Bagaimana cara membuat Menu Mega dengan Elementor? Menggunakan Menu Nav!
Diterbitkan: 2020-10-31Apakah Anda menggunakan Elementor dan ingin menambahkan menu mega ke situs Anda? Anda telah datang ke tempat yang tepat! Dalam panduan ini, kami akan menunjukkan cara membuat menu mega dengan Elementor menggunakan Nav Menu .
Menu mega sangat populer saat ini. Menu kaya ini membantu Anda meningkatkan navigasi di situs Anda sehingga memudahkan pengguna untuk menelusuri konten Anda dan menemukan apa yang mereka cari. Menu yang mudah digunakan ini sangat berguna untuk bisnis online dan toko eCommerce yang memiliki banyak kategori dan produk.
Jika itu kasus Anda, kami sarankan Anda menambahkan menu mega ke situs Anda. Karena mereka memiliki banyak opsi dan tautan, menu mega tampaknya sulit dibuat. Namun, dengan Elementor , Anda dapat menambahkan dan mengelola semua konten menu mega Anda hanya dalam beberapa menit. Itu sebabnya dalam panduan ini, kami akan menunjukkan cara membuat menu mega dengan Elementor dan Nav Menu Elementor .
Mengapa membuat Menu Mega dengan Elementor?

Kami sebelumnya telah membahas kebutuhan untuk menggunakan menu mega untuk situs web WordPress Anda dan banyak keuntungannya seperti kemudahan, kenyamanan, dan navigasi situs. Tetapi mengapa menggunakan Elementor secara khusus untuk menambahkan menu mega?
Elementor adalah salah satu pembuat halaman seret dan lepas paling populer di luar sana. Jumlah kemudahan yang Anda miliki dengan Elementor dalam hal penyesuaian situs dan pembuatan elemen tidak tertandingi. Selain itu, tingkat integrasinya yang mendalam dengan WooCommerce memungkinkan Anda membuat menu mega yang sempurna untuk toko Anda. Anda dapat dengan mudah mengintegrasikan halaman WooCommerce, item toko, halaman keranjang, dan banyak lagi dengan lebih lancar untuk memberikan pengalaman berbelanja terbaik kepada pengguna Anda.
Selain itu, Elementor menawarkan sejumlah besar opsi untuk mengaktifkan menu mega sehingga Anda dapat memilih salah satu yang paling sesuai dengan kebutuhan Anda. Untuk panduan ini, kami akan menggunakan Menu Nav. Jadi, mari kita lihat langkah-langkah dasar yang perlu Anda ikuti untuk membuat menu mega dengan Elementor dan bagaimana Anda dapat mengaktifkan menu Nav .
Cara membuat menu mega dengan Elementor menggunakan Nav Menu
Untuk membuat Mega Menu dengan Elementor, kami sarankan Anda menggunakan Nav Menu. Ini adalah solusi Mega Menu Elementor yang tersedia secara gratis. Namun sebelum Anda dapat menggunakannya, Anda perlu menyiapkan desain menu sederhana yang dapat Anda integrasikan dengan Nav Menu.
Buat menu
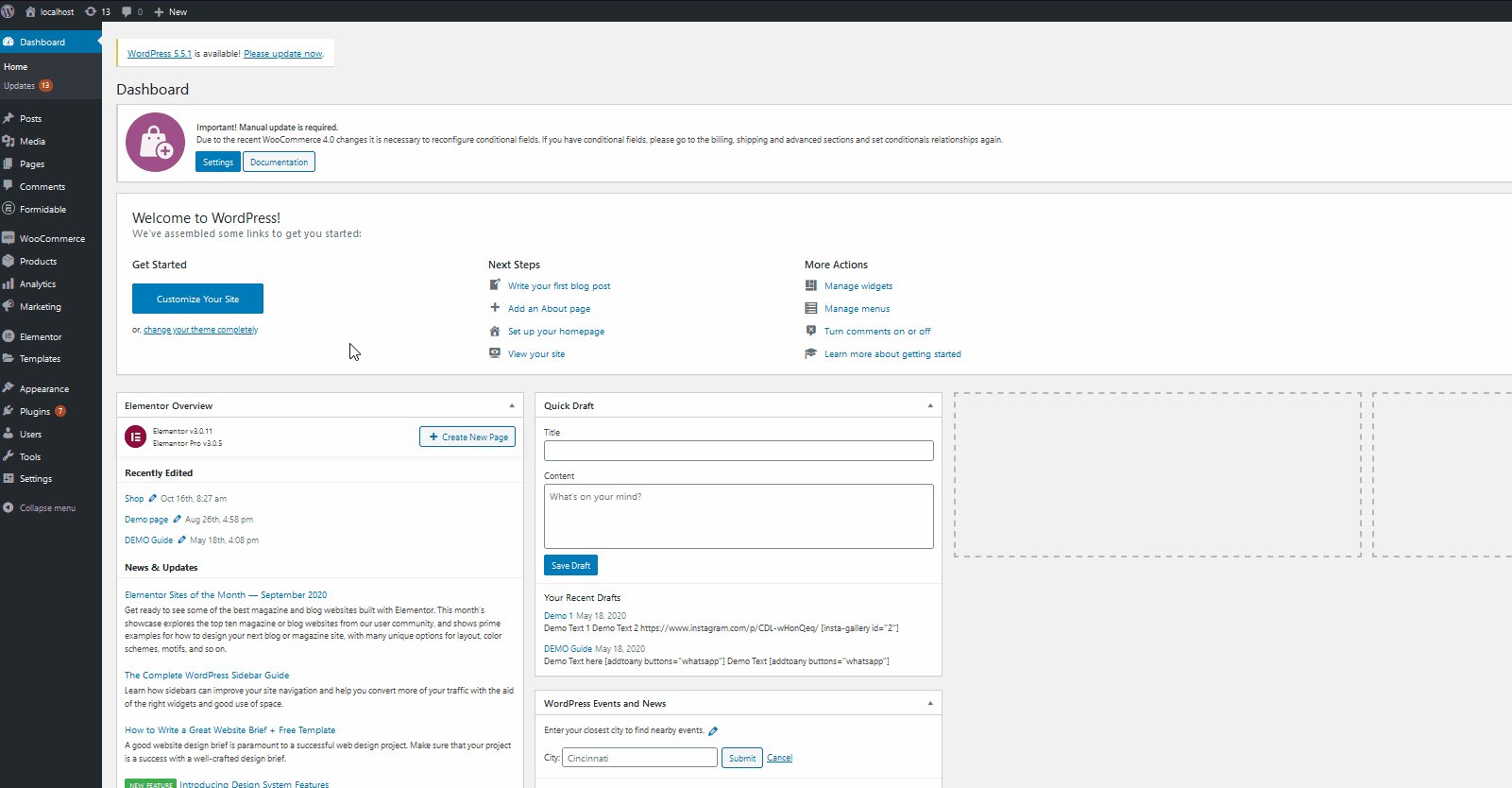
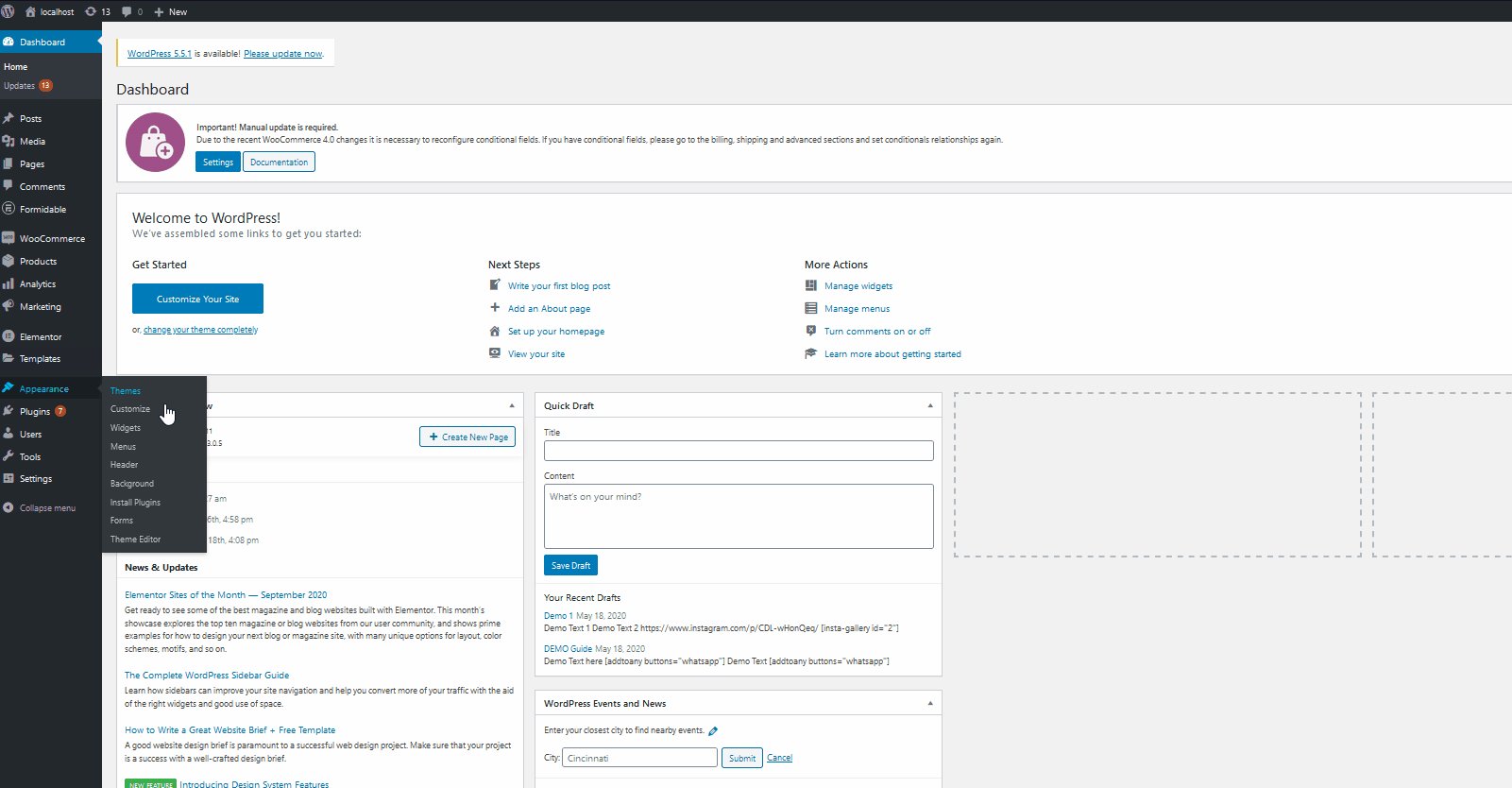
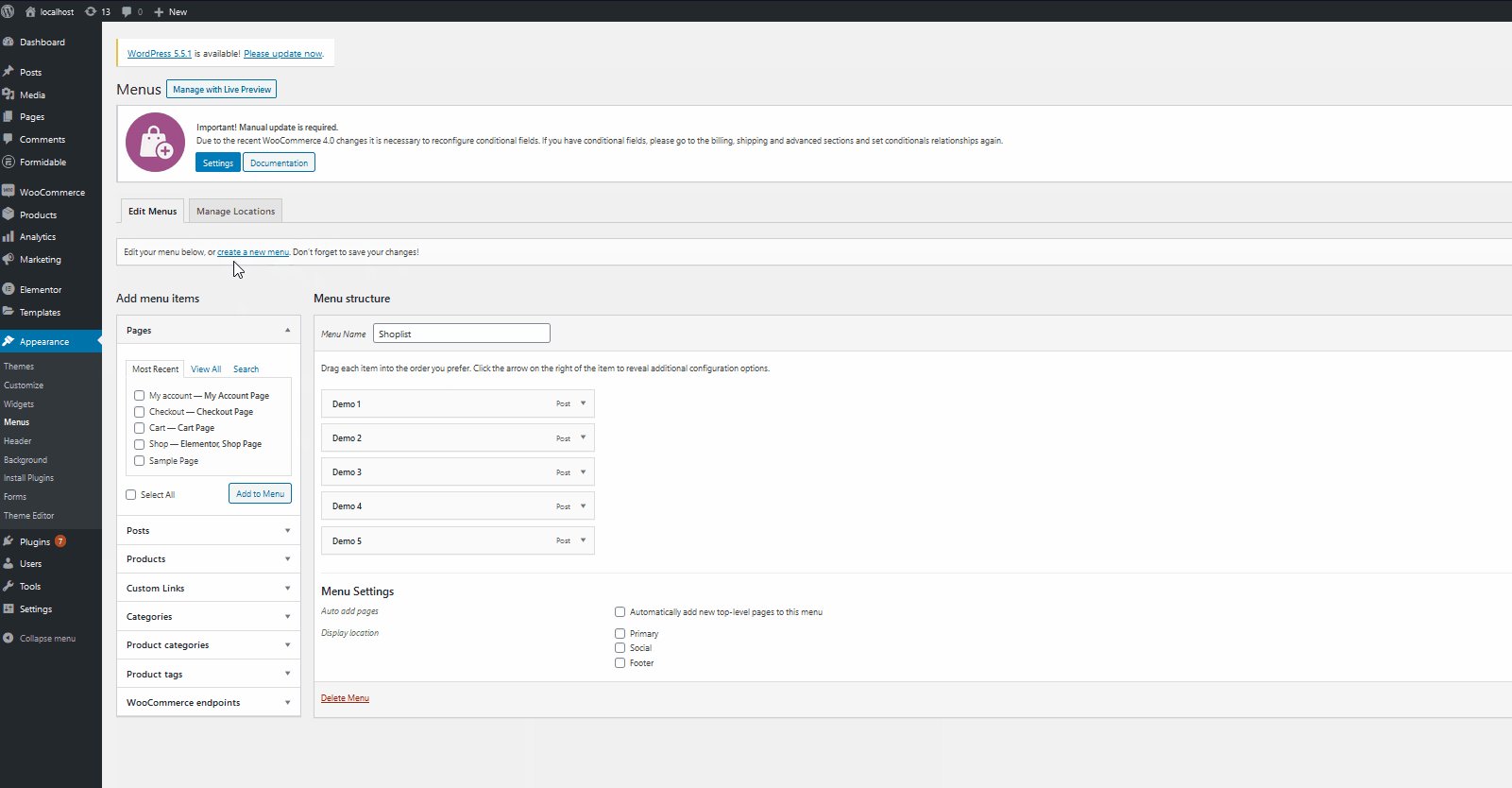
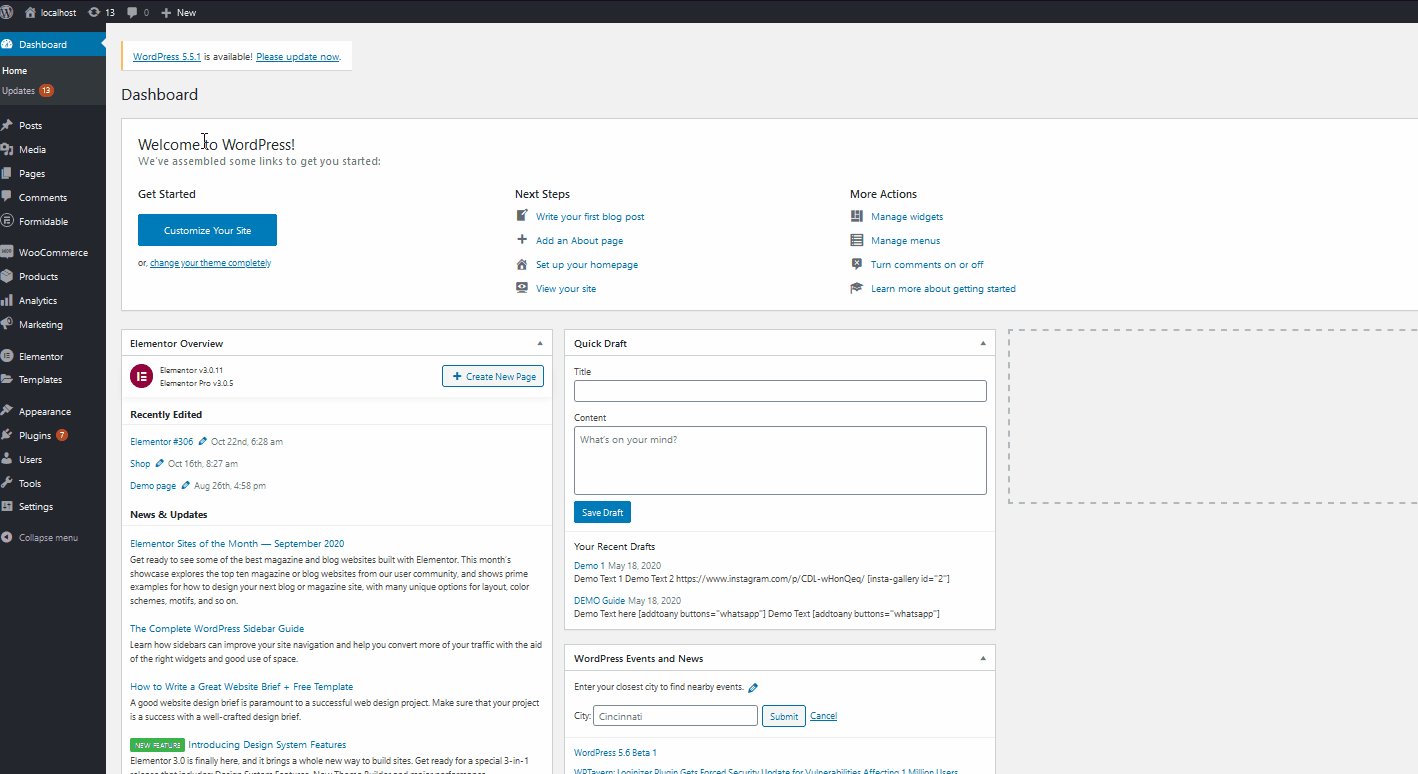
Mari kita mulai dengan proses pembuatan menu yang tepat untuk website Anda. Pertama, buka Dasbor Admin WordPress Anda dan buka Appearance > Menus .

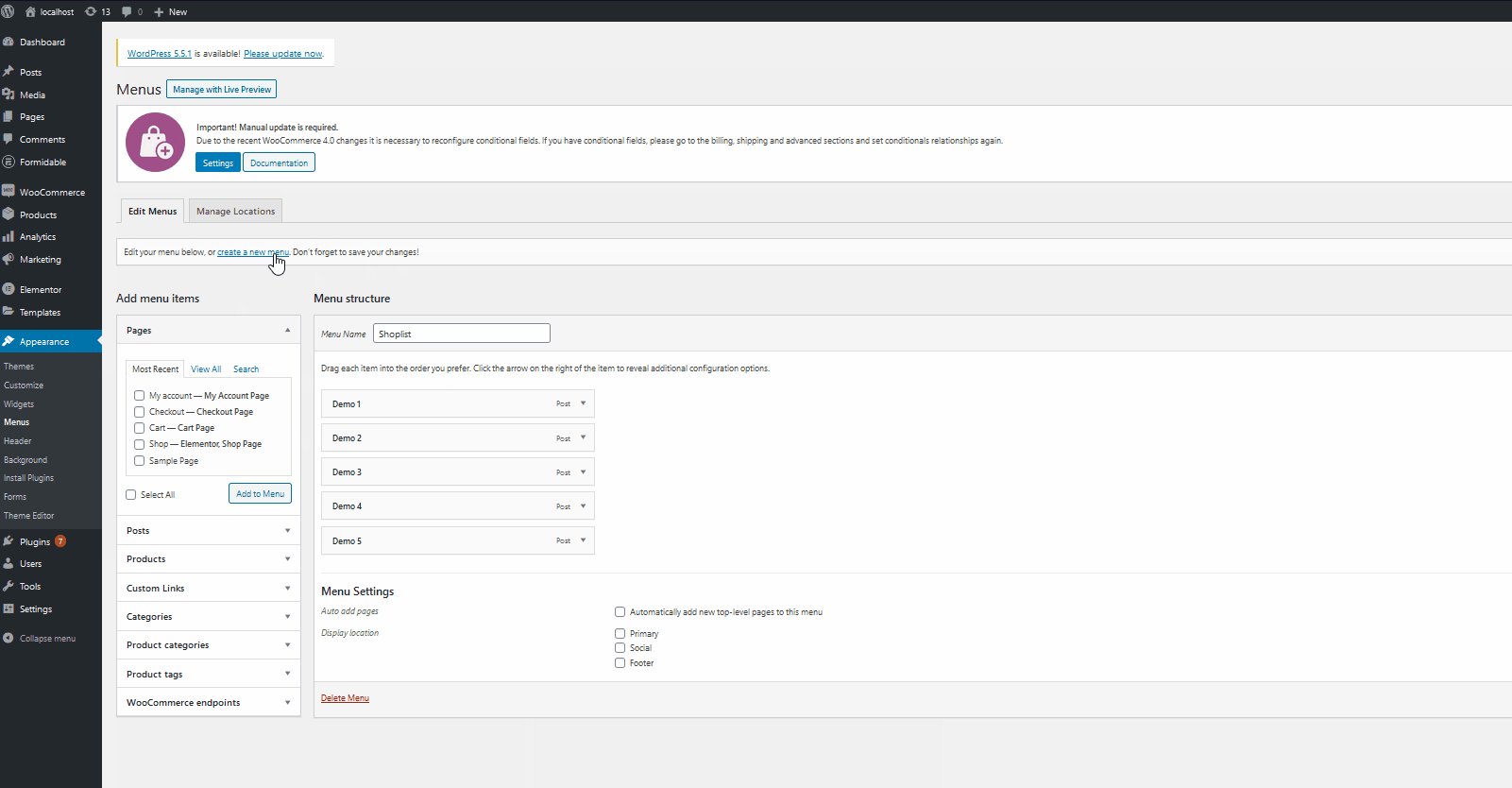
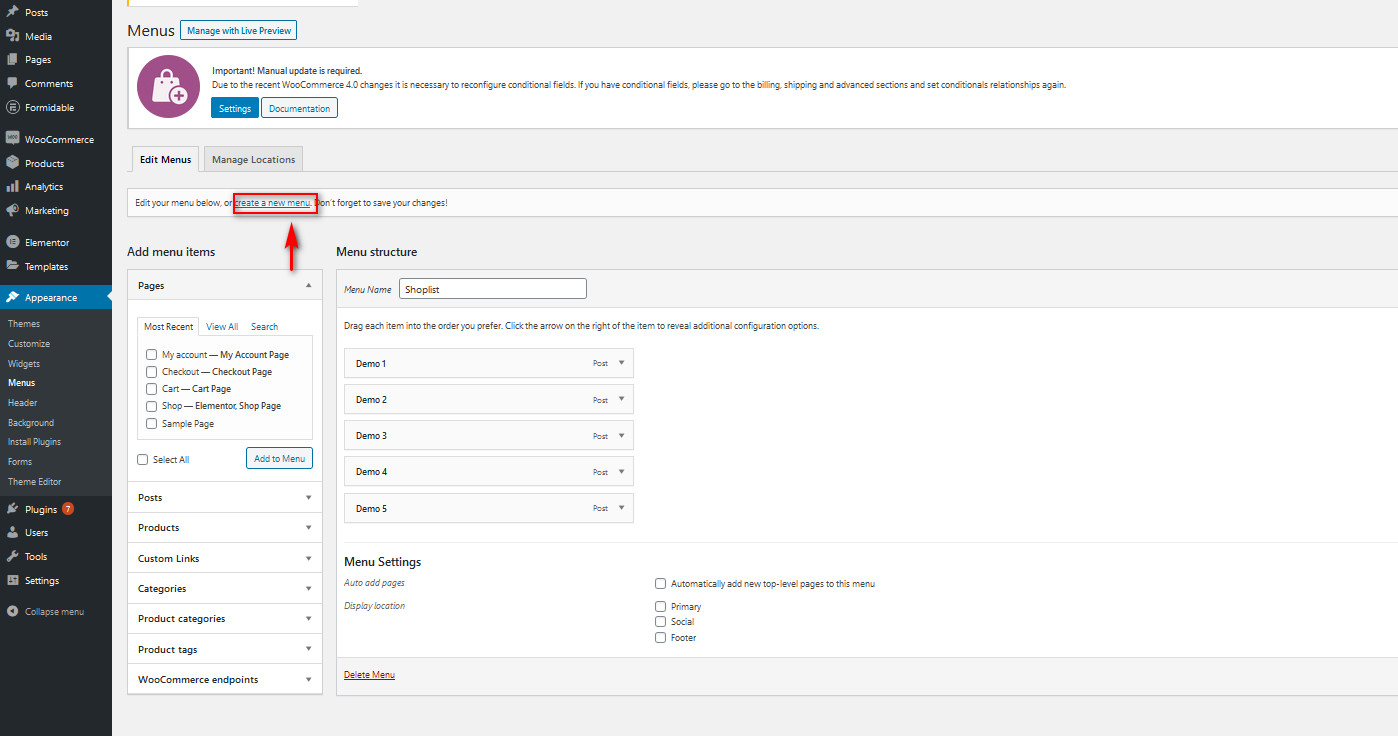
Pada layar pembuatan menu, Anda dapat menyesuaikan menu Anda saat ini atau membuat yang baru. Mari kita buat menu baru dengan menekan Create a New Menu.

