Buat Menu Navigasi Kustom di WordPress Tanpa Menggunakan Plugin
Diterbitkan: 2020-11-28Apa pun tema WordPress yang Anda gunakan, hampir pasti akan menyediakan setidaknya satu lokasi menu di mana Anda dapat menampilkan menu Anda (biasanya di header situs web Anda). Menu dapat dengan mudah dibuat dari dalam area admin dan dengan cepat ditambahkan ke lokasi yang telah ditentukan sebelumnya. Tetapi apa yang Anda lakukan jika Anda membutuhkan menu lain untuk ditampilkan di tempat lain di situs web Anda? Dalam tutorial ini kita akan melihat bagaimana Anda dapat membuat menu navigasi Anda sendiri yang dapat ditampilkan di lokasi pilihan Anda tanpa harus menggunakan plugin.
Mari kita pergi!
Daftarkan Lokasi Menu Kustom Baru Anda
Hal pertama yang perlu kita lakukan adalah mendaftarkan lokasi menu kustom baru Anda. Untuk melakukan ini, buka file functions.php tema aktif Anda dengan editor teks pilihan Anda (seperti Sublime) dan tambahkan kode berikut:
function my_custom_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' )); } add_action( 'init', 'my_custom_menu' ); Dalam bagian kode ini kita# telah menggunakan kait add_action() untuk menambahkan fungsi panggilan balik my_custom_menu() . Ini berarti bahwa fungsi my_custom_menu() akan dijalankan bersama dengan fungsi inti default yang dijalankan setiap kali tindakan init dipanggil. String "Menu Kustom Saya" adalah versi yang dapat dibaca yang akan Anda lihat di halaman admin.
Di dalam fungsi, fungsi inti register_nav_menu digunakan untuk mendaftarkan lokasi menu navigasi untuk tema kita. Jika Anda ingin mendaftarkan beberapa menu, Anda dapat menggunakan register_nav_menus() dan menentukan lokasi menu di dalam array seperti ini:
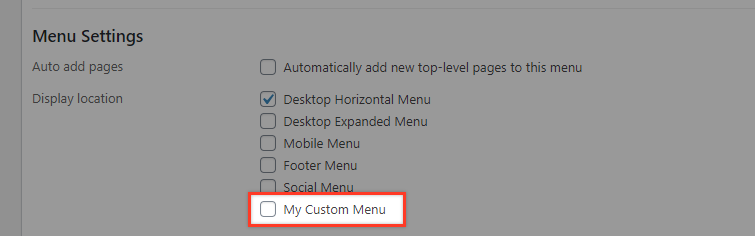
function my_custom_menu() { register_nav_menus( array( 'my-custom-menu' => _( 'My Custom Menu' ), 'my-custom-menu-2' =>_('My Second Custom Menu') ) ); } add_action( 'init', 'my_custom_menu' );Untuk mengonfirmasi hasilnya, buka area admin Anda di bawah Appearance > Menus. Anda akan melihat bahwa lokasi menu kustom Anda termasuk dalam Pengaturan Menu.

Catatan: Jika kita memilih lokasi ini pada titik ini, menu tidak akan menampilkan apa pun di frontend.
Cara Menampilkan Menu Kustom Kami
Katakanlah kita ingin lokasi menu baru digunakan untuk menu horizontal sekunder yang akan ditempatkan di bawah "Menu Horizontal Desktop" yang sudah ada di tema kita.
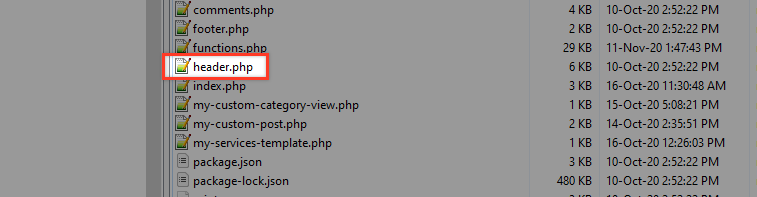
Untuk mencapai ini, kami akan memasukkan beberapa kode di template tema tempat kami ingin menu ditampilkan. Dalam contoh ini kita menggunakan tema Twenty Twenty dan mengedit file header.php untuk menampilkan menu kita. Anda akan menemukan file ini di bawah folder tema.

