Data Web Inti: Semua yang Perlu Anda Ketahui
Diterbitkan: 2024-05-18Google bertujuan untuk menyediakan informasi Dunia yang terorganisir dengan baik, mudah diakses, dan berguna bagi semua orang. Jadi, untuk mewujudkan hal ini, mereka selalu menghadirkan strategi dan algoritma baru yang menyempurnakan mesin pencari mereka, karena bisnis utama Google sepenuhnya berfokus pada periklanan dari situs web.
Pada tahun 2020, Google memperkenalkan sistem metrik standar yang disebut Core Web Vitals, yang menambahkan faktor peringkat baru “kinerja situs web” dalam menentukan posisi situs web dalam hasil pencarian, selain dari istilah pencarian kata kunci dan backlink yang telah Anda buat.
Jadi, mari selami konsep ini lebih dalam dan lihat apa yang dapat Anda lakukan untuk memberikan hasil terbaik.
Apa itu Data Web Inti?
Core Web Vitals Google adalah serangkaian metrik terstandarisasi bagi pengguna yang membantu mereka mengoptimalkan kinerja situs web sehingga dapat memberikan pengalaman pengguna terbaik dalam hal waktu pemuatan, interaktivitas, dan stabilitas visual.
Memahami Data Web Inti akan membantu Anda mempertahankan pengguna di laman web Anda dan juga memungkinkan Anda mencapai standar Google.
Untuk mewujudkannya, hal pertama yang perlu Anda lakukan adalah mempelajari Apa saja metrik yang berbeda dari Core Web Vitals. Berikut adalah beberapa Metrik Vital Web Inti utama.
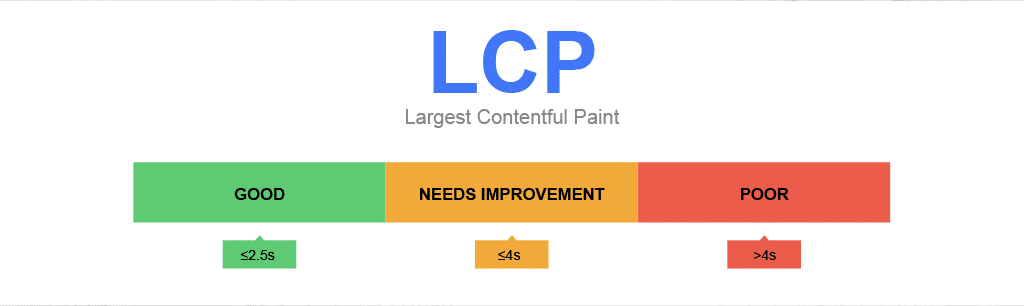
- LCP atau Cat Konten Terbesar: Ini mengukur waktu yang dibutuhkan konten utama untuk dimuat dari sudut pandang pengguna. Sesuai rekomendasi Google, skor LCP di bawah 2,5 detik adalah Baik.
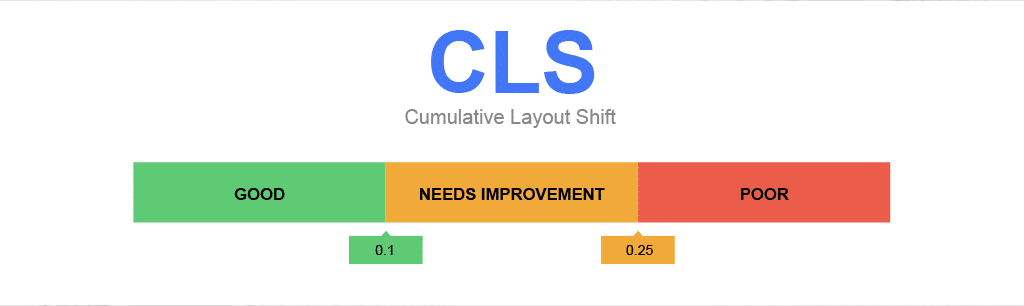
- CLS atau Pergeseran Tata Letak Kumulatif: Ini mengukur stabilitas visual halaman web, yaitu seberapa besar perubahan tata letak halaman web secara tidak terduga selama pemuatan. Skornya berkisar antara 0 hingga Positif, dengan skor “0” berarti tidak ada perubahan tata letak dan skor positif berarti tata letak buruk. Google merekomendasikan skor CLS di bawah 0,1 adalah Baik.
