Mengapa Format Gambar Avif Penting (Dan Apa Rencana Immagify)
Diterbitkan: 2021-10-25Sudahkah Anda mencoba Arif — format gambar terbaru yang kuat? Di Imagify, kami mulai mendapatkan pertanyaan tentang mengapa plugin kami tidak mendukungnya (spoiler: yet ).
Dalam artikel ini, Anda akan menemukan mengapa Arif dapat menjadi pengubah permainan untuk pengoptimalan gambar dan posisinya dibandingkan dengan format paling populer, seperti JPG dan WebP. Dan, tentu saja, Anda akan mempelajari lebih lanjut tentang rencana Imagify untuk mendukung Arif.
Apa Format Gambar Avif?
Avif adalah format gambar berdasarkan codec video AV1 — ini mengompresi gambar dengan AV1 dalam format file HEIF (File Gambar Efisiensi Tinggi). Dalam bahasa Inggris yang sederhana, ini berarti bahwa gambar dikompresi sebaik mungkin — ukurannya lebih ringan dari sebelumnya sambil menjaga kualitas yang sama . Kompresi yang begitu kuat sejalan dengan fitur penting lainnya seperti dukungan HDR (High Dynamic Range) dan resolusi warna 12-bit.
Dan masih ada lagi.
Avif adalah perangkat lunak sumber terbuka, dan bebas royalti — artinya jika Anda ingin menggunakannya untuk proyek atau bisnis kompresi gambar apa pun, Anda tidak perlu membayar apa pun.
Avif telah dikembangkan oleh banyak raksasa teknologi seperti Google, Amazon, Cisco, Netflix, dan banyak lagi. Alasannya sederhana. Perusahaan-perusahaan ini sangat tertarik untuk mengembangkan dan menyebarkan format gambar berkualitas tinggi yang tidak membutuhkan terlalu banyak bandwidth — itulah cara semakin banyak orang dapat mengonsumsi konten di perangkat mereka.
Mengingat kinerjanya yang luar biasa, Aiff tampaknya menjadi pengganti yang sempurna untuk format terberat seperti JPEG dan WebP. Sampai beberapa waktu lalu, hanya ada masalah: kompatibilitas browser.
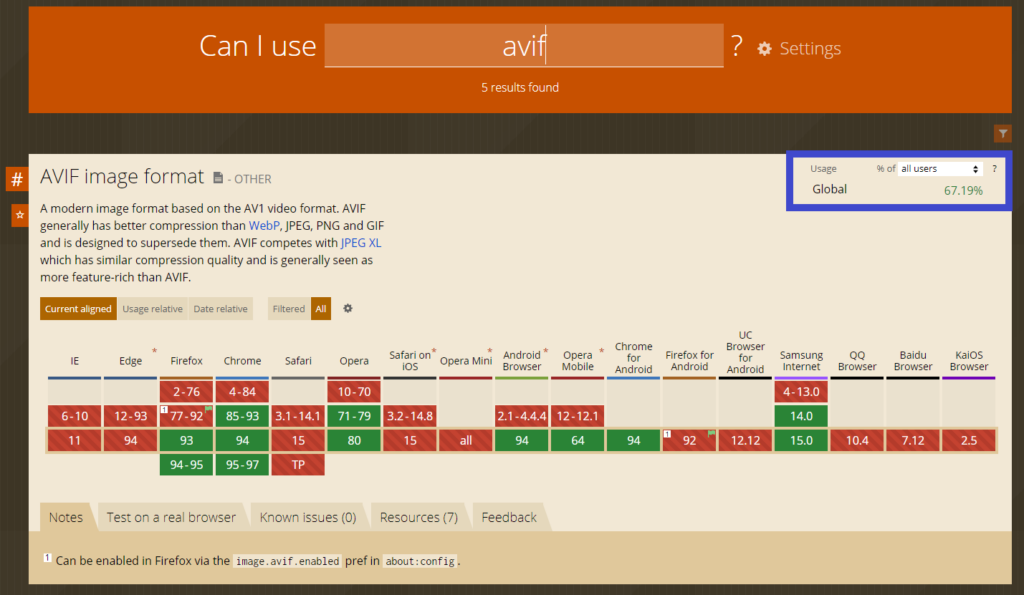
Peramban Mana yang Mendukung Avif
Untuk waktu yang lama, hanya sebagian kecil browser yang mendukung Arif. Dengan kata lain, sebagian besar pengguna tidak akan dapat melihat foto apa pun dalam format Aiff. Pada Oktober 2021, semuanya berbeda. Sekarang, Arif didukung oleh Firefox, Chrome, dan Opera. Secara keseluruhan, 67% pengguna dapat memperoleh manfaat dari format ini.

