Bagaimana Cara Membuat Sertifikat Kursus LearnDash?
Diterbitkan: 2020-09-30Percaya atau tidak – Sertifikat kursus, hanya selembar kertas, dapat memberikan siswa Anda pekerjaan impian mereka.
Ya. Sertifikat ini adalah bukti pencapaian dan pengalaman belajar Anda. Dan, terutama dengan eLearning yang mengambil alih, nilai sertifikat penyelesaian kursus melonjak lebih cepat daripada jet.
Mengapa pemberian sertifikat adalah suatu keharusan di platform LearnDash Anda
Visibilitas, dukungan, dan prospek pekerjaan siswa Anda meningkat secara substansial di platform seperti LinkedIn saat mereka menambahkan sertifikat kursus ke profil mereka.
Dan, itulah mengapa pemberian sertifikat penyelesaian kursus adalah suatu keharusan di platform LearnDash Anda. Ini adalah salah satu hal paling berharga yang memotivasi, melibatkan, dan mendorong pelajar Anda untuk menyelesaikan kursus.
Tidak hanya itu, menjual sertifikat kursus sambil menjaga konten kursus Anda tersedia secara bebas adalah cara yang bagus untuk memonetisasi konten Anda. Ini menarik sejumlah siswa untuk mendaftar di kursus gratis Anda. Setelah seorang siswa telah melalui proses menyelesaikan kursus, mereka sering lebih memilih untuk membayar biaya untuk memvalidasi keterampilan mereka dengan sertifikat.
Sekarang, kabar baiknya adalah – sangat mudah untuk membuat sertifikat kursus LearnDash!
Oke….tapi, bagaimana melakukannya? Baiklah, kita akan membahasnya sebentar lagi.
Pertama, apa yang membuat sertifikat bagus?
8 Prinsip Merancang Sertifikat yang Hebat

Jadi, sertifikat bukan hanya selembar kertas digital dengan detail minimal dan font yang membosankan. Itu harus jazzy dan menyampaikan esensi Kursus.
Selain itu, sertifikat yang diberikan harus secara estetika menyenangkan bagi pengguna – inti dari sebuah penghargaan!
Karena itu, ketika merancang sertifikat kursus, ada delapan prinsip utama yang harus diikuti.
Penekanan – Mengapa sertifikat Anda ada?
Apa alasan di balik penerbitan sertifikat? Anda jelas akan menerbitkannya setelah penerima menyelesaikan kursus di situs Anda – jadi tekankan dalam desain sertifikat Anda. Dan, buat itu menonjol dengan font besar dan warna khusus . Menggunakan penekanan dalam sertifikat Anda akan menarik perhatian pengguna ke poin terpenting berulang kali.
Balance and Alignment – Mengoptimalkan aliran visual Anda
Komponen penting berikutnya untuk aliran visual intuitif adalah Balance dan Alignment.
Mari kita mulai dengan keseimbangan terlebih dahulu – ini adalah prinsip yang menentukan dalam desain yang membawa keseimbangan di seluruh konten. Biasanya mengharuskan penulis atau pencipta untuk mendistribusikan konten sedemikian rupa sehingga satu bagian tidak jatuh atau terbebani dibandingkan dengan yang lain . Dalam konteks sertifikat, itu berarti bahwa setiap bagian harus memiliki konten yang cukup untuk menjelaskannya dengan benar – tidak lebih, tidak kurang.
Sejauh menyangkut penyelarasan, ini mengacu pada tepi yang Anda inginkan untuk menyusun konten Anda. Ini membantu setiap desain terlihat berbagai macam dengan benar sambil menciptakan hasil yang tajam dan jelas . Sama seperti ada perataan kiri, kanan, dan tengah teks dan elemen dalam dokumen dan gambar, harus ada perataan yang tepat dari semua yang ada di sertifikat juga.
Untuk mempertimbangkan penggunaan penyelarasan dalam sertifikat Anda di LearnDash, lakukan analisis interaksi pengguna biasa dengan halaman web Anda. Dan cobalah untuk memahami bagaimana mata orang biasanya mengikuti jalan dari awal hingga akhir.
Kontras dan Pengulangan – Menggunakan keragaman untuk menambah minat
Kontras digunakan ketika perlu ada perbedaan antara dua elemen dan juga untuk menambahkan beberapa daya tarik yang menarik untuk semuanya. Ini membantu Anda menekankan, itu membantu dalam membuat hal-hal menonjol. Ini dapat dicapai dengan beberapa metode seperti warna, rona, aliran konten, bentuk, ukuran, ruang, dll.
Dan, Pengulangan, adalah tentang menggunakan kembali elemen serupa secara konsisten di seluruh desain untuk menciptakan keseragaman dan konsistensi . Jika Anda menjejalkan 12 warna berbeda ke dalam sertifikat, tidak ada yang akan menyukainya.
