Cara Membuat Bilah Kemajuan Dinamis di Brizy
Diterbitkan: 2022-07-29Terkadang, Anda perlu menampilkan data dalam desain grafis. Nah, progress bar mungkin bisa menjadi solusinya. Biasanya, bilah kemajuan digunakan untuk memvisualisasikan perkembangan operasi komputer yang diperluas, seperti transfer file unduhan/unggah, memori disk, prosesor, instalasi, dan sebagainya. Saat ini, bilah kemajuan tidak hanya untuk menunjukkan operasi komputer. Dengan kreativitas Anda, bilah kemajuan dapat digunakan untuk banyak hal yang dapat Anda terapkan ke situs web Anda.
Penggunaan bilah kemajuan di situs web berikut adalah di bawah ini:
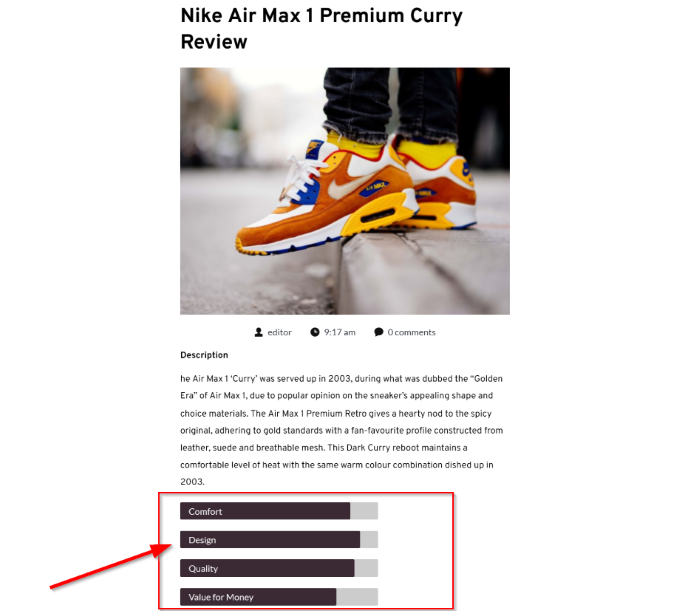
- Ulasan
- Tabulasi Data
- Indikator Perbaikan
- Indikator Kemajuan Proyek
- Dll.
Dengan Brizy, Anda dapat membuat bilah kemajuan dengan sangat mudah. Dengan kemampuan untuk menampilkan data bidang khusus, Anda dapat secara dinamis menambahkan elemen khusus ke konten Anda, termasuk bilah kemajuan. Artikel ini akan menunjukkan cara membuat progress bar dinamis di Brizy.

Cara Membuat Bilah Kemajuan Dinamis di Brizy
Langkah 1: Buat Bidang Kustom
Pertama, Anda harus membuat bidang khusus dan menyetel jenis bidang ke angka . Secara default, WordPress tidak memiliki fitur bidang khusus. Jadi, Anda perlu mengunduh dan menginstalnya terlebih dahulu. Ada banyak plugin bidang kustom WordPress di direktori WordPress. Dalam tutorial ini, kami menggunakan ACF sebagai plugin WordPress bidang kustom kami. Jika Anda tidak menyukai ACF, Anda dapat menggunakan Pod atau alternatif ACF lain yang mendukung kolom angka .

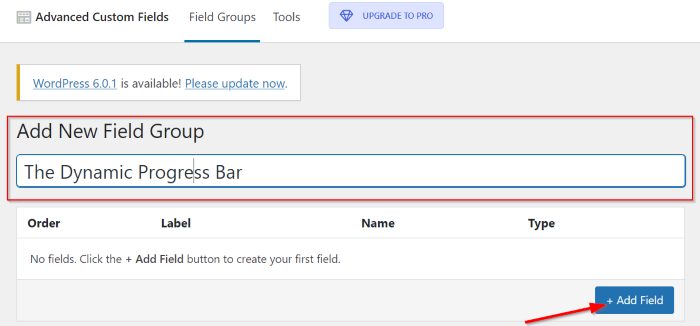
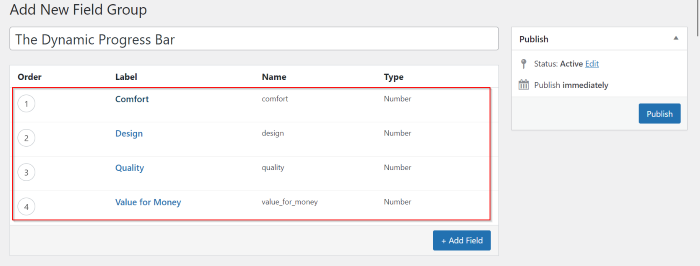
Setelah Anda mengunduh dan menginstal plugin ACF ke WordPress Anda, di dasbor WordPress Anda, buka Bidang Kustom -> Tambah Baru untuk membuat grup bidang khusus baru. Beri nama grup bidang khusus Anda dan klik tombol Tambahkan Bidang untuk menambahkan bidang baru.

