10 Praktik Terbaik Untuk Desain Web Kontemporer Pada Tahun 2025
Diterbitkan: 2024-12-30Lanskap desain web terus berkembang, jadi menjadi yang terdepan sangat penting agar situs web Anda tetap kompetitif dan menarik. Saat kita memasuki tahun 2025, ada beberapa praktik terbaik yang perlu dipertimbangkan untuk membuat situs web yang modern, ramah pengguna, dan menarik secara visual.
Dalam postingan ini, kami akan mendalami 10 praktik terbaik untuk desain web kontemporer dan menjelajahi bagaimana Divi dapat membantu Anda menerapkannya. Dengan mengikuti panduan ini, Anda dapat membuat situs web yang memikat audiens dan mendorong hasil.
Mari selami.
- 1 Mengapa Desain Web Kontemporer Itu Penting
- 2 10 Praktik Terbaik Untuk Desain Web Kontemporer Pada Tahun 2025
- 2.1 1. Rancang Situs Web Anda yang Mobile-First (Responsif)
- 2.2 2. Menggabungkan Desain Minimalis
- 2.3 3. Mengupayakan Kecepatan Muat yang Cepat
- 2.4 4. Membuat Versi Terang/Gelap
- 2.5 5. Membuat Desain Dapat Diakses
- 2.6 6. Gunakan Gambar & Grafik Berkualitas Tinggi
- 2.7 7. Mengembangkan Konten yang Jelas & Ringkas
- 2.8 8. Gunakan Ajakan Bertindak yang Kuat
- 2.9 9. Jadikan Navigasi Mudah Digunakan
- 2.10 10. Rawat Website Anda
- 3 Kesimpulan
Mengapa Desain Web Kontemporer Itu Penting
Pada tahun 2025, situs web yang dirancang dengan baik bukan lagi sebuah kemewahan; itu suatu keharusan. Desain web kontemporer dapat memengaruhi kehadiran online Anda dan meningkatkan kesuksesan bisnis Anda.
Pertama, situs web modern memberikan pengalaman pengguna yang lebih baik. Pengunjung lebih mudah bernavigasi, menemukan apa yang mereka cari, dan mengambil tindakan yang diinginkan, seperti melakukan pembelian atau mendaftar buletin.
Kedua, situs web yang menarik secara visual dan terstruktur dengan baik mencerminkan profesionalisme dan kredibilitas merek Anda secara positif. Desain yang bersih dan intuitif menginspirasi kepercayaan dan keyakinan pada bisnis Anda.
Terakhir, mesin telusur biasanya menyukai situs web yang ramah seluler, memuat cepat, dan berpusat pada pengguna. Situs web modern dapat membantu Anda mendapatkan peringkat lebih tinggi di hasil mesin pencari, sehingga memudahkan calon pelanggan menemukan Anda. Desain web kontemporer juga dapat membantu Anda menonjol dan menarik lebih banyak pelanggan.
10 Praktik Terbaik Untuk Desain Web Kontemporer Pada Tahun 2025
1. Rancang Situs Web Anda yang Mengutamakan Seluler (Responsif)
Perangkat seluler telah menjadi cara utama orang mengakses internet. Dengan lebih dari 60% penggunanya menggunakan layar yang lebih kecil, desain yang mengutamakan seluler adalah salah satu bagian terpenting dari desain web kontemporer. Memprioritaskan desain yang mengutamakan seluler memastikan situs web Anda dioptimalkan untuk semua ukuran layar, sehingga menghasilkan pengalaman pengguna yang lebih baik. Situs web yang responsif juga mendapat peningkatan peringkat di mesin telusur, karena Google dan mesin telusur lainnya memprioritaskan desain yang ramah seluler, sehingga menghasilkan rasio konversi yang lebih tinggi, keterlibatan pengguna yang lebih baik, dan lebih banyak penjualan.
Untuk pengguna WordPress, tema yang sepenuhnya responsif adalah salah satu cara terbaik untuk memastikan desain Anda ramah seluler. Salah satu opsi terbaik adalah Divi, tema canggih yang memudahkan pembuatan situs web responsif seluler yang menakjubkan. Ini menawarkan berbagai alat dan pengaturan untuk membantu Anda mendesain situs Anda di bagian depan, memberi Anda gambaran langsung seperti apa tampilan situs Anda saat Anda membangunnya.
Pembuat Visual Divi Menawarkan Pengeditan Khusus Seluler
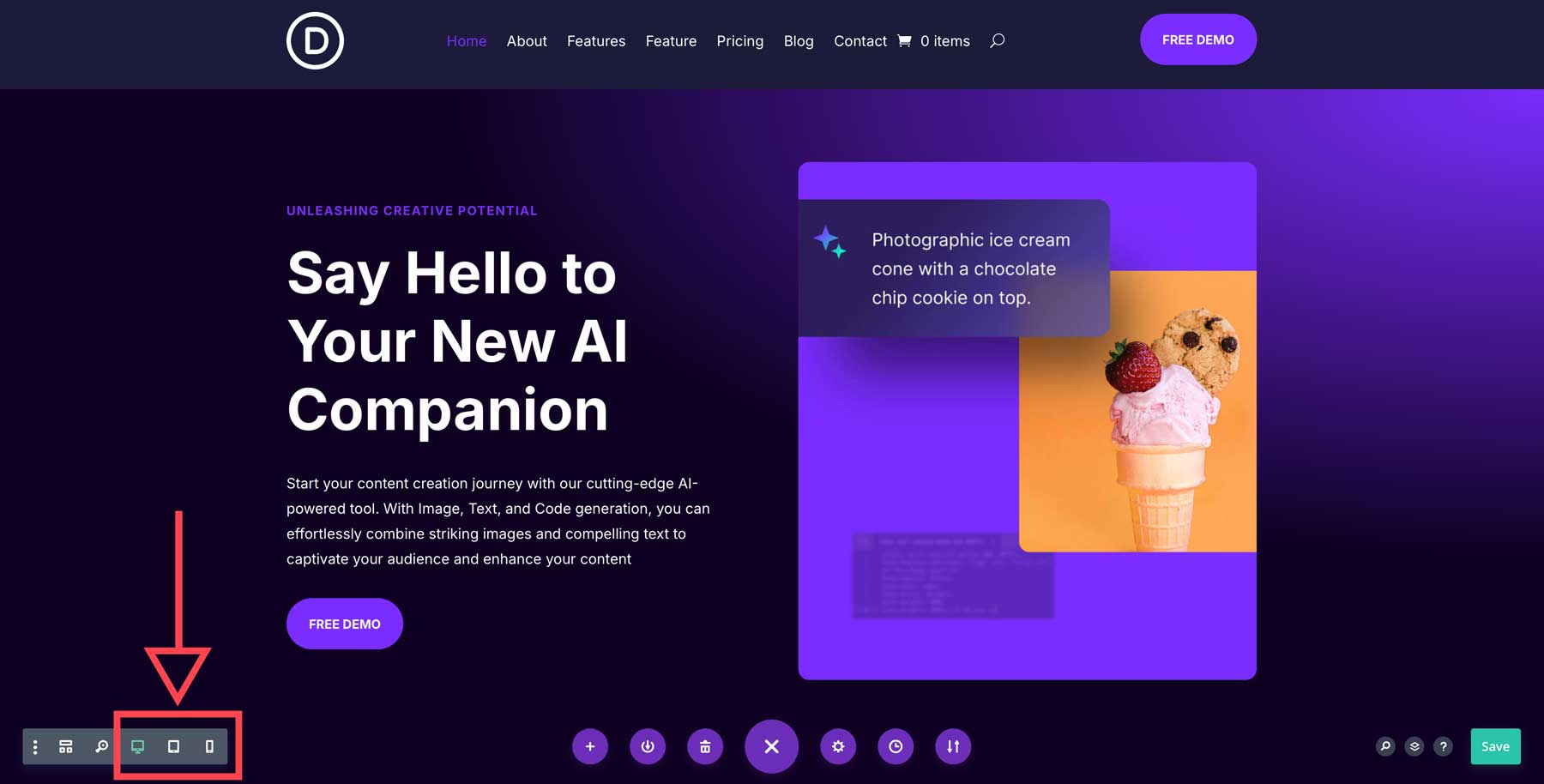
Dengan Divi, Anda dapat mendesain setiap aspek situs Anda untuk ukuran layar berbeda. Pembuat halaman tanpa kode Divi, Visual Builder, memungkinkan Anda meninjau halaman web secara real-time saat Anda membuat perubahan desain. Anda dapat mengaktifkan mode responsif dengan salah satu dari dua cara berikut: mengaktifkan menu halaman di bagian bawah Builder atau di dalam modul. Pengaturan menu halaman memberi Anda gambaran umum tentang tampilan halaman Anda di desktop, tablet, atau perangkat seluler.

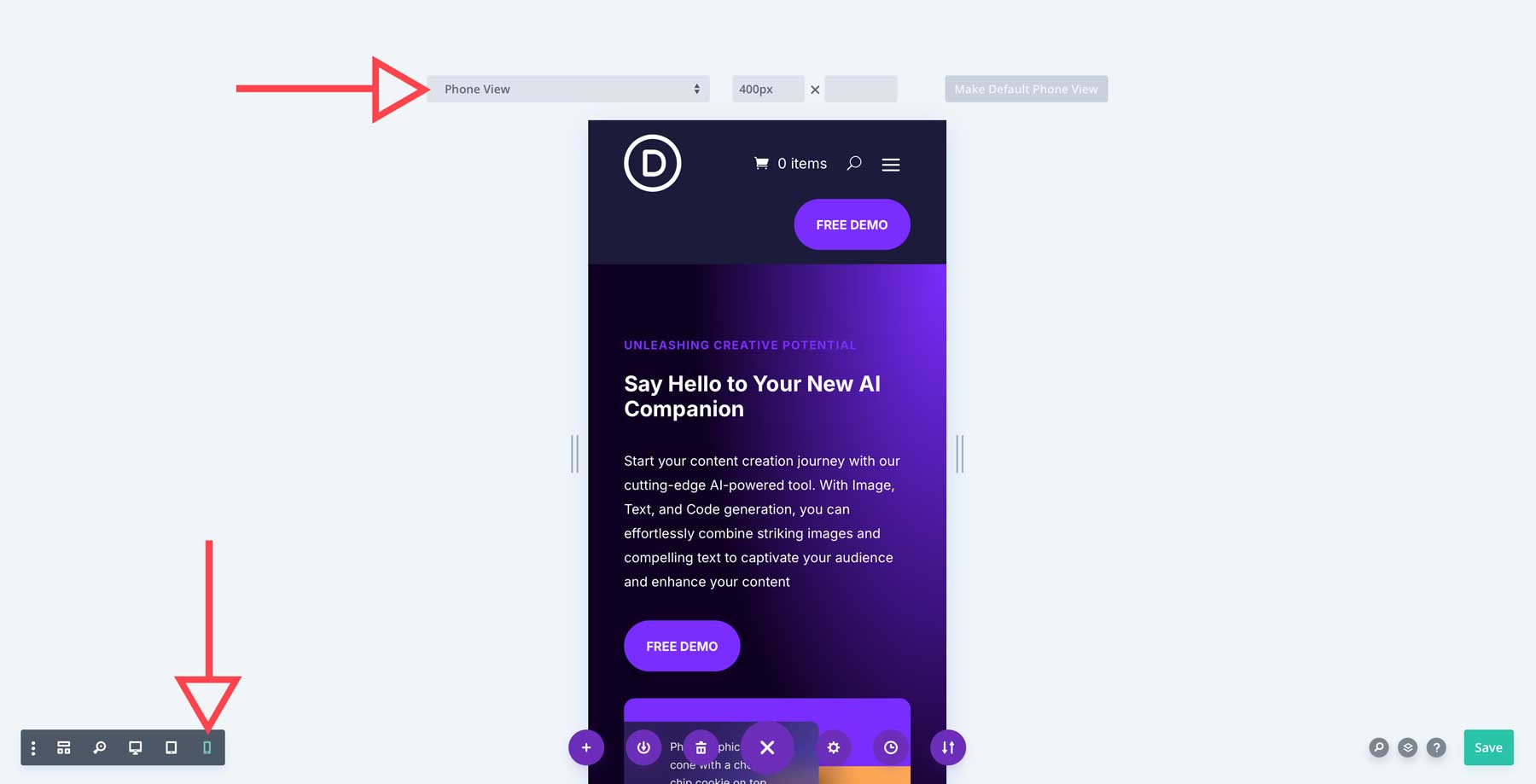
Saat dalam mode responsif, Anda dapat mengedit bagian, baris, atau modul dan mengubah tampilannya di layar yang lebih kecil. Secara default, tampilan ponsel diatur ke 400 piksel, namun Anda dapat menyesuaikannya agar sesuai dengan ukuran layar tertentu.

