Cara Membuat Peta Gambar Interaktif di WordPress
Diterbitkan: 2022-07-14Detail, detail, detail ... Sulit untuk menyampaikan banyak detail produk kecil yang penting tanpa mengasingkan pelanggan Anda dengan dinding teks detail. Jika Anda ingin menentukan objek, ruangan, atau area – plus memberikan informasi terperinci tanpa mengganggu perjalanan pelanggan dengan mengirimkannya ke berbagai bagian situs web Anda – maka peta gambar WordPress adalah jawaban Anda.
Peta gambar WordPress adalah cara terbaik untuk menampilkan gambar-gambar indah Anda dan menambahkan banyak detail secara efektif, tanpa merusak efeknya. Anda mendapatkan informasi maksimum yang dikompresi dalam jumlah terkecil dari real estat internet - tetapi dilakukan dengan indah.
Fungsi zoom-in untuk gambar di toko e-commerce mengatasi masalah dengan cara yang elegan, tetapi memasang toko WooCommerce bukanlah solusi untuk bisnis yang membutuhkan "keuletan" ekstra untuk foto mereka.
Baca panduan mendalam kami untuk mempelajari betapa mudahnya membuat peta gambar interaktif di WordPress dengan plugin WP Draw Attention.
Ikhtisar peta gambar WordPress dan WP Menarik Perhatian
Peta gambar WordPress adalah elemen grafis interaktif yang berisi area yang dapat diklik.
Penggunaan yang jelas adalah oleh pengembang properti, agen penjual, dan pemilik wisma atau hotel. Mereka menggunakan peta gambar untuk menampilkan denah lantai interaktif dengan gambar indah yang melekat pada setiap area.
Namun, ada lebih banyak keuntungan untuk peta gambar di WordPress, seperti yang dibuktikan oleh alat peta gambar WP Draw Attention. Ini dengan cepat menjadi alat pemasaran rahasia pilihan untuk tukang, perajin, pengrajin, seniman, dan pedagang internet lainnya.
 Menarik Perhatian: Plugin Peta Gambar Interaktif
Menarik Perhatian: Plugin Peta Gambar InteraktifVersi Saat Ini: 1.9.32
Terakhir Diperbarui: 16 Juni 2022
draw-attention.1.9.32.zip
Gambar interaktif WP Draw Attention (misalnya denah lantai) memungkinkan pelanggan Anda memperbesar hingga detail yang luar biasa. Anda dapat menambahkan penjelasan rinci, teks, angka, gambar, atau bahkan video untuk setiap area untuk menonjolkan fitur unik produk Anda. Anda dapat menguraikan semua keunggulan produk Anda tanpa membanjiri pengunjung dengan dinding teks.
Peta gambar responsif yang dibuat dengan plugin WP Draw Attention menghasilkan meta-data mereka sendiri sesuai dengan input Anda dan karenanya ramah-SEO sejak awal.
Kami akan menyebutkan perbedaan antara paket WP Draw Attention gratis dan premium di bawah ini, tetapi kami harus memberi tahu Anda tentang fitur luar biasa dari plugin gratis ini… Anda hanya mendapatkan satu gambar interaktif per situs, tetapi faktor yang tak tertahankan adalah Anda dapat menambahkan jumlah area detail untuk gambar itu.
Mari kita gunakan denah lantai sebagai contoh. Anda dapat menautkan area pada denah lantai ke foto setiap ruangan, tetapi Anda juga dapat menguraikan item tertentu yang menarik pada denah umum. Anda bisa mendapatkan foto detail karya seni, barang antik, rangkaian bunga, dan sabun ... semuanya terkait dengan satu gambar dasar gratis Anda.
Mari kita mulai panduan kita tanpa basa-basi lagi!
Cara membuat peta gambar di WordPress dengan WP Draw Attention
Sangat mudah untuk menyiapkan portofolio interaktif dengan plugin WP Draw Attention. Anda akan mengurus gaya dalam setiap gambar.
Langkah 1: Instal WP Menarik Perhatian
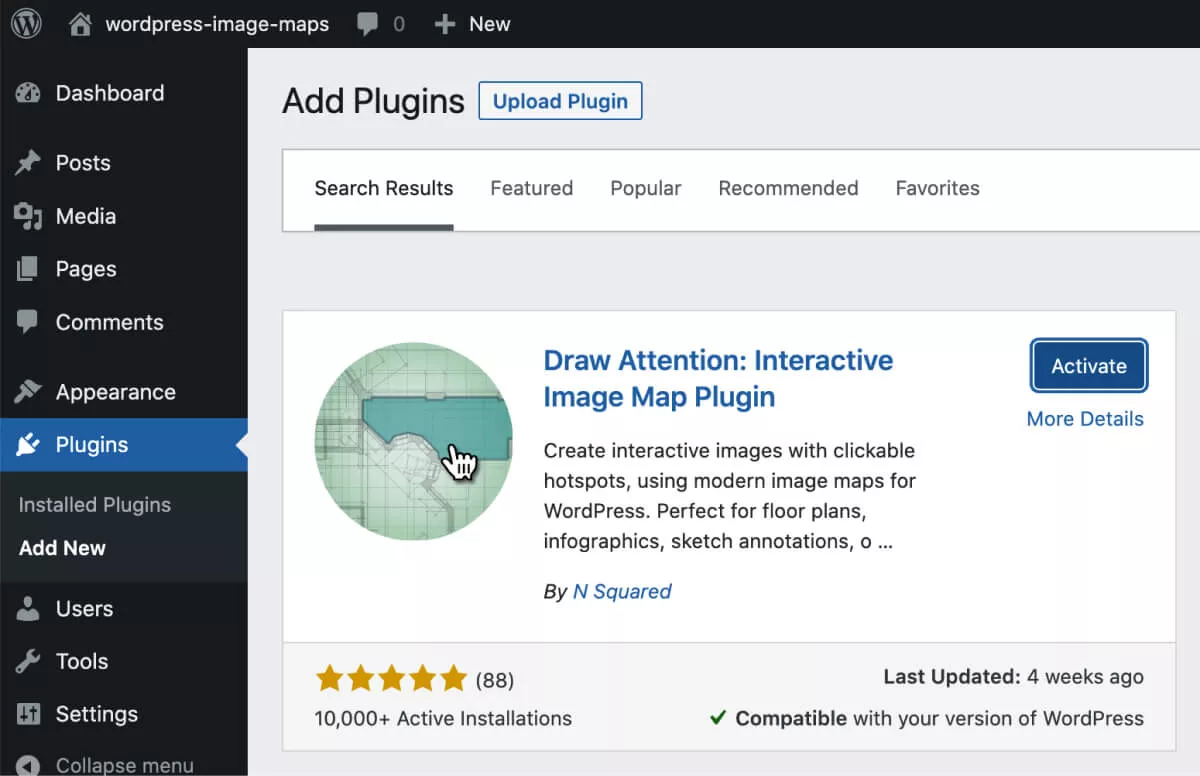
Dapatkan plugin Draw Attention gratis dari pustaka plugin WordPress atau dasbor WordPress Anda.