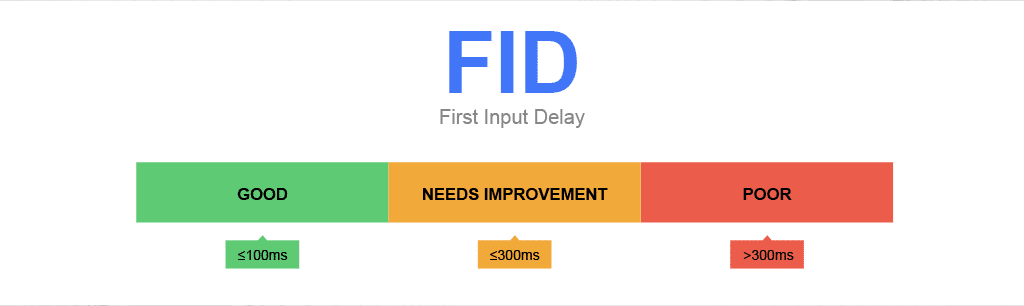
- FID atau First Input Delay: Ini mengukur respons halaman web sesuai interaksi pertama pengguna. yaitu keseluruhan waktu antara interaksi pengguna seperti mengklik tombol atau link pada halaman web dan respon browser. Google merekomendasikan FID di bawah 100 mili detik Baik untuk sekitar 75% pemuatan halaman web.
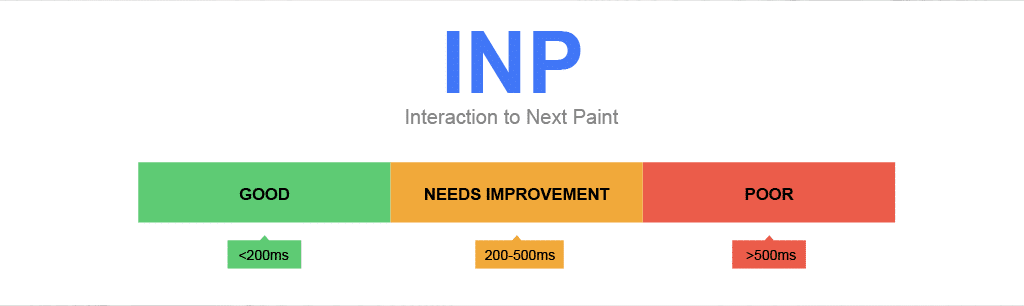
- INP atau Interaksi ke Cat Berikutnya: Ini mengukur respons halaman web secara keseluruhan. yaitu Seberapa cepat halaman web bereaksi ketika pengguna berinteraksi dengannya. Interaksi ini bisa berupa apa saja, mengklik tombol, mengetik formulir, atau bahkan menggulir halaman web. Google merekomendasikan di bawah atau sama dengan 200 milidetik itu bagus.
Jika semua metrik mendapat skor yang baik, semakin baik pengalaman pengguna dan karenanya peluang yang lebih baik di peringkat SERP.
Mengapa Data Web Inti Sangat Penting?
Seperti disebutkan sebelumnya, Core Web Vitals adalah indikator pengalaman halaman. Skor Core Web Vitals yang baik menunjukkan bahwa situs web memberikan pengalaman pengguna yang lancar, cepat, dan stabil. Selain itu, ini membantu meningkatkan SEO Anda.
