Cara Membuat Tata Letak WordPress Kustom dengan Elementor
Diterbitkan: 2020-01-16Saat ini, membuat situs web dengan Elementor adalah salah satu cara yang paling ramah pengguna. Terutama lebih mudah bagi mereka yang terlibat dengan ekosistem WordPress. Di antara semua plugin WordPress, Elementor adalah yang terbaik dan terpopuler.
Elementor terdiri dari berbagai widget, bagian, dan semua materi desain situs web. Dengan menggunakan fitur-fitur ini, Anda dapat dengan mudah membuat tata letak WordPress khusus tanpa kerumitan.
Dalam posting hari ini, kami akan menunjukkan cara sederhana sehingga Anda dapat membuat tata letak WordPress kustom menggunakan Elementor. Selain itu, kami juga akan membagikan bagaimana Anda dapat mempercepat alur kerja Elementor menggunakan Happy Addons, di bagian akhir.
Jadi tanpa basa-basi lagi, mari kita mulai
Mengapa Anda Perlu Menggunakan Tata Letak WordPress Kustom

Kinerja situs Anda sangat bergantung pada tema yang Anda gunakan. Tema-tema ini terdiri dari berbagai jenis tata letak. Jadi pentingnya tata letak sangat penting. Namun sayangnya, beberapa tema mungkin tidak mengizinkan semua akses untuk menyesuaikannya. Oleh karena itu Anda memerlukan tata letak khusus untuk mendesain dan memberikan tampilan yang lebih segar.
Umumnya, menggunakan struktur default situs web atau tema mungkin tidak memenuhi semua persyaratan Anda. Kemudian Anda harus memilih solusi di mana Anda dapat mengubah tata letak yang ada untuk meningkatkan tampilan situs web. Dalam hal ini, Elementor dan fitur uniknya akan memungkinkan Anda membuat beberapa hal menakjubkan.
Berikut ini penjelasan singkat tentang apa yang dapat Anda lakukan selain menggunakan tata letak khusus untuk situs web WordPress Anda
- Header dan footer khusus
- Tata letak posting blog
- Halaman pengarsipan
- Integrasi pemasaran email
- Formulir kontak
- Tombol media sosial
- Jenis posting khusus
- Template yang berbeda
Jadi hal-hal ini dapat membuat Anda menyadari betapa bermanfaatnya menggunakan Tata Letak WordPress untuk memberi energi pada situs web Anda dalam waktu cepat.
Selanjutnya, kami akan menunjukkan panduan lengkapnya sehingga Anda dapat menggunakannya dengan tepat.
Buat Tata Letak WordPress Kustom dalam 5 Langkah Mudah

Anda dapat menemukan semuanya secara terorganisir di ekosistem WordPress. Jadi, penting untuk memilih solusi yang tepat pada waktu yang tepat. Dengan demikian menghemat waktu, uang, dan tenaga Anda.
Namun, kami akan menunjukkan bagaimana Anda dapat dengan mudah membuat tata letak khusus, Di bagian ini. Jadi mari kita mulai:
Sebelum melompat ke tutorial, mari kita lihat apa yang Anda perlukan.
Persyaratan
- WordPress
- elemen
Menggunakan plugin pembuat halaman Elementor, siapa pun dapat membuat situs web. Ini memungkinkan pengguna untuk membuat desain apa pun dengan cara yang sangat sederhana. Seperti fitur drag-drop, addons tak terbatas, slider, header, Elementor library, dll.
Jadi setiap pengguna pemula dapat menggunakan plugin ini, bahkan mereka tidak memiliki pengetahuan pemrograman. Yang harus dia lakukan adalah menginstal WordPress dan Elementor. Dan kemudian ikuti saja langkah-langkahnya dengan hati-hati.
Jadi, anggap saja Anda telah berhasil menginstal WordPress dan Elementor.
Langkah Satu: Membuat Halaman
Langkah pertama adalah membuat halaman. Anda dapat melakukannya di halaman yang ada, atau Anda dapat membuat halaman baru dan kemudian mendesainnya.