Kontras menambah elemen yang perlu ditekankan. Dan pengulangan desain di elemen lainnya adalah resep untuk memperkuat penekanan dan menciptakan kekompakan di seluruh desain.
Proporsi – Mengukur semuanya
Tidak ada penekanan tanpa penggunaan proporsi yang efektif juga. Arti proporsi yang sebenarnya adalah membandingkan satu elemen dengan elemen lainnya dalam bidang yang berbeda. Saat mengikuti prinsip kontras dan penekanan, penting untuk tidak melupakan prinsip proporsi juga.
Anda tidak boleh membuat sesuatu yang terlalu besar atau sesuatu yang terlalu kecil . Distribusi proporsional dari semua elemen diperlukan untuk memastikan bahwa Anda tidak melanggar prinsip keseimbangan.
Gerakan – Bagaimana Sertifikat Anda dibaca?
Seorang kreator dengan keterampilan menggunakan Gerakan dalam kontennya memiliki kekuatan untuk memaksa mata penonton bergerak maju ke arah tertentu (tentu saja tidak dengan cara sulap).
Gunakan peluru, spasi, dan garis putus-putus di mana pun diperlukan untuk membuat gerakan dan memungkinkan mata pengguna untuk melacak sepanjang arah tertentu pada sertifikat kursus.
Ruang putih – Karena ketidakhadiran memberi makan kasih sayang
Rentang perhatian otak manusia semakin berkurang. Kita membutuhkan nafas untuk mengasimilasi apa yang dilemparkan kepada kita. Prinsip menjaga ruang putih dalam desain mencapai hal itu.
Ini bertindak sebagai nafas visual ke mata pengguna saat dia melewati semuanya. Jaga agar desain sertifikat tetap singkat dengan ruang kosong yang cukup untuk meningkatkan kejelasan konten dan keterbacaan .
Hirarki – Yang terpenting didahulukan
Hirarki adalah kunci untuk melanjutkan secara terorganisir. Ini sangat penting ketika merancang e-sertifikat. Kami menggunakan angka, poin, judul, dan subjudul dalam teks kami karena kami ingin pembaca membaca konten dalam urutan tertentu.
Hirarki visual yang kuat juga bermain dengan warna, elemen, subjudul, font, dan perataan (tentu saja tanpa berlebihan) untuk membuat pengguna mengetahui urutan perkembangan secara umum.
Unity – Menyatukan semuanya
Kesatuan adalah produk akhir, perpaduan harmonis dari prinsip-prinsip berirama yang tidak terlihat membebani satu sama lain . Ini tercapai secara otomatis ketika semua prinsip desain lainnya yang dijelaskan di atas bersatu untuk menghasilkan produk akhir.
Semua prinsip ini berpadu secara berirama, untuk memberikan rasa pencapaian yang memuaskan dari sertifikat kepada pelajar. Dengan mengingat hal itu, mari kita lihat bagaimana Anda dapat menerapkan prinsip-prinsip ini dalam desain sertifikat LearnDash Anda.
6 Langkah untuk Membuat dan Menetapkan Sertifikat Kursus LearnDash

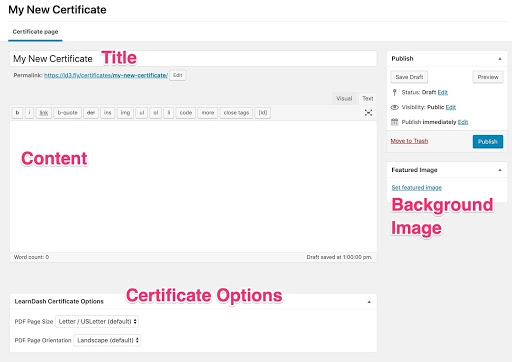
Sumber Gambar – dokumentasi LearnDash
LearnDash memungkinkan Anda membuat sertifikat Kursus dengan menavigasi ke:
- LearnDash >> Sertifikat >> Tambahkan opsi Baru
Setelah Anda berada di sana, inilah proses langkah demi langkah yang harus Anda ikuti untuk membuat sertifikat kursus Anda:
1. Tambahkan Judul
Pertama-tama, Anda perlu menambahkan judul untuk sertifikat Anda. 'Judul sertifikat' ini hanya untuk penggunaan internal Anda. Ini hanya untuk tujuan identifikasi dan manajemen sertifikat sebenarnya. Siswa yang menerima sertifikat tidak dapat melihatnya, jadi berikan gelar apa pun pilihan Anda.
