Cara Membuat Alternatif Unduhan Digital yang Mudah dengan Elementor
Diterbitkan: 2022-10-07Apakah Anda memiliki produk digital yang ingin Anda jual dengan WordPress? Plugin yang mungkin muncul di benak Anda adalah Easy Digital Downloads (EDD). Tahukah Anda bahwa Anda dapat membuat alternatif Unduhan Digital Mudah Anda sendiri dengan Elementor? Dalam posting ini, kami akan menunjukkan cara melakukannya.
Tapi pertama-tama, mari kita cari tahu apa itu Easy Digital Downloads.
Unduhan Digital Mudah adalah plugin yang memungkinkan Anda mengubah situs WordPress Anda menjadi situs web e-niaga seperti WooCommerce. Bedanya Easy Digital Downloads fokus pada penjualan produk digital.
Secara umum, cara kerja Easy Digital Downloads cukup sederhana. Pertama, Anda mengatur pembayaran. Selanjutnya, Anda dapat mulai menambahkan produk yang ingin Anda jual. Saat menambahkan produk baru, Anda dapat menambahkan harga produk dan URL file. Harga produk dan URL file sebenarnya adalah bidang khusus yang dapat Anda buat sendiri menggunakan plugin seperti ACF, Pods, dan JetEngine.
Elemen Pro, seperti yang Anda ketahui, memiliki kemampuan untuk menampilkan data bidang khusus. Dikombinasikan dengan fitur Pembuat Tema, Anda dapat membuat alternatif Unduhan Digital Mudah DIY dengan membuat jenis kiriman khusus dan bidang khusus kemudian membuat templat khusus untuk jenis kiriman khusus.
Bagaimana dengan pembayarannya?
Anda dapat menggunakan widget Tombol PayPal atau Tombol Stripe (atau bahkan keduanya). Tombol PayPal dan Tombol Stripe adalah widget asli yang tersedia di Elementor Pro.
Langkah-langkah Membuat Unduhan Digital Mudah dengan Elementor
Pertama-tama, kami ingin menggarisbawahi bahwa Anda hanya dapat mengikuti langkah-langkah di bawah ini dengan Elementor Pro karena Elementor Free tidak memiliki fitur Pembuat Tema. Juga, widget pembayaran (Tombol PayPal dan Tombol Stripe) tidak tersedia di Elementor Free ( Baca: Elementor Free vs Pro).
Langkah 1: Buat Jenis Posting Kustom
Hal pertama yang perlu Anda lakukan adalah membuat custom post type (CPT). Anda memerlukan CPT ini untuk mengakomodasi produk digital individu. Anda dapat menggunakan plugin CPT UI untuk membuat jenis posting khusus. Ini adalah plugin gratis sehingga Anda tidak perlu mengeluarkan anggaran ekstra.
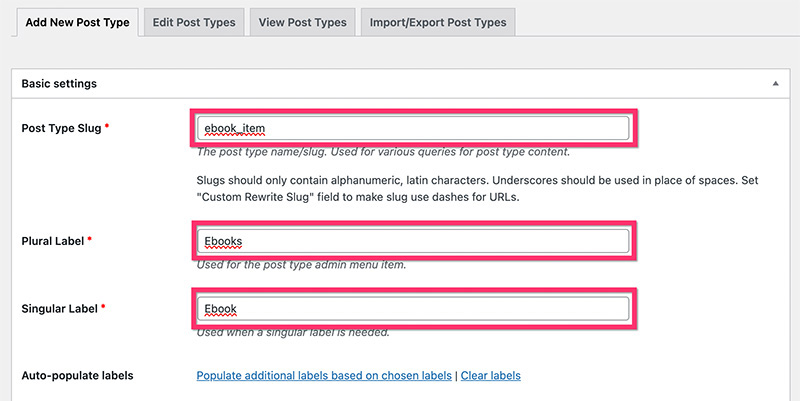
Setelah menginstal dan mengaktifkan plugin CPT UI, buka CPT UI -> Add/Edit Post Types di dashboard WordPress Anda. Pada blok Basic Settings di bawah tab Add New Post Type , tambahkan pengaturan yang diperlukan seperti post slug, label jamak, dan label tunggal.

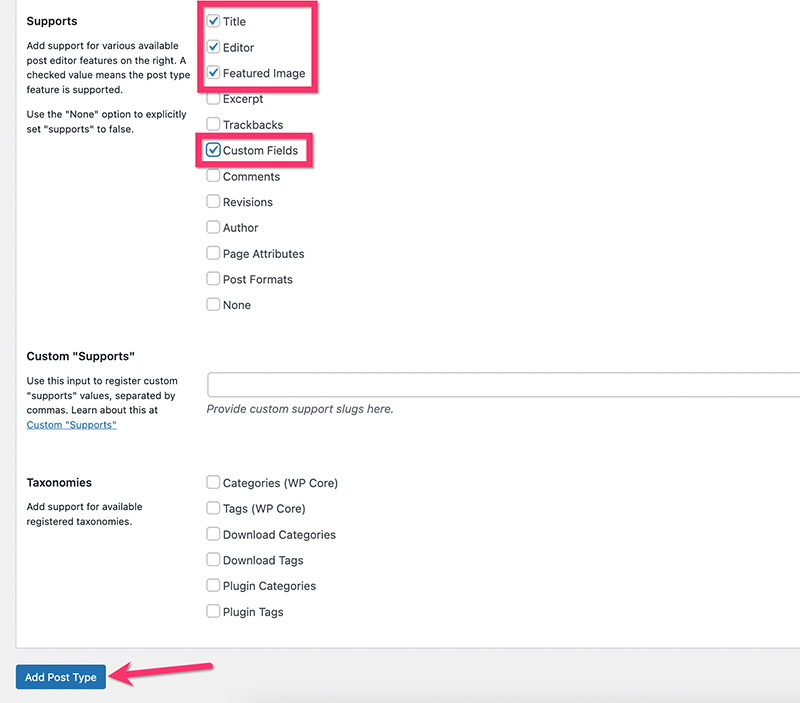
Jika Anda ingin mengatur label tambahan untuk jenis posting kustom Anda, Anda dapat membuka blok Label tambahan . Selanjutnya, pindah ke blok Pengaturan untuk mengatur beberapa pengaturan tambahan. Pada bagian Supports , pastikan untuk mengaktifkan komponen berikut dan klik tombol Add Post Type :
- Judul
- Editor
- Gambar Unggulan
- Tanah adat

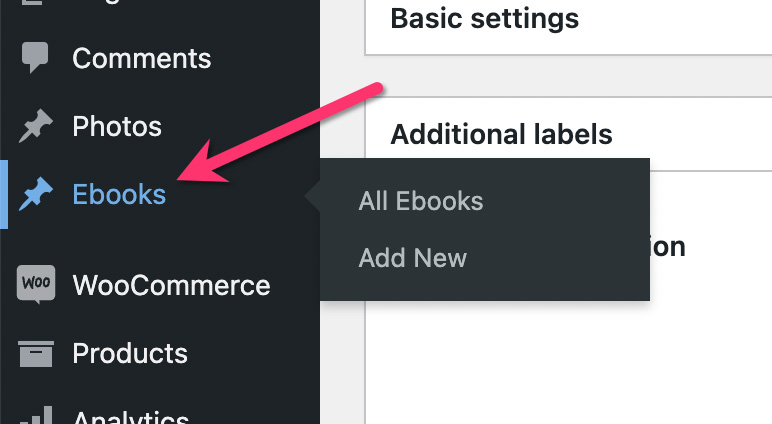
Setelah jenis posting khusus dibuat, Anda akan melihat item menu baru di bilah sisi menu di dasbor WordPress Anda.

Langkah 2: Buat Taksonomi Kustom
Taksonomi memungkinkan Anda mengatur konten dengan lebih baik. Ada dua taksonomi default di WordPress: kategori dan tag. Taksonomi default ini hanya dapat digunakan pada jenis posting default (postingan blog). Dengan demikian, Anda perlu membuat taksonomi khusus untuk mengatur produk digital Anda.
Selain membuat jenis posting khusus, UI CPT juga memungkinkan Anda membuat taksonomi khusus. Dalam contoh ini, kita akan membuat kategori kustom dan tag kustom untuk jenis posting kustom yang baru saja kita buat di atas.
– Kategori Khusus
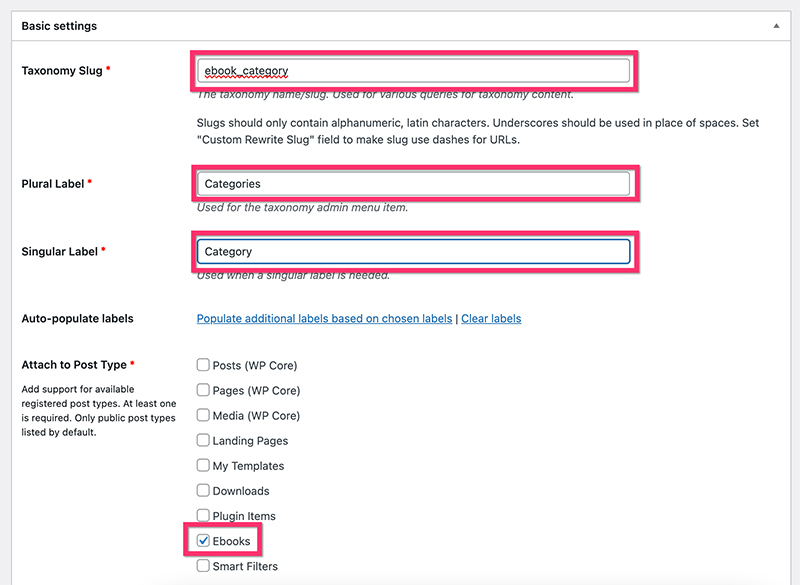
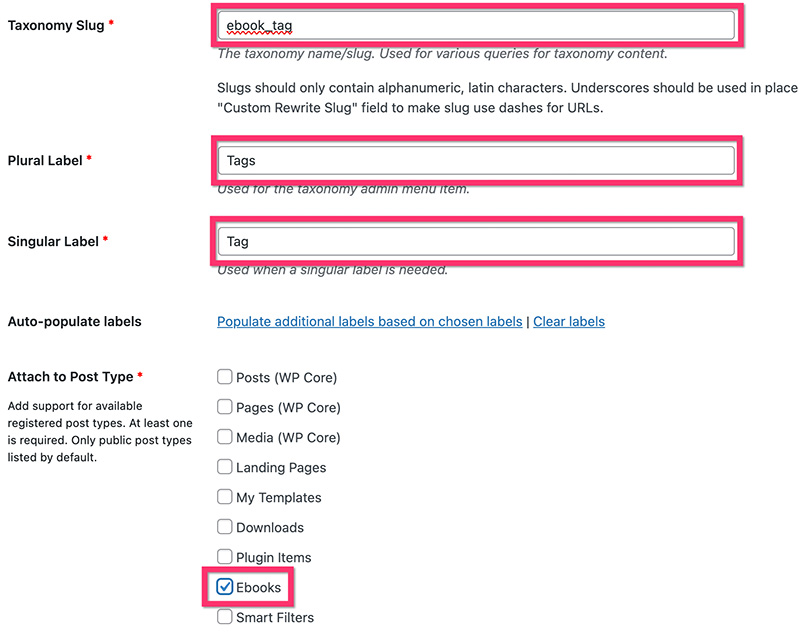
Buka CPT UI -> Tambah/Edit Taksonomi Posting di dasbor WordPress Anda. Pada blok Pengaturan Dasar di bawah tab Tambah Taksonomi Baru , atur pengaturan yang diperlukan seperti slug, label jamak, dan label tunggal. Pastikan untuk memilih jenis posting khusus yang baru saja Anda buat di atas pada bagian Lampirkan ke Jenis Postingan .

