Buat Dasbor WordPress Kustom dengan Elementor
Diterbitkan: 2019-11-29Sebagai pengguna Elementor atau Perusahaan Pengembangan WordPress, Anda memiliki fleksibilitas untuk menambahkan Dasbor WordPress kustom pada panel sambutan Anda sendiri atau klien. Anda dapat mengatur dasbor situs Anda sesuai dengan alur kerja situs. Hasilnya, pengguna akan mendapatkan antarmuka yang mudah untuk berinteraksi dengan situs.
Selain itu, ini kompatibel dengan orang yang paham teknologi atau non-teknis. Juga, Anda dapat menambahkan pengenalan perusahaan Anda, formulir kontak, video penting atau semua jenis konten bermanfaat di papan tulis sesuai dengan preferensi Anda.
Hebatnya lagi, Anda dapat menyesuaikan papan selamat datang WordPress dengan mudah menggunakan Elementor. Pembuat halaman ini memberi Anda kontrol penuh atas dasbor Anda untuk mendesain dengan konten Anda sendiri.
Pada artikel ini, kami akan menunjukkan cara membuat Dasbor WordPress Kustom dengan Elementor dan Elementor Addons gratis. Yang Anda butuhkan untuk membuat tata letak terlebih dahulu dan kemudian menetapkannya kepada pengguna. Mari menyelam lebih dalam untuk menjelajahi detailnya!
Membuat Dasbor WordPress Kustom

Bukankah luar biasa untuk memfasilitasi klien Anda dengan dasbor khusus di WordPress? Di sini Anda dapat mendekorasi area sambutan dengan salam hangat, pesan khusus, atau panduan bermanfaat untuk mengoperasikan situs. Juga, itu bisa berupa formulir kontak, semua jenis file media dan elemen atau bagian apa pun yang ingin Anda tambahkan. Namun demikian, Anda dapat mengatur bidang sesuai dengan preferensi klien Anda.
Oleh karena itu, ini memungkinkan Anda meninggalkan sidik jari unik di papan tulis. Anda dapat mengatur pintu masuk tempat Anda atau klien Anda tiba setelah masuk ke situs.
Selanjutnya, itu akan mempercepat nilai merek Anda dan meningkatkan tingkat kepuasan pelanggan. Dengan cara ini, Anda dapat mempersonalisasi produk dan layanan Anda dengan memberikan identifikasi unik ke Dasbor WordPress Anda.
Jadi, Anda dapat menambahkan dasbor khusus di zona selamat datang Anda untuk ditampilkan:
- Pesan selamat datang
- Instruksi yang berguna untuk mengoperasikan situs
- Formulir kontak untuk pertanyaan atau bantuan lebih lanjut
- Detail perusahaan dan informasi kontak
- Layanan dan detail produk
- video tutorial
- Jawaban untuk FAQ umum
- Tautan, pembaruan, dan berita penting
Ini akan memungkinkan klien Anda untuk:
- Dapatkan sekilas tautan dan pembaruan penting
- Pedoman komprehensif untuk menavigasi situs
- Memiliki dasbor yang dipersonalisasi berdasarkan prosedur bisnisnya
Oleh karena itu, dengan Elementor Anda akan mendapatkan kontrol penuh atas panel sambutan WordPress dengan mengikuti beberapa langkah mudah.
Cara Membuat Dasbor Khusus untuk Elementor

Membuat Dasbor WordPress Kustom dengan Elementor seperti sepotong kue. Elementor telah menghilangkan konsep bahwa hanya pengembang yang dapat membangun situs. Sekarang, semua orang dapat membuat semua jenis tata letak halaman atau struktur konten yang sangat fungsional menggunakan antarmuka seret dan lepas yang sederhana.
Jika Anda sudah memiliki situs WordPress maka Anda harus memiliki plugin berikut untuk memulai desain Anda:
- Elementor Gratis atau Elementor Pro
- Selamat Datang di Dasbor untuk Elementor (Gratis)
Hal yang paling menakjubkan adalah Anda dapat mendesain dasbor yang berbeda untuk peran pengguna yang berbeda. Misalnya, Anda dapat menampilkan panel selamat datang individu ke administrasi klien Anda dan satu lagi untuk yang lain sesuai preferensi klien Anda.
Sekarang instal dan aktifkan plugin di atas dan ikuti panduan langkah demi langkah untuk menyesuaikan Dasbor WordPress Anda.
- Buat template dengan Elementor
- Tetapkan peran pengguna ke tata letak Elementor tertentu
- Simpan pengaturan