Dan itulah mengapa inilah saatnya untuk mulai mempertimbangkan Arif secara serius untuk pengoptimalan kinerja gambar.
Membandingkan Kinerja: Avif vs. WebP (dan Format Lainnya)
Kami menyebutkan bagaimana format Arif menawarkan kompresi terbaik di pasar dan menjaga kualitas gambar yang tinggi. Mari kita jalankan perbandingan kinerja gambar dan lihat bagaimana Arif dibandingkan dengan format seperti JPEG dan WebP.
Kami akan menggunakan Squoosh, aplikasi web yang dengan mudah membandingkan berbagai format.
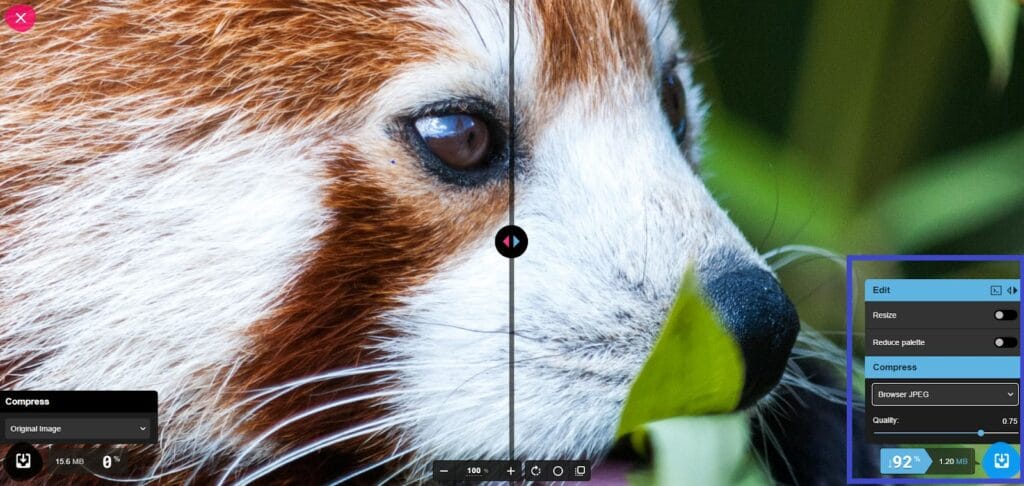
Mari kita ambil salah satu format gambar terberat sebagai titik awal dan lihat bagaimana kinerja format lainnya. Kami memilih gambar PNG dengan ukuran asli 15,6 MB dan mengukur perbedaan antara ukuran asli dan konversi ke format JPG.
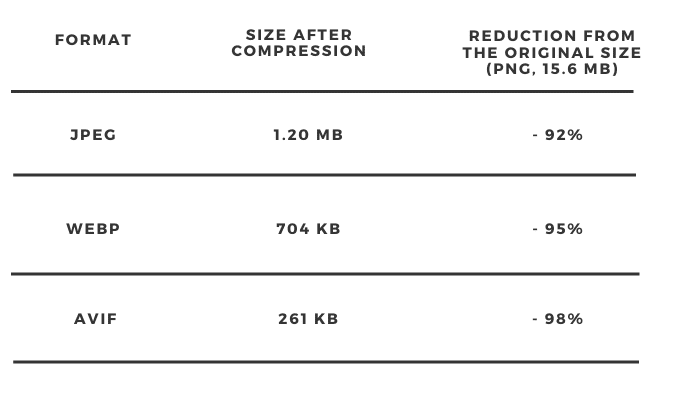
Konversi dari PNG ke JPG menunjukkan pengurangan 92% . Ukuran gambar sekarang 1,20 MB. Karena JPG bukan format paling ringan yang pernah ada, dan kami tahu itu, kami tidak dapat mengharapkan lebih dari ini.