Pengunjung situs web lebih cenderung untuk tetap tinggal dan berkonversi ke situs web yang berkinerja baik, cukup responsif, dan memiliki konten berkualitas.
Jika situs web dimuat lebih cepat dan dapat mengirimkan konten dengan cepat, kecil kemungkinan pengguna akan meninggalkan halaman web karena frustrasi, sehingga menghasilkan rasio pentalan yang lebih rendah.
Metrik ini tidak hanya membantu meningkatkan kinerja situs web dan pengalaman pengguna, namun juga dapat meningkatkan lalu lintas ke situs web Anda.
Ketika Core Web Vitals memainkan peran utama, Anda tidak boleh lupa untuk mempertimbangkan juga faktor-faktor berikut untuk meningkatkan pengalaman halaman:
- Ponsel siap
- HTTPS
- Halaman Web Aman dan Terjamin (Tidak ada malware atau konten menyesatkan)
- Tidak ada popup yang mengganggu saat bernavigasi dan menjelajah
Satu hal yang harus Anda ingat dengan jelas adalah bahwa unggul dalam pengalaman halaman tidak akan menjamin Anda mendapat peringkat nomor satu di SERP. Untuk mencapai tempat ini, Anda harus memenuhi berbagai faktor Google lainnya (kurang lebih lebih dari 200).
Bagaimana cara memeriksa Data Web Inti Situs Web Anda?
Ada banyak alat Gratis yang tersedia, tetapi salah satu yang Gratis dan bagus untuk digunakan adalah Google Page Speed Insights.
Alat Google Page Speed Insight memungkinkan Anda mengevaluasi halaman web apa pun untuk versi seluler dan desktop. Berdasarkan hasil pengujian, ini juga memberi Anda saran tentang Bagaimana Anda dapat meningkatkan kinerja situs web dan pengalaman pengguna Anda.
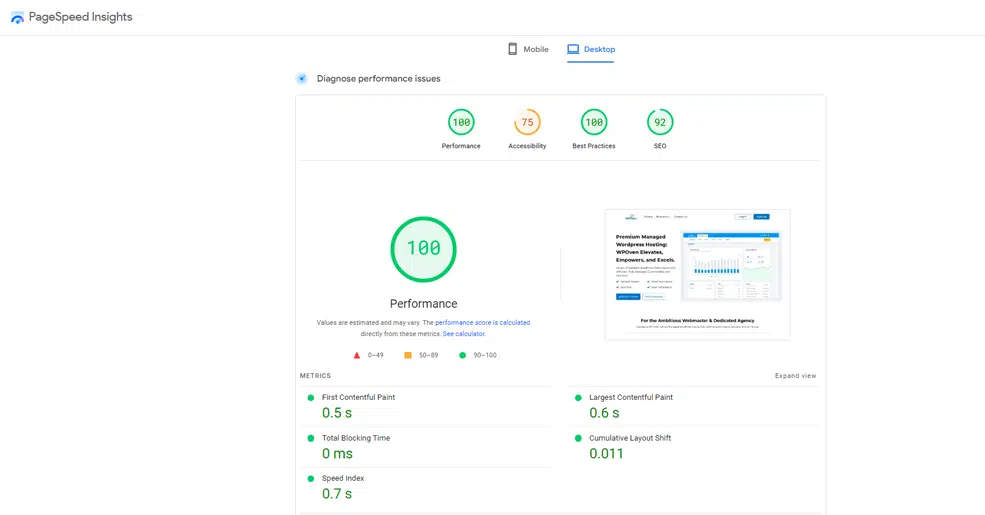
Pengujian menggunakan Google Page Speed Insight
Untuk menguji Data Web Inti Situs Web, Kunjungi Wawasan Kecepatan Halaman, dan masukkan URL halaman.
Setelah pengujian dilakukan dan dianalisis, Anda akan melihat rincian rinci semua masalah kinerja beserta metrik yang berbeda.

