Cara Membuat Tombol Back-to-Top di WordPress (2 Cara)
Diterbitkan: 2022-11-08Menurut beberapa penelitian (peringkat halaman pertama oleh Backlinko dan menjaga pembaca tetap terlibat oleh Medium), konten bentuk panjang telah terbukti lebih menarik dan lebih baik untuk SEO. Dan konten berdurasi panjang juga memberi Anda lebih banyak peluang untuk menyampaikan informasi yang lebih detail dan lebih banyak peluang untuk mendapatkan lebih banyak backlink karena ada korelasi positif antara jumlah kata dan backlink. Namun, kami tidak boleh mengabaikan pengalaman pengguna (UX) karena ini juga merupakan salah satu aspek terpenting untuk menjaga pembaca tetap di situs Anda.
Jika Anda memiliki beberapa posting konten bentuk panjang di situs Anda, maka Anda mungkin ingin menambahkan tombol back-to-top ke posting situs web Anda karena itu akan membantu pembaca Anda setelah membaca konten yang panjang untuk kembali ke atas halaman untuk melihat menu navigasi dan memilih tujuan baru.
Tema seperti Divi hadir dengan tombol back-to-top bawaan yang siap diaktifkan dari Opsi Tema . Atau, jika Anda menggunakan pembuat tema seperti Elementor, Anda dapat dengan mudah menambahkannya ke situs web Anda dengan langkah-langkah sederhana ini. Tetapi jika Anda menggunakan editor WordPress default, jangan khawatir, karena tutorial ini akan menunjukkan cara menambahkan tombol back-to-top untuk situs WordPress Anda.
Menambahkan Tombol Kembali ke Atas di WordPress
Sekarang Anda tahu manfaat menambahkan tombol back-to-top ke situs web Anda, ada dua cara yang akan kami tunjukkan dalam tutorial ini:
- Tambahkan kode khusus secara manual ke file tema
- Menggunakan plugin WordPress
Tambahkan Tombol Kembali-ke-atas Secara Manual (tanpa plugin)
Jika Anda tidak ingin menggunakan plugin untuk alasan keamanan atau tidak ingin menambah beban pada situs Anda, maka metode ini cocok untuk Anda. Anda mungkin ingin mengambil cadangan situs Anda dan menggunakan tema anak untuk menghindari kerusakan tema induk atau kehilangan perubahan saat Anda memperbarui tema karena Anda harus menambahkan beberapa kode ke file functions.php dari tema Anda dan menambahkan file JavaScript ke folder tema js .
Langkah 1: Akses Direktori Tema WordPress Anda
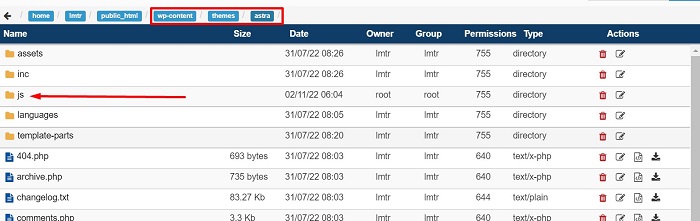
Setelah Anda siap, pertama-tama, Anda perlu mengakses file situs web WordPress Anda baik melalui File Transfer Protocol (FTP) atau melalui pengelola file hosting Anda. Kemudian arahkan ke wp-content → themes → theme Anda (tema yang ingin Anda tambahkan tombol back-to-top) → folder js . Jika tema Anda tidak memiliki folder js , Anda dapat membuat folder secara manual dan membuka folder itu. Inilah tampilannya di pengelola file hosting kami.

Langkah 2: Buat File JS
Setelah Anda masuk ke dalam folder js , buat file javascript dengan topbutton.js sebagai namanya. Lanjutkan dengan membuka file, dan menempelkan kode JQuery berikut di sana.
jQuery(dokumen).siap(fungsi($){
var offset = 100;
kecepatan var = 250;
var durasi = 500;
$(jendela).scroll(fungsi(){
if ($(ini).scrollTop() < offset) {
$('.topbutton') .fadeOut(durasi);
} kalau tidak {
$('.topbutton') .fadeIn(durasi);
}
});
$('.topbutton').on('klik', fungsi(){
$('html, body').animate({scrollTop:0}, kecepatan);
kembali salah;
});
});Kode di atas akan menambahkan animasi fade-in dan fade-out ke tombol saat halaman di-scroll, dan menambahkan animasi scroll-up saat tombol back-to-top diklik di halaman Anda.
Langkah 3: Siapkan Tombol
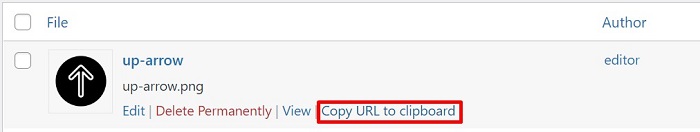
Langkah selanjutnya adalah menyiapkan file gambar tombol itu sendiri. Anda dapat membuat ikon dari awal atau mengunduhnya dari situs seperti fontawesome.com atau flaticon.com. Kemudian pastikan ukuran gambar tidak terlalu besar (kami menggunakan gambar panah dengan ukuran 50px). Setelah ikon siap, unggah file gambar melalui WordPress Media Library lalu salin URL-nya untuk potongan CSS nanti.