Di WordPress, navigasikan ke Plugins → Add New . Cari untuk "Menarik Perhatian". Instal dan kemudian aktifkan plugin. Setelah aktivasi, akses dari menu di sebelah kiri (Pengaturan → WP Draw Attention).

Langkah 2: Buat peta gambar pertama Anda
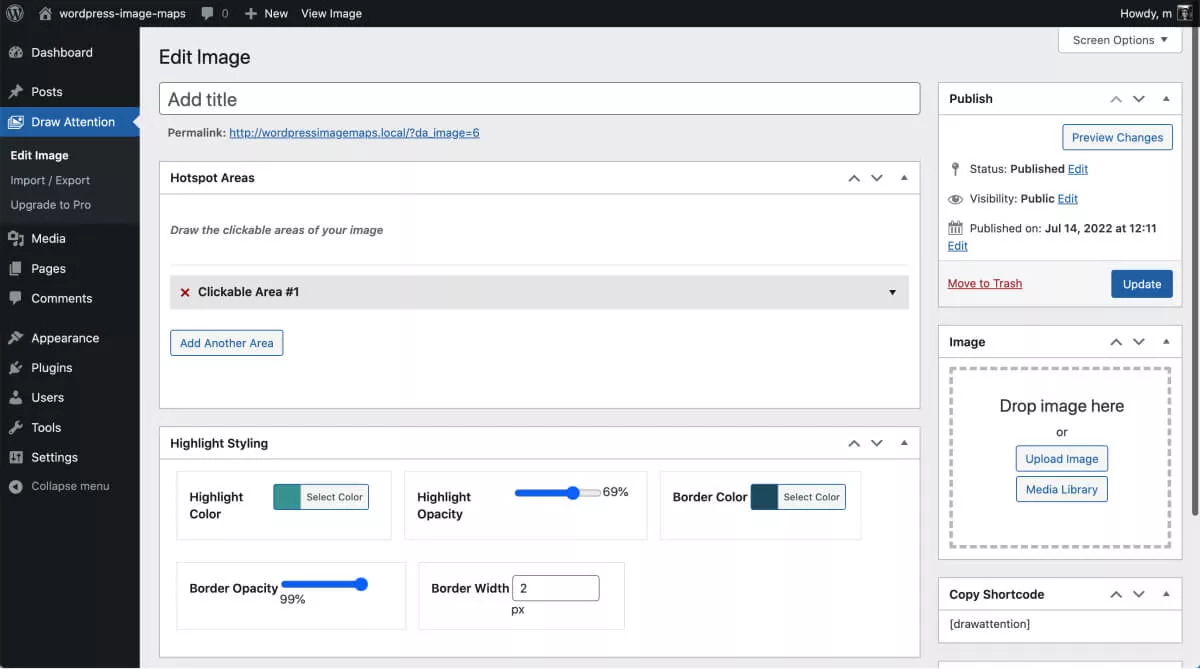
Setelah terinstal, klik item menu "Draw Attention" untuk memulai.
Karena versi gratisnya hanya memungkinkan Anda membuat satu peta gambar, Anda akan melihat opsi "Edit gambar" yang akan kita lihat lebih dekat di bawah ini.

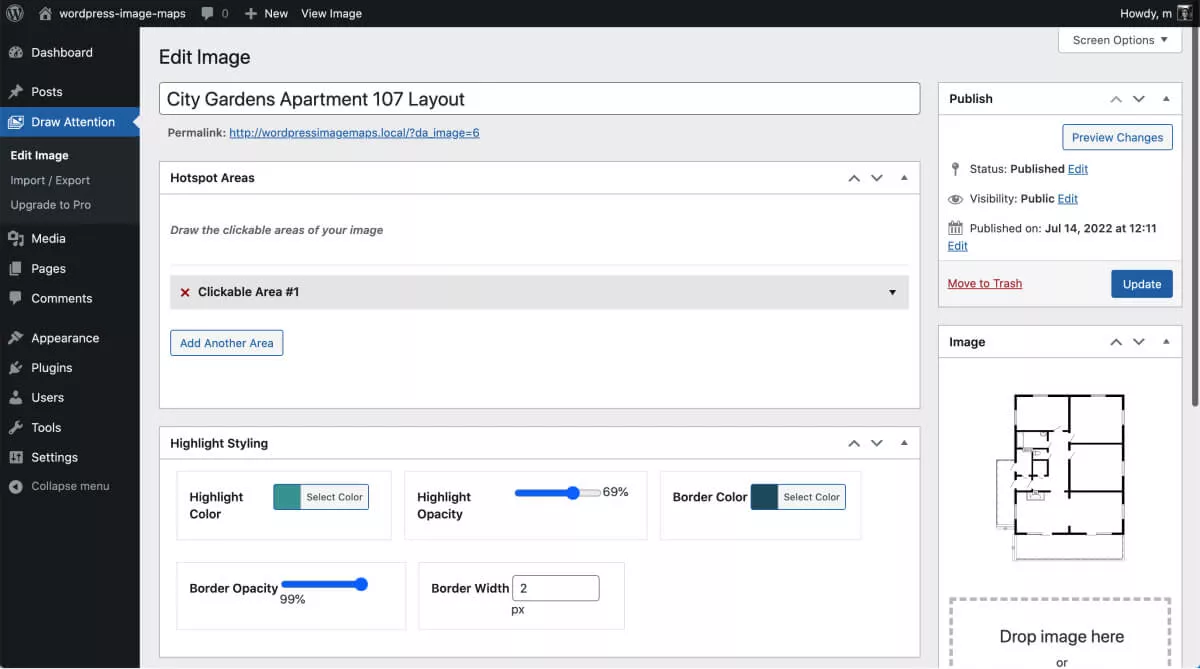
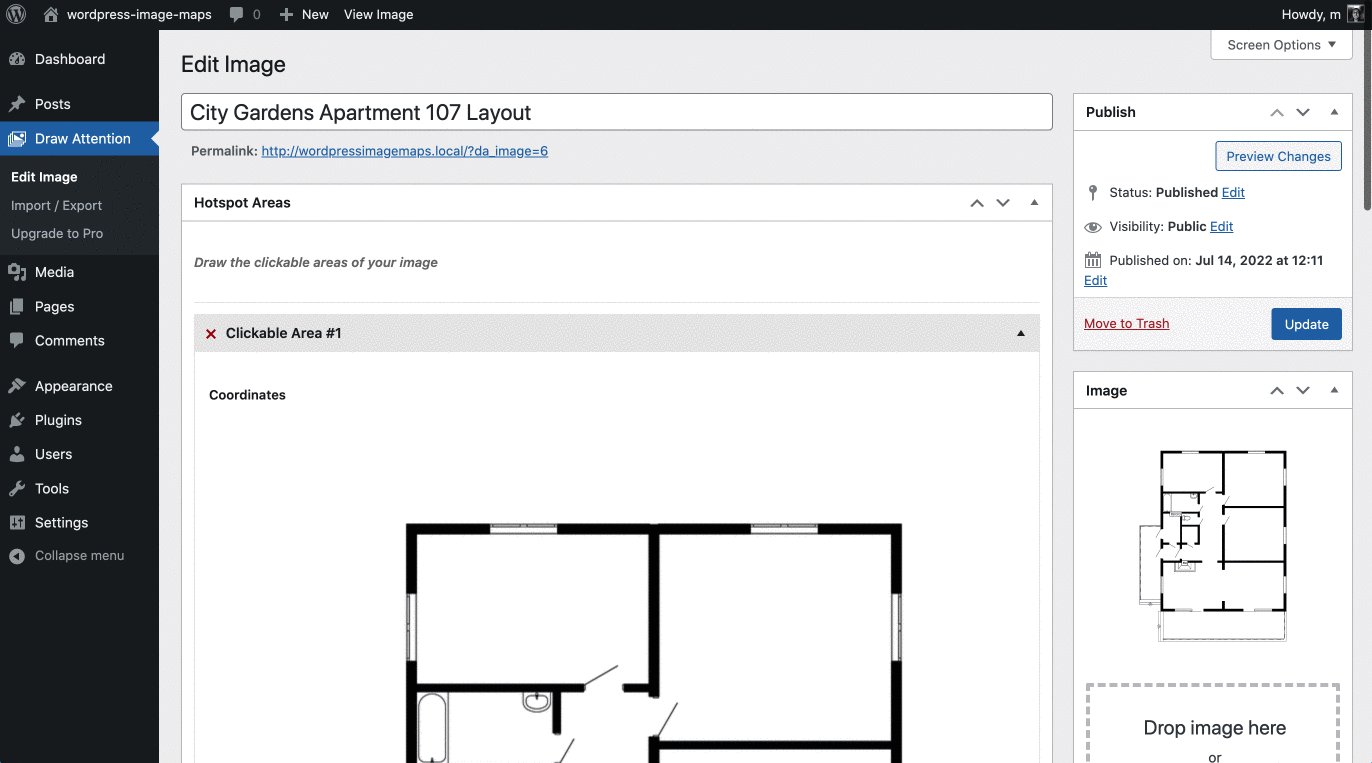