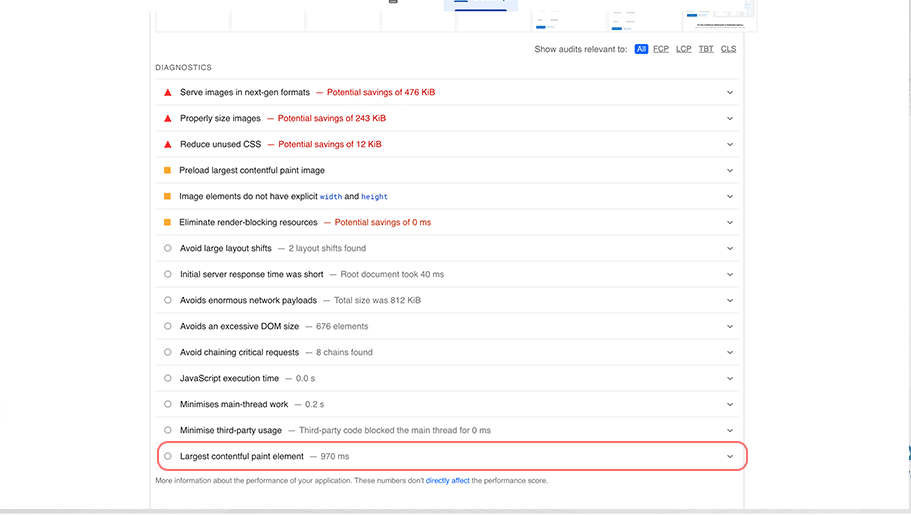
Saat Anda menggulir lebih jauh ke bawah, bagian Diagnostik dengan semua saran dan area perbaikan akan disebutkan.

Selain Skor Vital Web Inti, skor ini juga memberi Anda wawasan tambahan tentang SEO, Kinerja, aksesibilitas, dan Praktik Terbaik situs web Anda di bawah 100.
Alternatifnya, Anda juga bisa menggunakan GSC atau Google Search Console.
Pengujian menggunakan Google Search Console
Hal terbaik tentang penggunaan GSC adalah ia menyediakan data nyata dari laporan pengalaman pengguna Chrome.
Saat mempertimbangkan Data Web Inti, GSC memberikan diagnostik lengkap tentang kinerja situs web Anda dan mengelompokkan halaman-halaman yang memiliki masalah serupa.
Berbeda dengan PageSpeed Insight yang mengharuskan Anda menganalisis halaman secara acak satu per satu, yang merupakan proses yang cukup membosankan dan memakan waktu.
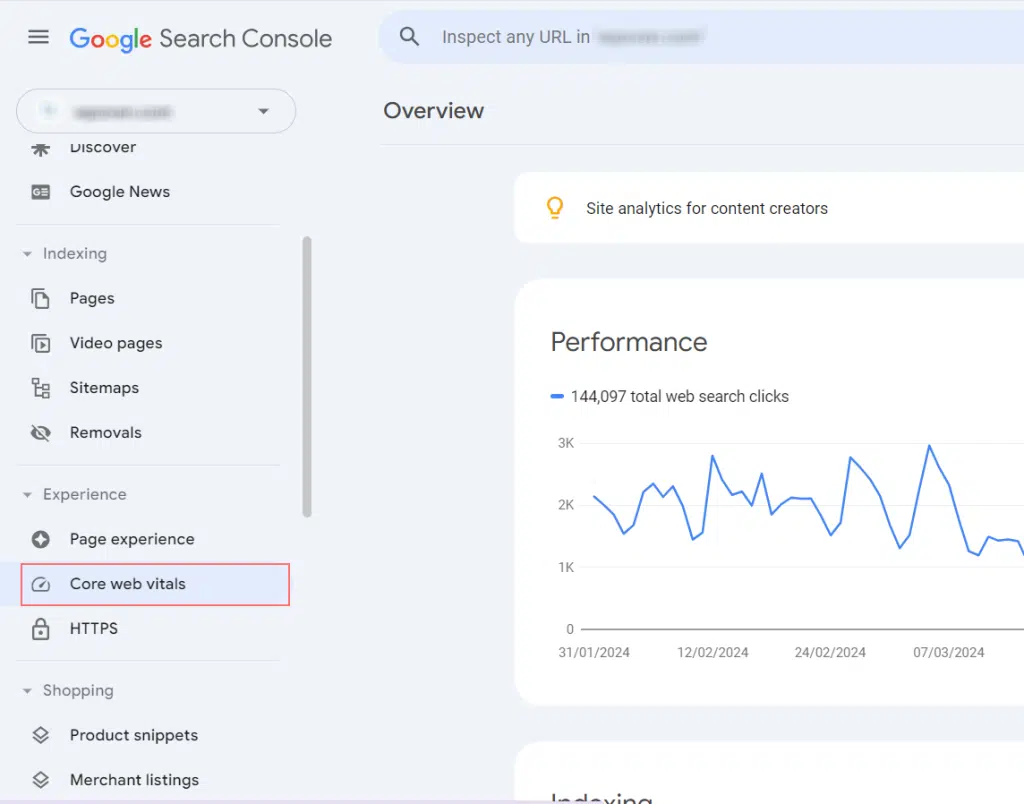