Buka file header.php dengan editor Anda dan temukan elemen ini dalam kode di sekitar baris 33.
<header class="header-footer-group" role="banner">Tepat di bawah bagian ini kita akan meletakkan kode kita untuk menampilkan lokasi menu kustom baru kita: 'my-custom-menu'.
<header class="header-footer-group" role="banner"> <?php wp_nav_menu( array( 'theme_location' => 'my-custom-menu' ) ); ?>Nilai theme_location harus sama dengan nama yang Anda berikan untuk menu Anda di kode functions.php yang kami tempel sebelumnya. Dalam kasus kami: 'menu-kustom-saya'.
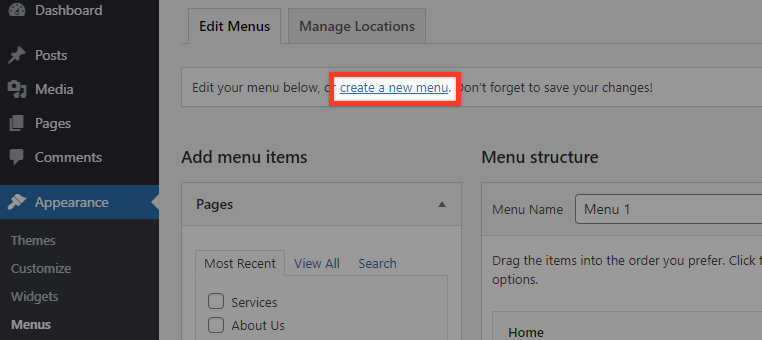
Sekarang mari kita buat menu pengujian untuk melihat apakah ini berfungsi. Untuk melakukan ini, buka Appearance > Menus dan mulailah membuat menu baru.

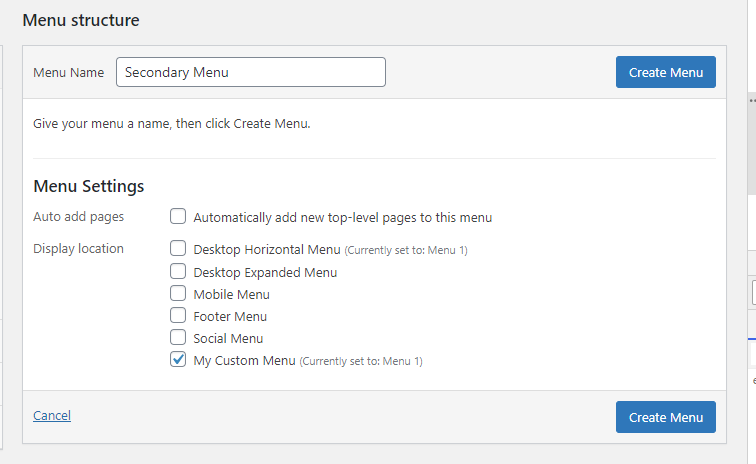
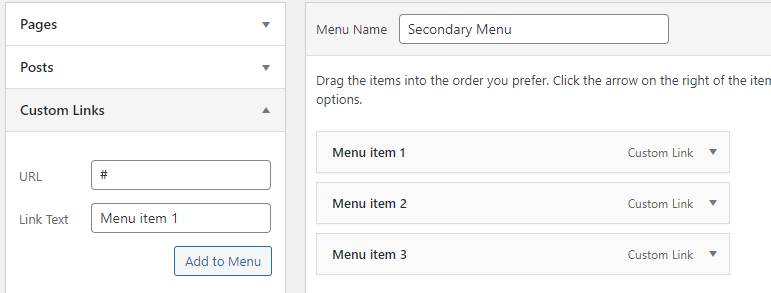
Beri menu judul "Menu Sekunder", pilih "Menu Kustom Saya" untuk lokasi dan kemudian tekan tombol "Buat Menu".

Terakhir tambahkan beberapa item ke menu (misalnya item Menu 1, item Menu 2, item Menu 3) dan kemudian simpan menu.

