Cara Mudah Membuat Lightbox di WordPress untuk Gambar
Diterbitkan: 2022-09-22Apakah Anda ingin membuat lightbox di WordPress untuk gambar individual?
Dengan lightbox sederhana, Anda dapat menampilkan gambar ukuran penuh di situs Anda tanpa memengaruhi kinerja atau kecepatan halaman Anda. Pada artikel ini, kami akan menunjukkan cara menambahkan lightbox untuk gambar ke WordPress langkah demi langkah.
Apa itu Lightbox di WordPress?
Lightbox adalah popup bebas gangguan yang melapisi konten situs web Anda. Saat membuka lightbox, latar belakang halaman web akan berwarna abu-abu, membantu pengguna memusatkan perhatian mereka pada konten lightbox Anda sampai mereka mengklik ikon “X” untuk keluar dari overlay.

Karena hamparan berada di atas situs web Anda, pengguna tidak perlu mengeklik ke laman lain untuk melihat isinya.
Hamparan gaya lightbox gambar adalah cara terbaik untuk menampilkan ukuran gambar besar tanpa memengaruhi kecepatan situs web Anda. Anda dapat membuat galeri gambar dengan gambar mini atau gambar berukuran kecil yang memungkinkan halaman web Anda memuat lebih cepat, lalu membiarkan pemirsa mengeklik gambar kecil untuk membuka dan melihat versi resolusi tinggi yang besar di lightbox.
Kapan Anda Harus Menggunakan Lightbox?
Ada beberapa situasi di mana menggunakan lightbox akan masuk akal untuk situs web bisnis Anda. Misalnya, Anda dapat menggunakan lightbox di situs web eCommerce agar pemirsa dapat melihat lebih banyak detail produk.
Berikut adalah beberapa contoh lain di mana Anda dapat menggunakan lightbox gambar WordPress:
- Pamerkan portofolio fotografi
- Sorot tangkapan layar dari contoh tulisan Anda
- Tampilkan detail produk
- Tonton video YouTube/Vimeo
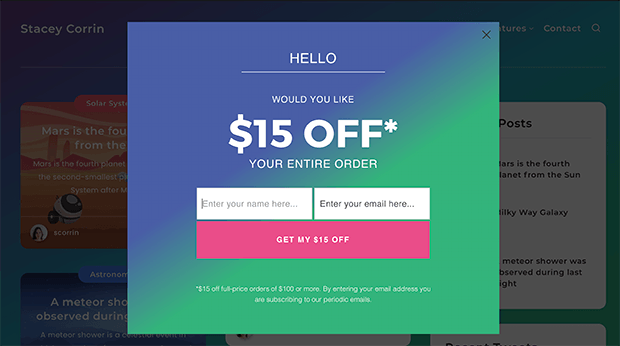
Tahukah Anda bahwa Anda juga dapat menggunakan popup lightbox untuk menghasilkan prospek? Dengan alat penghasil prospek yang kuat seperti OptinMonster, Anda dapat membuat popup lightbox responsif untuk mengumpulkan alamat email dari audiens target Anda saat mereka akan pergi.

Berikut panduan untuk membuat popup exit-intent di WordPress.
Karena itu, mari kita lihat 2 cara membuat lightbox di WordPress untuk gambar, langkah demi langkah.
- Cara Membuat Lightbox di WordPress dengan SeedProd
- Langkah 1. Instal dan Aktifkan SeedProd
- Langkah 2. Buat Tema WordPress atau Halaman Arahan
- Langkah 3. Tentukan Tempat Menambahkan Lightbox Gambar Anda
- Langkah 4. Publikasikan Perubahan Anda
- Cara Membuat Lightbox Gambar dengan Plugin Galeri
Cara Membuat Lightbox di WordPress dengan SeedProd
Pertama, kami akan menunjukkan cara membuat lightbox gambar di WordPress dengan SeedProd, pembuat situs web WordPress terbaik.