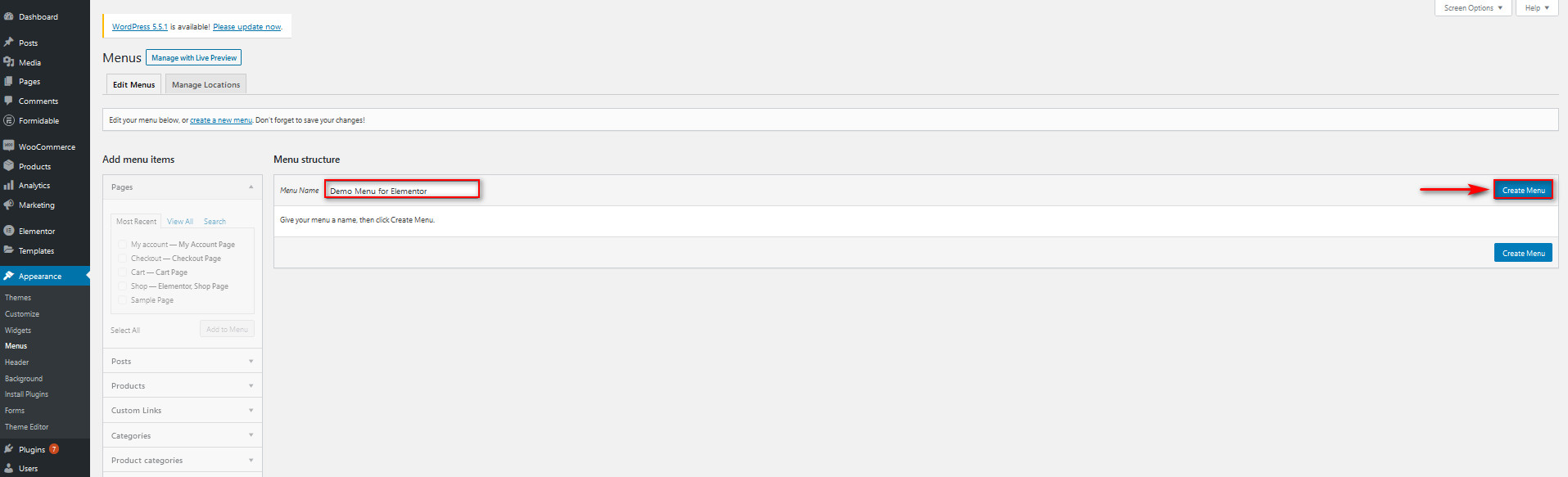
Kemudian, beri nama Mega Menu Anda dan klik tombol Create Menu.

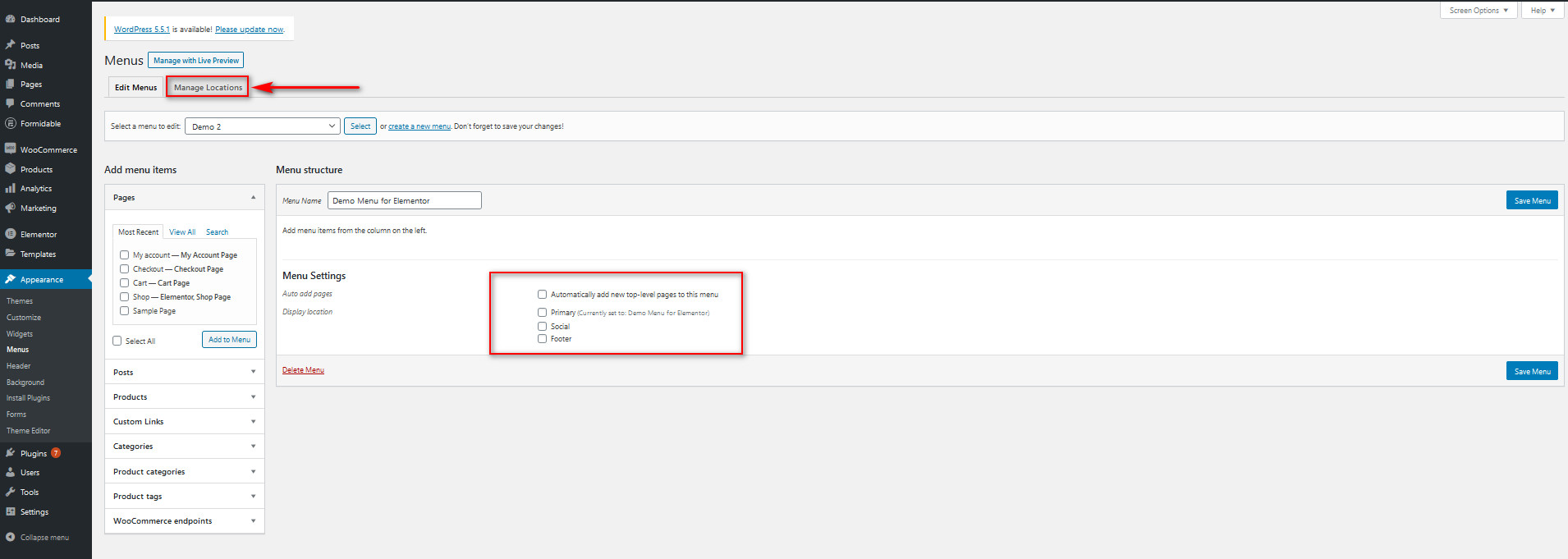
Anda mungkin dimintai lokasi menu, tetapi karena kami akan menggunakan menu Elementor Mega, jangan atur lokasi menu apa pun. Anda juga dapat menghapus menu apa pun dari lokasi menu Anda dari tab Lokasi menu.

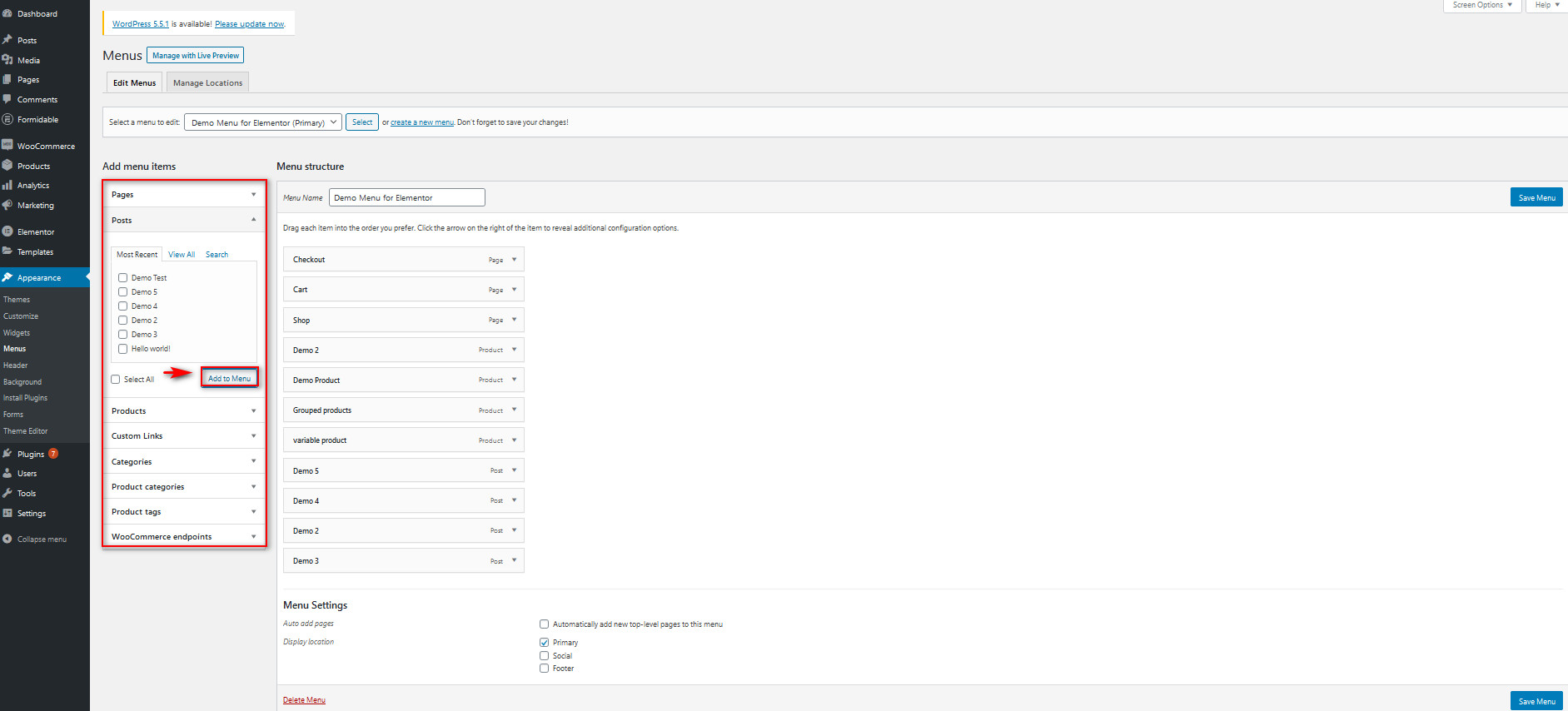
Sekarang, untuk menambahkan Halaman atau Posting ke Mega Menu Anda, cukup pilih halaman atau posting yang ingin Anda tambahkan ke menu mega Anda dan klik Add To Menu. Anda juga dapat menambahkan produk WooCommerce Anda ke menu serta kategori produk tertentu, tag, dan bahkan titik akhir WooCommerce seperti halaman Akun dan lainnya.

Untuk saat ini, mari buat menu mega Toko sederhana hanya dengan Produk WooCommerce dan halaman WooCommerce penting.
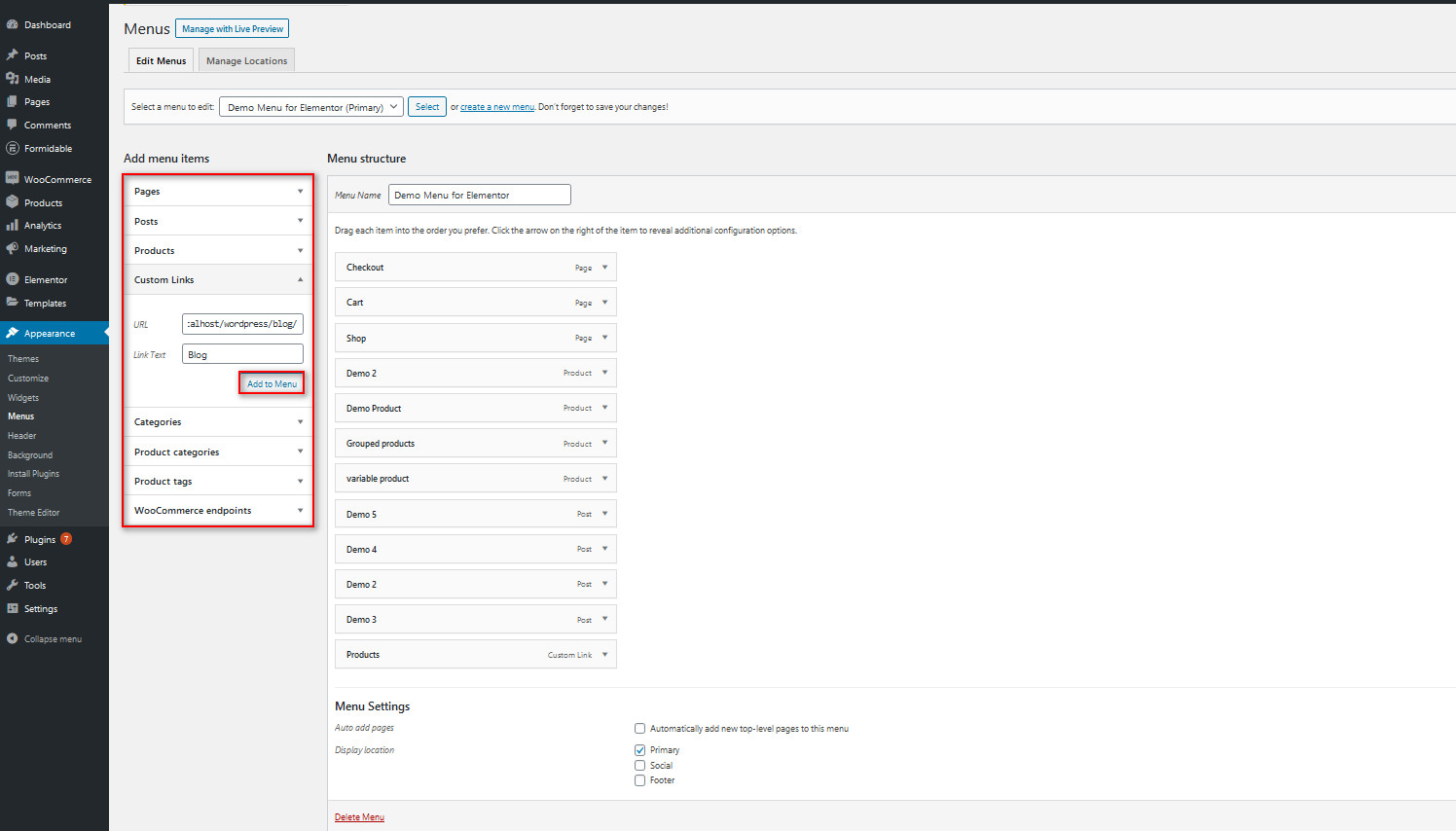
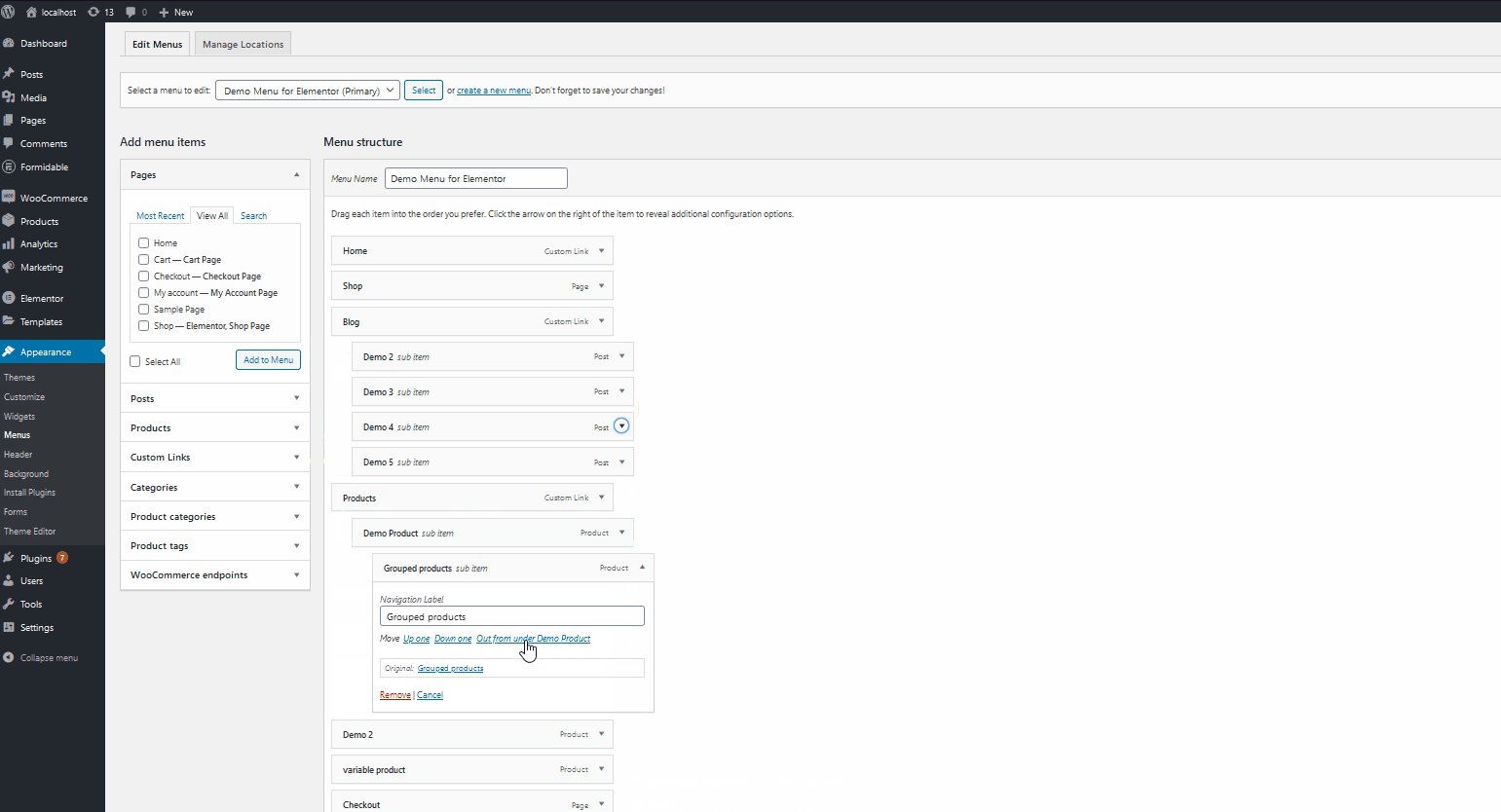
Kami telah menambahkan semua item yang tepat, tetapi menunya belum siap, jadi mari kita sesuaikan dengan menyeret dan menjatuhkan beberapa item. Mari tambahkan item menu URL khusus yang menautkan menu Blog dengan entri blog paling populer. Selain itu, mari tambahkan daftar Dropdown di bawah halaman Toko dengan semua produk Toko.