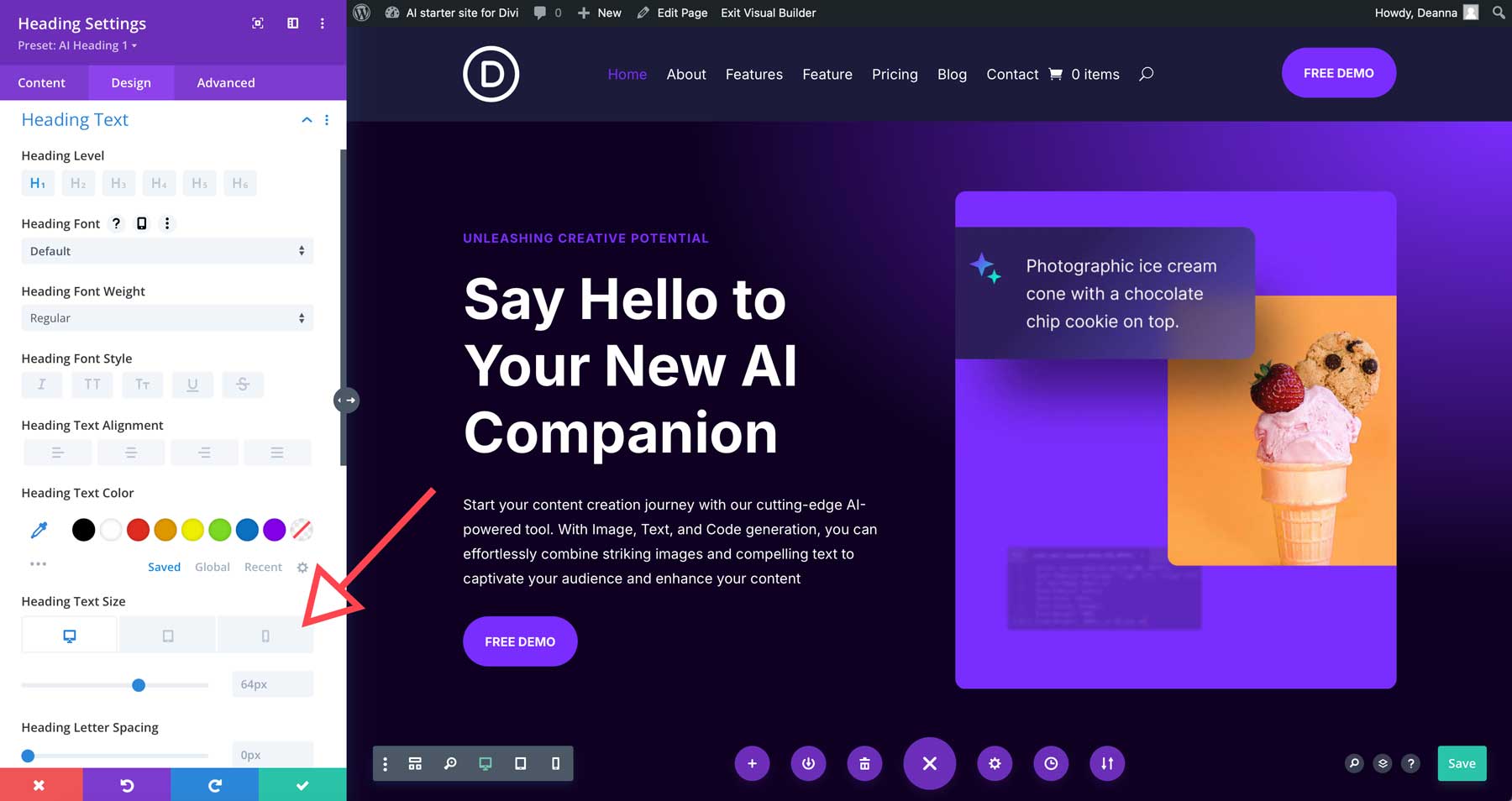
Anda juga dapat membuat penyesuaian responsif terhadap modul desain individual. Setiap Modul Divi (semuanya 200) memiliki pengaturan responsif untuk memastikan situs Anda terlihat bagus di semua ukuran layar. Misalnya, Anda dapat mengaktifkan pengaturan responsif saat berada dalam mode Desktop hanya dengan mengklik modul dan mengaktifkan kontrol responsif. Untuk Modul Heading, Anda dapat menyesuaikan jenis font, ukuran, spasi, dan warna pada perangkat berbeda dengan satu klik.

Setiap bagian, baris, kolom, dan modul di Divi memiliki kontrol responsif, sehingga memudahkan untuk memastikan situs Anda terlihat bagus di perangkat apa pun.
2. Menggabungkan Desain Minimalis
Desain minimalis telah menjadi landasan desain web yang efektif selama bertahun-tahun. Situs web yang bersih dan rapi menarik estetika modern dan meningkatkan pengalaman pengguna serta kinerja situs web. Lebih sedikit kekacauan memungkinkan pengunjung untuk fokus pada konten penting tanpa terbebani oleh tata letak yang rumit.
Prinsip desain minimalis juga sering kali menghasilkan waktu pemuatan yang lebih cepat. Ukuran halaman berdampak langsung pada kecepatan, jadi meminimalkan gambar besar, animasi yang banyak kode, dan fungsi kompleks dapat mengurangi ukuran file situs web Anda dan meningkatkan kinerjanya. Seperti disebutkan sebelumnya, kecepatan halaman secara langsung mempengaruhi penempatan Anda di hasil mesin pencari. Memastikan ukuran halaman situs Anda tetap minimum akan sangat membantu dalam membangun pengikut setia.
Terakhir, desain minimalis memungkinkan pesan merek Anda menjadi pusat perhatian. Tata letak yang bersih dan rapi membantu pengunjung fokus pada identitas dan pesan merek Anda, sehingga lebih mudah untuk terhubung dengan audiens target Anda.
Tips Membuat Website Minimalis
Saat membuat tampilan minimalis untuk website Anda, ada beberapa hal yang perlu dipertimbangkan, termasuk warna, font, animasi halus, dan pemanfaatan ruang putih. Berikut beberapa tip untuk membantu Anda membuat situs web yang minimalis dan efektif:
- Batasi Warna: Gunakan maksimal dua atau tiga warna primer. Untuk latar belakang, gabungkan warna putih atau abu-abu muda, dan gunakan satu warna aksen untuk teks dan tautan.
- Tipografi Bersih: Pilih satu atau dua font sans-serif yang jelas untuk judul dan teks isi Anda. Hindari font dekoratif atau skrip yang dapat mengacaukan desain Anda.
- Memanfaatkan Spasi Putih: Memasukkan ruang putih ke dalam desain Anda akan membuat situs web Anda terasa bersih dan lapang. Ini memungkinkan Anda untuk menampilkan konten dan memberikan kesan keterbukaan pada tata letak.
- Gambar & Ikon: Gunakan gambar berkualitas tinggi yang melengkapi konten Anda. Pertimbangkan untuk menggunakan ikon garis sederhana untuk mewakili konsep atau tindakan utama.
- Gunakan Efek Halus: Pertimbangkan untuk menerapkan efek atau animasi hover yang halus untuk menambah daya tarik visual tanpa mengorbankan tampilan minimalis secara keseluruhan.
Perangkat Minimalis Divi
Fleksibilitas Divi dan pilihan desain yang luas menjadikannya alat yang sangat baik untuk membuat situs web minimalis. Dengan sistem manajemen warna global, Anda dapat mengatur palet warna khusus yang sesuai dengan merek Anda dan meminimalkan warna. Demikian pula, Divi menawarkan preset gaya global yang dapat Anda terapkan ke berbagai Modul untuk konsistensi. Ingin menyiapkan preset global untuk judul Anda? Tidak masalah. Dengan menggunakan Divi, Anda dapat meningkatkan alur kerja dan dengan mudah merancang situs web minimalis yang sempurna dalam waktu singkat yang Anda perlukan untuk menggunakan tema lain.

Mendesain dari awal adalah salah satu dari banyak cara untuk mendapatkan desain minimalis dengan Divi. Selain Visual Builder yang tangguh, tema Divi hadir dengan lebih dari 2000 tata letak siap pakai yang dapat Anda terapkan dalam hitungan detik. Anda juga dapat memanfaatkan keunggulan Divi lainnya, Divi Quick Sites, untuk membantu Anda menciptakan tampilan yang sempurna. Anda dapat menggunakan situs awal yang sudah jadi atau membuat situs web dengan Divi AI.

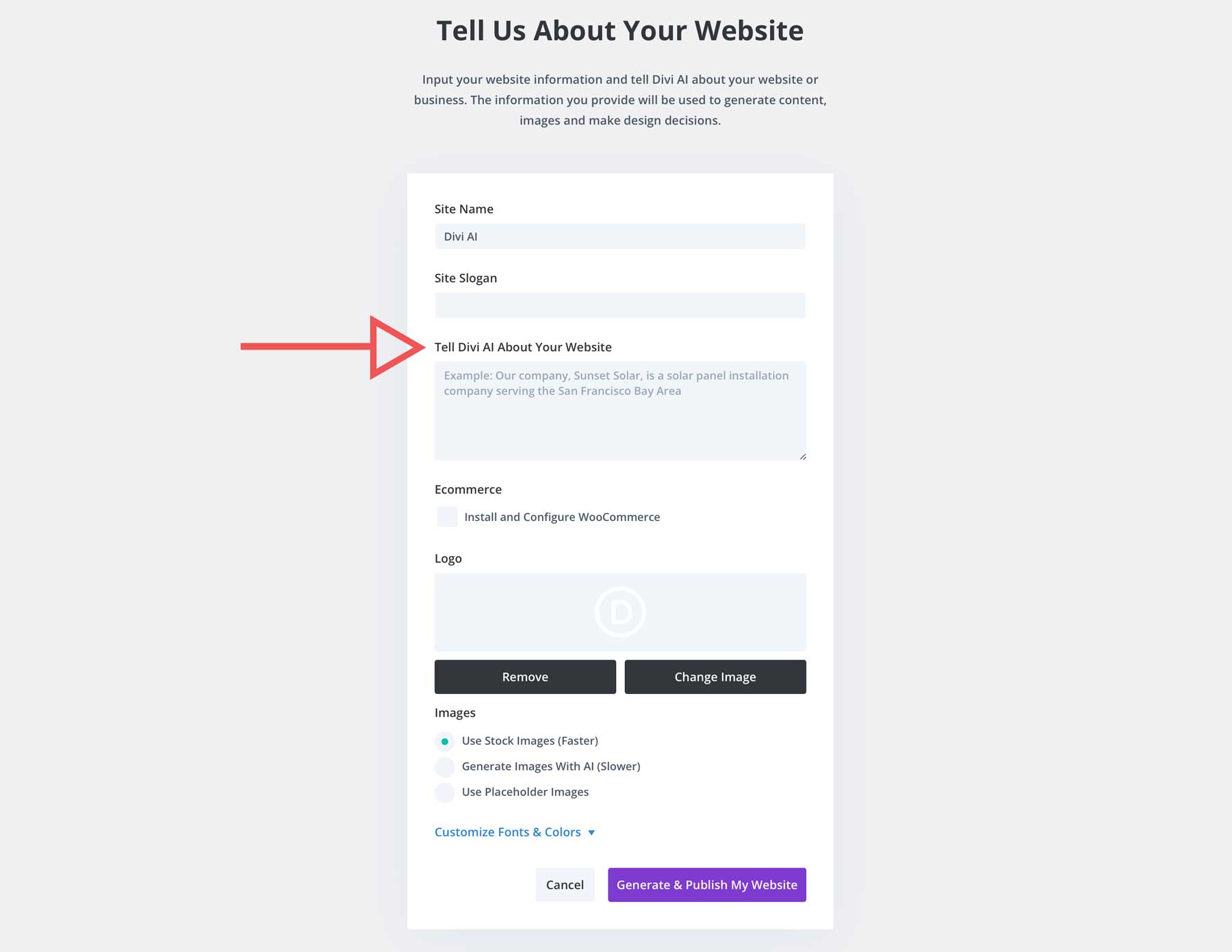
Dengan perintah teks sederhana, Anda dapat menjelaskan jenis situs web yang Anda inginkan, dan Divi AI akan membuatkannya untuk Anda dalam waktu sekitar dua menit. Setiap situs web yang dihasilkan AI dilengkapi dengan semua halaman inti, templat Divi Theme Builder, konten, gambar, preset global, dan menu – semuanya berdasarkan instruksi Anda.
3. Upayakan Kecepatan Muat yang Cepat
Pengoptimalan kecepatan diperlukan, terutama ketika mempertimbangkan desain web kontemporer untuk situs Anda. Meskipun tampaknya bukan masalah besar, situs web yang lambat dapat membuat pengunjung menjauh dan menurunkan peringkat mesin pencari Anda. Untuk memastikan pengalaman pengguna yang lancar, Anda harus mengoptimalkan kecepatan situs web Anda. Lagi pula, tidak masalah seperti apa tampilan situs Anda jika orang mengklik, hindarilah karena lambat.
Ada beberapa area yang harus Anda fokuskan, termasuk pengoptimalan gambar, meminimalkan permintaan HTTP, dan menggunakan cache browser.
Gunakan Plugin Untuk Mengoptimalkan Gambar
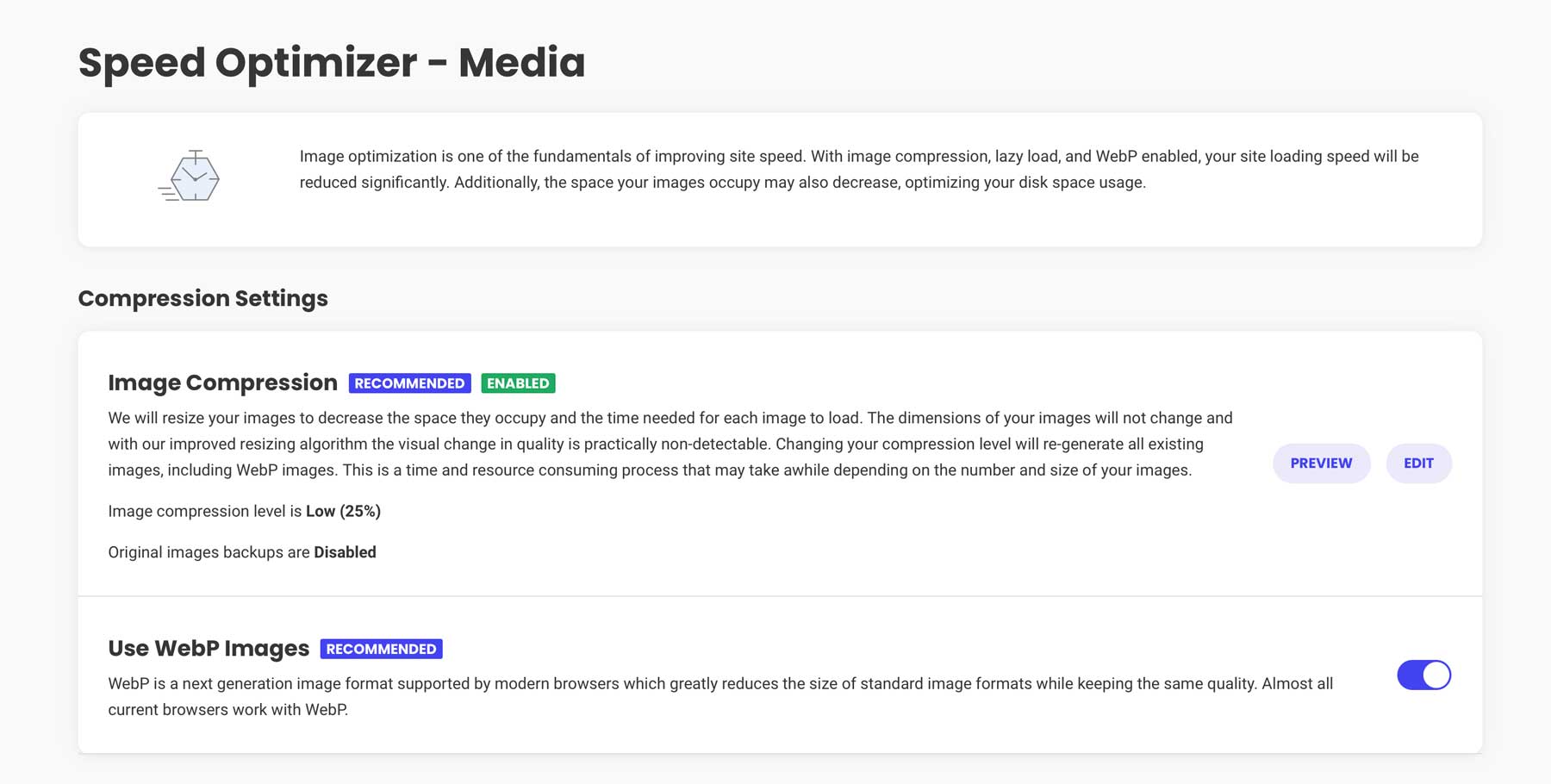
Anda dapat menggunakan plugin pengoptimalan gambar seperti EWWW untuk mengompresi gambar tanpa mengorbankan kualitas. Gambar yang tidak dikompresi dengan benar dapat memperlambat situs Anda, sehingga menyebabkan rasio pentalan lebih tinggi dan keterlibatan lebih rendah. Mengurangi ukuran file gambar adalah salah satu langkah termudah yang dapat Anda lakukan.