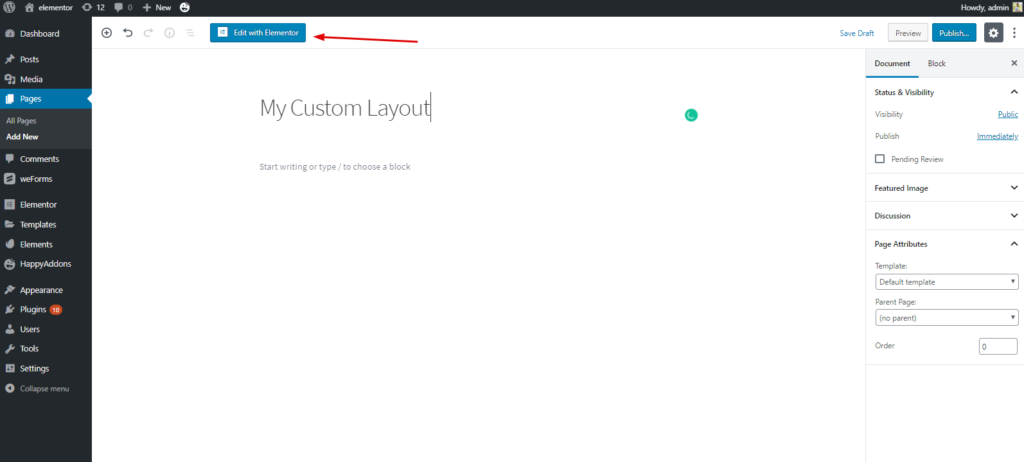
Jadi navigasikan ke dasbor admin WordPress Anda> Tambahkan Halaman Baru> Beri Judul> Dan kemudian klik ' Edit Dengan Elementor'.

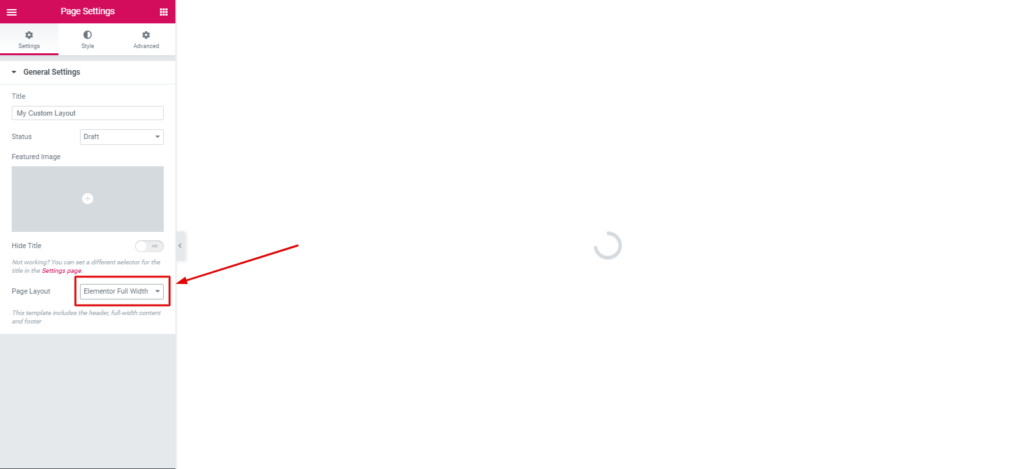
Setelah mengklik tombol ini, Anda akan mendapatkan halaman yang dapat diedit. Kemudian Anda perlu memilih 'Elementor Canvas'.

Langkah Kedua: Menambahkan Header atau Footer
Secara umum, menambahkan header atau footer menggunakan Elementor sangat sederhana. Anda dapat membuat header atau footer dari pengaturan saat ini atau Anda dapat menyesuaikannya secara manual.
Langkah Tiga: Memilih Template
Anda akan menemukan berbagai template di galeri Elementor. Dan dari mereka, Anda harus memilih yang cocok untuk Anda. Namun, dalam posting kami sebelumnya, kami telah menyebutkan beberapa kali tentang cara mengedit template Elementor dan hal-hal penting lainnya.
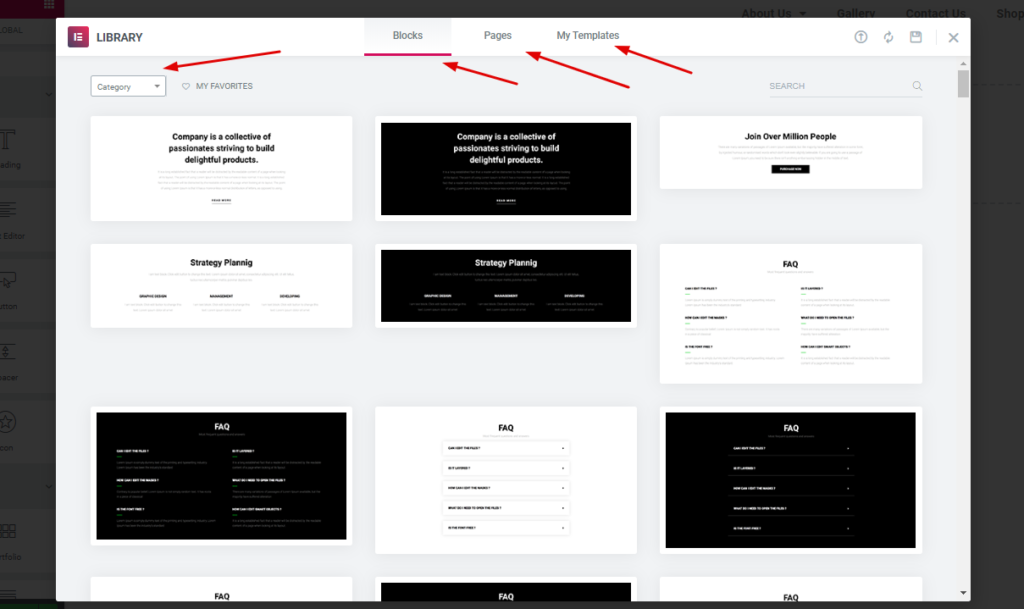
Bagaimanapun, kami akan menunjukkan prosesnya lagi. Untuk melakukannya, klik tombol 'Suka Folder'.

