Cara Membuat Menu Mega di Elementor
Diterbitkan: 2022-03-31Semakin kompleks situs WordPress datang dengan kebutuhan menu yang lebih komprehensif. Salah satu pilihan populer untuk membuat menu lebih lengkap adalah menu mega. Menu mega adalah menu besar yang dapat diperluas di mana semuanya terlihat sekaligus. Seperti yang kita ketahui, sebagian besar situs web populer menggunakan fitur itu di situs web mereka, yang berarti menu mega sangat berguna.
Sampai artikel ini dibuat, Elementor tidak mendukung pembuatan menu mega secara default, jadi Anda memerlukan bantuan add-on pihak ketiga. Ada banyak add-on untuk Elementor di direktori plugin WordPress untuk membuat menu mega, tetapi beberapa add-on tidak fleksibel. Dalam tutorial ini, kami akan menunjukkan cara membuat menu mega di Elementor dengan JetMenu oleh Crocoblock. JetMenu akan membuat pemrosesan pembuatan menu mega menjadi lebih mudah.

Cara Membuat Menu Mega di Elementor menggunakan JetMenu
Ada tiga plugin yang perlu Anda instal sebelum kita memulai tutorial, seperti di bawah ini:
- elemen
- Elementor Pro (Elementor Pro diperlukan ketika Anda ingin membuat template header khusus menggunakan Theme Builder)
- JetMenu (Anda dapat membeli JetMenu untuk satu plugin atau Anda dapat membeli bundel plugin Crocoblock)
Langkah 1: Siapkan Menu WordPress yang Ada
Sekarang, saatnya untuk membangun menu yang sebenarnya. Sebelum kita melangkah lebih jauh ke pengaturan plugin dan mulai menerapkan perubahan apa pun, kami ingin Anda memastikan bahwa setidaknya Anda memiliki menu di situs WordPress Anda. Jika Anda belum memiliki menu, cukup buat satu. Anda dapat membaca artikel ini untuk mempelajari cara membuat menu di WordPress.
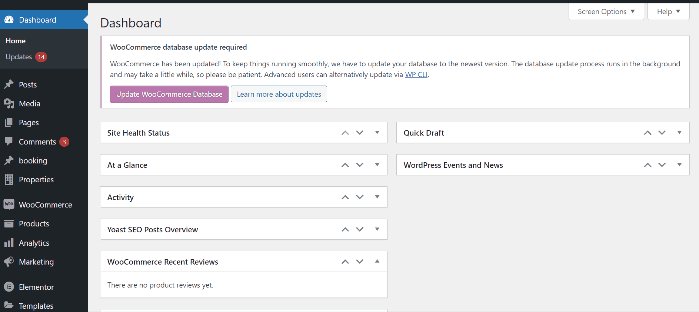
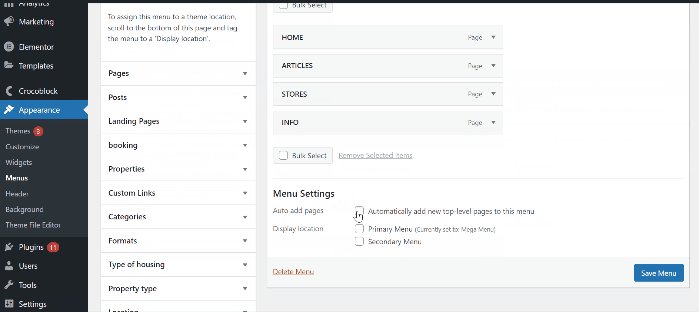
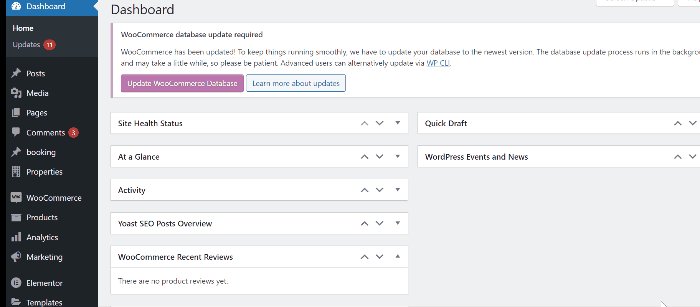
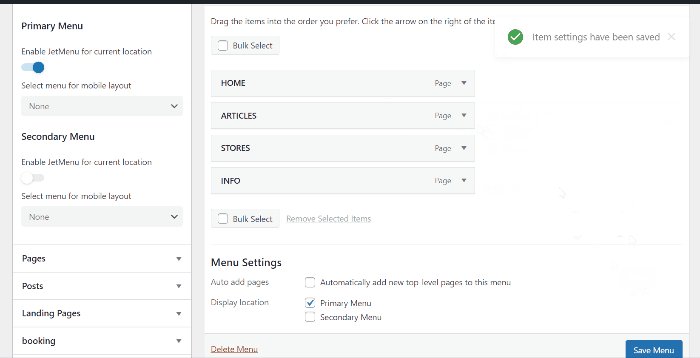
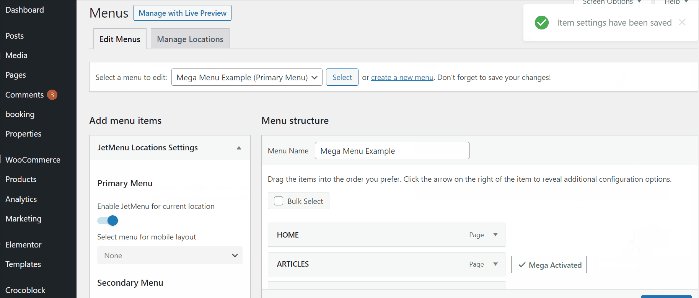
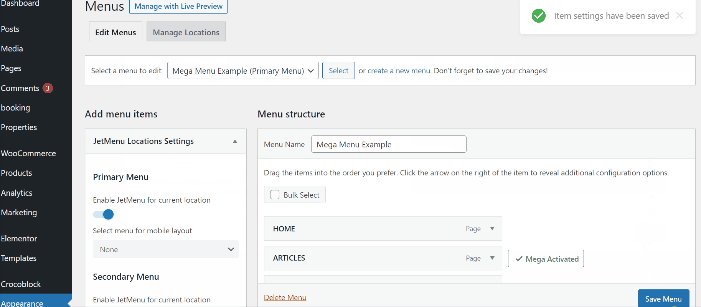
Untuk mengatur menu Anda untuk menu mega, login ke dashboard WordPress dan pergi ke Appearance -> Menus dan Anda dapat melihat menu yang ada muncul. Dalam contoh ini, kami menggunakan menu yang ada "Contoh Menu Mega". Menu harus ditetapkan sebagai menu utama/utama. Pada Pengaturan Menu , atur Lokasi tampilan ke Menu Utama atau Menu Utama . Selanjutnya simpan menu tersebut dengan mengklik tombol Save Menu .

