Cara Membuat Menu Mega Menggunakan Beaver Builder (2 Cara)
Diterbitkan: 2022-11-11Simpan template pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Ingin tahu bagaimana membantu pengunjung menavigasi situs web Anda dengan mudah? Beberapa situs menggunakan menu tarik-turun yang berlebihan, yang tidak ideal untuk pengalaman pengguna. Untungnya, Anda dapat membuat menu mega sebagai gantinya. Ini membuat semua halaman Anda langsung dapat diakses di satu tempat. Ini juga menawarkan cara yang rapi dan bergaya untuk menampilkan halaman web Anda.
Dalam posting ini, kita akan melihat lebih dekat apa itu menu mega dan mengeksplorasi beberapa manfaat utama dari menggunakannya. Kemudian, kami akan membantu Anda memutuskan apakah menu mega adalah pilihan yang baik untuk situs web Anda, sebelum kami membagikan dua cara untuk membuatnya menggunakan Beaver Builder. Mari kita mulai!
Daftar isi
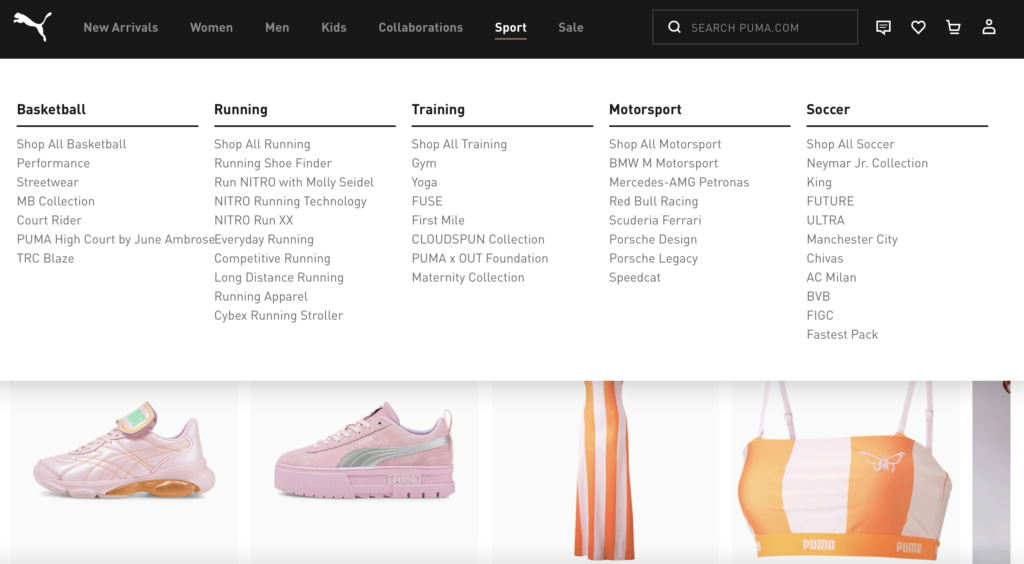
Menu mega adalah menu besar yang dapat diperluas yang membuat tautan ke beberapa halaman di situs Anda terlihat di satu tempat. Cukup sering, mereka digunakan di toko e-commerce besar atau situs web dengan banyak kategori dan subkategori.
Dengan menggunakan menu mega, pengunjung dapat dengan cepat dan mudah melihat dan memilih halaman Anda:

Ada banyak manfaat memilih menu mega dibandingkan dengan banyak menu dropdown yang berbeda. Mereka bisa praktis dan menarik.
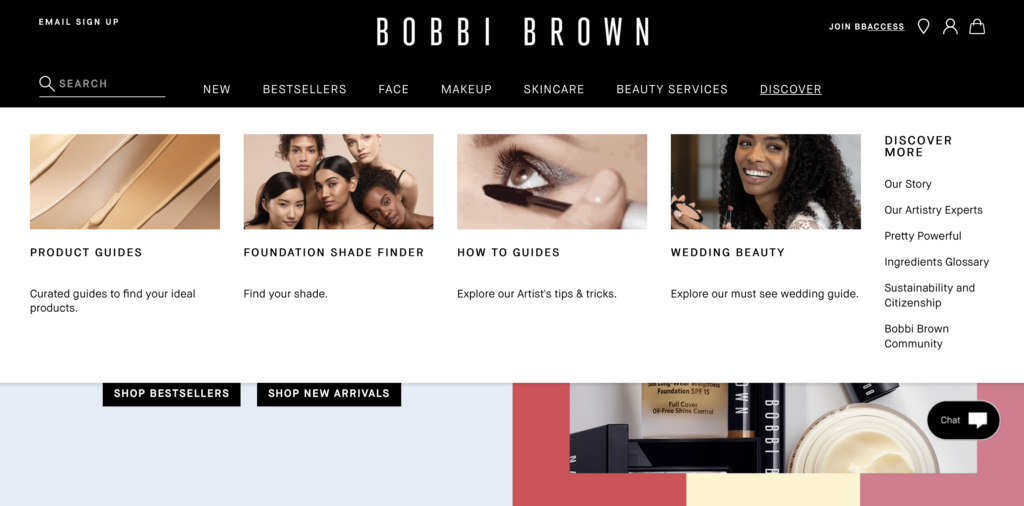
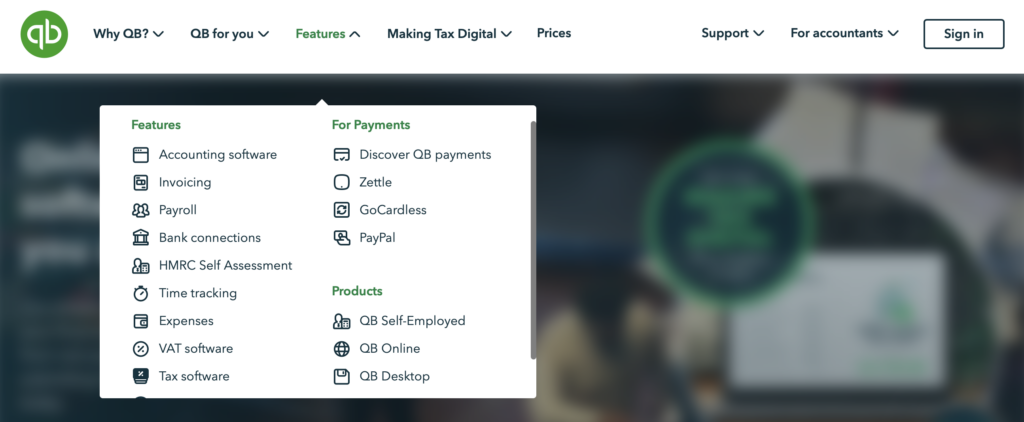
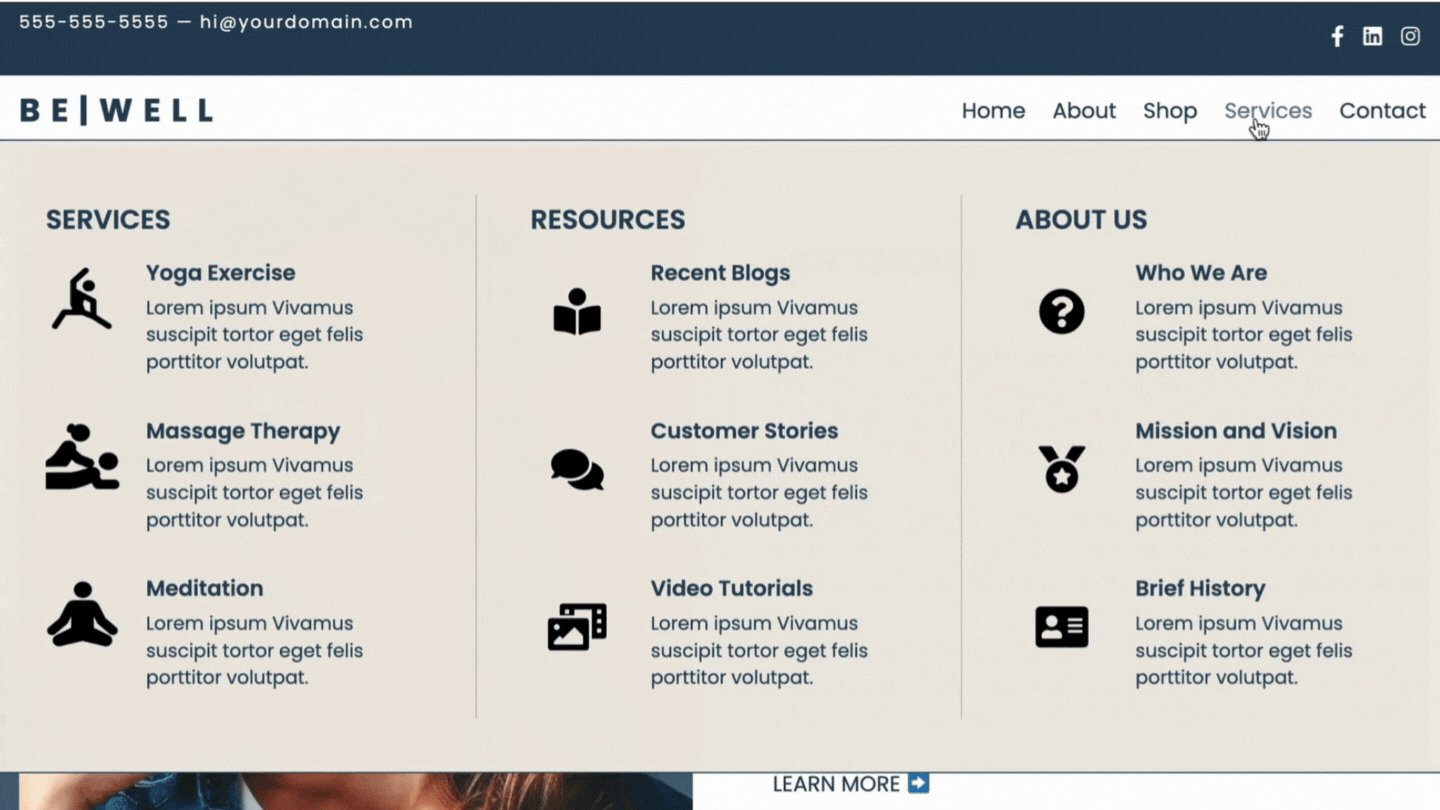
Menu mega yang ramping berpotensi meningkatkan tampilan situs web Anda karena tata letaknya yang modern dan bergaya. Anda bahkan dapat menggunakan gambar atau ikon yang menarik untuk membantu mencegah menu Anda menjadi terlalu banyak teks:

Yang terpenting, menu mega komprehensif, memastikan bahwa lebih banyak halaman Anda disertakan dalam navigasi situs Anda. Untuk mencapai efek ini dengan menu tarik-turun, situs Anda dapat dengan mudah menjadi berantakan dan ditumpuk dengan banyak kategori.
Pada dasarnya, menu mega menawarkan lebih banyak ruang daripada menu tradisional, memungkinkan Anda untuk menjaga situs web Anda tetap teratur dan mudah dijelajahi. Dengan cara ini, pengunjung dapat dengan cepat menemukan apa yang mereka cari.
Sebaiknya sertakan menu mega di situs web Anda jika itu akan membuat navigasi lebih mudah dan lebih intuitif bagi pengunjung. Anda juga dapat mempertimbangkan menu mega jika Anda mencari cara untuk mempertahankan pelanggan di situs lebih lama. Itu karena, dengan menu mega, pembeli lebih mungkin menemukan item atau kategori terkait.
Seperti yang telah kita bahas sebelumnya, menu mega sebagian besar digunakan di toko e-commerce. Namun, ini bukan satu-satunya jenis situs web yang dapat memanfaatkannya.
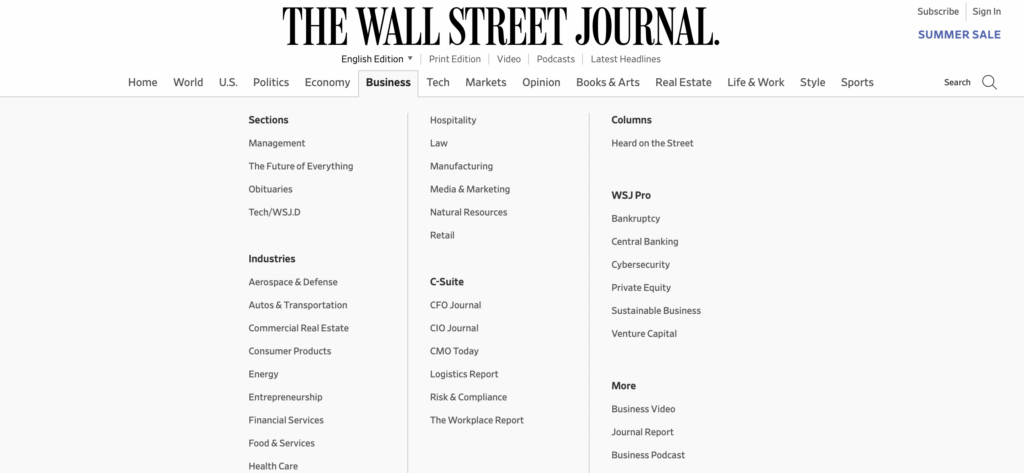
Faktanya, setiap situs dengan banyak konten untuk ditampilkan mungkin ingin memanfaatkan ruang dan organisasi yang mereka sediakan. Misalnya, situs web berita, majalah, penerbit konten, dan blog besar mungkin menganggapnya berguna:

Karena menu mega dapat meningkatkan desain situs Anda, Anda dapat memanfaatkan kesempatan untuk menambahkan lebih dari sekadar tautan ke konten tambahan.
Misalnya, Anda dapat memberi diri Anda peluang yang lebih baik untuk meningkatkan penjualan dengan mendorong pengguna untuk mengunjungi halaman produk lain. Insentif ini jauh lebih kuat bagi pelanggan ketika mereka diberikan pengalaman langsung dan menarik:

Terakhir, penting untuk mempertimbangkan ukuran situs web Anda saat menentukan apakah menu mega tepat untuk Anda. Menu mega sangat efektif untuk situs e-commerce karena cenderung memiliki banyak produk dan kategori.
Mereka membantu mengarahkan pengguna ke tempat yang mereka inginkan tanpa mengharuskan mereka mencari melalui banyak daftar. Namun, jika situs Anda kecil, Anda mungkin tidak perlu menyertakan banyak tautan dan kategori dalam menu Anda. Dalam hal ini, menu mega mungkin tidak diperlukan.
Plugin Beaver Builder memberi Anda kontrol lebih besar atas desain situs web Anda. Misalnya, saat menggunakan kerangka tema kami, Anda dapat dengan mudah mengubah menu dropdown standar menjadi menu mega. Plus, ketika digabungkan dengan plugin addon Beaver Themer, Anda dapat menggunakannya untuk membuat berbagai tata letak untuk header, footer, dan 404 halaman.
Jika Anda telah memutuskan bahwa menu mega akan menambah nilai pada situs web Anda, berikut adalah dua cara Anda dapat membuatnya menggunakan Beaver Builder.
Cara pertama untuk membuat menu mega adalah dengan Tema Beaver Builder. Ini memungkinkan Anda untuk mengubah menu drop-down standar menjadi menu mega.
Anda mungkin ingin menonton video tutorial ini yang menjelaskan caranya:
Untuk memulai, unduh dan instal Tema Beaver Builder:

Catatan: Jika Anda mengganti tema di situs yang sudah ada, sebaiknya buat cadangan situs Anda sebelum memulai.

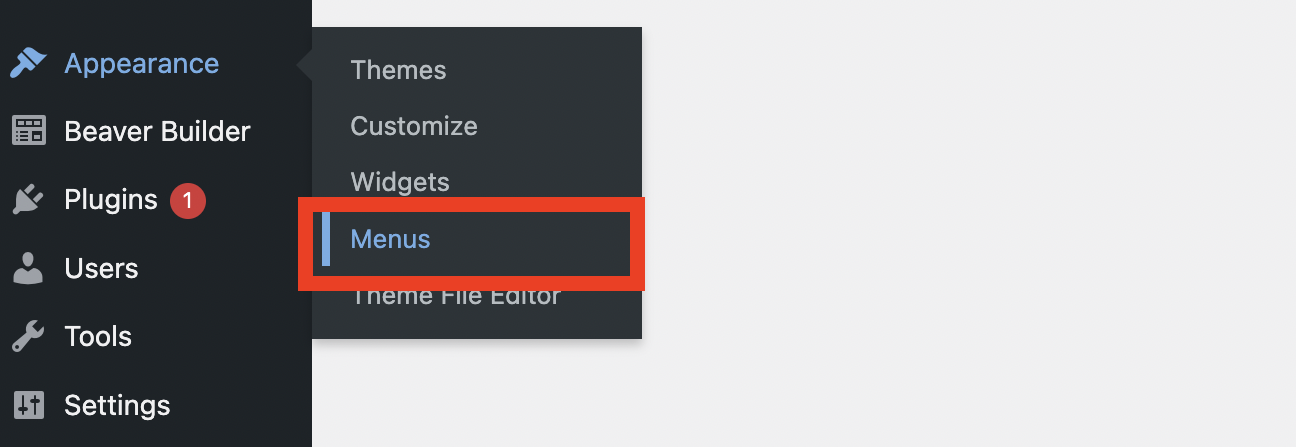
Selanjutnya, buka Appearance > Menus di dashboard WordPress Anda:

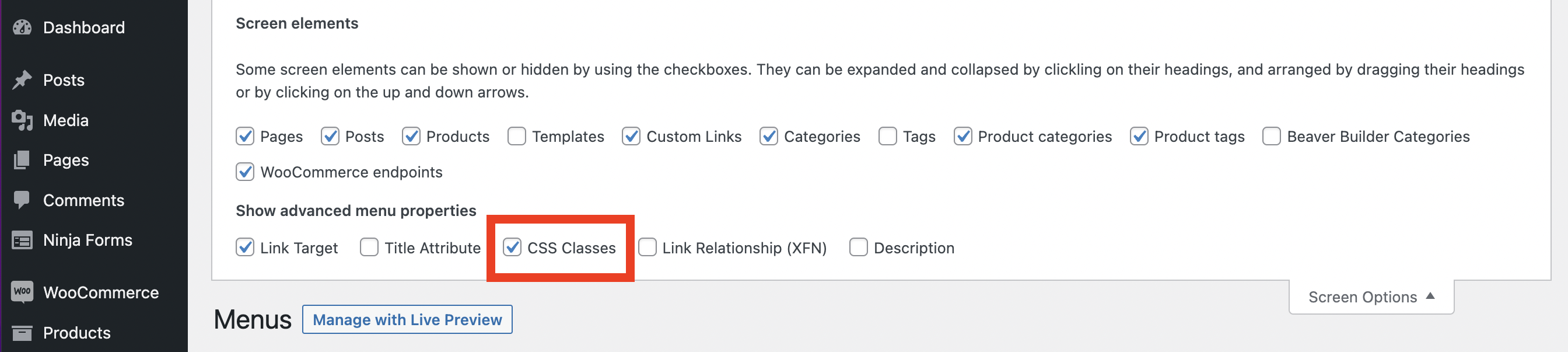
Di sudut kanan atas, klik Opsi Layar dan pastikan kotak Kelas CSS dicentang:

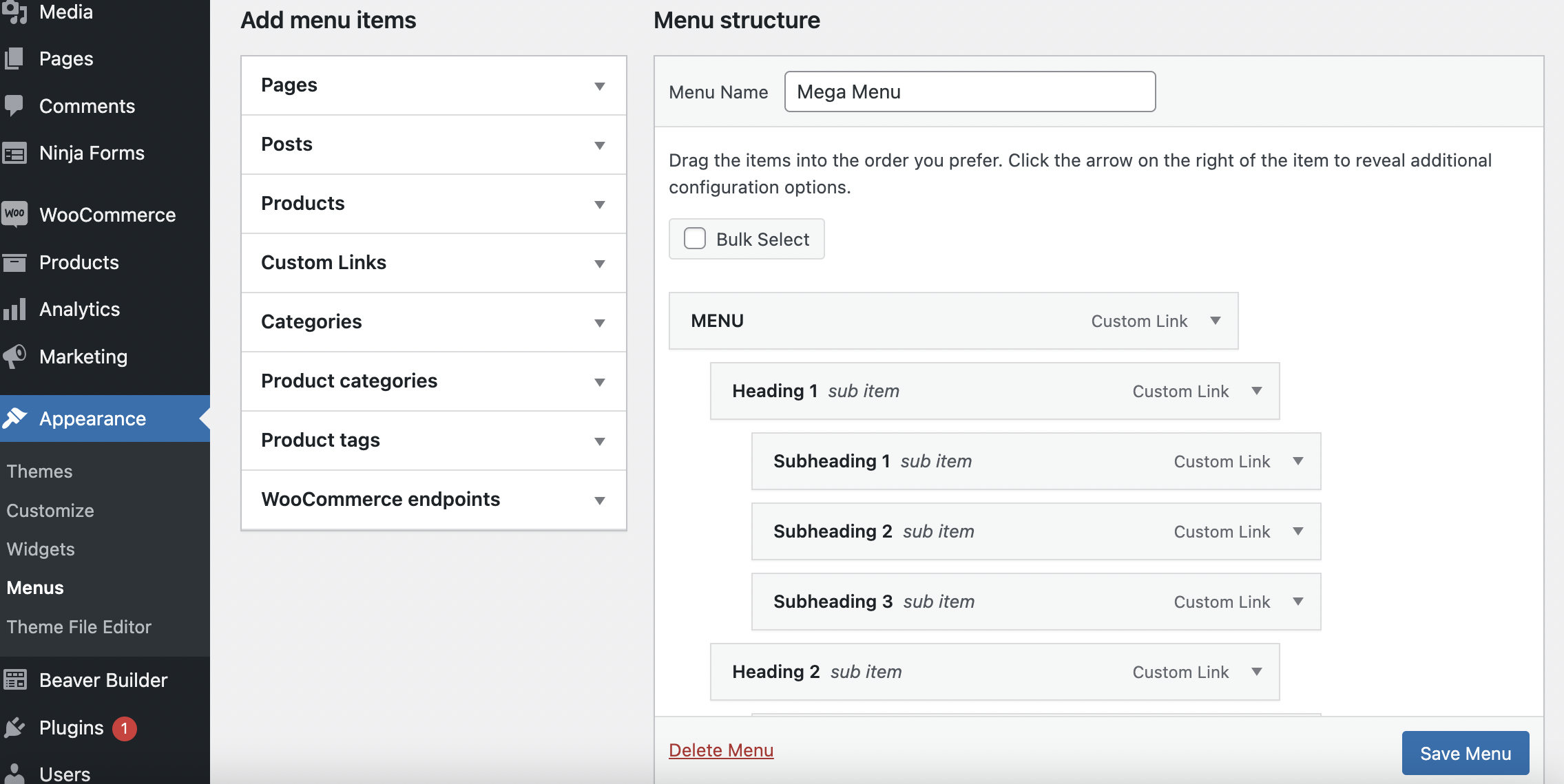
Selanjutnya, gulir ke bawah ke item menu Anda dan pilih menu yang ada atau buat yang baru:

Sekarang, Anda dapat menyusun ulang menu hanya dengan menyeret dan menjatuhkan item ke posisi yang berbeda. Namun, Anda akan ingin memastikan kategori utama Anda adalah item menu tingkat atas.
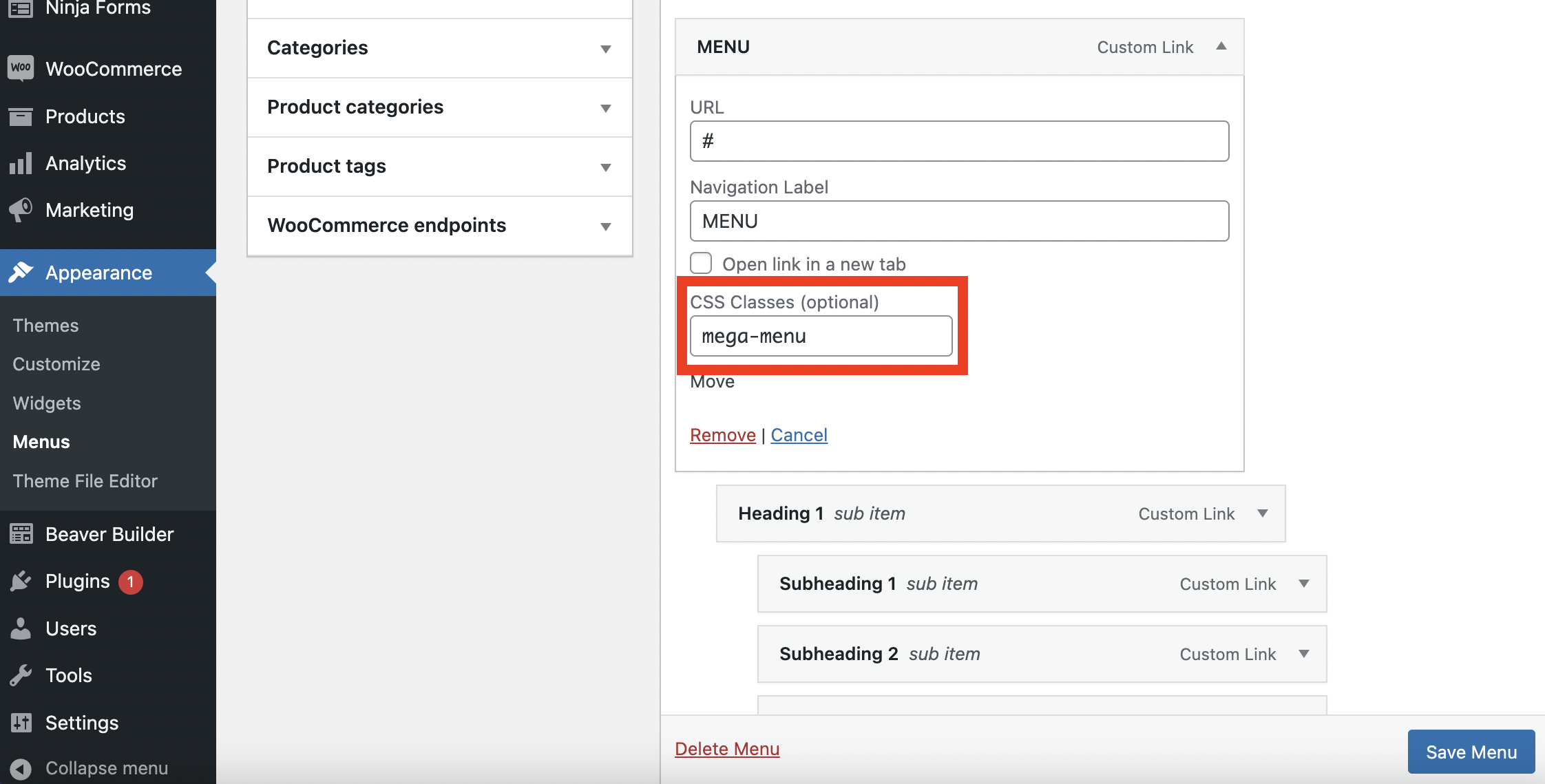
Selanjutnya, klik panah bawah untuk memperluas item menu. Di bidang Kelas CSS , masukkan "mega-menu":

