Cara membuat tema anak di WordPress (Secara terprogram dan plugin)
Diterbitkan: 2020-06-11Apakah Anda ingin menyesuaikan desain situs Anda dan memberi kesan pada pengunjung Anda? Dalam panduan ini, kami akan menunjukkan kepada Anda cara membuat tema anak di WordPress baik dengan sedikit coding maupun dengan plugin .
Kustomisasi adalah faktor kuat dalam desain situs web Anda. Anda ingin memastikan bahwa Anda melakukan semua yang Anda bisa untuk membantu situs web Anda menonjol. Dan meskipun Anda dapat menggunakan tema WordPress dengan desain yang sesuai dengan kebutuhan Anda, Anda dapat melakukan jauh lebih baik jika Anda menambahkan sedikit cita rasa ke pengaturan default. Baik itu mengubah beberapa pengaturan latar belakang atau menyiapkan menu besar untuk situs Anda.
Namun, menyesuaikan situs web Anda bisa menjadi tugas yang cukup sulit, terutama jika Anda mengubah desain yang telah bekerja dengan baik untuk Anda. Inilah sebabnya mengapa jika Anda ingin menyesuaikan tema WordPress Anda, kami sangat menyarankan Anda menggunakan tema anak. Dan itulah yang tutorial hari ini berikan kepada Anda: panduan ramah pemula tentang cara membuat tema anak di WordPress .
Apa itu tema anak?
Sederhananya, tema anak adalah tema tambahan yang Anda buat yang mewarisi desain dan tampilan tema induk yang ada. Tema anak juga mewarisi semua fungsi dan fitur tema induk, yang juga dapat Anda modifikasi.
Namun jika memiliki desain dan fungsi yang sama dengan parent theme, mengapa perlu child theme? Ada keuntungan tertentu dari membuat tema anak di WordPress. Pertama, Anda dapat memisahkan kustomisasi dari tema induk dan menyesuaikannya satu per satu. Misalnya, Anda dapat membuat perubahan pada kode tema anak dan penyesuaian ini akan tetap terpisah dari tema induk, sehingga tidak ada file dalam tema induk yang terpengaruh.
Selain itu, keuntungan utama menggunakan tema anak adalah Anda dapat menyimpan semua penyesuaian bahkan setelah memperbarui tema induk. Masalah besar dalam menyesuaikan tema induk Anda adalah, saat Anda memperbarui tema, modifikasi tersebut hilang. Jadi, dengan tema anak, terlepas dari apakah Anda mengubah gaya, templat, atau fungsi, modifikasi yang Anda buat pada file tema tetap disimpan bahkan setelah pembaruan Anda.
Pengembang juga dapat menggunakan tema anak untuk membuat desain tema baru dengan cepat. Dengan menggunakan tema anak, mereka tidak harus memulai dari awal, dan mereka juga dapat memilih untuk memodifikasi tema induk agar sesuai dengan desain tema mereka.
Manfaat tema anak
Jadi untuk meringkas, jika Anda ingin fleksibilitas yang lebih baik untuk kustomisasi tema Anda, menggunakan tema anak adalah ide yang bagus. Beberapa manfaat utama saat menggunakan tema anak adalah:
- Penyesuaian apa pun yang Anda buat untuk tema anak tetap terpisah dari induknya dan dengan demikian tidak dikembalikan atau hilang setelah pembaruan.
- Tidak ada risiko secara tidak sengaja merusak tema utama Anda atau file-nya.
- Pengembang dapat menggunakan tema anak dan tema induk untuk menghemat waktu pengembangan dengan membuat desain tema dan kerangka kerja tema yang fleksibel.
- Tema anak sangat ringan, dan Anda selalu dapat mengembalikan perubahan apa pun hanya dengan menonaktifkan atau menghapus tema anak.
Sekarang kami telah menjelaskan mengapa Anda harus mempertimbangkan untuk menggunakan tema anak, mari kita lihat bagaimana Anda dapat membuat tema anak di WordPress.
Cara membuat tema anak di WordPress
Ada 2 cara utama untuk membuat tema anak di WordPress:
- Menggunakan plugin
- Secara terprogram
Kedua metode memiliki pro dan kontra, jadi gunakan salah satu yang paling sesuai dengan keterampilan dan kebutuhan Anda.
1) Buat tema Anak menggunakan Plugin WordPress
Membuat tema anak menggunakan plugin adalah cara termudah dan paling ramah bagi pemula. Yang harus Anda lakukan adalah menginstal plugin, klik beberapa tombol di sana-sini, dan Anda siap melakukannya. Dan ada banyak sekali plugin tema anak di luar sana yang sangat mudah digunakan.
Untuk panduan ini, kami akan menggunakan plugin Child Theme Generator. Jika Anda ingin melihat opsi lain, kami sarankan Anda memeriksa daftar plugin WordPress Child Theme terbaik kami.
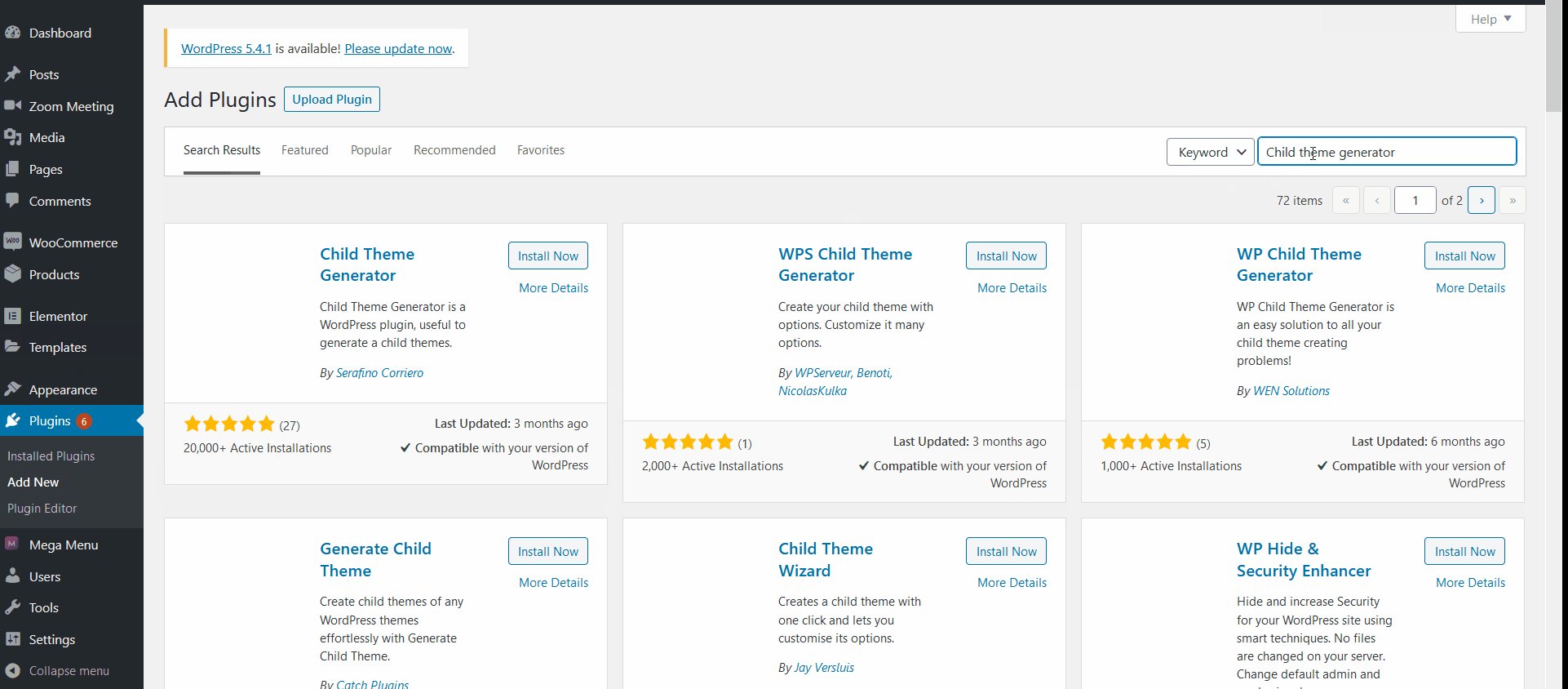
Setelah memutuskan add-on mana yang Anda sukai, Anda perlu menginstalnya. Jadi, buka Dasbor Admin WP Anda, arahkan kursor ke Plugin, dan klik Add New . Kemudian, gunakan bilah pencarian di kanan atas untuk mencari plugin mana pun yang akan Anda instal. Kita akan menginstal Child Theme Generator .