Beberapa penyedia hosting seperti SiteGround menawarkan plugin untuk menjaga ukuran file gambar tetap terkendali dan menawarkan konversi jpg dan png ke dalam format WebP, yang merupakan ekstensi file yang lebih modern dan ramah web yang dirancang untuk menjaga ukuran file tetap minimum.
Minimalkan Permintaan HTTP
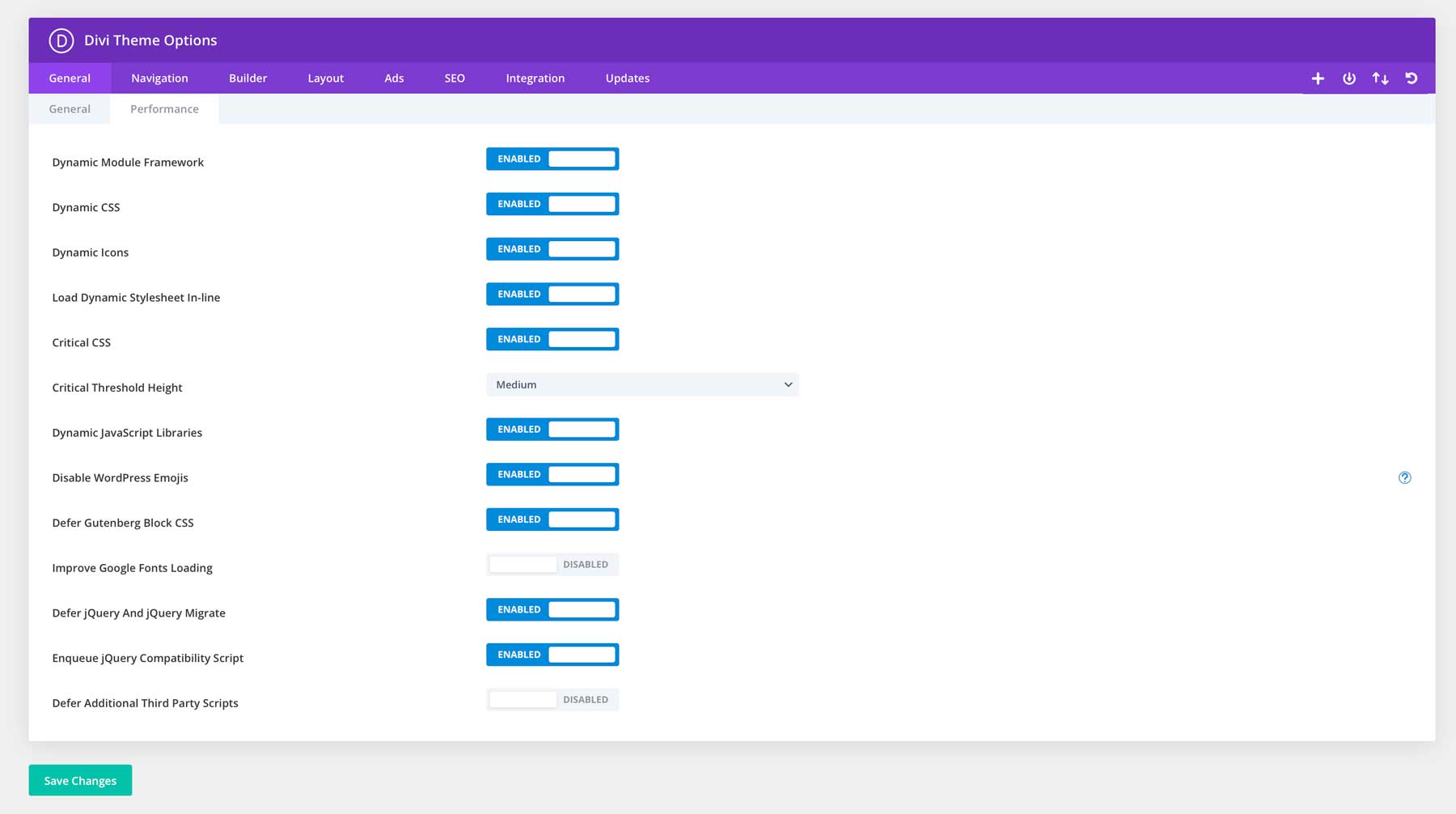
Cara lain untuk menjaga kecepatan situs Anda adalah dengan meminimalkan permintaan HTTP. Cara tercepat untuk melakukannya adalah dengan menggabungkan dan mengecilkan file CSS dan JavaScript untuk mengurangi jumlah permintaan. Untungnya, tema WordPress kelas atas seperti Divi memiliki alat kinerja bawaan untuk membantu dalam hal ini. Divi secara otomatis menggabungkan dan mengecilkan semua file CSS dan JavaScript yang digunakan di situs web Anda. Daripada memuat banyak file satu per satu, browser Anda hanya perlu memuat file yang lebih kecil.

Menerapkan Caching Peramban
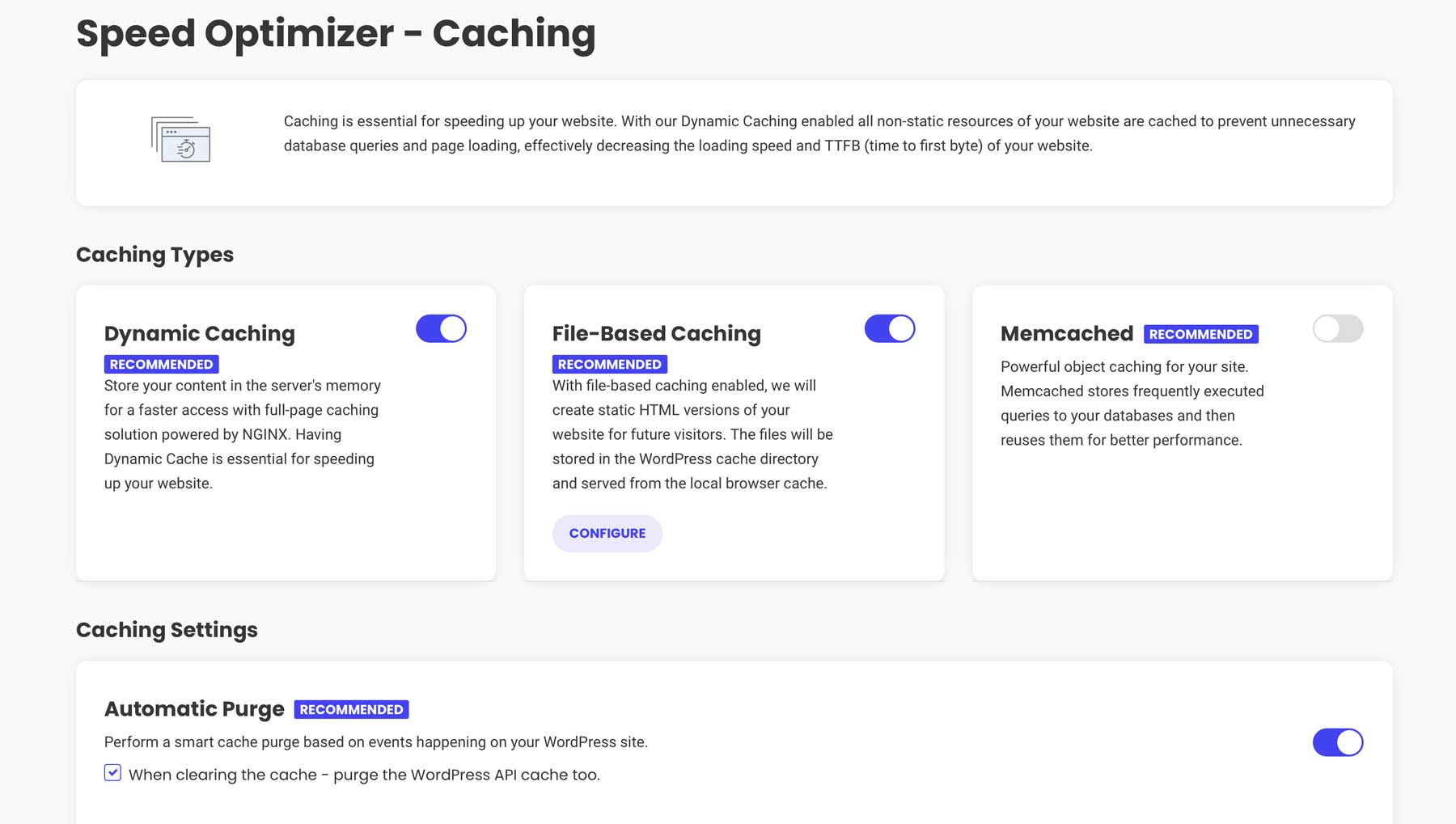
Aktifkan cache browser untuk menyimpan sumber daya statis secara lokal, sehingga mengurangi waktu muat pada kunjungan berikutnya yang dilakukan pengguna ke situs Anda. Saat Anda mengunjungi situs web untuk pertama kalinya, browser Anda mengunduh semua file yang diperlukan (gambar, skrip, dan lembar gaya CSS) untuk menampilkan halaman tersebut. Daripada mengunduh file-file ini lagi setiap kali Anda mengunjungi situs web, browser Anda menyimpannya dalam cache. Dengan begitu, saat Anda berkunjung lagi, browser Anda dapat memuat halaman lebih cepat menggunakan file yang disimpan.

Coba gunakan plugin caching, seperti WP Rocket atau Pengoptimal Kecepatan SiteGround untuk menjaga kecepatan situs Anda.
4. Buat Versi Terang/Gelap
Menawarkan opsi terang/gelap kepada pengguna Anda dapat sangat meningkatkan pengalaman mereka dengan mengurangi ketegangan mata dan keterbacaan, terutama dalam kondisi cahaya redup. Dengan memberikan pilihan kepada pengunjung situs Anda untuk memilih bagaimana mereka ingin melihatnya, Anda dapat menciptakan pengalaman yang lebih personal dan nyaman.
Alat penyesuaian Divi yang canggih memudahkan Anda mendesain hampir semua hal, termasuk mode terang/gelap untuk halaman web Anda. Dengan beberapa penyesuaian sederhana, Anda dapat menciptakan pengalaman yang disesuaikan untuk pelanggan Anda dan meningkatkan visibilitas bagi mereka yang memiliki gangguan penglihatan. Ingin mempelajari caranya? Lihat tutorial ini yang akan memandu Anda melalui langkah-langkah untuk membuatnya.
5. Jadikan Desain Dapat Diakses
Berbicara tentang aksesibilitas, langkah penting lainnya dalam menciptakan desain web kontemporer adalah memastikan bahwa setiap orang yang ingin melihat situs Anda dapat melakukannya. Dalam lanskap digital saat ini, membuat situs web Anda dapat diakses oleh semua orang, termasuk penyandang disabilitas, sangatlah penting. Pedoman Aksesibilitas Konten Web (WCAG) memberikan standar untuk memastikan semua konten digital dapat digunakan oleh penyandang disabilitas.

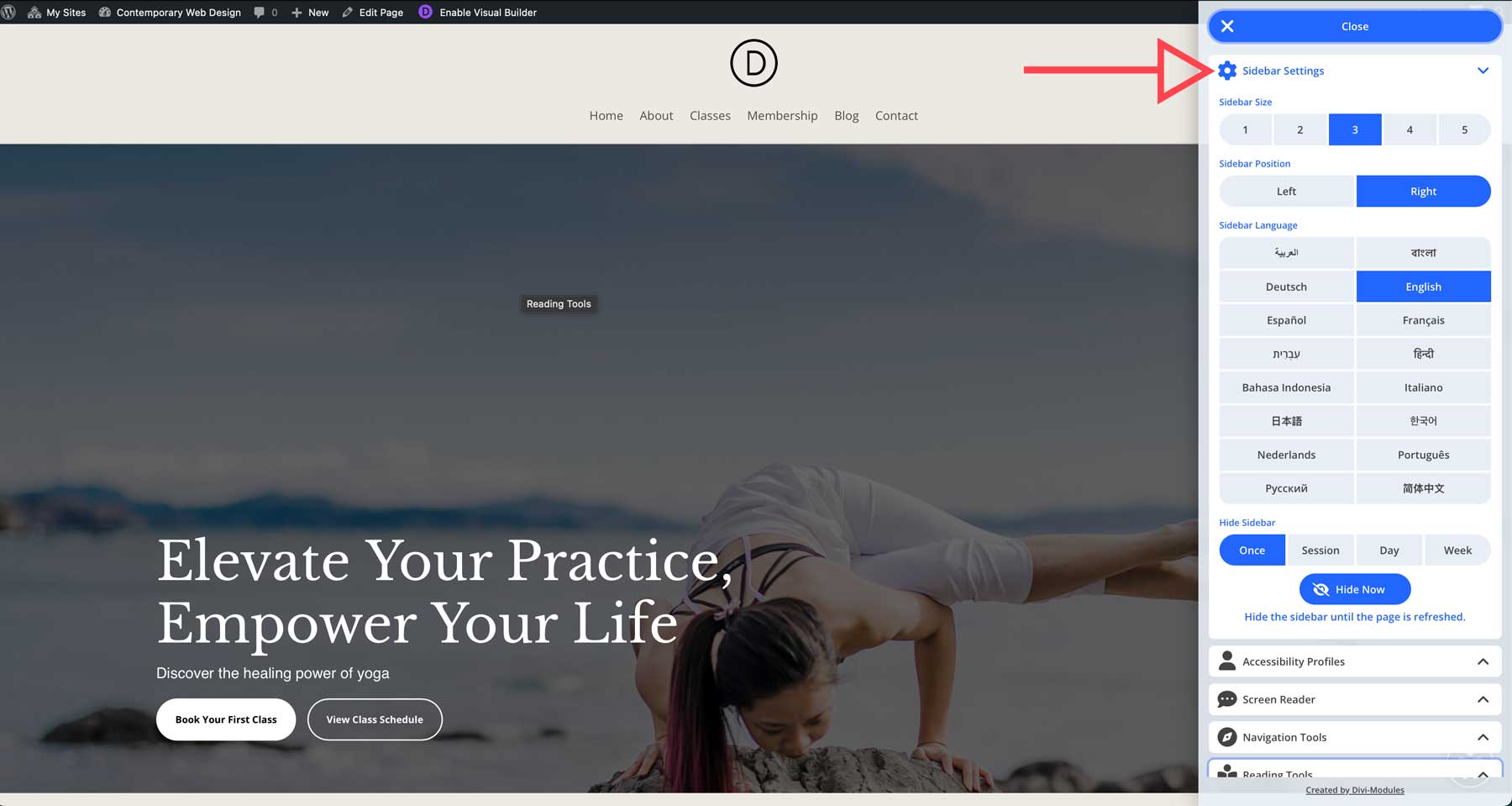
Untungnya, ada banyak plugin di luar sana yang dapat membantu. Produk seperti Aksesibilitas WP, UserWay, dan lainnya hadir untuk mempermudah prosesnya. Beberapa plugin juga dibuat khusus untuk Divi, seperti Accessibility Sidebar, yang menambahkan sidebar yang dapat disesuaikan lengkap dengan alat bantu yang dirancang untuk membuat situs web Divi Anda lebih mudah diakses.
6. Gunakan Gambar & Grafik Berkualitas Tinggi
Mereka mengatakan sebuah gambar dapat menyampaikan ribuan kata, dan dalam kasus desain web kontemporer, hal tersebut sangat akurat. Anda dapat meningkatkan daya tarik situs web Anda secara signifikan dengan memasukkan gambar dan grafik berkualitas tinggi ke dalam desain Anda.
Ada beberapa cara untuk menemukan gambar yang bagus, yang paling mudah adalah dengan berlangganan stok gambar seperti Shutterstock atau Unsplash. Meskipun demikian, langganan stok gambar itu mahal, dan situs stok gambar gratis biasanya mengharuskan Anda memberi kredit pada fotografernya. Untungnya, ada cara yang lebih baik untuk menambahkan gambar cantik ke situs Anda.


