Cara Membuat Formulir Kontak Ramah AMP untuk WordPress
Diterbitkan: 2019-07-04Apakah Anda ingin membuat formulir kontak yang ramah AMP? AMP atau Accelerated Mobile Pages adalah teknologi dari Google yang memuat halaman web Anda dengan cepat di perangkat seluler.
Dalam artikel ini, kami akan menunjukkan cara membuat formulir kontak yang akan dimuat di halaman AMP Anda tanpa kerumitan. Kami juga akan menjelaskan cara menambahkan reCAPTCHA ke formulir kontak AMP Anda untuk melindunginya dari spammer.
Membuat Formulir Kontak Ramah AMP di WordPress
AMP (Accelerated Mobile Pages) memberikan pengalaman terbaik kepada orang-orang dengan koneksi internet yang lambat. Ini memuat halaman lebih cepat di perangkat seluler dan dengan demikian, membantu Anda meningkatkan lalu lintas ke situs web Anda.
Namun, AMP hadir dengan sejumlah tantangan bagi pemilik situs web.
Salah satunya adalah memungkinkan penggunaan sumber daya yang terbatas untuk memuat halaman lebih cepat. Dengan demikian, beberapa fungsi tidak akan berfungsi di halaman AMP Anda seperti biasanya.
Jadi apa yang akan terjadi pada formulir kontak di situs web Anda? Apakah ini akan berfungsi dengan baik?
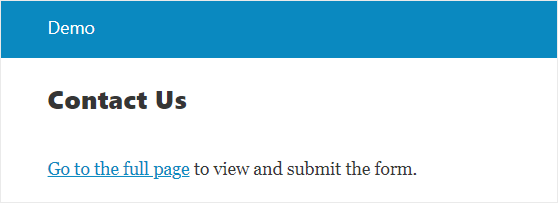
Jika Anda menggunakan plugin WPForms, maka secara otomatis akan mendeteksi apakah formulir dimuat di halaman AMP atau tidak. Dan kemudian, itu akan menampilkan tautan ke versi non-AMP halaman untuk memuat formulir dengan benar.

Namun, Anda juga dapat menambahkan formulir ke halaman AMP alih-alih menampilkan pesan di atas.
Untuk melakukannya, Anda harus menggunakan plugin WPForms Lite dan kemudian membuat formulir yang sepenuhnya kompatibel dengan AMP.
Jadi tanpa basa-basi lagi, mari kita lihat proses langkah demi langkah untuk membuat formulir kontak yang ramah AMP untuk situs WordPress Anda.
Langkah 1: Instal Plugin AMP
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin resmi Google AMP untuk WordPress. Plugin gratis ini penting untuk menambahkan dukungan AMP ke situs web Anda.