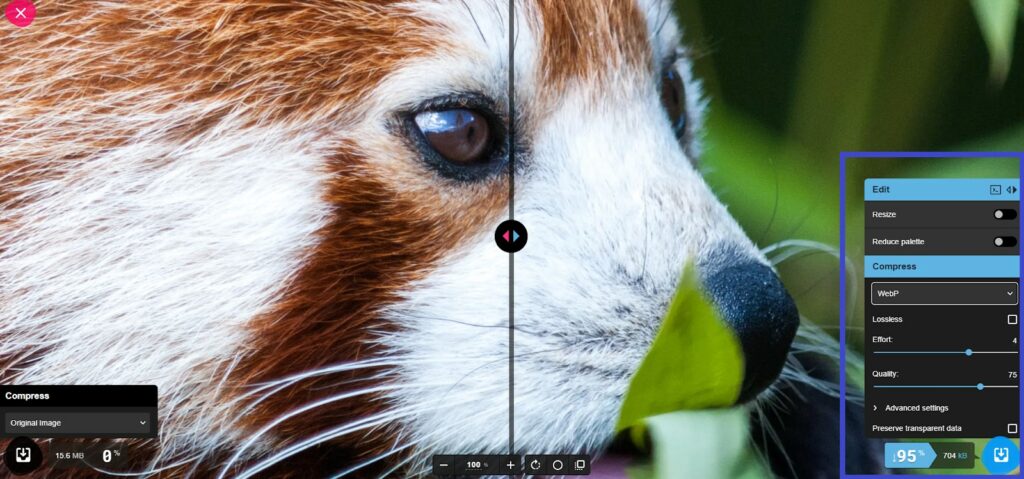
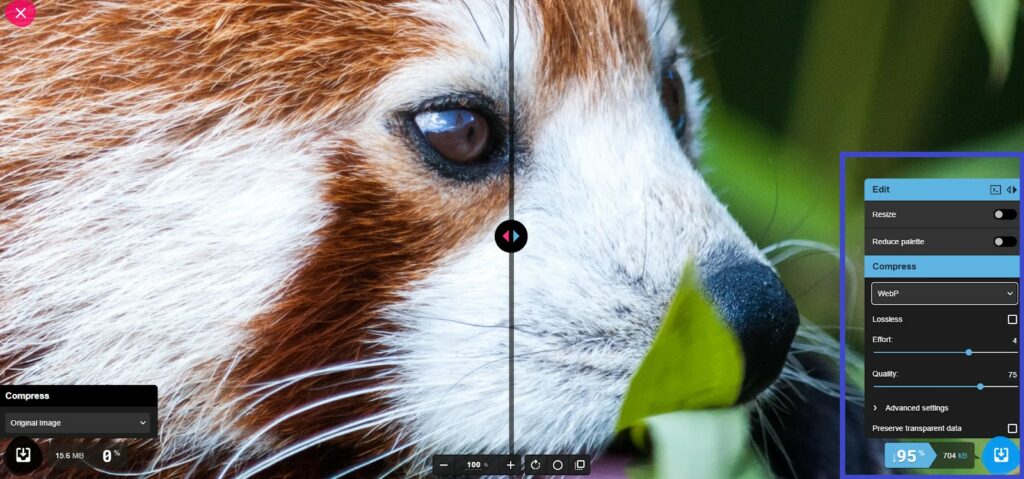
Bagaimana dengan WebP? Kami menjalankan perbandingan lagi. Kali ini, gambar PNG telah dikompresi sebesar 95% . Ukuran gambar sekarang 704 KB. Mengingat ukuran awal (15,6 MB), ini adalah hasil yang bagus — dan sulit untuk melihat penurunan kualitas gambar. Bagaimanapun, WebP adalah format gambar yang harus Anda gunakan di WordPress.

Kami kemudian menjalankan perbandingan lagi dan menemukan bahwa format Arif memenuhi ekspektasi kinerja.
Ukuran gambar telah dikurangi sebesar 98% . Ini hanya 261 KB — dan masih sulit untuk melihat perbedaan kualitas gambar.

Berikut rekap lengkap perbandingan yang kami lakukan. Ini menunjukkan bagaimana Arif dapat mengurangi ukuran gambar Anda.