2. Pilih dan tambahkan template
Langkah selanjutnya untuk membuat sertifikat kursus adalah memilih template. LearnDash memungkinkan Anda untuk menggunakan desain apa pun secara harfiah dan menggunakannya sebagai templat atau latar belakang. Sekarang ketika datang untuk menemukan desain latar belakang yang sempurna, pada dasarnya Anda memiliki dua pilihan:
- Anda dapat menggunakan template pra-desain dari salah satu alat desain populer (yaitu Adobe Creative Cloud, Canva, Piktochart, dll),
- Atau Anda dapat mendesain sendiri jika Anda seorang desainer.
Anda juga harus mengetahui jenis template yang akan dipilih untuk sertifikat Kursus E-learning. Lagi pula, Anda tidak dapat menggunakan latar belakang pesta atau latar belakang iklan untuk sertifikat kursus Anda. Template yang ideal harus terlihat profesional dengan teks dan elemen formal.

Desain Header harus profesional tetapi juga memicu keingintahuan penerima dan menggelitik rasa pencapaian di dalamnya. Sertakan juga logo situs E-learning Anda dalam Desain Header. Beberapa contoh diberikan di bawah ini:

Sumber Gambar – Template Sertifikat Saya

Sumber Gambar – TemplateLab

Sumber Gambar – Template.net
Setelah Anda menemukan (atau membuat) template profesional, simpan sebagai gambar. Ukuran gambar Anda tidak boleh lebih dari 1mb, dan jika Anda ingin mencetaknya di kertas ukuran A4 maka dimensinya harus 11” x 8,5”.
Tambahkan templat yang diunduh sebelumnya sebagai gambar unggulan di LearnDash di mana Anda selanjutnya akan menambahkan desain, gaya, dan karakter dinamis ke sertifikat Anda. Untuk menambahkannya, ikuti langkah-langkah berikut:
- Klik tautan 'setel gambar unggulan' di area Gambar Unggulan
- Unggah template/latar belakang yang diunduh
- Ketuk tombol Setel gambar unggulan .
Itu saja – Anda telah menambahkan gambar unggulan Anda. Selanjutnya, Anda dapat menambahkan beberapa elemen dinamis ke sertifikat.
3. Tambahkan Teks dan Elemen Dinamis
Isi sertifikat mencakup beberapa informasi penting yang tetap sama di berbagai sertifikat, tetapi juga dapat menyertakan beberapa teks dan elemen dinamis sesuai pilihan dan kebutuhan Anda. Elemen dan teks dinamis ini ditambahkan untuk menghasilkan sertifikat individual untuk penerima berbeda yang sedang diberikan. Ini biasanya mencakup:
- Nama penerima
- Judul kursus
- Tanggal penyelesaian
- Info terkait kinerja
- Lencana, dan elemen lain yang mungkin ingin Anda tambahkan.
Masing-masing elemen dinamis ini ditambahkan dengan bantuan kode pendek Sertifikat yang disertakan dalam LearnDash. Ada lusinan kode pendek di LearnDash untuk memformat hampir semua bagian dari konten sertifikat (daftar lengkapnya di sini); namun, 4 berikut ini adalah yang paling kritis:
- [ usermeta ] menampilkan informasi pengguna.
- [ courseinfo ] menampilkan info kursus yang hanya berfungsi dengan sertifikat yang ditetapkan untuk kursus tertentu.
- [ quizinfo ] menampilkan info kuis. Kode ini hanya akan berfungsi pada sertifikat yang ditetapkan untuk kuis.
- [ info grup ] menampilkan info grup, dan hanya berfungsi pada sertifikat yang ditetapkan ke grup.
Jika Anda hanya ingin membuat sertifikat sederhana yang hanya menampilkan informasi penerima dan informasi tentang kursus, Anda juga dapat melakukannya dengan dua kode pendek pertama saja.
Dua lainnya muncul hanya ketika Anda ingin mengeluarkan sertifikat hanya dalam keadaan tertentu (yaitu setelah kuis tertentu telah berlalu, atau level telah dicapai di salah satu grup LearnDash di situs Anda).
4. Format sertifikat
Setelah Anda menambahkan semua teks dan elemen dinamis dengan kode pendek, Anda siap untuk bermain dengan tampilannya di sertifikat. Anda harus menggunakan HTML dan CSS untuk mengubah ukuran, spasi, dan tata letak setiap elemen. Mari kita lihat bagaimana hal itu bisa dilakukan.
Tapi, pertama-tama, mari kita bahas jaraknya. Ada dua jenis spasi yang dapat Anda sisipkan di antara berbagai elemen dinamis sertifikat untuk mencapai tata letak yang diinginkan, yaitu:
- Jarak Vertikal:
Ini mengacu pada ruang vertikal antara dua atau elemen yang terletak di atas satu sama lain (yaitu nama mata kuliah, dan di bawahnya nama siswa). Itu dapat dimodifikasi dengan menambahkan properti "line-height" ke konten sertifikat dalam format HTML, seperti ini:
<p style="line-height:20px;”></p>
Jadi misalnya, seseorang dapat menempelkan HTML yang diberikan di atas di antara kode pendek nama kursus dan nama penerima untuk menyisipkan spasi vertikal 20 px di antara kedua elemen teks.
