Cara Membuat Popup Verifikasi Usia di Elementor
Diterbitkan: 2022-04-12Jika situs web Anda mendistribusikan barang atau konten digital yang tidak ditujukan untuk anak di bawah umur, Anda memerlukan tindakan perlindungan yang digunakan untuk membatasi akses ke toko Anda atau konten digital Anda bagi mereka yang belum mencapai usia tertentu. Munculan verifikasi usia dapat menyelesaikan masalah itu. Itu juga dapat menghindari masalah dengan hukum dan menjaga reputasi situs web Anda.
Tutorial ini akan menunjukkan cara membuat popup verifikasi usia di Elementor Pro. Karena fitur membuat template popup hanya dapat diakses di Elementor Pro, pastikan Anda sudah memilikinya.

Cara Membuat Popup Verifikasi Usia di Elementor Pro
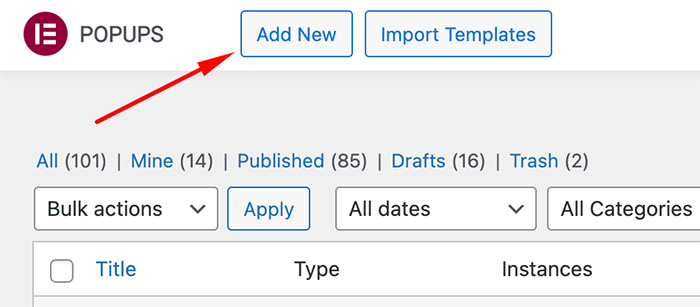
Di dasbor WordPress Anda, buka Template -> Popup. Klik tombol Add New untuk membuat template popup baru.

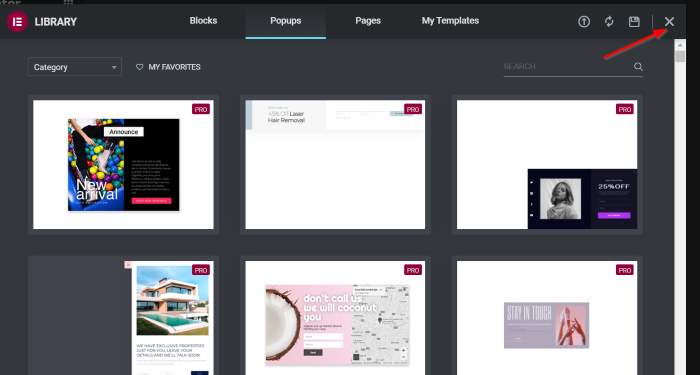
Masukkan nama template dan klik tombol CREATE TEMPLATE . Ini akan membawa Anda ke perpustakaan template, yang berisi banyak template popup yang sudah jadi. Anda dapat memilih salah satunya atau membuat dari awal, yang akan kami lakukan. Klik tombol ( X ), membawa Anda ke editor Elementor.

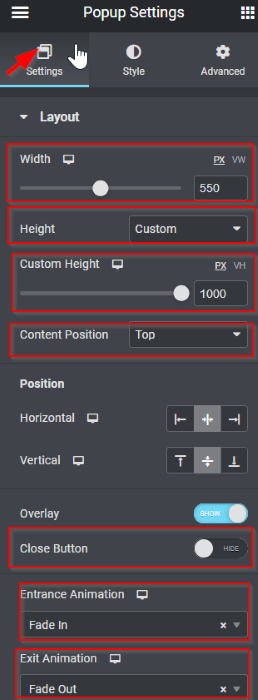
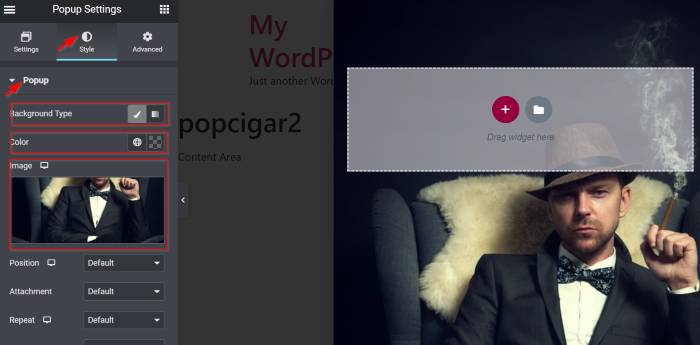
Buka Pengaturan Popup dengan mengklik tombol (️), dan kemudian kita akan menerapkan beberapa perubahan. Anda dapat melihat seperti di bawah ini:
Tab Pengaturan -> Tata Letak
- Lebar : 550
- Tinggi : Kustom
- Tinggi Kustom : 1000 PX
- Posisi Konten : Atas
- Tutup Tombol : SEMBUNYIKAN
- Animasi Masuk : Fade In
- Keluar Animasi : Fade Out

Tab gaya -> Munculan
- Jenis Latar Belakang : Klasik
- Warna : #02010100 (Transparan)
- Gambar : Sisipkan Media

Selanjutnya, buat bagian baru dengan satu kolom. Pilih widget Heading pada panel widget, lalu drag dan drop ke area kanvas.