Pada halaman “Edit Gambar” ini, ketikkan judul (nama) untuk gambar interaktif baru Anda. Itu akan terlihat di situs web Anda, jadi pilihlah nama yang deskriptif dan ramah SEO.
Langkah 3: Unggah gambar dasar dan tambahkan area hotspot
Klik pada bagian “Lepaskan gambar di sini” di sisi kanan layar untuk memilih atau mengunggah gambar dasar Anda.
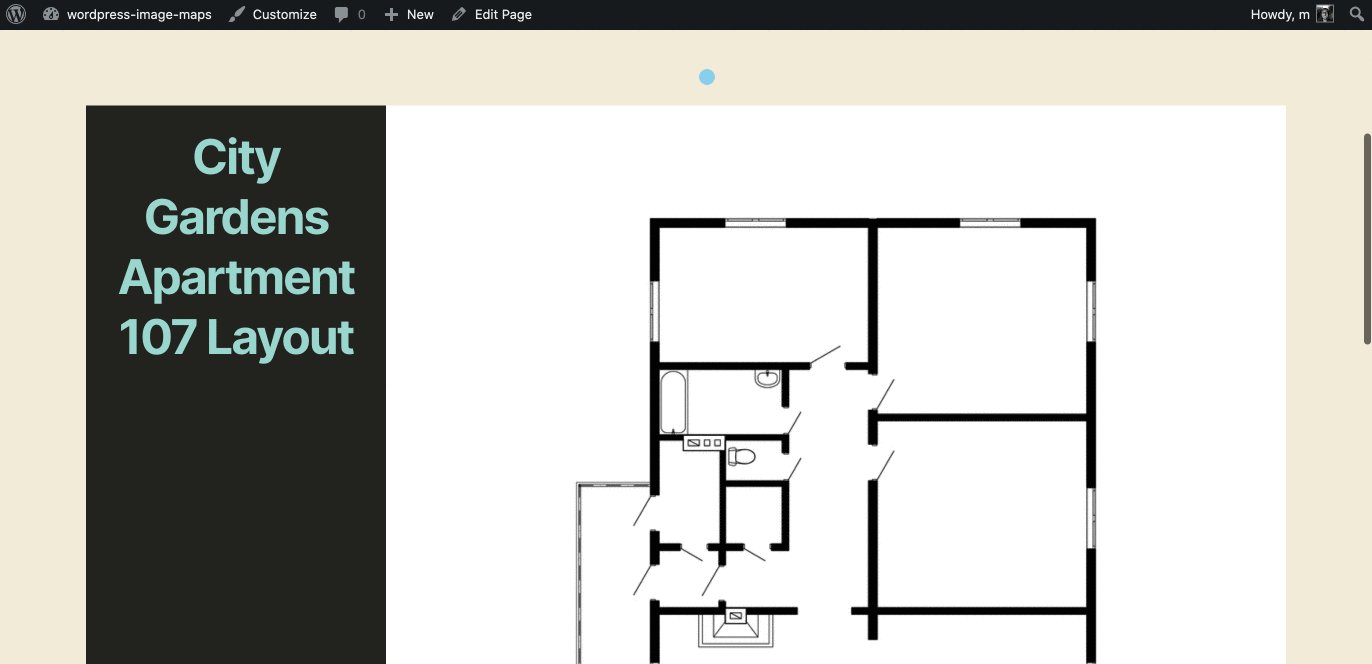
Dalam kasus kami di bawah ini, kami telah mengunggah denah apartemen sebagai contoh bagaimana pengembang, arsitek, atau bahkan desainer interior dapat menampilkan desain untuk properti tertentu.

Di bagian "hotspot" Anda sekarang akan melihat gambar yang baru saja Anda unggah dengan instruksi untuk "menggambar area yang dapat diklik dari gambar kami".