Pindah ke blok Label tambahan jika Anda ingin mengatur label tambahan.
Selanjutnya, pindah ke blok Pengaturan untuk mengatur beberapa pengaturan tambahan. Dalam contoh ini, kami menggunakan pengaturan berikut:
- Publik: Benar
- Dapat Dikueri Publik: Benar
- Hirarki: Benar
- Tampilkan UI: Benar
- Tampilkan di menu: Benar
- Tampilkan di menu navigasi: Benar
- Query Var: Benar
- Tulis ulang: Benar
- Tulis Ulang Dengan Depan: Benar
- Hirarki Tulis Ulang: Salah
- Tampilkan Kolom Admin: Salah
- Tampilkan di REST API: Benar
- Tampilkan di tag cloud: Salah
- Tampilkan di panel edit cepat/massal: Salah
- Urutkan: Salah
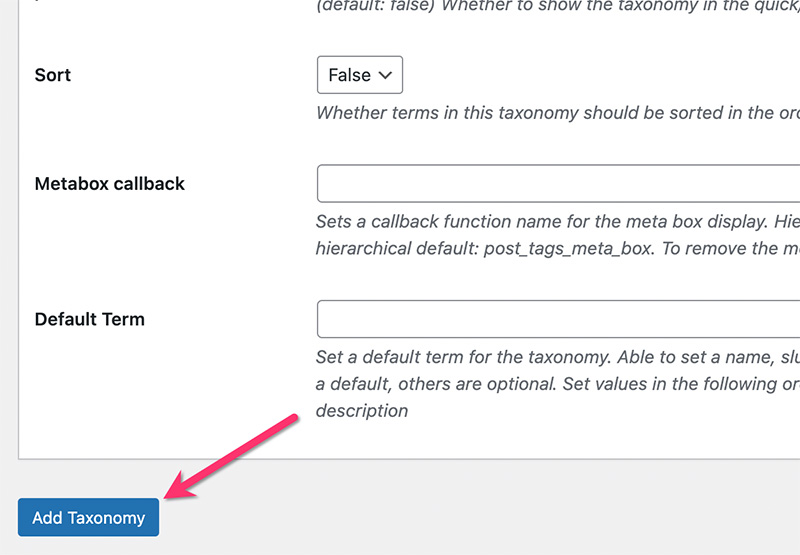
Klik tombol Tambah Taksonomi untuk menambahkan kategori khusus.

Setelah kategori kustom dibuat, Anda akan melihat item baru (Kategori) pada menu jenis posting kustom Anda di dasbor WordPress Anda.

– Tag Kustom
Buka CPT UI -> Tambah/Edit Taksonomi Posting di dasbor WordPress Anda untuk membuat tag khusus. Pastikan untuk melampirkan tag kustom ke jenis posting kustom yang Anda buat sebelumnya di atas.

Buka blok Label tambahan untuk menambahkan lebih banyak label. Selanjutnya, buka blok Pengaturan untuk menambahkan pengaturan yang diperlukan. Dalam contoh ini, kami menggunakan pengaturan berikut:
- Publik: Benar
- Dapat Dikueri Publik: Benar
- Hirarki: Salah
- Tampilkan UI: Benar
- Tampilkan di menu: Benar
- Tampilkan di menu navigasi: Benar
- Query Var: Benar
- Tulis ulang: Benar
- Tulis Ulang Dengan Depan: Benar
- Hirarki Tulis Ulang: Salah
- Tampilkan Kolom Admin: Salah
- Tampilkan di REST API: Benar
- Tampilkan di tag cloud: Salah
- Tampilkan di panel edit cepat/massal: Salah
- Urutkan: Salah
Klik tombol Tambahkan Taksonomi untuk menambahkan tag khusus.
Setelah selesai membuat tag kustom, Anda akan melihat item baru (tag) pada menu jenis posting kustom Anda di dashboard WordPress Anda.

Langkah 3: Buat Bidang Kustom
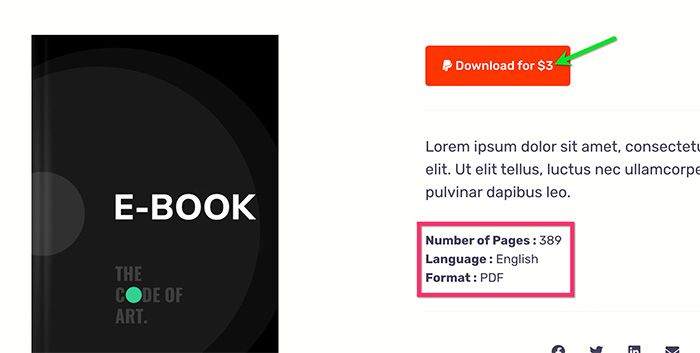
Untuk tutorial ini, kami telah membuat template khusus yang dirancang khusus untuk menjual e-book. Kami akan membuat bidang khusus untuk beberapa elemen pada template:
- harga produk
- Label harga produk (akan digunakan pada teks tombol)
- URL produk
- Ringkasan produk
- Jumlah halaman
- Bahasa
- Format

Plugin yang akan kita gunakan untuk membuat custom field adalah ACF. Anda dapat menggunakan plugin lain pilihan Anda, tetapi pastikan itu mendukung bidang teks, angka, dan URL.
Anda dapat menggunakan versi gratis ACF untuk mengikuti langkah-langkah di bawah ini karena jenis bidang yang akan kami gunakan di bawah tersedia pada versi gratis. Pastikan untuk menginstal dan mengaktifkan plugin ACF sebelum Anda melanjutkan.
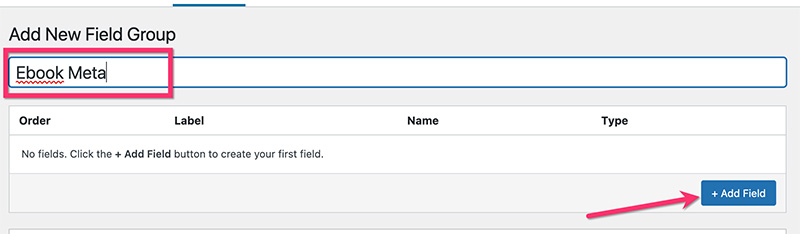
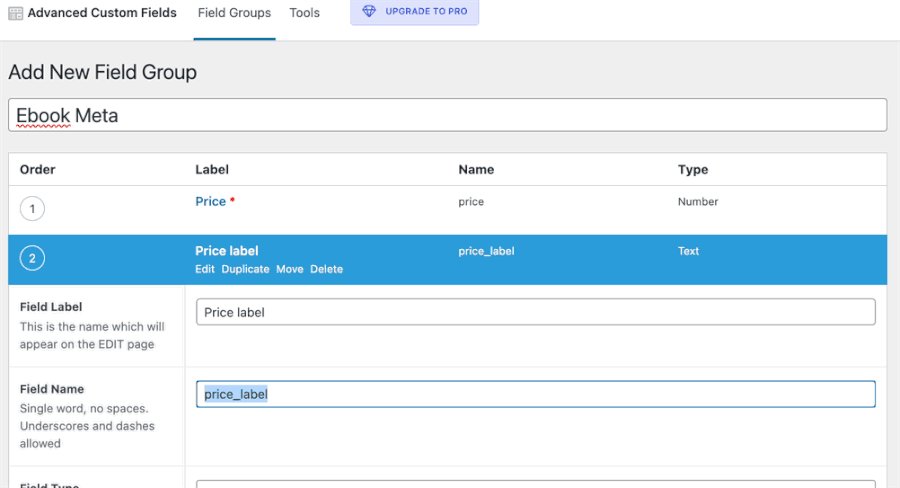
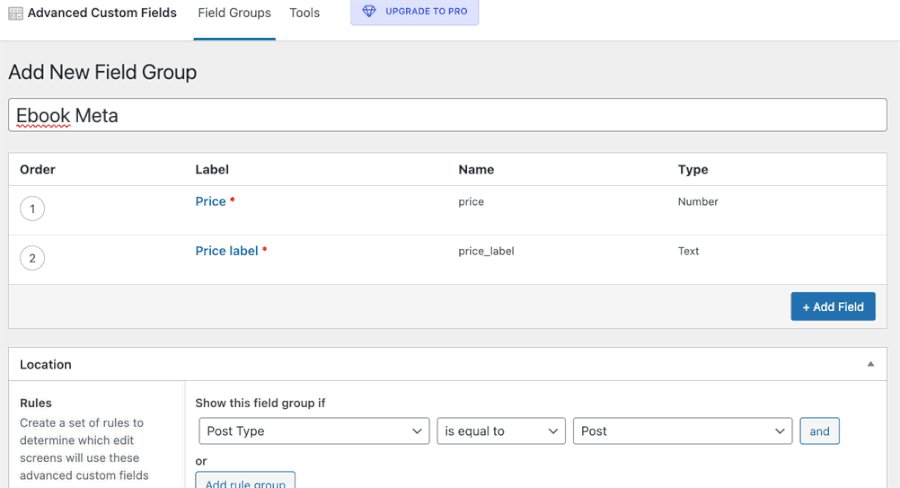
Untuk mulai membuat bidang khusus, buka Bidang Khusus -> Tambah Baru di dasbor WordPress Anda. Beri nama grup bidang khusus Anda dan klik tombol Tambahkan Bidang untuk menambahkan bidang khusus pertama Anda.