Ulangi proses ini untuk setiap item menu yang ingin Anda ubah menjadi menu mega. Dalam contoh ini, kita hanya akan memiliki satu, yang kita beri label “ MENU ”.
Jika Anda menggulir lebih jauh ke bawah layar Anda, Anda dapat memilih di mana Anda ingin menempatkan menu di situs Anda. Menampilkannya di header Anda mungkin merupakan taruhan terbaik Anda.
Anda juga dapat mengaktifkan pengaturan yang secara otomatis menambahkan halaman tingkat atas baru ke menu Anda. Setelah selesai membuat pilihan, klik Simpan Menu .
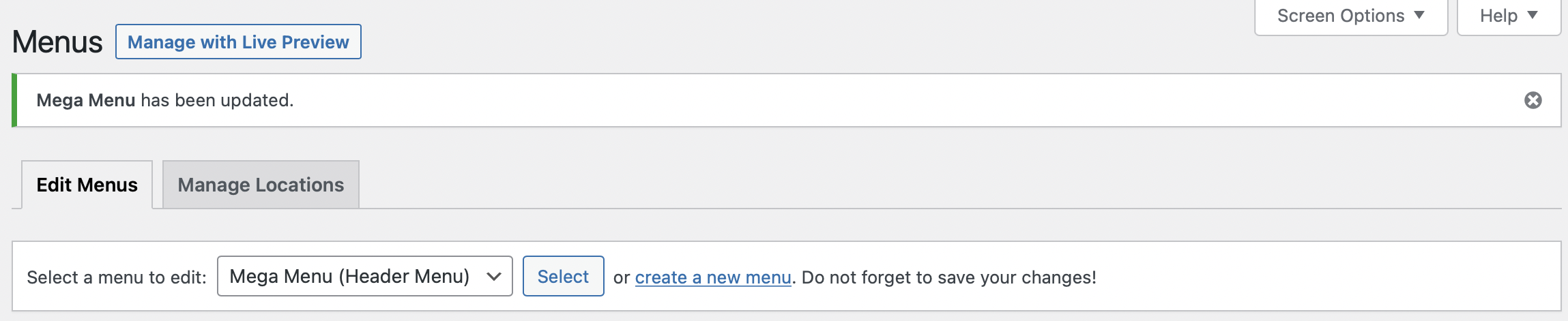
Terakhir, Anda dapat melihat dan mengedit menu mega Anda dengan mengeklik Kelola dengan Pratinjau Langsung :

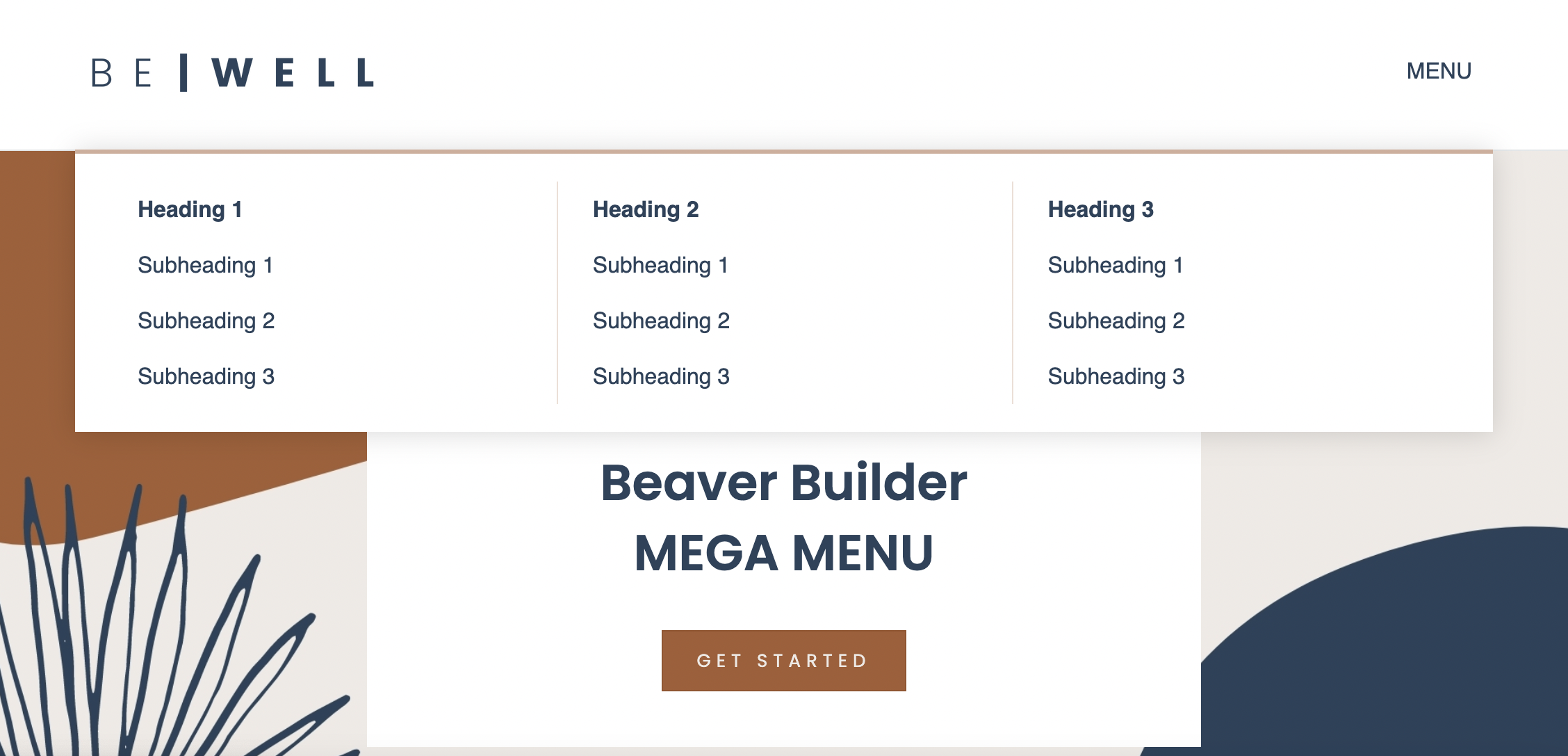
Pada layar berikut, Anda dapat melihat bagaimana menu mega Anda terlihat di ujung depan situs Anda. Sekarang Anda dapat melanjutkan untuk menyusun ulang menu Anda sampai Anda puas dengan itu.
Kemudian, klik Terbitkan di bagian atas halaman untuk menyimpan perubahan Anda. Perhatikan bahwa Anda mungkin perlu menyegarkan halaman untuk melihat perubahan Anda:

Atau, Anda dapat membeli Beaver Builder Mega Menu Addon untuk membuat menu yang lebih kompleks dan disesuaikan. Anda juga harus memiliki plugin pembuat halaman Beaver Builder dan plugin Beaver Themer yang diinstal di situs WordPress Anda untuk metode ini.
Anda mungkin ingin menonton video tutorial ini yang menjelaskan langkah demi langkah cara membuat menu mega menggunakan metode ini:
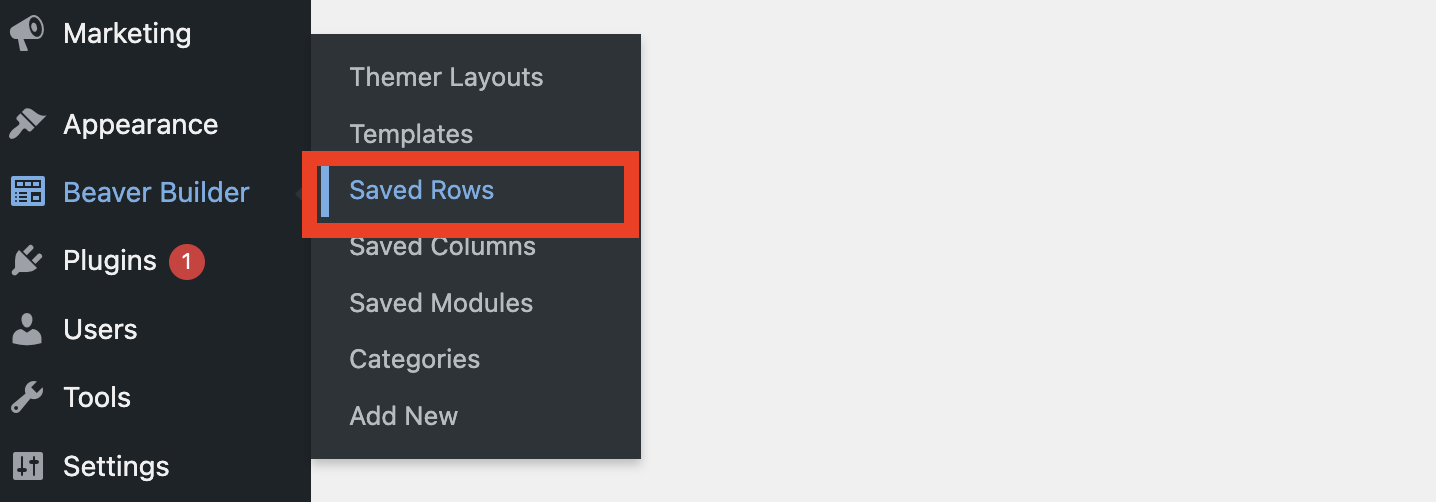
Pertama, Anda harus membuat Baris Tersimpan untuk setiap item menu mega. Untuk melakukan ini, buka Beaver Builder > Saved Rows :

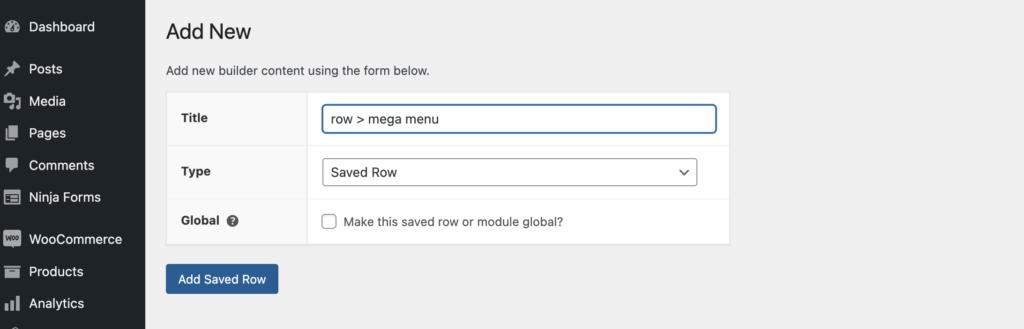
Kemudian, klik Tambah Baru . Di sini, beri judul pada baris Anda dan gunakan dropdown untuk memilih Baris Tersimpan sebagai tipe Anda. Selanjutnya, klik Tambahkan Baris Tersimpan :

