Cara Membuat Galeri di WordPress
Diterbitkan: 2023-04-21Apakah Anda seorang fotografer, artis, atau seseorang yang hanya ingin menampilkan beberapa gambar dengan cara yang menarik, galeri online adalah alat pilihan. Dalam panduan tentang cara membuat galeri di WordPress ini, kita akan melihat dua metode mudah:
- Cara membuat galeri di WordPress tanpa plugin
- Cara membuat galeri gambar yang disempurnakan dengan Otter Blocks
Tapi pertama-tama, mari kita bicara tentang bagaimana mereka dapat membantu Anda menampilkan gambar Anda dengan cara yang lebih dinamis di situs WordPress Anda.

Mengapa Anda harus menggunakan galeri untuk menampilkan gambar?
Secara default, editor WordPress Gutenberg menampilkan gambar yang diunggah satu per satu dalam tumpukan vertikal, seperti gambar di samping paragraf ini (atau di bawah jika Anda melihatnya di perangkat seluler).
Ini masuk akal dalam posting blog biasa, di mana gambar memiliki teks di antaranya.
Namun, di galeri, Anda ingin menampilkan gambar secara berdampingan. Ini memungkinkan pengguna untuk melihat lebih banyak gambar sekaligus dan dapat membantu Anda membedakan galeri Anda dari area lain di situs Anda.
Untuk mendapatkan tampilan berdampingan ini, Anda memiliki dua opsi. Yang pertama adalah mengatur kolom secara manual, lalu menambahkan blok gambar ke setiap kolom. Ini bisa menjadi proses yang sangat membosankan jika Anda menambahkan banyak gambar ke halaman yang sedang Anda kerjakan.
Pilihan lainnya adalah mempelajari cara membuat galeri di WordPress. Ini jauh lebih mudah daripada opsi pertama. Ini juga memberi Anda lebih banyak kemampuan untuk menyesuaikan bagaimana gambar Anda ditampilkan.
Mari kita lihat cara kerjanya!

Cara membuat galeri di WordPress tanpa plugin
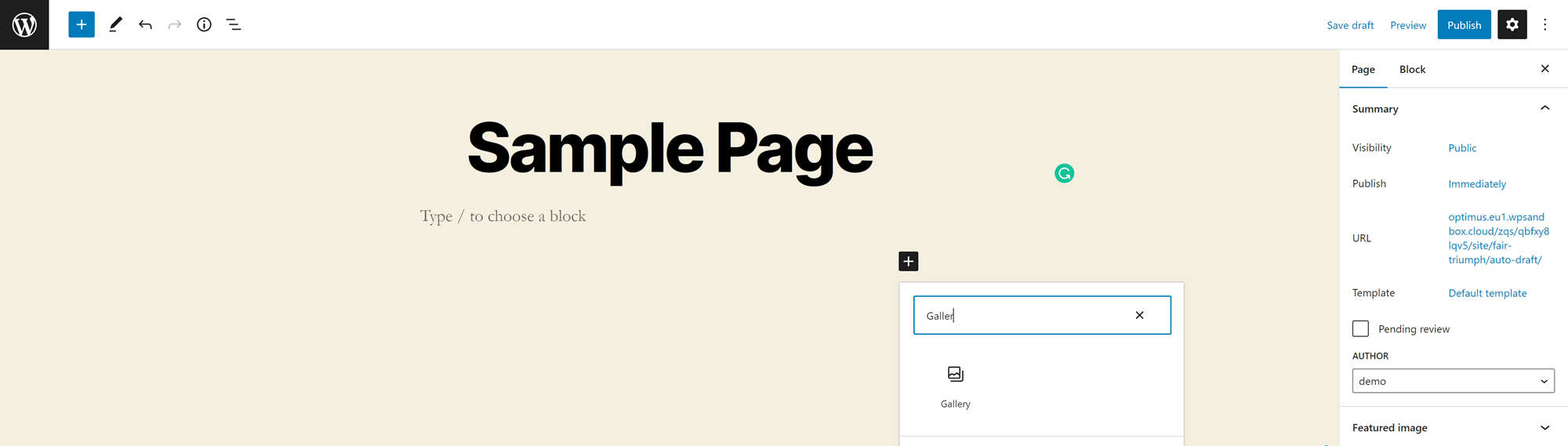
Tidak ingin memasang sesuatu yang baru di situs web Anda? Anda akan senang mendengar bahwa editor WordPress Gutenberg menawarkan blok galeri bawaan. Anda dapat menambahkannya ke halaman atau pos mana pun dengan membuka menu blokir dan mencari Galeri :