Setelah itu, Anda akan melihat blok yang berbeda, template, dan template yang Anda simpan. Jadi Anda dapat memilih satu item atau memilih seluruh template dan kemudian mengeditnya sesuai dengan konsep desain Anda.
Di perpustakaan Elementor, Anda dapat mencari kategori blok, halaman, atau bagian. Selain itu, Anda dapat menyimpan template favorit Anda di opsi 'Template Saya'. Lihat tangkapan layar di bawah ini:

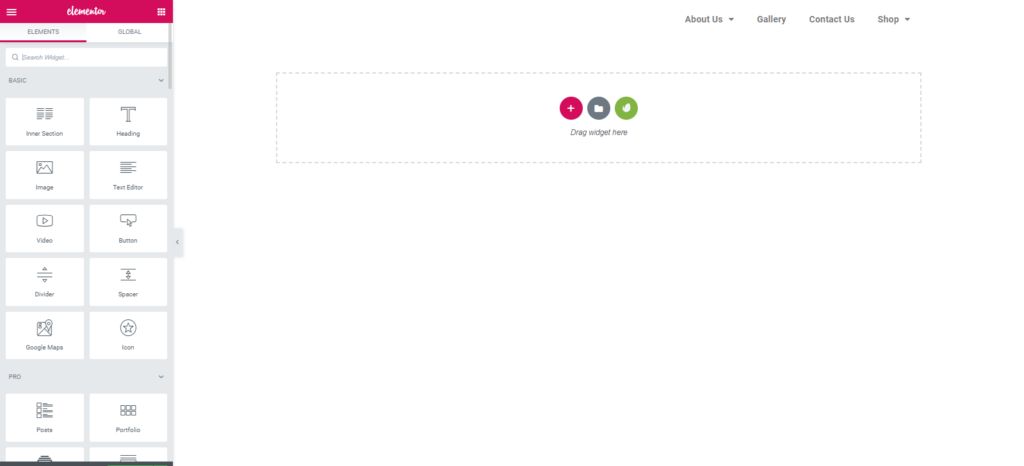
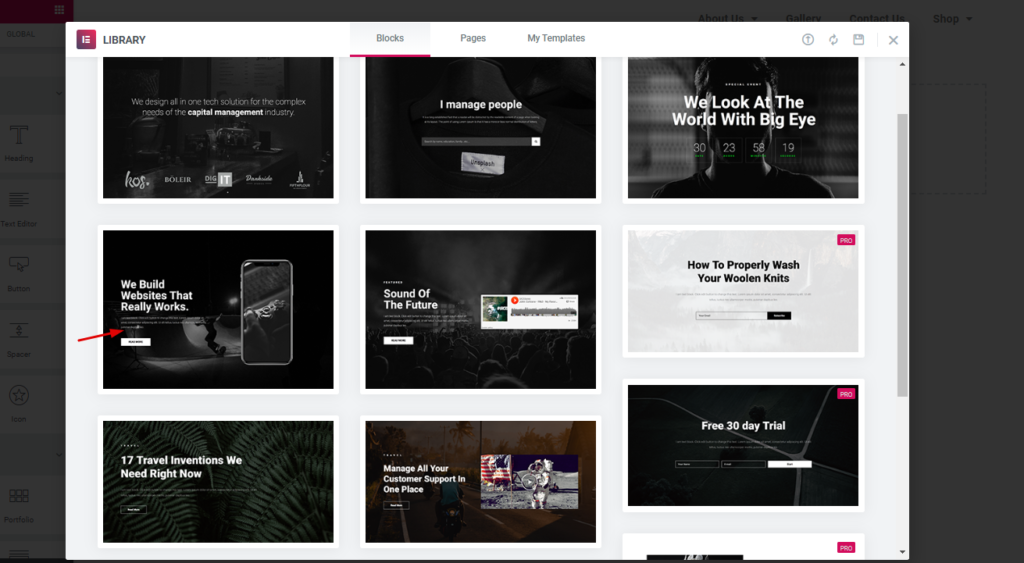
Langkah Empat: Memilih Blok
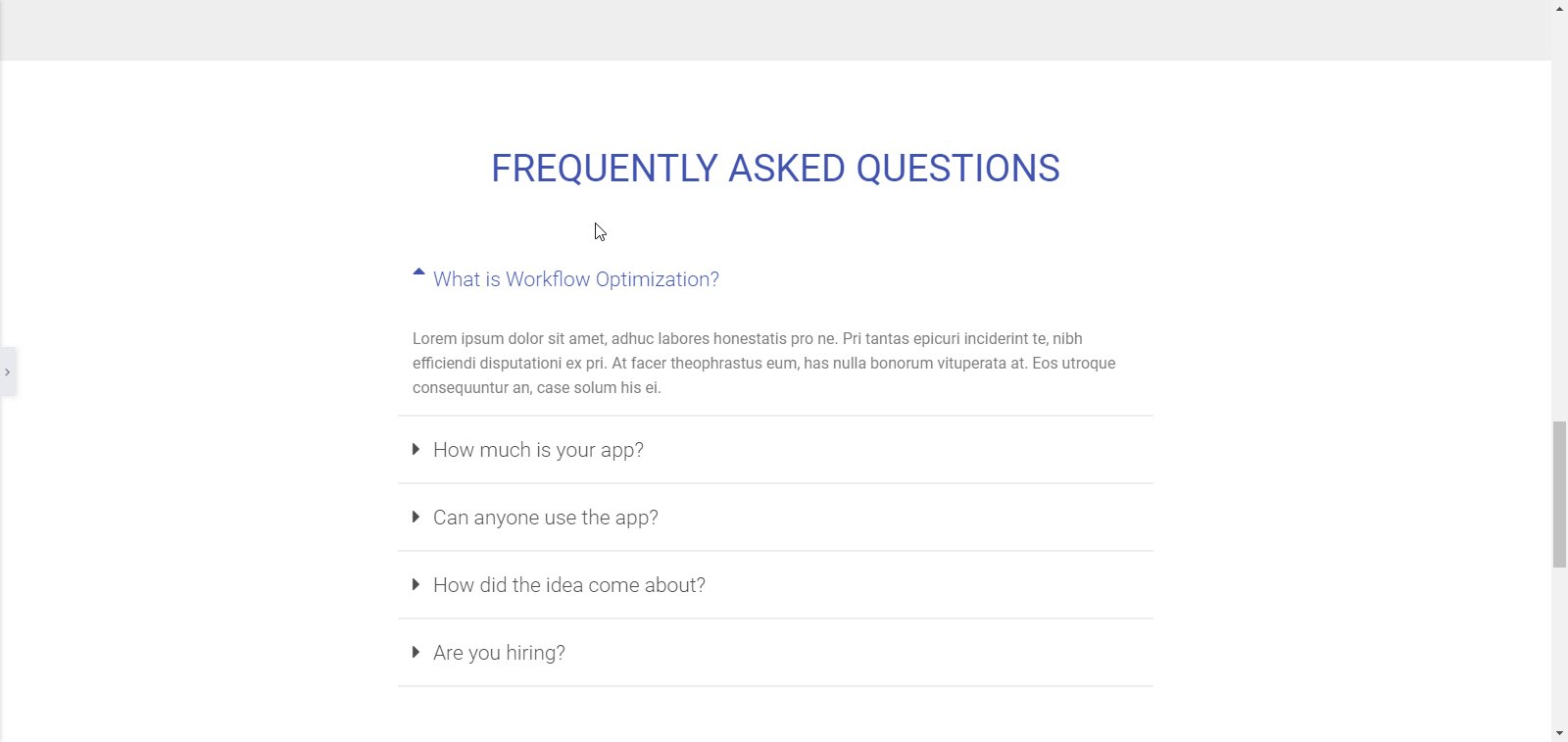
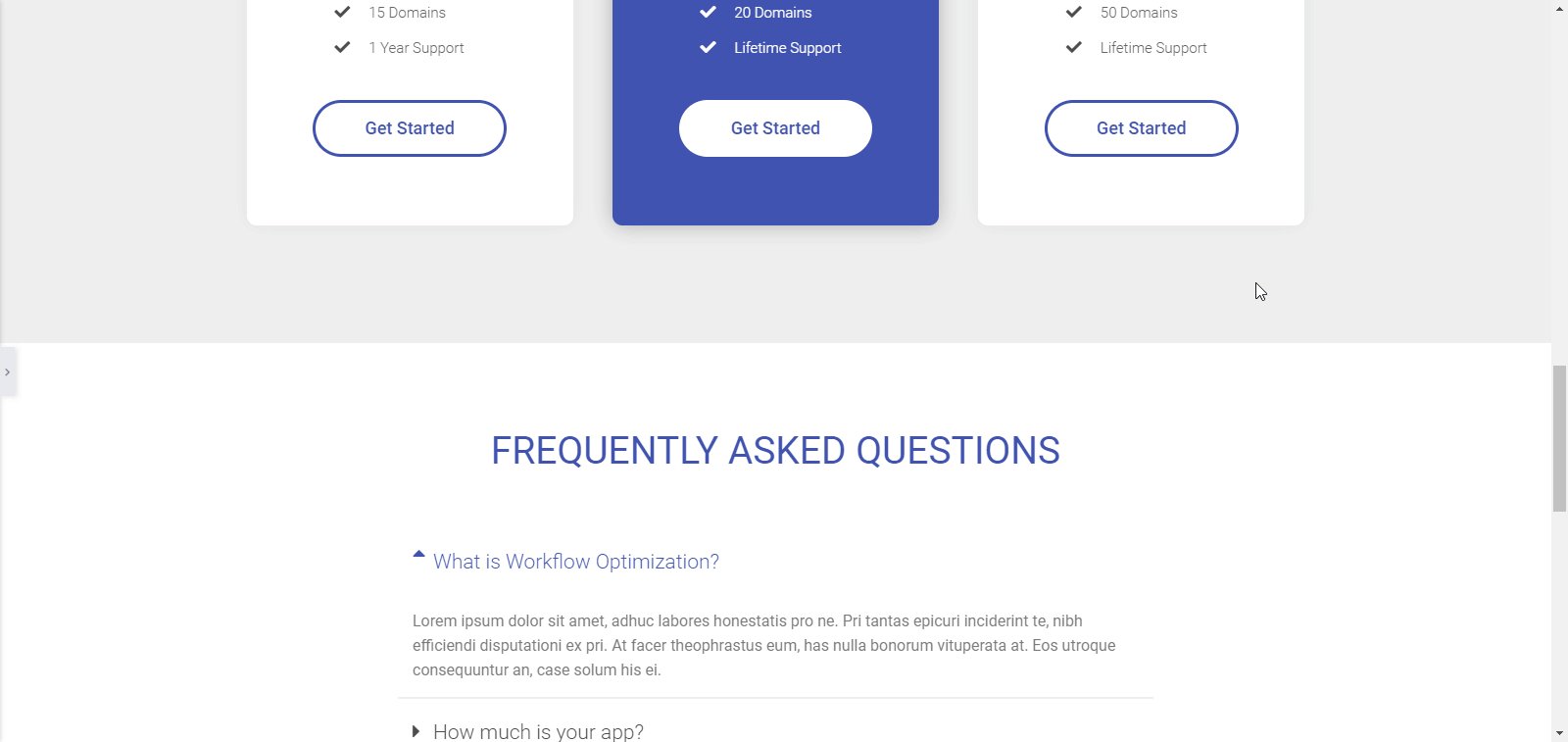
Anda akan memiliki blok yang berbeda di perpustakaan. Seperti, header, footer, spanduk pahlawan, formulir kontak, tombol sosial, halaman tentang, kotak arsip, FAQ, dan fitur, dll.