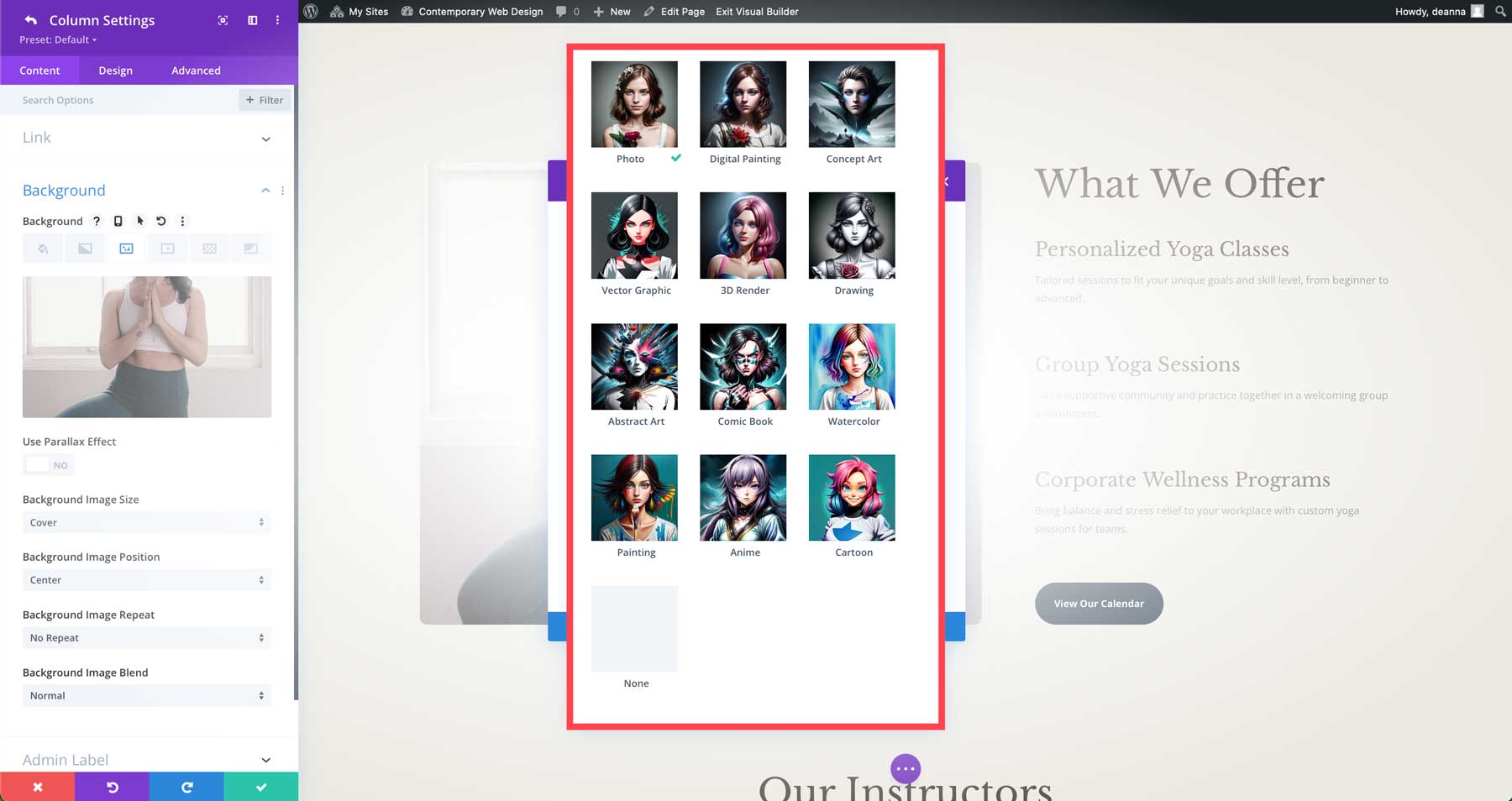
Masuk ke Divi AI, asisten desain AI bawaan tema Divi. Kami telah menyebutkan sebelumnya bahwa Divi AI dapat membuat situs web atau halaman web yang lengkap, tetapi ia dapat melakukan lebih dari itu. Dengan Divi AI, Anda dapat membuat gambar dan grafik realistis untuk situs web Anda. Jelaskan gambar yang Anda inginkan menggunakan perintah teks sederhana, dan Divi AI akan mengurus sisanya. Terdapat 12 gaya gambar, memungkinkan Anda membuat berbagai jenis gambar tergantung kebutuhan Anda.

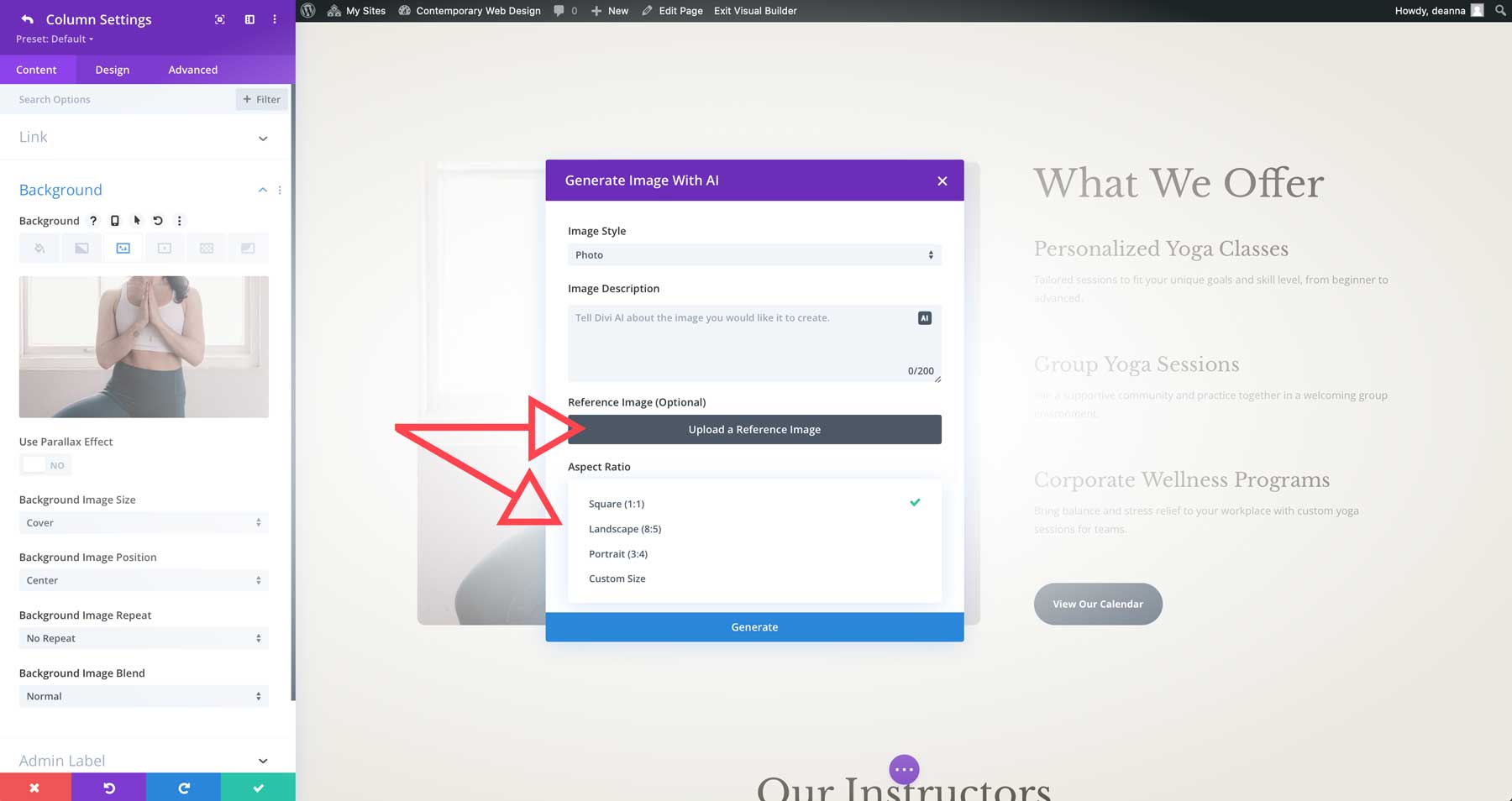
Selain memilih gaya, Anda dapat memilih dari beberapa rasio aspek, menentukan dimensi tertentu, atau mengunggah gambar referensi yang ingin Anda tiru dengan gaya yang sama.

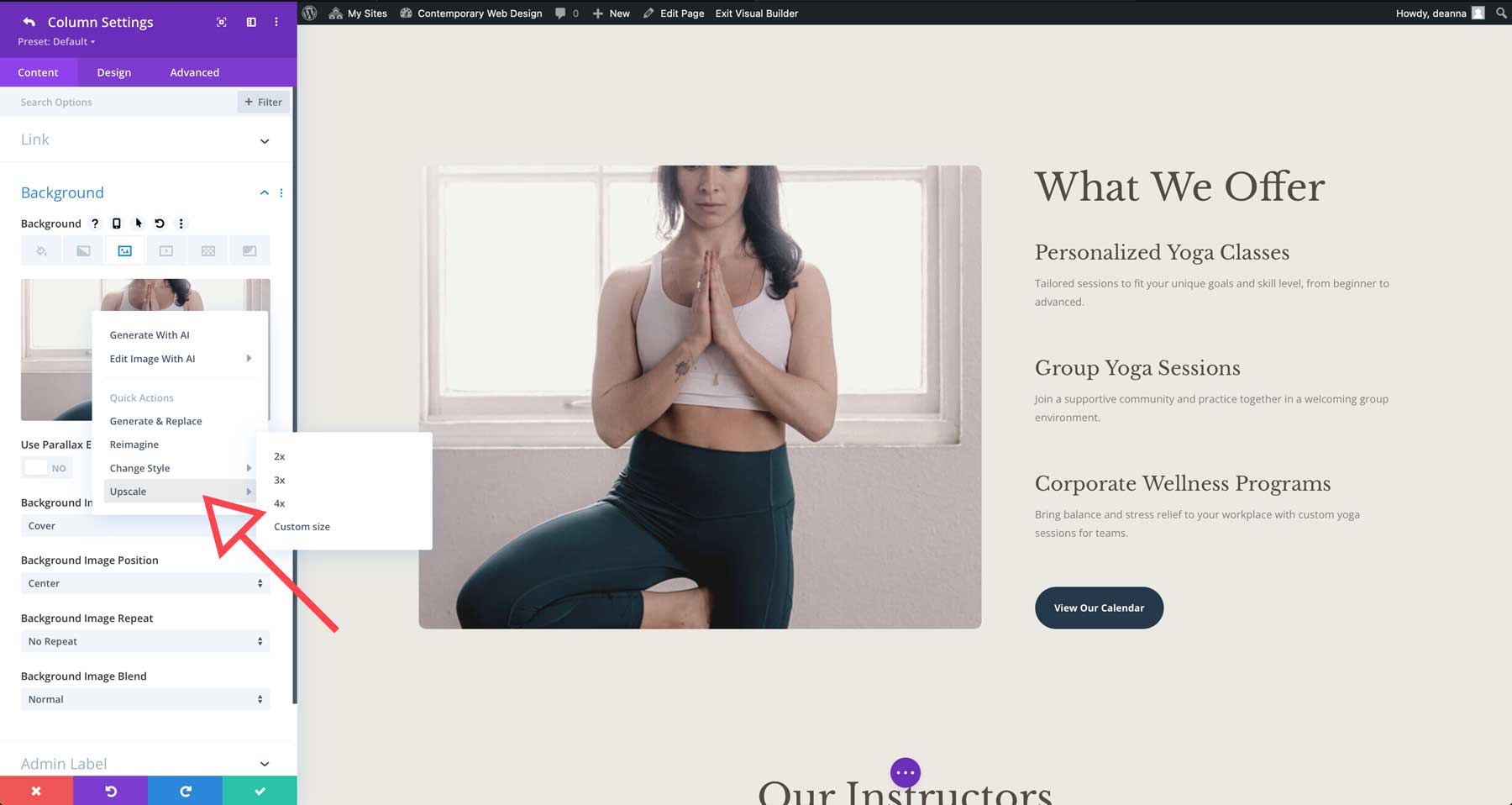
Divi AI juga dapat membantu Anda meningkatkan gambar yang ada. Misalnya, jika Anda memiliki gambar yang disediakan klien yang mereka minta tetapi ukurannya terlalu kecil, Anda dapat menggunakan Divi AI untuk meningkatkannya hingga 4X.

