Cara Membuat Halaman Segera Hadir & Sedang Dibangun di WordPress
Diterbitkan: 2022-03-31Segera hadir halaman yang fantastis. Mereka membiarkan Anda membangun antisipasi, mengumpulkan prospek, dan memamerkan bagian dari produk yang Anda kembangkan.
Tapi bagaimana Anda bisa membuat halaman segera hadir di WordPress? Apa yang membuat halaman segera hadir yang bagus? Apakah segera hadir dan halaman yang sedang dibangun berbeda?
Kami akan menjawab ini dan banyak pertanyaan lainnya di posting ini.
Hanya dalam lima langkah sederhana, Anda akan belajar membuat halaman segera hadir yang menakjubkan di WordPress.
Dan mengapa berhenti di situ?
Kami akan meningkatkannya dan mengubah halaman ini menjadi mesin penghasil prospek untuk membuat audiens Anda mendapat informasi, tertarik, dan mengantisipasi peluncuran produk Anda!
Jadi tanpa basa-basi lagi, mari kita mulai!
Apa Itu Halaman Segera Hadir atau Sedang Dibangun dan Mengapa Anda Harus Membuatnya?
Segera hadir atau halaman sedang dibangun ditampilkan kepada pengunjung saat situs web atau halaman produk masih dalam pembangunan.
Karena keduanya adalah hal yang sama dan mengatakan keduanya cukup banyak, mulai sekarang kita hanya akan merujuk ke halaman segera hadir.
Alasan utama untuk membuat halaman segera hadir adalah untuk menyampaikan kepada pengunjung bahwa situs Anda tidak sedang down dan hanya dalam pengembangan.
Tapi ada lebih banyak halaman segera hadir.
Saat pengunjung mencapai halaman ini, mereka tertarik pada Anda, bisnis Anda, atau produk Anda. Upaya pemasaran Anda telah membantu orang tersebut mendapatkan halaman itu bahkan ketika tidak ada apa-apa di dalamnya.
Pada titik ini, tugas pemasar yang baik adalah menarik pengunjung ke dalam corong.
Ketika pengguna tertarik dengan produk Anda, Anda harus menarik mereka dengan:
- Membuat buletin email
- Berbagi pembaruan rutin
- Membuat kontes
- Daftar tunggu
Ini membantu menjaga pengunjung Anda tetap terlibat dengan peluncuran Anda.
Halaman segera hadir juga membantu menghasilkan antisipasi untuk peluncuran Anda dan mengukur minat pada produk Anda sebelum Anda mulai berinvestasi di lebih banyak fitur.
Ini adalah salah satu alasan utama Anda harus meluangkan waktu untuk membuat halaman segera hadir yang bagus.
Anda dapat mulai menyempurnakan fitur pesan, visual, dan produk Anda untuk memastikan bahwa produk terhubung dengan pengunjung.
Setelah Anda memiliki produk-pasar-cocok, Anda dapat yakin bahwa peluncuran akan mendapatkan beberapa daya tarik, dan Anda tidak hanya akan mendengar jangkrik!
Jadi bagaimana Anda membuat halaman yang baik?
Kapan Anda Harus Menyiapkan Halaman Segera Hadir di Situs WordPress Anda?
Halaman segera hadir biasanya digunakan oleh pemilik bisnis yang bersiap untuk meluncurkan situs web, produk, atau layanan baru.
Halaman segera hadir juga dapat digunakan untuk menggoda pengunjung dengan sedikit informasi tentang situs web Anda dan dapat menghasilkan beberapa buzz awal untuk peluncuran mendatang Anda.
Ada beberapa alasan mengapa halaman segera hadir mungkin layak untuk dibuat:
- Peluncuran produk: Jika Anda sudah memiliki rencana untuk memasarkan produk Anda ke pengguna awal sebelum Anda meluncurkannya, halaman segera hadir bisa menjadi signifikan.
- Perombakan situs web : Ketika Anda sudah memiliki lalu lintas reguler ke situs web Anda dan ingin membuat pengunjung terus diperbarui.
- Pembuatan prospek untuk acara: Alasan lain adalah saat Anda merencanakan acara dan ingin menghasilkan prospek.
Anda mungkin juga membuat perubahan pada situs web Anda yang membutuhkan waktu lebih lama dari yang diharapkan dan memerlukan cara untuk memberi tahu pengunjung bahwa situs tersebut tidak sedang down.
Halaman segera hadir membantu memberi informasi kepada pengunjung Anda dan merupakan cara yang bagus untuk menghasilkan arahan dari mereka yang tertarik.
Jadi, jika Anda berencana untuk membangun antisipasi, Anda harus membuat halaman segera hadir untuk situs web Anda!
Mereka dapat diatur dengan sangat cepat dan mudah di WordPress, dan ada beberapa plugin dan tema berbeda yang dapat Anda gunakan untuk membuat halaman yang menakjubkan.
4 Contoh Halaman Segera Hadir dan Dalam Pembangunan yang Efektif
Mari kita lihat beberapa halaman segera hadir yang paling efektif yang dibuat untuk peluncuran produk.
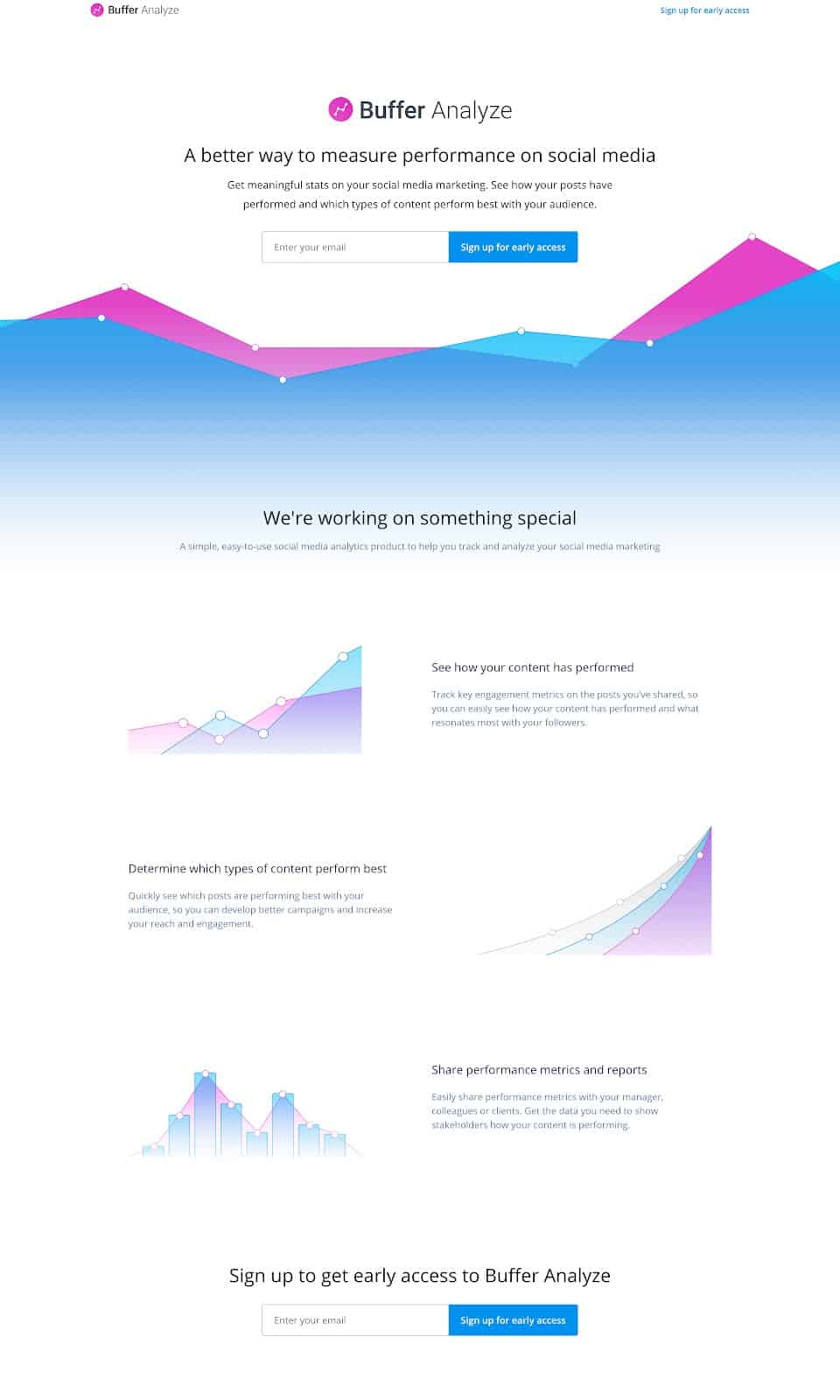
1. Analisis Penyangga