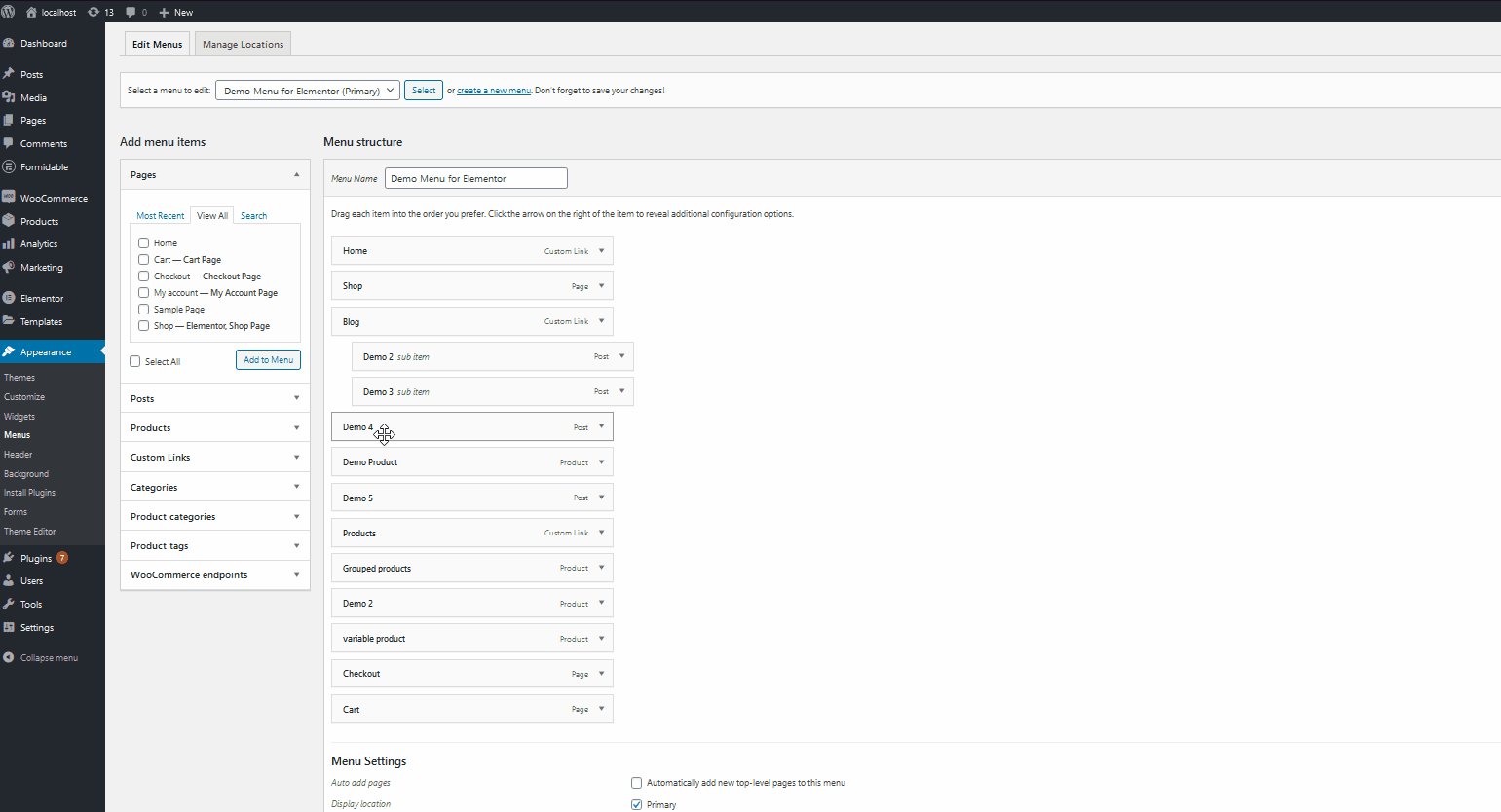
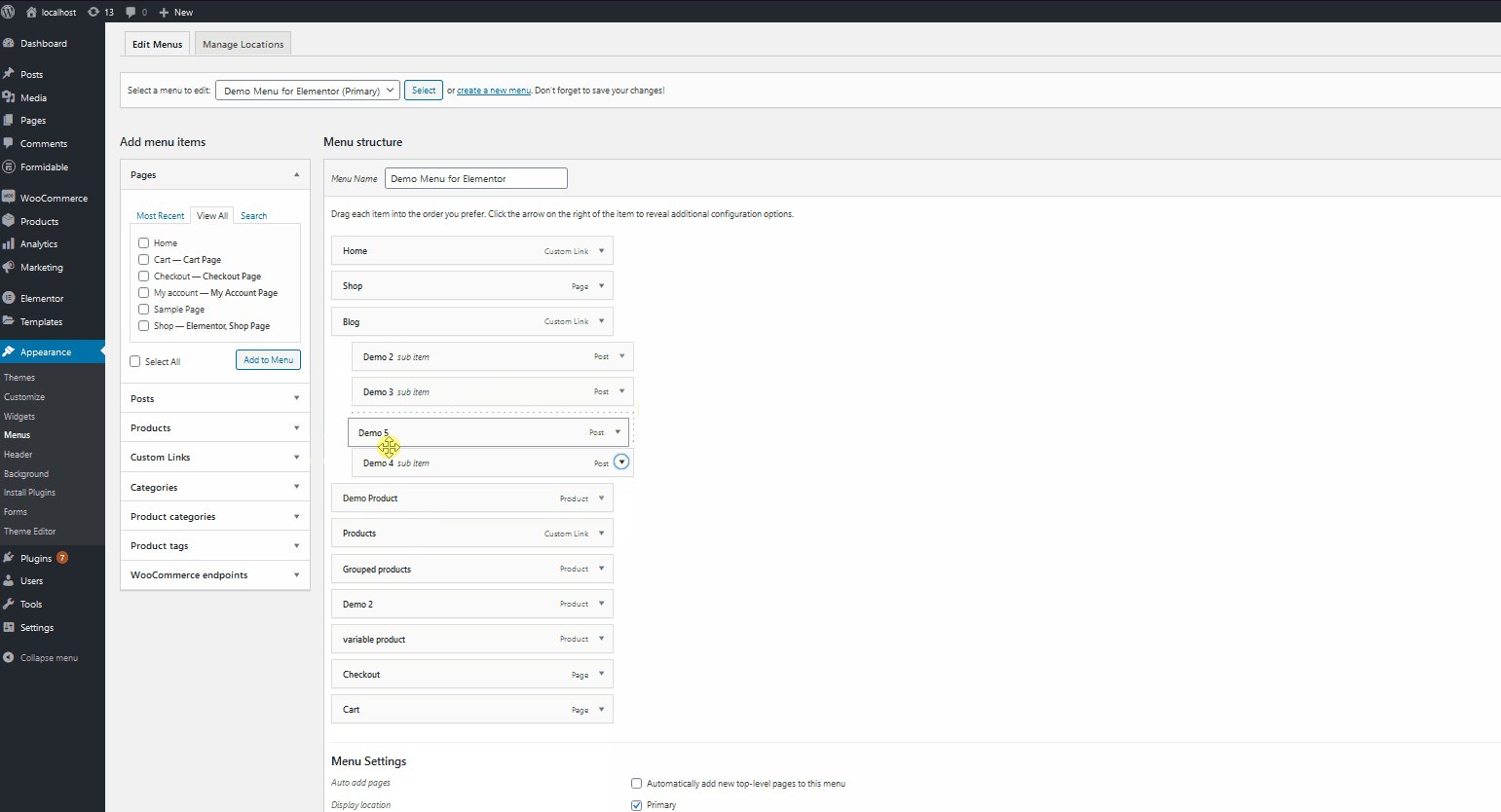
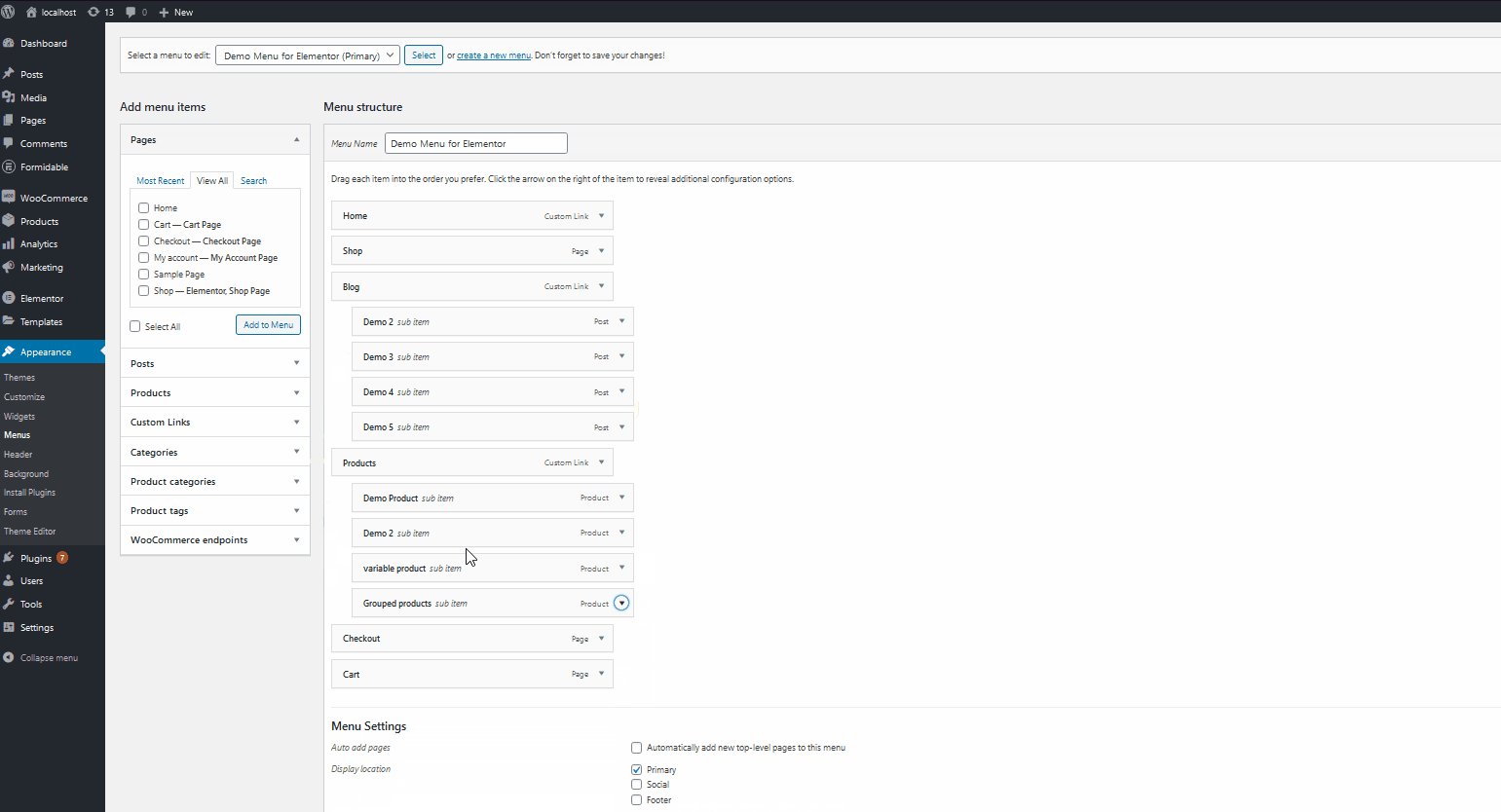
Silakan dan seret semua Produk WooCommerce di bawah item Produk dan semua halaman blog di bawah item Blog untuk membuat menu tarik-turun yang efisien. Anda dapat memilih urutan blog/produk hanya dengan menarik dan melepasnya.

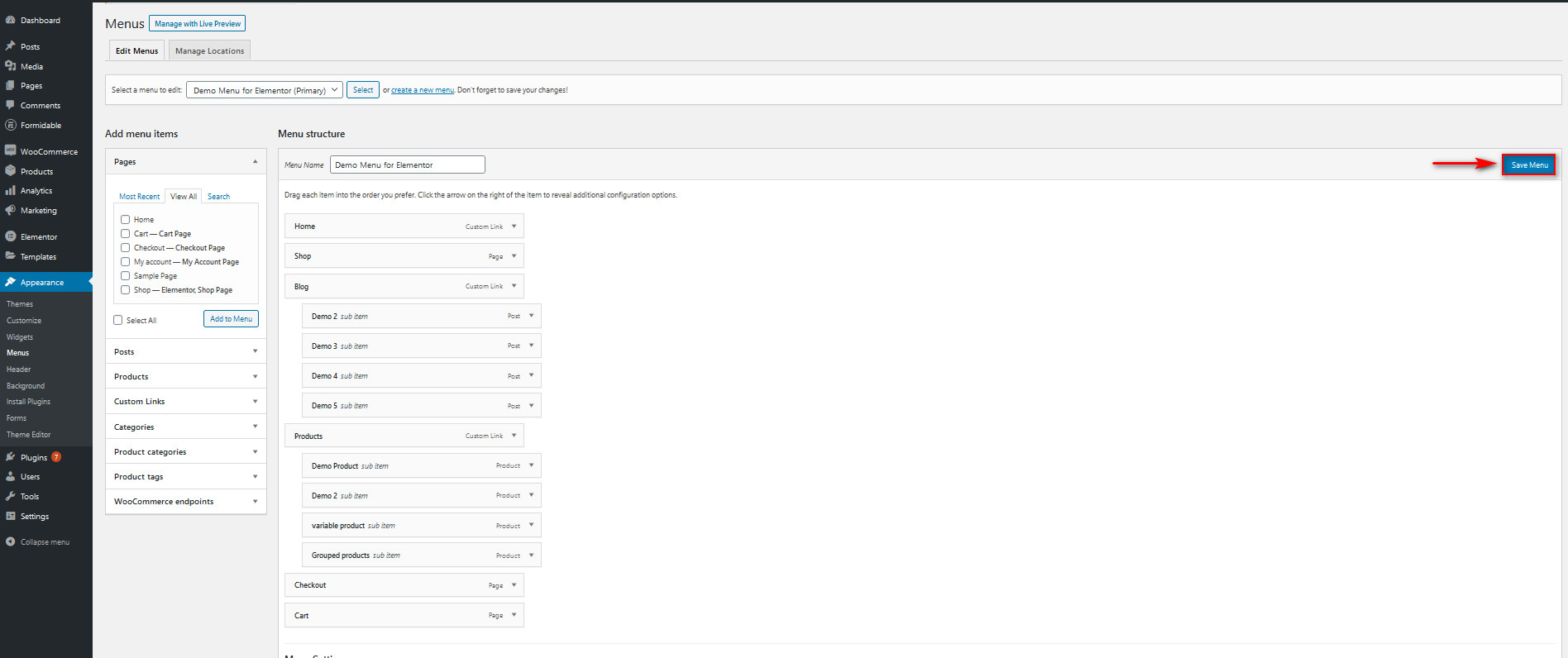
Sekarang kita telah menyiapkan menu utama, mari kita lanjutkan dan simpan dengan mengklik tombol Simpan menu .

Menyiapkan Nav Menu untuk Elementor
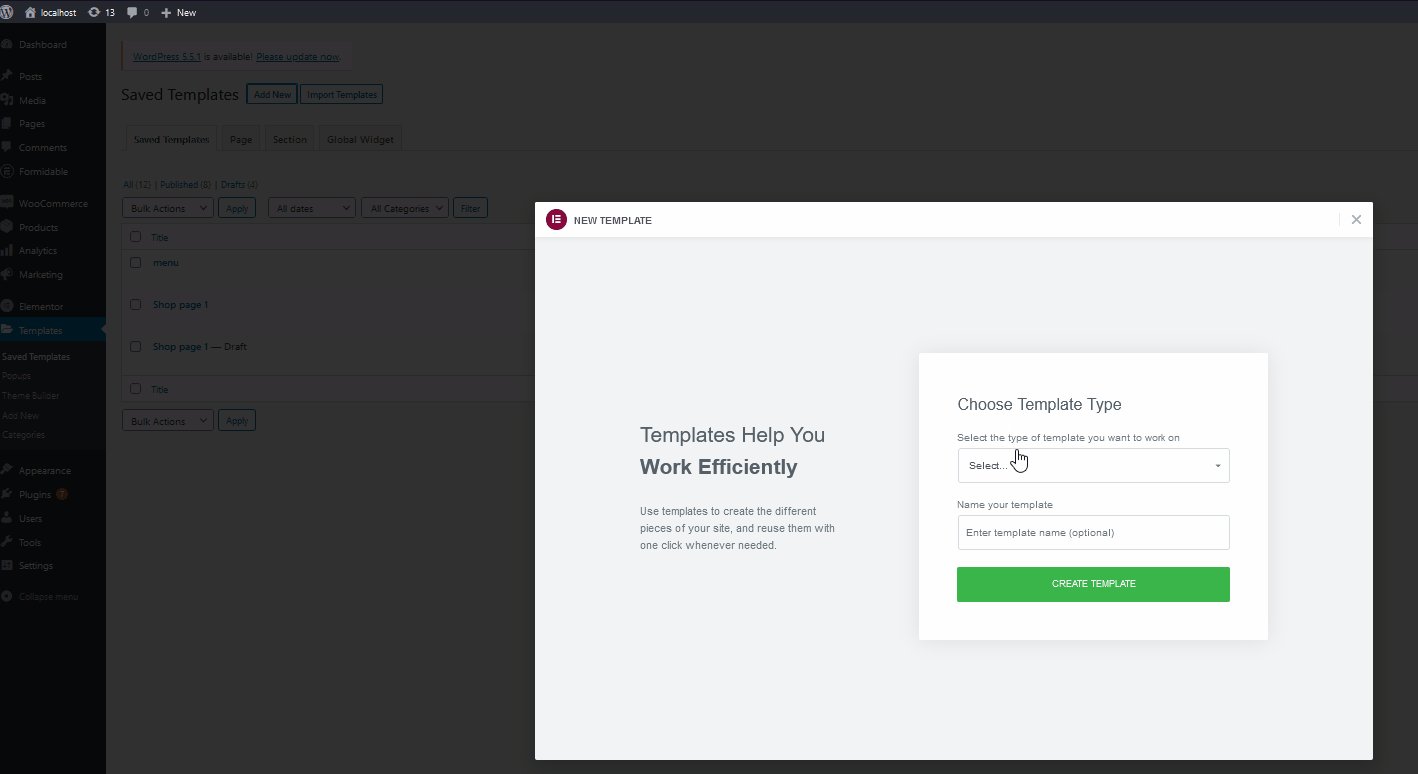
Sekarang kita telah menambahkan menu, saatnya untuk mulai membangun menu Mega di Elementor. Untuk melakukan ini, mari buat template baru. Buka Dasbor Admin WordPress > Template > Tambahkan Template Baru . Kemudian pilih jenis Template sebagai Header , beri nama dan klik Buat Template.

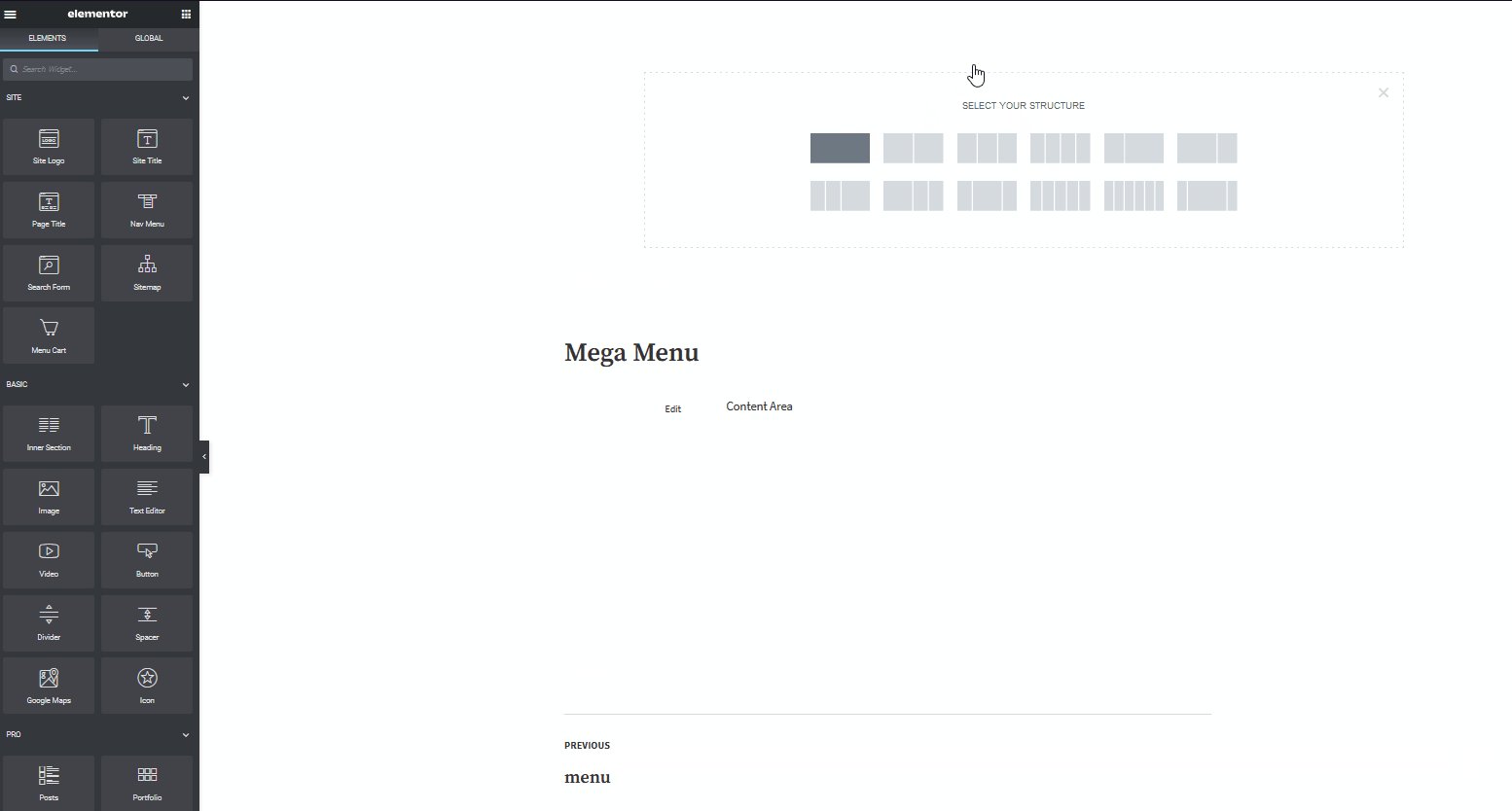
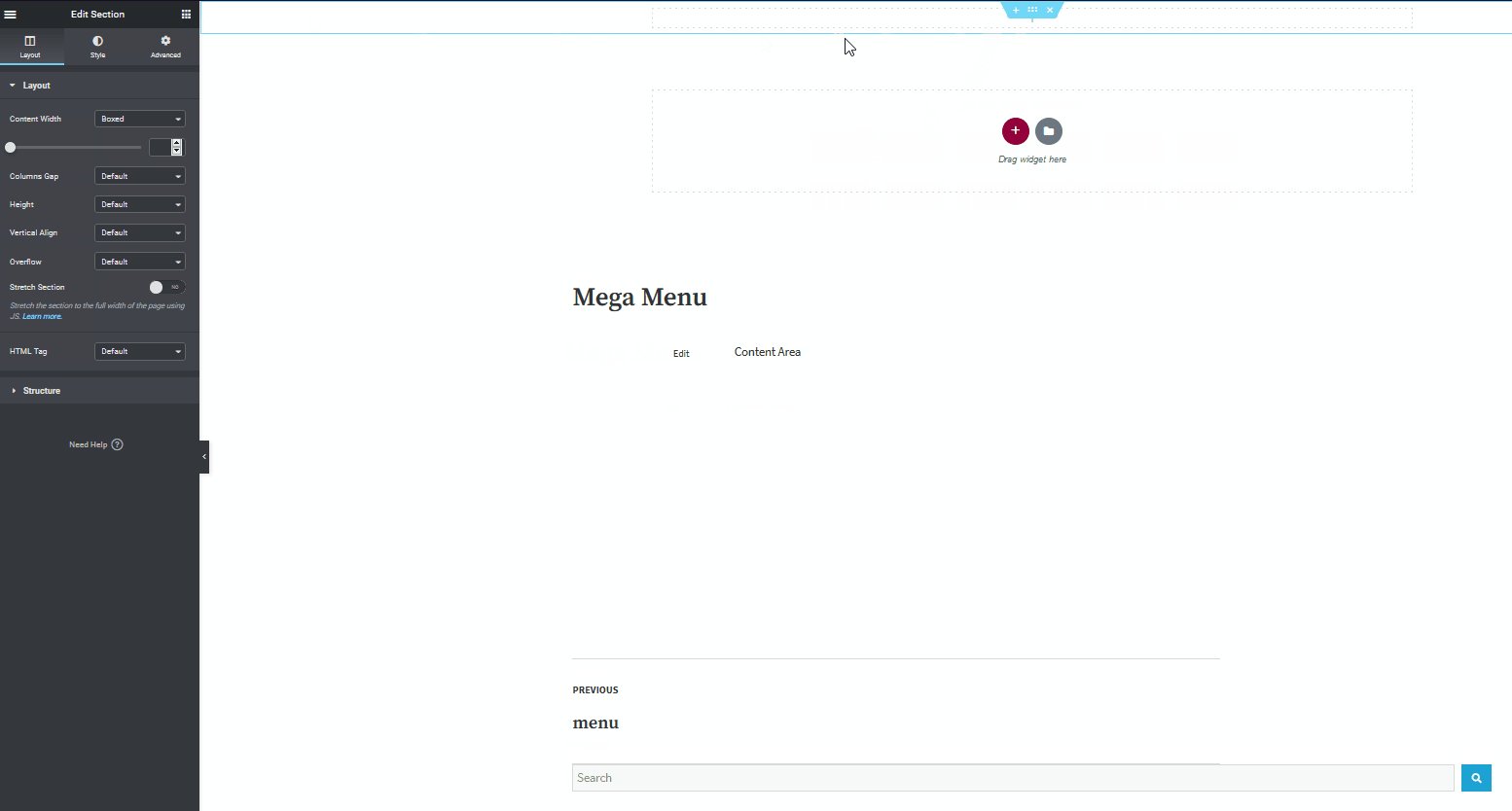
Kemudian, tekan tombol Add New Section pada area Drag Widget here. Di sini, Anda harus Memilih Struktur Anda. Ada beberapa opsi untuk dipilih tergantung pada menu yang ingin Anda buat, tetapi untuk saat ini, kami akan menggunakan struktur 1×1.


