Cara Membuat Widget Header Kustom di WordPress
Diterbitkan: 2021-11-16Apakah Anda mencari cara untuk membuat widget header di situs Anda? Anda telah datang ke tempat yang tepat. Kami akan menunjukkan kepada Anda bagaimana Anda dapat dengan mudah membuat widget header khusus di WordPress .
Memiliki header yang menarik adalah kunci untuk membuat kesan pada pengunjung Anda. Selain itu, ini bisa menjadi tempat yang sempurna untuk menampilkan penawaran waktu terbatas atau peluang khusus. Jika tema Anda tidak mendukung area widget ini, Anda dapat membuatnya secara manual. Dalam panduan ini, kami akan menunjukkan cara membuat widget header khusus di WordPress .
Sebelum kita melihat bagaimana melakukannya, mari kita lebih memahami manfaat dari widget header kustom.
Mengapa Membuat Widget Header Kustom di WordPress?
Header adalah hal pertama yang dilihat pengunjung saat mereka membuka situs web Anda. Ini adalah salah satu hal yang lebih diperhatikan pengguna, sehingga sebagian besar situs menampilkan konten terpenting mereka seperti penawaran khusus dan menu di header.

Jika itu tempat yang diperhatikan pengguna, tergoda untuk menambahkan banyak konten di sana. Namun, Anda harus menghindari terlalu banyak tautan di menu utama (tajuk). Memiliki terlalu banyak konten di menu header bukanlah praktik yang disarankan karena dapat membingungkan pengguna dan membuat situs Anda terlihat buruk. Di situlah widget header dapat membantu. Anda dapat menambahkan widget tajuk khusus di bawah bilah navigasi utama dan menambahkan widget tambahan ke ruang ini tanpa mengganggu menu utama.
Membuat widget tajuk khusus memungkinkan Anda untuk menampilkan apa pun baik itu iklan, widget buletin, spanduk, konten teks, penawaran WooCommerce, dan widget khusus tanpa masalah. Dengan cara ini, Anda dapat menambahkan konten ke header Anda sambil menjaganya tetap teratur.
Sekarang setelah kita lebih memahami pentingnya widget tajuk khusus, mari pelajari cara membuatnya dengan sedikit usaha.
Cara Membuat Widget Header Kustom Di WordPress
Kami sebelumnya telah melihat metode yang berbeda untuk menyesuaikan header WordPress. Namun, di bagian ini, kita akan mempelajari cara mengedit header dengan membuat widget header khusus. Untuk itu, kami akan menggunakan potongan PHP dan CSS.
CATATAN : Sebelum melanjutkan, karena kami akan mengedit beberapa file inti, kami sarankan Anda membuat cadangan lengkap situs web Anda dan memasang tema anak. Untuk membuat tema anak, Anda dapat mengikuti tutorial ini atau menggunakan salah satu plugin khusus ini.
Setelah Anda selesai melakukannya, lanjutkan ke bagian berikutnya.
1) Membuat Widget Kustom
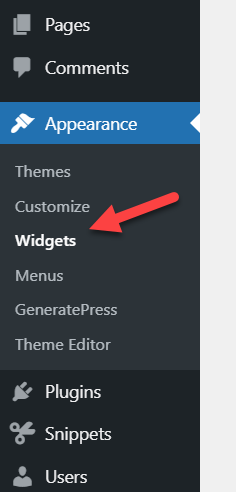
Pertama, Anda perlu membuat area widget baru. Untuk itu, di dashboard WordPress Anda, buka Appearance > Widgets .

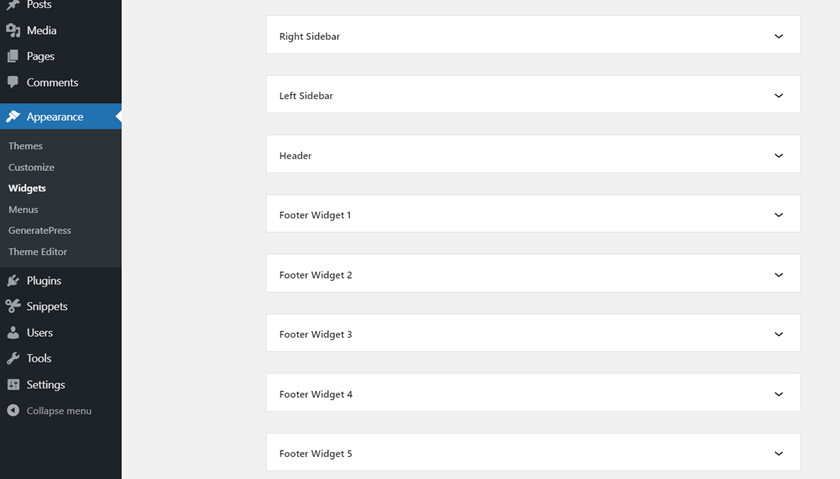
Sesampai di sana, Anda akan melihat semua area widget yang tersedia di tema aktif Anda. Ini dapat berubah tergantung pada tema Anda, tetapi dalam kebanyakan kasus, Anda akan melihat beberapa area di sini. Untuk demo ini, kami menggunakan GeneratePress, dan dilengkapi dengan banyak area widget yang sudah terdaftar dan ditata.

