Cara Membuat Plugin WordPress Kustom
Diterbitkan: 2022-02-24Mencari cara untuk membuat plugin WordPress khusus? Dalam tutorial ini, kami akan menunjukkan cara membuat plugin WP dari awal yang memungkinkan Anda menghapus beberapa elemen dari halaman produk WooCommerce.
Sebelum kita melalui prosesnya, mari kita lihat mengapa Anda mungkin perlu membuat plugin WordPress khusus terlebih dahulu.
Mengapa Membuat Plugin Kustom di WordPress?
Kita semua tahu bahwa ada banyak sekali plugin gratis dan berbayar yang tersedia di WordPress. Semuanya dikembangkan dengan berbagai fitur untuk meningkatkan fungsionalitas situs web Anda. Namun, beberapa fitur plugin mungkin tidak diperlukan untuk situs web Anda dan dapat bertindak sebagai bobot tambahan untuk kerangka kerja Anda.
Terkadang, yang Anda butuhkan hanyalah alat dengan fitur yang sangat spesifik. Tetapi beberapa plugin sangat kelebihan beban dengan fitur tambahan sehingga Anda tidak dapat menggunakannya secara maksimal. Dalam kasus ini, Anda bisa membuat plugin WordPress kustom Anda sendiri.
Misalnya, katakanlah Anda ingin menghapus elemen pada halaman produk Anda atau halaman WooCommerce lainnya menggunakan plugin khusus. Sebagian besar plugin akan memberi Anda beberapa fitur tambahan selain menghapus elemen. Ini akan meningkatkan ukuran plugin serta penyimpanan situs web yang dapat menghambat kinerja situs web Anda juga.
Tentu saja, Anda juga dapat menggunakan skrip CSS atau kait WooCommerce untuk menghapus elemen juga. Tetapi mereka mungkin membawa beberapa masalah ke situs web Anda jika Anda memperbarui tema WordPress Anda tanpa eksekusi yang tepat. Tetapi jika Anda membuat plugin khusus, modifikasi cenderung menghambat situs web Anda dalam keadaan apa pun.
Bagaimana Cara Membuat Plugin WordPress Kustom?
Seluruh proses untuk membuat plugin WordPress kustom cukup mudah dari yang Anda kira. Tapi mari kita mulai dengan beberapa hal yang harus kita ingat sebelum kita membuat plugin kustom.
1. Bersiap untuk memulai
Ada sejumlah persyaratan yang harus Anda penuhi untuk membuat plugin WordPress kustom. Mereka:
- Instalasi WordPress di server localhost
Meskipun Anda dapat mengembangkan plugin di server langsung, praktiknya sangat buruk saat situs web online. Jika Anda membuat perubahan yang tidak perlu pada situs web, itu mungkin mengalami beberapa masalah parah. Jadi untuk mencegahnya, Anda perlu menyiapkan lingkungan pengujian localhost untuk membuat plugin WordPress khusus jika Anda belum memilikinya.
- Gunakan editor kode
WordPress hadir dengan editor plugin bawaan untuk menambahkan dan memodifikasi kode untuk plugin Anda. Anda dapat bekerja dengannya untuk membuat WordPress kustom juga. Tetapi kami menyarankan menggunakan editor kode (IDE) seperti Sublime Text, Visual Studio Code, atau editor serupa.
Mereka memiliki banyak alat dan fitur yang diperlukan untuk membuat plugin khusus. Oleh karena itu, jauh lebih nyaman bekerja dengan IDE karena mereka akan jauh lebih baik daripada menggunakan editor kode WP.
- Beberapa pengetahuan dasar pengembangan WP.
Untuk membuat plugin WordPress kustom, kita akan menggunakan kait WP, fungsi PHP, dan kita akan mendefinisikan fungsi kita sendiri. Jadi kami menyarankan Anda untuk melanjutkan tutorial ini hanya jika Anda memiliki pengetahuan dasar tentang pengembangan WordPress. Jika tidak, mungkin akan sangat sulit bagi Anda untuk mengembangkan plugin khusus sendiri.