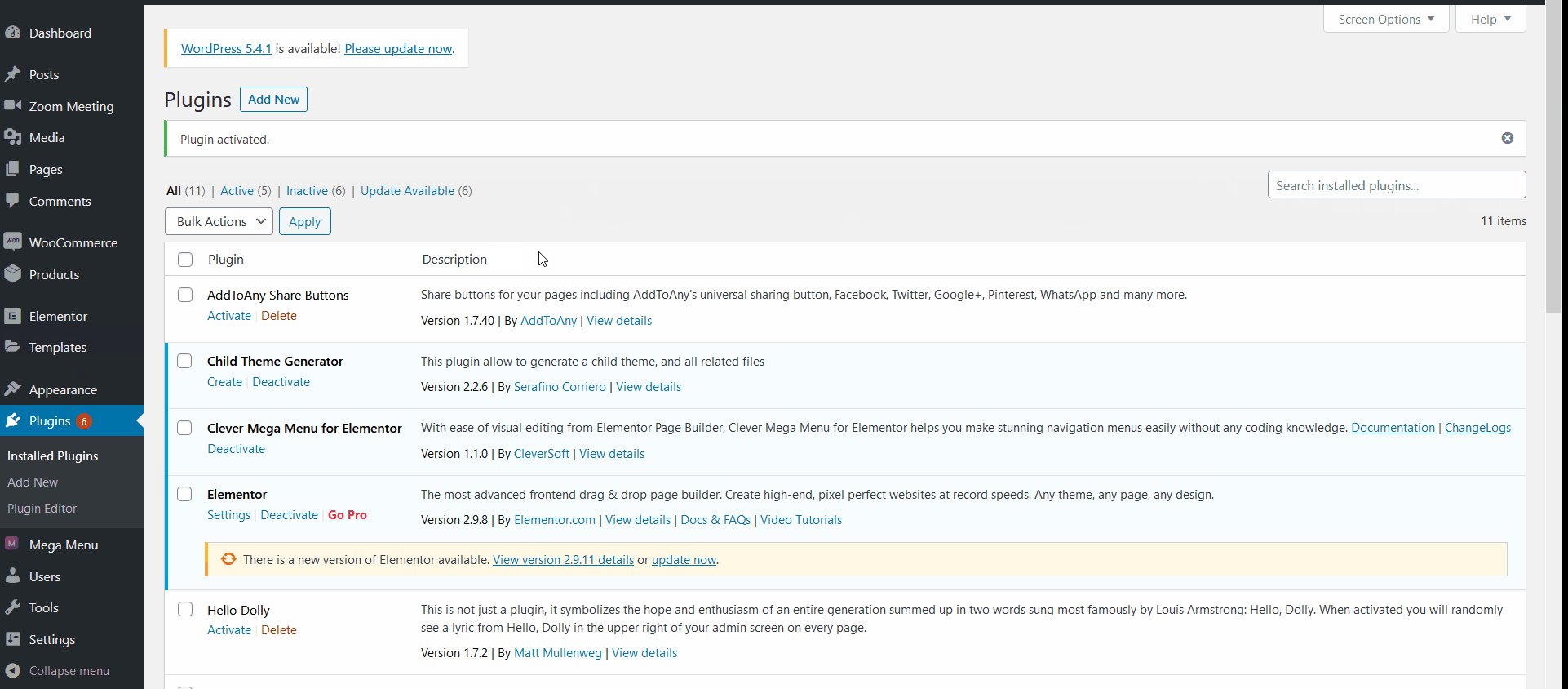
Kemudian, Instal plugin yang Anda inginkan. Setelah instalasi selesai, tekan Activate. Atau, Anda juga dapat mengaktifkan/menonaktifkan plugin Anda dengan masuk ke Plugins > Installed Plugins di sidebar Anda.

Cara membuat tema anak dengan plugin Child Theme Generator
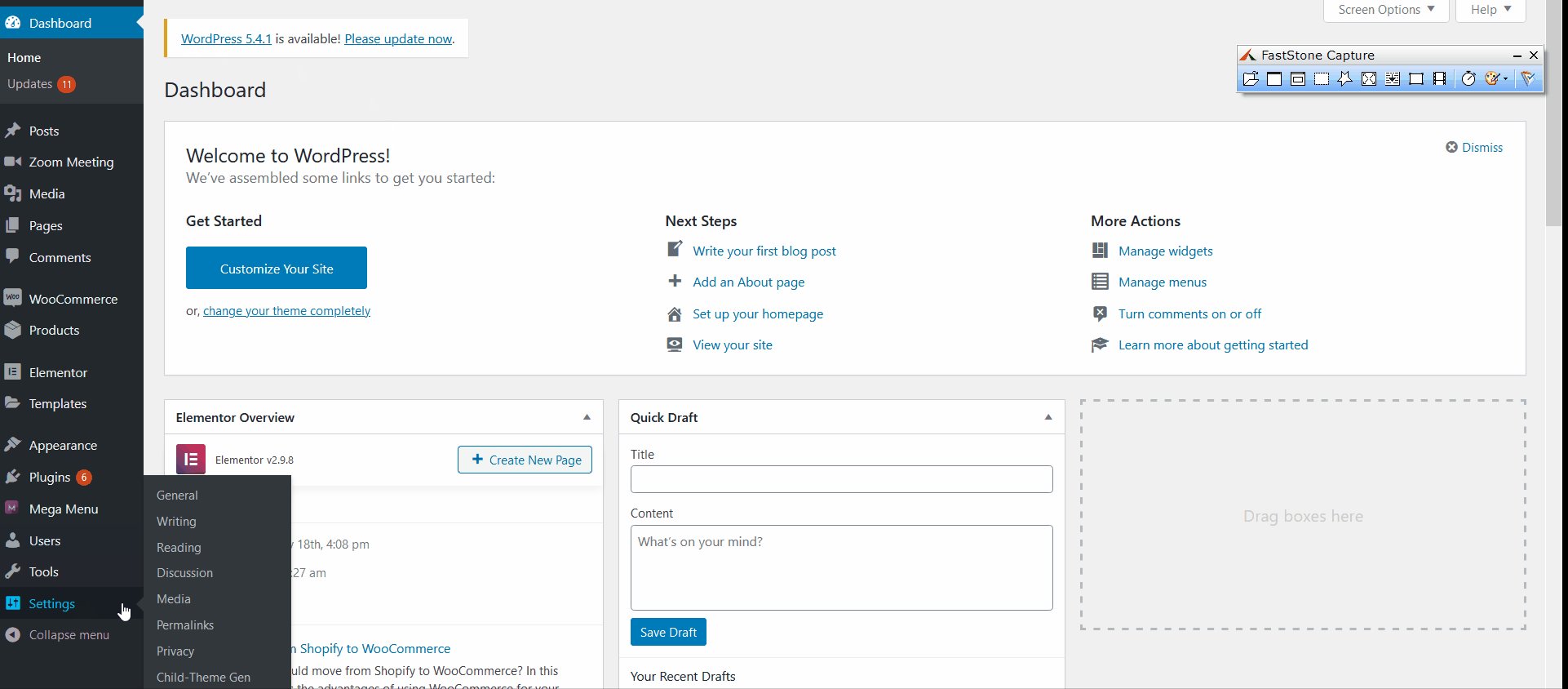
Setelah Anda menginstal dan mengaktifkan plugin, buka antarmuka plugin dengan mengklik Settings > Child-Theme Gen.