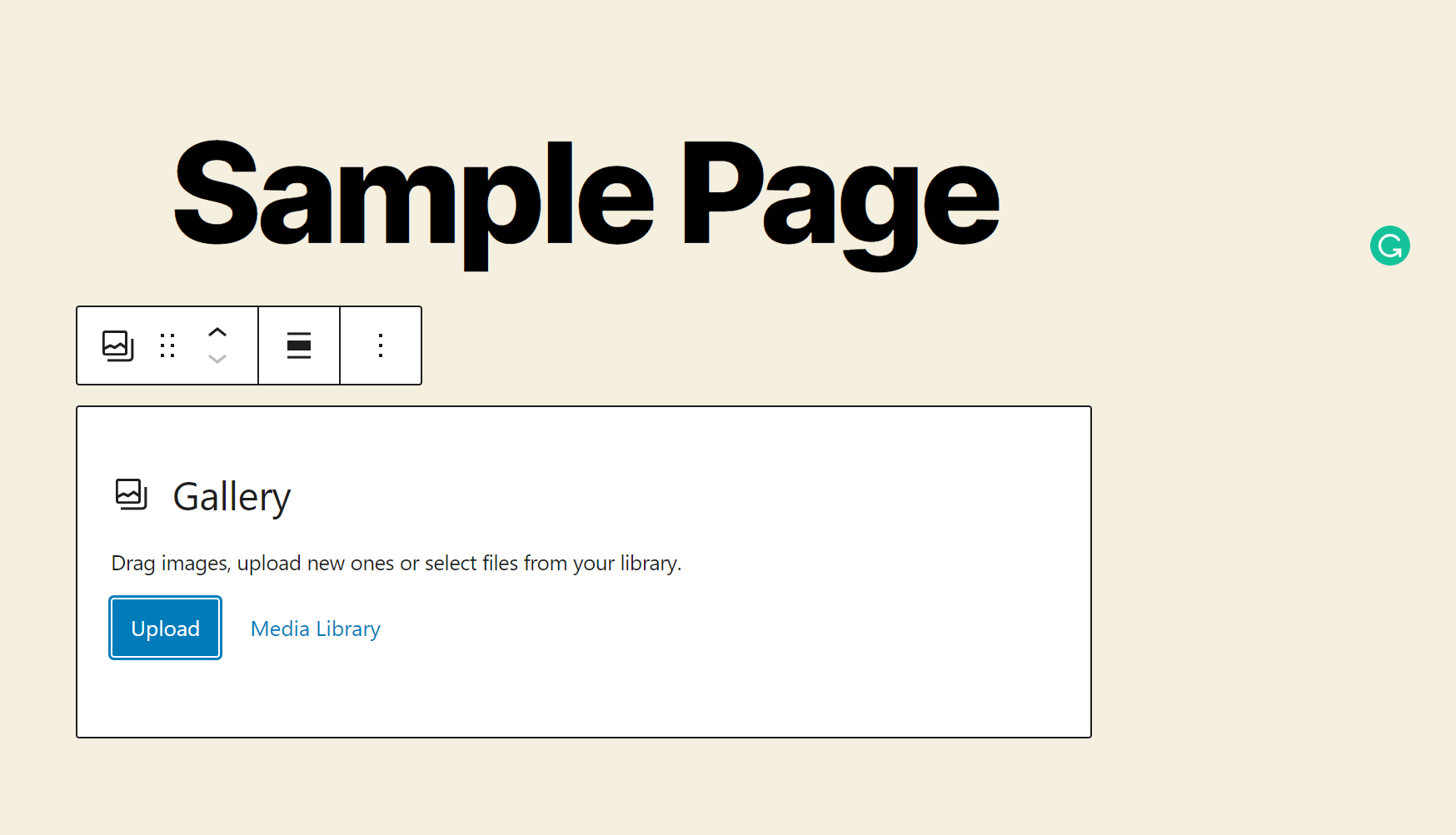
Klik pada blok untuk menambahkannya.

Anda kemudian dapat menambahkan gambar dengan tiga cara:
- Drag-and-drop file dari folder di komputer Anda
- Unggah file dari komputer Anda (tahan tombol CTRL untuk Windows, atau tombol Command untuk Mac, untuk memilih beberapa file sekaligus)
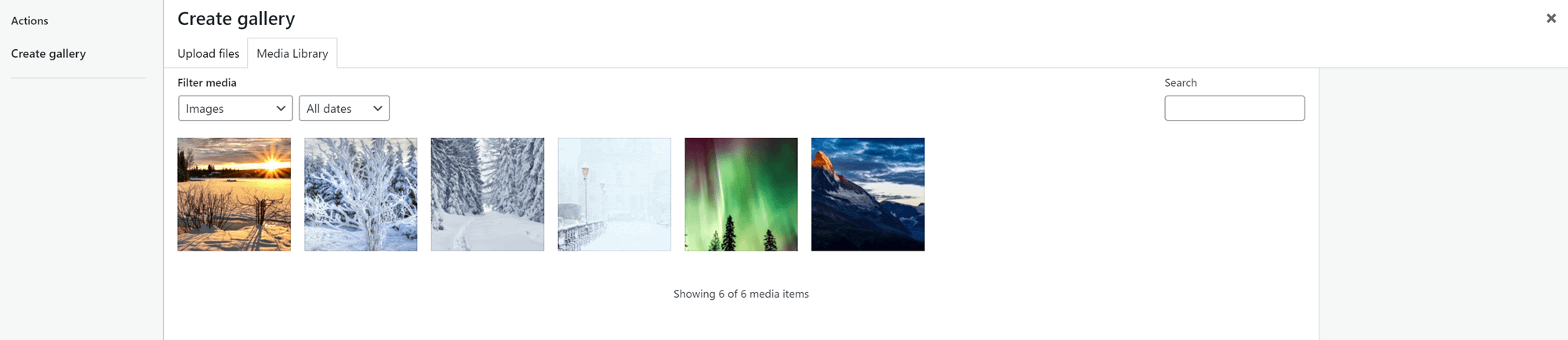
- Temukan file di Perpustakaan Media Anda (klik sebanyak mungkin gambar yang Anda inginkan)