Ini adalah beberapa persyaratan dan sumber daya dasar yang Anda perlukan untuk membuat plugin khusus. Pastikan semua persyaratan ini terpenuhi sebelum kita melanjutkan tutorial.
2. Buat File Utama untuk Plugin WordPress Kustom
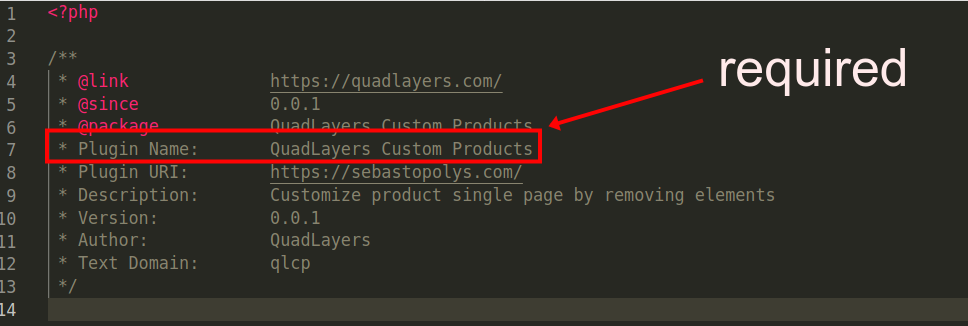
Langkah pertama untuk membuat plugin WordPress kustom adalah membuat file utama plugin. Faktanya, hanya satu file utama yang diperlukan untuk membuat plugin. Itu harus memiliki blok komentar dengan nama plugin.
Ini adalah satu-satunya nilai yang dibutuhkan oleh WP agar dapat mengenali bahwa ini adalah sebuah plugin. Namun, untuk mengikuti praktik yang baik dan menghindari masalah, kita perlu memasukkan beberapa informasi lain di sini.

Jadi mari kita mulai mengerjakannya dan membuat file ini.
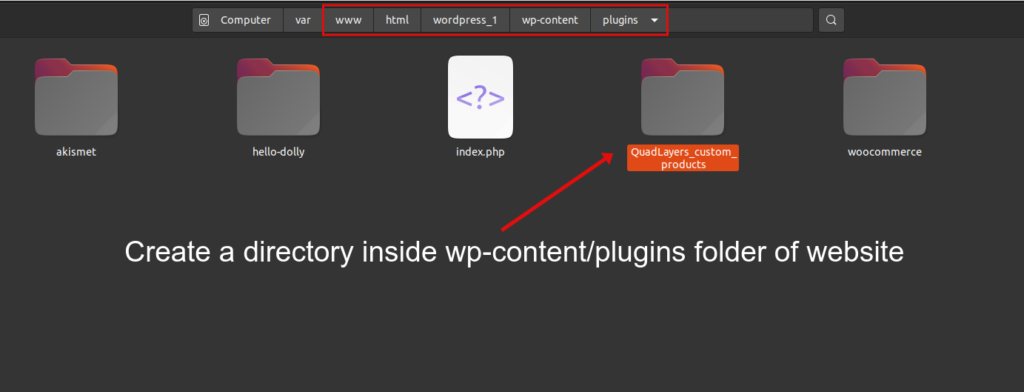
Buka folder publik localhost Anda dan menuju ke instalasi WP yang akan Anda kerjakan. Kemudian, navigasikan ke folder " wp-content/plugins " dan Anda akan melihat semua plugin yang diinstal di sana
Kami hanya akan menambahkan file plugin kustom baru kami di sini.
Buat folder baru di bawah folder wp-content/plugins dari instalasi WP Anda. Untuk memudahkan pemahaman, kami telah menamai plugin QuadLayers_custom_products dalam tutorial ini.