Anda dapat melihat panduan langkah demi langkah tentang cara menginstal plugin WordPress untuk instruksi terperinci.
Setelah diaktifkan, plugin ini secara otomatis menambahkan dukungan AMP ke situs Anda. Namun, Anda tetap dapat melakukan perubahan pada pengaturan dengan mengunjungi halaman Pengaturan » AMP .
Untuk lebih jelasnya, Anda dapat mengikuti panduan tentang cara mengatur Google AMP dengan benar di situs WordPress Anda.
Langkah 2: Buat Formulir WordPress
Saatnya membuat formulir kontak dengan bantuan plugin WPForms Lite.
Untuk memulai, Anda harus menginstal dan mengaktifkan plugin WPForms Lite. Setelah aktivasi, Anda harus pergi ke WPForms » Tambah Baru untuk membuat formulir baru.
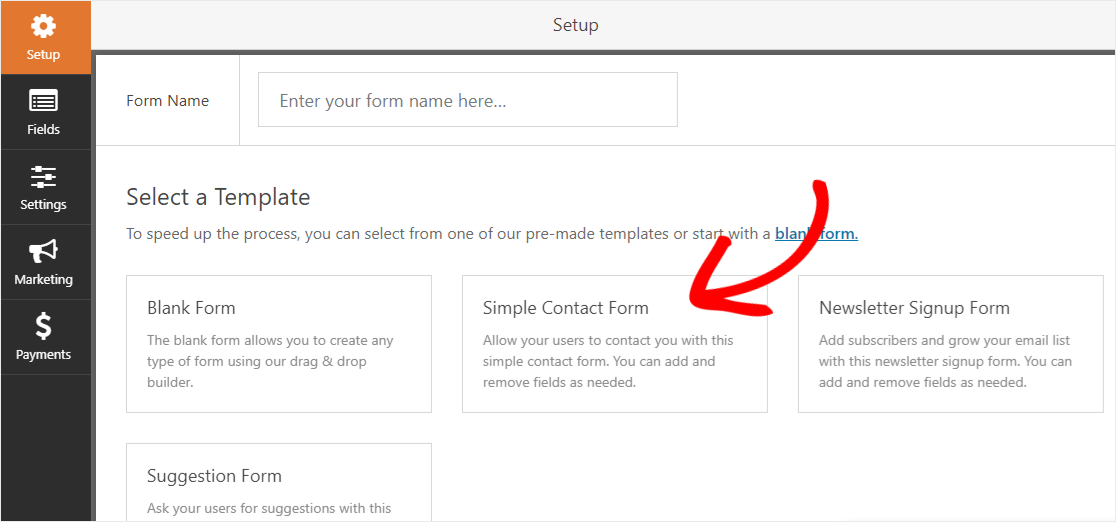
Pada halaman penyetelan , Anda akan menemukan beberapa Templat formulir default. Templat ini memungkinkan Anda untuk mempercepat proses pembuatan formulir. Anda juga bisa menggunakan Templat formulir kosong untuk menyusun formulir dari awal.
Karena kita ingin membuat formulir kontak, lanjutkan dan klik template Formulir Kontak Sederhana .

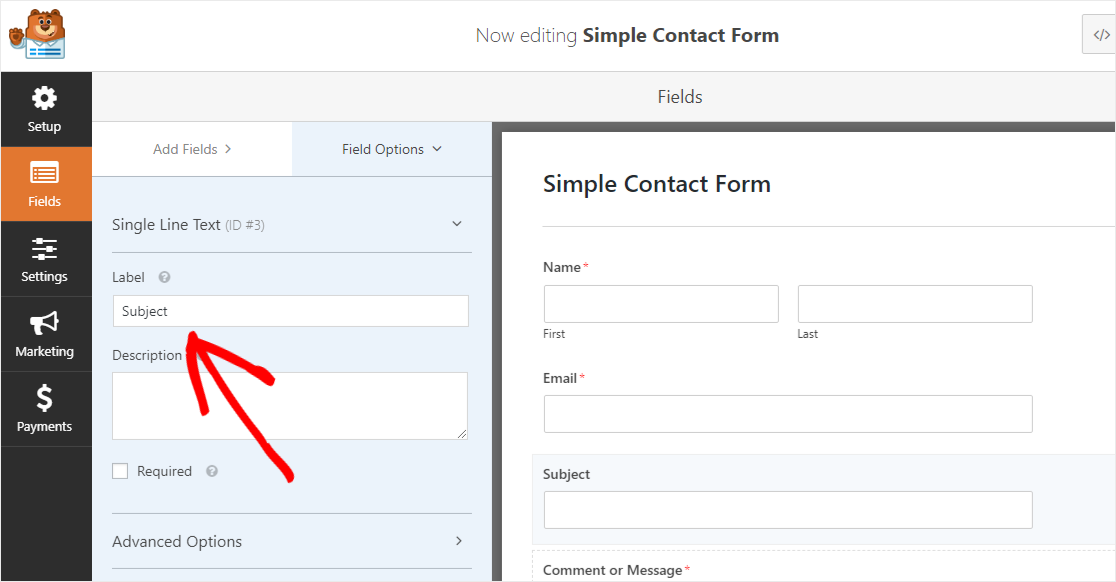
Ini akan membawa Anda ke halaman Pembuat Formulir tempat Anda dapat dengan mudah menambahkan atau menghapus bidang. Misalnya, jika Anda ingin menambahkan bidang subjek, cukup seret dan lepas bidang Teks Baris Tunggal dari panel kiri ke formulir Anda.
Dan untuk mengubah nama bidang, Anda perlu mengklik bidang di panel kanan dan kemudian, buat perubahan pada label di panel kiri.