Dan sekarang Anda mungkin bertanya-tanya: mengapa Imagify tidak mendukung Arif? Ini membawa kita ke bagian berikutnya.
Mengapa Imagify Tidak Mendukung Avif (Belum)
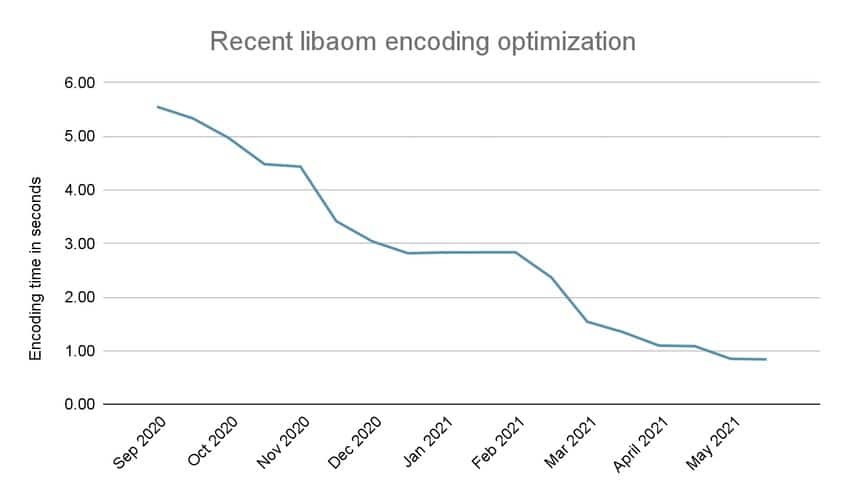
Jean-Baptiste Marchand-Arvier, Co-Founder dan CEO WP Media, menjelaskan: “Avif dirilis sebagai format eksperimental, dan sebagian kecil browser mendukungnya. Terlebih lagi, Arif mengalami beberapa masalah karena waktu penyandian. Pada awalnya, pengkodean akan memakan waktu beberapa detik per gambar, yang sangat lambat. Sebagai perbandingan, mengompresi gambar di Imagify biasanya membutuhkan waktu kurang dari 100 ms. Sejak itu, ada banyak pekerjaan untuk meningkatkan kinerja”.
Seperti yang Anda lihat pada tangkapan layar di bawah, waktu penyandian semakin baik:

Jean-Baptiste melanjutkan: “Selain peningkatan dalam waktu pengkodean, sekarang lebih banyak browser yang mendukung Arif. Dan format ini sangat menarik karena dua alasan: mendukung alpha channel (transparansi), sehingga dapat digunakan sebagai pengganti PNG, dan mendukung animasi untuk digunakan sebagai pengganti GIF.
Inilah mengapa Imagify pasti akan mendukung Arif dalam waktu dekat”.
Dan dia menambahkan: “Kami mungkin akan mengganti WebP dengan Arif. Jika tidak, mungkin terlalu rumit atau membingungkan bagi pengguna kami”.
Jika Anda bertanya-tanya apa artinya, inilah beberapa konteksnya.
WebP dirilis pada 2010, lebih dari 10 tahun yang lalu. Meskipun demikian, itu masih belum sepenuhnya kompatibel dengan browser dan sistem operasi. Satu-satunya kompatibilitas parsial memerlukan dua hal. Sebagai pemilik situs web, Anda masih harus menangani 2 format berbeda: format “klasik”, seperti JPG atau PNG, dan format yang lebih berkinerja, seperti WebP atau Arif. Di sisi lain, plugin pengoptimalan gambar, seperti Imagify, perlu menyimpan kedua format di server mereka.