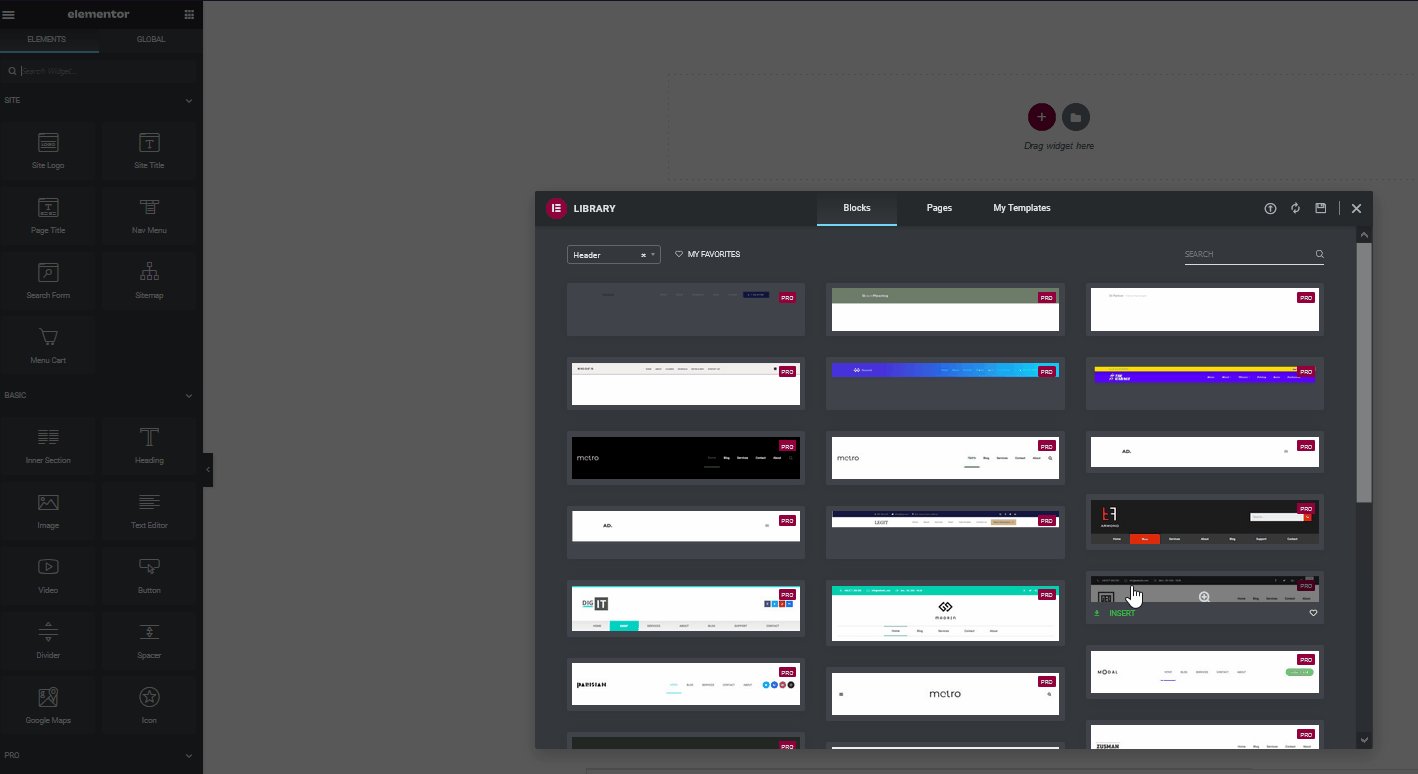
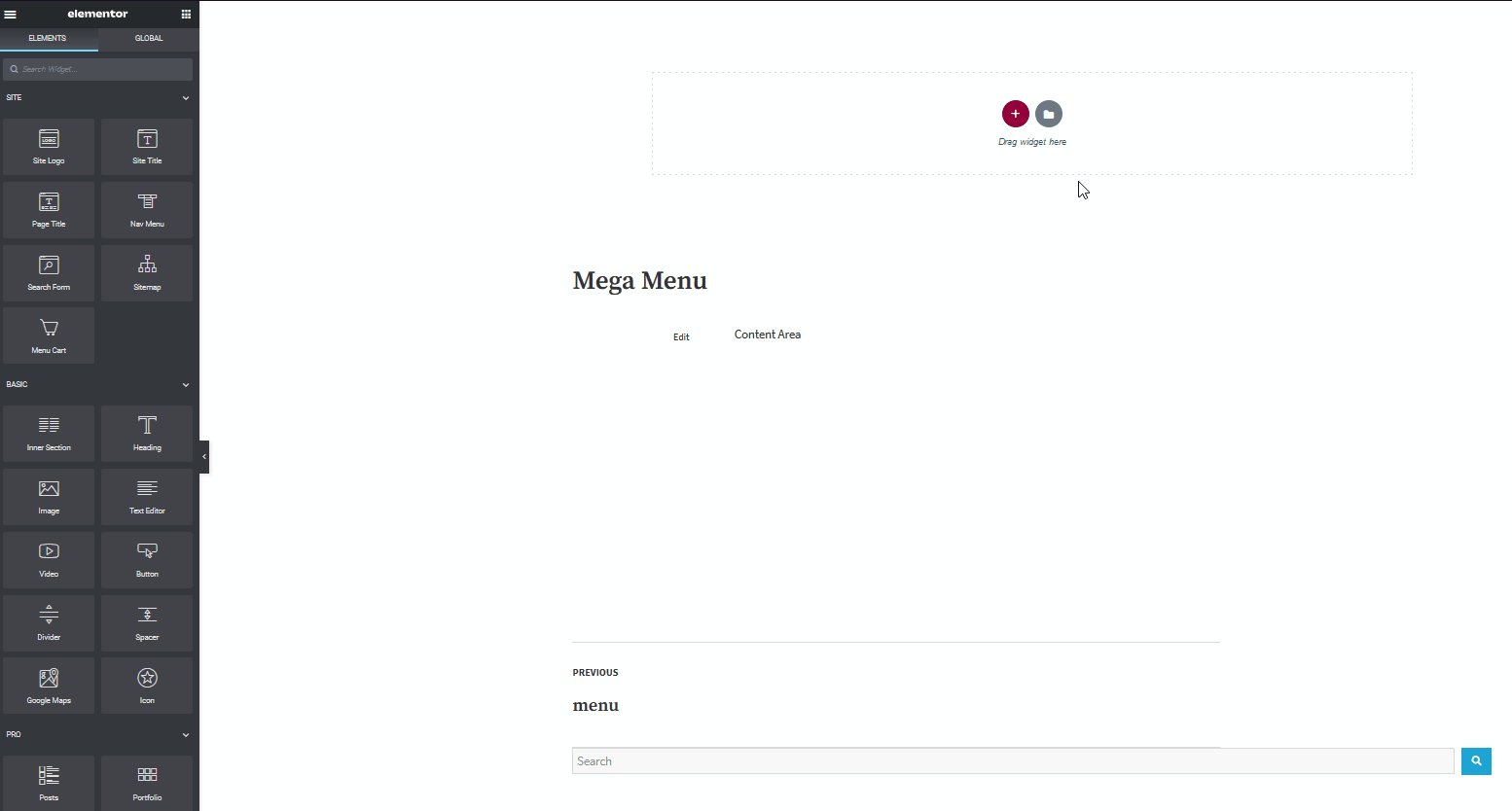
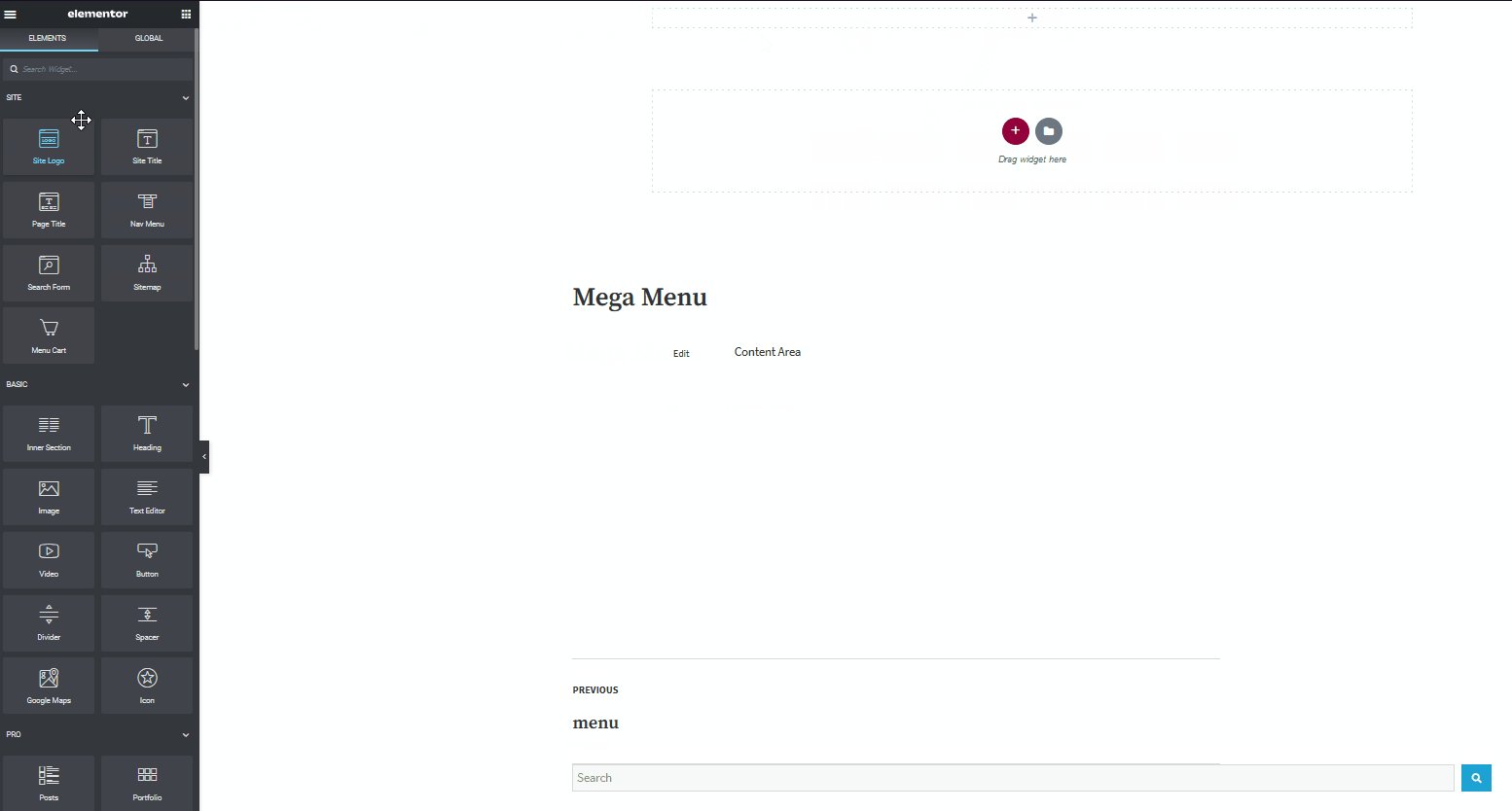
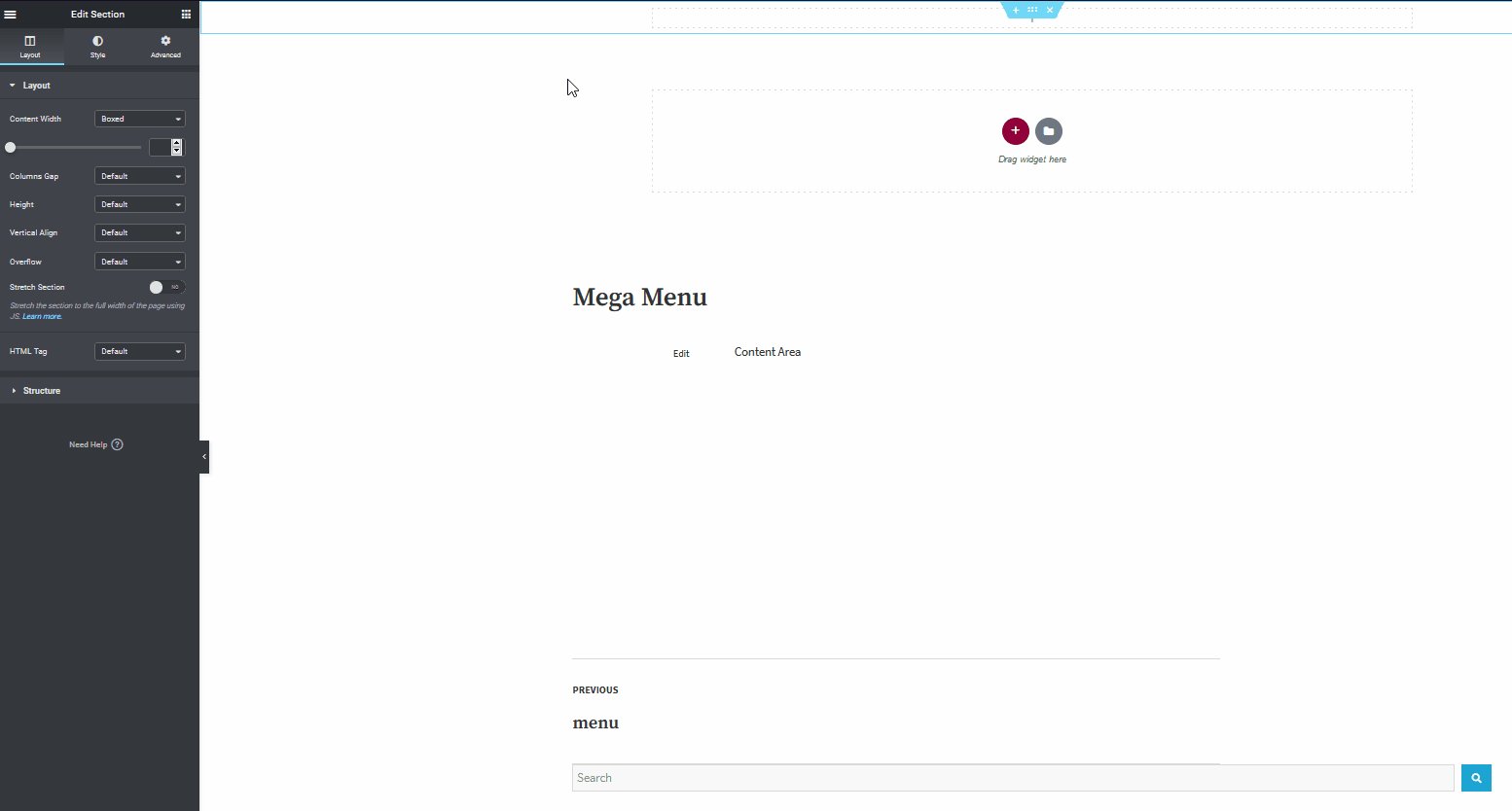
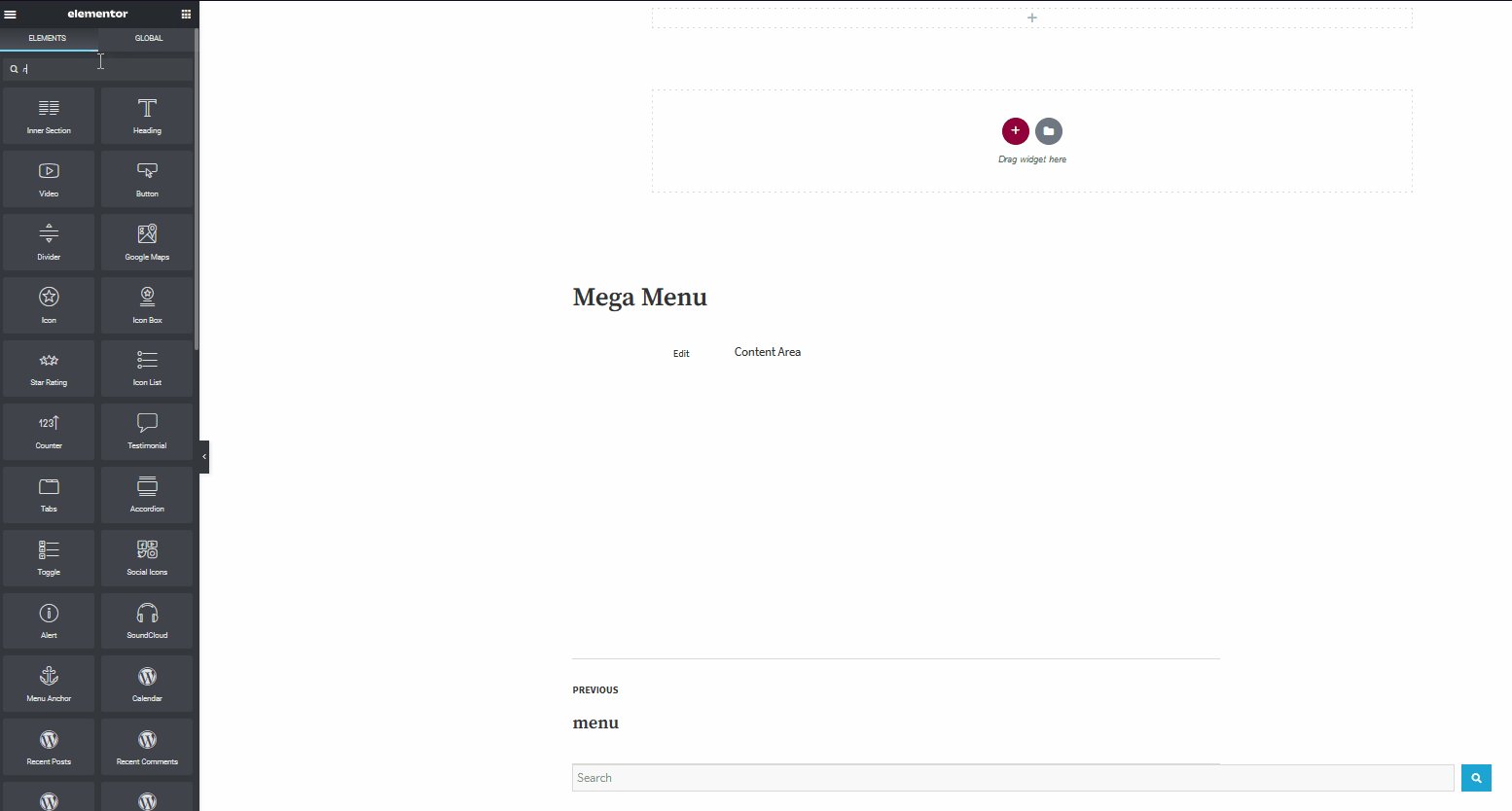
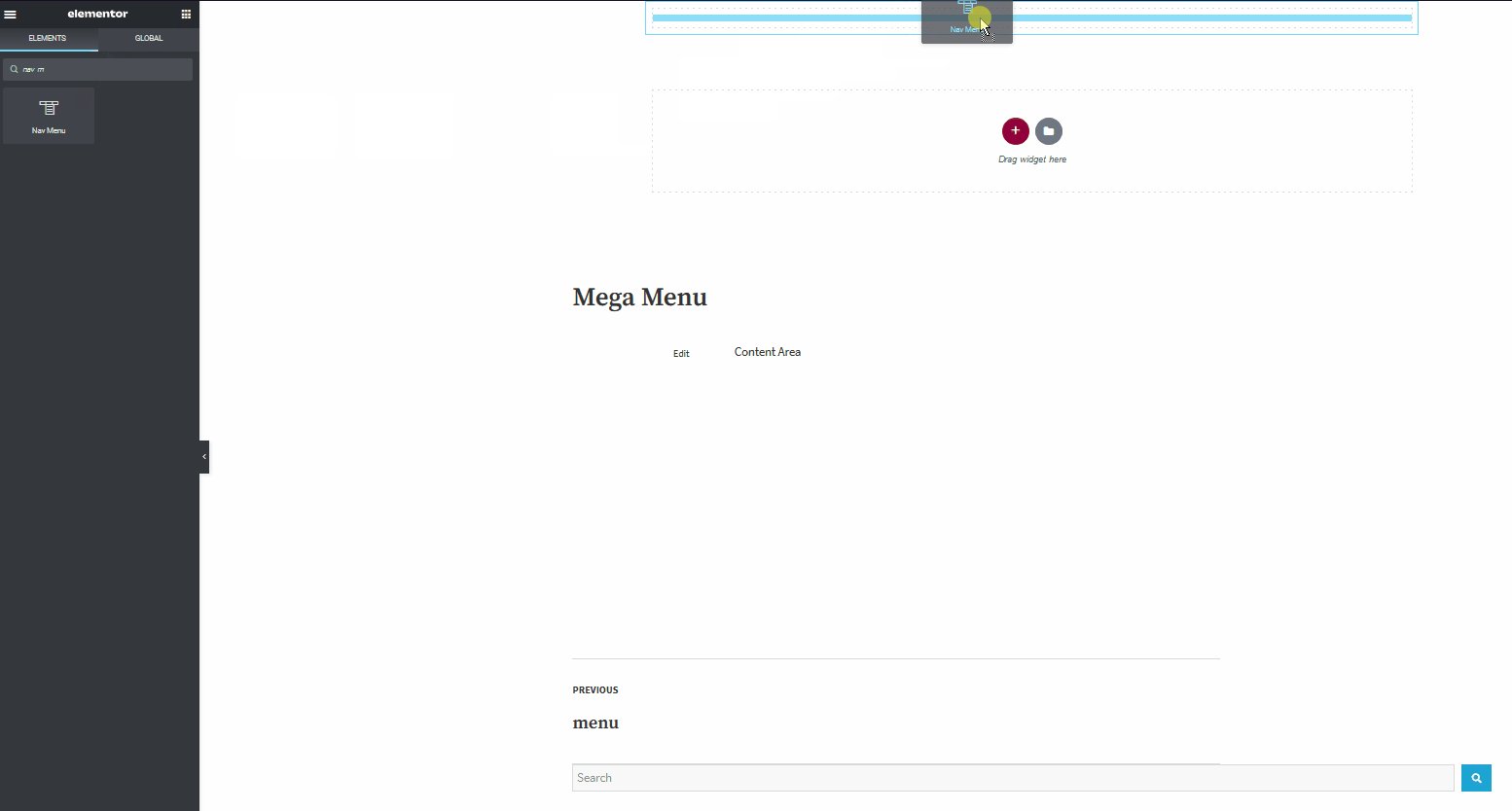
Sekarang, gunakan bilah sisi kiri dan klik ikon kisi di kanan atas bilah sisi. Ini akan membawa Anda ke layar pemilihan widget . Kemudian, gunakan bilah pencarian untuk mencari Menu Nav dan seret widget ini ke area widget yang baru Anda buat.

