Cara Menambahkan Kalkulator Biaya ke Situs WordPress: Solusi Sederhana Tapi Elegan
Diterbitkan: 2022-06-28Menambahkan kalkulator biaya ke situs web bisnis Anda dapat menjadi cara yang bagus untuk meningkatkan laba Anda. Dengan memungkinkan calon pelanggan menentukan dengan cepat dan mudah berapa biaya produk atau layanan Anda, Anda dapat membuat proses pengambilan keputusan mereka lebih mudah. Akibatnya, mereka lebih cenderung memilih Anda daripada pesaing Anda.
Ada beberapa cara untuk menambahkan fungsionalitas estimasi biaya dasar ke situs web, seperti menggunakan widget atau CSS. Namun, Plugin Kalkulator Biaya Stylemix Themes untuk WordPress menawarkan cara yang lebih elegan dan serbaguna.
Apa itu Kalkulator Biaya?
Kalkulator biaya mengumpulkan variabel tertentu dari pengunjung situs web untuk menghitung harga total suatu produk atau layanan.
Misalnya, jika situs web Anda menjual jendela, bidang masukan dapat mencakup dimensi bukaan jendela, jenis bahan bingkai, kaca ganda atau tunggal, dll., yang semuanya memengaruhi harga. Setelah pengunjung memasukkan semua data yang diperlukan, kalkulator secara otomatis menghasilkan biaya jendela, sehingga Anda tidak perlu melakukannya secara manual.
Aplikasi Kalkulator Biaya Khas
Ada begitu banyak bisnis yang dapat menggunakan kalkulator biaya, dan berikut adalah beberapa contoh tipikal:
- Pabrik kayu
- Salon, salon kecantikan, dan spa
- Agen penyewaan kendaraan dan peralatan
- Agensi desainer grafis dan web
- Penyedia layanan medis
- Perusahaan hosting web
- Layanan profesional seperti copywriting, pembukuan, dll.
- Layanan kebersihan dan tata graha
- Layanan cetak
- Tukang plester, tukang cat, tukang batu, dll.
- Perusahaan lantai
- Dan masih banyak lagi…
Daftarnya hampir tidak ada habisnya, dan bisnis baru yang secara manual menyiapkan penawaran dan perkiraan sering kali dapat memperoleh manfaat yang signifikan dari menambahkan kalkulator biaya ke situs webnya.
Selain itu, kalkulator ini tidak terbatas pada perhitungan biaya. Misalnya, situs web klub kesehatan atau blog kebugaran mungkin memiliki kalkulator BMI, sedangkan situs resep dapat menggunakannya untuk konversi metrik ke imperial.
Plugin Kalkulator Biaya Tema Stylemix untuk WordPress

Plugin Kalkulator Biaya untuk WordPress oleh Stylemix Themes mencakup semua fitur yang diperlukan untuk menambahkan kalkulator biaya berfitur lengkap yang menarik ke situs web Anda dengan cepat dan mudah.
Versi gratis dari plugin tersedia. Itu menawarkan fitur pemula yang sangat baik, termasuk pembuat kalkulator yang kuat, formulir tidak terbatas, berbagai opsi penyesuaian, perkiraan biaya instan, opsi mata uang, antarmuka yang ramah pengguna, dll.
Namun, saya merekomendasikan versi Pro karena menghadirkan lebih banyak fitur berguna, termasuk:
Artikel Bersambung Di Bawah
- Sistem bersyarat
- Pemilih tanggal, penggeser multi-rentang, tarik-turun gambar, dan elemen khusus unggah file
- Integrasi WooCommerce
- Kemampuan untuk menambahkan beberapa kalkulator pada halaman
- Berbagai macam fitur kustomisasi
- Formulir kalkulator pra-bangun dengan instruksi untuk berbagai industri
- Integrasi Stripe dan PayPal
- Formulir Kontak 7 dan Integrasi Kirim Formulir
- keamanan reCAPTCHA
- Duplikat kalkulator dan fasilitas impor/ekspor
- Dasbor pesanan, termasuk pelacakan pesanan tanpa kerumitan
- Dukungan premium
Tabel di bawah ini merinci harga saat ini untuk versi Pro:
| Maks. Jumlah Situs Web | Tahunan | Seumur hidup |
|---|---|---|
| 1 | $29.99 | $99,99 |
| 5 | $79,99 | $239,99 |
| 25 | $199,99 | $599.99 |
Dapatkan Plugin Kalkulator Biaya untuk WordPress Pro
Memasang Plugin Kalkulator Biaya untuk WordPress
Versi gratis dari Plugin Kalkulator Biaya tersedia di direktori plugin WordPress, atau Anda bisa mendapatkannya melalui situs web plugin. Saya tidak akan melalui seluruh proses menginstal dan mengaktifkannya, karena sama seperti plugin lainnya. Namun, jika Anda tidak yakin bagaimana melakukannya, dokumentasi mencakup prosesnya.
Untuk versi Pro, Anda perlu membeli lisensi dan mengunduh plugin melalui situs web plugin. Sebelum menginstalnya, penting untuk dicatat bahwa Anda harus menginstal versi gratisnya terlebih dahulu. Jika Anda mencoba untuk menginstal versi Pro sendiri, Anda akan diminta untuk menginstal yang gratis terlebih dahulu.
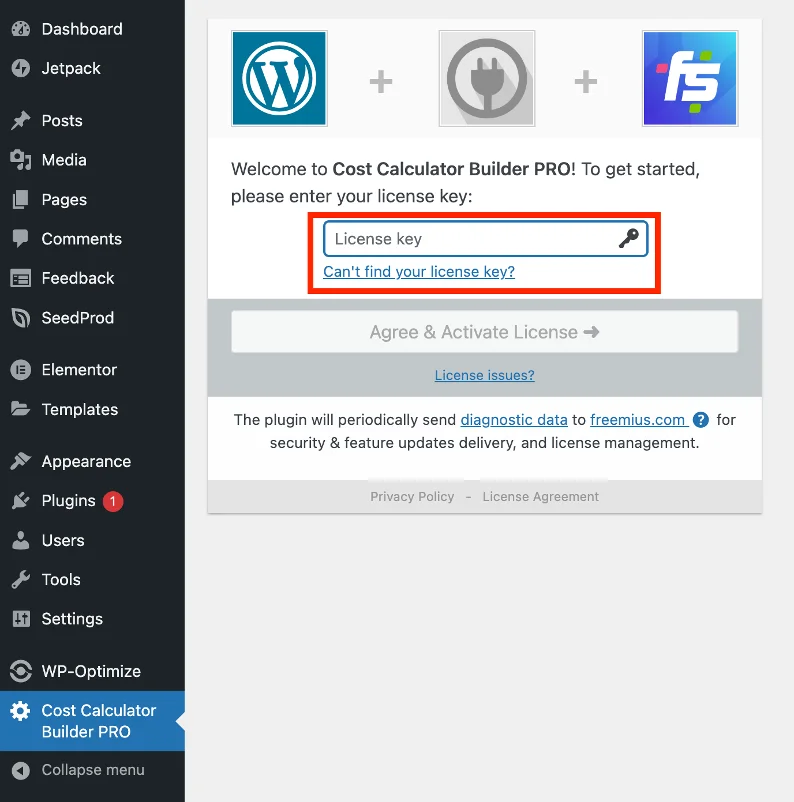
Setelah mengaktifkan versi Pro, Anda harus memasukkan kunci lisensi yang Anda terima saat membelinya:

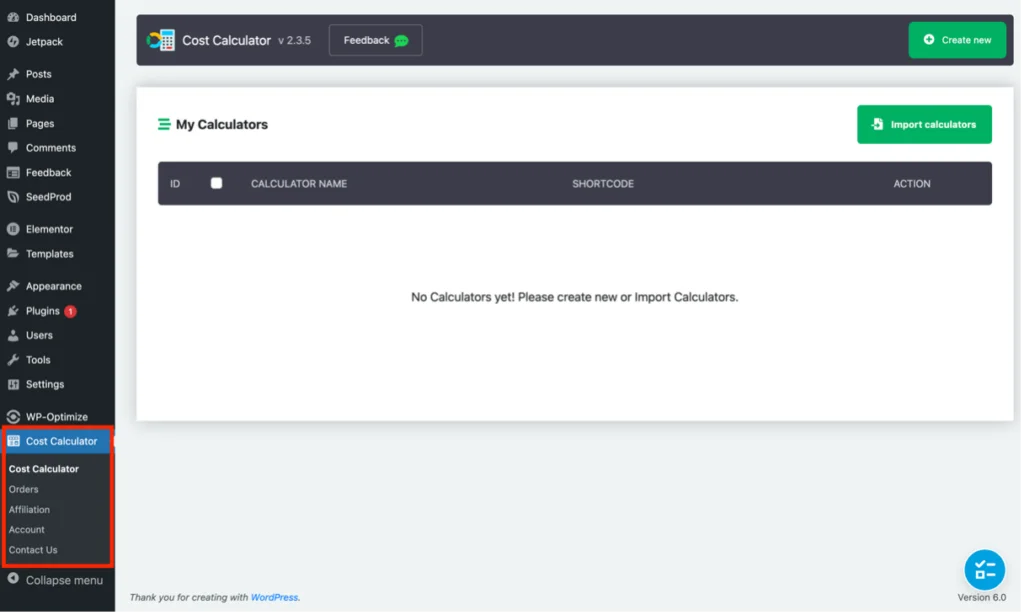
Setelah plugin diinstal dan diaktifkan, item menu baru akan muncul di panel WordPress Anda – ini adalah tempat Anda membuat kalkulator:

Menambahkan Kalkulator Biaya ke Situs Web
Sekarang saya akan melalui proses menambahkan kalkulator biaya dasar ke situs web menggunakan Plugin Kalkulator Biaya. Saya katakan dasar karena plugin mampu melakukan lebih dari yang dapat dicakup oleh cakupan artikel ini. Oleh karena itu, saya sangat menyarankan untuk membaca situs web plugin dan dokumentasi untuk melihat apa lagi yang dapat dilakukannya. Selain itu, pengembang juga telah membuat perpustakaan video bermanfaat yang mencakup beberapa tutorial.
Langkah 1
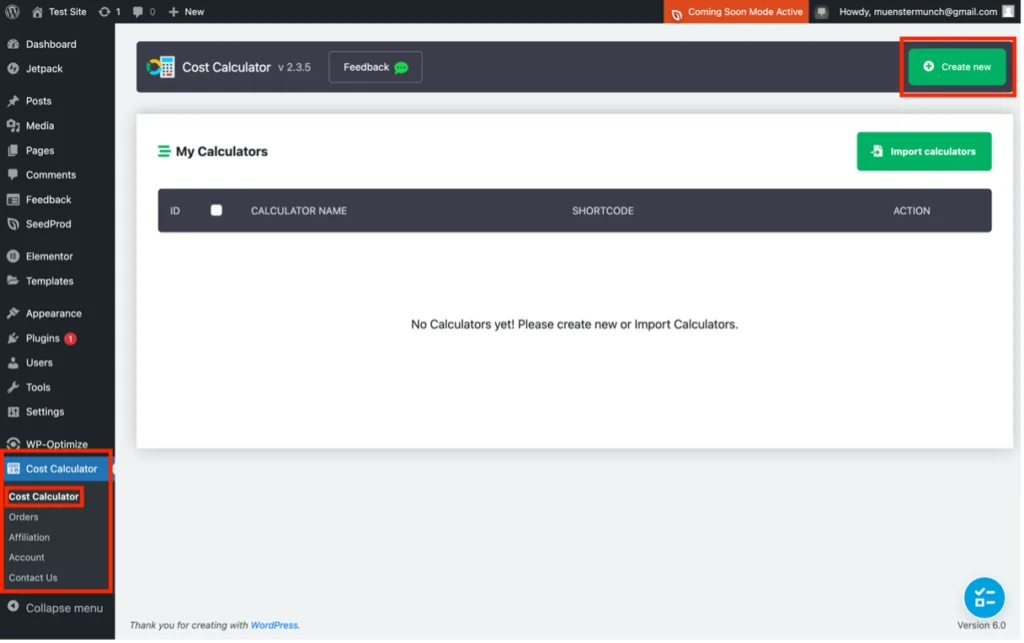
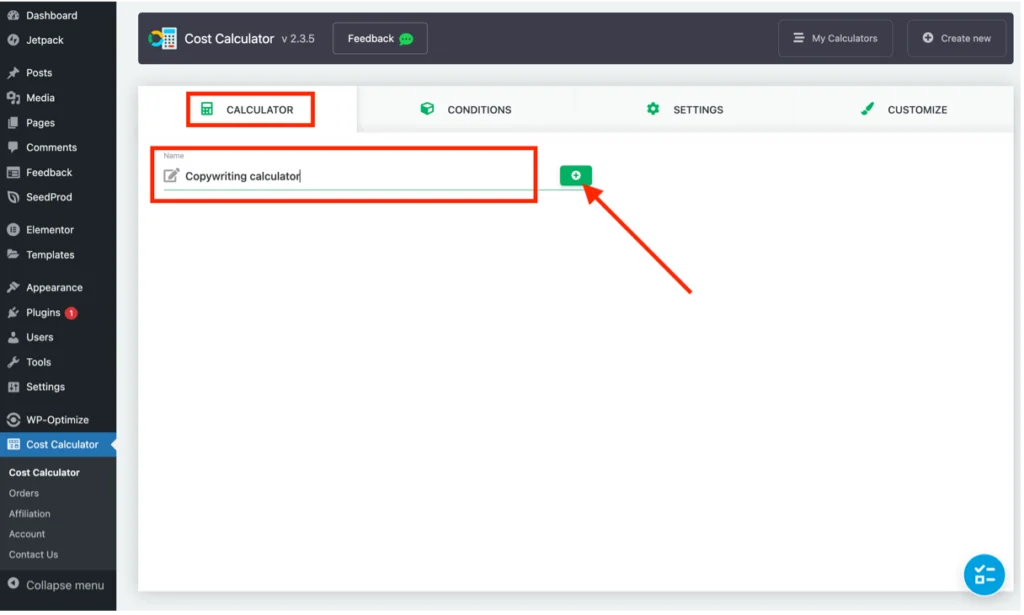
Di item menu Kalkulator Biaya baru yang muncul di backend WordPress, klik kalkulator biaya, lalu klik tombol hijau 'Buat Baru':

