Bagaimana Cara Membuat Formulir Kontak di tema Divi? (Contoh Formulir Dalam Video)
Diterbitkan: 2023-03-20
Pada artikel blog ini, saya akan menjelaskan cara membuat formulir kontak di tema Divi melalui petunjuk langkah demi langkah. Saya juga telah merekam video tutorial membuat formulir kontak Divi sebagai contoh agar Anda cepat mengerti. Mari masuk ke topik.
Situs dasar di WordPress berisi halaman beranda, tentang, kontak, dan penafian. Meskipun Anda dapat membuat sebagian besar halaman dengan mudah karena hanya berupa tekstual, membuat formulir kontak cukup merepotkan. Anda harus menyematkan formulir dan mengonfigurasi email untuk memastikan setiap pesan sampai ke pelanggan Anda.
Pemula menghadapi proses pembuatan formulir kontak ini sebagai tantangan yang signifikan dan cenderung menambahkan alamat email secara langsung. Mereka tidak menyematkan Formulir, dan ya, itu akan memengaruhi profesionalisme dan kredibilitas situs bisnis WordPress Anda.
Membuat formulir kontak profesional dalam beberapa menit bukanlah ilmu roket jika Anda menggunakan tema Divi untuk situs WordPress Anda. Apalagi? Anda juga dapat menyesuaikan formulir ini agar unik untuk situs Anda.
Sebelum memulai, izinkan saya memberi tahu Anda keuntungan mengintegrasikan formulir yang dirancang dengan baik untuk menjangkau kontak bisnis Anda!
Manfaat Memiliki Formulir Kontak yang Dirancang dengan Baik
Menambahkan formulir kontak yang dirancang dengan baik ke situs web Anda dapat menguntungkan Anda dan pengunjung situs web Anda!
1. Salah satu manfaat utamanya adalah memudahkan pengunjung untuk menghubungi Anda. Daripada mencari alamat email atau nomor telepon, pengunjung dapat mengisi formulir dan mengirimkan pesan langsung kepada Anda. Pendekatan ini meningkatkan keterlibatan pelanggan.
2. Manfaat lain dari formulir kontak yang dirancang dengan baik adalah dapat membantu meningkatkan pengalaman pengguna situs web Anda secara keseluruhan. Dengan memberikan formulir yang jelas dan mudah digunakan, pengunjung lebih cenderung memiliki pengalaman positif di situs Anda dan lebih cenderung untuk kembali.
3. Formulir kontak yang baik juga dapat membantu mengurangi spam dan pesan yang tidak diinginkan. Memastikan bahwa pesan yang Anda terima sah dan relevan dengan menyertakan fitur seperti CAPTCHA atau tindakan anti-spam lainnya (seperti dalam tema Divi).
4. Formulir kontak yang dirancang dengan baik juga dapat memberikan informasi berharga tentang pengunjung Anda, seperti nama, alamat email, dan alasan menghubungi Anda. Informasi ini dapat digunakan untuk memahami audiens Anda dengan lebih baik dan menyesuaikan situs web atau bisnis Anda dengan kebutuhan mereka.
Panduan Langkah Demi Langkah Untuk Membuat Formulir Kontak Divi
Langkah pertama untuk membuat formulir kontak di situs WordPress Anda adalah dengan membeli tema Divi. Setelah Anda memiliki akses ke versi lengkapnya, mainkan dengan berbagai fitur dan opsi pembuat halamannya.
Mari mulai menambahkan formulir kontak di tema Divi. Ikuti kami langkah demi langkah untuk mengonfigurasinya seperti PRO!
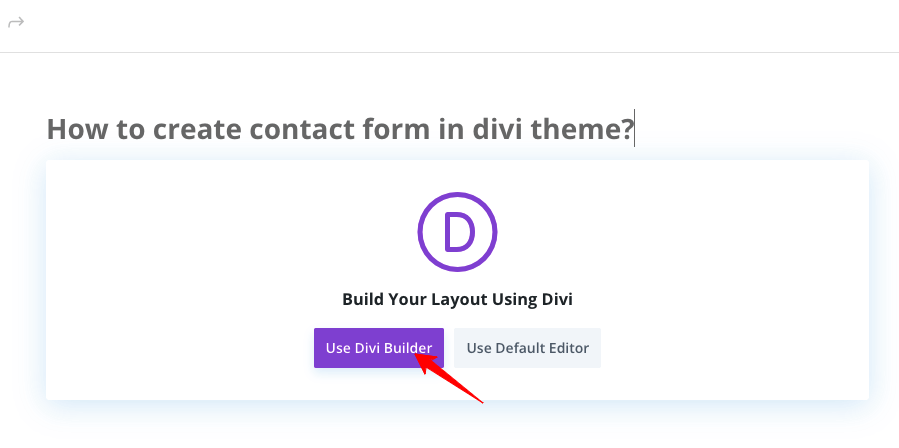
Langkah 1: Buat halaman baru di akun Dasbor WordPress Anda, dan Anda dapat menyimpannya sebagai halaman Kontak.
Klik " Gunakan pembuat Divi "; itu akan mengarahkan Anda ke halaman pembuat visual Divi.

