Cara Membuat Tombol CSS3 yang Indah tanpa Coding
Diterbitkan: 2019-03-11Pelajari cara membuat tombol CSS3 hari ini karena – tombol bukan hanya kotak berwarna di situs web; mereka mungkin elemen paling penting di situs web mana pun karena menarik perhatian dan menyebabkan pengunjung melakukan sesuatu: Daftar dan masuk ke situs web Anda, bagikan, kirim atau edit posting, beli produk Anda, simpan, dan banyak lagi.
Membuat tombol dari awal, terutama mengingat fungsionalitas lintas-browser – bukanlah hal yang mudah. Mereka yang akrab dengan HTML, CSS tahu betapa sulitnya membuat tombol CSS3 yang indah, berkat plugin WordPress CMS dan MaxButtons WordPress Anda akan menampilkan beberapa tombol terindah di situs web Anda.
Menggunakan MaxButtons, kita dapat membuat tombol CSS3 tanpa menyentuh satu baris kode pun.
Kami akan memulai dengan menginstal plugin dari area admin situs WordPress. Jika Anda lebih suka mengunduh file, unduh dari halaman plugin WordPress penulis di sini.
Apa itu Maxbuttons?

Maxbuttons adalah plugin WordPress hebat yang akan dengan mudah memungkinkan seseorang untuk membuat tombol CSS3 luar biasa yang dapat Anda tambahkan ke halaman, posting, atau bahkan widget di situs WordPress Anda tanpa harus menyentuh satu baris kode pun, tentu saja, saya harus menambahkan – kecuali jika Anda menghendaki.
Dengannya, seseorang dapat membuat tombol ajakan bertindak CSS3 yang sempurna untuk berbagai kegunaan seperti tombol berbagi sosial, beli sekarang, hubungi kami, dan banyak lagi.
Fitur Utama dari plugin
- Mudah digunakan, tidak diperlukan keterampilan pengkodean untuk menggunakannya.
- Kode pendek tombol yang dapat ditempatkan di mana saja di konten Anda – halaman, posting, atau bahkan widget.
- Buat tombol CSS3 dalam jumlah tak terbatas.
- Bekerja dengan semua browser modern, sementara kompatibel dengan yang lainnya.
- Tombol yang dapat digunakan kembali, sebagai dasar untuk membuat yang lain.
- Sepenuhnya sesuai dengan CSS3 dengan bayangan teks, bayangan kotak, gradien, dll.
- Pemilih warna untuk kombinasi warna tanpa batas.
- Lihat tombol Anda pada latar belakang warna yang berbeda.
- Di antara banyak lainnya.
Membuat tombol CSS3
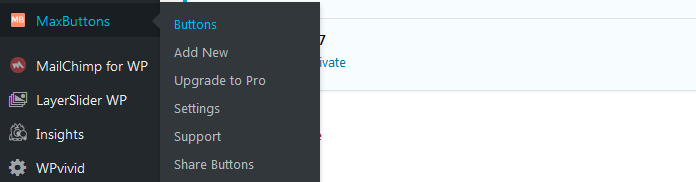
1.Dari Menu Admin kiri, Klik MaxButtons, lalu klik Tambah Baru

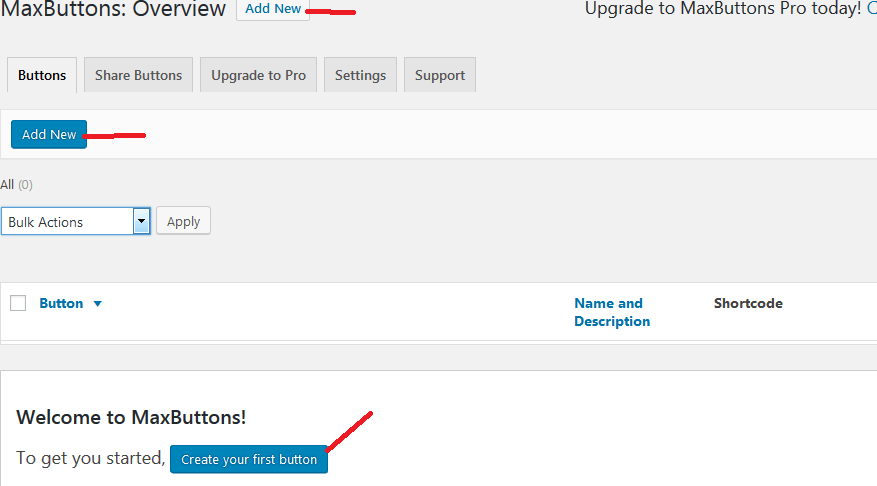
2.Atau Anda dapat mengklik Tombol, dan Tambahkan baru dari dasbor tombol. Sebelum Anda membuat tombol pertama Anda, Anda akan memiliki 3 tombol yang dapat Anda klik untuk membuat tombol CSS3 baru. Klik Tambah Baru.