SeedProd hadir dengan kit situs web pra-dibuat dan templat halaman arahan yang memungkinkan Anda membuat desain situs web WordPress dengan beberapa klik. Anda kemudian dapat menyesuaikan situs web Anda dengan pembuat halaman seret dan lepas serta blok dan bagian WordPress yang dapat disesuaikan.
Dengan blok Gambar SeedProd, Anda dapat mengaktifkan lightbox untuk menampilkan versi besar gambar galeri WordPress Anda, dan fitur inilah yang akan kami tunjukkan dalam tutorial berikut.
Sebelum kita melanjutkan, inilah hal lain yang dapat Anda lakukan dengan SeedProd:
- Buat halaman arahan yang mengonversi, termasuk (404, penjualan, pemerasan, webinar, terima kasih, dan login)
- Bangun situs WooCommerce khusus untuk toko online Anda
- Kontrol siapa yang dapat melewati halaman mode segera atau pemeliharaan Anda
- Personalisasi halaman arahan Anda dengan teks dinamis
- Kembangkan daftar email Anda dengan integrasi pemasaran email dan dasbor manajemen pelanggan
- Dan banyak lagi.
Plugin pembuat situs web ini dioptimalkan untuk kecepatan dan SEO, sehingga situs web Anda akan selalu dimuat dengan cepat tanpa mengasapi.
Sekarang, mari selami tutorial lengkapnya.
Langkah 1. Instal dan Aktifkan SeedProd
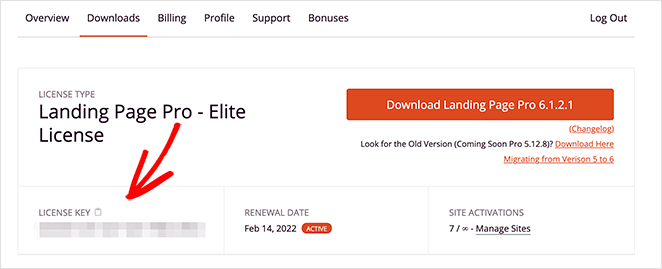
Pertama, buka halaman harga SeedProd, pilih paket lisensi, dan buat akun SeedProd Anda. Setelah Anda berada di dalam dasbor akun Anda, buka tab Unduhan dan unduh file plugin SeedProd ke komputer Anda.

Saat Anda di sana, salin kunci lisensi karena Anda akan segera membutuhkannya.
Setelah mengunduh plugin, instal dan aktifkan di situs WordPress Anda. Anda dapat mengikuti tutorial menginstal plugin WordPress ini jika Anda belum pernah melakukan ini sebelumnya.
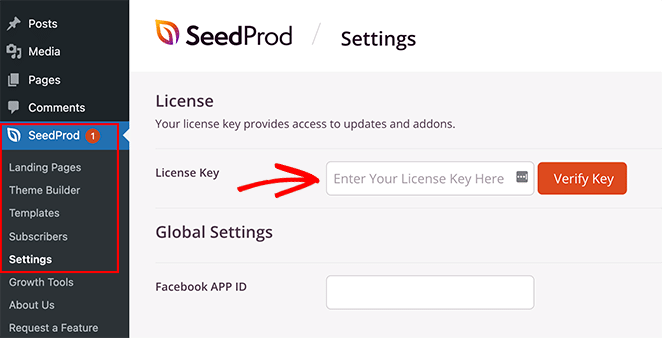
Saat plugin SeedProd aktif di situs Anda, navigasikan ke SeedProd »Pengaturan dan tempel kunci lisensi yang Anda salin sebelumnya ke bidang yang relevan. Sekarang klik tombol Verifikasi Kunci dan lanjutkan ke langkah berikutnya.