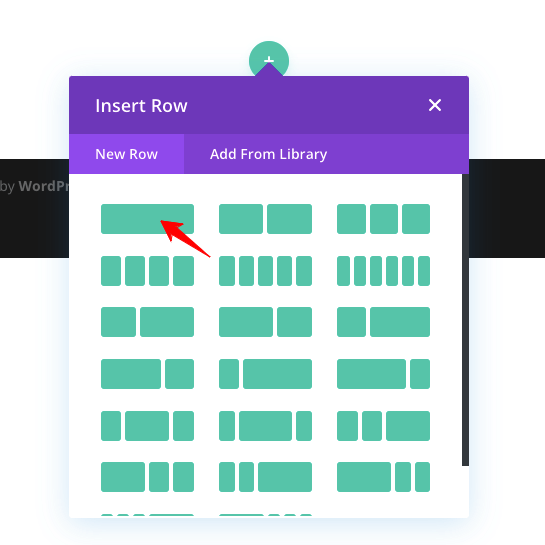
Langkah 2: Tentukan tampilan halaman kontak Anda. Saat Anda melihat halaman kosong formulir kontak Anda dalam tema Divi, klik ikon "+", yang meminta Anda dengan tiga opsi – Bangun dari awal , gunakan tata letak yang sudah jadi, atau tiru tata letak yang ada. Pilih " membangun dari awal ".
Langkah langsungnya adalah memilih tata letak halaman (Formulir). Saat meminta Anda untuk memasukkan Baris, klik satu baris (Anda dapat memilih struktur sesuai kebutuhan Anda). Ini akan membuat placeholder dengan hanya satu baris untuk disesuaikan dan dipublikasikan di situs Anda.

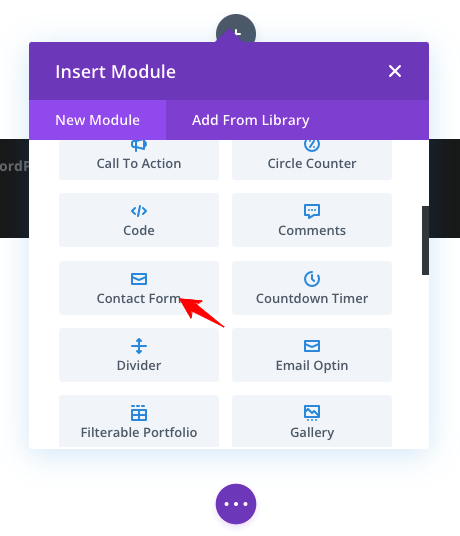
Langkah 3: Anda dapat memasukkan modul dengan mengetuk baris. Ketik Formulir Kontak, dan ada modul khusus di tema Divi. Bukankah kami memberi tahu Anda bahwa tema Divi memiliki segalanya di dalamnya?

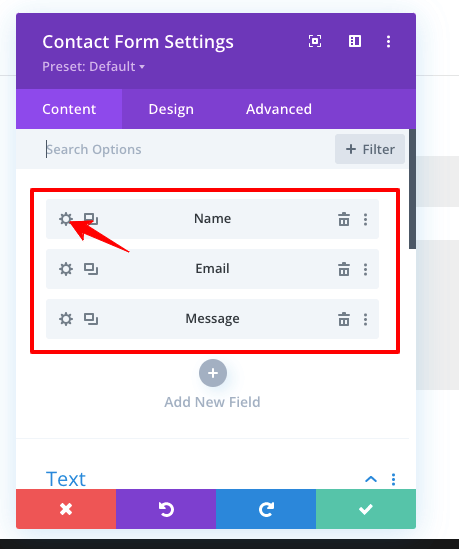
Langkah 4: Halaman sekarang diperbarui dengan formulir kontak default seperti yang disimpan dalam tema Divi, dan berisi tiga bidang: nama, email, dan pesan. Klik pada ikon Pengaturan Formulir, dan lihat opsi untuk menyesuaikan setiap bidang formulir, seperti pada gambar di bawah.