Tulis teks dan mulailah mendesain dengan kreativitas Anda. Sebagai preferensi Anda, Anda dapat memeriksa pengaturan kami di bawah ini:
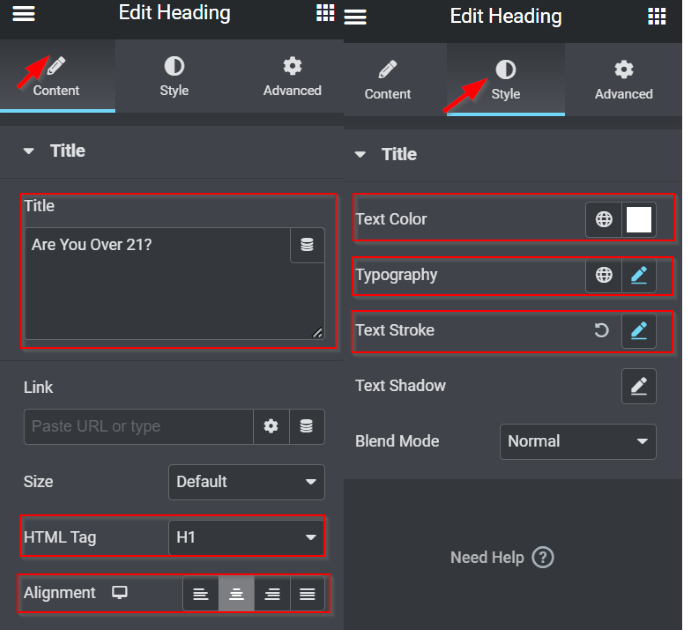
Tab Konten -> Judul
- Judul : Apakah Anda Lebih Dari 21?
- Tag HTML : H1
- Penjajaran : Pusat
Tab gaya- > Judul
- Warna Teks : #FFFFFF
- Tipografi -> Ukuran : 50 PX
- Stroke Teks : 5 PX, Warna Stroke: #252A2F

Sekarang saatnya untuk menambahkan tombol. Kami ingin mendesain tombol pertama. Pilih widget Tombol dari panel widget, lalu seret dan lepas ke area kanvas (di bawah widget Judul).

Mari kita mulai mendesain tombolnya. Sebagai preferensi Anda, Anda dapat memeriksa pengaturan kami di bawah ini:
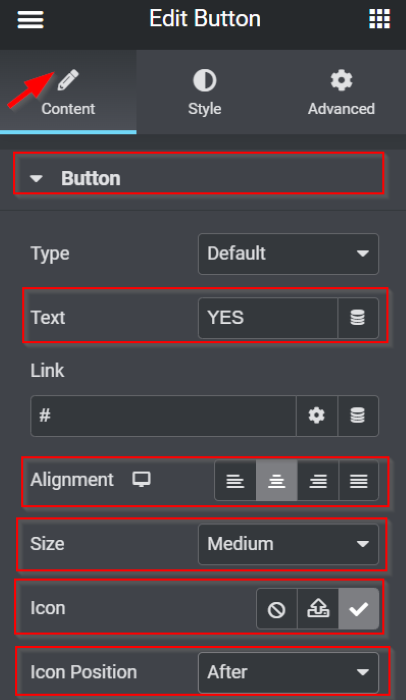
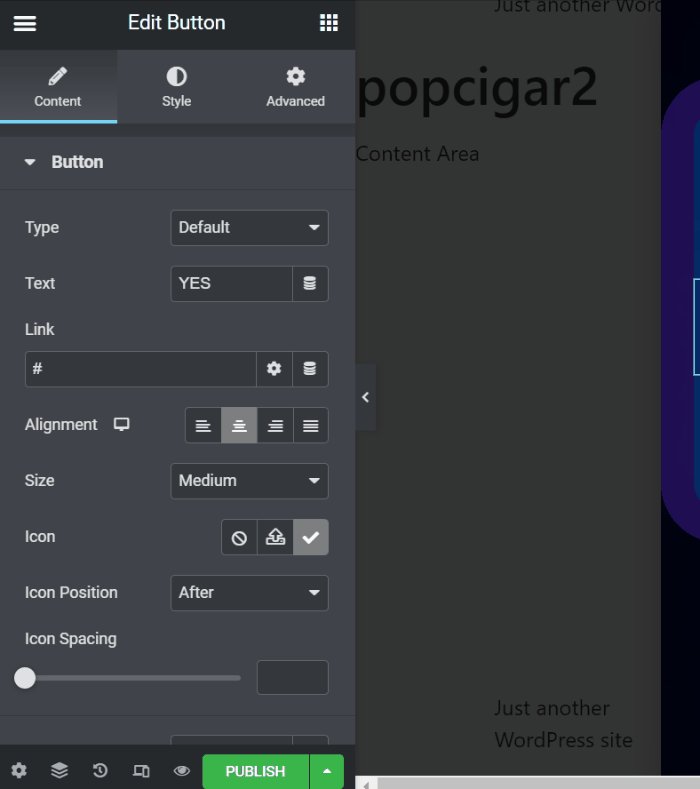
Tab konten -> Tombol
- Teks : YA
- Penjajaran : Pusat
- Ukuran : Sedang
- Ikon: Pilih Centang (️) ikon dari Perpustakaan Ikon
- Posisi Ikon : Setelah