Di dalam folder ini, semua file plugin Anda akan ditemukan. Jadi, mari kita buat file utama kita langsung ke folder yang baru saja kita buat. Itu harus dalam format file .php

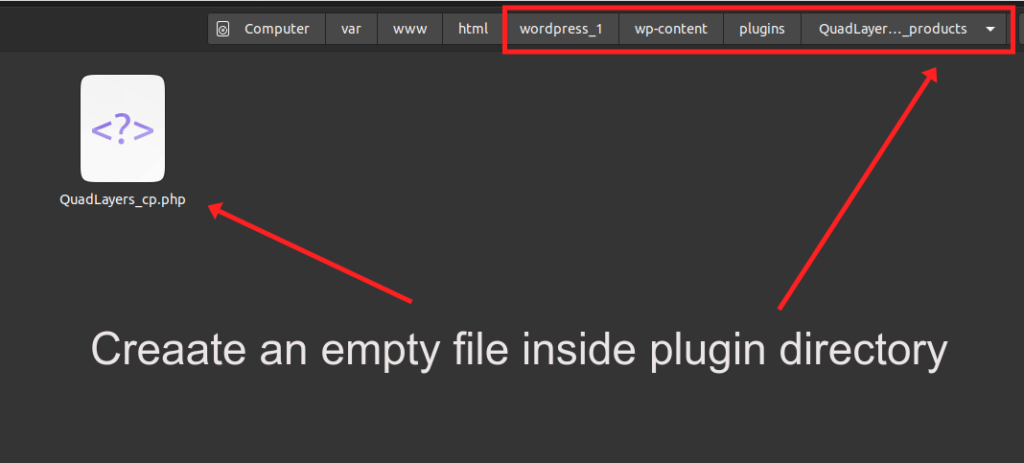
File utama ini, yang kami beri nama QuadLayers_cp.php , di mana semuanya dimulai. Ini adalah pintu dari plugin. Anda dapat menggunakan editor kode untuk membuat file, tetapi pastikan file tersebut memiliki ekstensi PHP dan diformat dengan benar sebagai file PHP.
Salin dan tempel kode ini pada file:
<?php
/**
* @link https://quadlayers.com/
* @sejak 0.0.1
* @paket Produk Kustom QuadLayers
* Nama Plugin: Produk Kustom QuadLayers
* URI Plugin: https://quadlayers.com/
* Deskripsi: Sesuaikan satu halaman produk dengan menghapus elemen
* Versi: 0.0.1
* Penulis: QuadLayers
* Domain Teks: qlcp
*/
if(!defined('ABSPATH')){die('-1');}
fungsi mulai(){
jika(is_admin()==benar){
memerlukan plugin_dir_path( __FILE__ ).'includes/Backend/QuadLayers-backend-init.php';
}
memerlukan plugin_dir_path( __FILE__ ).'includes/Frontend/QuadLayers-frontend-init.php';
}
fungsi runit(){
add_action('init','mulai');
}
menjalankannya();
Seperti yang Anda lihat, kami hanya memanggil dua file lagi dari sini: QuadLayers-frontend-init.php dan QuadLayers-backend-init.php . Jelas, satu akan bekerja di frontend, dan yang lainnya di backend masing-masing. Anda dapat dengan jelas menyimpulkannya dengan nama file mereka.
Di luar itu, kami dapat memastikan bahwa file backend hanya akan berfungsi di backend karena kami menggunakan kondisional dengan fungsi is_admin() . Artinya hanya akan terpicu saat admin berada di dasbor admin WP.
Saat ini, Anda akan memiliki beberapa kesalahan di situs web Anda karena file frontend dan backend belum ada. Jadi mari kita lanjutkan dan buat mereka.
Buat folder baru di dalam direktori plugin bernama includes . Kemudian, tambahkan dua folder lagi di dalamnya: backend dan frontend .
