Cara Membuat Situs Web Medis Menggunakan WordPress & Elementor
Diterbitkan: 2021-02-02Anda tidak perlu menjadi seorang profesional untuk membuat website lagi. Sekarang siapa pun dapat membangun situs web profesional terlepas dari tingkat keterampilan teknisnya.
WordPress memungkinkan ini untuk semua orang. Selain itu, Anda akan mendapatkan sejumlah templat yang dibuat sebelumnya untuk membuat situs yang sangat fungsional dengan mudah menggunakan Elementor & HappyAddon. Elementor adalah pembuat situs WordPress yang mudah digunakan dengan editor visual dan fungsionalitas drag-and-drop. Itulah alasan lebih dari 5 juta orang di seluruh dunia menggunakan pembuat halaman ini secara aktif.
Bahkan jika Anda seorang medis, misalnya, dokter dan ingin membuat situs web medis, Anda dapat membuatnya sendiri menggunakan Elementor. Yang terpenting, Anda tidak perlu memiliki pengetahuan pengkodean atau keahlian perangkat lunak sebelumnya untuk melakukannya.
Ini adalah panduan komprehensif untuk membuat situs web medis lengkap dalam waktu kurang dari 1 jam. Tapi sebelum mengemudi dalam-dalam, izinkan saya menghapus dilema Anda-
Mengapa Dokter Membutuhkan Website Profesional?

Pada awalnya, izinkan saya menunjukkan beberapa statistik:
- Lebih dari 70% pasien mencari secara online sebelum mengkonfirmasi dokter.
- 86% pasien menginformasikan diri mereka sendiri secara online tentang topik medis dan obat-obatan.
- Satu dari empat 60+ pasien menggunakan Google untuk mencari dokter.
- 66% memulai pencarian medis mereka di Google dan kemudian memilih dokter pilihan mereka.
Angka-angka ini dengan jelas menunjukkan bahwa kita sebenarnya sedang menuju ke dunia online, dan sektor medis tidak ketinggalan. Orang-orang suka menjelajahi berbagai hal sendiri, dan itu membuat kehadiran online dokter begitu tak terbantahkan.
Sebagai seorang dokter, memiliki situs web pribadi dapat membantu Anda dalam banyak hal. Di bawah ini kami menunjukkan beberapa di antaranya.
- Bangun otoritas, kredibilitas, dan kepercayaan
- Menghilangkan kesenjangan antara dokter dan pasien.
- Menyediakan fasilitas janji temu online
- Ulasan otentik meningkatkan keandalan
- Tingkatkan visibilitas di web
Apalagi situasi seperti pandemi Covid-19 ini membuat kita sadar bahwa kehadiran dokter secara online itu sangat diperlukan.
Jadi, jika Anda belum memiliki situs web, lakukan langkah pertama dengan cepat untuk membuat situs web medis. Ikuti panduan langkah demi langkah ini untuk membuat situs web profesional yang kaya fitur sendiri.
Fungsionalitas yang Harus Anda Tambahkan ke Situs Web Medis Anda

Sebuah situs web tidak akan melayani tujuan Anda dengan benar kecuali Anda dapat menyesuaikannya dengan tepat. Untuk mencapai tujuan akhir, Anda perlu membuat situs web yang sempurna yang dapat menarik orang dan mereka menghabiskan lebih banyak waktu di situs web Anda.
Anda dapat melalui tip-tip ini untuk menghindari kemungkinan kegagalan situs web Anda. Biasanya, situs web medis harus berisi beberapa halaman tertentu seperti:
- Beranda
- halaman layanan
- Tentang halaman
- halaman kontak
- halaman janji temu
- Halaman lokasi
- halaman dokter
Elementor akan memberi Anda fleksibilitas untuk menambahkan lebih banyak halaman jika Anda mau. Setiap halaman untuk alasan tertentu. Mari kita cari tahu.
Beranda
Beranda harus mengaktifkan navigasi yang mudah termasuk opsi pencarian dan tautan ke setiap halaman di situs web. Situs web medis, selain menawarkan banyak layanan, memiliki banyak informasi untuk ditawarkan tentang penyakit umum, atau sangat spesifik, perawatan, berita tentang wabah baru-baru ini, dll.
Halaman Layanan
Halaman layanan sangat penting untuk keberhasilan situs web medis. Seorang pengguna yang mengunjungi situs web medis memiliki masalah tertentu dalam pikirannya. Dengan menyediakan halaman layanan yang terinci dengan baik, Anda memastikan bahwa semua informasi yang relevan tersedia untuk dibaca pengguna, dan mendorong mereka untuk menggunakan fasilitas medis Anda.
Tentang Halaman
Halaman tentang adalah bagian penting dari situs web apa pun. Ini menceritakan kisah bisnis dan seringkali berfungsi untuk membuat koneksi antara pengguna dan bisnis. Ini lebih lanjut berfungsi untuk meyakinkan klien potensial dan membuat mereka lebih bersedia untuk datang dan mengunjungi fasilitas medis.
Halaman Kontak
Selain banyak menyebutkan nomor telepon dan email, situs web medis harus memiliki halaman kontak dengan semua informasi yang relevan. Ini mungkin termasuk peta dengan petunjuk arah ke fasilitas dan formulir kontak untuk para pengguna yang lebih suka menghubungi melaluinya.
Halaman Lokasi
Jika Anda memiliki lebih dari satu lokasi, Anda harus mempertimbangkan untuk memiliki halaman lokasi terpisah yang merinci semua lokasi yang berbeda, dengan perincian yang relevan, opsi janji temu, dan tautan ke situs web masing-masing, jika ada.
Halaman Dokter
Untuk membuat pengguna lebih nyaman dengan fasilitas medis Anda dan lebih bersedia untuk mengunjungi Anda, Anda harus membuat halaman dokter yang berbicara tentang semua dokter yang tersedia, sertifikat, keterampilan, dan informasi lain yang ingin Anda bagikan seperti email mereka, jam kerja atau sejenisnya.
Halaman Janji Temu
Selain tombol ajakan bertindak yang memanggil untuk memesan janji temu, kami menyarankan Anda memiliki halaman janji temu terpisah, mungkin dengan formulir cerdas untuk memastikan tidak ada yang menghalangi calon klien Anda untuk memesan janji temu mereka dengan staf klinik medis Anda.
Cara Membuat Website Medis di WordPress Menggunakan Elementor & Happy Addons (8 Langkah Mudah)