Sumber
Buffer Analyze adalah produk metrik dan analitik.
Halaman tersebut menyatakan dengan jelas tentang produk tersebut dan memungkinkan pengguna untuk mendaftar. Ini juga menjelaskan semua fitur individual Buffer Analyze dan membantu pengguna mengidentifikasi apakah itu sesuai dengan kebutuhan mereka.
Akhirnya, itu berakhir dengan permintaan pendaftaran lain setelah pengunjung melewati daftar fitur.
2. Rilisan Bahasa Baru Duolingo
Sumber
Duolingo terkenal dengan kampanye pemasarannya yang unik yang menampilkan maskotnya, burung hantu hijau Duo.
Halaman segera hadir ini adalah untuk peluncuran kursus bahasa Prancis. Bilah di bagian bawah menampilkan penetasan maskotnya dari telur saat tim Prancis maju dalam menciptakan jalur baru mereka.
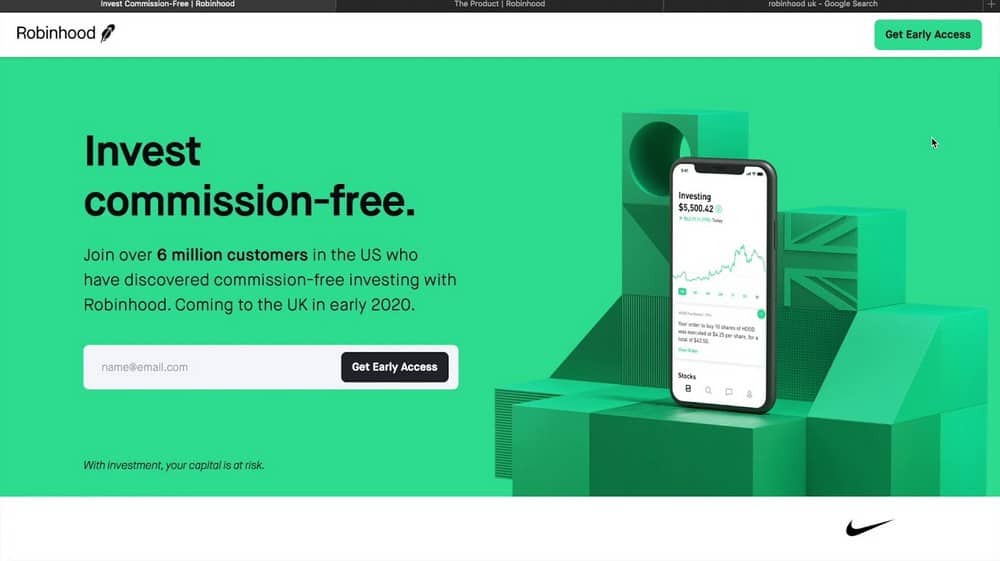
3. Robinhood

