Bagaimana cara membuat dan menyesuaikan spanduk kupon di WooCommerce?
Diterbitkan: 2022-09-15Spanduk kupon WooCommerce adalah salah satu cara paling efektif untuk mempromosikan toko Anda. Kupon secara bawaan digunakan untuk meningkatkan penerimaan toko Anda di antara pelanggan Anda.
Anda dapat menggunakan promosi di dalam toko tersebut untuk menghasilkan potensi penjualan. Anda juga dapat menggunakan taktik penjualan luar ruangan lainnya untuk memperbaiki toko Anda.
Mari kita lihat bagaimana Anda dapat menggunakan kampanye promosi di dalam toko seperti spanduk kupon untuk menciptakan lebih banyak penjualan. Kami akan menggunakan plugin Smart Coupons for WooCommerce untuk membuat kampanye penjualan semacam itu. Lihatlah!
Mengapa Anda membutuhkan spanduk kupon?
Sederhananya, spanduk kupon adalah spanduk yang ditambahkan ke toko WooCommerce untuk mempromosikan kupon. Spanduk adalah lokasi yang baik untuk menempatkan iklan atau promosi karena memiliki visibilitas tinggi dan sulit untuk dilewatkan. Menambahkan spanduk bermerek di lokasi lalu lintas tinggi di halaman web Anda membantu Anda menciptakan kesadaran merek dan menghasilkan lebih banyak penjualan.
Kupon adalah alat di mana toko menawarkan diskon dan penawaran lainnya kepada pelanggan mereka. Kupon dapat menawarkan pengurangan harga, diskon datar, produk gratis, dan banyak lagi. Pelanggan jauh lebih mungkin untuk membeli dari Anda jika Anda menawarkan mereka penawaran terbaik di pasar. Apalagi kupon terbukti mampu meningkatkan angka penjualan dan angka penjualan.
Anda mungkin perlu menggunakan teknik pemasaran lain untuk mempromosikan apa yang disebut kupon diskon promosi ini. Salah satu caranya adalah dengan menjadwalkan kupon dan biarkan pelanggan Anda membuat pelanggan Anda mengetahui kupon tersebut. Di sinilah spanduk kupon relevan.
Spanduk kupon mengumumkan dimulainya diskon dan penawaran yang dapat dimanfaatkan pelanggan. Ini memicu reaksi yang dapat membawa pelanggan kembali ke toko Anda saat kupon aktif. Selain itu, selain kesadaran, kupon dan spanduk semacam itu membuat platform menjadi relevan dan menarik. Hal ini juga penting dalam membangun dinding kepercayaan antara toko dan pelanggannya.
Ada beberapa plugin kupon independen untuk membantu membuat dan menghosting spanduk untuk kupon terjadwal. Salah satu yang terbaik di antara plugin tersebut adalah Smart Coupons for WooCommerce plugin dari WebToffee. Mari kita lihat sebelum memahami pengaturannya.
Plugin manajemen Kupon WooCommerce

Plugin Smart Coupons for WooCommece adalah salah satu plugin terbaik untuk menyiapkan spanduk kupon terjadwal untuk toko Anda. Plugin ini memungkinkan Anda mengatur kupon diskon, menawarkan produk gratis, membuat penawaran BOGO, dan banyak lagi.
Plugin manajemen kupon WooCommerece ini tersedia dalam dua versi – dasar dan premium. Versi dasar plugin ini menawarkan fitur yang diperlukan untuk menyiapkan kupon dengan fungsionalitas minimal di toko Anda. Dengan versi premium dari plugin ini, Anda dapat membuat kupon dengan kerumitan apa pun dengan mudah. Plugin ini juga menawarkan beberapa fitur lain seperti BOGO, diskon pengabaian keranjang, kupon pendaftaran, dan banyak lagi.
Anda juga dapat mengatur kupon terjadwal, dan membuat serta menyesuaikan spanduk kupon dengan plugin kupon ini. Mari kita lihat.
Bagaimana cara membuat spanduk kupon WooCommerce?
Anda akan memerlukan versi premium dari plugin untuk tujuan ini.
Untuk membuat spanduk kupon,
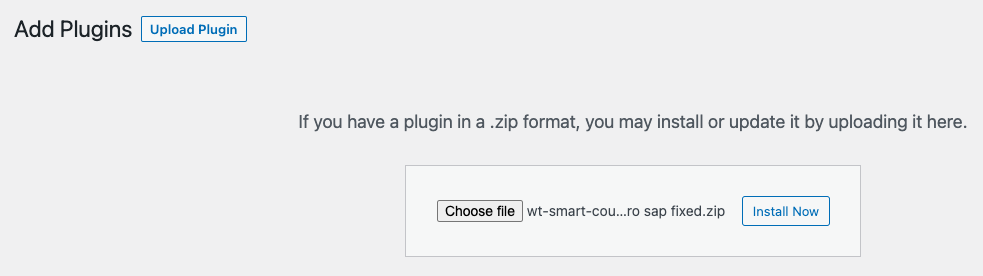
- Buka Plugin > Add New di panel admin WordPress Anda.
- Klik Unggah Plugin dan pilih file plugin yang telah Anda unduh dari konsol WebToffee Anda.

