Cara Membuat Halaman Arahan Menakjubkan Menggunakan Spectra dan Editor Blok WordPress
Diterbitkan: 2023-09-13Pernahkah Anda bertanya-tanya apa yang menjadikan kehadiran online hebat bagi bisnis Anda? Sebagai permulaan, aspek kunci kesuksesan situs web Anda adalah memiliki laman landas menarik yang mengubah pengunjung menjadi prospek atau pelanggan.
Penelitian terbaru menemukan bahwa memiliki halaman arahan khusus dapat meningkatkan tingkat konversi hingga 43%. Ini berarti bahwa bisnis dengan halaman arahan khusus lebih mungkin mengubah pengunjung menjadi pelanggan.
Dan laman landas berdurasi panjang dapat menghasilkan prospek hingga 220% lebih banyak dibandingkan ajakan bertindak (CTA) paruh atas.
Itu sebabnya hari ini, kami akan memperkenalkan Anda pada Spectra, pembuat situs web visual fantastis untuk WordPress yang sempurna untuk membuat halaman arahan menakjubkan menggunakan editor blok.
Dengan Spectra dan editor blok, Anda dapat merancang halaman arahan yang menarik dan berkinerja tinggi yang membuat audiens Anda tetap terlibat dan mendorong mereka untuk mengambil tindakan.
Jadi, mari selami dunia pembelajaran cara membuat halaman arahan dan cara memanfaatkan kombinasi hebat ini semaksimal mungkin.
- Apa Itu Halaman Arahan?
- Mengapa Memilih Spectra untuk Halaman Arahan Anda?
- Menyiapkan Situs WordPress Anda Dengan Spectra
- Cara Membuat Halaman Arahan Menggunakan Editor Blok
- Mereplikasi Halaman Elementor Dengan Editor Blok dan Spectra
- Tips Mengoptimalkan dan Membuat Landing Page Dengan WordPress
- Tips untuk Meningkatkan Kecepatan dan Performa
- Bagaimana Cara Membuat Halaman Arahan di WordPress? Tentu saja dengan Block Editor dan Spectra!
Apa Itu Halaman Arahan?
Laman landas adalah laman web mandiri yang dibuat khusus untuk kampanye pemasaran atau periklanan.
Di sinilah pengunjung Anda “mendarat” setelah mengklik link di email, iklan, atau hasil mesin pencari.
Tujuan utama halaman arahan adalah untuk mengubah pengunjung menjadi prospek atau pelanggan dengan mendorong mereka mengambil tindakan tertentu.
Tindakan tersebut dapat mencakup mendaftar buletin, membeli produk, atau mendaftar ke suatu acara.
Halaman arahan sangat penting untuk setiap bisnis online karena membantu:
- Hasilkan prospek dan kembangkan daftar email Anda
- Meningkatkan konversi dan penjualan
- Tingkatkan peringkat mesin pencari Anda
- Berikan pengalaman yang ditargetkan dan dipersonalisasi untuk audiens Anda
Namun bukankah halaman beranda juga melakukan hal ini? Semacam itu.
Mari luangkan waktu untuk membicarakan perbedaan antara kedua jenis halaman ini.
Halaman Arahan vs Beranda – Apa Bedanya?
Meskipun laman landas dan laman beranda memiliki peran penting di situs web Anda, keduanya memiliki tujuan dan struktur yang berbeda.
- Halaman arahan : Dirancang untuk tujuan tertentu, seperti menghasilkan prospek atau mempromosikan produk. Mereka fokus pada satu ajakan bertindak (CTA) dan sering kali memiliki tata letak sederhana dengan sedikit gangguan. Laman landas biasanya bukan bagian dari navigasi utama situs web Anda dan digunakan bersama dengan kampanye pemasaran.
- Beranda : Berfungsi sebagai hub pusat situs web Anda. Mereka memberikan gambaran umum tentang bisnis Anda dan menawarkan akses mudah ke berbagai bagian dan halaman. Beranda sering kali memiliki banyak CTA dan dirancang untuk melayani audiens yang lebih luas dengan minat dan kebutuhan berbeda.
Berikut perbandingan singkat keduanya:
Halaman arahan | Beranda |
|---|---|
Berfokus pada satu tujuan atau CTA | Menawarkan ikhtisar bisnis Anda |
Gangguan minimal dan tata letak sederhana | Beberapa CTA dan tata letak yang lebih kompleks |
Bukan bagian dari navigasi utama | Hub pusat dan bagian dari navigasi utama |
Dengan membahas dasar-dasarnya — dan mudah-mudahan jelas — mari kita jelajahi cara membuat halaman arahan di WordPress menggunakan Spectra dan editor blok WordPress!
Mengapa Memilih Spectra untuk Halaman Arahan Anda?
Saat mendesain halaman arahan di WordPress, ada banyak tema dan pembuat situs web yang tersedia. Jadi mengapa Anda harus memilih Spectra?