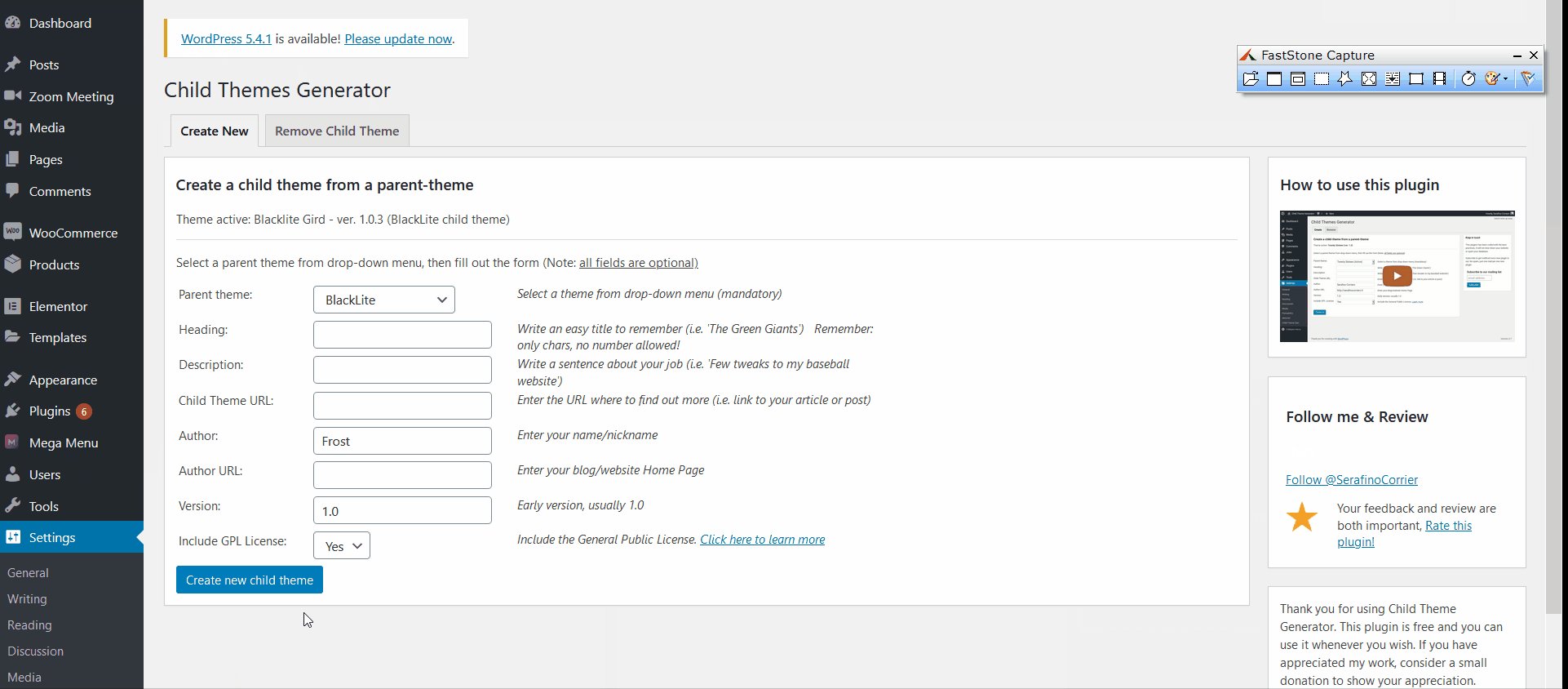
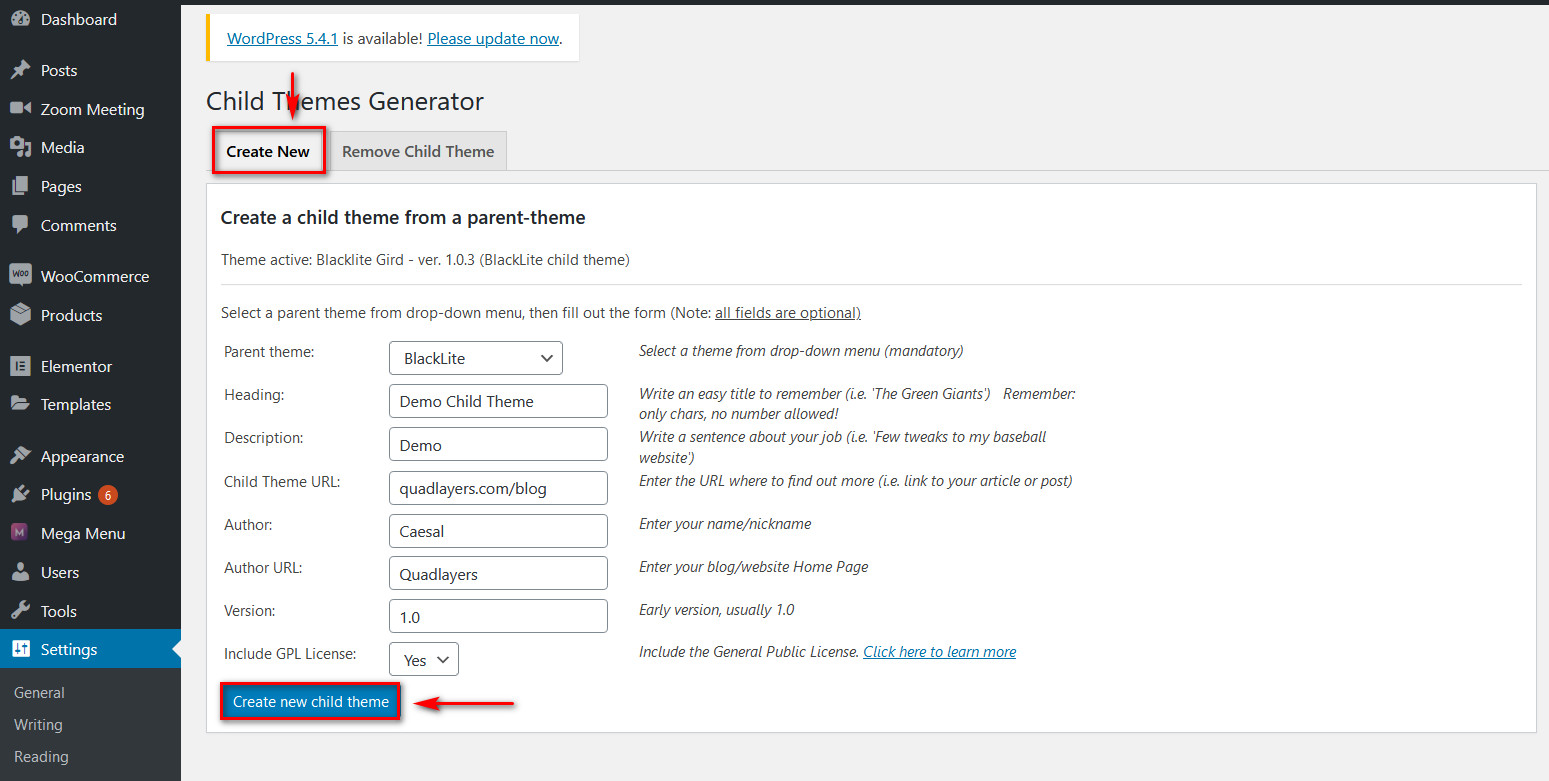
Kemudian, di bawah tab Buat Baru , Anda dapat mengisi berbagai detail tentang tema anak Anda.
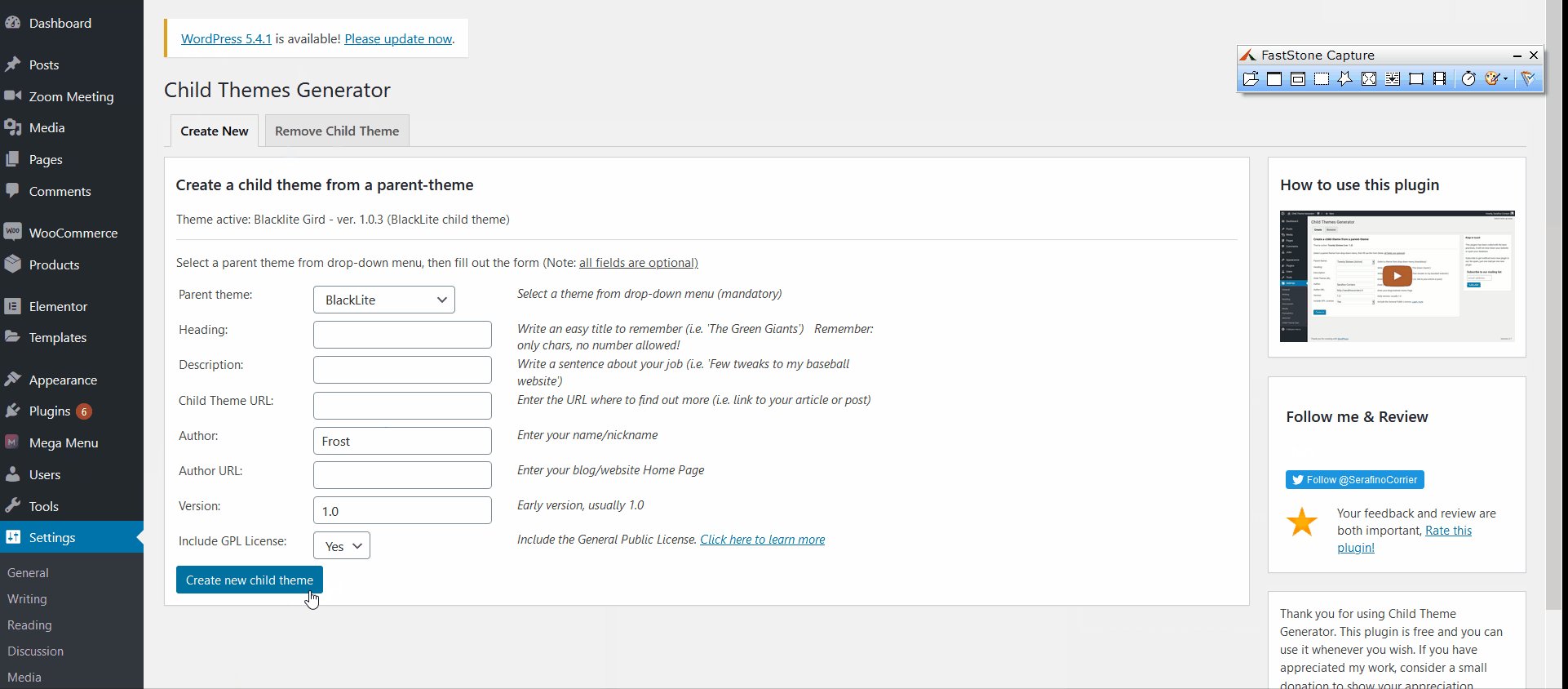
Cukup, pilih tema yang Anda inginkan sebagai tema induk Anda, tambahkan judul tema, deskripsi, URL tema anak, penulis, dan detail tema lainnya. Di sini, Anda juga dapat memilih untuk menambahkan lisensi GNU GPL bersama dengan file tema Anda.