Sumber
Robinhood adalah salah satu perusahaan investasi saham paling populer di Amerika Serikat.
Ketika mereka akan diluncurkan di Inggris, Robinhood membuat halaman segera hadir yang apik ini yang menyampaikan apa yang dilakukannya dan memungkinkan pengunjung untuk mendaftar untuk akses awal ke platform.
Meskipun tidak ada penghitung waktu mundur, halaman segera hadir ini bekerja dengan baik untuk merek besar seperti Robinhood, yang sudah diketahui orang.
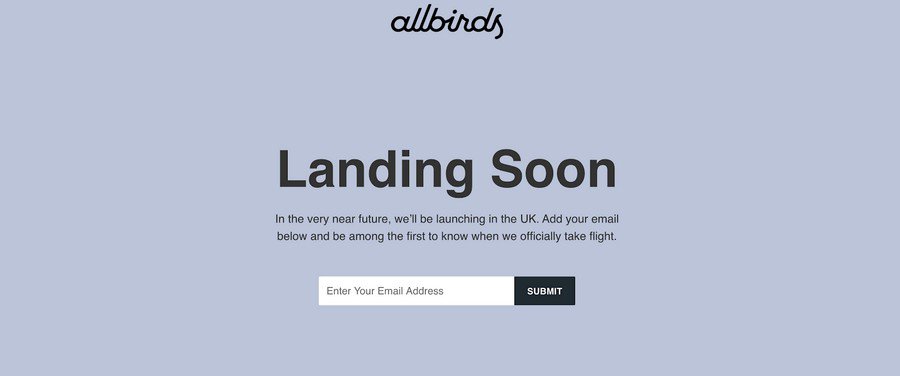
4. Pakaian Berkelanjutan Allbirds
Sumber
Allbirds adalah merek pakaian berkelanjutan yang terkenal. Ini adalah halaman segera hadir yang mereka buat saat meluncurkan lini produk mereka di Inggris.
Perhatikan pola khas menambahkan bagian berlangganan untuk pembaruan. Ini membantu merek mengukur minat pada peluncuran baru mereka dan memodifikasi kampanye peluncuran mereka sesuai dengan itu.
Panduan Langkah demi Langkah untuk Membuat Halaman Segera Hadir yang Efektif
Ikuti lima langkah sederhana ini untuk membuat halaman segera hadir yang sempurna untuk peluncuran produk atau perubahan situs web Anda berikutnya.
1. Instal Alat yang Diperlukan
Pertama, Anda perlu menginstal plugin yang diperlukan. Plugin ini akan membantu Anda dengan cepat dan mudah membuat halaman segera hadir untuk situs web Anda.
Plugin yang Anda perlukan adalah:
- Astra – Kami akan menggunakan tema Astra untuk memastikan fleksibilitas dan kemampuan penyesuaian situs web kami.
- Elementor – Elementor akan menghemat waktu kita membuat halaman karena ini adalah pembuat drag and drop.
- Mailchimp – Kami akan menggunakan Mailchimp sebagai penyedia layanan email kami, tetapi Anda dapat menggunakan plugin pemasaran lain yang sudah Anda gunakan dan kompatibel dengan Elementor.
Astra secara otomatis menginstal Elementor jika Anda memilih Tema Pemula yang menggunakannya sehingga tidak ada lagi yang perlu dikhawatirkan.
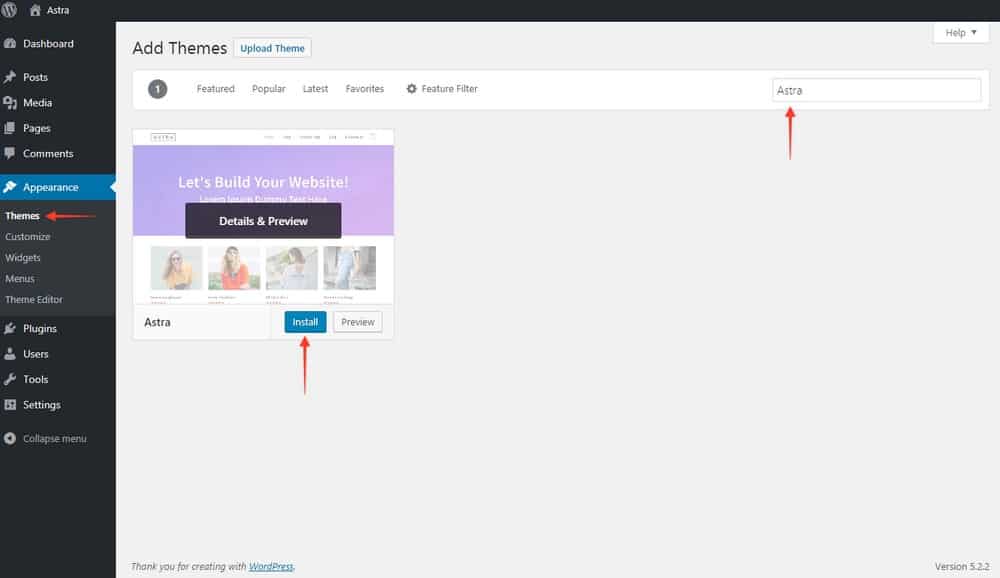
Ikuti langkah-langkah di bawah ini untuk menginstal tema Astra:

- Masuk ke Dasbor WordPress Anda.
- Pergi ke Penampilan > Tema.
- Klik Add New pada halaman Themes.
- Cari Astra menggunakan bilah pencarian atau temukan di bawah tab Populer .
- Instal Astra dan klik Aktifkan .
Selanjutnya, Anda perlu menginstal plugin pemasaran:
- Buka Plugin > Tambah Baru.
- Cari nama plugin menggunakan bilah pencarian dan tekan Enter . Kami akan mencari 'Mailchimp' dalam contoh ini.
- Setelah Anda menemukan plugin, klik Instal dan kemudian Aktifkan.
Setiap plugin memiliki serangkaian langkah berbeda yang perlu Anda ikuti untuk mengonfigurasinya.
Misalnya, plugin Mailchimp membantu Anda menghubungkan akun Anda dengan formulir di situs web Anda.
Untuk memulai, Anda perlu membuat daftar pelanggan di Mailchimp (atau alat pemasaran pilihan Anda), membuat kunci API, dan menambahkannya ke Elementor dan pengaturan plugin.
Lakukan proses penyiapan untuk memastikannya berfungsi sebelum Anda melanjutkan ke langkah berikutnya.
2. Rancang Halaman Basic Coming Soon di WordPress Menggunakan Elementor
Setelah semuanya terinstal, Anda dapat mulai mendesain halaman segera hadir.
Cara termudah untuk melakukannya adalah dengan menggunakan plugin Elementor. Ini adalah pembuat halaman WordPress drag-and-drop yang memudahkan untuk membuat halaman yang menakjubkan tanpa pengkodean apa pun.
Langkah pertama adalah menambahkan halaman baru lalu pilih template “ Coming Soon ”.
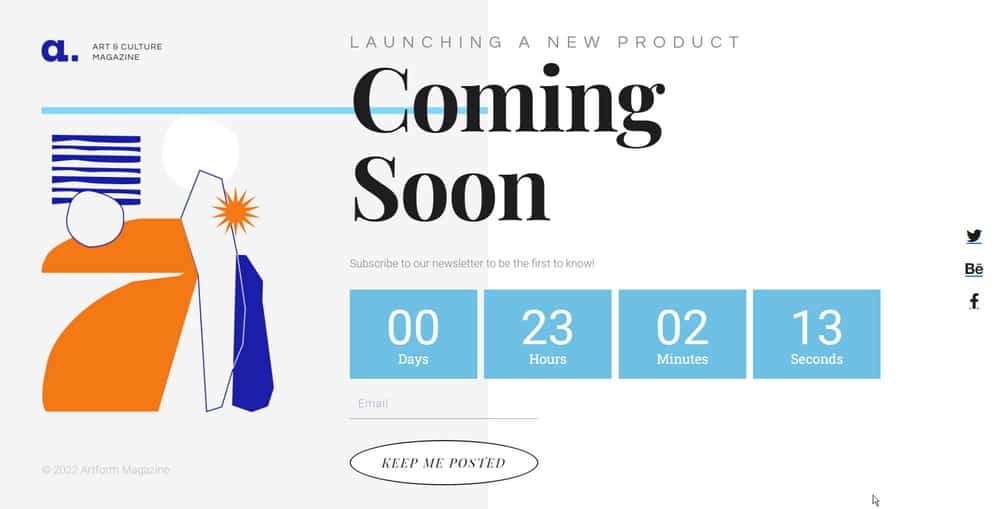
Template ini akan memberi Anda tata letak dasar untuk halaman segera hadir dengan semua elemen yang diperlukan sudah ada.
Anda kemudian dapat menyesuaikan halaman dengan menambahkan teks, gambar, dan logo Anda.
Untuk menambahkan template dan menyiapkan halaman dasar segera hadir, ikuti langkah-langkah di bawah ini:
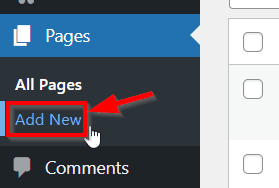
Klik Halaman > Tambahkan Baru.

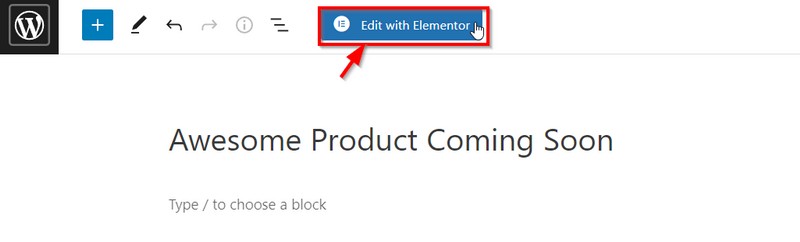
Selanjutnya, masukkan judul halaman segera datang Anda dan kemudian klik Edit dengan Elementor di bagian atas.