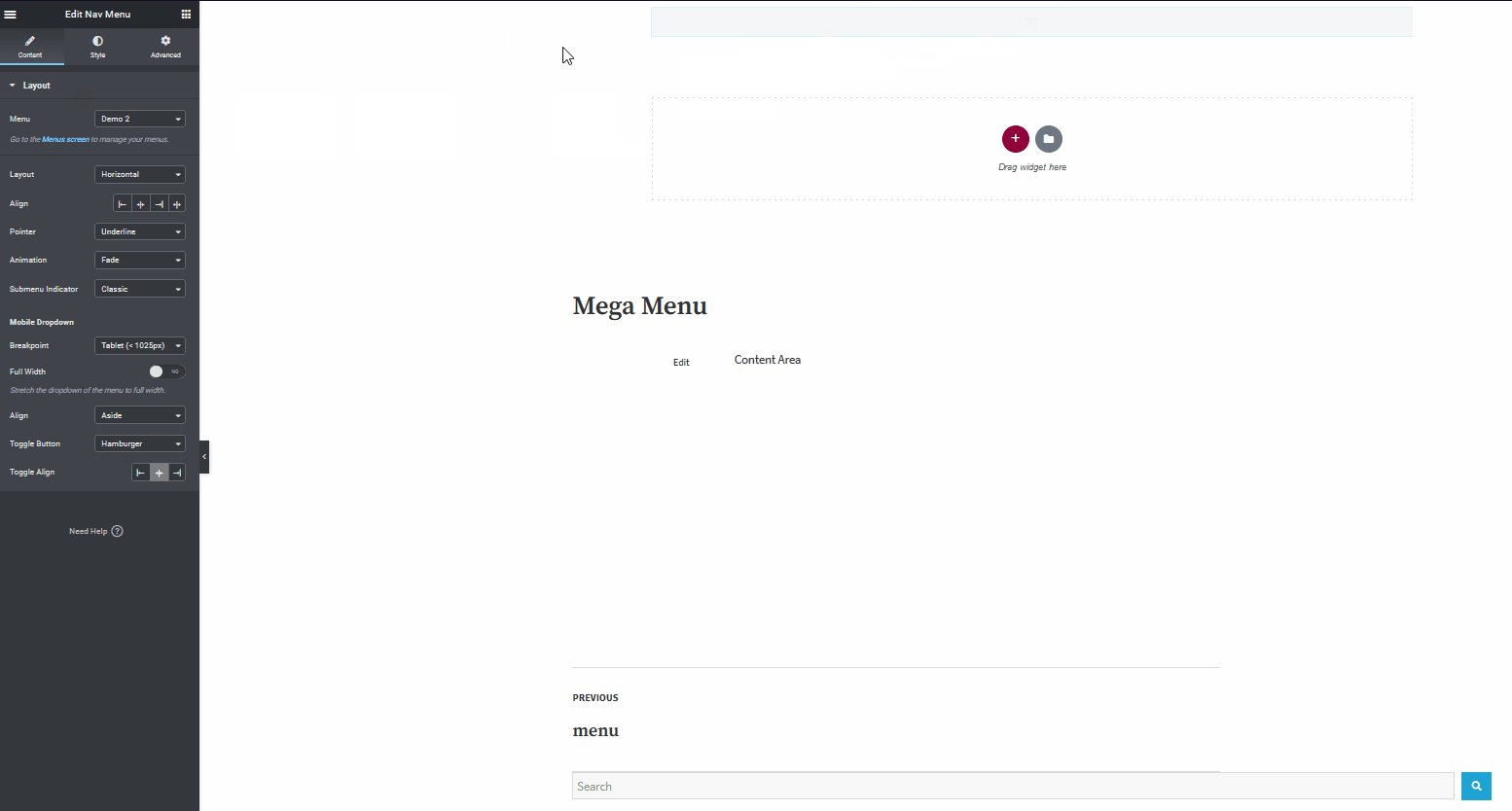
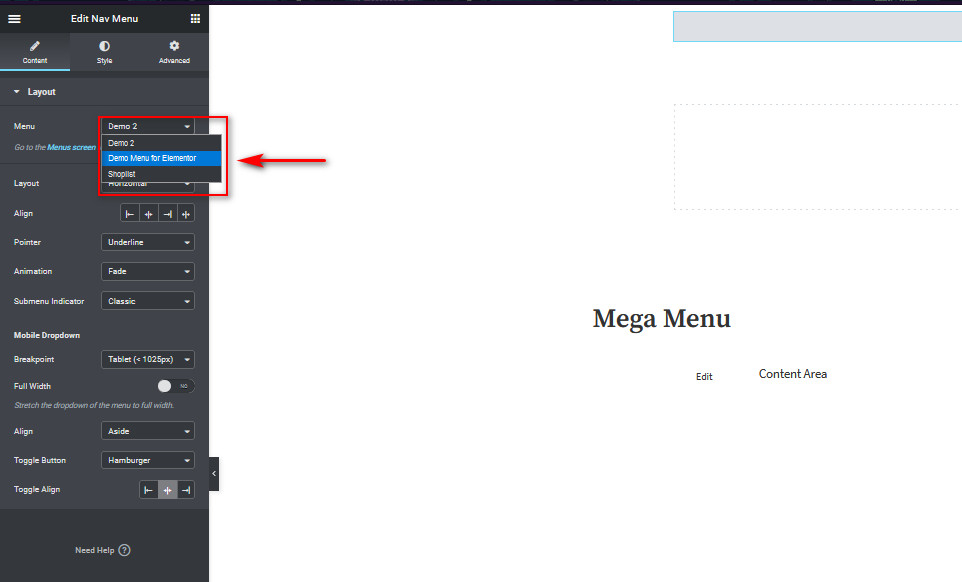
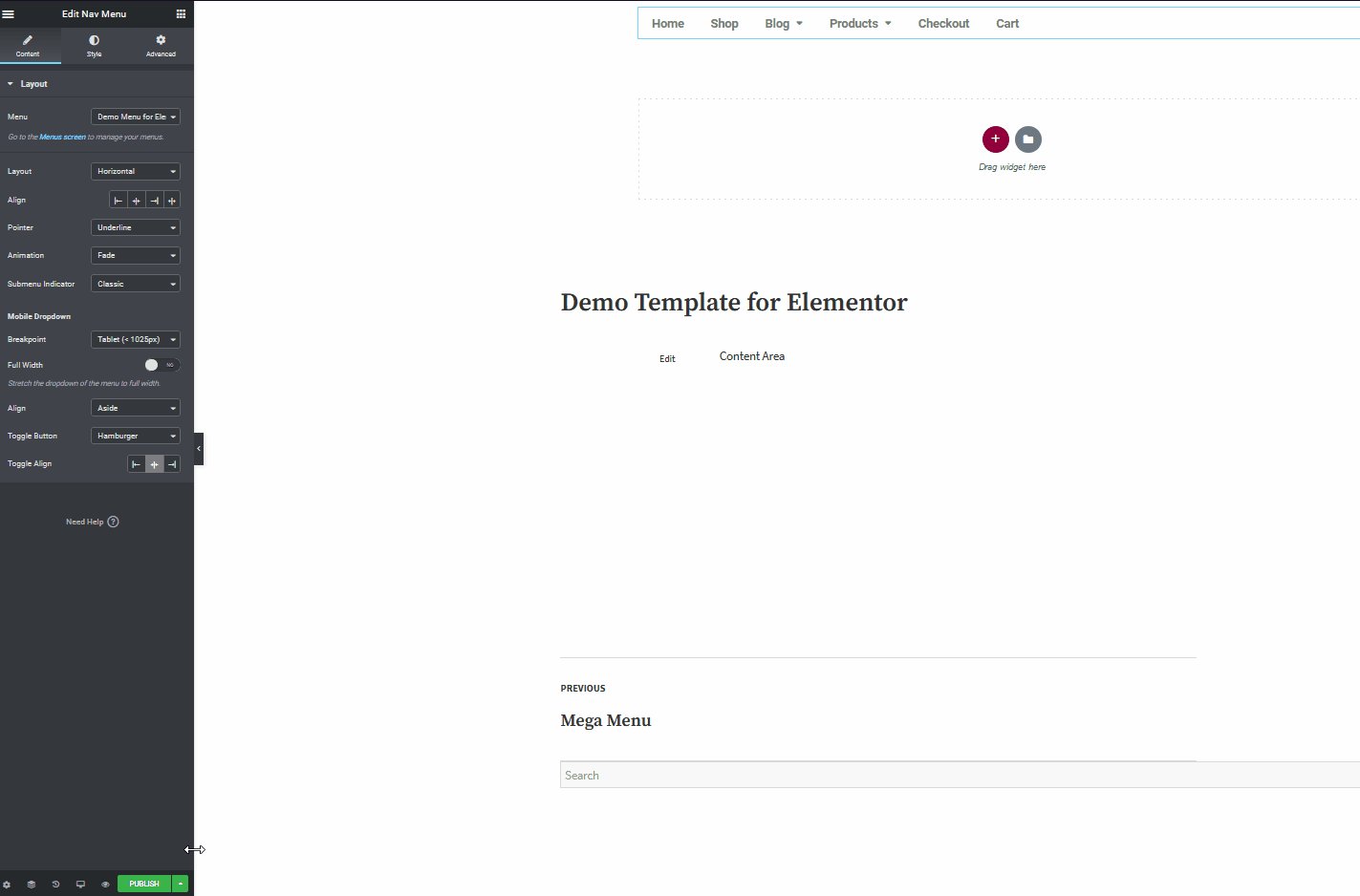
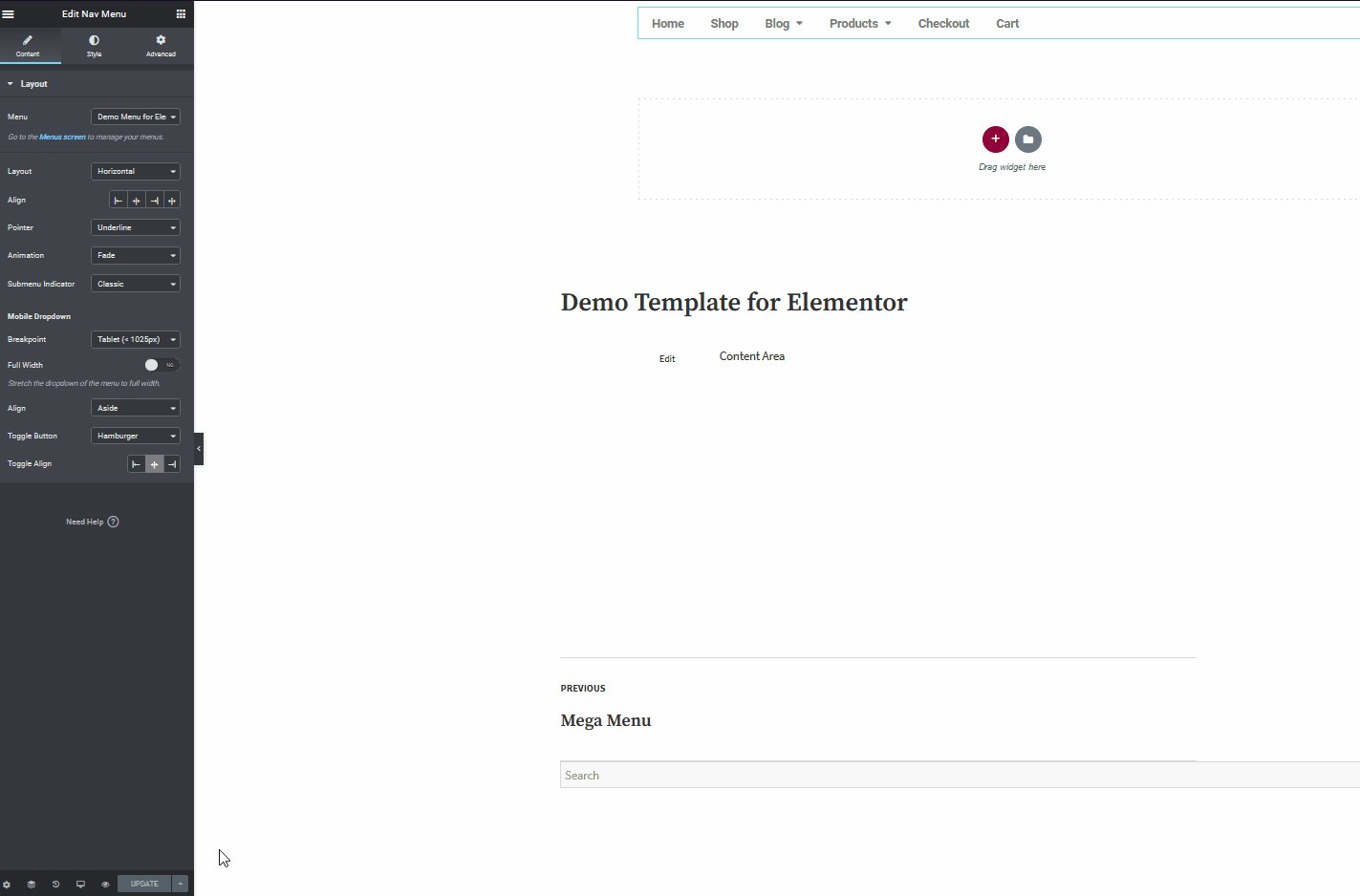
Sekarang, di bawah tata letak, Anda harus memilih menu mana yang akan digunakan untuk Menu Mega Elementor Anda. Gunakan opsi menu dan pilih menu yang baru saja Anda buat untuk widget. Dan itu harus mengatur menu Anda. Namun, masih banyak lagi yang dapat Anda lakukan dengan Elementor dan Menu Nav.