Seperti yang kami katakan, Anda dapat membuat situs web lengkap menggunakan Elementor dengan mudah. Plus ada banyak integrasi pihak ke-3 yang tersedia untuk membuka lebih banyak fitur dan fleksibilitas. Di sini, saya menggunakan Happy Addons sebagai add-on pihak ke-3 untuk widgetnya yang sangat kuat.
Saya tidak dapat menahan keinginan untuk mengatakan fakta bahwa Happy Addons telah mencapai tonggak sejarah untuk menerima 50.000+ instalasi aktif hanya dalam waktu 7 bulan.
Berikut adalah prasyarat untuk membuat situs web medis Anda:
- Domain dan Hosting
- Situs WordPress
- Elemen (Gratis)
- Selamat Addons (Gratis & Pro)
Nah, dengan Elementor Pro Anda akan mendapatkan template siap pakai untuk mendesain situs Anda dengan mudah. Beberapa template siap pakai juga tersedia di Elementor inti. Tetapi hari ini kami akan menunjukkan kepada Anda bagaimana merancang situs medis dari awal tanpa biaya.
Mari kita asumsikan dulu, Anda telah berhasil membawa domain dan paket hosting Anda. Kemudian pastikan Anda telah berhasil menginstal WordPress, Elementor & Happy Addons.
Sekarang, mulai situs web Anda, ikuti langkah-langkah di bawah ini:
Langkah 01: Tambahkan Header ke Halaman Beranda Anda
Kustomisasi situs web sepenuhnya terserah Anda. Anda dapat melakukan apapun yang ingin Anda lakukan. Elementor pembuat halaman dan Happy Addons akan memberi Anda kebebasan untuk menyesuaikan situs web Anda sesuai kebutuhan Anda. Tapi, hal pertama yang harus dilakukan adalah mengatur header untuk halaman pertama situs web Anda.
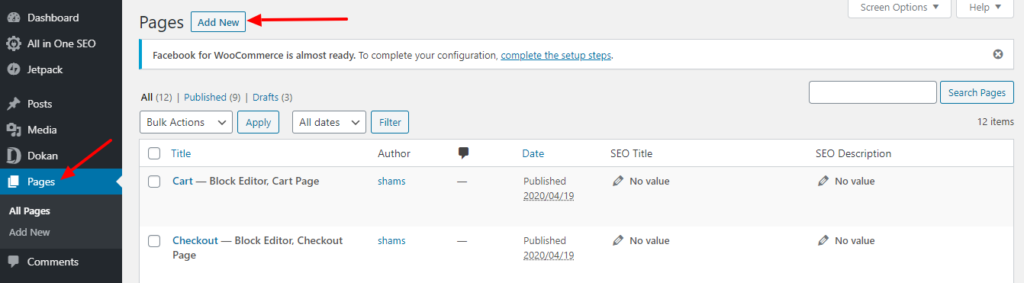
- Untuk melakukannya, klik 'Halaman' > 'Tambah Baru'

Anda akan mendapatkan halaman baru.
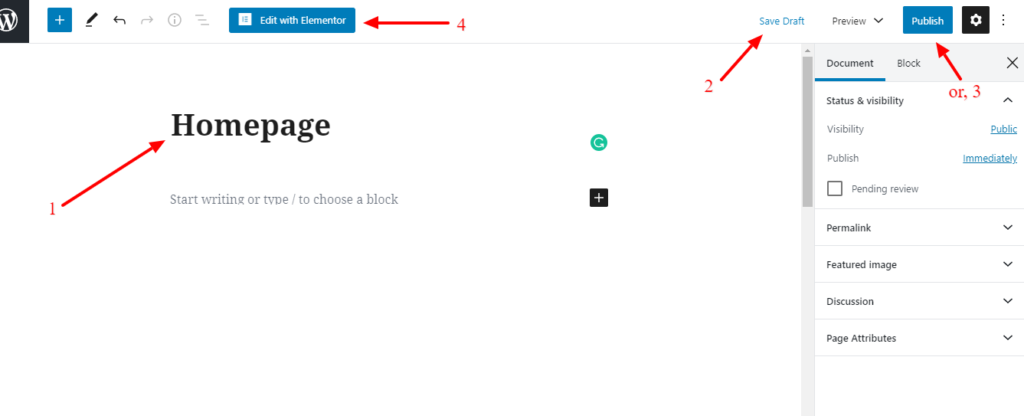
- Beri nama halaman
- Simpan draf atau publikasikan
- Terakhir, tekan tombol "Edit dengan Elementor".