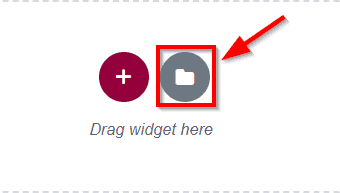
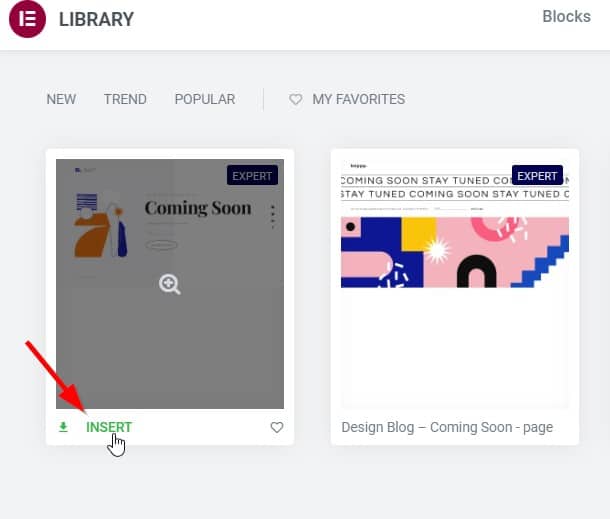
Selanjutnya, klik ikon folder di halaman Elementor yang kosong.

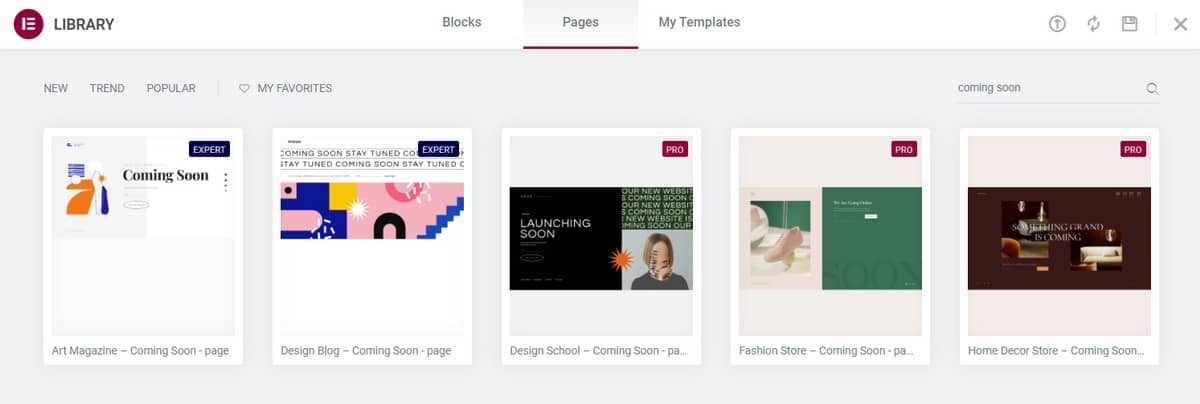
Pilih templat halaman segera hadir dari daftar templat untuk memulai.
Atau, Anda dapat membuat halaman segera hadir sendiri dari awal menggunakan Elementor dengan mengklik ikon Plus .

Klik INSERT dan izinkan template membuat perubahan pada halaman Anda


Halaman segera hadir Anda sekarang harus diimpor dan siap untuk diedit.
Selanjutnya, mari kita buat penghitung waktu mundur dan tambahkan ke halaman kita sehingga ada rasa urgensi untuk mendaftar.
3. Tambahkan Penghitung Waktu Mundur ke Halaman Segera Hadir
Penghitung waktu mundur adalah cara yang bagus untuk menciptakan kegembiraan dan urgensi untuk peluncuran yang akan datang.
Anda dapat menambahkan penghitung waktu mundur menggunakan Elementor dalam waktu kurang dari satu menit.
- Di bilah sisi kiri Editor Elemen, ketik Countdown dan cari elemen penghitung waktu mundur.
- Seret elemen ini ke halaman Anda dan letakkan di tempat yang Anda inginkan untuk menampilkan hitungan mundur.
- Sesuaikan warna, hari, font, dan ukuran timer menggunakan Pengaturan Timer .

Setelah selesai, penghitung waktu akan ditampilkan di halaman Anda dan akan menghitung mundur ke tanggal dan waktu yang Anda pilih!
4. Konfigurasikan Formulir Pendaftaran Menggunakan Formulir Elementor
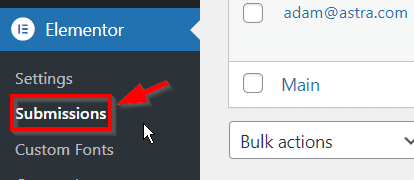
Template yang kami pilih sudah menyertakan formulir pendaftaran. Secara default, formulir Elementor mengumpulkan kiriman dan menyimpannya di bawah Elementor > Kiriman.
Berikut tampilan data Anda jika Anda hanya menerima email:

Jika Anda juga menanyakan nama depan dan belakang, Anda dapat melihat data individu untuk setiap entri dengan mengklik alamat email di bawah kolom utama.
Tetapi data ini disimpan di situs web Anda – bagaimana Anda mengintegrasikan formulir Elementor dengan Mailchimp atau layanan email lainnya?
Mari kita lakukan langkah-langkah untuk melakukan hal itu:
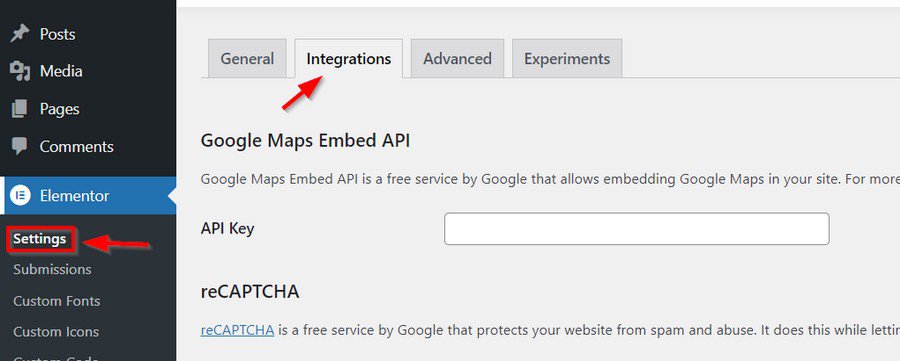
Di dasbor Anda, klik Elementor > Pengaturan.