Untuk menganalisis kinerja dan memeriksa Laporan Core Web Vitals, Masuk ke Google Search Console dan Pilih “ Core Web Vitals ” dari bilah menu samping seperti yang ditunjukkan.

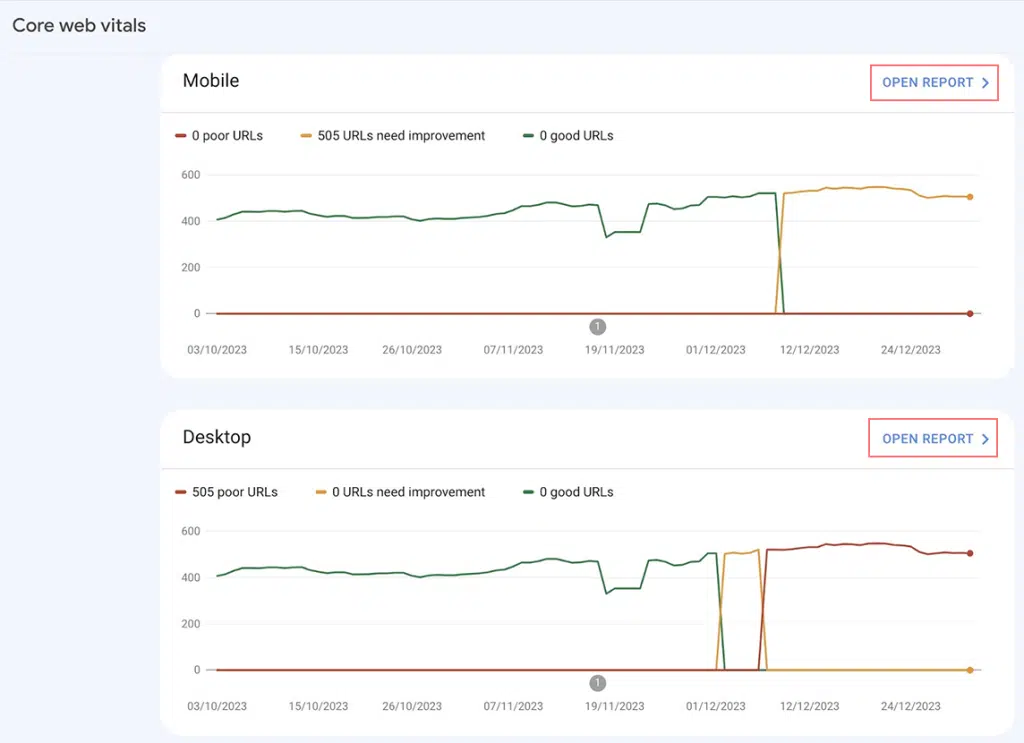
Laporan akan segera dibuat dan Anda akan menemukan ikhtisar jumlah halaman yang dianggap perlu perbaikan oleh Google, Buruk dan Baik. (Laporan tersedia untuk Seluler dan Desktop)

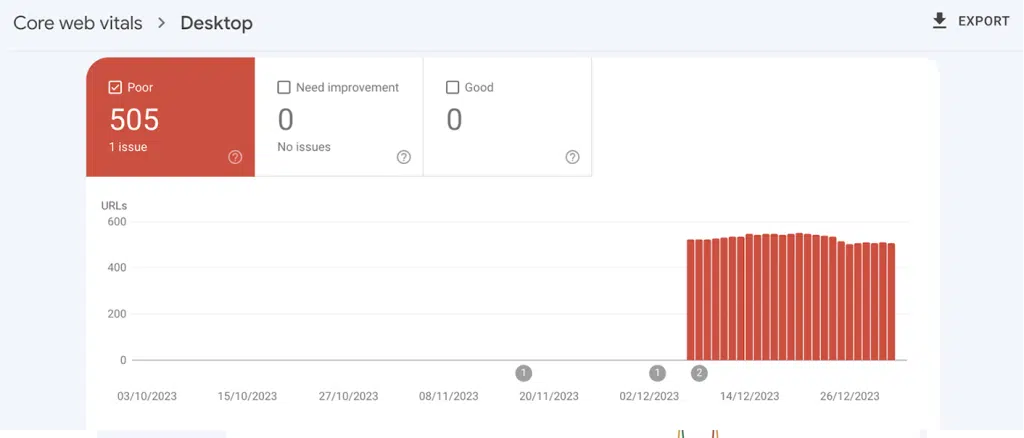
Jika Anda ingin mendalami laporan dan mengklik tombol “Buka Laporan”, ini akan menampilkan grafik batang yang menunjukkan berapa banyak halaman atau URL yang tidak dapat memenuhi standar skor inti web vitals.

Untuk menyelidiki berapa banyak halaman yang memerlukan perbaikan, gulir ke bawah ke bagian “Mengapa URL dianggap tidak bagus”.
Untuk rincian lebih lanjut, Anda dapat mengklik masalah tertentu dan viola akan memberi Anda daftar saran dan area perbaikan.
Bagaimana Cara Meningkatkan Skor Vital Web Inti Anda?
Meningkatkan Skor Vital Web Inti Anda juga akan meningkatkan kinerja situs web dan pengalaman halaman Anda dan ini seharusnya tidak menjadi tugas yang penting.
Mari kita lihat bagaimana Anda dapat meningkatkan setiap metrik Core Web Vital sendiri atau dengan bantuan pengembang.
1. Meningkatkan Skor LCP
Menurut Pedoman LCP Google, Ini telah dibagi menjadi tiga tolok ukur kinerja dengan nilai ambang batasnya.

- Baik: 0 hingga kurang dari 2,5 detik
- Perlu Peningkatan: 2,5 detik hingga 4,0 detik
- Buruk: Lebih dari 4,0 detik
Artinya, untuk mendapatkan skor LCP yang bagus, Anda harus mencapai setiap halaman web di situs Anda dalam waktu kurang dari 2,5 detik, yang bisa sangat menantang untuk situs web besar dengan banyak halaman dan fitur kompleks.
Misalnya, jika halaman web Anda memiliki banyak gambar beresolusi tinggi, skor LCP-nya bisa lebih dari 4,0 detik, dan percayalah, skor tersebut tidak akan membaik meskipun Anda telah menginstal CDN saja.

