Cara Menambahkan Bidang Kode Kupon ke Formulir WordPress Anda
Diterbitkan: 2020-06-16Apakah Anda ingin menambahkan bidang kode kupon ke formulir online Anda?
Memberi pengguna tempat di mana mereka dapat memasukkan kode untuk mendapatkan diskon pada produk atau layanan Anda sangat membantu jika Anda menggunakan kode diskon untuk pemasaran online Anda — yang benar-benar dapat membantu meningkatkan penjualan dan lalu lintas Anda.
Jadi dalam artikel ini, kami telah menulis panduan langkah demi langkah tentang cara menambahkan bidang kode kupon ke formulir WordPress Anda.
Klik Di Sini untuk Membuat Formulir Kode Kupon Anda Sekarang
Mengapa Menambahkan Bidang Kode Kupon ke Formulir Anda?
Ada banyak alasan mengapa Anda mungkin ingin menambahkan tempat pada formulir pembayaran agar pengunjung dapat memasukkan kode diskon. Berikut adalah beberapa:
- Terapkan diskon ke formulir pesanan Anda
- Tingkatkan penjualan menggunakan taktik pemasaran yang berbeda
- Dorong pelanggan untuk membeli item izin tertentu
- Turunkan total harga keranjang belanja pengunjung
- Jika Anda mengeluarkan pengembalian uang atau kredit menggunakan kode kupon
- Hadiahi pelanggan setia jika Anda memberikan kode khusus kepada anggota VIP
- Mungkin Anda memberikan kode diskon atau kupon dalam kampanye pemasaran email khusus untuk menghasilkan prospek (email Ulang Tahun, Black Friday, dll.)
- Dan banyak lagi.
Dengan WPForms, Anda dapat dengan mudah membuat formulir dengan bidang kupon. Anda tidak perlu menginstal plugin kode promosi WordPress terpisah.
Jadi sekarang Anda tahu mengapa menambahkan bidang kode kupon ke formulir WordPress Anda, mari kita lihat bagaimana melakukannya.
Cara Menambahkan Bidang Kode Kupon ke Formulir Anda
Jika Anda siap untuk menambahkan kode promo atau bidang kode kupon ke formulir WordPress Anda, cukup ikuti langkah-langkah ini.
- Instal Plugin WPForms
- Siapkan Formulir Kode Kupon WordPress Anda
- Tambahkan Pertanyaan Ya/Tidak
- Buat Logika Bersyarat
- Buat Validasi Pertama Anda
- Buat Validasi Kedua Anda
- Tambahkan Formulir Kode Kupon ke Situs Web Anda
Mari kita mulai dengan menginstal plugin.
Langkah 1: Instal Plugin WPForms
Hal pertama yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin WPForms. Untuk instruksi terperinci, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress. Di antara banyak fitur canggihnya, WPForms berfungsi sangat baik untuk menambahkan bidang kode kupon ke formulir Anda.

Selanjutnya, kami akan menunjukkan cara menggunakan WPForms sebagai plugin kode promosi WordPress.
Langkah 2: Siapkan Formulir Kode Kupon WordPress Anda
Sekarang setelah plugin WPForms Anda terinstal, hal berikutnya yang ingin Anda lakukan adalah menyiapkan formulir pembayaran. Dengan begitu, Anda akan memiliki formulir untuk menambahkan bidang kode kupon.
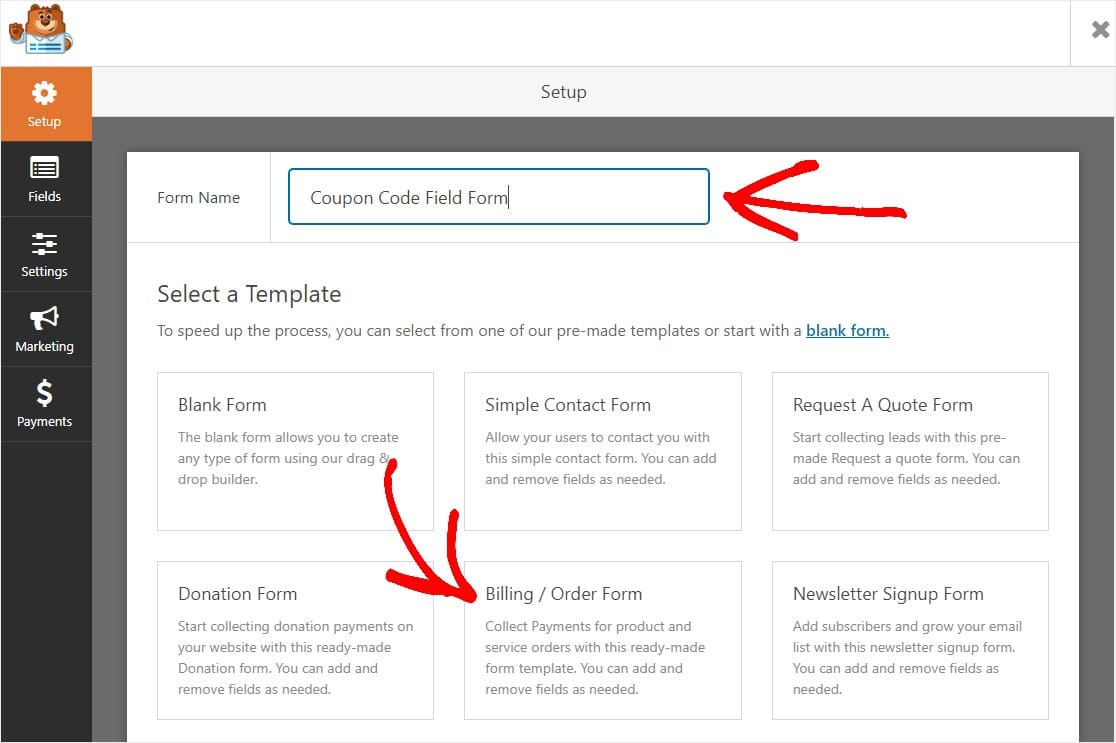
Dari dasbor WordPress Anda, buka WPForms » Tambah Baru di panel sebelah kiri untuk membuat formulir baru dan beri nama apa pun yang Anda inginkan di bidang Nama Formulir , lalu pilih templat Formulir Penagihan / Pemesanan .