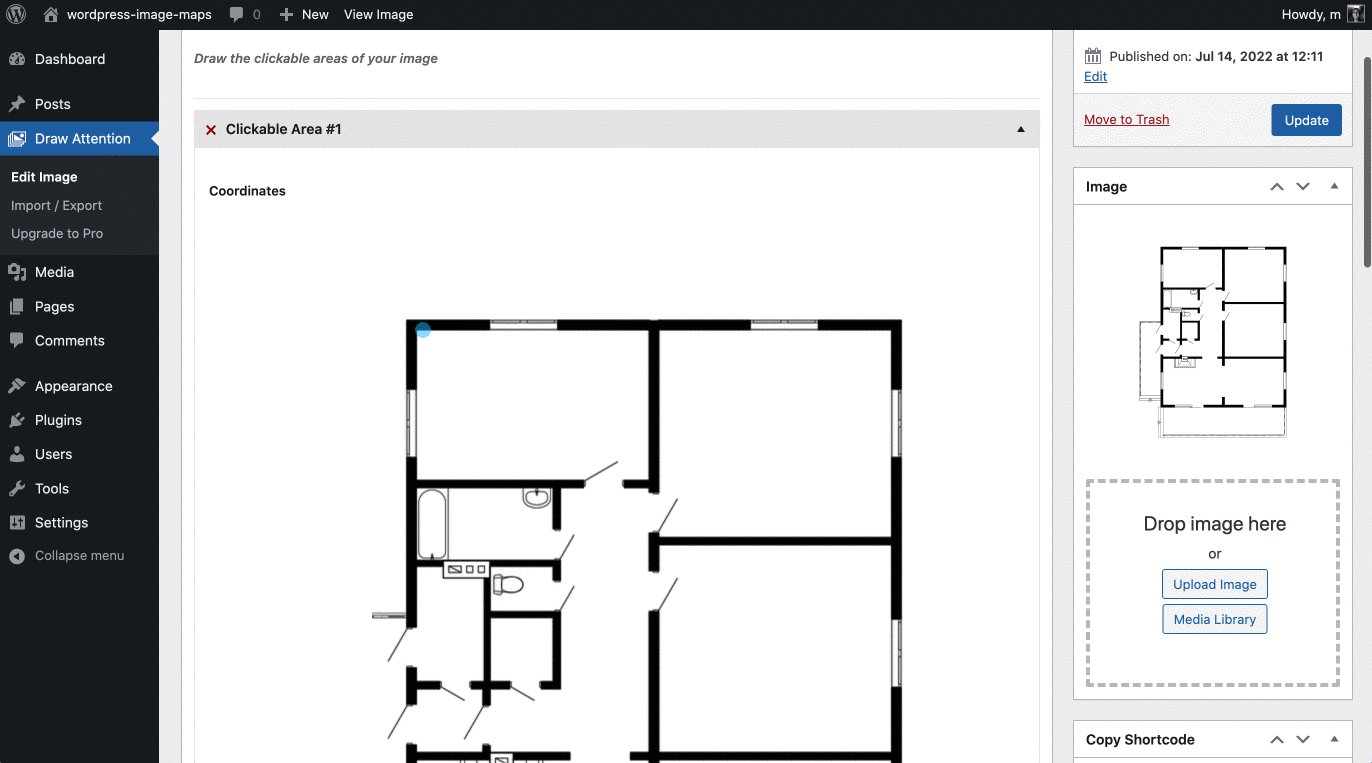
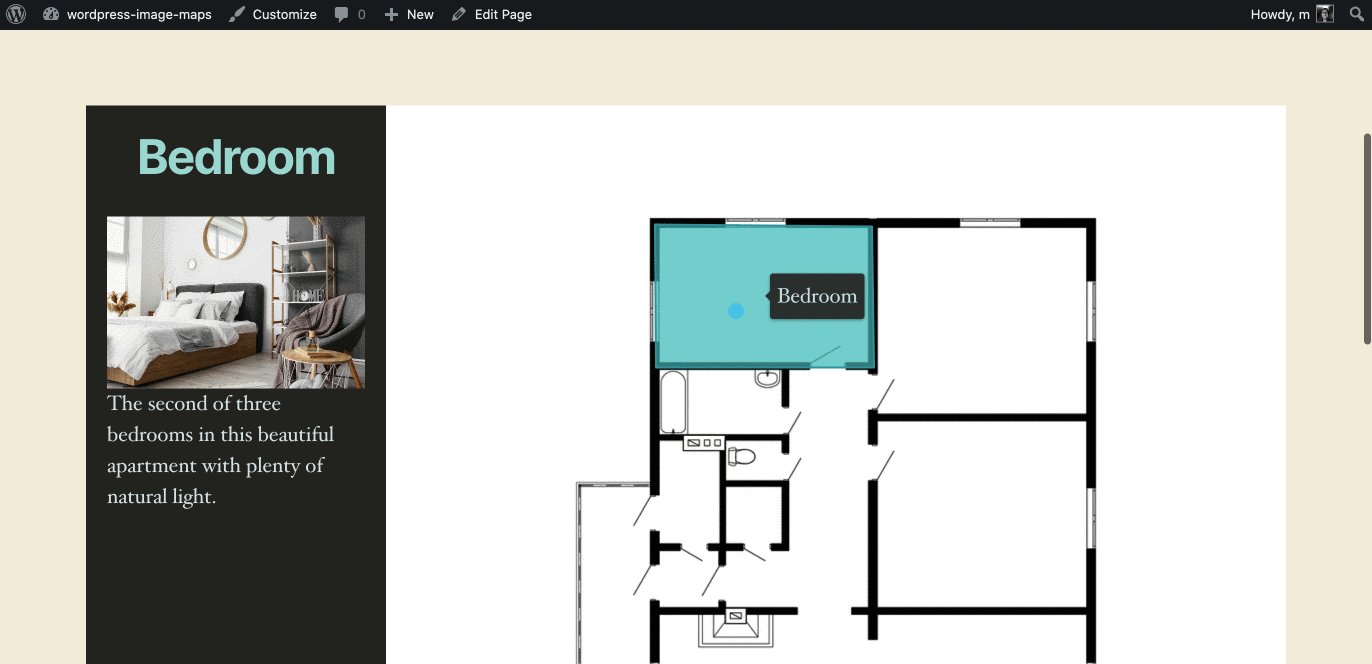
Selanjutnya, sorot setiap bagian yang ingin Anda tautkan ke informasi lebih lanjut. Untuk melakukannya, klik pada setiap titik area yang ingin Anda sorot pada peta gambar interaktif, seperti yang telah kami lakukan di bawah ini.

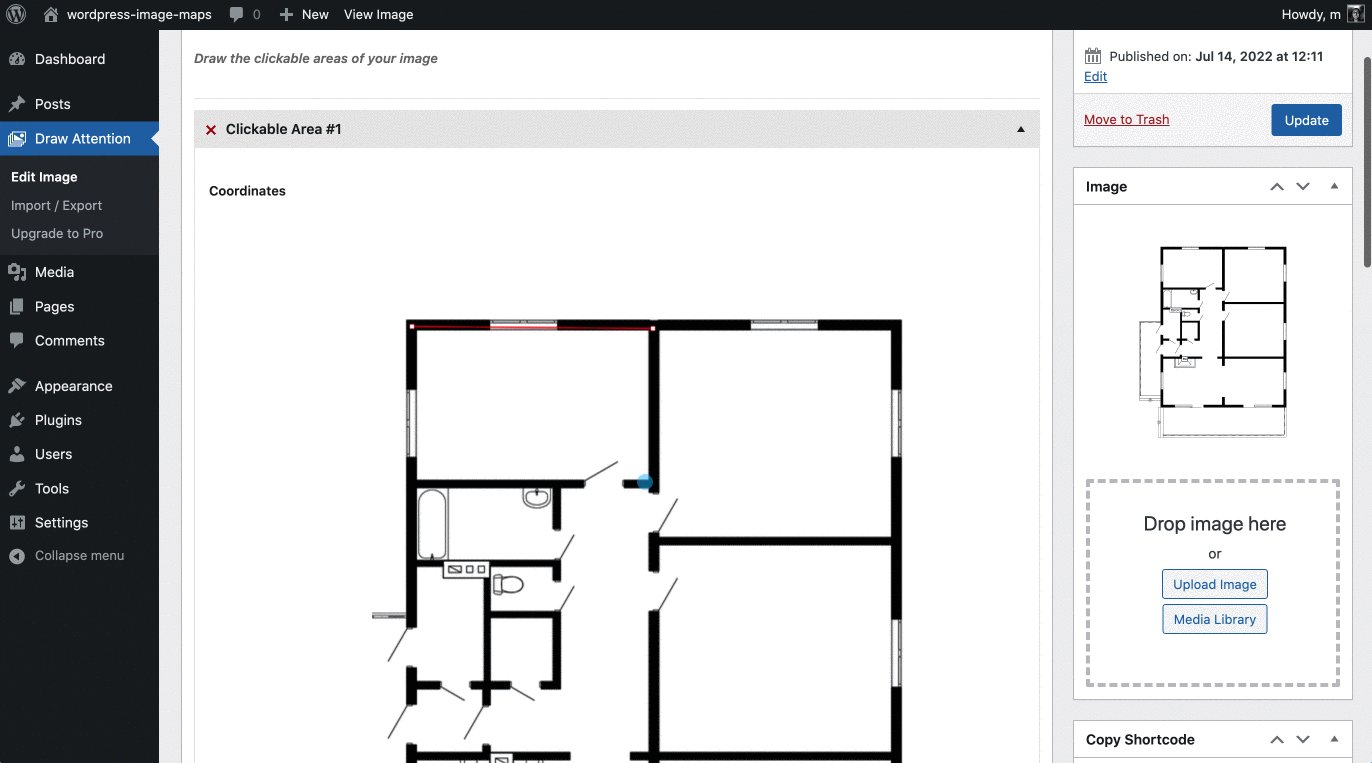
Anda mungkin ingin secara naluriah menggunakan mouse Anda untuk menyeret kursor untuk melacak gambar, tetapi Anda perlu membuat garis besar titik, bukan gambar. Tempatkan kursor Anda di tempat pertama dari area yang ingin Anda sorot. Klik dan pindah ke tempat berikutnya. Ulangi sampai Anda telah membuat garis besar area tersebut.