Setelah selesai, klik Buat tema anak baru dan tema anak akan dibuat berdasarkan detail masukan Anda.
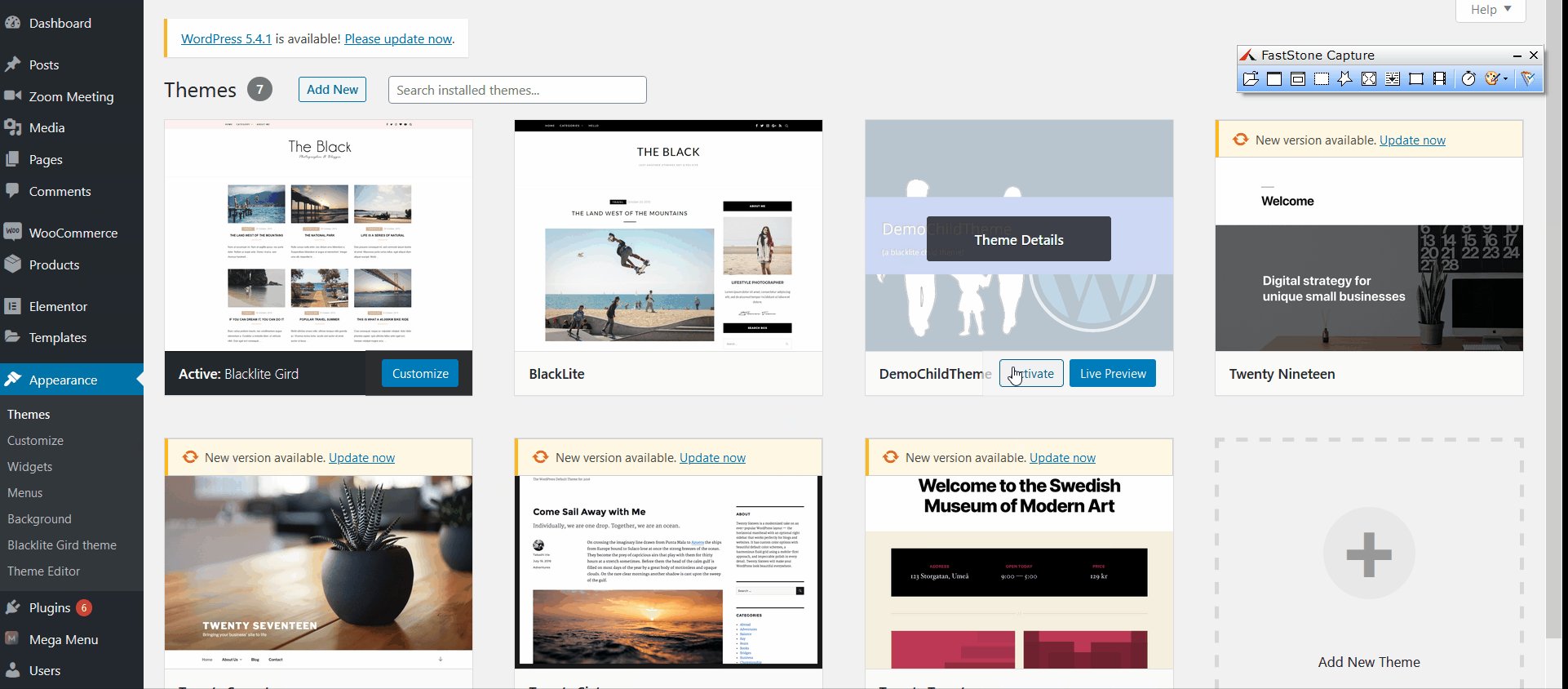
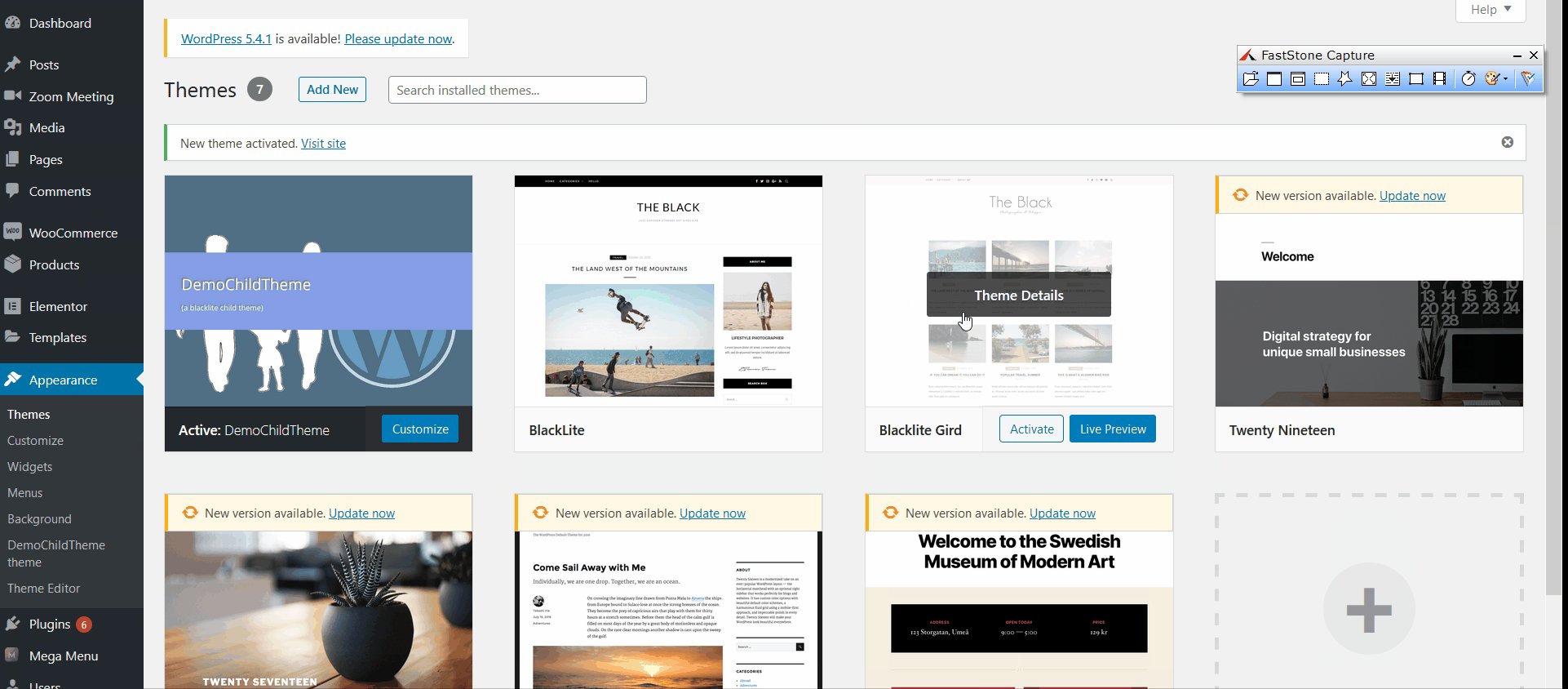
Kemudian, Anda dapat mengubah atau mengaktifkannya dengan masuk ke Appearance > Themes, memilih child theme yang baru Anda buat, dan mengaktifkannya .

Itu dia! Anda baru saja membuat tema anak Anda! Sekarang Anda dapat menyesuaikannya dan membuat semua perubahan yang Anda inginkan.
Sekarang, mari kita lihat bagaimana Anda dapat membuat tema anak secara terprogram tanpa menggunakan plugin.

2) Buat tema Anak secara terprogram
Jika Anda tidak ingin memasang plugin apa pun, Anda dapat membuat tema anak WordPress secara terprogram . Ini membutuhkan sedikit pengkodean, tetapi masih cukup mudah bahkan untuk pemula. Yang perlu Anda lakukan adalah membuat folder tema anak Anda dan membuat beberapa file di dalamnya.
Aktifkan tema induk
Jadi, pertama-tama, Anda harus mengaktifkan tema induk yang ingin Anda buatkan tema anak dari situs web Anda.