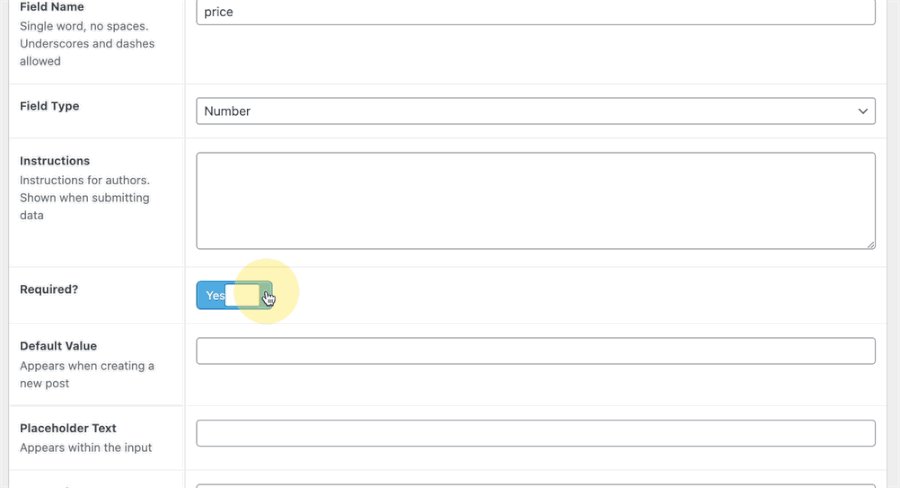
Beri label pada bidang khusus pertama Anda dan atur jenis bidangnya. Jika Anda ingin menjadikannya sebagai bidang wajib, cukup aktifkan opsi Wajib . Klik tombol Tambah Bidang untuk menambahkan lebih banyak bidang khusus.

- Harga produk: Nomor
- Label harga produk: Teks
- URL Produk: Url
- Ringkasan Produk: Area Teks
- Jumlah halaman: Nomor
- Bahasa: Pilih
- Format: Pilih
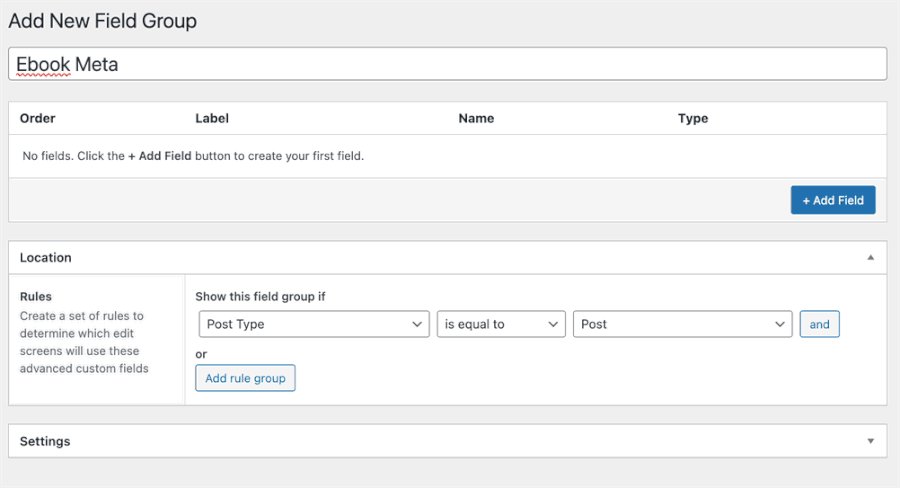
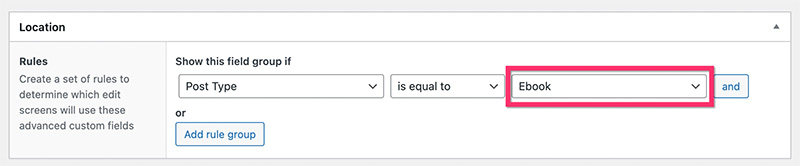
Setelah selesai menambahkan bidang khusus, buka blok Lokasi untuk menetapkan bidang khusus. Pastikan untuk menetapkannya ke jenis posting khusus yang telah Anda buat pada langkah 1 di atas.


Langkah 4: Tambahkan Produk Digital Pertama Anda
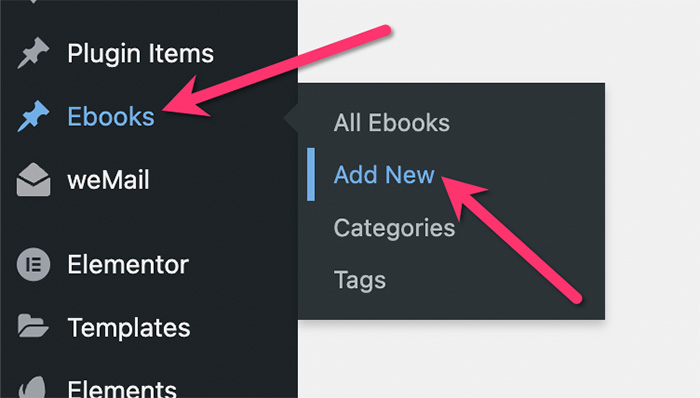
Setelah selesai membuat jenis pos khusus, taksonomi khusus, dan bidang khusus, Anda dapat mulai menambahkan item produk digital pertama Anda. Cukup buka menu sidebar di dasbor WordPress Anda dan pilih label menu jenis posting kustom Anda -> Add New .

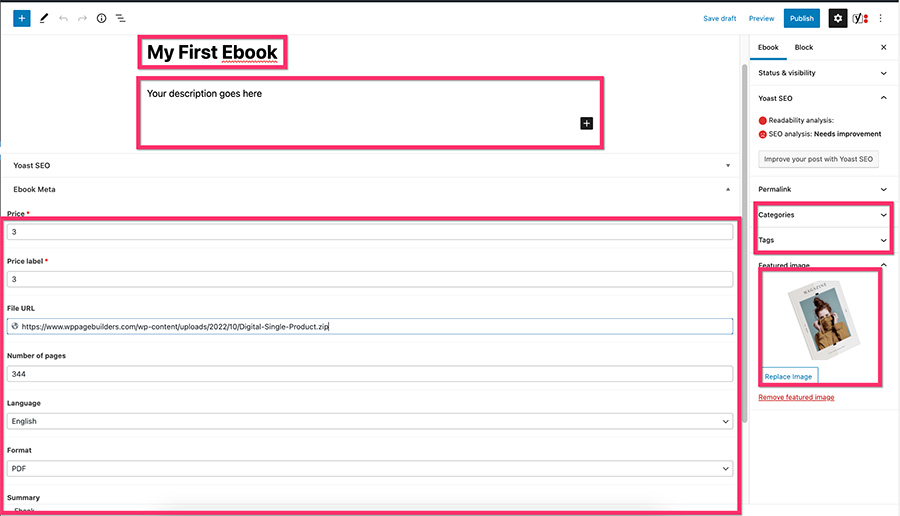
Beri judul dan deskripsi produk Anda. Setelah selesai, pindah ke blok bidang khusus untuk memasukkan data bidang khusus yang telah Anda buat sebelumnya di atas. Juga mengatur gambar unggulan, kategori, dan tag.


Publikasikan produk digital Anda setelah selesai menambahkan konten.
Catatan: Pastikan untuk mengetikkan nomor/teks harga dan label harga yang sama.
Jangan khawatir jika Anda tidak melihat data bidang khusus setelah Anda mempublikasikan produk digital Anda. WordPress akan menampilkan produk digital Anda berdasarkan template default jenis posting kustom dari tema Anda. Kami akan segera membuat template kustom menggunakan Elementor pada langkah berikutnya di bawah ini.
Langkah 5: Buat Template Kustom untuk Jenis Posting Kustom
Akhirnya, sekarang saatnya untuk membuat template kustom untuk jenis posting kustom. Seperti yang kami sebutkan sebelumnya, kami telah membuat template yang didedikasikan untuk artikel ini. Anda dapat mengunduhnya di sini.
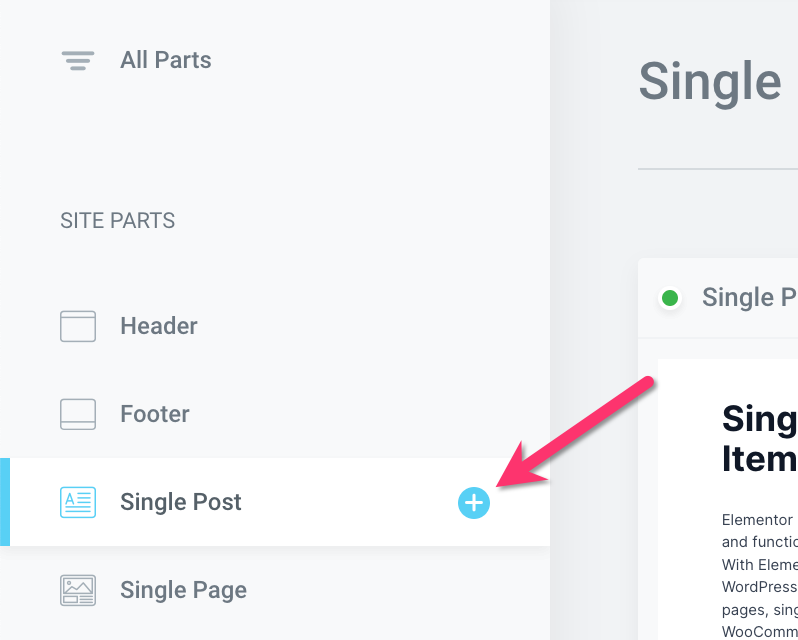
Untuk mulai membuat template khusus, buka Template -> Pembuat Tema di dasbor WordPress Anda. Pada layar Pembuat Tema, arahkan mouse Anda ke tab Single Post dan klik ikon plus untuk membuat template kustom baru.