Langkah1: Desain Template Elementor Baru
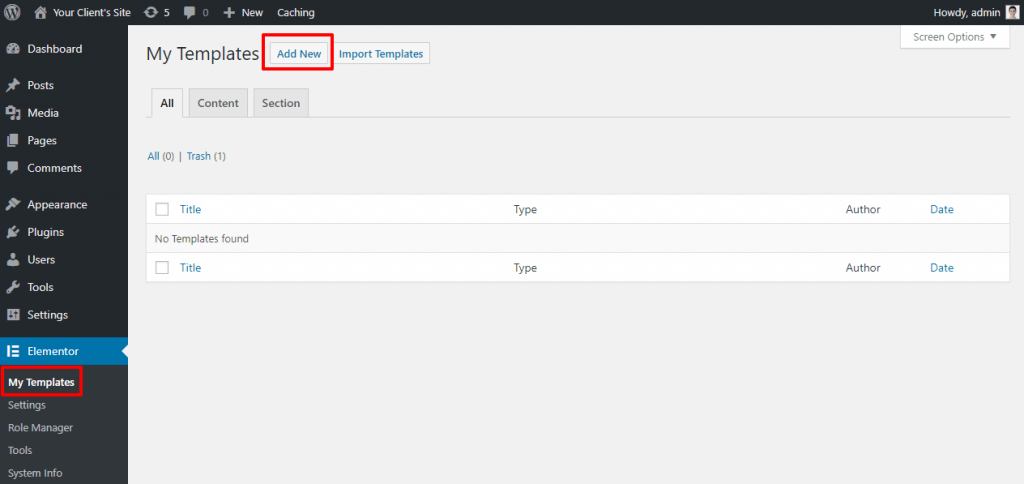
Pertama, masuk ke dasbor WordPress Anda dan navigasikan Elementor → My Templates → Add New untuk membuat Tata Letak Template Elementor baru.

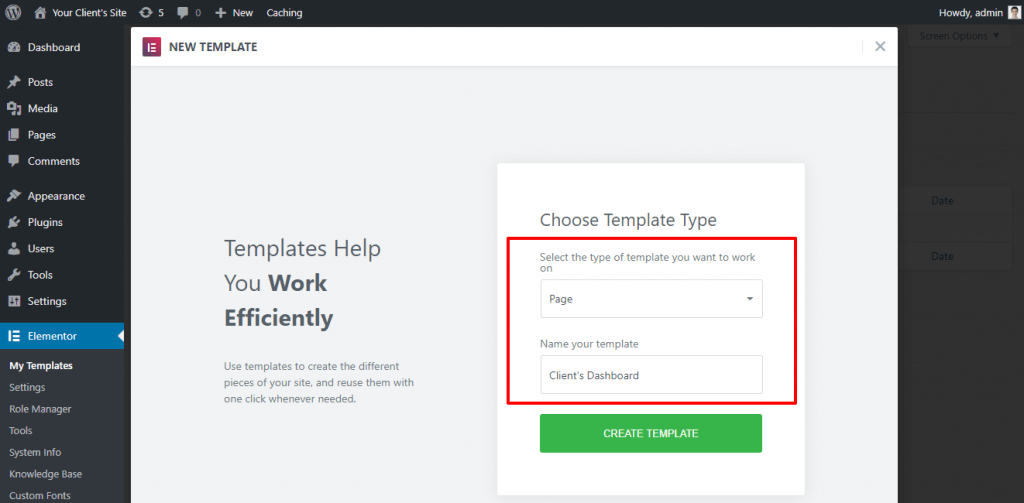
Sekarang, sebuah layar akan muncul. Pilih opsi Halaman dari menu tarik-turun dan tetapkan nama untuk template Anda.