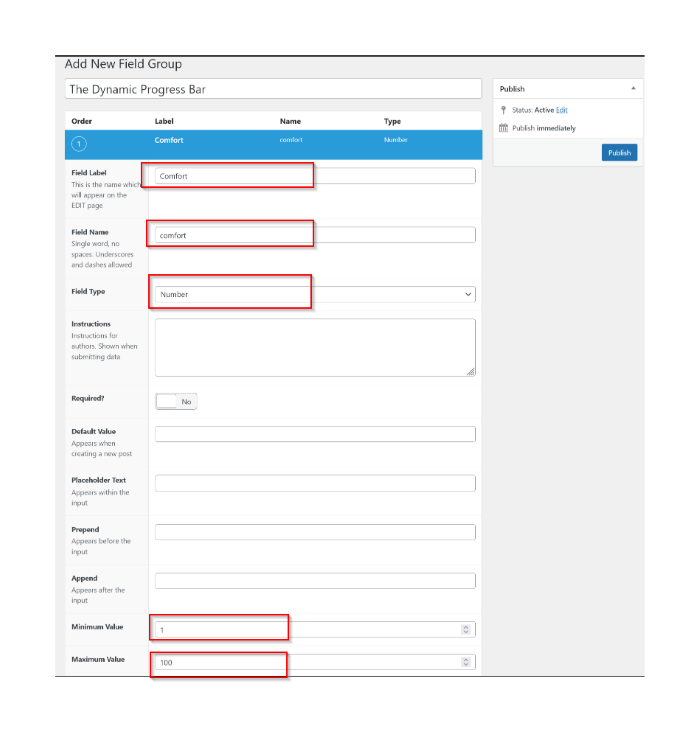
Selanjutnya, Anda dapat mengatur label bidang dan nama bidang pada bidang Label Bidang dan Nama Bidang. Pada bidang Jenis Bidang, atur ke Angka , lalu Anda dapat mengatur nilai minimum dan nilai maksimum pada bidang Nilai Minimum dan Nilai Maksimum . Dalam contoh ini, kami menetapkan nilai minimum ke 1 dan nilai maksimum ke 100 .

Klik tombol Tambah Bidang untuk menambahkan lebih banyak bidang dan ulangi langkah-langkah di atas. Contoh ini akan membuat bilah kemajuan dinamis untuk ulasan sepatu kets. Jadi, kami menambahkan beberapa bidang yang relevan dengan peringkat sepatu kets.

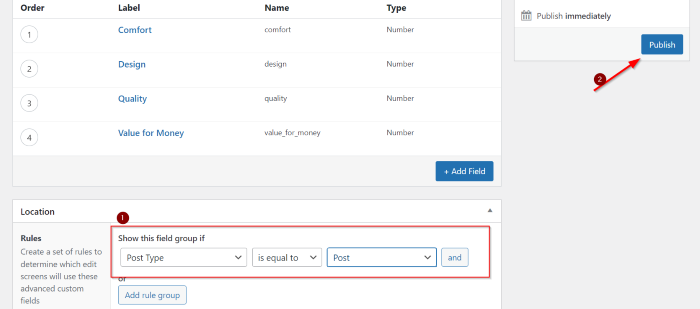
Setelah Anda menambahkan bidang khusus, buka bagian Lokasi untuk mengatur di mana grup bidang khusus akan ditetapkan. Anda dapat menggunakan aturan default jika Anda ingin grup bidang khusus diberikan ke posting blog. Klik tombol Terbitkan untuk menerbitkan grup bidang khusus.