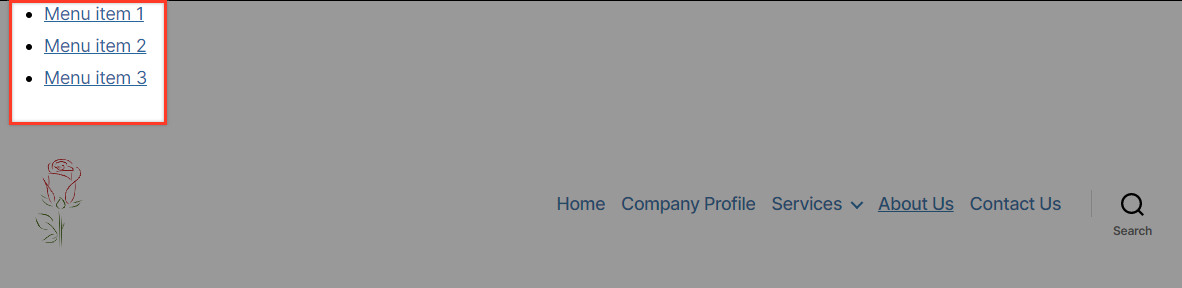
Mari kita lihat apa yang kita miliki sekarang di frontend.

Kami telah berhasil menampilkan menu baru kami, tetapi cukup berantakan, bukan?
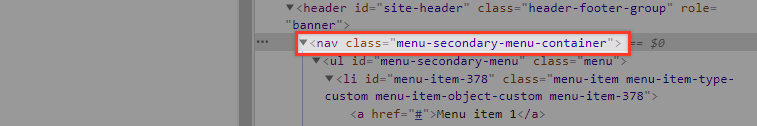
Jika kita melihat kode sumber kita, kita akan melihat bahwa fungsi wp_nav_menu() membuat potongan kode HTML ini
<div class="menu-secondary-menu-container"> <ul class="menu"> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-378"><a href="#">Menu item 1</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-381"><a href="#">Menu item 2</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-382"><a href="#">Menu item 3</a></li> </ul> </div>Jadi, kita dapat menggunakan kelas yang dijelaskan dalam kode untuk mempercantik menu kita. Untuk melakukan ini kita akan menggunakan beberapa CSS. Temukan style.css (biasanya di lokasi yang sama dengan file header.php) dan kemudian buka dengan editor Anda untuk menambahkan kode ini:
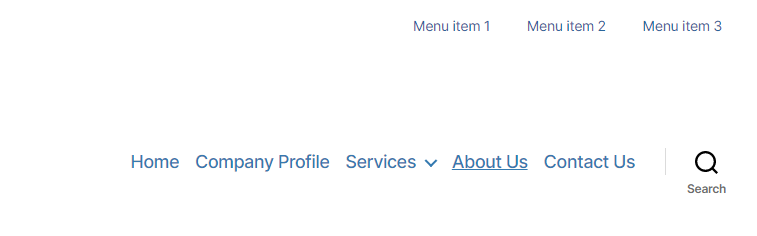
ul#menu-secondary-menu { text-align: right; padding: 10px 30px; } ul#menu-secondary-menu li { list-style: none; display: inline-block; padding: 1px; } ul#menu-secondary-menu li:hover { border: 1px solid #c00202; padding: 0; border-radius: 3px; } ul#menu-secondary-menu li a { text-decoration: none; padding: 5px; font-size: 14px; }Hasilnya akan jauh lebih rapi sekarang dan lebih sesuai dengan gaya situs web demo kami.