Dalam tutorial ini, kami menyiapkan Stripe sebagai bentuk pembayaran kami, jadi Anda akan melihat kami menambahkan bidang kartu kredit. Untuk panduan lebih mendalam tentang menyiapkan formulir pesanan Anda, termasuk pemberitahuan dan mengonfigurasi penyedia pembayaran Anda (seperti Stripe atau Paypal, atau bahkan Authorize.Net), kami telah membuat postingan tentang membuat formulir pesanan online Anda dengan pembayaran yang menjelaskan lebih lanjut tentang fungsionalitas.
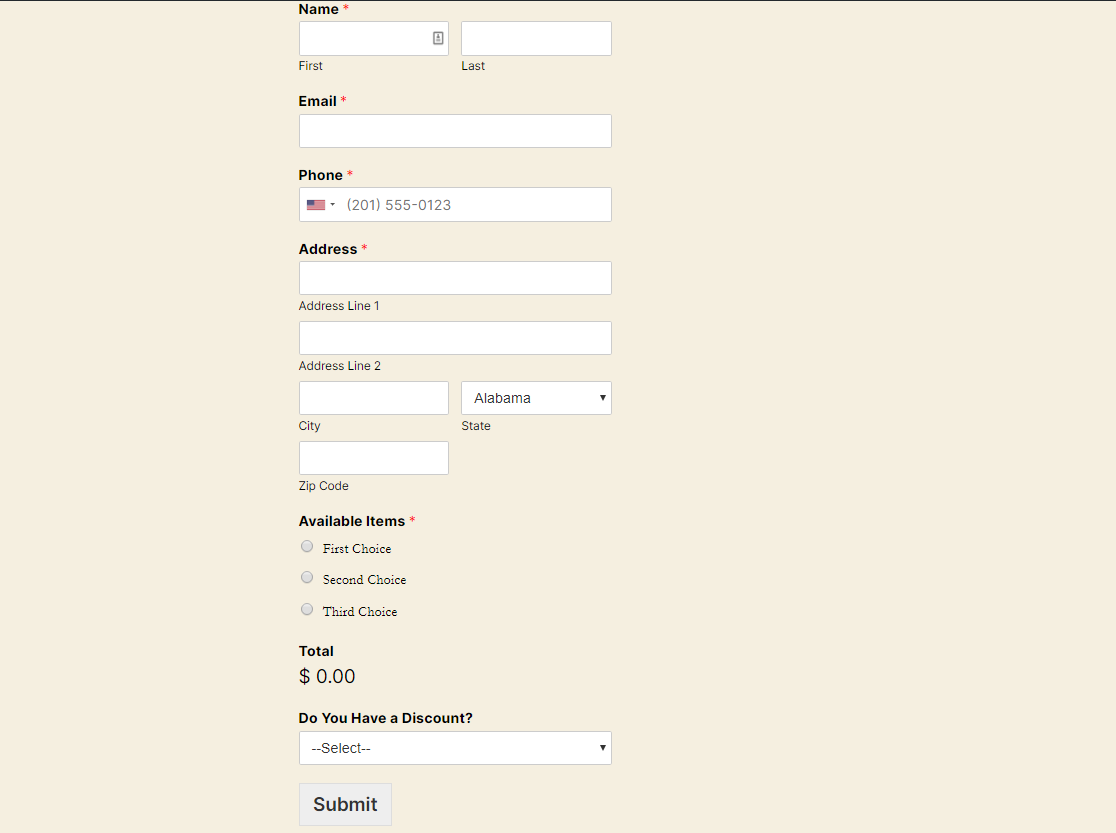
Jadi, formulir pesanan Anda akan diisi dengan hampir semua bidang yang Anda perlukan untuk menerima pembayaran termasuk:
- Nama (Pertama dan Terakhir)
- Surel
- Telepon
- Alamat
- Pilihan Ganda (Item yang Tersedia)
- Jumlah total
- Komentar atau Pesan
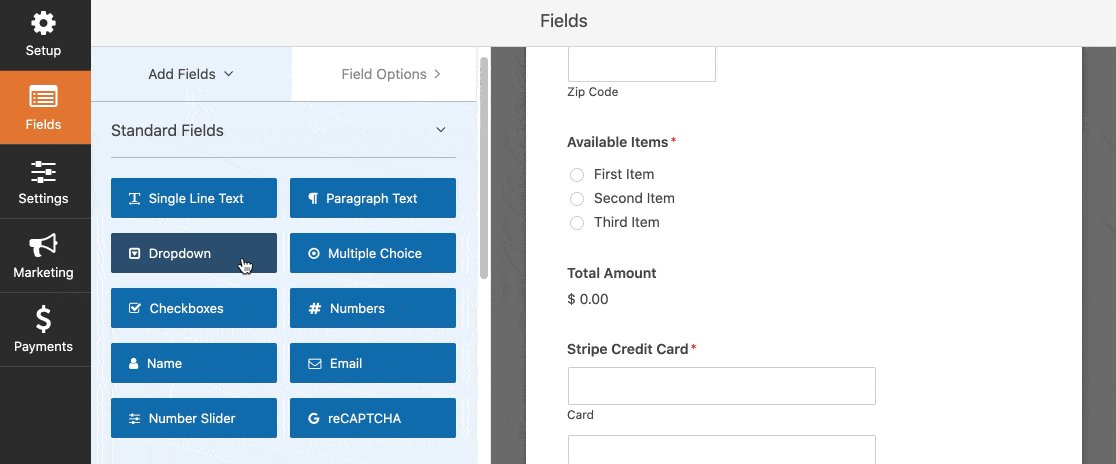
Anda dapat menyeret bidang ke atas dan ke bawah untuk mengatur ulang urutannya, dan menghapus hal-hal jika Anda merasa tidak membutuhkannya. Jangan ragu untuk menyeret bidang dari panel sebelah kiri ke formulir Anda jika Anda ingin menambahkan sesuatu. Sebenarnya, ini adalah bagaimana kami akan menambahkan bidang kode kupon.
Demi menjaga hal-hal sederhana dalam tutorial ini, kami menghapus kotak Komentar atau Pesan. Baca artikel kami tentang keluhan umum tentang formulir pembayaran jika Anda mencari cara lain untuk mengoptimalkan formulir Anda.
Sekarang setelah Anda membuat formulir Anda, mari bersiap-siap untuk menambahkan bidang kode kupon itu.
Langkah 3: Tambahkan Pertanyaan Ya/Tidak
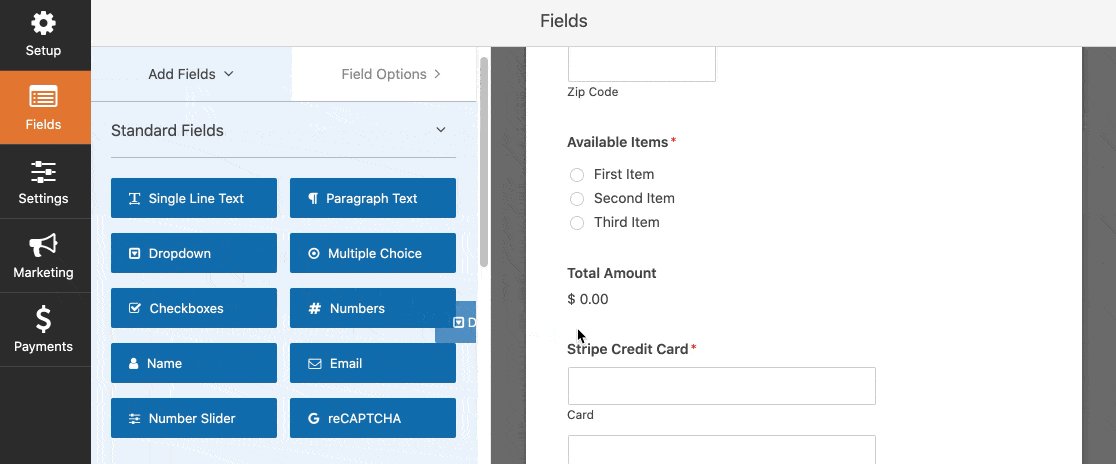
Selanjutnya, kita akan menambahkan kotak dropdown. Kotak ini akan menanyakan pengguna apakah mereka memiliki diskon atau tidak.
Kami ingin melakukan ini karena praktik terbaiknya adalah tidak menampilkan bidang diskon kecuali Anda tahu seseorang memiliki kode. Kami akan melakukan ini dengan Logika Bersyarat Cerdas.
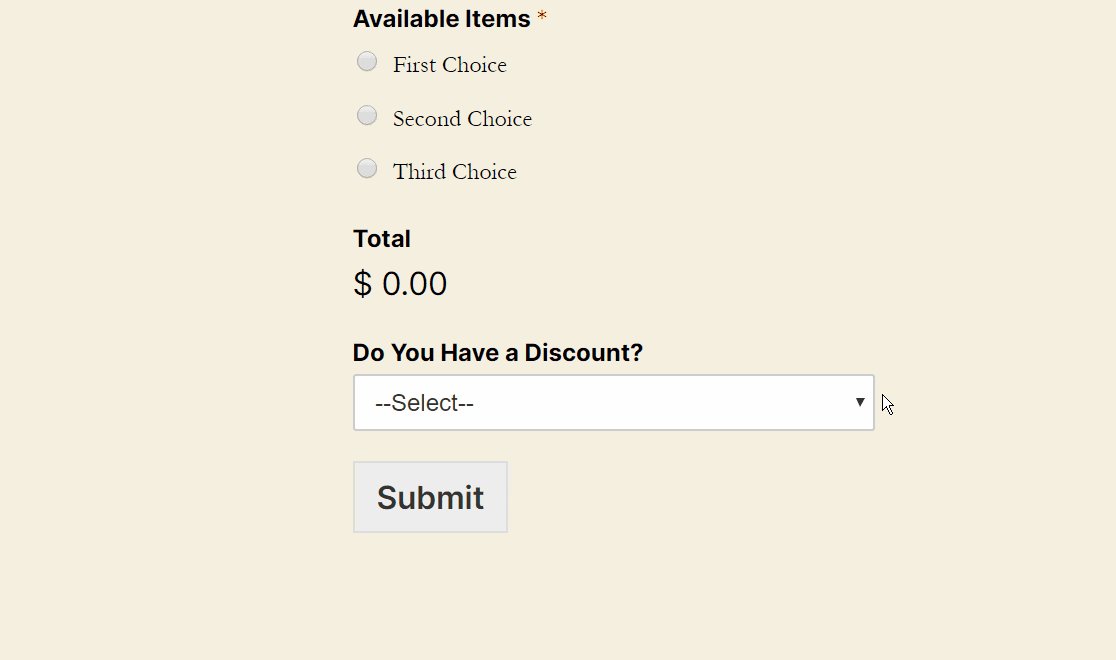
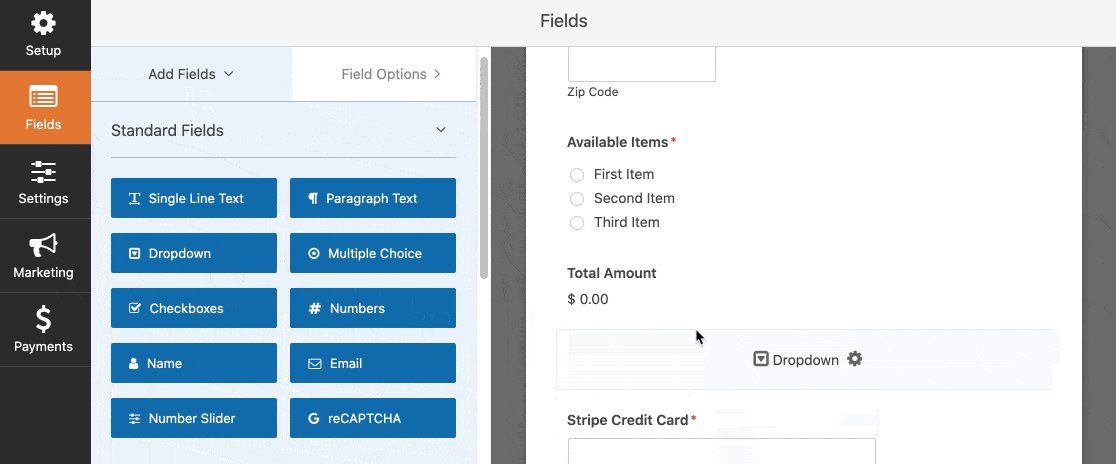
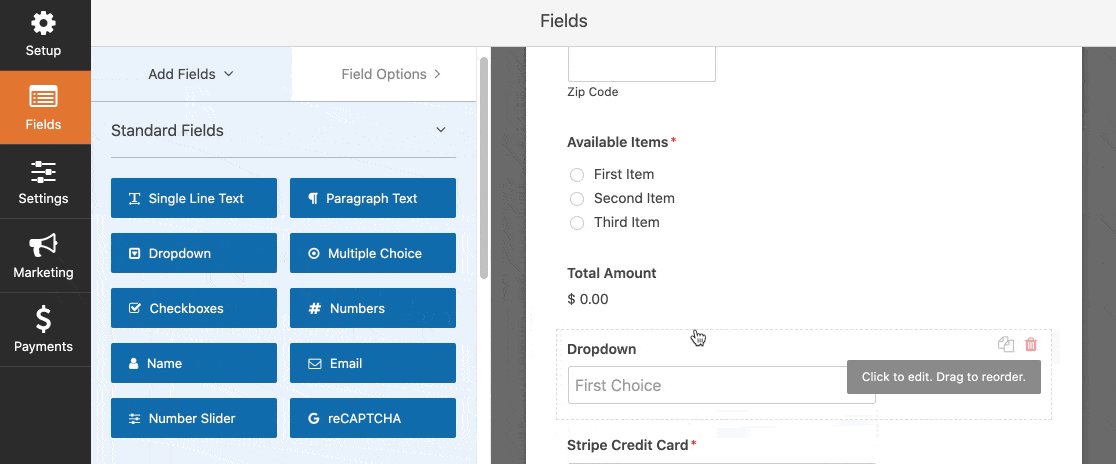
Untuk melakukan ini, cukup seret bidang Kotak Dropdown dari panel sebelah kiri ke formulir Anda di bawah kotak Total, atau di mana pun Anda ingin meletakkannya di formulir Anda.