Anda perlu membuat area widget baru tempat kami akan menambahkan widget header kustom kami. Untuk melakukan ini, Anda perlu mengubah file functions.php tema anak Anda. Untuk itu, Anda bisa langsung filenya atau menggunakan plugin seperti Code Snippets.
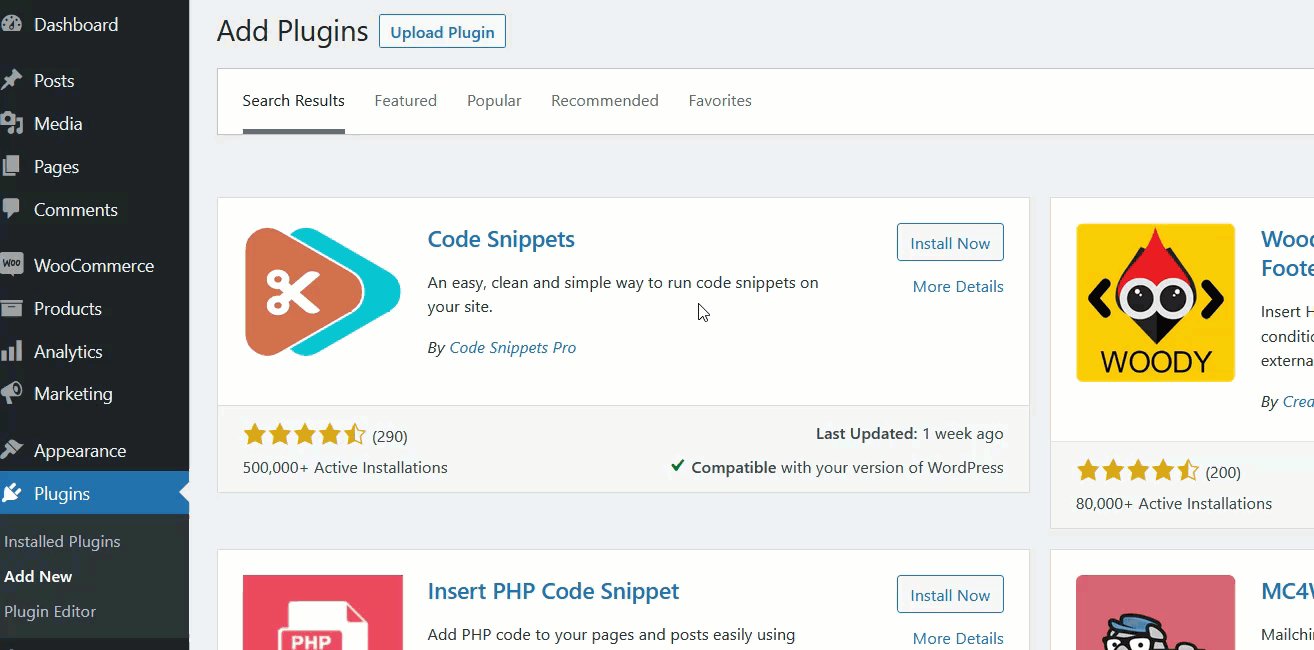
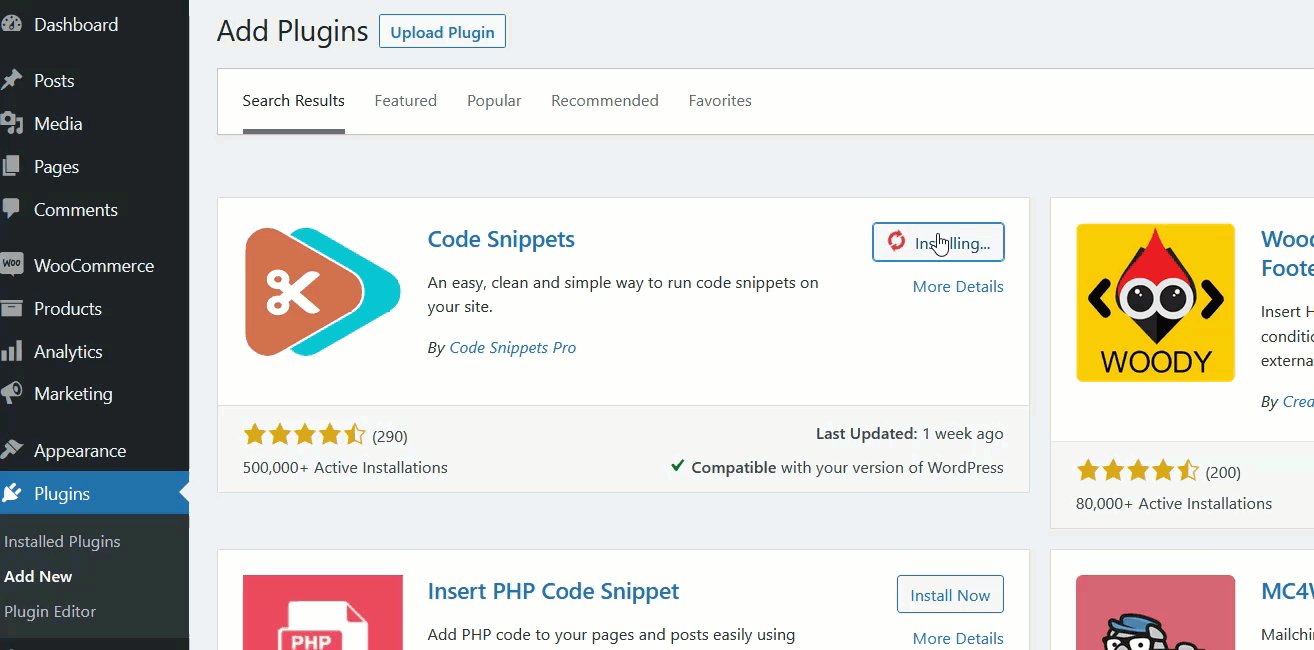
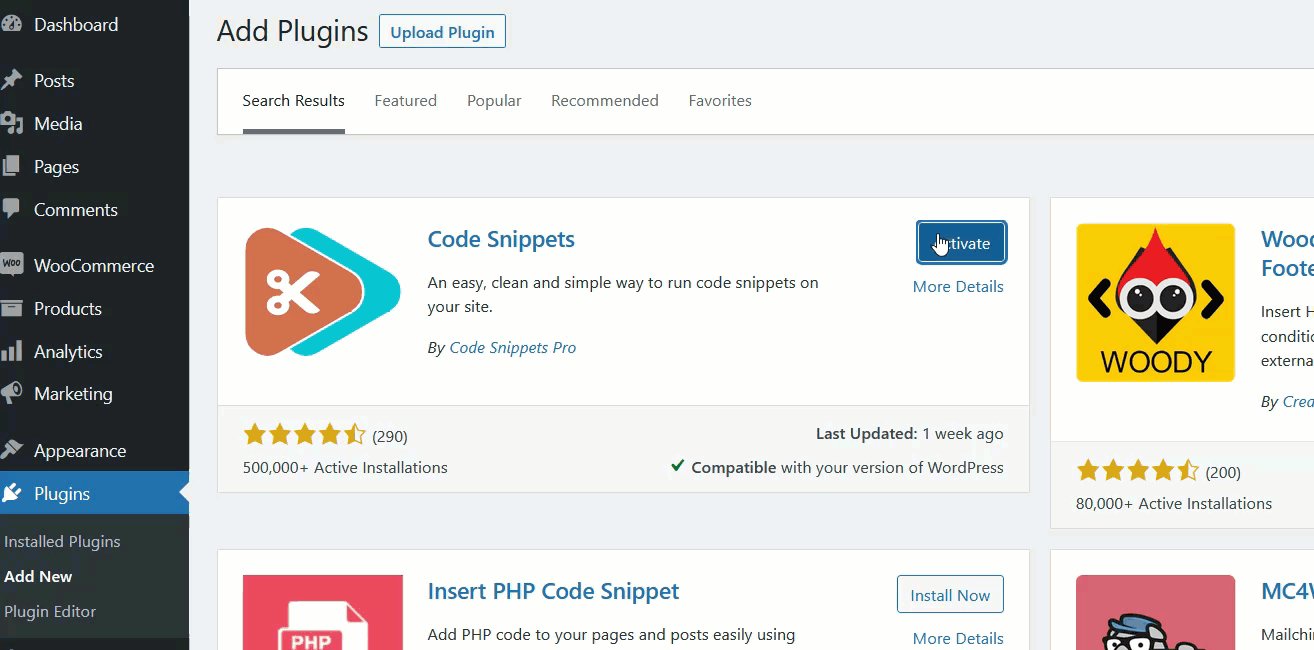
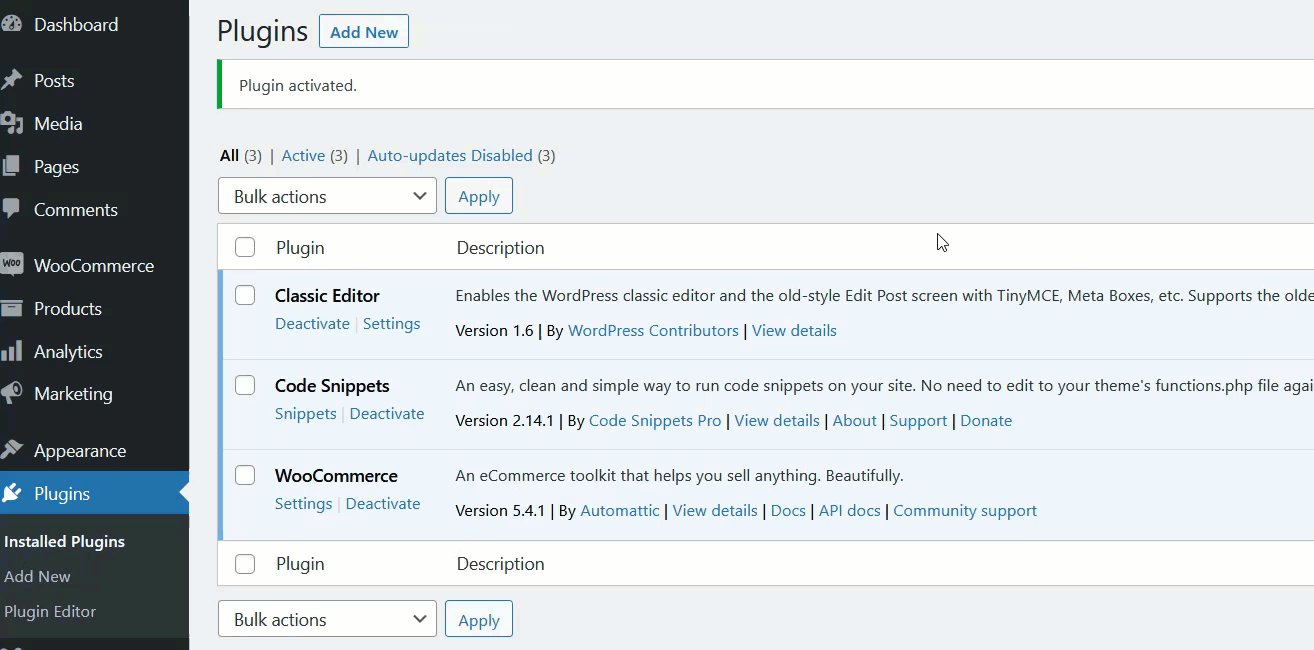
Untuk demonstrasi ini, kita akan menggunakan Code Snippets, jadi kita pergi ke Plugins > Add New dan cari plugin Code Snippets. Kemudian, kita instal dan aktifkan seperti gambar di bawah ini.