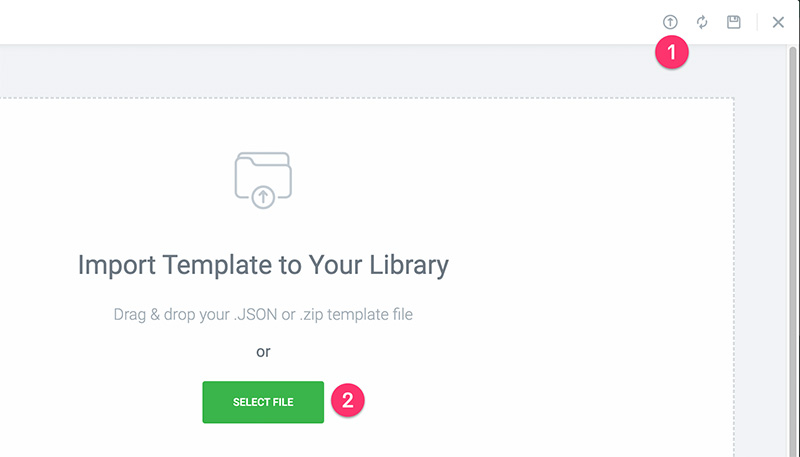
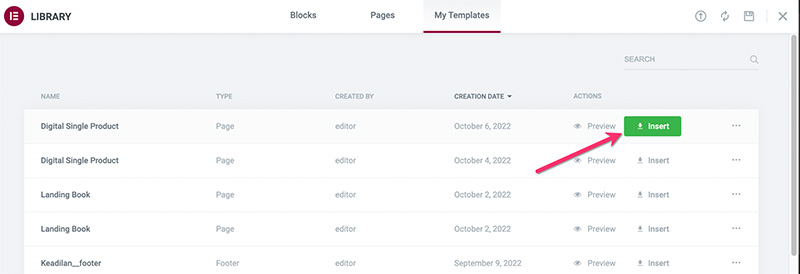
Pada jendela perpustakaan template yang muncul, klik ikon panah atas dan pilih file JSON dari template khusus yang telah Anda unduh.

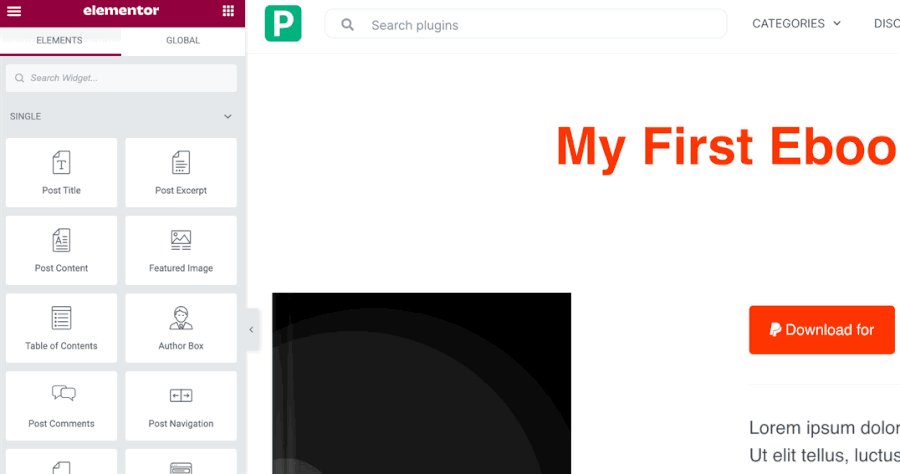
Temukan templat yang baru saja Anda impor dan klik tombol Sisipkan untuk mengimpornya ke editor Elementor.

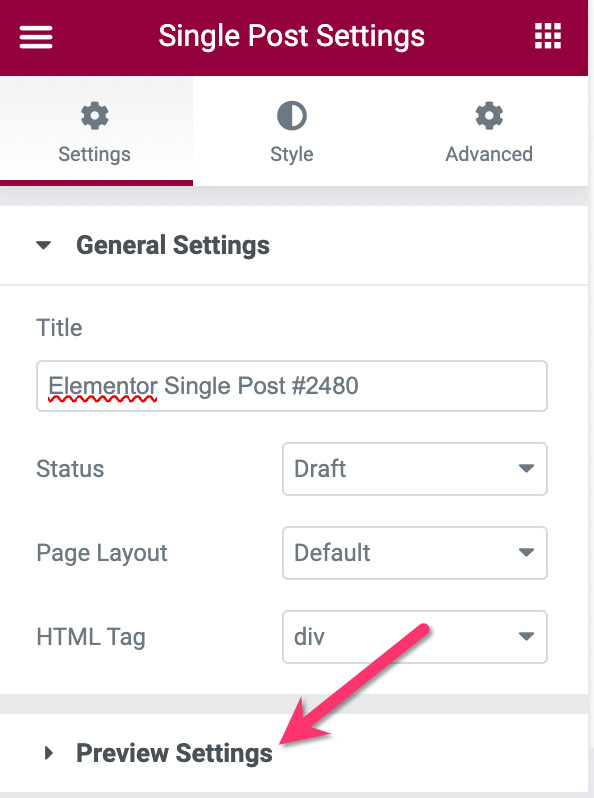
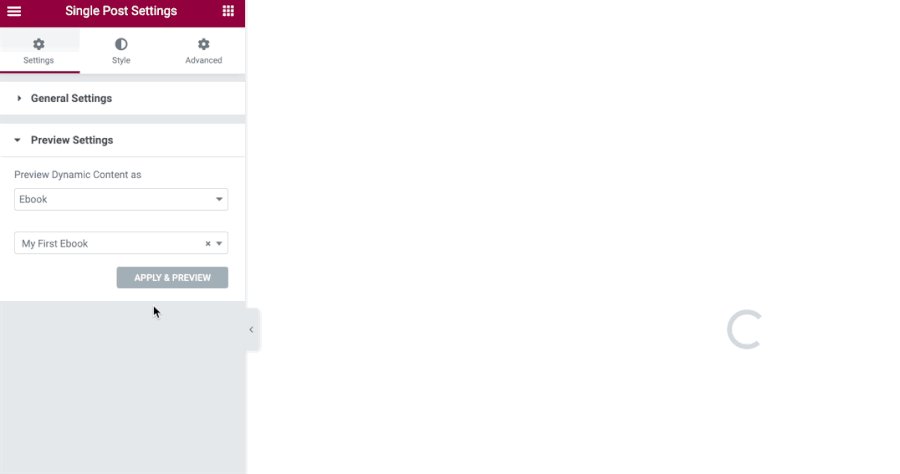
Ada beberapa widget yang Anda perlukan untuk mengatur kontennya menjadi dinamis. Tetapi sebelum mulai mengedit template, Anda dapat mengubah pengaturan pratinjau terlebih dahulu. Pada panel pengaturan Elementor, klik ikon roda gigi di bagian bawah dan buka blok Pengaturan Pratinjau .

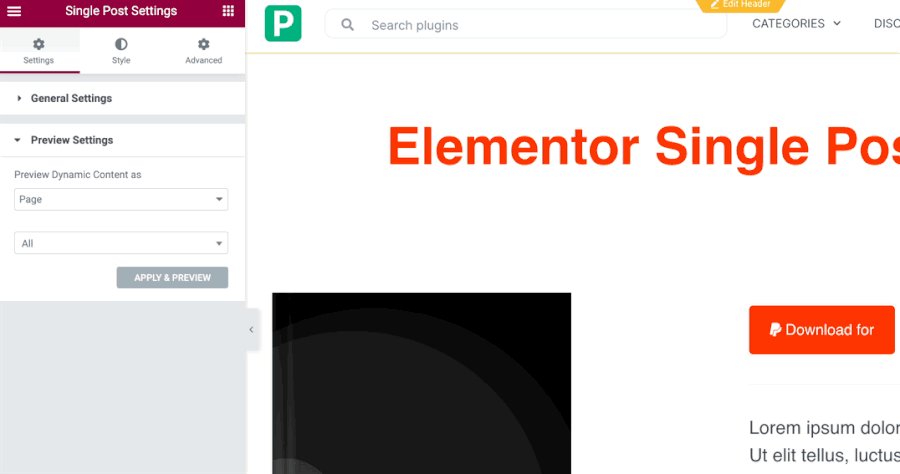
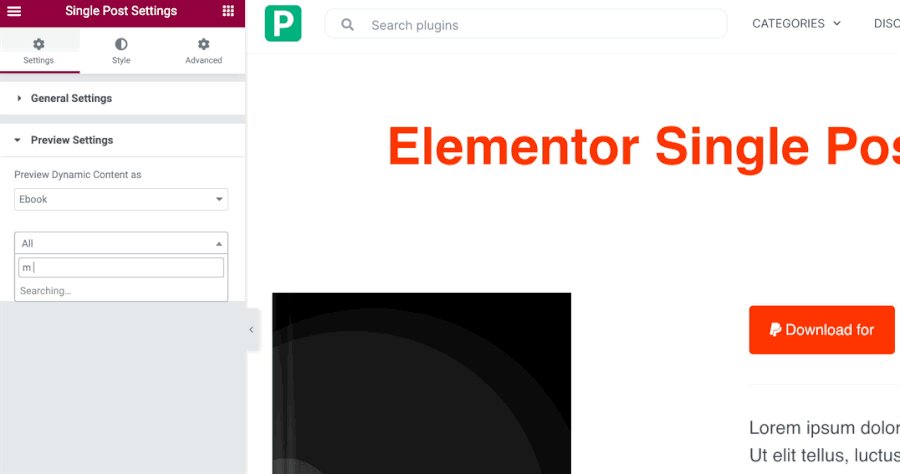
Atur konten dinamis pratinjau ke jenis posting khusus Anda dan ketik salah satu item yang telah Anda terbitkan dan klik tombol TERAPKAN & TINJAUAN ULANG .

- Menuju
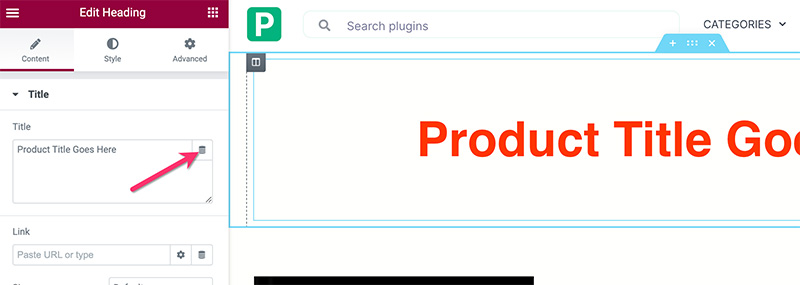
Widget ini didedikasikan untuk menampilkan judul item produk digital Anda secara dinamis. Untuk melakukannya, klik widget untuk mengedit. Buka panel pengaturan dan klik ikon Tag Dinamis pada bidang Judul di bawah tab Konten .