Mulailah menyesuaikan setiap bidang untuk menyiapkan formulir kontak Divi Anda. Ulangi sampai Anda selesai.
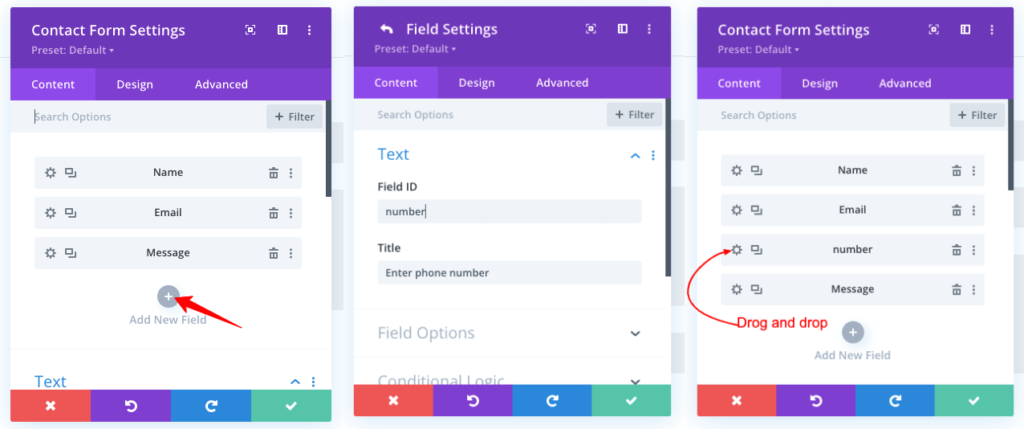
Langkah 5: Jika Anda ingin menambahkan bidang tambahan seperti nomor telepon, klik “ Tambahkan Bidang Baru ” (lihat opsi di tangkapan layar di atas). Masukkan informasi bidang lalu seret dan lepas bidang baru untuk memastikannya benar. Misalnya, Anda mungkin ingin meminta nomor telepon terlebih dahulu, lalu beralih ke alamat email. Seret bidang yang sesuai.

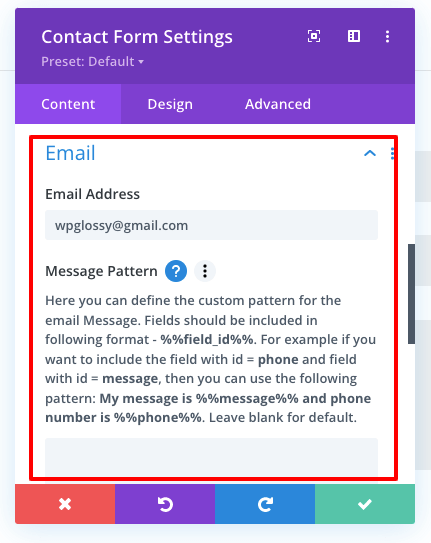
Langkah 6: Lihat kotak dialog pengaturan formulir kontak; ada juga opsi untuk mengonfigurasi alamat email Anda. Klik opsi “ Email ” lalu ketikkan alamat email Anda.
Catatan: Semua detail yang dimasukkan pada Formulir dan dikirimkan oleh pengguna akan dikirim ke alamat email ini.

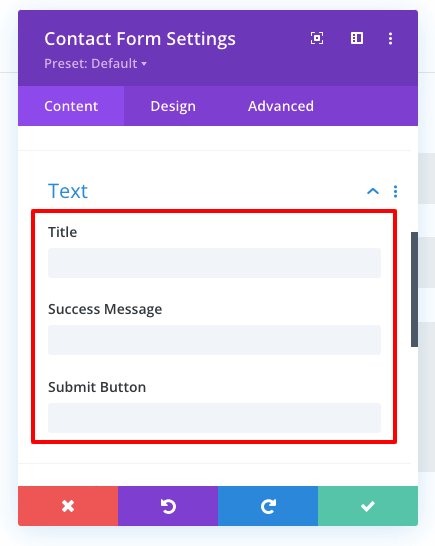
Langkah 7: Setelah email dikonfigurasi, langkah selanjutnya adalah mengonfigurasi notifikasi pesan terkirim. Apa yang harus ditampilkan Formulir Anda ketika seseorang telah mengirimkan beberapa informasi? Ini bisa sesederhana "Pesan Anda terkirim."
Ketik pesan sukses lalu ganti nama tombol kirim jika diperlukan.