Kemudian, klik tombol Buat Template dan lanjutkan.
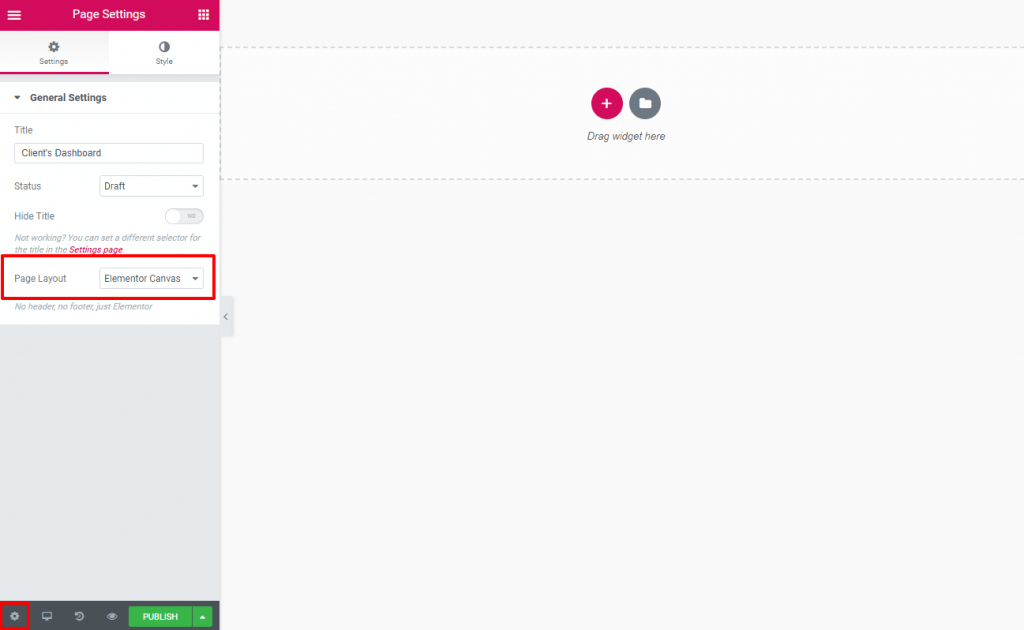
Langkah 2: Ubah Tata Letak Halaman menjadi Elementor Canvas
Sekarang kita akan mendesain dashboard menggunakan Eliminator. Saat Anda mendesain bagian belakang dasbor klien Anda, tidak perlu menampilkan header, footer, atau sidebar default tema yang muncul di panel sambutan Anda.
Oleh karena itu, atur tata letak halaman Anda ke Elementor Canvas. Pertama-tama klik ikon roda gigi di sudut kiri bawah Panel Pengaturan Elementor. Kemudian pilih Elementor Canvas dari drop-down Page Layout pada Page Setting Panel.

Setelah menetapkan tata letak, lompat ke arena perancangan utama.
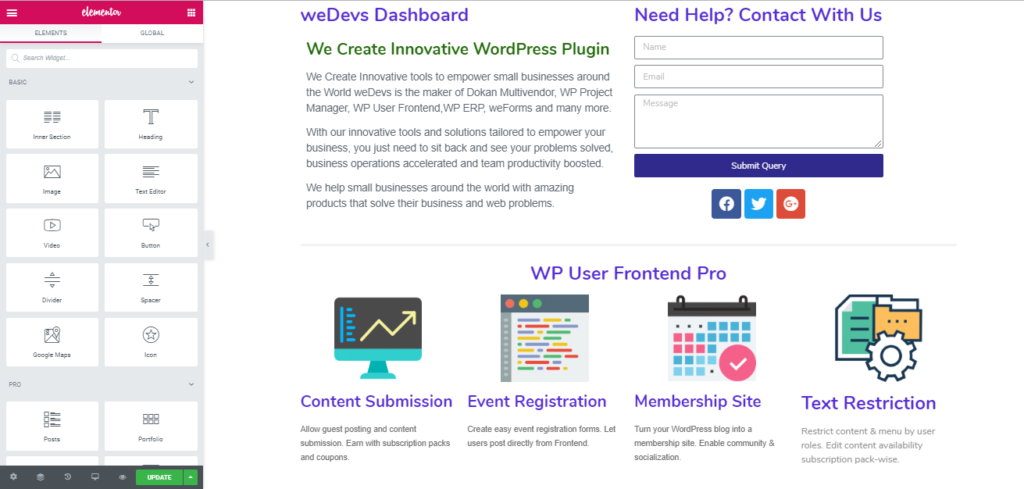
Langkah 3: Rancang Dasbor WordPress Kustom Anda
Sekarang bagian paling menakjubkan untuk mengecat papan Anda dengan ide-ide inovatif. Anda dapat membuat desain apa pun sesuai imajinasi Anda di sini dengan Elementor. Jika Anda baru dalam desain Elementor, lakukan perjalanan singkat ke Cara Menggunakan Elementor. Anda tidak memerlukan pengetahuan coding untuk membangun situs profesional dengan Elementor.