Langkah 2
Di bawah tab 'Kalkulator', masukkan nama untuk kalkulator baru, lalu tekan tombol hijau dengan simbol '+':

Boleh saja menggunakan nama apa saja, tapi saya sarankan untuk membuatnya relevan, agar mudah diingat.
Artikel Bersambung Di Bawah

Langkah 3
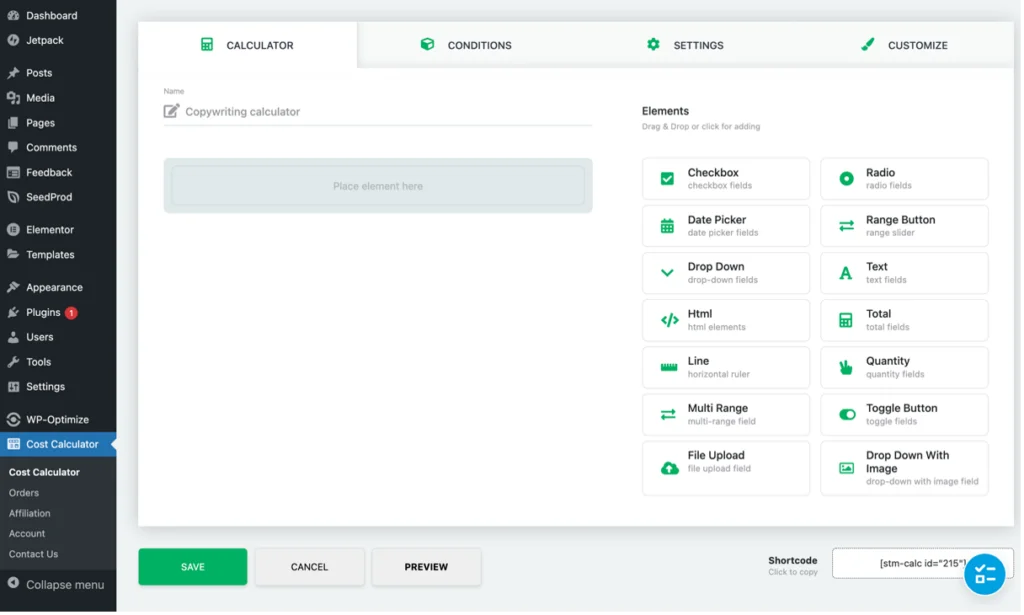
Selanjutnya, akan muncul panel yang berisi area kerja tempat kalkulator biaya akan dibangun menggunakan elemen drag-and-drop:

Seperti yang Anda lihat, di sisi kanan, ada berbagai elemen untuk dimainkan, meskipun elemen yang digunakan pada akhirnya bergantung pada apa yang harus dilakukan oleh kalkulator.
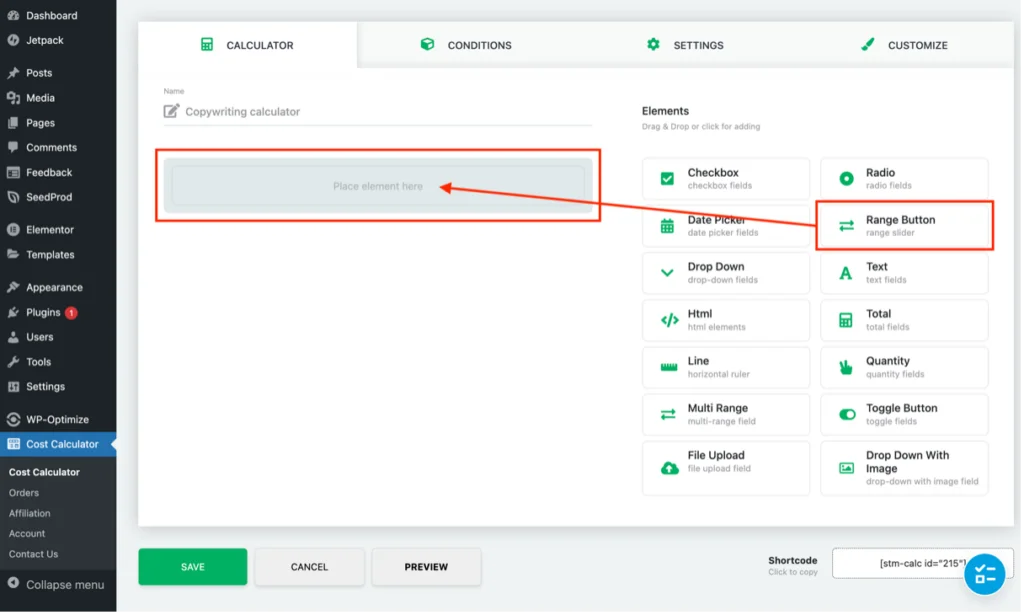
Dalam kasus saya, saya ingin menghitung biaya layanan copywriting dan akan menggunakan slider untuk jumlah kata. Cukup seret dan lepas Tombol Rentang (yang merupakan penggeser rentang) dari daftar elemen di sebelah kanan ke tempat tertulis 'Tempatkan Elemen di Sini':