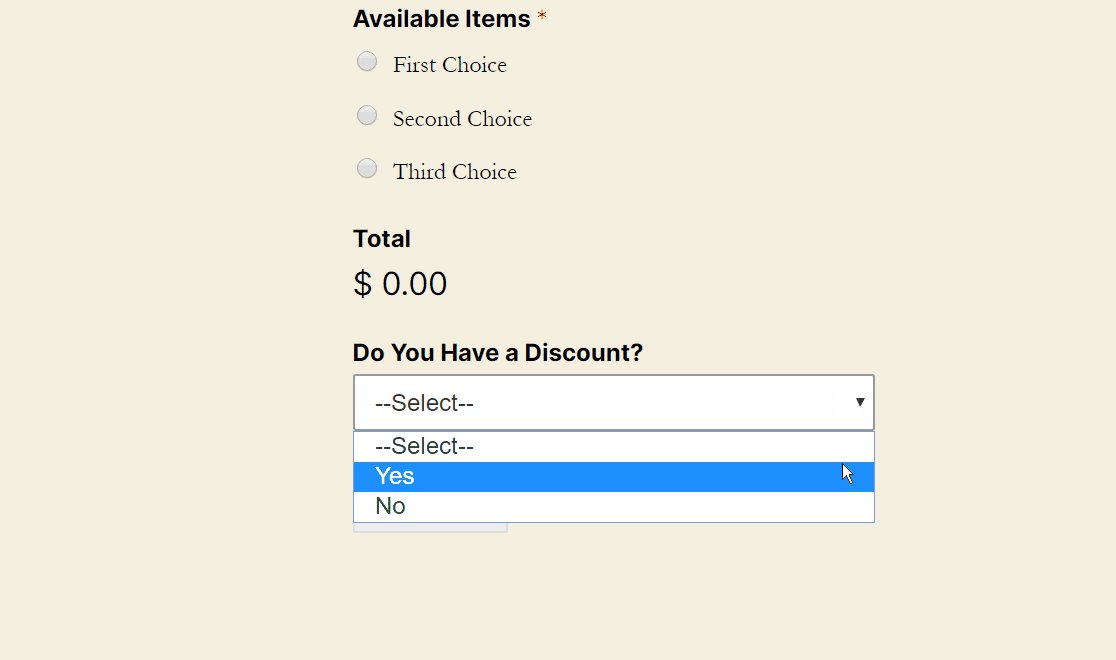
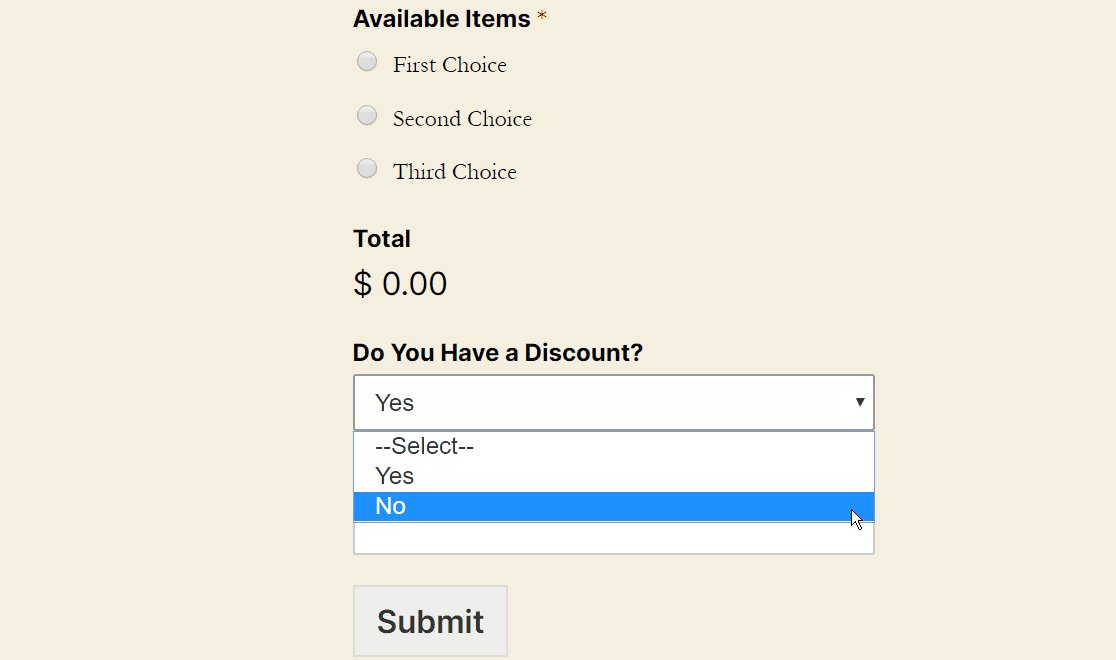
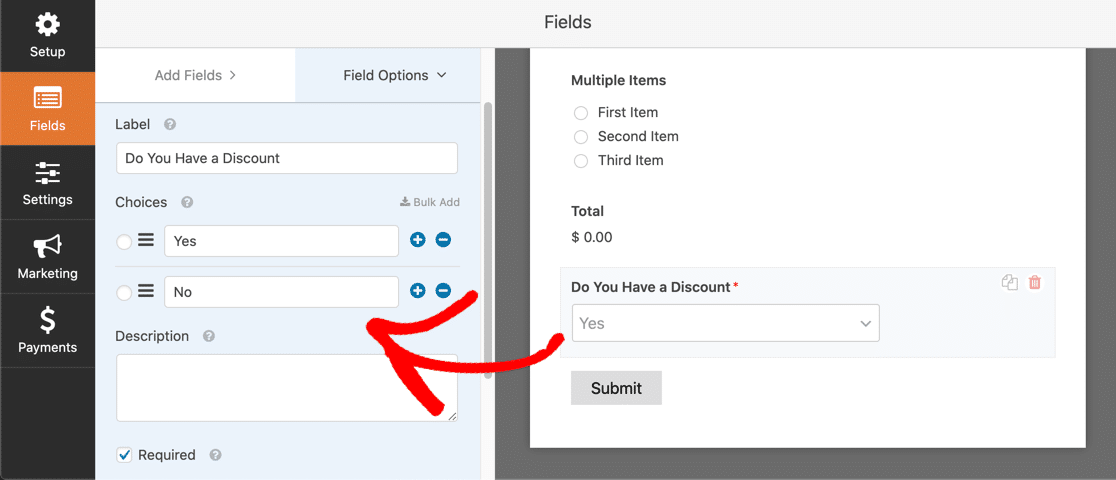
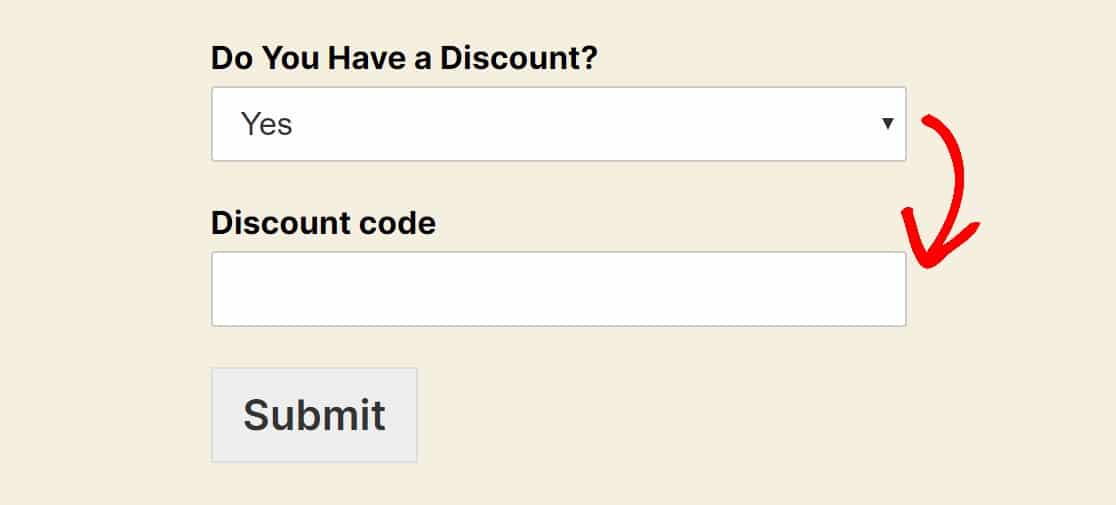
Selanjutnya, Anda ingin menyesuaikan kotak Dropdown Anda. Ubah Label menjadi “Apakah Anda Memiliki Diskon?” dan ubah Pilihan menjadi:
- Ya
- Tidak