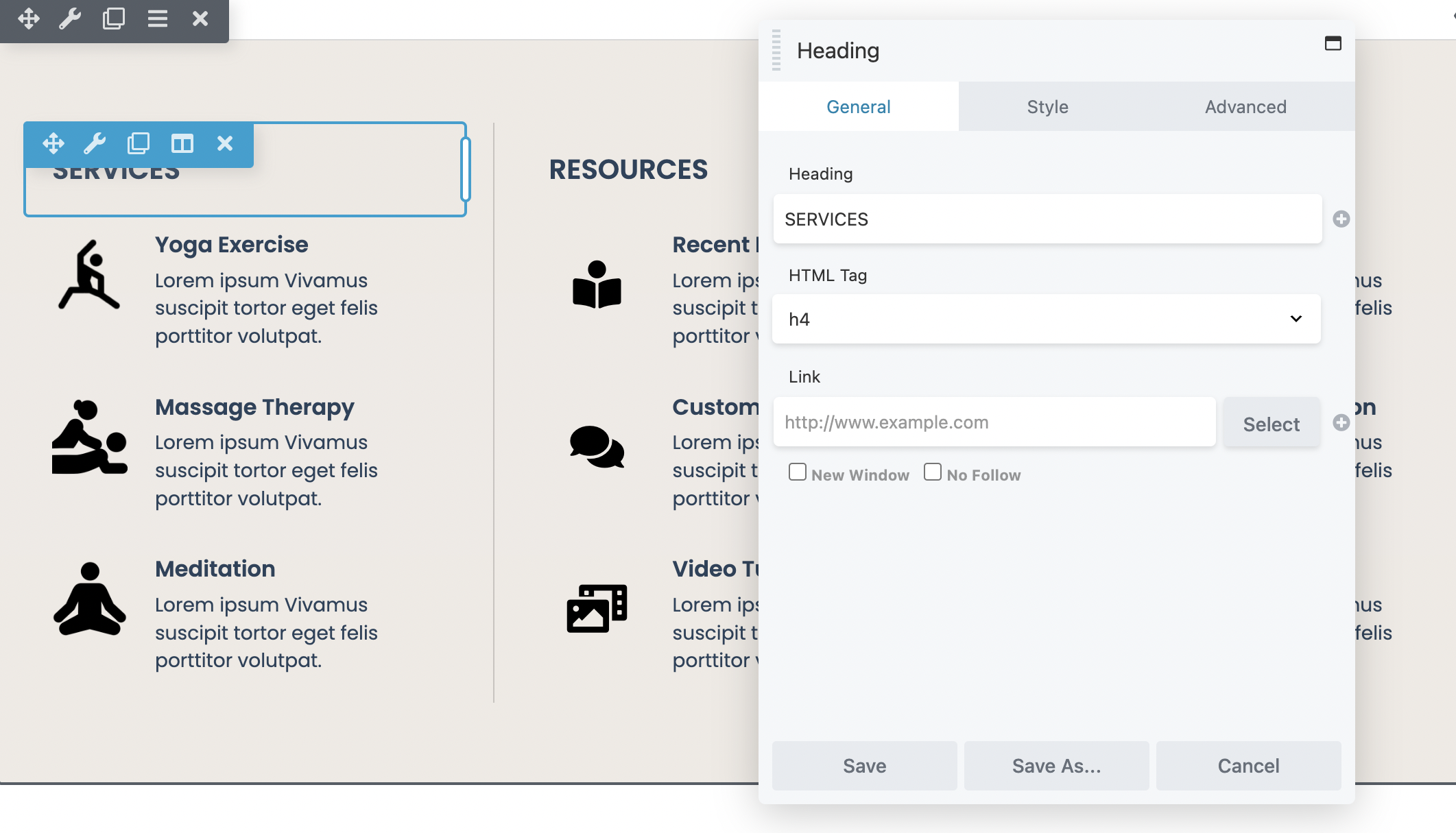
Di jendela berikutnya, klik Launch Beaver Builder untuk membuka editor. Sekarang, di dalam pembuat halaman, Anda dapat mengedit dan menyesuaikan baris Anda dengan mudah. Misalnya, Anda dapat menerapkan warna dan latar belakang. Plus, Anda dapat membuat baris Anda lebar penuh atau lebar tetap, dan menambahkan modul apa pun yang Anda suka:

Setelah Anda membuat baris tersimpan untuk setiap tautan menu mega, saatnya membuat menu navigasi terpisah untuk dijadikan menu seluler Anda. Ini harus mencakup setiap halaman yang ingin Anda isi dalam navigasi seluler Anda. Arahkan ke Appearance > Menus > create a new menu :

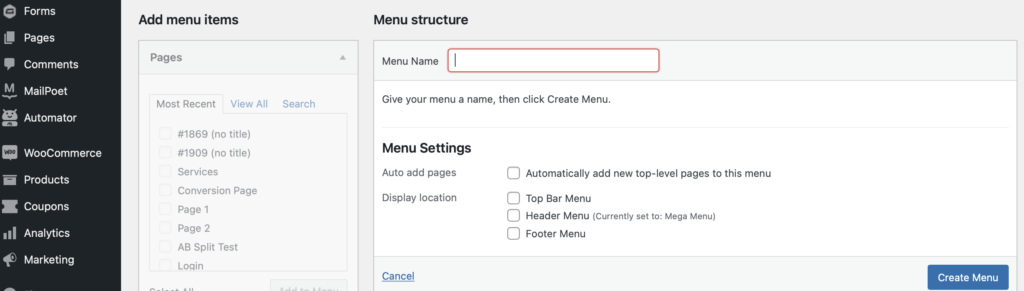
Beri nama menu Anda lalu klik Create Menu :

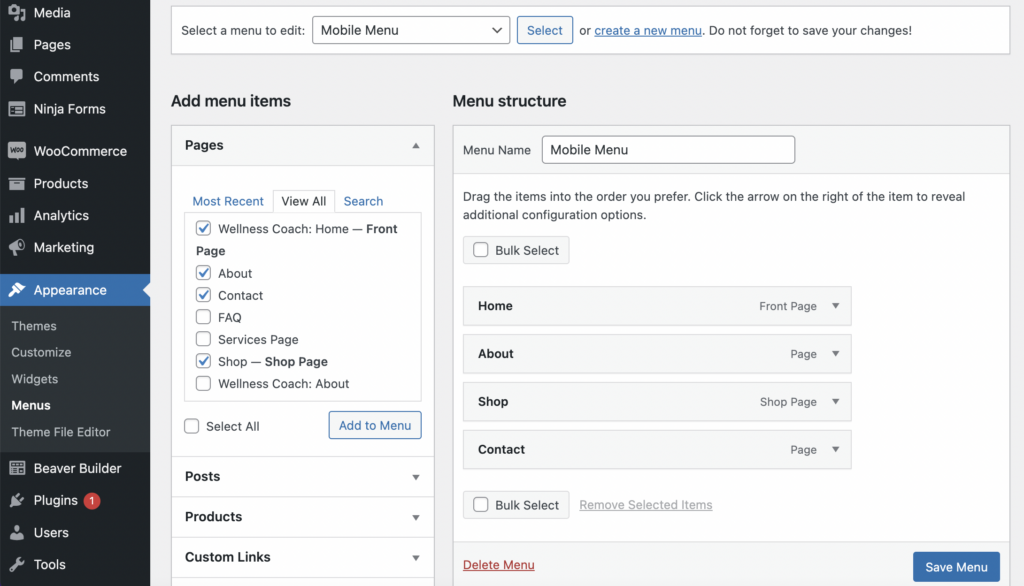
Selanjutnya, Anda perlu menambahkan item menu (halaman) seperti yang Anda lakukan pada metode pertama, dengan mencentang kotak di samping item yang ingin Anda sertakan. Kemudian, pilih Tambahkan ke Menu :