Bagian terbaiknya adalah Anda dapat melihat perubahannya secara langsung. Keren, bukan?
Demikian pula, Anda dapat mengedit bidang formulir lain seperti yang Anda inginkan. Anda juga dapat mengikuti tutorial langkah demi langkah kami tentang cara membuat formulir kontak sederhana di WordPress.
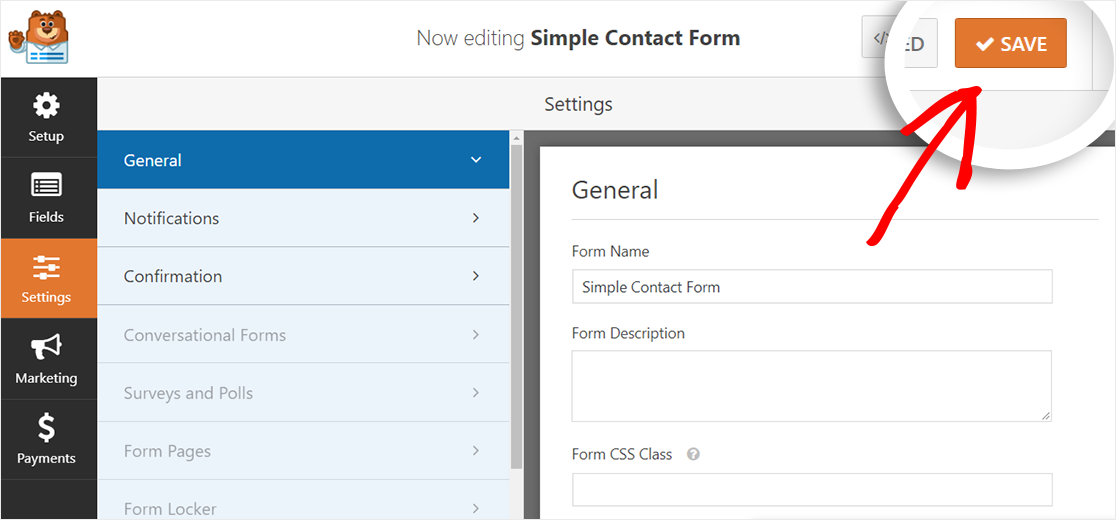
Setelah selesai dengan bagian penyesuaian, Anda dapat menuju ke halaman Pengaturan formulir dari bilah sisi kiri pembuat formulir. Di sini Anda dapat mengubah pengaturan notifikasi dan konfirmasi.
Terakhir, Anda perlu menyimpan perubahan dengan mengklik tombol Simpan , yang ada di sudut kanan atas layar Anda.

Itu saja! Anda tidak perlu mengkonfigurasi apa pun. Plugin WPForms Lite akan secara otomatis menambahkan kompatibilitas AMP penuh ke formulir Anda sekarang.
Selain itu, Anda dapat menambahkan dukungan reCAPTCHA ke formulir kontak AMP untuk melindunginya dari spammer.
Mari tunjukkan cara melakukannya di langkah berikutnya.
Langkah 3: Daftarkan Situs Web Anda untuk Mendapatkan Kunci reCAPTCHA
Untuk menghentikan spam formulir kontak, WPForms mendukung 3 jenis CAPTCHA yang berbeda untuk formulir Anda:
- CAPTCHA khusus
- reCAPTCHA
- hCaptcha
Dalam tutorial ini, kami akan fokus pada reCAPTCHA, layanan penyaringan spam oleh Google. Ini membantu Anda melindungi situs web Anda dari spammer dan bot otomatis.

