Cara Membuat Header dan Footer dengan Beaver Themer
Diterbitkan: 2024-10-03Diskon 25% Semua Produk Beaver Builder... Obral Cepat Segera Berakhir! Pelajari Lebih Lanjut


Pembuat halaman sangat bagus untuk membuat halaman yang indah, tetapi sering kali tidak memperluas penyesuaian ke header dan footer. Keterbatasan ini dapat menyebabkan inkonsistensi visual yang berdampak negatif pada pengalaman pengguna (UX) dan kohesi merek.
Untungnya, plugin pembuat tema Beaver Themer kami menawarkan cara mudah untuk mendesain header dan footer khusus, menjaga keseluruhan situs Anda tetap konsisten secara visual.
Dalam panduan ini, kita akan menjelajahi empat langkah mudah untuk membuat header dan footer dengan Beaver Themer. Ayo selami!
Daftar isi
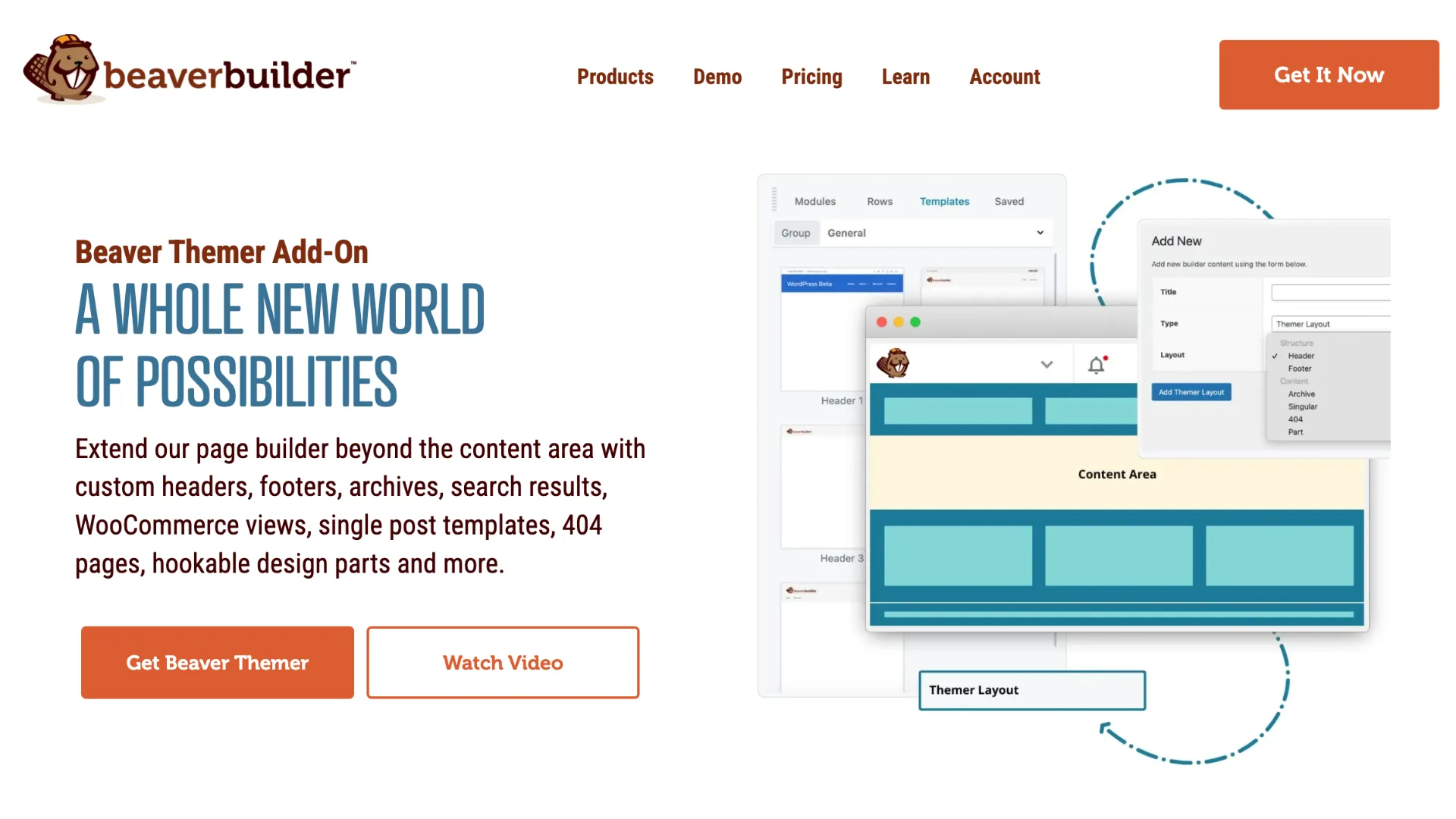
Beaver Themer membawa pembuatan halaman ke tingkat yang baru dengan memungkinkan Anda menyesuaikan area situs yang sering ditentukan oleh tema Anda—seperti header, footer, dan banyak lagi. Ini membuka kemungkinan tampilan yang kohesif dan bermerek di seluruh situs Anda:

Dengan Beaver Themer, Anda dapat:
Dengan editor drag-and-drop Beaver Builder, menambahkan dan menata elemen semudah membuat halaman standar, lengkap dengan opsi warna, tata letak, dan modul seperti tombol dan formulir kontak.
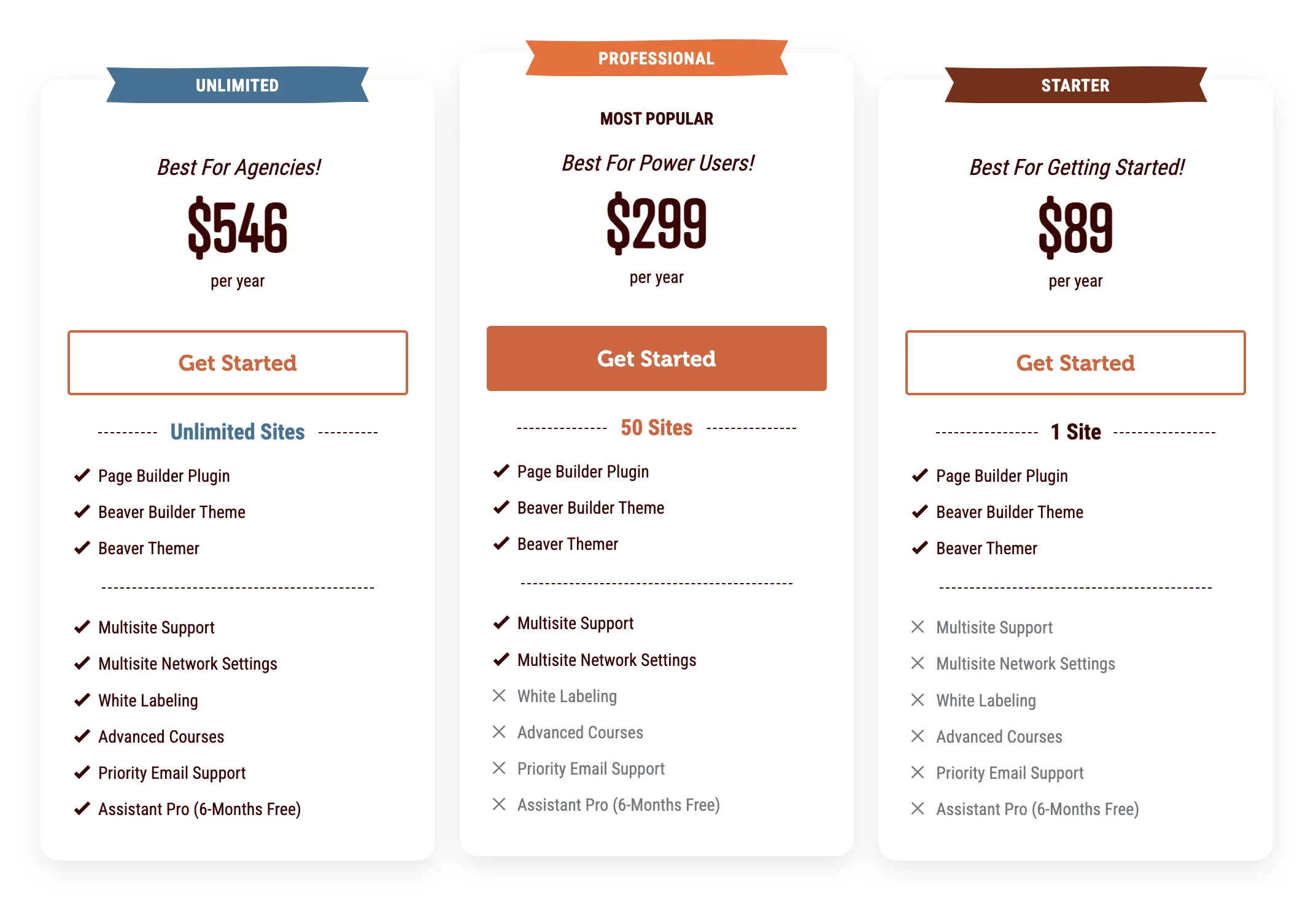
Kabar baiknya adalah Beaver Themer disertakan dengan paket Beaver Builder premium apa pun:

Artinya, saat Anda berinvestasi pada paket premium, Anda mendapatkan akses ke opsi penyesuaian lanjutan.
Sekarang kita telah menjelajahi manfaat Beaver Themer, mari beralih ke proses langkah demi langkah membuat header dengan Beaver Themer.
Header khusus dapat membantu menampilkan merek Anda, membuat situs Anda lebih mudah dinavigasi, dan menyorot CTA utama. Berikut cara membuatnya dengan Beaver Themer:
Untuk memulai, pastikan Anda telah menginstal, mengaktifkan, dan melisensikan pembuat halaman Beaver Builder premium dan plugin Beaver Themer. Juga, buat menu untuk situs Anda dengan membuka Appearance > Menus di dashboard WordPress.
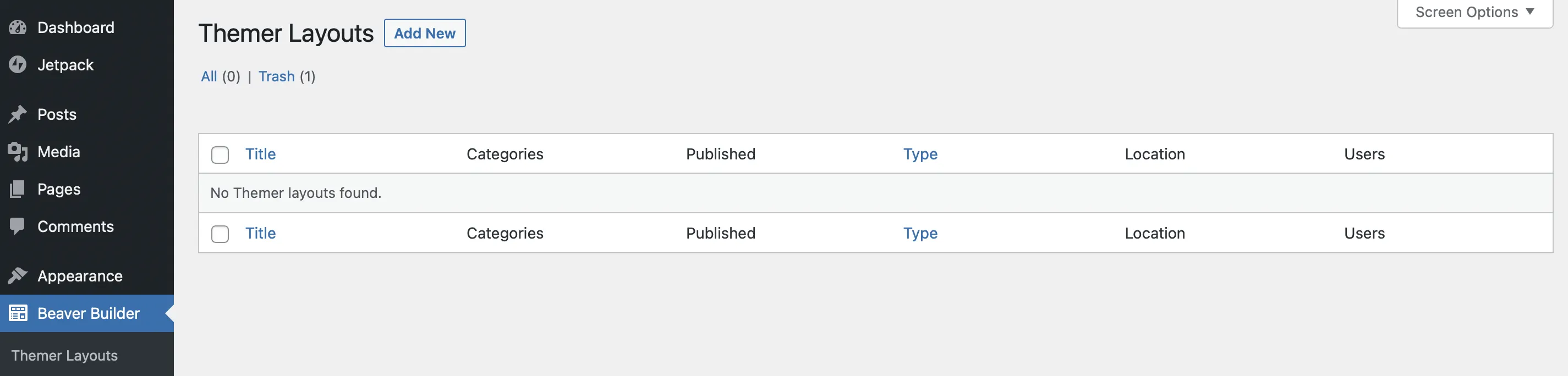
Untuk membuat tata letak Themer baru, klik Beaver Builder > Themer Layouts dari area admin WordPress Anda. Kemudian, pilih Tambah Baru :

Di sini, Anda dapat memberi Judul pada tata letak Anda :