Jangan ragu untuk bersenang-senang dengan teks di tempat-tempat ini, ini adalah situs web Anda. Cobalah untuk memperjelas bahwa pilihannya adalah 'Ya' atau 'Tidak', tetapi jika cocok dengan merek Anda, Anda dapat mengeditnya menjadi sesuatu yang lebih menyenangkan seperti 'Tentu!' dan 'Tidak!'. Itu terserah Anda.
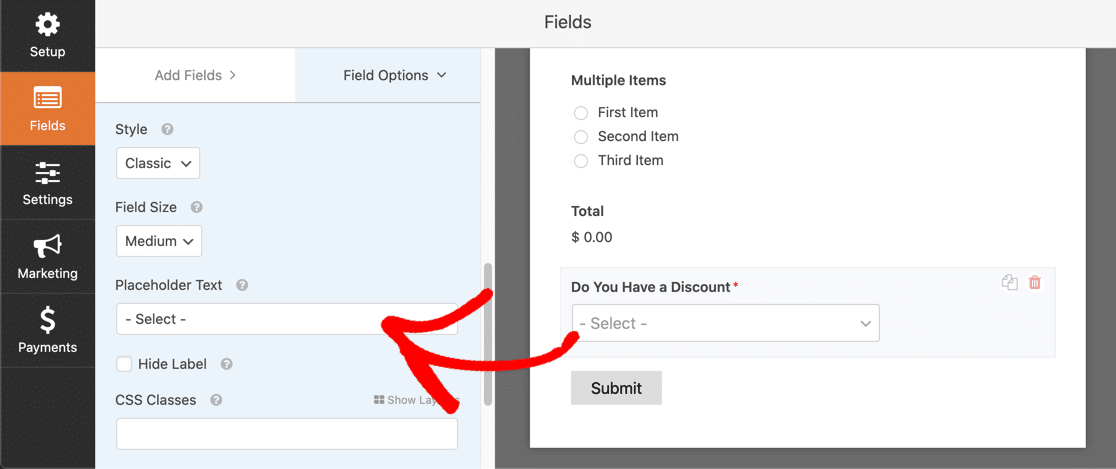
Sebelum kita selesai, inilah trik yang rapi. Anda dapat menambahkan placeholder ke dropdown Anda sehingga tidak satu pun dari opsi yang dipilih secara default.
Untuk melakukan ini, klik bidang tarik-turun di pembuat formulir dan perluas panel Opsi Lanjutan . Di bawah Placeholder, ketik sesuatu seperti Select atau Please Choose :