Untuk menghilangkan kesalahan jalur yang salah, buat dua file kosong, masing-masing di dalam setiap folder ini: QuadLayers-backend-init.php di dalam folder backend, dan QuadLayers-frontend-init.php di folder frontend.
Jadi, ini akan menjadi struktur file plugin terakhir kami:
QuadLayers_custom_products
__QuadLayers_cp.php
__termasuk
__Latar Belakang
__QuadLayers-backend-init.php
__Depan
__QuadLayers-frontend-init.php3. Opsi Backend
Setelah Anda menambahkan file utama, kita dapat mulai menambahkan opsi backend plugin. Di sini, kita akan membuat tab menu plugin di dasbor admin WP. Ini akan memungkinkan pengguna untuk memilih beberapa opsi untuk menyembunyikan atau menampilkan elemen di ujung depan.
Kami akan menggunakan API pengaturan yang disediakan oleh WP untuk demonstrasi ini. Jangan khawatir jika Anda belum memahaminya karena tidak begitu sulit untuk dipelajari dan ada banyak dokumentasi tentangnya.
Jika Anda ingin mempelajari lebih lanjut tentang ini, berikut adalah panduan lengkap untuk WP Settings API
Untuk saat ini, cukup salin dan tempel kode berikut pada file QuadLayers-backend-init.php
<?php
add_action('admin_init', 'QuadLayers_display_options');
add_action('admin_menu', 'QuadLAyers_cp_AdminMenu');
fungsi QuadLAyers_cp_AdminMenu(){
add_menu_page( __('QuadLayers Custom Products', 'qlcp'), __('QuadLayers Custom Products', 'qlcp'), 'manage_options', 'qlcp', 'QuadLayersOptionsPage' );
}
function QuadLayersOptionsPage() {
?> <form action="options.php" method="post"> <?php
settings_fields('plugin_QL_Page');
do_settings_sections('plugin_QL_Page');
kirim_button();
</form><?php
}
fungsi QuadLayers_display_options(){
register_setting('plugin_QL_Page', 'qlcp_options', 'callbackValidation');
tambahkan_pengaturan_bagian(
'QuadLayers_pluginPage_section',
__('Opsi Backend QuadLayers', 'qlcp'),
'QuadLayersSettingsSectionCallback',
'plugin_QL_Page'
);
tambahkan_pengaturan_bidang(
'QuadLayers_checkbox_field_1',
esc_attr__('Judul', 'qlcp'),
'QuadLayersCheckboxRender_1',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
tambahkan_pengaturan_bidang(
'QuadLayers_checkbox_field_2',