Untuk menggunakannya di situs Anda, Anda harus mendaftarkan situs Anda di situs web Google reCAPTCHA sehingga Anda bisa mendapatkan kunci situs dan kunci rahasia untuk situs web Anda.
Dan kemudian Anda dapat menggunakannya untuk menambahkan dukungan reCAPTCHA ke formulir kontak ramah AMP Anda.
Jadi, buka situs web Google reCaptcha lalu klik tombol konsol Admin , yang ada di sudut kanan atas layar Anda.

Google sekarang akan meminta Anda untuk masuk ke akun Anda. Setelah itu, Anda akan diarahkan ke dasbor reCAPTCHA.
Jika sebelumnya Anda telah mengonfigurasi reCAPTCHA dengan akun ini, Anda harus mengeklik ikon plus (+) untuk mendaftarkan situs baru Anda.

Namun, jika Anda menggunakan akun ini untuk pertama kalinya, Anda akan secara otomatis melihat halaman “Daftar situs baru” setelah masuk ke akun Anda.
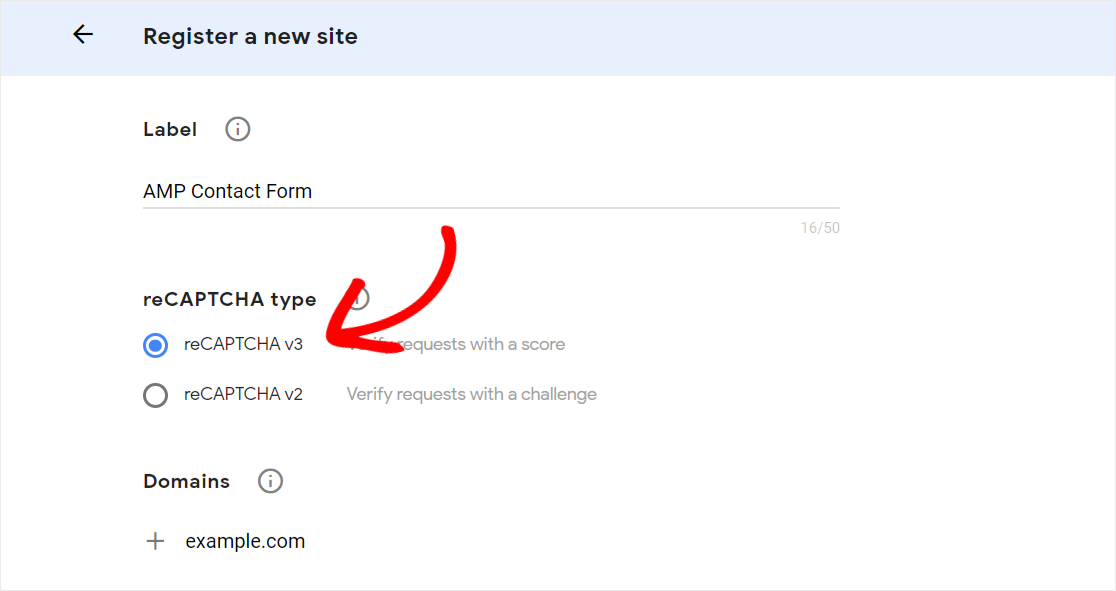
Setelah Anda berada di halaman itu, Anda harus menulis nama pilihan Anda di bidang Label untuk referensi di masa mendatang.

Selanjutnya, Anda perlu memilih jenis reCAPTCHA yang ingin Anda gunakan.
Penting untuk diperhatikan bahwa reCAPTCHA V2 tidak didukung oleh AMP. Jadi, Anda harus memilih “reCAPTCHA V3” untuk menambahkan dukungan reCAPTCHA ke formulir kontak ramah-AMP Anda.
Di bidang Domain , Anda harus menulis nama domain (tanpa http:// atau www) situs web tempat Anda ingin menambahkan dukungan reCAPTCHA. Anda juga dapat menambahkan beberapa domain atau subdomain dengan mengklik ikon plus (+).
Sejauh menyangkut bidang Pemilik , alamat email Anda akan ada di sana secara default. Namun, Anda dapat menambahkan alamat email lain jika Anda mau.
Terakhir, pilih kotak centang “Terima Persyaratan Layanan reCAPTCHA” dan kemudian, gulir ke bawah ke bagian bawah halaman untuk mengklik tombol Kirim .