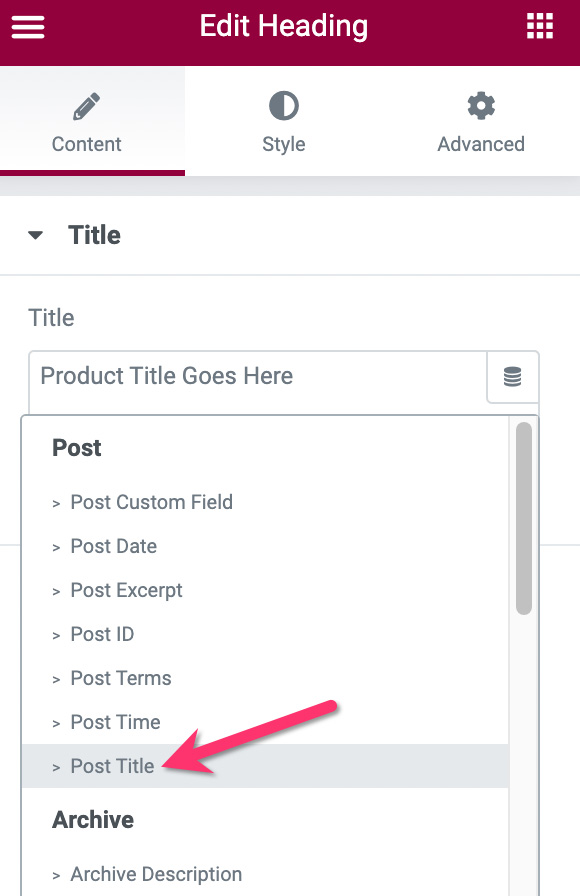
Pilih Judul Postingan pada daftar dropdown.

- Gambar
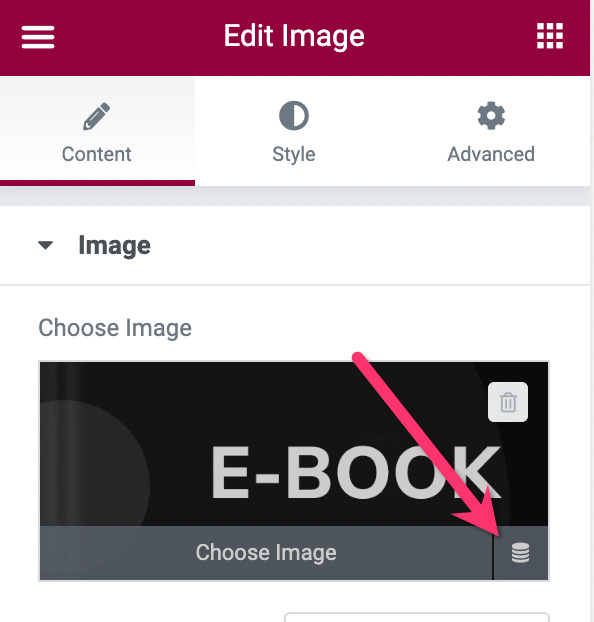
Klik widget Gambar untuk mengeditnya dan pergi ke panel pengaturan. Pada panel pengaturan, arahkan kursor ke gambar dan klik ikon Tag Dinamis.

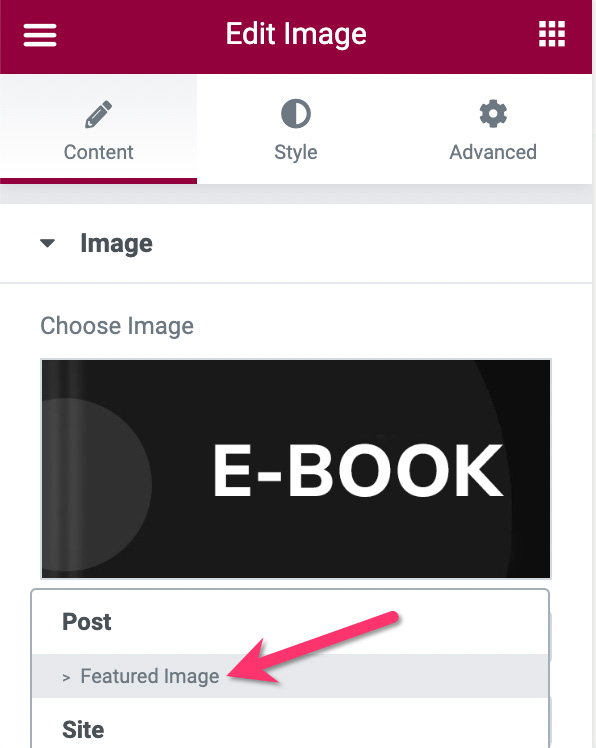
Pilih Gambar Unggulan pada daftar turun bawah.

– Tombol PayPal
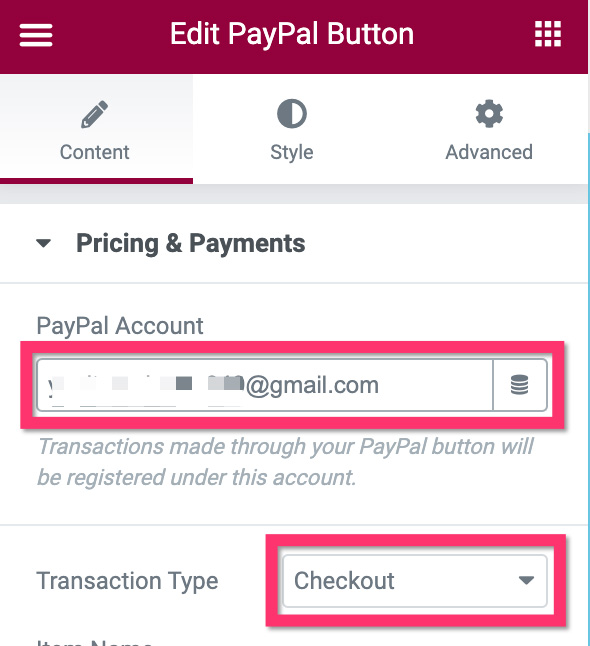
Tombol PayPal adalah widget kunci di sini. Ada beberapa elemen pada tombol yang perlu kita atur agar dinamis, antara lain harga, label harga, dan nama produk. Tapi pertama-tama, pastikan untuk menambahkan akun PayPal Anda (alamat email) dan mengatur jenis transaksi ke Checkout .

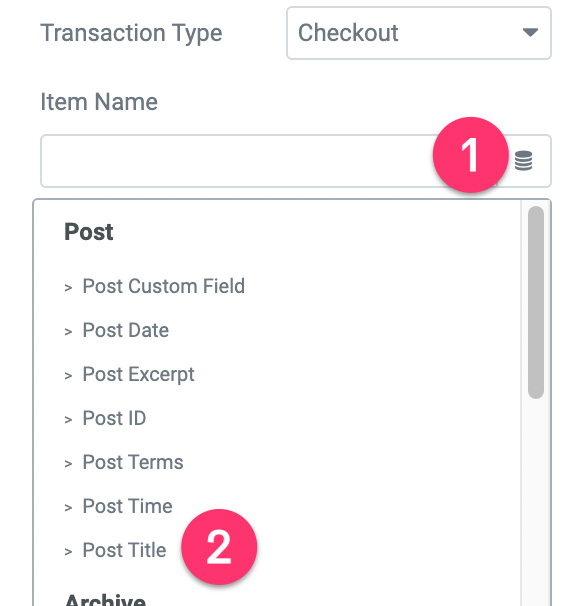
Selanjutnya, buka bidang Nama Item dan atur ke Judul Postingan .

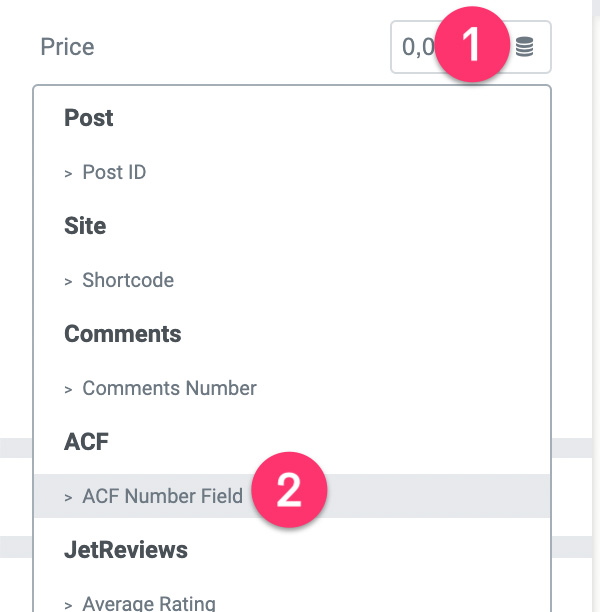
Saatnya menentukan harga. Klik ikon Tag Dinamis bidang Harga dan pilih Bidang Nomor ACF .

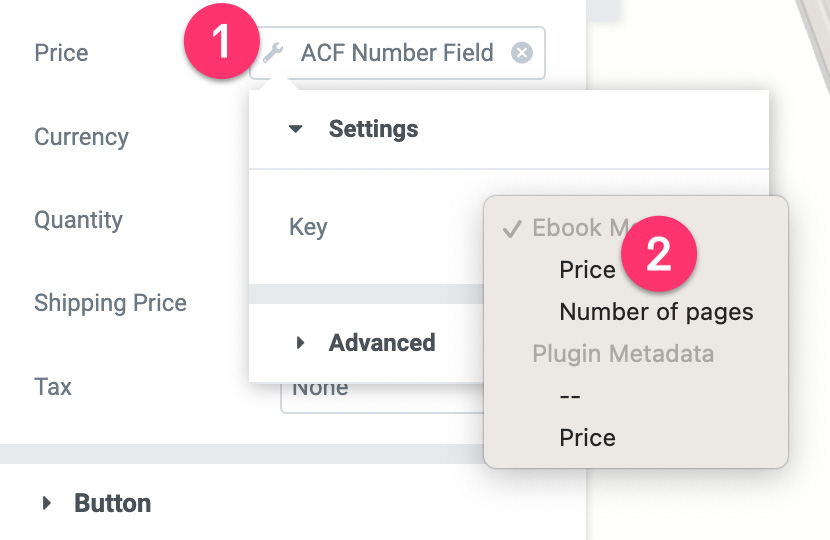
Klik ikon kunci inggris dan pilih Harga .

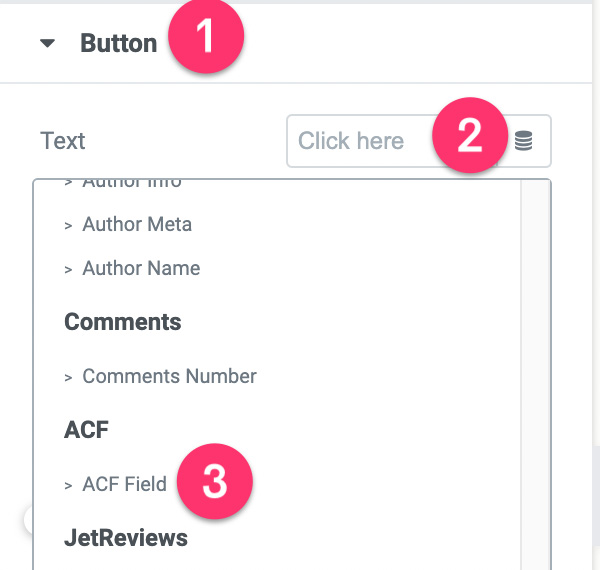
Selanjutnya, buka blok Pengaturan tombol untuk mengatur teks tombol. Klik ikon Tag Dinamis pada bidang Teks . Pilih Bidang ACF .