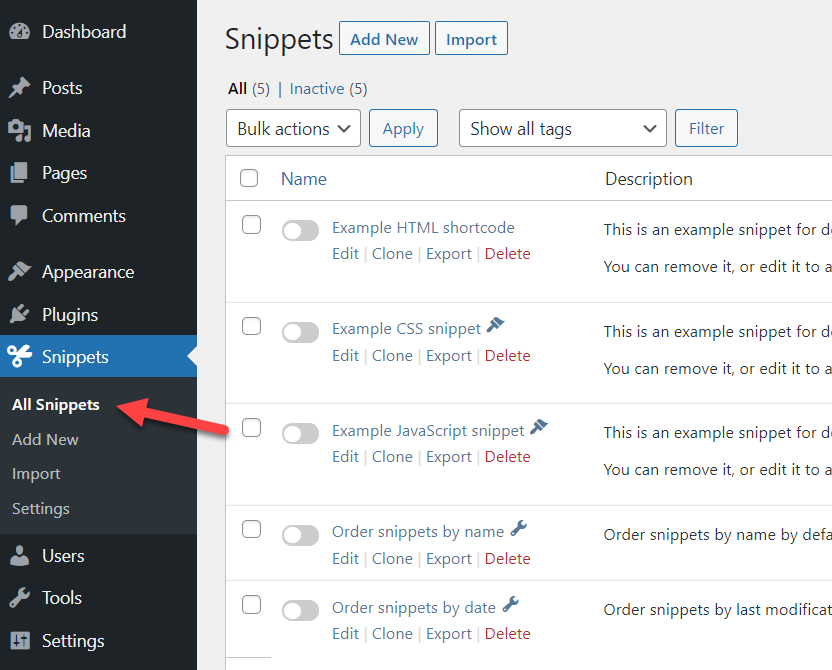
Setelah aktivasi, Anda akan melihat pengaturan plugin di sisi kiri. Buka Semua Cuplikan dan tekan Tambah Baru untuk membuat cuplikan baru.

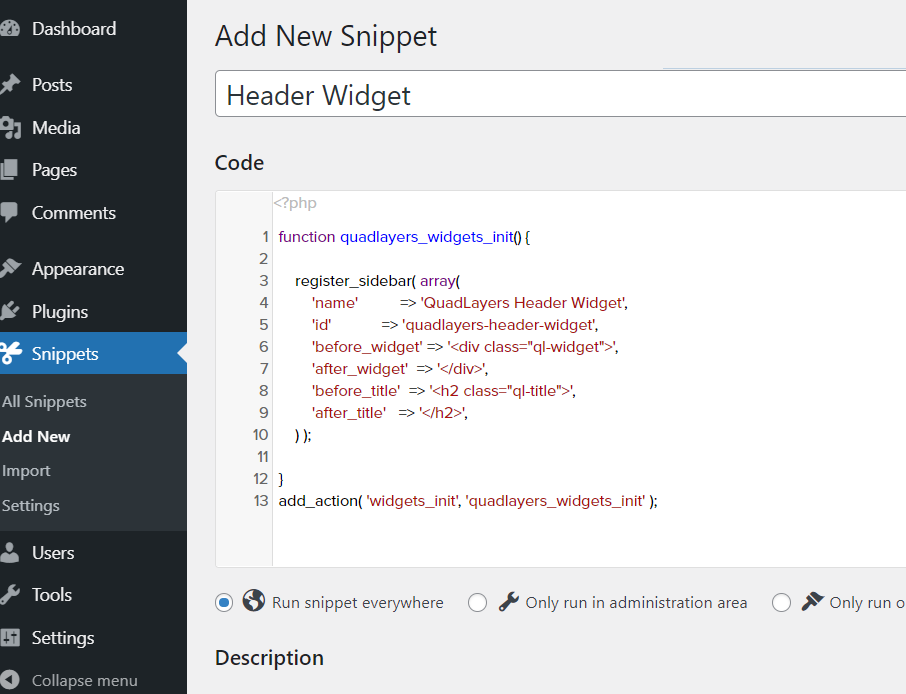
Beri nama cuplikan lalu tempelkan cuplikan berikut di bagian Kode :
fungsi quadlayers_widgets_init() {
register_sidebar( larik(
'name' => 'Widget Tajuk QuadLayers',
'id' => 'quadlayers-header-widget',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'quadlayers_widgets_init' );Cuplikan ini membuat widget baru di situs WordPress Anda yang disebut Quadlayers Header Widget.