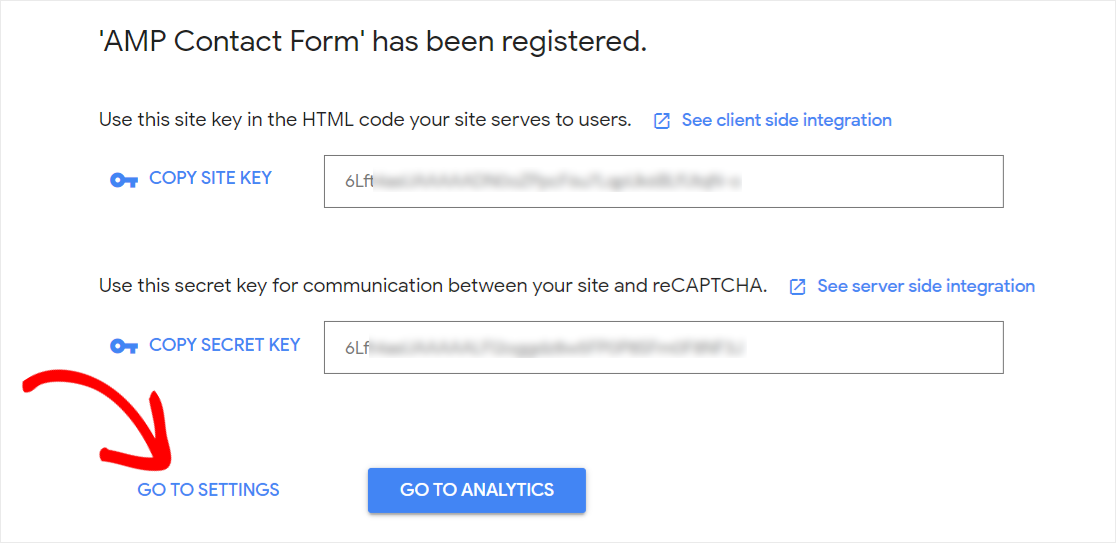
Anda sekarang akan melihat pesan sukses bersama dengan kunci situs dan kunci rahasia situs web Anda. Anda perlu menyalin kunci ini karena Anda harus menggunakannya di situs WordPress Anda.

Tapi sebelum itu, ada satu hal terakhir yang harus Anda lakukan.
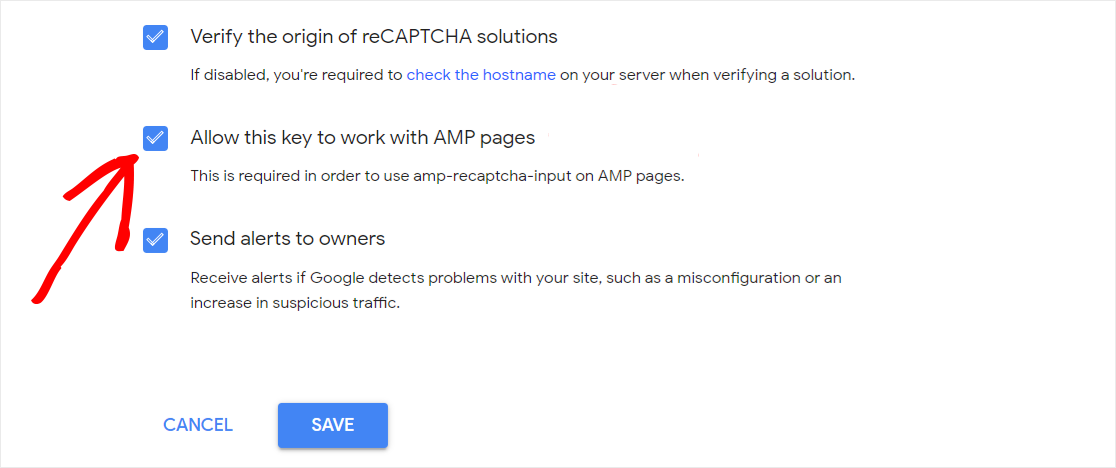
Pertama, Anda perlu mengklik tautan Buka Pengaturan . Selanjutnya, gulir ke bawah ke bagian bawah halaman, lalu pilih kotak centang “Izinkan kunci ini berfungsi dengan halaman AMP”.