Dan itu saja! Sekarang kita siap untuk membuat logika kondisional untuk bidang kode kupon.
Langkah 4: Buat Kolom Kode Kupon
Sekarang setelah Dropdown Box Anda dibuat, langkah selanjutnya adalah menambahkan tempat bagi seseorang untuk memasukkan kode promosi mereka jika mereka memilih 'Ya' di dalam Dropdown Box.
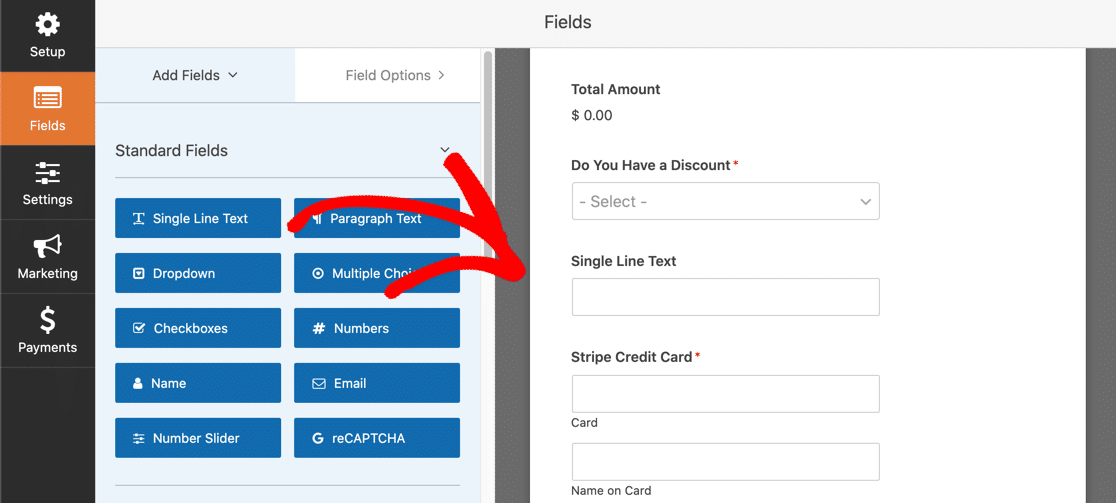
Untuk melakukan ini, seret bidang Teks Baris Tunggal dari panel sebelah kiri ke formulir Anda, tepat di bawah bidang Apakah Anda Memiliki Diskon.


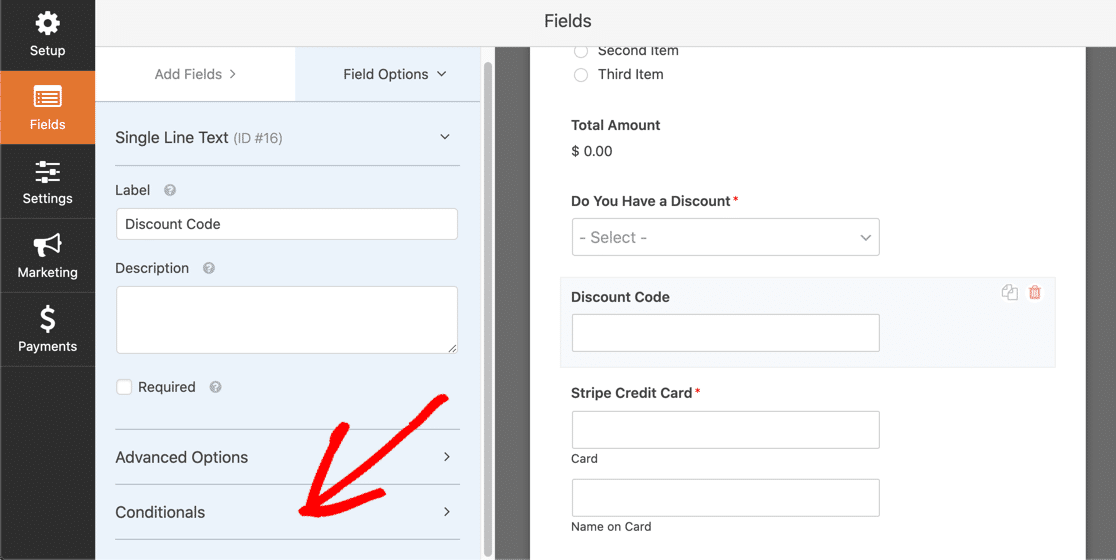
Sekarang, ganti nama label bidang Teks Baris Tunggal menjadi “Kode Diskon” lalu gulir ke bawah dan klik Persyaratan .

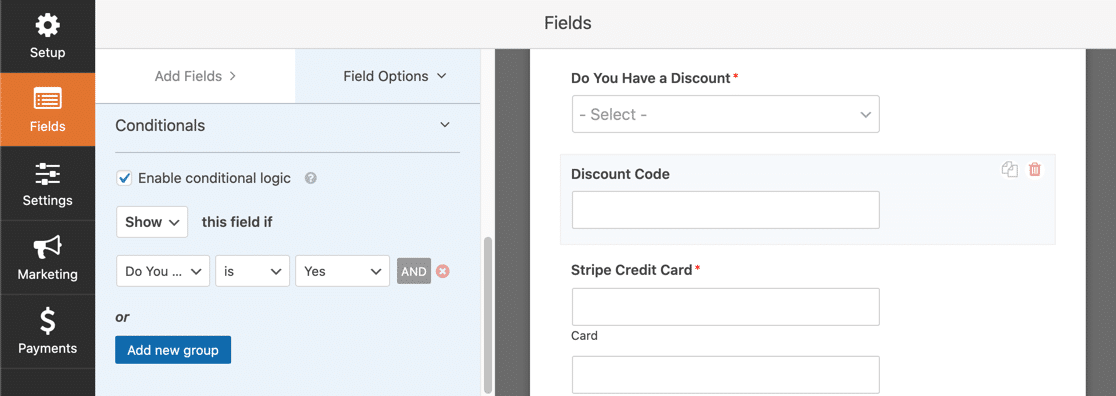
Selanjutnya, klik pada kotak centang di sebelah Aktifkan logika bersyarat dan di area yang diperluas, masukkan yang berikut ini:

Logika kondisional Anda harus menyatakan Perlihatkan bidang ini jika Apakah Anda Memiliki Kode Diskon adalah Ya .
Sekarang, hanya orang yang memilih 'Ya' yang akan melihat kolom kode diskon. Menjaga formulir Anda agar tidak berantakan dan sangat terorganisir.