Kemudian klik pada tab Integrasi dan gulir ke bawah ke tempat penyedia layanan email Anda ditampilkan. Dalam contoh ini, kami akan menyiapkan Mailchimp.

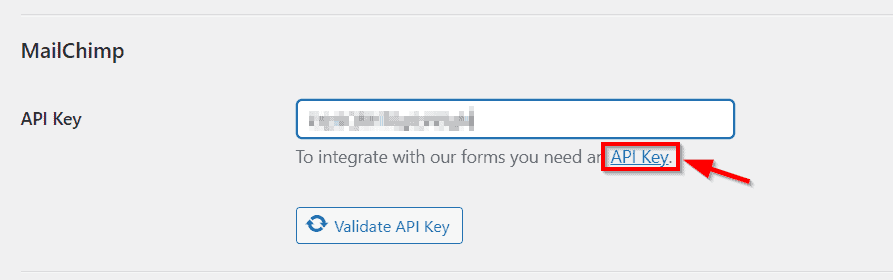
Klik tautan Kunci API yang ditampilkan untuk penyedia layanan email Anda. Ini akan membawa Anda ke tutorial tentang menemukan kunci API untuk penyedia Anda.
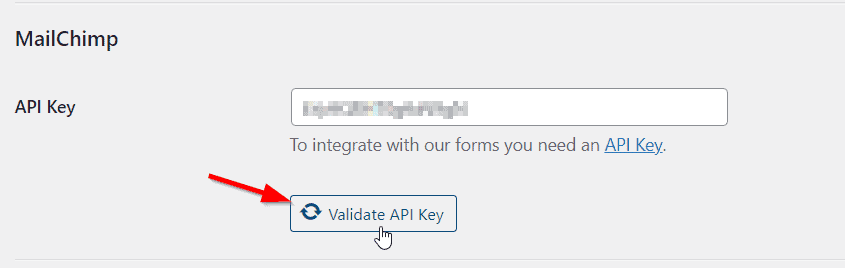
Masukkan kunci API di dalam kotak dan klik Validasi Kunci API. Itu harus menunjukkan tanda centang yang menunjukkan bahwa kuncinya valid.

Itu dia! Sekarang Anda dapat menggulir ke bagian bawah halaman dan klik Simpan Perubahan.
Sekarang setelah integrasi selesai, kami harus memastikan bahwa formulir di halaman segera hadir juga mengirimkan data ke akun Mailchimp Anda.
Bagian ini sangat sederhana:
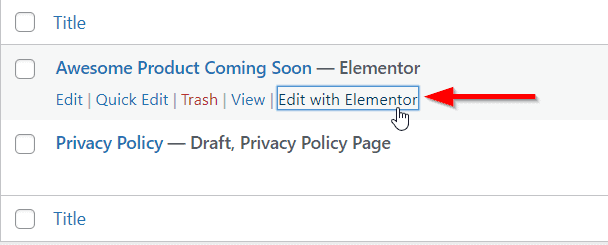
Buka Halaman > Semua Halaman dan klik Edit dengan Elementor untuk halaman segera hadir.

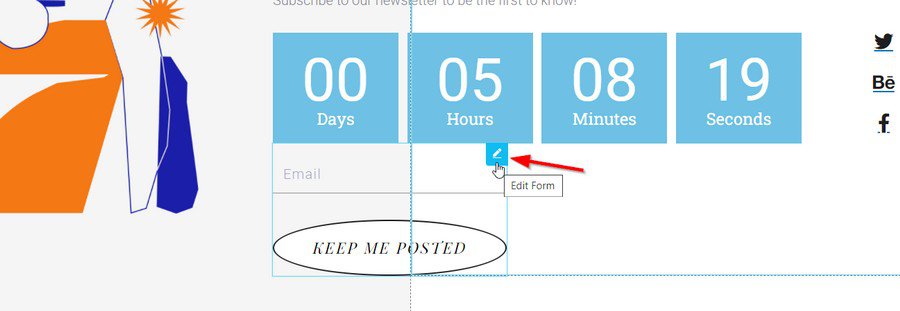
Arahkan kursor ke formulir pendaftaran Anda dan klik tombol edit .

Setelah Anda mengedit formulir, bilah sisi kiri akan menampilkan pengaturan untuk formulir Anda.
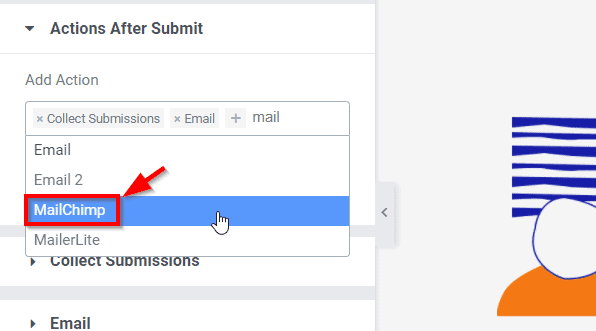
Klik Tindakan Setelah Kirim dan masukkan Mailchimp atau nama penyedia layanan email yang Anda tambahkan kunci API pada langkah sebelumnya.