esc_attr__('Jumlah', 'qlcp'),
'QuadLayersCheckboxRender_2',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
tambahkan_pengaturan_bidang(
'QuadLayers_checkbox_field_3',
esc_attr__('SKU', 'qlcp'),
'QuadLayersCheckboxRender_3',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
tambahkan_pengaturan_bidang(
'QuadLayers_checkbox_field_4',
esc_attr__('Meta', 'qlcp'),
'QuadLayersCheckboxRender_4',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
tambahkan_pengaturan_bidang(
'QuadLayers_checkbox_field_5',
esc_attr__('Tab Deskripsi', 'qlcp'),
'QuadLayersCheckboxRender_5',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
tambahkan_pengaturan_bidang(
'QuadLayers_checkbox_field_6',
esc_attr__('Harga', 'qlcp'),
'QuadLayersCheckboxRender_6',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
}
fungsi QuadLayersSettingsSectionCallback(){
echo wp_kses_post('Halaman pengaturan untuk plugin kustom QuadLAyers');
}
fungsi QuadLayersCheckboxRender_1(){
$pilihan = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_1]" type="checkbox" />
dicentang <?php } ?>nilai = "1">
}
fungsi QuadLayersCheckboxRender_2(){
$pilihan = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_2]" type="checkbox" />
dicentang <?php } ?>nilai = "1">
}
fungsi QuadLayersCheckboxRender_3(){
$pilihan = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_3]" type="checkbox" />
dicentang <?php } ?>nilai = "1">
}
fungsi QuadLayersCheckboxRender_4(){
$pilihan = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_4]" type="checkbox" />
dicentang <?php } ?>nilai = "1">
}
fungsi QuadLayersCheckboxRender_5(){
$pilihan = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_5]" type="checkbox" />
dicentang <?php } ?>nilai = "1">
}
fungsi QuadLayersCheckboxRender_6(){
$pilihan = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_6]" type="checkbox" />
dicentang <?php } ?>nilai = "1">
}
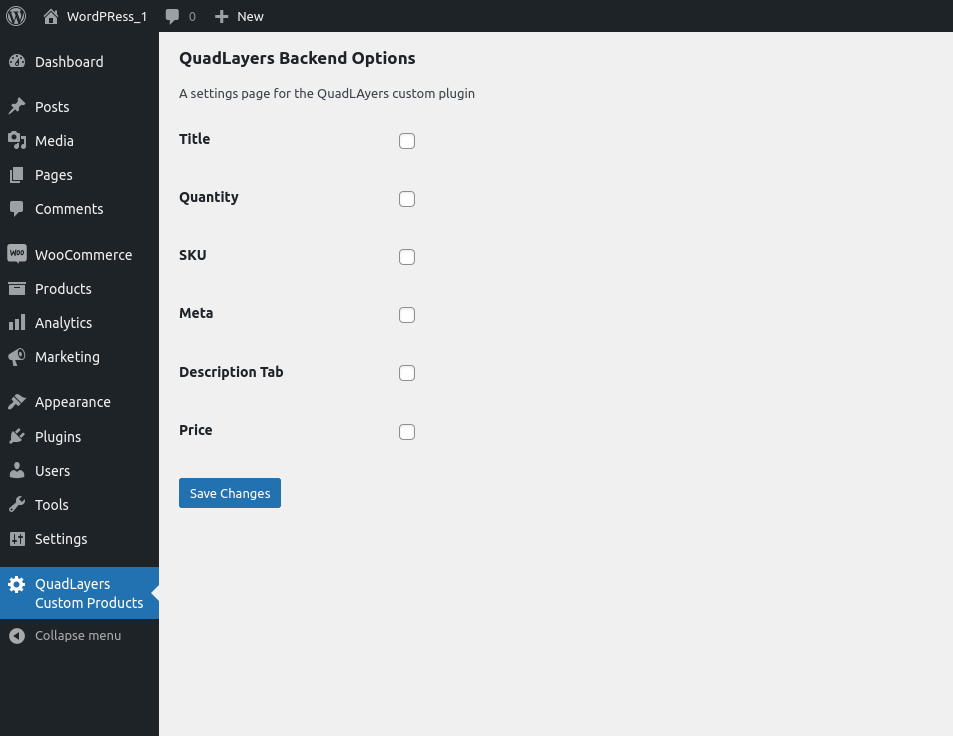
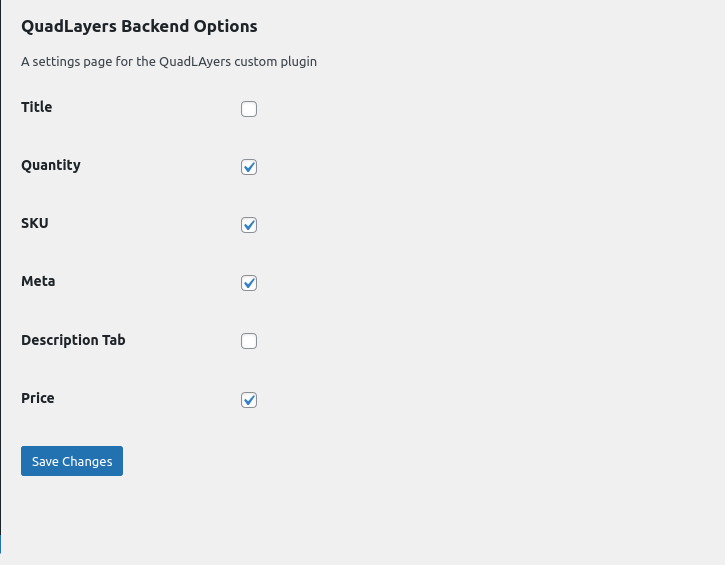
Sekarang, muat ulang layar backend atau aktifkan plugin Anda dan Anda akan melihat tab baru di bilah sisi menu dasbor.