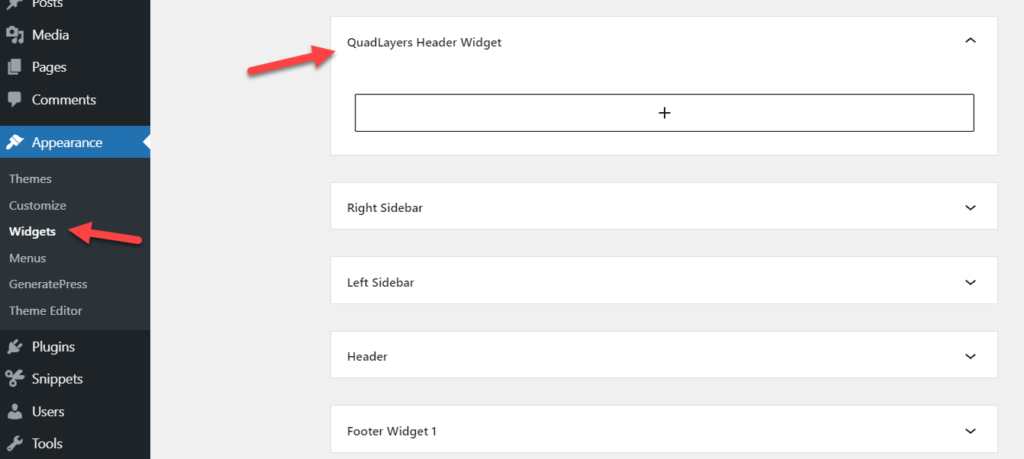
Kemudian simpan perubahan dan setelah aktivasi, Anda akan melihat area widget baru di bawah bagian widget WordPress.


Dengan cara ini, Anda dapat mendaftarkan widget baru. Setelah ini, Anda harus menambahkan widget ke header situs web Anda. Mari kita lihat bagaimana melakukannya.
2) Menambahkan Widget ke Header
Anda telah berhasil membuat widget baru di situs web Anda, tetapi Anda belum menentukan lokasinya. Di bagian ini, kami akan menunjukkan cara menambahkan widget kustom baru ini ke header WordPress.
Untuk melakukan ini, Anda perlu mengedit file header.php . Anda dapat menemukan file ini di direktori tema dengan masuk ke Appearance > Theme Editor > Theme header (header.php) . Sebelum mengedit file, pastikan Anda menggunakan tema anak. Jika tema anak Anda tidak memiliki file header.php , buka folder tema induk, unduh file header.php dari sana, lalu unggah ke folder tema anak.
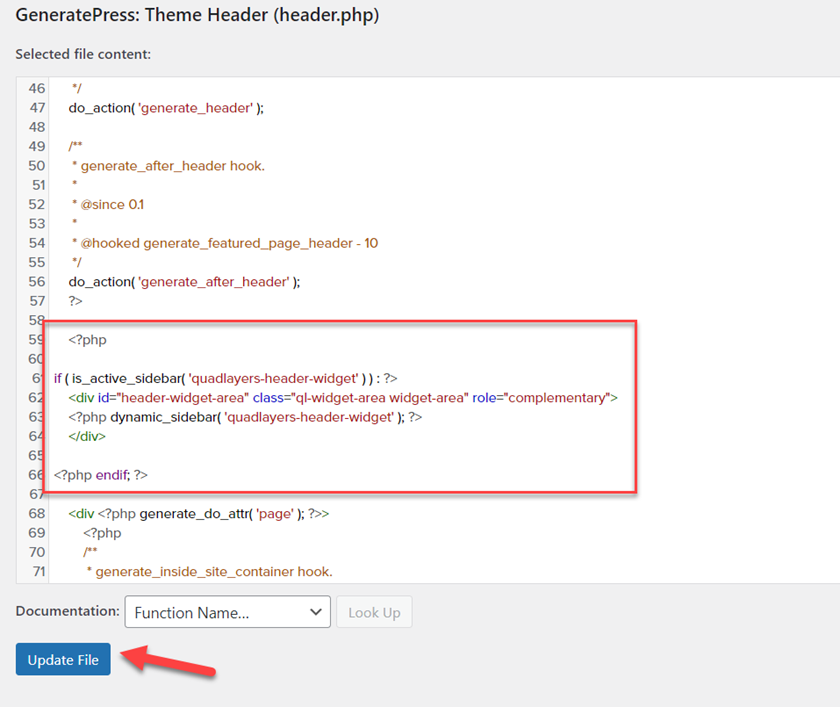
Setelah itu, paste kode berikut ke dalam file header.php :
<?php
if ( is_active_sidebar( 'quadlayers-header-widget' ) ) : ?>
<div class="ql-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'quadlayers-header-widget' ); ?>
</div>
<?php endif; ?>
Setelah Anda menempelkan kode, perbarui file.