Langkah 2. Buat Tema WordPress atau Halaman Arahan
Langkah selanjutnya adalah mulai membangun tema WordPress atau halaman arahan Anda. Plugin SeedProd memungkinkan Anda melakukan keduanya tetapi jika Anda tidak yakin opsi mana yang akan digunakan, berikut penjelasannya:
- Pembuat Tema – Dengan Pembuat Tema, Anda dapat mengganti tema WordPress Anda saat ini dengan tema khusus baru. Anda dapat memilih dari banyak kit situs web yang dibuat sebelumnya dan menginstal desain Anda dengan 1 klik. SeedProd kemudian akan membuat semua bagian dari tema Anda, memungkinkan Anda untuk menyesuaikannya secara visual dengan pembuat halamannya.
- Landing Page Builder – Landing Page Builder memungkinkan Anda membuat halaman arahan mandiri yang berfungsi bersama tema WordPress Anda saat ini. Anda dapat memilih dari berbagai templat halaman arahan responsif, lalu menyesuaikannya dengan pembuat halaman seret dan lepas.
Kedua solusi memungkinkan Anda menambahkan lightbox gambar ke desain Anda, jadi pilih salah satu yang paling sesuai dengan kebutuhan Anda. Jika Anda memerlukan bantuan untuk memulai, berikut adalah beberapa tutorial tentang cara membuat tema WordPress khusus dan membuat halaman arahan dengan SeedProd.
Setelah Anda memilih template dan membangun kerangka kerja untuk halaman arahan atau tema, Anda dapat mengikuti langkah 3 di bawah ini untuk menambahkan lightbox gambar ke desain Anda.
Langkah 3. Tentukan Tempat Menambahkan Lightbox Gambar Anda
Sekarang saatnya untuk memutuskan di mana Anda ingin menambahkan lightbox gambar WordPress Anda.
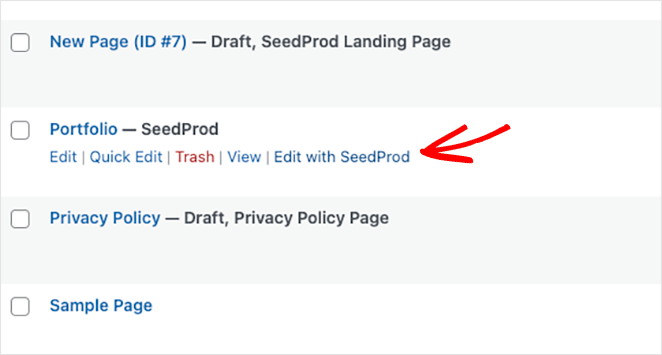
Untuk panduan ini, kami membuat situs web desain interior dengan halaman portofolio kustom menggunakan pembuat tema, jadi kami akan mengedit halaman dengan SeedProd untuk membuka pembuat drag-and-drop.

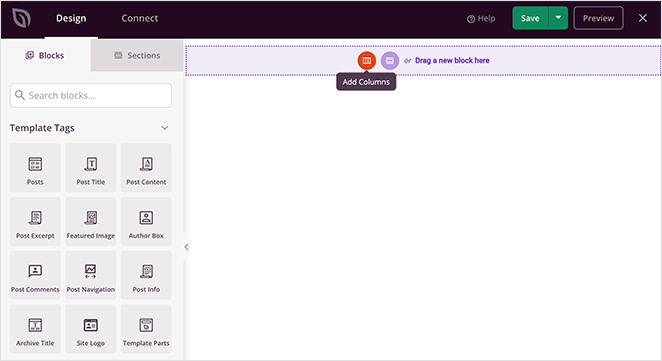
Saat Anda membuka desain, Anda akan melihat tata letak 2 kolom dengan blok dan bagian di sebelah kiri dan pratinjau desain di sebelah kanan. Anda dapat memindahkan elemen di sekitar pratinjau Anda dengan mengklik, menyeret, dan menjatuhkan.

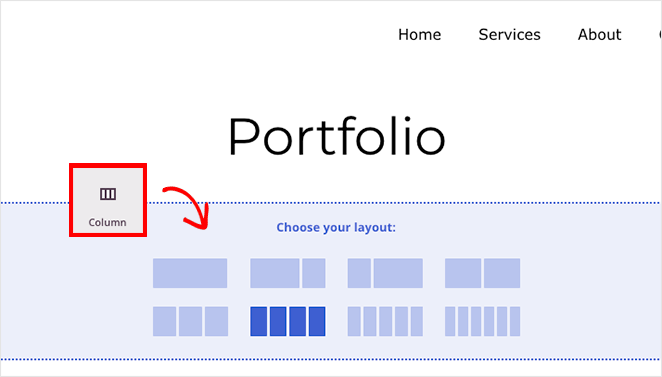
Mari kita mulai dengan menambahkan kolom baru untuk gambar portofolio kita. Dari bilah sisi, seret blok Kolom ke halaman Anda dan pilih desain tata letak.