Langkah 4
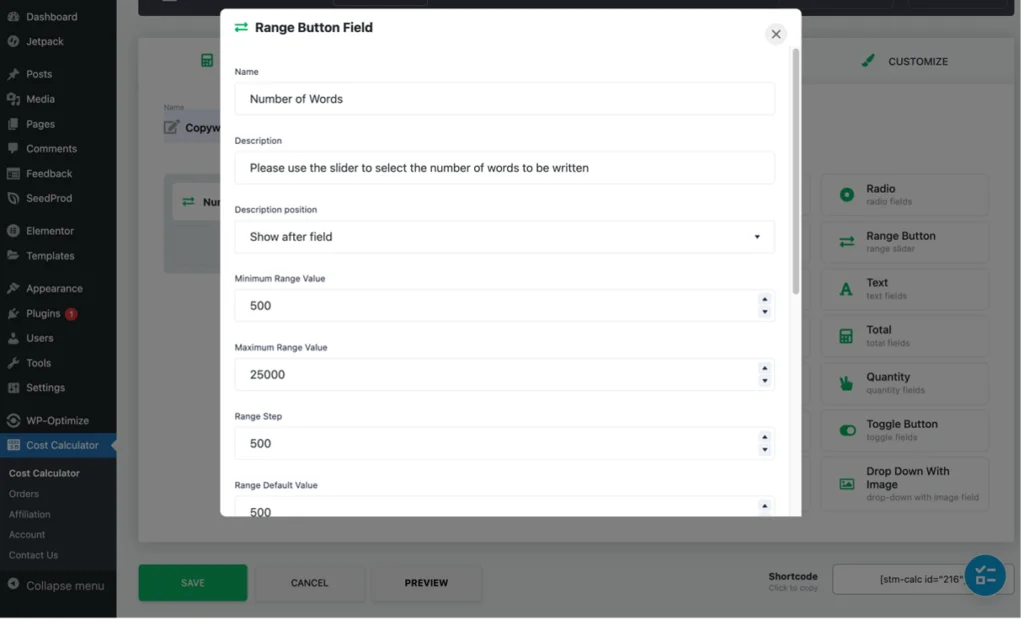
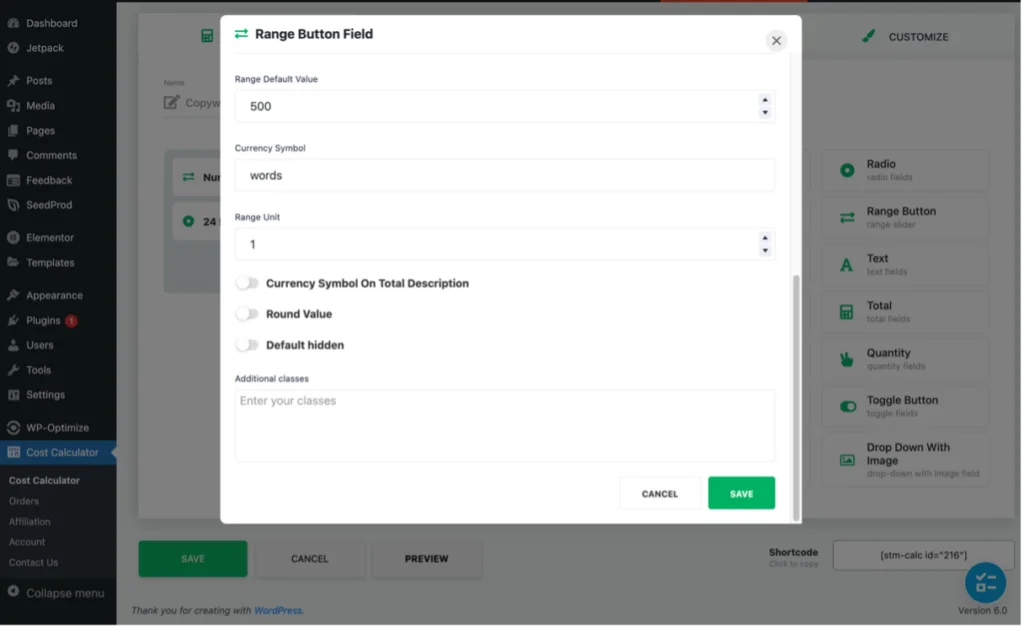
Setelah menjatuhkan elemen ke tempatnya, popup segera muncul berisi berbagai opsi konfigurasi yang akan bervariasi tergantung pada elemen yang dipilih. Misalnya, dalam kasus Tombol Rentang, perlu untuk memberikan hal-hal seperti deskripsi tentang cara menggunakan penggeser, nilai rentang maksimum dan minimum, langkah rentang, dll. – jenis elemen lain akan menampilkan opsi konfigurasi yang berbeda.
Di bawah ini adalah konfigurasi tombol rentang untuk kalkulator biaya copywriting saya. Saya ingin penggeser dimulai dari minimum 500 kata dan naik hingga maksimum 25.000 dengan kelipatan 500. Anda akan perhatikan bahwa saya telah memasukkan 'kata-kata' di bidang mata uang karena kisarannya adalah kata-kata daripada $:



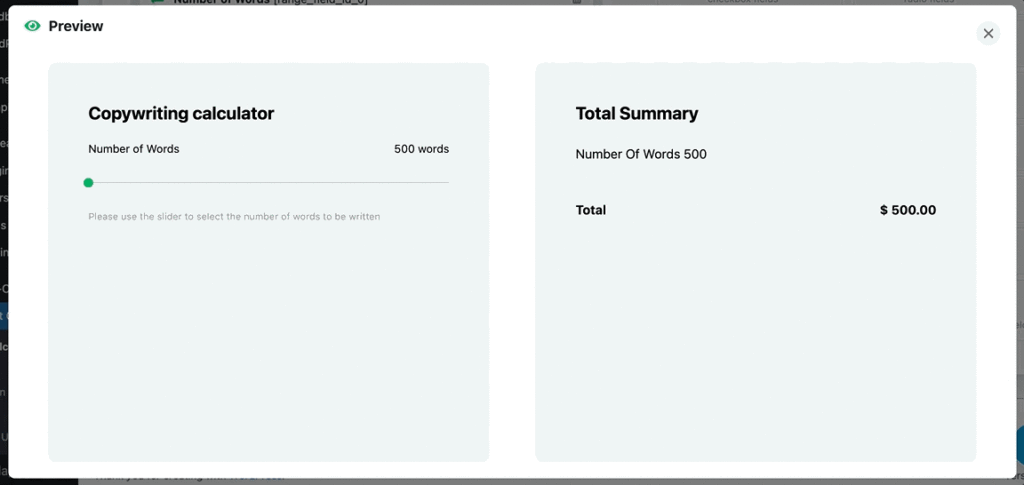
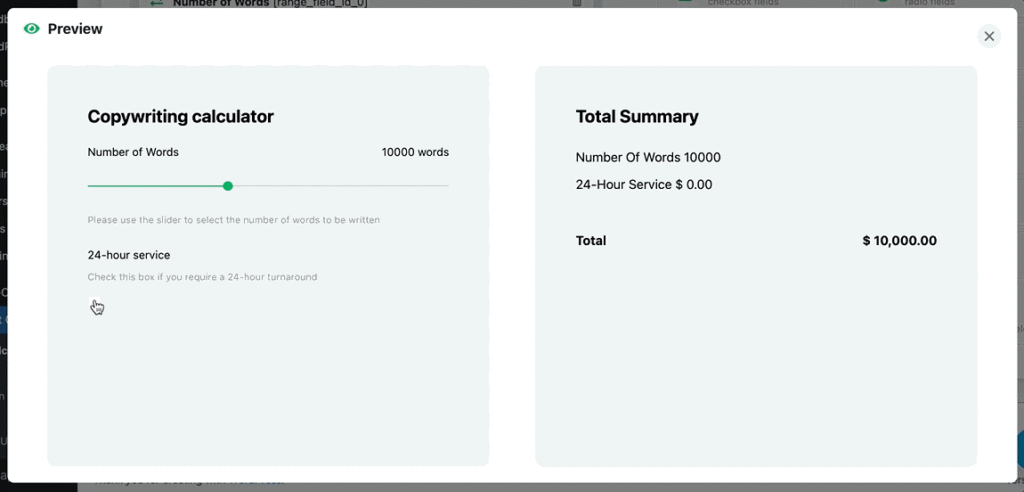
Setelah memasukkan konfigurasi untuk elemen yang dipilih, tekan tombol hijau 'Simpan'. Untuk menguji tombol dan melihat tampilan kalkulator biaya, cukup tekan 'Pratinjau':