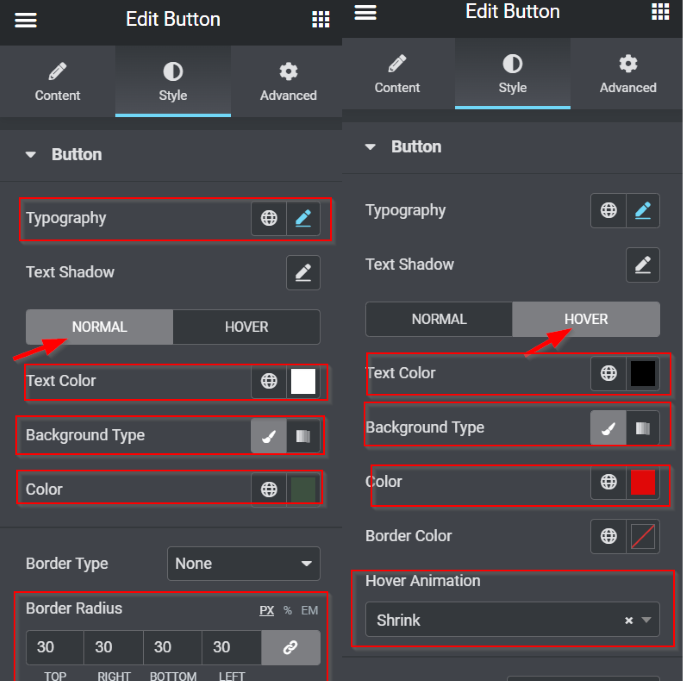
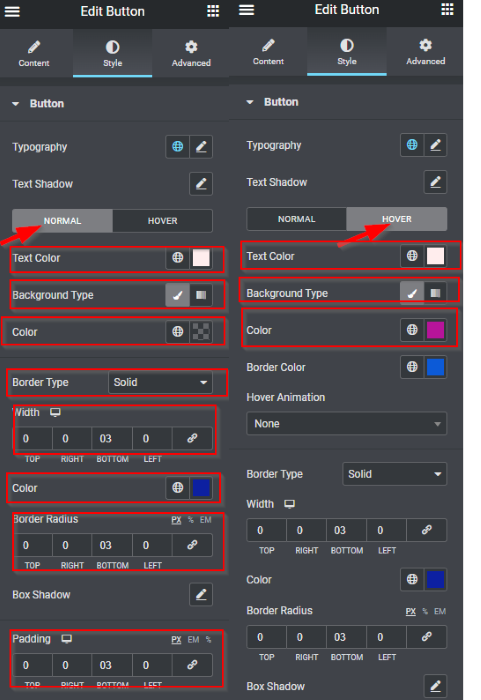
Tab gaya -> Tombol
- Tipografi -> Ukuran : 20 PX
- NORMAL:
- Warna Teks : #FFFFFF
- Jenis Latar Belakang : Klasik
- Warna : #3D5040
- HOVER :
- Warna Teks : #000000
- Jenis Latar Belakang : Klasik
- Warna : #E00808
- Animasi Arahkan : Kecilkan
- Border Radius : 30 PX (nilai-nilai Iink bersama-sama)