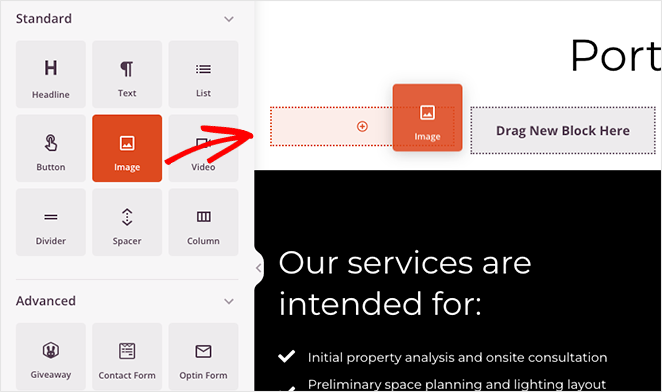
Selanjutnya, seret blok Gambar ke setiap kolom di bagian halaman.

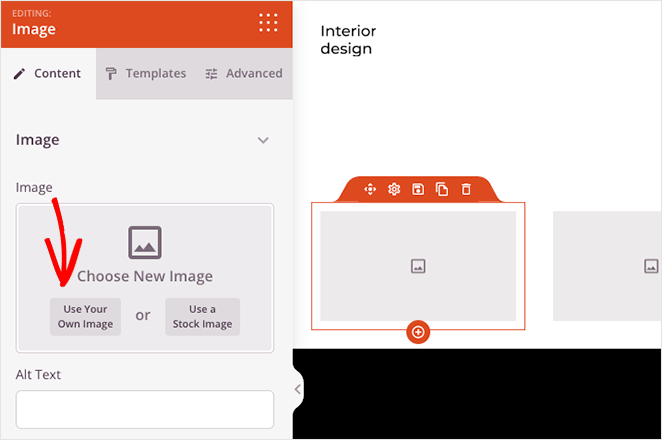
Dari sana, Anda dapat mengklik setiap blok gambar dan mengunggah gambar dari komputer atau perpustakaan media WordPress Anda.

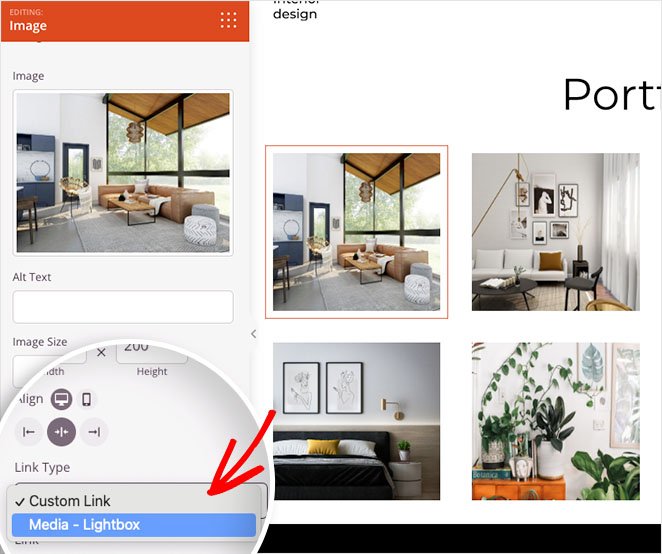
Sekarang Anda dapat menambahkan lightbox ke setiap gambar di galeri Anda. Untuk melakukan ini, cukup klik blok gambar mana pun, temukan judul "Jenis Tautan", dan pilih opsi Media – Lightbox dari menu tarik-turun.

