Tawaran Liburan Ada di Sini!
Diterbitkan: 2023-02-02Menu di luar kanvas akan mempercantik UI situs web Anda. Selain itu, juga mampu menahan pengunjung atau pelanggan Anda di situs Anda. Selain itu, menu Elementor off-canvas juga membuka pintu ke berbagai peluang bisnis.
Oleh karena itu, menambahkannya ke situs Anda menjadi kebutuhan utama jika Anda tidak ingin berkompromi dengan UI dan UX situs web Anda. Untungnya, ada opsi untuk menambahkan menu Elementor off-canvas di WordPress yang sepenuhnya gratis.
Anda dapat mengadopsi salah satu dari mereka. Meskipun menggunakan ElementsKit adalah opsi yang paling cocok dan termudah karena memungkinkan Anda menambahkan menu di luar kanvas dalam beberapa detik.
Jadi, mari jelajahi proses paling sederhana untuk menambahkan menu di luar kanvas menggunakan ElementsKit . Namun, sebelum itu, dapatkan pengarahan singkat tentang menu di luar kanvas ini dan pentingnya.
Apa itu menu di luar kanvas di Elementor?
Menu di luar kanvas adalah menu flyout yang muncul dari sisi situs web Anda dengan mengeklik ikon, gambar, atau teks. Ini adalah menu moderat yang meningkatkan pengalaman pengguna situs web di perangkat seluler atau layar kecil karena Anda dapat menyederhanakan bagian tajuk dengan menggunakannya.
Mengapa menggunakan menu Elementor off-canvas?
Keuntungan utama dari menu off-canvas ini adalah dapat menghemat banyak ruang di situs Anda yang Anda perlukan untuk menampilkan menu header. Oleh karena itu, dalam hal menampilkan situs web dengan UI yang lebih baik di layar kecil , Anda harus meminta menu di luar kanvas ini.
Namun, Anda dapat mempromosikan diskon khusus pada menu di luar kanvas ini. Selain itu, menampilkan diskon pada menu off-canvas akan dapat menarik perhatian pengunjung website Anda.
Selain itu, juga cocok untuk menampilkan bagian tertentu pada menu off-canvas. Misalnya, Anda dapat menampilkan produk diskon tertentu dan membuat promosi Anda lebih menonjol dan berkonversi.
Karena lebih dari separuh pengunjung situs web menggunakan perangkat seluler untuk mengunjungi situs, Anda harus memanfaatkan menu di luar kanvas ini di situs Anda untuk melipatgandakan peluang bisnis . Selanjutnya, tujuan menu off-canvas akan terpenuhi jika digunakan untuk pengguna mobile.
Selain itu, menu di luar kanvas juga memiliki manfaat lain. Anda dapat menggunakannya untuk berbagai keperluan dan mengarahkan tujuan bisnis Anda dengan memanfaatkannya secara tepat.
Karena Anda mengetahui semua peluang menu di luar kanvas, mari selami proses penambahan ini ke situs Anda dengan mengikuti metode termudah.
Langkah-langkah untuk membuat menu Elementor off-canvas
Meskipun memiliki banyak keuntungan menggunakan Elementor dari menu kanvas, Anda memerlukan beberapa detik untuk menambahkannya ke situs WordPress Anda. Selain itu, 100% gratis untuk menambahkan menu Elementor off-canvas menggunakan ElementsKit . Karena Anda akan menemukan widget gratis khusus bernama "Header Offcanvas" di ElementsKit.
Menambahkan menu di luar kanvas menggunakan widget ini tidak membutuhkan pengkodean. Selain itu, Anda dapat menyesuaikan menu ini sesuai keinginan Anda tanpa batasan apa pun. Selain itu, Anda dapat menambahkan menu di luar kanvas dengan mengikuti metode termudah yang hanya terdiri dari 4 langkah. Ikuti 4 langkah mudah dan tambahkan menu di luar kanvas ke situs WordPress Anda:
Langkah 1: Instal plugin menu di luar kanvas.