Langkah 4: Enqueue File JS
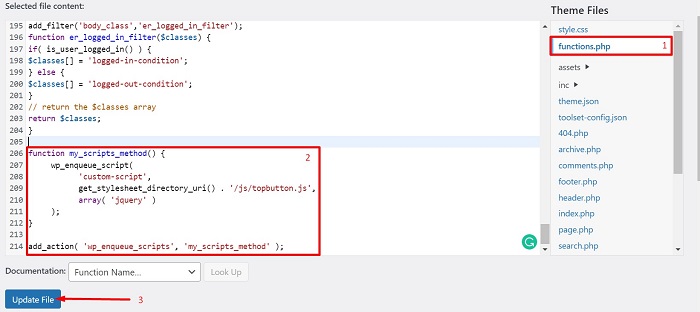
Setelah gambar siap, navigasikan ke Appearance → Theme File Editor dari dashboard admin WordPress Anda untuk membuka halaman Theme Editor untuk memberi tahu WordPress bahwa Anda ingin menggunakan JavaScript yang Anda buat sebelumnya dengan membuka functions.php dari File Tema , lalu rekatkan kode berikut ke bagian bawah file.
fungsi my_scripts_method() {
wp_enqueue_script(
'skrip khusus',
get_stylesheet_directory_uri() . '/js/topbutton.js',
array('jquery')
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Setelah Anda menempatkan kode, simpan file dengan mengklik tombol Perbarui File


Langkah 5: Tambahkan Cuplikan CSS
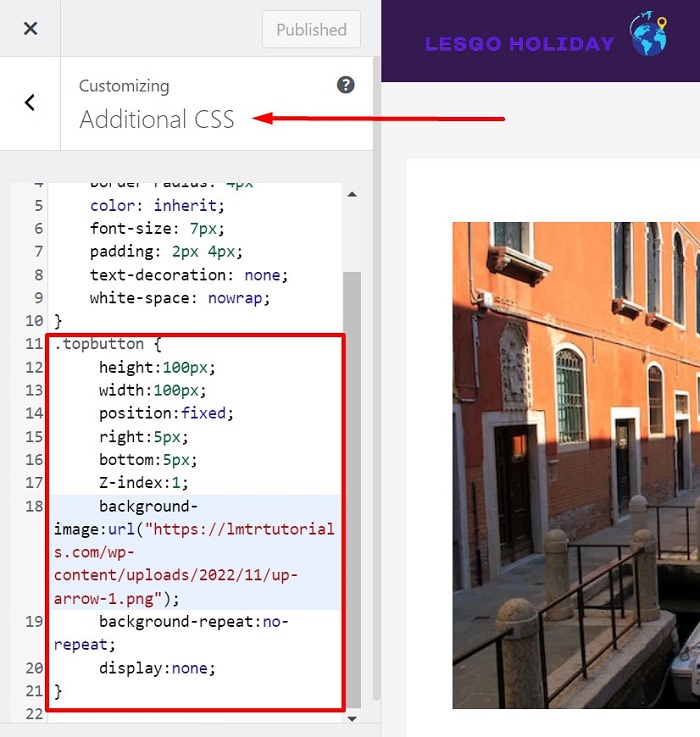
Lanjutkan dengan menavigasi ke penyesuai tema yang ada di Penampilan → Sesuaikan dari dasbor admin WordPress Anda lalu tempelkan cuplikan CSS berikut ke blok CSS Tambahan . Ubah contoh URL tombol back-to-top (“ http://yourimageurl.com/backtotop.png ”) sesuai dengan URL gambar Anda.
.tombol atas {
tinggi:50 piksel;
lebar:50 piksel;
posisi: tetap;
kanan:5px;
bawah:5px;
Z-indeks: 1;
background-image:url("https://yourimageurl.com/backtotop.png");
background-repeat:tidak-ulangi;
tampilan: tidak ada;
}Cuplikan CSS di atas akan menambahkan gambar tombol yang telah Anda siapkan sebagai latar belakangnya, dan menyesuaikan lebar dan posisi tombol. Anda dapat menempatkan cuplikan CSS di bagian bawah editor, dan setelah cuplikan siap, simpan perubahan dengan mengklik tombol Terbitkan .