Langkah 2: Atur Pengaturan JetMenu
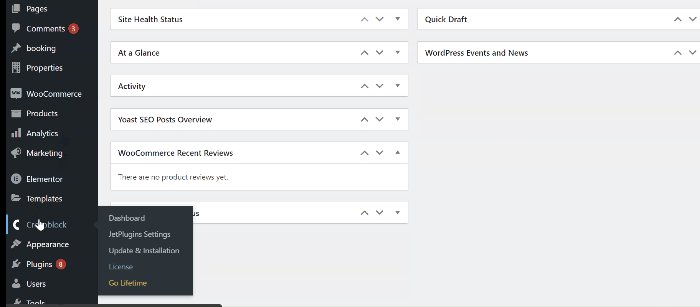
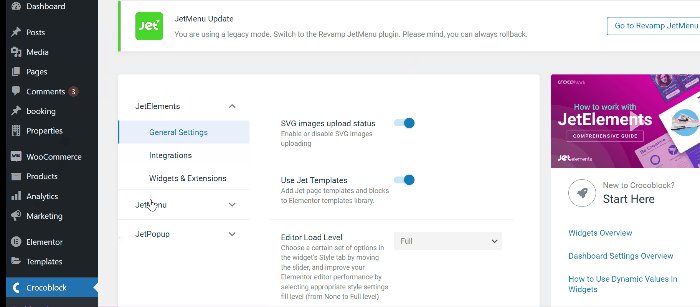
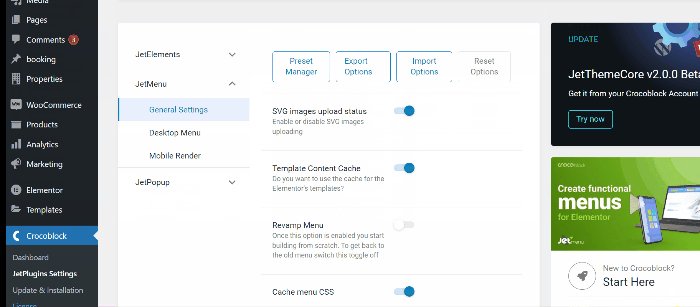
Untuk membuka pengaturan JetMenu, masuk ke dasbor Anda dan buka Crocoblock > Pengaturan JetPlugins > JetMenu > Pengaturan Umum.

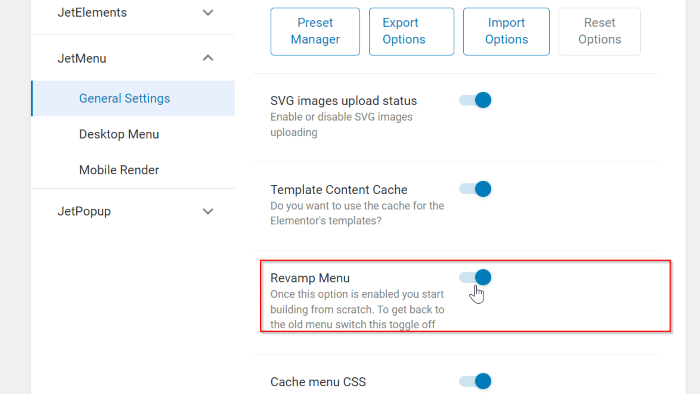
Di atas tab General Settings , Anda akan menemukan beberapa opsi, Preset Manager , Export Options , Import Options , dan Reset Options . Di bawah opsi tersebut, Anda dapat melihat empat opsi seperti SVG Image Upload Status , Template Content Cache , Revamp Menu , dan Cache menu CSS .
Satu-satunya pilihan yang perlu kita ubah di sini adalah Revamp Menu. Saat opsi ini diaktifkan, semua pengaturan yang dibuat di dasbor JetMenu hanya akan diterapkan ke menu dari lokasi WordPress. Jadi, jika Anda ingin menggunakan menu lama dengan pengaturan ini, matikan opsi ini. Namun, dalam tutorial ini kita ingin membuat menu baru dari awal seperti yang akan kita lakukan dalam tutorial ini, alihkan tombol ke ON.