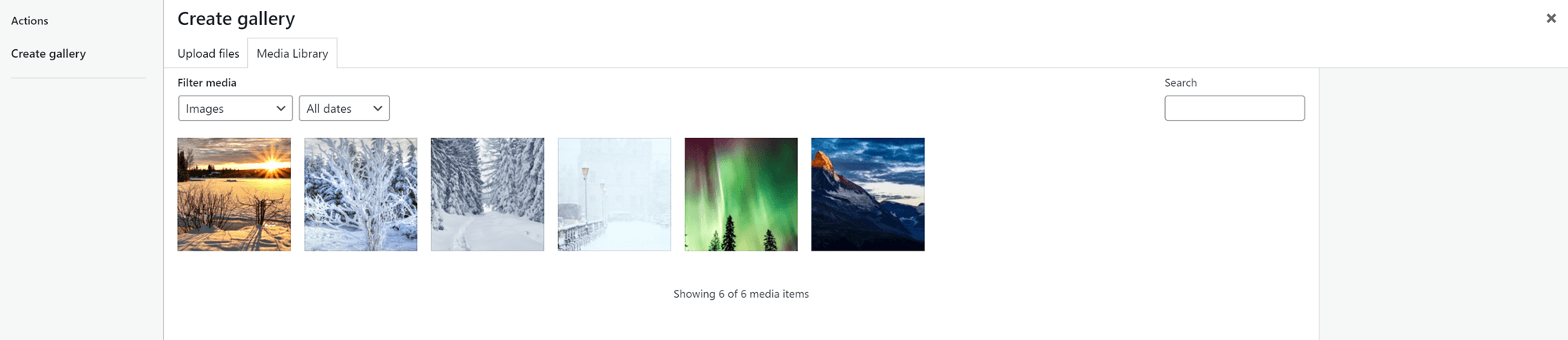
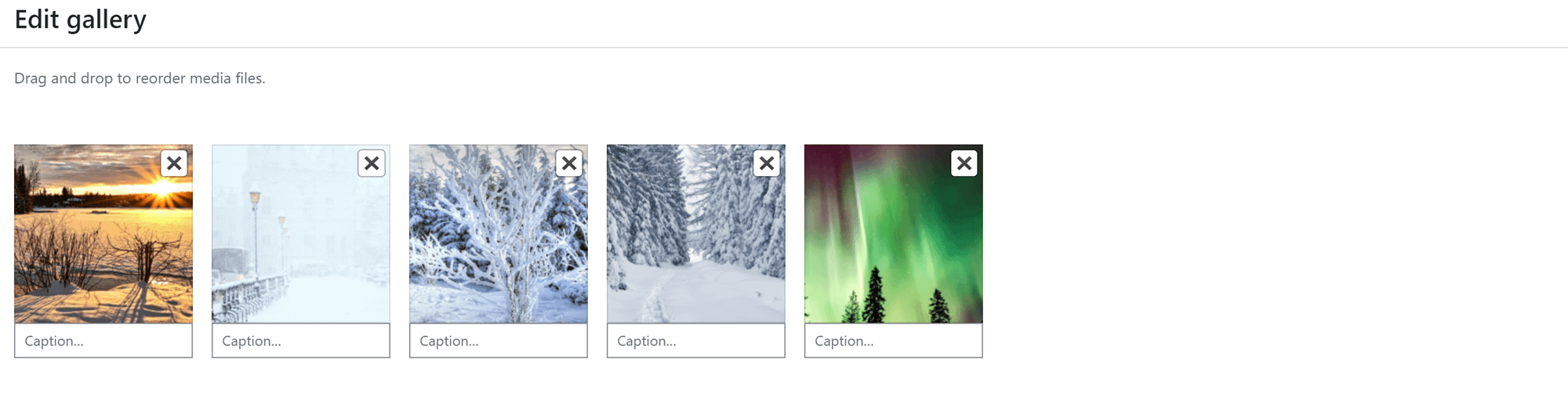
Jika Anda menarik gambar dari Pustaka Media, klik Buat galeri baru . Anda kemudian akan diberi opsi untuk menambahkan teks ke semua gambar Anda sebelum memasukkannya ke galeri:

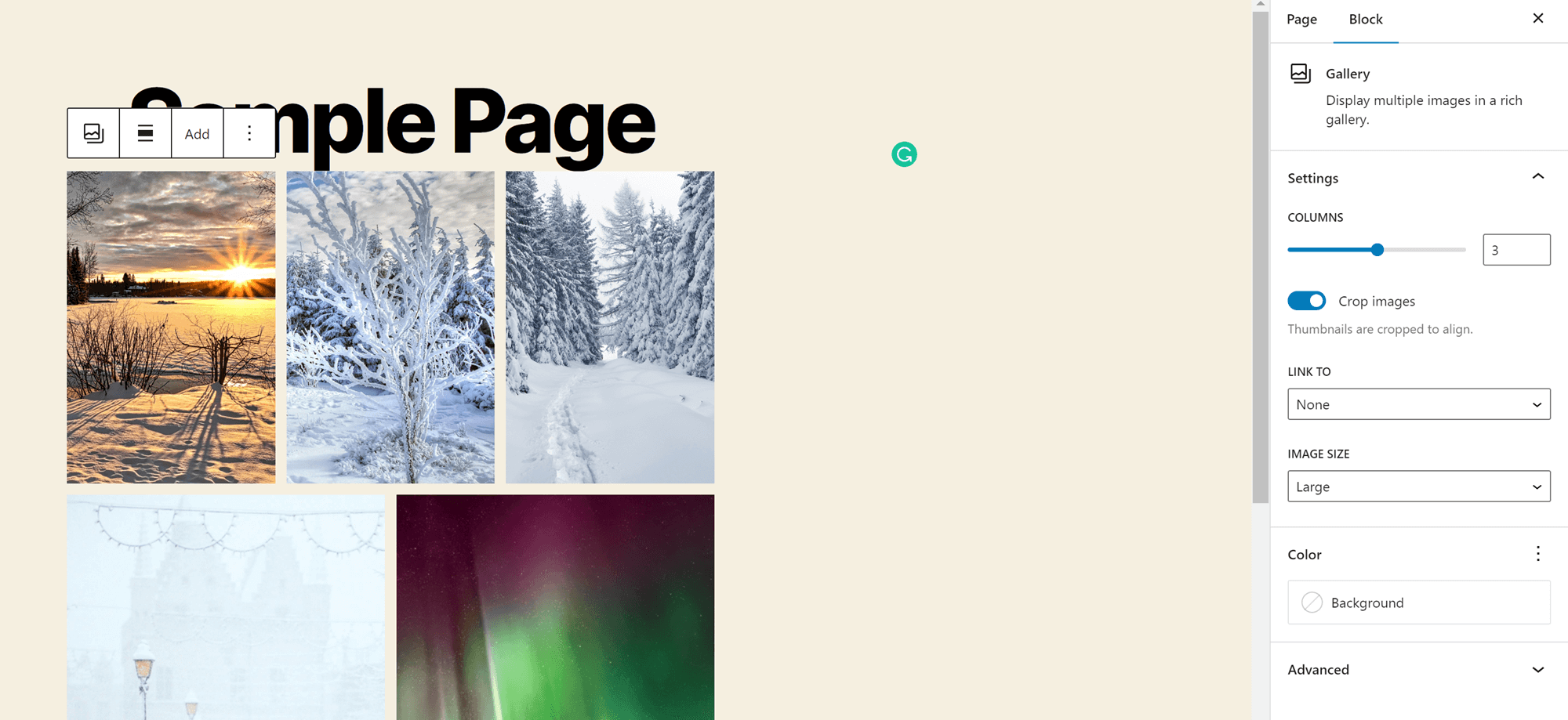
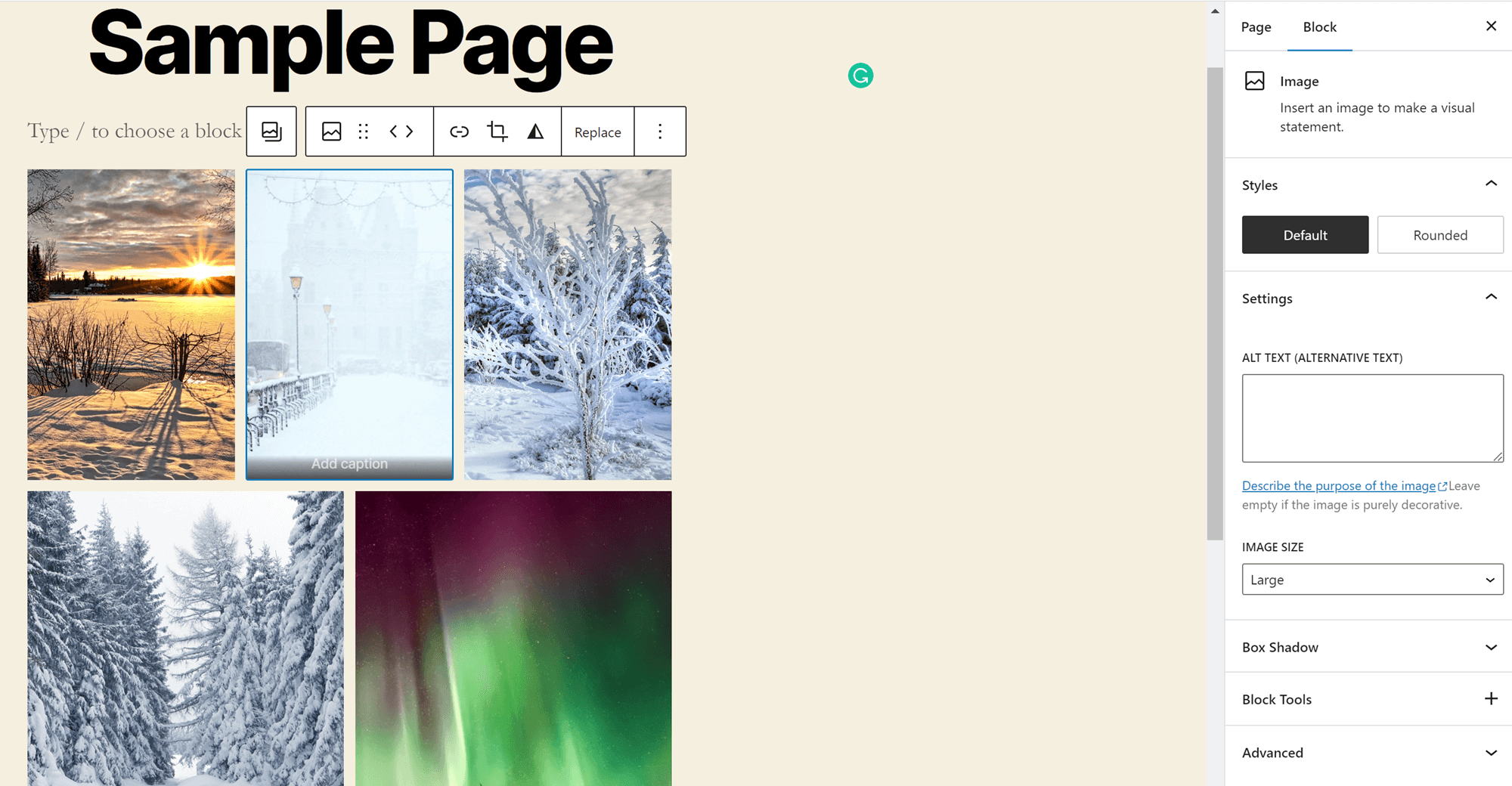
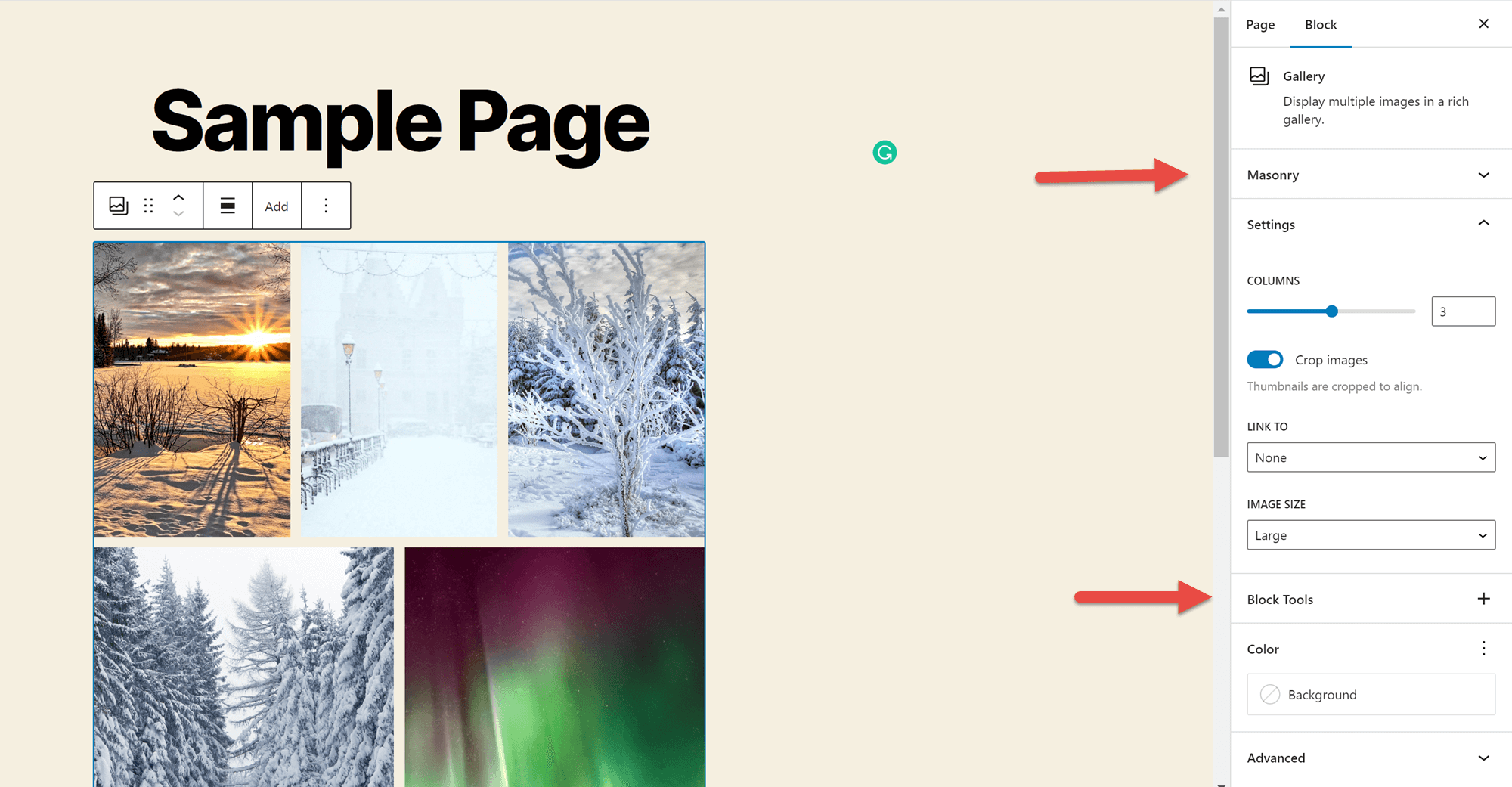
Setelah Anda mengunggah beberapa gambar, klik ruang di antara gambar tersebut untuk melihat opsi penyesuaian galeri Anda di sidebar. Blok galeri default memungkinkan Anda menentukan sejumlah kolom. Ini juga memungkinkan Anda mengatur pemotongan gambar, memutuskan ke mana gambar akan ditautkan, dan memilih ukuran setiap gambar. Selain itu, Anda dapat menggunakannya untuk memilih warna latar belakang galeri Anda.