Spectra adalah pembuat situs web yang menawarkan banyak manfaat. Ini adalah pilihan ideal untuk membuat halaman arahan yang efektif.
Mari selami keunggulan spesifik yang diberikan Spectra:
1. Peningkatan Kecepatan dan Kinerja
Saat ini situs web yang cepat sangat penting. Laman landas yang dimuat dengan lambat dapat menghasilkan rasio pentalan yang tinggi, konversi yang lebih rendah, dan pengalaman pengguna yang buruk.
Spectra dibuat dengan kecepatan dan kinerja sebagai prioritas utama, memastikan halaman arahan Anda dimuat dengan cepat dan lancar di semua perangkat.
2. Kompatibilitas Dengan Editor Blok dan Elementor
Spectra sepenuhnya kompatibel dengan editor blok WordPress (juga dikenal sebagai Gutenberg) dan Elementor. Ini berarti Anda dapat memilih pengalaman pengeditan yang paling sesuai untuk Anda, dan mudah untuk beralih antar pengalaman jika diperlukan.
Selain itu, integrasi Spectra yang mulus dengan alat-alat ini memungkinkan Anda membuat halaman arahan yang menakjubkan secara visual dan menarik tanpa pengetahuan pengkodean apa pun — bonus!
3. Pengeditan Langsung
Spectra adalah pembuat situs web WordPress visual yang memungkinkan Anda mendesain situs web secara langsung tanpa harus beralih antara editor dan mode pratinjau.
Ini menggantikan editor WordPress dasar dengan editor frontend langsung, memungkinkan Anda membuat tata letak yang rumit secara visual. Tidak beralih antara mode editor dan pratinjau — hanya perubahan yang ada di depan Anda seperti yang terlihat langsung, selalu.
4. Pilihan Desain yang Dapat Disesuaikan
Spectra menawarkan berbagai pilihan penyesuaian untuk membantu Anda membuat halaman arahan yang unik dan dipersonalisasi yang selaras dengan identitas merek Anda.
Dari tipografi dan skema warna hingga tata letak header dan footer, Anda memiliki kendali penuh atas setiap aspek desain halaman Anda.
Fleksibilitas ini memungkinkan Anda membuat halaman arahan yang sesuai dengan audiens target Anda dan menyampaikan pesan Anda secara efektif.
5. Template yang sudah dibuat sebelumnya
Untuk memulai desain halaman arahan Anda, Spectra hadir dengan koleksi templat siap pakai yang dapat Anda sesuaikan dengan mudah agar sesuai dengan kebutuhan Anda.

Templat dibuat untuk membantu Anda mengoptimalkan konversi dengan memasukkan komponen seperti formulir pendaftaran, tombol, dan testimonial ke dalam strategi pemasaran Anda.
6. Desain Responsif Seluler
Dengan semakin banyaknya pengguna yang mengakses internet dari perangkat seluler, penting untuk memiliki laman landas yang terlihat dan berfungsi dengan baik di semua ukuran layar.
Spectra sepenuhnya responsif, memastikan bahwa laman landas Anda secara otomatis menyesuaikan agar sesuai dengan perangkat apa pun, memberikan pengalaman pengguna yang luar biasa bagi semua pengunjung Anda.
7. Antarmuka yang mudah digunakan
Antarmuka Spectra yang ramah pengguna memudahkan siapa pun membuat halaman arahan yang tampak profesional, terlepas dari keterampilan teknis mereka.
Dengan opsi penyesuaian intuitif dan kompatibilitas dengan editor blok, Anda dapat dengan cepat merancang dan meluncurkan halaman arahan Anda langsung dalam antarmuka asli WordPress.
Dengan semua manfaat ini, jelas bahwa Spectra adalah pilihan ideal untuk membuat halaman arahan yang menakjubkan di WordPress.
Selanjutnya, mari selami proses langkah demi langkah dalam menyiapkan halaman arahan Anda menggunakan Spectra dan editor blok!
Menyiapkan Situs WordPress Anda Dengan Spectra
Membuat halaman arahan dengan Spectra sangat mudah. Di bagian ini, kami akan memandu Anda melalui proses langkah demi langkah dalam menyiapkan situs WordPress Anda dengan Spectra
Langkah 1: Instal Dan Aktifkan Spectra
Untuk menginstal plugin WordPress Spectra gratis di situs Anda, ikuti langkah-langkah berikut:
- Masuk ke Dasbor WordPress Anda.
- Navigasikan ke Plugin > Tambah Baru .
- Cari "Spektra".
- Instal dan aktifkan pluginnya.
Ini benar-benar sesederhana itu!
Langkah 2: Instal Plugin Template Pemula
Jika Anda ingin mengakses templat siap pakai yang dapat Anda gunakan sebagai landasan untuk laman landas mana pun yang ingin Anda buat di Spectra, maka Anda perlu menginstal plugin Templat Pemula.
Untuk melakukannya, ikuti langkah-langkah berikut:
- Masuk ke Dasbor WordPress Anda.
- Navigasikan ke Plugin > Tambah Baru .
- Cari “Template Pemula”.
- Instal dan aktifkan plugin seperti biasa.
Setelah Anda selesai melakukannya, Anda akan dapat mengakses templat yang sudah dibuat sebelumnya dari dasbor WordPress Anda di bawah Appearance > Starter Templates .
Cara Membuat Halaman Arahan Menggunakan Editor Blok
Sekarang setelah Anda menyiapkan Spectra di situs WordPress Anda, sekarang saatnya membuat halaman arahan menggunakan editor blok.
Untuk melakukan ini, Anda dapat mengimpor Templat Pemula untuk memberi Anda titik awal yang baik untuk laman landas Anda.
Jika Anda ingin mengimpor seluruh desain situs web, Anda dapat melakukannya dengan membuka Appearance > Starter Templates lalu pilih salah satu yang sesuai dengan kebutuhan Anda.
Namun karena fokus kita hari ini adalah membuat laman landas, Anda sebaiknya mengambil pendekatan yang berbeda.
Untuk mengimpor Templat Pemula, ikuti langkah-langkah berikut:
- Masuk ke dasbor WordPress Anda.
- Navigasikan ke Halaman > Tambah Baru .
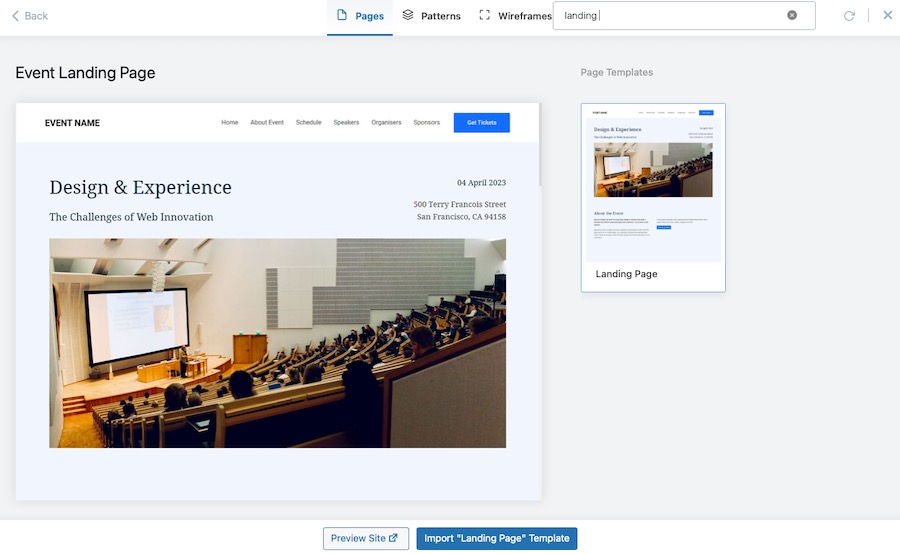
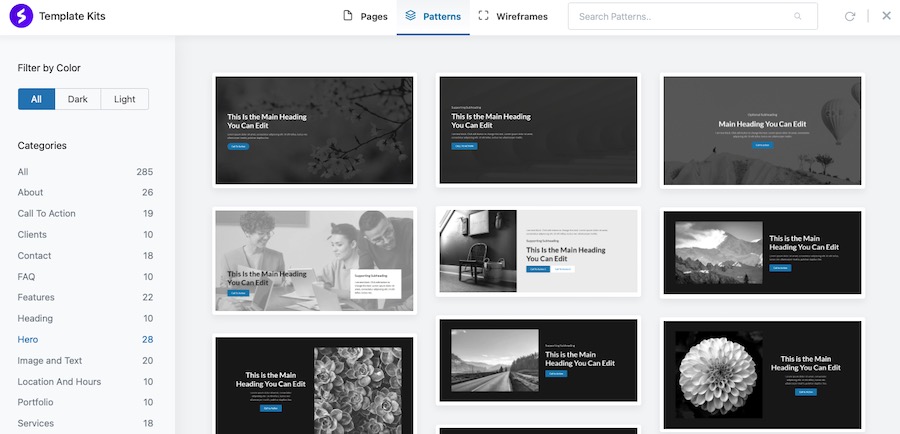
- Klik tombol biru di bagian atas halaman dengan logo Spectra yang bertuliskan Template Kits .
- Pilih templat yang ingin Anda gunakan. Untuk contoh ini, kami telah memilih template Halaman Arahan Acara . Klik Impor Templat “Halaman Arahan” .