Untuk mendapatkan halaman baru untuk didesain,
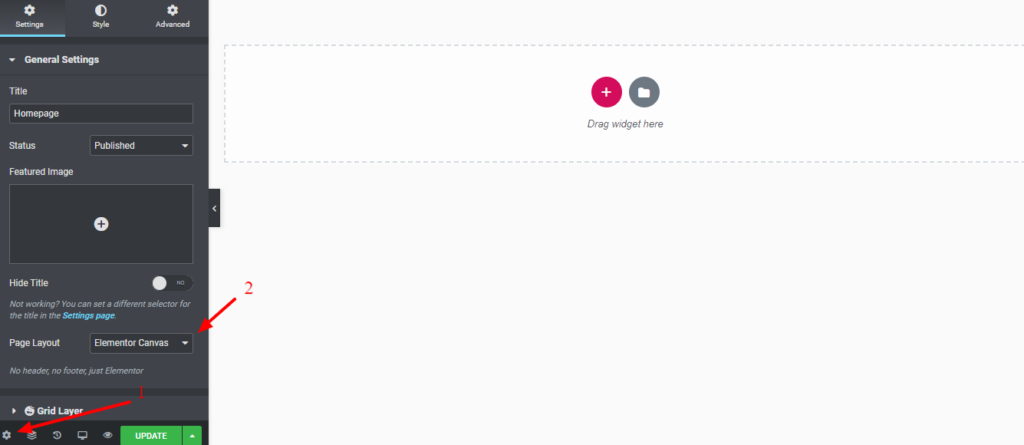
- Tekan ikon pengaturan
- Setel tata letak halaman sebagai "Elementor Canvas"

- Pilih satu kolom

Sekarang Anda perlu mengunggah gambar sampul.
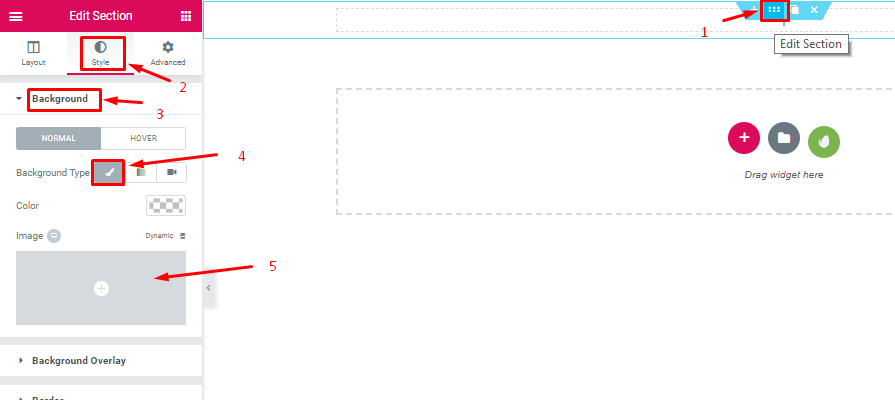
- Pilih opsi DOT dari sudut kanan atas
- Pergi ke Gaya > Latar Belakang > Jenis Latar Belakang
- Unggah gambar.

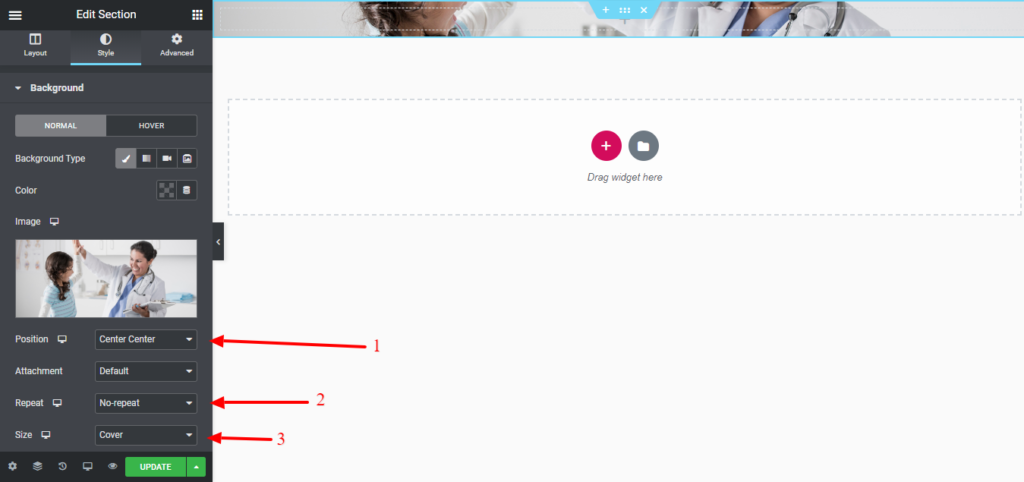
- Atur posisi "Pusat Tengah"
- Ulangi "Tidak Ada Ulang"
- Ukuran "Penutup"

- Klik pada opsi Tata Letak.
- Tinggi "Sesuai dengan Layar"
- Posisi kolom “Atas”.

Langkah 02: Tambahkan Teks Header
Tambahkan teks header ke halaman beranda Anda sehingga pengunjung Anda dapat menyadari di mana mereka sebenarnya tiba.
- Seret "Header Widget" untuk mengatur judul.
- Sekarang sesuaikan tipografi sesuai konsep desain Anda.