Ada dua opsi lagi pada pengaturan JetMenu, Desktop Menu dan Mobile Render. Anda dapat membuka opsi tersebut dan bermain-main dengan pengaturan tersebut dengan kreativitas Anda. Tapi dalam tutorial ini, kita tidak akan mengubah apapun.
Langkah 3: Aktifkan JetMenu dan Atur Item Menu Mega
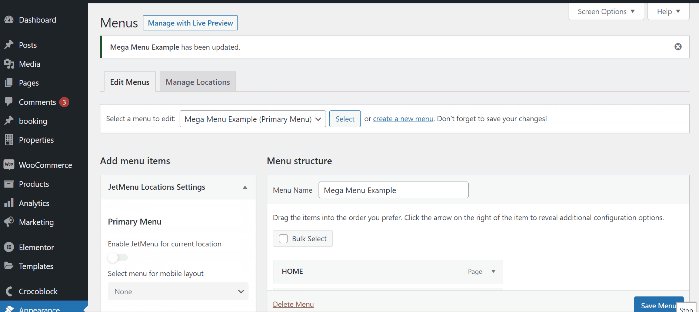
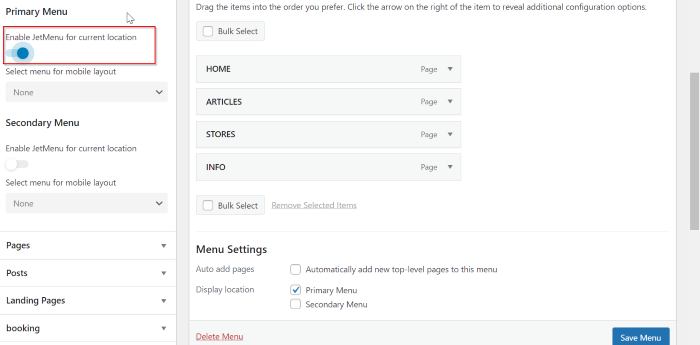
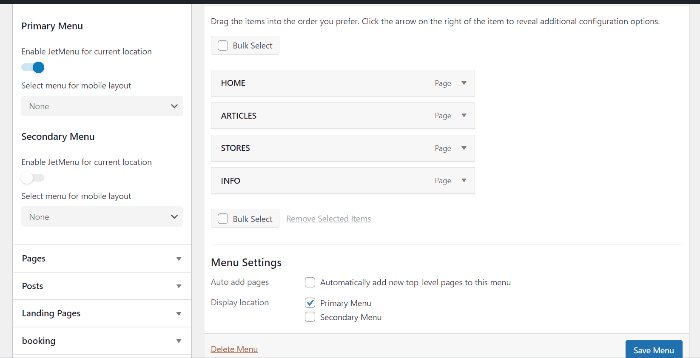
Kami akan mengaktifkan JetMenu untuk melanjutkan proses pembuatan menu mega. Di dasbor WordPress Anda, buka Appearance -> Menus . Selanjutnya, buka blok Pengaturan Lokasi JetMenu dan alihkan sakelar Aktifkan JetMenu untuk lokasi saat ini di bawah Menu Utama .

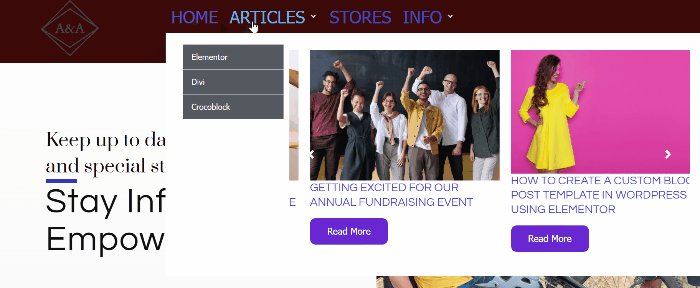
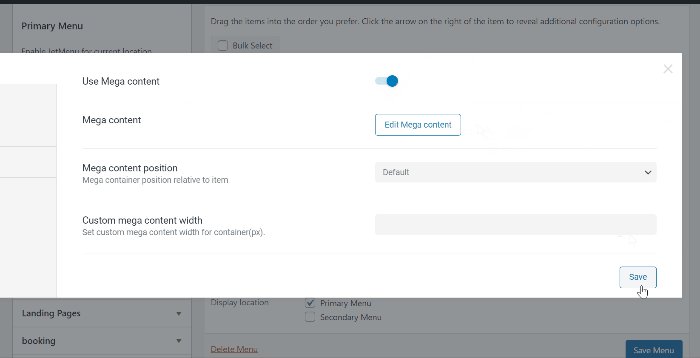
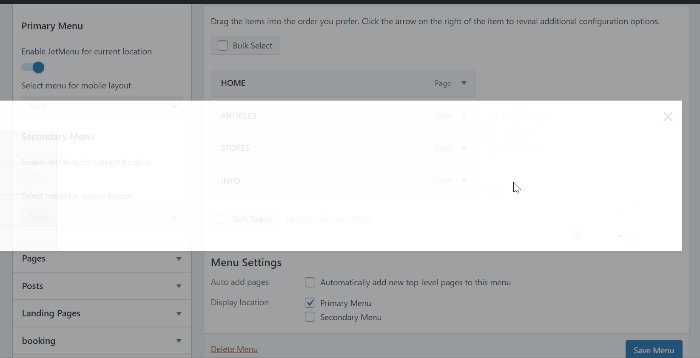
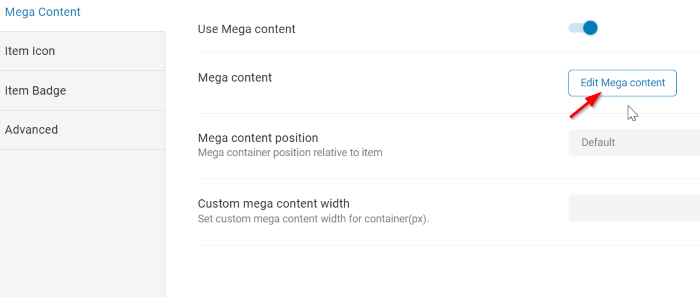
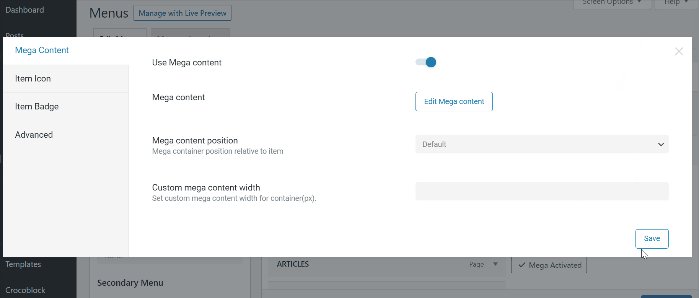
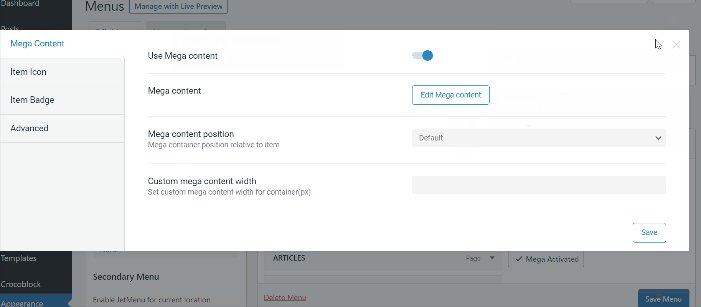
Selanjutnya, arahkan kursor ke item menu yang Anda inginkan untuk memicu menu mega Anda, lalu tombol Pengaturan akan muncul di sebelah kanan item menu. Dalam contoh ini, kami memilih dua item menu sebagai pemicu untuk menu mega, yaitu “ARTICLES” dan “INFO”. Klik tombol “ Pengaturan ” dan Anda akan melihat popup. Di popup, Anda akan melihat beberapa pengaturan. Dalam tutorial ini, kami mengkonfigurasi hanya untuk satu pengaturan, yaitu mengaktifkan konten mega. Jadi, alihkan sakelar ke kanan pada opsi Gunakan konten Mega . Jangan lupa klik tombol Simpan untuk menyimpan perubahan.