- Edit laman landas Anda dengan menambahkan konten, menyesuaikan warna, dan menguji berbagai komponen.
- Setelah selesai mengedit laman landas, klik Publikasikan untuk menayangkannya di situs Anda!
Dan itu saja! Anda telah berhasil membuat halaman arahan yang menakjubkan di situs WordPress Anda menggunakan Spectra dan editor blok.

Tentu saja, ada lebih dari itu. Setidaknya, jika Anda ingin halaman arahan Anda efektif.
Mungkin lebih baik memasang pola templat daripada templat satu halaman penuh untuk tujuan kita.
Anda dapat mengumpulkan banyak inspirasi dari halaman Elementor dan mendasarkan desain Anda pada halaman tersebut. Itu yang akan kita bahas selanjutnya.
Mereplikasi Halaman Elementor Dengan Editor Blok dan Spectra
Elementor adalah plugin pembuat halaman populer untuk WordPress yang memungkinkan pengguna membuat desain halaman yang indah dan kompleks dengan mudah.
Namun, dengan munculnya editor blok, Anda mungkin dapat mencapai hasil serupa. Dengan bantuan Spectra, Anda memiliki lebih banyak pilihan.
Di bagian ini, kami akan menunjukkan cara mereplikasi halaman Elementor menggunakan editor blok dan Spectra.
Langkah 1: Analisis Halaman Elementor Anda
Untuk memulai, lihat halaman Elementor yang ingin Anda replikasi strukturnya dan analisis tata letak, elemen desain, dan formatnya dengan cermat.
Catat bagian dan kolom spesifik yang digunakan dalam desain. Ini akan membantu Anda mengidentifikasi blok yang sesuai dan opsi tata letak di editor blok.