Langkah 6: Buat Tombol Muncul di Area Footer
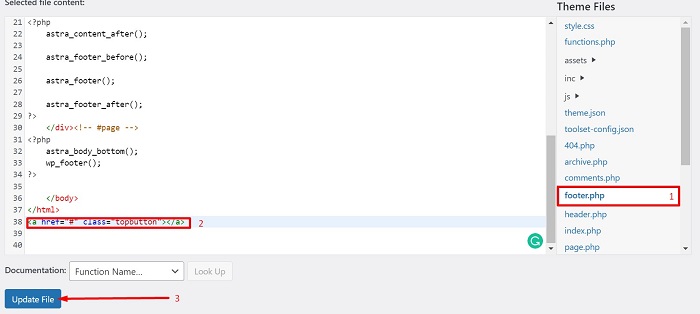
Langkah terakhir adalah membuat tombol muncul di bagian bawah situs web Anda. Mari kita pilih area footer karena area ini biasanya muncul di bagian bawah setiap halaman web kita dan setelah konten utama. Untuk melakukannya, kembali ke halaman Editor Tema lalu buka file footer.php dari File Tema untuk menambahkan cuplikan HTML berikut ke dalamnya.
<a href="#" class="topbutton"></a>

Itu saja, tombol back-to-top Anda harus sudah siap sekarang. Cobalah untuk membuka halaman dengan area footer kemudian gulir ke bawah sedikit atau ke bawah dan Anda akan melihat tombol muncul di sudut bawah siap untuk diklik.

Tambahkan Tombol Kembali ke Atas Menggunakan Plugin WordPress
Menggunakan plugin WordPress untuk menambahkan beberapa fungsi ke situs Anda atau untuk memecahkan beberapa masalah yang Anda alami di situs Anda adalah salah satu metode tercepat dan termudah yang dapat Anda coba. Untuk menambahkan tombol back-to-top, kami memilih plugin WPFront Scroll Top,

Plugin WPFront Scroll Top memungkinkan Anda untuk menambahkan tombol agar pengunjung Anda dengan mudah menggulir kembali ke bagian atas halaman dengan fungsionalitas tambahan seperti menampilkan tombol hanya ketika pengguna menggulir ke bawah halaman dan menambahkan efek animasi ke dalamnya. Dan Anda bisa mendapatkan plugin dari wordpress.org secara gratis. Mari kita mulai dengan menginstal dan mengaktifkan plugin!
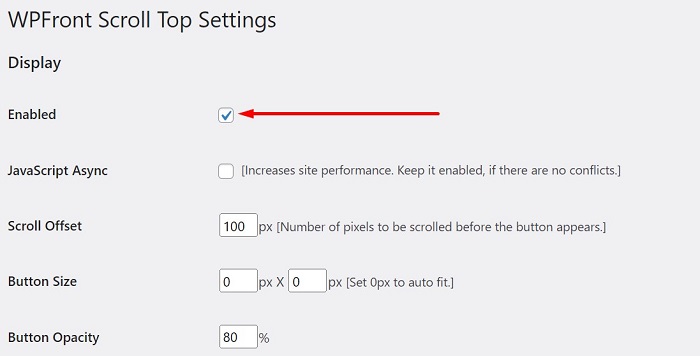
Setelah plugin diinstal dan diaktifkan, mulailah dengan menavigasi ke Pengaturan → Gulir Atas dari dasbor admin WordPress Anda, lalu centang opsi Diaktifkan untuk menambahkan tombol kembali ke atas ke seluruh halaman situs web Anda.

Ada banyak pengaturan dan opsi yang dapat Anda gunakan untuk menyesuaikan bentuk dan perilaku tombol seperti mengubah ukuran tombol, menyembunyikan tombol secara otomatis setelah beberapa waktu berlalu, mengubah lokasi tombol, mengatur tombol agar hanya muncul di beberapa halaman, atau membuat tombol tidak muncul di beberapa halaman dan banyak lagi.
Setelah Anda memutuskan pengaturan, klik tombol Simpan Perubahan untuk menerapkan perubahan dan Anda akan menyiapkan tombol untuk beraksi.

Garis bawah
Konten bentuk panjang memberi Anda lebih banyak peluang untuk menyampaikan informasi yang lebih detail dan juga lebih banyak peluang untuk mendapatkan lebih banyak tautan balik karena ada korelasi positif antara jumlah kata dan tautan balik. Namun, kami tidak boleh mengabaikan pengalaman pengguna (UX) karena ini juga merupakan salah satu aspek terpenting untuk menjaga pembaca tetap di situs Anda. Artikel ini menunjukkan kepada Anda salah satu pengoptimalan UX untuk situs Anda yaitu dengan menambahkan tombol back-to-top ke halaman untuk membantu pengguna kembali ke bagian atas halaman setelah mencapai bagian bawah bacaan panjang untuk melihat menu navigasi dan memilih tujuan baru.