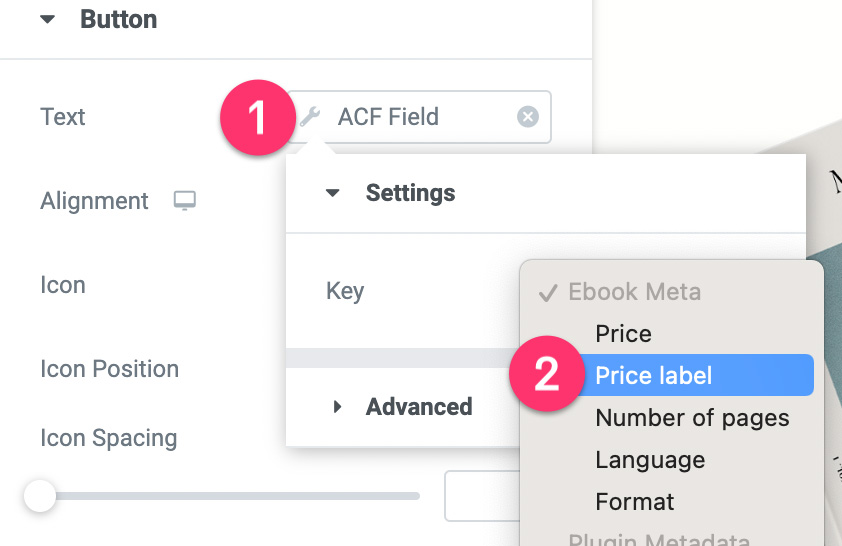
Klik ikon kunci inggris dan pilih Label Harga .

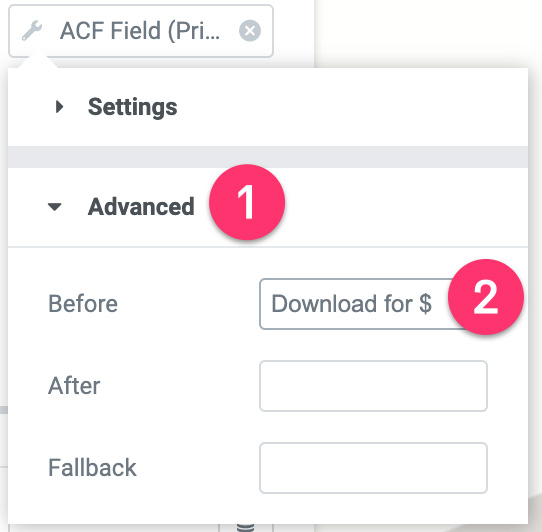
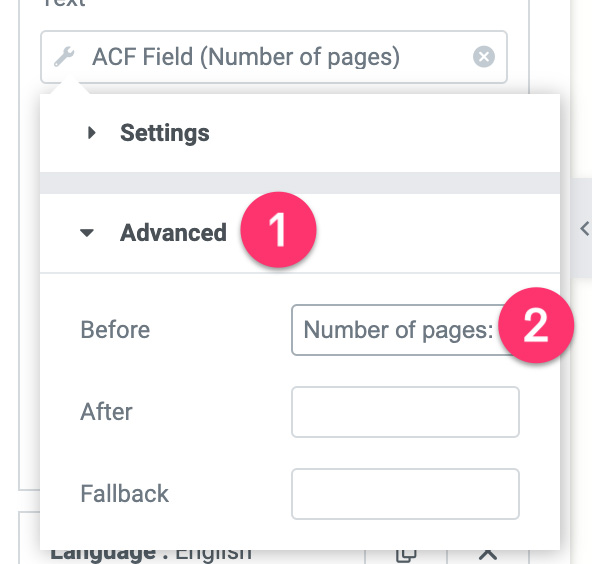
Buka blok Lanjutan dan tambahkan awalan. Sesuatu seperti "Unduh untuk $".

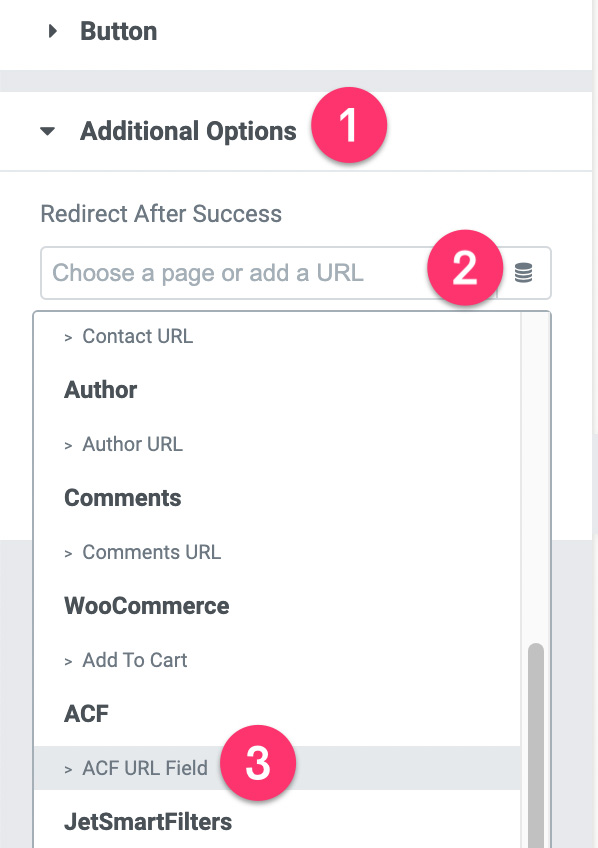
Selanjutnya buka blok pengaturan Opsi Tambahan . Klik ikon Tag Dinamis pada bidang Redirect After Success dan pilih Bidang URL ACF .

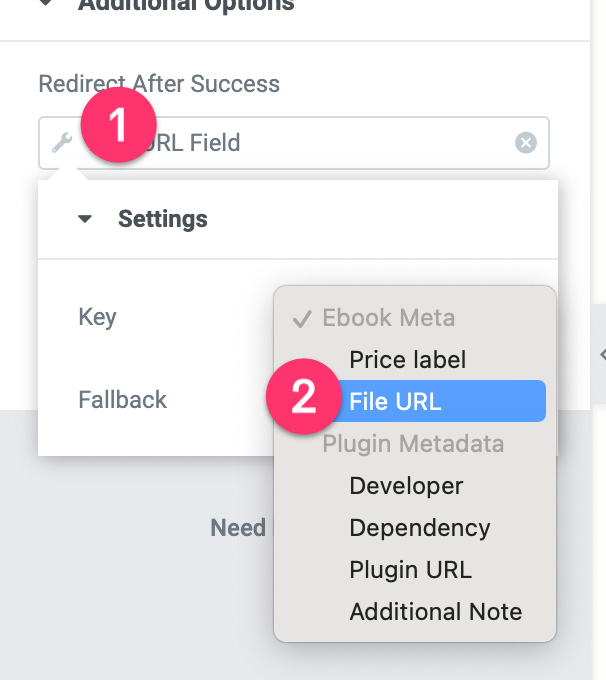
Klik ikon kunci inggris dan pilih File URL .

– Editor Teks
Widget Editor Teks digunakan untuk menampilkan ringkasan produk digital Anda. Konten ringkasan ditarik dari bidang Ringkasan Produk pada grup bidang khusus Anda.
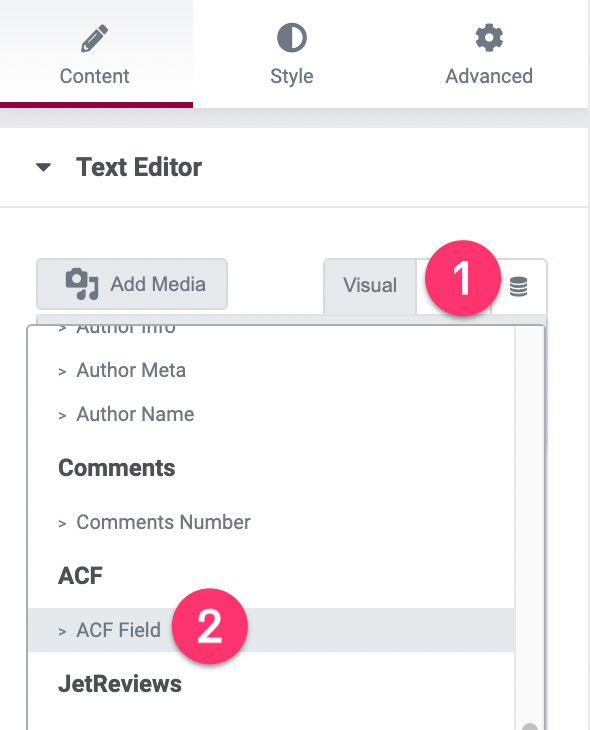
Klik widget Area Teks untuk mengeditnya. Buka panel pengaturan dan klik ikon Tag Dinamis pada bidang Editor Teks. Pilih Bidang ACF .

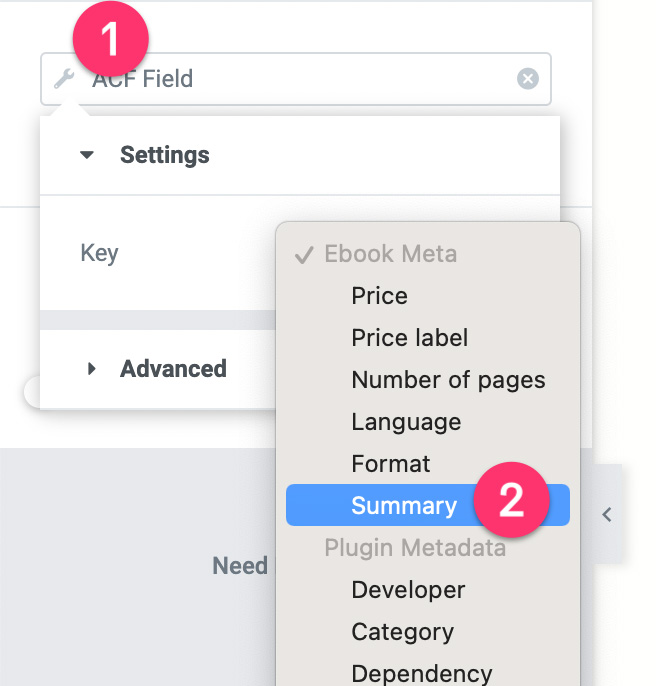
Klik ikon kunci inggris dan pilih Ringkasan .

