Cara Membuat Konten Berpusat Secara Vertikal di Kolom Divi
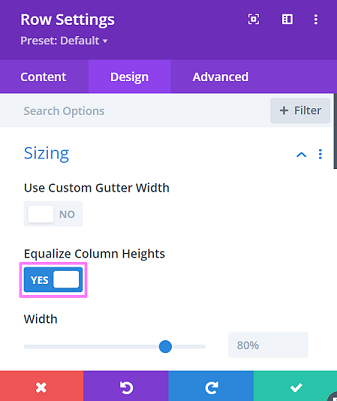
Diterbitkan: 2022-07-14Tentu, Anda dapat menyelaraskan konten/modul Anda secara vertikal di dalam kolom menggunakan spasi khusus (padding dan margin). Dengan menggunakan opsi jarak Divi, Anda dapat memberikan padding atas dan bawah kolom yang sama untuk membuat modul terpusat secara vertikal di kolom. Anda juga dapat membuat konten rata atas dalam kolom dengan menambahkan padding bawah.
Namun, mungkin tidak mudah untuk menjaga keselarasan pada lebar browser yang berbeda dan Anda mungkin harus menyesuaikan spasi saat memperbarui halaman Anda dengan lebih banyak konten.
Kemudian Anda mungkin bertanya, bagaimana cara menyelaraskan konten secara vertikal tanpa harus khawatir tentang itu?
Dalam tutorial ini, kami akan menunjukkan kepada Anda bagaimana memastikan ukuran kolom akan menyesuaikan dengan ukuran kolom dengan konten paling banyak di baris dengan menggunakan pengaturan " Equalize Column Heights " di pengaturan baris yang memiliki " Properti CSS Flex” (Flex Box) yang memungkinkan Anda mengatur panjang fleksibel pada item fleksibel.
Dan juga dengan memanfaatkan pengaturan, kami akan membuat konten di tengah secara vertikal di Divi dengan menambahkan beberapa potongan CSS kecil untuk menyelaraskan konten secara vertikal di kolom mana pun,

Mari kita masuk ke praktis, ya?
Mulai Membuat Konten Berpusat Secara Vertikal di Kolom Divi
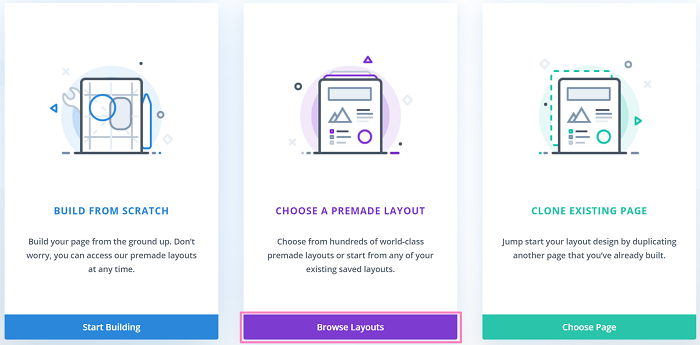
Untuk memulai, Anda perlu membuat halaman baru kemudian menggunakan Divi Builder untuk mengedit halaman. Setelah Anda berada di editor pilih Choose A Premade Layout untuk mulai memilih tata letak premade.

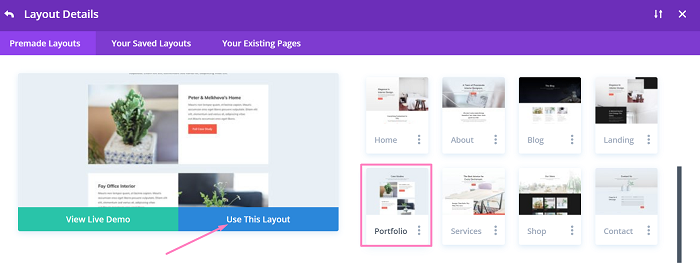
Untuk tutorial ini, kami menggunakan Perusahaan Desain Interior – Portofolio tata letak premade untuk demonstrasi. Jika kebetulan Anda ingin mengedit halaman yang ada, maka Anda mungkin ingin melewati bagian ini dan melanjutkan ke bagian metode dari tutorial ini.
Silakan dan pilih tata letak dari Layout Packs. Anda dapat menggunakan fungsi pencarian untuk menemukan tata letak lebih cepat karena Divi memiliki begitu banyak tata letak yang dapat dipilih.