Langkah 2: Buat Template Kustom untuk Postingan Blog
Fitur untuk membuat template kustom tersedia di Brizy versi gratis, tetapi kami sarankan Anda mengupgrade Brizy Anda ke versi pro, ini memungkinkan Anda untuk mengakses semua elemen pada panel elemen. Dengan Brizy Pro, custom template Anda bisa lebih maksimal.
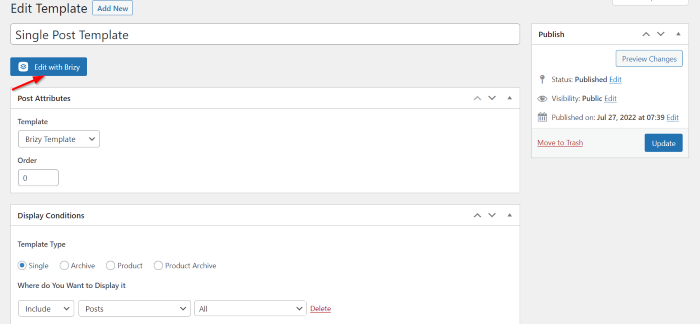
Oke, setelah bidang khusus Anda siap, Anda dapat membuat templat khusus untuk jenis artikel yang ingin Anda tambahkan ke bilah kemajuan dinamis. Jika Anda sudah memiliki template, Anda dapat langsung membuka template yang ada dan mengeditnya. Dalam tutorial ini, kita akan mengedit template kita saat ini. Tapi, jika Anda baru mengenal Brizy dan ingin mempelajari cara membuat custom template, Anda bisa membaca artikel “Cara Membuat Custom Single Post Template di WordPress Menggunakan Brizy.”

Buka template Anda yang sudah ada, dan klik tombol Edit dengan Brizy , yang akan membawa Anda ke editor Brizy.

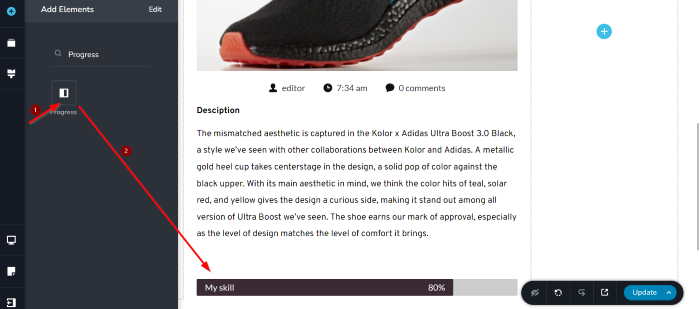
Baiklah, saatnya menambahkan bilah kemajuan ke template Anda. Pada editor Brizy Anda, pilih elemen Kemajuan dari panel elemen lalu seret dan lepas ke area kanvas. Anda dapat menempatkan elemen Kemajuan di mana saja Anda inginkan. Kami akan menempatkan elemen Kemajuan di bawah elemen Konten dalam contoh ini.

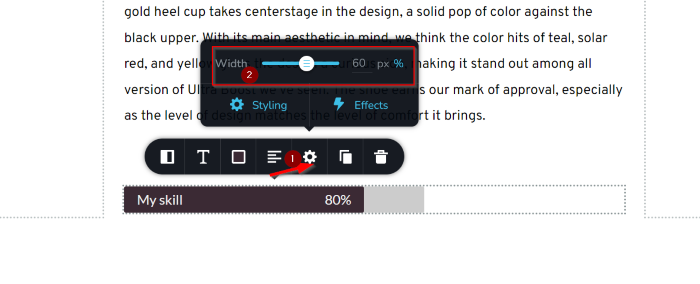
Selanjutnya, saatnya untuk mengedit dan menata bilah kemajuan. Pertama, kami ingin mengedit lebar bilah kemajuan. Pada bilah alat opsi bilah kemajuan, buka Pengaturan dan klik di atasnya. Dalam contoh ini, kami mengatur Width menjadi 60% .