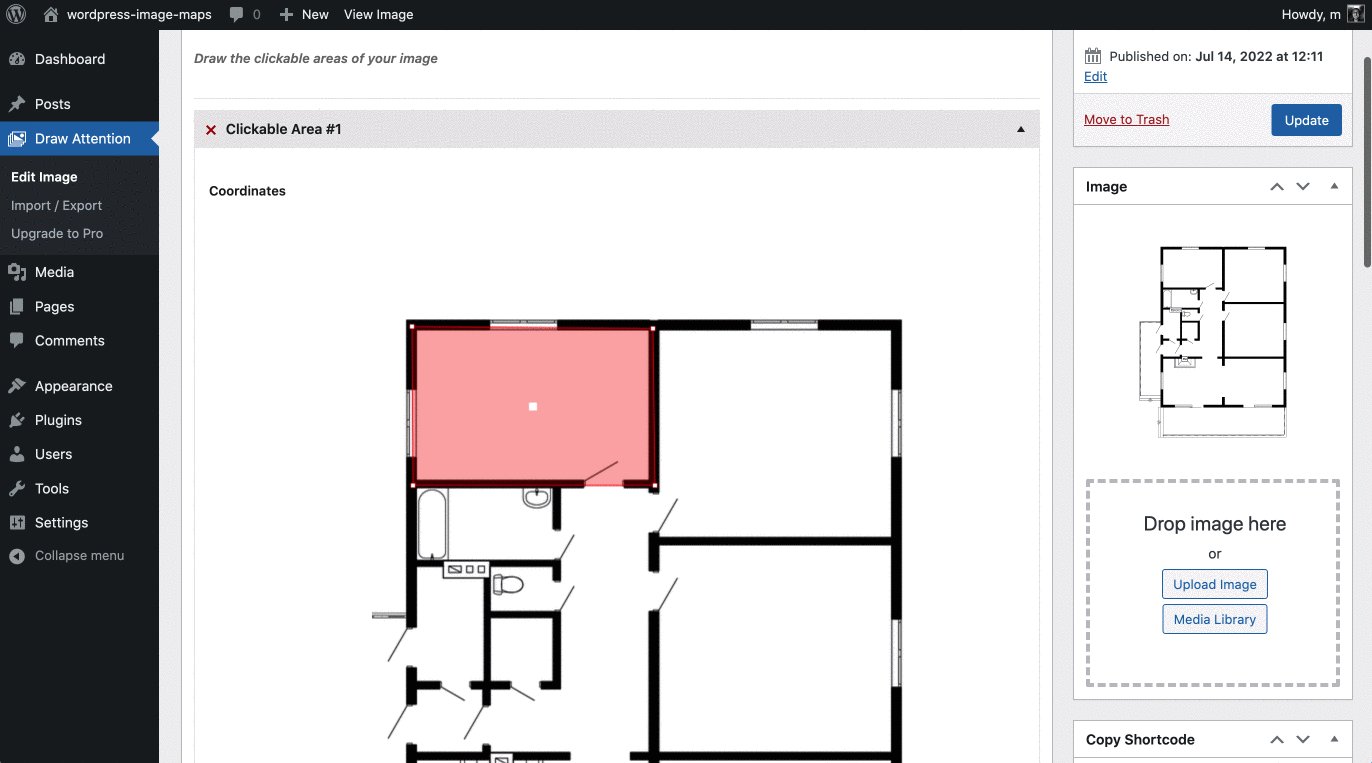
Setelah Anda menandai tiga titik, Anda dapat mengambil garis di sudut, menambahkan lebih banyak titik ke garis, memindahkan blok, dan bermain dengan diagram Anda secara naluriah.
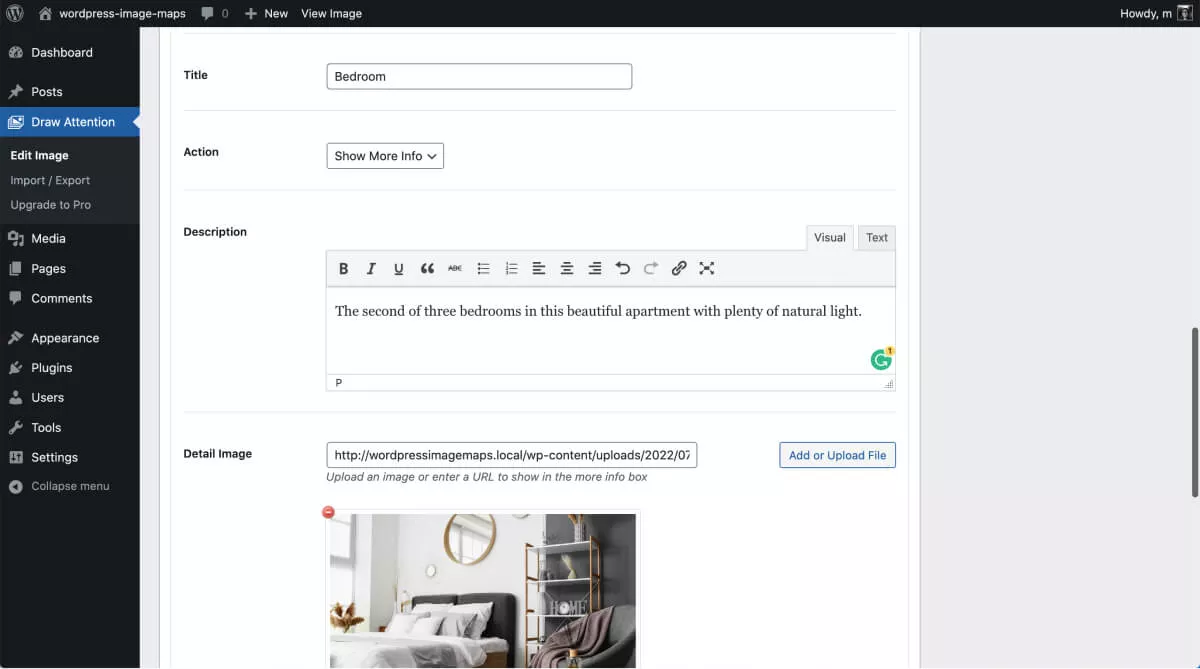
Pindah ke kotak "judul" di bawah gambar. Ketik nama area yang disorot (dalam contoh di atas, kamar tidur apartemen).