Anda juga dapat menggunakan Divi AI untuk memodifikasi, memperluas, atau menyempurnakan gambar Anda. Misalnya, Anda ingin mengubah aspek apa pun pada foto. Dengan menggunakan alat modifikasi, Anda dapat mengecat area foto yang ingin Anda ubah dan menginstruksikan Divi AI untuk menggantinya dengan sesuatu yang sama sekali berbeda. Dalam contoh ini, Anda dapat menggunakan kuas untuk menyorot area yang ingin Anda ubah dan kemudian mengisi deskripsinya.
7. Kembangkan Konten yang Jelas & Ringkas
Di dunia yang serba cepat, rentang perhatian pengguna menjadi lebih pendek dari sebelumnya. Situs web dengan konten yang jelas dan ringkas menawarkan beberapa keuntungan, termasuk pengalaman pengguna yang lebih baik, kinerja SEO yang lebih baik, identitas merek yang lebih kuat, dan tingkat konversi yang lebih tinggi. Memperhatikan konten di situs web Anda adalah landasan desain web kontemporer. Konon, hanya sedikit yang menjadi copywriter. Mempekerjakan seseorang untuk menulis konten untuk Anda bisa jadi mahal dan memakan waktu lebih lama dari yang Anda bersedia berikan. Untungnya, ada solusi yang lebih baik untuk menulis konten yang bagus.

Dengan Divi AI, Anda dapat membuat konten yang dioptimalkan untuk SEO dengan beberapa klik dan menghasilkan teks berkualitas tinggi dalam waktu singkat. Divi AI dapat membuat postingan blog, deskripsi produk, judul, dan salinan situs web lainnya hanya dalam beberapa menit. Selain menghasilkan salinan, Divi AI dapat meningkatkan apa yang sudah ada. Ini memindai konten situs web Anda dan mengidentifikasi bahasa, gaya, dan pola nada. Itu juga dapat mempelajari suara unik merek Anda, apa pun gayanya. Pemahaman ini membantunya menghasilkan teks yang sesuai dengan audiens target Anda.
Cara Menggunakan AI Teks Divi
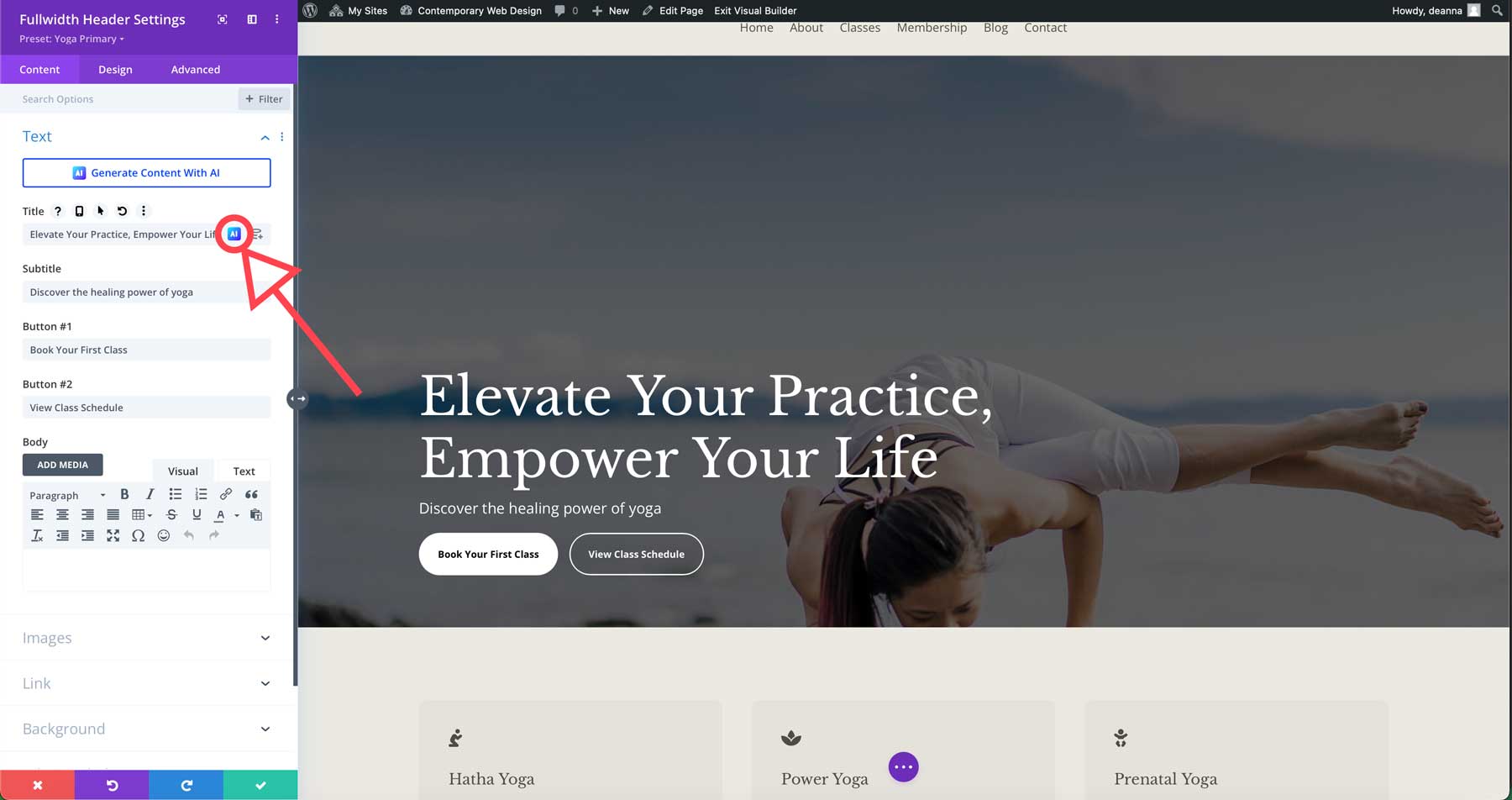
Anda dapat mengakses Divi AI di Modul Divi mana pun yang berisi teks. Cukup klik ikon AI untuk memulai.

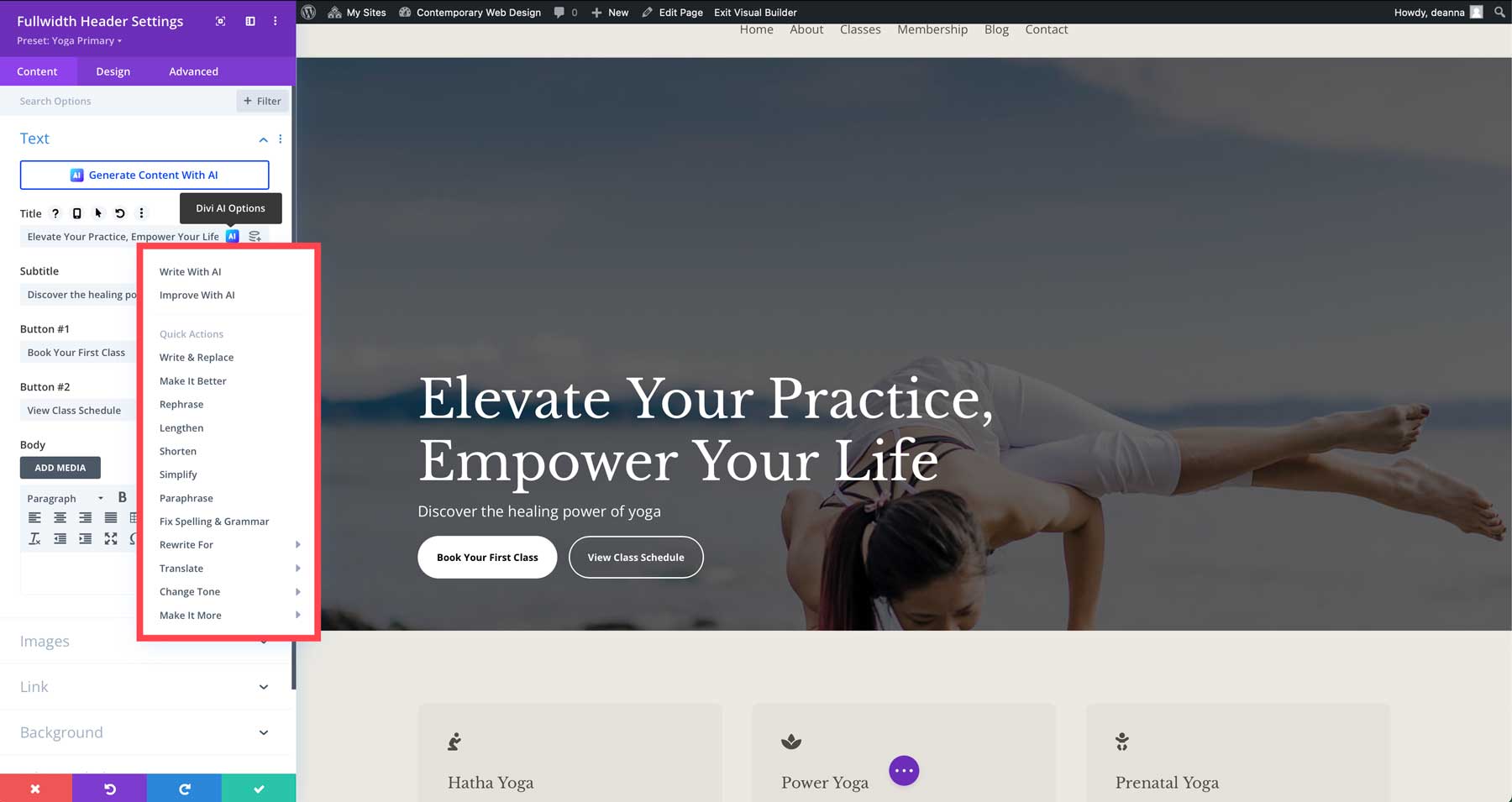
Beberapa pilihannya antara lain menulis, memperbaiki, mengganti, atau memanjangkan teks. Anda juga dapat menerjemahkan teks ke lebih dari 100 bahasa lain, mengubah nada suara, atau memperbaiki masalah ejaan dan tata bahasa.

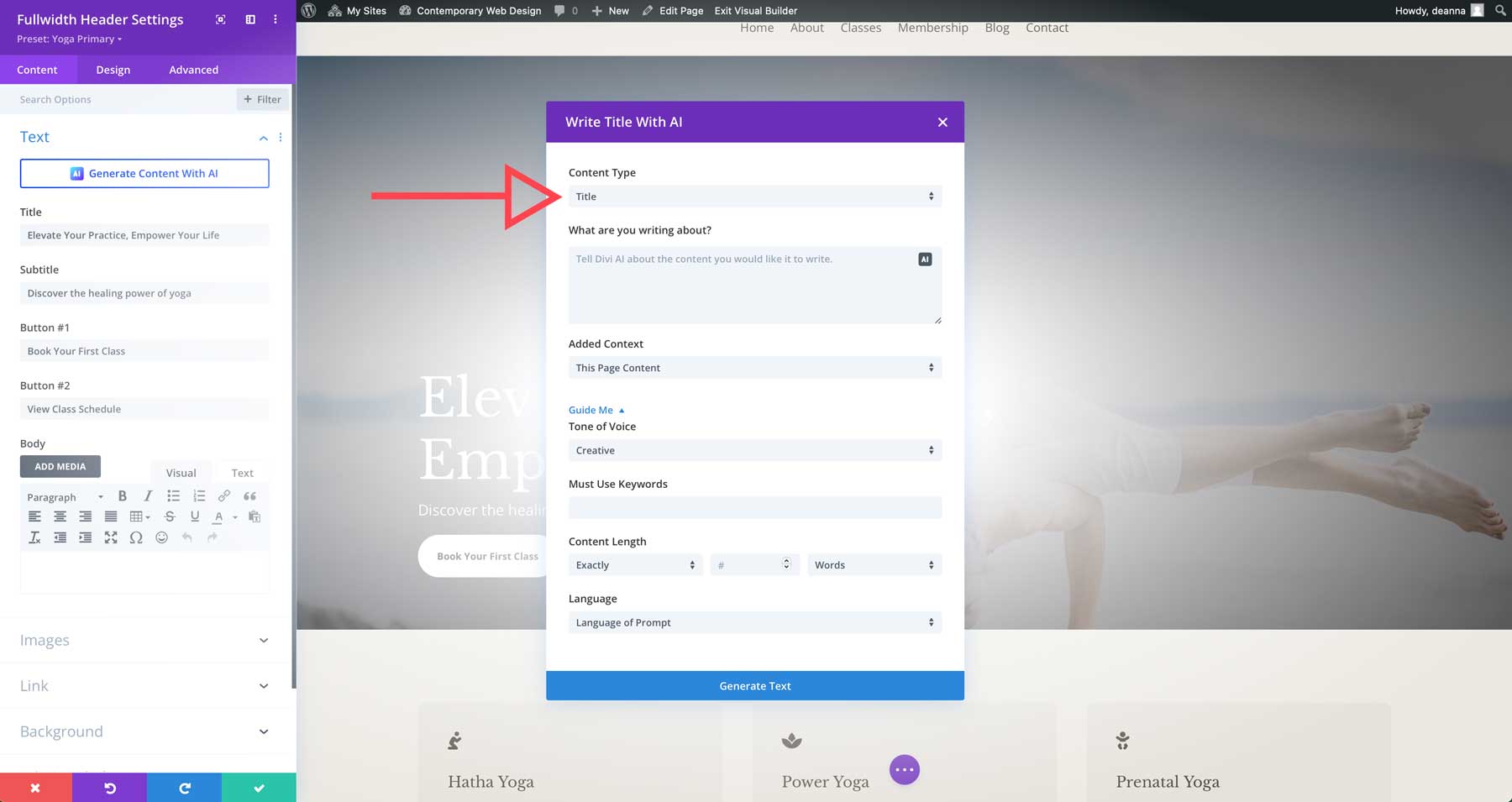
Setelah Anda memilih, antarmuka Divi AI akan diluncurkan dan menampilkan beberapa opsi. Pilih jenis konten (dalam hal ini, judul), beri tahu Divi AI apa yang Anda tulis, dan berikan konteks (halaman, bagian, atau modul ini), nada penulisan, kata kunci apa pun yang harus digunakan, berapa banyak kata yang Anda inginkan , dan bahasanya.