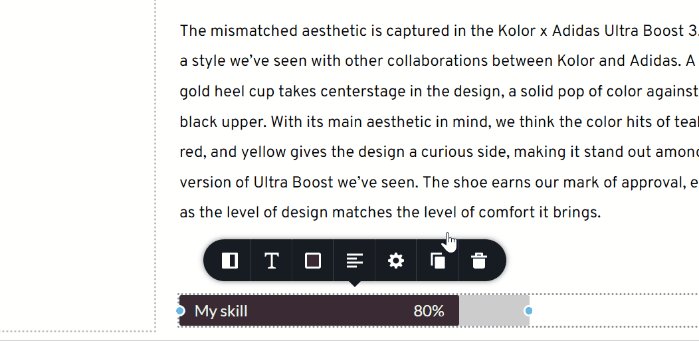
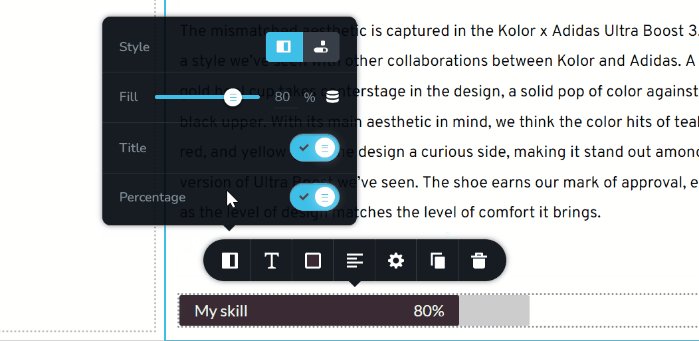
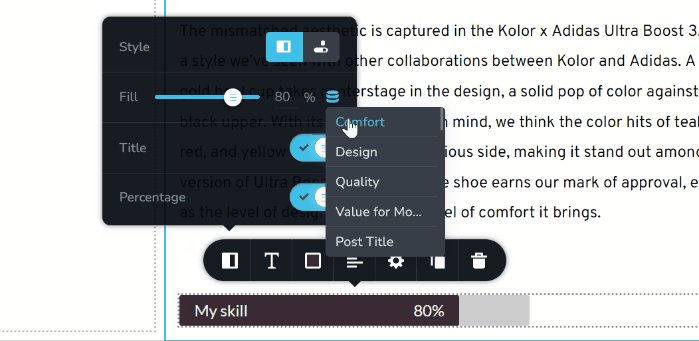
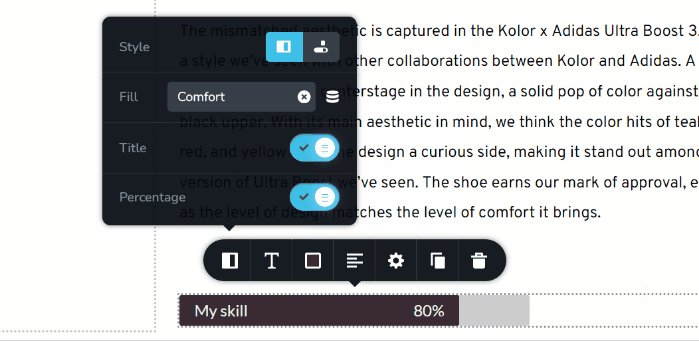
Setelah Anda mengedit lebar bilah kemajuan, buka bilah alat opsi paling kiri dan klik di atasnya. Ada beberapa pengaturan yang bisa Anda atur di sini. Ada Style, Fill, Title , dan Percentage . Pertama, buka pengaturan Isi , klik ikon hamburger (lihat GIF), dan tetapkan label bidang ke bidang khusus yang baru saja Anda buat.

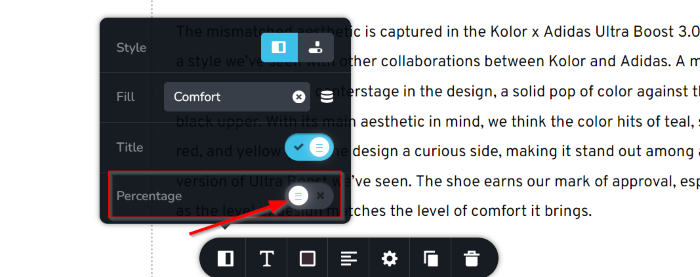
Seperti yang kami sebutkan, kami akan membuat bilah kemajuan dinamis untuk ulasan sepatu kets. Jadi, kami ingin menonaktifkan opsi persentase dengan menggeser sakelar Persentase ke kiri.

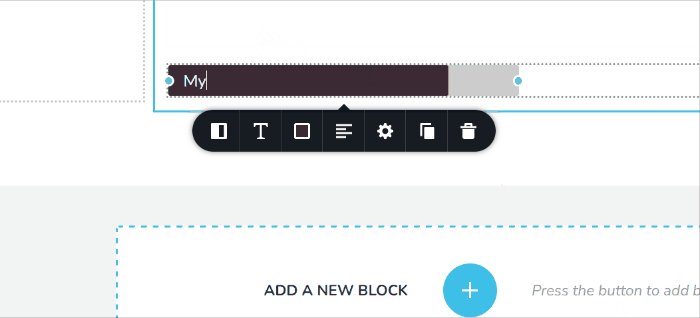
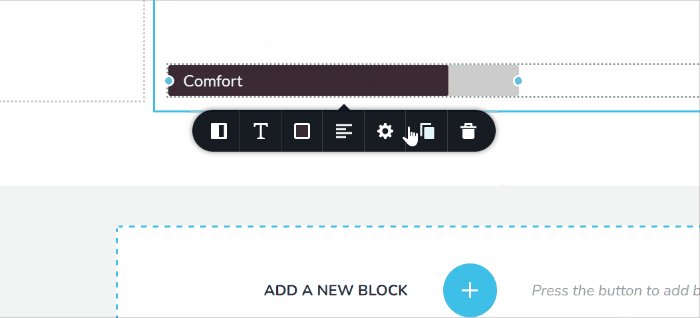
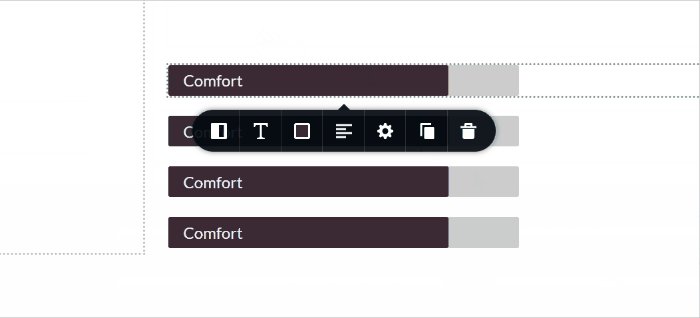
Selanjutnya, edit judul bilah kemajuan sesuai dengan label bidang yang Anda tetapkan pada pengaturan Isi . Setelah Anda mengedit judul, Anda dapat menduplikasi bilah kemajuan dengan mengklik tombol Duplikat . Karena kami memiliki empat label bidang bidang khusus, jadi kami menduplikasi bilah kemajuan tiga kali.