- Instal dan aktifkan plugin.
- Sekarang, buka Kupon Cerdas > Pengaturan Umum .
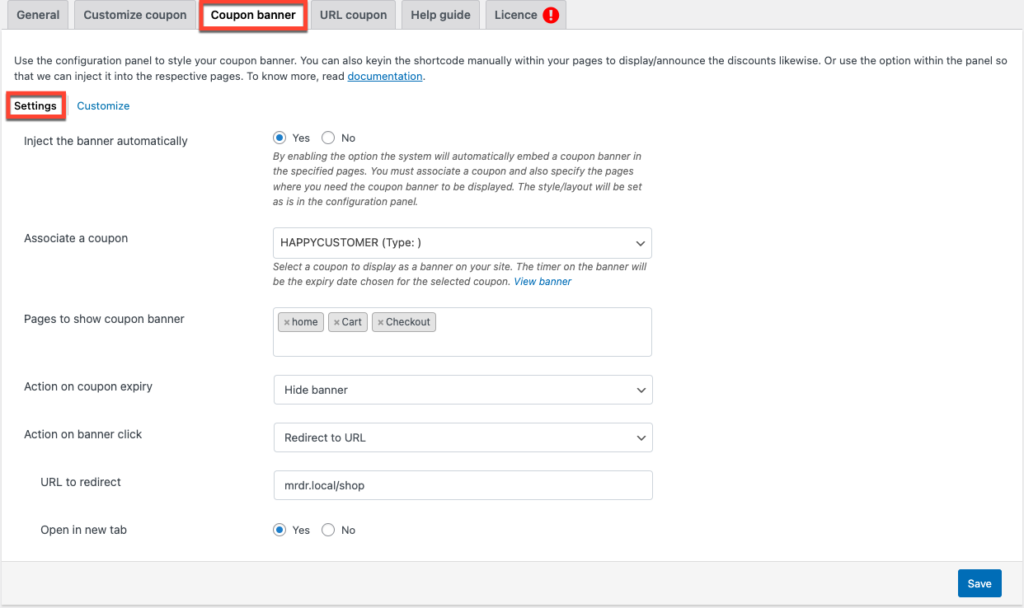
- Di bawah spanduk Kupon > Setelan , Anda akan memiliki opsi untuk menyiapkan spanduk.
- Klik tombol Ya di dekat opsi Suntikkan spanduk secara otomatis .
- Cari dan pilih kupon terjadwal yang telah Anda buat di bawah opsi Kaitkan kupon .
- Pilih halaman tempat Anda ingin menampilkan spanduk kupon. Pastikan untuk memilih lokasi yang paling terlihat di toko Anda.
- Pilih tindakan yang harus dilakukan saat kupon kedaluwarsa. Itu bisa menyembunyikan spanduk atau Anda dapat menampilkan teks. Anda juga harus memberikan teks jika Anda memilih yang terakhir.
- Pilih perilaku kupon – 'apa yang akan terjadi saat Anda mengklik kupon?'. Pengguna harus diarahkan ke URL tertentu atau kupon harus berlaku saat mengetuk spanduk.
- Jika Anda memilih untuk mengalihkan ke URL lain, berikan URL dan tentukan apakah itu harus dibuka di tab baru atau tidak.
- Klik Simpan untuk menyimpan pengaturan Anda.