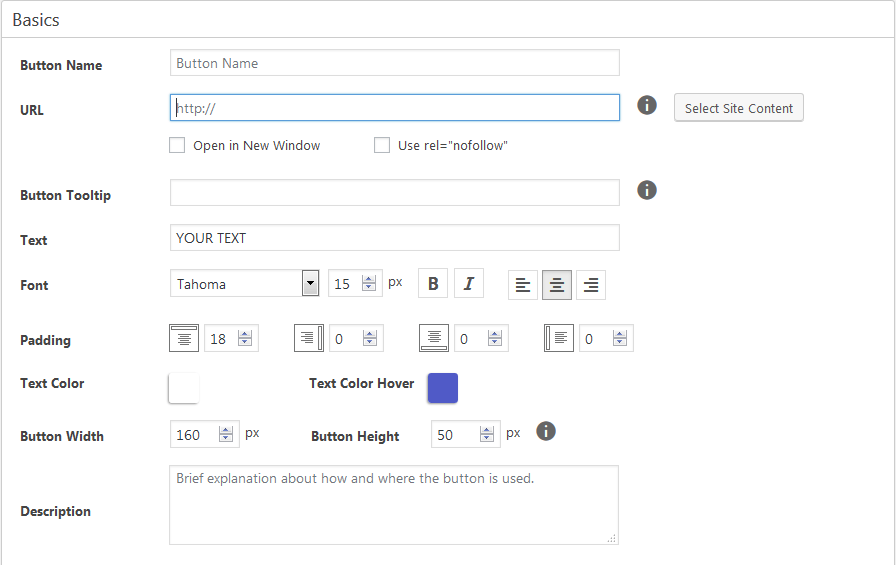
3.Pada layar berikutnya, dengan menggunakan editor, buat dan sesuaikan tombol CSS3 sesuai keinginan Anda.

Pilihan untuk menyesuaikan tombol Anda cukup banyak dan mungkin tampak berlebihan, tetapi sebenarnya tidak. Anda dapat memulai dengan pengaturan tombol default, cukup ubah URL target, nama tombol, dan Teks.
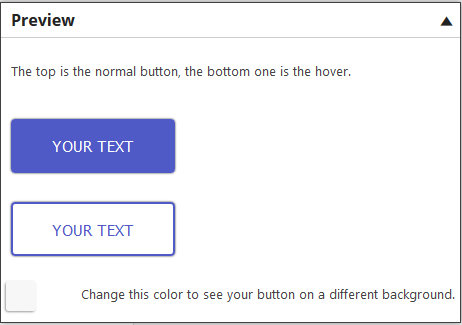
Tetapi saat Anda bereksperimen, Anda dapat melihat pratinjau apa yang Anda lakukan dan terus menyesuaikan dengan keinginan Anda.
Area pratinjau tombol ditemukan di sudut kanan atas halaman plugin. Anda dapat beralih untuk melihat atau menyembunyikannya dengan mengklik tombol panah.

4. Pastikan Anda mengklik Simpan setelah selesai.
Memasukkan tombol CSS3 ke konten
1.Salin kode pendek tombol untuk tombol yang Anda buat di atas
![]()
2.Paste kode pendek ini di mana saja di halaman, posting, atau widget Anda dan tombol akan muncul di sana.


3.Maxbuttons hadir dengan fitur ekstra hebat.
Kemampuan untuk menggunakan kembali tombol CSS3 yang Anda buat tanpa harus melalui proses yang sama.
Ini tipikal situs web di mana konsistensi penting.
Ada dua cara untuk menggunakan kembali tombol CSS3
1.Pertama, Saat Anda membuat posting atau halaman dengan editor visual – klik MB.
Saya ingin menambahkan tombol ke widget dan lebih suka menggunakan editor visual seperti yang kita gunakan sekarang, maka Anda perlu menggunakan widget Editor Visual, Anda dapat mempelajari lebih lanjut dari panduan pemula kami: Edit Widget dengan WYSIWYG Visual Editor di WordPress .

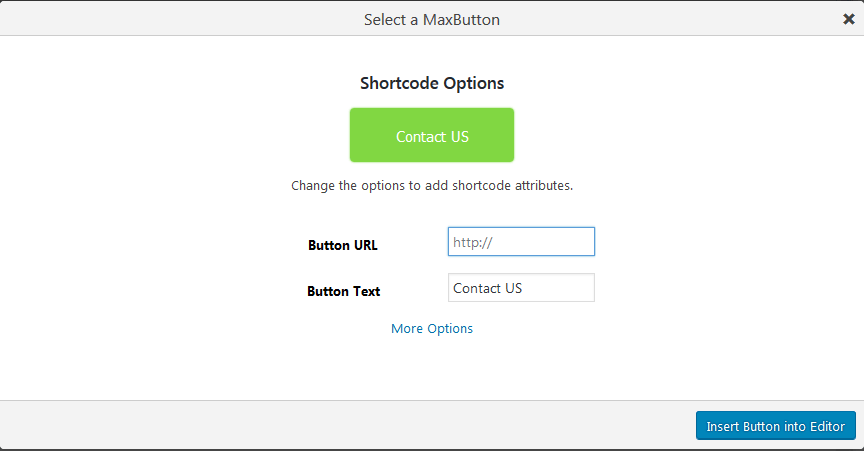
Pada formulir popup klik tombol yang ingin Anda tambahkan ke konten Anda.

