Cara Membuat Template Posting Blog Elementor Kustom
Diterbitkan: 2022-01-14Halaman posting tunggal yang terbentuk dengan baik memberi pembaca Anda perasaan yang baik ketika mereka membaca posting Anda. Ini juga membantu menarik pengunjung baru atau yang sudah ada ke situs Anda, mengurangi rasio pentalan, membantu meningkatkan tampilan halaman situs Anda, dan banyak lagi. Inilah sebabnya mengapa Anda perlu fokus pada desain halaman posting tunggal Anda.
Jika Anda mencari panduan ideal untuk membuat halaman posting tunggal khusus menggunakan Elementor maka panduan berikut ini akan menjadi yang sempurna untuk Anda.
Dalam panduan ini, kami akan menunjukkan cara mendesain template atau halaman posting blog Elementor dari awal. Sebelum itu, Anda harus memiliki gagasan yang jelas tentang mengapa Anda perlu membuat halaman posting tunggal khusus.
Mari kita mulai:
Mengapa Anda Perlu Mendesain Template Posting Blog Elementor Kustom Anda

Tema WordPress yang paling populer memiliki kerangka desain posting tunggal mereka sendiri. Tetapi format desain posting tunggal default dari tema Anda mungkin tidak memenuhi kebutuhan Anda. Misalkan Anda perlu menambahkan sembulan khusus ke halaman posting tunggal Anda tetapi tema yang Anda gunakan untuk mendesain situs Anda tidak memungkinkan Anda melakukannya.
Apa yang Anda lakukan selanjutnya? Dari sudut pandang itu, Anda perlu merancang halaman posting tunggal khusus untuk menambahkan fitur yang Anda butuhkan. Namun, ada beberapa aspek penting lainnya yang dapat Anda pertimbangkan untuk membuat halaman posting blog khusus untuk situs web Anda. Fakta penting adalah:
- Pastikan pengalaman pengguna yang lebih baik
- Kurangi rasio pentalan
- Tingkatkan desain halaman posting tunggal
- Tambahkan fitur khusus
- Pastikan tampilan posting yang lebih baik
2 Cara Membuat Template Posting Blog Elementor Kustom
Anda dapat membuat templat posting blog Elementor khusus dengan dua cara sederhana-
- Metode 1: Buat Template Posting Blog Elementor Dari Awal
- Metode 2: Buat Halaman Posting Tunggal Menggunakan Template Elementor Premade
Pastikan Anda telah menginstal dan mengaktifkan plugin Elementor (Gratis) & Elementor Pro ke situs web Anda.
Jika Anda baru mengenal Elementor, periksa blog praktis ini tentang Cara menggunakan Elementor dengan benar.
Metode 1: Buat Template Posting Blog Elementor Dari Awal
Jika Anda ingin mendesain template posting tunggal Anda sendiri dari awal, Anda dapat melakukannya menggunakan widget Elementor.
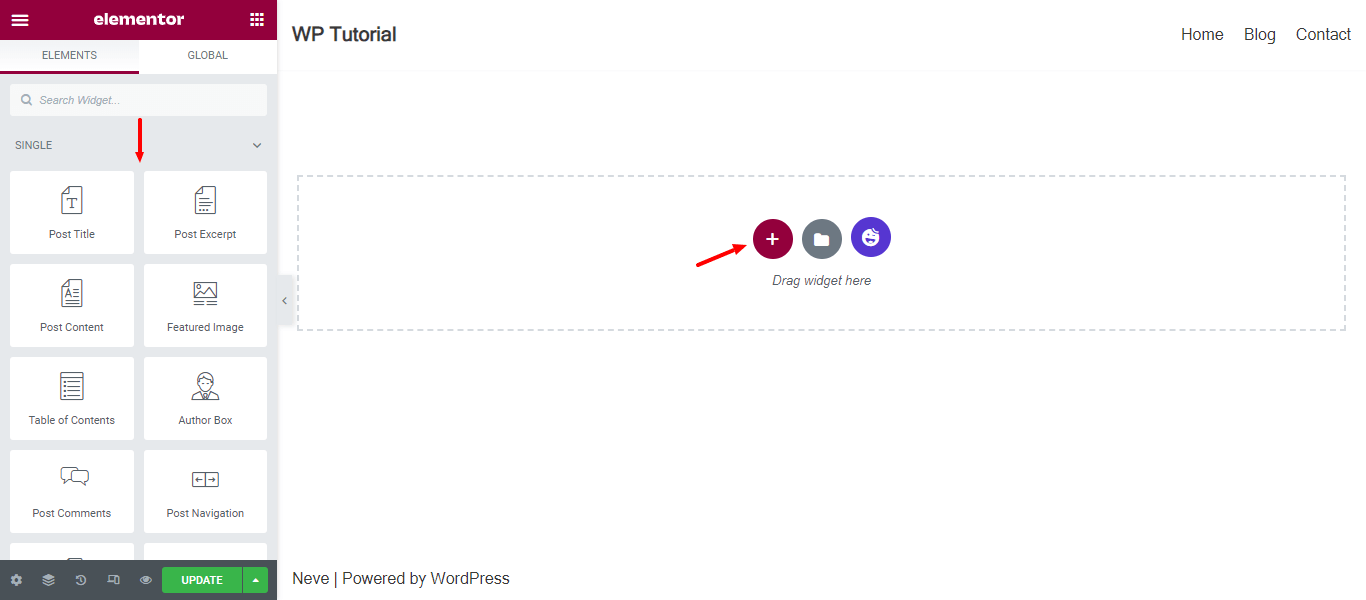
Langkah 1: Tambahkan Kolom & Bagian
Pertama, Anda perlu menambahkan bagian dan menyisipkan kolom berdasarkan kebutuhan Anda. Untuk melakukan ini, Anda harus mengklik ikon (+) dan kolom ke bagian tersebut.

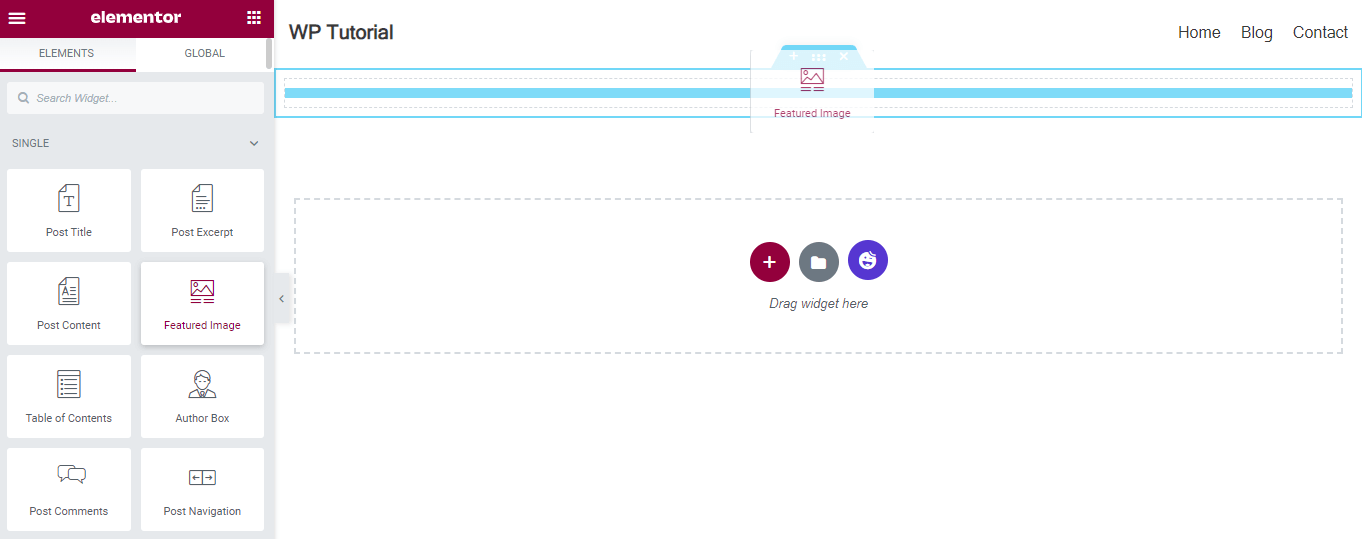
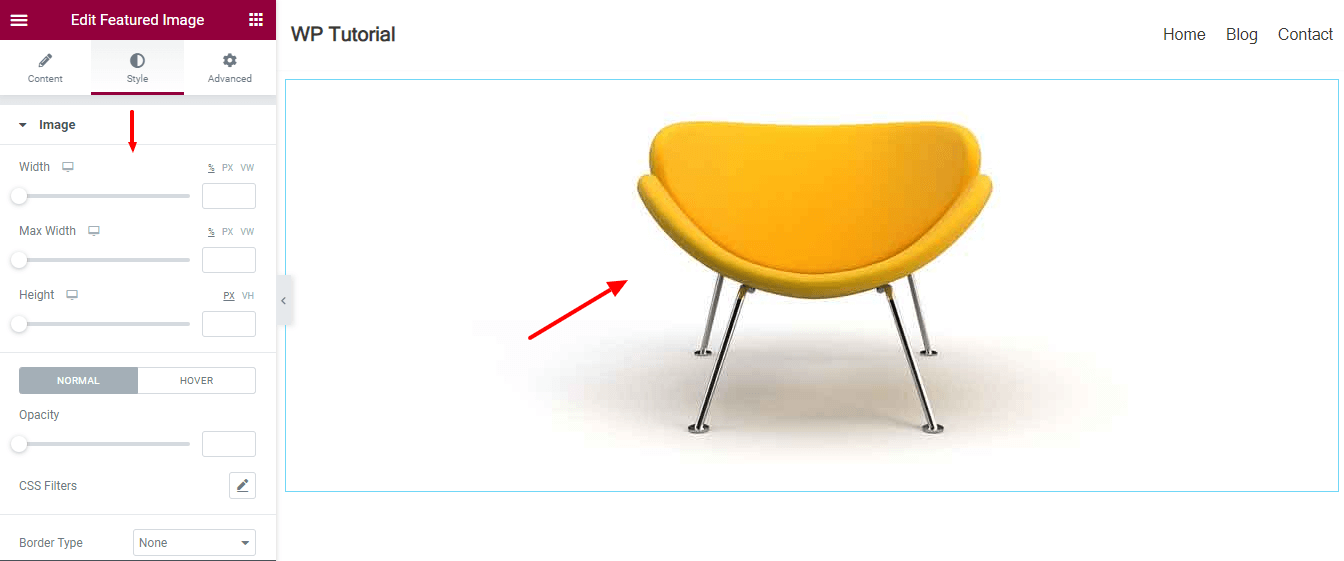
Langkah 2: Tambahkan Widget Gambar Fitur
Setelah itu, Anda dapat menambahkan widget yang diperlukan ke dalam kolom. Di sini, kami menambahkan widget Featured Image untuk menampilkan gambar fitur posting kami. Anda dapat menemukan widget dari menu sisi kiri dan drag & drop widget ke tempat yang tepat.