Ini diperlukan agar reCAPTCHA v3 berfungsi di halaman AMP. Setelah selesai, Anda perlu mengklik tombol Simpan untuk menyimpan perubahan.
Langkah 4: Tambahkan reCAPTCHA ke Formulir Kontak Anda
Untuk memulai, Anda harus menambahkan kunci situs dan kunci rahasia ke situs web Anda.
Jadi pergilah ke situs WordPress Anda dan buka halaman WPForms » Pengaturan dari bilah sisi kiri panel admin WordPress Anda.
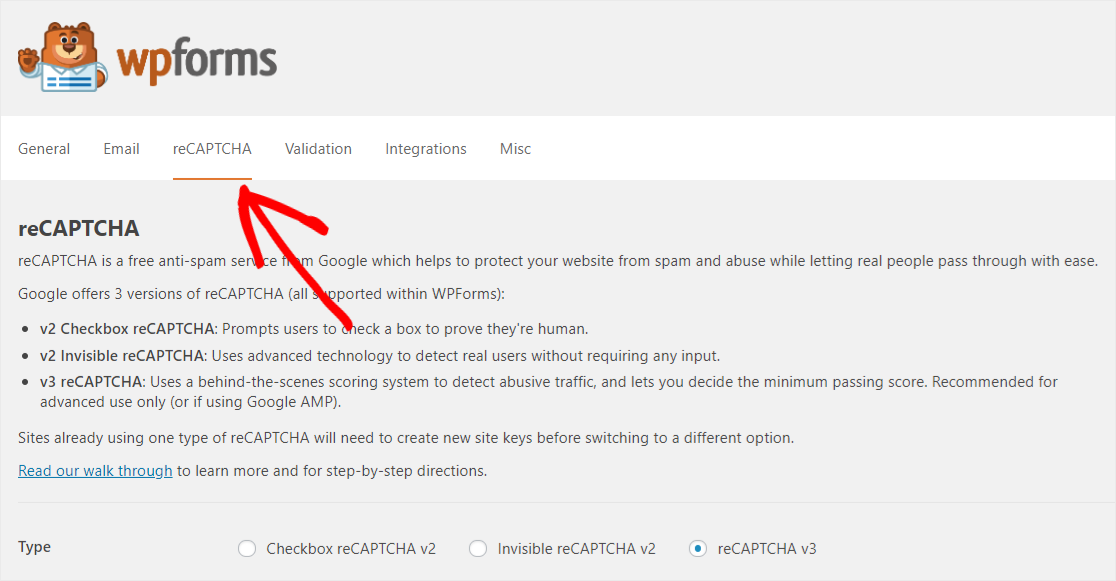
Selanjutnya, Anda perlu mengklik tab reCAPTCHA untuk mengubah pengaturan.