Ini akan menambahkan spanduk kupon ke halaman yang ditentukan di toko Anda. Spanduk kupon akan terlihat seperti ini sekarang.

Namun perhatikan bahwa spanduk mungkin tidak cocok untuk kasus penggunaan Anda. Misalnya, teks default 'JAM TERAKHIR!' dan deskripsi '20%' mungkin tidak cocok untuk situasi Anda. Anda dapat mengubah konfigurasi default tersebut dengan kustomisasi spanduk kupon.
Bagaimana cara menyesuaikan spanduk ini?
Untuk menyesuaikan tampilan spanduk kupon di situs web Anda,

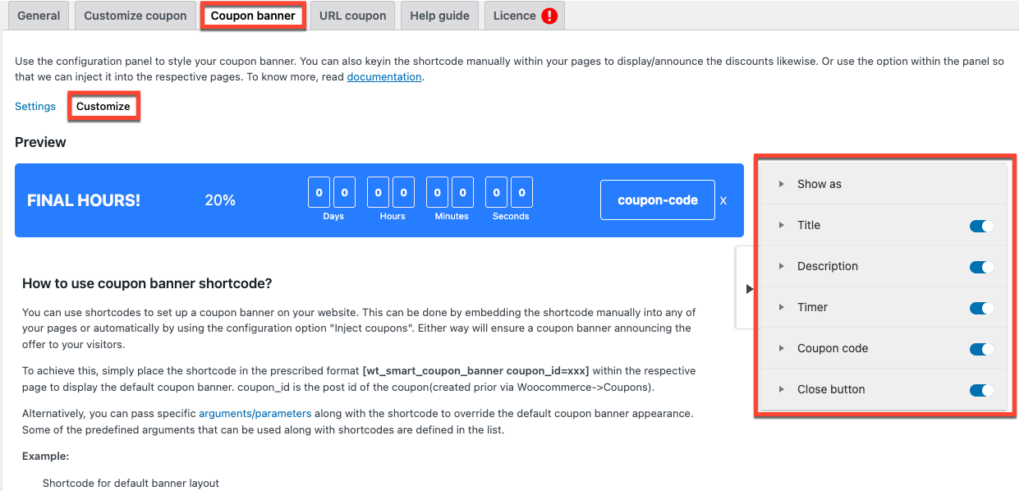
- Buka Kupon Cerdas > Pengaturan Umum > Spanduk kupon > Sesuaikan .
- Anda akan menemukan penyesuai spanduk di sisi kanan halaman. Atur sesuai kebutuhan Anda.
- Klik Simpan di akhir untuk menyimpan perubahan yang dibuat.