Atur semua opsi yang Anda inginkan untuk tombol Anda, tentukan yang baru, teks, tautan halaman yang akan diarahkan seseorang ketika mereka mengklik tombol dan banyak lagi.
Ketika Anda selesai menentukan pilihan Anda, klik, masukkan tombol ke dalam editor.

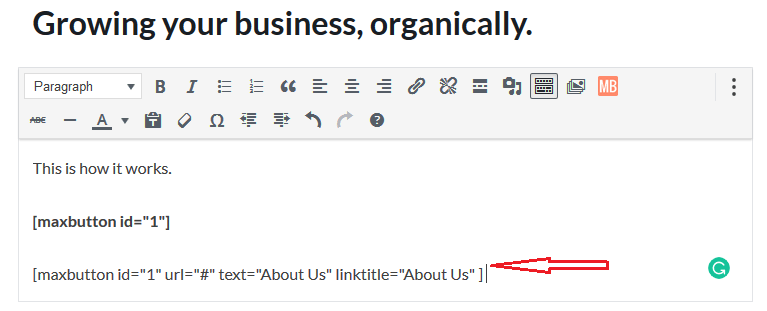
Beginilah tampilan editor konten kami dengan kode pendek yang ditambahkan. Kode pendek kedua adalah yang kami tambahkan di langkah terakhir.

2.Rute alternatif untuk menambahkan tombol dengan kode pendek adalah meneruskan parameter ke kode pendek.
Berikut adalah parameter yang dapat Anda gunakan untuk membuat tombol css3 dengan desain yang telah dibuat.
- Tambahkan tombol dengan menggunakan nama tombol [maxbutton name="Hubungi Kami"]
- Tombol yang sama dengan tautan yang berbeda [maxbutton id=”1″ url=”http://yoururl”]
- Tombol yang sama dengan teks yang berbeda [maxbutton id="1″ text="yourtext"]
- Semua opsi kode pendek yang memungkinkan [maxbutton id=”1″ text=”yourtext” url=”http://yoururl” linktitle=”tooltip” window=”new” nofollow=”true”]
Mari kita menaungi cahaya dan memahami parameter ini
Maxbutton id – ini adalah id unik yang diberikan saat Anda membuat tombol css3 dengan Maxbutton.
Teks – adalah teks yang akan ditampilkan pada tombol on.
URL – adalah tautan ke halaman atau situs web tempat pengguna akan diarahkan ketika mereka mengklik tombol.
Judul tautan – Saat seseorang mengarahkan kursor ke tombol, tooltip ditampilkan, Anda mengatur teks di sini.
Jendela – secara default tombol akan membuka halaman target pada jendela saat ini. Saat Anda memasukkan parameter window="new" ke kode pendek Anda, URL akan dibuka di jendela baru setelah tombol diklik.
Ingatlah bahwa meneruskan parameter ke kode pendek akan menimpa pengaturan default yang Anda buat saat Anda membuat tombol CSS3.
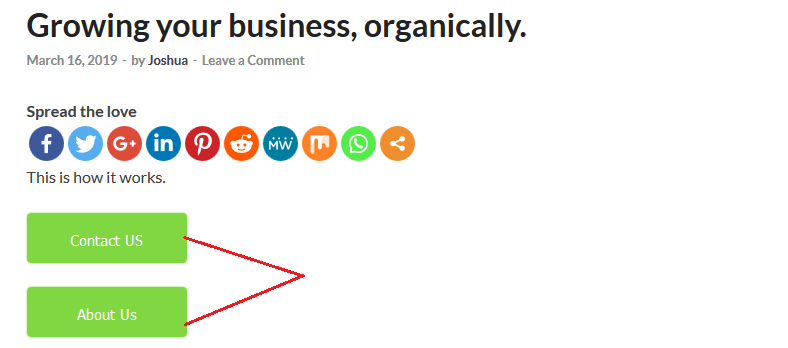
Setelah semuanya selesai, konten kita akan menampilkan tombol.

Dengan plugin Maxbutton WordPress Anda dapat membuat tombol CSS3 yang indah – tanpa pengetahuan pengkodean teknis – tombol yang cukup untuk ajakan bertindak yang perlu Anda tambahkan ke konten Anda.
Jika Anda menyukai apa yang dapat dilakukan plugin dasar untuk Anda, maka Anda dapat mempertimbangkan add-on untuk melakukan lebih banyak hal dengan plugin.
Jika Anda berbelanja plugin untuk digunakan, maka, sebaiknya pertimbangkan yang lain. Berikut adalah beberapa plugin lagi.
- Tombol Shortcode dan Widget
- Lupakan Tentang Tombol Shortcode – ya itulah tombol Buat CSS3 tepat di dalam halaman atau posting Anda tanpa kode pendek.
Semoga ini membantu Anda membuat tombol CSS3 dengan mudah, Anda mungkin juga ingin mempelajari cara membuat widget buletin/berlangganan untuk situs WordPress Anda.