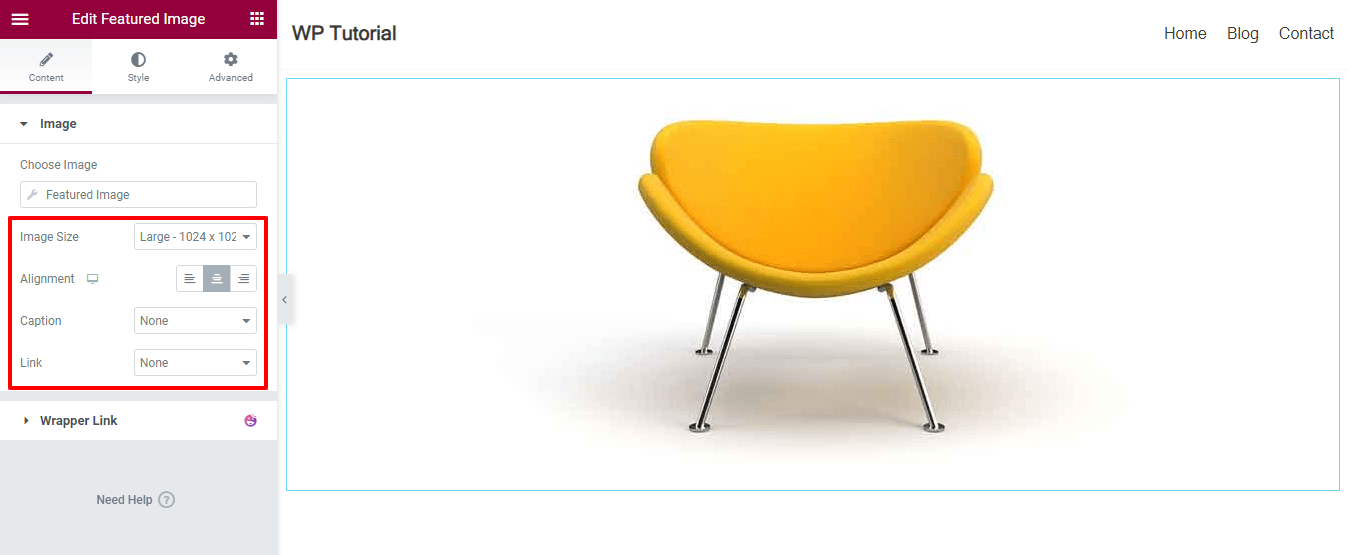
Konten Gambar Fitur
Anda dapat mengelola gambar fitur di area Konten . Anda dapat mengubah Ukuran Gambar , mengatur Perataan , menambahkan Caption dan menyisipkan Tautan jika Anda mau.

Gambar Fitur Gaya
Anda dapat menyesuaikan desain gambar menggunakan opsi Gaya. Pergi ke area Style , Anda mengubah pengaturan yang diperlukan untuk membuat gambar fitur Anda lebih menarik.

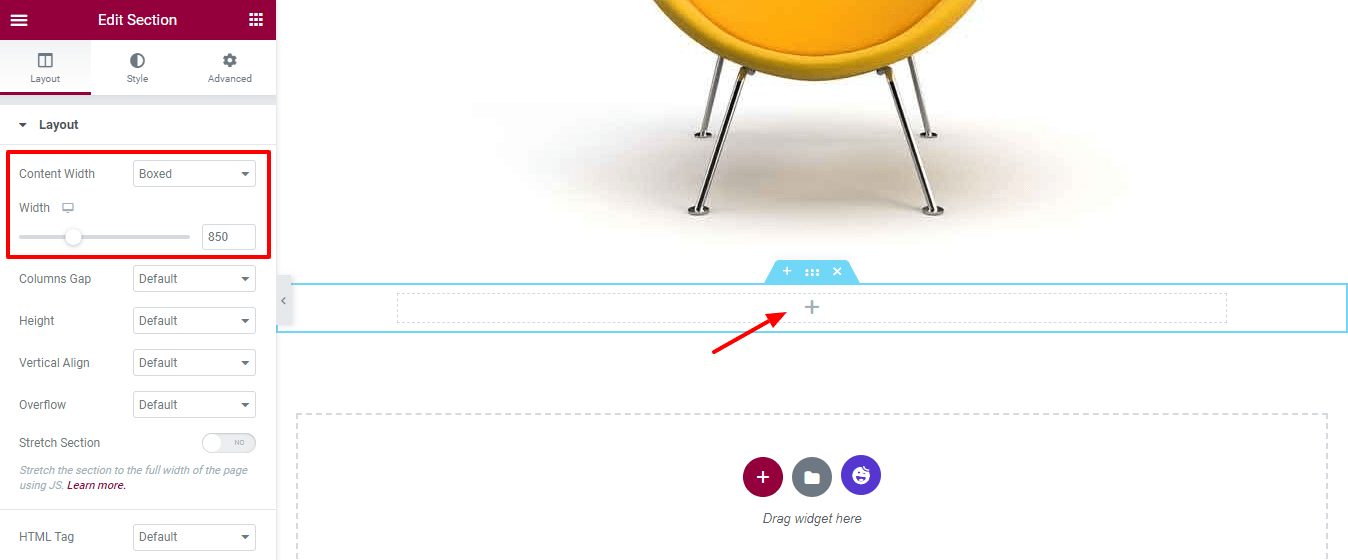
Langkah 3: Tambahkan Kolom Baru & Atur Tata Letak
Setelah menambahkan Feature Image, kita ingin menambahkan widget lainnya. Sebelum itu, kami ingin menambahkan kolom baru dan mengatur tata letak menggunakan pengaturan Lanjutan . Periksa gambar di bawah, Anda melihat bahwa kami mengatur Content Width->Boxed dan mendefinisikan Width sebagai 850px .
Mari tambahkan widget lain ke dalam kolom ini.

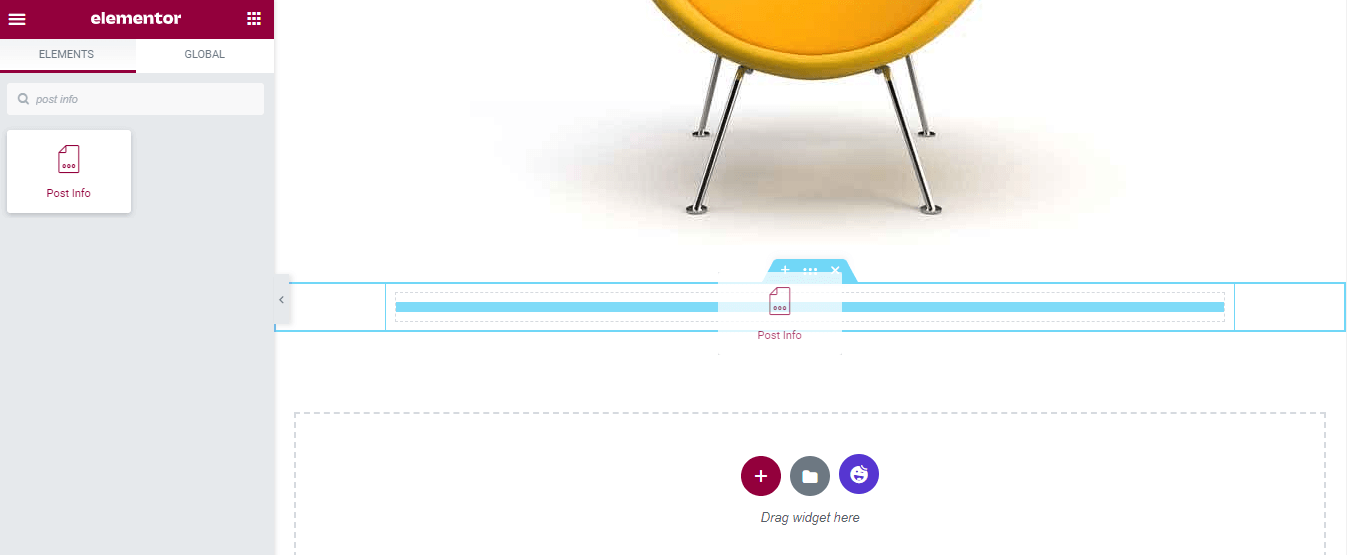
Langkah 4: Tambahkan Widget Info Posting
Kami menambahkan widget Post Info untuk menampilkan metadata posting kami. Temukan widget dan letakkan di kolom.

