Cara Membuat Efek Tukar Gambar di WordPress (Tutorial 3 Langkah)
Diterbitkan: 2023-06-07Gambar memainkan peran penting dalam menarik perhatian pengunjung Anda dan menyampaikan pesan Anda kepada mereka. Untungnya, dengan WordPress, sistem manajemen konten paling populer di dunia, Anda memiliki kekuatan untuk menyempurnakan tampilan dan visibilitas situs web Anda dengan berbagai cara. Di sini pertukaran gambar adalah salah satu strategi efektif di antara fitur tak terbatas dan kustomisasi WordPress.
Namun, karena peluang serbaguna dari WordPress, sangat luar biasa bagi satu orang untuk menjelajahi semuanya.
Jadi, tutorial ini adalah tentang cara membuat efek pertukaran gambar di WordPress . Selain itu, panduan langkah demi langkah ini akan memberi Anda pengetahuan dan alat yang diperlukan untuk membuat efek pertukaran gambar yang menakjubkan. Jadi, mari selami cara menakjubkan menampilkan gambar untuk meningkatkan visibilitas situs web Anda.
Apa efek pertukaran gambar di WordPress?
Efek pertukaran gambar mengacu pada teknik visual di mana gambar berubah setiap kali tindakan tertentu (klik, arahkan, dll) dilakukan pada gambar. Ini adalah cara yang menarik untuk meningkatkan keterlibatan dan interaksi dengan audiens Anda.
Mengapa menambahkan pertukaran gambar di WordPress?
Pertukaran gambar WordPress terutama digunakan untuk menampilkan perbandingan sebelum dan sesudah. Ini memungkinkan Anda membuat gambar yang interaktif dan menarik untuk situs Anda. Selain itu, ada lebih banyak manfaat menambahkan pertukaran gambar di WordPress:
- Pertukaran gambar membantu Anda mendemonstrasikan fitur produk dengan jelas . Pelanggan atau pengunjung dapat dengan mudah memahami informasi yang ingin Anda sampaikan.
- Ini mengoptimalkan konversi karena pengunjung atau klien mendapatkan gambaran yang jelas tentang produk atau layanan yang membantu membuat keputusan pembelian dengan cepat.
- Pertukaran Gambar dapat menjadi pendongeng yang hebat dan mendemonstrasikan kemajuan produk dari waktu ke waktu .
- Efek pertukaran gambar dapat meningkatkan keseluruhan UX dan UI situs web Anda dan menjadikan situs Anda lebih ramah bagi audiens Anda.
- Anda dapat mengalahkan pesaing Anda dengan menambahkan efek pertukaran gambar ini karena menciptakan gambar yang unik dan interaktif untuk situs Anda.
Ini adalah manfaat utama menambahkan efek pertukaran gambar di WordPress. Sekarang, apakah Anda mencari cara untuk menambahkannya? Jika ya, lanjutkan membaca sampai akhir.
Langkah-langkah untuk membuat efek Image swap di WordPress
Ada dua cara untuk menambahkan efek Image Swap di WordPress. Salah satunya melalui pengkodean dan yang lainnya adalah dengan memanfaatkan plugin Image Swap. Menggunakan plugin pertukaran gambar adalah cara terbaik dan termudah untuk menambahkan efek pertukaran ke gambar. Namun, sebelum itu, Anda harus memilih plugin Image Swap yang sesuai.
ElementsKit adalah salah satu plugin pertukaran gambar yang paling cocok yang hadir dengan banyak fitur selain ini seperti penyamaran gambar , kode kupon , ticker konten , dll. Selain itu, ia memiliki kompatibilitas yang sangat baik dengan semua plugin dan tema populer.
Itu sebabnya, kami akan menggunakan ElementsKit untuk menambahkan efek pertukaran gambar di WordPress. Jadi, lihat panduan langkah demi langkah tentang cara membuat efek pertukaran gambar di WordPress :
Langkah 1: Unduh plugin pertukaran gambar.