Langkah 2: Buat Halaman Baru
Selanjutnya, buat halaman baru di dashboard WordPress Anda dengan menavigasi ke Pages > Add New .
Buka editor blok dengan mengklik ikon + di bagian atas halaman.
Langkah 3: Bangun Tata Letak
Buat ulang tata letak halaman Elementor Anda menggunakan blok tata letak editor blok, seperti:
- Kolom : Gunakan blok Kolom untuk membuat tata letak multi-kolom. Sesuaikan jumlah kolom dan lebarnya agar sesuai dengan desain Elementor Anda.
- Grup : Kelompokkan blok bersama-sama untuk menerapkan gaya atau latar belakang yang konsisten pada sekumpulan blok.
- Spacer : Tambahkan spasi antar blok untuk mengontrol jarak dan tata letak desain Anda.
Langkah 4: Gunakan Blok Pola
Atau Anda dapat menggunakan blok pola Spectra untuk memudahkan proses desain ini.
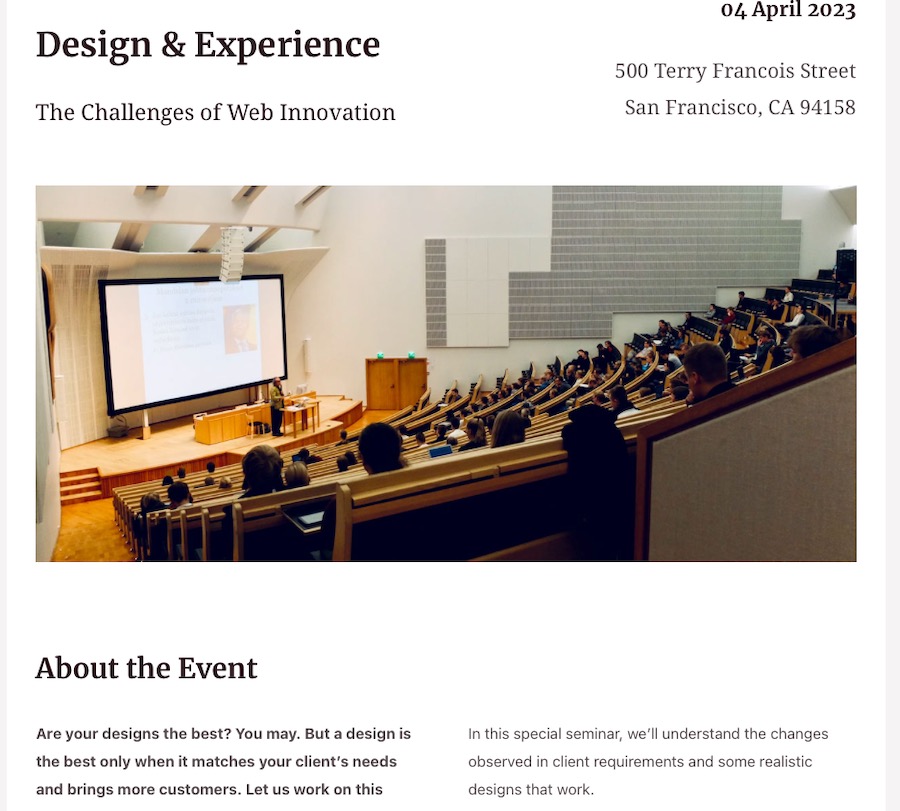
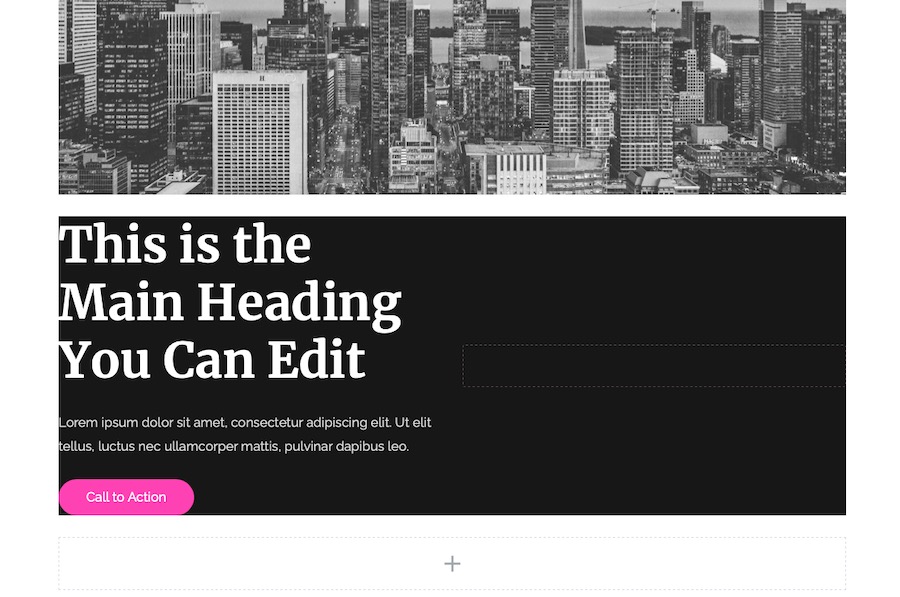
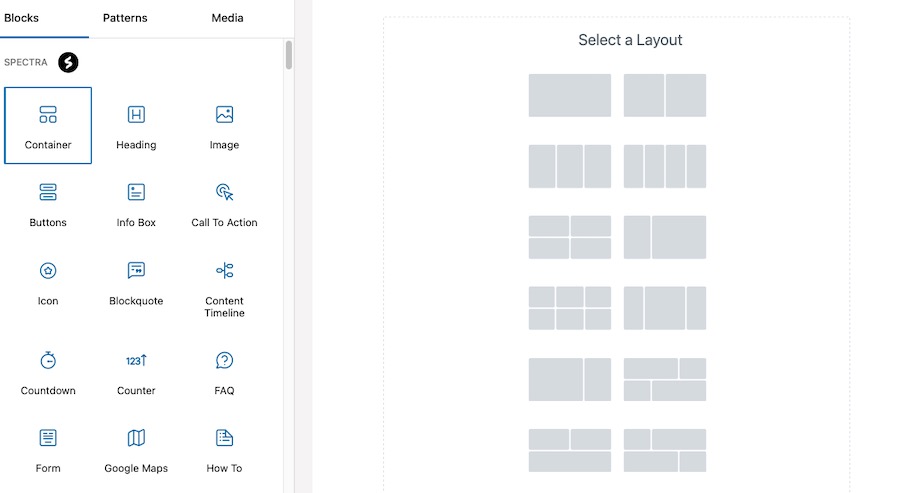
Memilih pola Pahlawan akan menjadi pilihan bagus untuk bagian atas halaman:

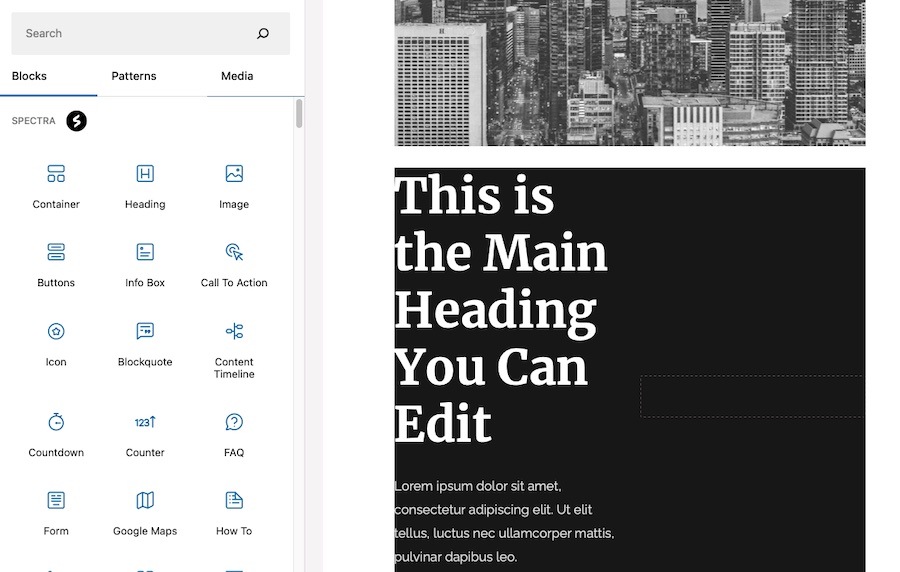
Kemudian klik tanda + tepat di bawahnya lalu Telusuri Semua untuk melihat opsi blok lainnya.


Anda kemudian akan melihat semua blok Spectra yang harus Anda pilih.

Dalam contoh ini, kita telah memilih blok Kontainer , yang kemudian menyajikan lebih banyak pilihan.

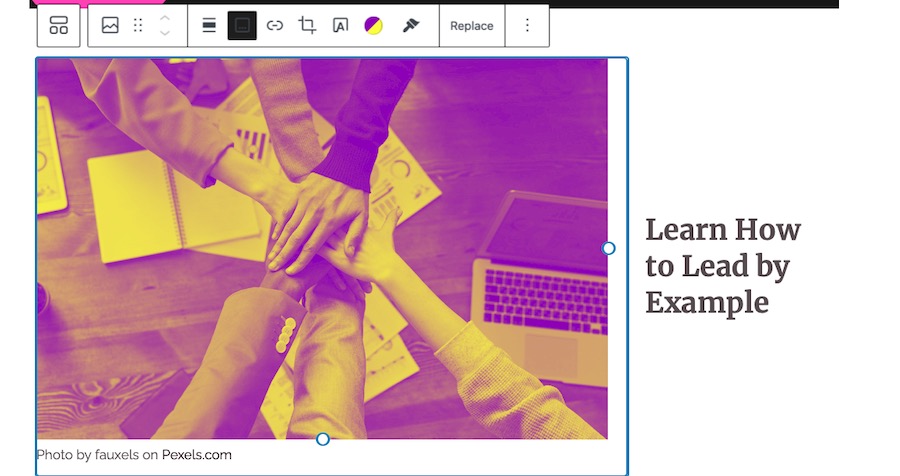
Kemudian Anda dapat menambahkan blok ke setiap tempat kontainer. Di sini, kami telah menambahkan gambar dan menerapkan filter duotone di atasnya lalu menambahkan judul.

Setelah Anda selesai menambahkan blok, akhiri dengan menambahkan ajakan bertindak. Ini tidak akan menjadi halaman arahan yang baik tanpanya!

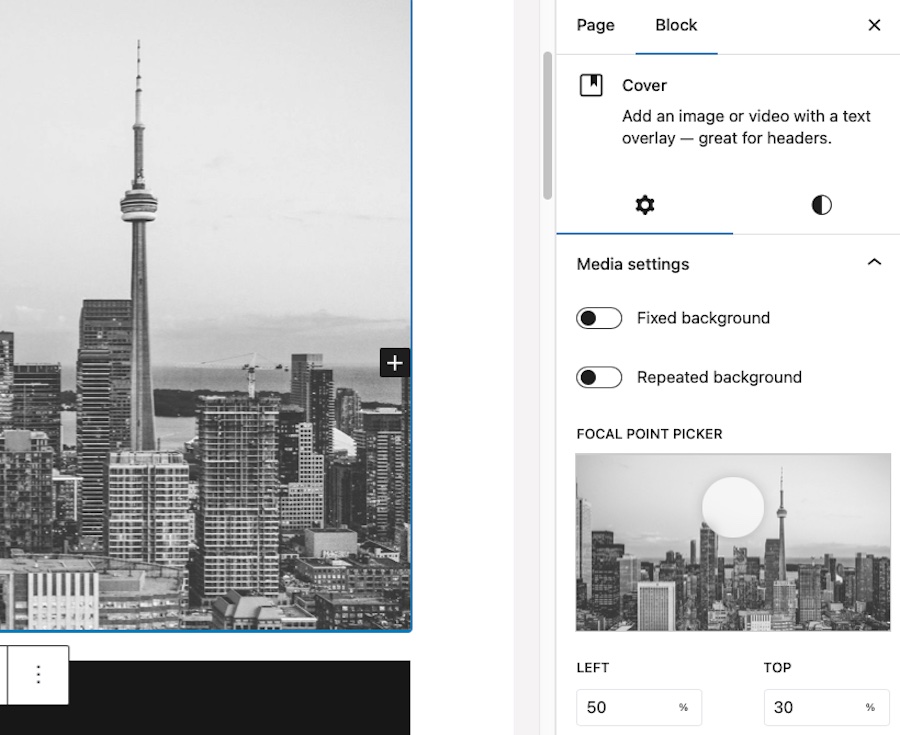
Langkah 5: Sesuaikan Blok
Sesuaikan tampilan dan perilaku blok Anda agar sesuai dengan desain halaman Elementor. Setiap blok dilengkapi dengan opsi penyesuaiannya sendiri, seperti font, ukuran, warna, dan perataan.
Berikut rincian rinci tentang bagaimana Anda dapat mencapai penyesuaian ini:
1. Pilih Blokir
Klik pada blok yang ingin Anda sesuaikan. Toolbar blok akan muncul di atas blok, dan opsi penyesuaian akan muncul di sidebar kanan di bawah tab Blokir .