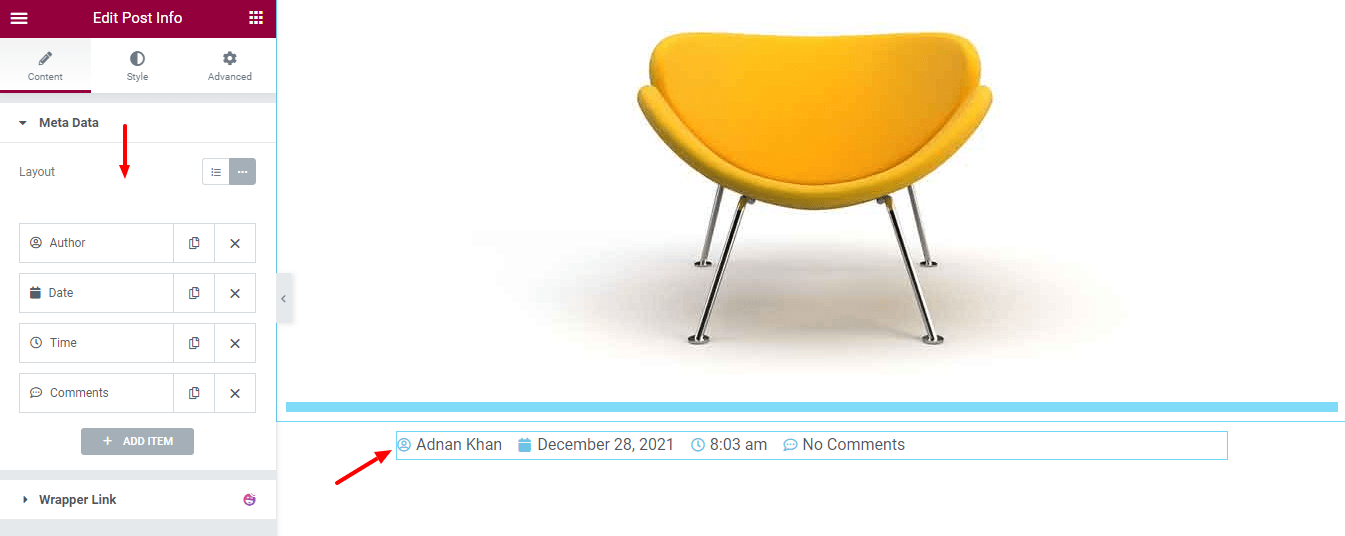
Isi Widget Info Posting
Di Konten, Anda dapat mengontrol Meta Data dari widget Info Posting.

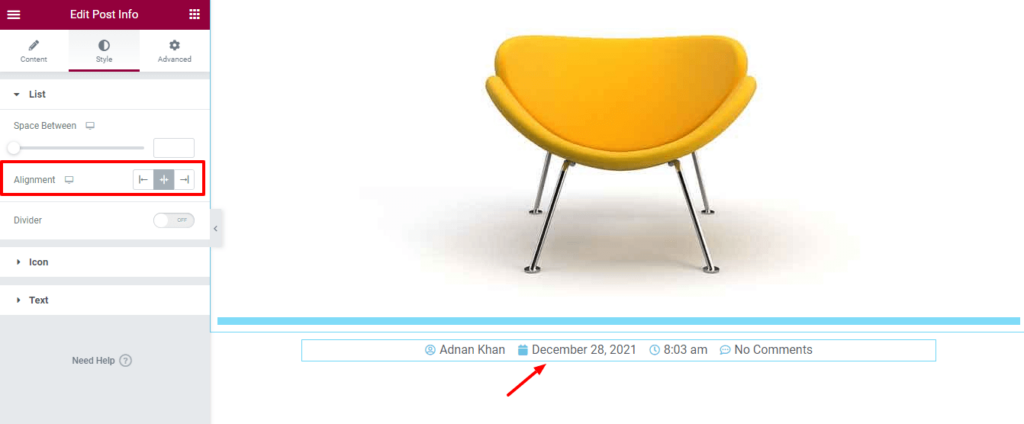
Setel Perataan Widget Info Posting
Jika Anda ingin menyesuaikan desain info posting, Anda dapat melakukannya di sini di area Gaya . Di sini, kami mengatur Alignment konten meta postingan.

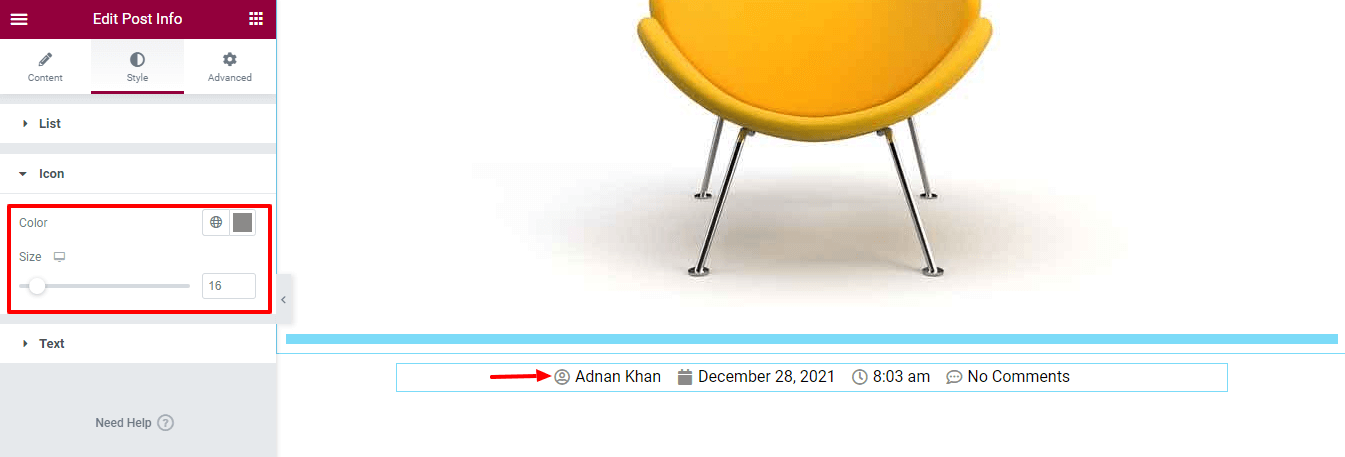
Ubah Warna & Ukuran Ikon Info Posting
Kami juga mengubah warna dan ukuran Ikon. Anda dapat mengubah desain Teks dengan masuk ke area Style->Text . Tapi kami baik-baik saja dengan desain teks default.

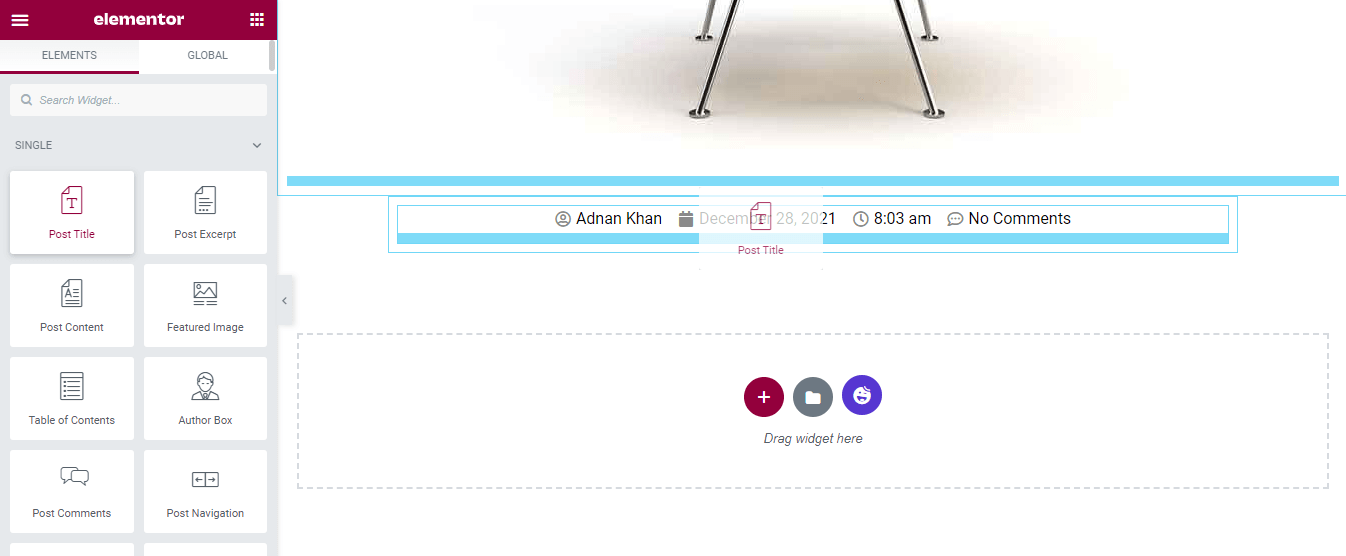
Langkah 5: Tambahkan Widget Judul Posting
Tambahkan widget Judul Postingan dan tampilkan judul blog. Anda dapat menambahkan widget dengan mengikuti prosedur di atas.

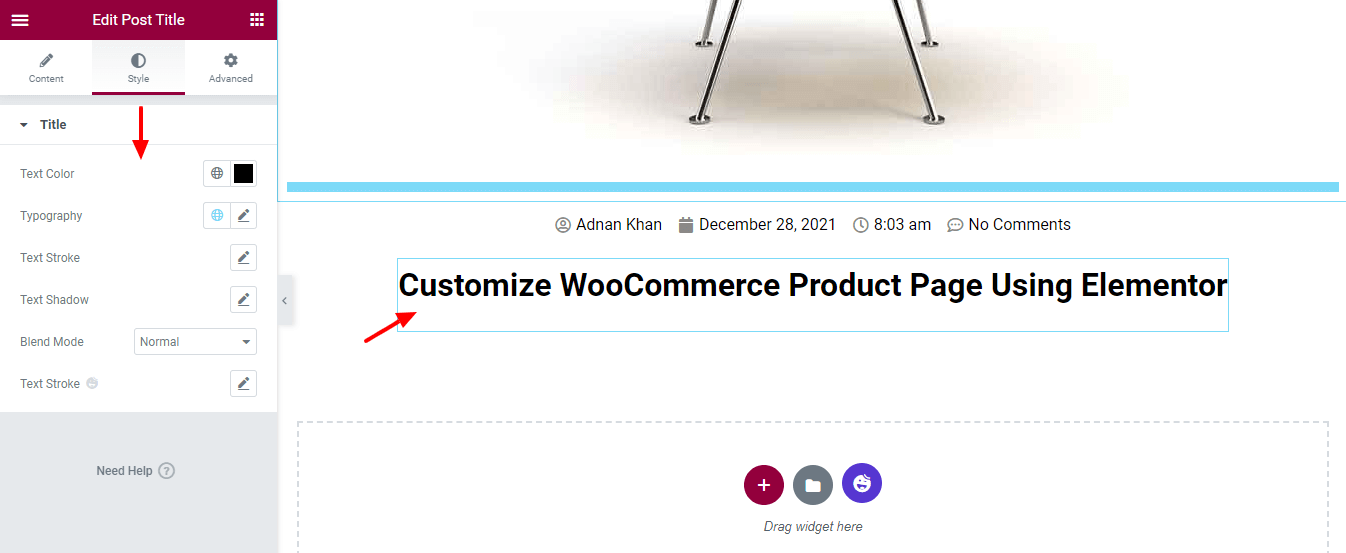
Judul Postingan Gaya
Anda juga dapat mengelola gaya Judul dengan masuk ke area Gaya . Di sini, Anda dapat menyesuaikan Warna Teks, Tipografi, Bayangan Teks, dan Blend Mode Judul Postingan.