Langkah 03: Tambahkan Bagian "Layanan"
Bagian layanan harus mencerminkan apa yang Anda tawarkan untuk pasien Anda. Misalkan Anda menjual obat di samping konsultasi yang harus diwakili melalui bagian layanan. Sehingga, pelanggan Anda mengetahui tentang diri Anda setelah mengunjungi halaman ini.

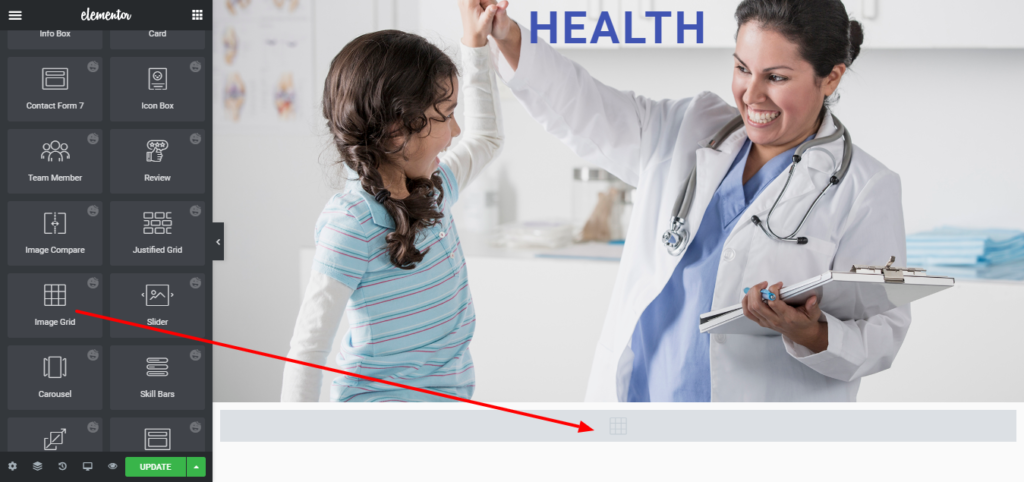
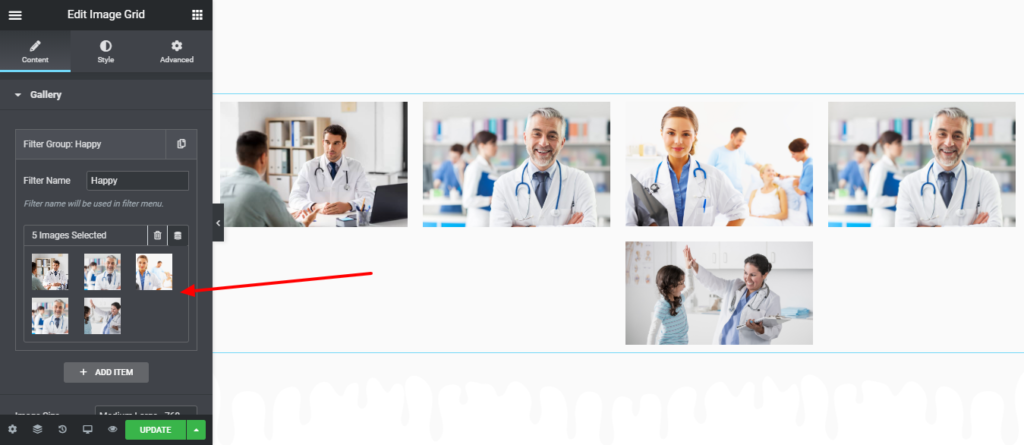
Sekarang, kami akan menambahkan "Kisi gambar" untuk menunjukkan layanan apa yang kami tawarkan.
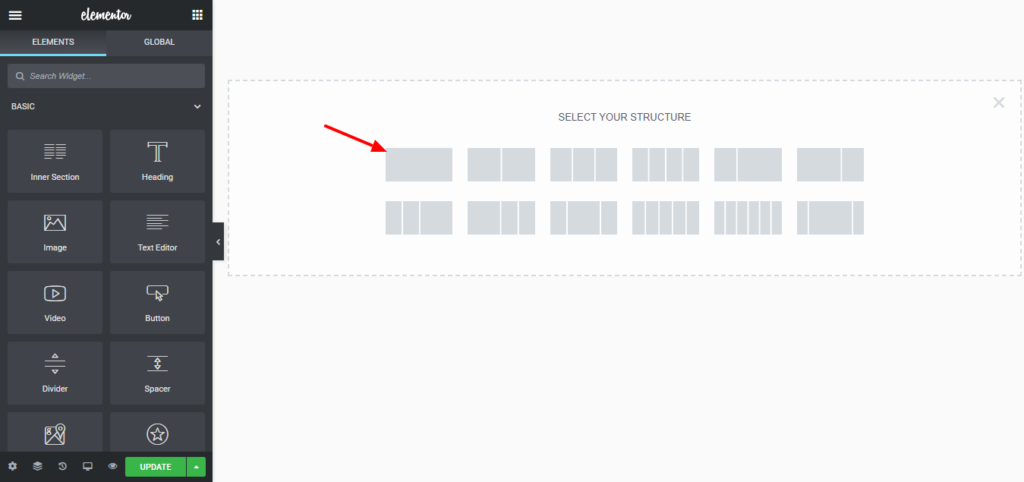
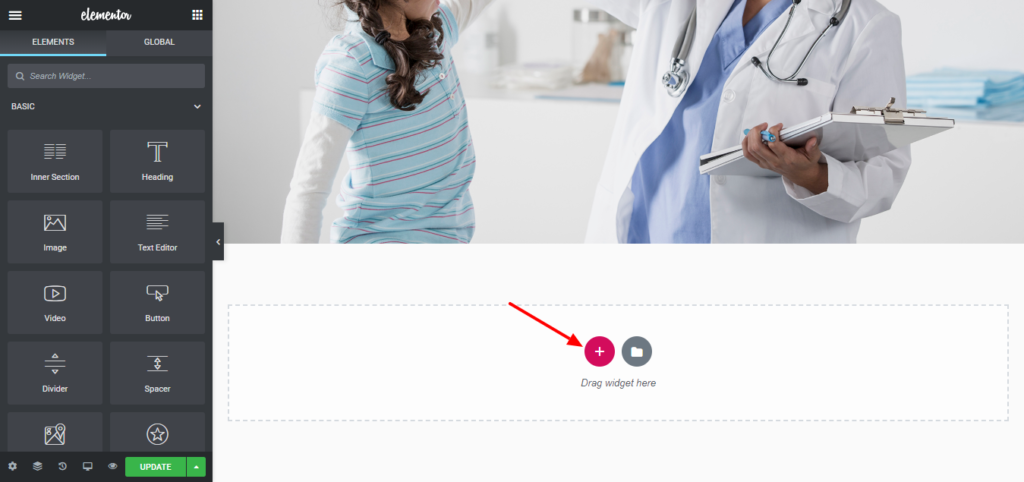
- Klik pada tanda plus untuk menambahkan satu struktur.