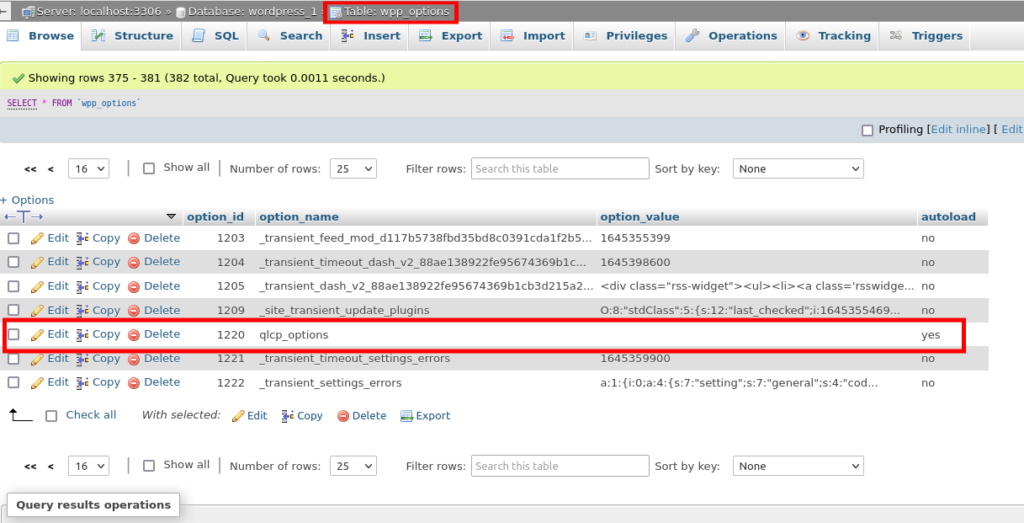
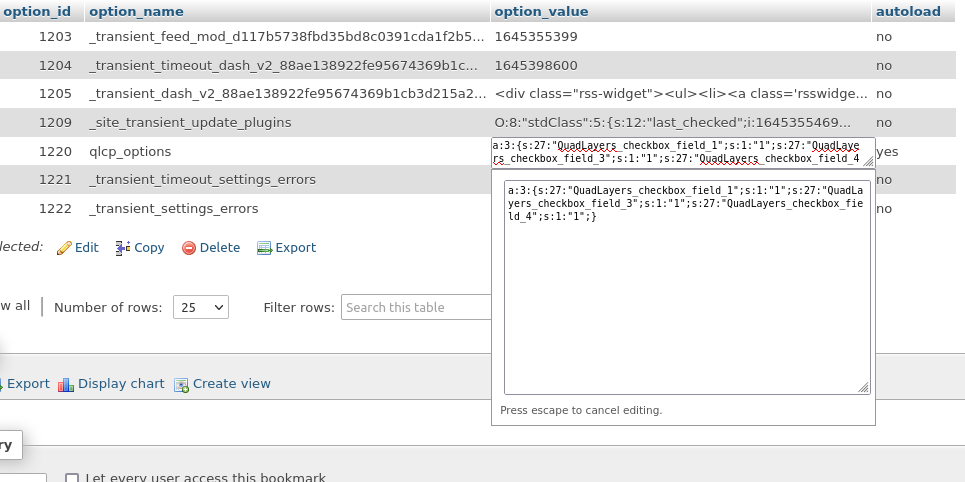
API pengaturan WP akan menyimpan larik dengan semua opsi ini di tabel database wp_options . Anda dapat memeriksanya dengan membuka PHPMyAdmin di localhost Anda dan mencarinya di atas meja.