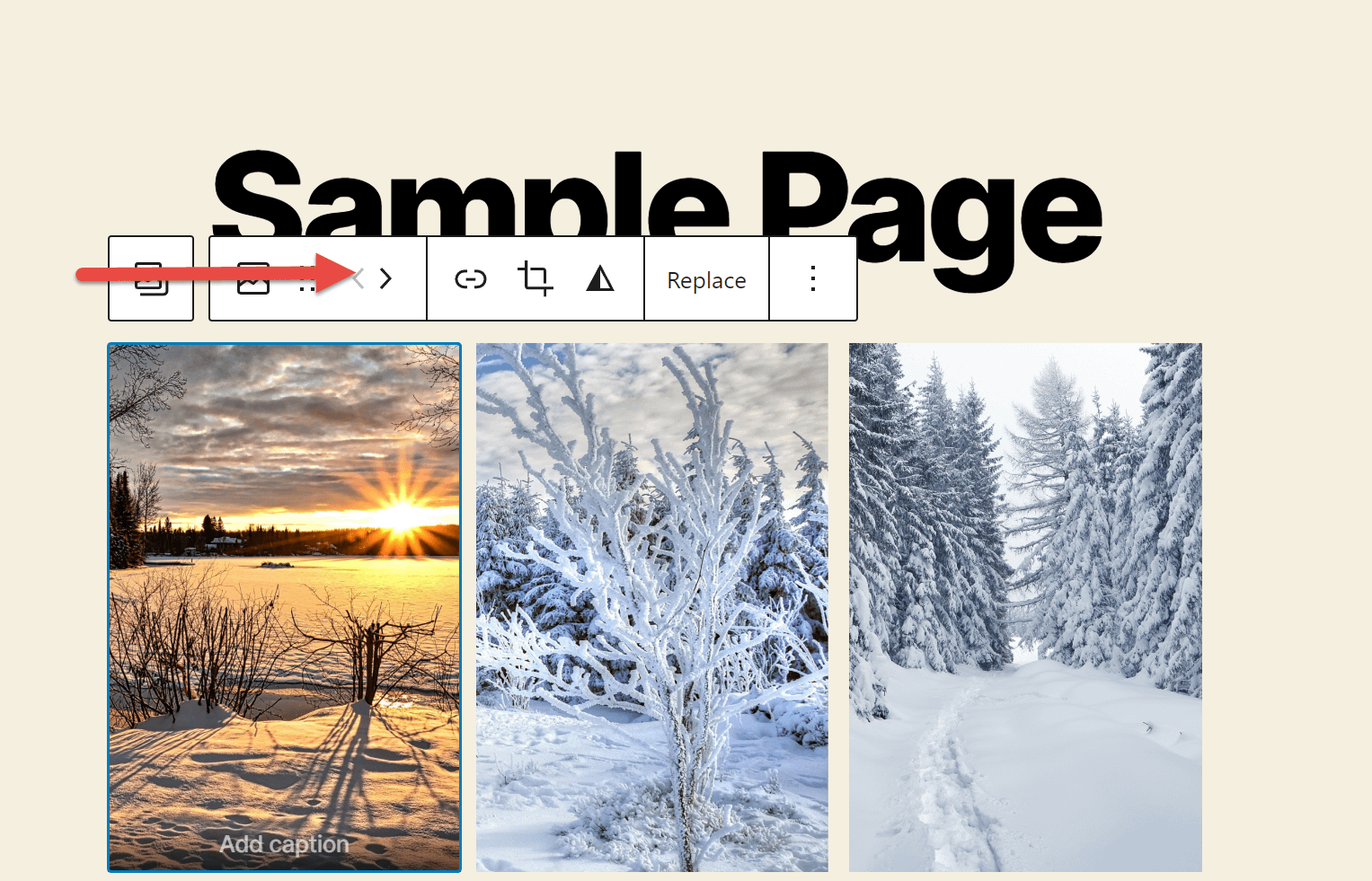
Jika Anda memilih lebih dari dua kolom, dan Anda memiliki jumlah gambar yang tidak sama di setiap baris, Anda akan melihat bahwa gambar di baris atas lebih kecil daripada gambar di bawah. Anda tidak dapat mengubah pengaturan ini, tetapi Anda dapat memindahkan gambar ke bagian bawah kisi. Untuk melakukan ini, cukup klik dan tekan tombol panah yang muncul di atasnya. Ini memungkinkan Anda untuk memilih gambar mana yang terbesar.