Catatan: Jika Anda telah menginstal plugin Happy Addons ke situs Anda, maka Anda akan mendapatkan opsi Text Stroke .
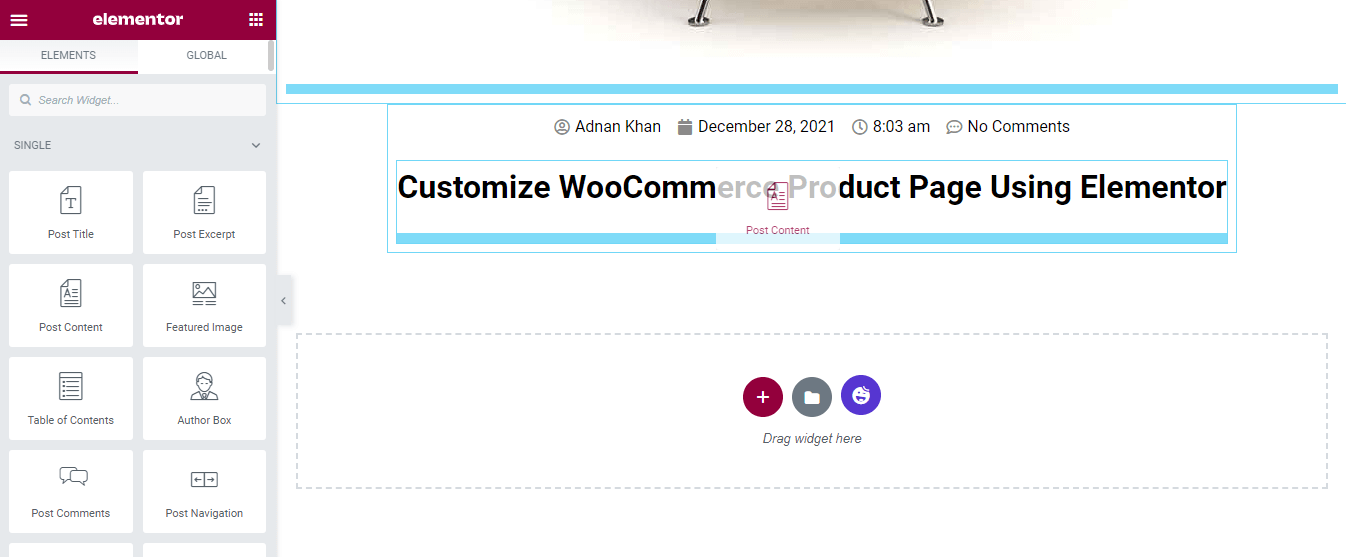
Langkah 6: Tambahkan Widget Konten Posting
Sekarang saatnya untuk menambahkan seluruh konten posting ke halaman kita. Untuk melakukan ini, kami menambahkan Widget Konten Posting ke halaman.

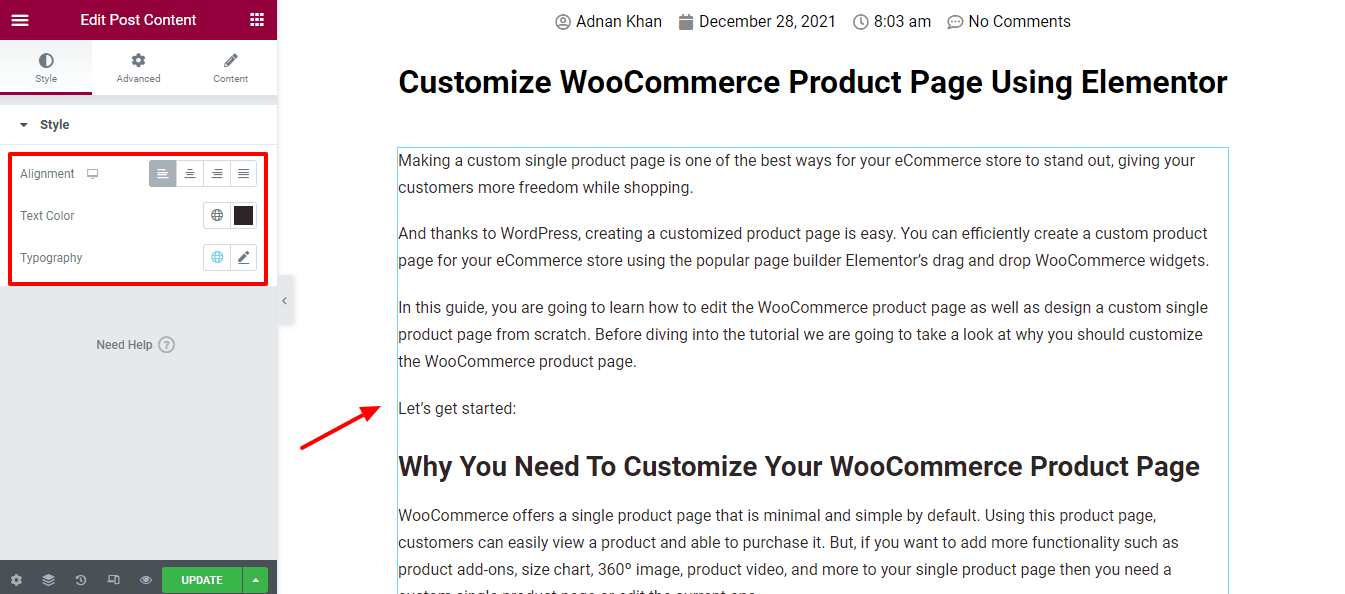
Gaya Konten Posting
Anda dapat mengatur Perataan konten, Warna Teks, dan Tipografi konten.

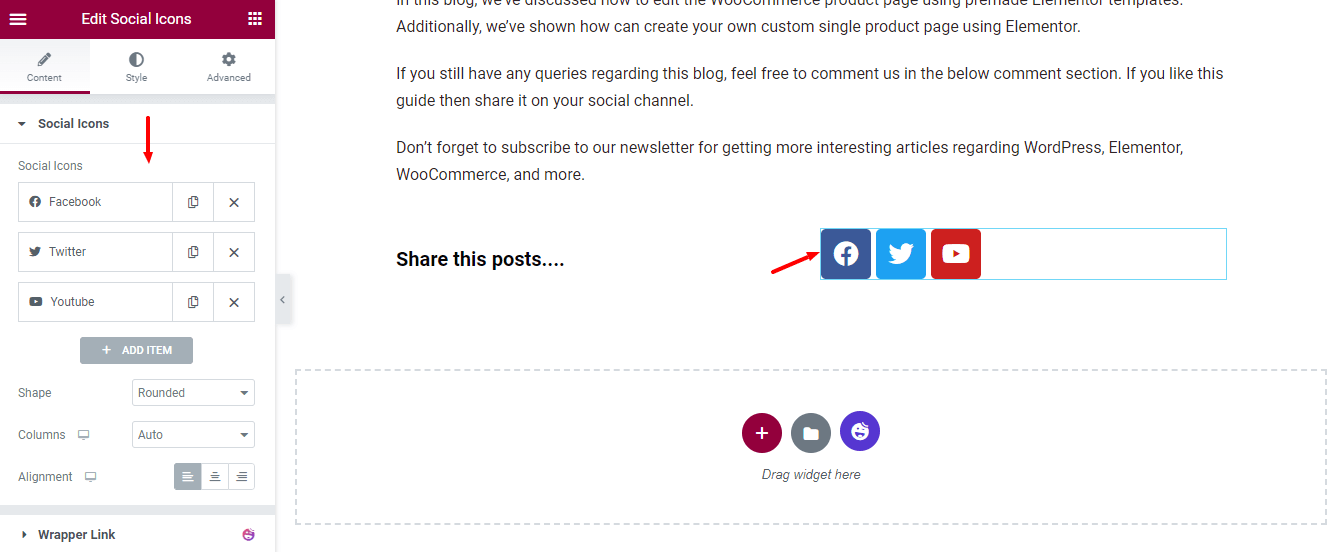
Langkah 7: Tambahkan Widget Berbagi Sosial
Kami telah menambahkan tombol Bagikan Sosial untuk membagikan kiriman.