- Seret kisi Gambar
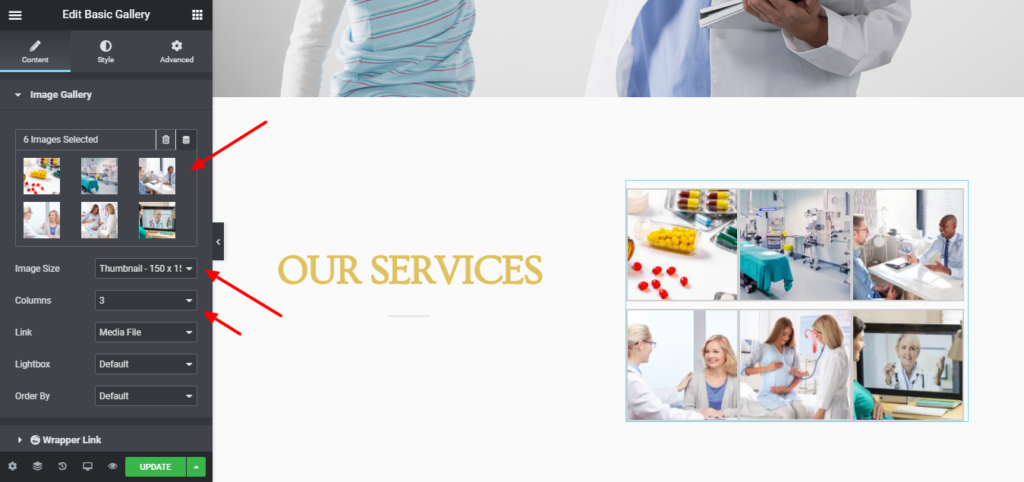
- Tambahkan gambar ke galeri.

Setelah menambahkan gambar ke galeri, maka akan terlihat seperti di bawah ini.

Langkah 04: Tambahkan Profil Dokter
Ambil widget Anggota Tim dan sesuaikan yang berikut ini;
- Mengunggah foto
- Tambahkan nama
- Judul pekerjaan
- bio
- Setel profil sosial