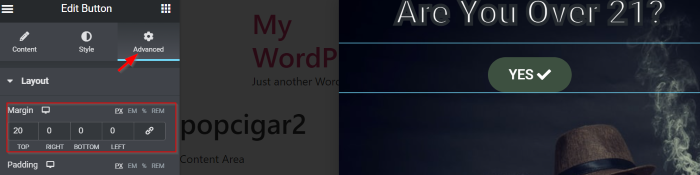
Tab lanjutan -> Tata Letak
- Margin : Putuskan tautan nilai; di bidang TOP , atur ke 20 PX

Selanjutnya, kita akan menambahkan tombol kedua. Silakan pilih widget Tombol dari panel widget, lalu seret dan lepas ke area kanvas (di bawah tombol pertama). Ada beberapa perubahan yang kami terapkan, seperti di bawah ini:

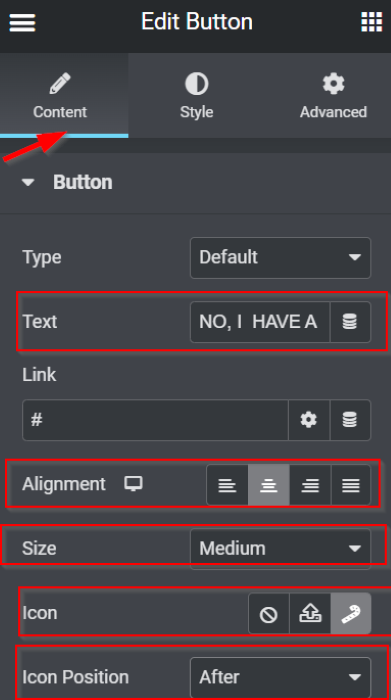
Tab konten -> Tombol
- Teks : TIDAK, SAYA PUNYA PERMEN
- Penjajaran : Pusat
- Ukuran : Sedang
- Ikon : Pilih Permen Tongkat dari Perpustakaan Ikon
- Posisi Ikon : Setelah

Tab gaya -> Tombol
- NORMAL
- Warna Teks : #FFFFFF
- Jenis Latar Belakang : Klasik
- Warna: #20121200 (Transparan)
- HOVER
- Warna Teks : #FFEDEDBa
- Jenis Latar Belakang : Klasik
- Warna : #B7149A
- Tipe Perbatasan : Padat
- Lebar: Putuskan tautan nilai; di bidang BOTTOM , setel ke 3 PX
- Warna : #0D20A1
- radius batas : Putuskan tautan nilai; di bidang BOTTOM , setel ke 3 PX
- bantalan : Putuskan tautan nilai; di bidang BOTTOM , setel ke 3 PX

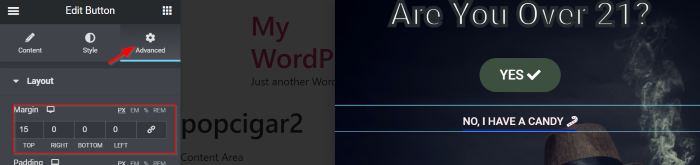
Tab lanjutan -> Tata Letak
- Margin : Putuskan tautan nilai; di bidang TOP , atur ke 15 PX

Setelah Anda selesai mendesain tombol, kita pindah ke pengaturan bagian. Klik pegangan bagian untuk mengedit bagian, maka Anda dapat bermain-main dengan pengaturan. Sebagai referensi Anda, Anda dapat memeriksa beberapa perubahan yang kami terapkan di sini, seperti di bawah ini:
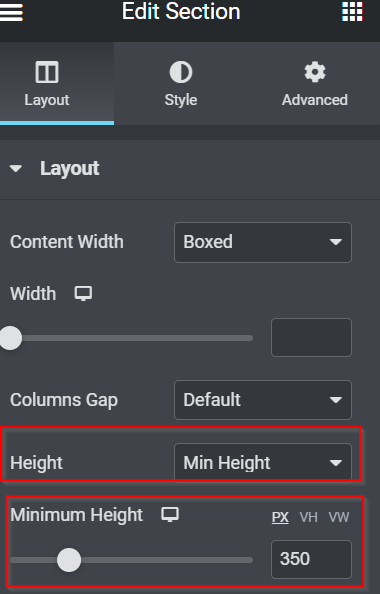
Tab Tata Letak -> Wadah
- Tinggi: Tinggi Min
- Tinggi Minimum : 350 PX