Jangan khawatir jika perhitungan di bagian Ringkasan Total salah – itu akan diperbaiki nanti.
Langkah 5
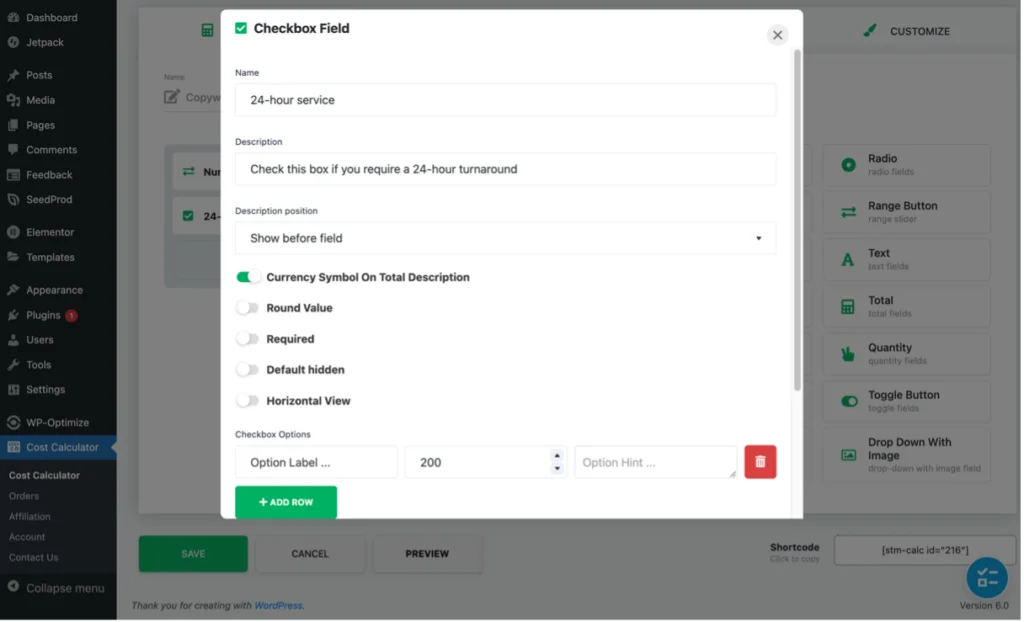
Tentu saja, dimungkinkan untuk menambahkan lebih banyak elemen ke kalkulator jika diperlukan. Misalnya, saya akan menambahkan kotak centang yang memungkinkan pelanggan saya memilih apakah mereka menginginkan penyelesaian 24 jam dengan biaya tambahan $200.
Setelah menyeret dan menjatuhkan elemen Kotak Centang ke dalam kalkulator, saya menambahkan konfigurasi berikut:

Inilah kotak centang yang sudah selesai beraksi:
Artikel Bersambung Di Bawah


Langkah 6
Sekarang semua elemen yang diperlukan telah ditambahkan, perlu untuk membuatnya menghitung dengan benar di Ringkasan Total.
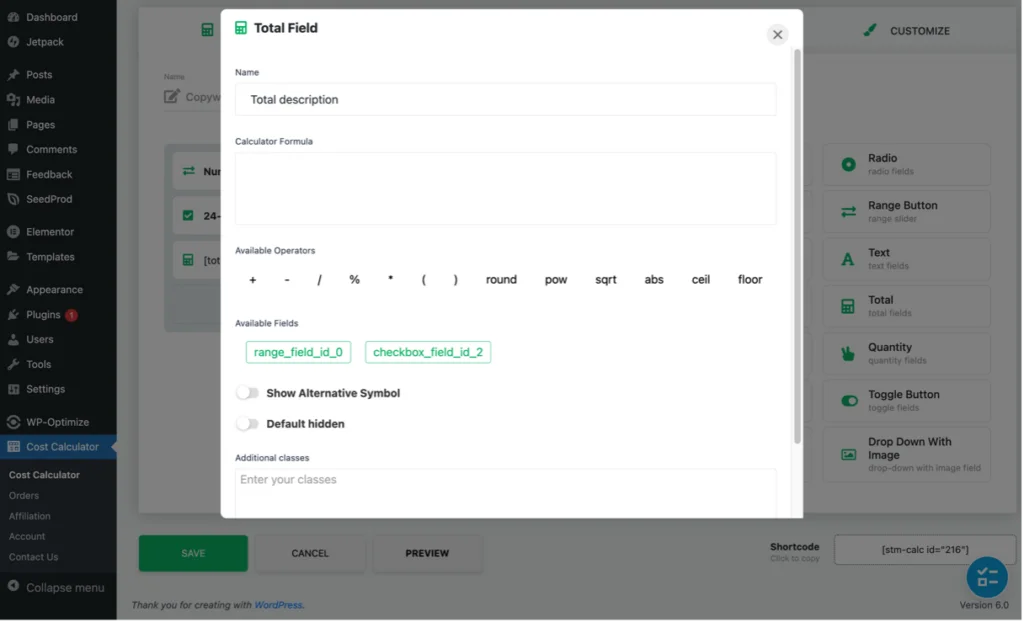
Untuk melakukan ini, kami menggunakan elemen Total. Sekali lagi, cukup seret dan lepas ke posisinya, setelah itu panel konfigurasi akan muncul:

Perhitungan yang saya butuhkan adalah:
(keluaran dari penggeser rentang x tarif saya $0,08 per kata) + keluaran dari kotak centang layanan 24 jam
Anda akan melihat di bawah bidang yang tersedia dua tombol hijau: 'range_field_id_0' dan 'checkbox_field_id_2.' Ini berisi output dari Range Button dan Checkbox, masing-masing. Jika elemen lain ditambahkan, itu juga akan muncul sebagai tombol hijau di sini.
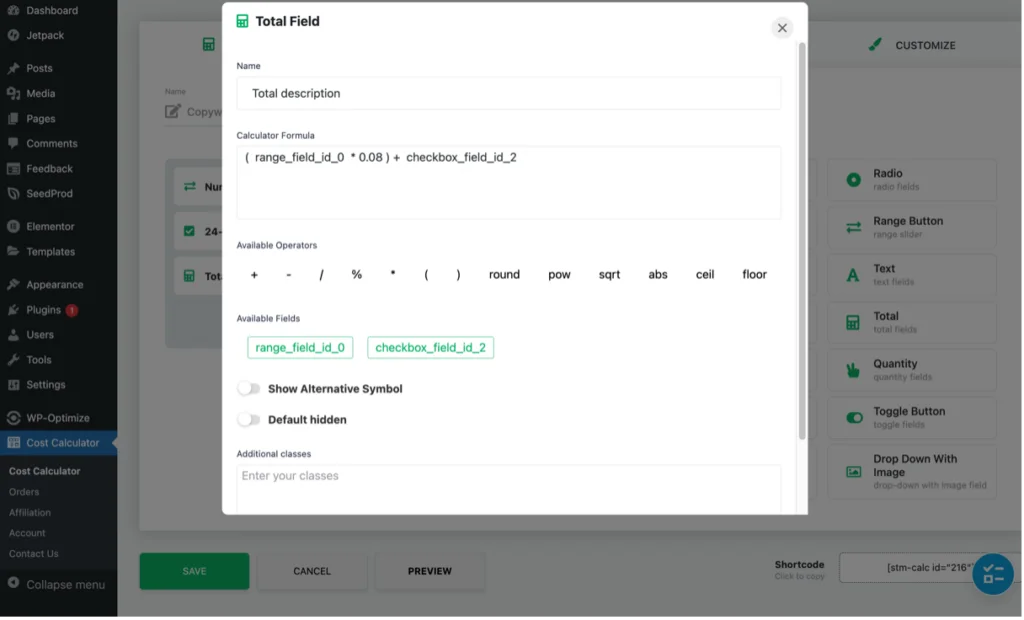
Untuk membangun formula, ini adalah urutan tindakan yang harus saya ikuti:
- Klik ( di 'Operator yang Tersedia' untuk membuka tanda kurung di bidang Rumus Kalkulator
- Klik tombol hijau 'range_field_id_0' untuk menambahkannya ke bidang 'Rumus Kalkulator'
- Klik * di 'Operator yang Tersedia' untuk menambahkan operator perkalian
- Ketik 0,08 (yaitu, tarif saya per kata) di sebelah *
- Klik ) di 'Operator yang Tersedia' untuk menutup tanda kurung
- Klik + di 'Operator yang Tersedia' untuk menambahkan operator tambahan
- Klik tombol hijau 'checkbox_field_id_2' untuk menambahkannya ke bidang 'Rumus Kalkulator'
Seperti inilah perhitungan yang sudah selesai:

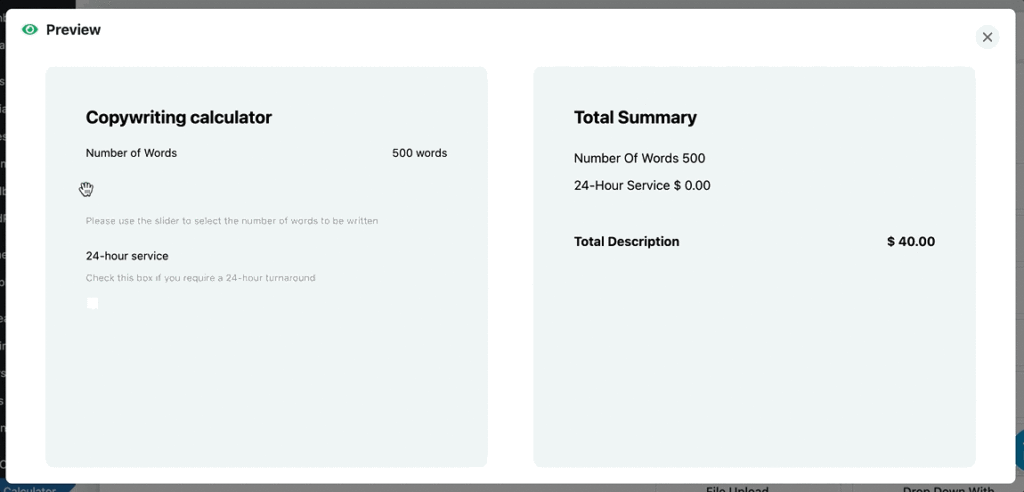
Sekarang semua klik 'Simpan' dan pratinjau kalkulator untuk memeriksa semuanya berfungsi dengan baik:

Elemen Total sangat kuat, karena Anda dapat menggunakan Operator yang Tersedia untuk membuat perhitungan kompleks menggunakan output yang dihasilkan oleh elemen lain yang digunakan.
Langkah 7
Kalkulator dasar saya sekarang lengkap dan siap untuk dimasukkan ke dalam situs web saya, yang sangat mudah dilakukan.
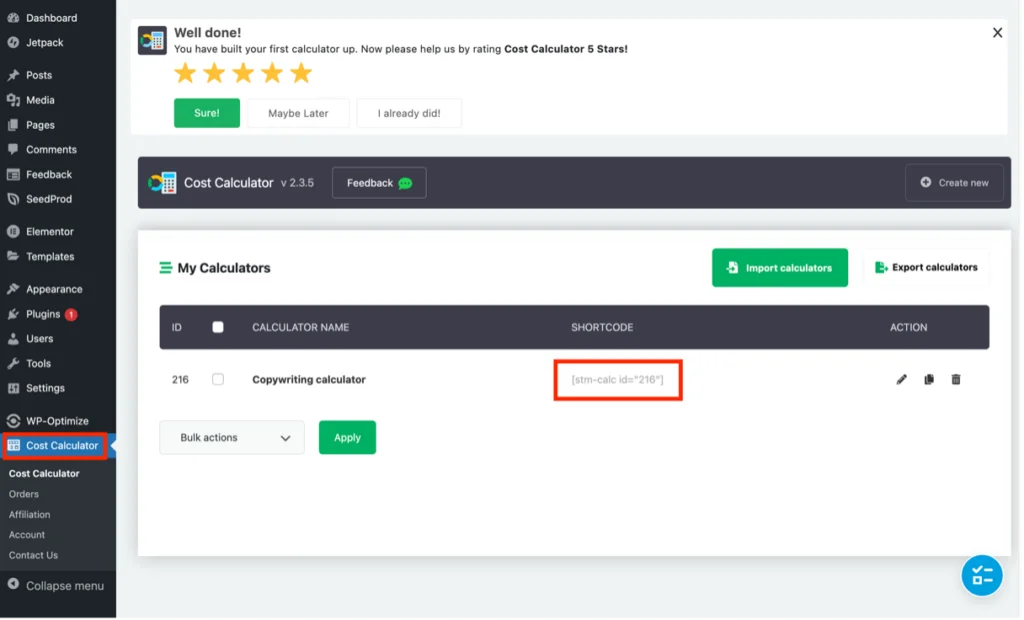
Cukup klik 'Kalkulator Biaya' di menu panel admin WordPress. Itu akan membawa Anda ke halaman 'Kalkulator Saya', di mana Anda akan menemukan daftar semua kalkulator yang dibuat (karena saya hanya membuat satu, hanya itu yang berisi daftar saya.) Selanjutnya, klik kode pendek terhadap kalkulator yang Anda inginkan gunakan – yang akan menyalin kode pendek ke papan klip:

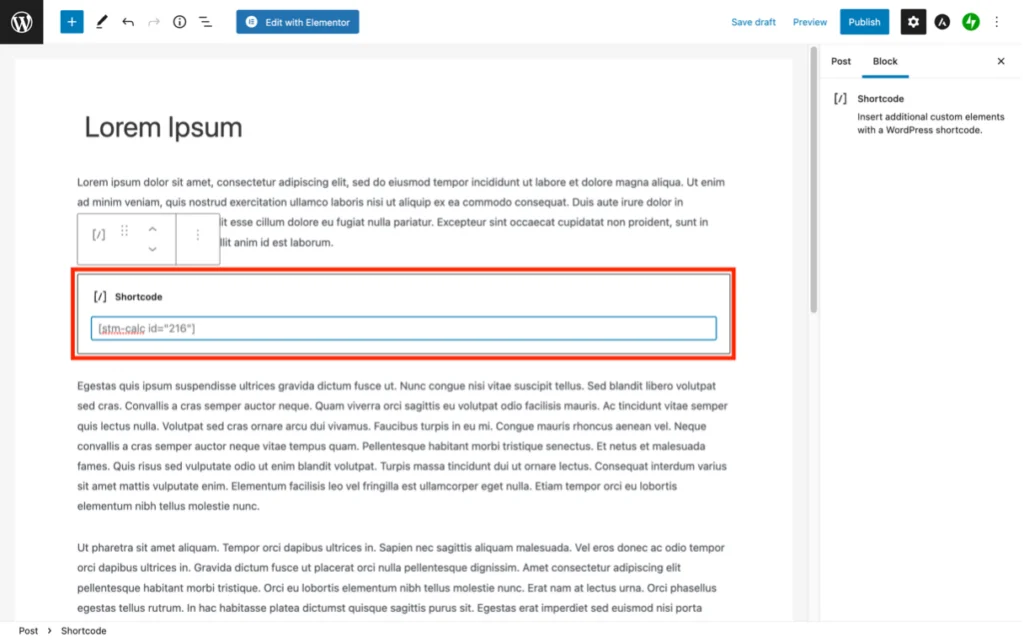
Buka posting atau halaman WordPress tempat Anda ingin meletakkan kalkulator, dan cukup masukkan kode pendek di mana pun Anda membutuhkannya menggunakan blok 'Kode Pendek' (atau elemen jika menggunakan Elementor):