Kustomisasi Menu Tambahan
Fungsi wp_nav_menu() yang disediakan WordPress untuk menampilkan menu hadir dengan berbagai opsi yang memungkinkan Anda untuk menyesuaikannya lebih lanjut.
' tema_lokasi '
Seperti yang kami jelaskan di atas, parameter ini sesuai dengan kunci yang diteruskan ke fungsi register_nav_menus() di functions.php
wp_nav_menu( array( 'theme_location' => 'my-custom-menu' ) );'menu_kelas'
Ada opsi ' menu_class ' yang memungkinkan Anda menentukan kelas Anda sendiri untuk menu tersebut.
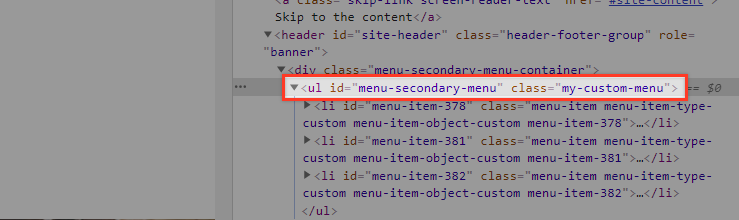
wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'menu_class' => 'my-custom-menu' ) ); 
Seperti yang mungkin telah Anda perhatikan, kelas tidak menggantikan kelas lain tetapi ditambahkan dalam elemen ul sebagai gantinya.

'menu_id'
Berbeda dengan opsi kelas, opsi menu_id menggantikan id menu saat ini. HTML yang dihasilkan untuk elemen <ul> akan menjadi seperti ini.
<ul class="menu">Ketika opsi ini tidak digunakan, id akan menjadi menu slug, yang akan bertambah saat menggunakan beberapa instance.
'wadah'
Parameter ini menentukan jenis elemen yang mengelilingi menu. Standarnya adalah 'div'. Jika misalnya Anda menggunakan kode ini:
wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container' => 'nav', ) );anda akan mendapatkan hasil ini:

'kelas_wadah'
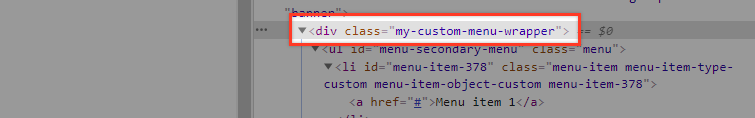
Ini adalah kelas yang diterapkan ke elemen induk menu:
wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'my-custom-menu-wrapper', ) ); 
Anda juga dapat menyisipkan konten sebelum atau sesudah setiap tautan item menu dengan menggunakan parameter 'sebelum' dan 'sesudah'. Ini sangat berguna jika Anda ingin menambahkan tanda hubung atau ikon atau membungkus item menu dalam tag rentang. Anda dapat mencoba contoh di bawah ini sendiri untuk melihat ini beraksi:
wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'before' => '<span class="menulink">', 'after' => '</span>', ) ); wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'before' => '-', ) ); wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'before' => '-', ) );Anda juga dapat menambahkan ikon ke item menu. Coba misalnya menginstal plugin Font Awesome untuk memasukkan perpustakaan ikon mereka dan menggunakan opsi menu 'sebelum' untuk menerapkan ikon font-mengagumkan ke item menu.

wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'before' => '<i class="fas fa-caret-right"></i>', ) );Anda dapat menemukan kode untuk setiap ikon di daftar ikon plugin.
Parameter Pejalan Kaki
Last but not least, kami akan memberikan contoh bagaimana parameter walker membantu menyesuaikan menu. Jika Anda tidak tahu apa kelas walker WordPress maka yang berikut ini mungkin tidak masuk akal. Kami sarankan untuk membaca 'Mendapatkan Familiar dengan WordPress Walker Class' terlebih dahulu.
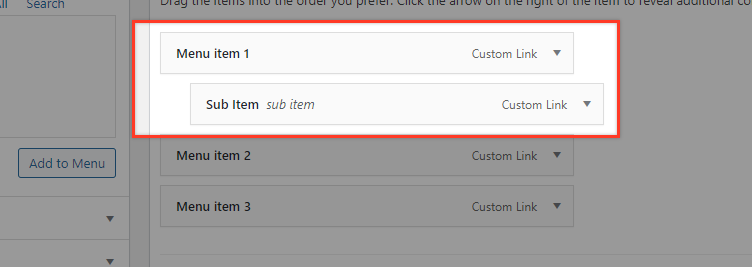
wp_nav_menu( array( 'walker' => new Walker_Custom_Menu ) );Untuk mendemonstrasikan kelas Walker, kami akan menambahkan "Sub item" pada menu kami.