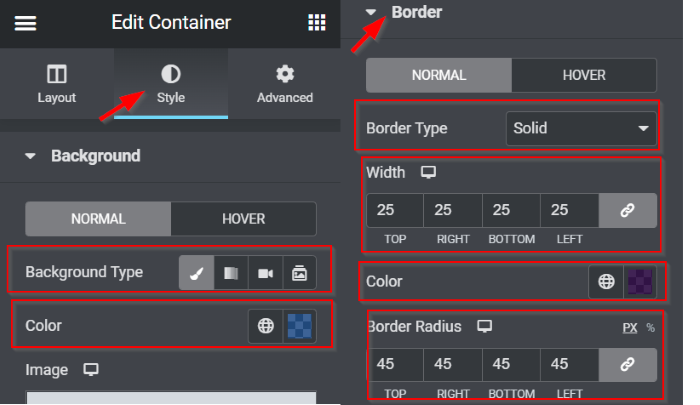
Tab gaya -> Latar Belakang
- Jenis Latar Belakang: Klasik
- Warna: #0360D766
Tab gaya- > Perbatasan
- Tipe Perbatasan : Padat
- Lebar : 25 PX (nilai tautan bersama)
- Warna : #2F004AA8
- Radius Batas : 45 PX (nilai tautan bersama)

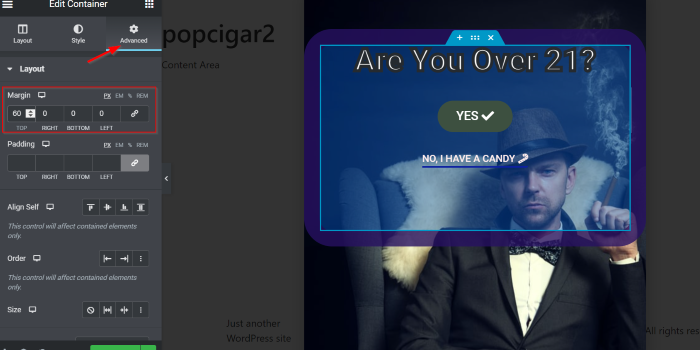
Tab lanjutan -> Tata Letak
- Margin : Putuskan tautan nilai; di bidang TOP , atur ke 60 PX