Anda melakukannya dengan baik sejauh ini, mari kita lanjutkan ke langkah berikutnya.
Langkah 5: Buat Validasi Pertama Anda
Hal berikutnya yang akan Anda lakukan pada formulir kode kupon WordPress Anda adalah menambahkan 2 tanggapan validasi. Sederhananya, kami akan membuat respons untuk menunjukkan kepada orang-orang jika kode promosi valid, dan yang lain untuk menunjukkan jika tidak.
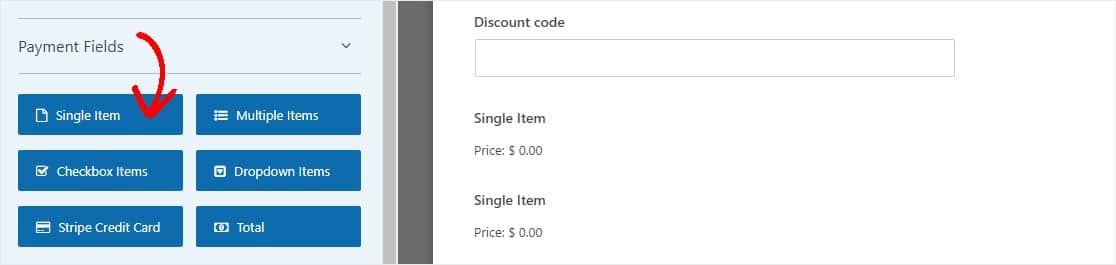
Untuk memulai, seret 2 bidang Item Tunggal dari panel sebelah kiri di bawah Bidang Pembayaran ke formulir Anda di bawah bidang kode diskon.

Sekarang, klik pada masing-masing bidang Item Tunggal pada formulir Anda untuk menampilkan pengaturan sehingga Anda dapat menyesuaikannya.
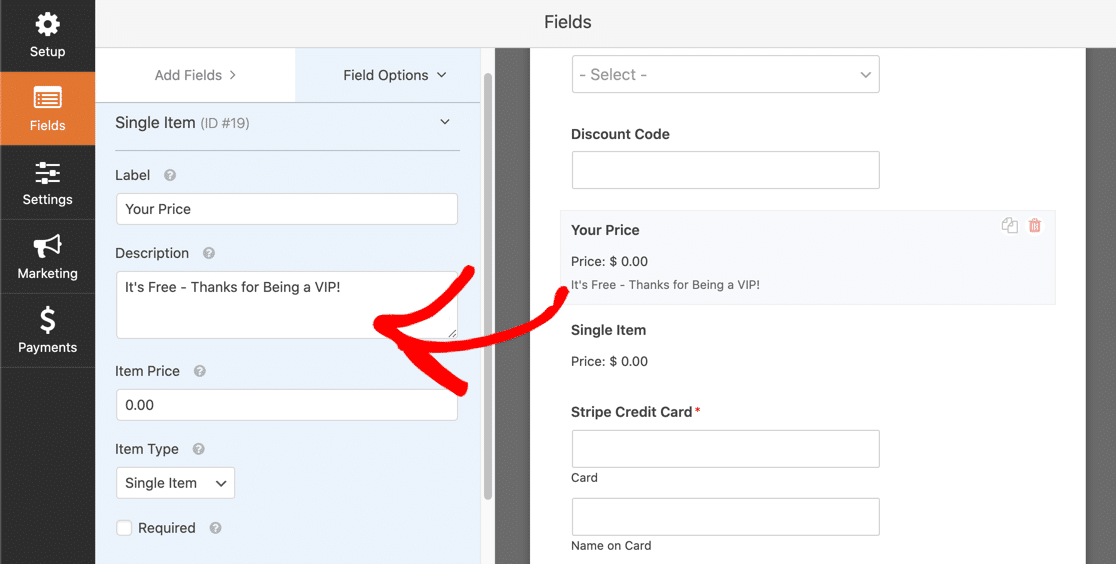
Pertama, Anda ingin membuat beberapa perubahan pada bidang Item Tunggal pertama:
- Perbarui label menjadi 'Harga Anda'
- Tulis deskripsi yang menjelaskan diskon yang diberikan
- Masukkan ke total Harga Barang setelah diskon

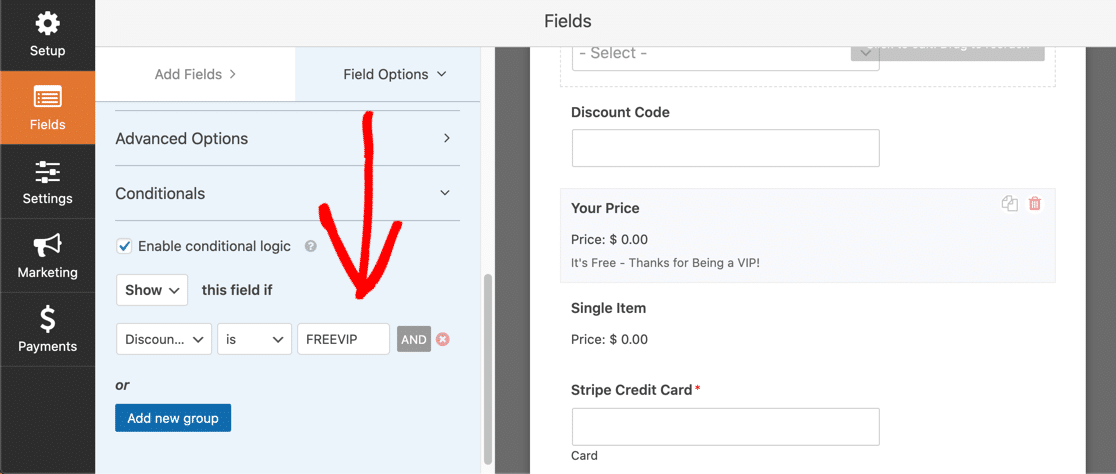
Selanjutnya, gulir ke bawah ke tab Persyaratan dan klik di atasnya sehingga Anda dapat mengatur kapan orang akan melihat bidang Item Tunggal ini. Klik kotak centang di sebelah Aktifkan logika bersyarat dan putuskan kode diskon yang Anda inginkan. Untuk contoh ini, kita akan menggunakan FREEVIP.