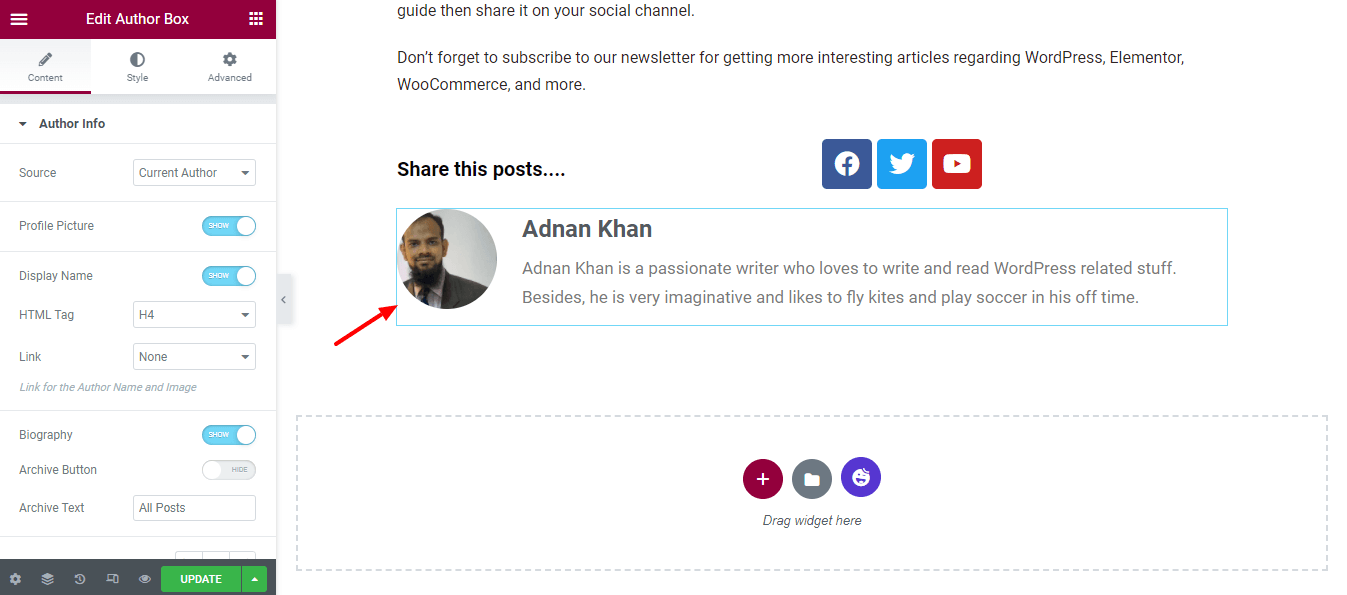
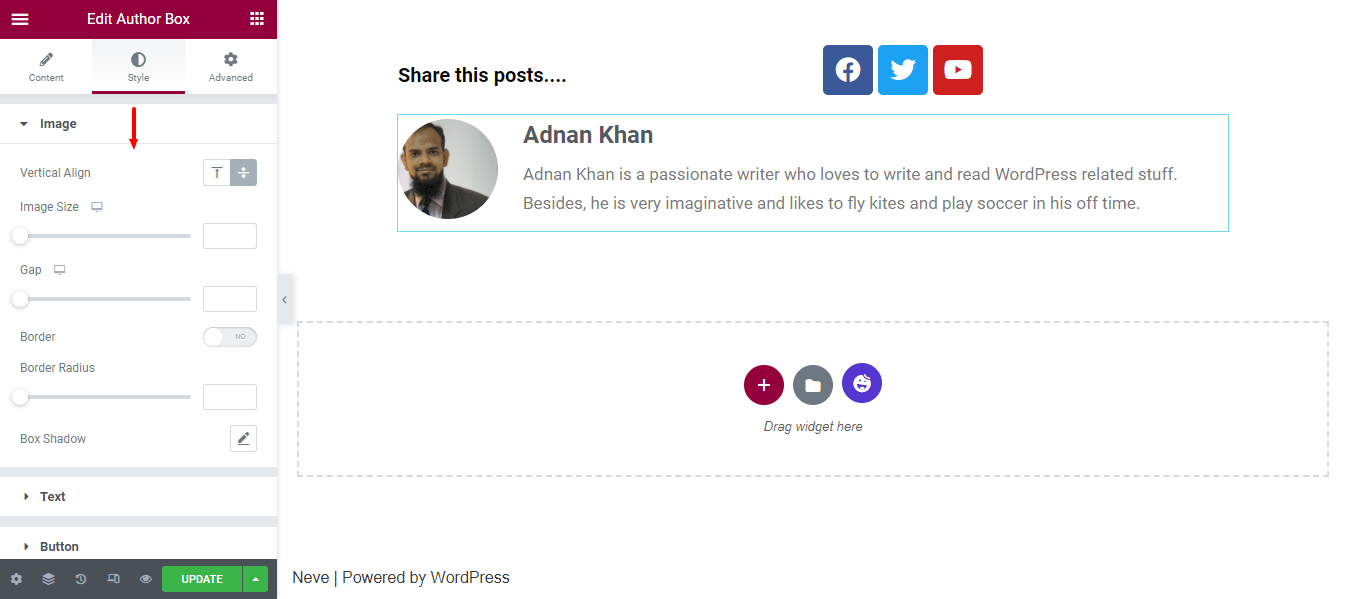
Langkah 8: Tambahkan Widget Info Penulis
Kami juga telah menambahkan widget Info Penulis untuk menampilkan detail penulis postingan.

Kotak Penulis Gaya
Sesuai dengan kebutuhan Anda, Anda dapat mengubah desain default Info Penulis menggunakan opsi Gaya. Di sini, Anda mendapatkan opsi berbeda untuk menyesuaikan Gambar, Teks, dan Tombol .

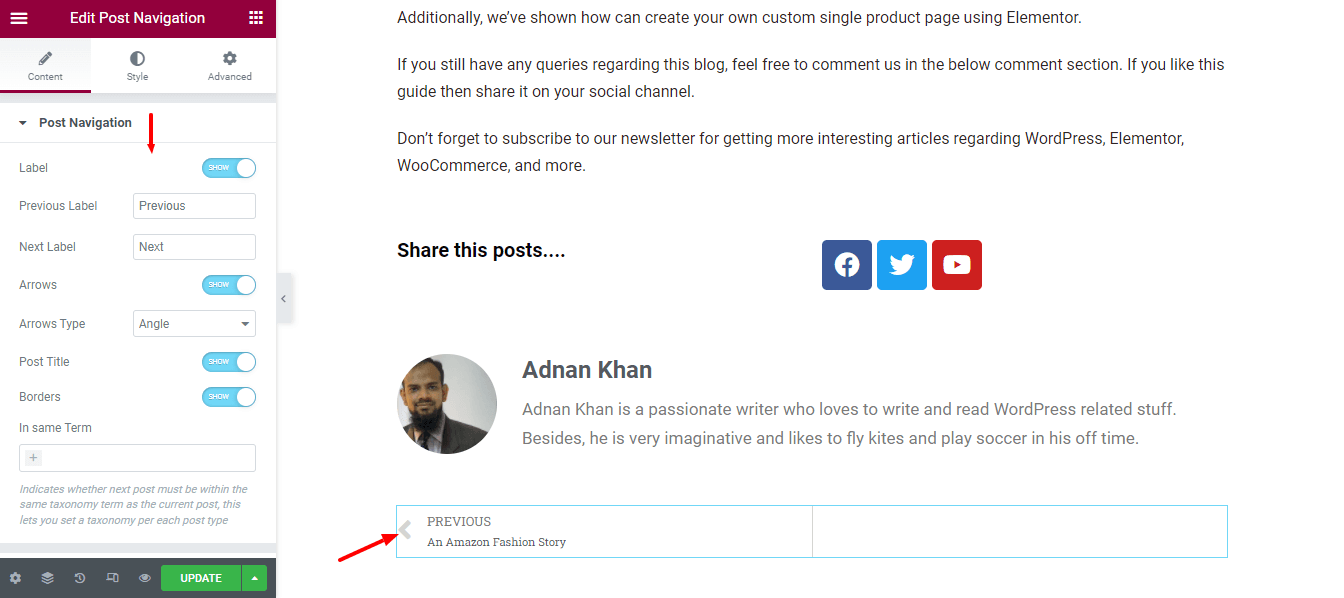
Langkah 9: Tambahkan Widget Pagination Posting
Untuk membuat navigasi posting, kami telah menambahkan widget Post Pagination . Sekarang orang dapat dengan mudah menavigasi posting.

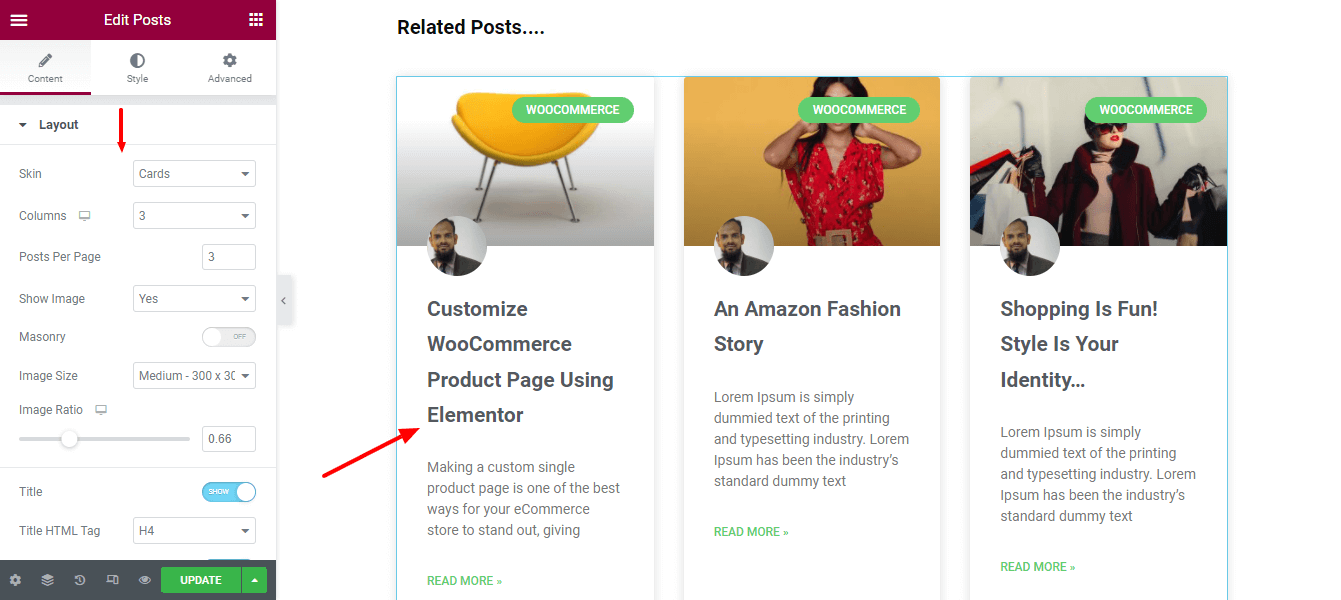
Langkah 10: Tambahkan Posting Terkait
Ini adalah fitur yang sangat umum yang sering Anda lihat di bagian bawah satu posting blog. Itu sebabnya kami memutuskan untuk menambahkan widget Related Posts ke halaman kami. Kami juga telah mengatur Tata Letak dan mendefinisikan Kolom, Posting Per Halaman, dan pengaturan posting lain yang diperlukan dari widget.