Selanjutnya, tambahkan deskripsi ruangan atau objek yang lebih detail. Kemudian, tambahkan tautan ke foto di perpustakaan media Anda (atau URL luar) yang ingin Anda munculkan saat seseorang mengeklik atau mengetuk peta gambar Anda.
Simpan peta gambar (buka bagian Penerbitan WordPress di sudut kanan atas) sebelum Anda melanjutkan ke langkah berikutnya.
Itu saja – Anda telah menambahkan area pertama yang dapat diklik ke gambar dasar Anda!
Langkah 4: Tambahkan lebih banyak area hotspot dan pratinjau
Tetap di bagian "Area hotspot". Sekarang klik pada area dropdown berikutnya yang disebut “Area yang Dapat Diklik #2”
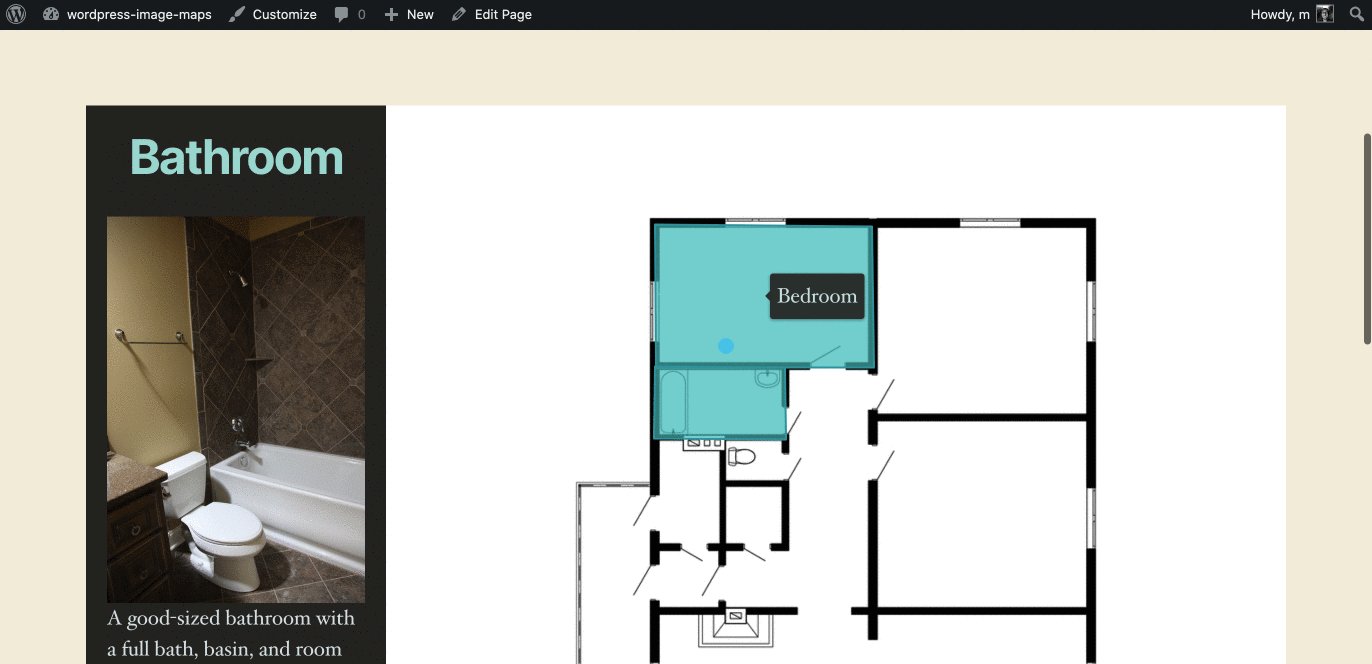
Ulangi langkah-langkah membuat serangkaian klik di sepanjang garis luar area yang ingin Anda sorot. Beri nama gambar peta (dalam hal ini, "kamar mandi"), tautkan area tersebut ke foto pilihan Anda, dan simpan.
Lanjutkan sampai Anda telah mencakup semua area, dan telah menamai dan menautkan semua hotspot Anda. Simpan dan publikasikan gambar Anda.
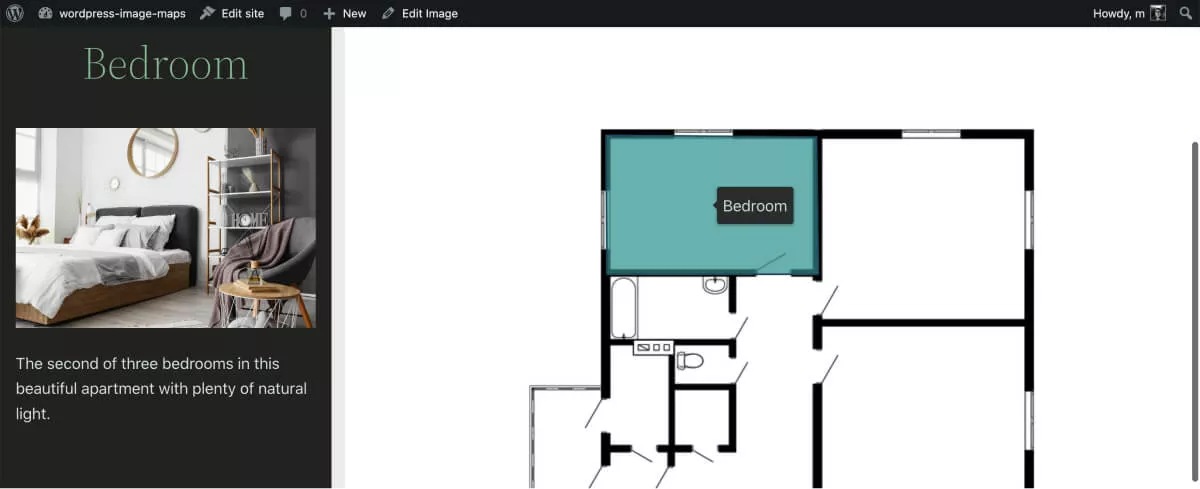
Anda sekarang dapat melihat pratinjau peta gambar untuk melihat seperti apa tampilannya di situs web Anda.