Kemudian, Anda perlu menggunakan panel kontrol hosting web situs web Anda dan mengakses folder server Anda. Anda harus menggunakan pengelola file panel atau klien FTP untuk membuka folder tema situs Anda. Ini di bawah public_html/wp-content/themes .
Langkah
Setelah Anda menemukan folder tema, ikuti langkah-langkah mudah berikut:
1) Buat folder di dalam direktori tema dengan nama tema anak Anda. Untuk saat ini, kami akan menggunakan Demo Child Theme . Anda juga dapat menggunakan nama tema induk Anda, diikuti dengan akhiran anak, untuk memudahkan pengelolaannya. Misalnya, Flash-Child atau Blacklite-Child .
2) Kemudian, buat file style.css dan salin kode berikut di dalam file style.CSS.
/* Nama Tema: Tema Anak Demo Templat: Blacklite URL Tema: Quadlayers.com/blog Deskripsi: Demo Tema Anak Penulis Tema: Quadlayers URL Penulis: Qualayers.com Versi: 1.0.0 */
Ini disebut lembar gaya. Ingatlah untuk mengubah informasi ini untuk tema anak Anda. Cukup tambahkan informasi setelah titik dua untuk setiap baris kode. Bagian terpenting di sini adalah Nama Tema yang harus unik, dan nama template yang Anda gunakan karena Anda harus menentukan tema induk yang Anda gunakan.
3) Selanjutnya, buat file bernama Functions.php di dalam folder tema anak dan salin kode berikut:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
fungsi enqueue_parent_styles() {
wp_enqueue_style( 'gaya orang tua', get_template_directory_uri().'/style.css' );
}
?>
4) Simpan kedua file dan kemudian pergi ke Dashboard > Appearance > Themes. Anda akan melihat tema anak baru dengan deskripsi yang Anda masukkan ke dalam folder Style.CSS Anda!