2. Tipografi
Sesuaikan ukuran font dan berat agar sesuai dengan desain halaman Elementor.
Untuk mengubah ukuran, pilih dari S, M, L, atau XL . Anda juga dapat mengklik dropdown Appearance dan memilih bobot yang Anda sukai seperti Light atau Semi Bold .
Anda juga dapat menyesuaikan huruf di sini.
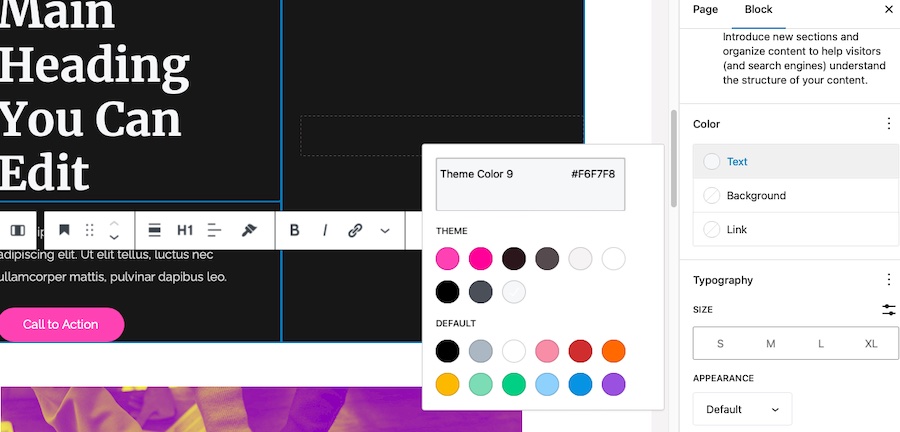
3. Warna Teks
Untuk mengubah warna teks, klik Teks di bawah bagian Warna dan pilih warna dari palet atau masukkan kode warna khusus.
Anda juga dapat menyesuaikan opasitas teks menggunakan penggeser di sebelah pemilih warna.

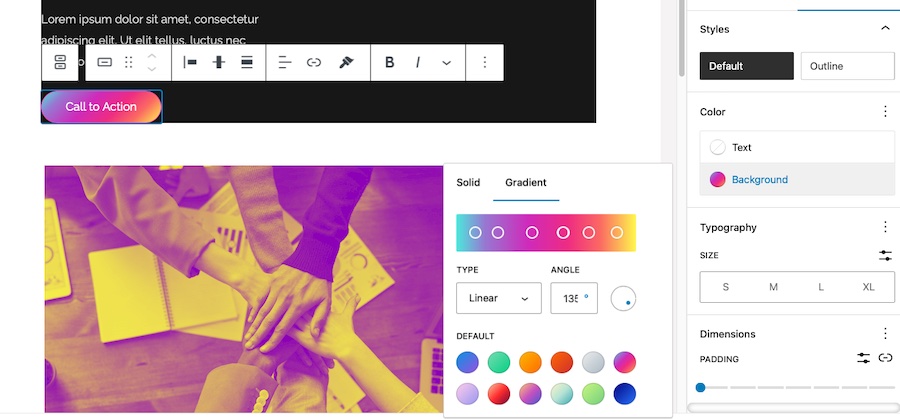
4. Warna Latar Belakang
Beberapa blok, seperti tombol dan wadah, memiliki opsi warna latar belakang. Untuk mengubah warna latar belakang, klik item yang ingin Anda modifikasi lalu klik tab Styles .

Klik Latar Belakang lalu pilih warna solid dari palet atau pilih latar belakang gradien.
5. Penyelarasan
Sesuaikan perataan blok Anda dengan mengklik ikon Align di toolbar blok.
Anda dapat memilih perataan kiri, tengah, kanan, atau rata, bergantung pada kebutuhan desain Anda. Beberapa blok juga menawarkan opsi lebar lebar dan lebar penuh.
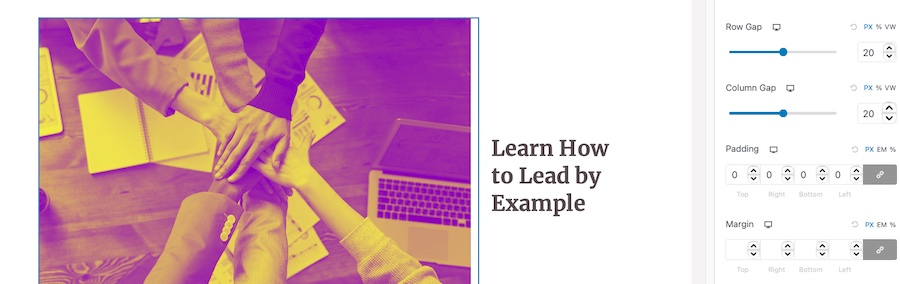
6. Jarak
Sesuaikan jarak antar elemen, seperti padding dan margin, agar sesuai dengan tata letak halaman Elementor.
Klik pada tab Style di sidebar kanan lalu gulir ke bawah ke bagian Spasi .