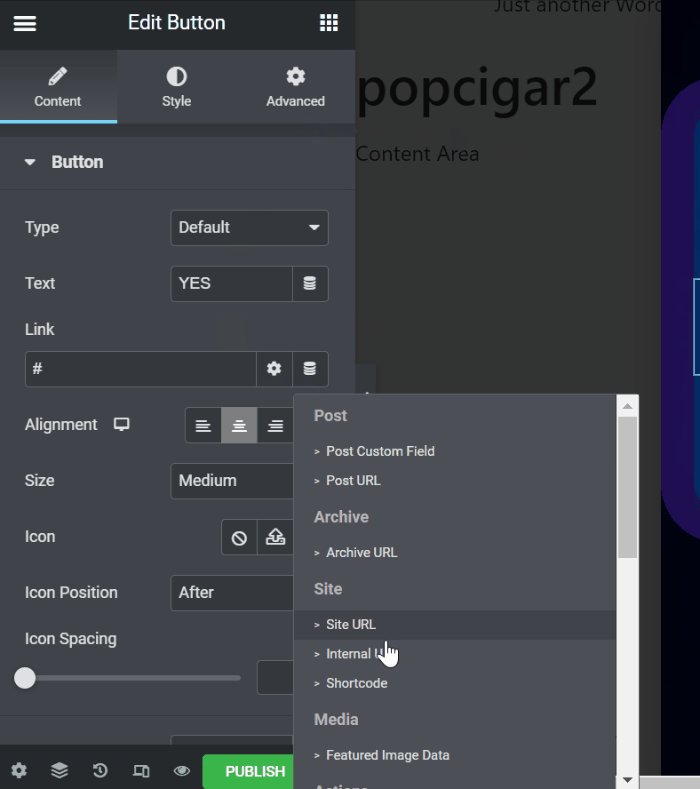
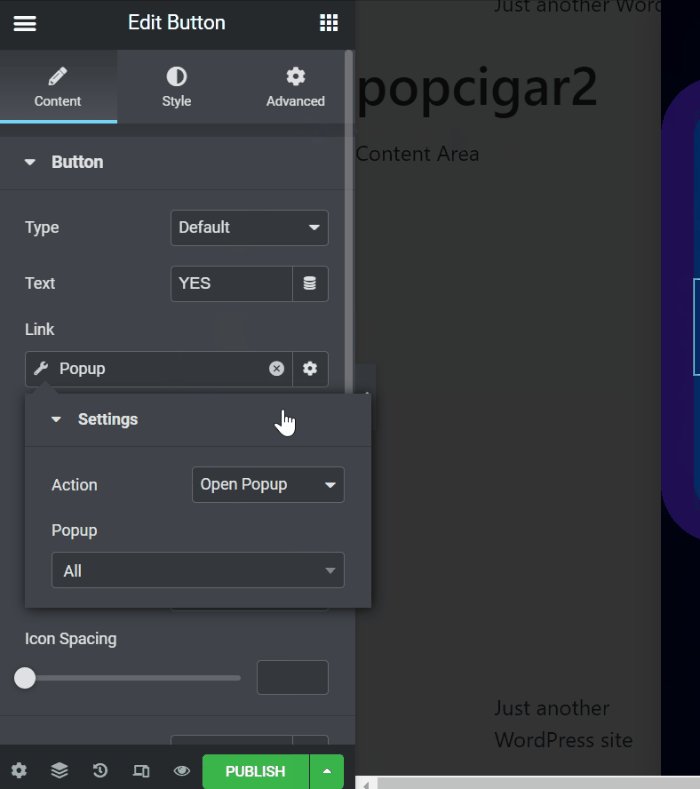
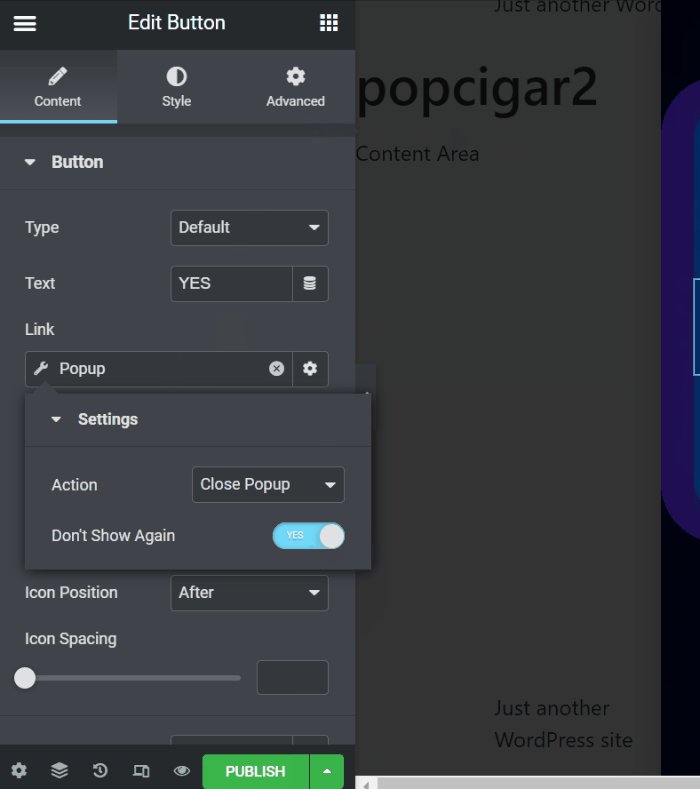
Selanjutnya, kita akan mengarahkan tombol. Kita mulai dengan tombol YA ; kami ingin memicu tombol ini untuk menutup popup. Buka opsi Tautan , lalu klik ikon Tag Dinamis . Di bawah itu, pilih opsi Popup dan kemudian klik ikon kunci inggris untuk melihat beberapa pengaturan . Pada opsi Action , atur ke Close Popup . Setelah itu, pada opsi Don't Show Again , setel ke YA dengan menggeser sakelar ke kanan.

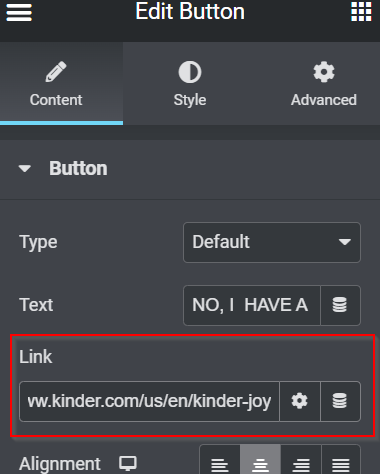
Kami akan mengatur tombol NO sebagai navigasi ke situs yang sesuai dengan usia. Buka bidang Tautan dan tambahkan tautan apa pun yang Anda inginkan.