Dan begitulah cara Anda membuat tema anak di WordPress secara terprogram. Sekarang, mari kita lihat cara menyesuaikannya.
Bagaimana cara menyesuaikan Tema Anak WordPress Anda?
Di bagian ini, kita akan melihat apa yang dapat Anda lakukan untuk menyesuaikan tampilan tema anak Anda pada tingkat yang lebih dalam. Pertama, mari kita ubah pengaturan font dan warna latar belakang menggunakan sedikit CSS.
Sesuaikan CSS Tema Anda
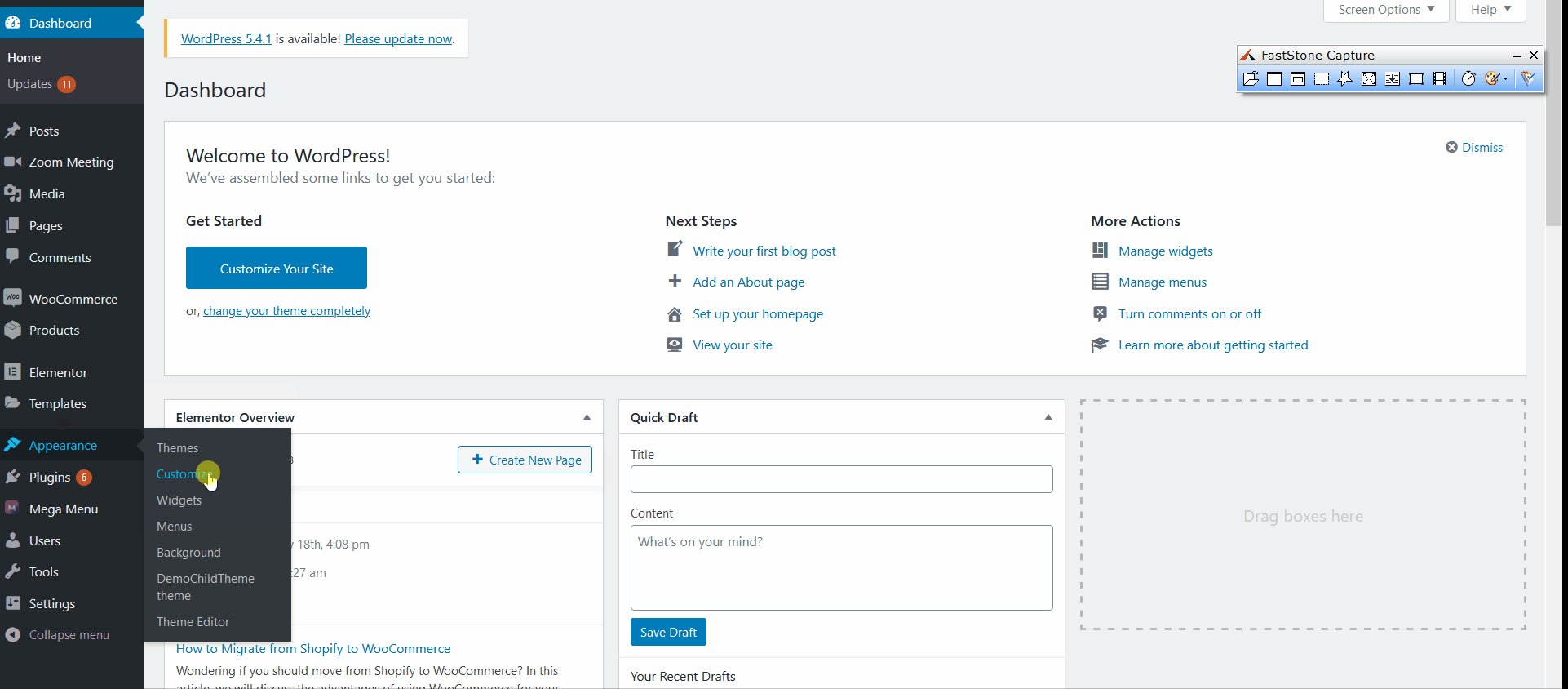
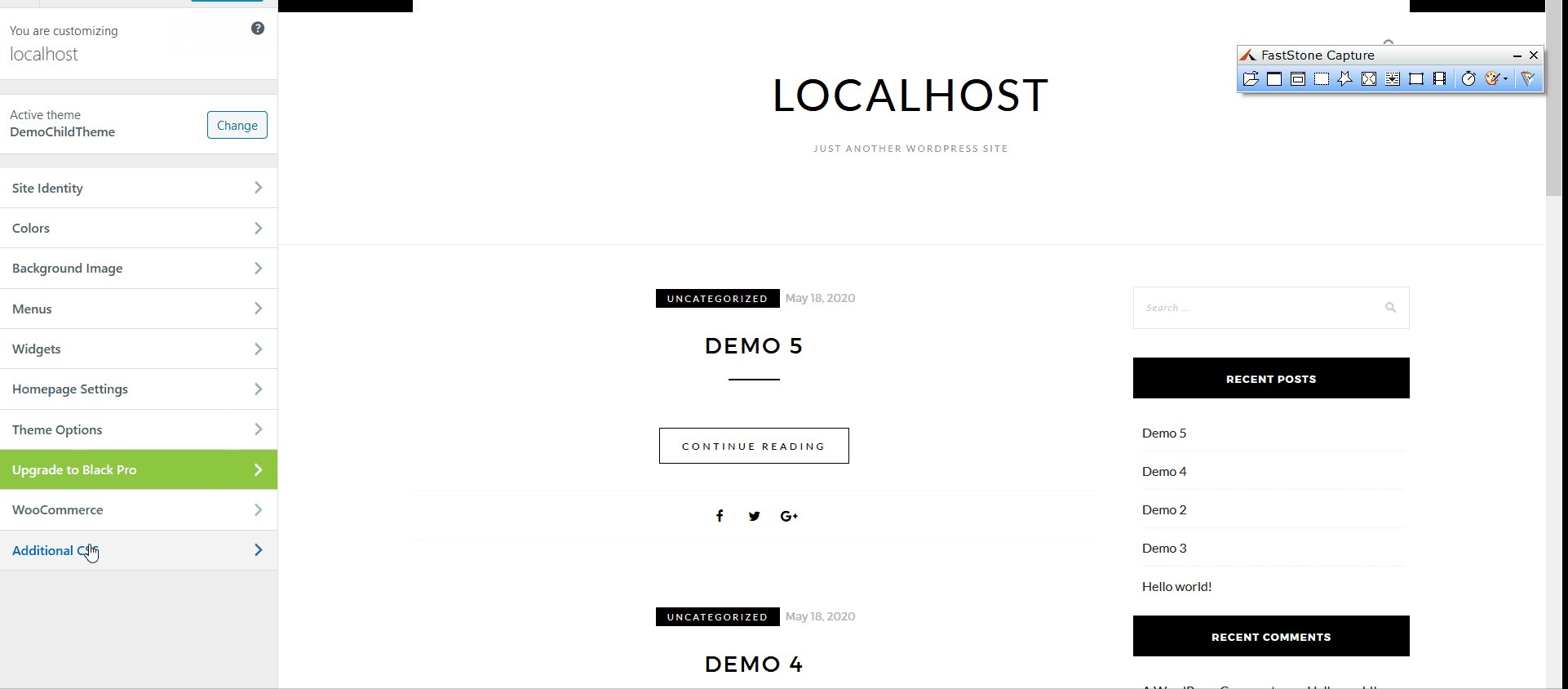
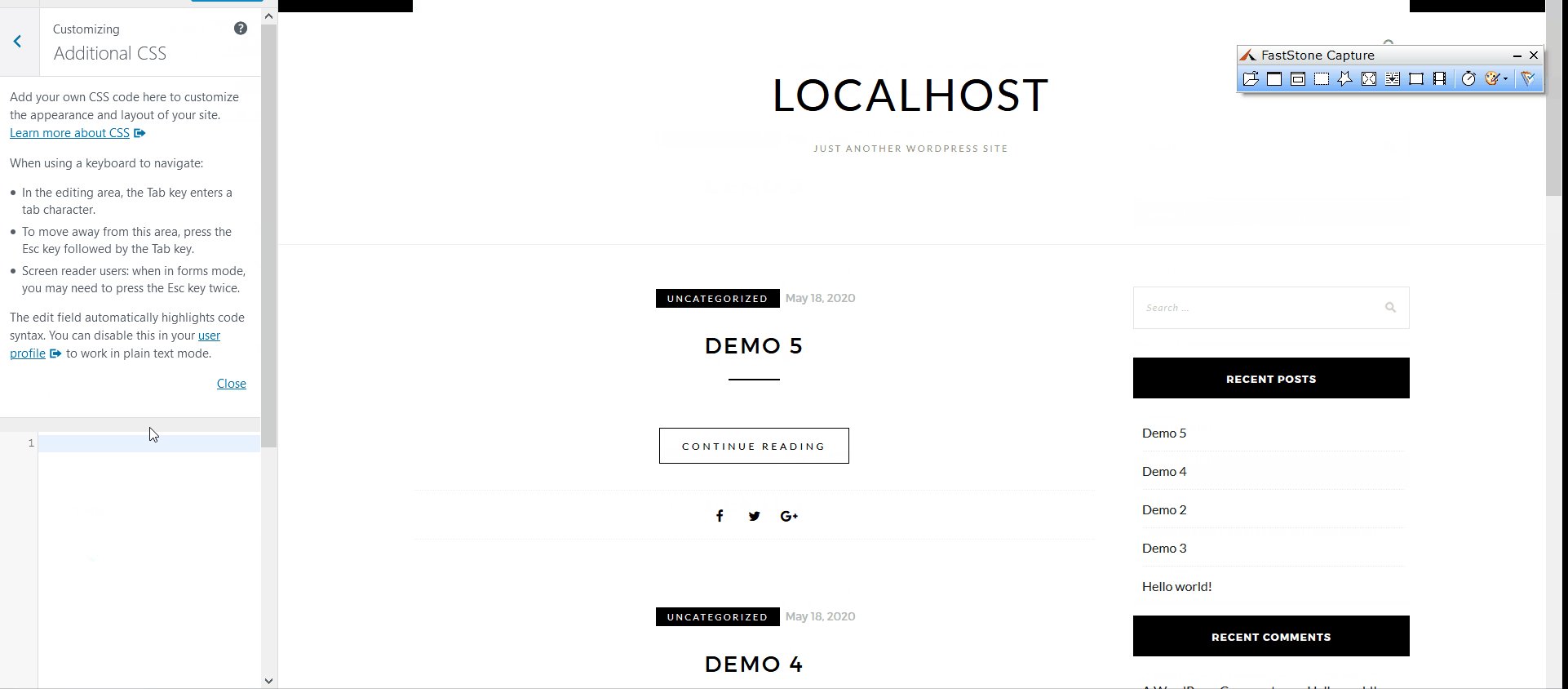
Pertama, buka Appearance > Customize untuk membuka Penyesuai Tema Anda. Kemudian, klik CSS tambahan di menu bilah sisi.

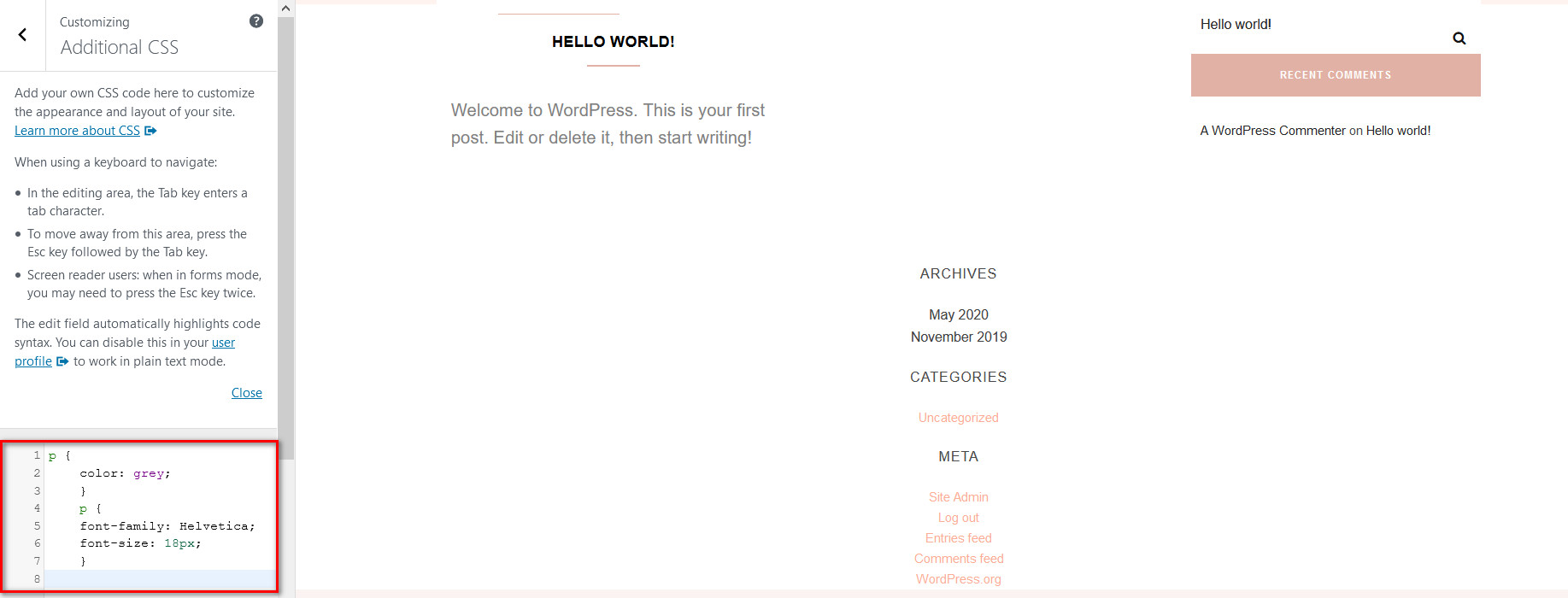
Di sini, Anda dapat menambahkan beberapa kode CSS yang akan menimpa pengaturan tema Anda secara langsung. Misalnya, Anda dapat menambahkan kode kecil ini:
P {
warna: abu-abu;
}
P {
font-family: Helvetica;
ukuran font: 18px;
}

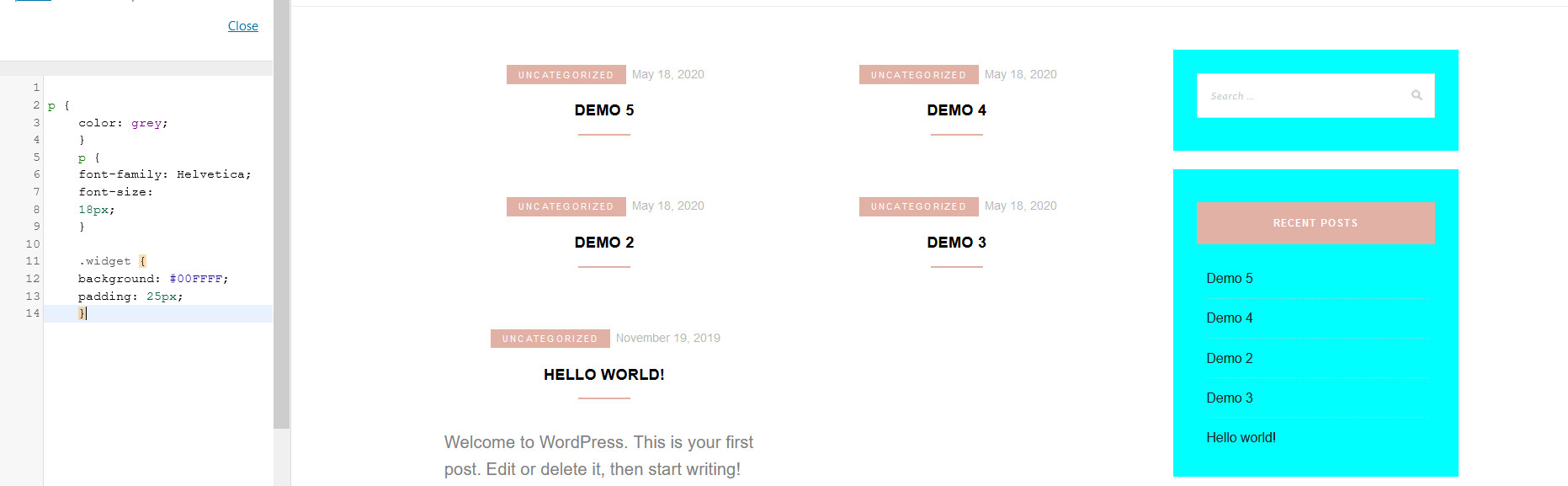
Dan saat Anda memasukkan potongan kecil kode itu, Anda akan melihat perubahan pada penyesuai Langsung. Kami membutuhkan sedikit lebih banyak warna, jadi mari ubah warna latar belakang bilah widget situs Anda:
.widget {
latar belakang: #00FFFF;
bantalan: 25px;
}

Sekarang, mari tambahkan baris kode tambahan untuk menghapus footer hak cipta “Powered by WordPress”:
.site-info { tampilan: tidak ada; }Dan begitulah, Anda telah menyesuaikan tema anak Anda dengan sedikit CSS. Ini hanya menggores permukaan modifikasi ini. Ada banyak lagi yang bisa Anda lakukan.