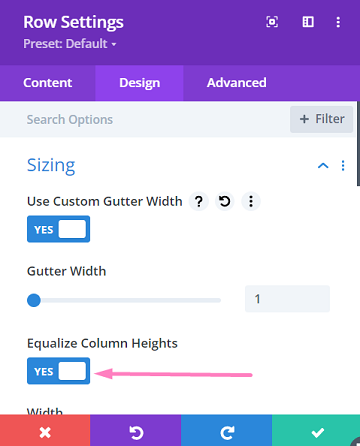
Setelah tata letak dimuat di editor, buka baris kedua atau yang pertama dari pengaturan Baris Studi Kasus , buka tab Desain lalu buka blok Ukuran dan Anda akan melihat bahwa pengaturan “ Equalize Column Height ” sudah aktif yang berarti properti flex ada di baris ini.

Dalam tutorial ini, kita akan menggunakan 2 metode untuk mendemonstrasikan pembuatan konten yang dipusatkan secara vertikal di Divi.
Metode 1: Buat Konten Berpusat Secara Vertikal Menggunakan Align Item Center dan Auto Margin
Metode pertama adalah dengan menambahkan potongan CSS kecil ke pengaturan baris untuk menyesuaikan margin secara otomatis.
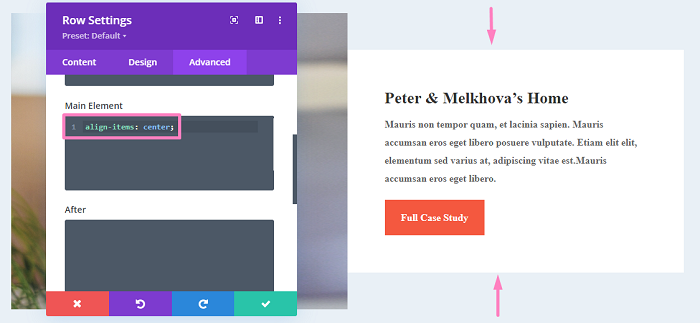
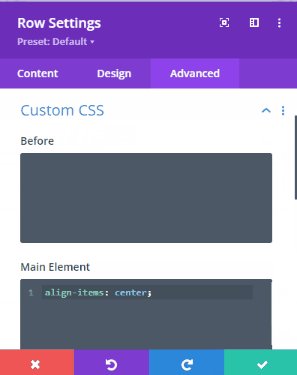
Setelah Anda memastikan pengaturan “ Equalize Column Height ” aktif di Row Settings , lanjutkan dengan masuk ke tab Advanced dan aktifkan buka blok Custom CSS . Pada editor kode Elemen Utama , tambahkan cuplikan berikut di sana.
align-item: tengah;

Seperti yang Anda lihat pada gambar di atas, konten kolom dipusatkan secara vertikal.
Dan Anda dapat membuat baris lain menerapkan cuplikan yang sama ke CSS Elemen Utama mereka sehingga konten mereka juga akan dipusatkan secara vertikal dengan memanfaatkan fitur gaya "Perpanjang" Divi.
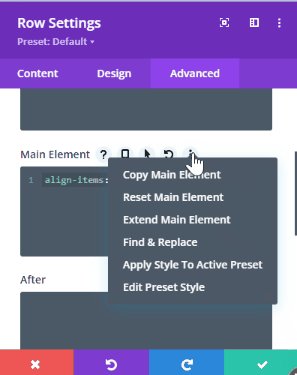
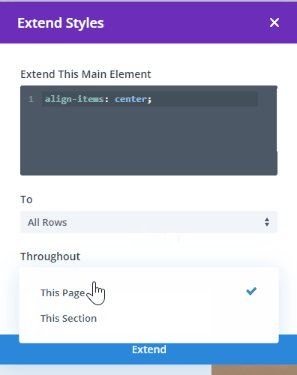
Untuk melakukannya, cukup arahkan kursor ke editor CSS Elemen Utama , lalu klik ikon luapan ![]() atau Anda bisa klik kanan Main Element untuk menampilkan opsi Extend Main Element , lalu lanjutkan untuk memilihnya. Di jendela yang muncul, Anda akan ditanya ke mana harus memperpanjang potongan CSS. Mari kita terapkan ke semua baris di bagian saat ini dengan memilih opsi berikut.
atau Anda bisa klik kanan Main Element untuk menampilkan opsi Extend Main Element , lalu lanjutkan untuk memilihnya. Di jendela yang muncul, Anda akan ditanya ke mana harus memperpanjang potongan CSS. Mari kita terapkan ke semua baris di bagian saat ini dengan memilih opsi berikut.
- Kepada : Semua Baris
- Sepanjang: Bagian Ini

Setelah Anda melakukan langkah-langkah di atas, Anda akan menemukan semua kolom berada di tengah secara vertikal.