“Dari sudut pandang pengguna,” kata Jean-Baptiste, “ini berarti bahwa format baru seperti Arif pada akhirnya tidak akan membantu menggantikan JPG atau PNG — mereka akan tetap ada. Namun, mengonversi format ini ke Arif akan membantu meningkatkan kinerja gambar, dan itulah sebabnya Arif akan menggantikan WebP di beberapa titik. Pengguna tidak memerlukan kedua format tersebut. Dan kami ingin membuat plugin sesederhana mungkin ”.
WebP Masih Merupakan Cara Hebat untuk Mengoptimalkan Gambar Anda
Jadi, Anda belum dapat mengonversi gambar Anda ke Arif dengan Imagify — tetapi Anda selalu dapat mengonversi gambar Anda ke WebP dan meningkatkan kinerja gambar Anda sekarang.
Lebih dari 90% pengguna di seluruh dunia akan dapat melihat gambar Anda dikonversi dalam format WebP, jadi ini masih merupakan pilihan bagus untuk membuat foto Anda lebih ringan dan mengoptimalkan kinerja situs Anda.
Saat menjalankan audit PageSpeed Insights, Anda mungkin menemukan rekomendasi kinerja tentang menyajikan gambar dalam format generasi berikutnya. Yah, WebP adalah format generasi berikutnya yang direkomendasikan Google bersama Arif. Itu saja yang Anda butuhkan untuk membuat gambar Anda dimuat lebih cepat.

Kami menjalankan pengujian dan membuat tiga halaman. Setiap halaman hanya berisi gambar dalam format tertentu: PNG, JPG, atau WebP.
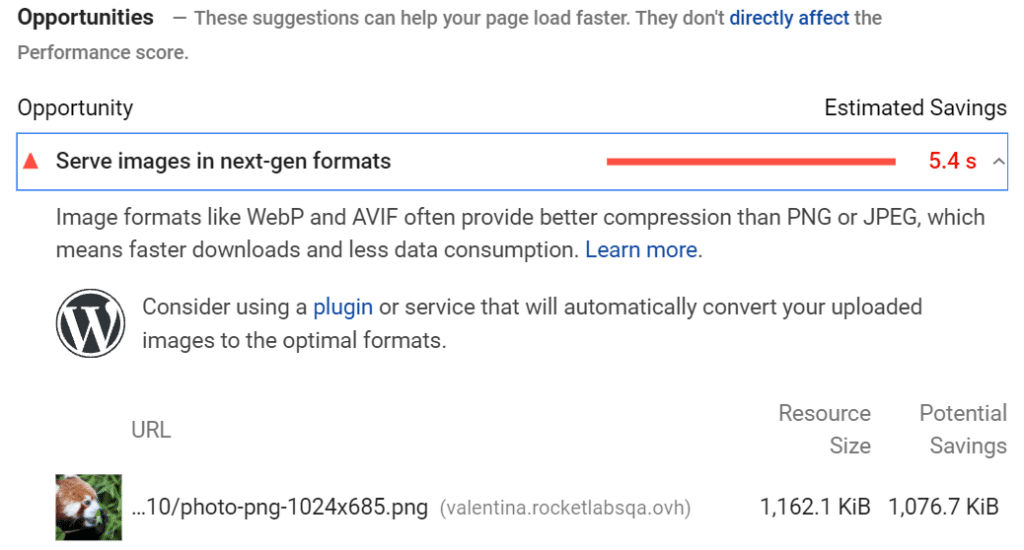
Saat menjalankan audit PageSpeed Insights untuk halaman yang menyertakan gambar PNG, kami mendapat peringatan tentang rekomendasi format generasi berikutnya. Anda dapat melihat bagaimana perkiraan penghematan yang sangat besar: 1.076,7 KB .

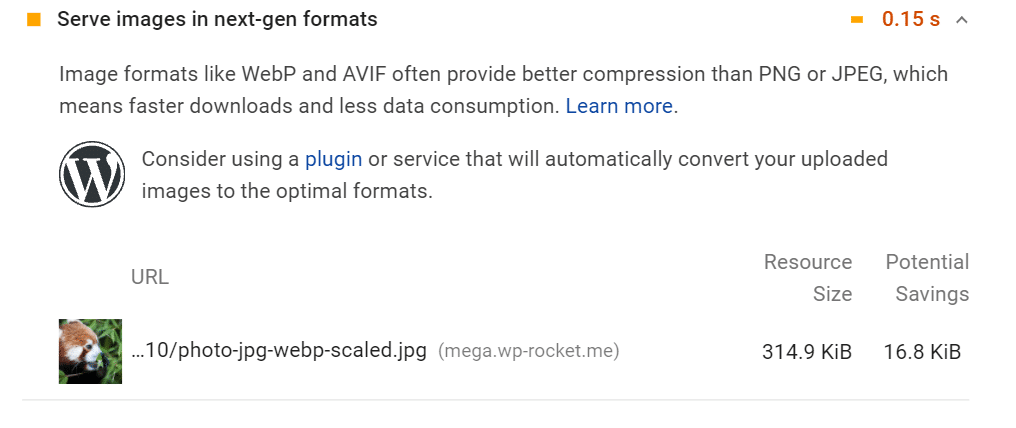
Hal yang sama berlaku saat menguji halaman dengan gambar JPG. Performanya menjadi sedikit lebih baik, dan kami mendapat bendera oranye. Namun, masih ada ruang untuk perbaikan — potensi penghematan sebesar 16,8 KB .