Untuk kasus khusus ini, Anda perlu mengoptimalkan setiap halaman atau, jika mungkin, menghapus beberapa halaman yang tidak penting. Plus, optimalkan juga kode halamannya.
Ini mungkin terdengar seperti tugas yang sangat menakutkan, namun itu sepadan, dan Anda akan melihat perubahan dramatis dalam kinerja.
Dengan mengingat hal ini, lebih banyak hal yang dapat dilakukan dari pihak Anda seperti:
- Tingkatkan atau Migrasi ke Hosting Web Terkelola Cepat: Hosting web yang lebih lama dan lebih baik akan meningkatkan kinerja situs web dan karenanya skor LCP lebih baik.
- Hapus Skrip yang tidak diinginkan: Skrip pihak ketiga yang tidak diinginkan berjalan di latar belakang dan menunda pemuatan secara tidak perlu.
- Aktifkan cache Halaman: Ini akan memungkinkan halaman disimpan di server setelah dimuat untuk pertama kalinya dan situs web dapat dengan mudah diambil setiap kali pengunjung meminta halaman.
- Nonaktifkan Plugin Pemuatan Lambat: Meskipun pemuatan lambat adalah fitur bawaan yang tersedia dari WordPress 5.5. Jika Anda menggunakannya (Terutama didukung oleh JavaScript), konfigurasikan ulang untuk menghindari pemuatan lambat gambar utama di halaman Anda, atau pilih untuk menonaktifkan pemuatan lambat.
Untuk mempelajari lebih lanjut, Anda dapat melihat postingan khusus kami di “Largest Contentful Paint (LCP): Panduan Kinerja Web”.
2. Meningkatkan CLS
CLS atau Pergeseran Tata Letak Kumulatif mengukur stabilitas visual halaman web. Artinya Berapa banyak elemen halaman web yang stabil saat halaman web dimuat.
Jika elemen halaman web seperti gambar atau tombol bergerak secara acak saat halaman web masih dimuat, ini menunjukkan skor CLS yang tinggi dan berarti buruk.
Lagi pula, tidak ada seorang pun yang ingin pengunjung atau penggunanya mengetahui kembali di mana letak tombol, gambar, dan tautan setelah laman web dimuat sepenuhnya dan secara tidak sengaja mengeklik sesuatu yang lain.

Beginilah cara Google mengukur skor CLS:
- Baik: Nilai di bawah 0,1
- Perlu Peningkatan: 0,1 hingga 0,25
- Buruk: Lebih dari 0,25
Berikut beberapa tip sederhana bagi Anda untuk meningkatkan skor CLS Anda:
- Tambahkan atribut ukuran Lebar dan tinggi ke gambar dan video : Dengan cara ini, browser mengetahui berapa banyak ruang yang diperlukan elemen tertentu untuk dimuat. Jadi, semuanya akan terlihat terstruktur dengan baik, teratur, dan bersih, serta tidak berpindah-pindah secara acak saat halaman web sedang dimuat.
- Alokasikan ruang untuk elemen Iklan : Jika tidak, elemen tersebut akan muncul secara tidak terduga dan mendorong konten secara acak ke segala arah.
- Hindari penggunaan font Web: Karena font tersebut perlu diunduh setiap kali browser menampilkannya. Lebih baik gunakan font sistem saja.
3. Meningkatkan FID
Saat ini, Anda telah meningkatkan CLS dan FCP, namun pertanyaan utamanya adalah apakah pengunjung berinteraksi dengan laman web.
Nah, di sinilah FID muncul: Ini pada dasarnya mengukur waktu interaksi pengguna dengan halaman web.
Interaksinya bisa apa saja, seperti mengklik tombol, mengisi formulir, mengklik opsi di menu, dll.
Oleh karena itu, Google menganggapnya sebagai metrik penting yang memberikan informasi tentang bagaimana perilaku pengguna di kehidupan nyata terhadap halaman web.