Rancang halaman dengan widget Elementor yang membuat bagian dan elemen berbeda. Anda dapat mempersonalisasi dasbor dengan ide-ide inovatif dan preferensi klien Anda. Anda dapat menambahkan formulir kontak, video, gambar, berita penting, tautan afiliasi, dll.
Namun, saat mengembangkan tata letak untuk dasbor klien Anda, buatlah tetap sederhana dan mudah dimengerti. Selain itu, harus menyampaikan pesan yang jelas kepada audiens.
Tidak ada aturan konkret untuk mendesain dasbor khusus Anda. Namun, Anda dapat mempertimbangkan taktik berikut:
- Tetap sederhana dan bersih. Gunakan teks hitam dan latar belakang putih agar mudah dibaca oleh pengguna.
- Gunakan ruang putih yang cukup yang kompatibel dengan resolusi layar besar yang sama dengan dasbor WordPress default.
- Berikan tampilan profesional yang sesuai dengan nilai merek Anda, kebutuhan klien, dan tata letak tema.
- Tampilkan hanya informasi yang selektif dan penting. Jangan mengacaukan terlalu banyak elemen.
Berikut adalah contoh Dasbor WordPress Kustom profesional.

Contoh ini terdiri dari:
- Pesan selamat datang di sisi kiri
- Formulir kontak sederhana bersama dengan ikon sosial di sisi kanan
- Sekilas layanan di bawah proyek tertentu
Anda dapat mendesain dasbor Anda termasuk gambar, video tutorial, logo, atau apa pun yang Anda inginkan. Setelah selesai desain tekan tombol Publish untuk menjalaninya.
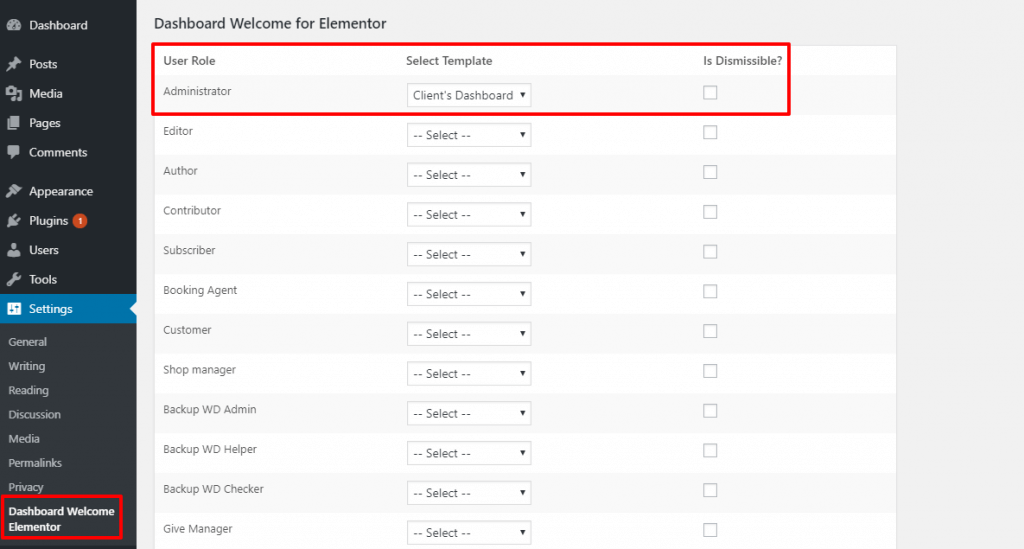
Langkah 4: Menetapkan Template Elementor Kustom ke Peran Pengguna
Besar! Template Elementor Anda sudah siap sekarang. Sekarang saatnya untuk membuat tata letak terlihat oleh klien Anda.
Anda dapat melakukannya dengan masuk ke Settings → Dashboard Welcome Elementor dari Dashboard WordPress.
Di sini, Anda akan mendapatkan panel dengan beberapa peran pengguna. Sekarang, pilih templat yang telah Anda buat dengan Elementor dari menu tarik-turun terhadap peran pengguna sesuai ketentuan. Seperti, jika Anda ingin menetapkan klien Anda sebagai Administrator , Anda harus memilih peran yang sesuai:

Di sini, untuk setiap peran pengguna, Anda akan mendapatkan kotak centang di bawah " dapat ditutup ". Jika Anda mencentang kotak, pengguna akan mendapatkan opsi silang (X) di sudut kanan atas untuk menghapus layar selamat datang jika dia mau. Di sisi lain, jika Anda tidak mencentang kotak tersebut, pengguna tidak dapat menghindari layar selamat datang dan itu akan selalu muncul di Dasbor WordPress mereka.
Setelah menyelesaikan semua tugas, klik tombol Simpan Perubahan.
Anda dapat kembali ke layar Dasbor WordPress dan memeriksa perubahan di sana.
Sekarang, ketika klien Anda masuk ke Dasbor WordPress mereka, mereka akan melihat dasbor khusus Anda di bagian atas. Widget dasbor lainnya masih ada – hanya ditekan ke bawah layar.
Langkah 5: Ulangi (Jika Diperlukan)
Nah, jika Anda ingin mendesain Panel Selamat Datang individu untuk peran pengguna yang berbeda, kembali dan ulangi langkah 1 hingga langkah 4. Dengan cara ini, Anda dapat membuat dan menetapkan dasbor terisolasi untuk setiap peran pengguna yang Anda inginkan.
Semua yang Anda butuhkan untuk:
- Tambahkan template Elementor baru
- Rancang tata letak dasbor alternatif Anda
- Tetapkan dasbor itu ke peran pengguna lain
- Simpan perubahan dan publikasikan
Selamat! Anda telah berhasil membuat dan menampilkan Dasbor WordPress kustom Anda.
Tingkatkan Keterampilan Desain Anda dengan Happy Addons

Ekstensi yang kuat ini memungkinkan imajinasi Anda terbang tinggi dan membawa situs Anda ke tingkat berikutnya. Anda dapat membuat situs web pribadi atau bisnis yang cantik dan profesional dengan fungsionalitas tingkat lanjut.
HappyAddons akan menambahkan fitur tambahan ke situs web bertenaga Elementor Anda. Widget yang dibuat dengan cermat ini dirancang dengan baik, fleksibel, dan kompatibel dengan segala jenis desain situs web.
Penambahan "Happy Effect" yang mengesankan dan kuat memungkinkan Anda menambahkan efek gerakan dan animasi berkualitas tinggi ke desain Anda tanpa menulis satu kode baris pun. Sekarang, Anda dapat membuat apa pun yang dapat Anda bayangkan.
Dengan kombinasi terbaik dari Elementor dan Happy addons, Anda dapat membuat file media yang sangat fungsional. Anda dapat menganimasikan dan memutar objek pada sumbu x, sumbu y, dan sumbu z yang belum pernah dilihat sebelumnya, dan menghadirkan efek indah untuk membantu situs web Anda menonjol dari yang lain.
Putusan Akhir pada Dasbor WordPress Kustom
Nah, WordPress dan Elementor terkenal dengan ketangguhan dan opsi penyesuaiannya yang besar. Tidak ada yang konkret di sini, Anda dapat memodifikasi dan membentuk segala sesuatu yang sesuai dengan Anda dan bisnis Anda.
Dalam kontinuitas ini, Anda bahkan dapat mengubah tampilan Dasbor WordPress backend untuk penilaian pribadi Anda atau navigasi klien yang mudah. Sebagai pengembang, dasbor default WordPress mungkin sudah tidak asing lagi bagi Anda, tetapi klien Anda mungkin mengalami kesulitan untuk mengoperasikannya.
Tidak ada yang perlu dikhawatirkan sama sekali! Sekarang Anda dapat mengatur backend situs Anda dan membuat dasbor khusus di WordPress untuk mengevaluasi nilai merek dan kepuasan pelanggan Anda.