Demikian pula, jika Anda ingin mengontrol posisi vertikal baris pertama teks dari atas gambar latar belakang Anda, Anda harus memasukkan kode HTML ini sebelum teks itu. Nilai px dari 20px dapat diubah sesuai kenyamanan Anda.
- Spasi Horizontal (Lekukan):
Jenis spasi ini, seperti yang dapat Anda bayangkan, memungkinkan Anda mengontrol spasi horizontal antara dua elemen atau bidang teks. Properti yang diperlukan untuk memainkannya adalah "text-indent":
<p style="text-indent:200px;”>[courseinfo show="completed_on" format="F j, Y"]</p>
Setelah spasi, Anda juga dapat bermain dengan ukuran font, keluarga font dan warna font teks di sertifikat Anda dengan cara yang sama. Cukup gunakan kode HTML berikut:
Untuk ukuran huruf:
<p style=”font-size:30px;”>[usermeta field=”first_name”] [usermeta field=”last_name”]</p>
Untuk warna font:
<p style="color:#ffffff;”></p>
Untuk keluarga font:
<p style="font-family:serif;”></p>
Mudah-mudahan, Anda memiliki gagasan tentang bagaimana setiap elemen HTML ini dapat ditambahkan baris demi baris untuk mengubah tampilan setiap elemen dinamis dalam sertifikat Anda. Sekali lagi, ingatlah bahwa setiap nilai “ px ” dalam kode yang disertakan di atas dapat diubah sesuai kebutuhan Anda hingga Anda mencapai tata letak yang diinginkan.
5. Pratinjau sertifikat
Saat Anda bermain dengan berbagai elemen dalam sertifikat Anda melalui HTML dan CSS, Anda juga ingin melihat pratinjau perubahan Anda, bukan? Ikuti langkah-langkah di bawah ini untuk melihat pratinjau sertifikat kursus Anda:
- Buat kursus tes yang memiliki tidak lebih dari satu pelajaran.
- Selesaikan atau tandai pelajaran selesai
- Ini akan membuka sertifikat di tab baru, memberi Anda pratinjau dari sertifikat yang Anda rancang.
- Setiap kali ada perubahan dalam desain atau elemen sertifikat, segarkan halaman untuk mendapatkan pratinjau terbaru yang diperbarui.
Catatan: Jangan lupa untuk menghapus kursus setelah Anda selesai melihat pratinjau sertifikat Anda.
Ini adalah langkah terakhir untuk membuat Sertifikat Penyelesaian Kursus yang meyakinkan dan estetis. Sekarang Anda dapat menyimpan sertifikat Anda dengan menekan tombol "Terbitkan". Semua sertifikat LearnDash menggunakan ekstensi file .pdf, jadi setiap kali pengguna menerima sertifikat Anda, mereka dapat mengunduhnya sebagai file PDF.
6. Tetapkan sertifikat
Langkah terakhir adalah menetapkan sertifikat yang Anda buat ke kursus yang relevan di situs Anda. Untuk melakukan ini:
- Edit kursus yang sertifikatnya perlu ditetapkan
- Di menu tarik-turun Sertifikat Terkait, pilih sertifikat yang baru saja Anda buat
- Simpan perubahan yang dibuat dalam kursus.
Itu dia! e-Learners Anda sekarang akan diberikan sertifikat setelah menyelesaikan kursus mereka.
Membungkus,
Nah, membuat sertifikat kursus LearnDash cukup mudah bukan?
Meskipun mungkin bukan hal yang termudah untuk dilakukan karena melibatkan beberapa kode HTML dan CSS, ini juga tidak terlalu teknis yang tidak dapat dilakukan oleh pembuat kursus biasa.
LearnDash memiliki pembuat sertifikat asli yang hebat dan banyak tema LearnDash menawarkan desain template Sertifikat yang sangat baik.
Memberikan sertifikat penyelesaian kursus membutuhkan waktu, jadi bantulah pelajar Anda mendapatkan lebih banyak peluang kerja dengan sertifikat Anda.
Ini akan membuat mereka kembali kepada Anda untuk mendaftar di lebih banyak kursus. Dan mereka mungkin juga akan merujuk Anda ke pelajar lain di lingkaran profesional/akademik mereka; sehingga meningkatkan pendapatan Anda dalam prosesnya.
Karena itu, jika Anda memiliki pertanyaan, jangan ragu untuk menanyakannya di komentar di bawah