Untuk ini, Google mengukur FID sebagai:
- Bagus: Di bawah 100 ms
- Perlu Peningkatan: Antara 100 mdtk hingga 300 mdtk
- Buruk: Lebih dari 300 ms
Ini mungkin tampak seperti skor kecepatan halaman dan apa sebenarnya artinya, tetapi selangkah lebih maju. Ini mengukur waktu yang dibutuhkan pengguna untuk melakukan sesuatu di halaman web.
Setiap halaman mungkin memiliki skor FID yang berbeda tergantung pada konten dan fitur yang dimilikinya.
Misalnya, jika halaman hanya berisi konten seperti blog, berita, atau artikel, FID akan dihitung saat pengguna menggulir atau memperbesar dan memperkecil halaman web, dan ini bukan masalah besar.
Namun, jika ini adalah halaman pendaftaran, FIDnya mungkin sangat besar, karena akan diukur saat pengguna mulai mengetikkan detail login.
Dengan mengingat semua hal ini, berikut beberapa tips yang dapat Anda ikuti untuk meningkatkan FID Anda.
- Tunda Fungsi JavaScript : Skrip Java berkode berat terkadang dapat memblokir rendering halaman web, sehingga menyebabkan penundaan input. Menunda JavaScript dapat membantu Anda mempercepat proses ini.
- Aktifkan Cache Browser: Ini membantu memuat konten lebih cepat di halaman web Anda dan mengurangi waktu respons server dan waktu pengunduhan sumber daya.
- Buat Halaman Statis: Halaman web HTML statis lebih stabil dan lebih cepat daripada halaman dinamis. Kecepatan pemuatannya bahkan meningkat ketika didistribusikan melalui CDN.
- Hapus atau Optimalkan Skrip Pihak Ketiga: Skrip pihak ketiga, seperti analitik atau widget media sosial, dapat berdampak signifikan pada FID.
4. Meningkatkan POLRI
Metrik ini identik dengan FID tetapi lebih spesifik untuk mengukur respons keseluruhan sepanjang interaksi pengguna dengan halaman web.
Berbeda dengan FID yang hanya berfokus pada penundaan interaksi pengguna pertama, INP mempertimbangkan latensi untuk semua masukan dan interaksi pengguna di halaman web.

Untuk meningkatkan INP, berikut beberapa tips yang bisa Anda ikuti:
- Gunakan CDN atau Jaringan Pengiriman Konten
- Hapus skrip pihak ketiga
- Aktifkan Caching Peramban
- Optimalkan Gambar
- meminimalkan waktu pemuatan JavaScript
Ringkasan
Performa Core Web Vitals situs web Anda sangat penting dalam konteks bagaimana pengalaman pengguna terhadap situs web Anda.
Skor Core Web Vitals yang baik secara keseluruhan membantu Anda mencapai lalu lintas yang lebih tinggi, rasio pentalan yang lebih rendah, lebih banyak konversi, dan karenanya ROI yang lebih baik. Perlu juga disebutkan bahwa ini dapat menghasilkan peringkat pencarian dan reputasi merek yang lebih baik.
Dan ada berbagai alat gratis yang tersedia yang dapat membantu Anda mencapai tolok ukur ini dengan mudah.
Jika Anda menemukan sesuatu yang hilang atau ingin mendiskusikan sesuatu yang penting, silakan beri tahu kami di bagian komentar di bawah.

Rahul Kumar adalah penggemar web, dan ahli strategi konten yang berspesialisasi dalam WordPress & hosting web. Dengan pengalaman bertahun-tahun dan komitmen untuk selalu mengikuti perkembangan tren industri, dia menciptakan strategi online efektif yang mengarahkan lalu lintas, meningkatkan keterlibatan, dan meningkatkan konversi. Perhatian Rahul terhadap detail dan kemampuannya membuat konten yang menarik menjadikannya aset berharga bagi merek mana pun yang ingin meningkatkan kehadiran online-nya.