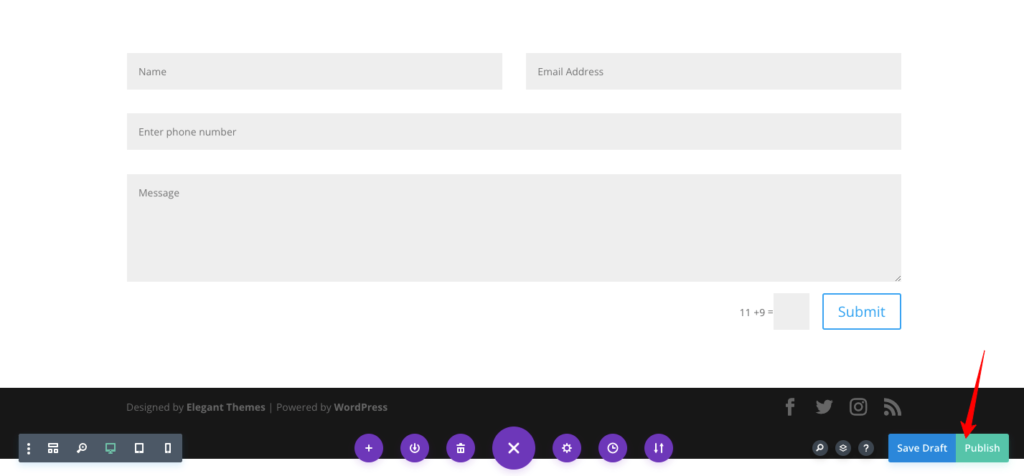
Langkah 8: Saat bidang, email, dan pesan konfirmasi dikonfigurasi, saatnya untuk mengonfirmasi ulang jika semuanya sudah benar. Untuk alasan ini, lihat bagian bawah halaman dan klik Terbitkan.

Sekarang buka formulir kontak di situs Anda: websitename.com/contact . Pastikan setiap bidang dan fungsionalitas Formulir sebelum Anda menerbitkannya ke web.
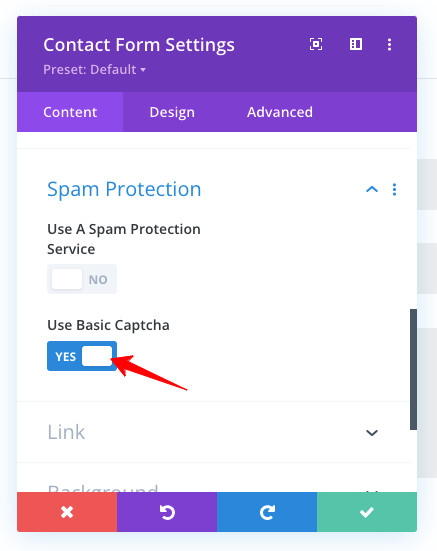
Bonus: Gulir ke bawah ke bagian perlindungan spam di pengaturan Formulir Kontak Divi. Anda dapat mengaktifkan/menonaktifkan captcha dasar pada formulir komunikasi Anda. Menambahkan captcha ke formulir kontak Anda di tema Divi mengurangi entri malware dan spam. Disarankan untuk menyalakannya!

Apakah semuanya jelas? Jika Anda ragu untuk menyesuaikan formulir Kontak Divi, silakan hubungi saya kapan saja. Saya akan membantu Anda memperbaiki hal-hal yang lebih baik sehingga Anda akan membuat bentuk yang menarik.
Video Tutorial Membuat Formulir Kontak Di Tema Divi
Jika Anda kesulitan mengikuti panduan saya untuk membuat formulir kontak di tema Divi, tonton video tutorial yang telah saya buat untuk pemahaman Anda.
Kesimpulan
Formulir kontak sangat penting untuk setiap situs bisnis. Berkat pembaruan algoritme baru dari Google untuk meningkatkan kredibilitas dan keaslian, pemilik situs harus memprioritaskan pengaturan formulir kontak situs web. Jika Anda baru mengenalnya, tema Divi adalah yang harus Anda miliki untuk mengatur formulir hampir secara instan. Anda tidak memerlukan pengetahuan pengkodean untuk merancang formulir komunikasi Anda.
Mungkin, Anda dapat mengubah bidang, memperbaiki tata letak, dan mengontrol entri spam saat Anda menggunakan formulir kontak. Namun, ini dapat membantu Anda meningkatkan prospek dan tingkat keterlibatan pengguna. Jadi, Anda telah mempelajari cara membuat formulir kontak di tema Divi menggunakan opsi pengaturannya. Jika Anda memerlukan bantuan penyesuaian tema, silakan hubungi saya melalui bagian komentar.
Tutorial Tema Divi Lainnya
Edit Footer Tema Divi
Tambahkan Google Maps ke Divi
Hapus Sidebar Di Tema Divi
Tambahkan Font Kustom ke Divi
Tambahkan / Ubah Logo Di Divi
Tambahkan Kode Pendek Di Tema Divi