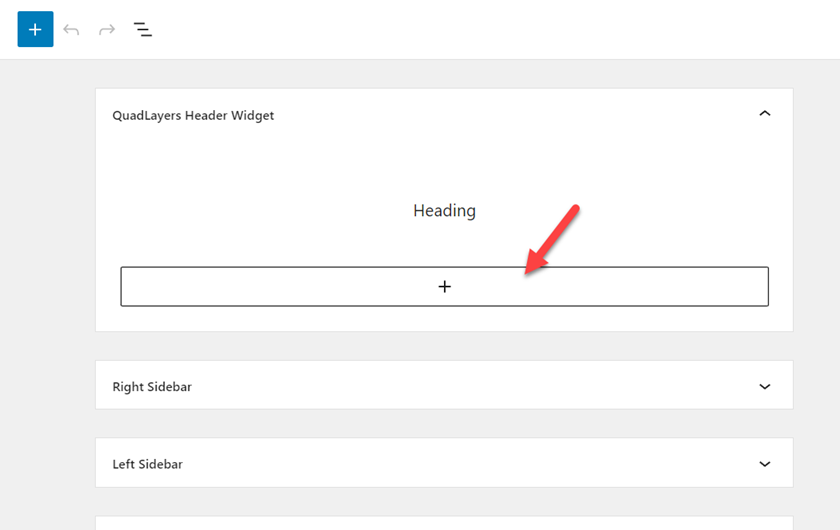
Jika Anda tidak yakin di mana harus menambahkan kode, Anda dapat menguji lokasi yang berbeda atau menghubungi tim dukungan tema Anda dan meminta mereka untuk lokasi terbaik tergantung pada kebutuhan Anda. Setelah menambahkan kode, uji area widget dengan menambahkan widget ke dalamnya. Dalam contoh ini, kami telah menambahkan blok paragraf dengan beberapa konten dummy.

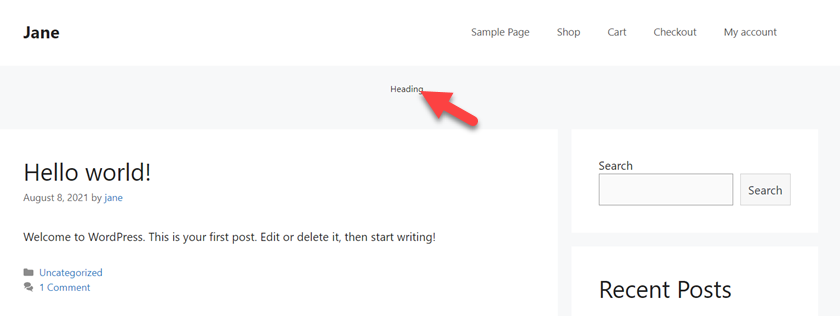
Di ujung depan situs web, Anda akan melihat tajuk seperti yang ditunjukkan di bawah ini.

Ini berarti widget dan kode berfungsi. Besar!
Ini adalah bagaimana Anda dapat menambahkan widget header khusus di WordPress. Anda dapat menggunakan area itu untuk menampilkan spanduk, iklan, penawaran waktu terbatas, atau apa pun yang Anda inginkan.
Tapi itu tidak semua. Widget berfungsi tetapi Anda masih dapat memperbaikinya. Mari kita lihat bagaimana kita dapat menata widget dengan sedikit CSS agar sesuai dengan tampilan dan nuansa situs Anda.
3) Menyesuaikan widget dengan CSS
Setelah menambahkan widget ke file header, saatnya untuk membuatnya terlihat lebih baik dengan sedikit CSS. Anda dapat memasukkan kode CSS Anda ke dalam file style.css tema atau menggunakan Penyesuai WordPress. Kedua metode bekerja dengan baik, tetapi kami menyarankan Anda menambahkan kode CSS menggunakan bagian CSS tambahan di dasbor admin. Dengan cara ini, Anda akan langsung melihat perubahan di wizard pratinjau langsung. Namun,
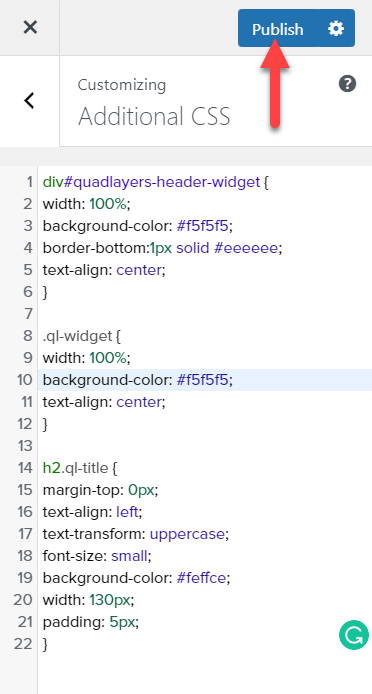
Sekarang mari kita lihat contoh skrip sehingga Anda dapat menyesuaikan widget header khusus yang telah Anda buat di bagian sebelumnya. Salin kode berikut, buka Appearance > Theme Editor > Additional CSS , dan paste.