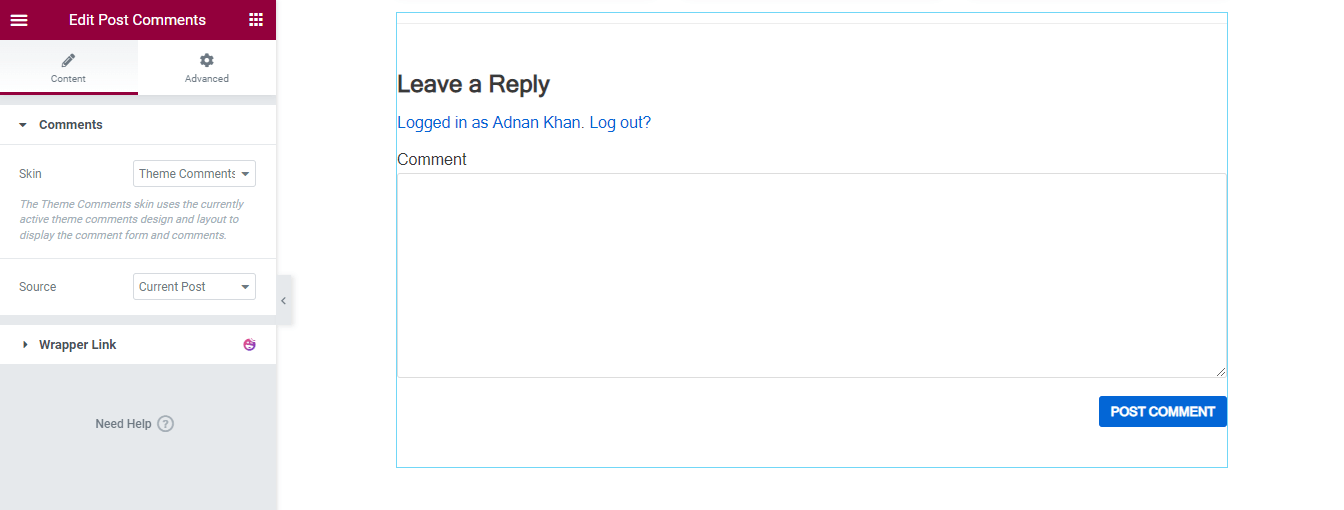
Langkah 11: Tambahkan Widget Komentar Posting
Anda dapat dengan mudah menerapkan opsi komentar ke halaman posting Anda dengan menambahkan widget Posting Komentar . Anda dapat mengatur Skin komentar dan Sumber komentar menggunakan opsi Konten .


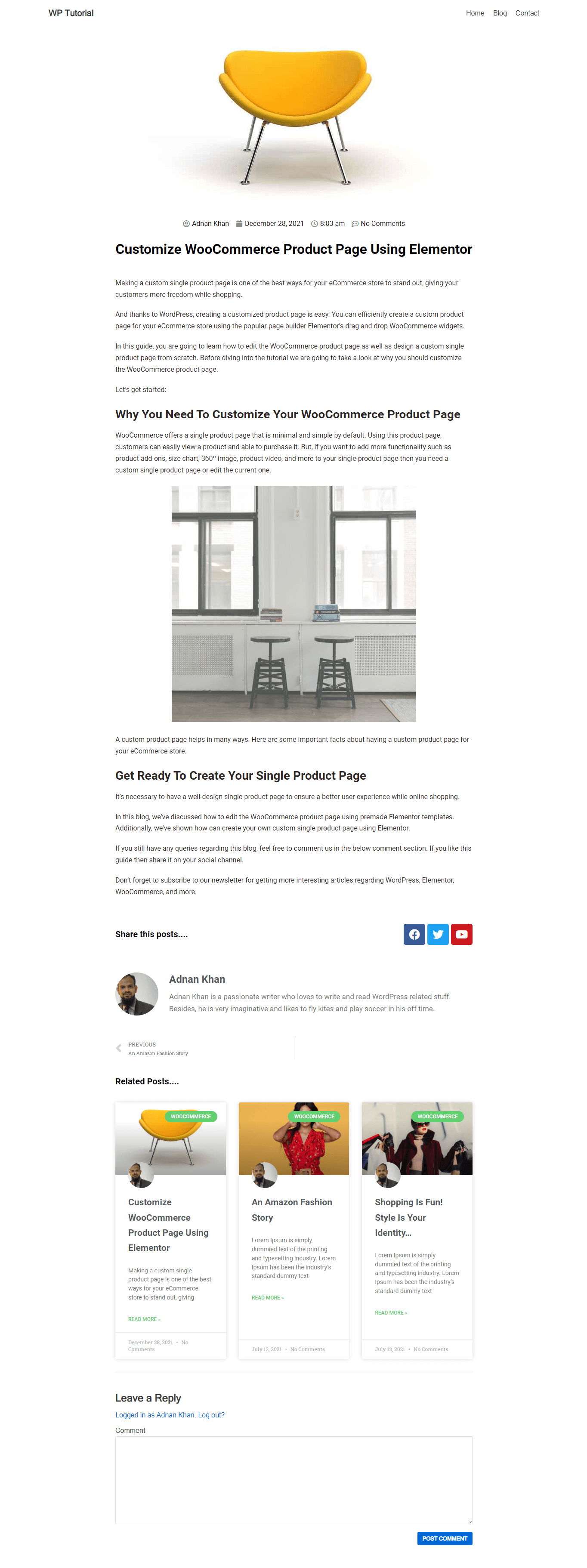
Pratinjau Akhir dari Elementor Single Post Design
Setelah menambahkan semua widget yang diperlukan dan menyesuaikan desain, ini adalah desain halaman posting tunggal kami saat ini.

Metode 2: Buat Halaman Posting Tunggal Menggunakan Template Elementor Premade
Di bagian blog kita ini, kita akan menunjukkan cara membuat template posting tunggal menggunakan Elementor Theme Builder.
Mari kita mulai:
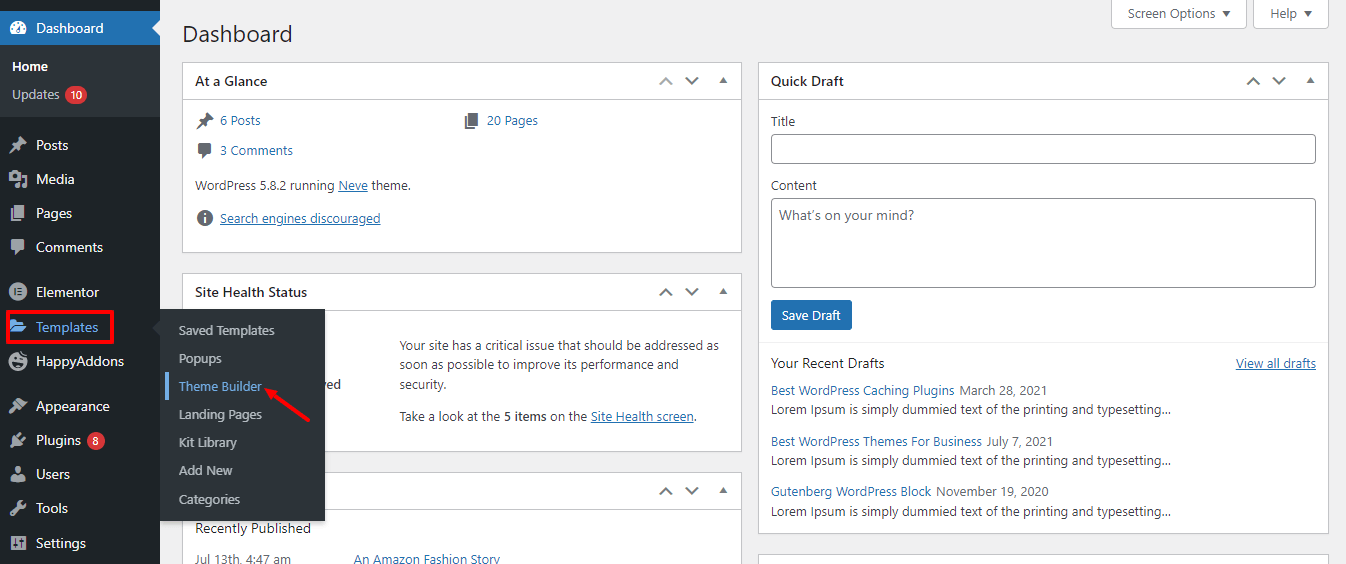
Pergi ke Pembuat Teme Tempalte
Pertama, Anda harus pergi ke Templates->Theme Builder untuk membuat template posting tunggal baru.