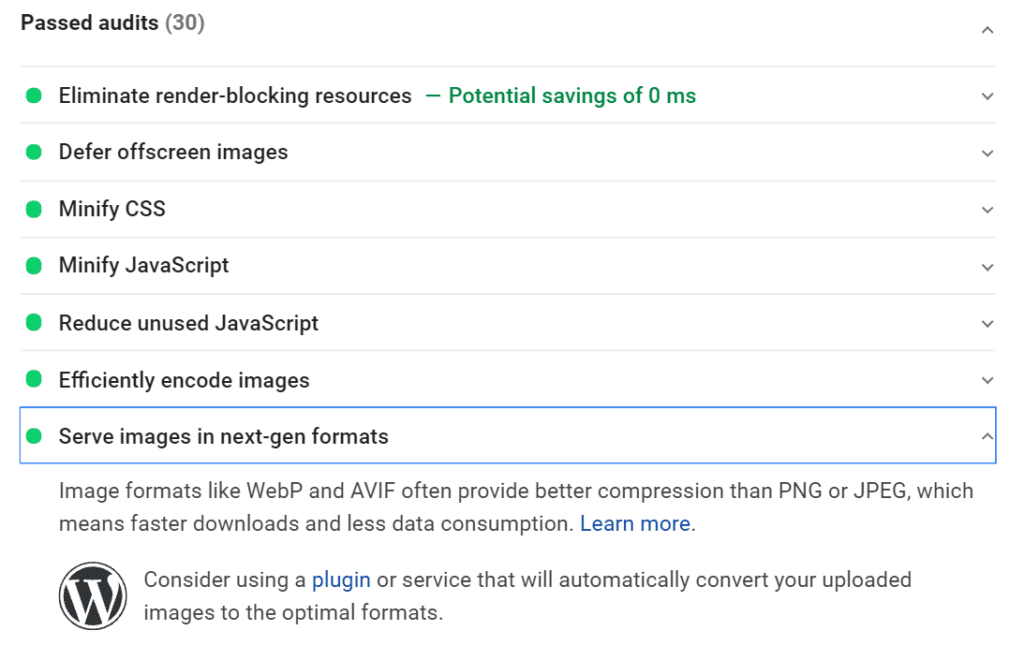
Tidak mengherankan bahwa rekomendasi tersebut menjadi audit yang lulus ketika kami mengonversi gambar ke WebP dengan Imagify dan membuat halaman khusus:

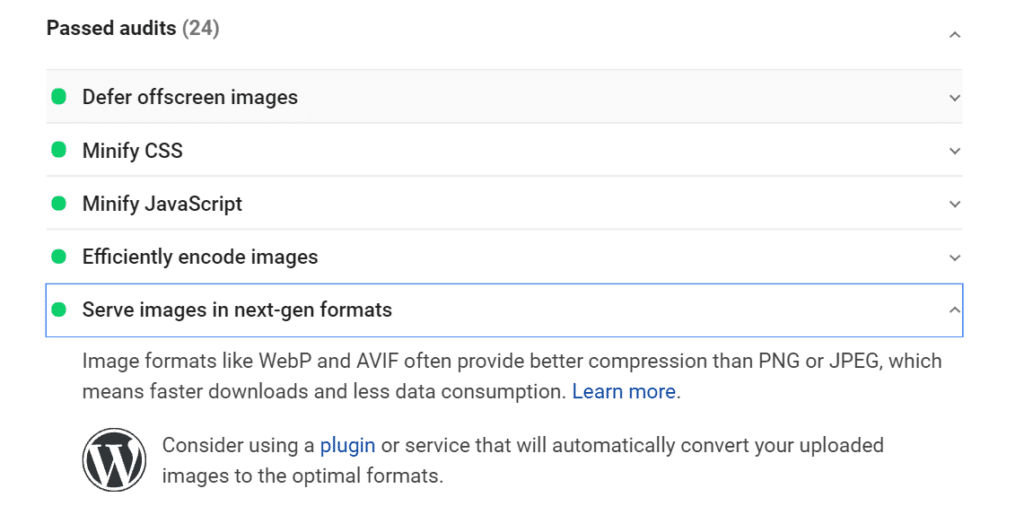
Kami mendapatkan hasil yang sama saat menguji halaman dengan gambar Aiff:

Jadi, WebP dan Arif memberikan hasil bagus yang sama . Terlebih lagi, skor PageSpeed Insights hampir sama:
| Skor Kinerja – Halaman WebP | Skor Kinerja – Halaman Aiff |
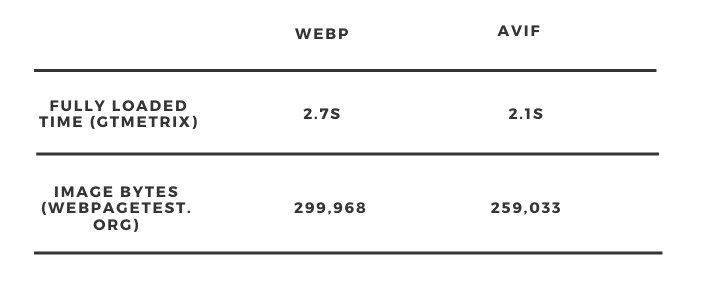
Kami juga menguji perbedaan ukuran dan byte gambar antara halaman WebP dan AIF. Dan kami juga tidak dapat melihat perbedaan besar:

Seperti yang Anda lihat, WebP dan Arif sangat mirip dalam memberikan kinerja gambar yang luar biasa.
Di satu sisi, Arif menawarkan pengoptimalan yang sedikit lebih baik. Namun, kecuali situs Anda memiliki ribuan dan ribuan gambar, kinerja Anda akan sangat baik menggunakan WebP — juga karena ini masih merupakan format generasi berikutnya yang paling umum.
Terlebih lagi, dengan Imagify, mengonversi gambar Anda ke format WebP mudah dan lebih cepat dari sebelumnya, berkat kompresi baru yang lebih cepat yang memungkinkan Anda mengonversi gambar dalam waktu singkat.
Inilah yang harus Anda lakukan:
- Unduh Imagify gratis
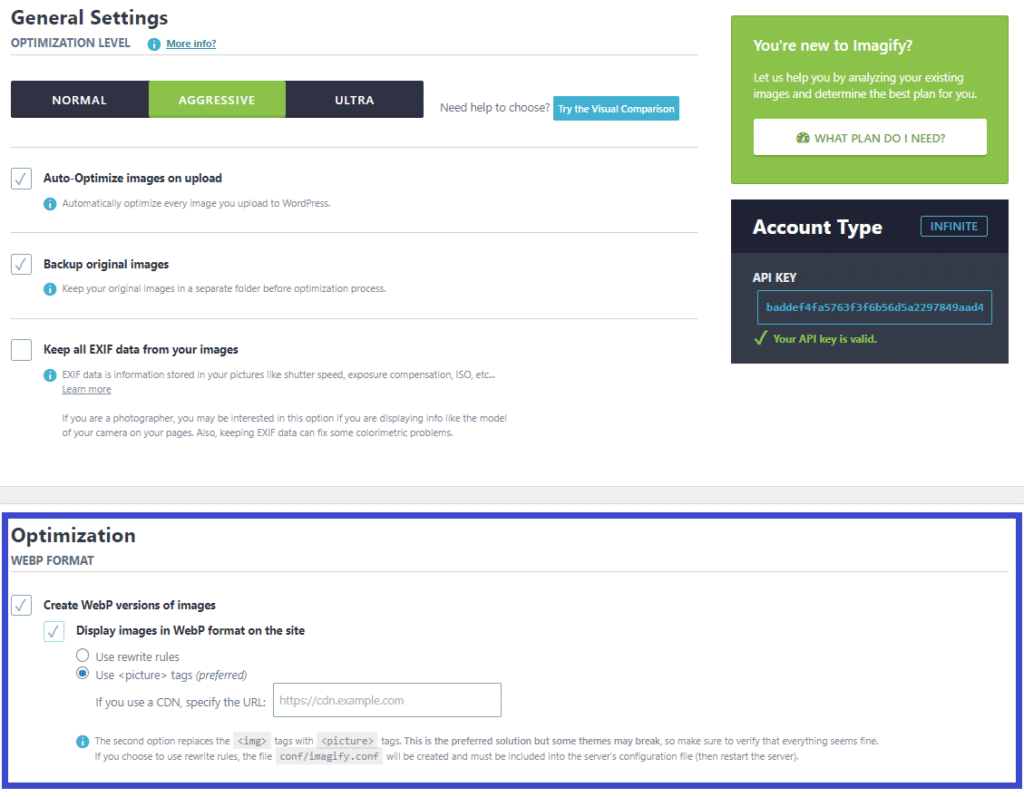
- Buka Pengaturan > Pengoptimalan > Format WebP dan centang kedua kotak:

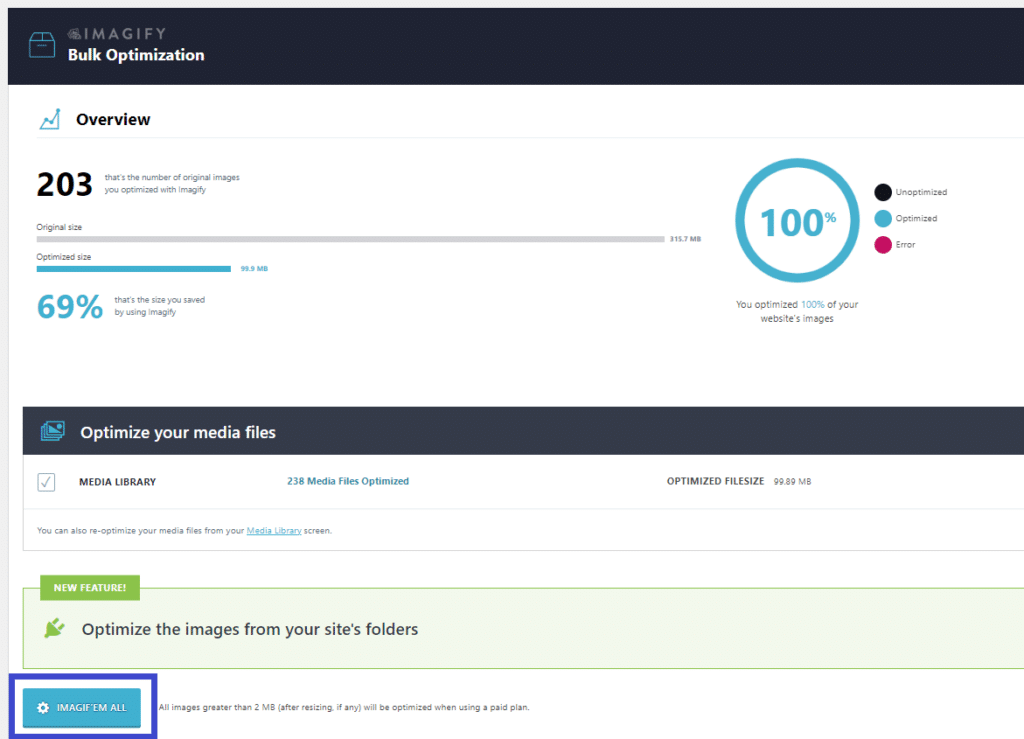
3. Konversi gambar Anda (dan manfaatkan pengoptimalan massal):

Itu dia. Ini sangat sederhana — namun efektif!
Dan Anda dapat memilih paket yang paling cocok untuk Anda.
Anda dapat mengoptimalkan 20 MB gambar per bulan secara gratis, atau Anda dapat memilih antara Growth Plan (500 MB seharga $4,99 per bulan) dan Infinite Plan (gambar tak terbatas seharga $9,99 per bulan). Apa pun paket yang Anda pilih: Anda dapat menginstal Imagify di situs web dalam jumlah tak terbatas.
Mulai optimalkan gambar Anda dengan Imagify, dan beri tahu kami bagaimana kinerja Anda meningkat di komentar.