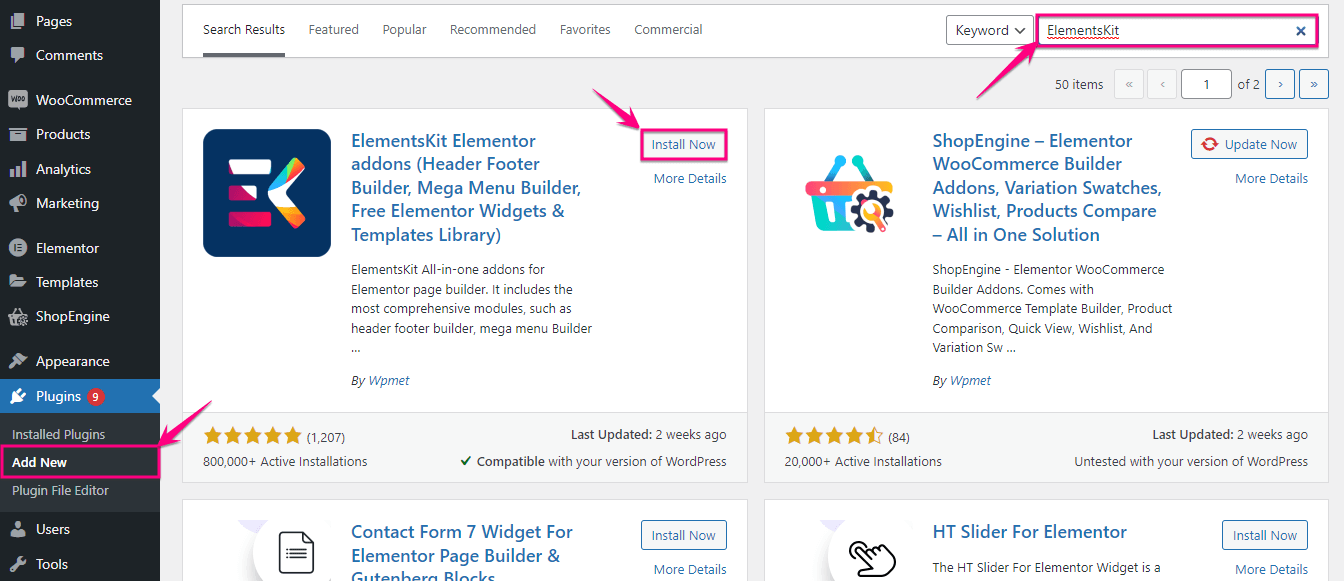
Untuk mendapatkan keuntungan dari widget menu di luar kanvas ElementsKit, Anda harus menginstalnya terlebih dahulu. Untuk menginstal plugin menu kanvas, klik opsi Tambah Baru di bawah Plugin dan cari ElementsKit di kotak pencarian. Setelah melihat ElementsKit, tekan tombol Instal Sekarang dan aktifkan nanti.

Langkah 2: Aktifkan tajuk dari widget kanvas.
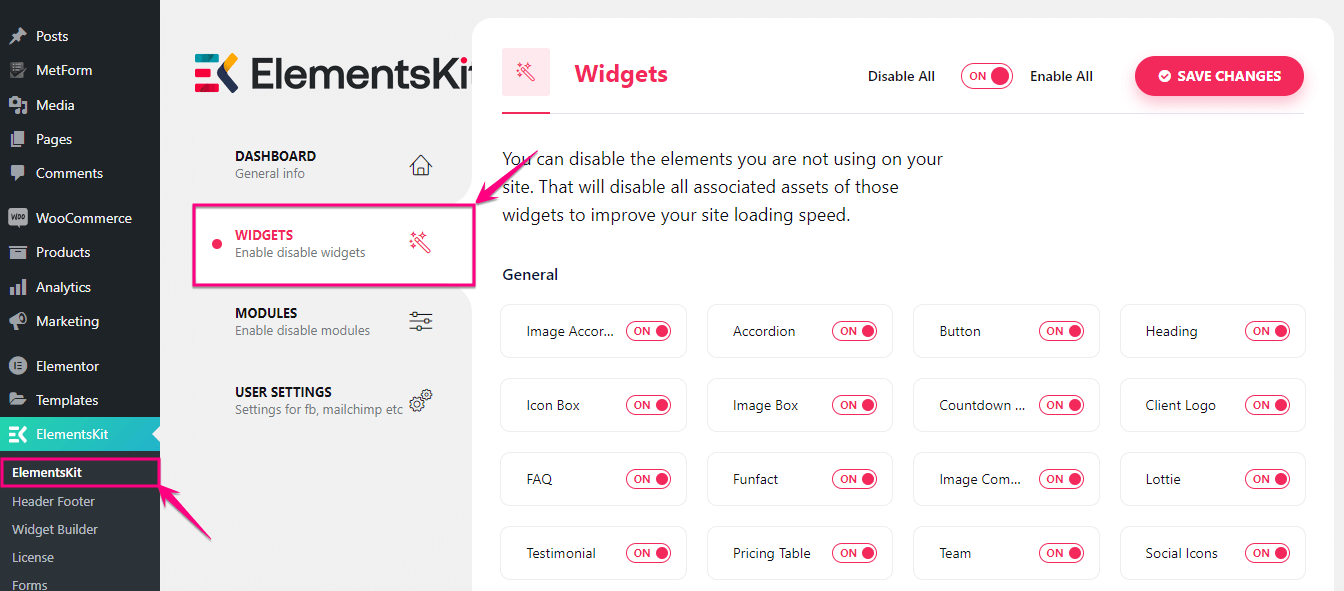
Pada langkah kedua, Anda perlu mengunjungi ElementsKit >> ElementsKit dan klik bagian WIDGETS .