Logika bersyarat Anda harus menyatakan Tunjukkan bidang ini jika Kode Diskon adalah FREEVIP (atau apa pun kode diskon Anda). Punya lebih dari satu kode diskon yang ingin Anda gunakan? Cukup klik tombol Dan Grup Baru untuk mengulangi proses ini.
Langkah 6: Buat Validasi Kedua Anda
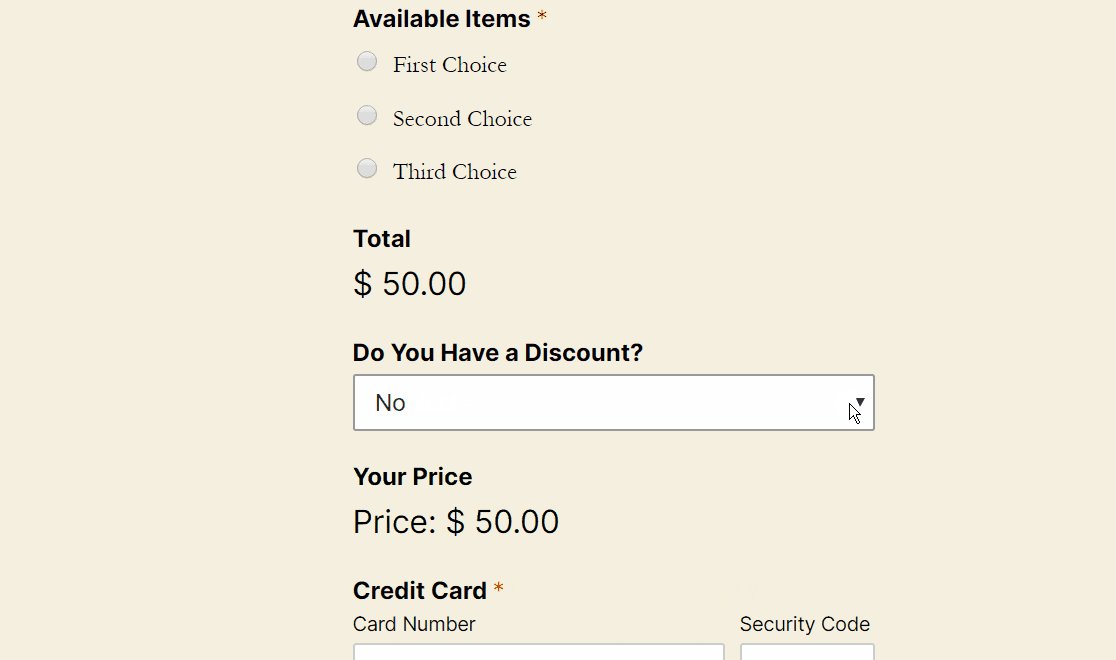
Selanjutnya, kita akan melakukan hal yang sama tetapi untuk bidang Item Tunggal ke-2. Kami ingin bidang ini ditampilkan jika kode diskon tidak cocok dengan FREEVIP.
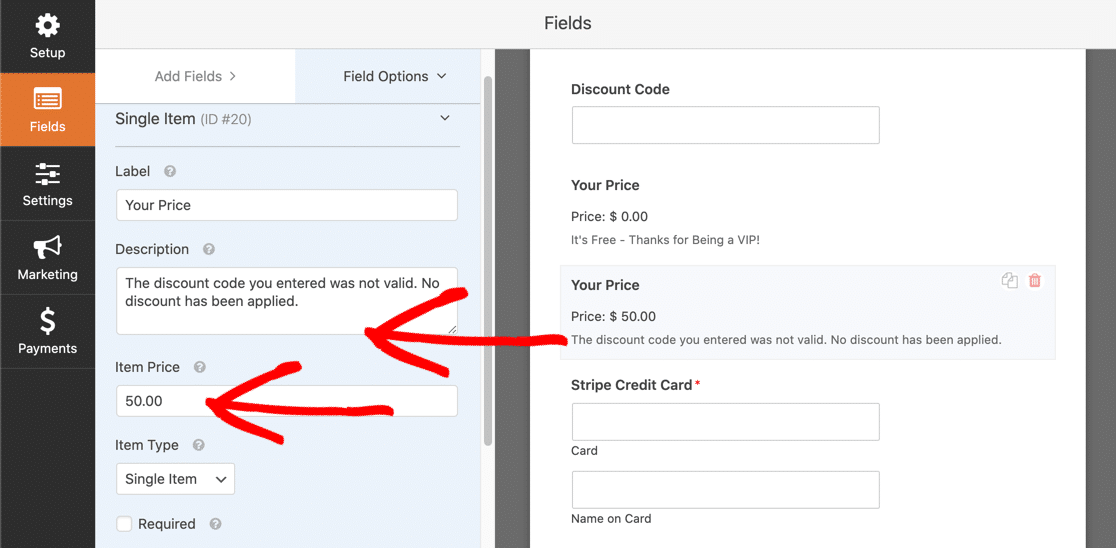
Klik pada bidang Item Tunggal untuk menampilkan pengaturannya di panel sebelah kiri, lalu:
- Perbarui label menjadi 'Harga Anda'
- Tulis deskripsi yang menjelaskan kode diskon tidak berfungsi
- Masukkan total Harga Barang, yang harus sama dengan harga reguler

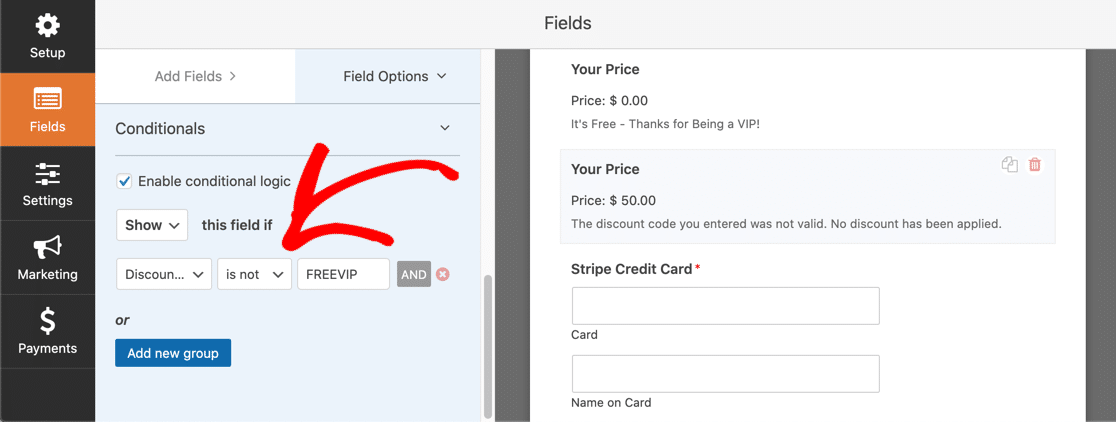
Selanjutnya, gulir ke bawah ke tab Persyaratan dan klik di atasnya sehingga Anda dapat mengatur kapan orang akan melihat bidang Item Tunggal ini. Klik kotak centang di sebelah Aktifkan logika bersyarat dan masukkan berikut ini:

Logika bersyarat Anda harus mengatakan Tunjukkan bidang ini jika Kode Diskon bukan FREEVIP (atau apa pun kode kupon Anda).
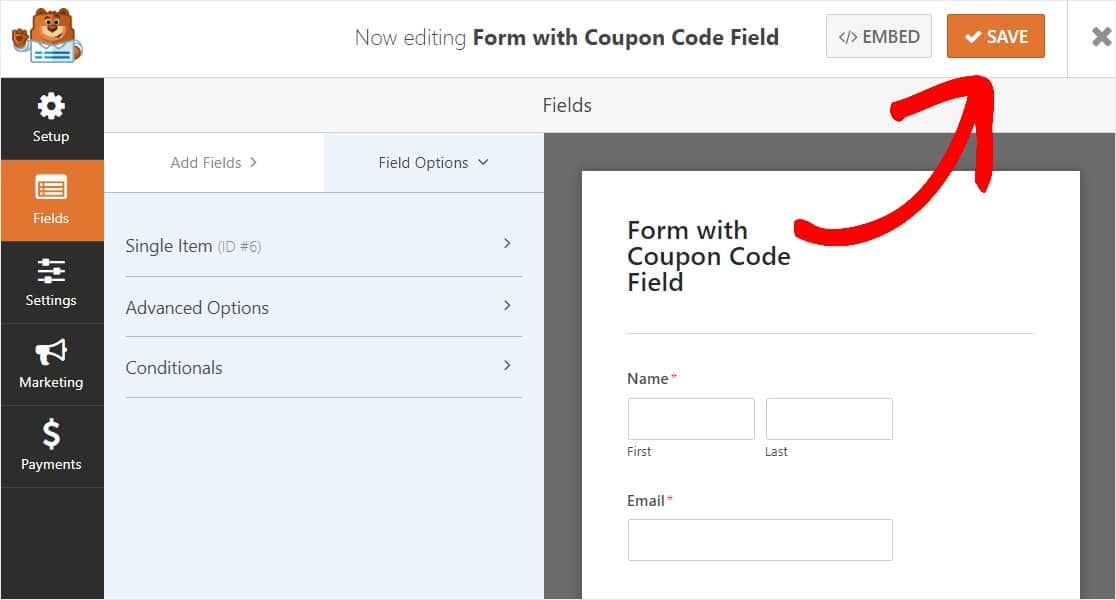
Terakhir, jangan lupa untuk menekan Simpan di sudut kanan atas halaman.