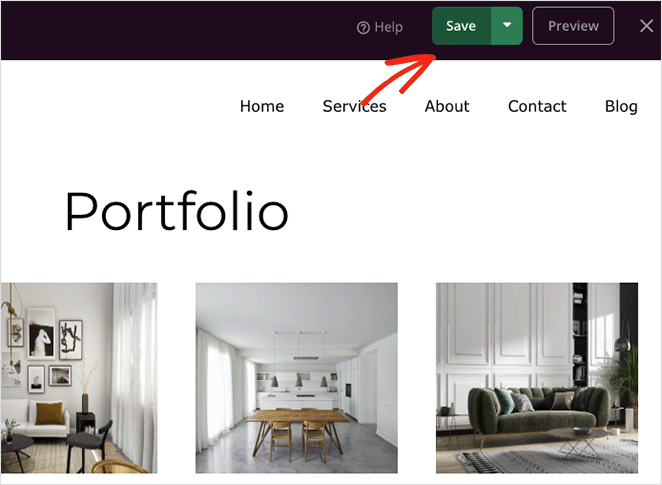
Ulangi ini untuk setiap tautan gambar di galeri Anda, lalu klik tombol Simpan di sudut kanan atas untuk menyimpan perubahan Anda.

Langkah 4. Publikasikan Perubahan Anda
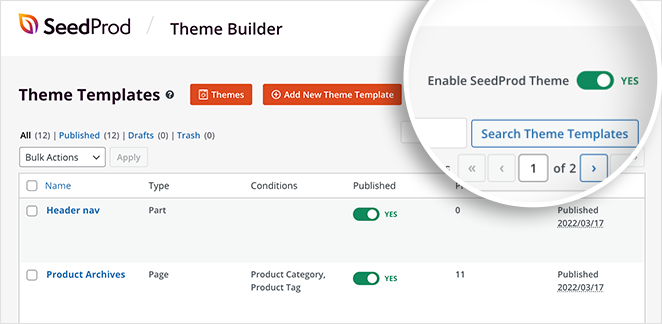
Langkah terakhir adalah mempublikasikan galeri lightbox responsif Anda di situs WordPress Anda. Untuk melakukan ini untuk tema WordPress khusus, buka SeedProd »Pembuat Tema dari admin WordPress Anda, dan alihkan sakelar "Aktifkan Tema SeedProd" ke posisi "Ya".

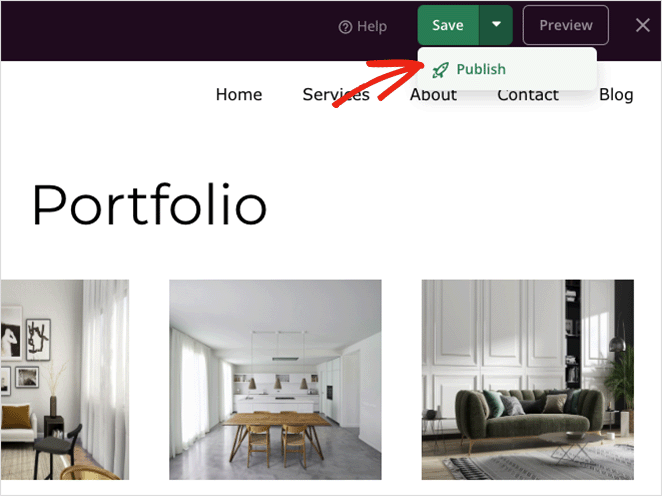
Jika Anda memublikasikan laman landas, buka di pembuat laman, klik panah tarik-turun tombol Simpan dan pilih Terbitkan .

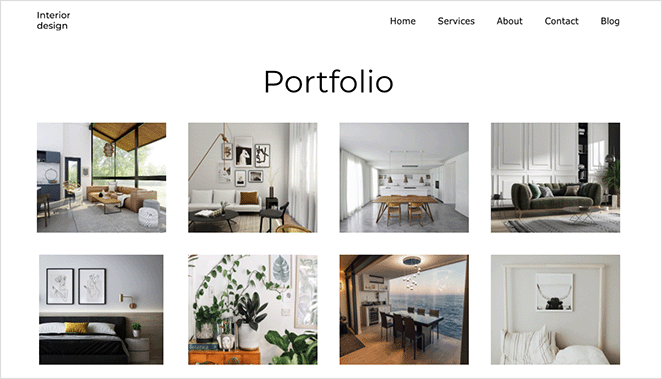
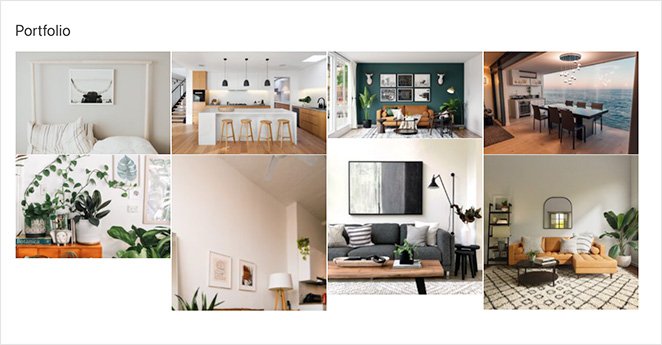
Sekarang Anda dapat melihat desain baru Anda untuk melihat tampilannya.