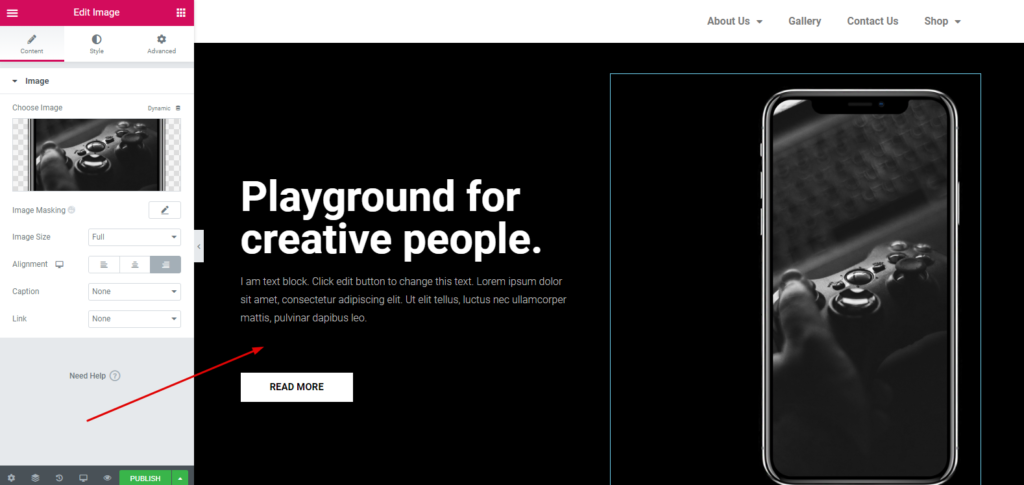
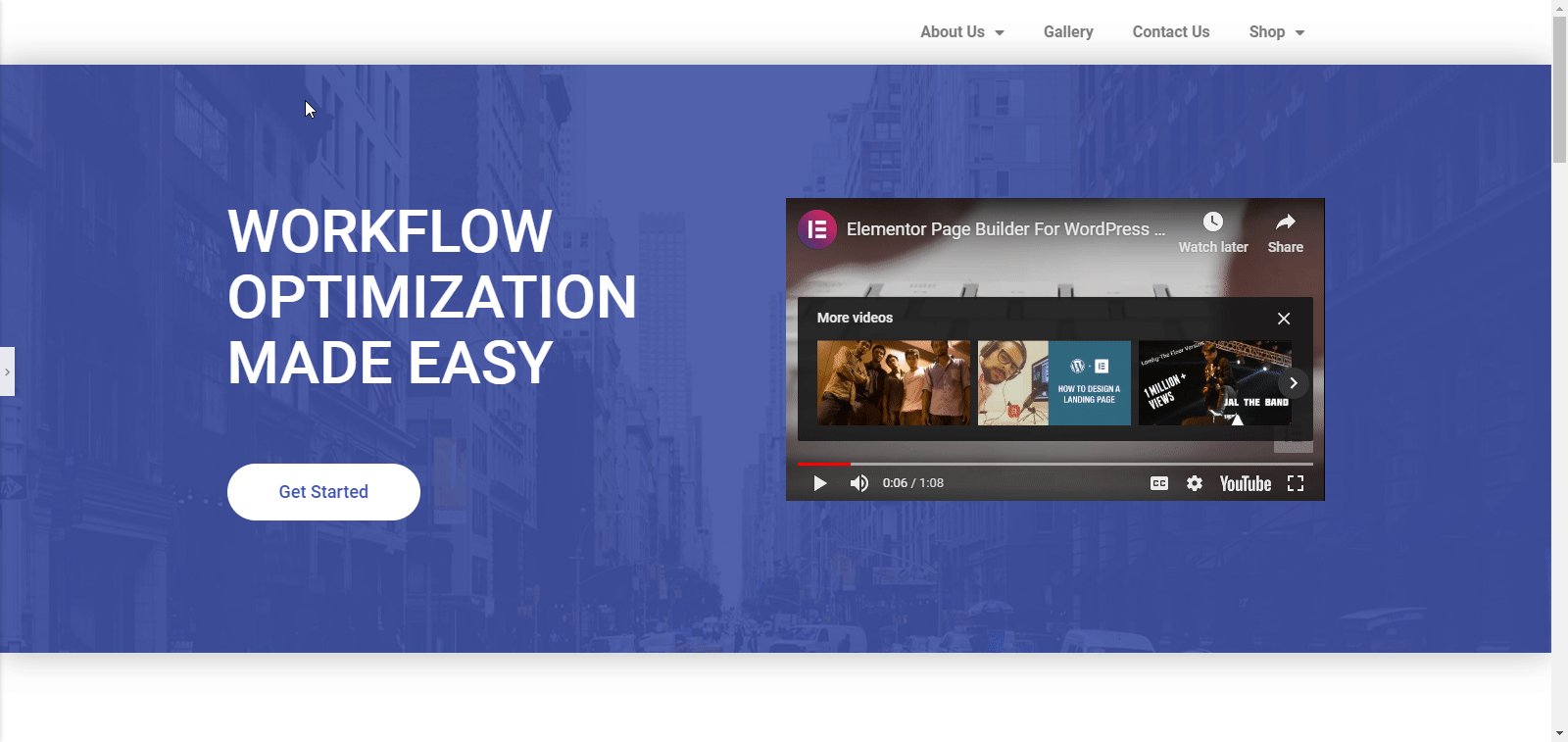
Karena kami telah menambahkan header, sekarang kami membutuhkan spanduk atau penggeser pahlawan. Anda juga dapat menambahkan penggeser untuk memaksimalkan keindahan tata letak Anda. Dalam hal ini, kami telah memilih yang ini. Namun, Anda dapat mencoba yang lain.

Kemudian, pilih saja yang sempurna untuk Anda. Dan klik pada item tersebut. Setelah itu akan muncul di layar. Itu dia.


Dengan mengikuti proses ini, Anda dapat menambahkan bagian lain yang diperlukan dari 'Perpustakaan Elemen'. Dan Anda dapat dengan mudah menyesuaikannya sesuai keinginan Anda. Anda bisa melalui artikel berikut ini. Ini akan membantu Anda untuk menyesuaikan setiap bagian dari situs web Anda.