Selamat! Sekarang, formulir kode kupon WordPress Anda hampir siap. Namun, Anda harus meletakkannya di halaman untuk digunakan orang lain sekarang.
Langkah 7: Tambahkan Formulir Kode Kupon ke Situs Web Anda
Agar orang-orang menggunakan bidang kode kupon Anda, Anda harus menampilkannya di salah satu halaman web Anda seperti halaman checkout Anda.
Dan itu sangat mudah dilakukan dengan WPForms. WPForms memungkinkan Anda menambahkan formulir ke banyak lokasi di situs web Anda, termasuk posting blog, halaman, dan bahkan widget bilah sisi.
Mari kita lihat opsi penempatan yang paling umum: penyematan halaman/postingan.
Untuk memulai, buat halaman atau posting baru di WordPress, atau buka pengaturan pembaruan pada yang sudah ada.
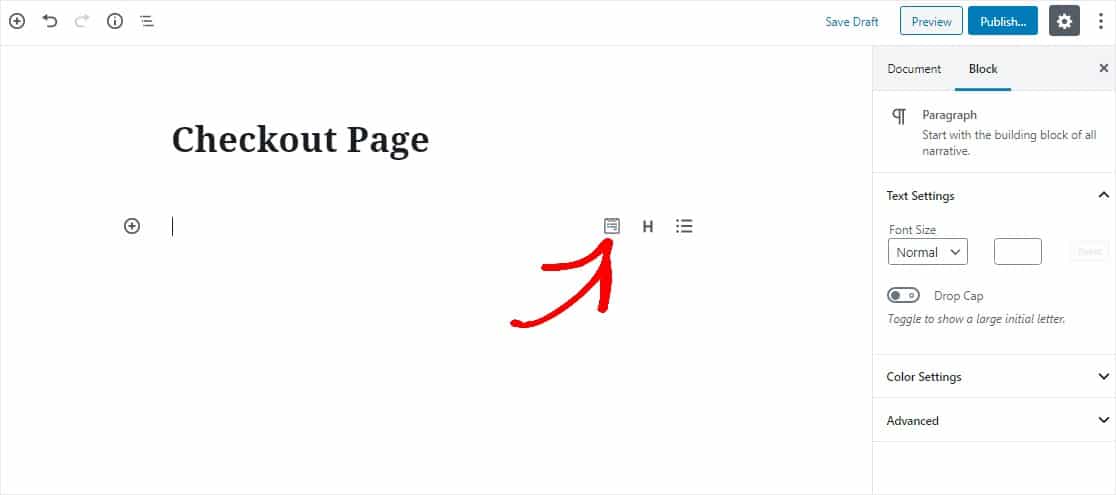
Setelah itu, klik di dalam blok pertama (area kosong di bawah judul halaman Anda) dan klik ikon Add WPForms. 
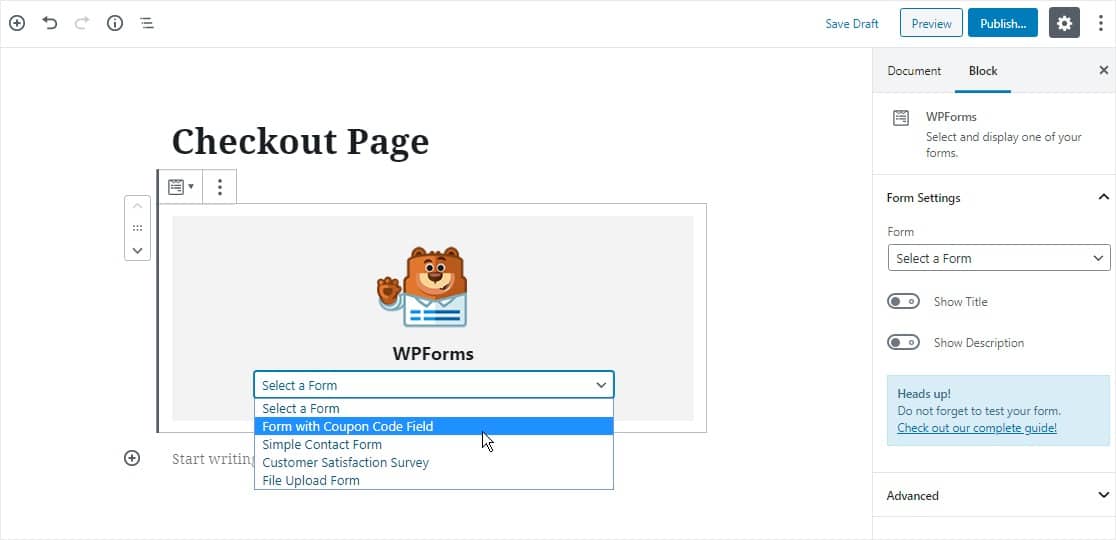
Widget WPForms yang praktis akan muncul di dalam blok Anda. Klik pada dropdown WPForms dan pilih salah satu formulir yang telah Anda buat yang ingin Anda sisipkan ke halaman Anda. Pilih formulir yang Anda buat yang memiliki bidang kode kupon.

Sekarang, publikasikan atau perbarui posting atau halaman Anda sehingga formulir Anda akan muncul di situs web Anda.

Untuk melihat entri formulir setelah dikirimkan, lihat panduan lengkap ini untuk entri formulir. Misalnya, Anda dapat menampilkan, mencari, memfilter, mencetak, dan menghapus entri formulir apa pun, sehingga membuat proses perintah kerja menjadi lebih mudah.
Klik Di Sini untuk Membuat Formulir Kode Kupon Anda Sekarang
Langkah Selanjutnya: Buat Formulir Kode Kupon di Popup
Dan di sana Anda memilikinya! Anda sekarang tahu persis cara menambahkan bidang kode kupon ke formulir pembayaran WordPress Anda. Anda dapat dengan mudah mengatur ini tanpa menggunakan WooCommerce atau plugin kode promosi WordPress yang terpisah.
Jangan lupa untuk membaca artikel kami tentang cara membuat popup lightbox WordPress, tempat yang bagus untuk memasukkan kode diskon di situs Anda!
Jadi tunggu apa lagi? Mulailah dengan plugin formulir WordPress paling kuat hari ini. WPForms Pro menyertakan templat formulir pembayaran online gratis dan menawarkan jaminan uang kembali 14 hari.
Dan jika Anda menikmati panduan ini, pastikan untuk mengikuti kami di Facebook dan Twitter untuk mendapatkan lebih banyak tutorial WordPress gratis.