Jadi, mari lanjutkan dan tambahkan beberapa animasi dan fitur lagi ke menu Mega Anda.
Menyesuaikan Menu Mega Anda dengan Elementor
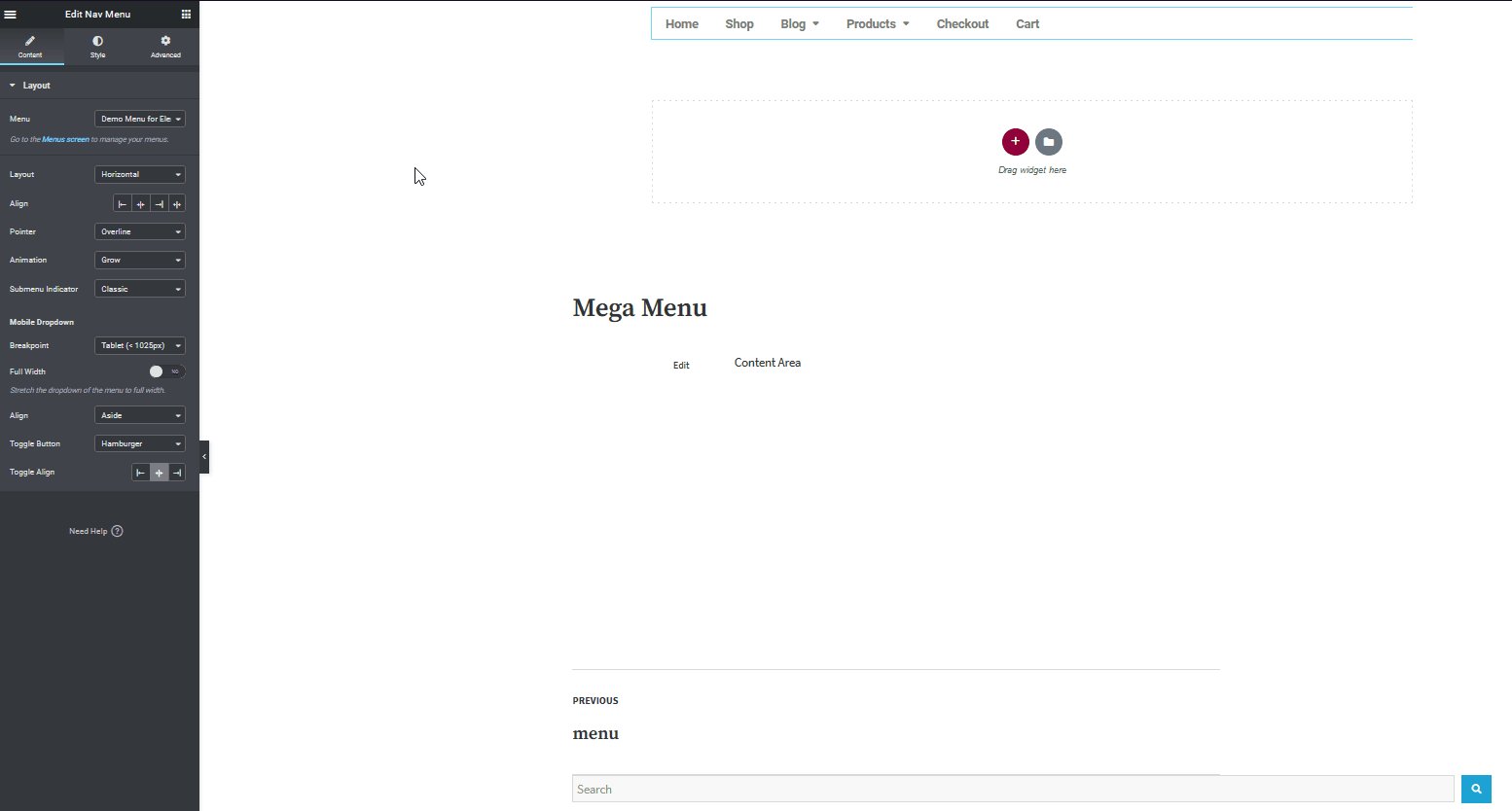
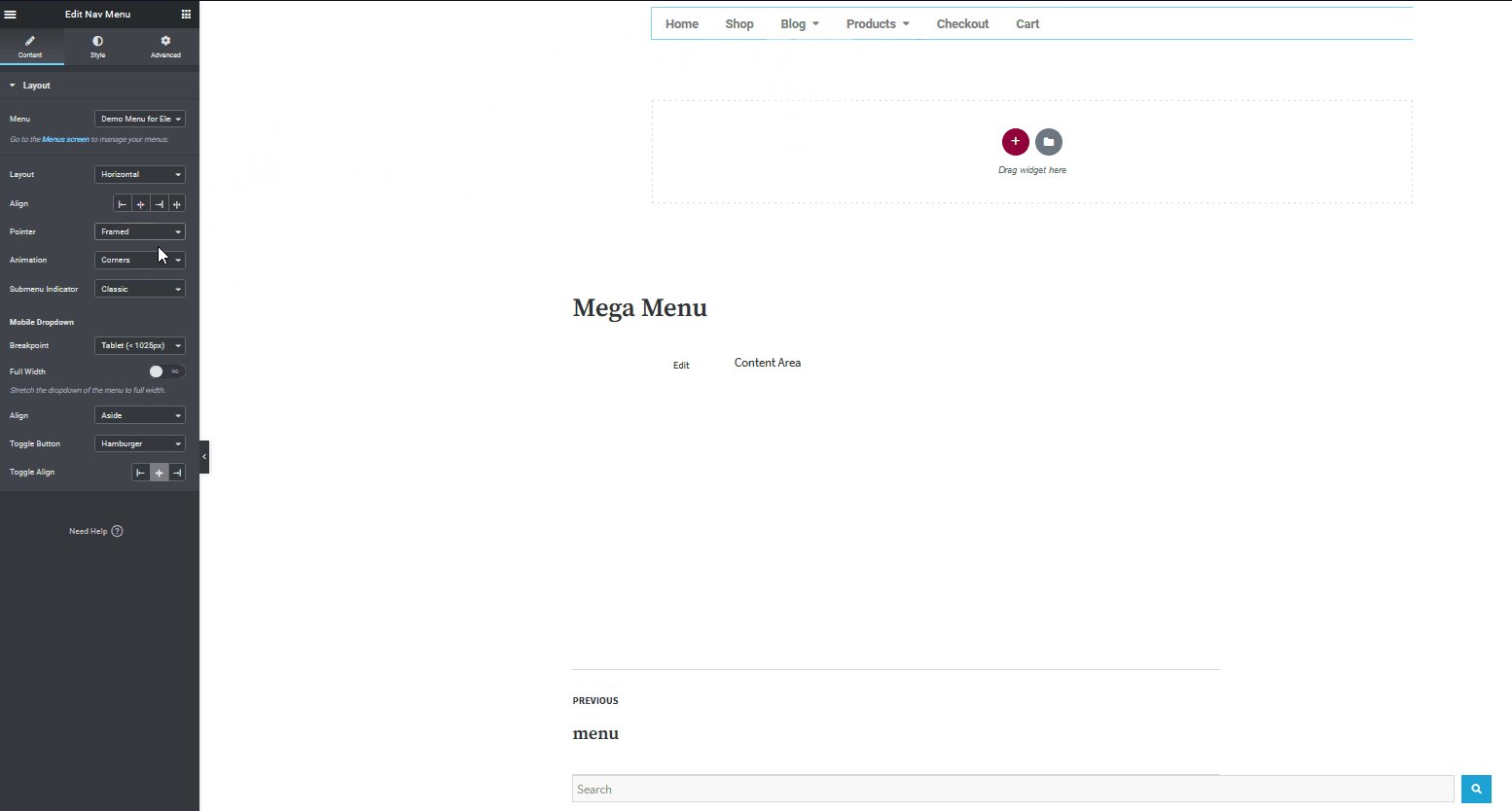
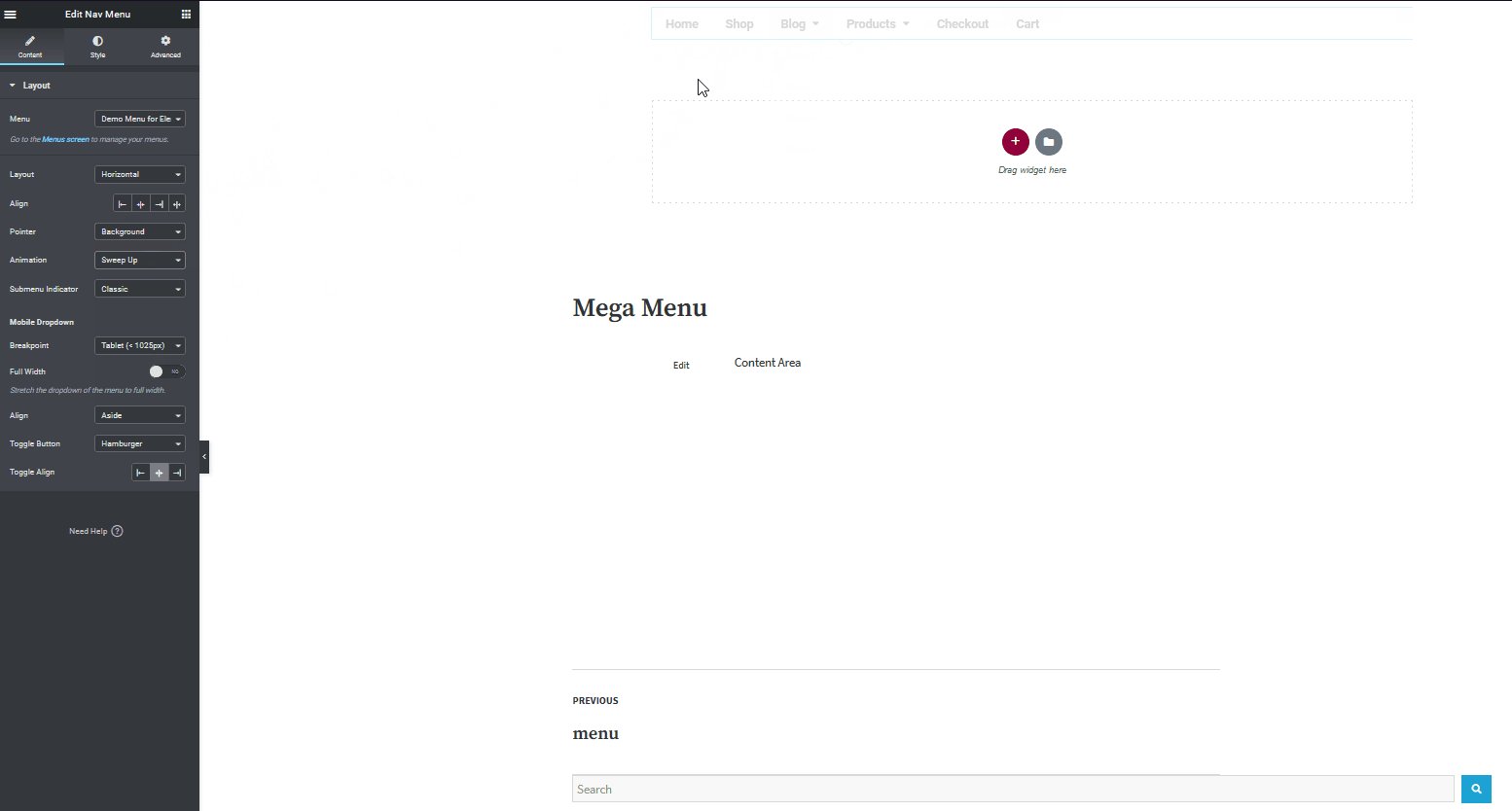
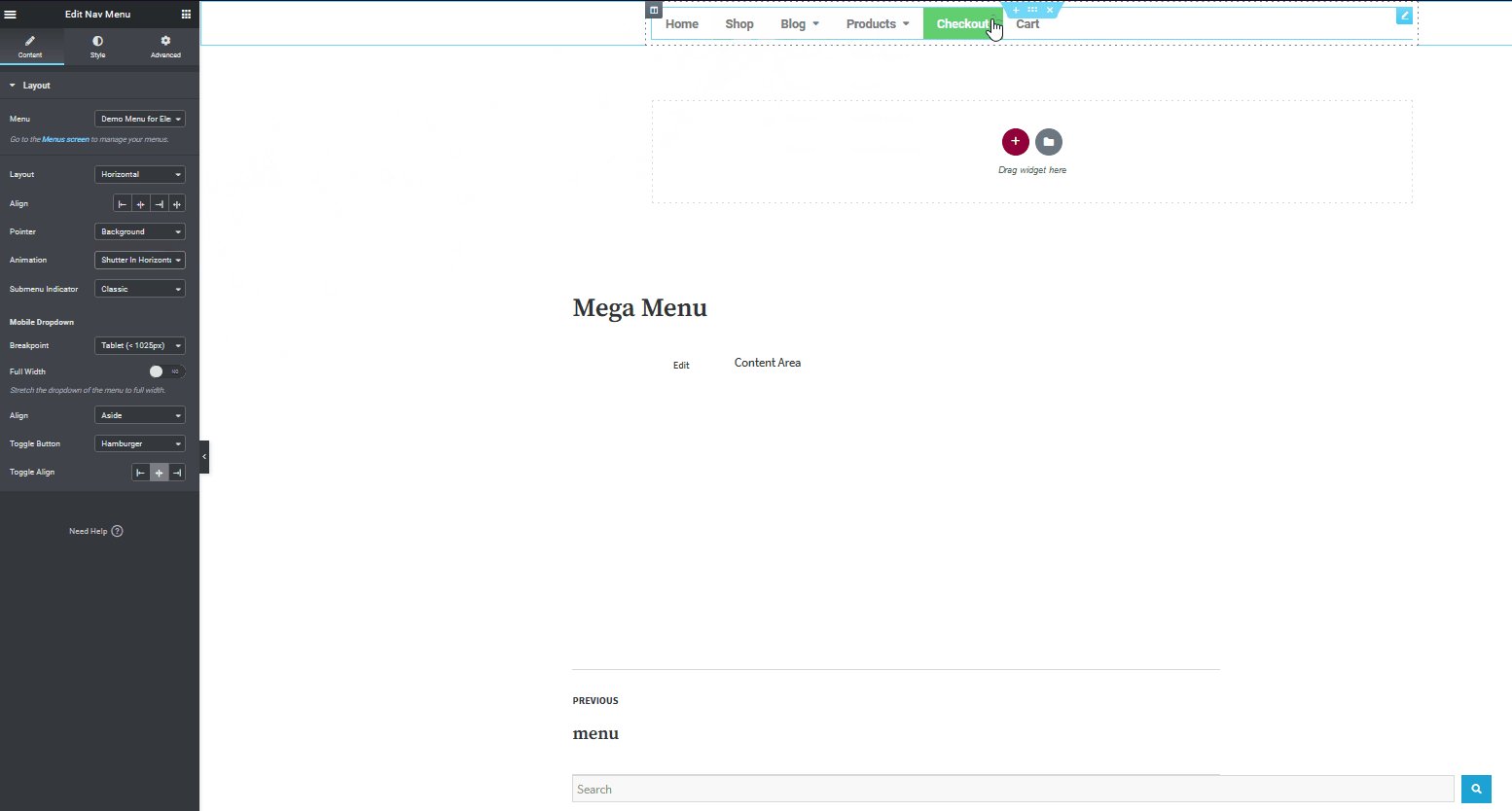
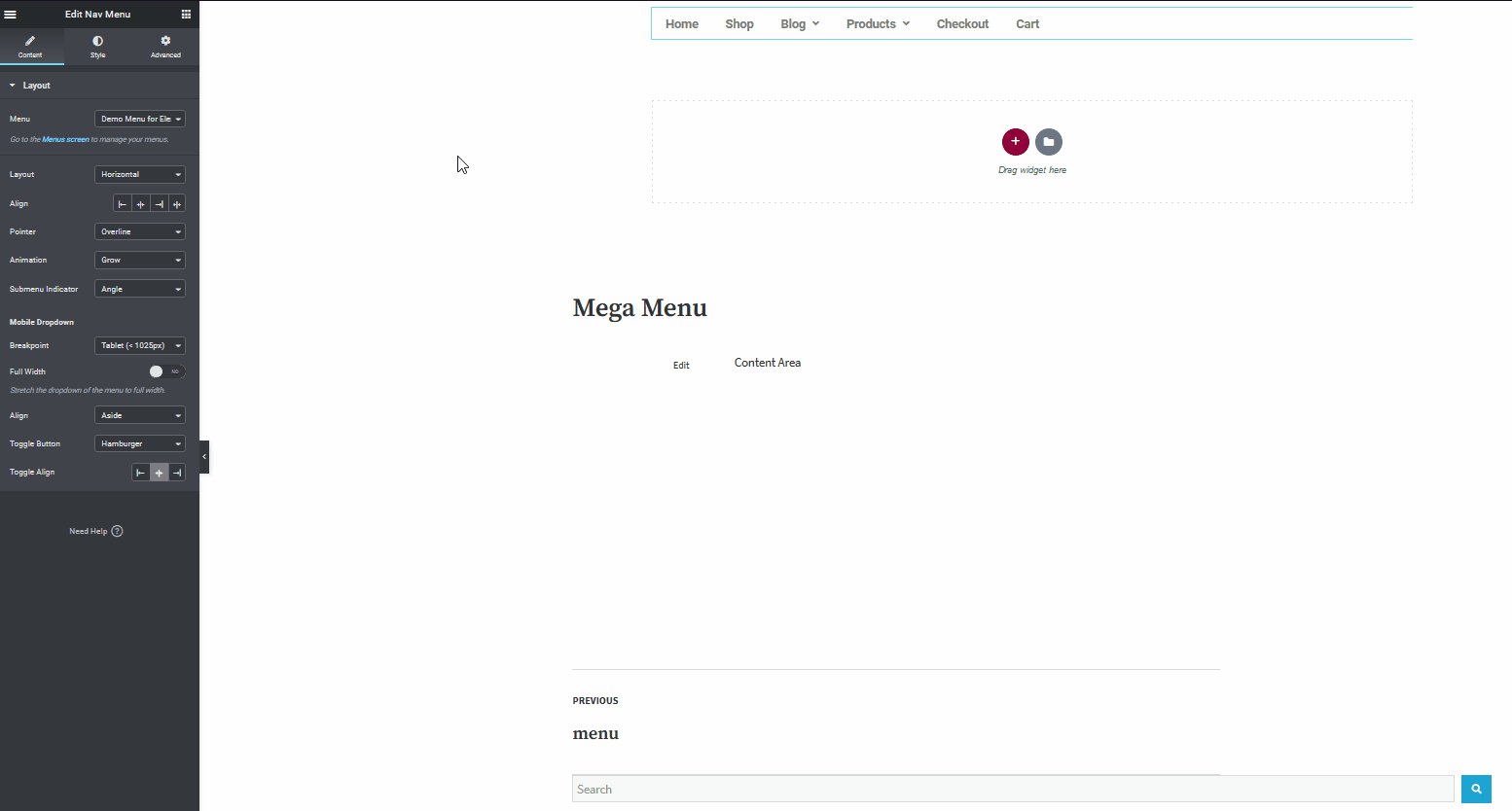
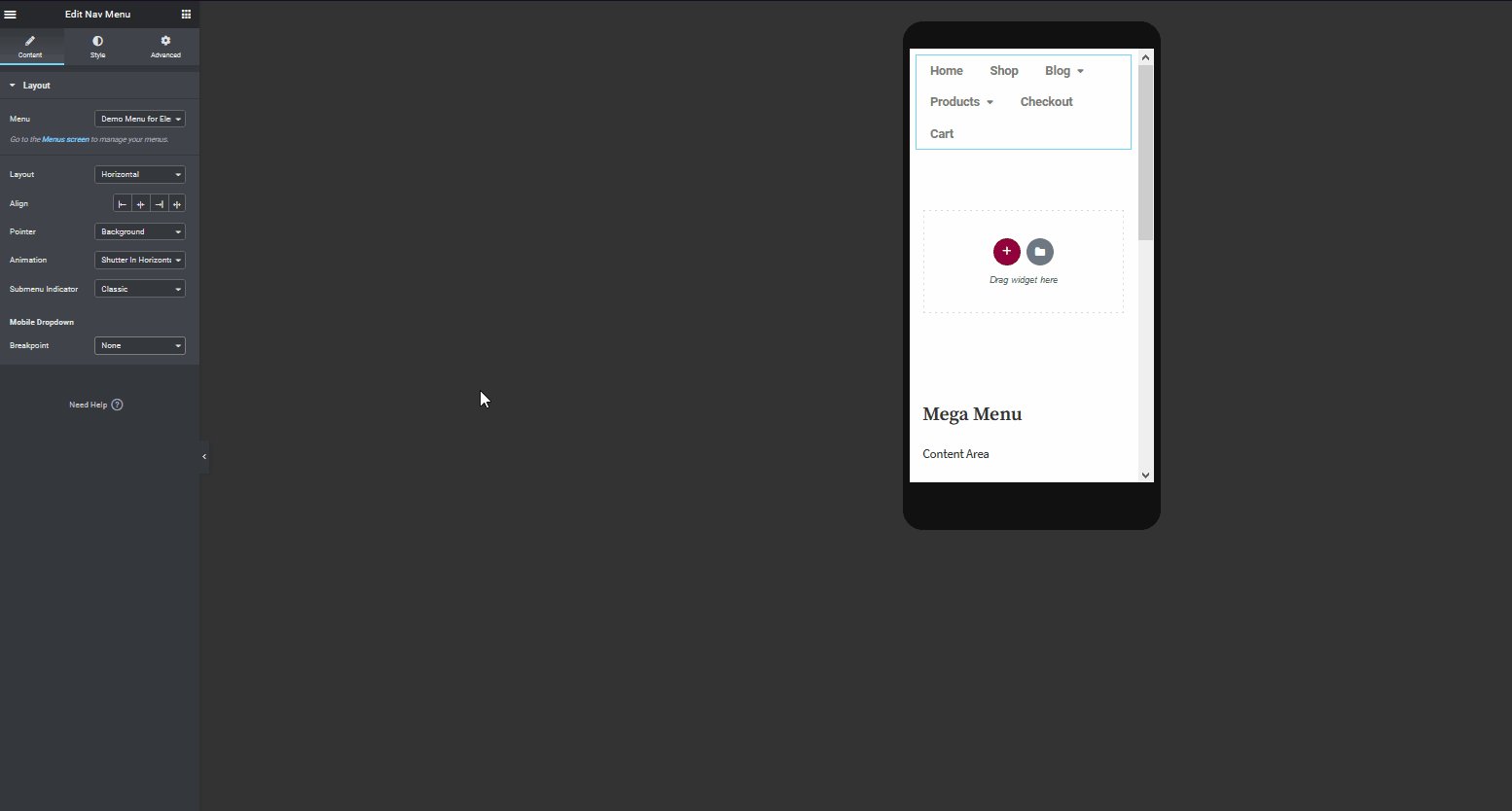
Mengklik Menu Mega di Elementor akan langsung membawa Anda ke opsi penyesuaian di bilah sisi kiri. Mari kita lanjutkan dan ubah beberapa opsi.
Pertama, Anda dapat memilih penyelarasan item menu agar lebih sesuai dengan situs web Anda. Anda juga dapat menambahkan penunjuk khusus pada item menu yang akan ditampilkan saat pengguna mengarahkan kursor ke item menu. Selain itu, ada beberapa opsi yang dapat Anda pilih dan bahkan menyertakan animasi khusus untuk setiap penunjuk untuk menambahkan sedikit pesona ke menu mega Elementor Anda.