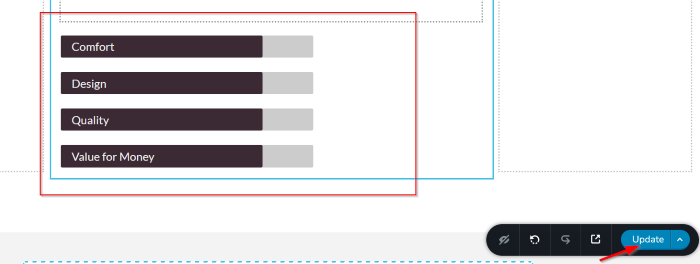
Sekarang, Anda dapat mengedit bilah kemajuan lainnya seperti yang Anda lakukan pada bilah kemajuan pertama (menetapkan label bidang pada pengaturan Isi dan mengedit judul bilah kemajuan). Setelah Anda mengedit dan menata bilah kemajuan tersebut, perbarui templat posting tunggal Anda dengan mengklik tombol Perbarui .

Langkah 3: Buat Posting Blog Baru
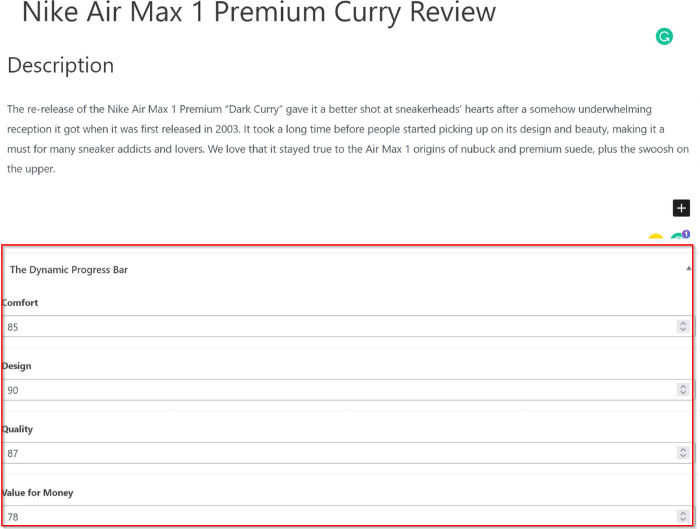
Baiklah, Anda dapat membuat posting blog baru setelah semuanya siap. Pastikan untuk menambahkan nilai pada bidang khusus yang telah Anda buat pada langkah pertama di atas. Nilai yang diberikan akan digunakan untuk mengatur isian batang.

Last but not least, pastikan untuk mengatur kategori sesuai dengan kategori template kustom yang ditetapkan (langkah 2).

Garis bawah
Artikel ini menunjukkan cara membuat bilah kemajuan dinamis di Birizy. Brizy adalah salah satu alat termudah untuk membuat situs web, blog, dan toko online. Integrasi antara Brizy dan plugin WordPress bidang khusus memungkinkan kami untuk membuat bilah kemajuan dinamis untuk situs kami. Selain bilah kemajuan, kita dapat menambahkan konten dinamis ke elemen Brizy apa pun yang menawarkan opsi untuk menyetel nilai secara dinamis. Elemen peringkat adalah contoh lain di mana Anda dapat menggunakannya untuk membuat peringkat bintang dinamis.