Langkah 5: Gaya gambar interaktif Anda
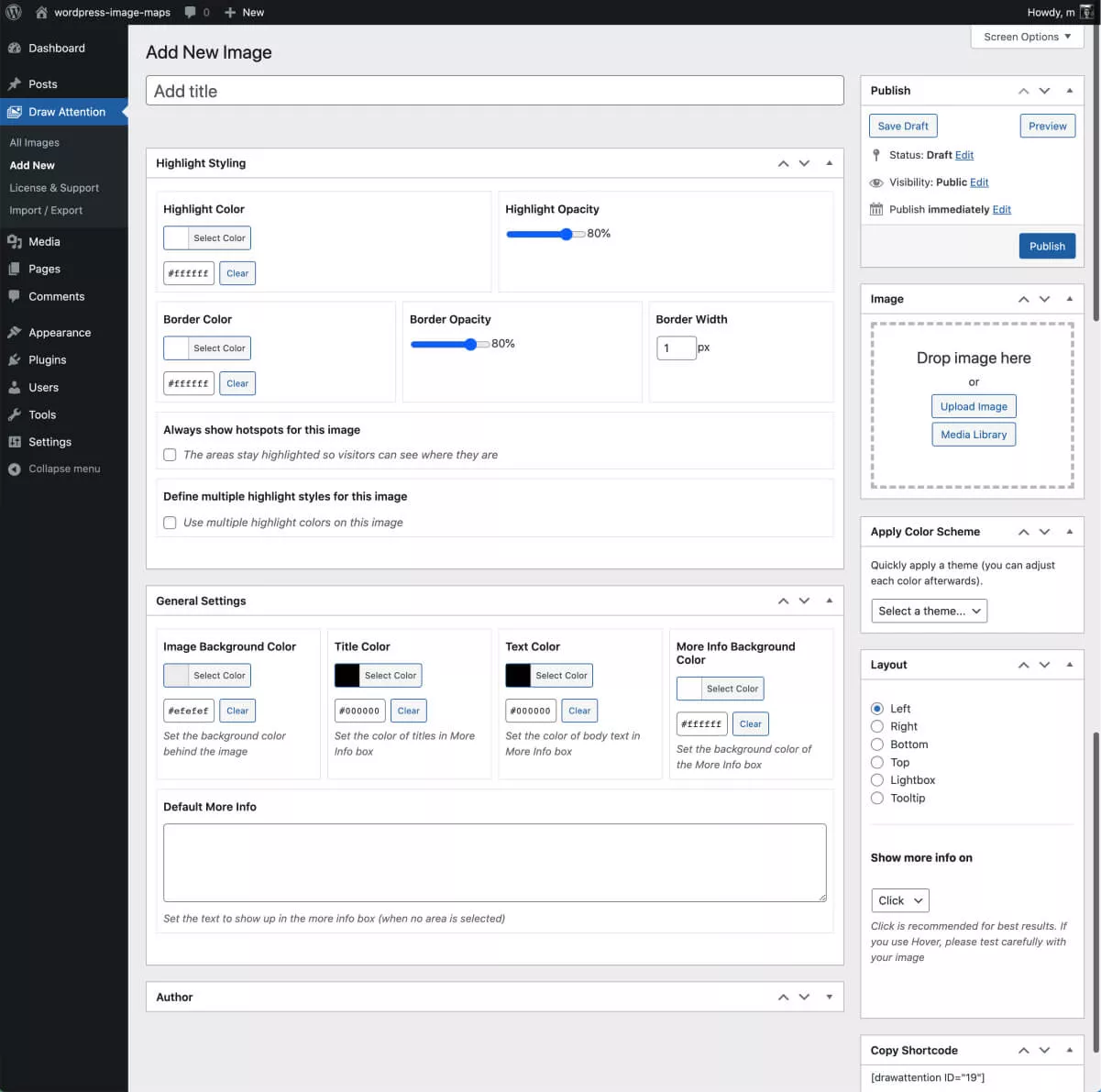
Klik "Edit Gambar interaktif" untuk mengikuti tautan otomatis yang muncul di bagian atas halaman di bawah nama gambar Anda. Ini membuka halaman baru dengan gambar interaktif Anda. Gambar awalnya memiliki gaya WP Draw Attention default.

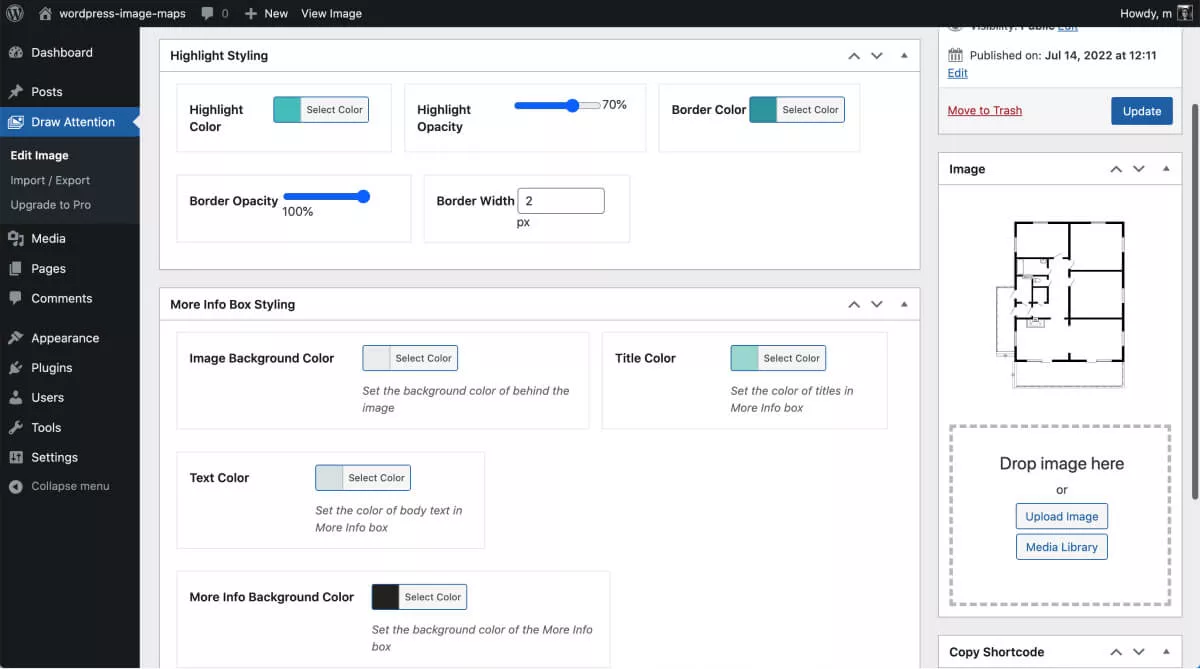
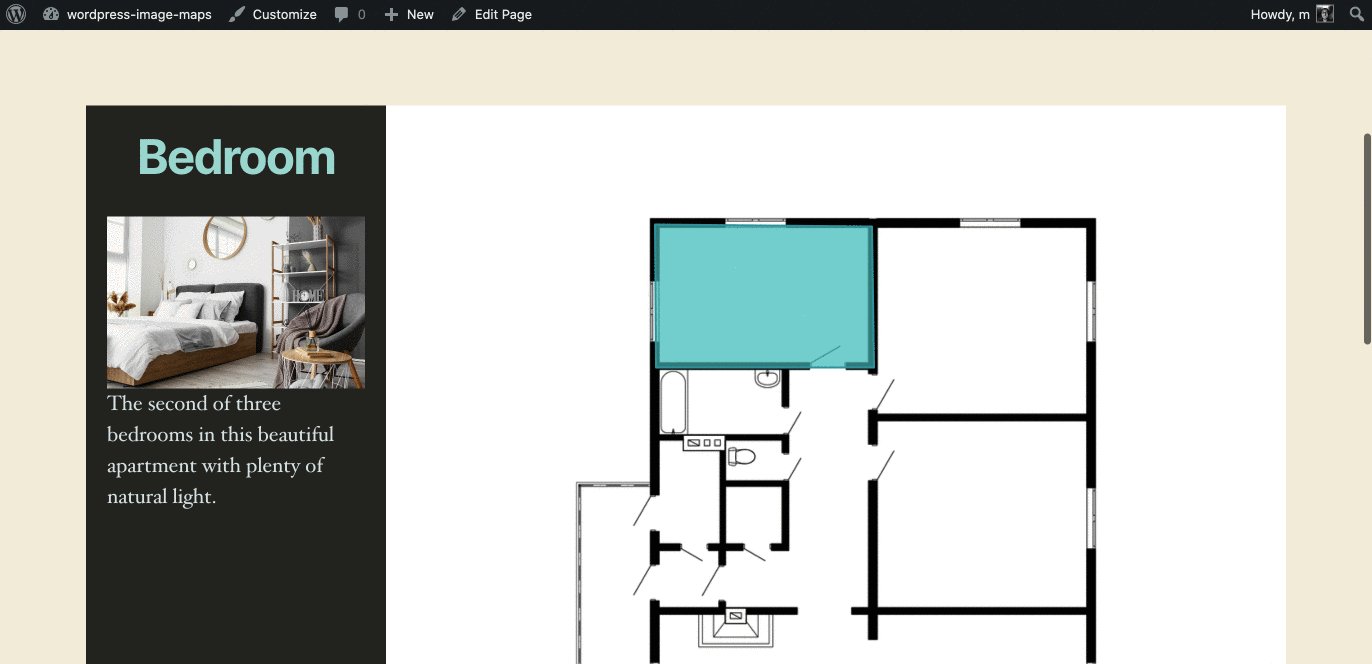
Buka/luaskan fitur “More Info Box Styling” di halaman Anda. Pilih warna latar belakang Gambar, warna judul yang akan muncul di atas gambar yang ditautkan, dan warna deskripsi teks.
Kotak “More Info Background Color” mengacu pada warna blok WordPress yang berisi informasi tambahan. Anda juga dapat mengedit gaya "sorotan". Itulah warna area yang disorot seperti yang muncul pada gambar dasar Anda. Versi premium hadir dengan berbagai tema pra-setel yang bagus untuk penataan cepat.
Perbarui perubahan. Selanjutnya, kami akan menambahkan peta gambar WordPress baru Anda ke halaman baru.
Langkah 6: Tambahkan peta gambar interaktif ke situs web Anda
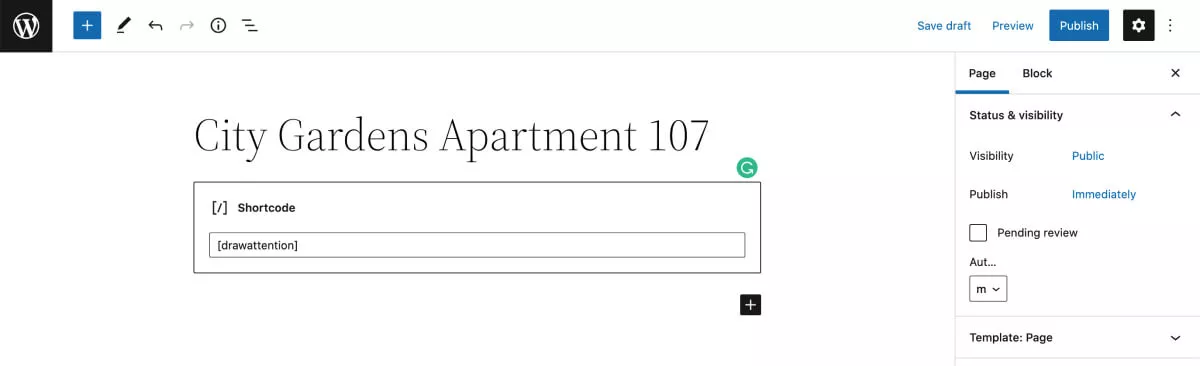
Kode pendek muncul di sisi kanan layar edit Anda, di bawah kotak “Tambah Gambar”. Itu hanya membaca "Salin Kode Pendek" karena plugin gratis hanya menawarkan satu diagram interaktif. Itu berubah jika Anda menggunakan plugin premium dan memiliki lebih dari satu gambar interaktif.
Salin kode pendek, buat halaman baru di situs web Anda, dan masukkan ke dalam blok kode pendek.

Itu dia.