Setelah Anda menambahkan semua item menu seluler, klik Simpan Menu .
Anda mungkin juga ingin memasukkan menu dropdown tradisional dalam menu mega Anda. Mungkin, Anda memiliki bagian Tentang Kami yang hanya terdiri dari dua atau tiga subkategori. Dalam hal ini, mungkin lebih masuk akal untuk menggunakan dropdown daripada menu mega.
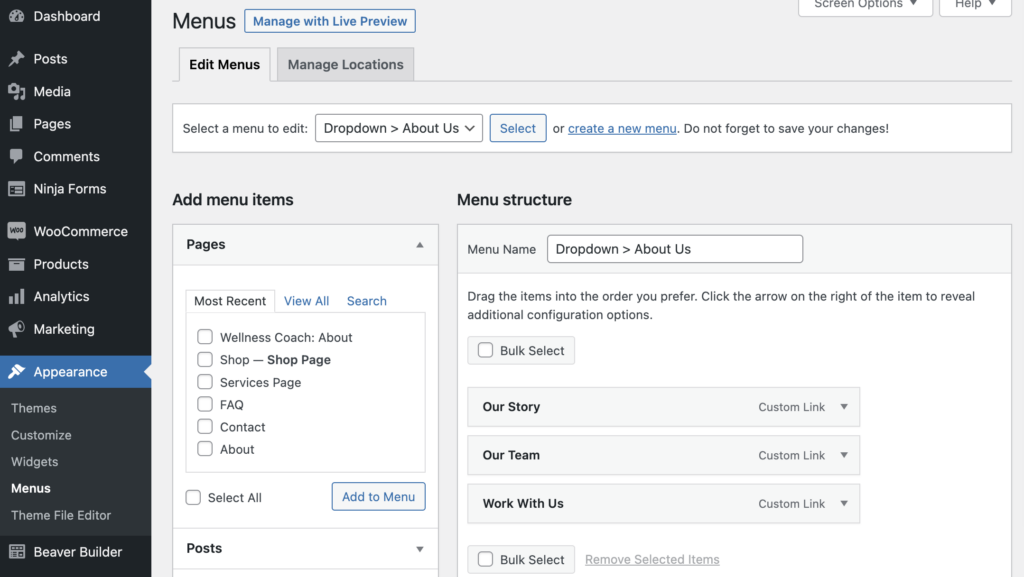
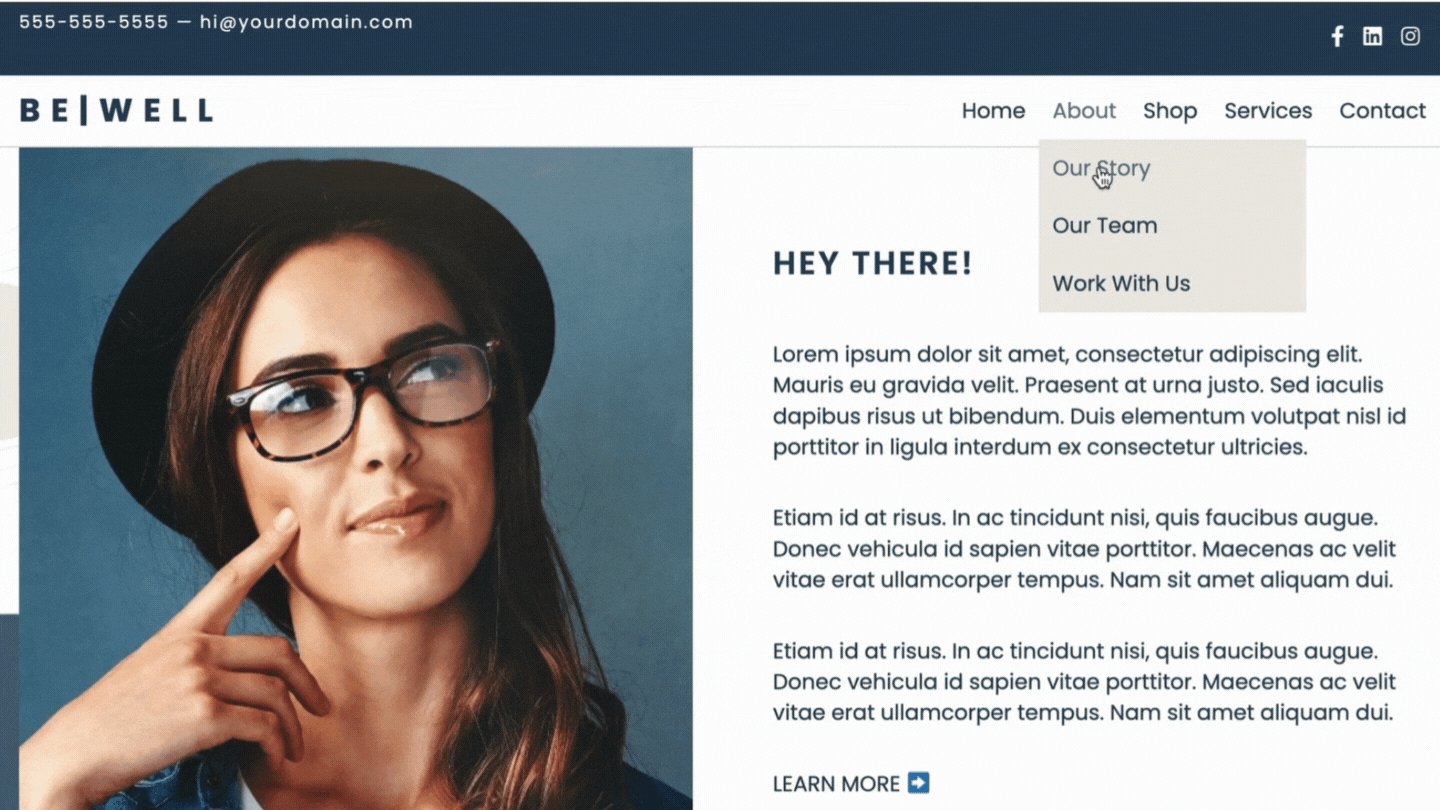
Anda harus membuat menu terpisah untuk setiap item menu tarik-turun di dalam layar Menu . Dalam contoh ini, kami menamai kami “ Dropdown > About Us ” dan menambahkan halaman Our Story, Our Team and Work With Us ke dropdown:

Klik Simpan Menu setelah selesai.
Selanjutnya, Anda dapat menambahkan menu mega ke tata letak Beaver Themer Anda sebagai header.
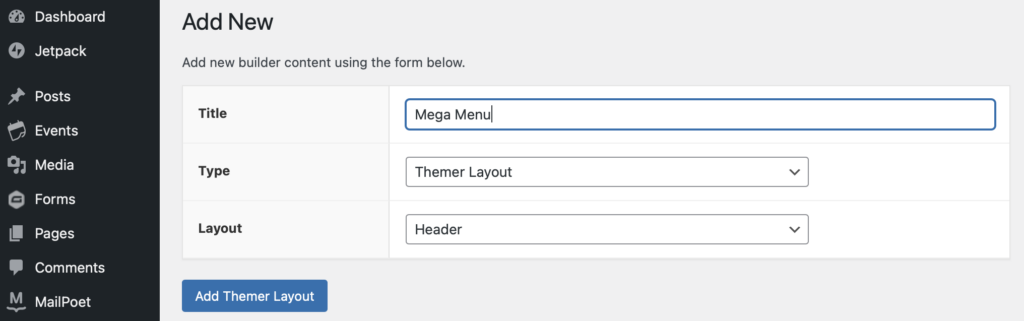
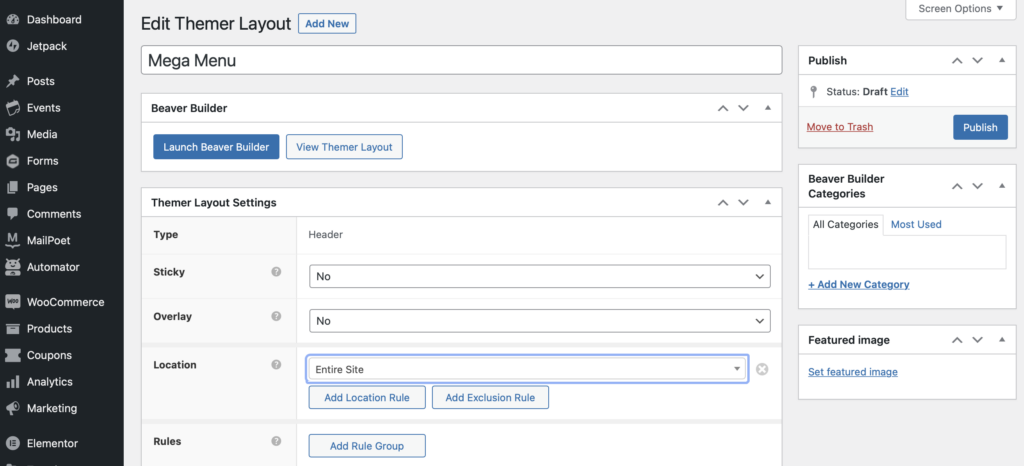
Untuk melakukan ini, navigasikan ke Beaver Builder > Themer Layouts > Add New . Beri judul pada layout Anda, pilih Themer Layout untuk tipe Anda, dan pilih Header sebagai layout Anda. Kemudian, klik Tambahkan Tata Letak Tema :

Anda dapat menyesuaikan pengaturan sesuai dengan kebutuhan Anda. Misalnya, Anda dapat mengubah lokasi tata letak Anda. Kami menggunakan dropdown untuk memilih Seluruh Situs sehingga menu dapat diakses dari semua halaman web.
Kemudian, klik pada Launch Beaver Builder untuk membuka editor:

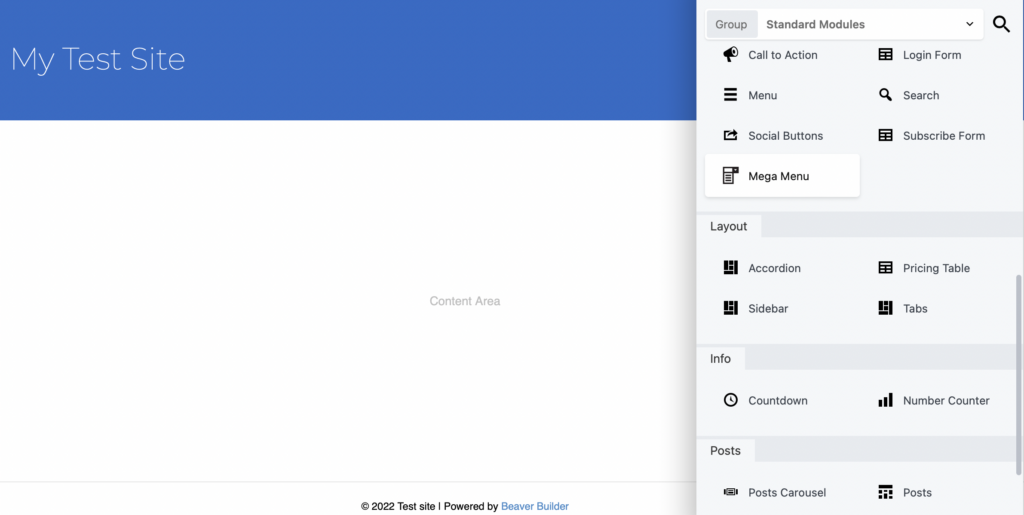
Akses modul Anda seperti biasa dengan mengetuk simbol plus ( + ). Jika Anda berhasil menginstal plugin mega menu, Anda sekarang akan melihat modul Mega Menu , yang dapat Anda tarik ke tata letak header Anda:

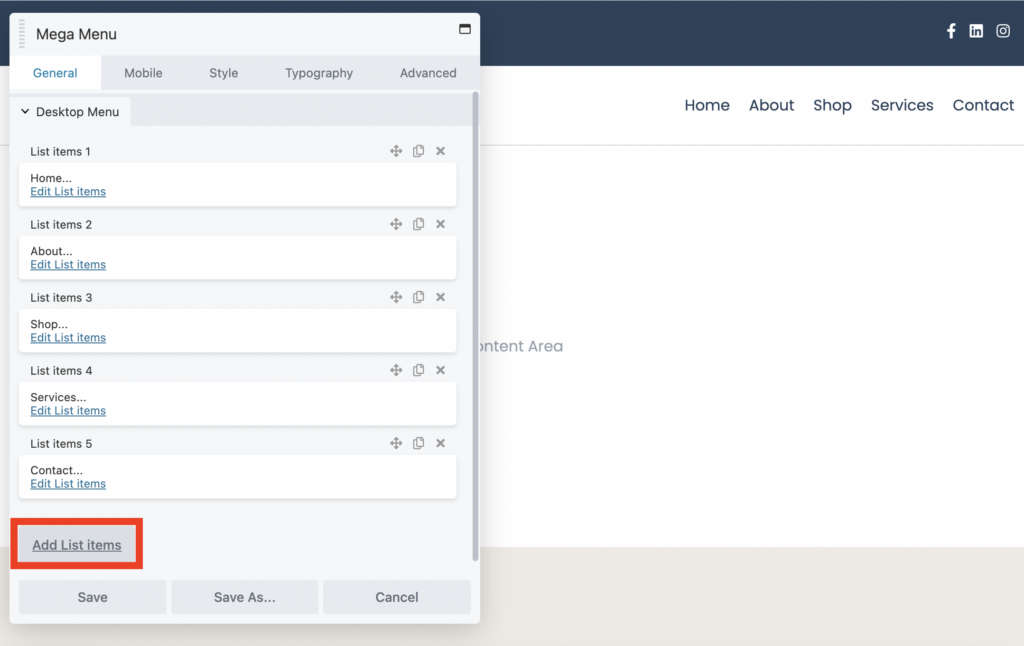
Di tab Umum , Anda dapat menambahkan item menu dengan menekan Tambahkan item Daftar :

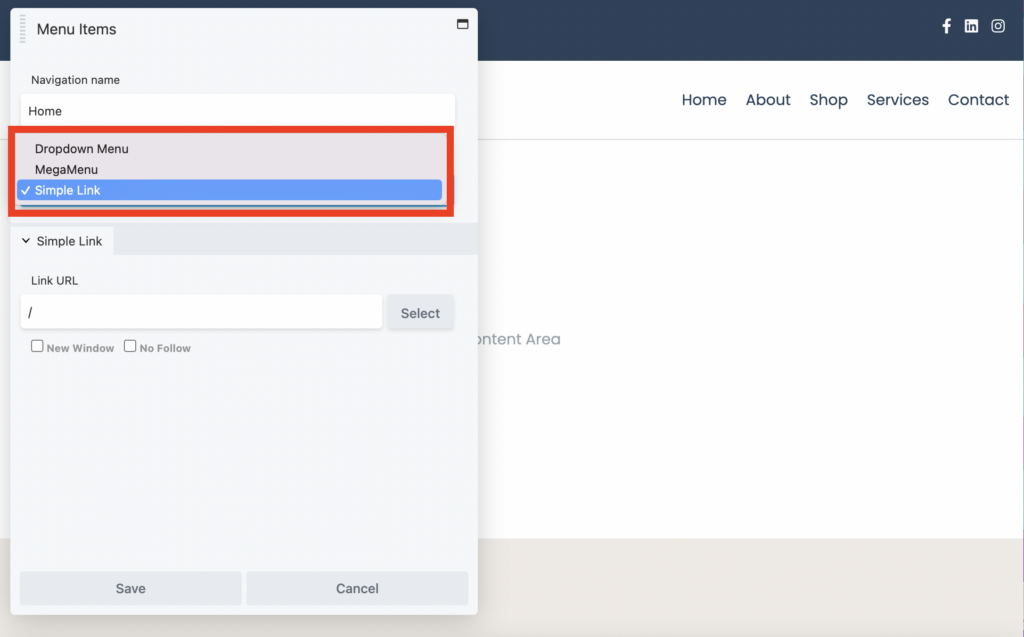
Kemudian, pilih Edit item Daftar untuk memberi setiap item nama Navigasi dan jenis Navigasi . Misalnya, Anda dapat memilih untuk menambahkan item Anda sebagai menu mega, menu tarik-turun, atau sebagai tautan sederhana:

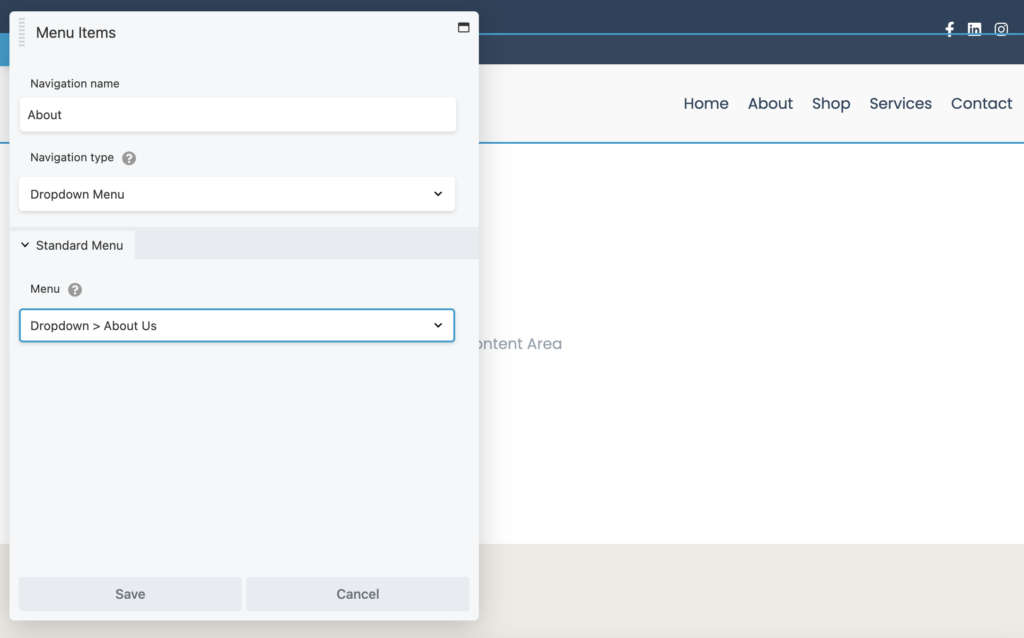
Jika Anda ingin memilih menu dropdown About Us yang telah Anda buat sebelumnya, pilih Dropdown Menu sebagai jenis navigasi Anda. Kemudian, di bawah Menu Standar , temukan menu navigasi yang Anda buat sebelumnya ( Dropdown > About Us ):

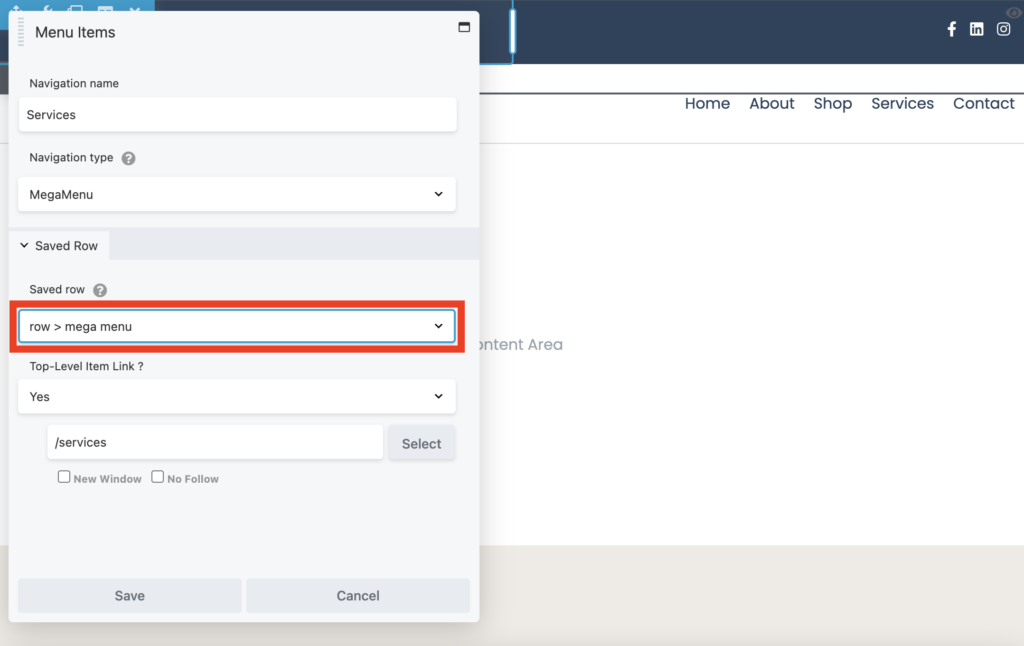
Jika tidak, pilih Mega Menu sebagai jenis navigasi Anda, dan pilih Baris Tersimpan yang Anda buat di awal tutorial ini:

Anda juga dapat menggunakan tarik-turun untuk memilih apakah Anda ingin item menu Anda menjadi item tingkat atas, dan cukup masukkan URL untuk halaman itu. Kemudian, klik Simpan.
Pilih Menu Seluler
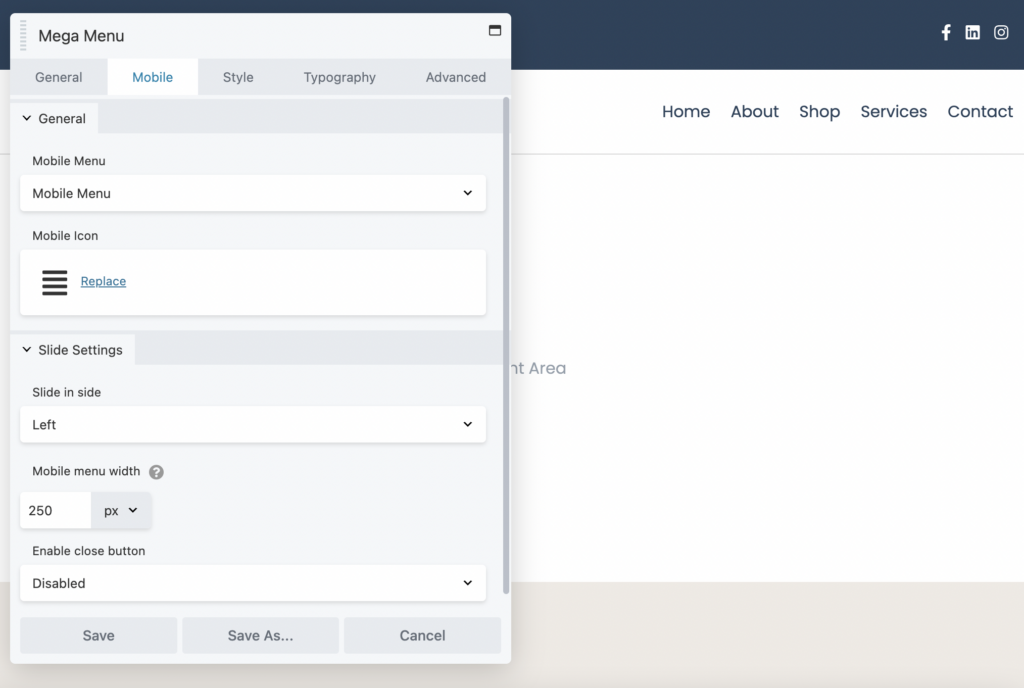
Pada tahap ini, menu mega Anda akan terlalu besar dan kikuk untuk dilihat di perangkat kecil. Karena itu, Anda sekarang ingin menuju ke tab Seluler untuk memilih menu seluler yang Anda buat sebelumnya:

Ini memungkinkan pengunjung di perangkat yang lebih kecil untuk melihat menu slide-in yang nyaman dan di luar kanvas. Di sini, Anda dapat menyesuaikan lebar menu ponsel Anda, memilih dari mana Anda akan meluncur, dan menentukan tombol tutup.
Di bawah tab Gaya , Anda dapat mengonfigurasi pengaturan gaya untuk menu tingkat atas, menu tarik-turun, dan menu seluler. Misalnya, Anda dapat menerapkan warna khusus, mengubah padding, dan mengatur perataan untuk setiap item menu.
Setelah Anda puas dengan tampilan menu Anda, klik Selesai diikuti oleh Publikasikan untuk melihatnya beraksi. Perhatikan bahwa penting untuk me-refresh halaman Anda setelah mengedit sehingga Anda dapat melihat perubahan Anda.
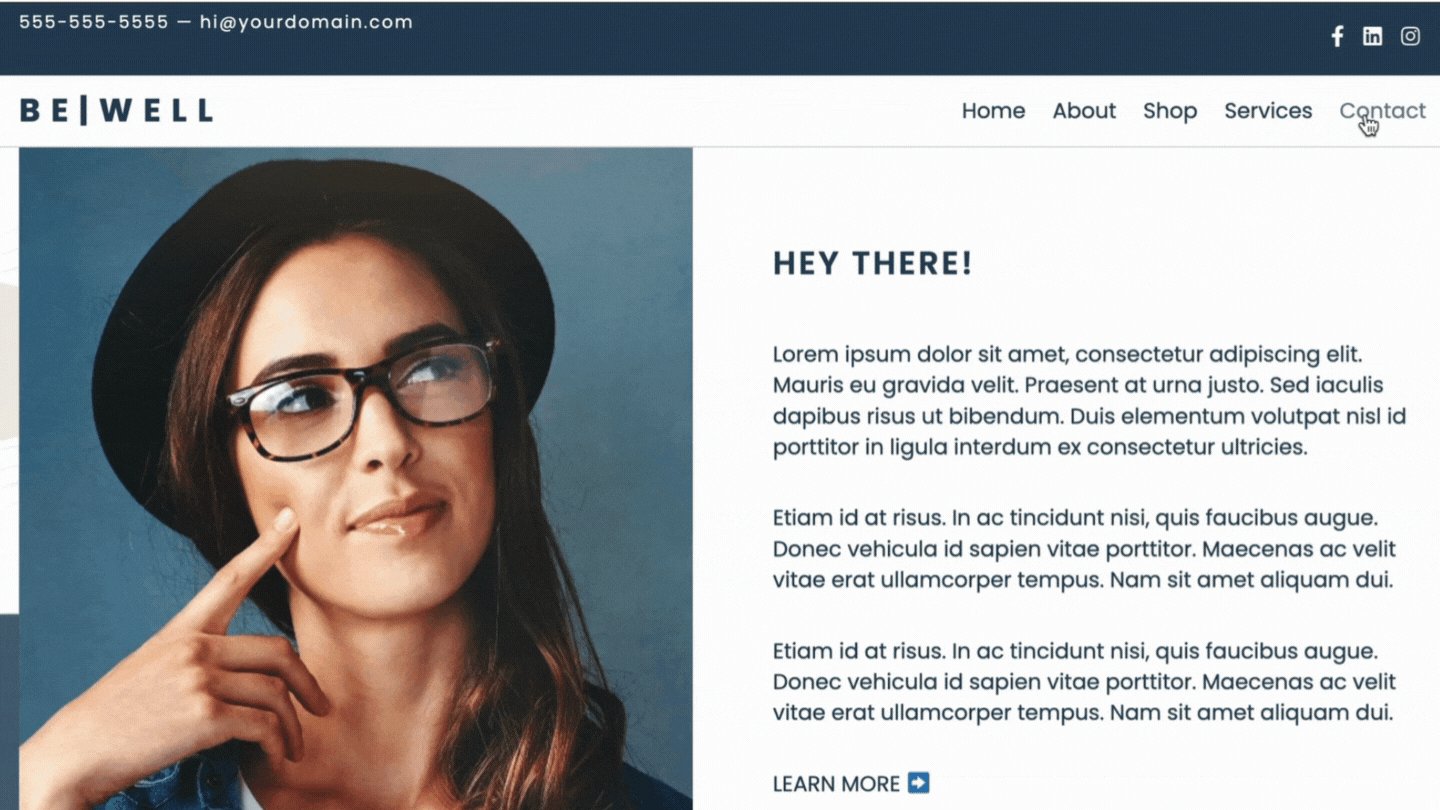
Kemudian, cukup arahkan kursor ke menu mega Anda untuk melihatnya beraksi:

Meskipun menu tarik-turun banyak digunakan, tidak serta merta memberikan pengalaman pengguna terbaik bagi pengunjung situs Anda. Dengan menu mega, Anda dapat membuat lebih banyak halaman terlihat dan dapat diakses, memungkinkan pengguna menemukan apa yang mereka cari dengan cepat. Plus, mereka dapat membantu membuat situs Anda terlihat lebih profesional.
Untuk rekap, berikut adalah dua cara Anda dapat membuat menu mega menggunakan Beaver Builder:
Sebagai aturan umum, Beaver Builder Mega Menu Addon dirancang untuk bekerja dengan Beaver Themer. Namun, jika tema yang ada memungkinkan Anda memasukkan kode pendek (atau widget) di lokasi tempat Anda ingin menu mega muncul, maka itu mungkin berfungsi di sana juga.
Plugin Beaver Builder Mega Menu memiliki menu responsif untuk perangkat seluler dengan efek di luar kanvas yang dapat disesuaikan. Jika Anda ingin mengontrol apakah menu mega muncul di perangkat kecil atau menengah (seperti tablet), Anda dapat membuka Pengaturan Global Beaver Builder dan mengubah titik henti sementara.