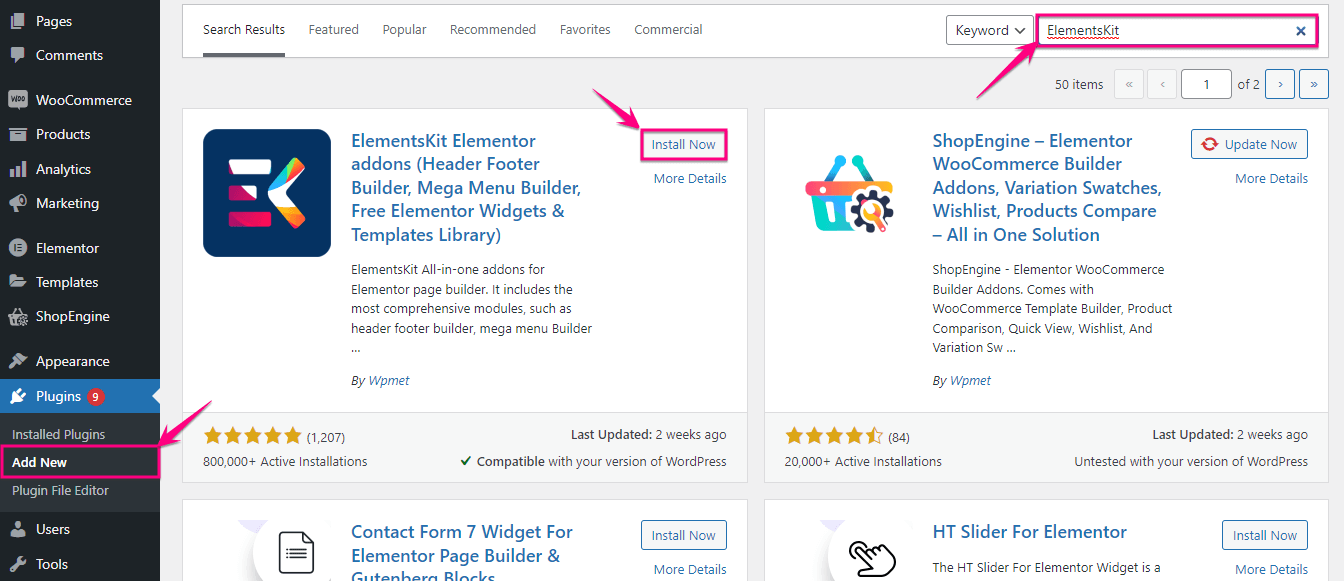
Pertama, unduh plugin pertukaran gambar, ElementsKit di situs web WordPress Anda. Selain itu, Anda harus mengunduh Elementor untuk menikmati fitur Image Swap ElementsKit yang luar biasa. Setelah pemasangan Elementor, Cari ElementsKit di kotak pencarian untuk mengunduhnya dan tekan tombol "Pasang Sekarang" . Kemudian, klik tombol "Aktif Sekarang" untuk mengaktifkan ElementsKit.


Langkah 2: Tambahkan pertukaran gambar di WordPress.
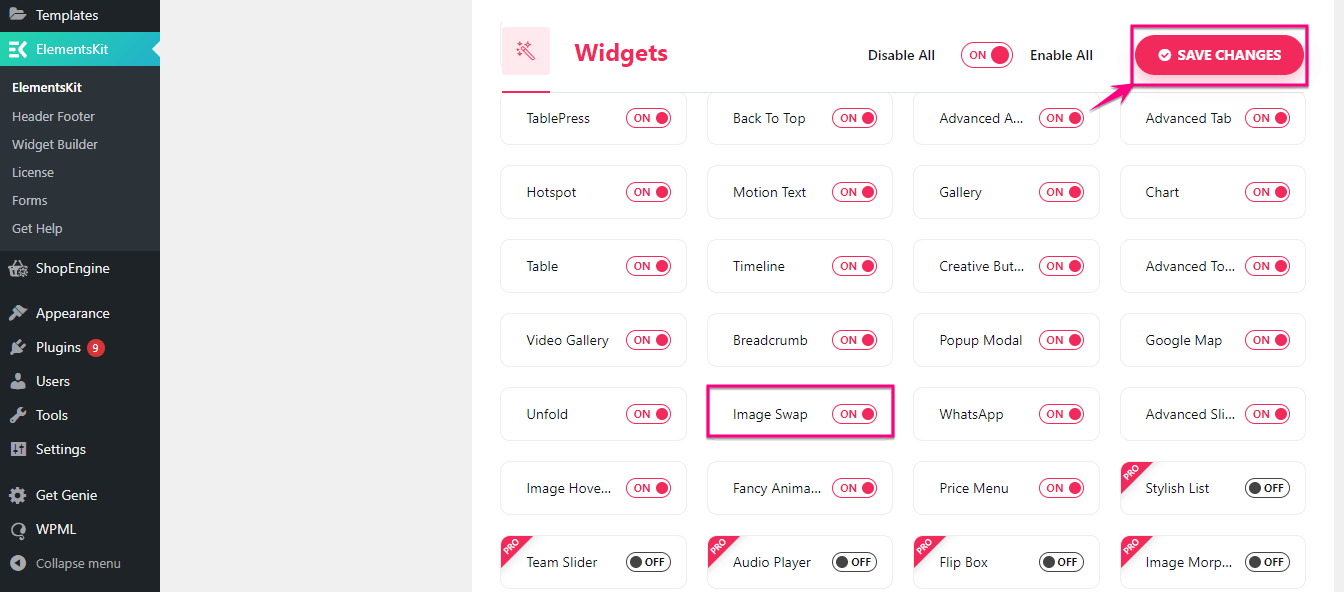
Pada langkah kedua, Anda harus mengaktifkan widget pertukaran gambar dengan mengunjungi ElementsKit>> ElementsKit . Sekarang, klik tab "Widget" dan aktifkan Image Swap . Setelah itu, klik tombol "Simpan Perubahan" .