Untuk Type , pilih Themer Layout . Untuk Layout , gunakan menu dropdown untuk memilih Header . Klik Tambahkan Tata Letak Themer untuk melanjutkan.
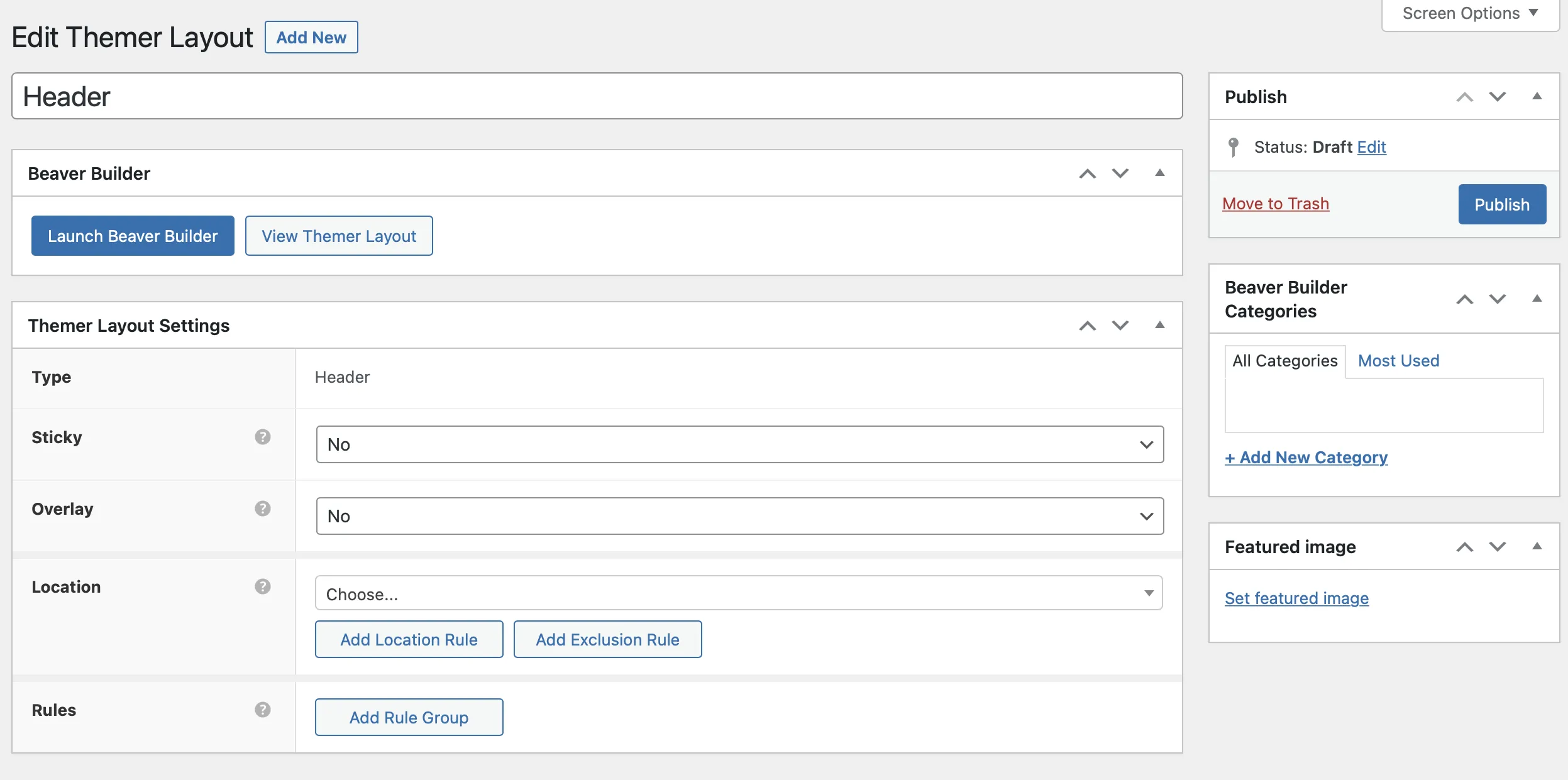
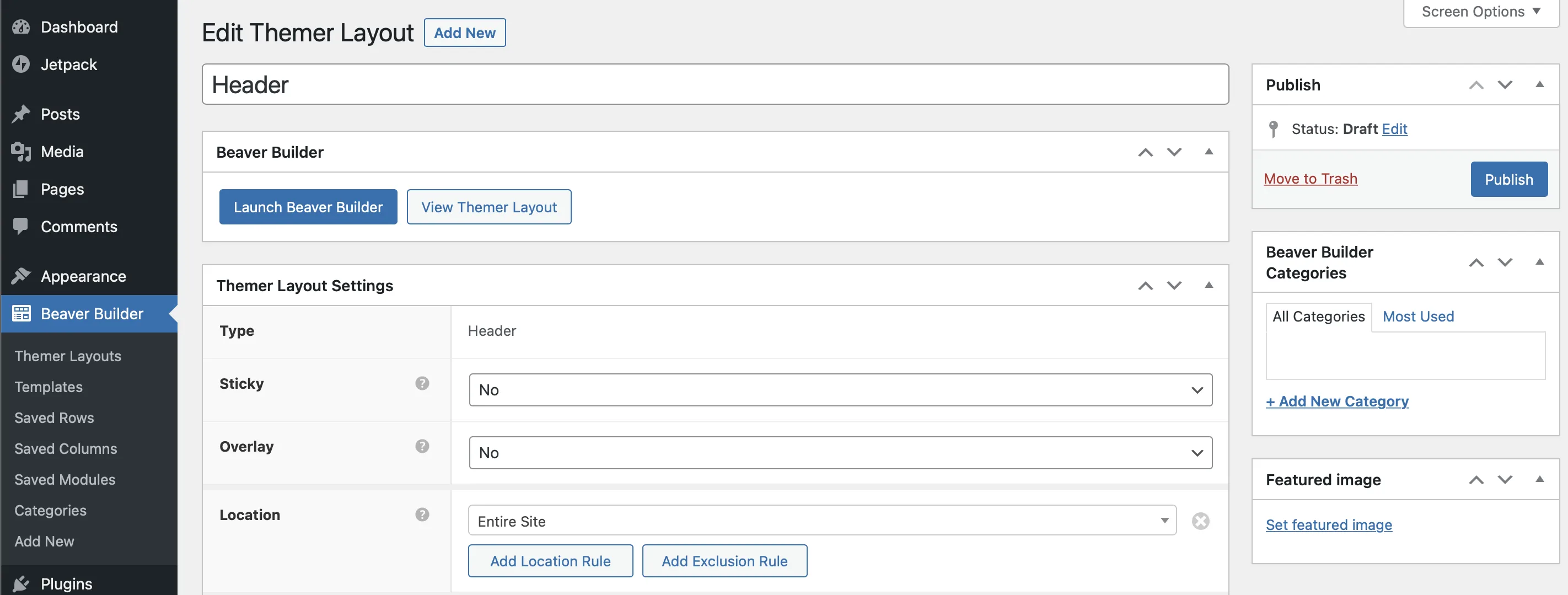
Selanjutnya, pada halaman pengaturan, tentukan di mana dan bagaimana header akan ditampilkan:

Klik Publikasikan untuk menyimpan pengaturan ini.
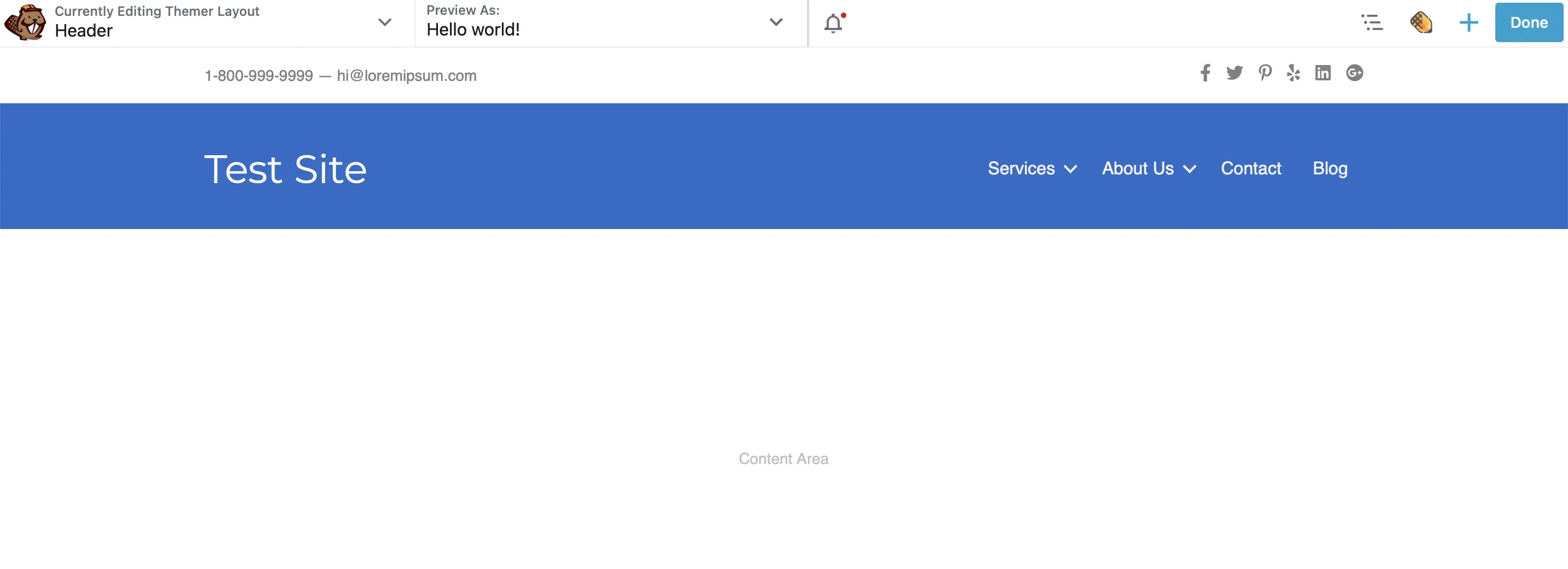
Sekarang setelah pengaturan Anda dikonfigurasi, klik Luncurkan Beaver Builder untuk membuka header baru Anda di editor:

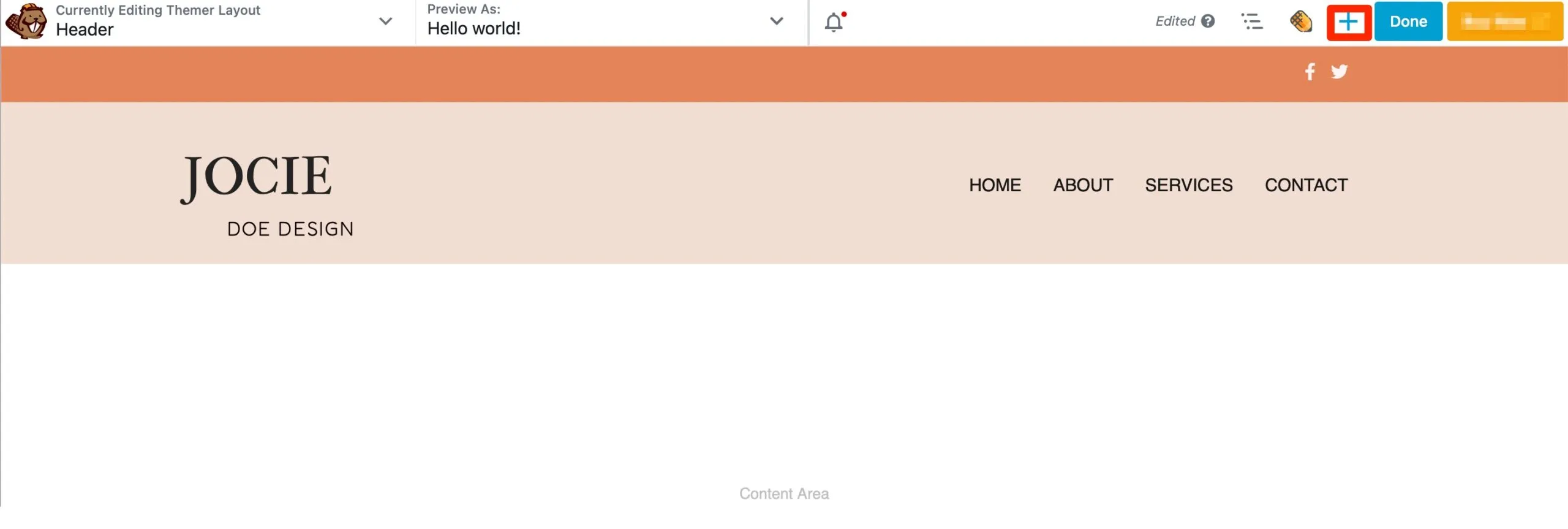
Di sini, Beaver Builder secara otomatis memberi Anda templat header default dengan beberapa modul termasuk detail kontak, ikon sosial, judul, dan menu:

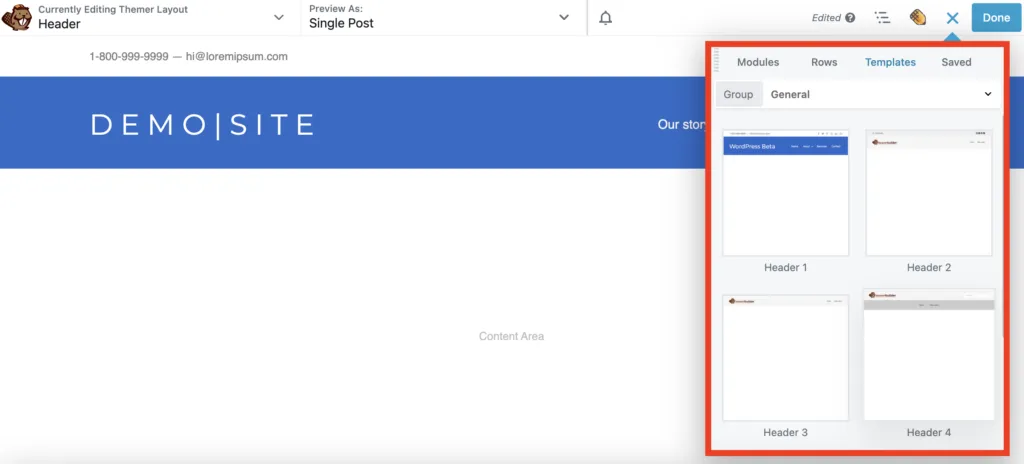
Anda dapat menghapus modul ini untuk membuat header dari awal, atau, jika Anda mau, mulai dengan templat header lain yang telah dirancang sebelumnya dan tersedia di panel Konten:

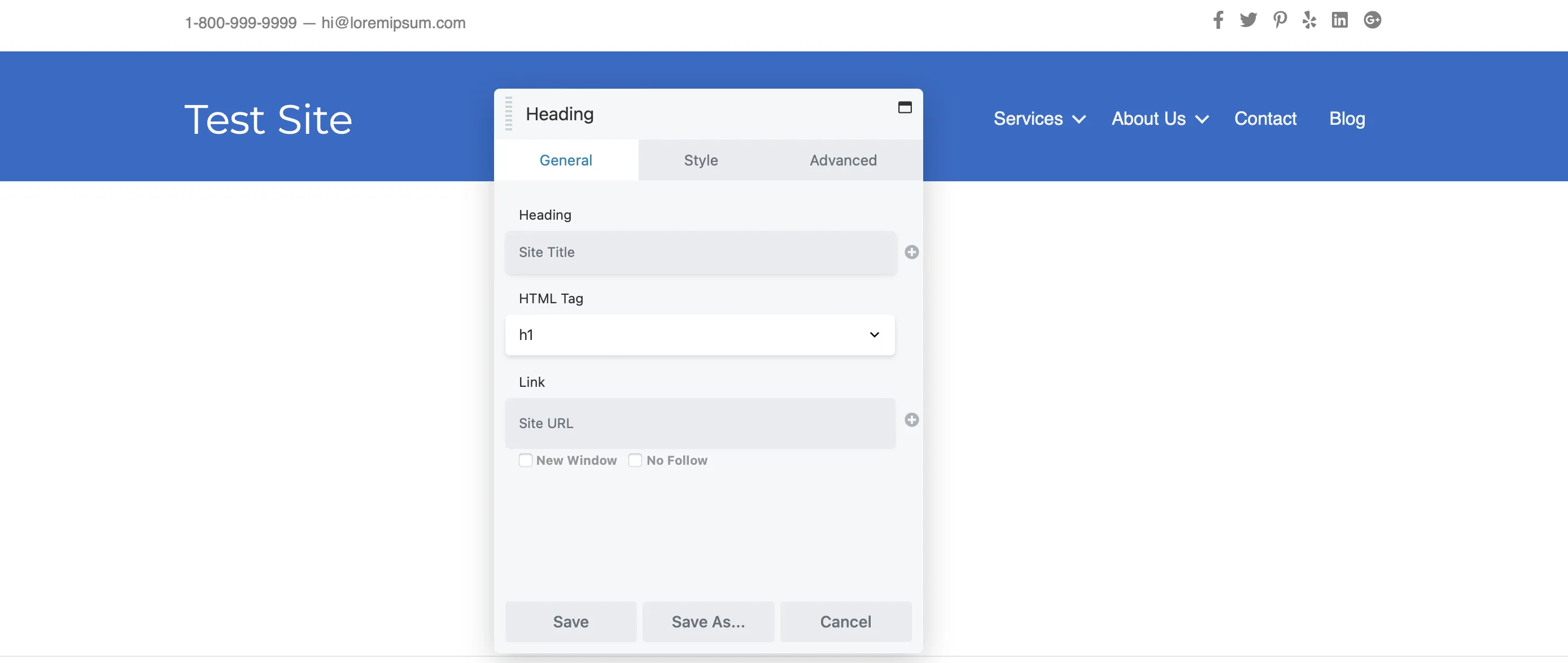
Anda juga dapat mempersonalisasi setiap modul dengan detail Anda sendiri. Misalnya, Anda dapat menambahkan tautan ke akun sosial Anda atau mengedit judul situs web. Cukup klik pada modul yang ingin Anda edit, dan kotak popup pengaturan akan muncul untuk memudahkan penyesuaian.