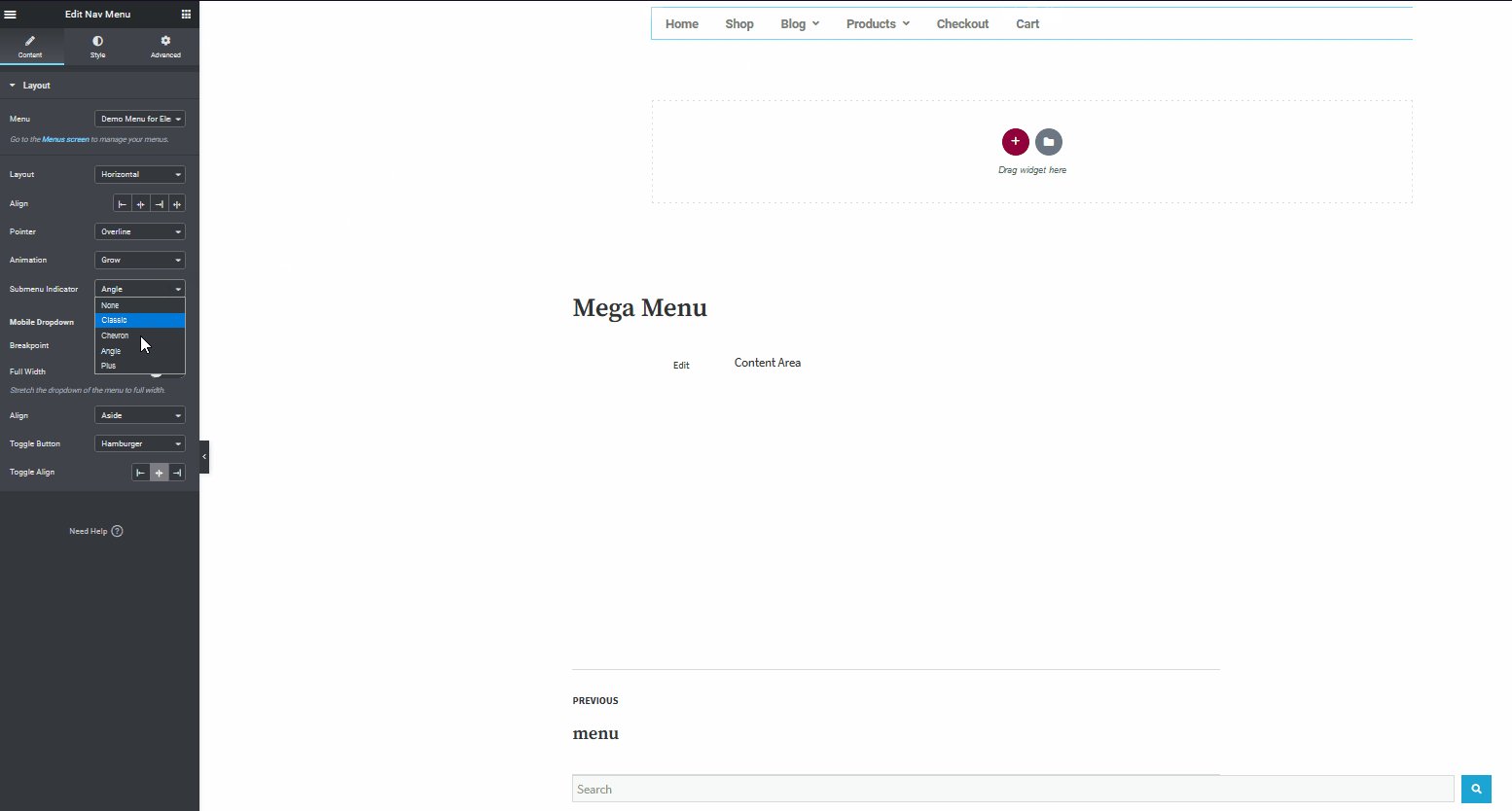
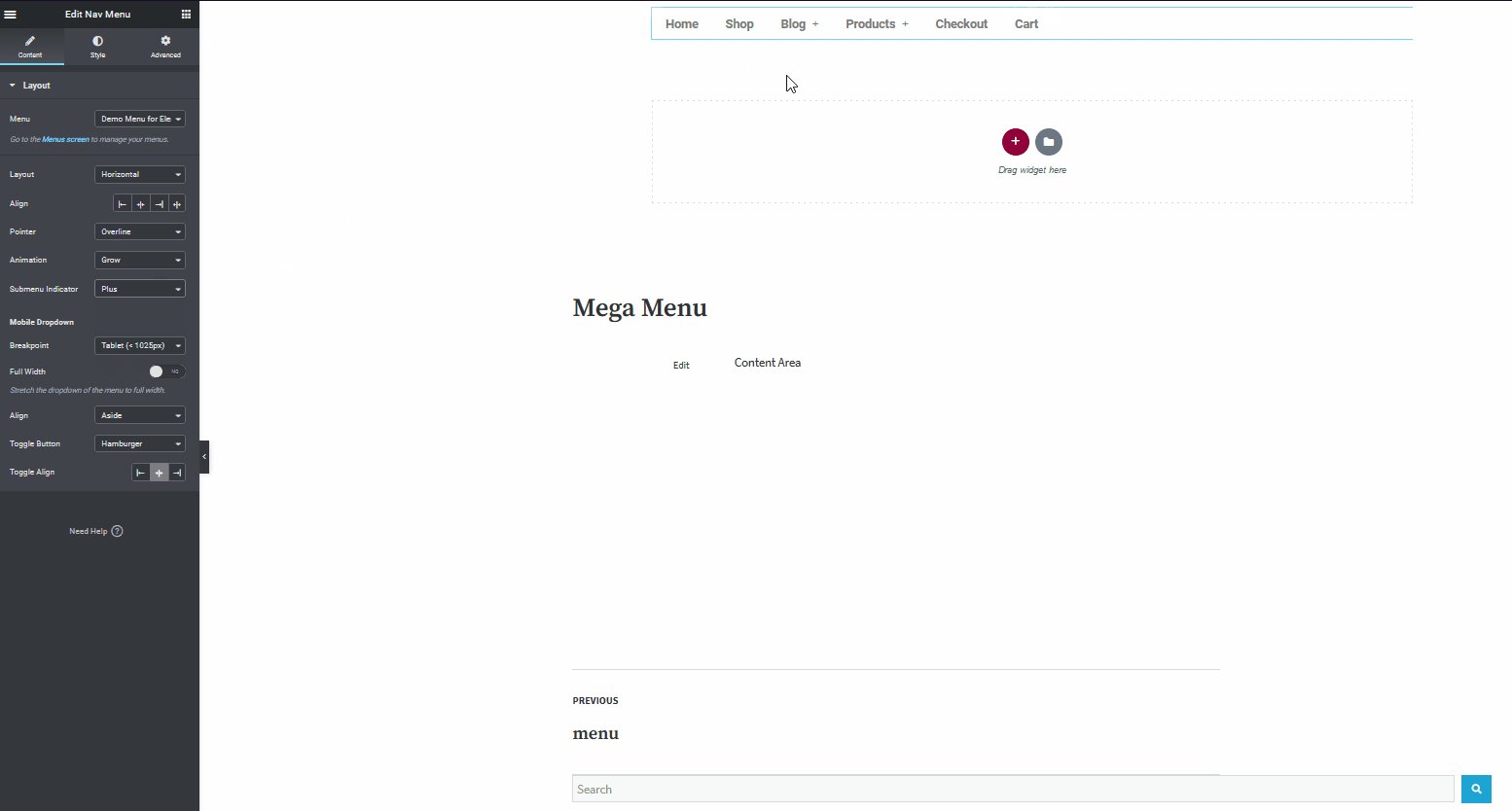
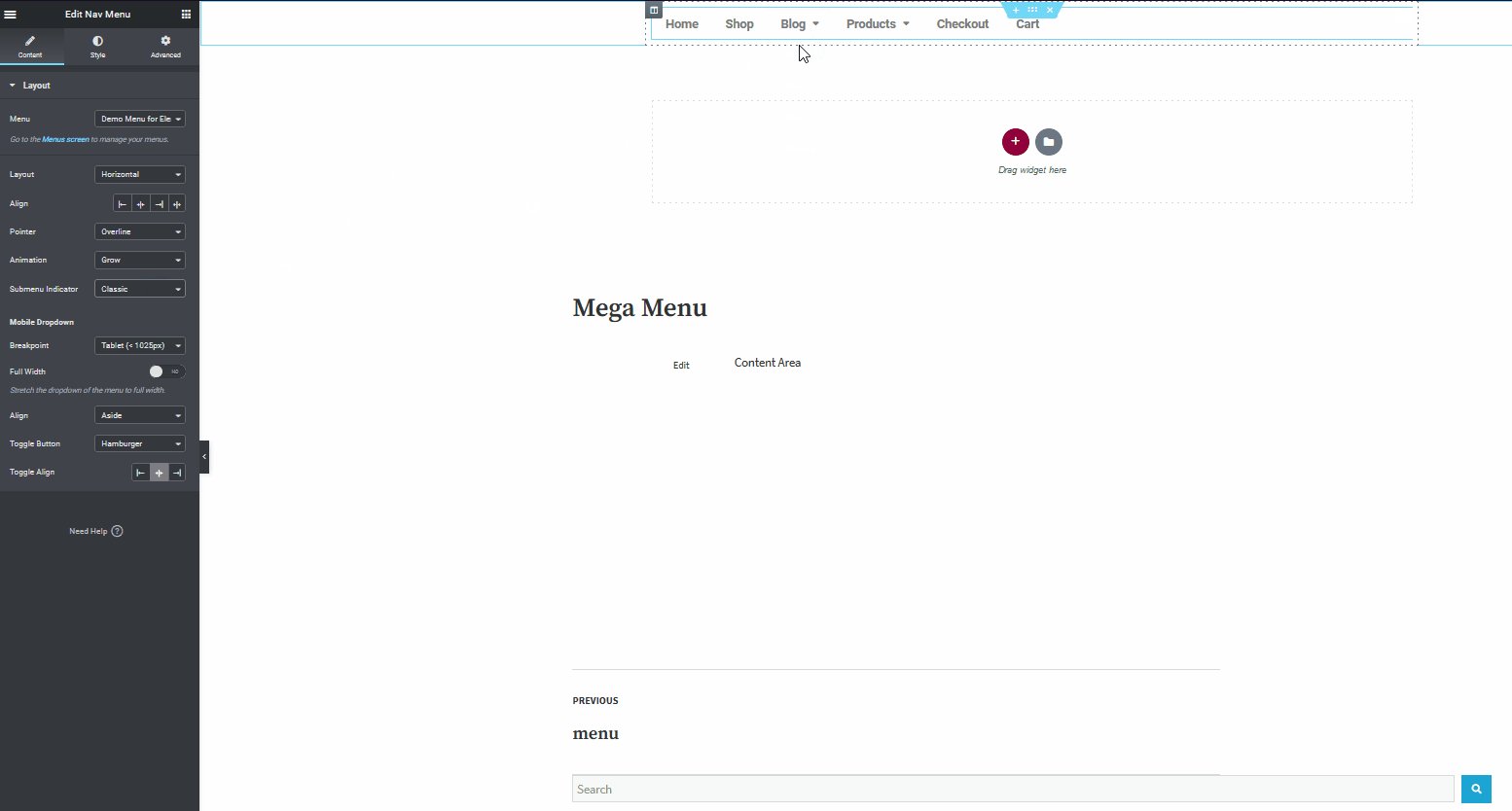
Anda juga dapat memilih ikon yang berbeda untuk indikator submenu.

Mengoptimalkan Menu Mega Anda untuk seluler dengan Elementor
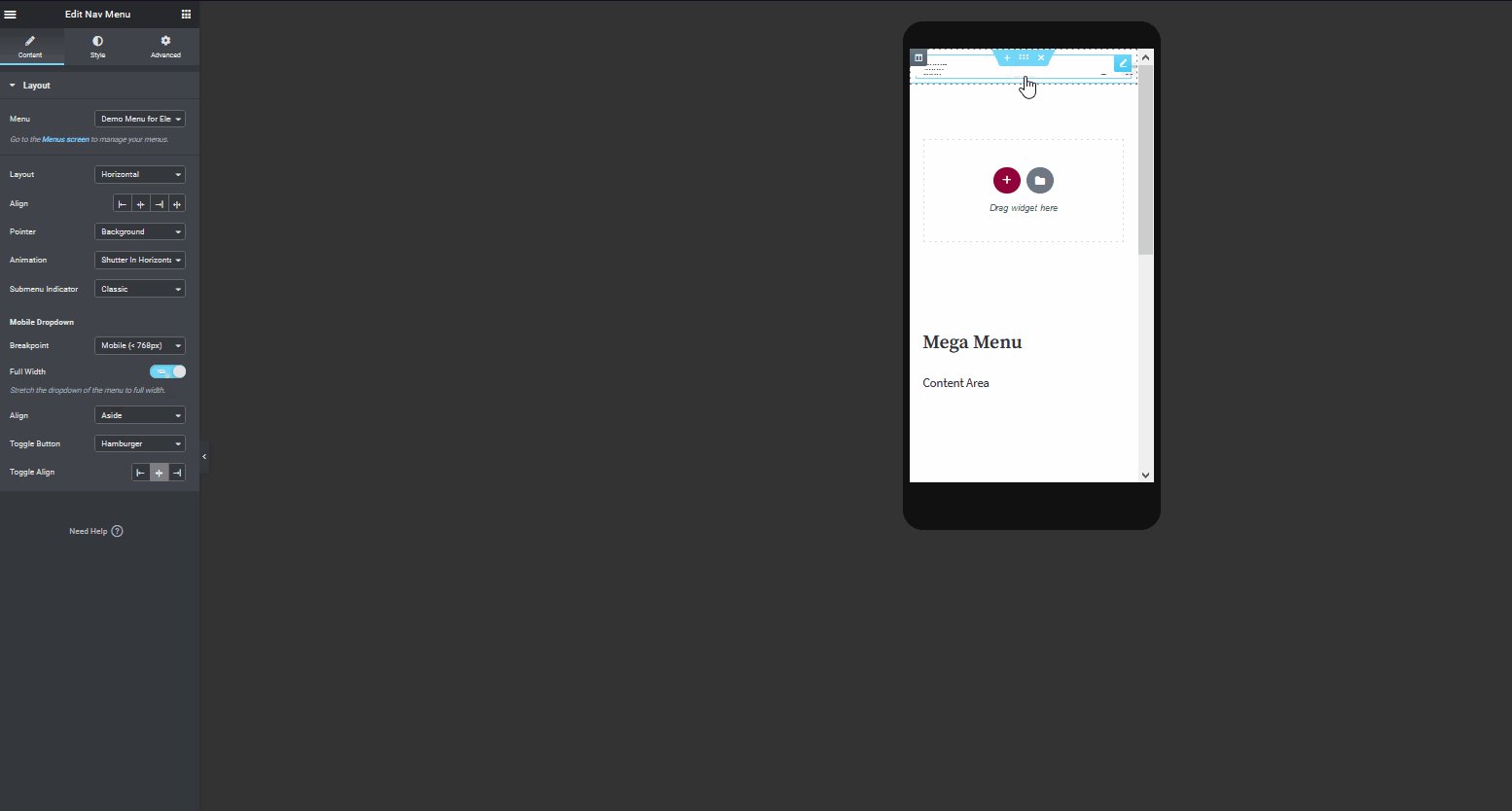
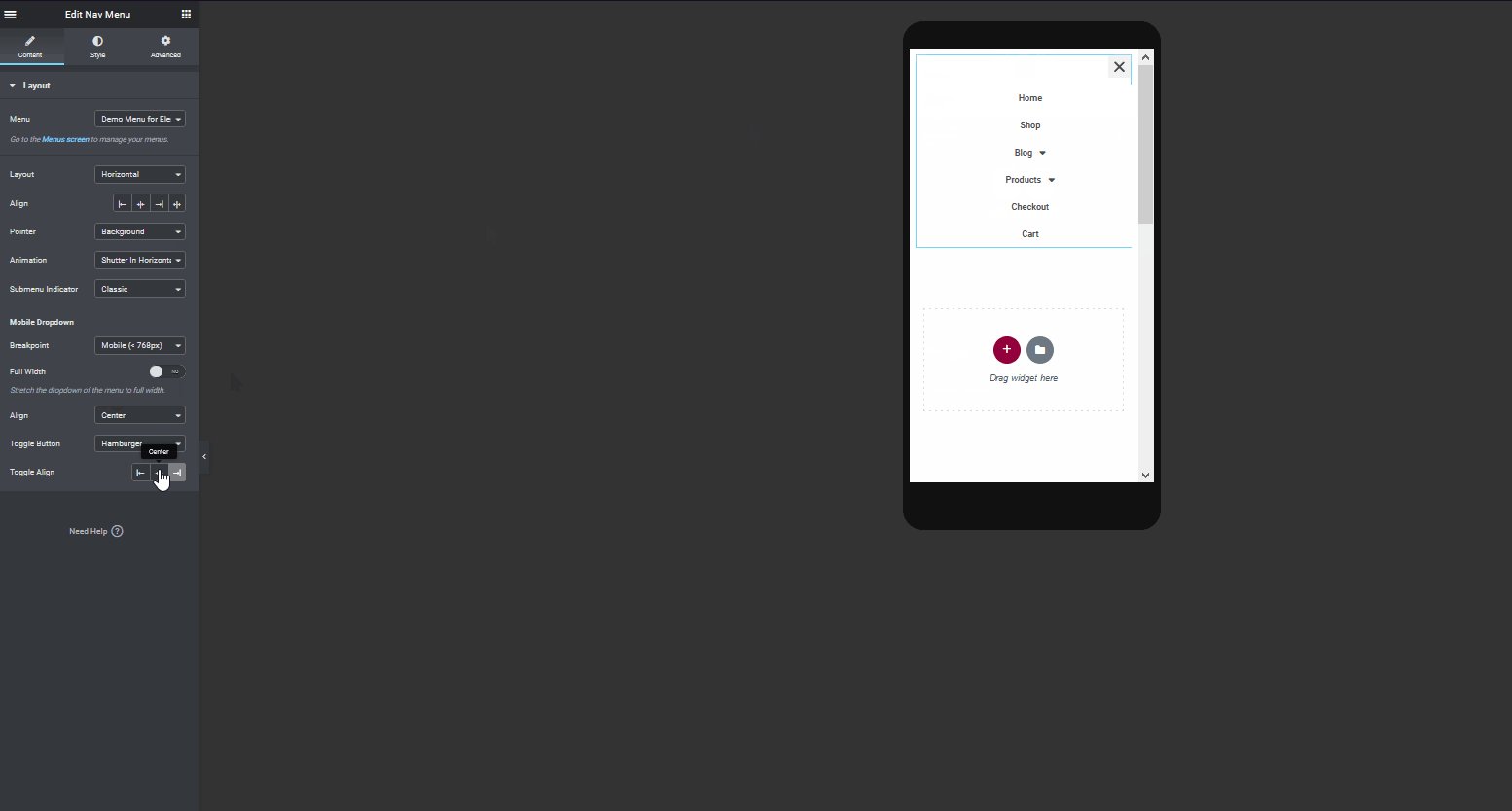
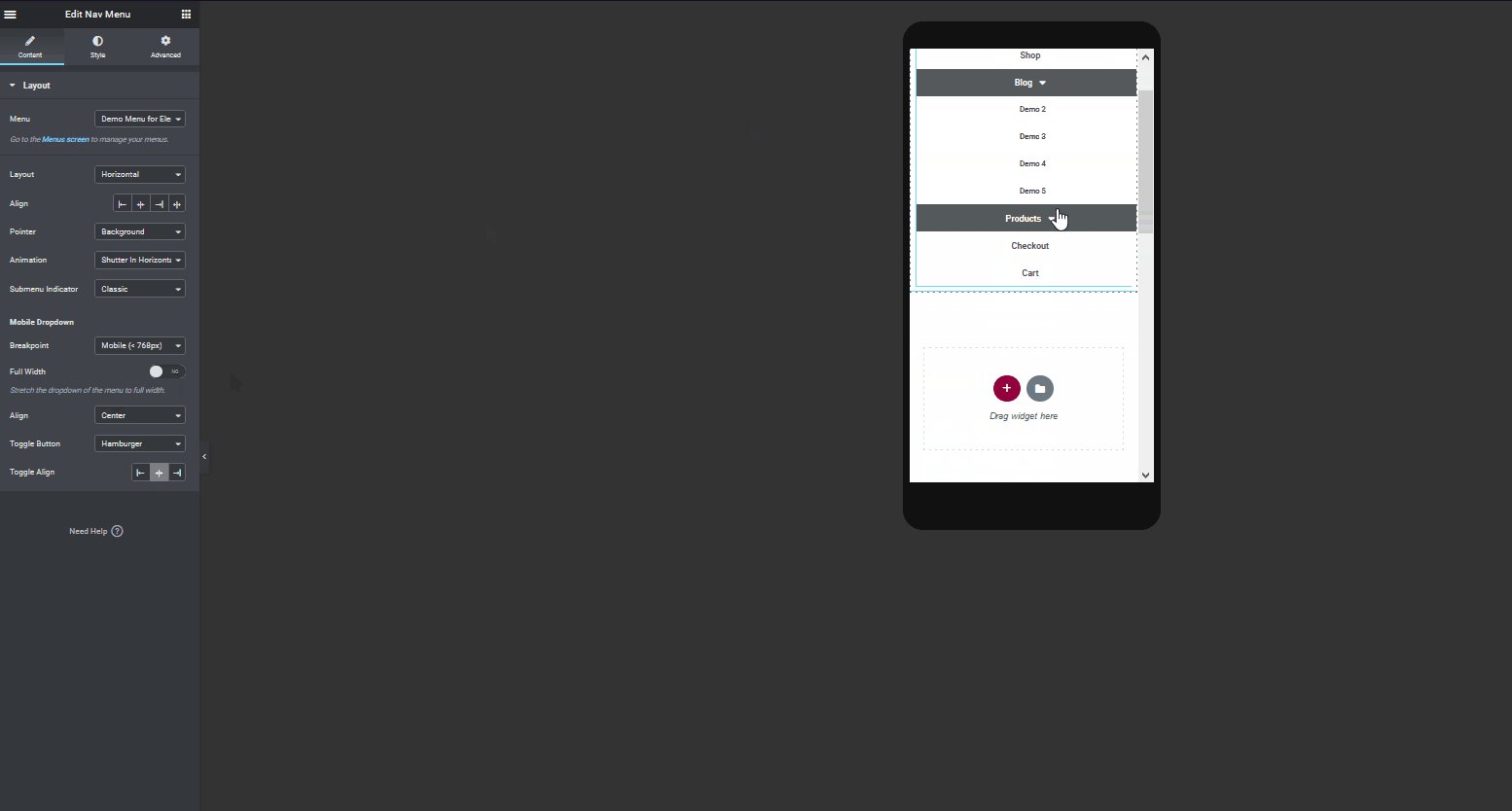
Mempertimbangkan berapa banyak pengguna yang menjelajah Internet dari ponsel mereka, ada baiknya untuk menyesuaikan opsi tambahan untuk mengoptimalkan menu mega Anda untuk tampilan seluler. Ini termasuk menambahkan tombol hamburger untuk membuka menu Mega Anda, mengubah perataan menu serta tombol hamburger.