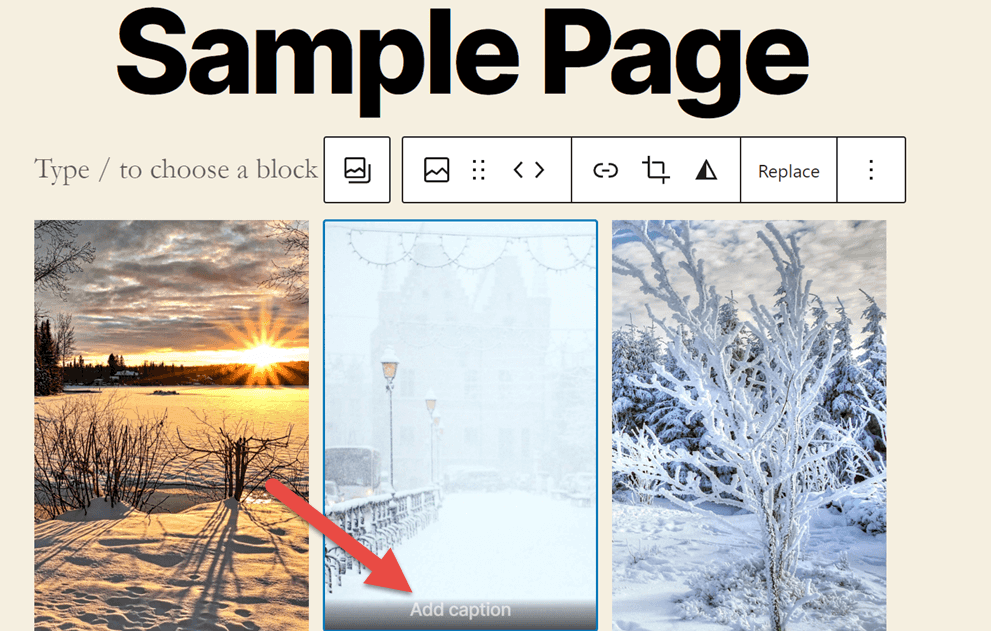
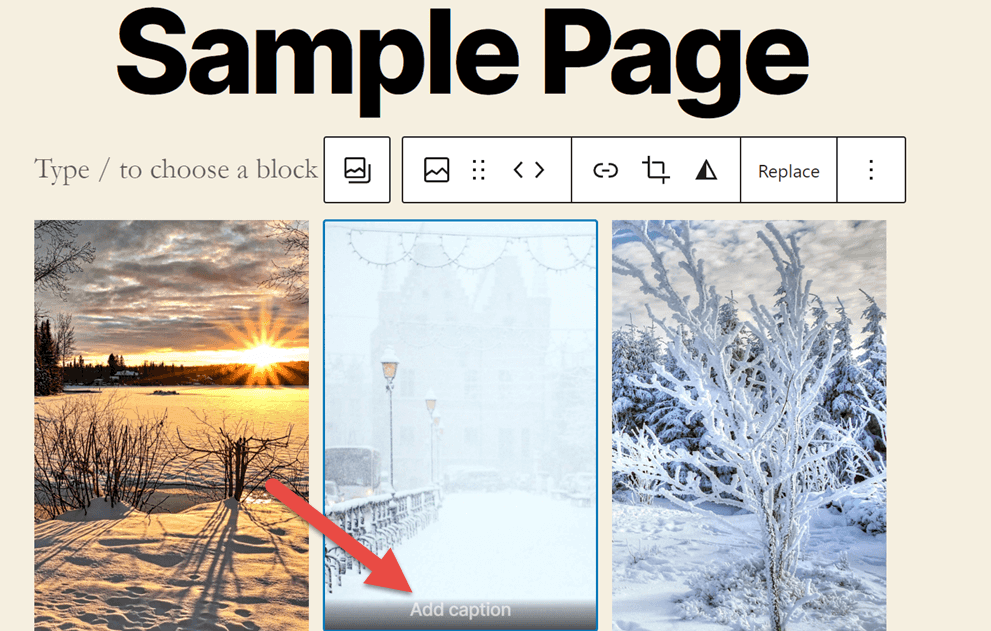
Selanjutnya, klik gambar di dalam galeri untuk menyetel teks untuknya.

Anda juga dapat menambahkan teks alt yang mendeskripsikan gambar di sidebar. Teks alternatif ini akan memudahkan mesin telusur untuk mengidentifikasi konten Anda. Teks alternatif juga membuat konten Anda lebih mudah diakses oleh pengguna tunanetra, terutama mereka yang menggunakan pembaca layar.