Sesuaikan file Theme Functions.php Anda
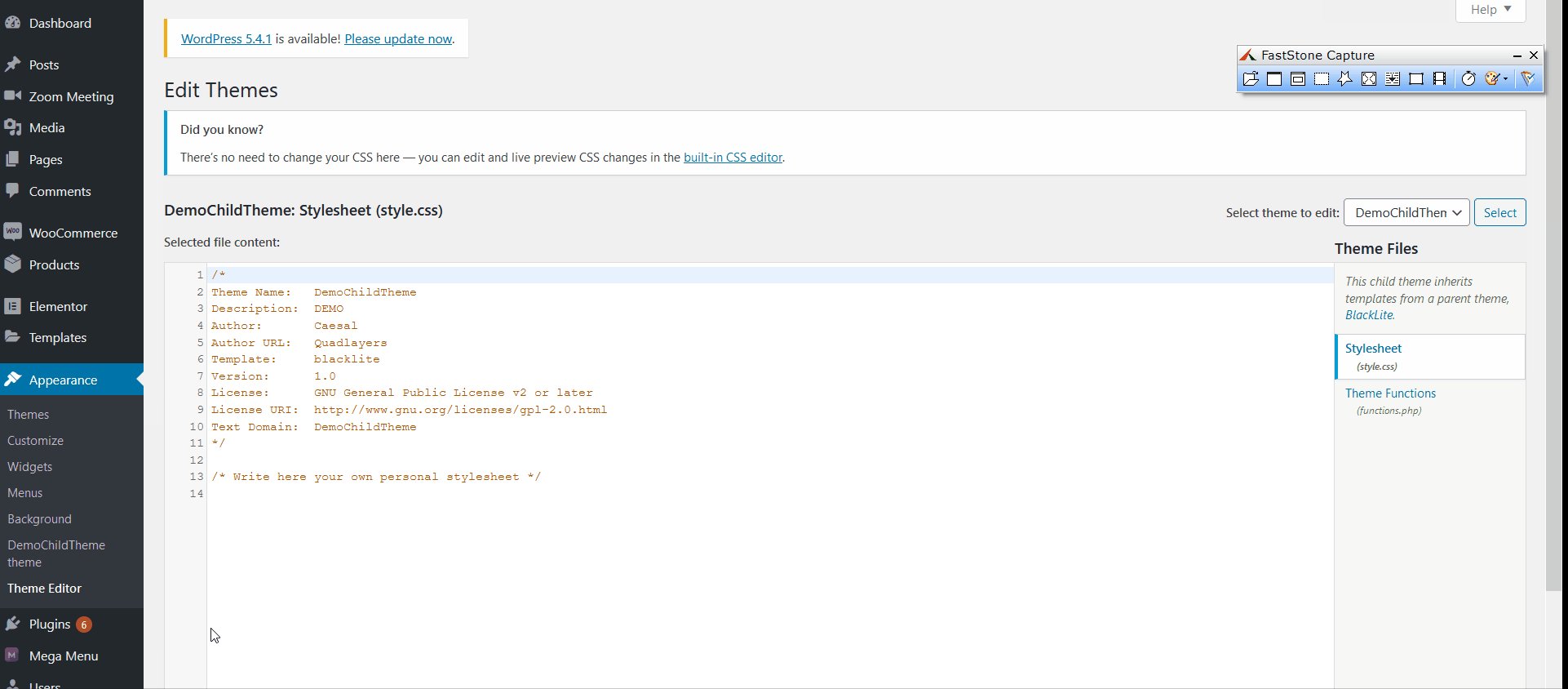
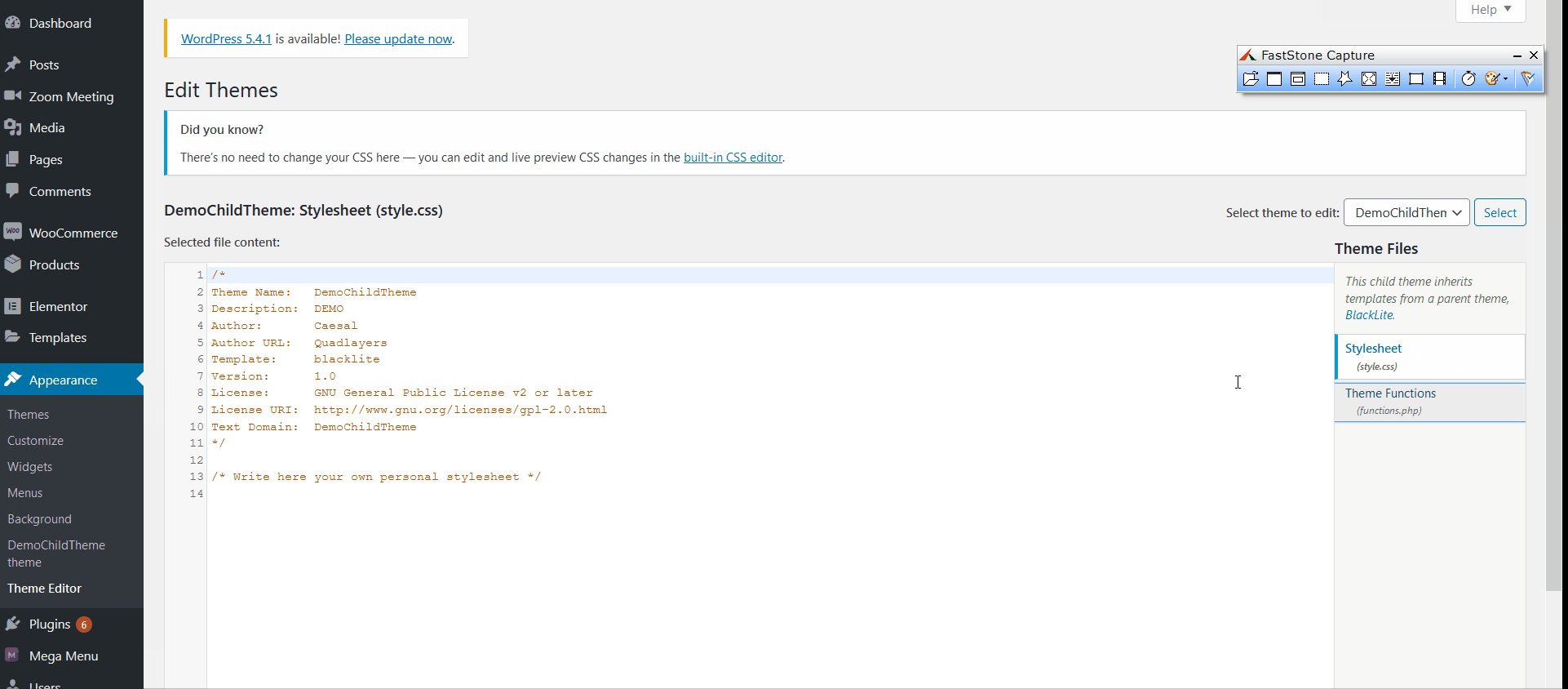
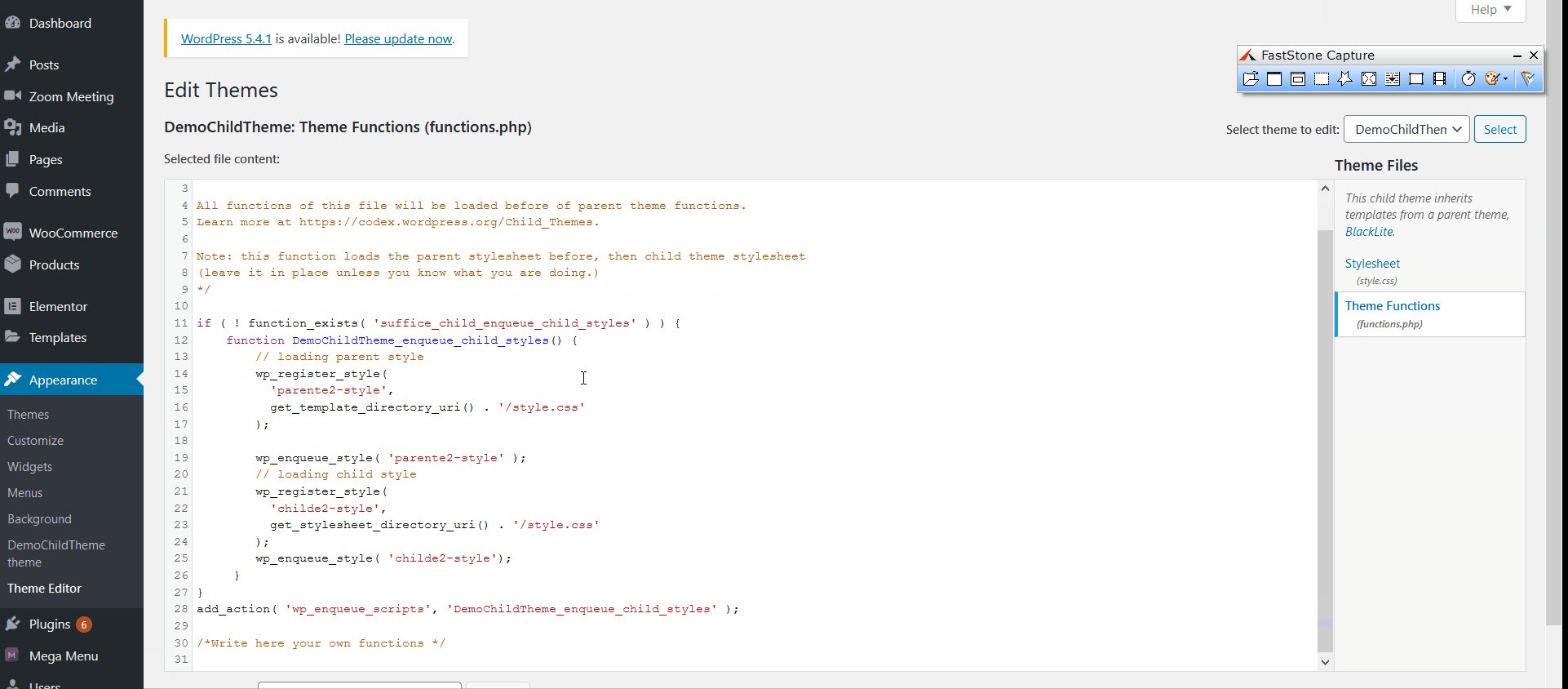
Anda dapat langsung menyesuaikan file tema dengan membuka Appearance > Theme editor . Kemudian, klik file Functions.php Anda untuk menambahkan fungsi kustom ke tema Anda.

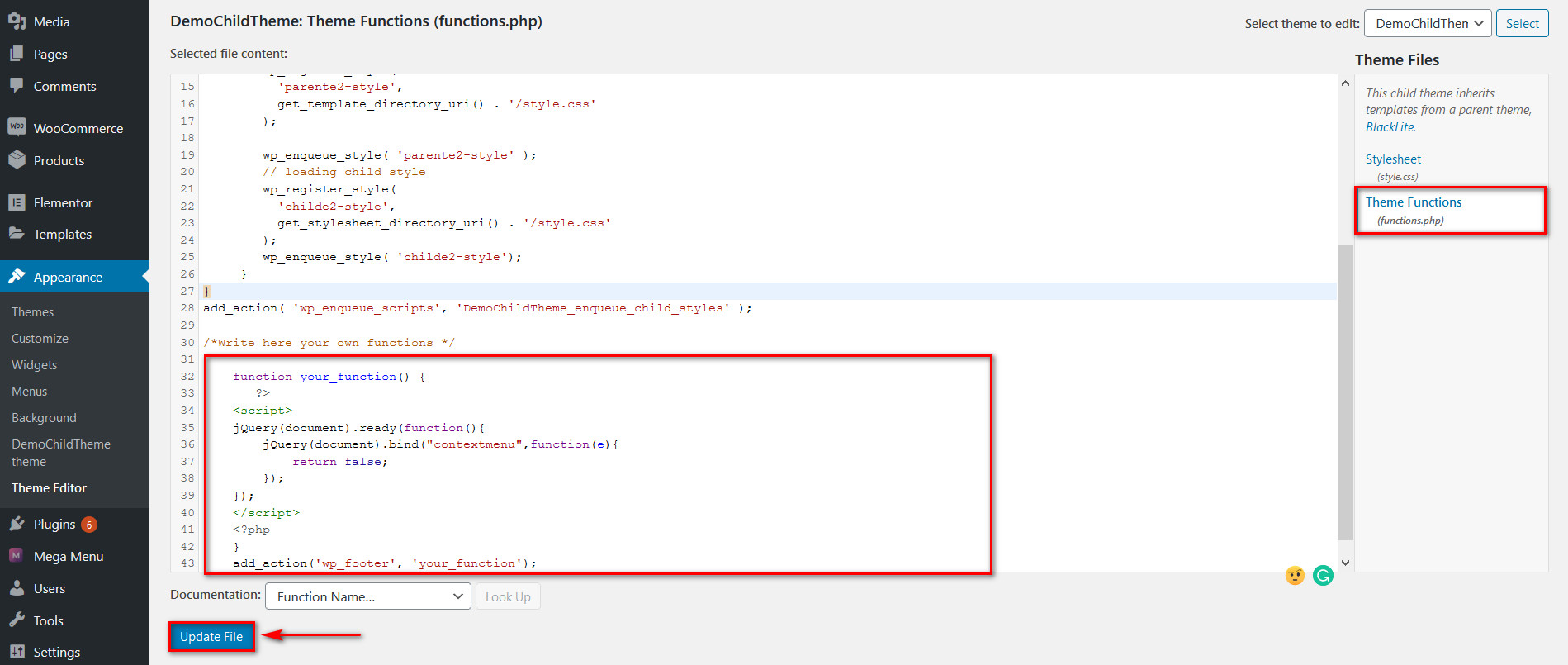
Misalnya, untuk menonaktifkan klik kanan di situs web Anda, tambahkan baris kode ini ke file Functions.php Anda:
fungsi fungsi_anda() {
?>
<skrip>
jQuery(dokumen).siap(fungsi(){
jQuery(dokumen).bind("contextmenu",function(e){
kembali salah;
});
});
</skrip>
<?php
}
add_action('wp_footer', 'fungsi_anda');
Kemudian, klik Perbarui File.

Terakhir, jika Anda mengacaukan sesuatu, Anda cukup menghapus tema anak Anda, membuat yang baru, lalu mulai dari awal tanpa memengaruhi tema induk Anda.
Kesimpulan