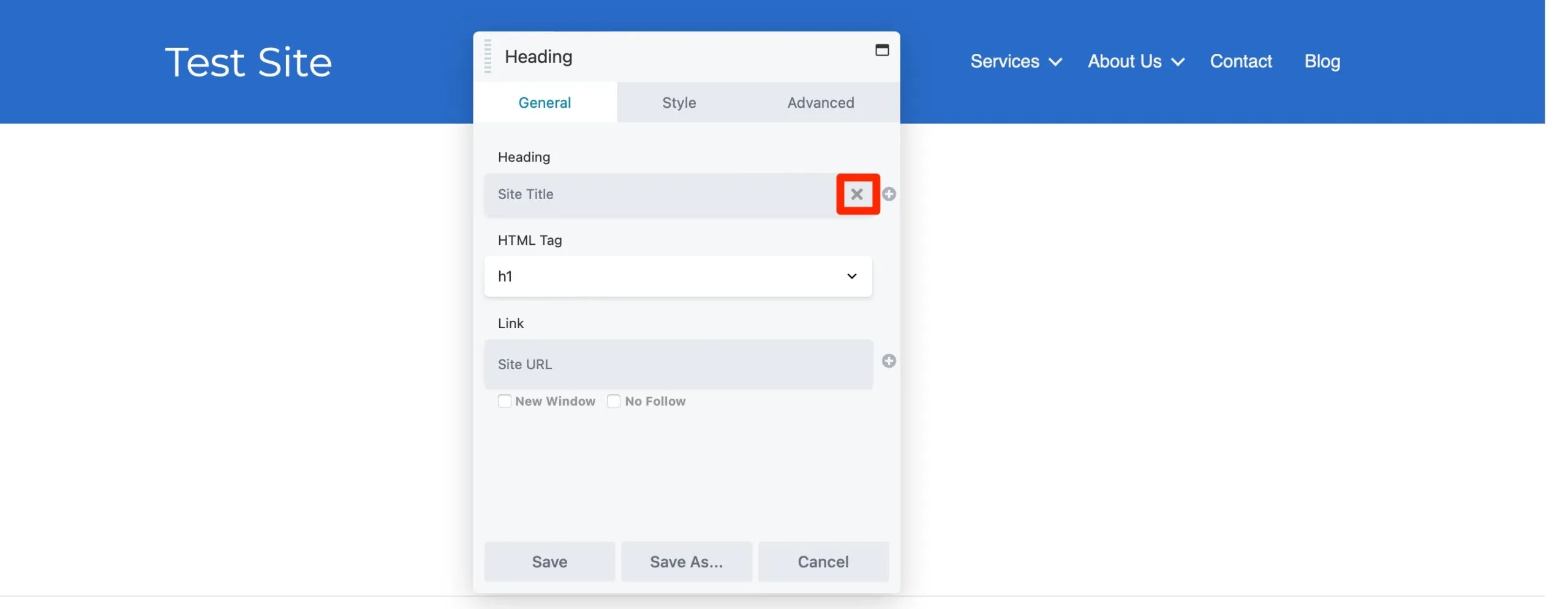
Beberapa modul menggunakan koneksi lapangan untuk menghasilkan konten secara dinamis. Misalnya, judul situs web Anda mungkin secara otomatis diambil dari Judul Situs Anda di pengaturan WordPress. Untuk menghapus koneksi bidang ini, cukup klik “X” di sebelahnya.

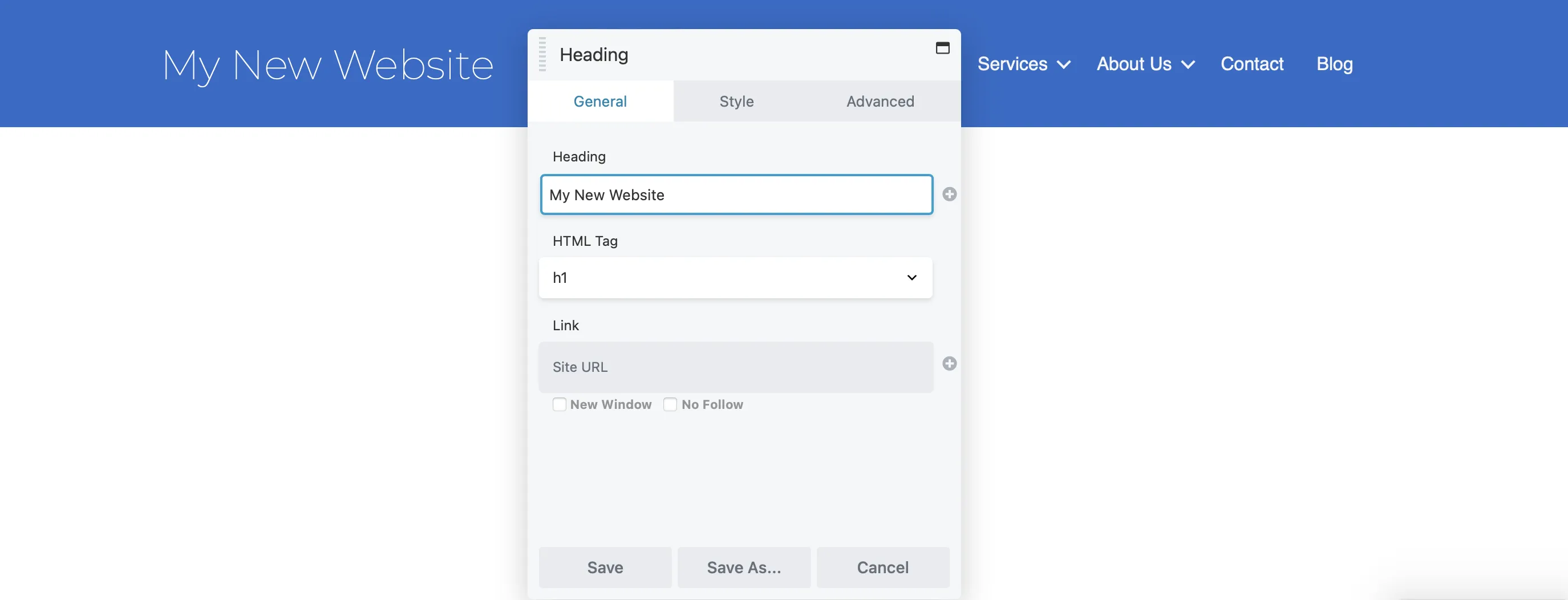
Kemudian, cukup ketikkan judul pilihan Anda ke dalam kolom teks Judul :

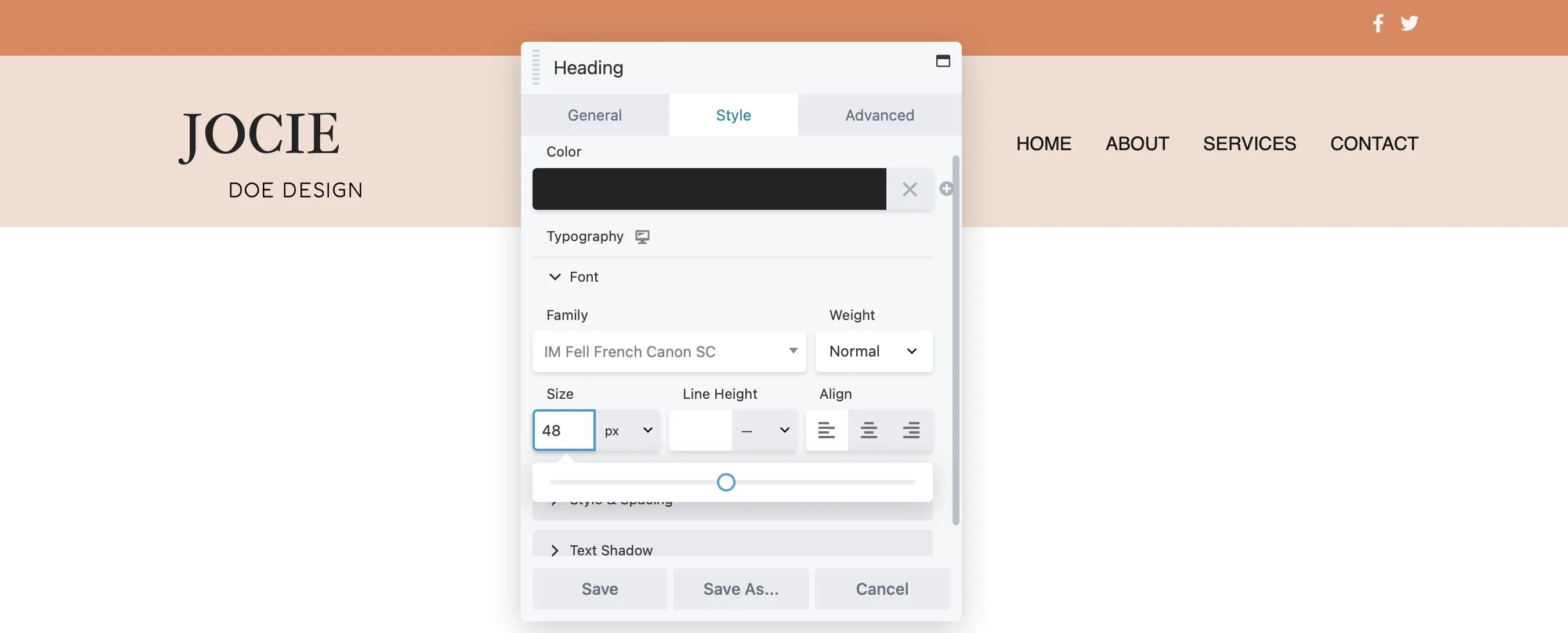
Di tab Gaya, Anda dapat menyesuaikan warna, font, dan lainnya agar sesuai dengan tampilan merek Anda. Gunakan pemilih warna untuk memilih warna yang ideal, dan pilih font yang selaras dengan kepribadian merek Anda. Terakhir, sesuaikan ukuran font menggunakan penggeser agar pas.

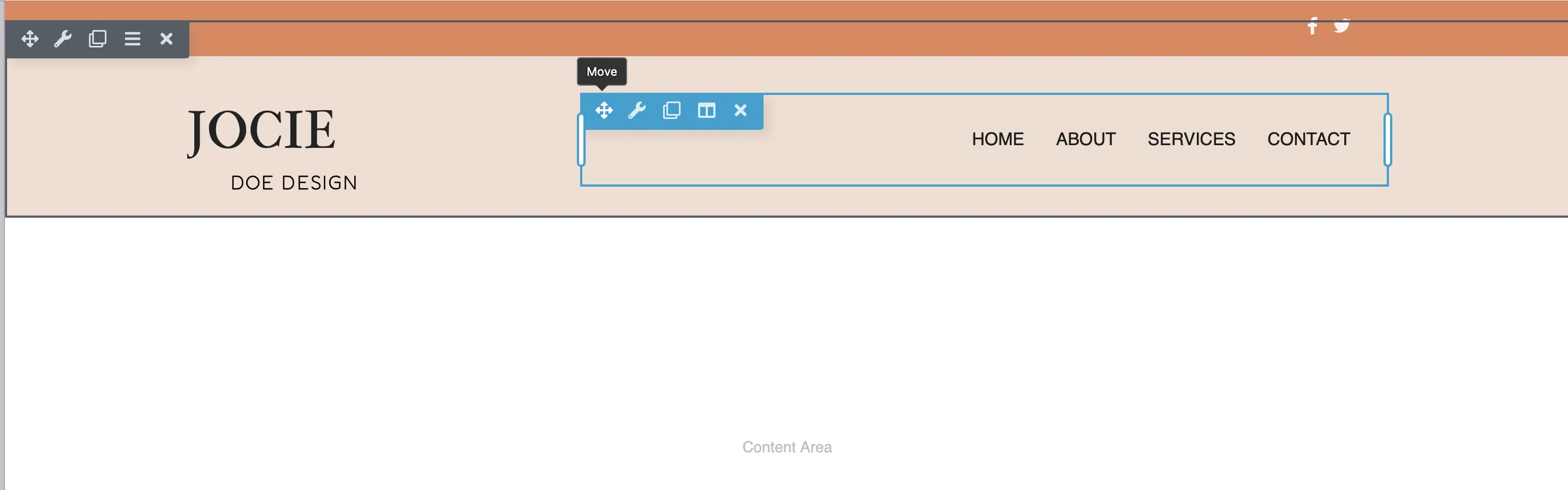
Jika Anda ingin mengatur ulang modul di header Anda, cukup klik ikon Pindahkan dan seret setiap modul ke posisi pilihan Anda dalam tata letak:

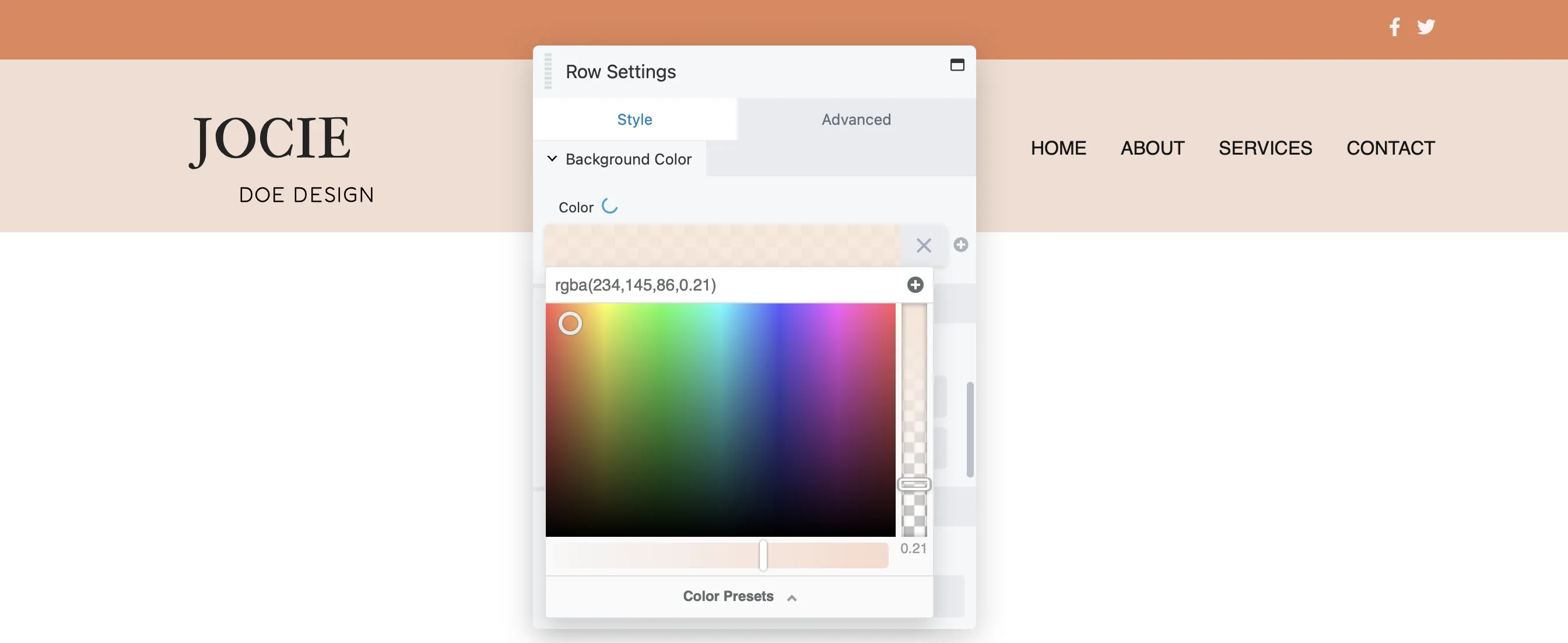
Untuk memperbarui warna latar belakang baris Anda, klik ikon Kunci Inggris . Di popup Pengaturan Baris, buka tab Gaya, lalu gulir ke Warna Latar Belakang dan pilih warna yang Anda inginkan:

Perhatikan bahwa Anda dapat mengedit baris, kolom, atau modul apa pun dengan cara yang sama dengan mengklik ikon Kunci Pas .
Anda mungkin juga mempertimbangkan untuk menambahkan lebih banyak modul ke header Anda. Seperti disebutkan sebelumnya, Beaver Builder memungkinkan konten dinamis melalui koneksi lapangan.