Kami akan mengganti Kelas Walker default yang disediakan WordPress. Ini terletak di file wp-includes/class-walker-nav-menu.php. Untuk mencapai itu, buka file function.php Anda dan masukkan kode di bawah ini:
if ( !class_exists('My_Nav_Menu_Walker') ) { class My_Nav_Menu_Walker extends Walker { var $tree_type = array( 'post_type', 'taxonomy', 'custom' ); var $db_fields = array( 'parent' => 'menu_item_parent', 'id' => 'db_id' ); function start_lvl(&$output, $depth) { $indent = str_repeat("\t", $depth); $output .= "\n$indent"; $output .= "<i class=\"dropdown icon\"></i>\n"; $output .= "<div class=\"menu\">\n"; } function end_lvl(&$output, $depth) { $indent = str_repeat("\t", $depth); $output .= "$indent</div>\n"; } function start_el(&$output, $item, $depth, $args) { $value = ''; $classes = empty( $item->classes ) ? array() : (array) $item->classes; $classes = in_array( 'current-menu-item', $classes ) ? array( 'current-menu-item' ) : array(); $class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args ) ); $class_names = strlen( trim( $class_names ) ) > 0 ? ' class="' . esc_attr( $class_names ) . '"' : ''; $id = apply_filters( 'nav_menu_item_id', '', $item, $args ); $id = strlen( $id ) ? '' : ''; $attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : ''; $attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : ''; $attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : ''; $attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : ''; $item_output = $args->before; $item_output .= '<a'. $attributes . $id . $value . $class_names . '>'; $item_output .= '<div class="item">'; $item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after; $item_output .= '</div>'; $item_output .= "</a>\n"; $item_output .= $args->after; $output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args ); } } }Sekarang di headers.php Anda, ganti kode menu Anda dengan yang ini (kami akan menampilkan kedua versi menu dengan sengaja hanya untuk membandingkan hasilnya):
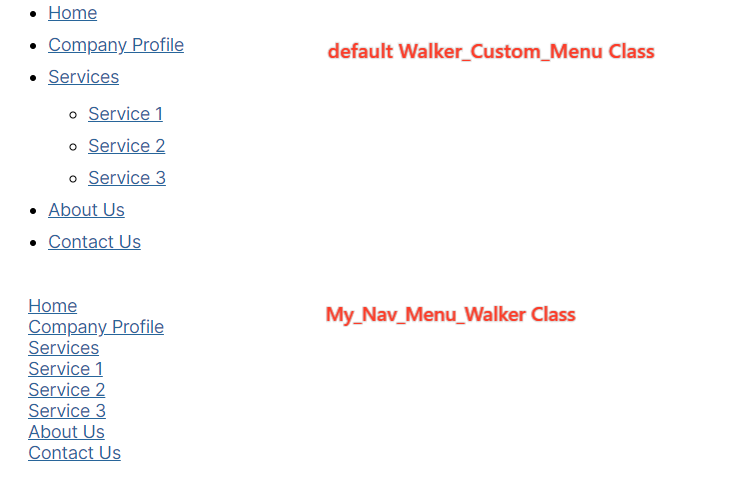
wp_nav_menu(); // Default 'walker' => new Walker_Nav_Menu() wp_nav_menu( array( 'walker' => new My_Nav_Menu_Walker() ) ); 
Membandingkan kode ini dengan Kelas Walker_Nav_Menu asli Anda akan melihat bahwa $tree_type dan $db_fields tetap tidak tersentuh tetapi sisanya diubah. Luangkan waktu Anda dan bandingkan kode dan keluaran HTML pada dua versi menu yang sama ini dan cobalah bereksperimen sendiri dengan bermain-main dengan Kelas My_Nav_Menu_Walker.
Kesimpulan
Menu di situs web jelas sangat penting! Mampu memiliki kendali penuh atas penempatan dan keluaran menu memperluas kemampuan Anda sebagai pengembang tema dan membuka berbagai kemungkinan baru yang menarik saat mendesain situs web tanpa harus bergantung pada plugin yang selalu hebat untuk dapat dilakukan.