.
Langkah 3: Rancang Menu Mega di Elementor
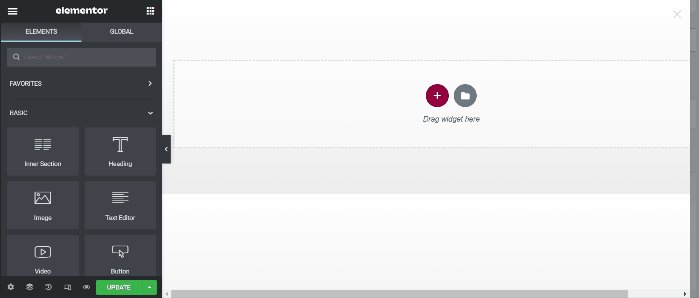
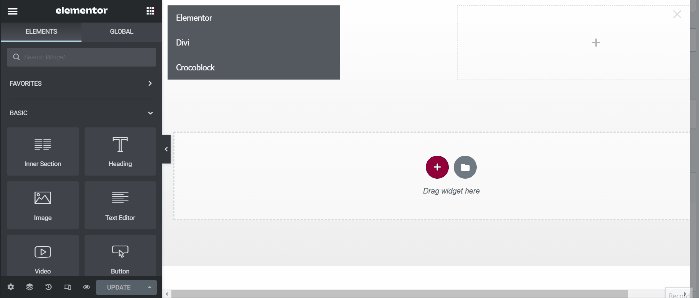
Selanjutnya, kita akan meluncurkan editor Elementor, tekan tombol Edit konten Mega dan editor Elementor akan terbuka di sebuah jendela.

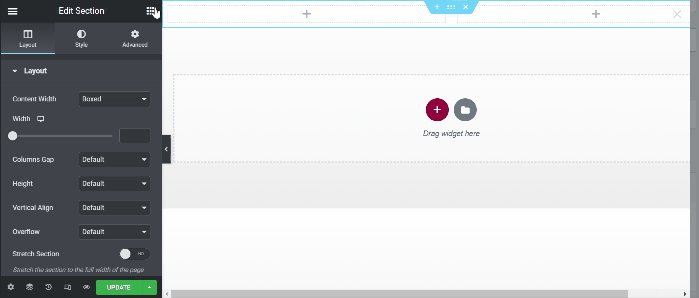
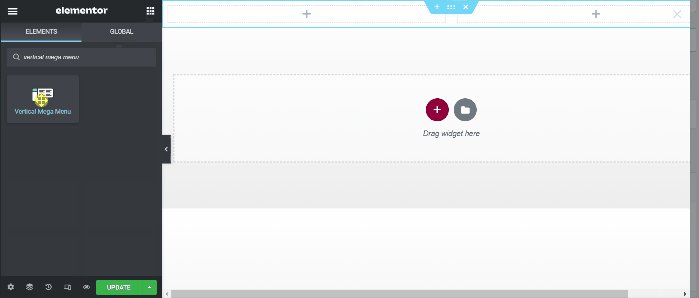
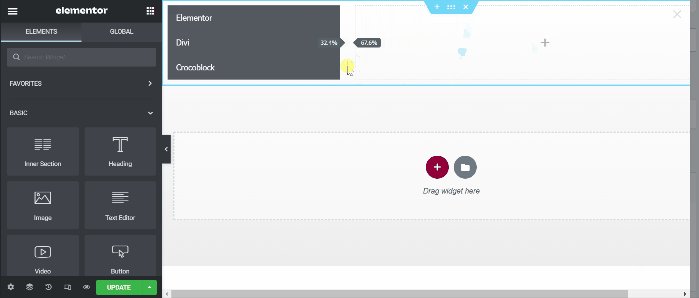
Sekarang, Anda bisa mendesain mega menu dengan kreativitas Anda. Pertama, kita akan mendesain item menu pertama “ARTICLES”. Dalam contoh ini, kita mulai membuat bagian dengan dua kolom. Anda dapat memilih widget apa pun yang Anda inginkan dari panel widget. Di sini, kita akan menambahkan widget Vertikal Mega Menu . Ketikkan Vertical Mega Menu di kotak pencarian lalu drag & drop ke area kanvas (kolom pertama).