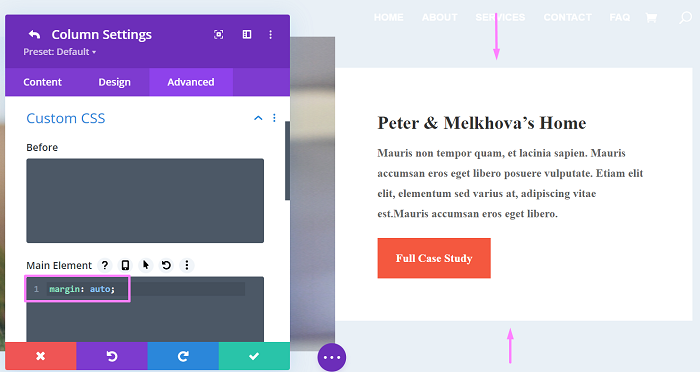
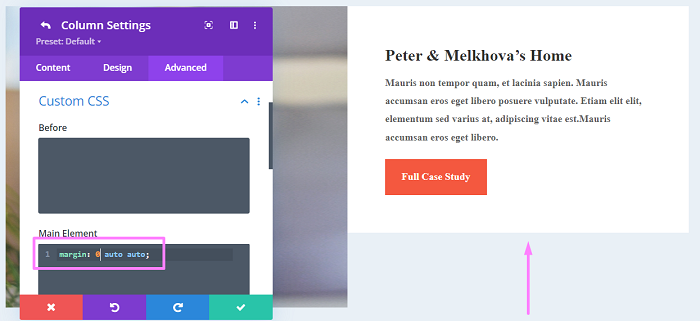
Anda juga dapat memilih untuk membuat konten kolom terpusat secara vertikal satu per satu dengan membuka Pengaturan Kolom dan kemudian pindah ke tab Lanjutan → Blok CSS Kustom untuk menempatkan margin: auto; Cuplikan CSS di editor kode Elemen Utama .

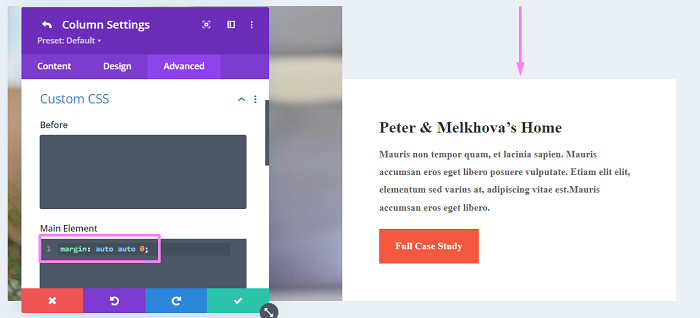
Jika Anda ingin konten menjadi rata bawah atau rata atas, Anda dapat melakukannya dengan memodifikasi margin: auto; cuplikan CSS sebagai berikut:
- Rata bawah:
margin: auto auto 0;

- Rata atas:
margin: 0 auto auto;

Metode 2: Buat Konten Sejajar Secara Vertikal Menggunakan Arah Fleksibel
Pada metode pertama, Anda mungkin telah memperhatikan latar belakang kolom teks yang menyusut agar sesuai dengan konten. Latar belakang putih itu adalah latar belakang kolom kedua. Jadi, jika Anda membuat latar belakang baris menjadi putih alih-alih kolom, latar belakang putih akan membentang hingga ketinggian penuh baris, atau Anda dapat membuat latar belakang halaman menjadi putih.
Untuk metode ini, Anda dapat membiarkan warna latar belakang sebagai default. Dengan menggunakan flex-direction untuk menyelaraskan isi kolom kita, tidak hanya Anda tidak harus kehilangan flex dari pengaturan “ Equalize Column Height ” yang membuat tinggi kolom Anda tetap sama, tetapi Anda juga akan menjaga warna latar belakang rentang kolom dengan tinggi baris.
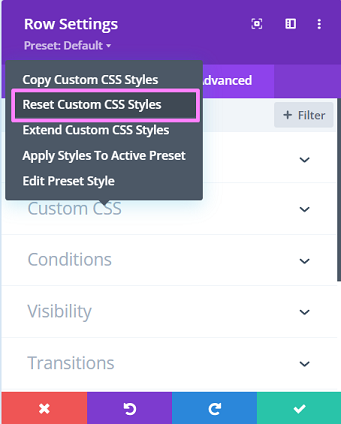
Mari masuk ke cara menggunakan flex-direction, mulai dengan membuka pengaturan Row dari contoh sebelumnya dan hapus semua kode kustom yang mungkin Anda miliki di sana dengan mengklik kanan blok Custom CSS , lalu pilih Reset Custom CSS Style .