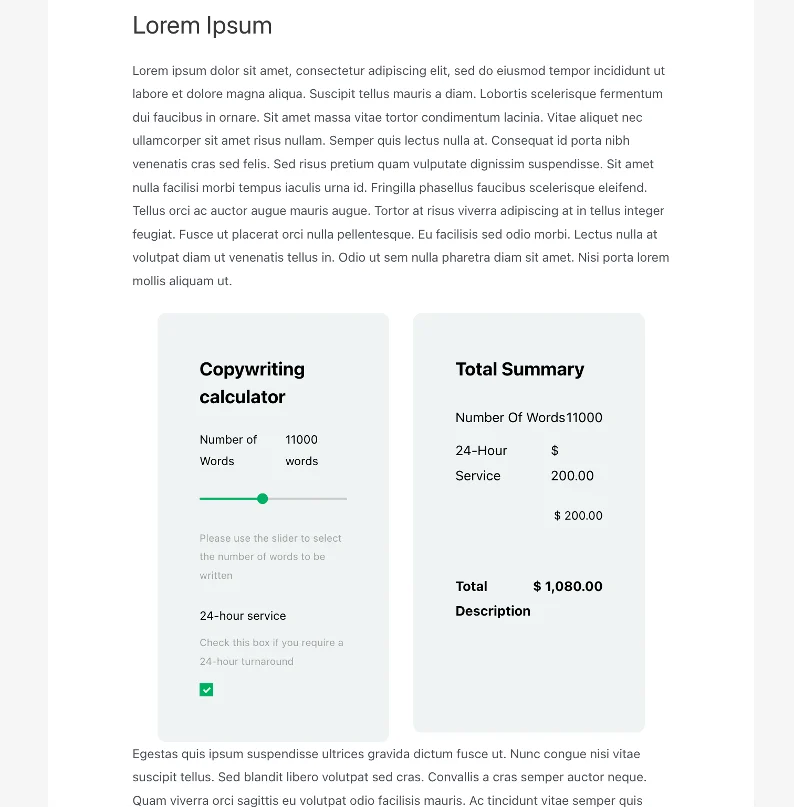
Menerbitkan halaman atau posting kemudian menghidupkan kalkulator:

Itu Tidak Semua, Teman-teman!
Tentu saja, banyak hal lain yang dapat dilakukan pada kalkulator menggunakan fungsi dan opsi yang terdapat di tab Kondisi, Pengaturan, dan Kustomisasi. Informasi terperinci tentang itu tersedia di dokumentasi plugin dan perpustakaan video. Namun, inilah ringkasan tujuan dari setiap tab:
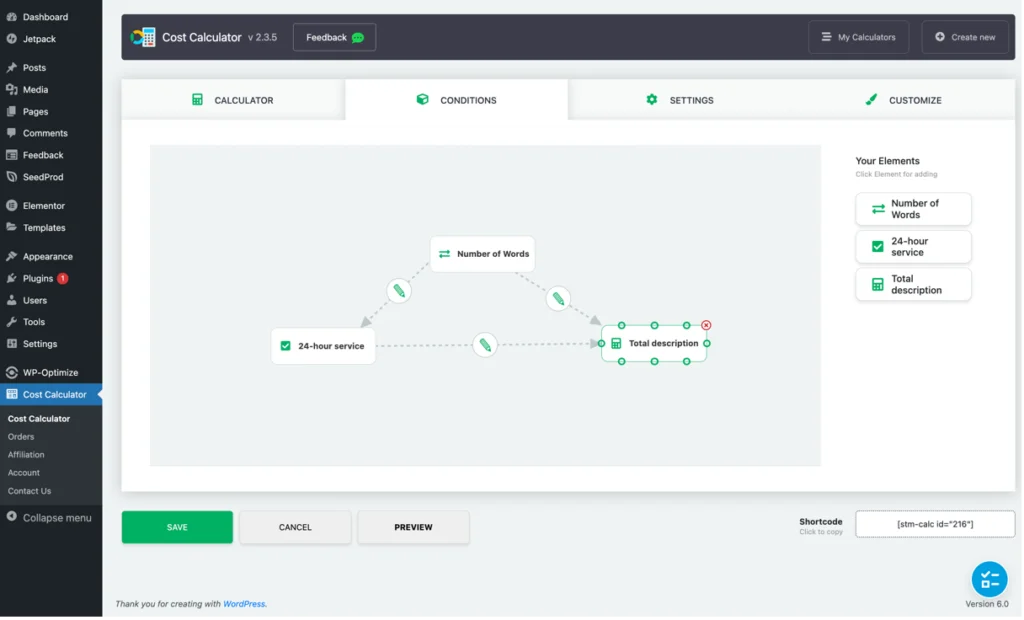
Kondisi
Sementara elemen Total yang dibahas sebelumnya memungkinkan untuk membuat persamaan matematika yang kompleks, tab Kondisi – yang merupakan fitur Pro saja – memperluasnya lebih lanjut menggunakan kondisi logis. Misalnya, DAN, ATAU, adalah/tidak dipilih, lebih besar/kurang dari, adalah/tidak sama dengan, dll., semuanya tersedia.
Kondisi yang tersedia bergantung pada elemen yang digunakan, dan membuat hubungan menjadi mudah berkat drag-and-drop.

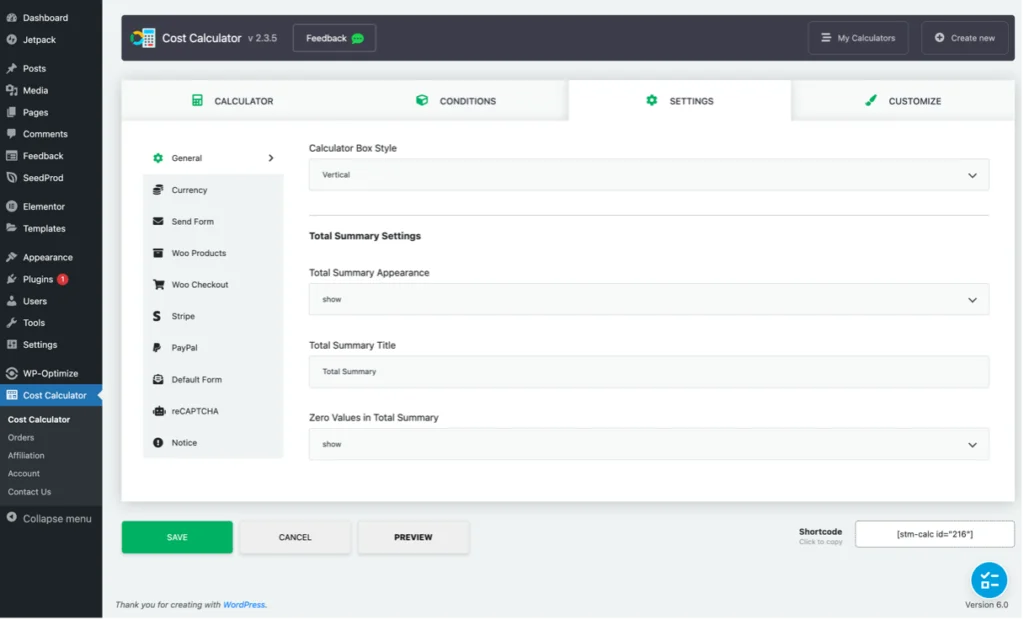
Pengaturan
Tab Pengaturan berisi konfigurasi global umum, seperti simbol mata uang yang akan digunakan, kata-kata yang diperlukan untuk ringkasan total, apakah akan menampilkan nilai nol atau tidak, dll. Ini juga mencakup konfigurasi untuk formulir, WooCommerce, integrasi pembayaran, dll.