Anda dapat menambahkan lebih banyak dokter seperti ini.
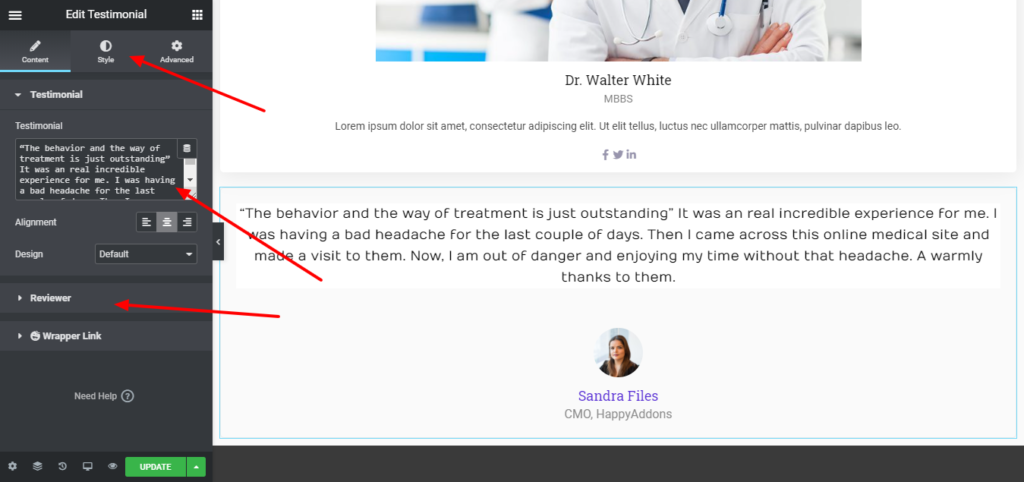
Langkah 05: Tambahkan Kesaksian
Kesaksian yang disajikan dengan baik bisa mendapatkan kredibilitas pengunjung Anda. Pada dasarnya, ini adalah diskusi tentang apa yang pasien Anda bicarakan tentang Anda. Oleh karena itu, buatlah testimoni yang menyejukkan mata dengan widget Happy Addons Testimonial.
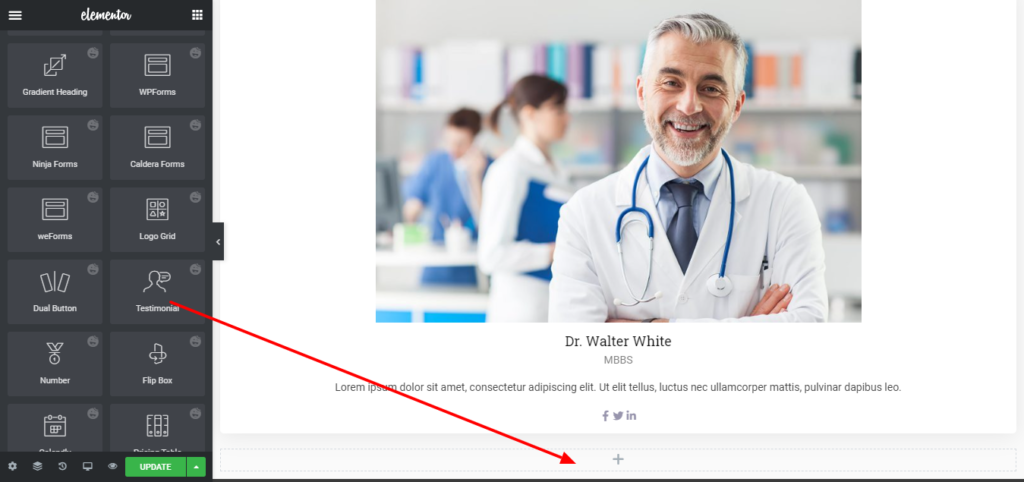
- Seret widget testimonial ke antarmuka Anda

Mari kita sesuaikan widget testimonial.
- Tambahkan teks testimoni apa yang dia katakan tentang Anda.
- Tambahkan profil pengulas
- Sesuaikan tipografi sesuai konsep desain Anda.

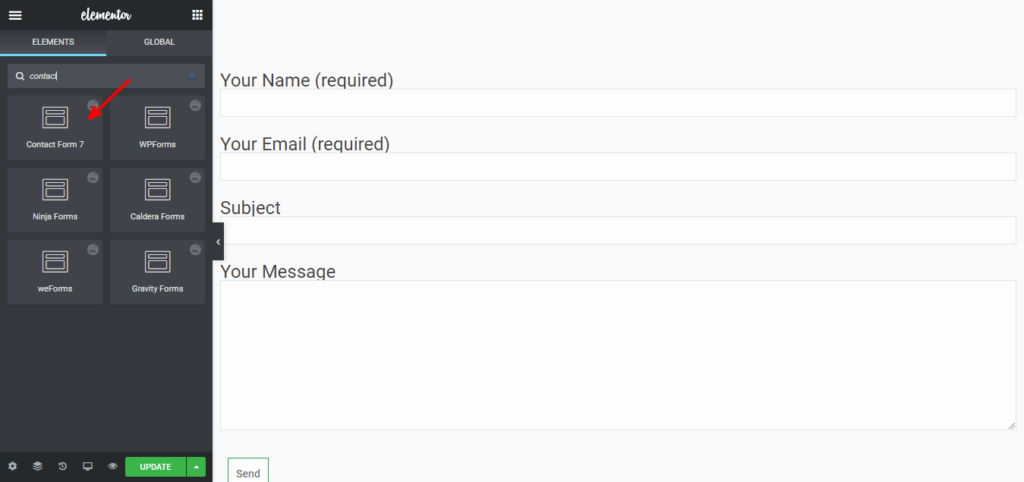
Langkah 06: Tambahkan Formulir Kontak
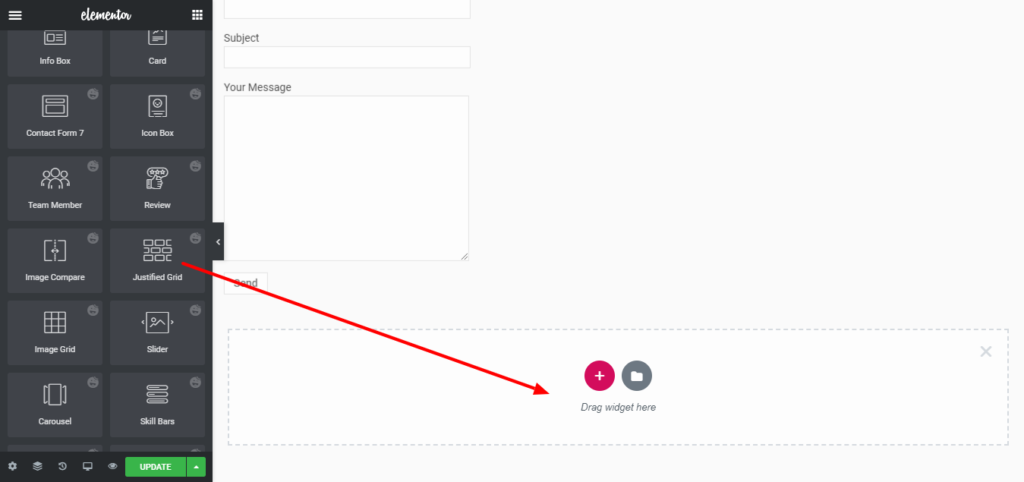
Biarkan pasien Anda menghubungi Anda melalui formulir kontak. Untuk menambahkan formulir kontak, dapatkan satu struktur dengan mengklik tanda plus.
Kemudian seret "Formulir Kontak 7" pada antarmuka Anda.

