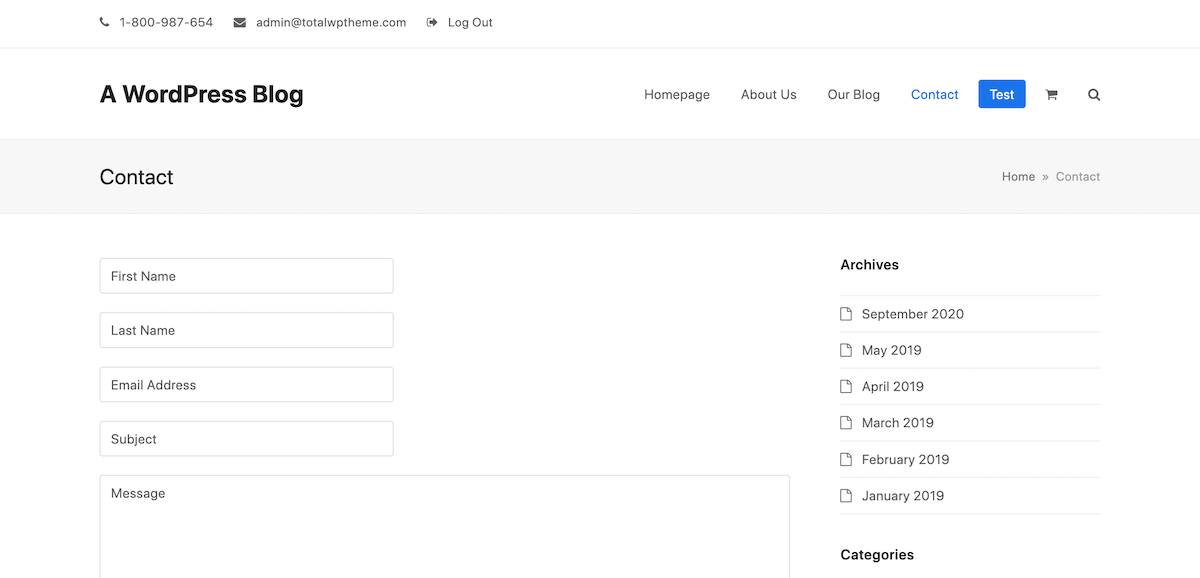
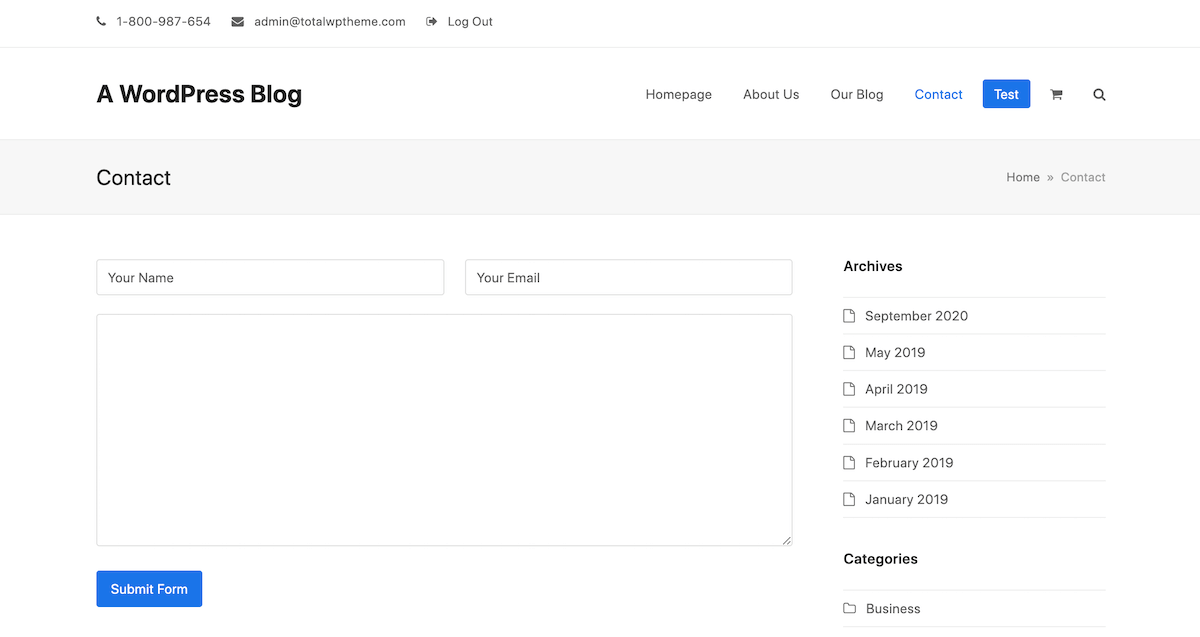
Kolom Entri Berdampingan

Trik rapi lainnya adalah menambahkan bidang Anda secara berdampingan. Saya pikir ini membuat formulir kontak tetap bersih dan profesional. Untuk melakukan ini dengan Total WordPress Theme, kami telah mempermudah Anda dan menambahkan kelas khusus. Cukup tambahkan di class="one-half" ke tag p Anda seperti:
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>Catatan: Tip ini khusus untuk pengguna tema Total, tetapi tema lain mungkin memiliki gaya bentuk bawaan yang serupa.
Tag Email Mewah
Terkadang Anda membutuhkan lebih banyak informasi daripada yang dikirimkan pengguna. Di sinilah tag email khusus Formulir Kontak 7 berguna. Dengan ini Anda dapat menambahkan stempel waktu email, alamat IP pengiriman, ID atau judul untuk posting yang berisi formulir kontak dan banyak lagi. Semua alat ini dapat membantu Anda menjaga pengiriman formulir Anda tetap teratur.
Pelajari Lebih Lanjut Tentang Formulir Kontak 7
Untuk tips lebih lanjut tentang menggunakan Formulir Kontak 7, silakan lihat dokumentasinya. Di sini Anda akan menemukan penjelasan rinci tentang berbagai tag dan kemampuannya, tip berguna dari pembuat plugin, dan artikel bermanfaat tentang pemecahan masalah jika karena alasan tertentu plugin tidak berfungsi untuk Anda.
Formulir Kontak 7 adalah salah satu plugin gratis terbaik yang tersedia, dan ini adalah salah satu opsi terbaik untuk membuat formulir kontak di situs web WordPress mana pun. Semoga panduan ini bermanfaat, tetapi jika Anda memiliki pertanyaan atau ingin membagikan pemikiran Anda tentang Formulir Kontak 7, silakan tinggalkan kami komentar di bawah!