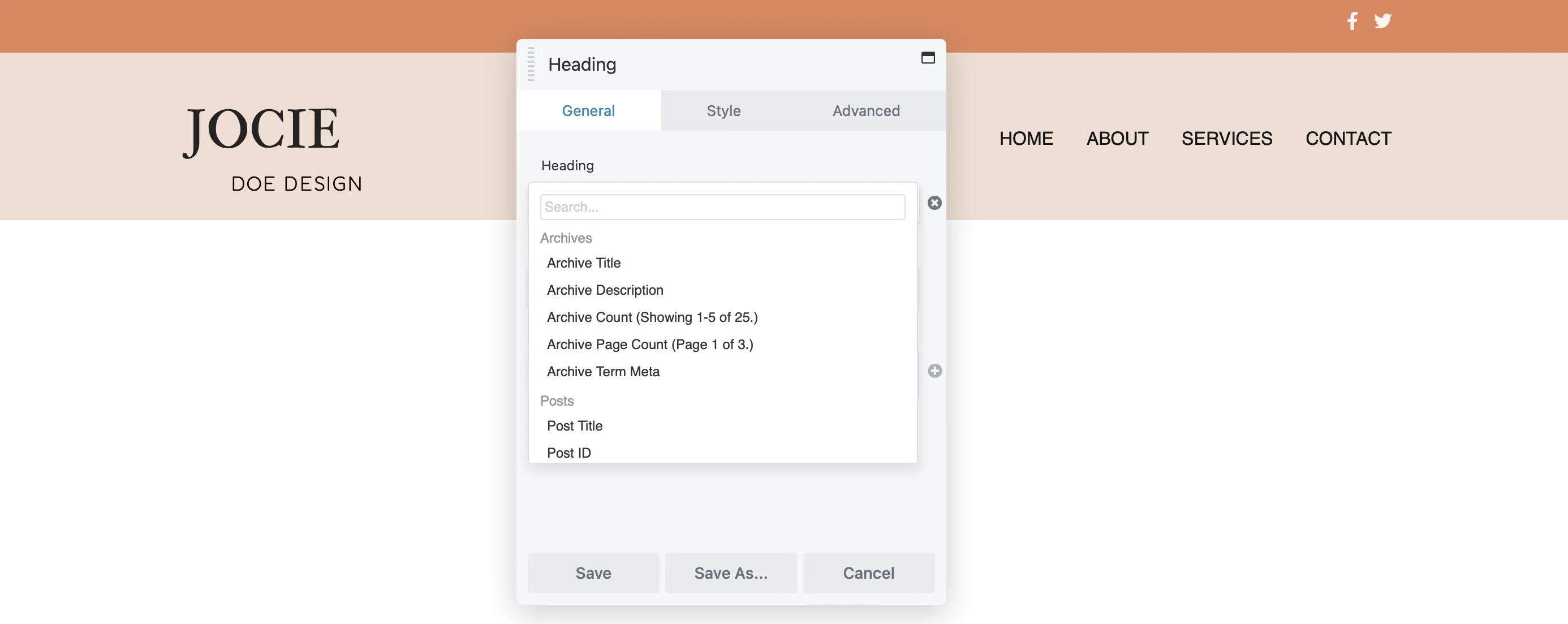
Untuk mengatur koneksi bidang Anda sendiri, cukup klik ikon + di sebelah kotak untuk melihat bidang yang tersedia:

Lalu, klik Hubungkan untuk menghasilkan konten dinamis Anda.
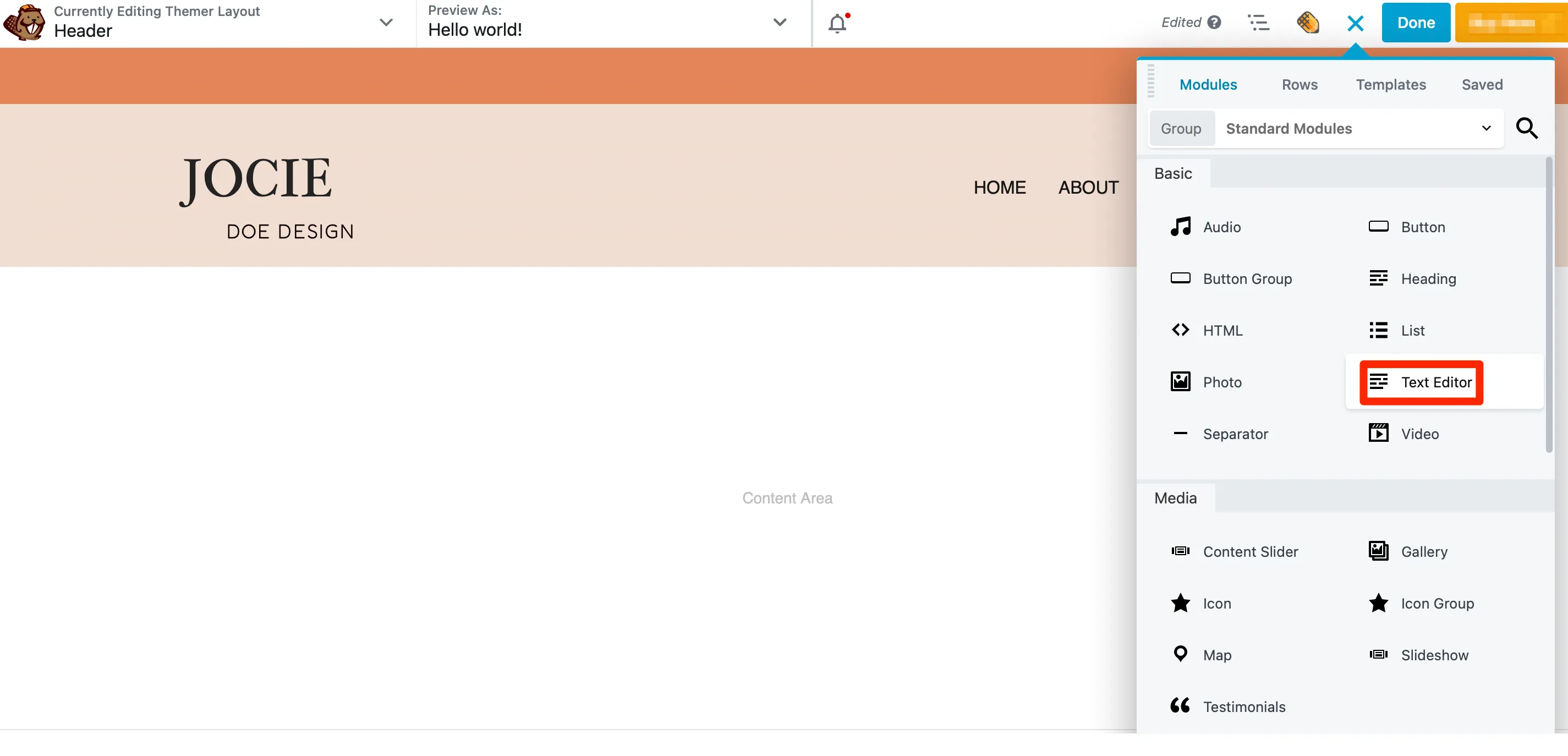
Salah satu bagian terbaik dalam membuat header dengan Beaver Builder adalah Anda dapat memilih modul mana pun untuk ditambahkan ke header Anda. Untuk mengakses modul yang tersedia, cukup klik ikon + :

Tindakan ini membuka panel Konten. Jika Anda ingin menambahkan slogan perusahaan Anda ke header, cukup cari modul Editor Teks dan seret ke tata letak Anda:

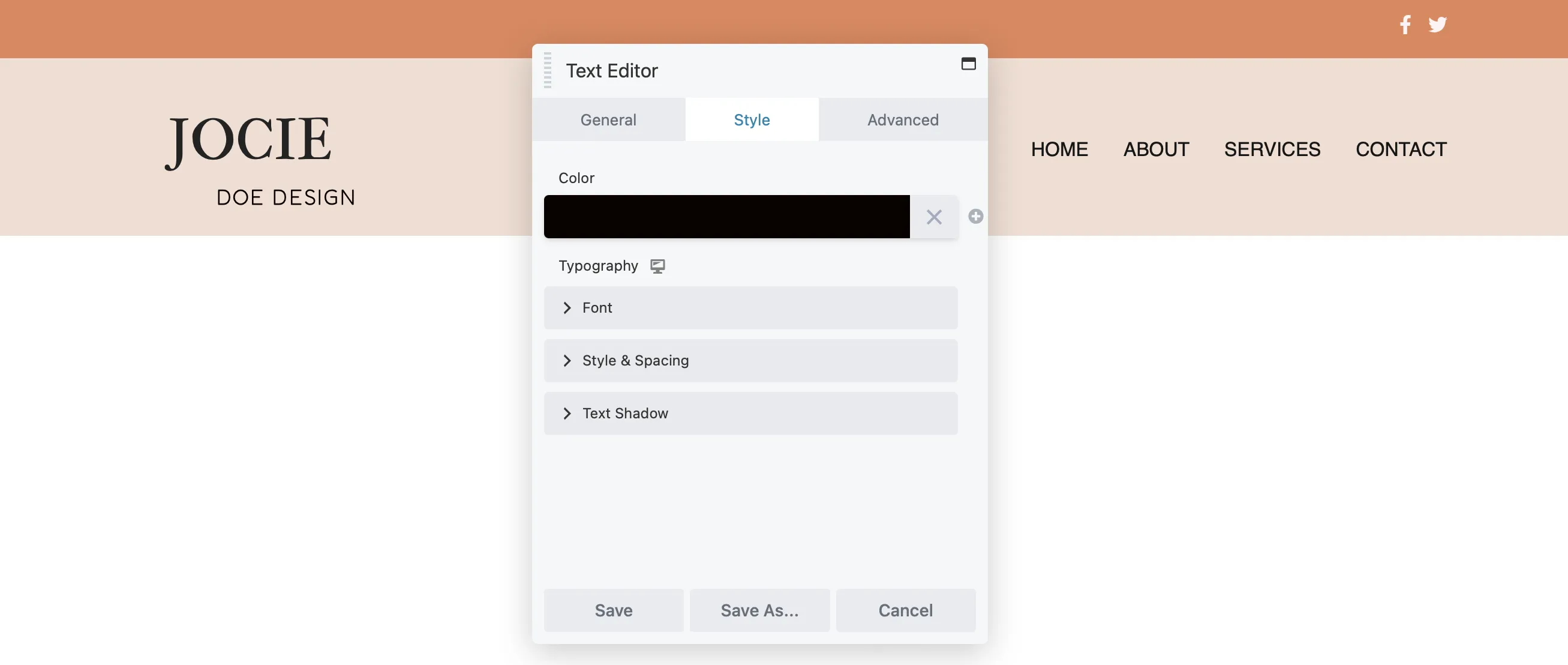
Saat Anda meletakkannya di halaman, sebuah popup akan muncul di mana Anda dapat menambahkan teks Anda. Lalu, beralihlah ke tab Gaya untuk mengubah font, warna, dan ukuran teks Anda:

Untuk menyesuaikan padding, menambahkan CSS khusus, atau memasukkan animasi ke dalam modul teks Anda, klik pada tab Advanced.
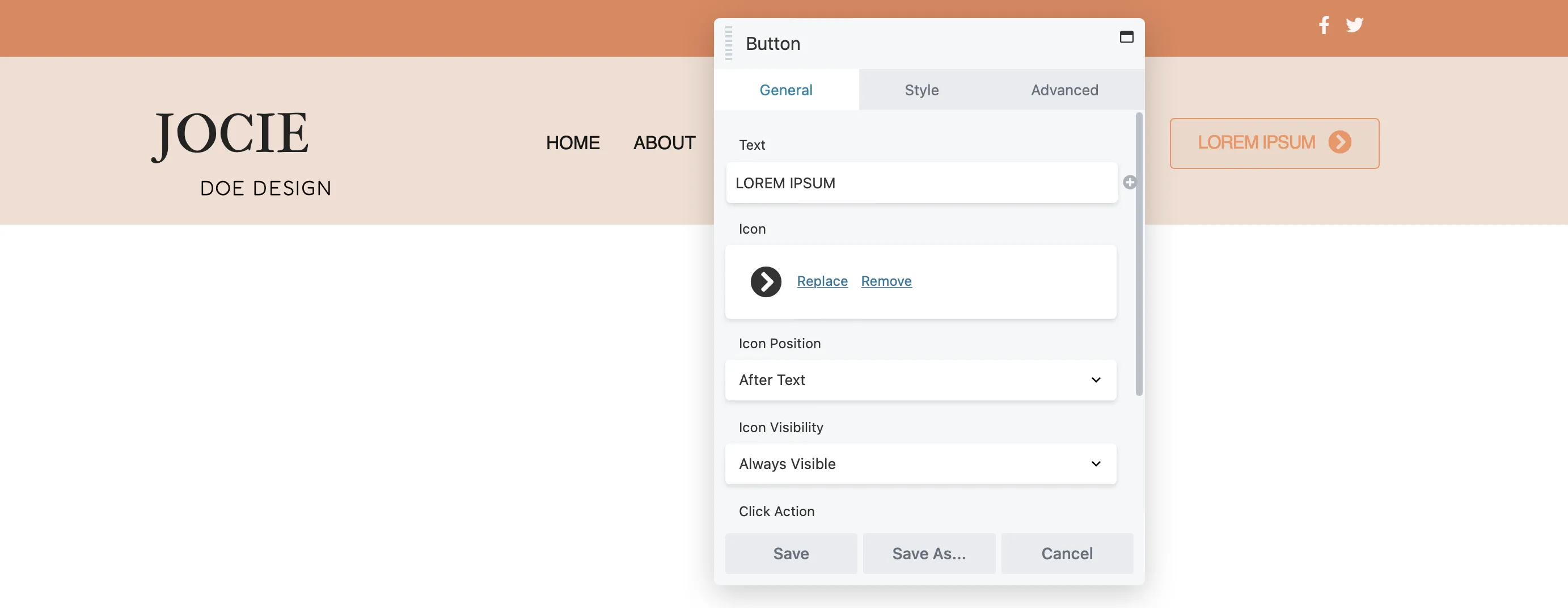
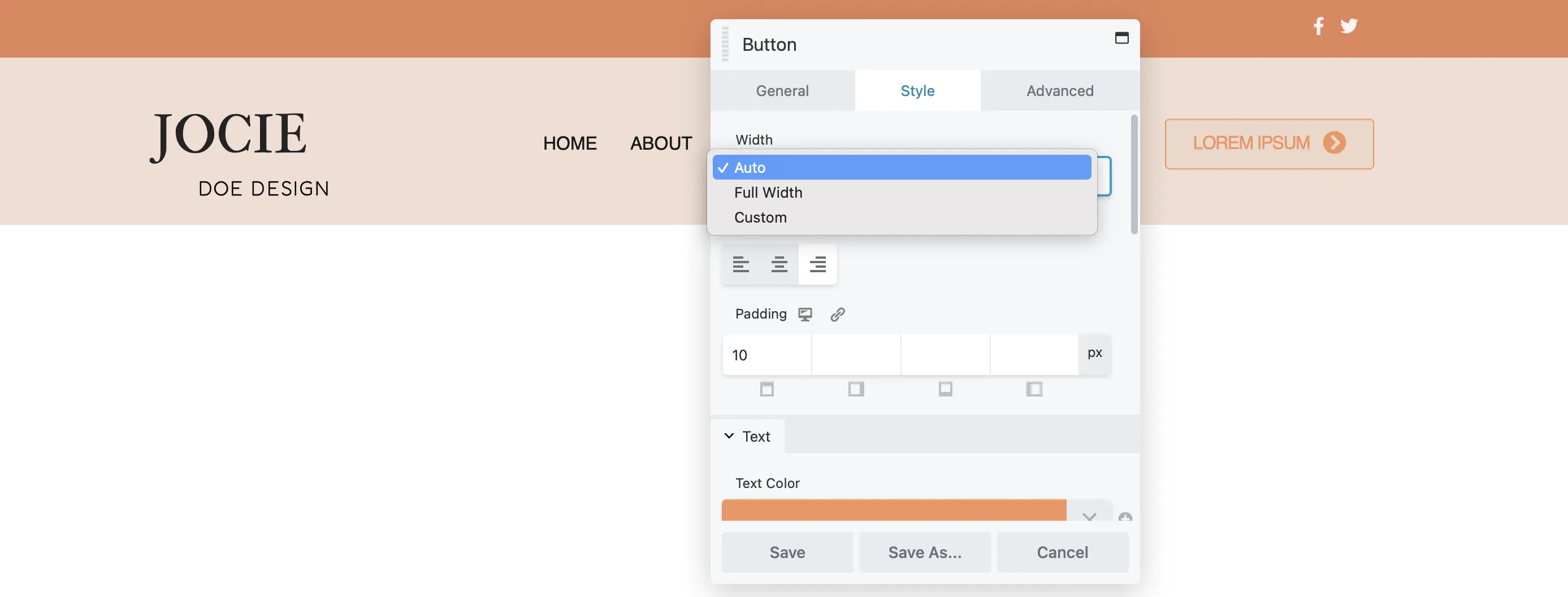
Anda mungkin juga ingin memasukkan CTA di header Anda. Untuk melakukannya, tambahkan modul Tombol, lalu gunakan tab Umum untuk menyesuaikan teks, masukkan tautan Anda, dan tambahkan ikon:

Di tab Gaya, Anda dapat menyesuaikan lebar, memilih teks dan warna latar belakang—termasuk warna kursor—dan memodifikasi perataan dan bantalan:

Prosesnya konsisten di semua modul, baik Anda ingin menambahkan foto, carousel postingan, atau penghitung waktu mundur.
Mendesain footer khusus untuk situs web Anda juga merupakan langkah cerdas. Ini dapat membantu kepatuhan terhadap peraturan dan meningkatkan pengalaman pengguna. Misalnya, jika Anda mengumpulkan informasi pribadi, menambahkan tautan ke kebijakan privasi Anda akan bermanfaat. Menyertakan peta situs juga dapat memudahkan pengguna menavigasi situs Anda.
Selain itu, Anda dapat menampilkan detail kontak Anda di semua halaman, sehingga mudah diakses. Anda bahkan mungkin mempertimbangkan untuk menambahkan formulir pendaftaran untuk mendorong konversi.
Untuk membuat footer khusus, Anda akan mengikuti proses serupa seperti saat membuat header, menggunakan plugin pembuat halaman Beaver Builder premium bersama dengan Beaver Themer.
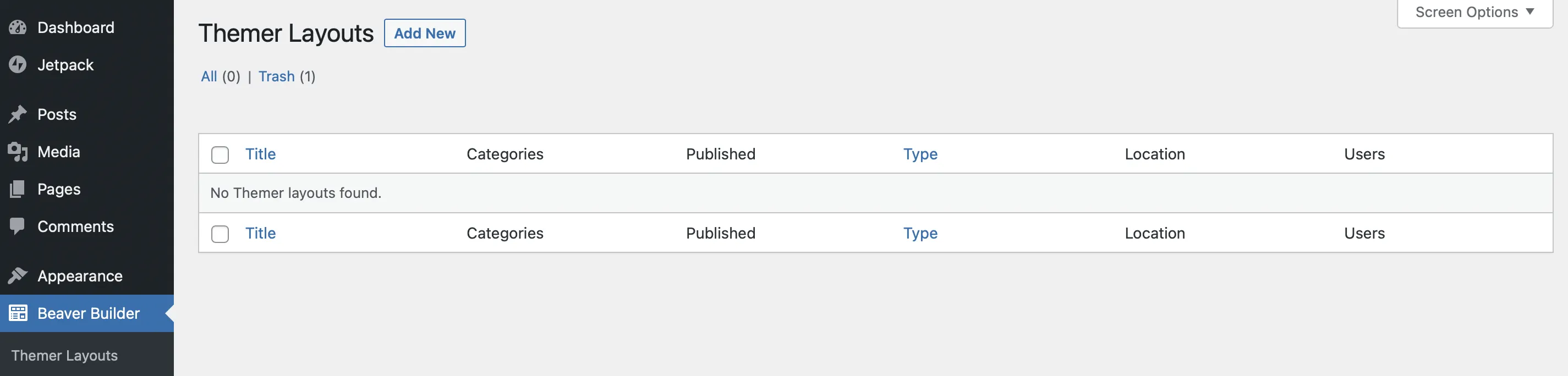
Sama seperti header, Anda akan memulai dengan membuat tata letak untuk footer Anda. Buka Beaver Builder > Themer Layouts dan klik Add New .

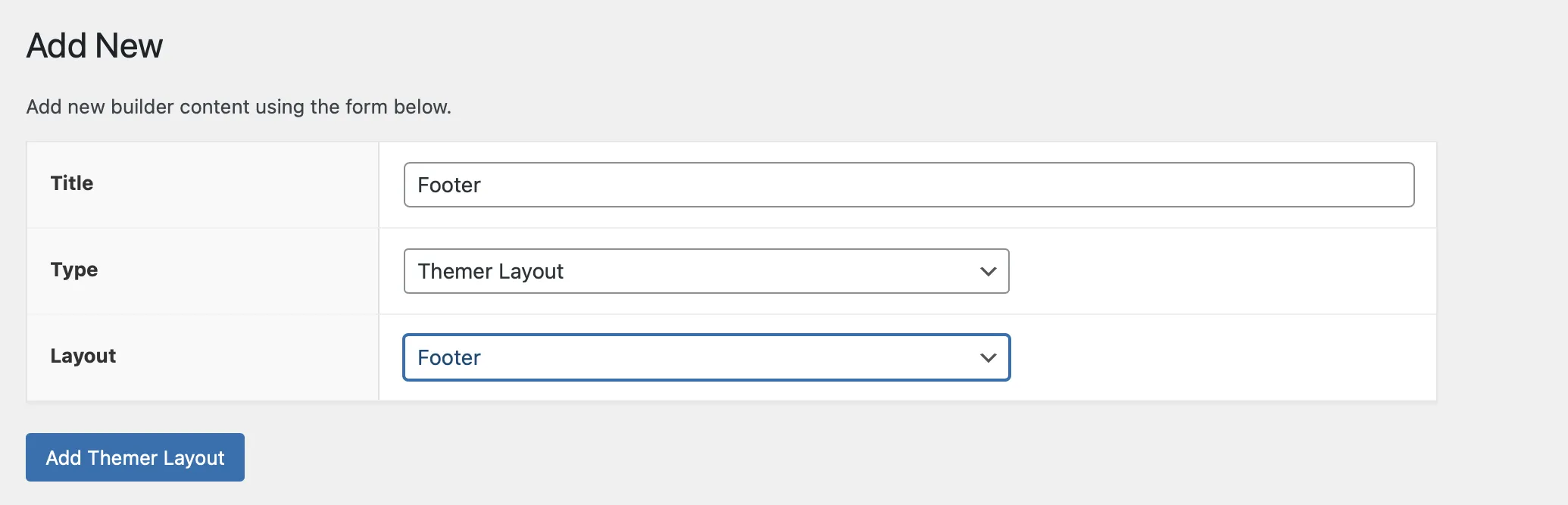
Langkah-langkahnya hampir sama seperti sebelumnya—beri nama footer Anda, pilih Themer Layout untuk Type , dan pilih Footer untuk Layout :

Kemudian, klik Tambahkan Tata Letak Tema .
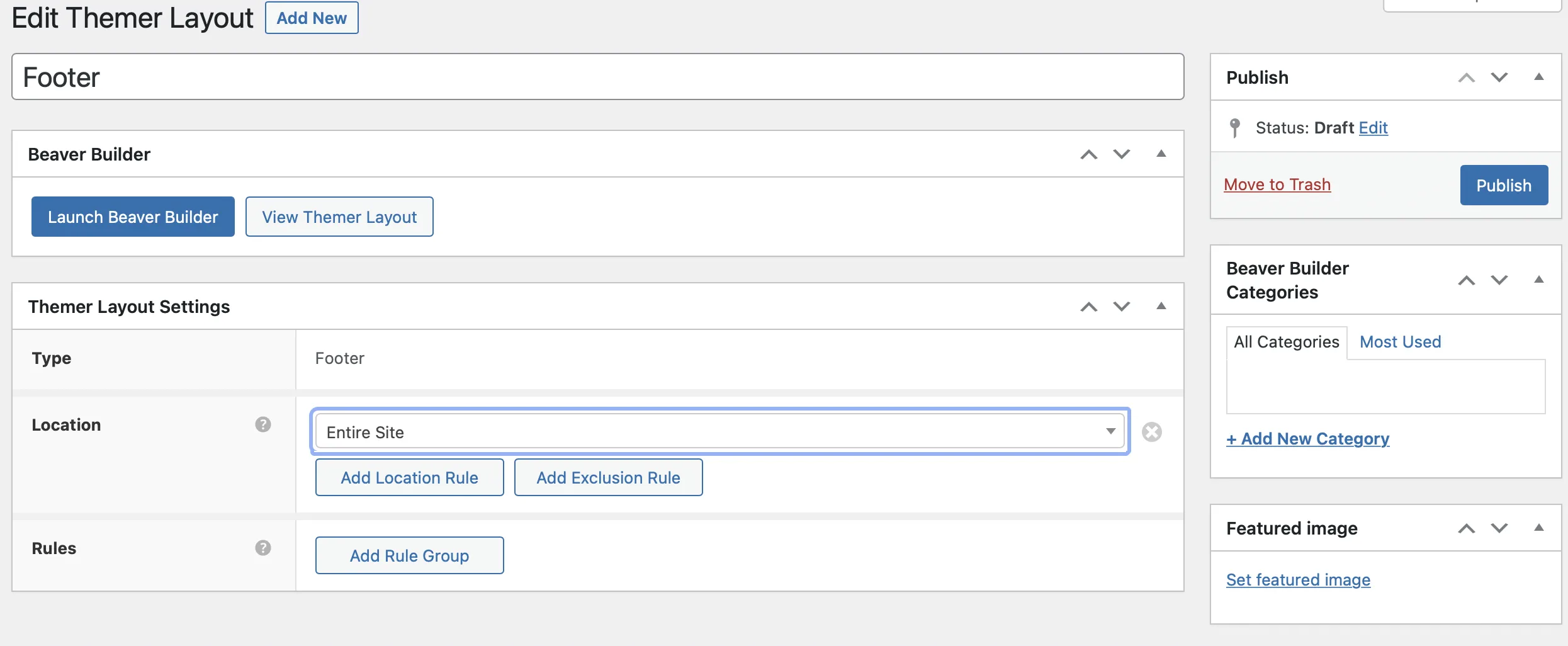
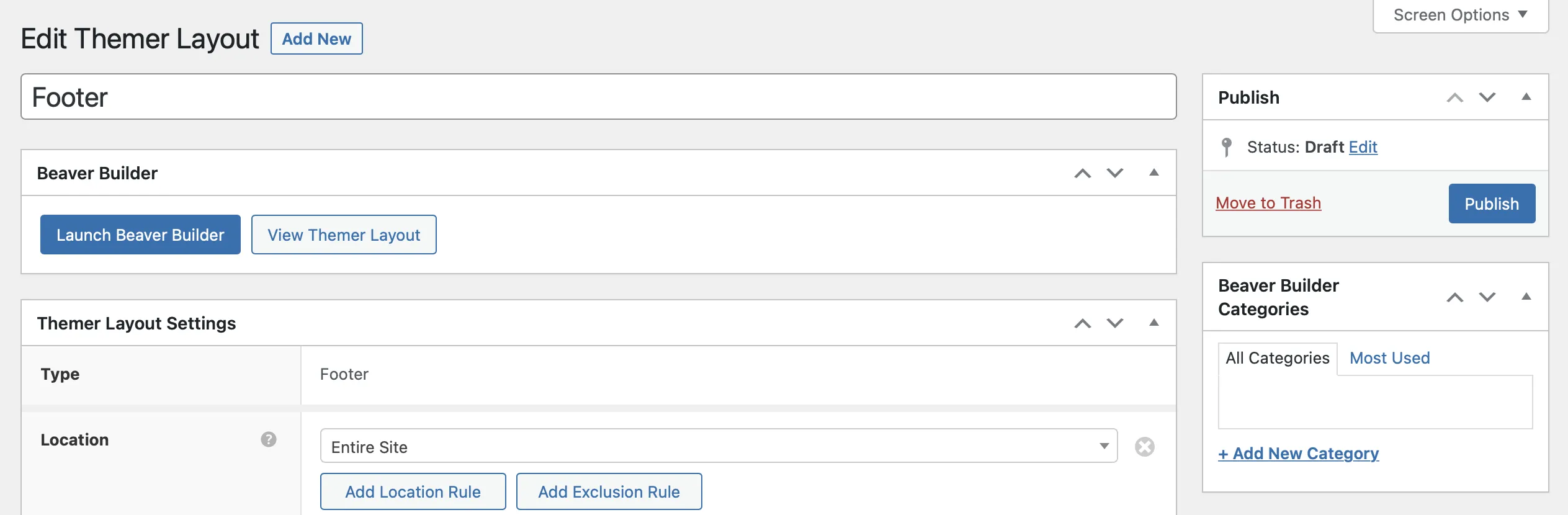
Anda akan tiba di halaman baru untuk mengedit tata letak footer Anda. Pengaturan ini lebih sederhana dibandingkan header.
Pilih di mana Anda ingin footer Anda ditampilkan di situs web Anda. Gunakan menu tarik-turun Lokasi untuk mengatur ini:

Klik tombol yang relevan untuk menambahkan aturan lokasi dan pengecualian. Pilih halaman tertentu yang ingin Anda sertakan atau kecualikan.
Ulangi ini di bagian Aturan. Setelah Anda puas dengan pengaturan footer Anda, klik Publikasikan .
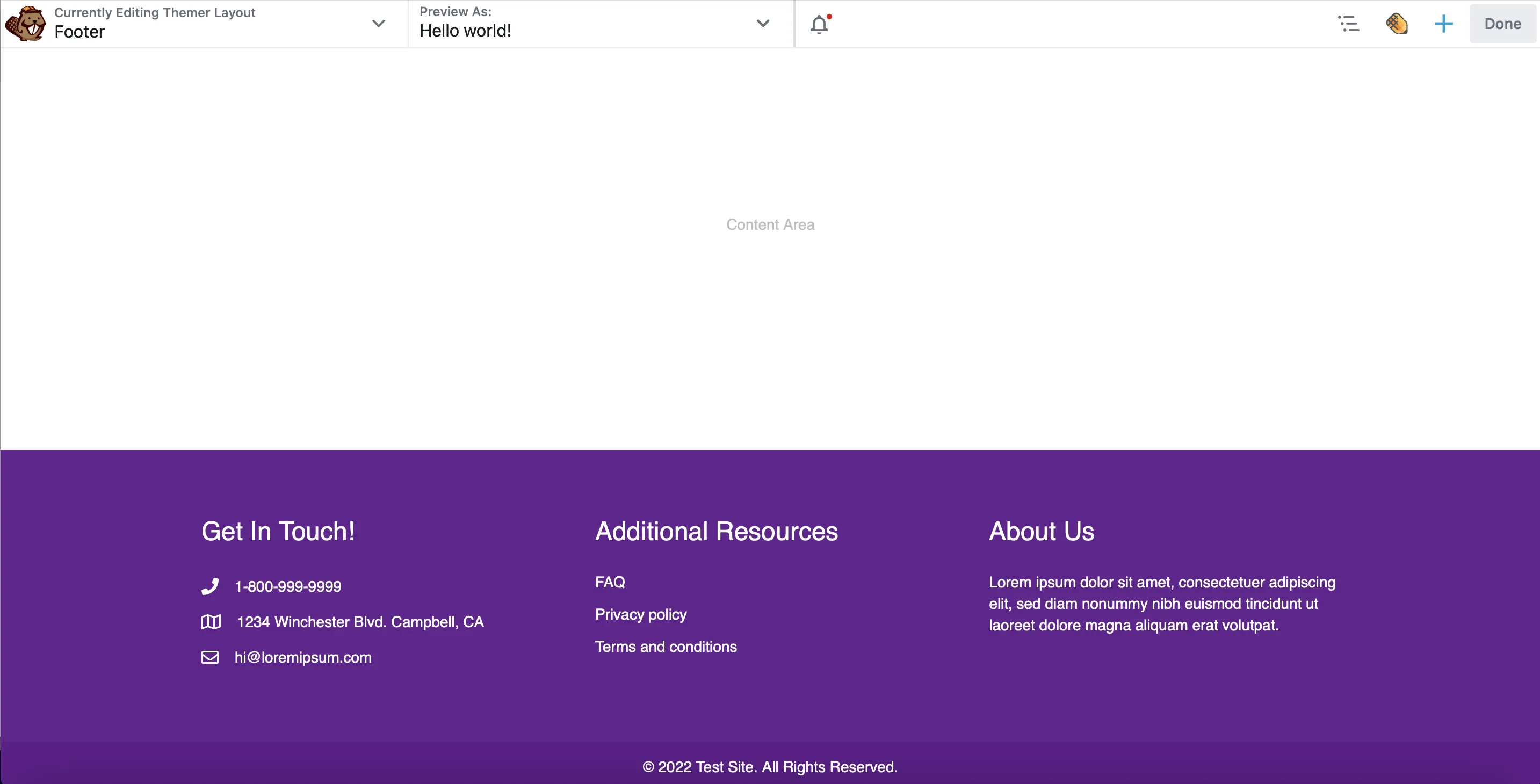
Sekarang, pilih Luncurkan Beaver Builder untuk membuka editor:

Seperti halnya header, Beaver Builder telah menyediakan templat tata letak default untuk footer Anda:

Misalnya, ada bagian untuk menyertakan detail kontak perusahaan Anda, tautan navigasi ke sumber daya yang berguna, dan deskripsi singkat tentang bisnis Anda. Anda dapat menghapus kolom ini dan membuat footer dari awal, atau Anda dapat mengubah konten yang sudah ada.
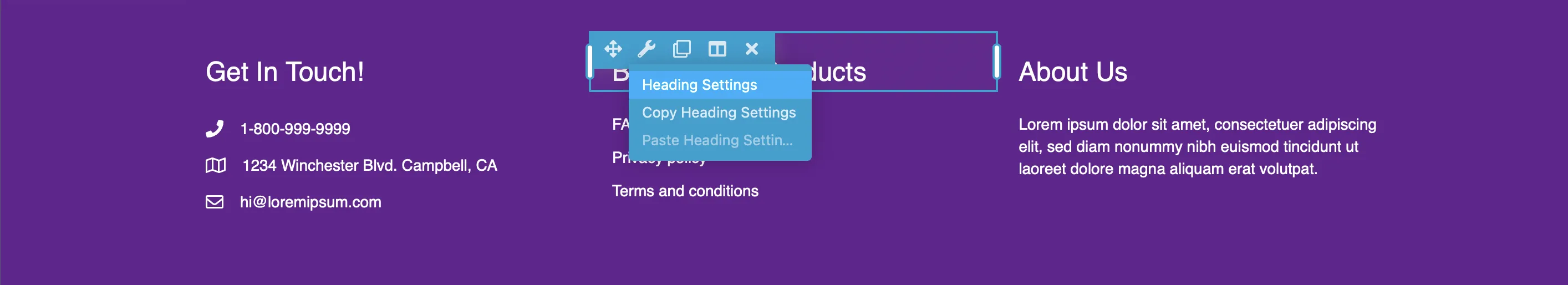
Misalnya, alih-alih Sumber Daya Tambahan, Anda mungkin ingin menampilkan postingan blog atau halaman produk terpopuler Anda. Anda dapat melakukan ini dengan menavigasi ke ikon Kunci Inggris dan memilih Pengaturan Judul :

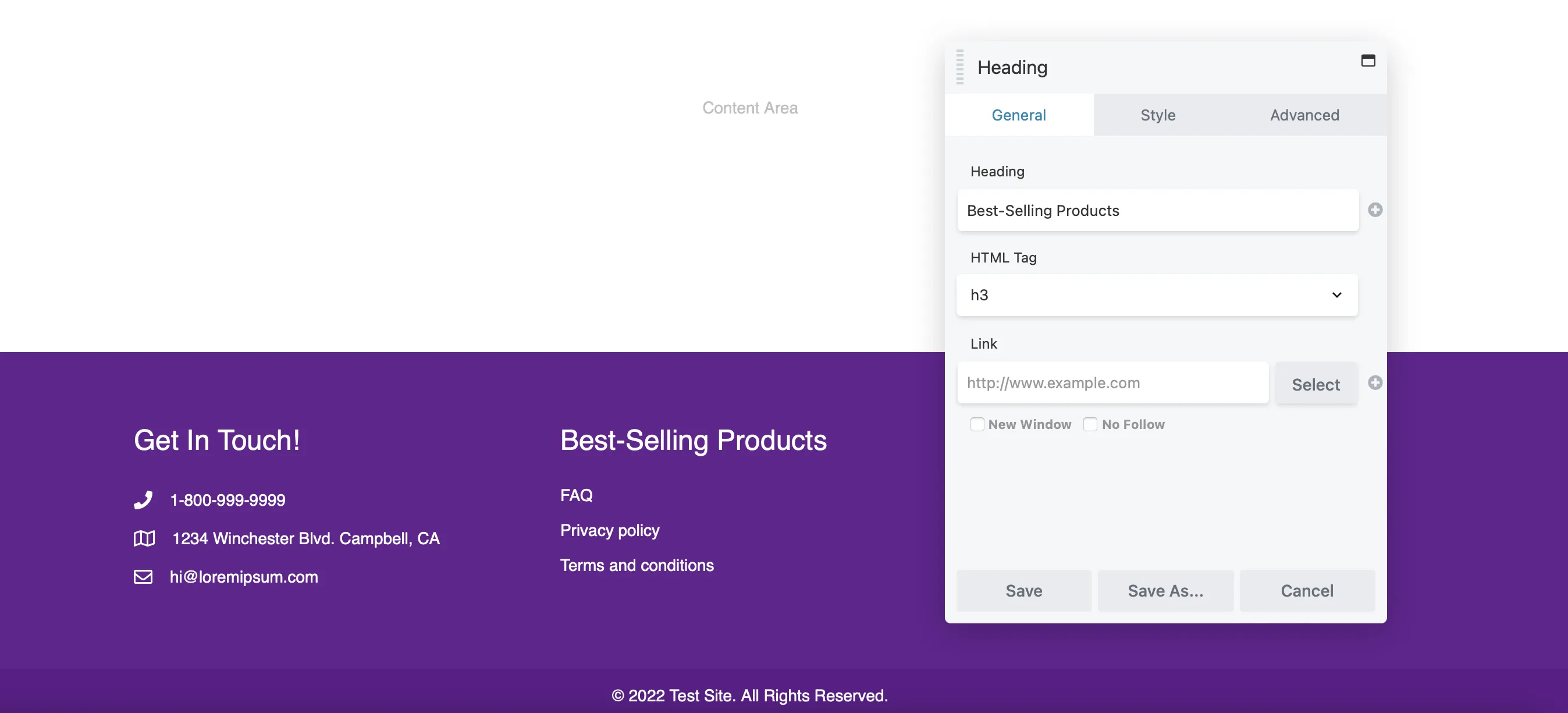
Kemudian, di tab Umum , Anda dapat mengetikkan judul baru Anda. Beralih ke tab Gaya untuk menerapkan warna khusus, memilih font unik, dan menyesuaikan ukuran judul:

Klik Simpan untuk menerapkan perubahan Anda.
Sekarang, Anda harus menambahkan tautan Anda ke kotak teks di bawah. Sekali lagi, arahkan kursor ke ikon Kunci Inggris dan pilih Pengaturan Editor Teks .
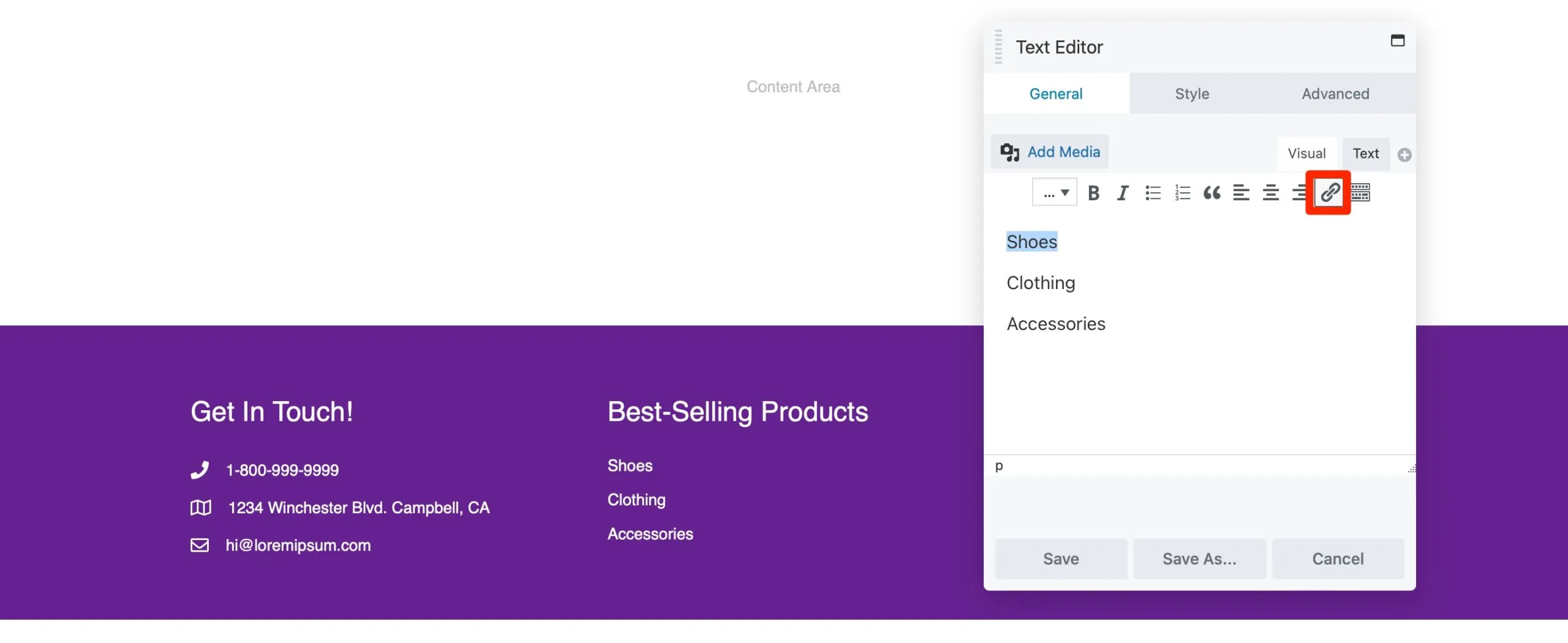
Di sini, Anda dapat menghapus entri saat ini dan menggantinya dengan halaman Anda sendiri. Di editor teks, Anda dapat menambahkan judul halaman dan menambahkan tautan dengan mengeklik ikon Tautan :