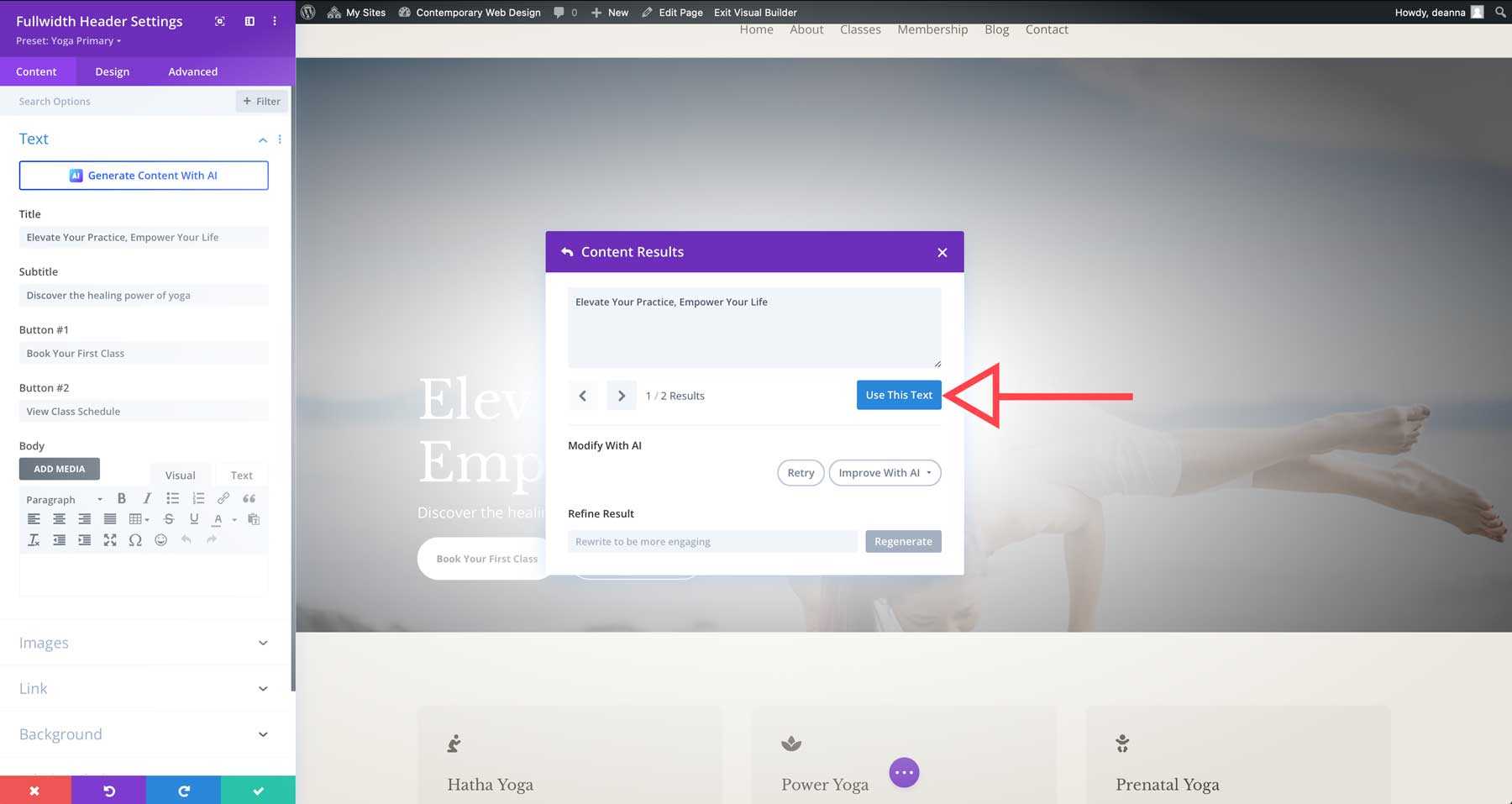
Setelah dibuat, Anda dapat menggunakan teks, mencoba lagi, memperbaikinya, atau menyempurnakan hasilnya.

8. Gunakan Ajakan Bertindak yang Kuat
Komponen penting lainnya dari desain web kontemporer adalah menyertakan ajakan bertindak (CTA) yang kuat di situs web Anda. CTA dapat membantu memandu pengunjung Anda menuju tindakan tertentu, baik itu melakukan pembelian, mendaftar buletin, atau mengisi formulir kontak. Sebelum mulai menambahkan CTA ke situs web Anda, berikut beberapa tip untuk membuat CTA yang efektif:
- Gunakan kata kerja yang kuat dan berorientasi pada tindakan daripada istilah klise seperti pelajari lebih lanjut atau memulai .
- Cobalah untuk memasukkan frasa seperti penawaran waktu terbatas atau jangan lewatkan untuk menciptakan rasa urgensi.
- Jadikan CTA Anda menonjol dengan menggunakan warna kontras dengan latar belakang.
- Jaga agar CTA Anda tetap singkat dan manis.
- Tempatkan CTA Anda di posisi yang menonjol di halaman web, seperti paro atas atau di akhir postingan blog.
Sebagian besar tema WordPress menawarkan modul atau elemen desain yang memudahkan pembuatan CTA yang efektif.
Modul Divi CTA
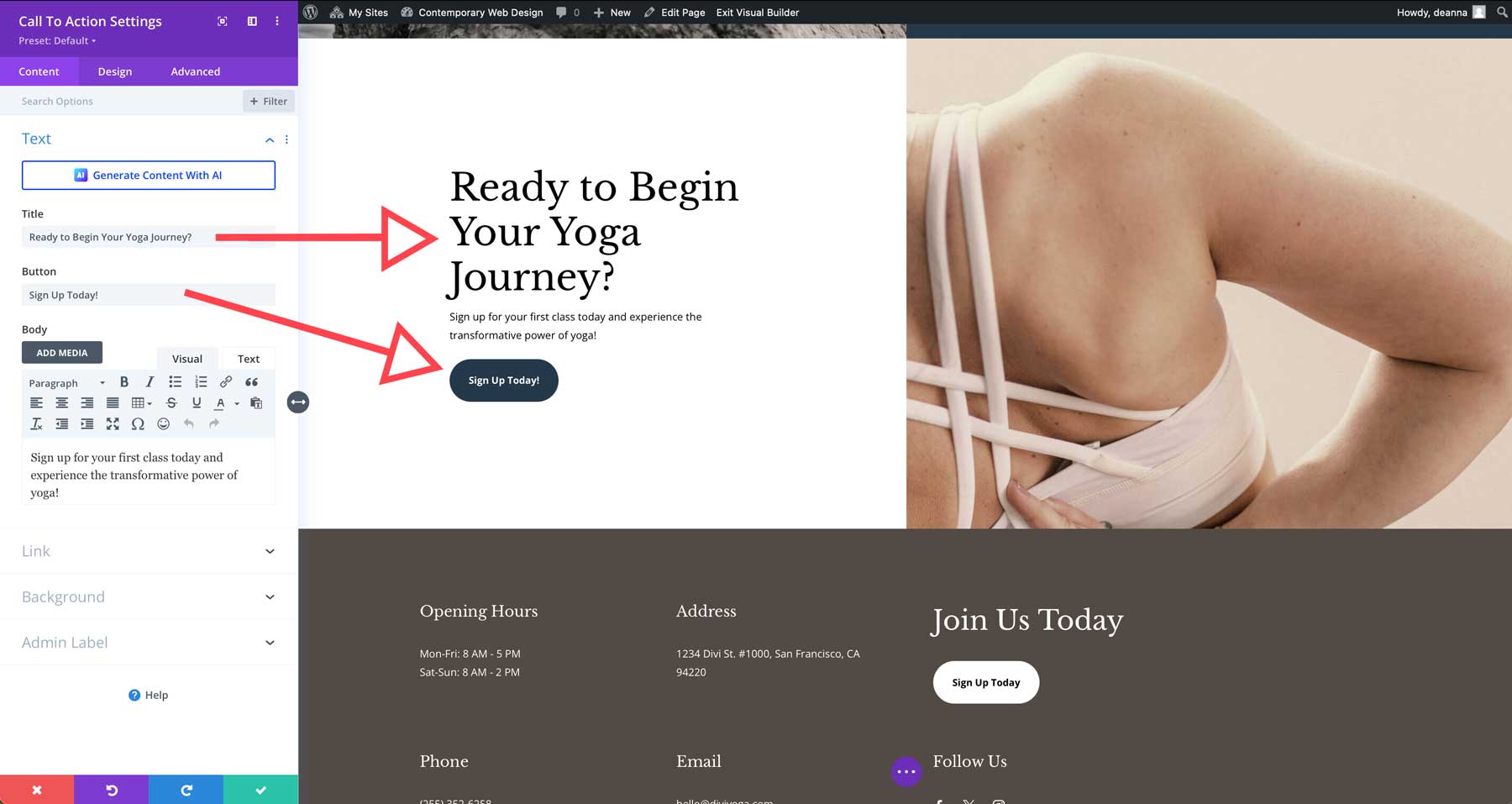
Divi, misalnya, menawarkan beberapa modul desain yang dapat membantu Anda mendapatkan prospek, meningkatkan penjualan, atau mendorong pengguna untuk bertindak. Modul Ajakan Bertindak Divi memungkinkan Anda menambahkan judul, konten isi, dan tombol untuk menyorot informasi penting yang Anda ingin pengunjung ketahui. Ini sepenuhnya dapat disesuaikan dengan Visual Builder, tempat Anda dapat menyesuaikan warna, font, latar belakang, dan banyak lagi.

Modul Keikutsertaan Email Divi
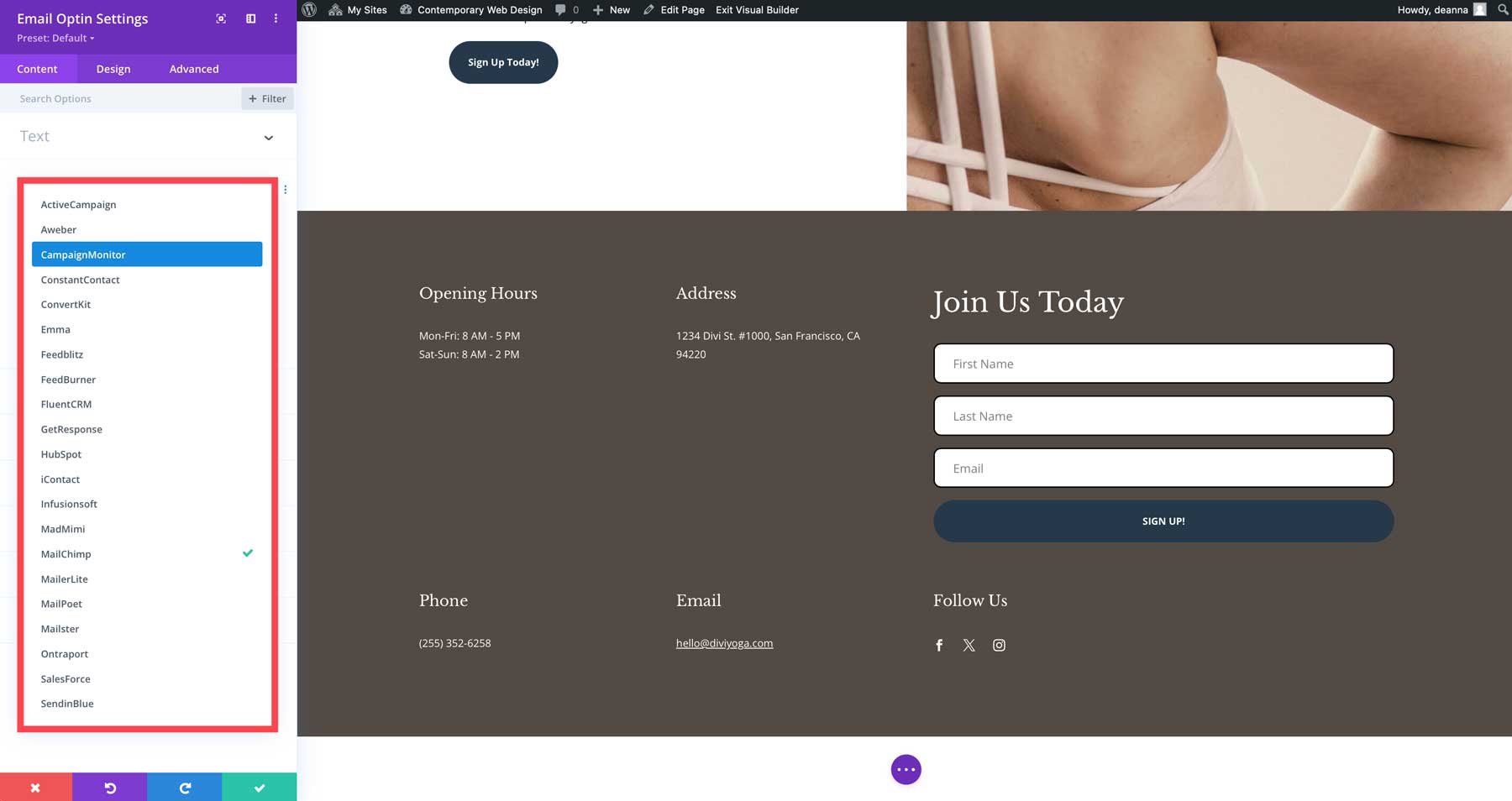
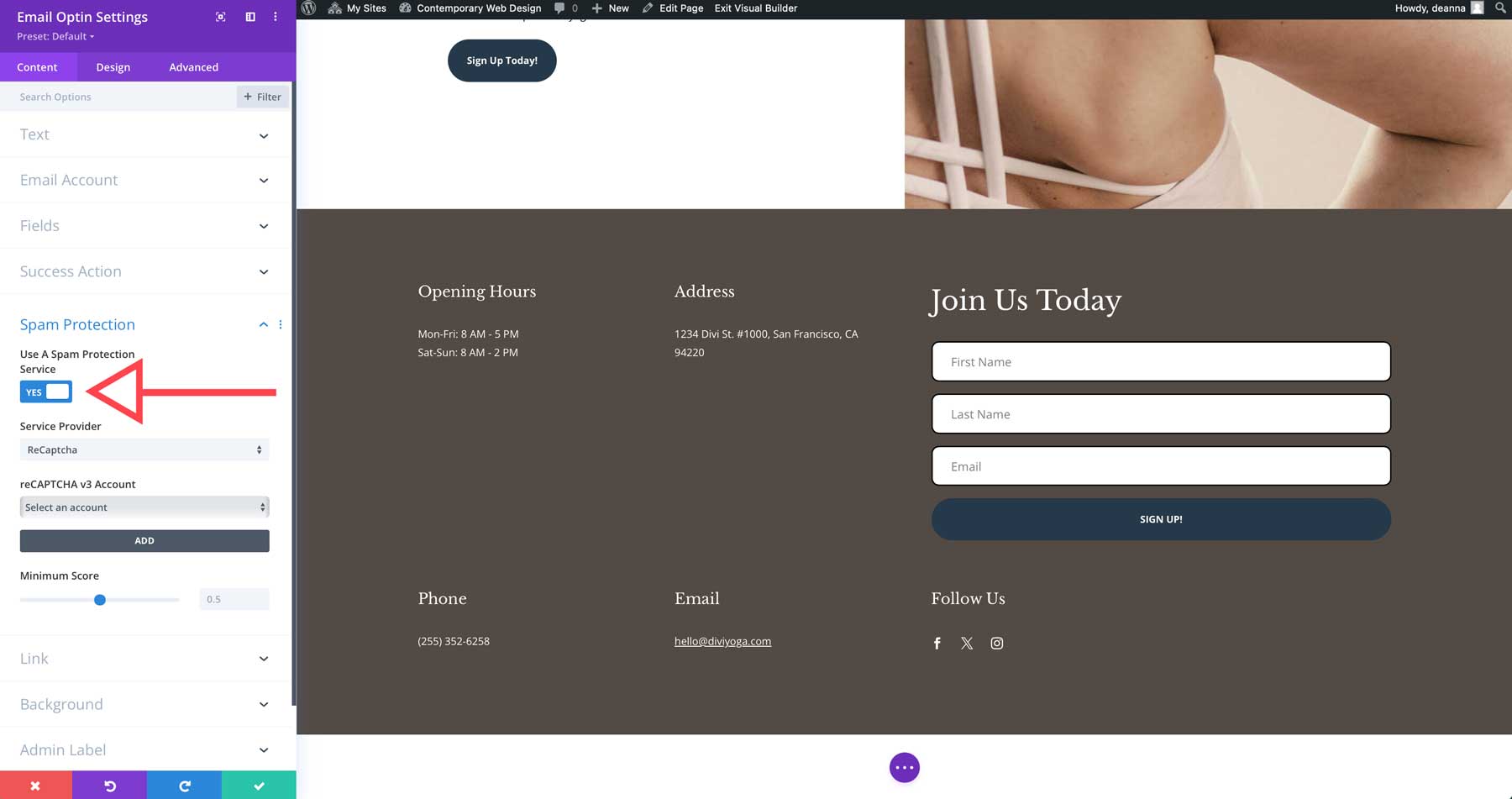
Divi juga memiliki modul keikutsertaan email khusus yang memungkinkan Anda menghubungkan situs web Anda ke salah satu dari 20+ penyedia email untuk mendapatkan prospek.