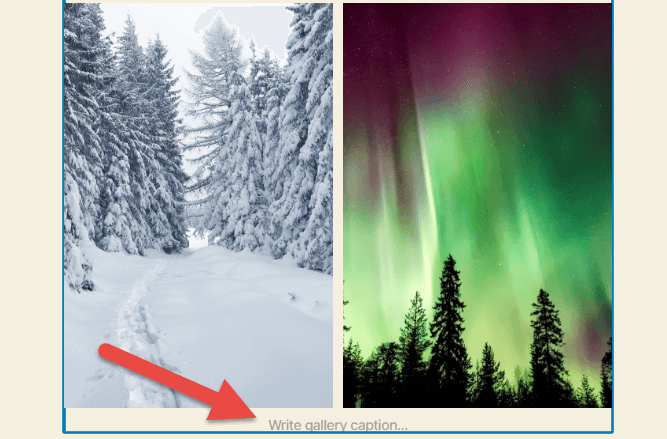
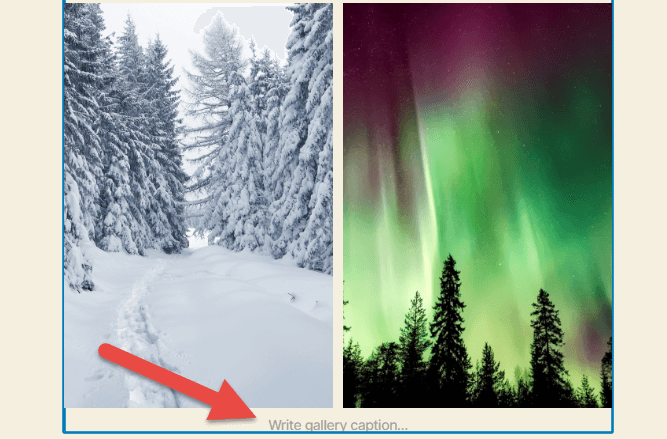
Anda juga dapat menambahkan keterangan untuk seluruh galeri di bagian bawah blok. Ini dapat membantu Anda menjelaskan apa yang menyatukan semua gambar Anda, memberikan kredit kepada pembuatnya, atau memberi audiens Anda lebih banyak informasi tentang konten galeri Anda.

Dan voila, Anda telah membuat galeri WordPress pertama Anda! Namun, ada beberapa batasan pada opsi galeri ini. Terutama, Anda tidak dapat mengontrol jarak antar gambar. Jika Anda ingin mendapatkan tingkat kendali ini, Anda harus membuat galeri di WordPress dengan Otter.
Berikut panduan singkat kami tentang cara melakukannya:
Cara membuat galeri di WordPress dengan Otter
Ingin bereksperimen dengan opsi tata letak yang berbeda untuk galeri Anda? Dapatkan akses ke opsi penyesuaian lanjutan?
Otter ada di sini untuk membantu! Plugin ini memberi Anda akses ke beberapa blok yang tidak ditemukan di editor Gutenberg biasa. Ini termasuk hal-hal seperti ikon, peta, dan hitungan mundur, yang dapat Anda tambahkan ke konten Anda. Anda juga akan mendapatkan akses ke cara baru untuk menampilkan konten Anda, termasuk blok penggeser dan, terutama untuk tujuan kami, blok Galeri Masonry.

Otter adalah plugin gratis yang dapat Anda tambahkan ke situs WordPress Anda dengan membuka Plugins > Add New dan mencari Otter di direktori plugin. Klik Instal , lalu Aktifkan , dan Anda siap berangkat.
Ingin mempelajari lebih lanjut tentang Otter? Lihat Ulasan Otter lengkap kami.
Dengan Otter terpasang di situs web Anda, Anda dapat menambahkan Galeri Masonry ke pos atau halaman mana pun hanya dalam beberapa langkah:
- Langkah satu: tambahkan galeri
- Langkah kedua: tambahkan gambar
- Langkah ketiga: sesuaikan galeri Anda
- Langkah empat: tambahkan keterangan dan teks alternatif
- Langkah lima: publikasikan
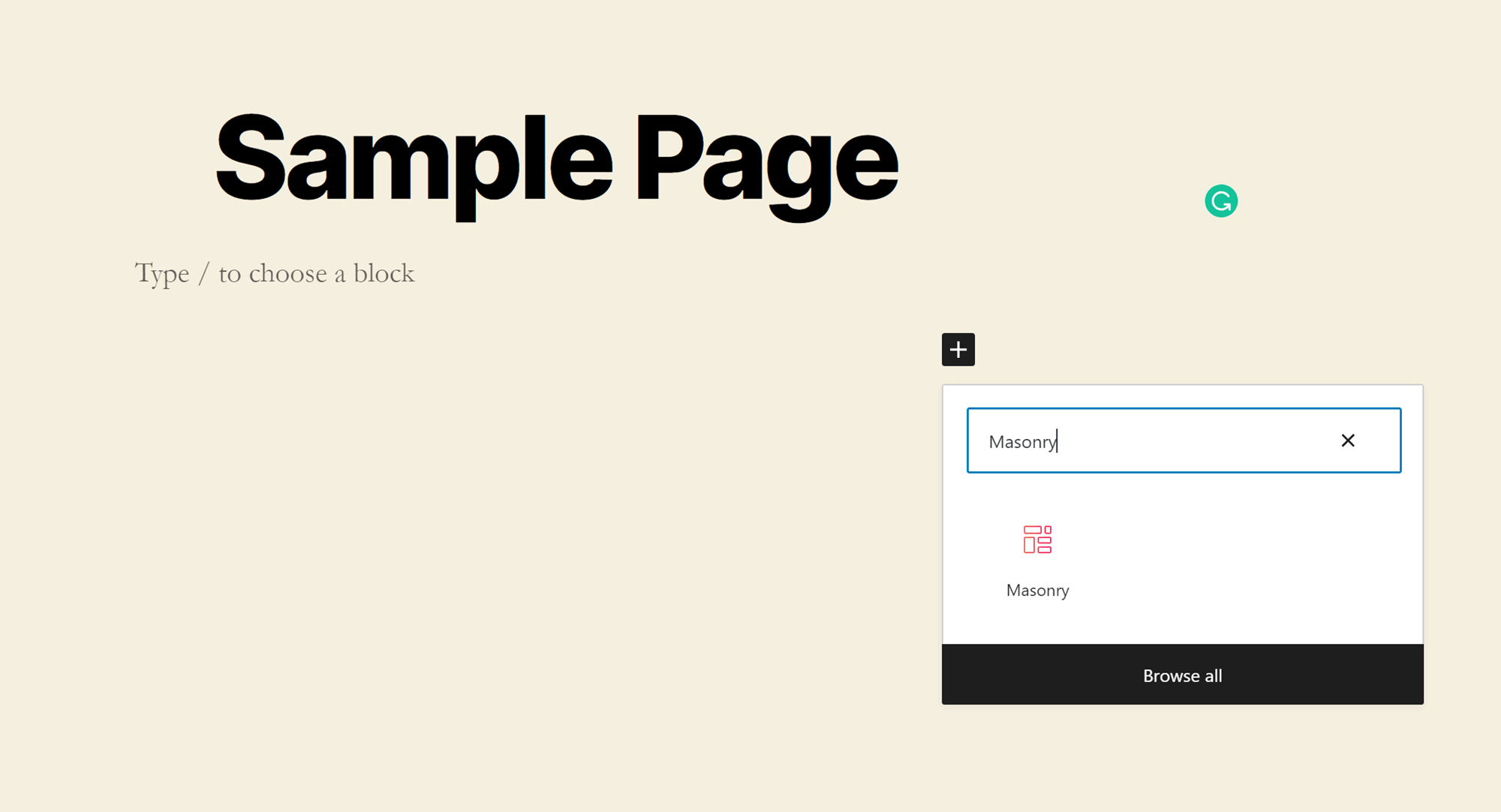
Langkah satu: tambahkan galeri
Buka halaman atau posting yang ingin Anda tambahkan galeri Anda dan klik ikon + di sebelah bagian halaman mana pun. Kemudian ketik Masonry ke dalam pencarian. Klik pada blok untuk menambahkannya ke halaman Anda.