Ini akan menambahkan Mailchimp ke daftar tindakan. Anda dapat menekan Publikasikan sekarang, dan formulir aktif dengan pengaturan yang diperbarui. Semua entri baru juga akan dialihkan ke akun Mailchimp Anda mulai sekarang.
Dan itu saja!
Anda telah berhasil mengatur integrasi Anda dengan Elementor dan Mailchimp atau layanan email pilihan Anda.
Sekarang Anda dapat mengatur urutan email untuk pendaftaran baru Anda guna memastikan bahwa mereka terus terlibat dengan peluncuran Anda dan akan menunggu hingga produk ditayangkan!
5. Publikasikan Halaman Segera Hadir dan Uji
Setelah Anda selesai mendesain halaman yang akan datang, Anda dapat mempublikasikannya dan mengujinya.
Pastikan untuk menguji halaman pada perangkat dan browser yang berbeda untuk memastikan tampilannya bagus dan berfungsi dengan benar.
Berikut adalah beberapa hal yang harus Anda lakukan:
- Periksa apakah formulir berfungsi sebagaimana dimaksud – Periksa apakah formulir mengumpulkan alamat email dan mengirimkannya ke penyedia layanan email Anda.
- Periksa apakah urutan email Anda terpicu dengan benar setelah pengunjung mengirimkan formulir.
- Konfirmasikan bahwa penghitung waktu mundur disetel ke tanggal yang tepat .
- Kunjungi halaman segera hadir dari perangkat dengan berbagai ukuran untuk memastikan bahwa semua elemen terlihat dengan benar.
- Verifikasi bahwa URL untuk halaman segera hadir Anda sudah benar .
Setelah Anda puas dengan semua hasilnya, hidupkan halaman tersebut.
Anda sekarang dapat mulai membawa pengguna baru ke halaman Anda untuk mengumpulkan prospek!
Kiat untuk Mengubah Halaman Segera Hadir Anda Menjadi Mesin Penghasil Prospek
Sekarang Anda telah menyiapkan halaman segera hadir, bagaimana Anda membuatnya lebih baik? Apa yang dapat Anda lakukan untuk memastikan bahwa pengunjung tidak hanya berlangganan pembaruan Anda tetapi juga bertahan sampai peluncuran?
Ternyata, ada banyak tips yang dapat Anda gunakan untuk membuat peluncuran menarik yang membuat pengunjung tetap mendaftar dan kembali lagi untuk peluncuran produk Anda.
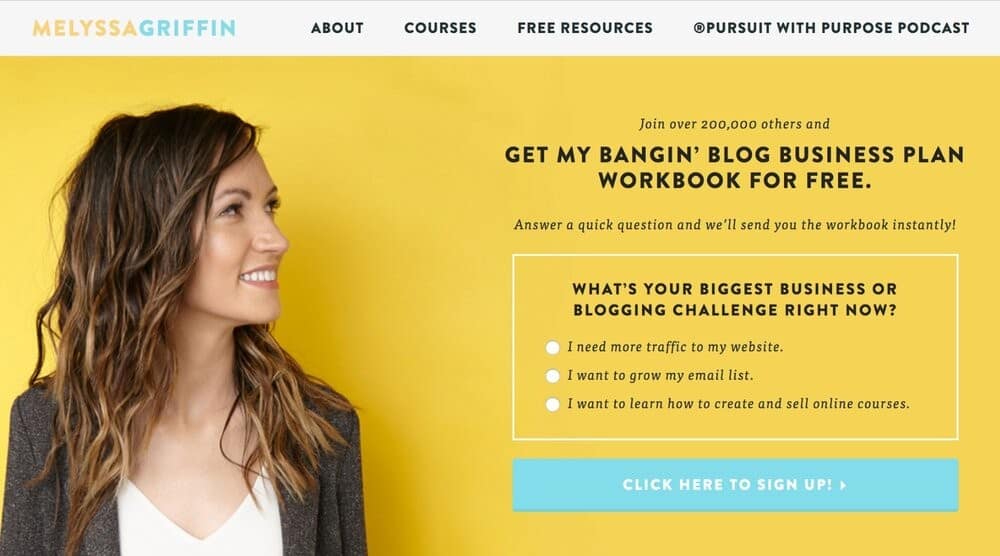
1. Tawarkan Gratis