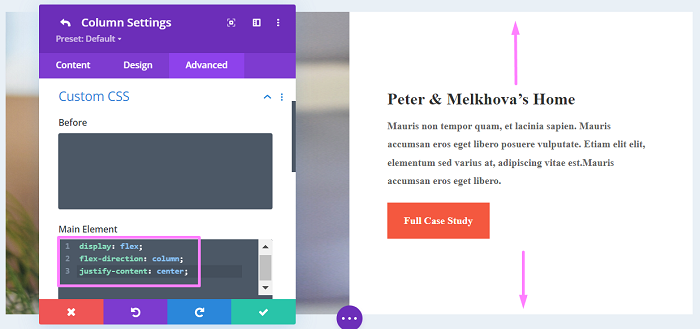
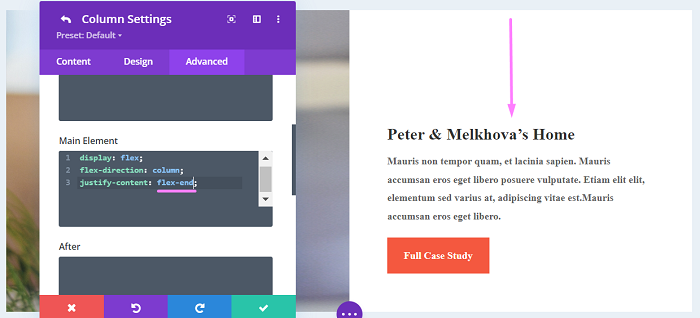
Setelah Custom CSS clear, lanjutkan dengan kembali ke tab Content lalu buka pengaturan kolom 2, lalu lanjutkan ke tab Advanced dan tambahkan potongan CSS berikut di Custom CSS → Main Element.
tampilan: fleksibel; arah fleksibel: kolom; justify-content: pusat;

Sekarang, Anda akan mendapatkan tinggi penuh dari latar belakang kolom kembali bersama dengan konten yang juga dipusatkan secara vertikal.
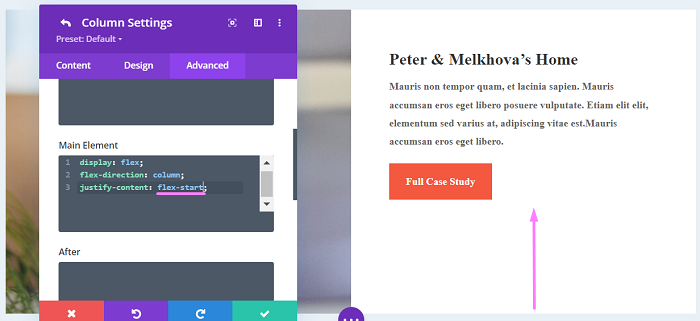
Jika Anda ingin menyelaraskan konten ke bagian atas atau bawah kolom, Anda hanya perlu mengubah sedikit cuplikan kode, yaitu justify-content: center; bagian. Berikut contoh cuplikan yang dimodifikasi:
- Konten selaras teratas:
tampilan: fleksibel; arah fleksibel: kolom; justify-content: flex-start;

- Konten rata bawah:
tampilan: fleksibel; arah fleksibel: kolom; justify-content: flex-end;

Garis bawah
Menyejajarkan konten Anda secara vertikal mungkin berguna jika Anda memiliki beberapa kolom dan Anda ingin memastikan kolom lainnya berada di tengah secara vertikal. Misalnya, Anda mungkin ingin memiliki logo untuk bagian sponsor Anda yang memiliki tata letak lima kolom untuk dipusatkan secara vertikal, atau ketika Anda ingin memastikan tombol unduh atau tombol CTA di kolom lain selalu dipusatkan secara vertikal.