– Daftar Ikon
Kami menggunakan widget Daftar Ikon untuk menampilkan jumlah halaman, bahasa, dan format e-book.

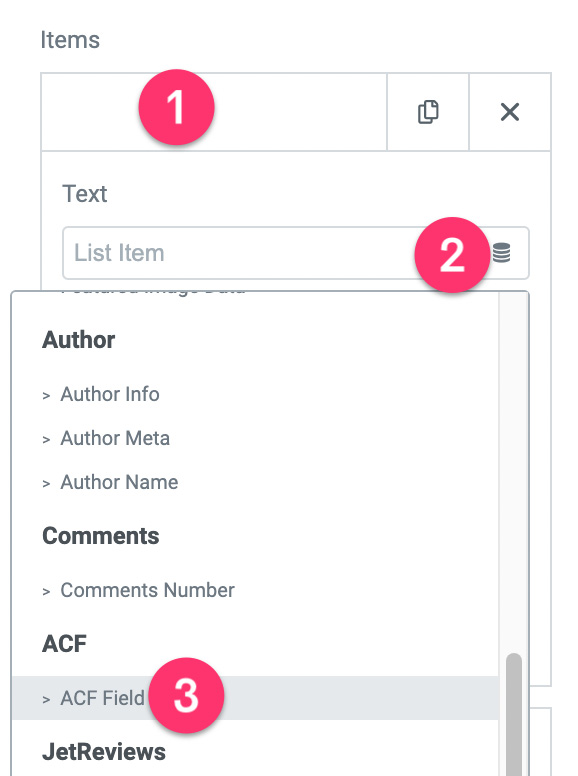
Klik widget Daftar Ikon untuk mengeditnya. Pada panel pengaturan, buka item pertama dan klik ikon Tag Dinamis pada bidang Teks . Pilih Bidang ACF .

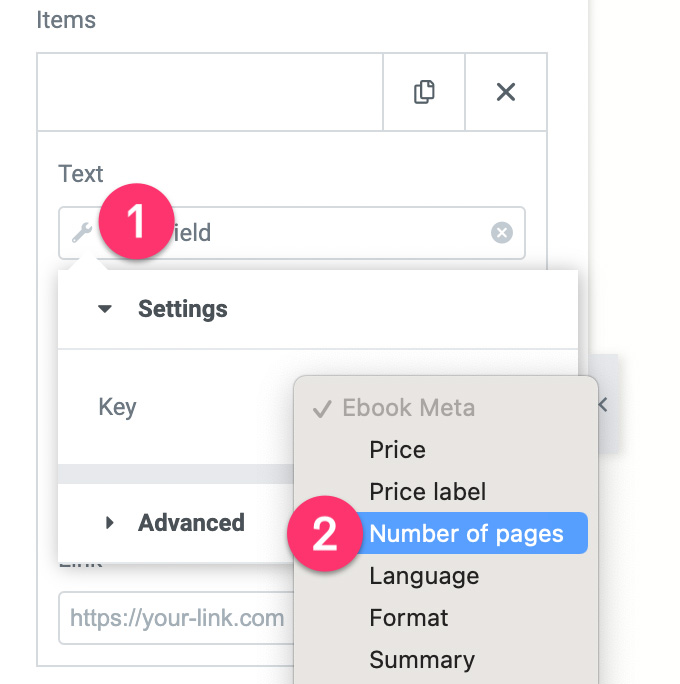
Klik ikon kunci inggris dan pilih Number of Pages .

Buka blok Advanced dan tambahkan awalan. Sesuatu seperti "Jumlah halaman:"

Ulangi langkah di atas untuk item lain pada widget Daftar Ikon.
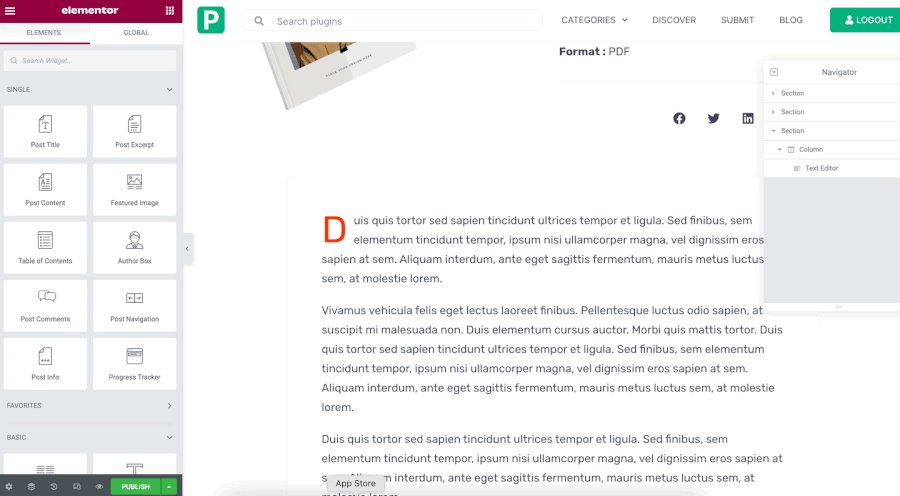
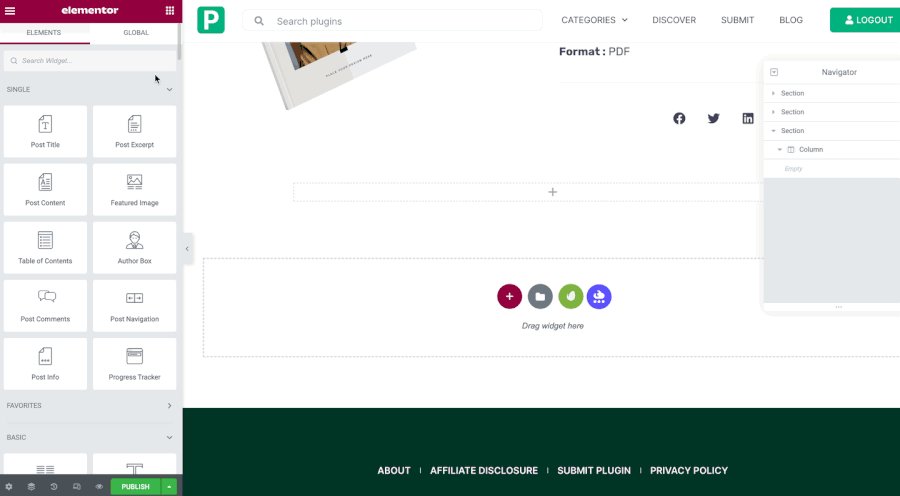
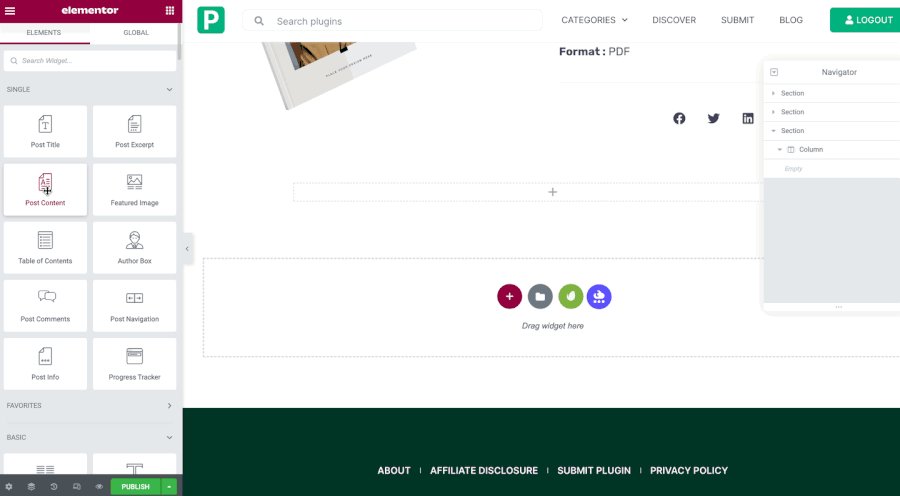
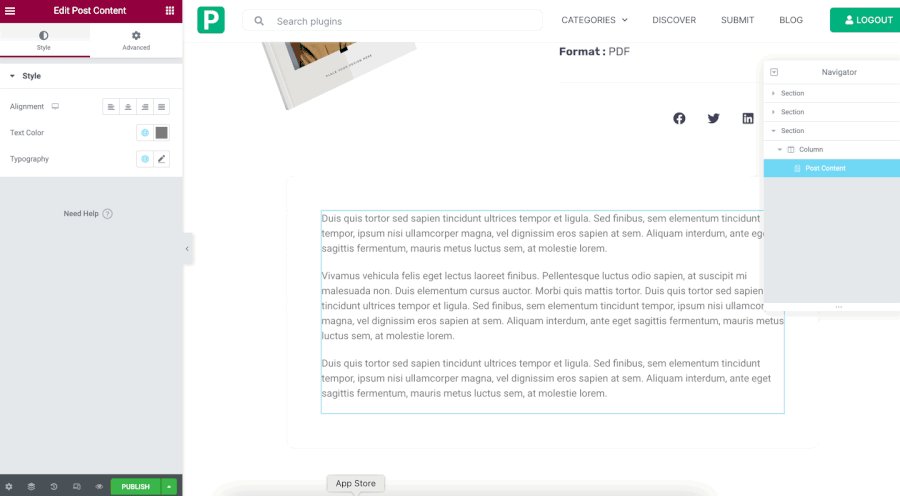
– Isi Posting
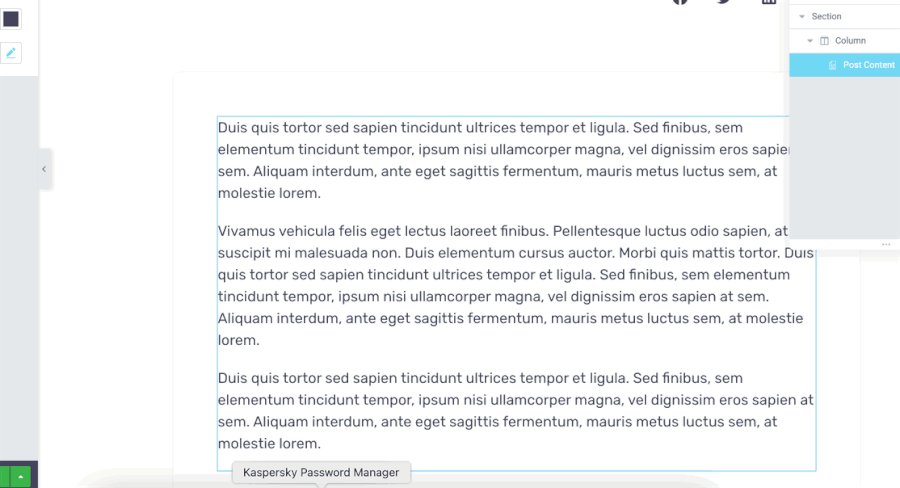
Di bagian ketiga dari templat khusus, Anda dapat menemukan widget Editor Teks lainnya. Anda dapat menghapus dan menggantinya dengan widget Post Content.