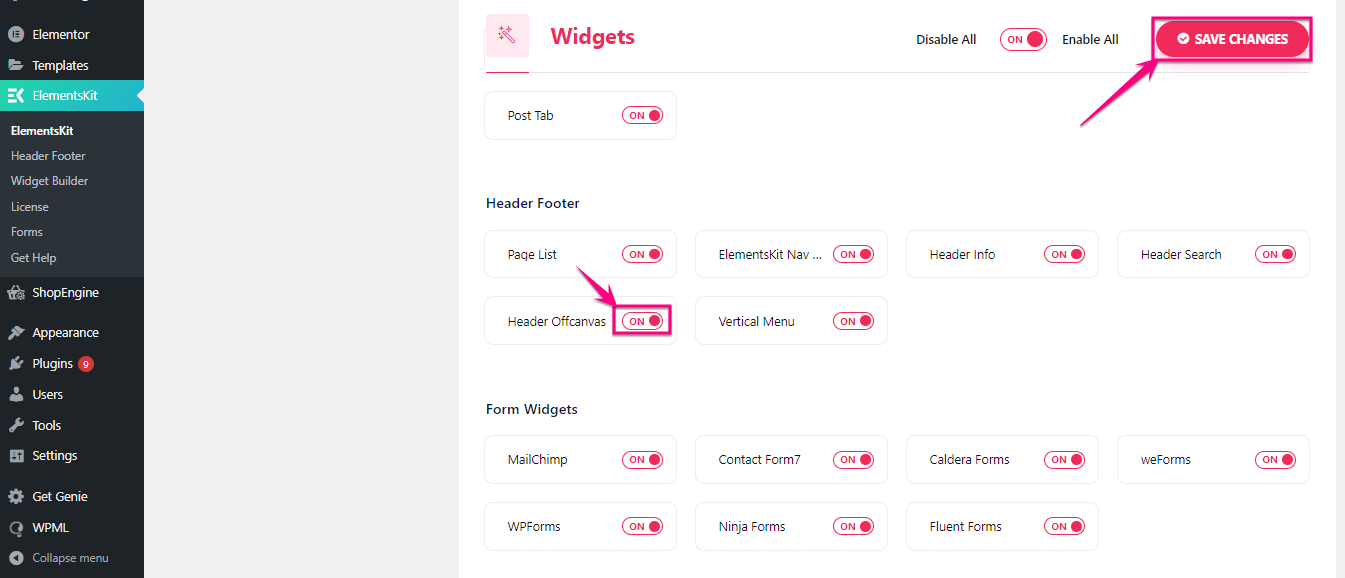
Dari area widget, aktifkan widget “Header Offcanvas” dan tekan tombol SIMPAN PERUBAHAN .

Langkah 3: Tambahkan Elementor dari menu kanvas.
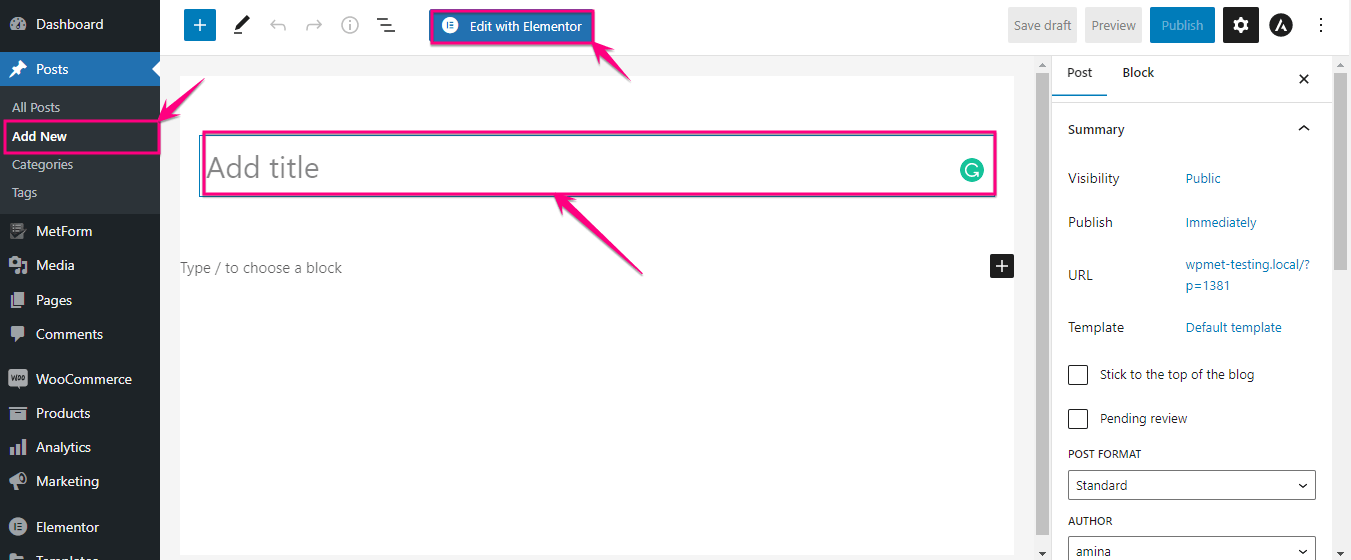
Sekarang, saatnya menambahkan menu di luar kanvas ke situs web Elementor Anda. Untuk melakukannya, klik opsi Tambah Baru di bawah Postingan dan beri judul pada postingan tersebut. Setelah itu, klik tombol Edit with Elementor untuk menambahkan menu off-canvas di WordPress.

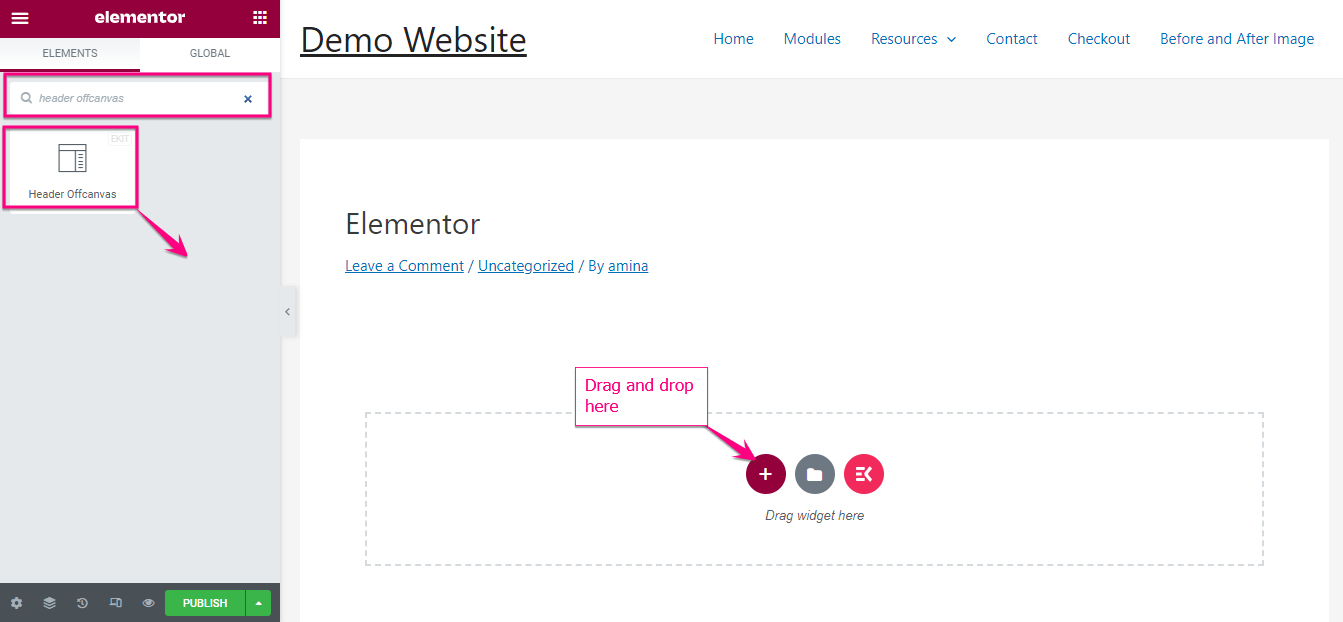
Ini akan mengarahkan Anda ke dasbor Elementor, tempat Anda perlu mencari widget Header Offcanvas dan setelah menemukannya, seret dan lepas di ikon plus .


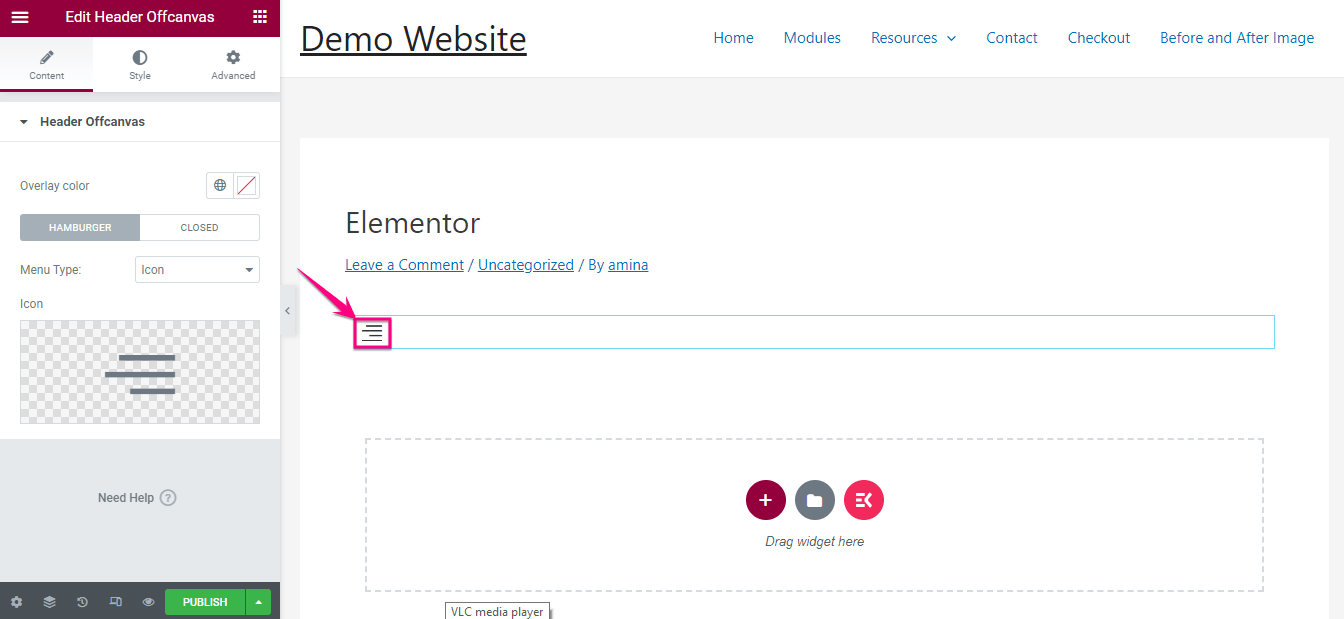
Sekarang, klik ikon hamburger untuk menambahkan menu atau item ke menu di luar kanvas.