Anda dapat menambahkan teks khusus, menampilkan pesan sukses, meneruskan ke URL, dan menambahkan perlindungan spam untuk mencegah entri yang tidak diinginkan mengacaukan milis Anda.

Selain modul ini, Anda dapat dengan mudah mengubah tombol apa pun menjadi ajakan bertindak. Misalnya, Anda dapat membuat header dan footer khusus dengan Pembuat Tema dan menambahkan elemen apa pun yang Anda inginkan. Baik Anda ingin menambahkan tombol untuk meminta pengguna bertindak atau menambahkan ikon media sosial untuk memperluas jangkauan Anda, Divi memiliki keunggulan desain.
9. Jadikan Navigasi Mudah Digunakan
Ketika berbicara tentang desain web kontemporer, elemen penting lainnya adalah menu situs Anda. Menu navigasi yang terorganisir dengan baik dan intuitif sangat penting untuk pengalaman pengguna yang lancar. Dengan menyediakan menu yang efektif kepada pengguna, Anda membantu mereka menemukan konten yang mereka butuhkan, mengurangi rasio pentalan, dan meningkatkan keterlibatan. Menu navigasi yang baik harus mencakup beberapa elemen kunci, termasuk:
- Label yang Jelas: Gunakan label yang deskriptif namun jelas dan ringkas yang secara akurat mencerminkan konten halaman.
- Jadikan Struktur Menu Logis: Susun item menu dalam hierarki logis, gunakan submenu untuk halaman terkait, namun pastikan untuk menempatkan halaman terpenting di tingkat teratas.
- Pastikan Menu Responsif: Gunakan tema responsif, seperti Divi, untuk memastikan menu mudah diakses dan digunakan pada perangkat dengan berbagai ukuran layar.
- Tambahkan Fungsi Pencarian: Menyediakan bilah pencarian untuk memungkinkan pengguna menemukan konten dengan cepat
- Memanfaatkan CTA: Pertimbangkan untuk menggunakan CTA yang menonjol, seperti tombol, dalam menu navigasi untuk mendorong tindakan tertentu, seperti berbelanja sekarang , mendapatkan penawaran , atau menghubungi kami .
- Batasi Item Menu: Minimalkan jumlah item menu tingkat atas agar pengguna Anda tidak kewalahan.
- Gunakan Isyarat Visual: Manfaatkan penyempurnaan visual, seperti ikon atau warna, untuk membantu pengguna memahami tujuan setiap item menu.
- Lakukan Pengujian Reguler: Uji menu navigasi Anda secara rutin dengan pengguna sebenarnya dan alat peta panas untuk mengidentifikasi masalah kegunaan dan melakukan perbaikan yang diperlukan.
Manfaatkan Pembuat Tema Divi untuk Membuat Menu yang Efektif
Pembuat Tema Divi adalah alat yang ampuh untuk membuat menu navigasi khusus yang menakjubkan secara visual dan ramah pengguna. Dengan menggunakan Pembuat Tema, Anda dapat membuat menu yang sesuai dengan gaya merek Anda. Visual Builder Divi menawarkan opsi penyesuaian yang hampir tidak terbatas, sehingga Anda dapat bereksperimen dengan tata letak yang berbeda, termasuk menu horizontal, vertikal, slide-in, dan mega.
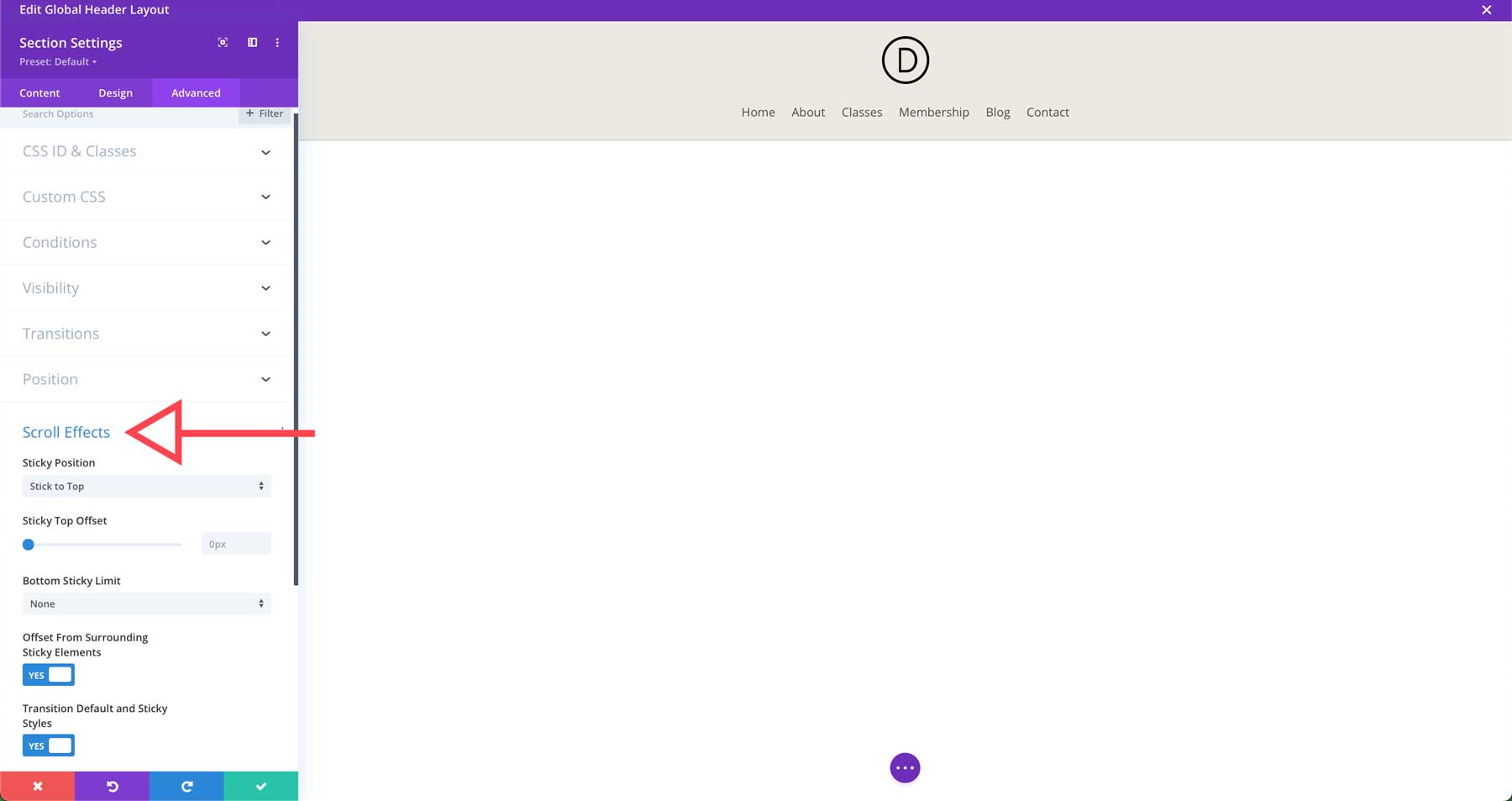
Dengan Modul Menu khusus dan sistem grid Divi, Anda dapat membuat menu yang efektif dan mudah digunakan. Ini juga bukan hanya menu statis. Dengan Pembuat Tema, Anda dapat membuat menu multi-level untuk menampilkan berbagai tipe konten, menambahkan navigasi tempel agar menu Anda tetap terlihat saat pengguna menggulir, menambahkan tombol CTA, Modul Pencarian, dan banyak lagi.

Bahkan ada beberapa plugin menu pihak ketiga hebat yang tersedia di Divi Marketplace yang dapat memperluas fungsionalitas Divi yang sudah luar biasa. Dengan Divi, Anda dapat membuat setiap aspek situs Anda, termasuk salah satu bagian terpenting – menu yang efektif.
10. Pertahankan Situs Web Anda
Meskipun ini bisa menjadi bagian yang lebih menarik dari desain web kontemporer, pemeliharaan situs web secara teratur tetap diperlukan. Dengan selalu memperbarui perangkat lunak situs, Anda dapat memastikan bahwa situs Anda akan terus berkinerja baik, aman, dan memberikan pengalaman penjelajahan yang lancar bagi pengunjung Anda. Meskipun ada banyak alasan untuk terus memperbarui situs web Anda, berikut adalah alasan yang paling penting:
- Keamanan: Pembaruan rutin mengatasi kerentanan keamanan yang dapat dieksploitasi oleh peretas. Perangkat lunak yang ketinggalan jaman adalah target utama serangan, jadi sebaiknya terus perbarui plugin, tema, dan WordPress.
- Kinerja: Pembaruan sering kali mencakup peningkatan kinerja, membuat situs web Anda memuat lebih cepat. Hal itu dan memperbarui komponen sisi server seperti PHP dan MySQL sangat penting untuk kecepatan situs web.
- Fitur Baru dan Perbaikan Bug: Pembaruan sering kali memperkenalkan fitur baru yang dapat menyempurnakan situs Anda. Pembaruan plugin juga diketahui menyertakan perbaikan bug, sehingga Anda dapat memastikan bahwa situs Anda tetap stabil dan dapat diandalkan.
- Kompatibilitas: Pembaruan memastikan kompatibilitas dengan versi terbaru WordPress, tema, dan plugin.
Cara termudah untuk melacak semua pembaruan adalah dengan memasukkan alat manajemen situs ke dalam alur kerja Anda. Alat manajemen situs memungkinkan Anda memperbarui semua tema, plugin, dan file inti WordPress secara bersamaan, sehingga menghemat waktu dan tenaga. Beberapa alat ini juga menawarkan peningkatan kinerja, sehingga memudahkan Anda untuk tetap mengikuti perkembangan terkini.
Divi Dash: Menjaga Situs Anda Diperbarui Dengan Mudah

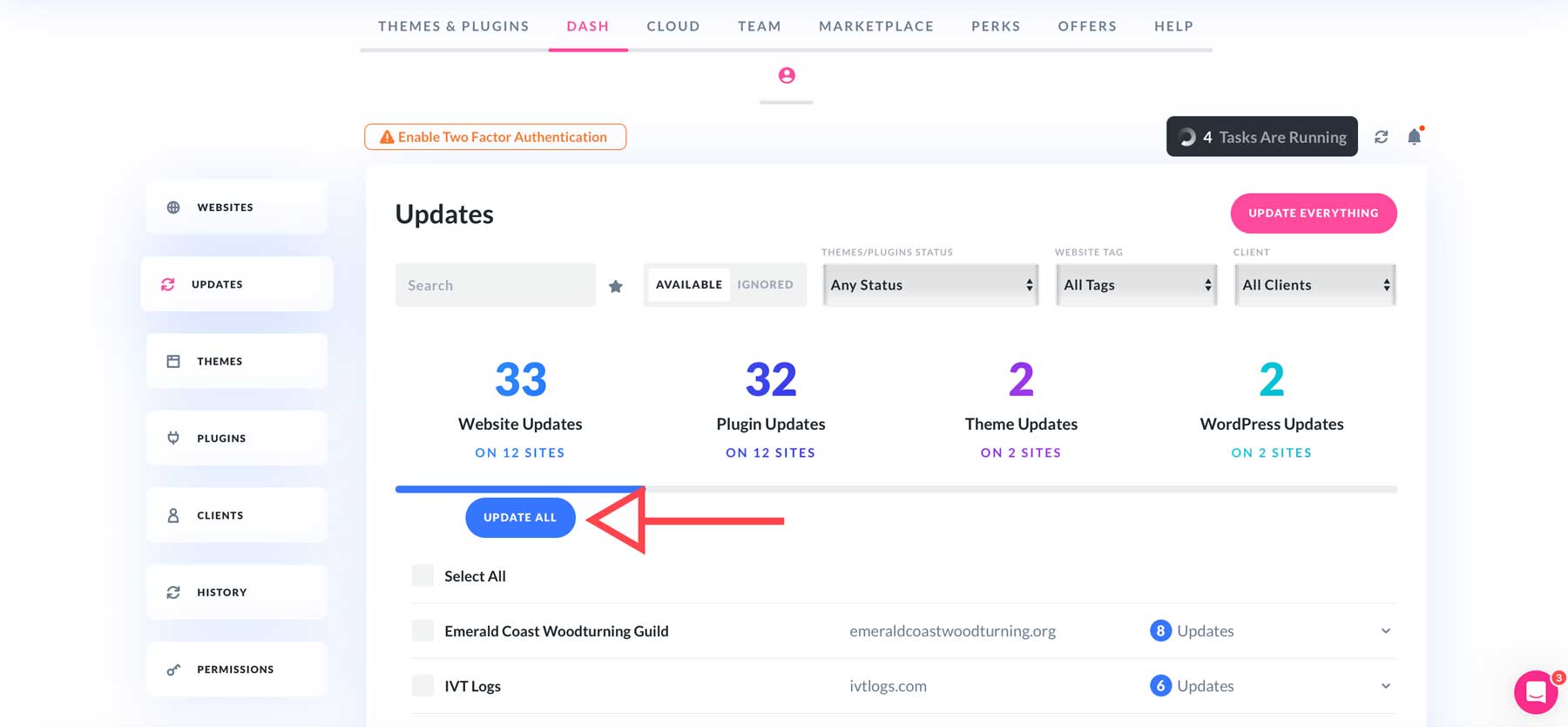
Divi Dash adalah alat manajemen situs yang tersedia gratis saat Anda membeli tema Divi. Ini adalah alat multifungsi yang memudahkan mengelola pembaruan tema dan plugin WordPress. Dengan Divi Dash, Anda dapat memperbarui perangkat lunak di situs web tanpa batas langsung di area anggota Tema Elegan. Anda dapat mengelola situs web sebanyak yang Anda inginkan, terlepas dari apakah situs tersebut menggunakan tema Divi.
Divi Dash lebih dari sekedar memperbarui perangkat lunak. Dengannya, Anda mendapatkan hub terpusat dalam satu dasbor yang nyaman untuk mengelola semua situs web, perangkat lunaknya, dan klien terkait. Anda dapat memperbarui situs web satu per satu atau memperbarui semua perangkat lunak secara massal dengan satu klik tombol.