Anda dapat menggunakan pengaturan berikut untuk widget Posting Konten.
- Warna teks: #44405A
- Keluarga font: Rubik
- Ukuran huruf: 18px
- Berat font: 400px
- Tinggi garis: 31px
Anda dapat memodifikasi template sesuai keinginan Anda. Setelah selesai, klik tombol PUBLIKASIKAN di sisi bawah panel pengaturan.

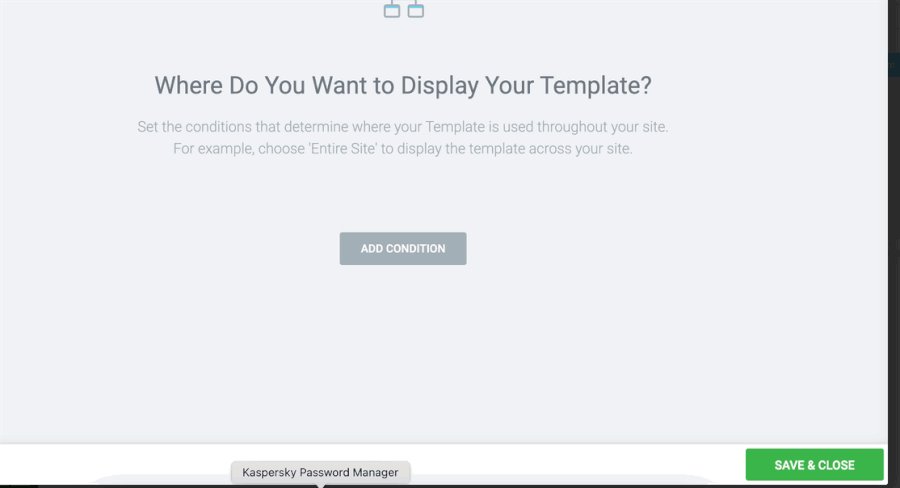
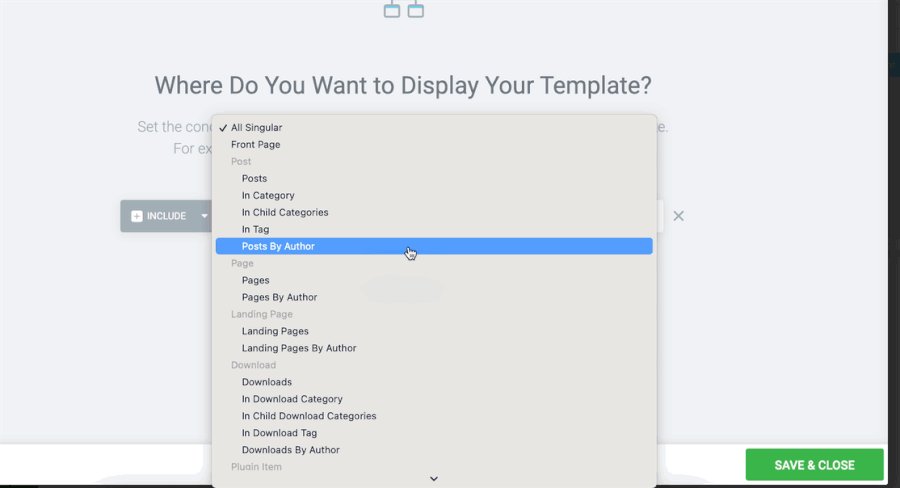
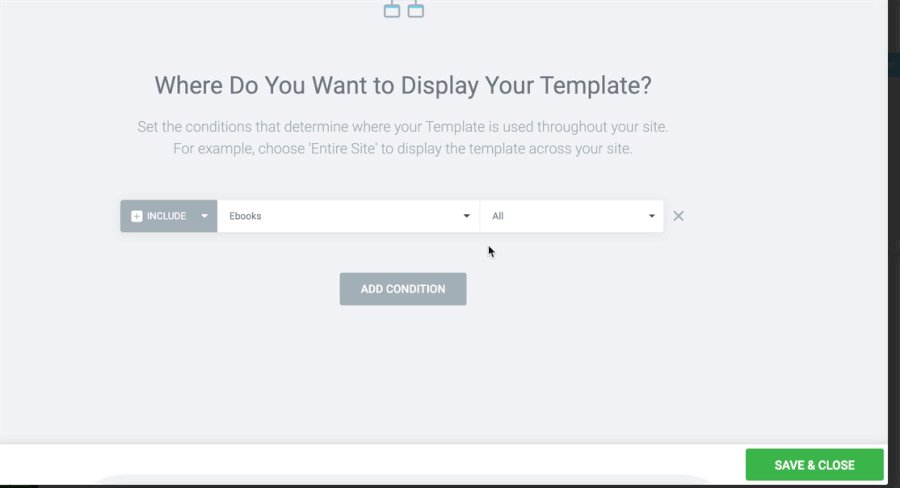
Pada jendela yang muncul, klik ADD CONDITION untuk menambahkan kondisi tampilan. Pilih jenis posting kustom yang telah Anda buat pada langkah 1 di atas dan klik tombol SIMPAN & TUTUP .

Setelah template kustom untuk jenis posting kustom dibuat, Anda dapat mulai menambahkan item lain yang ingin Anda jual di situs web Anda.
Langkah 6: Buat Halaman Toko
Jika Anda memiliki banyak barang digital untuk dijual, merupakan ide bagus untuk membuat halaman toko khusus (seperti halaman toko WooCommerce) untuk menampilkan semua barang yang Anda jual. Anda dapat menggunakan widget Posting dari Elementor untuk menampilkan item digital Anda.
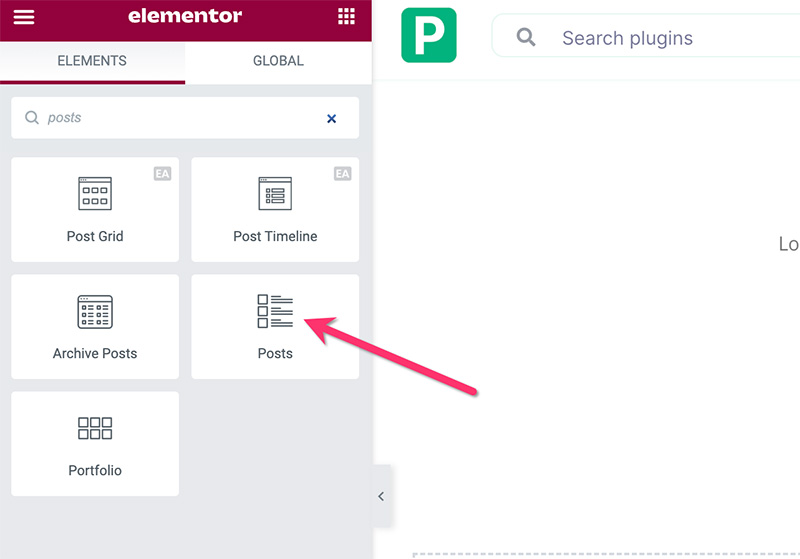
Pertama, buat halaman baru dan edit dengan Elementor. Pada editor Elementor, tambahkan widget Posts ke area kanvas.

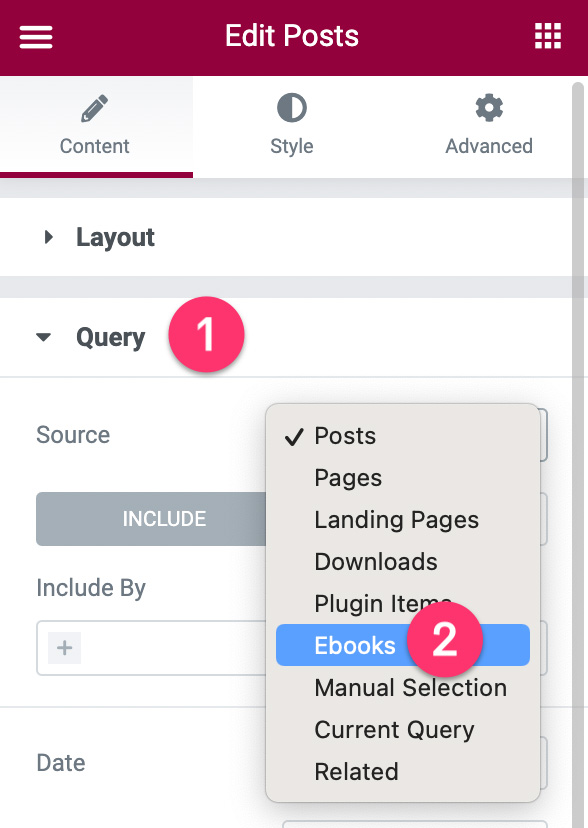
Setelah widget Posting ditambahkan, buka panel pengaturan dan buka blok Pengaturan kueri . Atur sumber konten ke jenis posting khusus yang Anda buat pada langkah 1 di atas.

Buka tab Gaya untuk menata widget Postingan. Anda dapat membaca posting ini untuk tutorial lebih rinci tentang cara menggunakan widget Postingan. Publikasikan halaman Anda setelah Anda selesai mengeditnya.
Selesai!
Garis bawah
Easy Digital Downloads adalah plugin e-commerce populer untuk WordPress yang dirancang khusus untuk menjual produk digital. Mulai dari e-book, template, gambar, video, ilustrasi, dan lain sebagainya. Meskipun bagus untuk menjual barang digital Anda, Anda tidak memiliki opsi untuk membuat template khusus untuk produk individual. Dengan kata lain, Anda memiliki pilihan desain terbatas untuk satu halaman produk.
Jika Anda memiliki situs web WordPress yang didukung Elementor dan memiliki beberapa item digital untuk dijual, Anda dapat menggunakan fitur Pembuat Tema untuk membuat alternatif Unduhan Digital Mudah DIY. Elementor memiliki dua widget pembayaran — Tombol PayPal dan Tombol Stripe — yang dapat Anda gunakan untuk menerima pembayaran. Karena Elementor menawarkan opsi desain tanpa batas, Anda dapat membuat halaman produk tunggal khusus — serta halaman toko — yang menyatu dengan skema desain situs Anda.