Tempelkan URL Anda dan pilih Simpan . Anda juga dapat menambahkan nomor kontak dan alamat email perusahaan Anda dengan cara yang sama.
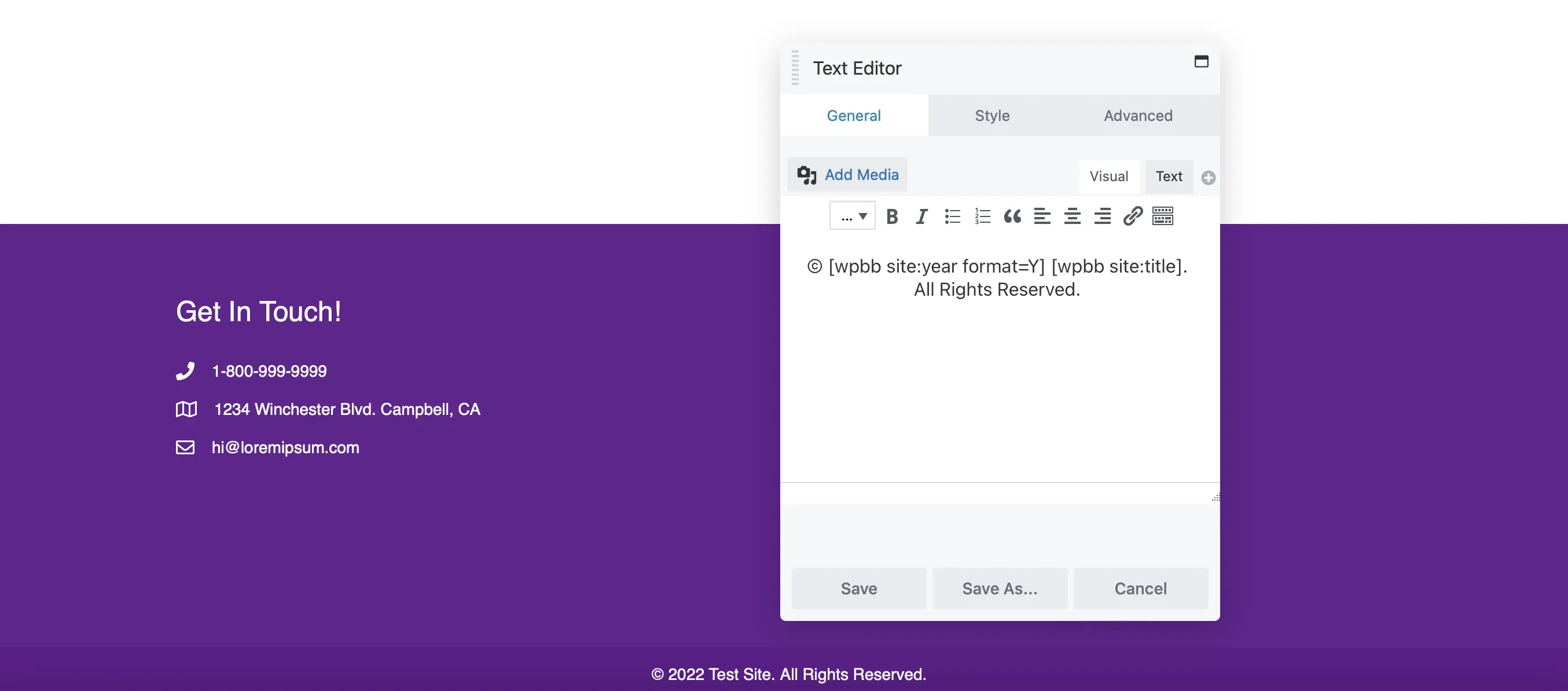
Beaver Builder menyertakan pemberitahuan hak cipta secara default. Sesuaikan dengan mengklik modul dan menambahkan pernyataan Anda sendiri:

Dengan tata letak footer Anda yang sudah diatur, sekarang saatnya menambahkan konten yang meningkatkan navigasi dan pengalaman pengguna.
Kami telah membahas hal-hal penting seperti detail kontak, tautan sumber daya, dan pemberitahuan hak cipta. Namun, Anda dapat menambahkan modul Beaver Builder apa pun untuk menyempurnakan tata letak footer Anda.
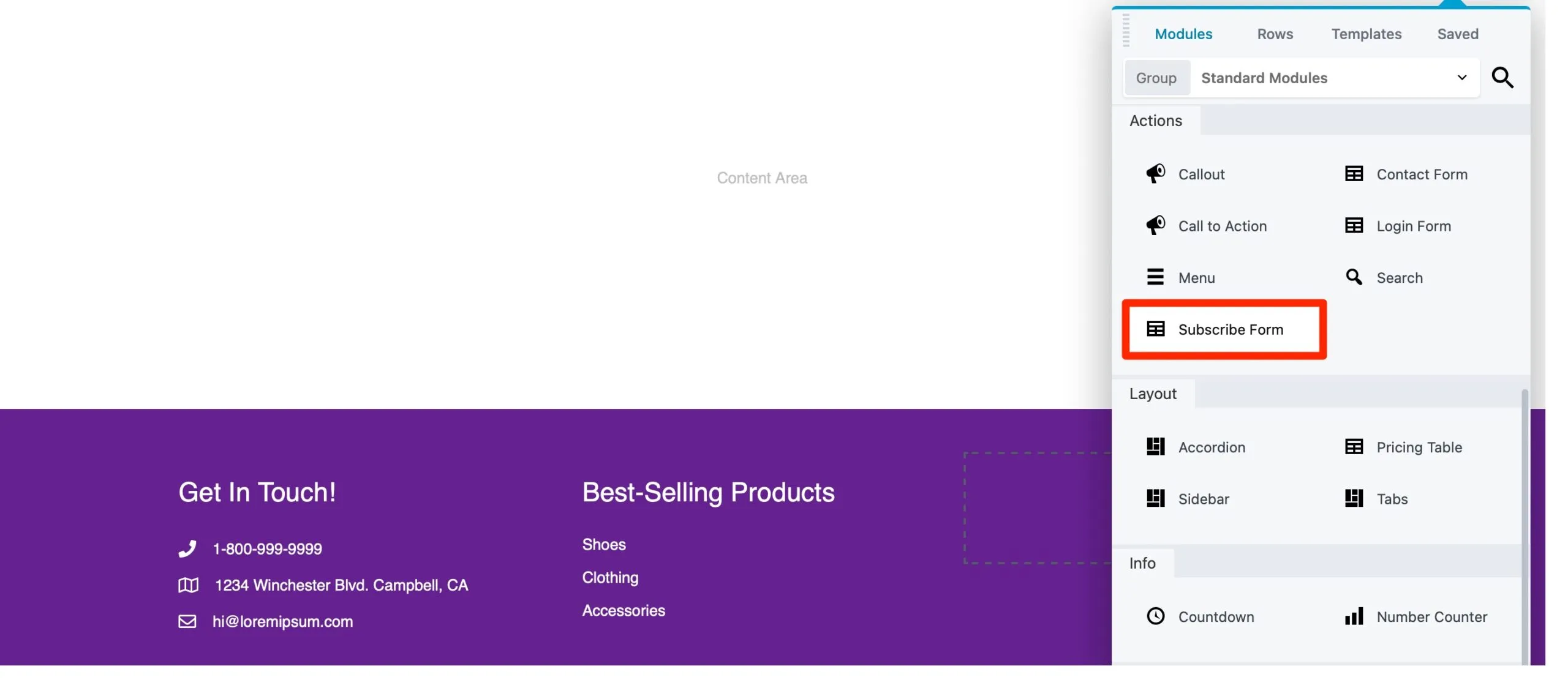
Misalnya, pertimbangkan untuk menambahkan formulir pendaftaran untuk meningkatkan keterlibatan. Temukan modul Formulir Berlangganan dan seret ke footer Anda:

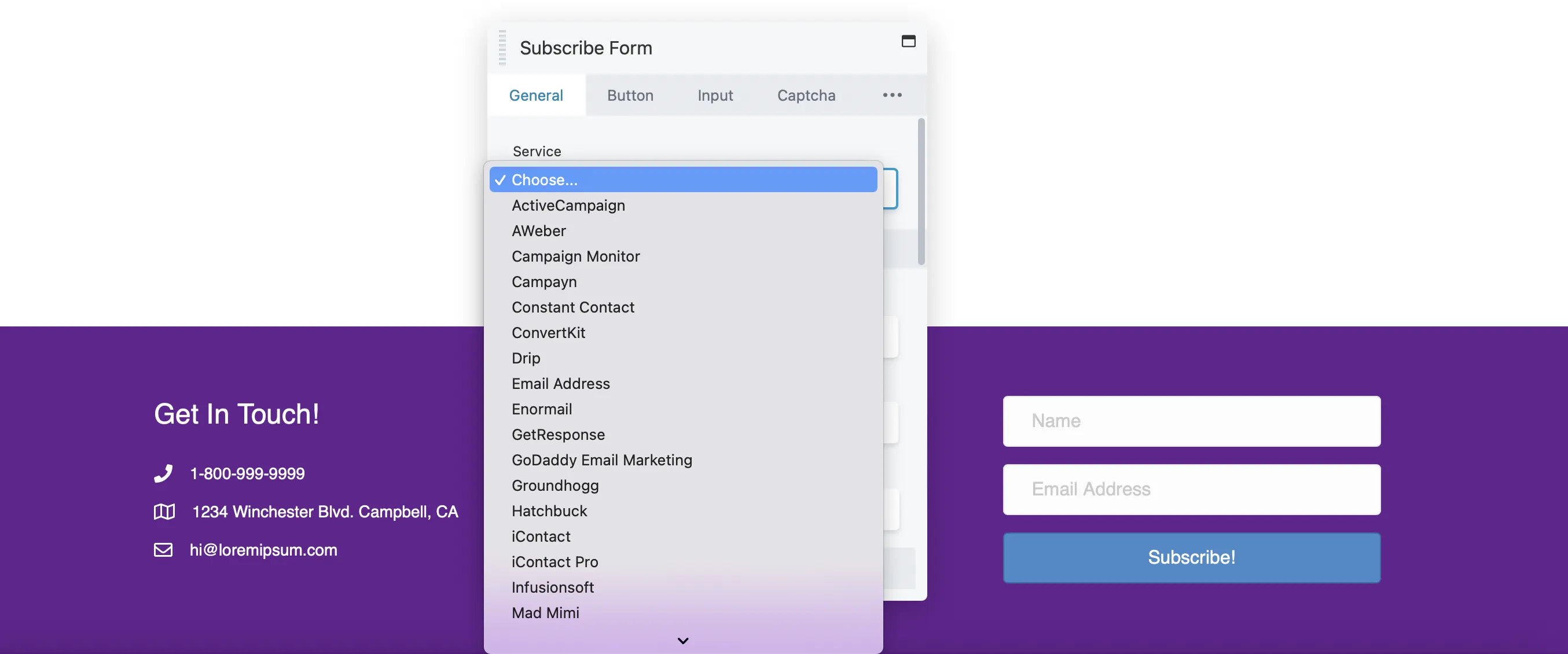
Beaver Builder terintegrasi dengan banyak penyedia pemasaran email, memungkinkan Anda memilih layanan pilihan Anda dari menu tarik-turun:

Di tab ini, Anda dapat menambahkan kotak centang syarat dan ketentuan atau menyesuaikan pesan yang dilihat pengguna setelah berlangganan.
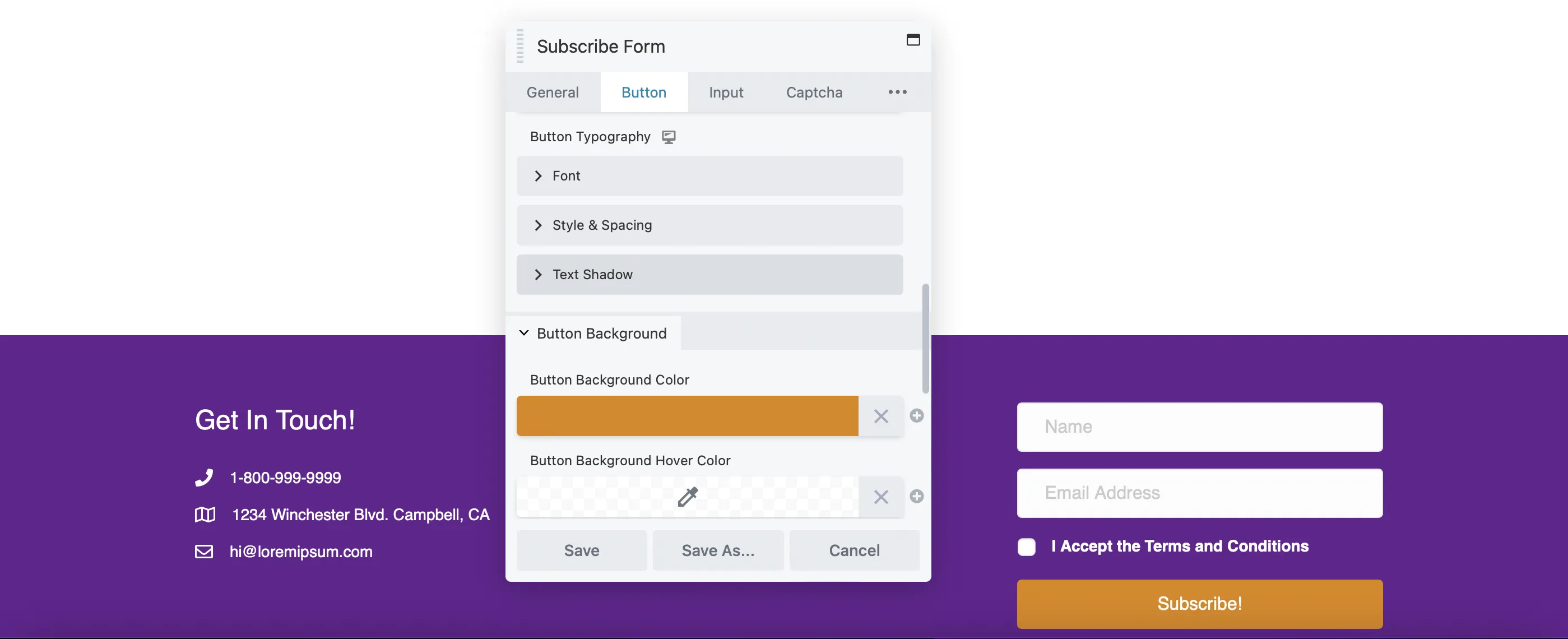
Beralih ke tab Tombol untuk mengedit teks tombol, menyesuaikan warna, menambahkan bantalan, dan banyak lagi:

Anda mungkin menemukan tab Captcha berguna jika Anda ingin pengguna memverifikasi bahwa mereka bukan bot.
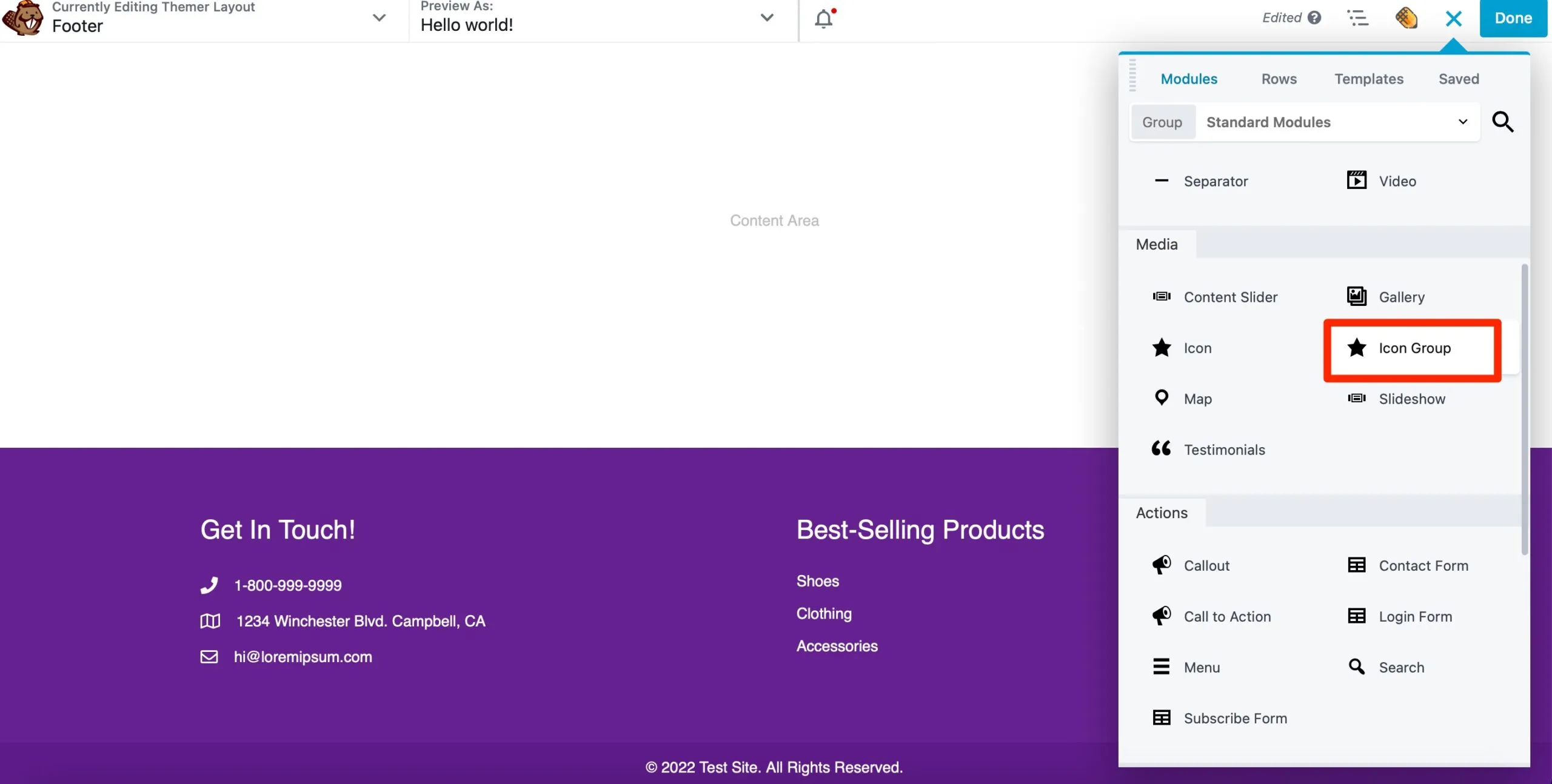
Pertimbangkan juga untuk menambahkan tautan ke akun sosial Anda. Gunakan modul Icon Group dan seret ke footer Anda:

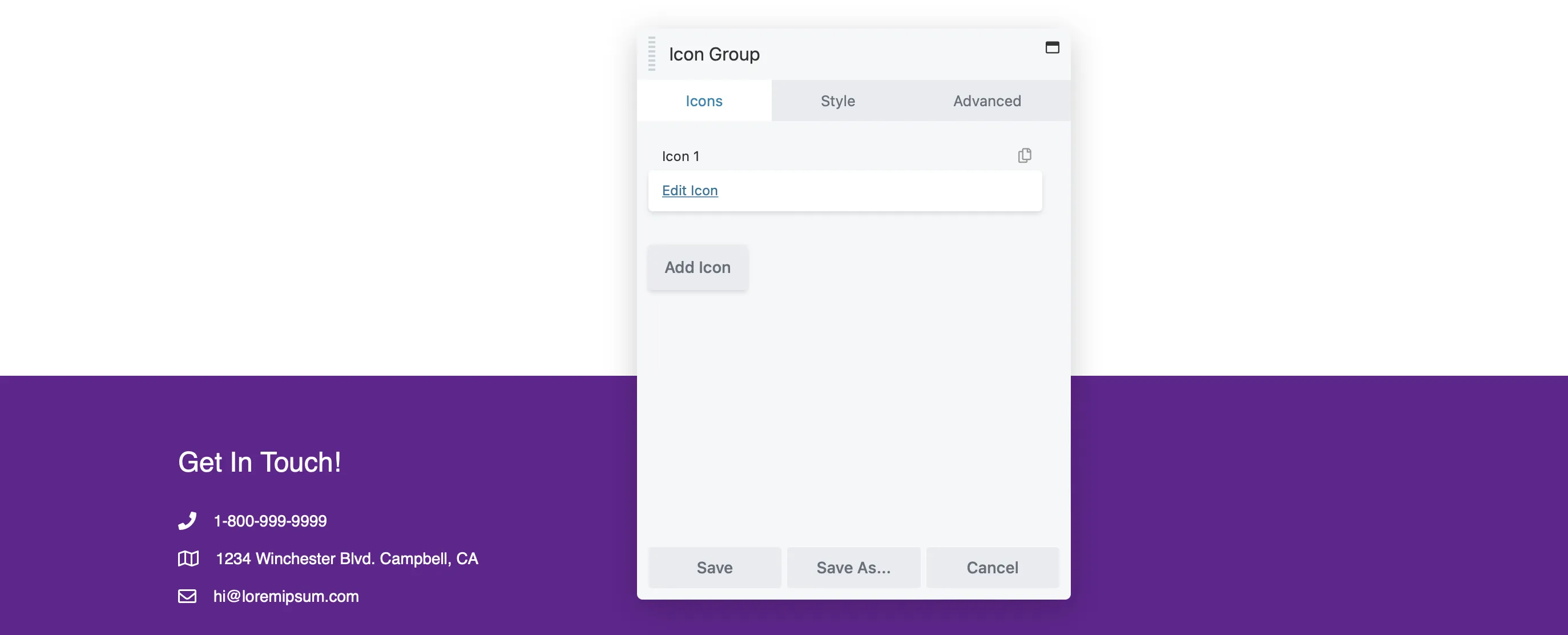
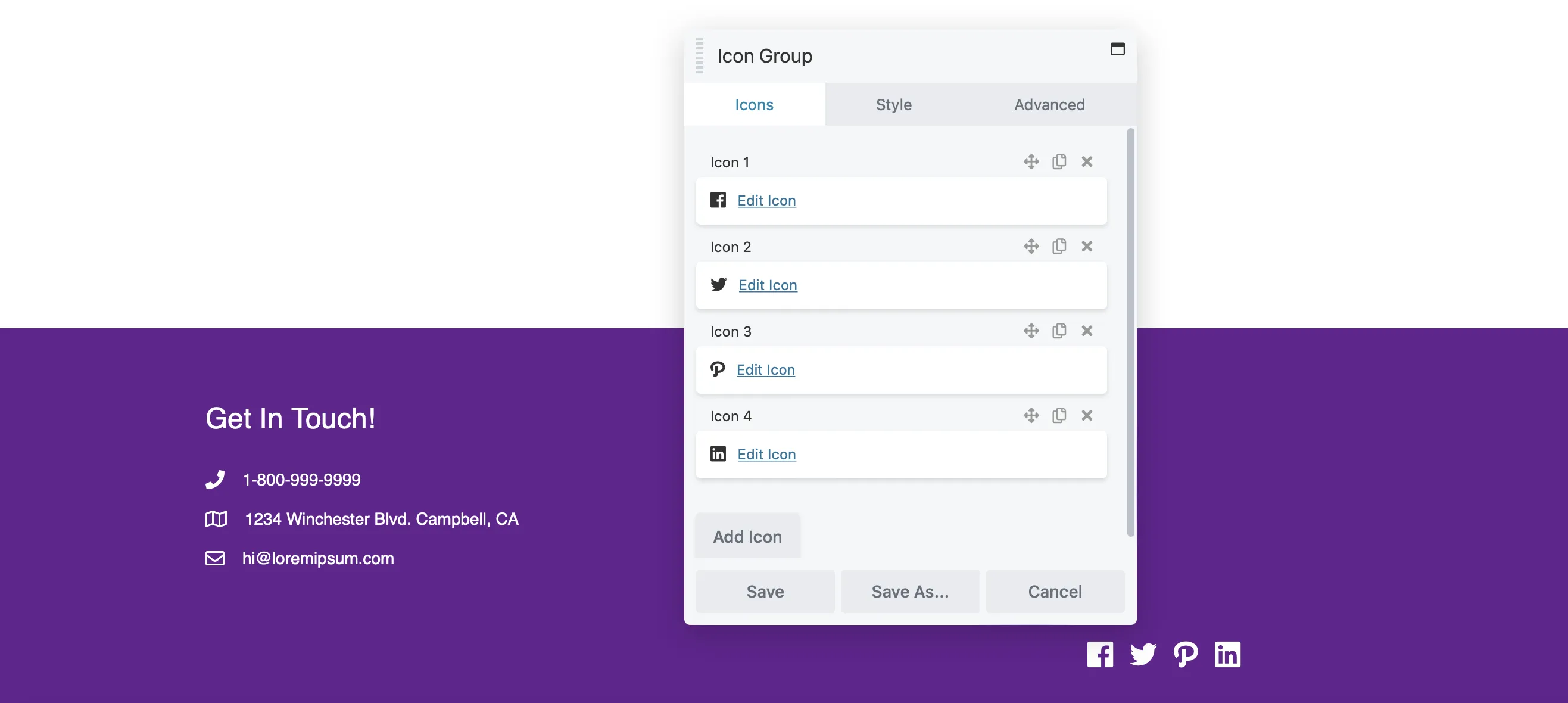
Kemudian, di tab Ikon pada popup Anda, klik Edit Ikon :

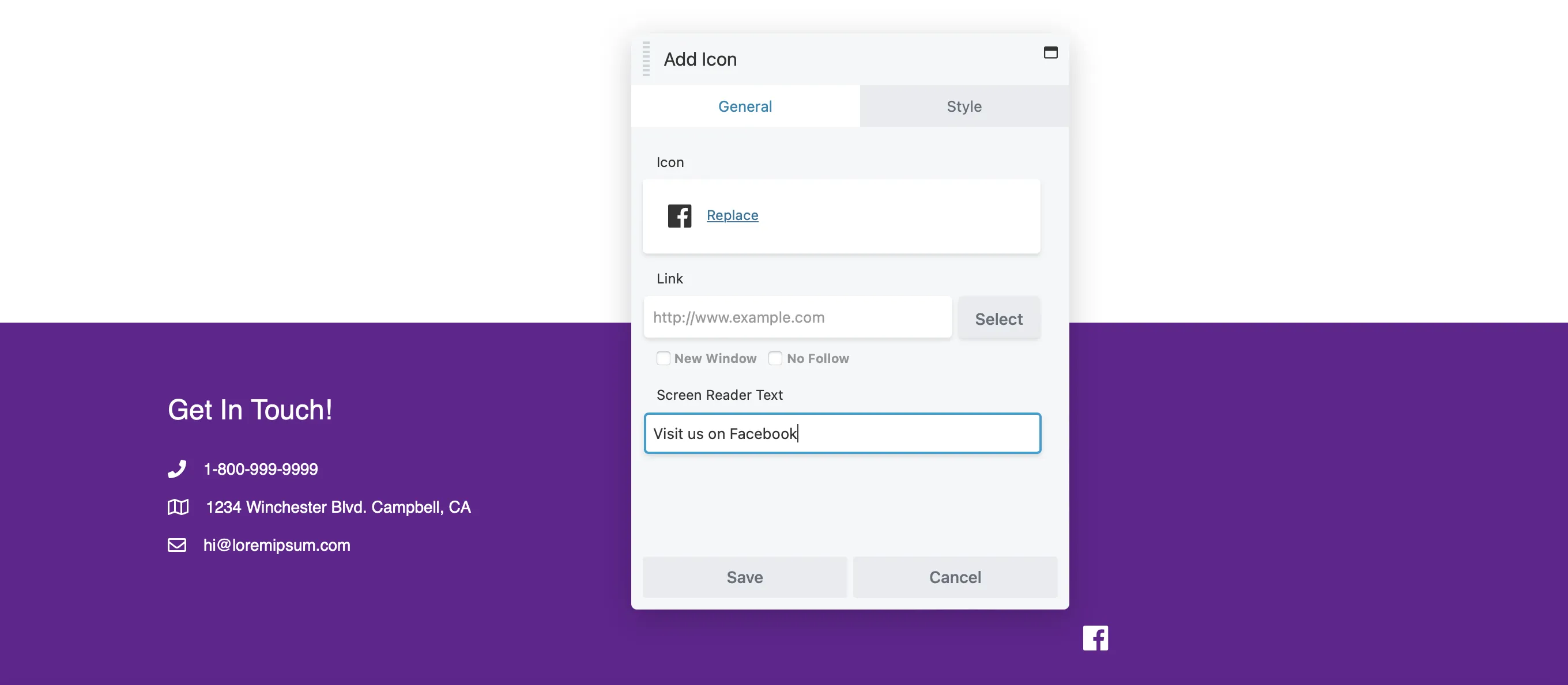
Klik Pilih Ikon untuk memilih yang relevan. Anda akan menemukan ikon untuk platform media sosial utama seperti Facebook, LinkedIn, dan Twitter. Kemudian tambahkan tautan ke profil Anda:

Klik Simpan untuk kembali ke tempat Anda dapat menambahkan tautan sosial lainnya:

Terus tambahkan modul ke footer Anda. Jika Anda puas dengan tata letaknya, klik Selesai > Publikasikan .
Pembuat halaman menyederhanakan desain postingan dan halaman, tetapi sering kali membatasi penyesuaian untuk header dan footer. Untungnya, Beaver Themer memberi Anda kendali penuh atas desain situs web Anda.
Berikut rekap singkat cara membuat header dan footer dengan Beaver Themer:
Dengan langkah-langkah ini, Anda dapat meningkatkan fungsionalitas situs web dan memastikannya mencerminkan identitas merek unik Anda.
Beaver Themer menawarkan opsi penyesuaian yang luas, memungkinkan Anda membuat header dan footer unik yang sesuai dengan merek Anda. Ini memberikan kontrol atas tata letak dan kemampuan untuk mengintegrasikan konten dinamis dengan mudah.
Beaver Themer memberi Anda kendali penuh atas desain situs web Anda. Anda dapat dengan mudah mengedit header, footer, halaman 404, dan bagian penting lainnya. Mulailah dengan membuat tata letak Themer baru dan mengonfigurasi pengaturan untuk mengelola tampilan konten Anda. Setelah itu, sesuaikan warna dan tambahkan berbagai modul untuk mempercantik tampilan situs Anda
Untuk menjadikan tajuk Anda ramah seluler, periksa pengaturan responsif di Beaver Builder. Anda dapat menyesuaikan tata letak dan ukuran font khusus untuk perangkat seluler untuk meningkatkan kegunaan.