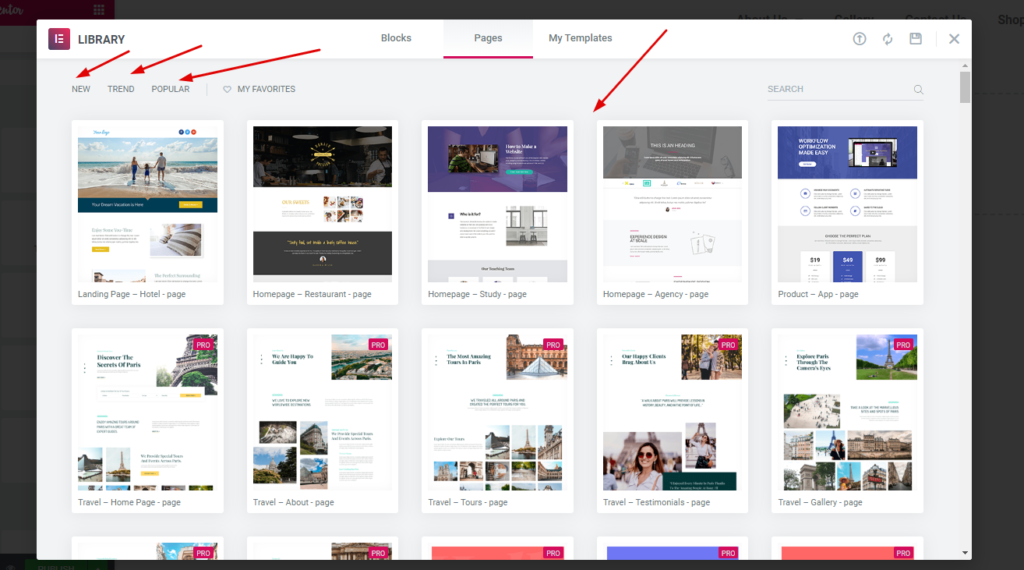
Langkah Lima: Menambahkan Template
Anda dapat menambahkan template mengikuti bagian sebelumnya. Di perpustakaan Elementor, Anda akan melihat banyak template. Dan Anda dapat dengan mudah memilih salah satu dari mereka.
Untuk melakukannya, klik opsi 'Suka Folder'. Dan kemudian klik salah satu opsi 'Halaman'. Anda akan menemukan di sana banyak template yang sudah jadi.

Selanjutnya, pilih salah satu dari mereka. Dan sesuaikan sesuai dengan struktur situs web Anda.
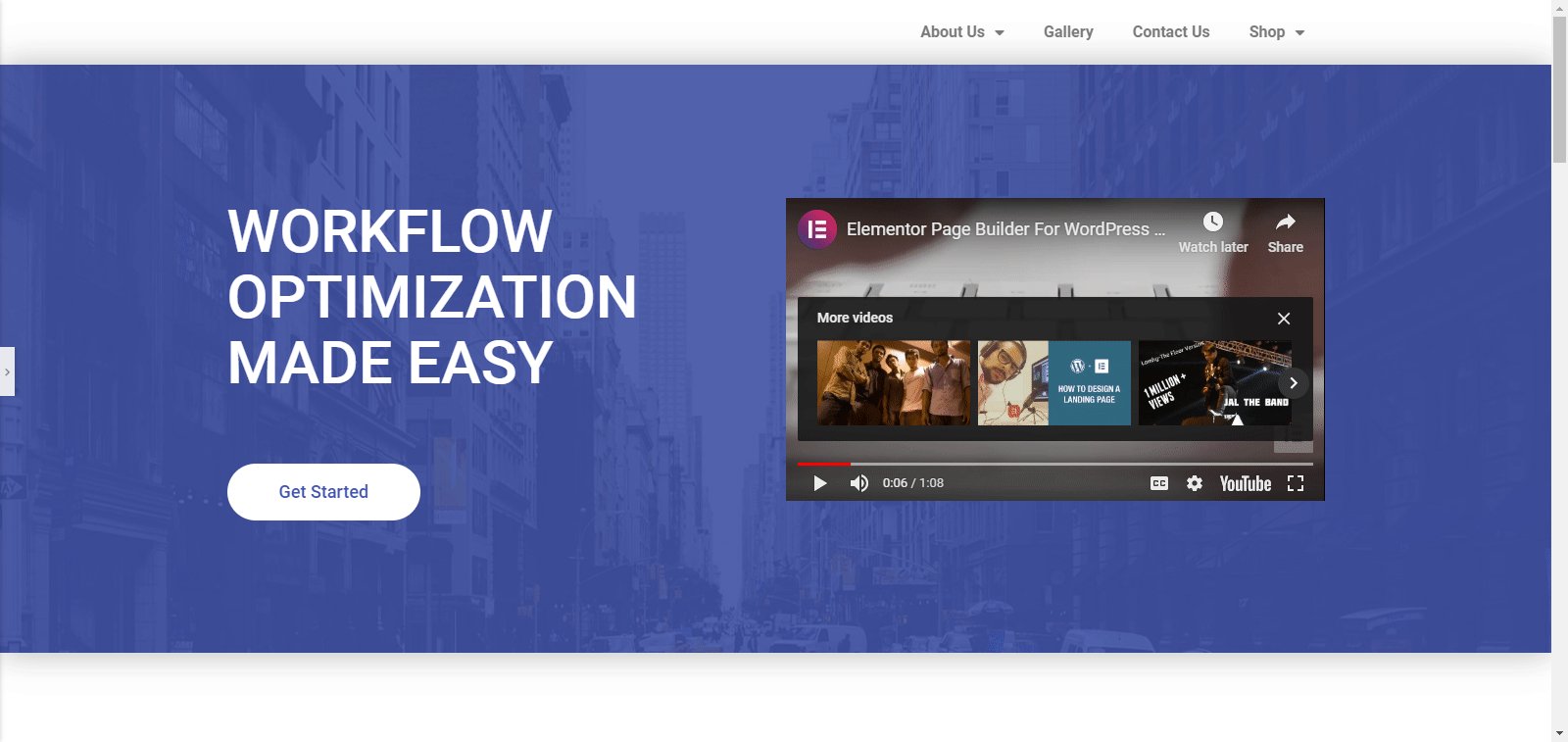
Berikut adalah pratinjau langsung.

Tips Bonus: Bagaimana Happy Addons Dapat Mempercepat Alur Kerja Elementor

Terkadang Elementor saja mungkin tidak memenuhi semua persyaratan Anda atau Anda mungkin tidak mendapatkan apa yang Anda cari. Dalam hal ini, Happy Addons dapat mengisi semua celah dengan menyediakan beberapa 'Fitur' yang luar biasa. Jadi di bagian ini, kami akan menjelaskan bagaimana 'Happy Addons' bisa menjadi solusi sempurna untuk memperluas lebih banyak peluang dalam mendesain.
Fitur yang Meningkatkan Alur Kerja Elementor
- Mengelola mood responsif seluler
- Kelola kolom dengan menambahkan Piksel
- Kontrol ukuran tetap dari widget Elementor
Fitur 'Happy Addons' ini unik dan sangat berguna. Jika Anda adalah pengguna Elementor biasa, maka Anda dapat menemukan fitur-fitur ini sangat berguna. Tapi pertama-tama, Anda harus menginstal 'Happy Addons'. Kemudian Anda menikmati semua fitur luar biasa ini.
Mengelola Mood Responsif Seluler