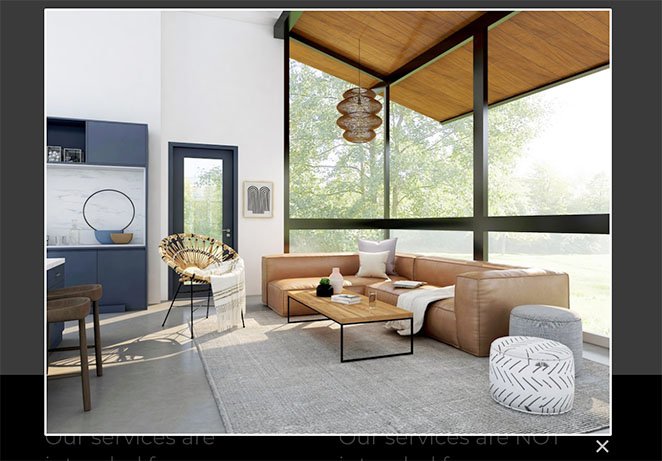
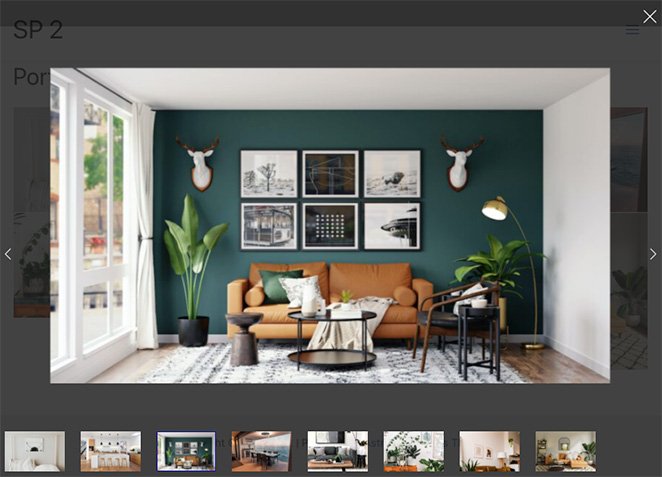
Dan ketika Anda mengklik gambar apa pun di galeri Anda, Anda akan membuka lightbox gambar layar penuh yang responsif.

Cara Membuat Lightbox Gambar dengan Plugin Galeri
Cara lain untuk menambahkan lightbox gambar ke situs WordPress Anda adalah dengan plugin galeri gambar WordPress. Untuk metode ini, kita akan menggunakan Envira Gallery, salah satu plugin galeri paling populer untuk WordPress.

Dengan plugin galeri gambar drag-and-drop yang ringan ini, Anda dapat membuat galeri gambar yang dioptimalkan untuk posting, halaman, area widget, dan sidebar. Plugin ini juga mudah digunakan dan kecepatannya dioptimalkan, sehingga gambar Anda akan dimuat dengan cepat untuk pengunjung situs web.
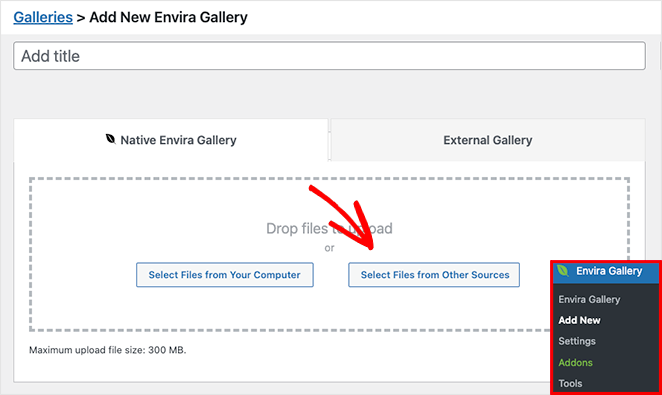
Mulailah dengan menginstal dan mengaktifkan plugin Galeri Envira di situs WordPress Anda. Selanjutnya, arahkan ke Galeri Envira »Tambah Baru untuk membuat galeri gambar baru.