Kami menerapkan beberapa perubahan dalam pengaturan blok, seperti di bawah ini:
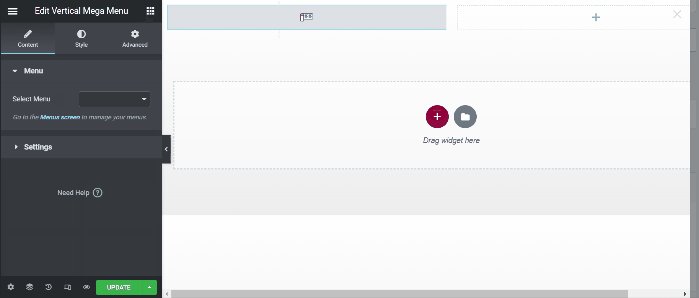
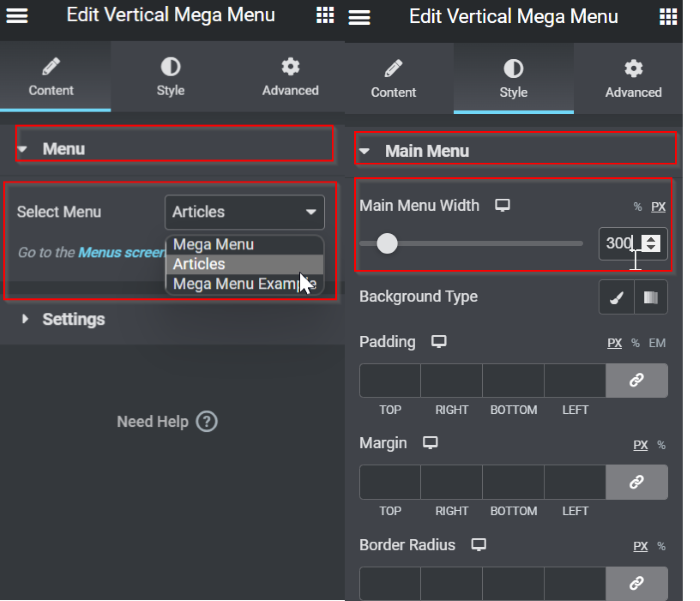
Isi:
- Menu: Artikel (Anda dapat memilih menu yang sudah ada yang telah Anda buat sebelumnya), Anda perlu membuat menu baru jika Anda belum memilikinya dan kembali ke sini untuk melanjutkan tutorial.
Gaya
- Menu Utama: Atur Lebar Menu Utama menjadi 300

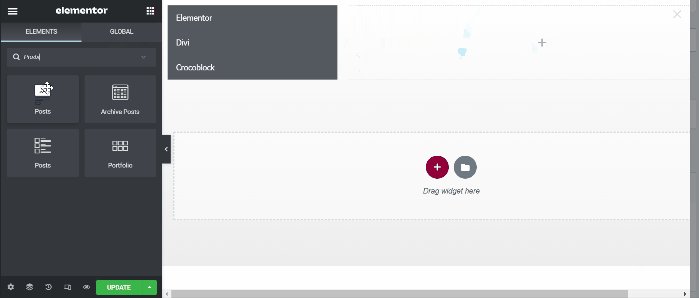
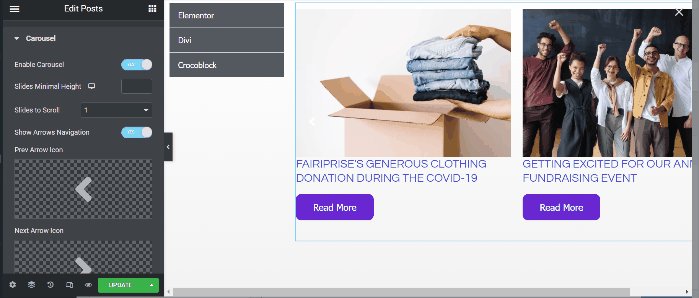
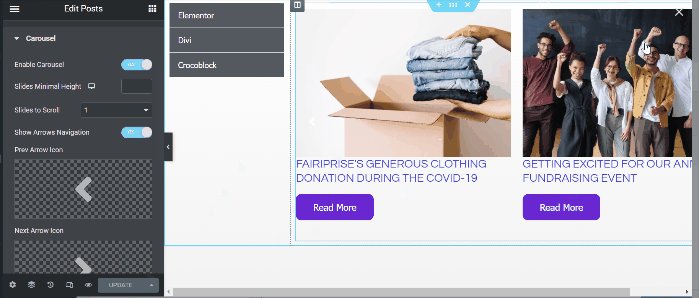
Selanjutnya, kita lanjutkan ke kolom kedua. Dalam contoh ini, kita akan menambahkan widget Posts yang. Pilih Postingan widget dari bilah menu lalu seret dan lepas ke area kanvas (kolom kedua).