Langkah kedua: tambahkan gambar
Dengan blok di tempat, Anda akan memiliki tiga opsi untuk menambahkan gambar Anda: drag-and-drop dari folder di komputer Anda, upload dari File Manager Anda, atau tambahkan dari Media Library Anda. Jika mengunggah dari komputer Anda, tahan CTRL untuk memilih beberapa file (Command for Mac). Jika Anda menambahkan gambar dari Perpustakaan Media, Anda dapat mengklik gambar sebanyak yang Anda inginkan, dan semuanya akan diunggah.

Langkah ketiga: sesuaikan galeri Anda
Langkah selanjutnya dalam mempelajari cara membuat galeri di WordPress adalah menyesuaikan tampilannya.
Klik spasi di antara gambar untuk membuka opsi penyesuaian di sidebar. Anda akan melihat bahwa banyak dari opsi ini sama seperti sebelumnya: jumlah kolom, pemangkasan dan penautan gambar, dan ukuran gambar. Namun, ada juga dua opsi baru:
- Masonry . Ini memungkinkan Anda untuk mengontrol ukuran margin antar foto, mengontrol keseluruhan tampilan galeri Anda. Ingat, perubahan margin tidak tercermin di backend; Anda harus mempratinjau atau menerbitkan kiriman untuk melihatnya di frontend.
- Blokir alat . Anda dapat menggunakan alat ini untuk menambahkan animasi ke galeri Anda. Anda juga dapat menambahkan CSS khusus untuk sepenuhnya menyesuaikan tampilannya, dan mengubahnya menjadi lengket sehingga mengikuti pengguna saat mereka menggulir ke bawah halaman Anda. Selain itu, Anda dapat menyiapkan Kondisi Visibilitas untuk mengontrol siapa yang melihat galeri Anda dan kapan mereka melihatnya.

Langkah empat: tambahkan keterangan dan teks alt
Jika Anda belum menambahkan teks, ini adalah tahap di mana Anda ingin menambahkannya. Anda dapat menambahkan teks ke masing-masing gambar dengan mengekliknya dan menulis di tempat yang disediakan.

Mengklik gambar juga akan membuka alat kustomisasi teks alt di sidebar. Sekali lagi, Anda ingin memastikan bahwa teks alt menjelaskan gambar Anda sehingga pengguna tunanetra dan mesin telusur dapat memahami konten Anda dengan lebih baik. Untuk efek terbaik, Anda ingin mencari cara alami untuk memasukkan kata kunci fokus untuk halaman yang Anda gunakan ke dalam beberapa atau semua teks alt gambar Anda.

Anda juga akan menemukan area di mana Anda dapat menambahkan keterangan untuk galeri secara keseluruhan di bagian bawah blok.
Langkah lima: publikasikan
Sekarang Anda siap berbagi galeri Anda dengan dunia! Pastikan Anda puas dengan konten lain di halaman Anda, lalu klik tombol Terbitkan di pojok kanan atas editor WordPress.
Pikiran terakhir tentang cara membuat galeri di WordPress
Ada banyak alasan untuk membuat galeri WordPress. Anda dapat menggunakannya untuk memamerkan karya fotografi atau desain Anda. Anda juga dapat membagikan koleksi gambar dari acara yang Anda selenggarakan atau hadiri, atau menambahkan gambar tim Anda di tempat kerja ke halaman "Tentang", dan banyak lagi.
Alat tampilan gambar yang kuat ini juga cukup mudah diatur. Anda dapat membuat galeri dasar hanya dengan beberapa klik menggunakan editor WordPress biasa, atau menambahkan Blok Otter ke situs web Anda untuk mendapatkan akses ke opsi penyesuaian lanjutan. Either way, Anda akan berakhir dengan tampilan gambar Anda yang indah untuk dibagikan kepada dunia.
Ingin mempelajari lebih lanjut tentang cara menggunakan WordPress? Lihat panduan utama kami untuk membangun situs WordPress!
…
Jangan lupa untuk mengikuti kursus kilat kami tentang mempercepat situs WordPress Anda. Pelajari lebih lanjut di bawah ini:
