Cara Membuat Spanduk Mengambang di Divi (tanpa Plugin)
Diterbitkan: 2024-10-08Spanduk mengambang secara efektif menarik perhatian pengguna dan menyajikan pesan penting atau penting tanpa mengganggu pengalaman pengguna secara keseluruhan. Jika digabungkan dengan pemicu gulir, spanduk ini muncul secara dinamis saat pengunjung menavigasi laman, meningkatkan keterlibatan pengguna dengan menawarkan informasi tepat waktu pada saat yang tepat.
Artikel ini akan memandu Anda dalam membuat spanduk mengambang yang menarik secara visual dan efektif di Divi tanpa bantuan plugin pihak ketiga tambahan. Dari menyesuaikan tampilannya hingga memicu tampilannya berdasarkan perilaku pengguliran, Anda dapat mengatur waktu secara strategis kemunculan spanduk mengambang selama pengguliran. Pada saat yang sama, Anda juga dapat secara efektif mempromosikan penawaran, pengumuman, atau ajakan bertindak dengan lancar.

Cara Membuat Spanduk Mengambang di Divi berdasarkan Perilaku Menggulir (tanpa Plugin)
Langkah 1: Buat atau Edit Templat Badan Kustom
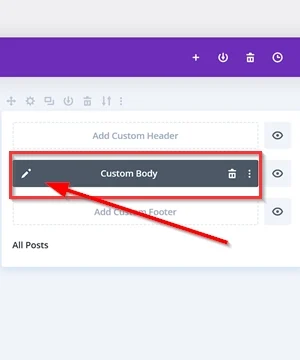
Di dasbor WordPress Anda, navigasikan ke Divi -> Pembuat Tema . Pada halaman Pembuat Tema, buat templat isi baru atau edit yang sudah ada dengan mengklik tombol Tambah Badan Global atau Kustom atau pilih templat yang ingin Anda modifikasi.
Untuk contoh ini, kami akan menampilkan banner mengambang dalam satu template postingan, jadi kami memilih template Semua Postingan untuk mengeditnya.

Tambahkan Bagian Baru
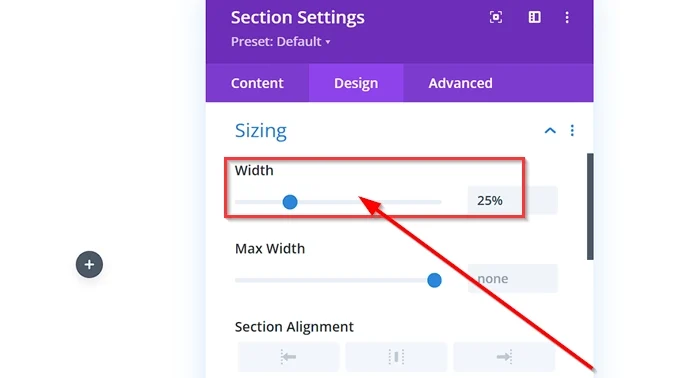
Setelah Anda masuk ke editor templat Badan Kustom, buat bagian baru untuk halaman Anda. Untuk membuat elemen spanduk mengambang terlihat proporsional dan tidak terlalu besar di halaman Anda, kami menetapkan ukuran lebar bagian sebesar 25% .

Langkah 2: Tambahkan Konten Spanduk Mengambang
Tambahkan Modul
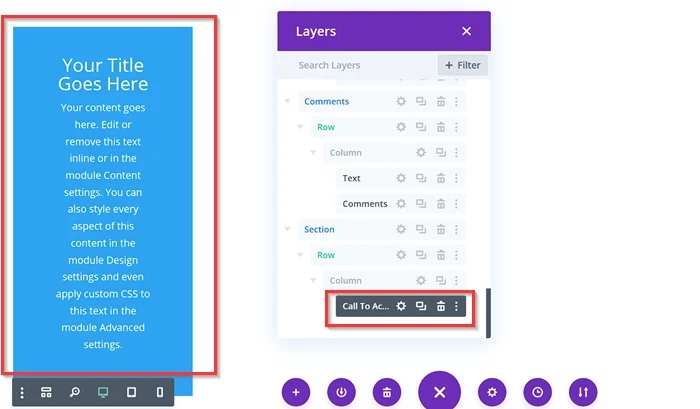
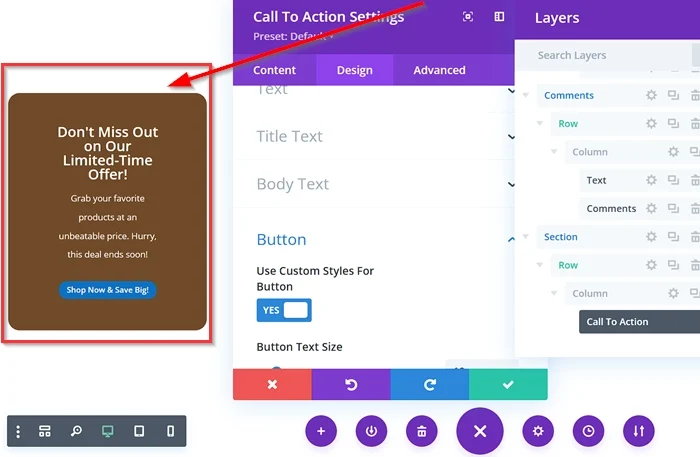
Selanjutnya, kita akan menambahkan konten banner mengambang. Klik tombol “ + ” di dalam bagian untuk menambahkan modul baru. Setelah itu, pilih modul mana saja yang ingin ditampilkan sebagai konten banner mengambang, seperti modul Teks, Tombol, Ajakan Bertindak, dll. Untuk contoh ini, kita memilih modul Ajakan Bertindak .

Sesuaikan modul
Setelah Anda menambahkan modul yang ingin Anda gunakan sebagai sarana untuk menampilkan konten spanduk mengambang, hal berikutnya yang akan kita lakukan adalah mengubah dan menata modul. Anda dapat menyesuaikan modul sesuai keinginan Anda, untuk contoh ini (modul Call to Action), kami menerapkan beberapa perubahan, seperti mengganti judul teks, dan isi, menambahkan tombol dan URL tautan, mengubah warna modul latar belakang, menambahkan margin, menambahkan radius batas, dll.

- Tambahkan kelas CSS
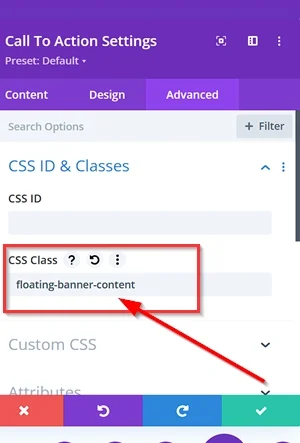
Selanjutnya, tambahkan kelas CSS khusus yang disebut “ floating-banner-content ” di tab lanjutan modul.

Setelah Anda selesai mendesain konten floating banner, jangan lupa untuk menyimpan semua perubahannya.
Langkah 3: Tambahkan Cuplikan CSS dan JavaScript Khusus
Selanjutnya, kita akan menambahkan cuplikan CSS dan JavaScript khusus ke dalam Opsi Tema Divi.
Tambahkan CSS Khusus
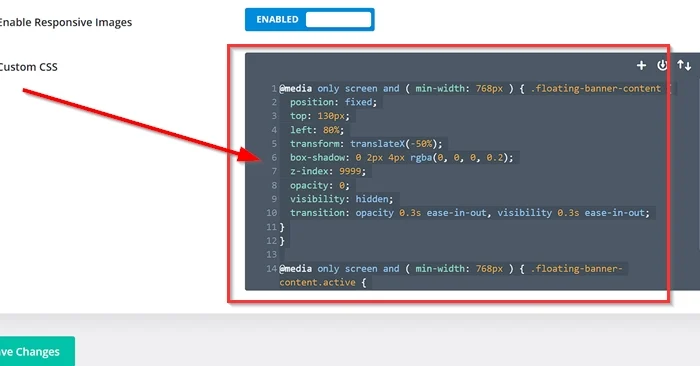
Buka Opsi Tema Divi Anda dan pilih CSS Khusus (dasbor WordPress -> Divi -> Opsi Tema Divi -> Umum -> CSS Khusus ). Setelah itu, salin cuplikan CSS di bawah ini dan tempelkan ke kolom yang tersedia.

@media hanya layar dan ( min-width: 768px ) { .floating-banner-content {
posisi: tetap;
atas: 130 piksel;
kiri: 80%;
transformasi: terjemahkanX(-50%);
bayangan kotak: 0 2px 4px rgba(0, 0, 0, 0.2);
indeks-z: 9999;
opacity: 0;
visibilitas: tersembunyi;
transisi: opasitas 0,3 detik kemudahan masuk, visibilitas 0,3 detik kemudahan masuk;
}
}
@media hanya layar dan ( min-width: 768px ) { .floating-banner-content.active {
opacity: 1;
visibilitas: terlihat;
}
} 
Tambahkan Kode JavaScript
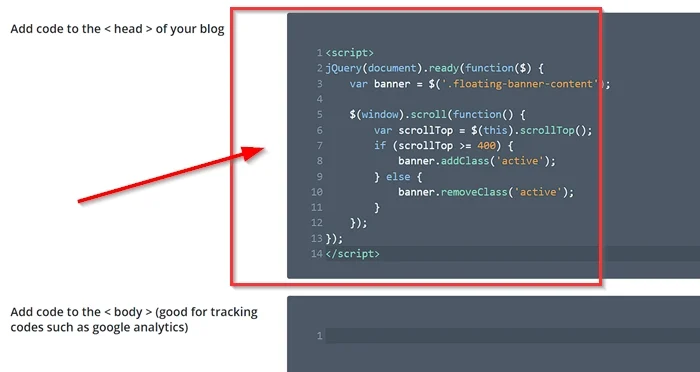
Pada halaman Opsi Divi Mereka, navigasikan ke tab Integrasi . Selanjutnya, tempelkan cuplikan JavaScript di bawah ini ke bidang Tambahkan kode ke <head> blog Anda .
<skrip>
jQuery(dokumen).siap(fungsi($) {
var banner = $('.floating-banner-content');
$(jendela).gulir(fungsi() {
var scrollTop = $(ini).scrollTop();
jika (scrollTop >= 400) {
banner.addClass('aktif');
} kalau tidak {
banner.removeClass('aktif');
}
});
});
</skrip> 
Setelah cuplikan CSS dan JavaScript khusus ditambahkan, terapkan perubahan dengan mengklik tombol Simpan Perubahan .
Untuk melihat hasilnya, Anda dapat melihat pratinjau salah satu postingan atau halaman Anda (tergantung di mana Anda meletakkan elemen floating banner).

Apa fungsi kode CSS dan JavaScript?
Perincian Kode CSS
-
@media only screen and ( min-width: 768px ):- Kueri media ini secara khusus menargetkan perangkat dengan lebar layar minimum 768 piksel (yaitu tablet dan lebih besar). Ini memastikan spanduk mengambang disesuaikan dengan perangkat yang dapat menampilkannya dengan nyaman.
-
.floating-banner-content:- Pemilih ini menargetkan elemen dengan kelas “konten-spanduk-mengambang,” yang diterapkan pada modul yang berisi konten spanduk.
- Gaya untuk
.floating-banner-content:-
position: fixed;: Ini akan tetap di tempatnya bahkan ketika pengguna menggulir halaman. -
top: 130px;: Menyetel posisi teratas spanduk menjadi 130 piksel dari bagian atas area pandang. -
left: 80%;: Memposisikan banner 80% lebar viewport dari tepi kiri. -
transform: translateX(-50%);: Memusatkan banner secara horizontal dengan menggesernya 50% ke kiri. -
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);: Menambahkan bayangan halus pada spanduk untuk kedalaman. -
z-index: 9999;: Memastikan spanduk muncul di atas elemen lain pada halaman. -
opacity: 0;: Awalnya menyembunyikan spanduk dengan mengatur opacity ke 0. -
visibility: hidden;: Menyembunyikan konten spanduk hingga terlihat. -
transition: opacity 0.3s ease-in-out, visibility 0.3s ease-in-out;: Menerapkan efek transisi yang mulus ketika opacity dan visibilitas banner berubah.
-
-
.floating-banner-content.active:- Pemilih ini menargetkan elemen dengan kelas “
floating-banner-content” yang juga memiliki kelas “active.” Kelas ini ditambahkan ke banner ketika seharusnya terlihat.
- Pemilih ini menargetkan elemen dengan kelas “
- Gaya untuk elemen
.floating-banner-content.active:-
opacity: 1;: Membuat spanduk terlihat dengan mengatur opasitasnya ke 1. -
visibility: visible;: Menampilkan konten banner.
-
Ringkasan Kode JavaScript
Kode JavaScript ini secara efektif mengontrol visibilitas banner mengambang berdasarkan posisi scrolling pengguna.
Spanduk menjadi terlihat ketika pengguna menggulir ke bawah melewati ambang batas tertentu (dalam hal ini 400 piksel ).
Saat pengguna menggulir kembali ke atas di atas ambang batas, spanduk menghilang. Perilaku ini memberikan pengalaman pengguna yang dinamis dan menarik.
Intinya
Pada artikel ini, kami telah menemukan cara membuat spanduk mengambang yang dinamis dan menarik di Divi tanpa plugin tambahan. Dengan mengikuti panduan langkah demi langkah, Anda telah mempelajari cara membuat spanduk yang menarik secara visual, menyesuaikan tampilannya, dan mengontrol visibilitasnya berdasarkan perilaku pengguliran.
Spanduk mengambang memberdayakan Anda untuk menyampaikan pesan penting, menyoroti penawaran utama, atau meningkatkan pengalaman pengguna situs web Anda secara keseluruhan. Dengan sedikit kreativitas dan penyesuaian, Anda dapat membuat spanduk mengambang yang terintegrasi dengan mulus ke dalam desain situs web Anda dan memikat pengunjung Anda.