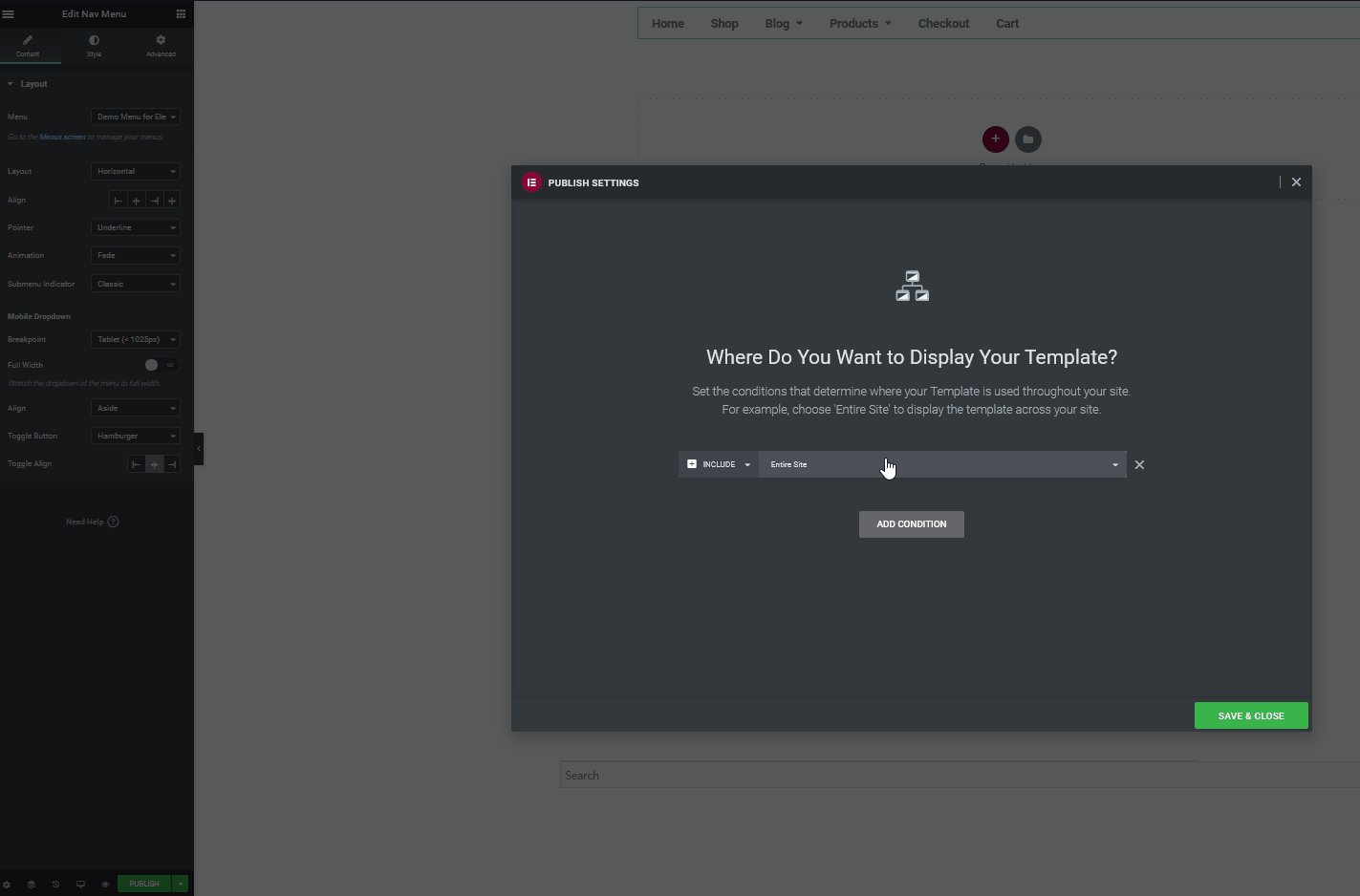
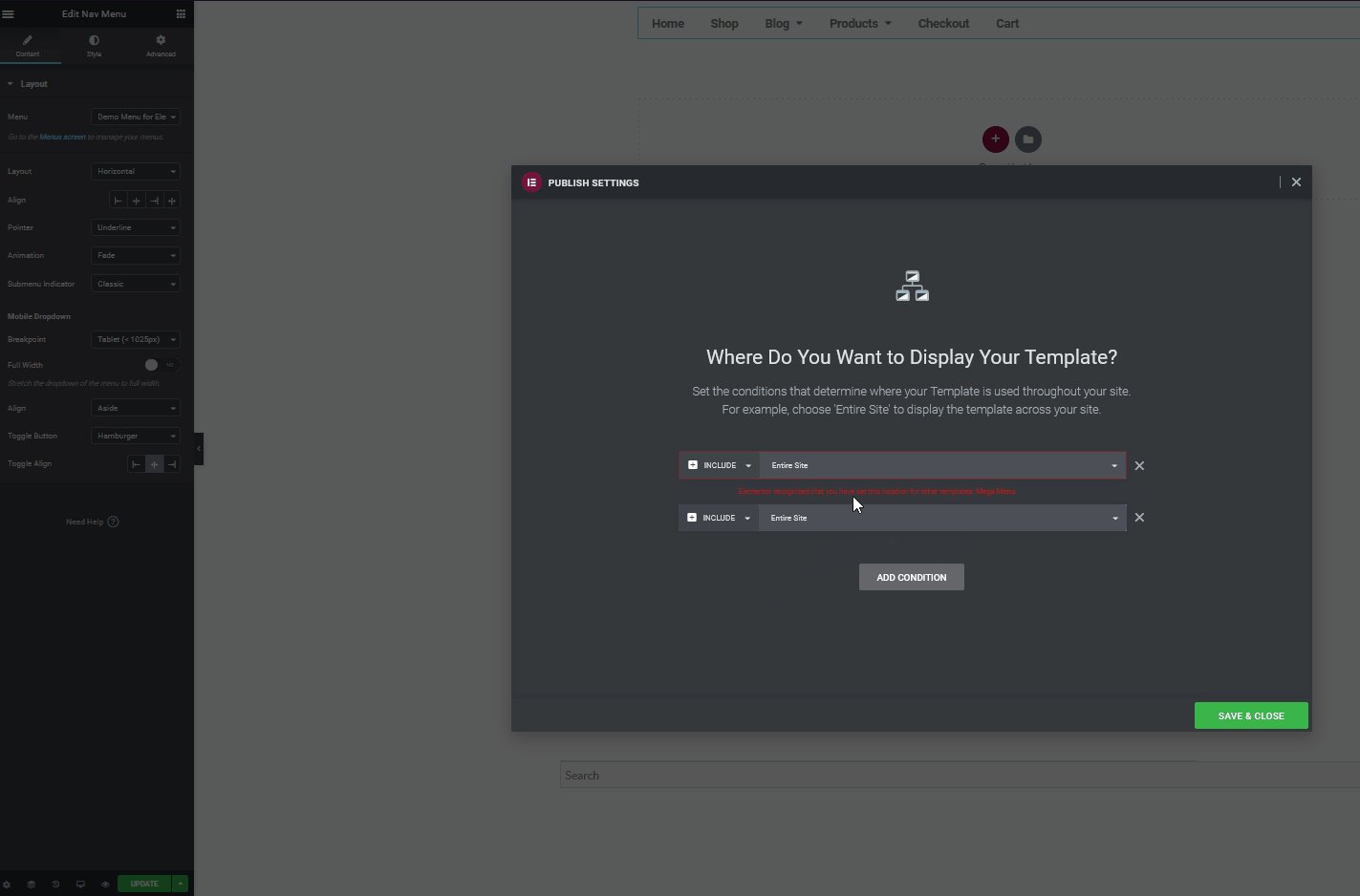
Setelah Anda selesai menyesuaikan Menu Mega Elementor Anda, klik Terbitkan , dan Anda harus memberikan Kondisi Tampilan . Opsi ini memungkinkan Anda memilih di mana Anda ingin menampilkan template yang baru dibuat dan semua desainnya. Karena kami ingin menu mega ini muncul di seluruh situs kami, kami akan memilih opsi untuk menampilkannya di seluruh situs web.
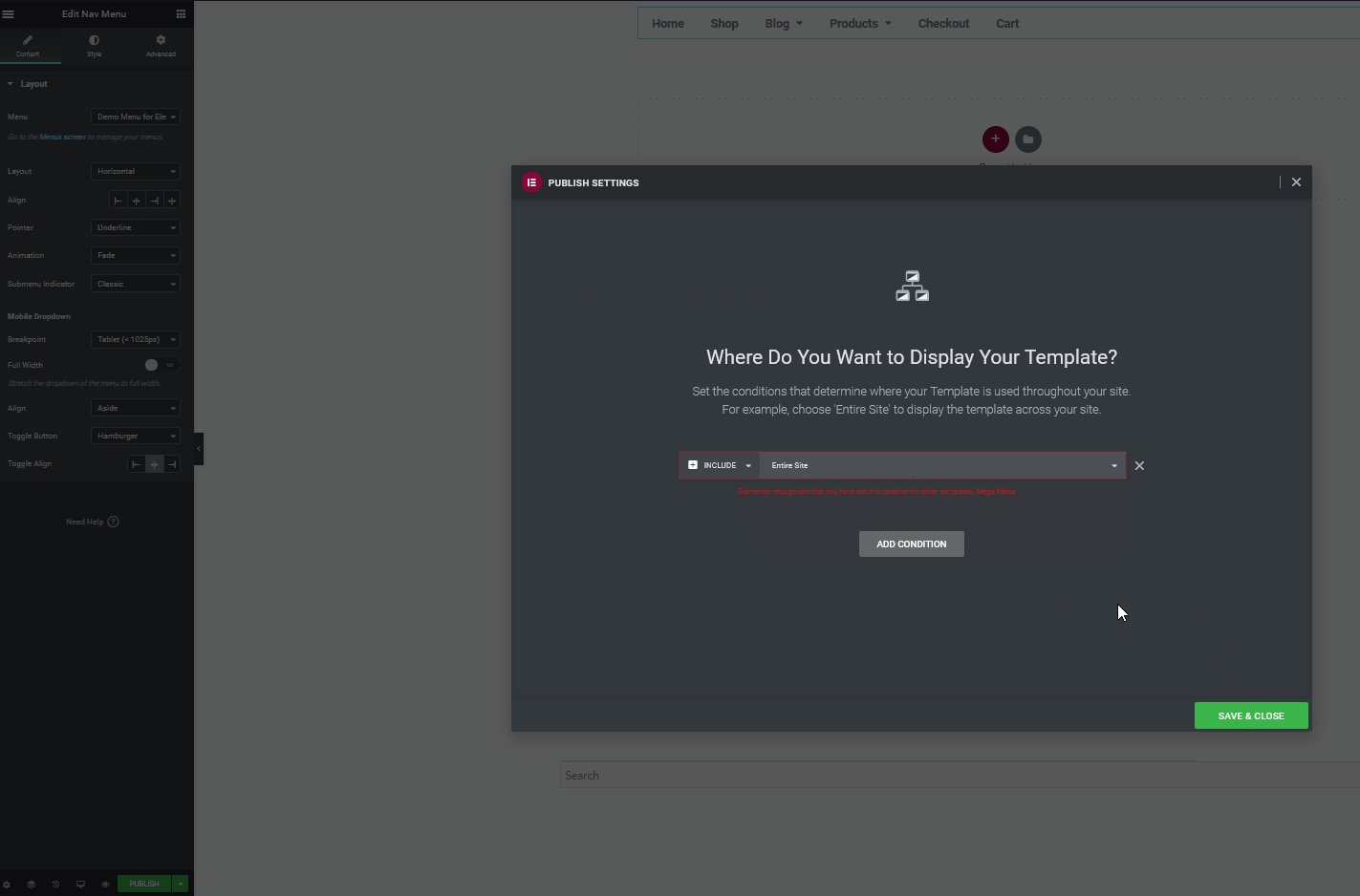
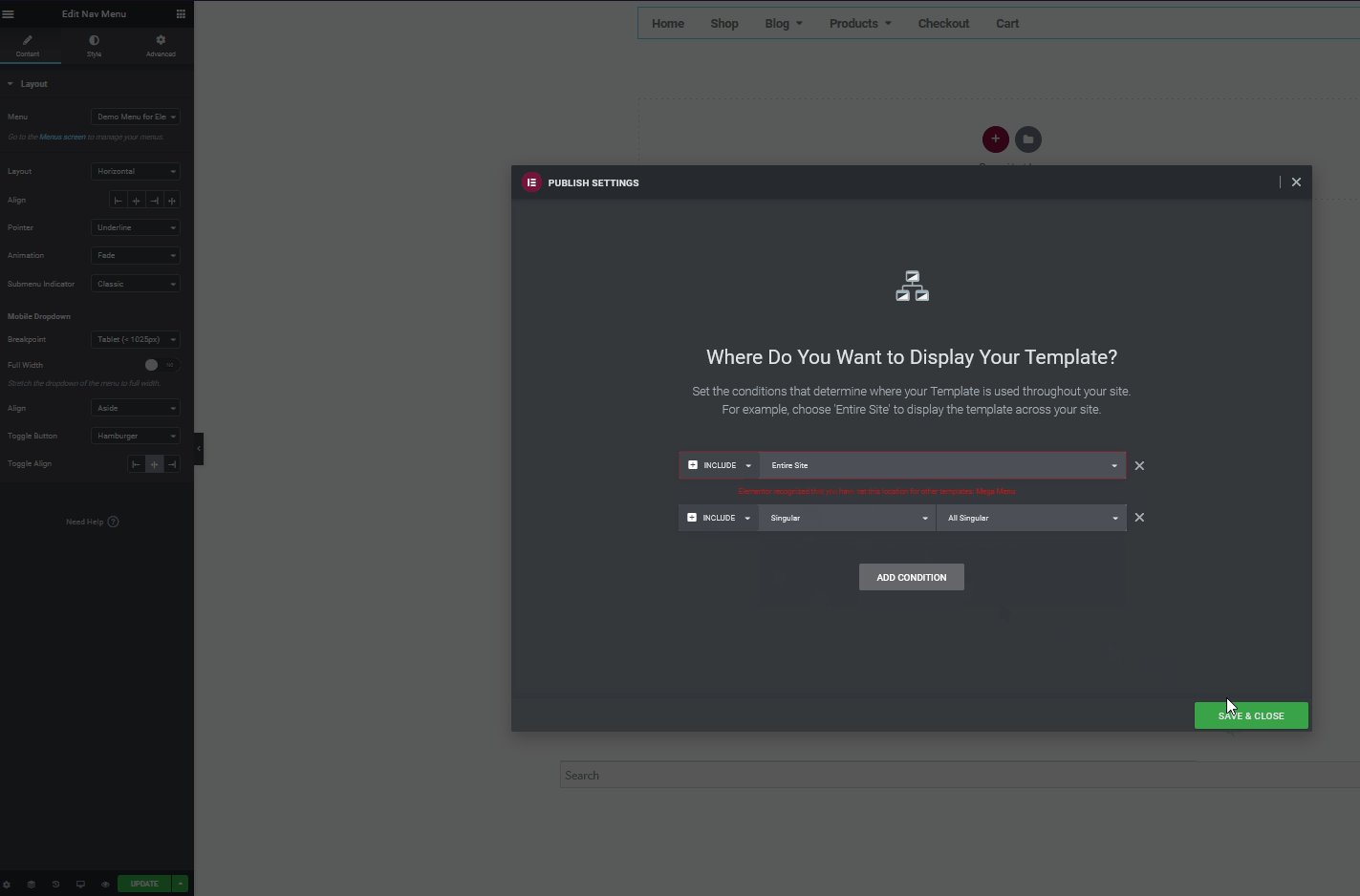
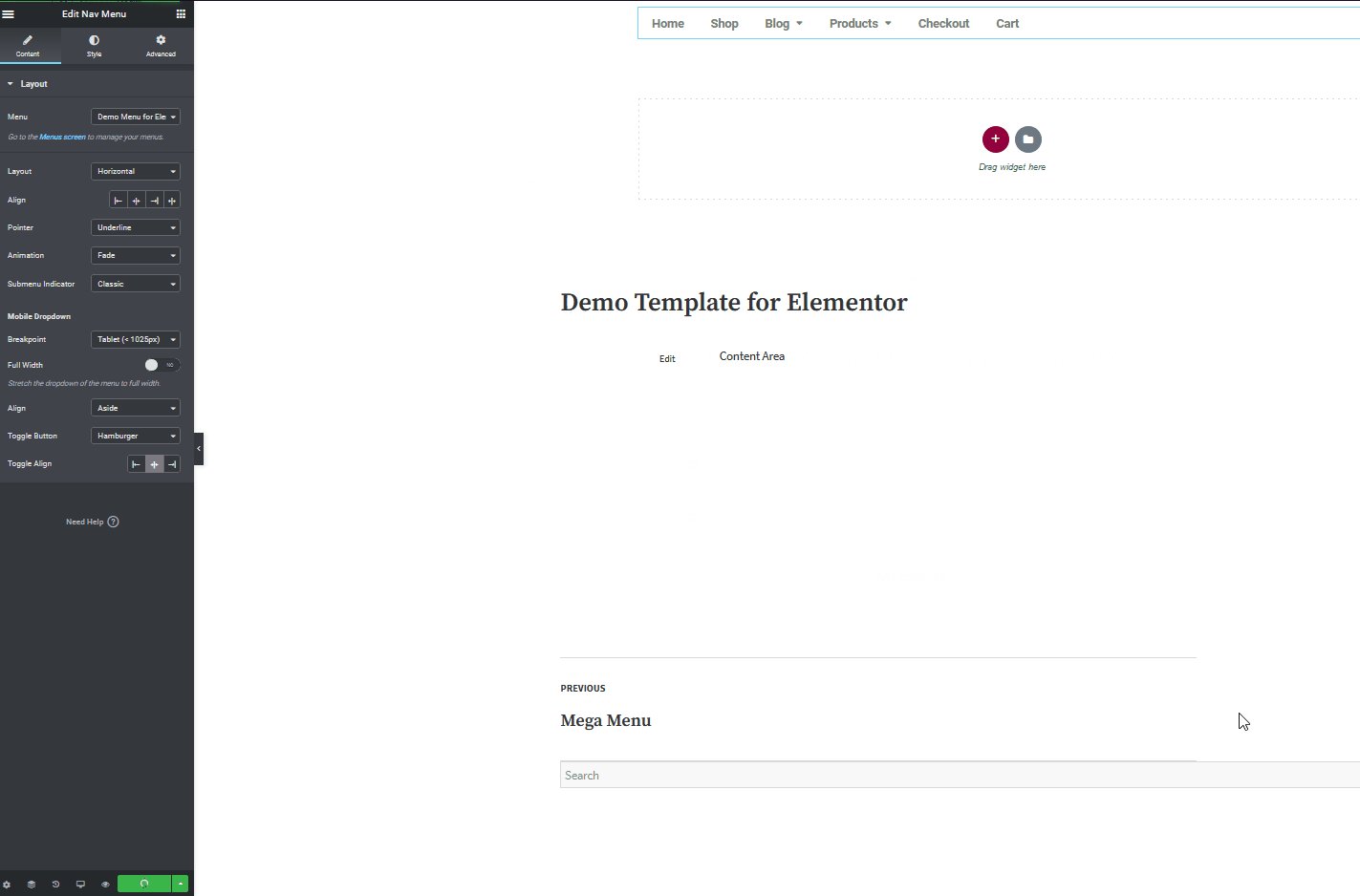
Jadi, tekan Add Condition dan pilih opsi Seluruh situs di bawah Sertakan . Kemudian, klik Simpan dan Tutup , dan template Anda akan ditampilkan di seluruh situs Anda. Tentu saja, dengan Elementor, Anda dapat memilih untuk menyembunyikan atau menampilkan menu mega pada halaman tertentu. Yang perlu Anda lakukan adalah menambahkan kondisi untuk mengecualikan atau menyertakan halaman.

Misalnya, untuk menambahkan lebih banyak opsi, klik tombol Simpan opsi di sebelah tombol Terbitkan dan tekan Kondisi tampilan. Anda dapat menambahkan ketentuan lain untuk mengecualikan menu pada halaman tertentu lainnya, dan template akan menyembunyikannya.

Itu hanya puncak gunung es. Ada banyak hal lain yang dapat Anda lakukan dengan Elementor untuk meningkatkan menu mega Anda. Jadi sekarang, lanjutkan dan mainkan menu Mega Anda untuk memaksimalkannya di situs Anda.
Kata-kata Terakhir
Secara keseluruhan, menu mega adalah alat yang sangat baik untuk meningkatkan navigasi di situs web Anda. Mereka memungkinkan Anda untuk menampilkan banyak kategori dan produk dengan cara yang terorganisir untuk membantu pengguna menelusuri konten Anda.
Untuk menambahkan menu mega ke situs Anda, Anda dapat menggunakan plugin atau mengikuti panduan kami dan membuat Menu Mega dengan Elementor . Jika Anda memutuskan untuk membuatnya sendiri, opsi Nav Mega Menu bawaan Elementor tentu saja yang terbaik untuk membantu Anda menyelesaikan pekerjaan secara efisien. Plugin ini sederhana, tidak membutuhkan banyak waktu untuk menyiapkan dan menyesuaikan, dan sangat mudah digunakan.
Jadi, untuk meringkas prosesnya, mari catat hal-hal yang perlu Anda lakukan untuk menyiapkan menu mega Elementor Anda:
- Buat dan sesuaikan Menu WordPress Anda
- Buat Template Header dan tambahkan widget Mega Menu Anda ke dalamnya
- Sesuaikan widget menu Mega Anda
- Tambahkan kondisi tampilan ke template Header Anda dan publikasikan
Dan itu harus mengatur menu mega Anda. Nav Menu bukan satu-satunya pilihan untuk widget menu Mega Anda. Ada plugin/widget menu lain yang mungkin lebih sesuai dengan kebutuhan Anda. Meskipun Nav Menu sederhana, minimal, dan sangat mudah digunakan, ia tidak memiliki fitur yang lebih canggih.
Jika Anda baru memulai dengan menu mega, Nav Menu adalah pilihan yang sangat baik. Namun, jika Anda menginginkan fungsionalitas yang lebih canggih, kami merekomendasikan QuadMenu. Itu menambahkan semua fitur yang Anda dapatkan dengan Nav Menu dengan lebih banyak opsi penyesuaian. Semuanya, mulai dari opsi khusus terkait seluler hingga penyesuaian warna dan latar belakang penuh serta elemen dan ikon tambahan untuk ditambahkan ke situs web Anda. Demikian pula, plugin lain seperti menu Clever Mega menawarkan lebih banyak opsi untuk memasukkan item toko dan membuat situs web Anda lebih menyertai.
Untuk alat Elementor lainnya, Anda dapat melihat artikel kami tentang Plugin Elementor terbaik untuk WordPress.
Sudahkah Anda membuat menu Elementor Mega Anda menggunakan Menu Nav? Metode lain mana yang Anda gunakan? Beri tahu kami di bagian komentar di bawah!