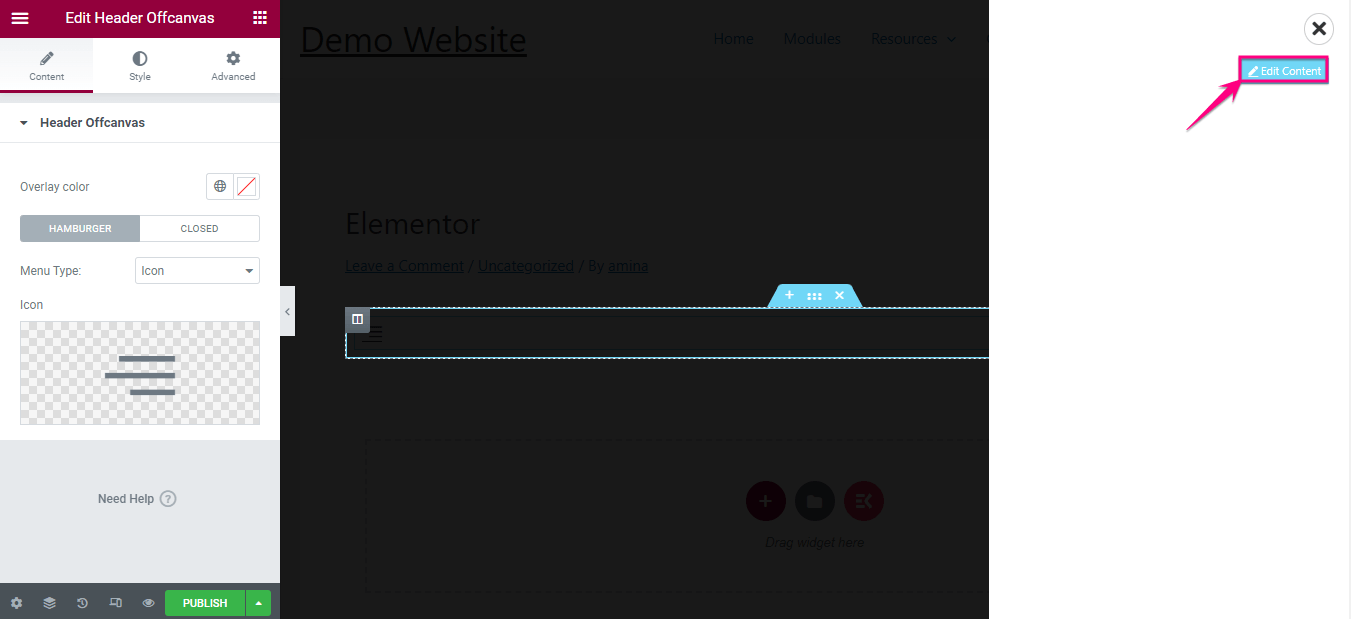
Kemudian klik opsi Edit Konten dan tambahkan item sesuai keinginan ke menu Anda. Ini akan membawa Anda ke area widget tempat Anda dapat menambahkan item berbeda ke menu di luar kanvas untuk menambahkan variasi.

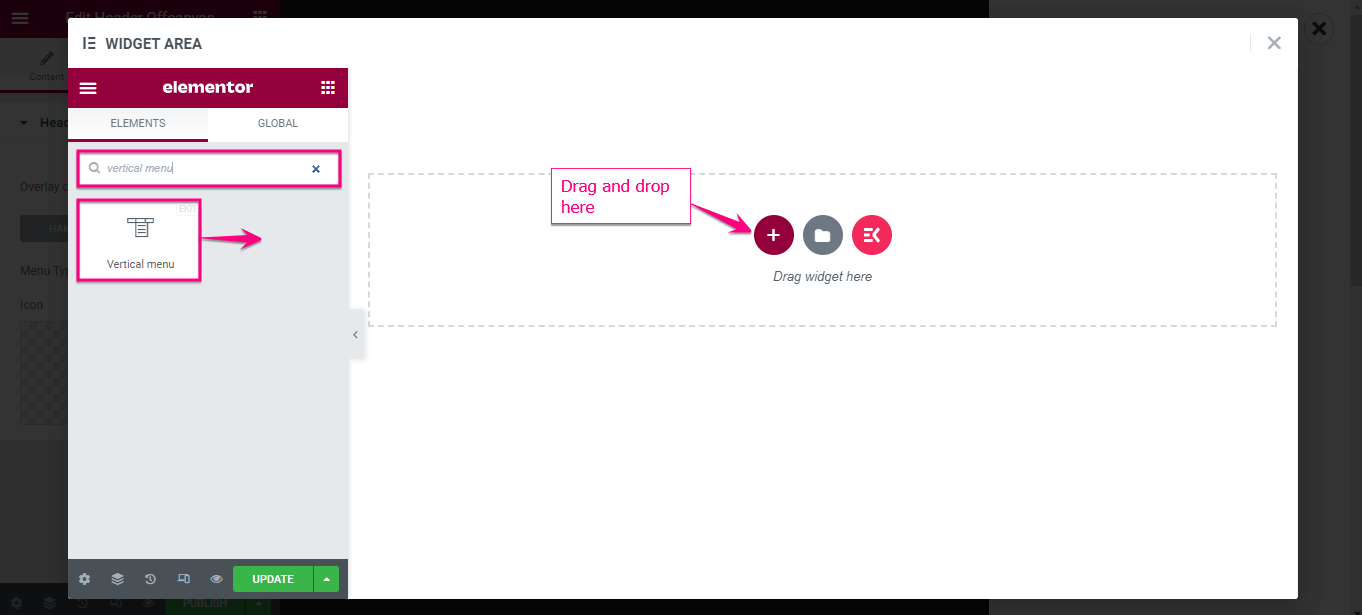
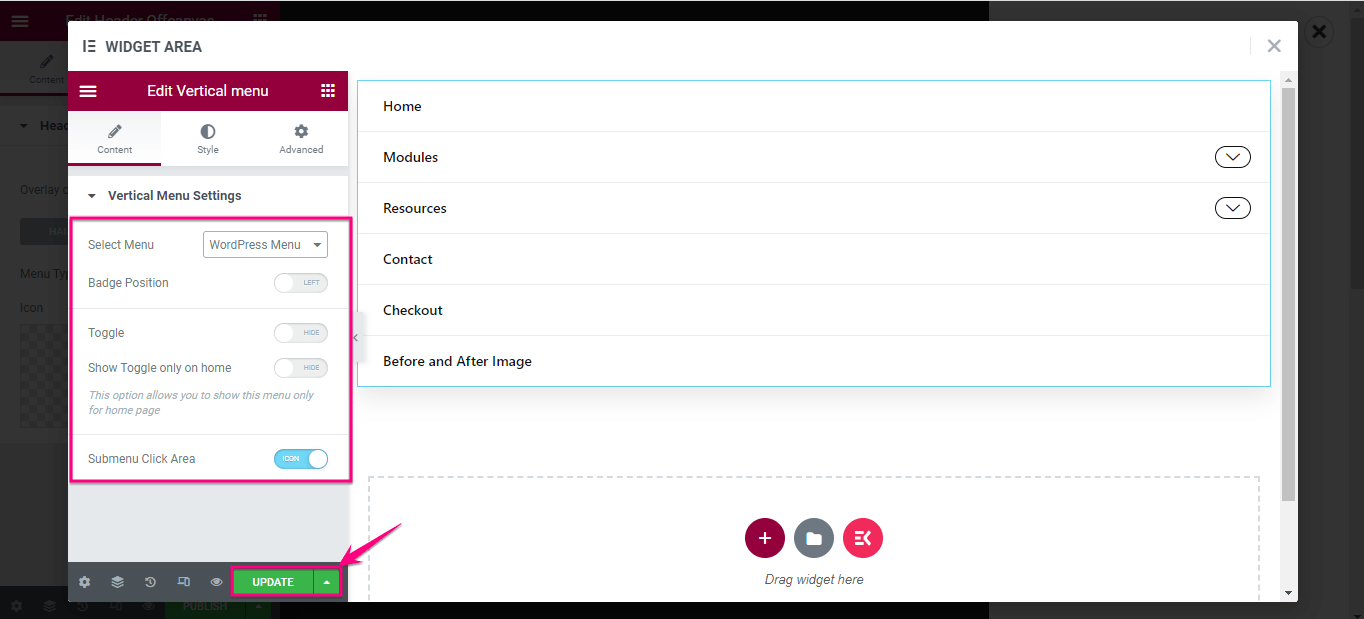
Misalnya, cari menu vertikal dan seret dan lepas di ikon plus, seperti widget tajuk di luar kanvas. Setelah itu, ikuti proses yang sama untuk menambahkan item ke menu off-canvas Anda.

Setelah menambahkan widget menu Vertikal, pilih menu yang ingin Anda tampilkan di menu Elementor di luar kanvas dan sesuaikan. Ketika semua penyesuaian Anda selesai, klik tombol Perbarui .