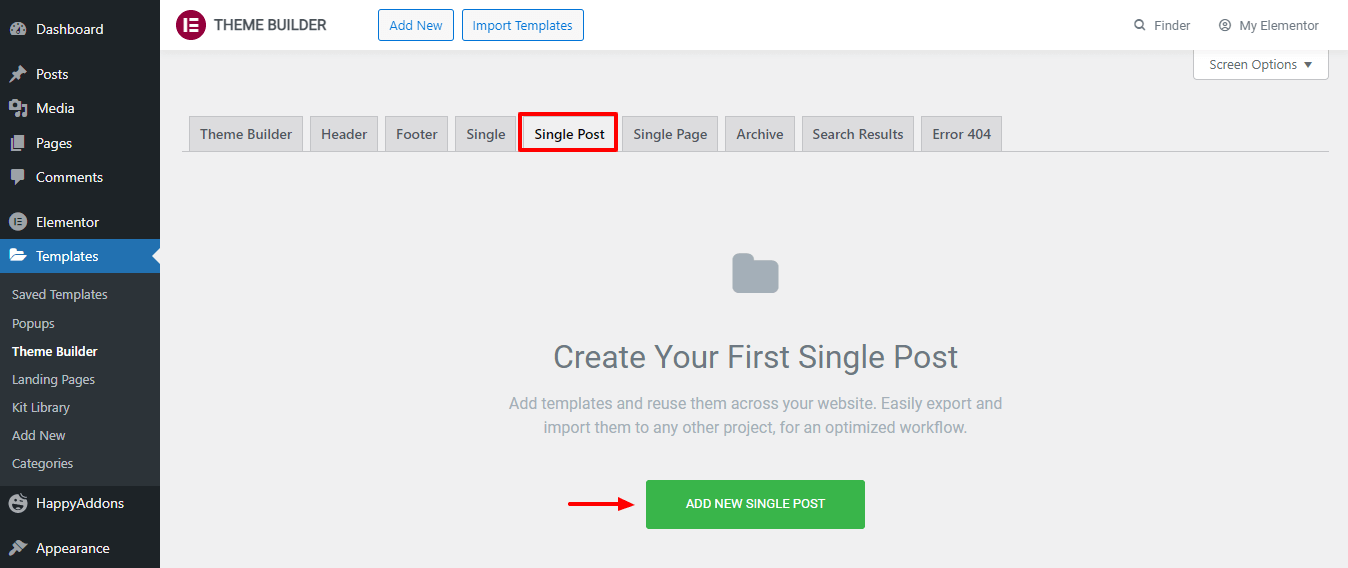
Tambahkan Postingan Tunggal Baru
Pada halaman berikut, Anda mendapatkan beberapa opsi. Klik tab Posting Tunggal . Kemudian klik tombol Add New Single Post .

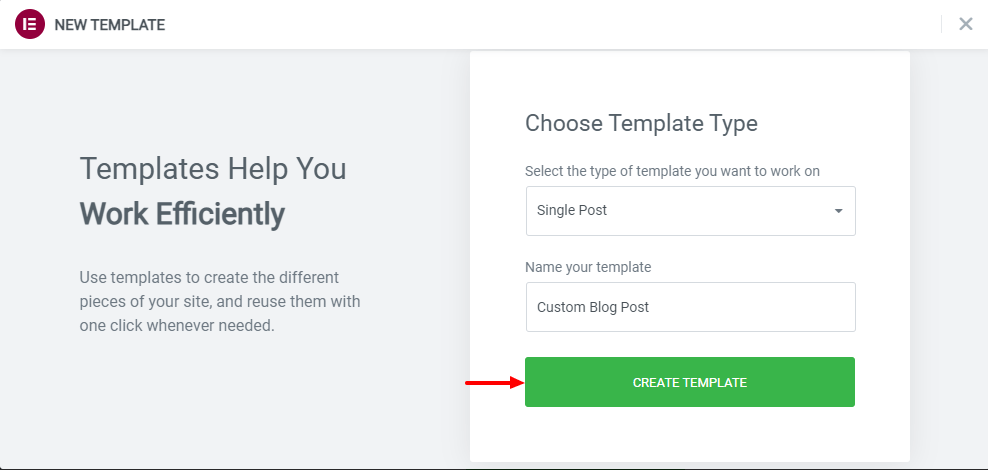
Buat Template Posting Tunggal
Setelah itu, Anda menemukan opsi untuk membuat template Anda. Tulis Nama Template dan klik tombol Buat Template dan tunggu halaman berikutnya.

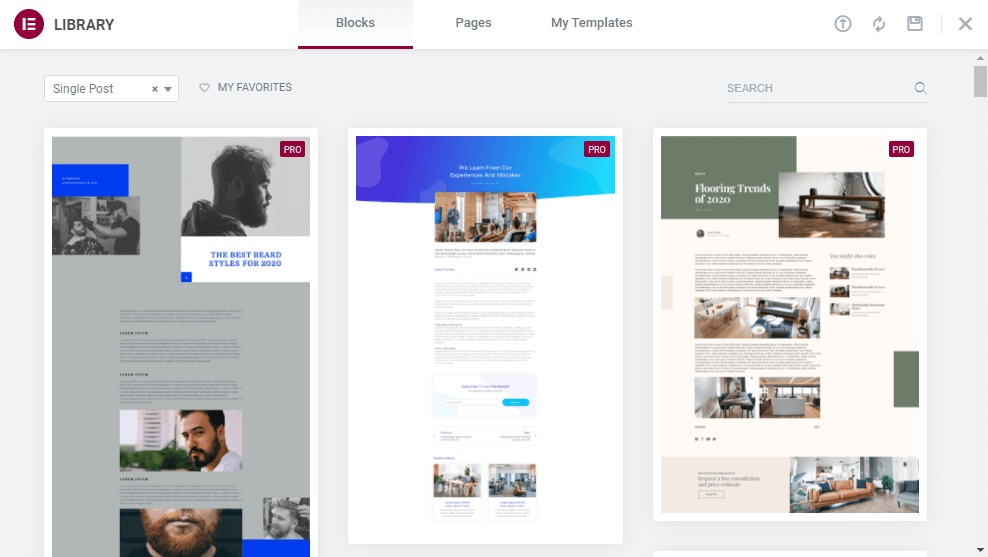
Pilih Template Posting Pra-Desain yang Cocok
Sekarang saatnya untuk memilih template blog pra-dibuat yang cocok untuk halaman blog Anda. Cukup Instal template dan gunakan.

Catatan: Anda juga dapat menyesuaikan template yang sudah jadi sesuai dengan kebutuhan Anda.
Itu dia.
Tingkatkan Kemampuan Kustomisasi Anda dengan Widget Posting Happy Addons
Happy Addons salah satu addon Elementor yang ringan dan berkembang pesat memungkinkan Anda mendesain halaman posting tunggal khusus menggunakan widget posting yang kuat. Saat ini, ia hadir dengan 8 widget posting lanjutan yang mudah digunakan dan sepenuhnya dapat disesuaikan.
Mari kita beri penjelasan singkat tentang widget ini sehingga Anda dapat memahami mengapa Anda harus mencobanya.
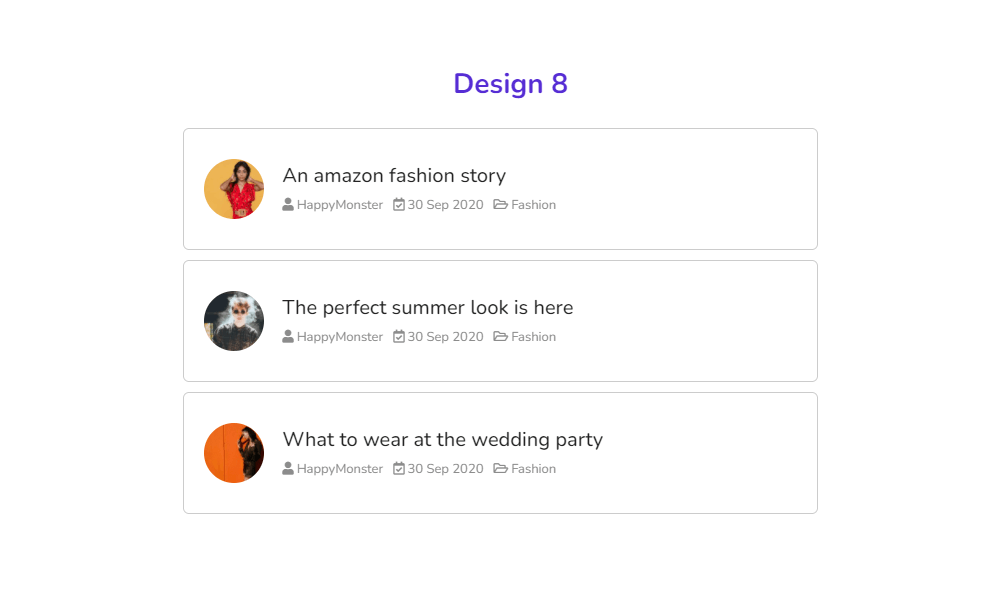
Daftar Posting (Gratis)
Ingin menampilkan posting blog Anda dalam daftar? Widget gratis Daftar Posting baru dari Happy Addons memungkinkan Anda untuk menampilkan pot blog Anda secara berurutan. Coba widget ini dan buat desain postingan Anda eksklusif.

Lihat dokumentasi widget Daftar Pos.
Tab Pos (Gratis)
Anda mungkin memperhatikan bahwa banyak situs web menampilkan posting mereka menggunakan tab. Dan jika Anda ingin melakukannya maka widget Post Tab gratis dari Happy Addons akan menjadi alat yang sempurna untuk desain ini.