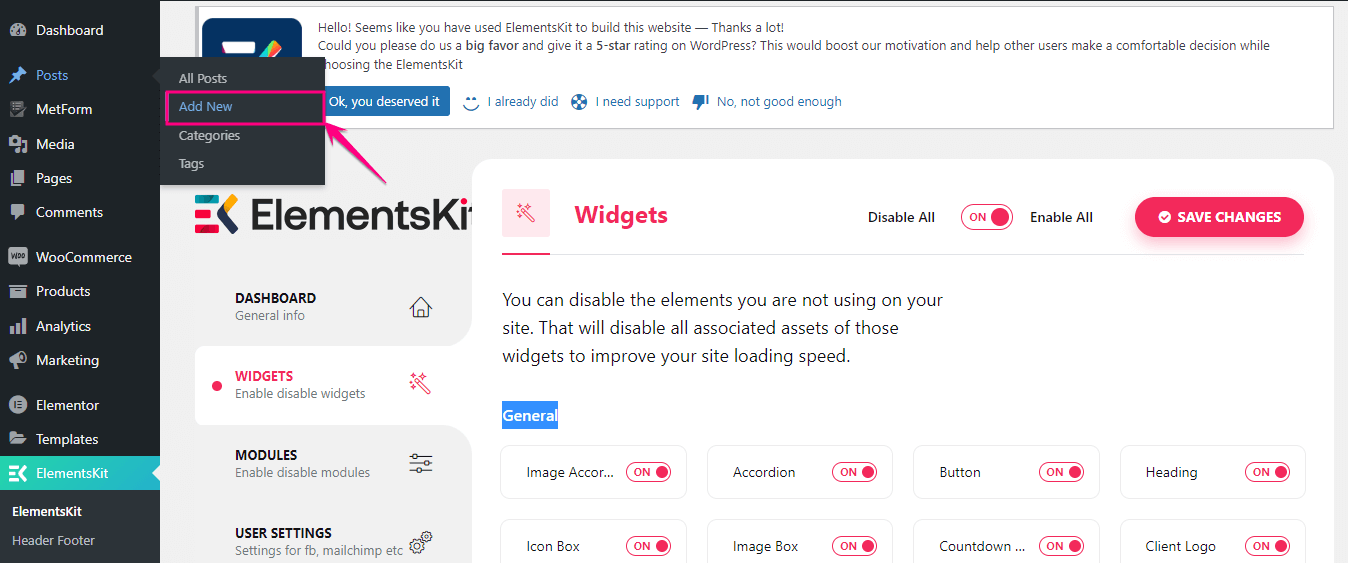
Setelah mengaktifkan Tukar Gambar, buka pos baru dengan mengeklik "Tambah Baru" di bawah tab pos.