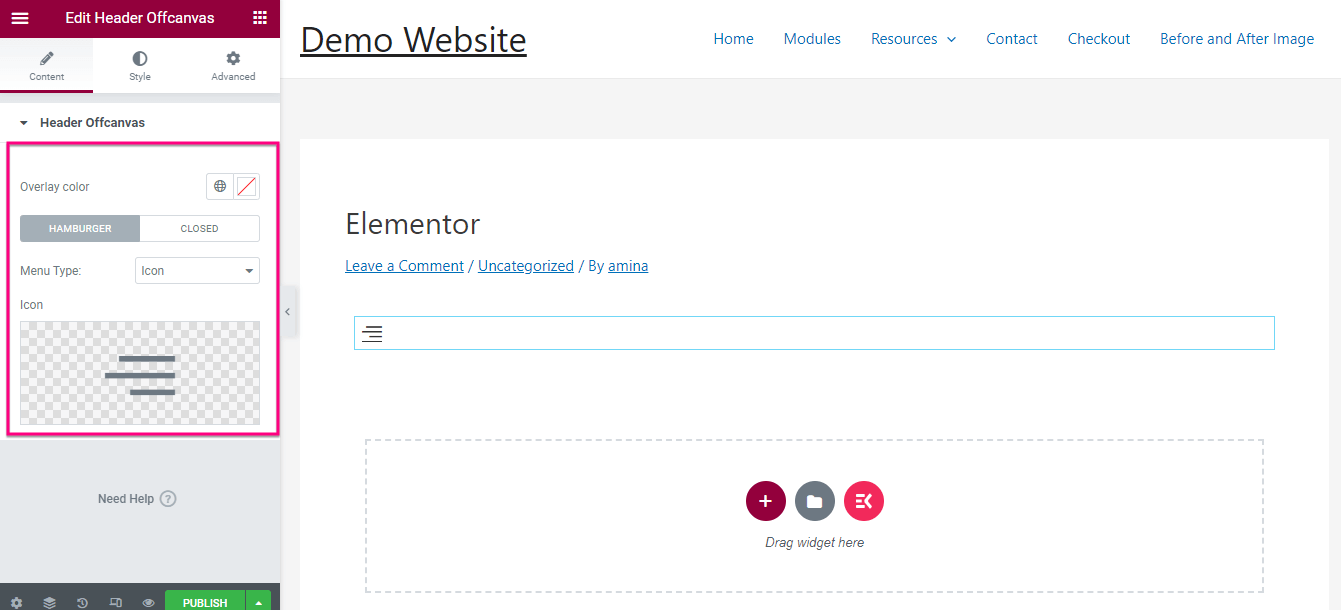
Setelah menambahkan item ke header dari menu kanvas, Anda dapat menyesuaikan dan memperbarui area berikut:
- Warna overlay: Dari sini, pilih warna untuk menu off-canvas Anda.
- Jenis Menu: Anda akan menemukan ikon, teks, dan ikon dengan opsi teks. Pilih apa pun yang ingin Anda tampilkan sebagai pengganti menu header di luar kanvas.
- Ikon: Jika Anda memilih ikon di Jenis Menu, bagian ini akan terlihat dari mana Anda harus memilih ikon.

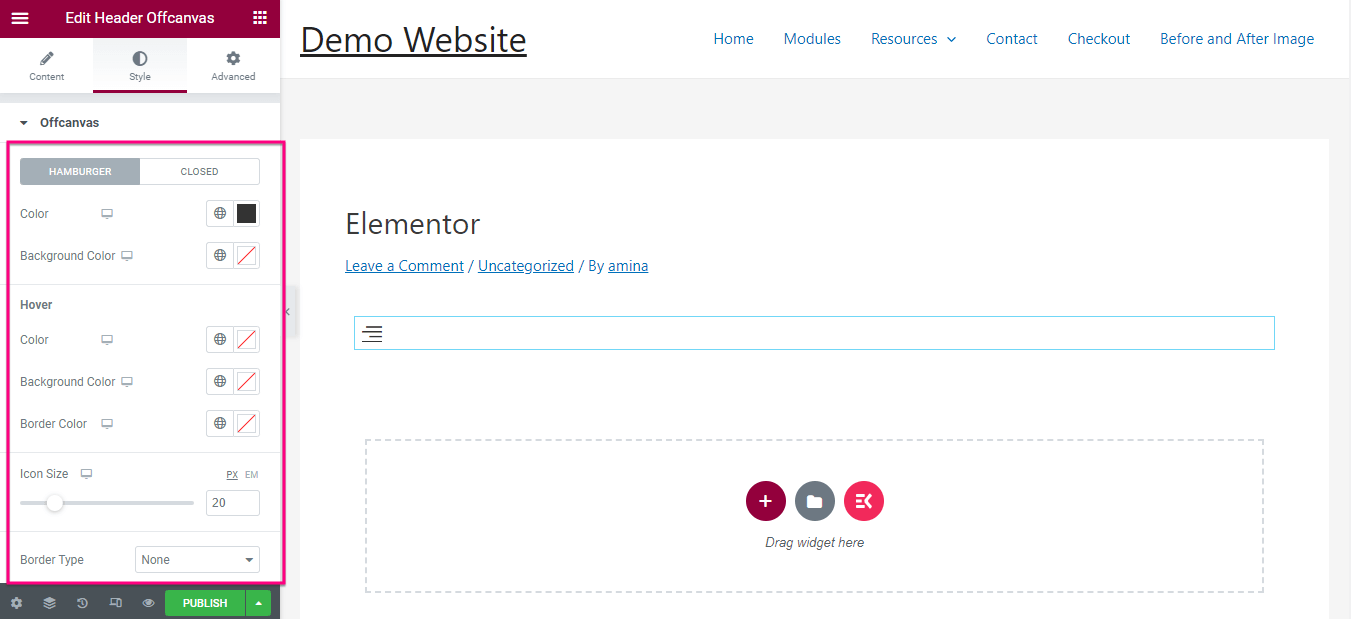
Tepat di sebelah tab Konten, Anda akan menemukan tab gaya. Klik tab Gaya dan sesuaikan hal-hal di bawah ini untuk menu di luar kanvas Anda:
- Warna.