Opsi penyesuaian yang tersedia di penyesuai meliputi,
Tampilkan sebagai
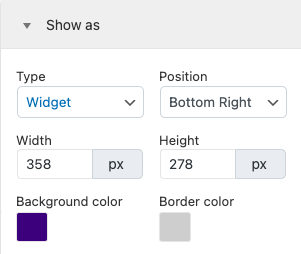
Anda dapat memilih bagaimana Anda ingin menampilkan promosi kupon. Anda dapat menambahkannya di spanduk (pengaturan default) atau Anda dapat menggunakan widget untuk menampilkan promosi ini. Jika Anda memilih widget, Anda akan diminta untuk memilih dimensi kotak widget.
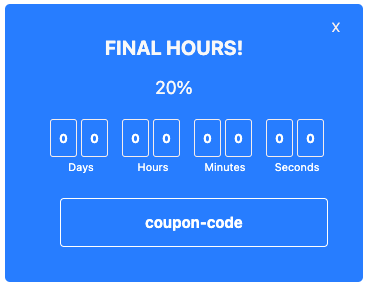
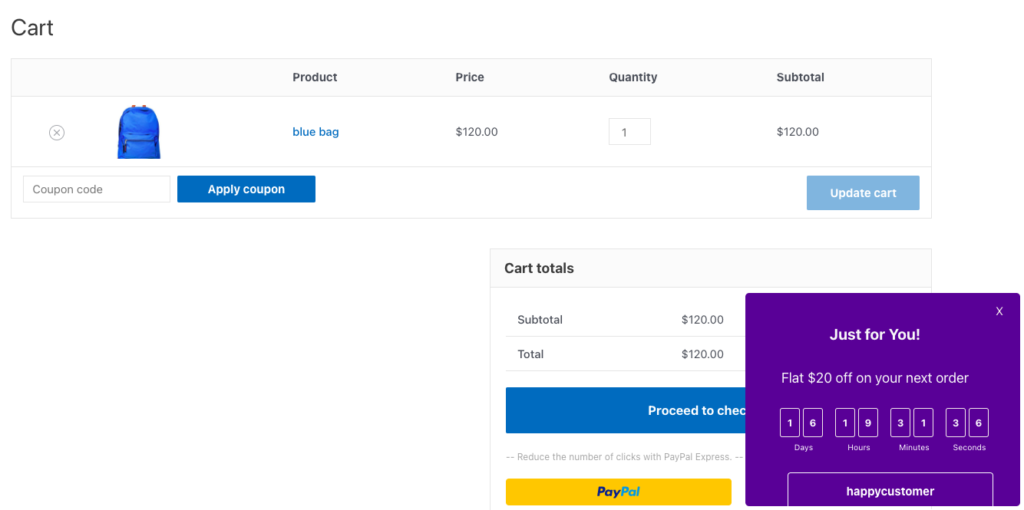
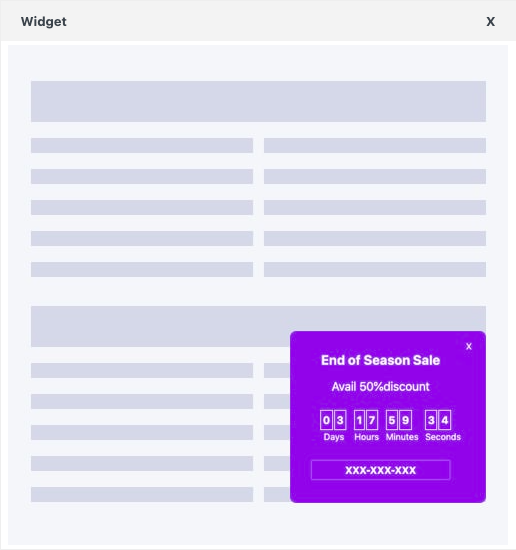
Beginilah tampilan widget yang telah kita konfigurasikan.

Anda juga dapat mengubah posisi banner atau widget sesuai kebutuhan. Misalnya, Anda dapat memindahkan spanduk ke bagian bawah halaman.
Pengaturan ini juga memungkinkan Anda untuk memilih latar belakang dan warna batas spanduk atau widget.

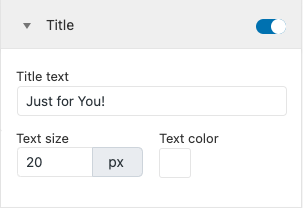
Judul
Anda dapat mengaktifkan atau menonaktifkan penambahan judul dengan bilah sakelar. Anda juga dapat mengubah teks judul, ukuran, dan warna.

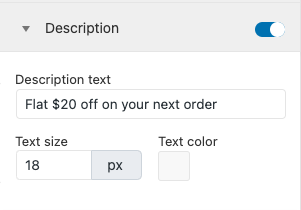
Keterangan
Aktifkan atau nonaktifkan deskripsi, dan ubah teks deskripsi, ukuran, dan warna menggunakan pengaturan ini.

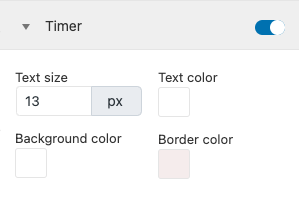
pengatur waktu
Anda dapat menambahkan penghitung waktu jika Anda suka atau Anda dapat menonaktifkannya. Anda juga dapat mengubah ukuran teks, warna, warna latar belakang, dan warna batas elemen pengatur waktu.