Karena ini adalah data yang baru dibuat, itu harus ditemukan di akhir tabel

Tentu saja, array qlcp_options kosong pada database pada tangkapan layar di atas. Ini karena semua kotak centang tidak dicentang saat ini. Anda dapat mencoba memeriksa beberapa di antaranya dan kembali ke PHPMyAdmin untuk melihat bagaimana pengaturan WP API menyimpan data.

Sekarang kita dapat menyimpan array opsi pada database, kita perlu mengambil opsi ini dan menggunakannya di frontend. Opsi ini akan memungkinkan pengguna untuk menyembunyikan atau menampilkan berbagai elemen situs web Anda.
4. Opsi Tampilan Depan
Untuk menambahkan opsi frontend, cukup salin dan tempel kode berikut pada file QuadLayers-frontend-init.php .
Ini akan mengambil data dari database, yang disimpan oleh file backend di sana dalam sebuah array.
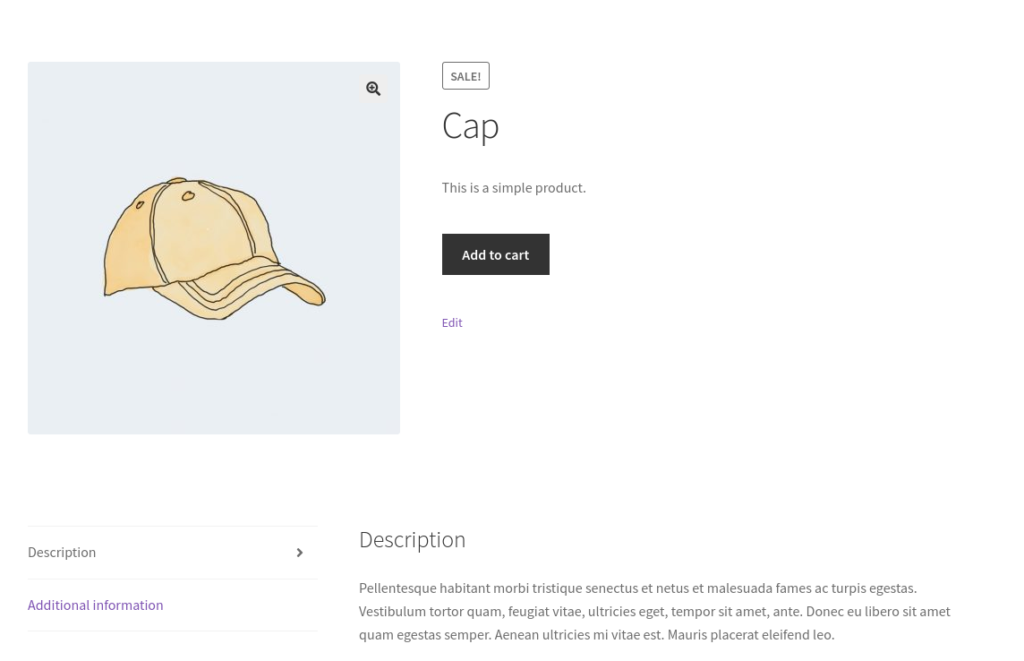
Setelah ini, ia akan menyembunyikan elemen tertentu dari halaman produk, berdasarkan opsi mana yang benar pada larik opsi.