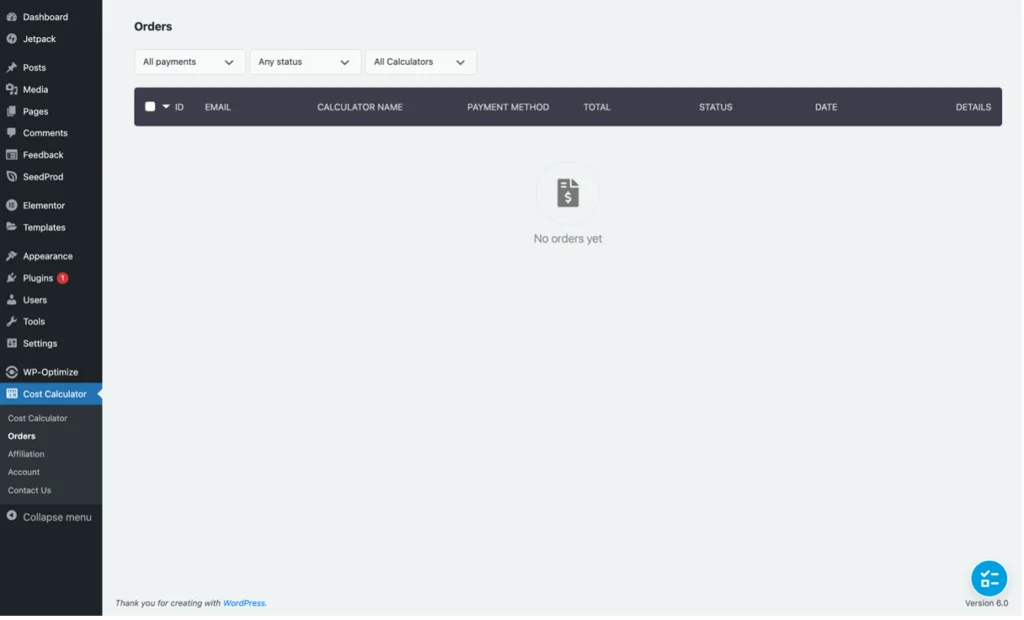
Anda mungkin juga memperhatikan bahwa menu Kalkulator Biaya di panel admin WordPress berisi opsi 'Pesanan'. Ini memungkinkan pelacakan pesanan dari kalkulator yang telah dimonetisasi menggunakan salah satu integrasi pembayaran:

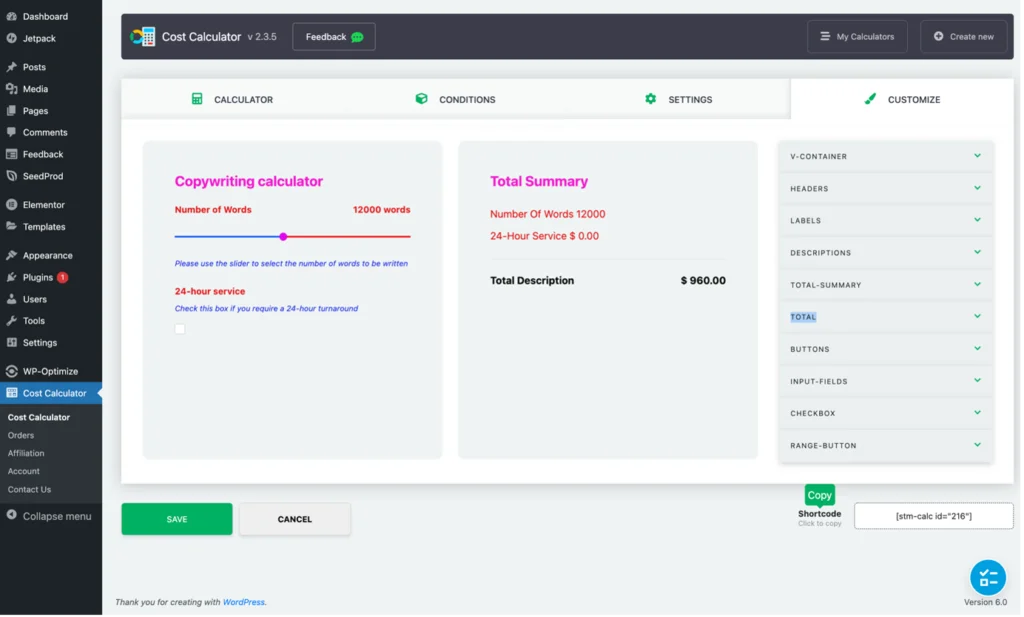
Sesuaikan
Tab Kustomisasi mencakup banyak opsi untuk meramaikan kalkulator atau membuatnya cocok dengan pencitraan merek situs. Salah satu fitur yang sangat bagus dari tab ini adalah Anda dapat melihat perubahan yang dibuat pada kalkulator secara real-time sebelum menyimpannya.

Putusan
Saya harus mengatakan, saya jatuh cinta dengan Plugin Kalkulator Biaya Stylemix Themes untuk WordPress dan pasti akan menggunakannya di situs web bisnis saya.
Membuat kalkulator sederhana dan kompleks sangat mudah berkat antarmuka intuitif, drag-and-drop, dan dokumentasi mendetail. Selain itu, kalkulator menambahkan elemen interaktif ke situs Anda, yang membantu keterlibatan. Yang terbaik dari semuanya, integrasi PayPal dan Stripe memungkinkan pelanggan Anda memilih opsi yang mereka inginkan dan membayar melalui kalkulator sehingga Anda dapat menangkap bisnis mereka (dan Dolar) dengan segera.
Apa pun jenis bisnis yang Anda jalankan, kemungkinan besar situs web Anda dapat memperoleh manfaat dari penambahan kalkulator. Tidak hanya akan menciptakan pengalaman pengguna yang lebih baik bagi pengunjung situs, ini juga akan memberi mereka informasi biaya yang dipersonalisasi yang mereka butuhkan secara otomatis, memungkinkan mereka untuk membuat keputusan pembelian segera. Dan Plugin Kalkulator Biaya untuk WordPress akan membuat penambahan kalkulator ke situs Anda menjadi sangat mudah.
Coba Plugin Kalkulator Biaya