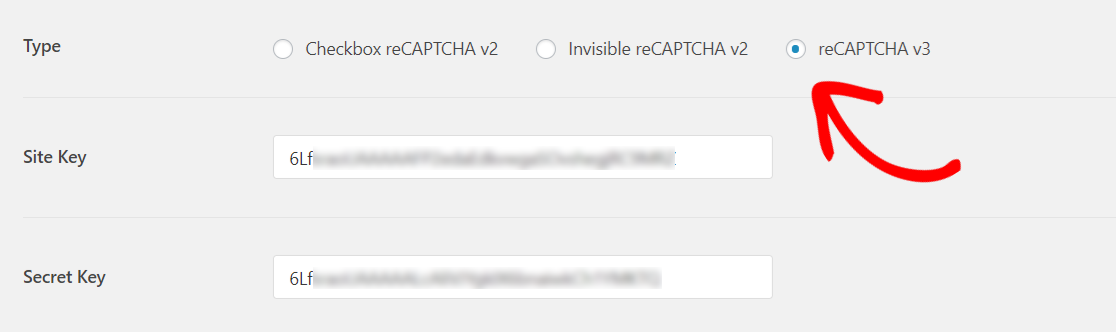
Di sini, Anda harus memilih "reCAPTCHA v3" sebagai jenisnya, lalu menempelkan situs dan kunci rahasia ke bidang masing-masing.

Setelah selesai, Anda perlu menggulir ke bawah dan mengklik tombol Simpan Pengaturan untuk menyimpan perubahan.
Saatnya menambahkan reCAPTCHA ke formulir kontak ramah-AMP.
Untuk melakukan itu, Anda harus menuju ke WPForms » All Forms dan kemudian klik pada judul formulir Anda untuk membukanya.
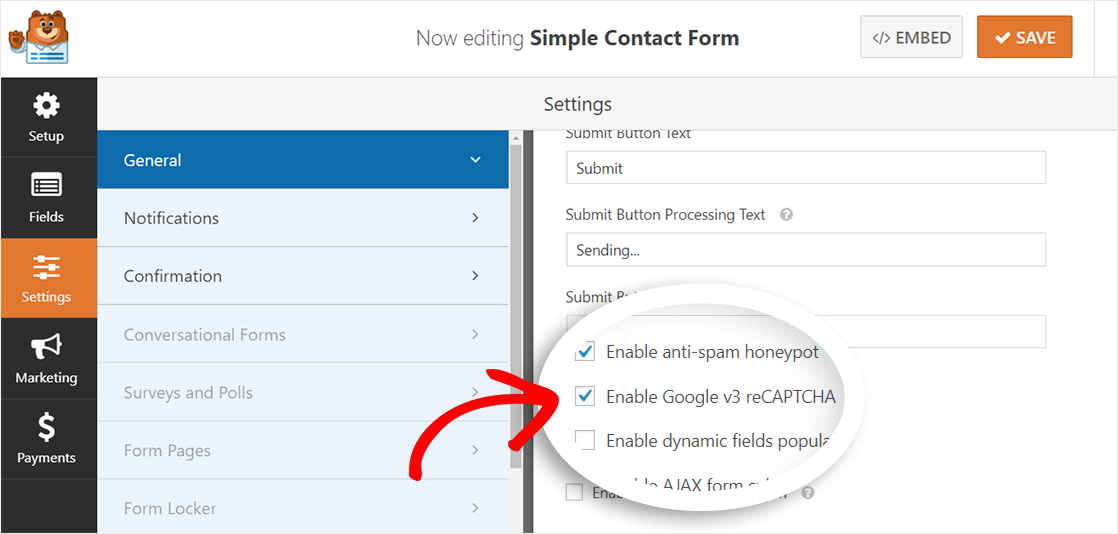
Selanjutnya, masuk ke halaman Settings » General lalu centang opsi “Enable Google v3 reCAPTCHA”. Dan jangan lupa klik tombol Simpan untuk menyimpan perubahan.

Pikiran Akhir
Selamat! Anda telah berhasil membuat formulir kontak ramah AMP untuk situs WordPress Anda. Anda juga telah menambahkan reCAPTCHA ke formulir ini untuk melindunginya dari spammer.
Jika Anda menyukai artikel ini, Anda mungkin juga ingin melihat tutorial langkah demi langkah kami tentang cara membuat formulir survei sederhana di WordPress.
Juga, silakan ikuti kami di Facebook dan Twitter untuk mendapatkan pembaruan dari blog kami.