Peta gambar sekarang terlihat di situs WordPress Anda dan pengunjung dapat berinteraksi dengannya sesuka hati, seperti yang Anda lihat dalam video di bawah ini.

Tingkatkan ke WP Draw Attention Pro untuk lebih banyak fitur
Terlepas dari jumlah peta gambar yang tidak terbatas di WP Draw Attention Pro, tiga fitur khusus ini dapat memberikan kesepakatan bagi pemasar digital yang cerdas:
- Anda dapat mengubah jenis interaksi menjadi "arahkan" atau "klik".
- Anda dapat "selalu menampilkan" hotspot untuk gambar tersebut. Area yang disorot akan tetap disorot sehingga pengunjung dapat langsung melihat area mana yang mereka jelajahi.
- Selain itu, Anda dapat menggunakan warna sorotan yang berbeda pada bagian gambar yang berbeda. Itu membuat peta gambar Anda langsung dikenali sebagai gambar interaktif.
Lihatlah opsi gaya tambahan di bawah ini dan perhatikan bagaimana Anda memiliki opsi "Semua gambar" di menu Dasbor di sebelah kiri. Anda telah membuka kunci opsi untuk membuat peta gambar tak terbatas di WordPress.

Opsi gaya umum meningkat dan menjadi lebih mudah dengan pilihan beberapa tema prasetel. Anda juga dapat memperbaiki perataan setiap peta gambar di halaman web Anda.
Jika Anda memiliki beberapa denah atau unit berbeda yang ingin Anda soroti, WP Draw Attention Pro adalah investasi yang bagus, bukan hanya karena Anda mendapatkan peta gambar dalam jumlah tak terbatas, tetapi juga karena peta tersebut akan terlihat lebih baik daripada versi dasarnya. .
Jadi itu saja. Membuat peta gambar di WordPress semudah itu dengan WP Draw Attention.