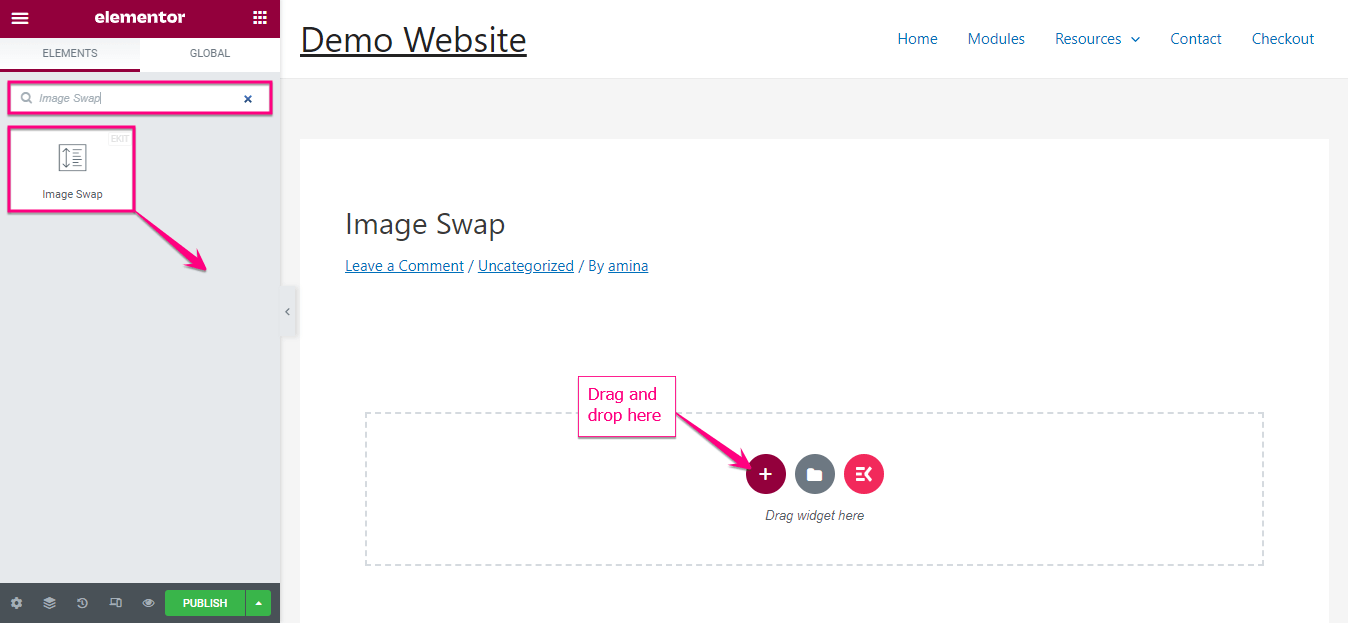
Ini akan membawa Anda ke halaman baru di mana Anda perlu menambahkan Judul dan klik tombol "Edit dengan Elementor" . Kemudian, cari widget Image Swap dan tambahkan ke ikon plus setelah drag and drop.

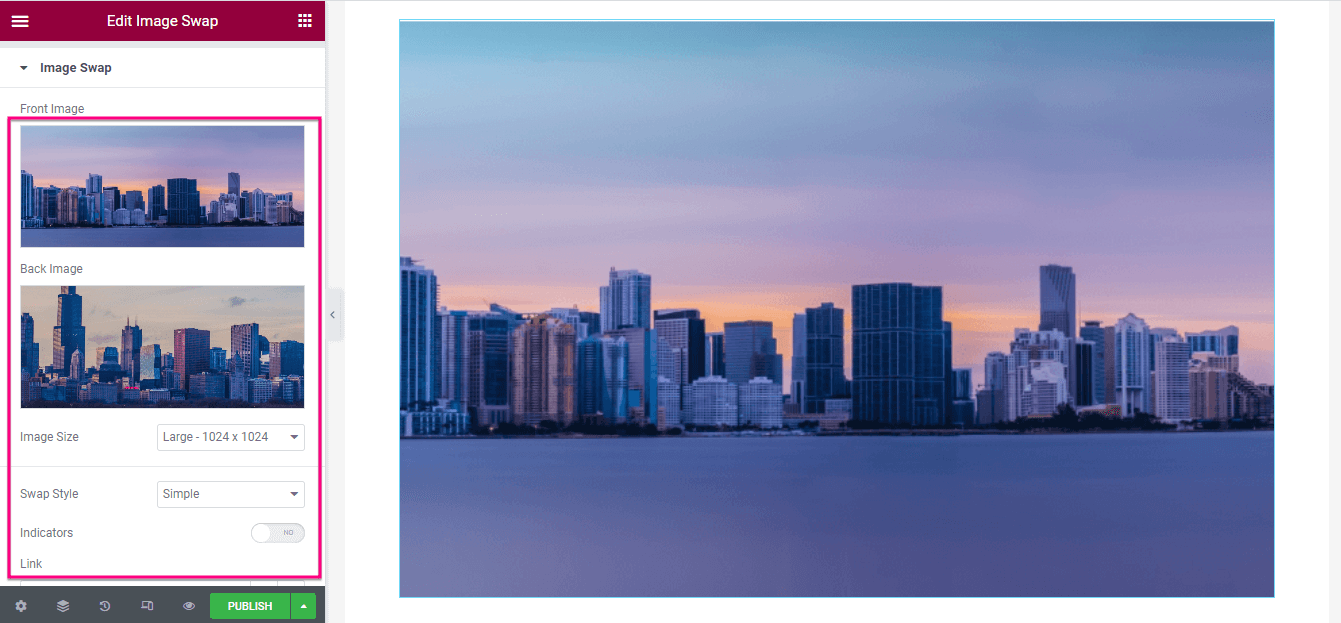
Setelah menambahkan pertukaran gambar, Anda akan menemukan opsi pengaturan di sisi kiri. Di sini, Anda harus menyesuaikan hal-hal berikut dari sana:
- Gambar Depan: Tambahkan gambar depan untuk Tukar Gambar.