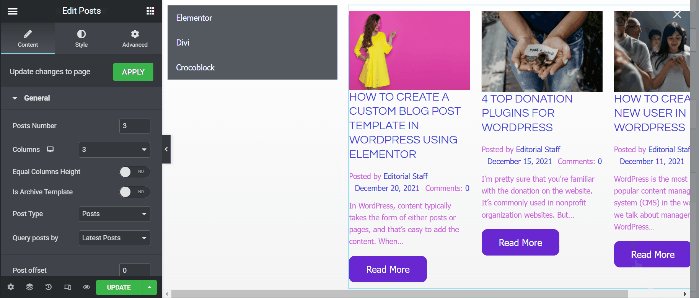
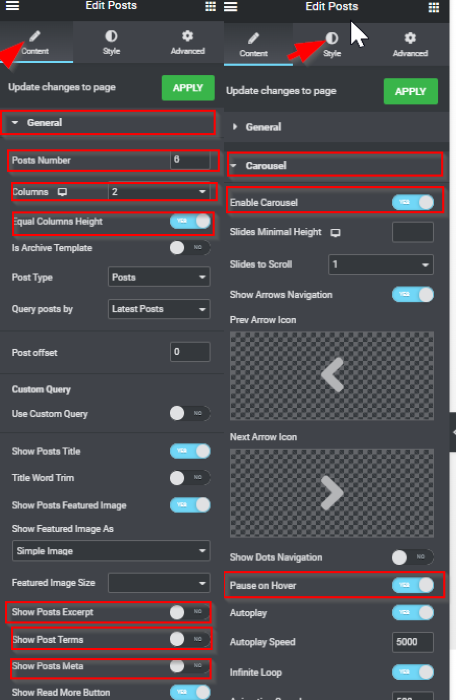
Pada blok pengaturan, kami menerapkan beberapa pengaturan seperti di bawah ini:
Konten -> Umum
- Nomor Postingan: 6
- Kolom: 2
- Tinggi Kolom Sama: YA
- Tampilkan Postingan Kutipan: TIDAK
- Tampilkan Ketentuan Posting: TIDAK
- Tampilkan Postingan Meta: TIDAK
Konten > Korsel
- Aktifkan Korsel: YA
- Jeda Saat Arahkan: YA

Setelah selesai mengedit, perbarui dengan mengklik tombol UPDATE . Tutup jendela editor Elementor dengan mengklik (X) . Ketika Anda kembali ke pengaturan item menu, jangan lupa untuk mengklik tombol Simpan .

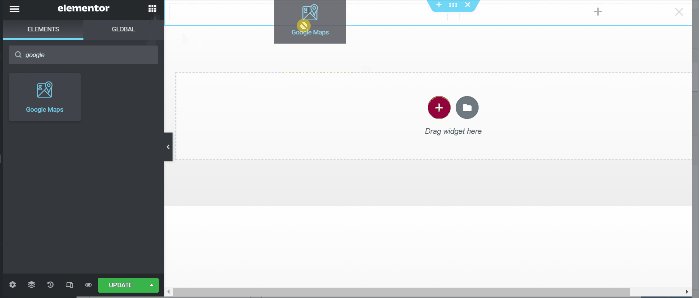
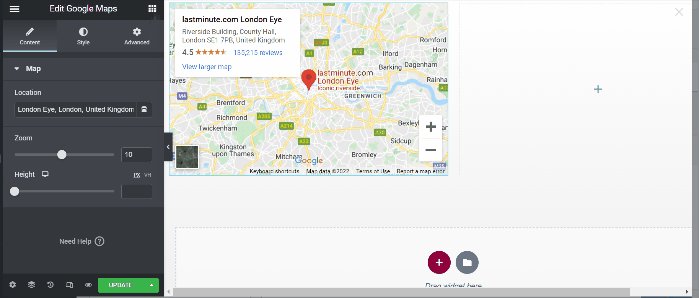
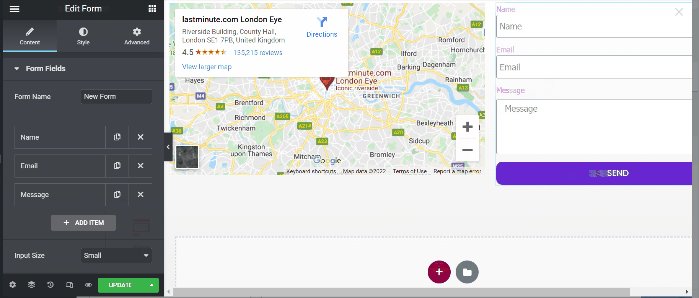
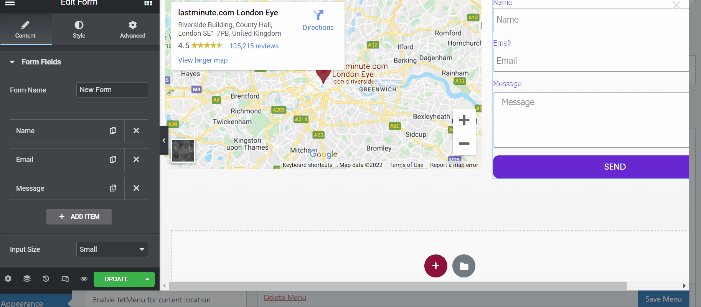
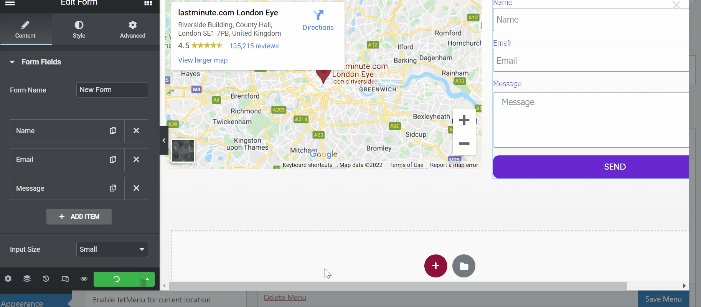
Selanjutnya, kita pindah ke item menu kedua "INFO". Klik tombol Edit konten Mega . Setelah Anda memasuki jendela editor Elementor, tambahkan bagian dengan dua kolom. Di kolom pertama, kita akan menambahkan widget Google Maps . Pilih widget Google Maps pada menu bar lalu drag and drop ke area kanvas (kolom pertama). Pada tab Konten , Anda akan menemukan beberapa opsi untuk mengedit Lokasi Peta, Zoom, dan Tinggi. Jadi, edit pengaturan sesuai keinginan Anda.