Sumber
Salah satu cara terbaik untuk mengumpulkan alamat email adalah dengan menawarkan freebie sebagai ganti alamat email mereka.
Anda dapat menawarkan eBuku gratis, kursus, templat, atau jenis barang gratis lainnya yang menurut Anda akan menarik bagi audiens Anda.
Memiliki formulir pendaftaran sederhana berfungsi dengan baik, tetapi menambahkan freebie dapat melakukan keajaiban untuk konversi.
Siapkan formulir pendaftaran yang menawarkan produk bernilai tambah gratis atau akses gratis ke produk Anda saat diluncurkan.
Ini akan mendorong pendaftaran dan membuat pengguna menunggu peluncuran Anda.
2. Atur Urutan Email agar Pengguna Pra-peluncuran Tetap Terlibat
Setelah Anda mengumpulkan alamat email, Anda dapat mulai mengirim urutan email untuk membuat orang tetap terlibat hingga peluncuran.
Ini bisa berupa serangkaian email yang memperkenalkan produk atau layanan Anda kepada mereka dan menjelaskan manfaat menggunakannya.
Berikut adalah beberapa hal yang harus Anda sertakan dalam email pertama Anda:
- Terima kasih pelanggan Anda untuk bergabung.
- Perkenalkan diri Anda dan kemudian bicarakan mengapa Anda meluncurkan produk atau layanan baru ini.
- Bagikan pembaruan status peluncuran Anda dan tanggalnya jika memungkinkan.
- Ciptakan antisipasi dengan membagikan detail tentang apa yang membuat peluncuran ini layak untuk ditunggu.
- Berikan bocoran email Anda yang akan datang dan apa yang akan Anda sampaikan kepada mereka.
- Ajukan pertanyaan untuk mengakhiri email dan menghasilkan keterlibatan.
Setelah ini, Anda bebas membuat email yang terhubung dengan yang pertama dan terus meningkatkan antisipasi satu demi satu, mengungkapkan satu fitur pada satu waktu.
3. Dorong Berbagi Melalui Kontes atau Peringkat Daftar Tunggu untuk Lebih Banyak Publisitas

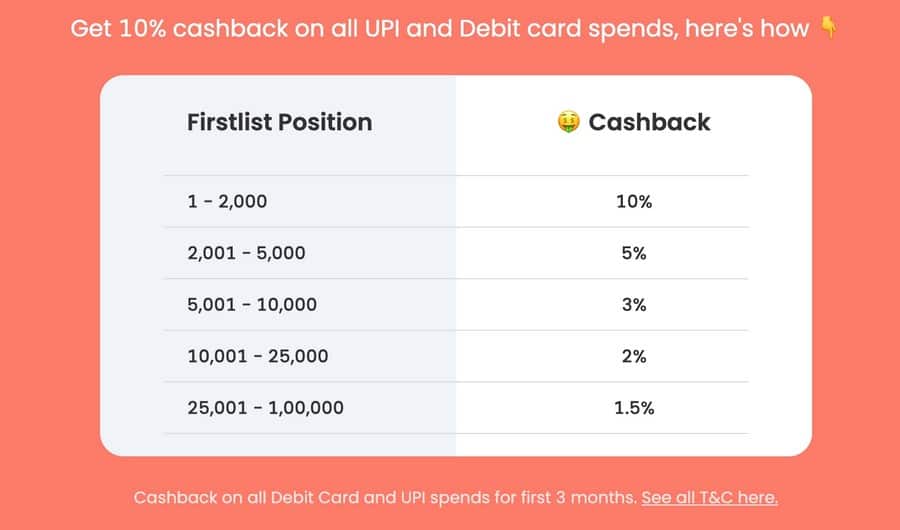
Sumber
Anda dapat mendorong pengunjung untuk membagikan halaman Anda yang akan datang dengan menjalankan kontes atau memberikan hadiah untuk share terbanyak.
Anda juga dapat meningkatkan visibilitas halaman Anda dengan memberi pengguna peringkat yang lebih tinggi di daftar tunggu untuk peluncuran mendatang Anda.
Ini akan mendorong lebih banyak orang untuk berbagi halaman Anda dengan teman dan pengikut mereka.
Contoh daftar tunggu di atas dari bank Jupiter memungkinkan pengguna mendapatkan lebih banyak uang kembali jika mereka berbagi dan mendapatkan lebih banyak pengguna.
Peringkat 2000 pertama mendapatkan 10% cashback untuk setiap transaksi selama tiga bulan pertama.
4. Bagikan Pembaruan Produk dan Statistik Peluncuran secara Interval Reguler
Pelanggan dan pengikut Anda ingin tahu apa yang Anda lakukan. Bagikan pembaruan produk Anda dan luncurkan statistik secara berkala sehingga mereka dapat melihat kemajuan Anda dan merasa diinvestasikan dalam kesuksesan Anda.
Ini juga akan membantu membangun kredibilitas dan kepercayaan dengan pelanggan potensial.
Saat Anda meluncurkan produk Anda, pastikan untuk memberi tahu pelanggan dan pengikut Anda.
Bagikan kegembiraan dan rasa terima kasih Anda atas dukungan mereka. Ini adalah cara yang bagus untuk membangun hubungan dengan orang-orang yang telah membantu Anda sukses.
Kesimpulan
Membuat halaman segera hadir adalah cara yang bagus untuk meningkatkan visibilitas peluncuran Anda yang akan datang.
Anda dapat menggunakan penghitung waktu mundur, formulir pendaftaran, dan urutan email untuk membuat pengguna pra-peluncuran tetap terlibat dan bersemangat untuk produk atau layanan Anda.
Anda juga dapat menggunakan kontes atau peringkat daftar tunggu untuk mendorong pengunjung membagikan halaman Anda dengan teman dan pengikut mereka.
Tapi jangan berhenti di situ!
Terus uji format yang berbeda untuk halaman Anda segera hadir untuk melihat apa yang terbaik untuk Anda dan audiens Anda. Anda mungkin menemukan teknik yang bekerja lebih baik dengan audiens Anda yang tidak dibahas di tempat lain.
Mungkin terapkan beberapa teknik halaman arahan di halaman Anda yang akan datang dan lihat bagaimana itu berhasil untuk Anda!
Apakah Anda memiliki praktik terbaik untuk membuat halaman segera hadir dan dalam konstruksi? Bagaimana Anda membuat pengguna pra-peluncuran tetap terlibat? Beri tahu kami di komentar di bawah!