Secara keseluruhan, membuat dan menyesuaikan tema anak membuka jalan baru untuk modifikasi tema untuk setiap jenis pengguna WordPress. Hal terbaik tentang itu adalah fleksibilitas yang diberikannya karena Anda dapat mengembalikan apa pun yang dapat mengacaukan tema Anda. Selain itu, semua penyesuaian Anda tetap terpisah dari tema induk dan tidak hilang setelah pembaruan. Jadi kami sangat menganjurkan Anda untuk membuat tema anak dan bermain-main dengannya untuk meningkatkan situs Anda.
Ini mungkin terdengar rumit tetapi tidak. Yang diperlukan hanyalah menambahkan sedikit kode ke file tema Anda dan mengelola beberapa folder.
Namun, tidak semua pengguna mungkin merasa mudah untuk membuat dan membangun tema anak secara terprogram, terutama pemula. Jika itu kasus Anda, Anda dapat menggunakan plugin untuk membuat tema Anda. Jika Anda mengalami masalah kapan saja, jangan ragu untuk memberi kami komentar, dan kami akan menyelesaikannya.
Terakhir, jika Anda ingin menyesuaikan tema Anda lebih jauh lagi, Anda dapat melihat panduan kami tentang cara mengedit footer dan cara menyesuaikan header di WordPress .