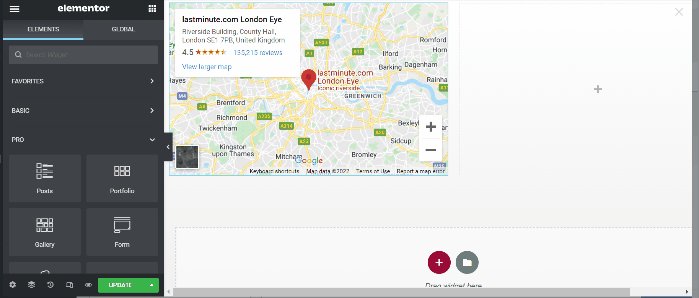
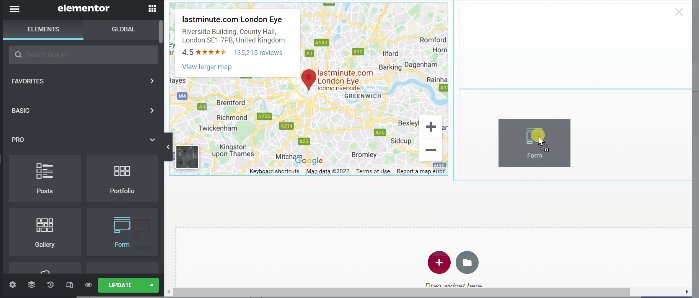
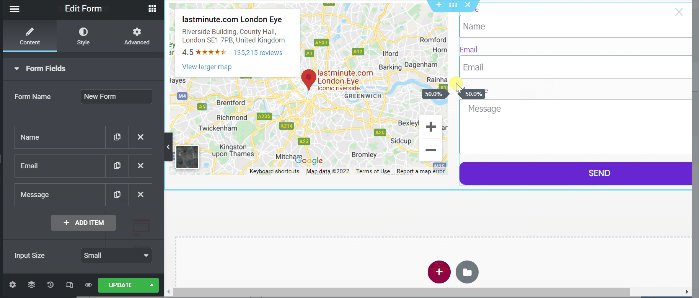
Selanjutnya, kita pergi ke kolom kedua. Di kolom ini, kita akan menambahkan Form widget, yang merupakan salah satu widget bawaan Elementor Pro. Temukan widget itu lalu seret dan lepas ke area kanvas (kolom kedua).

Setelah Anda selesai mengedit, perbarui dengan mengklik tombol UPDATE . Tutup jendela editor Elementor dengan mengklik (X) . Ketika Anda kembali ke pengaturan item menu, jangan lupa untuk mengklik tombol Simpan .

Langkah 4: Buat Template Header Menggunakan Pembuat Tema oleh Elementor Pro
Sekarang, saatnya menerapkan mega menu yang baru saja Anda buat sebagai template header menggunakan Theme Builder oleh Elementor Pro.
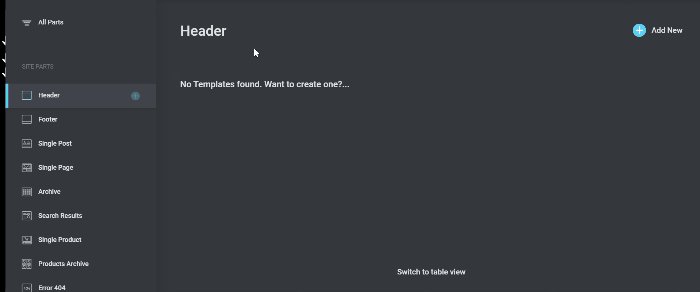
Di dasbor Anda, buka Template -> Pembuat Tema . Ini akan membawa Anda ke jendela yang berisi banyak opsi untuk membuat template. Klik tab Header kemudian buat template header baru dengan mengklik tombol Add New . Anda akan melihat perpustakaan preset header. Dalam contoh ini, kita akan membuat header dari awal. Tutup jendela perpustakaan dan Anda akan masuk ke editor Elementor.