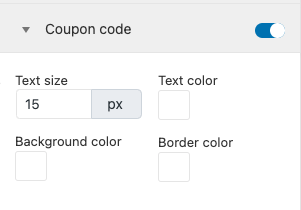
Kode Kupon
Anda dapat memilih ukuran teks, warna, warna latar belakang, dan warna batas dari ikon kode kupon di widget atau spanduk. Anda juga dapat menonaktifkan menampilkan kode kupon di spanduk jika Anda mau.

Tutup tombol
Jika Anda tidak ingin tombol tutup pada spanduk atau widget, Anda dapat menonaktifkannya. Anda juga dapat mengubah warna ikon tutup.

Ini adalah bagaimana kupon akan muncul di situs web Anda.

Bagaimana cara menggunakan kode pendek kupon untuk menyiapkan spanduk?
Selain penyesuai, Anda juga dapat menggunakan kode pendek khusus untuk menyiapkan dan menyesuaikan spanduk dan widget.
Jika Anda hanya ingin menambahkan spanduk default ke halaman Anda, Anda harus menempatkan kode pendek yang diberikan di bawah ini pada halaman masing-masing.
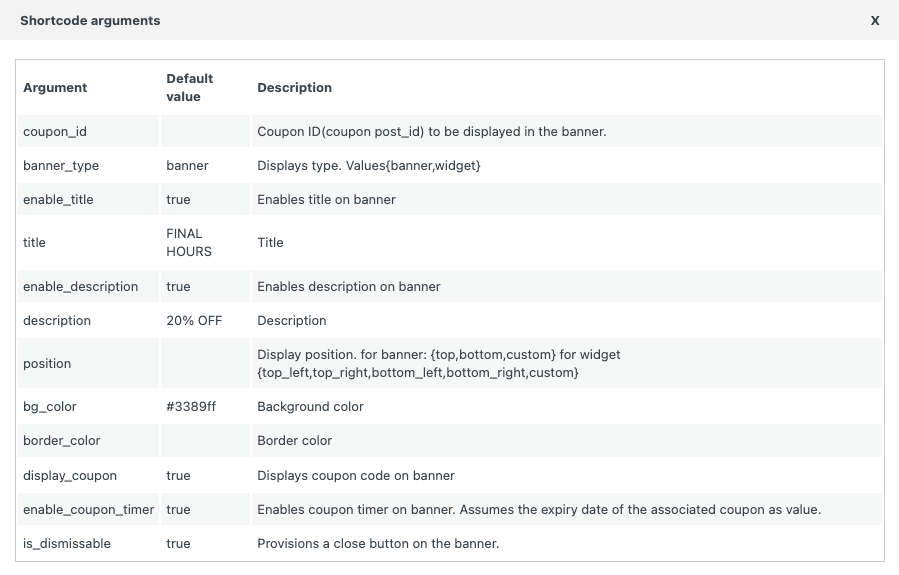
[wt_smart_coupon_banner coupon_id=xxx]Ini adalah argumen kode pendek yang dapat Anda gunakan dalam kode pendek spanduk kupon.

Berikut adalah contoh kode pendek dengan argumen.
[wt_smart_coupon_banner coupon_id=4545 banner_type="widget" title="End of Season Sale" description="Avail 50%discount" position="bottom_right" bg_color="#8224e3"Widgetnya akan terlihat seperti ini.

Ringkasan
Spanduk dan widget di dalam toko Anda memungkinkan Anda untuk sepenuhnya memanfaatkan potensi promosi toko Anda. Penyiapan yang menarik ini memungkinkan Anda mempromosikan kampanye penjualan dalam waktu dekat. Yang Anda butuhkan untuk membuat kampanye hemat biaya adalah satu plugin kupon WooCommerce. Plugin Smart Coupons for WooCommerce memungkinkan Anda mengatur kupon terjadwal dan membuat spanduk kupon.
Beri tahu kami pendapat Anda tentang artikel ini dan plugin di komentar.