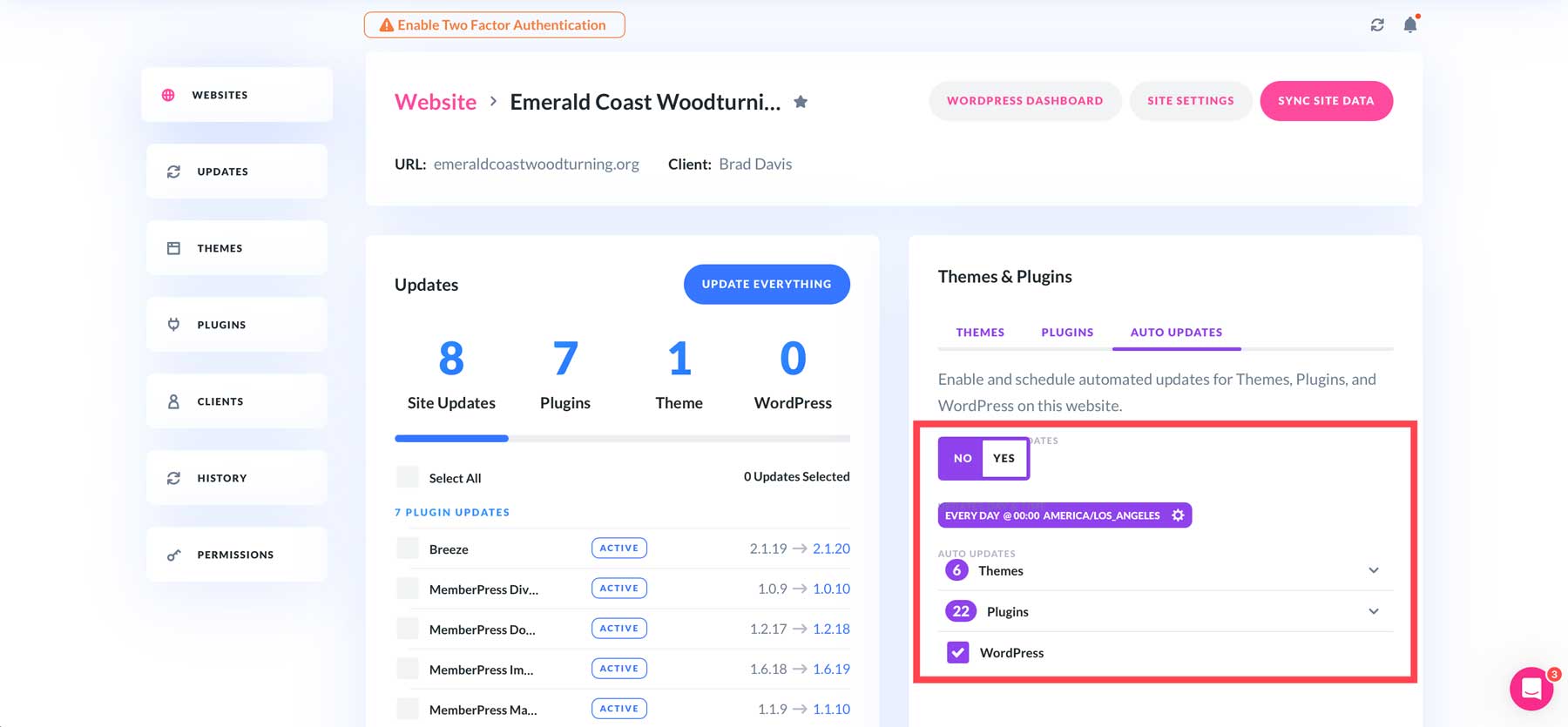
Selain pembaruan massal, Divi Dash memungkinkan Anda menjadwalkan pembaruan kapan pun Anda mau. Anda dapat menjadwalkan pembaruan secara otomatis berdasarkan hari dalam seminggu, zona waktu, waktu tertentu, dan lainnya.

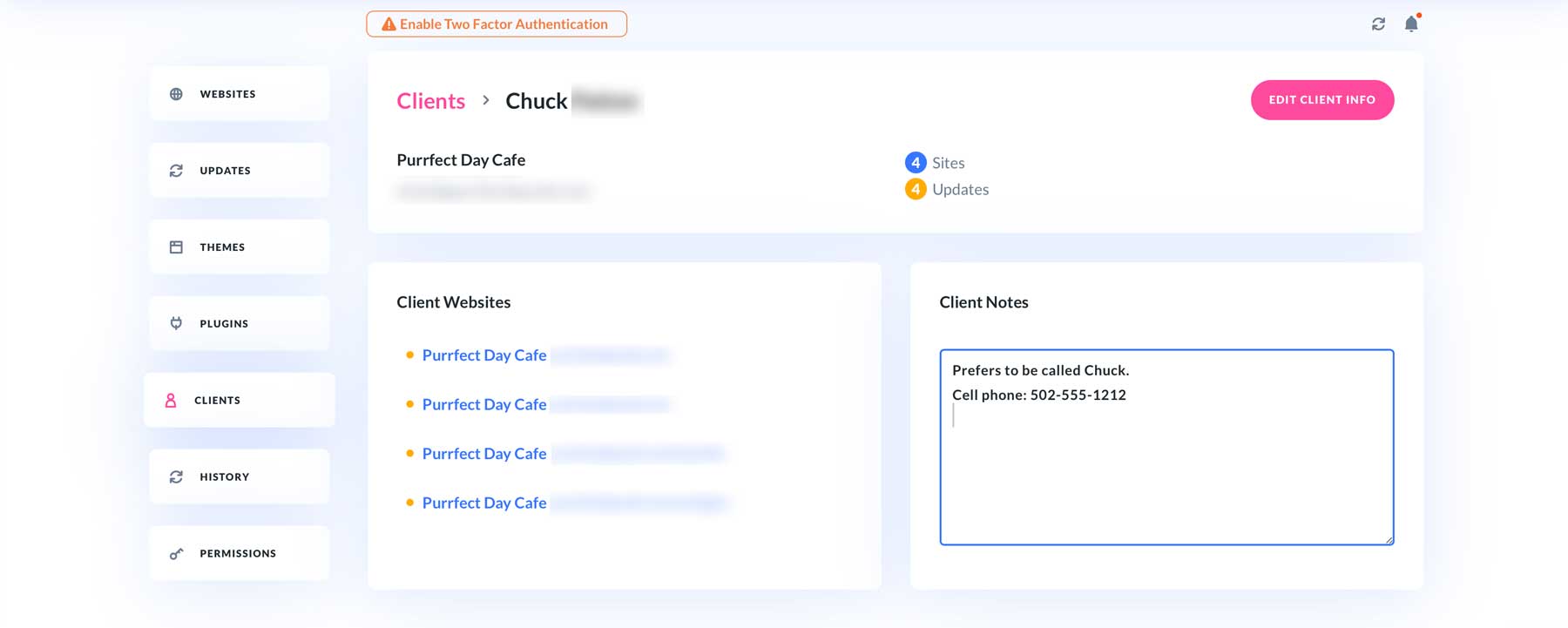
Divi Dash memungkinkan Anda menambah dan mengelola klien. Anda dapat menugaskan klien ke situs web tertentu, menambahkan catatan penting, dan melacak detail kontak dengan mudah. Dengan begitu, Anda tidak perlu menyimpan spreadsheet atau beberapa detail kontak. Anda dapat mengakses info klien di satu lokasi.

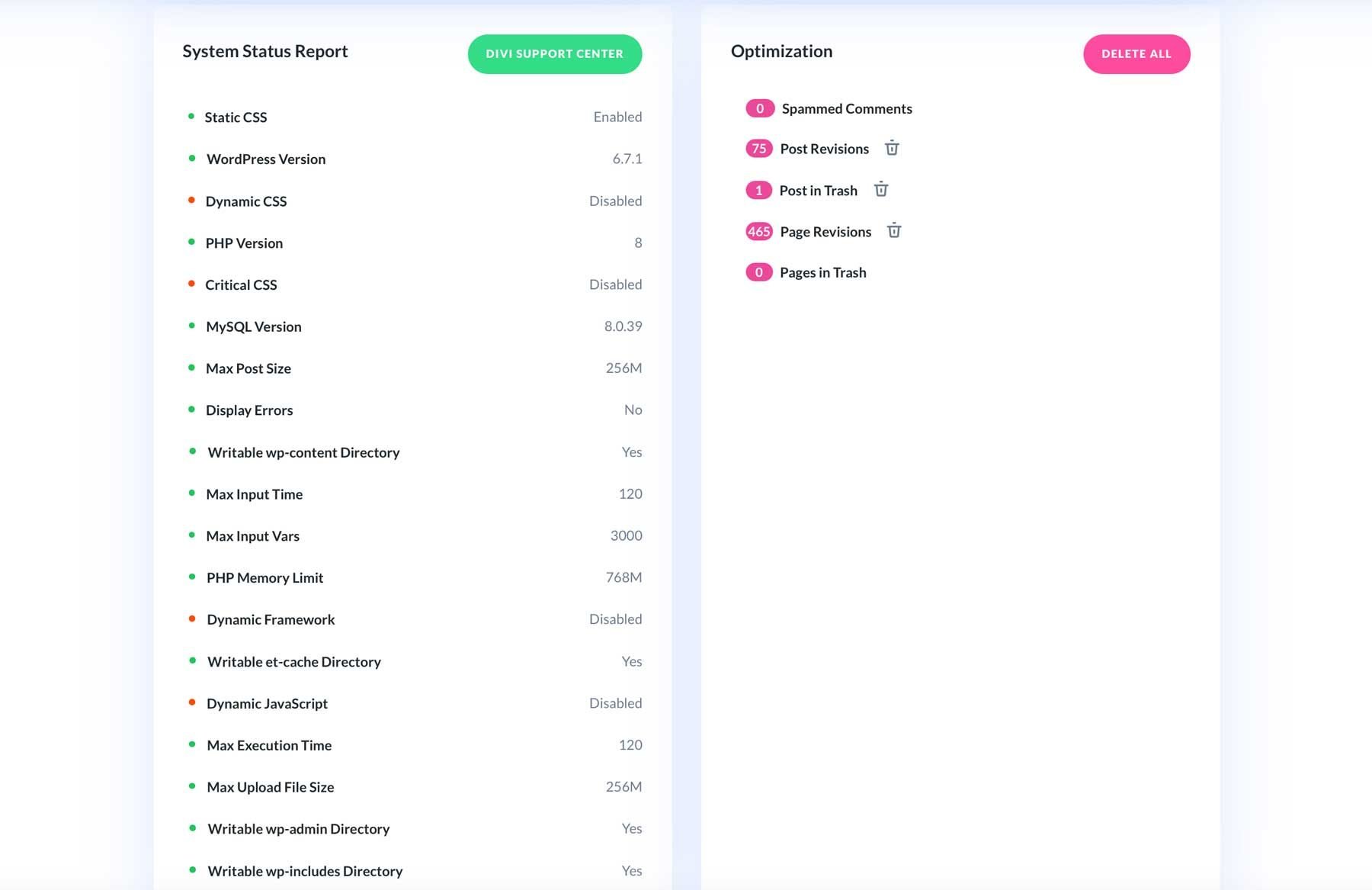
Divi Dash juga memberikan informasi mendalam tentang setiap situs web, termasuk metrik kinerja seperti versi WordPress, PHP, dan MySQL yang diinstal di server. Anda juga dapat melihat informasi tentang pengaturan CSS dan JavaScript, berbagai metrik untuk ukuran posting, waktu eksekusi maksimal, dan metrik PHP lainnya. Alat pengoptimalan basis data memungkinkan Anda menghapus revisi halaman dan postingan, komentar spam, serta halaman dan postingan di sampah.

Baik Anda memiliki satu atau seratus situs, Divi Dash memudahkan pemeliharaan semua situs web Anda dengan sedikit usaha.
Kesimpulan
Situs web yang dirancang dengan baik sangat penting bagi bisnis untuk berkembang secara online. Dengan mengikuti 10 praktik terbaik untuk desain web kontemporer, Anda dapat membuat situs web yang menarik secara visual, ramah pengguna, dan efektif. Mulai dari memprioritaskan desain yang mengutamakan seluler hingga menggabungkan prinsip minimalis dan mengoptimalkan kecepatan, panduan ini akan membantu Anda membuat situs web yang menonjol.
Berkat Visual Builder yang intuitif dan opsi penyesuaian yang luas, Divi menawarkan alat dan fleksibilitas untuk menerapkan praktik ini. Dengan Divi, Divi AI, dan Divi Dash, Anda dapat membuat situs web modern dan menakjubkan yang sesuai dengan target audiens Anda.
Ingin tetap mengikuti perkembangan tren dan teknologi desain web terkini? Pastikan untuk memeriksa posting ini selanjutnya:
- Cara Mendesain Situs Web
- Panduan Keamanan WordPress untuk Freelancer yang Sibuk
- Cara Memelihara Situs Web Anda
- Bagaimana Mendekati Desain Web Bisnis Kecil
- Desain Web Dan SEO: Prinsip & Kesalahan Umum
- 8 Tren Desain Web yang Relevan