Baca dokumentasi widget Tab Postingan dan pelajari cara menggunakannya.
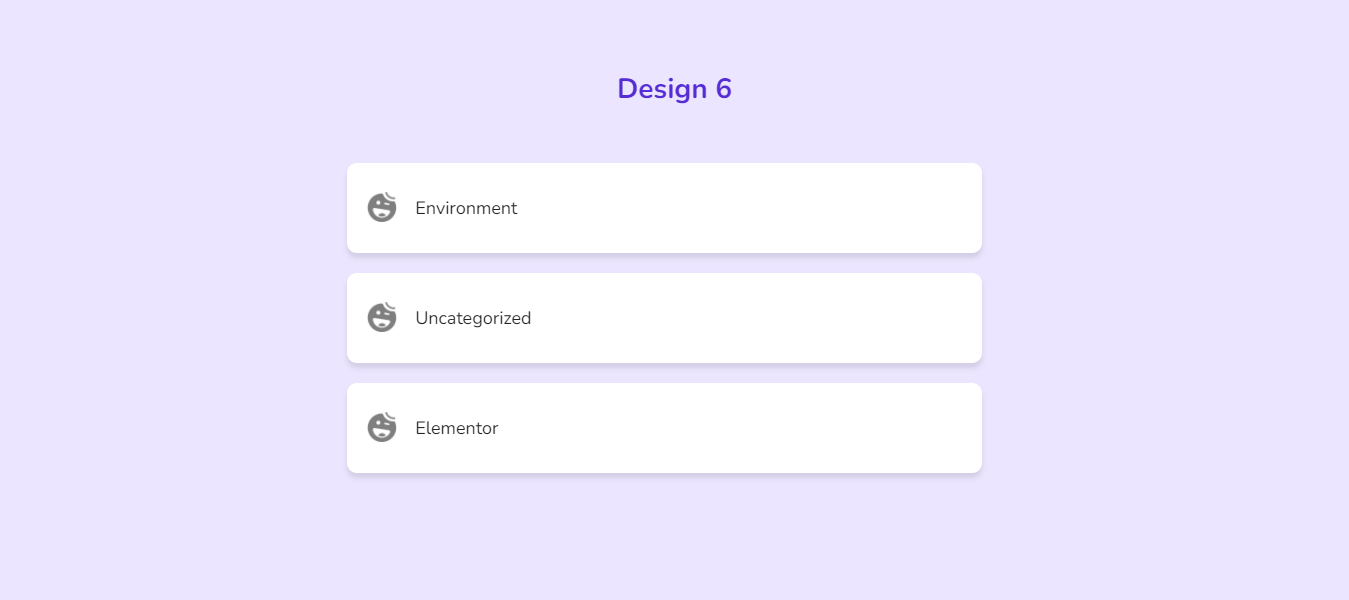
Taksonomi (Gratis)
Ingin memodernisasi taksonomi pos Anda? Coba widget Taksonomi gratis dari Happy Addons mulai sekarang Anda dapat menghias Taksonomi pos Anda secara efisien dengan cara yang lebih teratur.

Periksa dokumentasi lengkap widget Taksonomi.
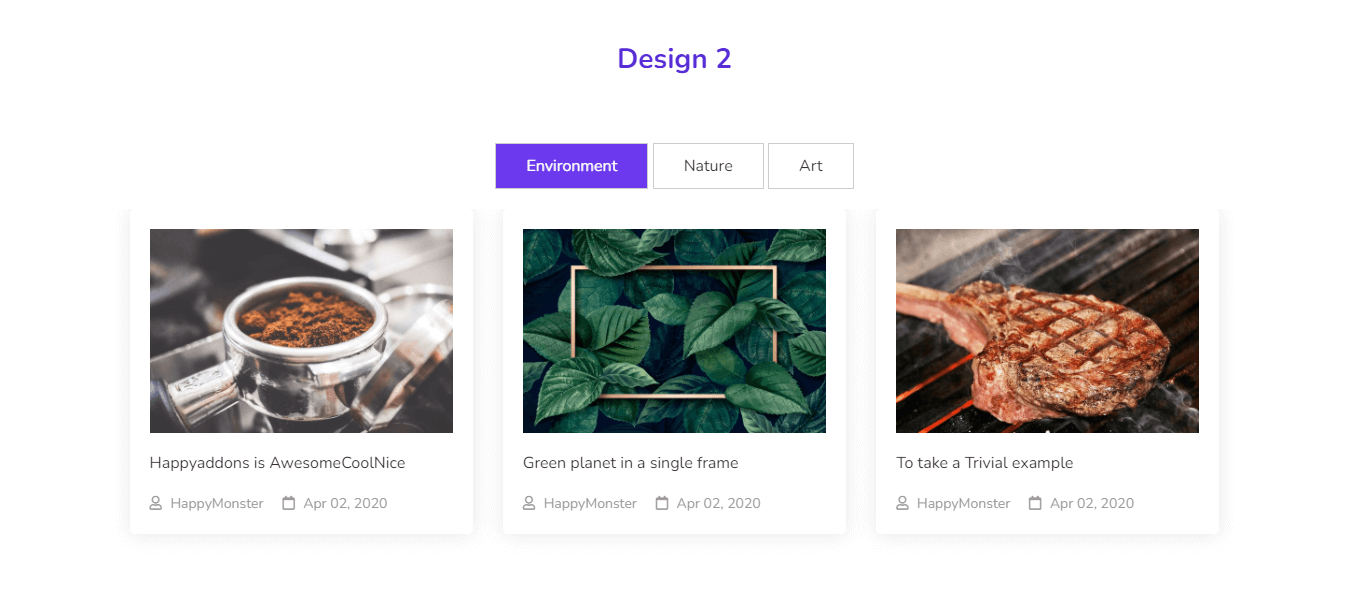
Kotak Pos (Pro)
Jika Anda mencari alat yang solid untuk menampilkan posting blog Anda dalam tata letak grid, maka Anda harus mencoba widget Post Grid Happy Addons. Widget kreatif ini menghemat waktu Anda yang berharga untuk mendesain elemen web tersebut dan membuat halaman blog Anda lebih menarik.

Baca dokumentasi lengkap widget Post Grid.
Ubin Posting (Pro)
Widget Ubin Posting Happy Addons adalah alat canggih lainnya yang memungkinkan Anda menampilkan posting dengan cara yang lebih terorganisir. Anda dapat menambahkan beberapa posting sekaligus dan mengatur lebar dan tingginya. Sangat mudah digunakan dan sepenuhnya dapat disesuaikan.

Ikuti dokumentasi widget Post Tiles dan pelajari cara menggunakan alat luar biasa ini.
Daftar Pos Cerdas (Pro)
Dengan widget Smart Post List eksklusif ini, Anda dapat lebih efisien membuat daftar posting blog di situs Elementor Anda daripada sebelumnya. Anda dapat menambahkan posting tempel Anda dengan kemampuan untuk menampilkan daftar posting yang dikategorikan.

Lihat dokumentasi Smart Post List.
Posting Korsel (Pro)
Widget Happy Addons yang unik ini memungkinkan Anda menampilkan posting blog Anda dalam tata letak carousel. Coba widget Post Carousel dan buat desain postingan Anda lebih menarik bagi pengunjung Anda.

Baca dokumentasi Post Carousel dan pelajari cara menggunakannya.
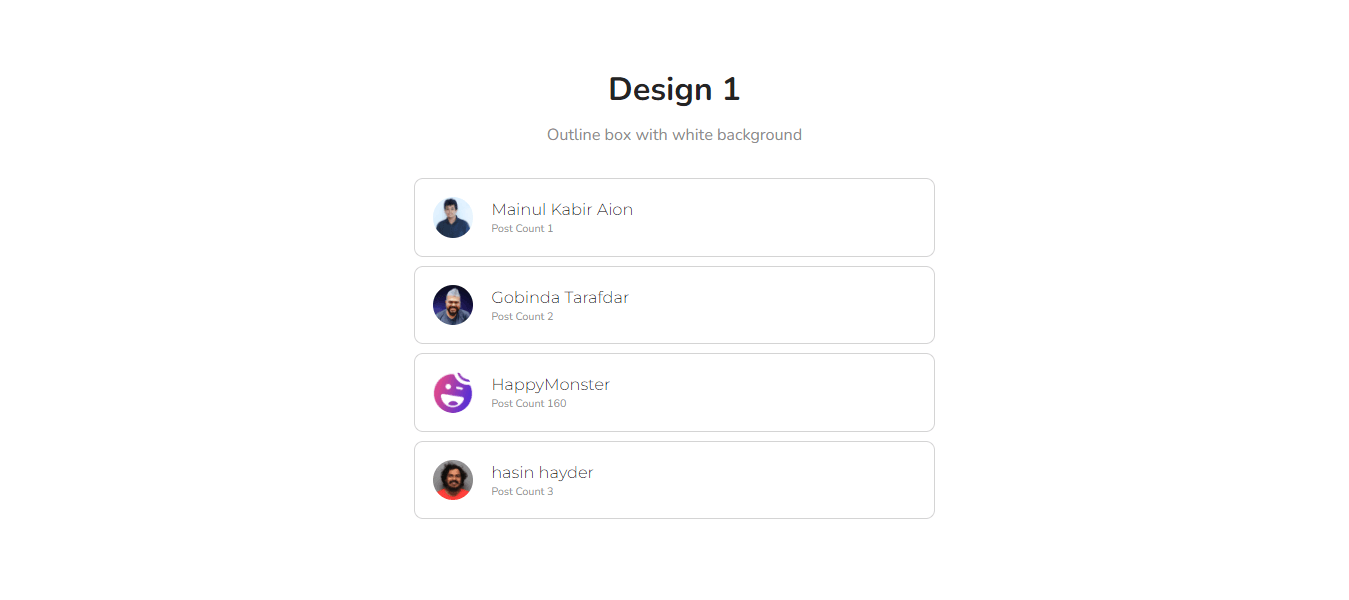
Daftar Penulis (Pro)
Coba widget Daftar Penulis New Happy Addons untuk membuat daftar penulis Anda yang indah dan menunjukkan berapa banyak posting yang mereka tulis.

Pelajari lebih lanjut tentang widget Daftar Penulis dengan membaca dokumentasi.
Apakah Anda Siap Mendesain Template Posting Blog Elementor Kustom Anda?
Sekarang saatnya Anda membuat halaman posting tunggal Anda sendiri menggunakan Elementor.
Jika Anda mengikuti petunjuk di atas, Anda akan mendapatkan ide yang akurat tentang cara mendesain halaman posting tunggal Elementor kustom dari awal. Kami juga telah membahas cara menambahkan nilai lebih ke halaman posting Anda menggunakan Widget Postingan HappyAddons.
Jika Anda masih memiliki pertanyaan tentang desain template posting blog Elementor, Anda dapat bertanya melalui kotak komentar di bawah. Kami akan mencoba untuk memecahkan masalah Anda sesegera mungkin.
Jika Anda menyukai panduan bermanfaat ini, bagikan di saluran sosial Anda. Dan bergabunglah dengan buletin kami untuk mendapatkan panduan yang lebih menarik tentang WordPress dan Elementor.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru di Elementor