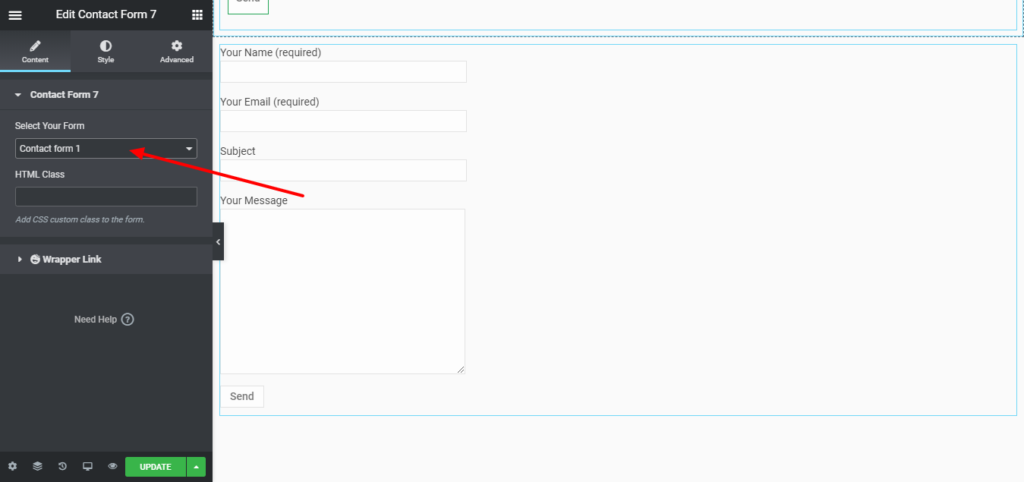
Pilih formulir kontak 1 dari daftar drop-down.

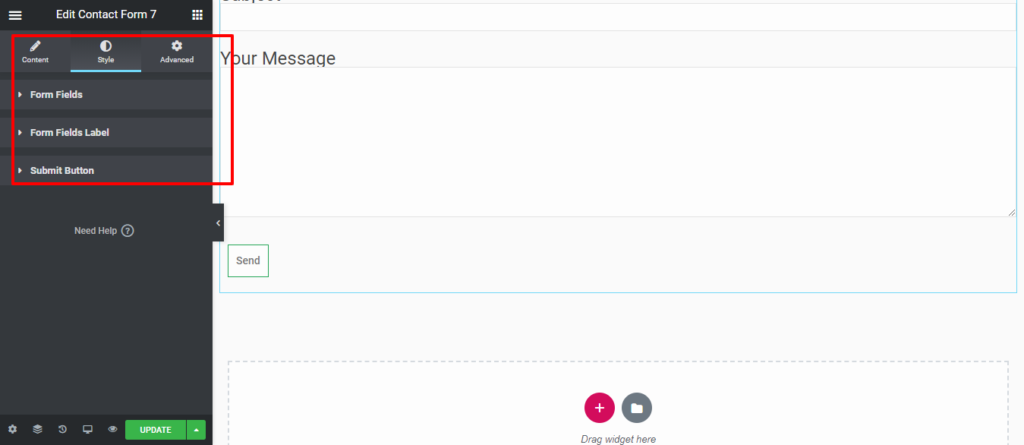
Sesuaikan formulir kontak
- Bidang Formulir
- Label Bidang Formulir
- Tombol Kirim

Jika Anda ingin menambahkan efek gerakan, efek bahagia, latar belakang, atau membuat halaman menjadi responsif, klik ' Lanjutan ' untuk menjelajahi opsi tersebut.
Langkah 07: Tambahkan Galeri
Seperti yang Anda ketahui, sebuah gambar dapat menceritakan ribuan kata jika Anda menampilkannya dengan cara yang benar. Gunakan widget Justified Grid dari Happy Addons dan tunjukkan gambar Anda sebagai kisah sukses.
Seret kisi yang dibenarkan ke antarmuka Anda

Unggah gambar sebanyak yang Anda ingin bagikan dengan pengunjung Anda.

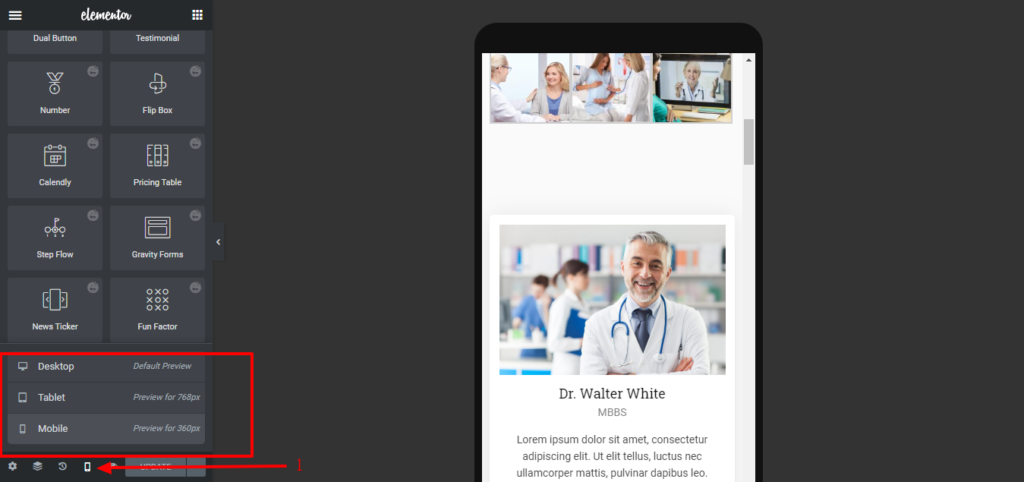
Langkah 08: Jadikan Situs Anda Responsif Seluler
Untuk masuk ke tampilan seluler, klik ikon desktop di kiri bawah dan pilih seluler.

Sekarang, buka halaman tersebut, dan lihat apakah Anda dapat menemukan area yang dapat ditingkatkan, seperti membalik urutan kolom atau menambahkan bantalan ke judul.
Elementor memberi Anda alat penyesuaian tanpa akhir untuk mendesain situs Anda sesuai imajinasi Anda. Yang Anda butuhkan untuk menjelajahi opsi-opsi itu dengan kesabaran. Selain itu, tambahkan fitur-fitur canggih seperti teks animasi, efek mengambang, dan banyak lagi dengan HappyAddons.
Pratinjau Akhir Situs Web Medis Anda
Berikut adalah tampilan akhir dari halaman yang baru saja Anda buat.

Selamat! Beranda Anda siap dipublikasikan. Sekarang, selesaikan semua halaman dengan mengikuti prosedur perancangan yang sama. Semoga beruntung!
Anda Mungkin Juga Menyukai: Cara Membuat Website Portofolio Di WordPress Dengan Elementor.
Catatan: Tonton video singkat ini jika Anda memerlukan bantuan lebih lanjut untuk membuat situs web medis menggunakan Elementor sendirian.
FAQ Situs Medis Elementor

1. Bagaimana Saya Dapat Membuat Situs Web Medis?
Anda dapat membuat situs web medis sendiri dengan mengikuti langkah-langkah berikut:
- Temukan beberapa situs web yang mirip untuk mendapatkan inspirasi.
- Tinjau situs web tersebut untuk membuat daftar fitur unik untuk situs Anda.
- Putuskan berapa banyak halaman konten yang Anda perlukan untuk situs web Anda.
- Pilih nama domain dan beli hosting untuk situs Anda.
- Mulai desain situs Anda menggunakan WordPress dan Elementor.
2. Bagaimana Saya Menambahkan Elementor ke Situs WordPress Saya?
Anda dapat menambahkan Elementor ke situs WordPress Anda dalam waktu singkat. Yang Anda butuhkan hanyalah mengikuti 5 langkah ini:
- Buka Dasbor WP > Plugin
- Klik tombol “Tambah Baru”
- Ketik Elementor di kotak pencarian
- Klik tombol "Instal Sekarang"
- Aktifkan setelah menyelesaikan fase instalasi.
3. Berapa Penghasilan Dokter Online?
Seorang dokter online mendapatkan sosok yang sehat saat ini. Menurut ZipRecruiter, gaji rata-rata dokter telemedicine di Amerika Serikat adalah $216.958 . Beberapa perusahaan telehealth membayar per jam dengan gaji rata-rata antara $100 dan $150 per jam. Perusahaan lain membayar per konsultasi, rata-rata sekitar $15-30/konsultasi video dan sekitar 3-5 konsultasi per jam
4. Apakah Elementor Gratis dengan WordPress?
Elementor benar-benar gratis untuk diunduh dan digunakan. Ini adalah pembuat halaman WordPress terbaik & gratis, yang memungkinkan Anda membuat situs web WordPress yang indah dengan cara termudah dan secepat mungkin.
5. Apakah Elementor Memperlambat Website Anda?
Elementor memang memperlambat situs WordPress Anda dalam beberapa kasus. Itu menambahkan CSS dan JavaScript tambahan yang dapat memperlambat situs Anda. Kode mereka juga menggunakan banyak div. Ditambah dengan plugin Elementor premium, ini bisa membuat situs Anda lebih lambat.
Baca 15 Tips Pro untuk Mempercepat Situs WordPress (Panduan Pemula) untuk mengatasi masalah ini.
Dapatkan Satu Langkah Lebih Dekat dengan Pasien Anda melalui Situs Web Medis yang Terorganisir dengan Baik

Sudah menjadi fakta umum bahwa jumlah dokter tidak sebanding dengan jumlah penduduk. Skenario ini menjadi mimpi buruk jika melihat negara-negara dunia ketiga. Oleh karena itu, sudah saatnya untuk memastikan setiap dokter memiliki situs web medis pribadinya.
Ini bukan lagi mimpi karena Elementor memberi Anda kesempatan untuk membuat situs web medis tanpa pengetahuan pengkodean sebelumnya. Dan integrasi pihak ketiga membuat Elementor lebih kuat dari sebelumnya.
Happy Addons adalah integrasi pihak ke-3 yang memperluas fleksibilitas untuk membentuk impian Anda. Tugas fungsional tinggi seperti animasi, sinkronisasi situs, salin/tempel langsung – Anda dapat melakukan semuanya dengan Happy Addons.
Dengan duo Elementor & Happy Addons ini, buat situs web medis dalam sekejap. Jangan lupa untuk memberi tahu kami pengalaman Anda melalui kotak komentar di bawah.