<?php
$pilihan = get_option('qlcp_options');
if(!is_string($options)):
// Judul
if(isset($options['QuadLayers_checkbox_field_1'])){
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
}
// Kuantitas
if(isset($options['QuadLayers_checkbox_field_2'])){
add_filter( 'woocommerce_is_sold_individually',
fungsi ( $pengembalian, $produk ) {
kembali benar;
}, 10, 2
);
}
// SKU
if(isset($options['QuadLayers_checkbox_field_3'])){
add_filter( 'wc_product_sku_enabled',
fungsi ( $diaktifkan ) {
kembali $diaktifkan;
}
);
}
// Meta
if(isset($options['QuadLayers_checkbox_field_4'])){
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
}
// Tab Deskripsi
if(isset($options['QuadLayers_checkbox_field_5'])){
add_filter( 'woocommerce_product_tabs',
fungsi ( $tab ) {
unset( $tabs['deskripsi'] );
kembali $tab;
}, 11
);
}
// Harga
if(isset($options['QuadLayers_checkbox_field_6'])){
add_filter( 'woocommerce_get_price_html',
fungsi ($harga){
kembali ;
}
);
}
berakhir jika;
Kami melampirkan semua kode dalam if(is_string($options)) conditional. Oleh karena itu, kita dapat memeriksa apakah tidak ada kotak centang yang dicentang, dalam hal ini nilai database akan berupa string. Kemudian, kita tidak perlu menjalankan kode ini sama sekali.
Juga, perhatikan bahwa kami menggunakan fungsi anonim. Ini bekerja persis sama dengan fungsi bernama. Tapi kami baru saja membuat kode yang lebih singkat untuk panduan ramah pemula ini.
Jadi, jika ada beberapa nilai yang disimpan di database, masing-masing fungsi kode ini akan menghapus elemen tertentu tergantung pada indeks spesifik dari array database yang ada.
Penting bagi Anda, sebagai pemula, untuk memahami bagaimana kita berinteraksi dengan database. Dua file kami berinteraksi dengannya, tetapi file-file ini tidak terhubung di antara mereka. Anda bahkan dapat menghapus satu file dan file lainnya akan tetap berfungsi karena database masih memiliki nilai yang diperlukan.
Dan itu saja. Pada titik ini, Anda harus dapat membuat plugin WordPress khusus untuk memilih elemen mana yang akan disembunyikan atau ditampilkan di halaman produk.
bagian belakang

Paling depan

Kesimpulan
Ini adalah panduan kami tentang cara membuat plugin WordPress khusus. Plugin khusus sangat membantu jika Anda ingin memiliki fitur yang sangat spesifik untuk situs web Anda dan tidak ingin mengacaukan situs Anda dengan fitur luar biasa dari plugin WP khusus.
Untuk meringkas, ini adalah langkah-langkah utama untuk membuat plugin khusus:
- Buat File Plugin Utama
- Tambahkan Opsi Backend
- Tambahkan Opsi Frontend
File plugin utama itu sendiri harus berisi file backend dan frontend untuk plugin kustom. Kemudian, Anda dapat menambahkan lebih lanjut opsi backend plugin diikuti dengan opsi frontendnya. Kami telah membuat plugin khusus untuk menyembunyikan elemen halaman produk. Namun, Anda dapat memodifikasi lebih lanjut file-file ini untuk membuat plugin dengan fitur-fitur khusus yang Anda butuhkan.
Meskipun demikian, jika Anda masih ingin menggunakan plugin khusus, Anda juga dapat melakukannya. Tetapi dalam kasus plugin berbayar, Anda harus menginstal plugin secara manual. Anda bahkan dapat menggunakan plugin seperti WooCommerce Direct Checkout dan WooCommerce Checkout Manager untuk menyembunyikan elemen di halaman lain seperti halaman checkout.
Sementara itu, berikut adalah beberapa posting kami yang mungkin menarik bagi Anda:
- Plugin Checkout WooCommerce Terbaik
- Cara Membuat Tautan Pembayaran Langsung WooCommerce
- Plugin Terbaik untuk Melengkapi Otomatis Pesanan WooCommerce
Kami harap Anda dapat mengembangkan plugin khusus di WooCommerce tanpa masalah sekarang. Silakan bagikan pengalaman Anda kepada kami di komentar.