Klik dan kemudian Anda dapat menyesuaikan nilai Margin dan Padding . Anda dapat memasukkan nilai tertentu atau menggunakan penggeser untuk menyesuaikan jarak secara visual.
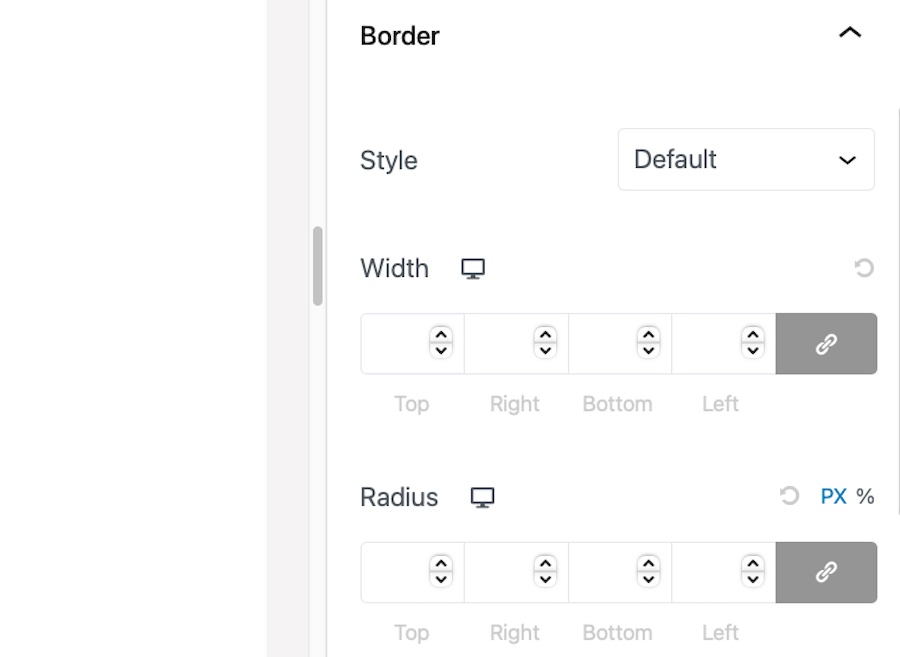
7. Perbatasan
Tambahkan atau ubah batas untuk blok Anda dengan mengklik Style > Borders di sidebar kanan. Anda dapat menyesuaikan lebar batas, gaya, warna, dan radius.

Untuk menerapkan gaya batas yang sama ke semua sisi, aktifkan ikon Tautan di sebelah bidang lebar dan radius batas.
8. CSS khusus
Untuk penyesuaian tingkat lanjut, Anda dapat menambahkan kelas CSS khusus atau gaya sebaris ke blok Anda.
Klik pada tab Lanjutan di sidebar kanan dan masukkan kelas CSS khusus atau gaya sebaris Anda di bidang yang tersedia.
Hal hebat tentang penggunaan Spectra di sini adalah Anda tidak perlu terus-menerus melihat pratinjau halaman Anda untuk melihat perbandingannya dengan halaman Elementor.
Anda dapat melihatnya seperti yang akan muncul di situs langsung saat Anda mengedit untuk memastikan bahwa penyesuaiannya akurat.
Setelah Anda puas dengan desainnya, lanjutkan ke blok berikutnya dan ulangi langkah-langkah ini hingga semua blok telah disesuaikan agar sesuai dengan desain halaman Elementor.
Langkah 6: Uji dan Optimalkan
Terakhir, lihat halaman baru Anda di berbagai perangkat dan browser untuk memastikan halaman tersebut terlihat dan berfungsi dengan baik di berbagai perangkat. Lakukan penyesuaian yang diperlukan untuk meningkatkan desain, tata letak, dan daya tanggap.
Anda dapat menggunakan editor blok dan Spectra untuk mereplikasi halaman Elementor dengan mudah, yang akan membantu Anda membuat halaman arahan yang menarik secara visual dan berkinerja tinggi dengan cepat.
Tips Mengoptimalkan dan Membuat Landing Page Dengan WordPress
Untuk membuat laman landas dengan konversi tinggi, pertimbangkan praktik terbaik desain berikut:
- Judul yang tepat dan langsung pada sasaran : Judul Anda harus menarik perhatian pengunjung dan menyampaikan dengan jelas nilai penawaran Anda. Pastikan itu ringkas, menarik, dan relevan dengan audiens target Anda.
- Ajakan bertindak (CTA) yang kuat : CTA Anda harus menonjol, mudah ditemukan, dan menarik. Gunakan bahasa yang berorientasi pada tindakan, warna kontras, dan tombol atau tautan untuk mendorong pengunjung mengambil tindakan yang diinginkan.
- Hirarki visual : Atur konten Anda dengan cara yang logis dan mudah diikuti, pandu pandangan pengunjung dari elemen terpenting hingga elemen yang kurang penting. Gunakan judul, spasi, dan warna kontras untuk membangun hierarki visual yang jelas.
- Responsif seluler : Pastikan laman landas Anda terlihat dan berfungsi dengan baik di semua perangkat. Uji desain Anda pada berbagai ukuran layar dan browser untuk memastikan desain tersebut memberikan pengalaman pengguna yang konsisten.
- Gangguan minimal : Jaga agar laman landas Anda tetap fokus pada tujuan utama dan hapus elemen apa pun yang tidak perlu yang dapat mengalihkan perhatian pengunjung dari CTA Anda. Hindari tata letak yang berantakan, tautan berlebihan, dan navigasi yang terlalu rumit.
- Penggunaan visual : Gabungkan gambar, video, dan elemen visual berkualitas tinggi lainnya yang mendukung pesan Anda dan melibatkan audiens Anda. Pastikan visual Anda relevan, menarik, dan dioptimalkan untuk pemuatan cepat.
- Bukti sosial : Sertakan testimonial, studi kasus, atau bentuk bukti sosial lainnya untuk membangun kepercayaan dan kredibilitas pengunjung. Ini akan membantu meyakinkan mereka bahwa tawaran Anda layak untuk dipertimbangkan.
- Kecepatan memuat : Optimalkan halaman arahan Anda untuk waktu pemuatan yang cepat dengan mengompresi gambar, menggunakan elemen desain yang ringan, dan meminimalkan penggunaan skrip atau plugin yang berat.
- Pengujian A/B : Uji secara rutin berbagai versi laman landas Anda untuk menentukan elemen desain dan salinan mana yang berkinerja terbaik. Gunakan wawasan yang diperoleh dari pengujian untuk terus menyempurnakan laman landas Anda dan meningkatkan konversi.
Anda dapat membuat halaman arahan yang secara efektif mengubah pengunjung menjadi prospek atau pelanggan dengan menggunakan Spectra dan editor blok sambil tetap mengikuti praktik terbaik desain.
Tips untuk Meningkatkan Kecepatan dan Performa
Laman landas yang dimuat dengan cepat sangat penting untuk pengalaman pengguna dan tingkat konversi. Dengan Spectra dan editor blok, Anda dapat langsung membuat halaman arahan yang sangat optimal.
Namun, ada langkah tambahan yang dapat Anda ambil untuk lebih meningkatkan kecepatan dan kinerja laman Anda.
Berikut beberapa tip untuk membantu Anda mencapai halaman arahan yang lebih cepat dan efisien:
1. Optimalkan Gambar
Gambar yang terlalu besar dan tidak dioptimalkan dapat menyebabkan halaman web Anda dimuat dengan lambat.