- Gambar Belakang: Masukkan gambar belakang di sini.
- Ukuran Gambar: Anda dapat menyesuaikan tinggi dan lebar gambar dari sini.
- Tukar Gaya: Sesuaikan gaya tukar untuk gambar Anda.
- Indikator: Tambahkan indikator untuk menunjukkan gambar aktif dan gambar belakang.
- Tautan: Masukkan URL jika Anda ingin menambahkan tautan dengan gambar Anda.

Selain itu, Anda dapat mengaktifkan Image Masking untuk pertukaran gambar Anda. Setelah mengaktifkannya, Anda akan menemukan opsi untuk mengedit Shape Type, Shape selection, Position, Repeat, dan Size. Sesuaikan semuanya untuk menambahkan efek WordPress Image Swap yang menarik.

Langkah 3: Publikasikan pertukaran gambar WordPress.
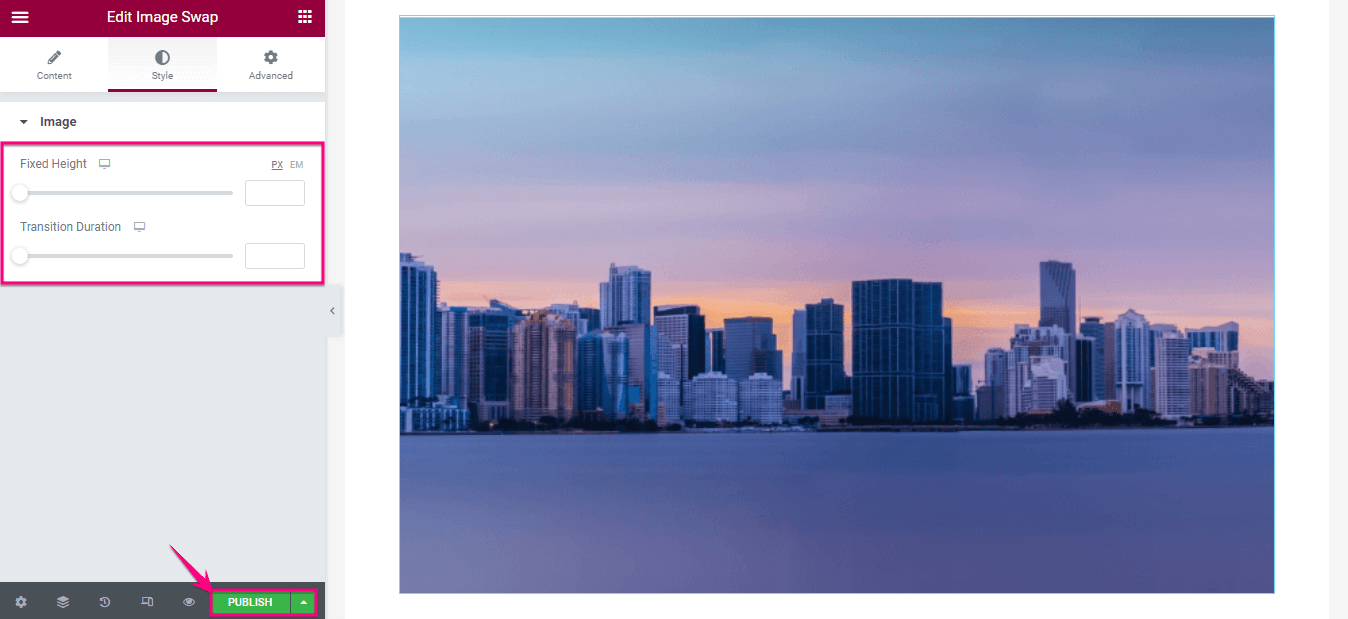
Setelah menyelesaikan konfigurasi konten, kunjungi tab Gaya dan sesuaikan Tinggi dan Durasi Transisi gambar.
Terakhir, klik tombol publikasikan setelah menyelesaikan pengeditan efek Image Swap.


Mulailah dengan pertukaran gambar di WordPress
Menambahkan efek pertukaran gambar di WordPress dimungkinkan melalui beberapa metode. Namun, menggunakan plugin WordPress adalah metode paling nyaman yang kami tunjukkan di atas. Jadi, ikuti tiga langkah mudah untuk menyempurnakan pengalaman visual gambar Anda menggunakan ElementsKit.