Di dalam Elementor, pengguna tidak memiliki izin untuk mengontrol pengelolaan kolom. Oleh karena itu, Elementor tidak bekerja dengan lancar jika Anda memiliki banyak kolom di halaman Anda. Untungnya, fitur Happy Addons ini bisa sangat membantu untuk mengontrol untuk mengelola mood responsif seluler.
Tonton video berikut tentang 'Cara menggunakan Mobile Responsive Mood of Happy Addons'.
Kelola Kolom Dengan Menambahkan Piksel
Anda dapat menggunakan fitur ini untuk menambahkan beberapa piksel tambahan di kolom. Ini membantu Anda mengelola rasio tinggi-lebar kolom dengan parameter persentase. Dan ini adalah fitur yang sangat berguna dalam hal membuat desain lebih menguntungkan dan menambahkan piksel secara manual.
Lihat video berikut untuk mengeksplorasi lebih lanjut.
Kontrol berukuran tetap di Elementor Widgets
Terkadang Anda tidak puas dengan ukuran widget Elementor yang ada. Tetapi Anda tidak memiliki izin untuk mengubah ukuran default. Inilah kabar baiknya! Sekarang Anda dapat dengan mudah melakukannya menggunakan fitur kontrol berukuran tetap dari Happy Addons.
Tonton video berikut untuk mendapatkan lebih jelasnya.
Berikan Tampilan Menarik ke Situs Anda dengan Tata Letak WordPress Kustom
Tata letak situs web apa pun sangat penting untuk menampilkan produk, layanan, dan hal penting lainnya secara akurat. Tujuan dari blog ini adalah untuk memberikan metode yang cocok dan mudah untuk Anda. Dan yang pasti, artikel ini akan mendorong Anda untuk menerapkannya tanpa diragukan lagi, baik Anda seorang pemula atau profesional.
Bagaimanapun, ini adalah prosedur lengkap untuk membuat tata letak WordPress khusus. Dan kami berharap Anda dapat menerapkannya ke situs web Anda. Tetapi jika Anda memiliki pertanyaan atau pertanyaan, jangan ragu untuk bertanya di bagian komentar.