Untuk memastikan gambar Anda dimuat lebih cepat, ikuti tips berikut:
- Sebelum mengunggah gambar ke situs web Anda, gunakan alat online seperti TinyPNG atau ImageOptim untuk mengompresnya.
- Harap pastikan bahwa Anda menggunakan format file yang benar untuk file Anda. Misalnya saja menggunakan format JPEG untuk foto dan format PNG untuk grafik dengan transparansi.
- Pertimbangkan untuk menggunakan gambar WebP, yang menawarkan kompresi dan kualitas unggul dibandingkan format JPEG dan PNG.
2. Gunakan Plugin Caching
Plugin caching dapat meningkatkan kinerja situs Anda secara signifikan dengan menyimpan versi halaman statis dan menyajikannya kepada pengguna, sehingga mengurangi beban server dan waktu respons.
Ada beberapa plugin caching terkenal yang tersedia untuk WordPress seperti WP Rocket, W3 Total Cache, dan WP Super Cache yang mungkin ingin Anda periksa.
3. Perkecil File CSS dan JavaScript
Memperkecil file CSS dan JavaScript situs Anda dapat mengurangi ukuran filenya, sehingga mempercepat waktu pemuatan halaman.

Banyak plugin caching menawarkan fitur minifikasi, atau Anda dapat menggunakan plugin mandiri seperti Autoptimize.
4. Gunakan Jaringan Pengiriman Konten (CDN)
CDN dapat meningkatkan kinerja situs Anda dengan menyajikan file statis (misalnya gambar, CSS, dan JavaScript) dari jaringan server yang didistribusikan di seluruh dunia.
Hal ini memastikan bahwa konten Anda dikirimkan ke pengguna dari server yang paling dekat dengan lokasi mereka, mengurangi latensi dan meningkatkan waktu muat. Opsi CDN yang populer termasuk Cloudflare, Amazon CloudFront, dan KeyCDN.
5. Mengoptimalkan Kinerja Basis Data
Membersihkan dan mengoptimalkan database WordPress Anda secara teratur dapat membantu meningkatkan kinerja situs Anda.

Gunakan plugin seperti WP-Optimize atau WP-Sweep untuk menghapus data yang tidak perlu seperti revisi, item yang dibuang, dan transien yang kedaluwarsa serta mengoptimalkan tabel database Anda.
6. Pilih Penyedia Hosting Berkinerja Tinggi
Penyedia hosting web Anda memainkan peran penting dalam kinerja situs Anda. Pilih penyedia hosting terkemuka yang menawarkan waktu respons server cepat, solid-state drive (SSD), dan skalabilitas untuk menangani lonjakan lalu lintas.
Beberapa penyedia hosting populer yang terkenal dengan kinerjanya antara lain SiteGround, Kinsta, dan Bluehost.
7. Gunakan Lazy Loading untuk Gambar dan Video
Pemuatan lambat menunda pemuatan gambar dan video hingga terlihat di area pandang pengguna. Hal ini dapat meningkatkan waktu pemuatan halaman awal secara signifikan, terutama pada halaman dengan konten media dalam jumlah besar.
Banyak plugin caching, seperti WP Rocket, menyertakan fitur pemuatan lambat, atau Anda dapat menggunakan plugin mandiri seperti a3 Lazy Load.
Jika Anda menggunakan kiat pengoptimalan kecepatan dan kinerja ini, laman landas Anda akan dimuat lebih cepat dan bekerja lebih baik, sehingga pengguna akan mendapatkan pengalaman yang lebih baik dan Anda dapat meningkatkan rasio konversi.
Bagaimana Cara Membuat Halaman Arahan di WordPress? Tentu saja dengan Block Editor dan Spectra!
Hari ini kami telah menguraikan solusi yang kuat dan fleksibel untuk membuat halaman arahan berkinerja tinggi yang menakjubkan di WordPress.
Dengan memanfaatkan kemampuan editor blok dan Spectra — dan menggabungkan praktik terbaik untuk desain, kecepatan, dan optimalisasi kinerja — Anda dapat mempelajari cara membuat halaman arahan di WordPress yang tidak hanya tampak hebat tetapi juga dimuat dengan cepat dan efisien.
Artinya, lebih banyak konversi untuk Anda.
Semoga beruntung!