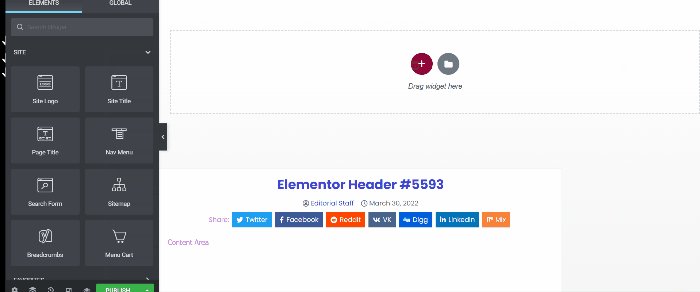
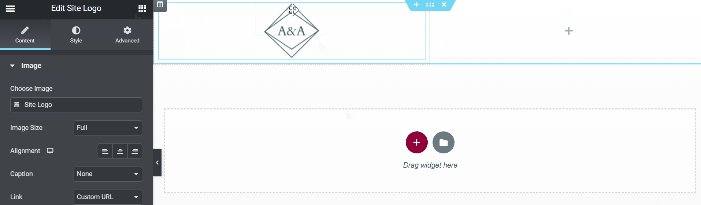
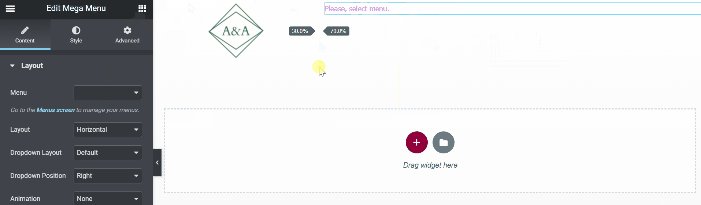
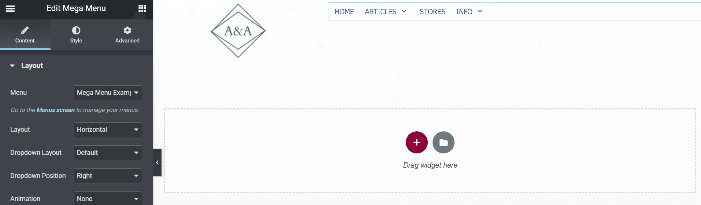
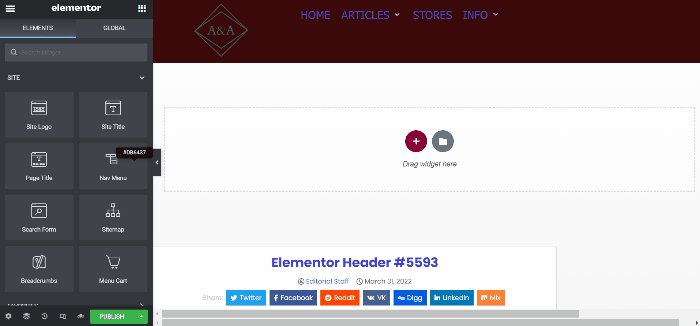
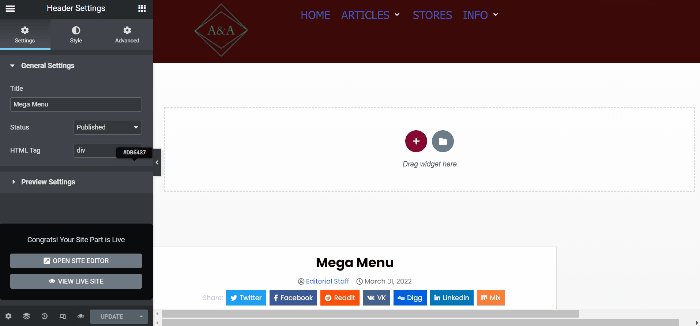
Setelah Anda memasuki editor Elementor, buat bagian baru dengan dua kolom. Kolom pertama akan kita gunakan untuk logo situs dan kolom kedua untuk menu mega yang baru saja kita buat. Pilih Logo Situs pada panel widget lalu drag and drop ke area kanvas (kolom pertama). Selanjutnya, pilih widget Mega Menu pada panel widget dan drag and drop ke area kanvas (kolom kedua).

Selanjutnya, saatnya menerapkan beberapa perubahan pada header. Anda dapat bermain-main dengan pengaturan dan menatanya dengan kreativitas Anda. Jika Anda tidak tahu, Anda dapat melihat pengaturan kami di bawah ini:
Logo Situs
Pada tab Gaya , atur Tinggi ke 100
Menu Besar
Pada tab Gaya , edit Tipografi Item dan atur Ukuran menjadi 20

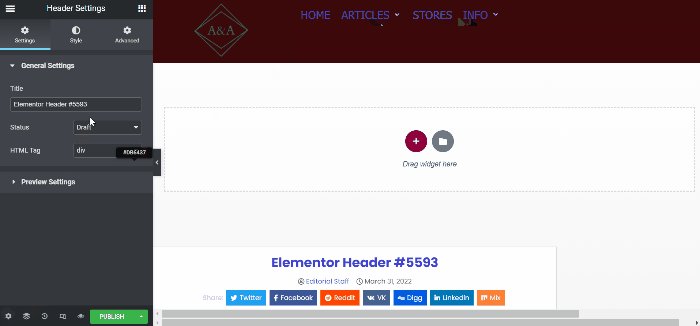
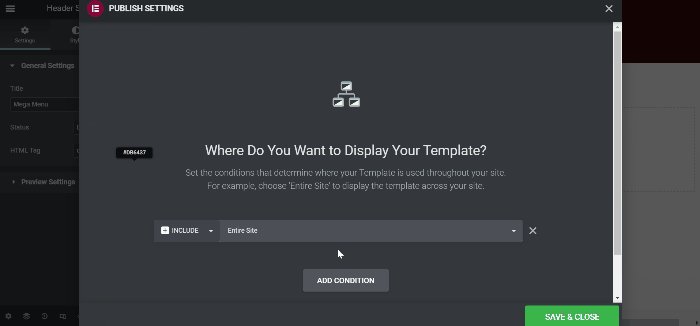
Nah, sudah selesai. Sebelum Anda mempublikasikan template header Anda, jangan lupa untuk mengganti nama template header Anda dengan mengklik tombol pengaturan header kemudian Anda dapat mengganti namanya. Setelah Anda mempublikasikan template header Anda, menu mega baru Anda akan diterapkan ke situs Anda.

Garis bawah
Pada saat penulisan (31 Maret 2022), Elementor tidak memiliki fitur default untuk membuat menu mega. Satu-satunya cara untuk membuat menu mega adalah dengan menggunakan add-on pihak ketiga. JetMenu adalah add-on Elementor dari Crocoblock yang dirancang khusus untuk membuat mega pada WordPress yang didukung Elementor. Anda membuat menu mega menggunakan editor Elementor, yang menawarkan opsi desain tanpa batas. Anda dapat menambahkan konten apa pun ke menu mega Anda. Dari gambar, peta, produk WooCommerce, posting blog, dan sebagainya.