- Warna latar belakang.
- Arahkan warna.
- Warna latar saat melayang.
- Warna batas untuk hover.
- Ukuran ikon.
- Jenis perbatasan.
- Penyelarasan.
- Bayangan kotak.
- Radius perbatasan.
- Lapisan.
- Batas.

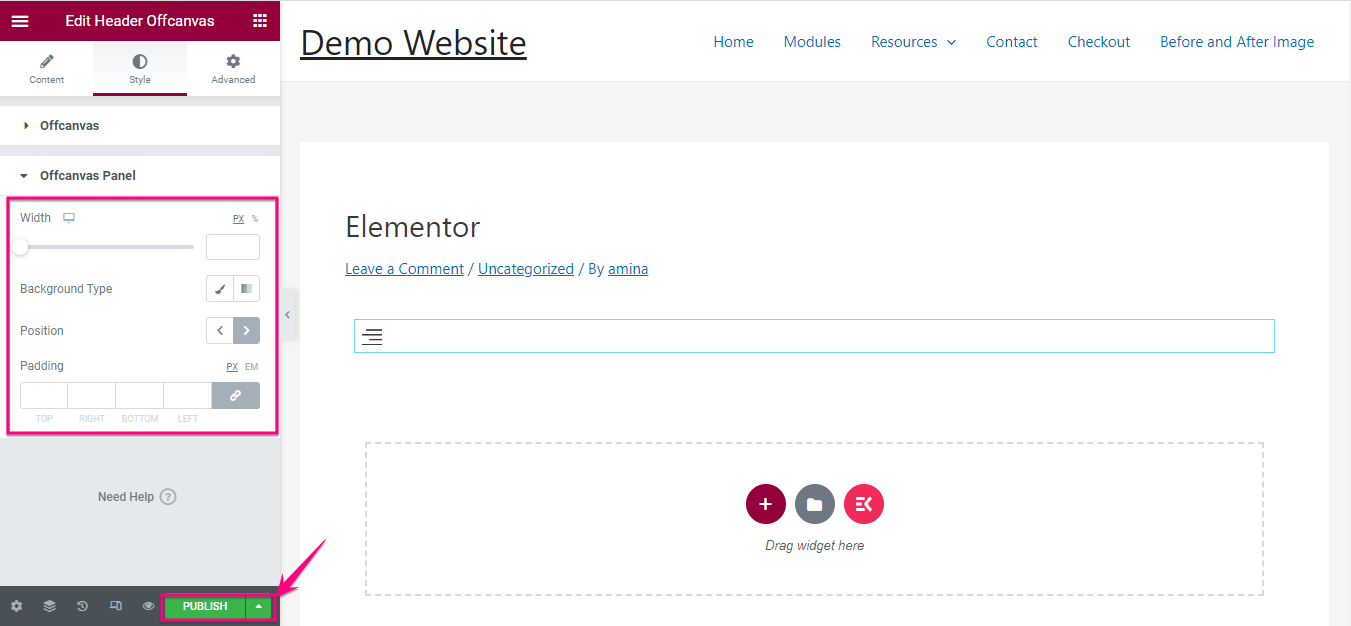
Setelah mengedit di luar kanvas; Anda harus mengedit Width, Background type, Position, dan Padding dari panel off-canvas. Terakhir, tekan tombol Terbitkan setelah Anda selesai dengan penyesuaian.


Langkah 4: Tampilan terakhir pada menu header off canvas.
Berikut adalah ikhtisar atau contoh menu off-canvas Anda yang disiapkan dengan ElementsKit. Namun, Anda dapat menambahkan lebih banyak variasi dengan menyesuaikan menu di luar kanvas dari area widget.

Konten terkait:
1. Cara membuat menu vertikal menggunakan ElementsKit di WordPress .
2. Cara membuat mega menu menggunakan Elementor dan ElementsKit .
3. Cara menambahkan item ke menu Elementor.
Mulai dengan menu header di luar kanvas
Menggunakan menu di luar kanvas akan membuat situs Anda lebih interaktif dan menarik karena dapat menghemat banyak ruang di situs WordPress Anda. Selain itu, sempurna untuk memiliki UI & UX yang lebih baik di layar kecil . Namun demikian, menambahkan menu di luar kanvas sangatlah mudah dan cepat.
Yang Anda butuhkan hanyalah mengadopsi empat langkah di atas dan Anda siap untuk menikmati manfaat dan peluang luar biasa dari menu header off-canvas. Di atas kami telah menggunakan ElementsKit karena menawarkan opsi termudah untuk menambahkan menu ini.
Bersamaan dengan itu, Anda akan menemukan banyak fitur jika menggunakan ElementsKit. Karena ini adalah addon all-in-one untuk Elementor yang memiliki setiap opsi untuk membuat situs web Anda mulus dan kompetitif. Jadi, manfaatkan plugin terbaik untuk menambahkan menu di luar kanvas di situs web Elementor Anda.