Anda dapat menambahkan gambar ke galeri Anda dengan mengklik tombol Pilih File dari Komputer Anda . Namun, jika Anda ingin menggunakan gambar dari perpustakaan media Anda, klik tombol Pilih File dari Sumber Lain .
Setelah menambahkan gambar ke galeri Anda, Anda dapat mengatur ulang dengan menyeret dan menjatuhkan thumbnail.
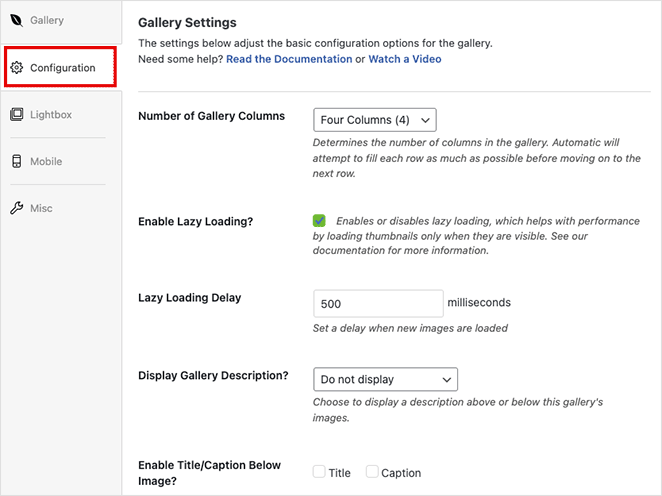
Sekarang klik tab Konfigurasi untuk mengonfigurasi pengaturan galeri Anda.

Di layar ini, Anda dapat:
- Ubah jumlah kolom galeri
- Aktifkan pemuatan lambat untuk gambar
- Tampilkan deskripsi galeri
- Aktifkan judul dan keterangan
- Atur ukuran gambar dan posisi pangkas
- Ubah tema galeri
- Sesuaikan margin dan padding
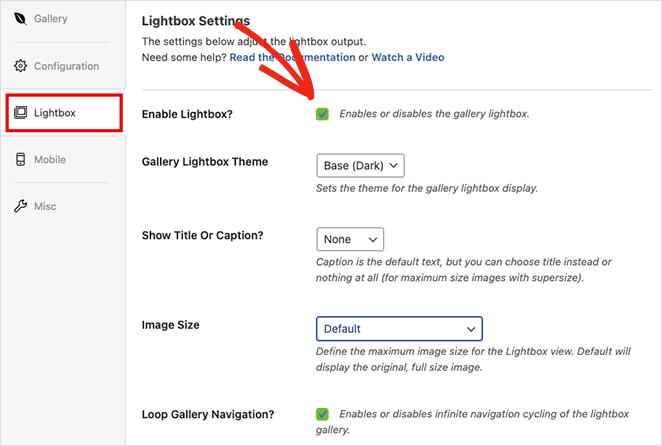
Selanjutnya, klik tab Lightbox , yang untuk menyesuaikan pengaturan lightbox.

Pertama, pastikan opsi Aktifkan Lightbox dicentang, lalu sesuaikan pengaturan untuk mengubah tema lightbox Anda, menampilkan keterangan, menambahkan efek transisi, dan banyak lagi.
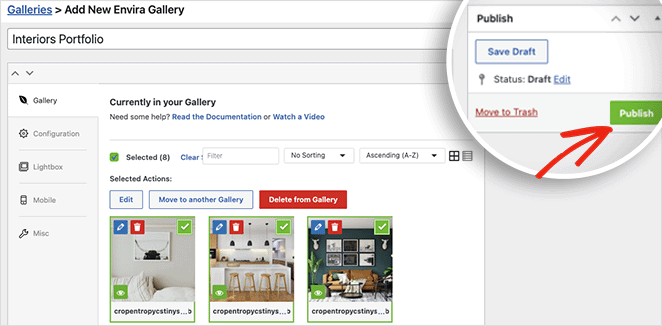
Saat Anda puas dengan pengaturan galeri Anda, klik tombol Terbitkan di sudut kanan atas.