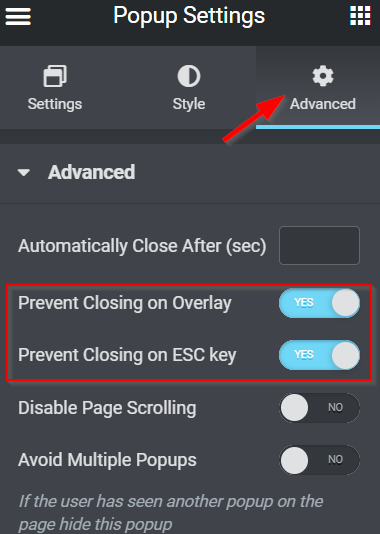
Kami perlu memastikan bahwa pengunjung Anda akan menanggapi popup Anda. Silahkan kembali ke Popup Setting, lalu klik tab Advanced . Ada banyak pilihan di sini, tapi kita hanya dua pilihan yang perlu kita ubah. Pada opsi Cegah Mengklik Overla y dan Cegah Mengklik pada tombol ESC , atur opsi tersebut ke YA dengan menggeser sakelar ke kanan.

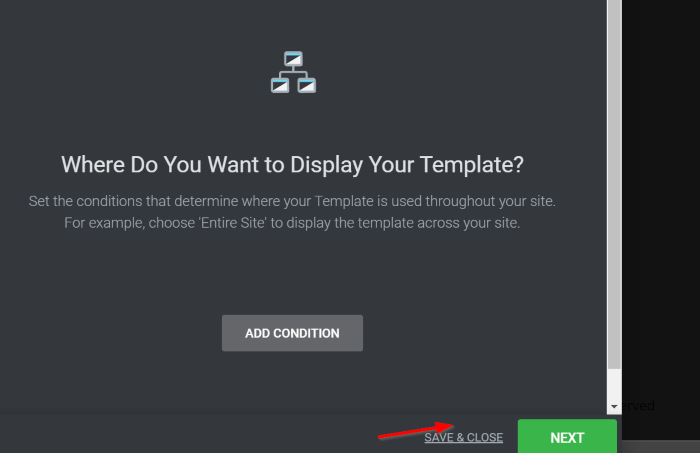
Karena popup ini ditampilkan dengan mengklik tombol, Anda dapat mempublikasikannya tanpa menetapkan kondisi, pemicu, atau aturan lanjutan apa pun — Klik PUBLIKASIKAN lalu tombol SIMPAN & TUTUP .

Cara Menerapkan Popup Verifikasi Usia ke Halaman
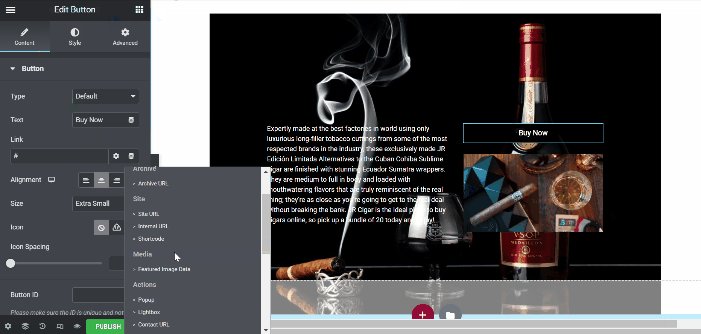
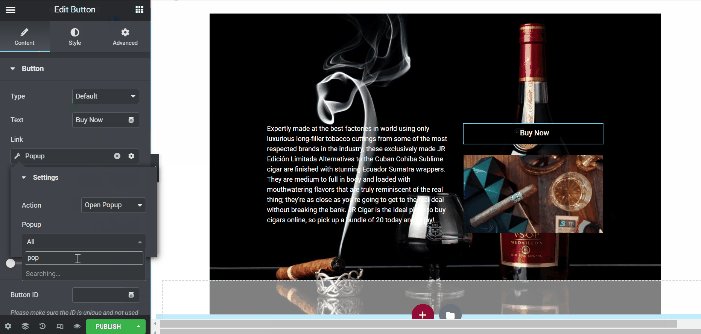
Edit halaman yang ada atau halaman baru Anda dengan Elementor. Setelah Anda masuk ke editor Elementor, tambahkan widget tombol dari panel widget ke area kanvas. Jika Anda sudah memiliki tombol sebelumnya, Anda dapat langsung masuk ke pengaturan tombol. Pada opsi Tautan , klik ikon Tag Dinamis lalu pilih Popup . Setelah itu, klik bidang Popup untuk menemukan beberapa pengaturan. Atur Action ke Open Popup , lalu tulis nama popup yang baru saja kamu buat di atas.

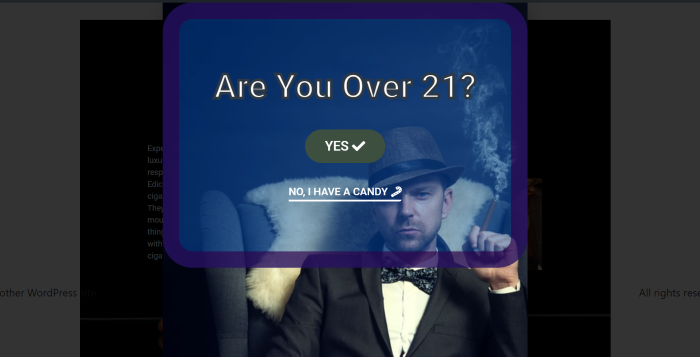
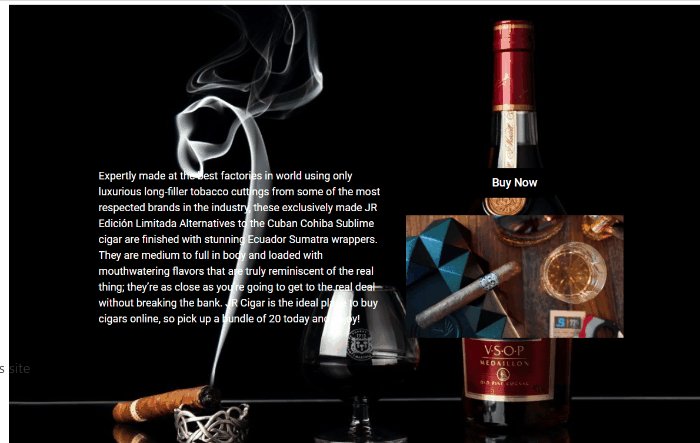
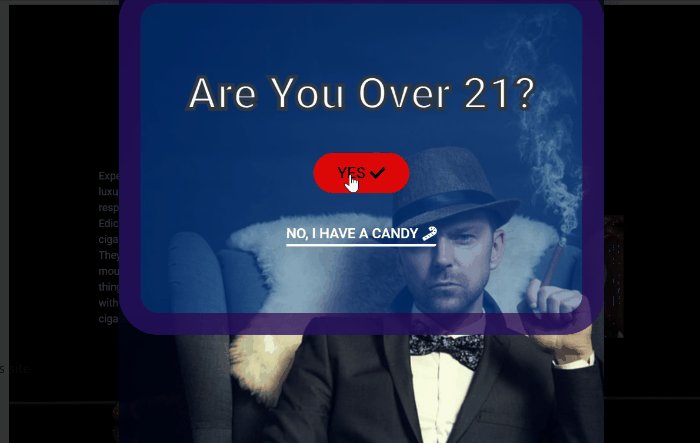
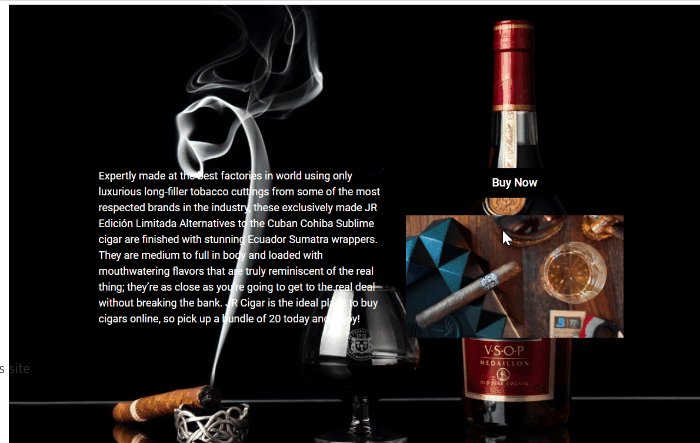
Voila. Mari kita lihat aksinya.

Garis bawah
Verifikasi usia adalah suatu keharusan jika Anda beroperasi di daerah yang peka terhadap usia. Itu membuat situs web Anda mematuhi undang-undang dan peraturan yang dikeluarkan oleh lembaga hukum di negara Anda—sembulan verifikasi usia digunakan untuk membatasi pengguna di bawah umur mengakses situs web Anda. Dengan Elementor Pro, Anda dapat dengan mudah membuat popup verifikasi usia dan memberi Anda desain dengan kreativitas Anda.