div#quadlayers-header-widget {
lebar: 100%;
warna latar: #f5f5f5;
border-bottom:1px solid #eeeeee;
perataan teks: tengah;
}
.ql-widget {
lebar: 100%;
warna latar: #f5f5f5;
perataan teks: tengah;
}
h2.ql-judul {
margin-atas: 0px;
perataan teks: kiri;
transformasi teks: huruf besar;
ukuran font: kecil;
warna latar: #feffce;
lebar: 130 piksel;
bantalan: 5 piksel;
} 
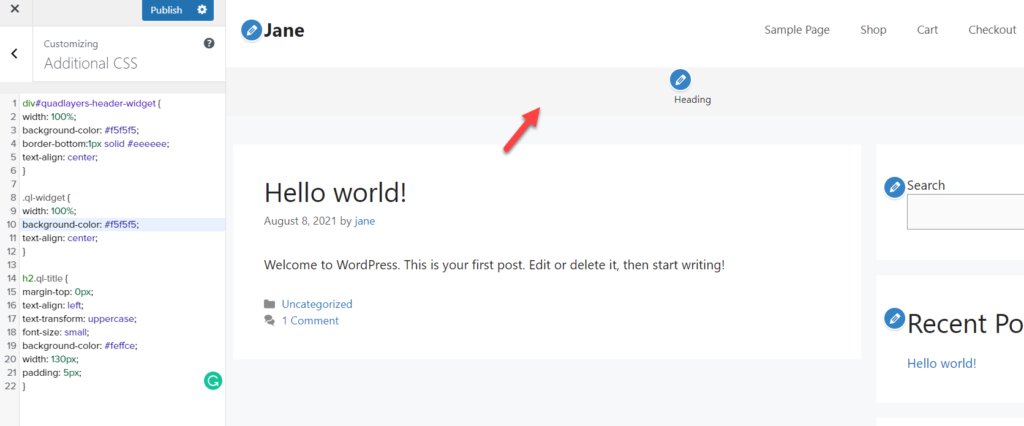
Setelah Anda memperbarui CSS, itu akan terlihat seperti ini:

Ini hanya contoh kode. Anda dapat menjadikannya sebagai dasar dan menyesuaikannya untuk menyesuaikannya dengan gaya dan persyaratan situs web Anda.
Itu dia! Ini adalah bagaimana Anda dapat membuat widget header khusus di WordPress dengan sedikit kode. Itu tidak sulit, bukan?
Kesimpulan
Singkatnya, tajuk adalah salah satu bagian paling menonjol dari situs web mana pun dan di mana Anda harus memiliki konten penting yang Anda ingin pengunjung lihat. Itu sebabnya menambahkan widget header adalah opsi yang sangat baik untuk menarik perhatian pengguna dan menampilkan kesepakatan waktu terbatas, bagian terpenting dari situs Anda, dan sebagainya.
Dalam posting ini, kami telah menunjukkan kepada Anda cara membuat widget header khusus dan menyesuaikannya dengan sedikit kode. Bahkan jika Anda tidak memiliki keterampilan pemrograman, Anda dapat mengikuti tutorial dan menambahkan widget ke situs Anda. Namun, untuk mengubah gayanya, Anda mungkin memerlukan beberapa pengetahuan dasar tentang CSS. Mengedit file header.php bisa menjadi rumit tergantung pada tema Anda, jadi jika Anda menghadapi masalah dengan itu, Anda dapat menghubungi pembuat tema Anda.
Sudahkah Anda membuat widget header? Bagaimana pengalaman Anda? Beri tahu kami di bagian komentar di bawah.
Untuk lebih banyak cara menyesuaikan tajuk Anda, lihat panduan berikut:
- 3 Metode untuk menyesuaikan header di WordPress
- Cara membuat tajuk Divi lengket