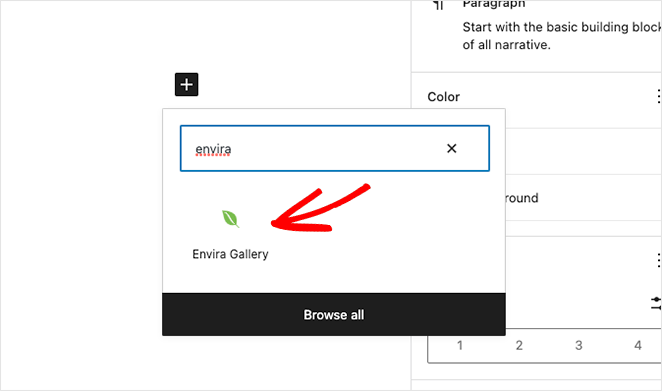
Untuk menampilkan galeri Anda kepada pengunjung situs web, buat atau edit postingan atau halaman, lalu klik ikon plus (+) di dalam editor blok WordPress untuk menambahkan blok WordPress baru.
Cari atau gulir sampai Anda melihat blok Galeri Envira , dan klik untuk menambahkannya ke halaman Anda.

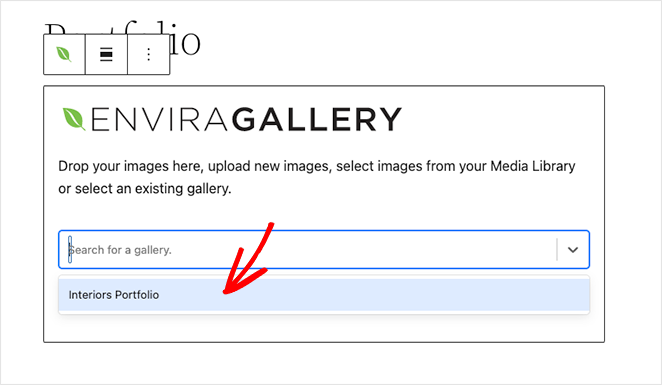
Selanjutnya, pilih galeri Anda dari menu tarik-turun untuk melihat pratinjau galeri lightbox Anda.

Anda kemudian dapat mengklik tombol Perbarui atau Terbitkan untuk menyimpan perubahan Anda.
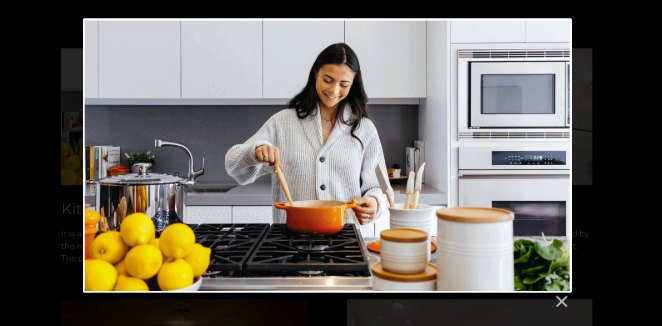
Saat Anda mempratinjau halaman Anda, galeri Anda akan terlihat seperti contoh ini:

Anda kemudian dapat mengklik gambar apa pun untuk melihatnya di galeri lightbox responsif seperti ini:

Itu dia!
Dalam tutorial langkah demi langkah ini, Anda telah belajar cara membuat lightbox di WordPress untuk galeri gambar beresolusi tinggi yang lebih cepat. Siap membuat lightbox gambar WordPress Anda berikutnya?
Berikut adalah beberapa tutorial bermanfaat lainnya yang mungkin Anda sukai:
- Cara Membuat Tab di WordPress untuk Konten Tab yang Menakjubkan
- Cara Menambahkan Tombol Tweet ke WordPress (3 Cara)
- Cara Menambahkan Tombol Add-to-Cart Kustom di WooCommerce
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.